كيفية إنشاء نافذة منبثقة جذابة في موقع WordPress الخاص بك
نشرت: 2022-02-25ما الذي يتبادر إلى ذهنك عندما تفكر في نافذة منبثقة؟ مزعج ، أليس كذلك؟ لا ، سيكون عليك التفكير بشكل مختلف من الآن فصاعدًا كمحترف ويب. لأن مفهوم النوافذ المنبثقة قد تغير بشكل كبير في السنوات الأخيرة.
يعد استخدام النوافذ المنبثقة الآن طريقة مهمة لزيادة معدلات التحويل. وفقًا للإحصاءات الأخيرة لـ OptiMonk ، فإن متوسط معدل التحويل للنوافذ المنبثقة يزيد عن 11.1٪.
ثم ، كيف تنشئ نافذة منبثقة على WordPress وكيف يتم تطبيقها بشكل فعال؟ وهل يمكن أن يتم ذلك مجانًا؟ لا تقلق. لقد قمنا بتغطيتك
في هذه المقالة ، سوف نعرض لك طريقتين لإنشاء النوافذ المنبثقة على مواقع WordPress الخاصة بك.
الطريقة الأولى: إنشاء نافذة منبثقة على موقع WordPress عام مجانًا
الطريقة الثانية: إضافة نافذة منبثقة على موقع WordPress المستند إلى Elementor
سنخبرك أيضًا بالفرق بين النوافذ المنبثقة التقليدية والنماذج النمطية ، ومزايا استخدام النوافذ المنبثقة وأفضل ممارساتها.
هيا بنا نبدأ:
تقليدي مقابل مشروط: أي نافذة منبثقة تختار
للنوافذ المنبثقة أنواع مختلفة وحالات استخدام. بشكل عام ، النافذة المنبثقة هي واجهة مستخدم رسومية (GUI) ، تُعرض عادةً في نافذة صغيرة ، تظهر فجأة (منبثقة) في مقدمة موقع الويب أو التطبيق.

يستخدم الأشخاص النوافذ المنبثقة التي تفتح خارج النافذة الحالية لسنوات. هذه الطريقة التقليدية لاستخدام النوافذ المنبثقة ليست فعالة. لأن هذه الأنواع من النوافذ المنبثقة ، في معظم الحالات ، تفقد انتباه المستخدمين وهي في الواقع مزعجة.
من ناحية أخرى ، النوافذ المنبثقة المشروطة (المعروفة أيضًا باسم النوافذ المشروطة) هي الشكل الحديث للنوافذ المنبثقة التي تفتح داخل الصفحة أو النافذة الحالية. تعد النوافذ المنبثقة المشروطة أكثر فاعلية لأنها لا تفوت أعين المستخدمين ومن الواضح أن فرصة التفاعل عالية هنا.
ربما ، لديك ما تريد - النوافذ المنبثقة المشروطة بالطبع.
فوائد استخدام النوافذ المنبثقة الحديثة
يمكن أن تفيدك النوافذ المنبثقة بعدة طرق - من إعلام المستخدمين إلى زيادة معدلات التحويل - إذا كنت تستخدم تلك الحديثة (مثل النوافذ المنبثقة المشروطة) وقمت بتطبيقها بذكاء.
الآن ، سنخبرك بفوائد استخدام النوافذ المنبثقة الحديثة بإيجاز في النقاط التالية:
- اجذب انتباه المستخدمين بنسبة 50٪ أسرع من إعلانات البانر - (Campaign Monitor)
- قدّم طريقة مفيدة لإظهار رسالة أو إشعار مهم
- زيادة تفاعل المستخدم ، مثل نسبة النقر إلى الظهور ومعدل التحويل
- تتيح لك عرض الإعلانات أو العروض الترويجية التي لا يمكن للمستخدمين تجنبها
- تساعدك على زيادة المبيعات والاشتراكات وحركة مرور الويب ومدة الجلسة
- تتيح لك تلقي التعليقات من المستخدمين وجمع بياناتهم
- تحقيق معدل عائد استثمار ممتاز نظرًا لكونها فعالة من حيث التكلفة
نأمل أن تكون قد أدركت فوائد وأهمية استخدام النوافذ المنبثقة. سنتحدث عن أفضل ممارسات النوافذ المنبثقة بعد توضيح كيف يمكنك إنشائها بنفسك.
كيفية إنشاء نافذة منبثقة على WordPress

يمكنك إنشاء نافذة منبثقة على مواقع WordPress بطرق مختلفة مجانًا. أسهل الطرق مرتبطة بتثبيت البرنامج المساعد. سوف نعرض لك طريقتين على وجه الخصوص. هم انهم:
- إنشاء نافذة منبثقة على موقع WordPress عام مجانًا
- إضافة نافذة منبثقة على موقع WordPress القائم على Elementor
قبل البدء ، عليك التأكد من أن لديك حق الوصول الإداري إلى الموقع حيث سيتم إنشاء النافذة المنبثقة. ستحتاج أيضًا إلى إعداد محتوى النافذة المنبثقة.
