كيفية إنشاء قائمة الأسعار في ووردبريس باستخدام Elementor
نشرت: 2025-01-02قائمة الأسعار عبارة عن مستند أو جدول يوضح تفاصيل تكاليف المنتجات أو الخدمات أو الحزم التي تقدمها الشركة. فهو يوفر للعملاء فهمًا واضحًا للتسعير وقد يشمل مستويات مختلفة مع التكاليف المقابلة. من خلال مساعدة المشترين المحتملين على اتخاذ القرار بشأن الشراء، فإن ذلك يقلل من الاستفسارات المتعلقة بالتسعير لفريق الدعم ويعزز تجربة المستخدم الشاملة.
تعد قائمة الأسعار الشاملة ضرورية لأي موقع ويب يبيع المنتجات أو الخدمات اليوم. على سبيل المثال، التجارة الإلكترونية والمطاعم وشركات البرمجيات والوكالات القائمة على الخدمات وما إلى ذلك. في هذه المقالة، سنغطي دليلًا واضحًا حول كيفية إنشاء قائمة أسعار في WordPress باستخدام Elementor.
سنقوم أيضًا بوصف الميزات الأساسية التي يجب أن تتوفر في قائمة الأسعار الذكية لزيادة التحويلات. لذلك، دعونا ننتقل إلى هذا المنصب دون مزيد من التأخير.
الميزات الرئيسية لقائمة الأسعار عالية التحويل
هناك العديد من الميزات الرئيسية للسعر لضمان تحويله بشكل كبير. وإلا فإن تحقيق الحد الأقصى من التحويلات قد لا يكون ممكنا، بغض النظر عن مدى جمالية التصميم. لذا، قبل الغوص في البرنامج التعليمي، دعونا نلقي نظرة سريعة على الميزات الرئيسية لقائمة الأسعار عالية التحويل.
- الوضوح والبساطة
قائمة الأسعار الرائعة سهلة القراءة والفهم. قم بتنسيقه باستخدام عناوين واضحة وتخطيط منطقي وأوصاف موجزة. وهذا سيمكن العملاء من العثور على ما يبحثون عنه بسرعة.
- القيمة المميزة
بدلاً من مجرد إدراج الأسعار، قم بإبراز قيمة منتجاتك أو خدماتك. قم بوصف الفوائد التي تشرح الأسباب التي تدفع العملاء إلى الإنفاق على منتجاتك.
- علامة تجارية متسقة
تأكد من أن التصميم والخطوط والألوان في قائمة الأسعار تتوافق تمامًا مع العلامة التجارية الشاملة للموقع. وهذا يمكن أن يعزز الثقة والكفاءة المهنية.
- الشفافية
اشرح بوضوح ما إذا كانت هناك أي تكاليف إضافية، مثل الضرائب أو رسوم الشحن. يمكن أن تؤدي الرسوم المخفية إلى التخلي عن سلة التسوق والإضرار بالثقة.
- عناصر بصرية جذابة
أضف عناصر مثل الفواصل والحدود والأشكال التي تجعل قائمة الأسعار جذابة بصريًا. ولكن تأكد أيضًا من عدم تحميل قائمة الأسعار بشكل زائد برسومات غير ضرورية تشتت انتباه المستخدمين.
- تصميم متوافق مع الهاتف المحمول
نظرًا لأن العديد من المستخدمين اليوم يتصفحون مواقع الويب من هواتفهم، فيجب أن تكون قائمة الأسعار الخاصة بك سريعة الاستجابة. تأكد من أنها تبدو جيدة وتعمل بسلاسة على الأجهزة المحمولة.
كيفية إنشاء قائمة الأسعار في ووردبريس باستخدام Elementor
قد يستغرق إنشاء قوائم الأسعار من البداية في Elementor وقتًا طويلاً. يعد HappyAddons ملحقًا قويًا لـ Elementor. إنه يوفر أداة قائمة أسعار غنية بالميزات يمكنك من خلالها إنشاء قوائم أسعار مذهلة بسهولة على موقع WordPress الخاص بك.
في هذا القسم من المقالة، سنشرح كيفية إنشاء قائمة أسعار جذابة على WordPress باستخدام أداة Elementor هذه. ولكن من أجل ذلك، تأكد من تثبيت المكونات الإضافية التالية على موقعك.
