كيفية إنشاء موقع محفظة باستخدام WordPress
نشرت: 2023-04-09إذا كنت ترغب في كسب لقمة العيش ككاتب مستقل أو مصمم أو مطور ، فستحتاج إلى موقع ويب خاص بمحفظة أعمال. سيوضح لك هذا الدليل حول كيفية إنشاء موقع ويب محفظة في WordPress كيفية إنشاء موقع في ست خطوات بسيطة فقط:
- اختر اسم المجال
- اختر مضيف ويب مناسبًا للمحافظ
- اختر موضوع محفظة
- قم بإعداد المكونات الإضافية الأساسية لموقع المحفظة
- قم بإعداد صفحاتك الأساسية
- ضع في اعتبارك خطة تسويق
أولاً ، دعنا نتحدث عن ما الذي يجعل موقع ويب محفظة جيدة.

ما الذي يجعل موقع ويب محفظة جيدة؟
يحتاج موقع الويب الخاص بالمحفظة إلى عرض عملك بشكل جذاب. لتحقيق ذلك ، يجب أن يحتوي على أربعة عناصر: التصميم ذي الصلة ، والكتابة الواضحة ، وعرض أفضل أعمالك ، وبعض المعلومات للأشخاص للاتصال بك.
التصميم المناسب
يجب أن يستخدم موقع محفظتك الألوان والصور لإخبار الأشخاص بشيء عن عملك. على سبيل المثال ، إذا كنت كاتبًا تقنيًا مستقلاً ، فقد تستخدم محفظتك ألوانًا محايدة وأقل قدر من الصور للحفاظ على التركيز على كتاباتك.
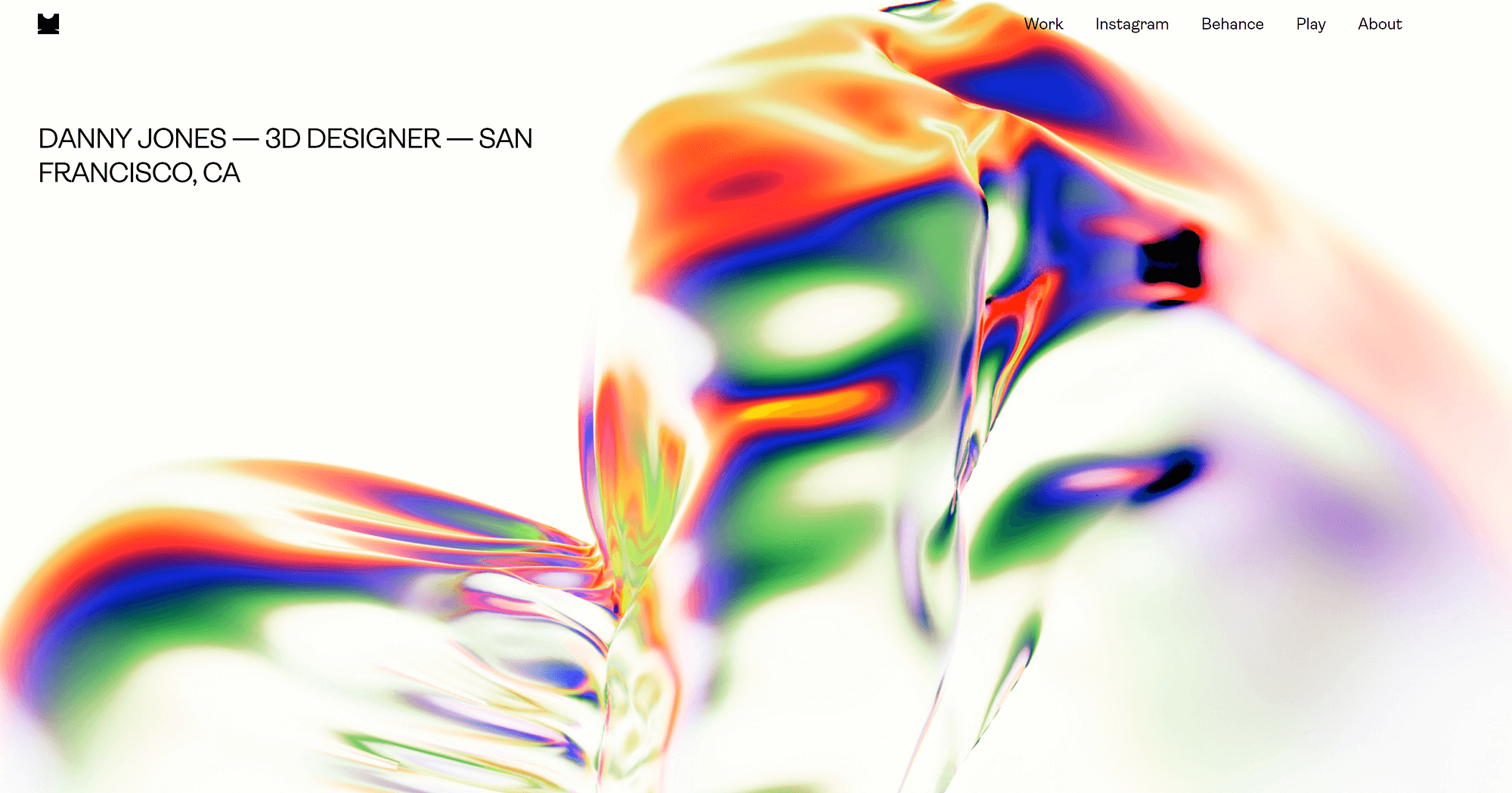
من ناحية أخرى ، إذا كنت مصممًا ، فقد ترغب في البحث عن شيء باهظ يعرض مهاراتك. يقوم المصمم ثلاثي الأبعاد Danny Jones بعمل ذلك بشكل جيد مع صورة ملونة ورائعة على الصفحة الرئيسية:

كتابة النصوص الواضحة ️
يجب أن يشرح موقع الويب الخاص بالمحفظة العمل الذي تقوم به ، وكيف يمكنه حل مشاكل عملائك ، ولماذا أنت مؤهل للقيام بذلك. يجب أن يتضمن هذا شرحًا موجزًا على الصفحة الرئيسية ومعلومات أكثر تفصيلاً في صفحة " حول" . سنناقش هذا بمزيد من التفصيل في القسم الخاص بكيفية إعداد صفحاتك الأساسية.