الآن ، سنناقش جميع العمليات بالتفصيل مع المرئيات اللازمة. لذا ابق معنا.
الطريقة الأولى: إنشاء نافذة منبثقة على موقع WordPress عام مجانًا
يمكنك إنشاء نوافذ منبثقة جميلة ومفيدة على مواقع WordPress الخاصة بك مجانًا بمساعدة مكون إضافي. ستجد العديد من المكونات الإضافية المجانية لإنجاز عملك. لقد أعددنا قائمة مختصرة لأهم المكونات الإضافية أدناه لمساعدتك في اتخاذ قرار سريع. دعونا التحقق من ذلك:
- صانع منبثقة
- OptinMonster
- HubSpot
- منشئ النوافذ المنبثقة
- يسرع
كل من الإضافات جيدة ، وهي تتفوق في حالات الاستخدام المختلفة. سنقوم بتوضيح هذه الطريقة باستخدام " Popup Maker " لأنها متعددة الاستخدامات وسهلة الاستخدام وشائعة للغاية.
قم بتثبيت البرنامج المساعد: أولاً ، عليك تثبيت المكون الإضافي "Popup Maker" على موقع WordPress الخاص بك. على الأرجح ، أنت تعرف كيفية تثبيت مكون إضافي. لا مشكلة إذا لم تفعل. ما عليك سوى قراءة هذه المقالة واتباع التعليمات: كيفية تثبيت مكون WordPress الإضافي.