- عنصر
- HappyAddons
- هابي أدونز برو
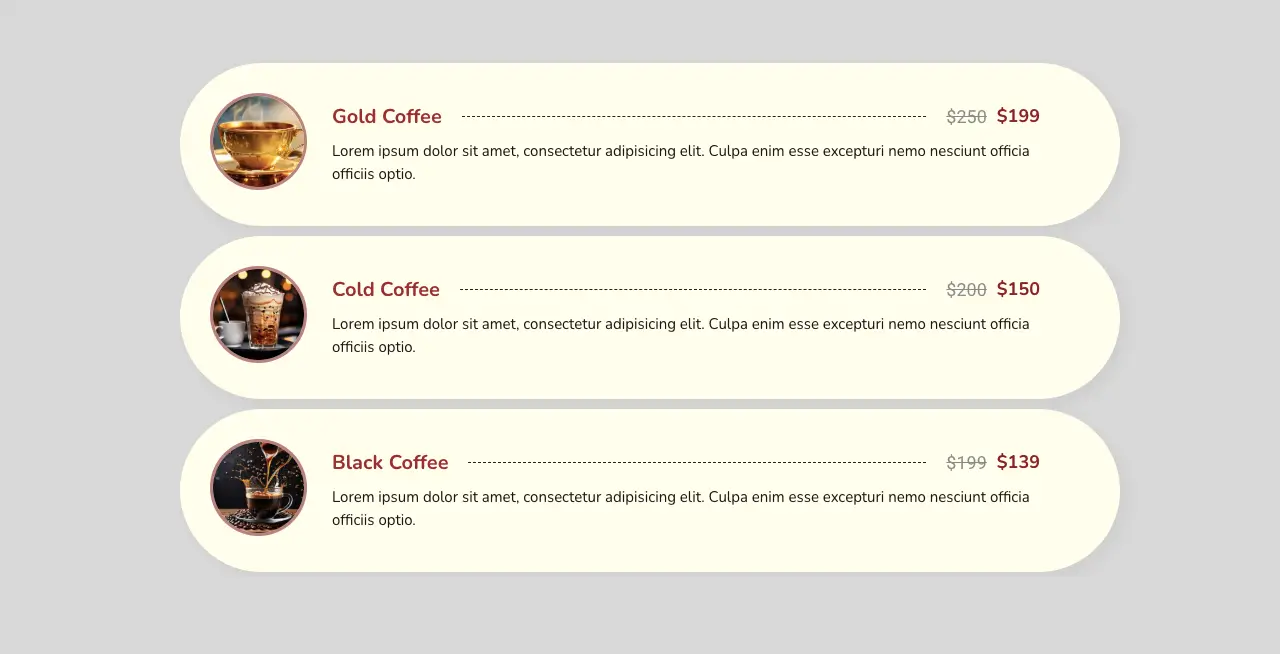
بمجرد تثبيتها وتنشيطها على موقعك، ابدأ باتباع البرنامج التعليمي الموضح أدناه. سنقوم بإنشاء شيء مثل الصورة المرفقة أدناه.

ابدأ!