أفضل عمل لك
إذا كنت قد بدأت للتو ، فقد تحتاج إلى مشاركة جميع عينات عملك في محفظتك. مع مرور الوقت ، ابدأ في تنظيم محفظتك للتركيز فقط على أفضل أعمالك. ستحتاج أيضًا إلى التأكيد على الوظائف التي استمتعت بها كثيرًا. عند تعلم كيفية إنشاء موقع ويب للمحفظة ، نوصيك بتطبيق هذه الأساليب للحصول على وظائف مماثلة في المستقبل.

طريقة للناس للعمل معك
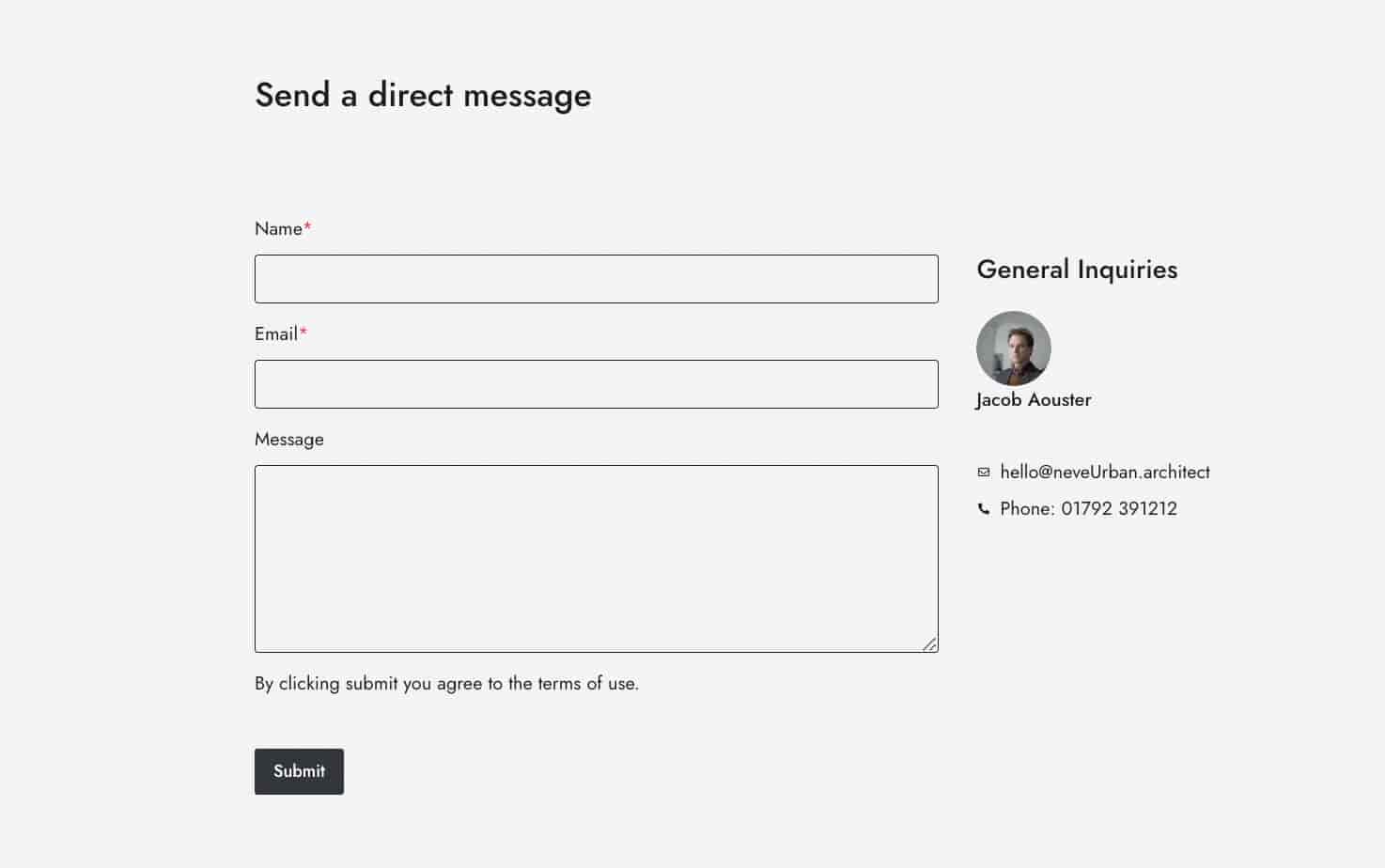
يجب أن يتضمن موقع الويب الخاص بك صفحة Hire Me مع تفاصيل حول كيفية اتصال الأشخاص بك. قد يكون ذلك من خلال نموذج اتصال أو عنوان بريد إلكتروني أو أداة جدولة يمكن للأشخاص استخدامها لحجز الاستشارات.

ملاحظة: قد تؤدي مشاركة عنوان بريدك الإلكتروني مباشرة إلى زيادة الرسائل غير المرغوب فيها المرسلة إلى هذا العنوان ، لذلك يوصى عادةً باختيار نموذج اتصال.
قد ترغب أيضًا في تضمين زر الحث على اتخاذ إجراء (CTA) مع معلومات الاتصال الخاصة بك على الصفحات الرئيسية الأخرى ، مثل صفحة " حول " الخاصة بك.
كيفية إنشاء موقع محفظة باستخدام WordPress
- الخطوة 1 : اختر اسم المجال
- الخطوة 2 : اختر مضيف ويب مناسبًا للمحافظ
- الخطوة 3 : اختر سمة محفظة
- الخطوة 4 : قم بإعداد المكونات الإضافية الأساسية لتشغيل موقع محفظة
- الخطوة الخامسة : قم بإعداد صفحاتك الأساسية
- الخطوة السادسة : النظر في خطة التسويق
الخطوة 1: اختر اسم المجال
الخطوة الأولى في كيفية إنشاء موقع ويب للمحفظة هي اختيار اسم المجال. يتخلف معظم المحترفين عن استخدام الاسم الأول والأخير كمجال خاص بهم نظرًا لأنه يسهل التعرف عليه ومن غير المرجح أن يؤخذ إلا إذا كان لديك اسم شائع مثل كريس جونسون. قد يكون هذا فعالاً ، ولكن هناك سببان وجيهان للتفكير في استخدام اسم مجال مختلف:
- تحسين محركات البحث (SEO) . يضمن استخدام اسمك كاسم المجال الخاص بك أنك ستحتل المرتبة الأولى عندما يبحث الناس عنك. ومع ذلك ، من المحتمل أن يكون عدد الأشخاص الذين يبحثون عن اسمك صغيرًا ، خاصة في البداية. يمكن أن يساعدك استخدام كلمة رئيسية مثل "كاتب مستقل" أو "مصمم ويب" في نطاقك في ترتيب الكلمات الرئيسية ذات عدد الزيارات المرتفع وجلب المزيد من الزيارات العضوية إلى موقعك.