إنشاء القائمة المنبثقة: بعد تثبيت البرنامج المساعد وتنشيطه ، سيتعين عليك إنشاء القائمة المنبثقة وإعدادها وتصميمها من قائمة البرنامج المساعد. الأمر بسيط مثل إنشاء منشور على WordPress. كل ما عليك القيام به هو إتباع الخطوات أدناه:
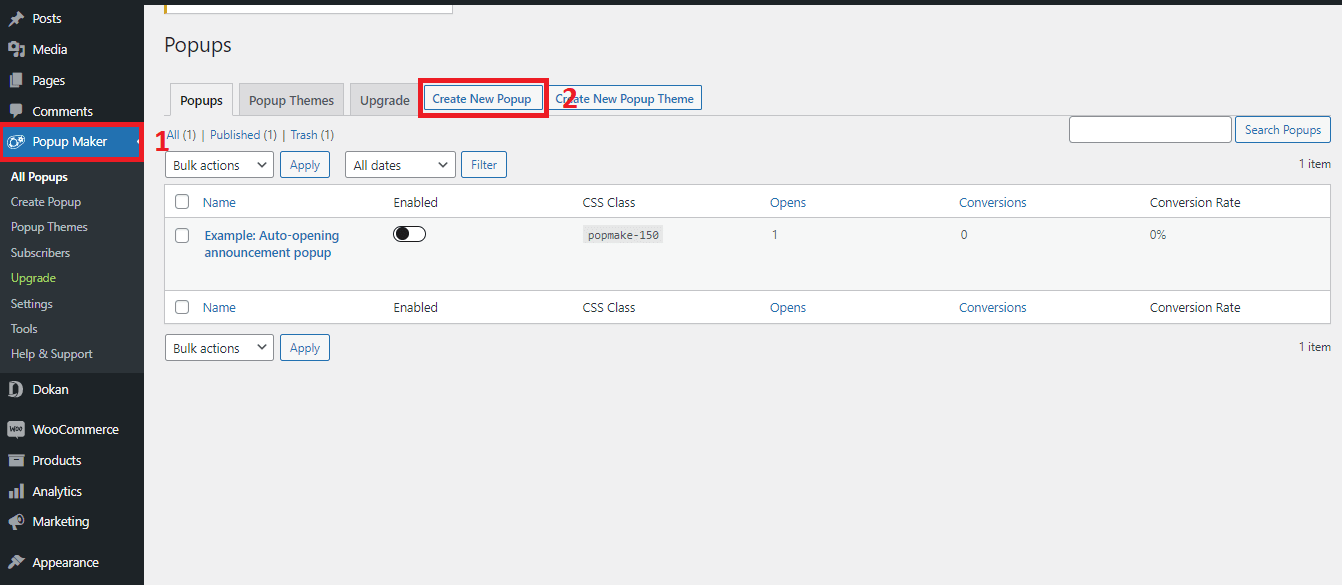
- انتقل إلى قائمة " Popup Maker " من لوحة القيادة
- انقر فوق الزر " إنشاء نافذة منبثقة جديدة "

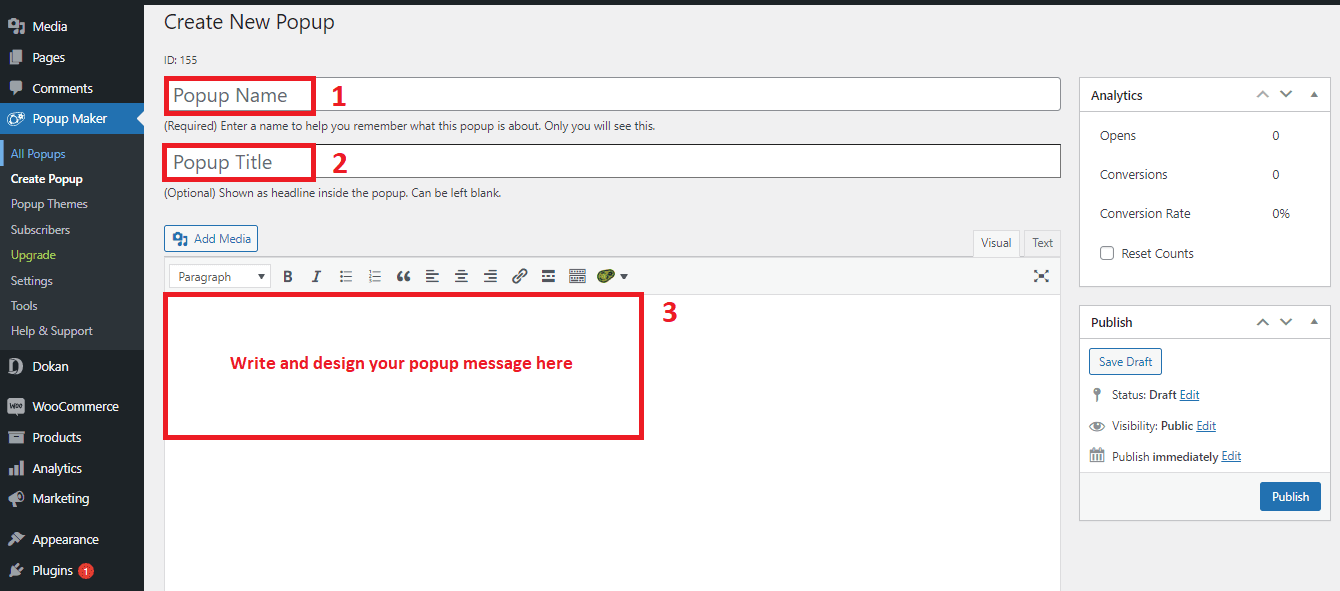
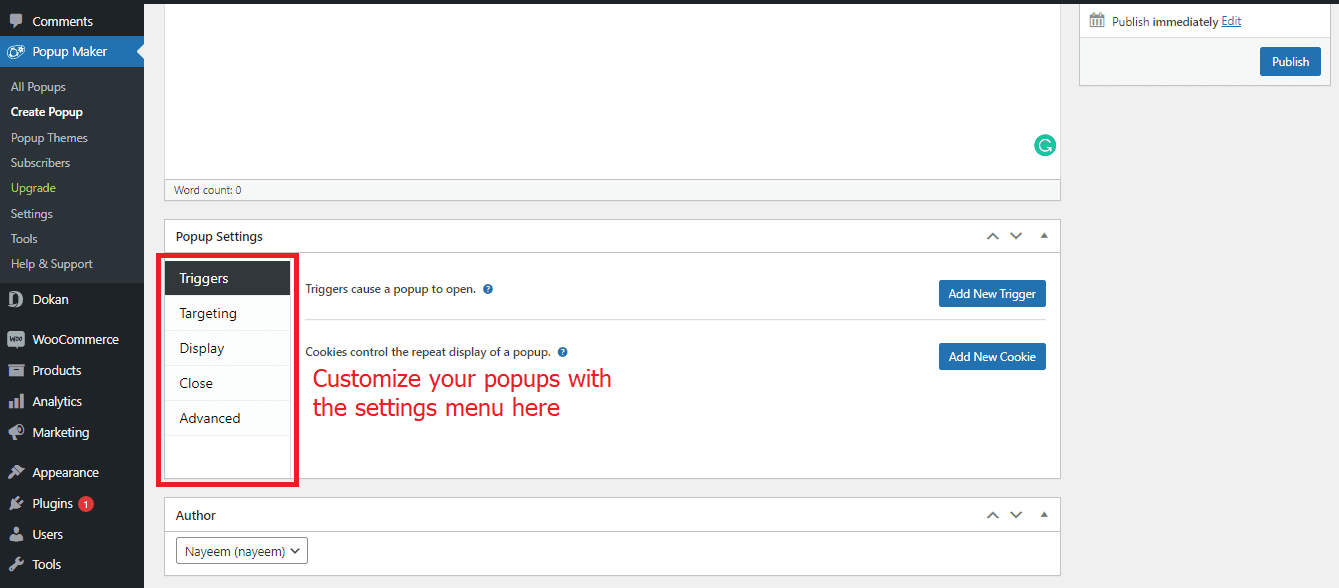
أعط الإدخال إلى النافذة المنبثقة: الآن ، سيتم فتح لوحة التحرير المنبثقة (ستبدو مثل الصورة أدناه). هنا ، ستقوم بإعداد وتصميم النافذة المنبثقة الخاصة بك عن طريق تقديم مدخلات مختلفة. اتبع هذه الخطوات:
- أعط اسمًا منبثقًا (إنه مجرد معرف لن يكون مرئيًا)
- اكتب العنوان المنبثق (إنه جزء الرأس من النافذة المنبثقة الخاصة بك)
- اكتب وصمم الرسالة التي تريد عرضها في النافذة المنبثقة

استكشف إعدادات النوافذ المنبثقة: لقد أوشكت على الانتهاء. كل ما عليك فعله الآن هو إنهاء بعض الإعدادات الأساسية للنافذة المنبثقة ثم الضغط على زر " نشر ". الإعدادات التالية متاحة حاليًا لهذا المكون الإضافي:
- المشغلات (ضبط الشرط لماذا ومتى سيتم فتح النوافذ المنبثقة)
- الاستهداف (يتيح لك استهداف مجموعة معينة من المستخدمين)
- العرض (يحدد ظهور النوافذ المنبثقة)
- إغلاق (إنشاء الشرط كيف ومتى سيتم إغلاق النوافذ المنبثقة)
- متقدم (بعض الإعدادات المتقدمة للمستخدمين الخبراء)

في المقام الأول ، لن تحتاج إلى القلق بشأن جميع خيارات الإعدادات. سيكون ذلك كافيًا إذا قمت بتعيين مشغل وقمت ببعض التغيير والتبديل في قائمة " العرض ". العمل مع قائمة " إغلاق " اختياري.