الخطوة 01: إنشاء تخطيط بالأعمدة (الأعمدة)
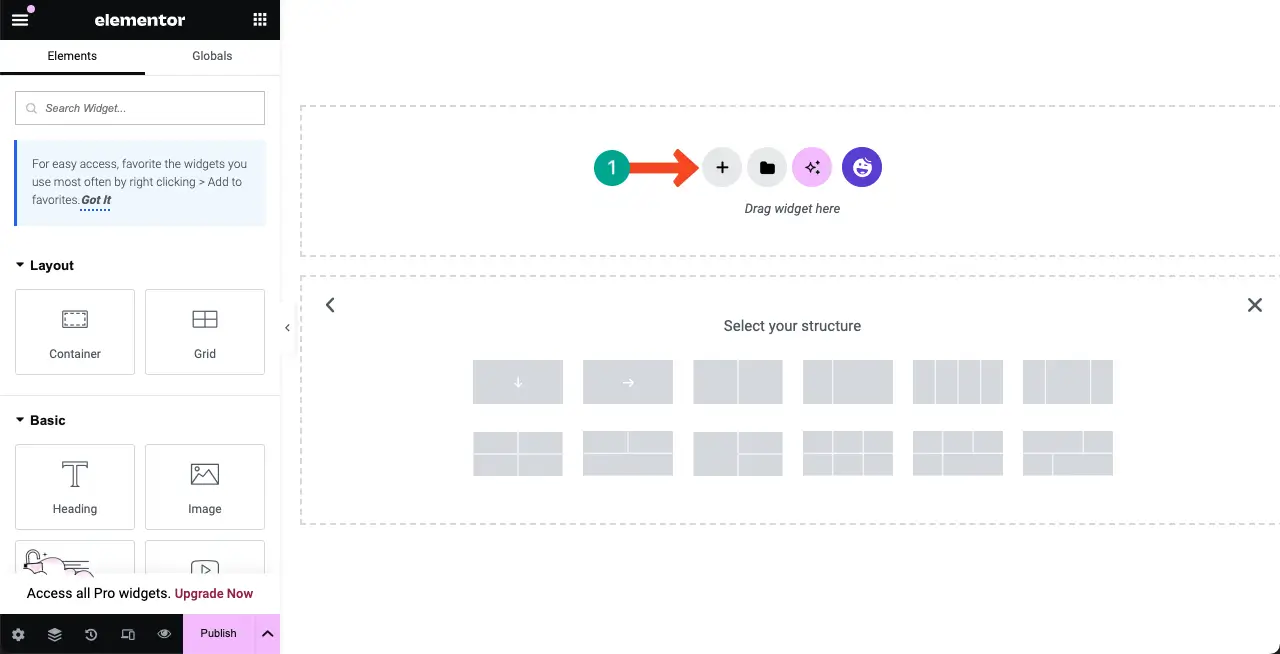
باستخدام بنية العمود المناسبة، قم بإنشاء تخطيط لقائمة الأسعار. انقر فوق أيقونة علامة الجمع (+) الموجودة على اللوحة القماشية. اختر بنية العمود التي تريدها. ثم قم بتخصيص عرضه.

الخطوة 02: قم بسحب وإسقاط أداة قائمة الأسعار في Elementor Canvas
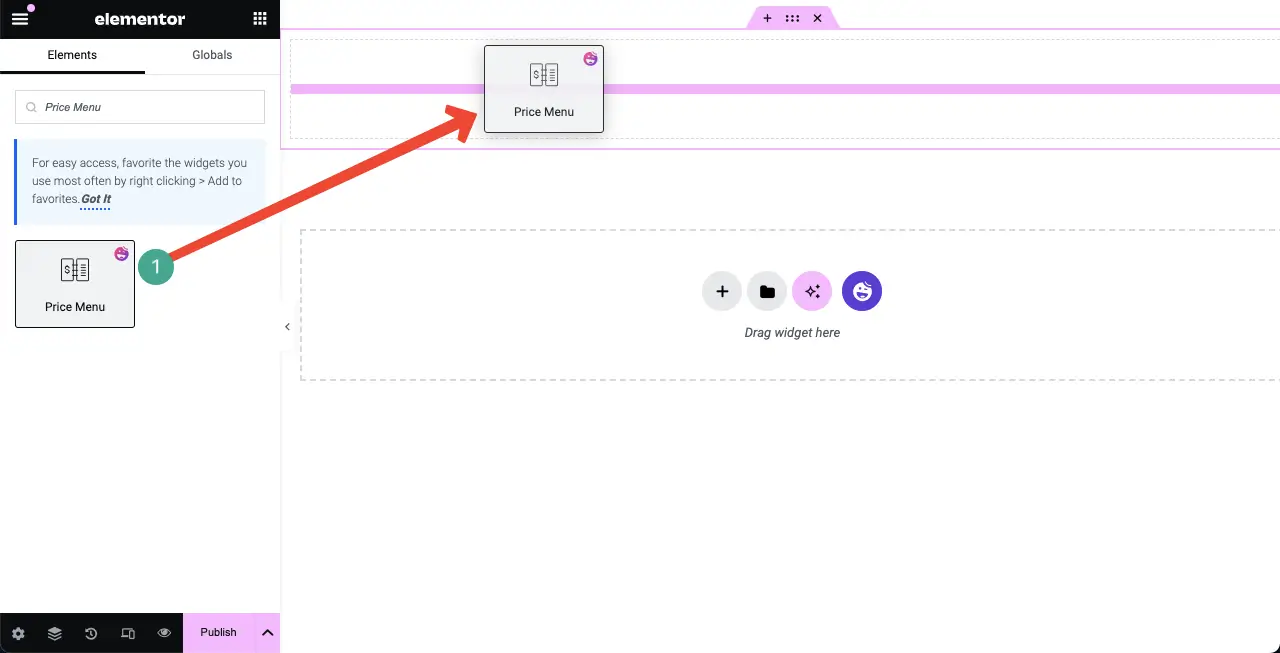
ابحث عن أداة قائمة الأسعار . اسحبه وأفلته في بنية العمود التي قمت بإنشائها منذ فترة.