- الفرص المستقبلية . يعطي استخدام اسمك انطباعًا بأنك الشخص الذي سيعمل معه الأشخاص. إذا كنت ترغب في توسيع نطاق عملك إلى وكالة تضم عدة محترفين ، فستحتاج إلى استخدام اسم أكثر عمومية يمنحك مجالًا للتوسع.
بحاجة الى بعض المساعدة في اختيار الاسم؟ تحقق من المتهدمة لدينا من أفضل مولدات اسم المجال.
الخطوة 2: اختر مضيف ويب مناسبًا للمحافظ
الخطوة التالية في كيفية إنشاء موقع ويب للمحفظة هي اختيار مضيف ويب. توفر هذه الشركات مساحة الخادم وأدوات الإدارة لمساعدتك على مشاركة موقع الويب الخاص بك مع العالم.
تقدم أفضل شركات استضافة الويب العديد من المزايا:
- تسجيل مجاني للمجال عند شرائك.
- شهادة SSL مجانية لضمان أمان موقعك. تقوم Google بإلغاء ترتيب مواقع الويب الخاصة بالمحفظة دون تطبيق هذا الإجراء الأمني ، لذا فأنت تريد التأكد من دمجها في الحزمة الخاصة بك أو إتاحتها كإضافة منخفضة التكلفة.
- قم بتثبيت WordPress بنقرة واحدة حتى تتمكن من البدء في العمل على التصميم والمحتوى على الفور. تأتي بعض الخطط أيضًا مع WordPress مثبت مسبقًا.
- إجراءات الأمان المتقدمة مثل الحماية ضد DDoS.