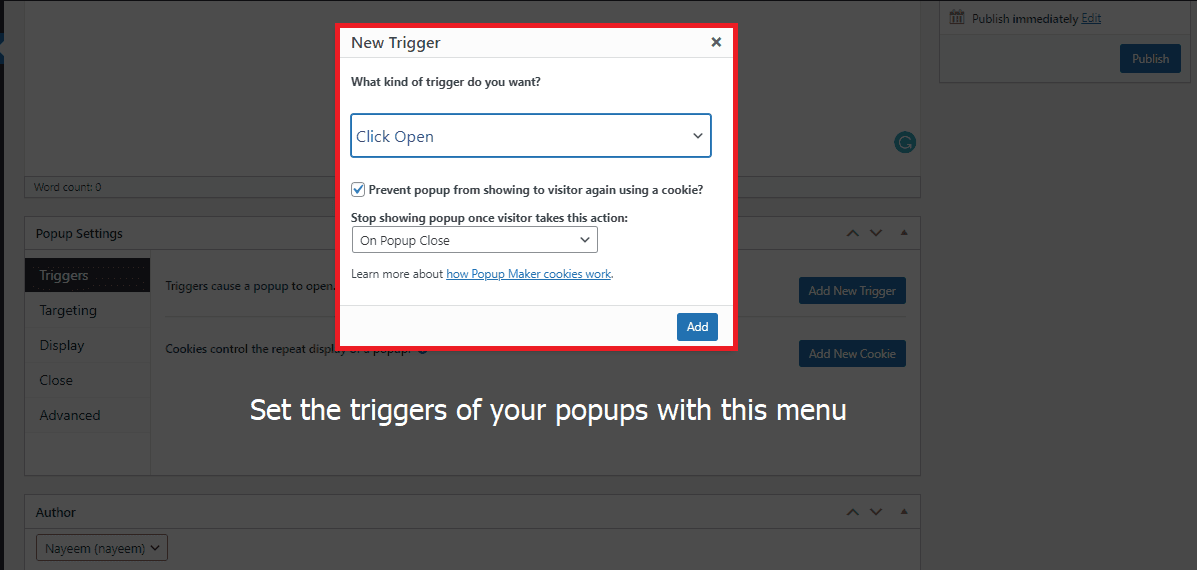
تعيين المشغلات: يعد إعداد المشغلات أمرًا مهمًا للغاية. لأن النوافذ المنبثقة الخاصة بك لن تفتح إلا إذا قمت بإضافة مشغلات لهم. اتبع الخطوات أدناه لإضافة المشغلات:
- انتقل إلى قائمة إعدادات "المشغلات"
- انقر فوق الزر "إضافة مشغل جديد" ، ثم سيتم فتح لوحة صغيرة (مثل الصورة أدناه)
- هنا ، سيكون عليك إعطاء الشروط لفتح النوافذ المنبثقة

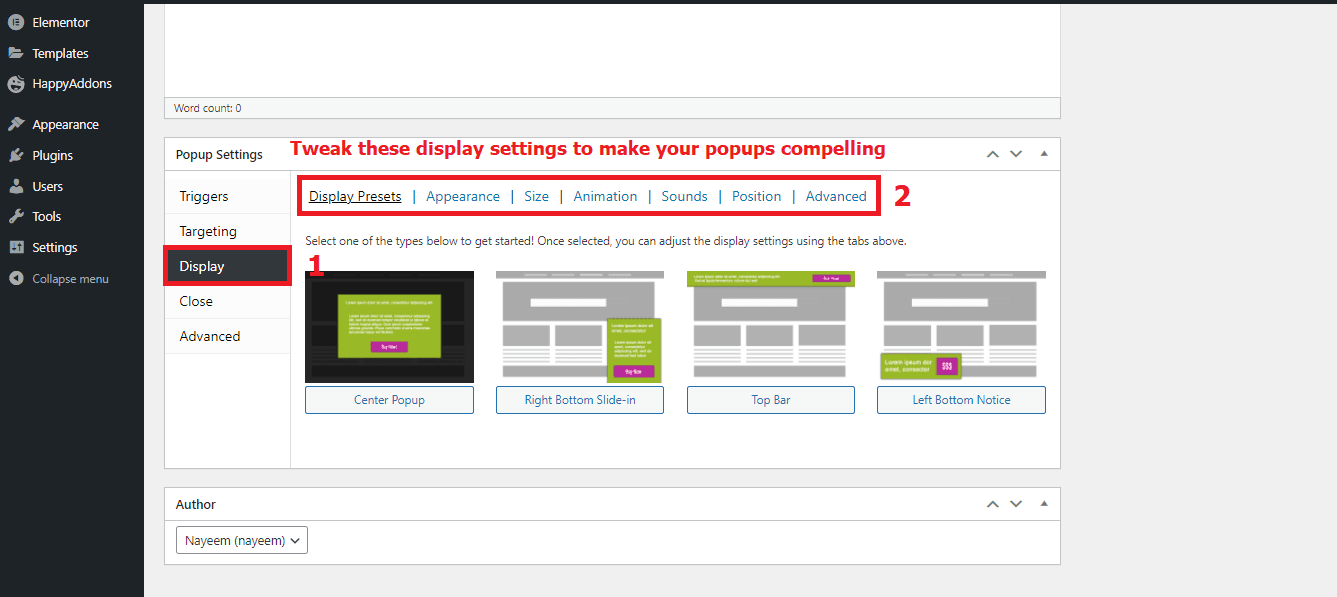
العب باستخدام إعدادات العرض: في هذا الجزء ، سوف تكون قادرًا على تعديل خيارات العرض - بما في ذلك الحجم والرسوم المتحركة والعناصر - الخاصة بالنافذة المنبثقة. ما عليك سوى اتباع هذه الخطوات:
- انتقل إلى قائمة إعدادات " العرض " ، وستفتح عدة علامات تبويب على الجانب الأيمن
- انقر فوق علامات التبويب المفضلة حيث تريد إجراء التغييرات