ستظهر قائمة الأسعار الافتراضية مع عنصرين.

الخطوة 03: حدد نمط قائمة الأسعار
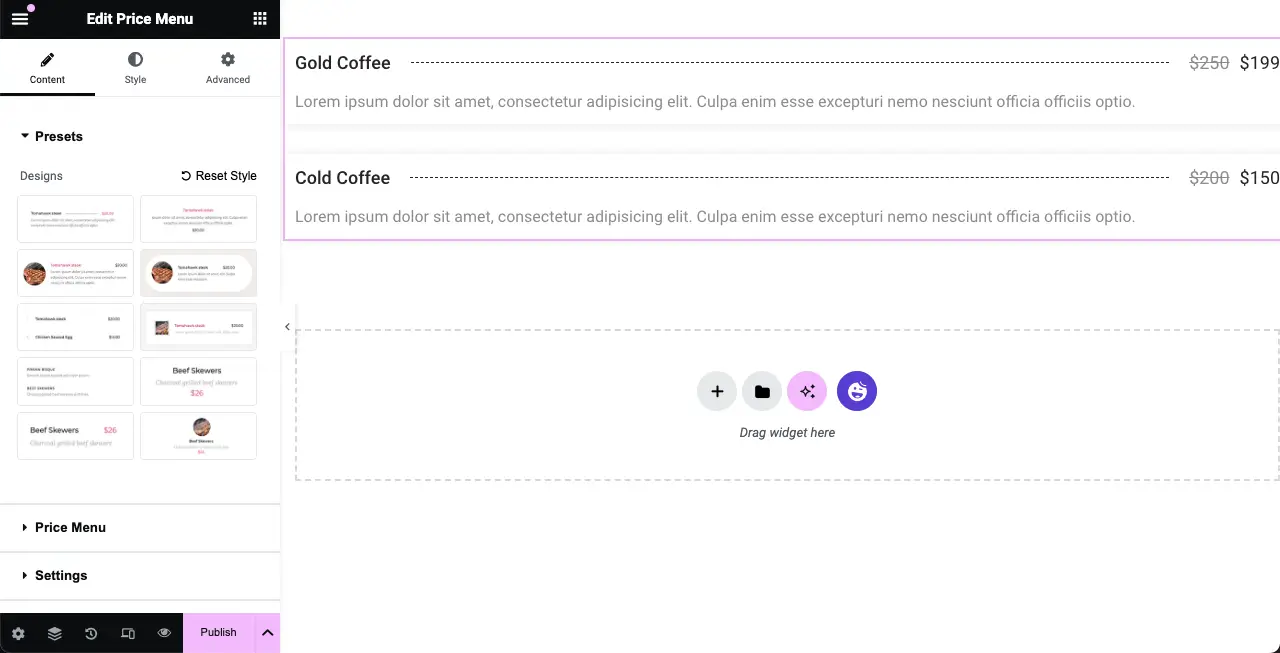
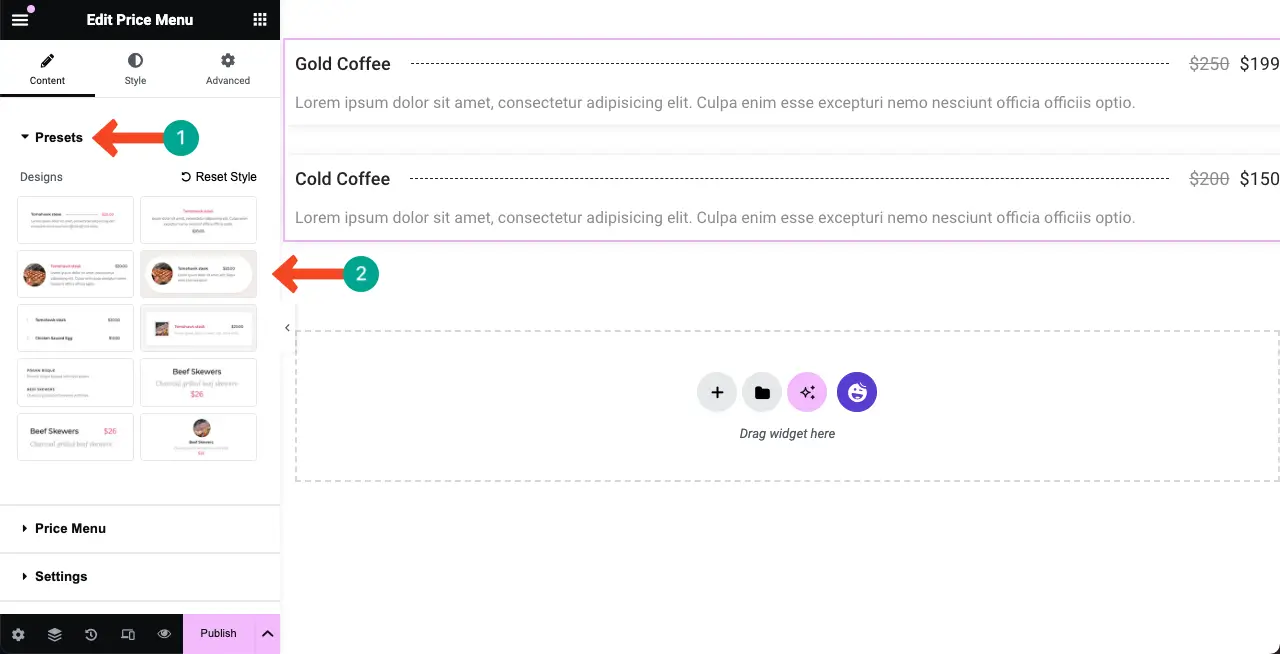
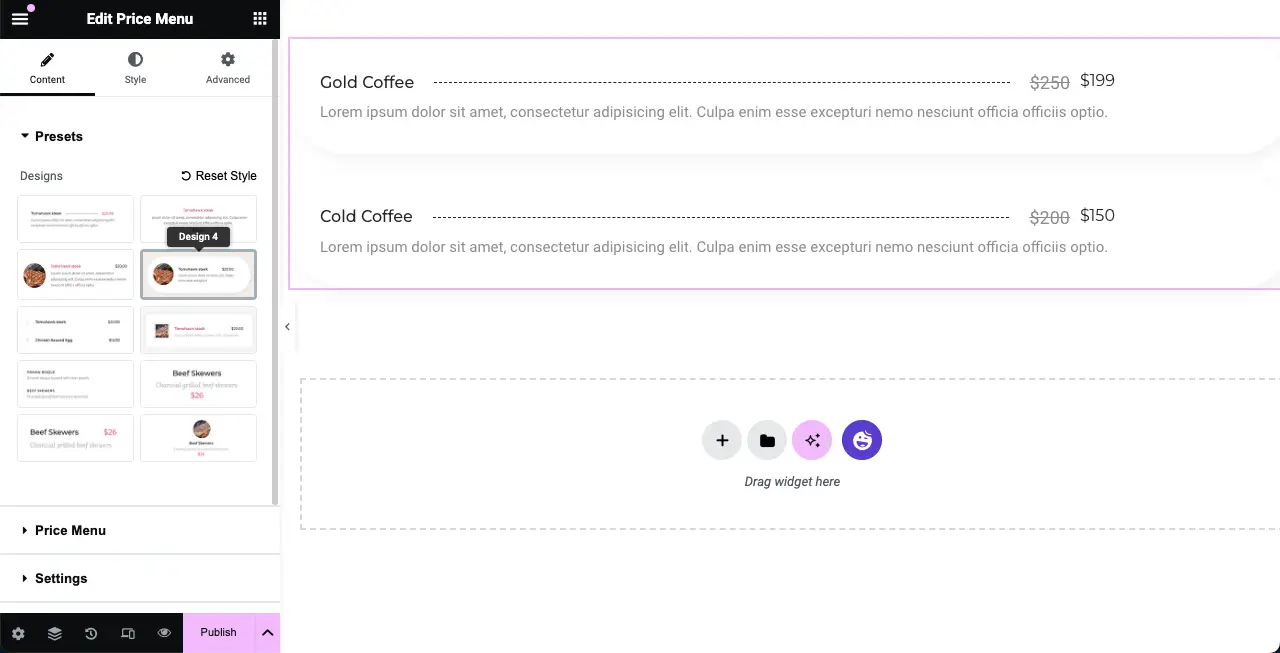
قم بتوسيع قسم الإعدادات المسبقة ضمن علامة التبويب المحتوى . سترى عشرة أنماط لقائمة الأسعار الجاهزة هناك. انقر على النمط الذي تريده. ستلاحظ أن تصميم قائمة الأسعار الافتراضية الموجودة على اللوحة القماشية قد تغير.