يقدم العديد من مضيفي الويب أيضًا خططًا أكثر تكلفة مع أشياء مثل النسخ الاحتياطية الآلية وإدارة WordPress واستضافة البريد الإلكتروني لدعم موقع محفظتك وتشغيل أجزاء أخرى من عملك.
إذا كنت تبحث عن مضيف ويب ميسور التكلفة وسهل الاستخدام مع خطط مرنة يمكن أن تنمو مع عملك ، فنحن نوصي Bluehost. تبدأ الخطط من 2.75 دولار شهريًا وتتضمن تسجيل نطاق مجاني + شهادة SSL. قام Bluehost أيضًا بإدارة خطط WordPress ، ومنشئ موقع WordPress ، وموضوعات WordPress مخصصة ، مما يجعله خيارًا مثاليًا إذا كنت تستخدم WordPress لإنشاء محفظة.
الخطوة 3: اختر سمة محفظة
بمجرد شراء حزمة استضافة الويب وتثبيت WordPress ، حان الوقت لاختيار سمة لمحفظتك. سيحدد هذا التخطيط العام لموقعك ، بما في ذلك خيارات التخصيص التي يمكنك الوصول إليها.
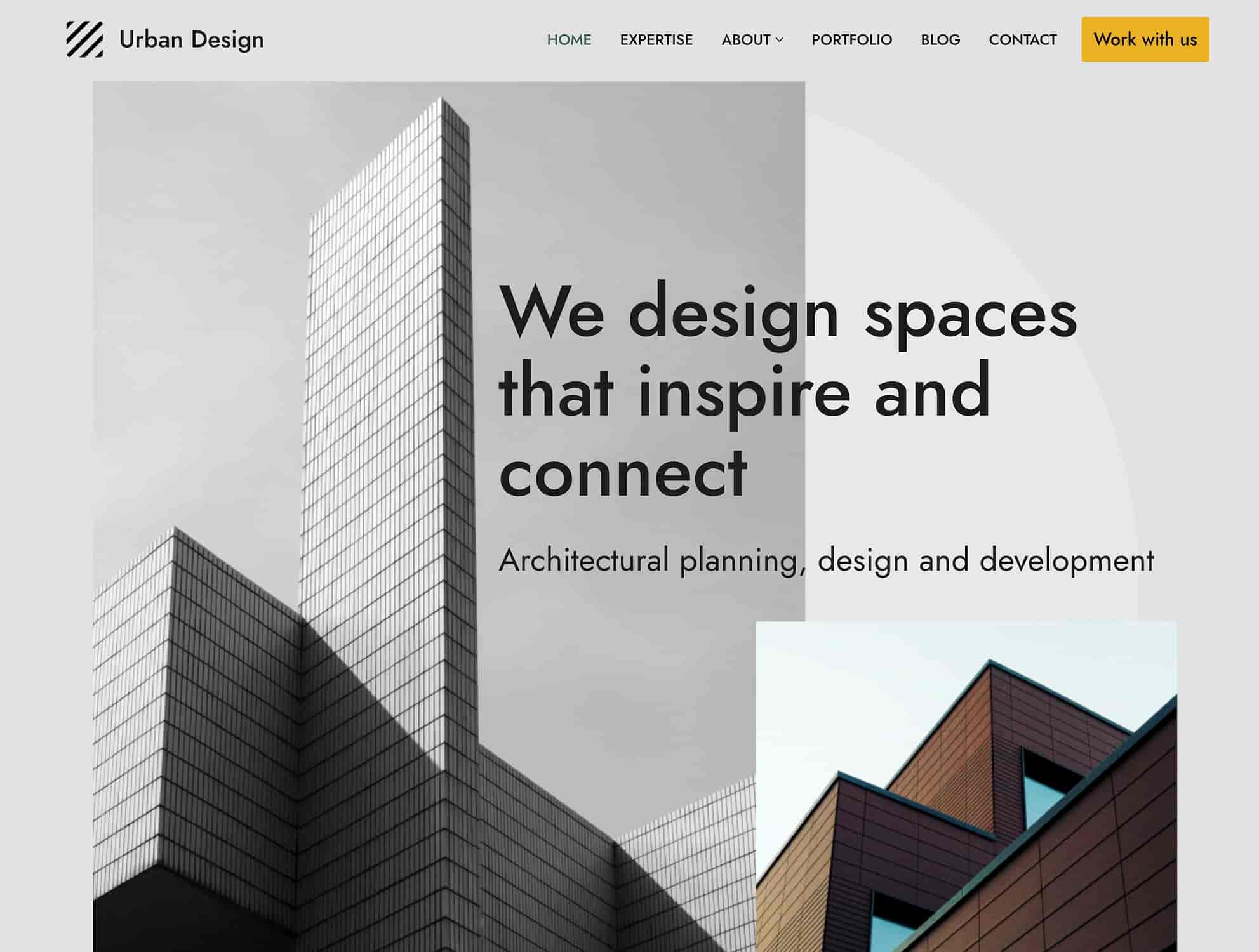
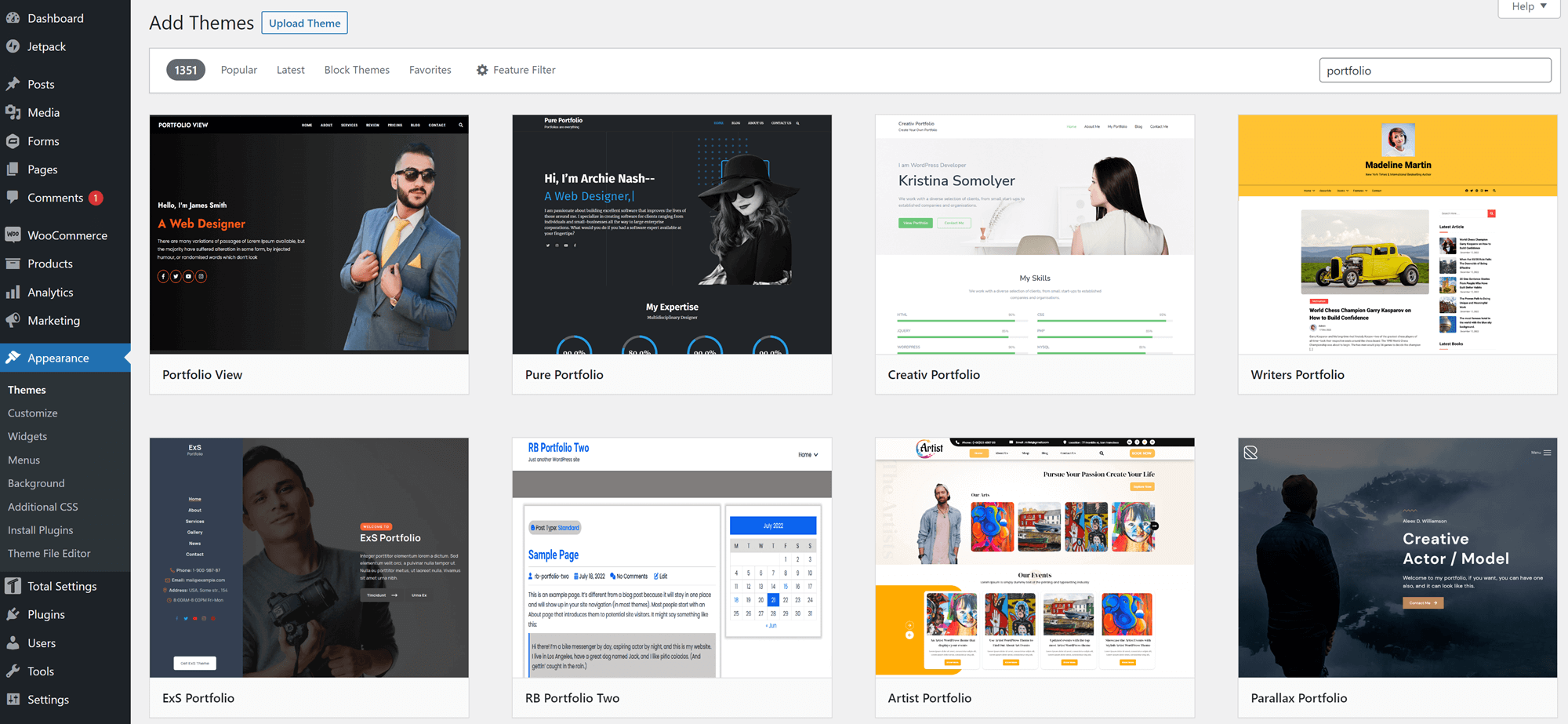
يمكنك عرض الآلاف من سمات WordPress المجانية بالانتقال إلى المظهر> السمات في لوحة معلومات WordPress ، والنقر فوق إضافة جديد . تم بالفعل تحسين العديد من هذه السمات لاستخدامها كملفات احترافية:

بعضها لديه خيارات تخصيص محدودة. يقصر البعض أيضًا معظم الميزات على الإصدار المدفوع ، لذلك سيتعين عليك الترقية حتى يظهر موقعك بالشكل الذي تريده.