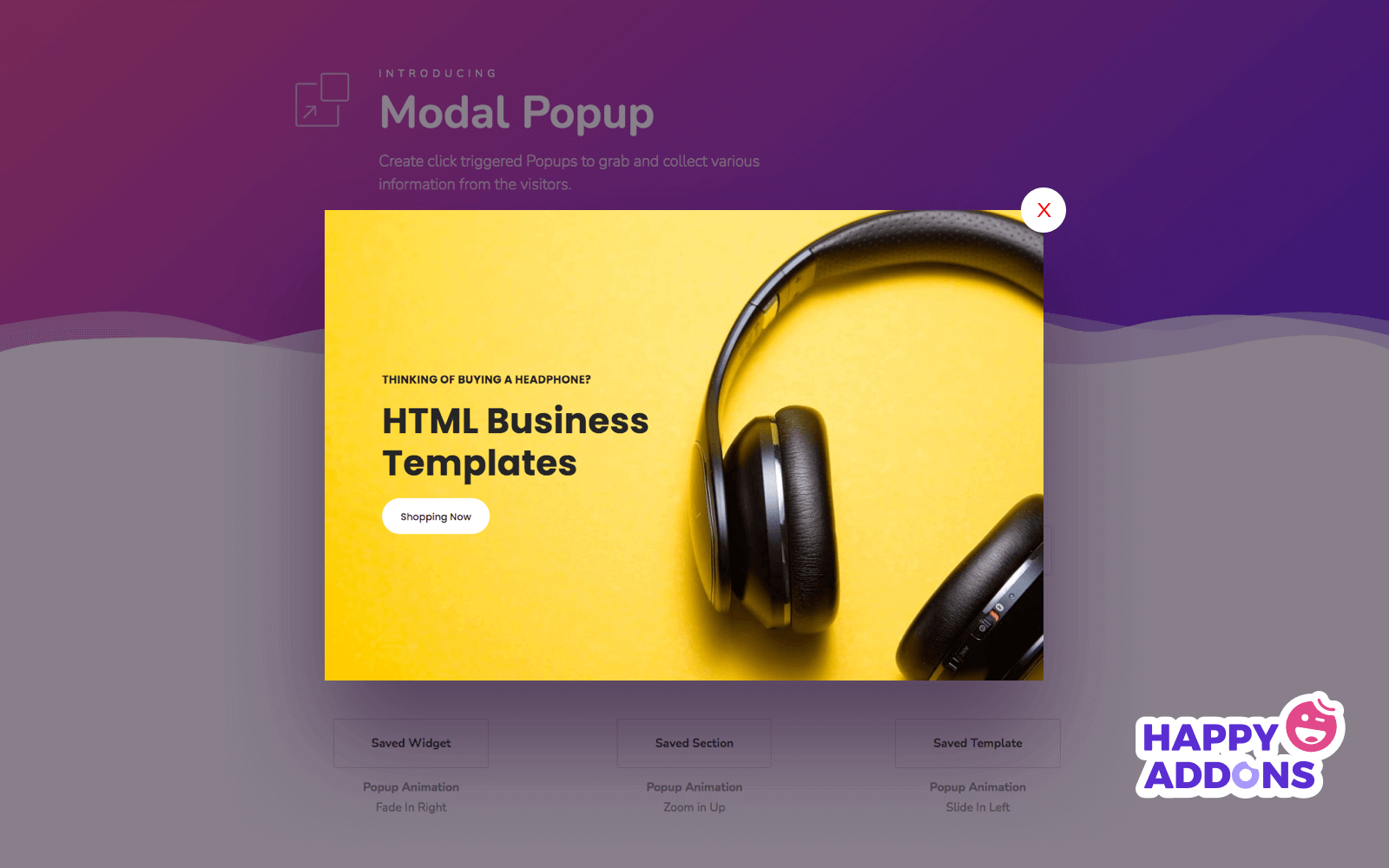
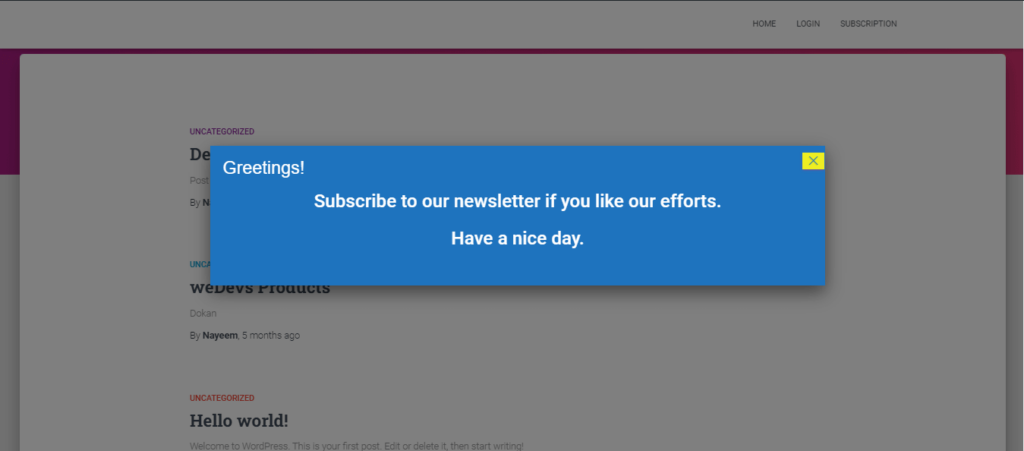
لقد انتهيت من كل شيء. الآن ، اضغط على زر " نشر " الذي ذكرناه سابقًا. لقد أنشأنا نافذة منبثقة (الصورة أدناه) باتباع هذه الخطوات. ستتمكن أيضًا من إنشاء شيء مثل هذا ، حتى أفضل إذا حاولت.

لرؤية النافذة المنبثقة الخاصة بك أثناء العمل ، يجب عليك فتح موقعك من الواجهة الأمامية بعد نشره. يمكنك تحرير أو تعديل النوافذ المنبثقة من الواجهة الخلفية في أي وقت تريده.
الطريقة الثانية: إضافة نافذة منبثقة على موقع WordPress المستند إلى Elementor
إذا كان موقع WordPress الخاص بك مبنيًا على Elementor ، فستتمكن من إنشاء بعض النوافذ المنبثقة الجميلة والبديهية بمساعدة المكون الإضافي HappyAddons - وهو ملحق Elementor فعال. يحتوي على عنصر واجهة مستخدم مفيد يسمى "Modal Popup" والذي سيجعل مهمتك تتم بسهولة بالغة.
تثبيت HappyAddons: نظرًا لأن موقعك يعتمد على Elementor ، فمن الواضح أن لديك المكون الإضافي Elementor مثبتًا على موقع الويب الخاص بك. الآن ، تحتاج إلى تثبيت المكون الإضافي Happy Addons وإصدار Pro الخاص به.
إضافة Modal Popup: بعد تثبيت المكون الإضافي ، يمكنك إضافة نافذة منبثقة مشروطة إلى صفحة موجودة أو جديدة باستخدام Elementor.
اقرأ هذا البرنامج التعليمي إذا كنت لا تعرف كيفية استخدام Elementor.
الآن ، سنوضح لك كيف يمكنك إضافة نافذة منبثقة مشروطة إلى موقع الويب الخاص بك. اتبع هذه الخطوات:
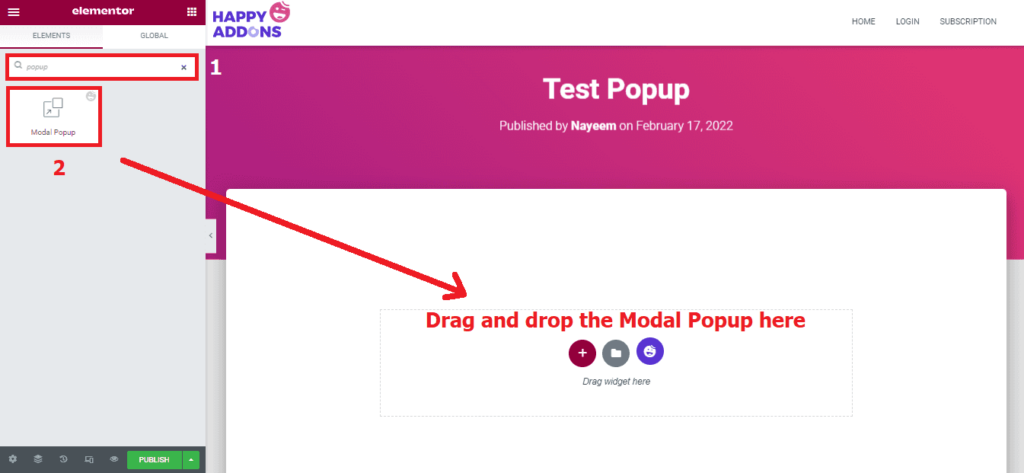
- ابحث واعثر على عنصر واجهة المستخدم "Modal Popup" من محرر Elementro
- ما عليك سوى سحب وإسقاط "Modal Popup" ، وبذلك تكون قد انتهيت!

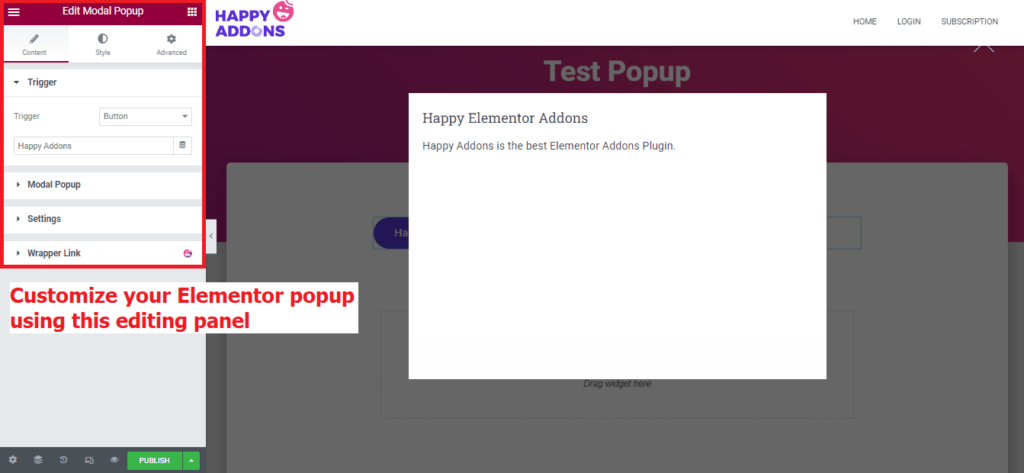
تخصيص النافذة المنبثقة: لقد قمت بالفعل بإنشاء نافذة منبثقة على موقع WordPress المستند إلى Elementor. حان الوقت الآن لتخصيصه. كل ما عليك القيام به هو إتباع الخطوات أدناه:
- انقر فوق النافذة المنبثقة التي قمت بإنشائها للتو
- الآن ، سيتم فتح العديد من خيارات التقسيم في لوحة المحرر
- قم بتخصيص النافذة المنبثقة بالطريقة التي تريدها باستخدام هذه الخيارات

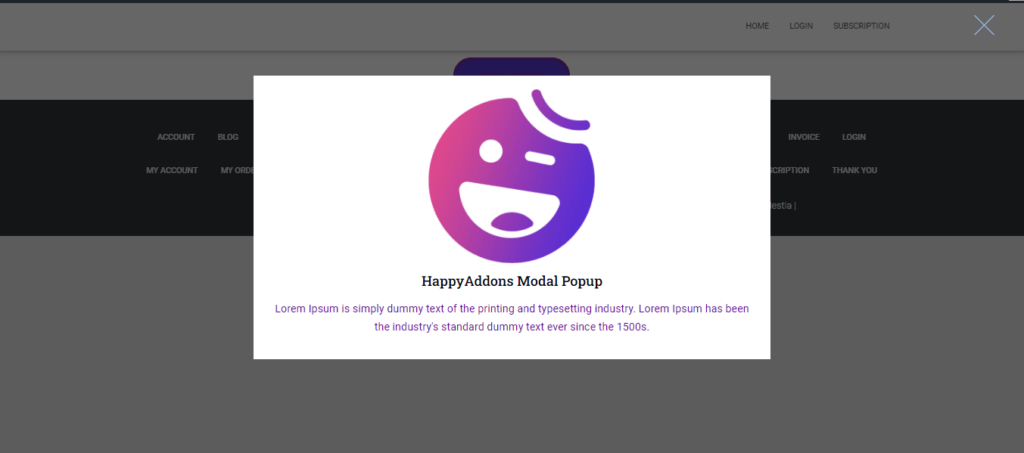
باتباع هذه الخطوات ، أضفنا نافذة منبثقة مشروطة إلى موقع Elementor الخاص بنا مثل لقطة الشاشة أدناه. دعونا التحقق من ذلك.

عملية رؤية النافذة المنبثقة الخاصة بك هي نفسها. فقط افتح موقعك من الواجهة الأمامية بعد نشره. نعم ، يمكنك تحرير أو تعديل النوافذ المنبثقة Elementor في أي وقت تريده من الواجهة الخلفية.
يمكنك أيضًا التحقق من وثائق عنصر واجهة المستخدم Modal Popup الخاص بـ Happy Addons.