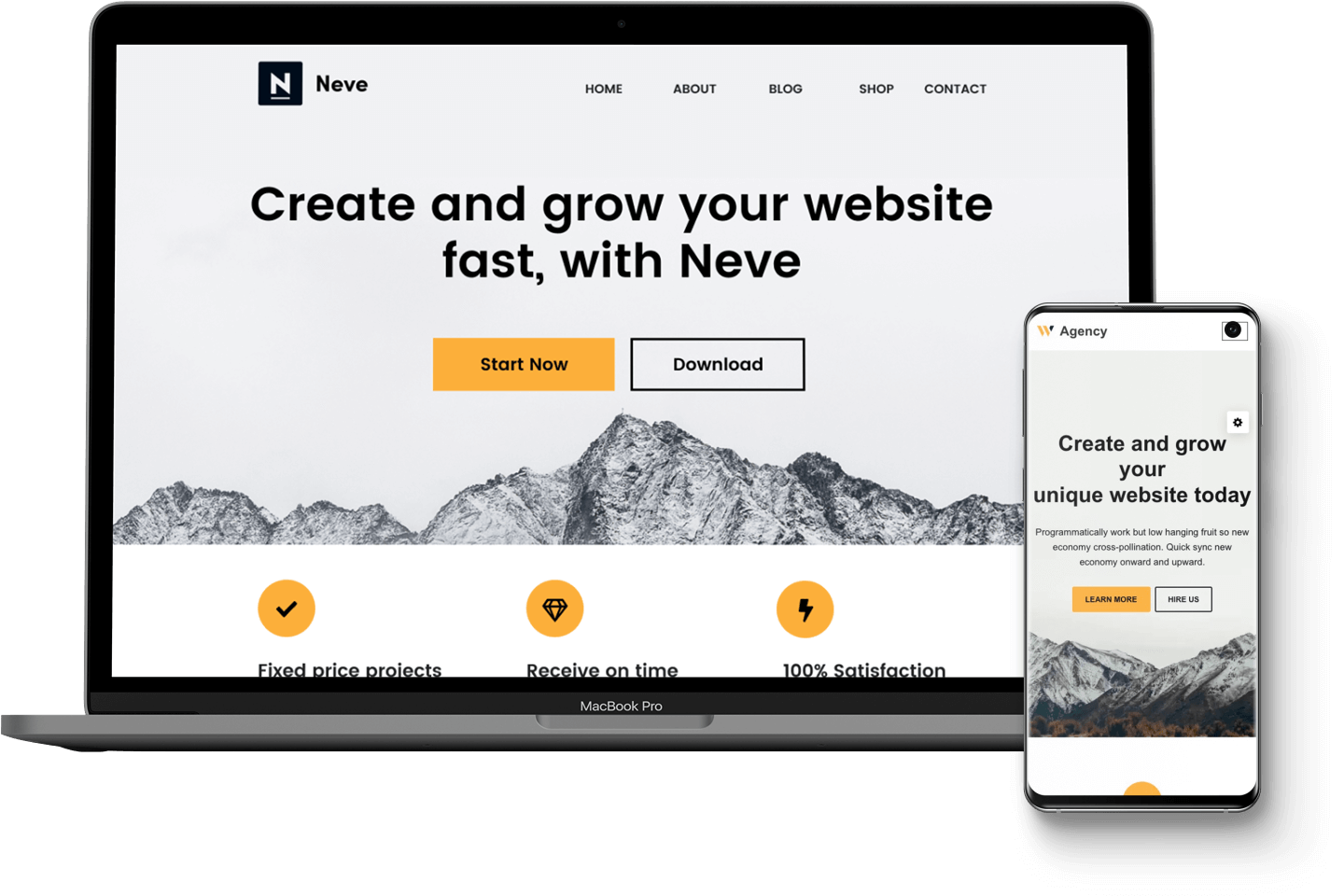
إذا كنت تريد نسقًا مجانيًا يتمتع بأقصى قدر من المرونة لإنشاء جميع أنواع المحافظ ، وواحدًا يبدأ بمواقع بدء التشغيل المصممة بشكل احترافي والمبنية مسبقًا ، فإننا نوصي باستخدام Neve. هذا المظهر خفيف الوزن ، ومحسّن للجوّال و SEO ، وقابل للتخصيص بدرجة كبيرة. بالإضافة إلى ذلك ، إذا قررت أنك تريد الترقية إلى الإصدار المتميز ، فستتمكن من الوصول إلى المزيد من تخطيطات المحفظة المعدة مسبقًا وحتى خيارات التخصيص الأكثر تقدمًا.

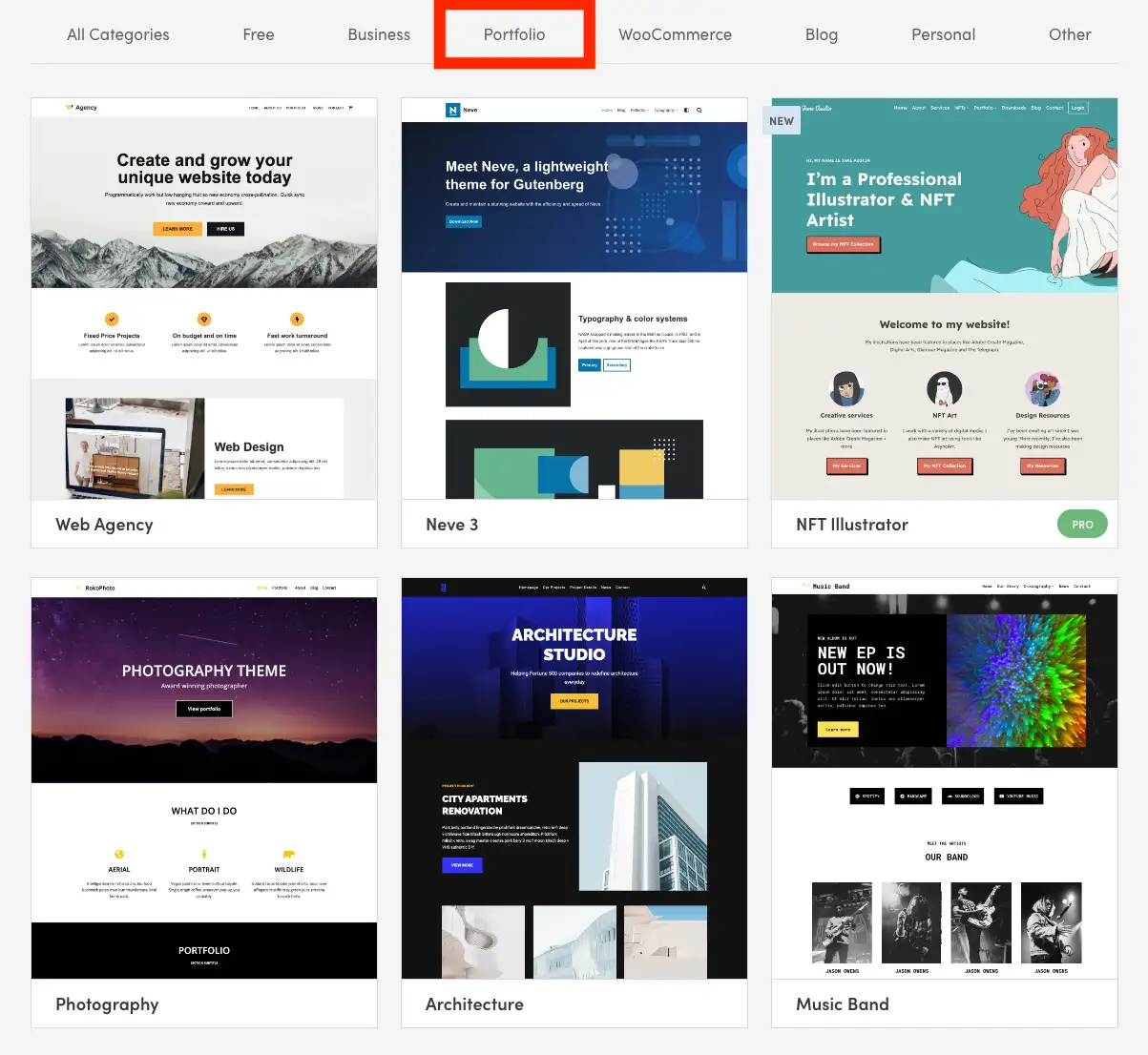
علاوة على ذلك ، تقدم Neve العشرات من مواقع المبتدئين المصممة فقط لتشغيل المحافظ ، مع تصميمات للمصورين والوكالات والمطورين والفنانين ورسامي الرسوم المتحركة والكتاب والمزيد!

الخطوة 4: قم بإعداد المكونات الإضافية الأساسية لتشغيل موقع محفظة
الخطوة التالية في كيفية إنشاء موقع ويب للمحفظة باستخدام WordPress هي إعداد المكونات الإضافية الخاصة بك. تعمل المكونات الإضافية على توسيع وظائف موقع محفظتك ، مما يتيح لك القيام بأشياء مثل إعداد نماذج جهات الاتصال وتصفية البريد العشوائي وغير ذلك الكثير.
ستختلف المكونات الإضافية الدقيقة التي ستحتاج إليها بناءً على أهداف محفظتك ، ولكن هناك بعض المكونات الإضافية الأساسية التي نوصي بها لجميع المستخدمين:
- Yoast SEO - يقدم هذا المكون الإضافي مجموعة متنوعة من أدوات تحسين محركات البحث لتحسين ترتيب كل من الصفحات الفردية وموقع الويب الخاص بالمحفظة ككل.
- Akismet - يقوم هذا المكون الإضافي بتصفية الرسائل غير المرغوب فيها ، مما يضمن وصول التعليقات ذات الصلة وعمليات إرسال نماذج الاتصال إليك فقط.
- Otter Blocks - يضيف هذا البرنامج المساعد كتلًا جديدة إلى محرر Gutenberg. تمنحك Otter Blocks أيضًا الوصول إلى خيارات تخصيص الكتلة المتقدمة ويمكن استخدامها كمنشئ صفحات خفيف الوزن. يمكنك حتى استخدامه لإضافة معرض محفظة جميل إلى موقع WordPress موجود.
- Wordfence - يستخدم هذا المكون الإضافي جدار حماية وماسح ضوئي للبرامج الضارة وأدوات أمان أخرى للحفاظ على محفظتك آمنة.
- نموذج الاتصال 7 - يجعل هذا المكون الإضافي من السهل إنشاء نموذج اتصال على موقع الويب الخاص بك والتأكد من أن جميع عمليات الإرسال للعمل تصل إلى صندوق الوارد الخاص بك. تم دمج نموذج الاتصال 7 بالكامل مع Akismet لتقليل البريد العشوائي.
- Optimole - يعمل هذا المكون الإضافي تلقائيًا على تحسين الصور لتحسين سرعة تحميل موقعك. إنه مفيد بشكل خاص على مواقع الويب الخاصة بالمحفظة ، نظرًا لأنها غالبًا ما تتضمن صورًا ضخمة يمكن أن تبطئ موقعك.
قد ترغب أيضًا في النظر في مكون إضافي منزلق عند تعلم كيفية إنشاء موقع ويب للمحفظة.

الخطوة الخامسة: قم بإعداد صفحاتك الأساسية
مع وجود المكونات الإضافية في مكانها ، فأنت على استعداد لبدء إضافة محتوى إلى موقع الويب الخاص بمحفظة أعمالك. هناك أربع صفحات أساسية تحتاجها كل محفظة:
- الصفحة الرئيسية . توفر هذه الصفحة مقدمة عن خدماتك. تريد تضمين صور عالية الجودة ، ومقدمة مكتوبة قصيرة لما تفعله ، و CTA يوجه الأشخاص للتحقق من عملك السابق و / أو التوجه مباشرة إلى صفحة Hire Me الخاصة بك. يمكن أن تظهر أيضًا الجوائز الكبرى وشعارات الشركات البارزة التي عملت معها وأفضل 2-3 شهادات لك على هذه الصفحة.
- حول . تقدم هذه الصفحة شرحًا أكثر تفصيلاً عن هويتك وماذا تفعل. ركز على قصتك: لماذا تقوم بهذا العمل ، وكيف بدأت ، والمشاريع الكبرى التي أكملتها ، والجوائز التي فزت بها ، ونوع (أنواع) العمل الذي تريد القيام به في المستقبل. يجب اختيار جميع التفاصيل المدرجة هنا للتأكيد على كيفية مساعدة عملائك.
- وظّفني . ستخبر هذه الصفحة الأشخاص بما يمكنهم توظيفك من أجله وكيف يمكنهم توظيفك. يجب أن تتضمن قائمة بخدماتك ، ومعلومات الاتصال الخاصة بك ، و CTA قوي يشجع الناس على توظيفك. قد ترغب أيضًا في تضمين أسعارك ، وأوقات التسليم النموذجية لأنواع مختلفة من المشاريع ، وغيرها من المعلومات التي يمكن أن تساعد أصحاب العمل المحتملين في تحديد ما إذا كانوا مناسبين أم لا.