مقالة ذات صلة بالقراءة: كيفية إضافة نافذة منبثقة مشروطة في العنصر
أفضل ممارسات النوافذ المنبثقة: ما يجب فعله لتحقيق أفضل نتيجة
إذا كنت ترغب في الحصول على أفضل النتائج من نافذة منبثقة ، فيجب عليك استخدامها بذكاء وحذر لأن النوافذ المنبثقة في بعض الأحيان قد تدمر تجربة المستخدم. أفضل الممارسات التي يجب اتباعها للنوافذ المنبثقة هي:
- أضف النوافذ المنبثقة فقط في الأماكن التي يكون فيها ذلك ضروريًا
- استخدم الملوثات العضوية الثابتة ذات الصلة بصفحتك
- تأكد من أن النوافذ المنبثقة مقنعة ومفيدة
- استخدمها في الوقت المناسب والمكان المناسب
- اختر التنسيق والتصميم المناسبين
- حدد ما تريده من النافذة المنبثقة
- استهداف مستخدمين مختلفين بأنواع مختلفة من النوافذ المنبثقة
- اختبار A / B قبل إنهاء أي نافذة منبثقة
- تأكد من أن المستخدمين لا يضطرون إلى قضاء الكثير من الوقت للتفاعل معهم
هذه ممارسات ضرورية وإلزامية للغاية يجب عليك اتباعها. هناك بعض الأشياء الأخرى التي تحتاج إلى صيانتها. سوف نوصيك بإجراء بعض الأبحاث قبل تنفيذ النوافذ المنبثقة.
الان حان دورك
فقط تذكر أن النوافذ المنبثقة تصبح مفيدة يومًا بعد يوم. لكن عليك أن تكون ذكيًا ومبتكرًا للحصول على أفضل النتائج. خلاف ذلك ، قد تصبح النوافذ المنبثقة مزعجة مثل الأشخاص الذين لا يهتمون بها.
في هذه المدونة ، أظهرنا لك الطرق الخاصة بكل من مواقع WordPress العامة والمواقع المستندة إلى Elementor. الآن ، حان دورك لتطبيق هذه الأساليب أثناء إنشاء النافذة المنبثقة.
نأمل أن تتمكن من إنشاء بعض النوافذ المنبثقة اللطيفة والفعالة بمساعدة برنامجنا التعليمي الشامل. لا تتردد في إخبارنا في قسم التعليقات إذا واجهت أي مشاكل في هذه العملية.
اقرأ أيضًا: أنشئ موقعًا احترافيًا باستخدام عنصر وملحقات سعيدة