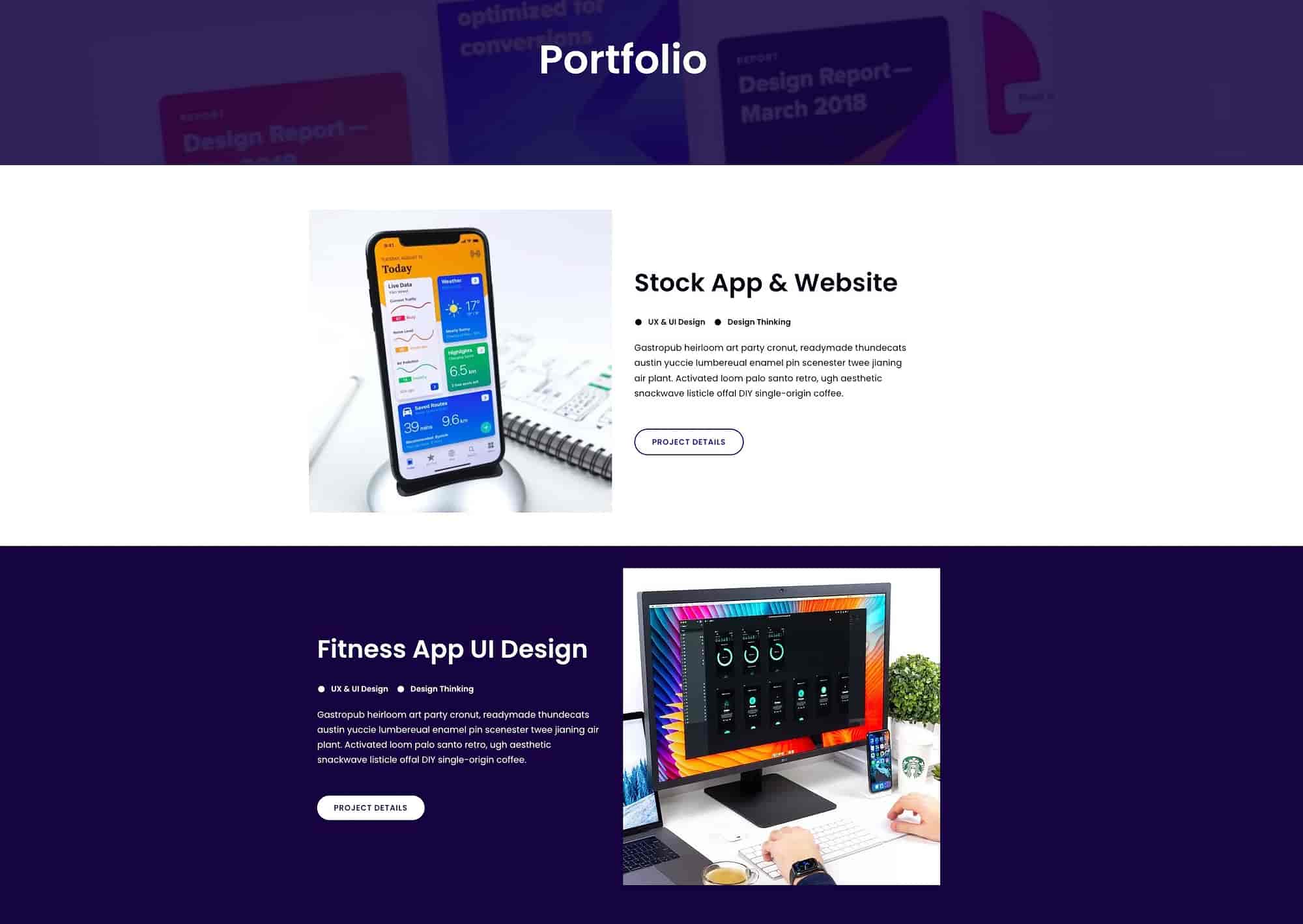
- محفظة . هذه هي الصفحة التي تعرض فيها أفضل أعمالك. استخدم صورًا عالية الجودة وأوصافًا واضحة وموجزة (أسفل الصورة أو بعد نقر شخص ما عليها) لعرض كل مشروع. إذا تم نشر مشاريعك عبر الإنترنت ، فقم بتضمين الروابط. إذا لم يكن كذلك ، استخدم لقطات الشاشة. يمكن تنظيم المشاريع التي تحتوي على لقطات شاشة متعددة في صالات عرض.

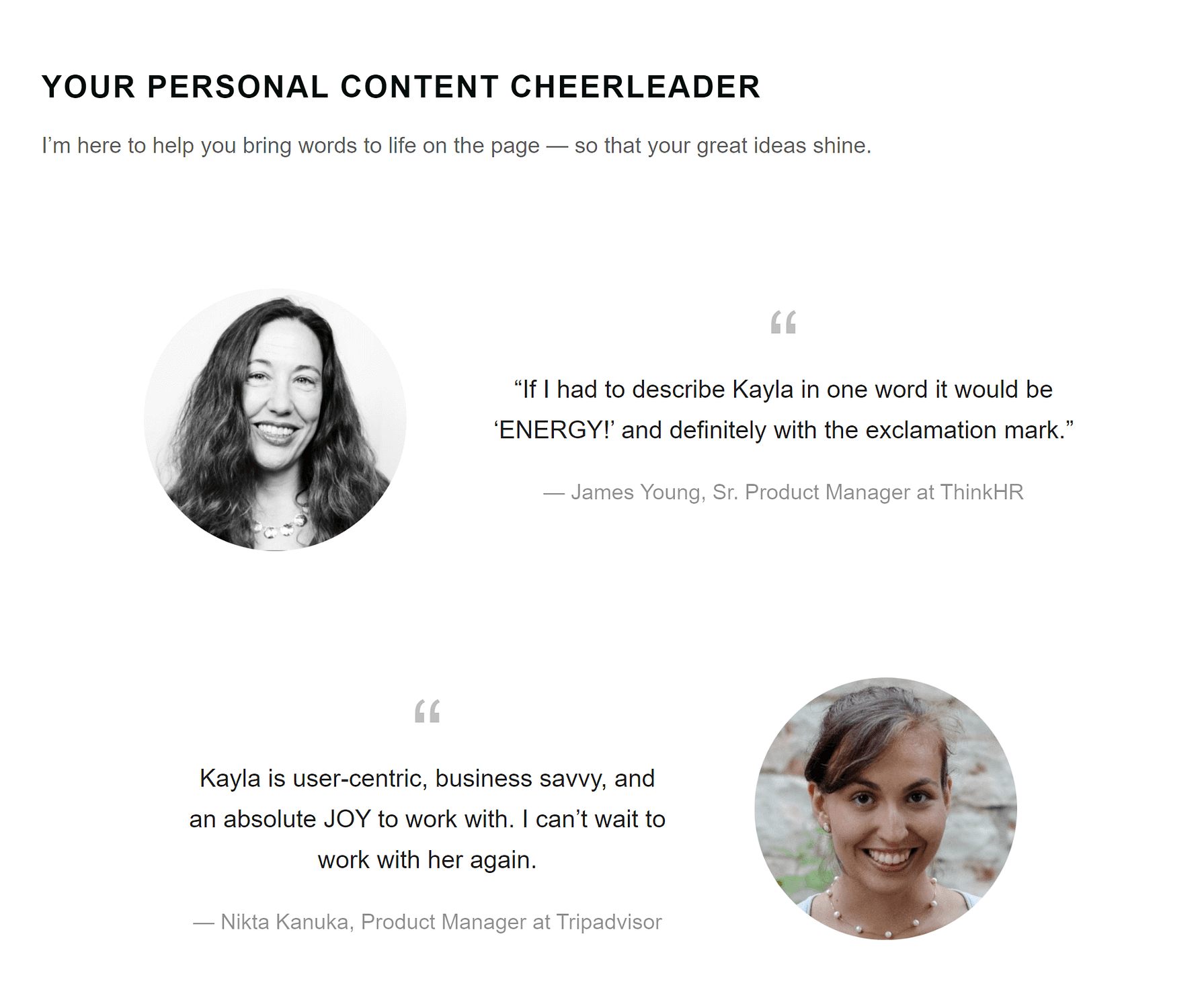
إذا كنت قد عملت بالفعل مع عدد قليل من العملاء ، فستحتاج أيضًا إلى تضمين صفحة شهادات حيث تعرض أشياء إيجابية قالها العملاء عنك أو عن عملك. يجب عرض كل شهادة مع عرض الأسعار واسم العميل واسم الشركة. يمكنك أيضًا إضافة صور لعملائك لإظهار الأشخاص الحقيقيين الذين يقفون وراءهم ، كما فعلت مؤلفة الإعلانات Kayla Lalewkowicz في صفحة الشهادات الخاصة بها:

تجمع هذه الصفحة أيضًا الشهادات معًا للتأكيد على جوانب مختلفة من عمل Kayla ، مع عناوين مثل "مشجع المحتوى الشخصي الخاص بك" و "سرد القصص التي تلقى صدى" و "تم إنشاؤه مع وضع جمهورك في الاعتبار". هذا يجعل الصفحة سهلة المسح ويضمن أن القراء يأخذون الرسالة الصحيحة من الشهادات التي قرأوها ، وهو عنصر حاسم عند تعلم كيفية إنشاء موقع ويب للمحفظة.
هناك العديد من المكونات الإضافية للشهادة التي يمكنك استخدامها لإنشاء صفحة الشهادات الخاصة بك. يسمح البعض أيضًا للمستخدمين بإرسال الشهادات إلى موقع الويب الخاص بك حتى لا تضطر إلى إرسال طلبات الشهادات عبر البريد الإلكتروني للعملاء يدويًا.
الخطوة السادسة: النظر في خطة التسويق
تهانينا ، لقد تعلمت كيفية إنشاء موقع ويب للمحفظة باستخدام WordPress! لذا ... ليس هناك شيء آخر لفعله ، أليس كذلك؟
هذا يعتمد على أهدافك. إذا كنت تريد أن يكون موقع محفظتك موجودًا فقط كشيء لتضمينه في طلبات التوظيف ، فيمكنك ببساطة نشر موقع الويب الخاص بك وتركه ، وتحديثه من حين لآخر لتضمين عينات عمل جديدة.
ولكن إذا كنت ترغب في استخدام محفظتك لبناء مشروع تجاري ناجح ، فيجب عليك بالتأكيد وضع خطة تسويقية لمساعدتك على التواصل مع العملاء المحتملين.
تتكون خطة التسويق الجيدة عبر الإنترنت من ثلاثة مكونات أساسية:
- SEO . يمكن لعدد قليل من الصفحات عالية الترتيب جذب آلاف الزوار من Google ومحركات البحث الأخرى لعدة أشهر بعد نشر المحتوى ، مما يجعل هذه الإستراتيجية ذات قيمة لا تصدق. يمكنك تعزيز مُحسّنات محرّكات البحث عن طريق اختيار اسم مجال مناسب لكبار المسئولين الاقتصاديين وشعار موقع الويب وتحسين جميع صفحاتك الثابتة للكلمات الرئيسية ذات الصلة. يمكنك أيضًا إنشاء مدونة واستخدام الكلمات الرئيسية ذات عدد الزيارات المرتفع لإنشاء أفكار المحتوى التي سيتم تصنيفها جيدًا.
- وسائل التواصل الاجتماعي . يمكنك استخدام مواقع التواصل الاجتماعي لمشاركة المشاريع التي تعمل عليها وإعلام الأشخاص بالتحديثات التي تطرأ على محفظتك أو مدى التوفر. يمكنك أيضًا مشاركة رؤى الصناعة على وسائل التواصل الاجتماعي لتثبت نفسك كخبير.
- بريد إلكتروني . يمكنك استخدام التسويق عبر البريد الإلكتروني لمشاركة توافرك ، والإعلان عن المنتجات والمبيعات ، والبقاء بشكل عام على اتصال مع العملاء المحتملين.
إذا شعرت كل هذه الخيارات بالارتباك ، فإنني أوصيك أن تبدأ بجعل SEO الخاص بك يتألق. يمكنك دائمًا التوسع في أنواع أخرى من التسويق لاحقًا.
نصيحة أخيرة حول كيفية إنشاء موقع ويب للمحفظة باستخدام WordPress
موقع محفظتك هو منزلك المهني عبر الإنترنت. خذ الوقت الكافي لبناءه بشكل صحيح ، مع تركيز جهودك على ست خطوات رئيسية:
- اختر اسمًا يناسب صناعتك وأهداف عملك.
- اختر مضيف ويب يوفر تسجيل نطاق مجاني وشهادة SSL. قد ترغب أيضًا في البحث عن ميزات متقدمة مثل استضافة البريد الإلكتروني وإدارة WordPress والنسخ الاحتياطي الآلي.
- اختر سمة محفظة (مثل Neve) مع خيارات تخصيص شاملة بحيث يكون لديك تحكم كامل في مظهر موقعك.
- قم بإعداد المكونات الإضافية الخاصة بك لـ SEO ، وتصفية البريد العشوائي ، ونماذج الاتصال ، والأمان ، وتحسين الصور.
- قم بإعداد صفحاتك الأساسية : صفحتك الرئيسية وصفحة " حول " وصفحة المحفظة وصفحة Hire Me . بالإضافة إلى ذلك ، إذا كان لديك أكثر من أربع شهادات ، فأنشئ صفحة شهادات .
- ضع في اعتبارك خطة تسويقية لجذب العملاء المحتملين إلى موقع محفظتك.
هل تحتاج إلى بعض الإلهام حول كيفية إنشاء موقع ويب للمحفظة ؟ تحقق من مجموعتنا من حافظات التصميم الرائعة لترى قبل إنشاء ملفاتك الخاصة!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