وبالتالي، استكشف جميع الأنماط والتزم بالأسلوب الذي تشعر أخيرًا أنه مثالي.

في هذا البرنامج التعليمي، سنختار التصميم 4 .

الخطوة 04: إضافة المزيد من العناصر إلى قائمة الأسعار
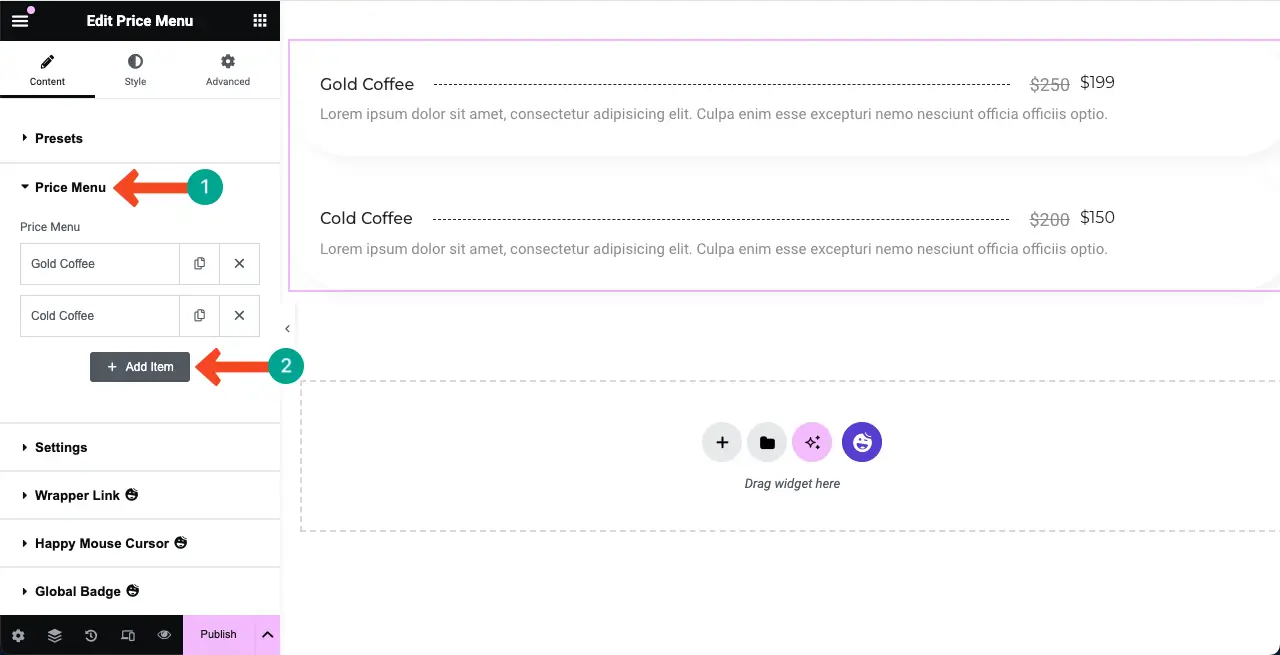
لإضافة المزيد من العناصر إلى قائمة الأسعار، قم بتوسيع قسم قائمة الأسعار . ثم انقر فوق الزر + إضافة عنصر .

# إضافة معلومات المنتج
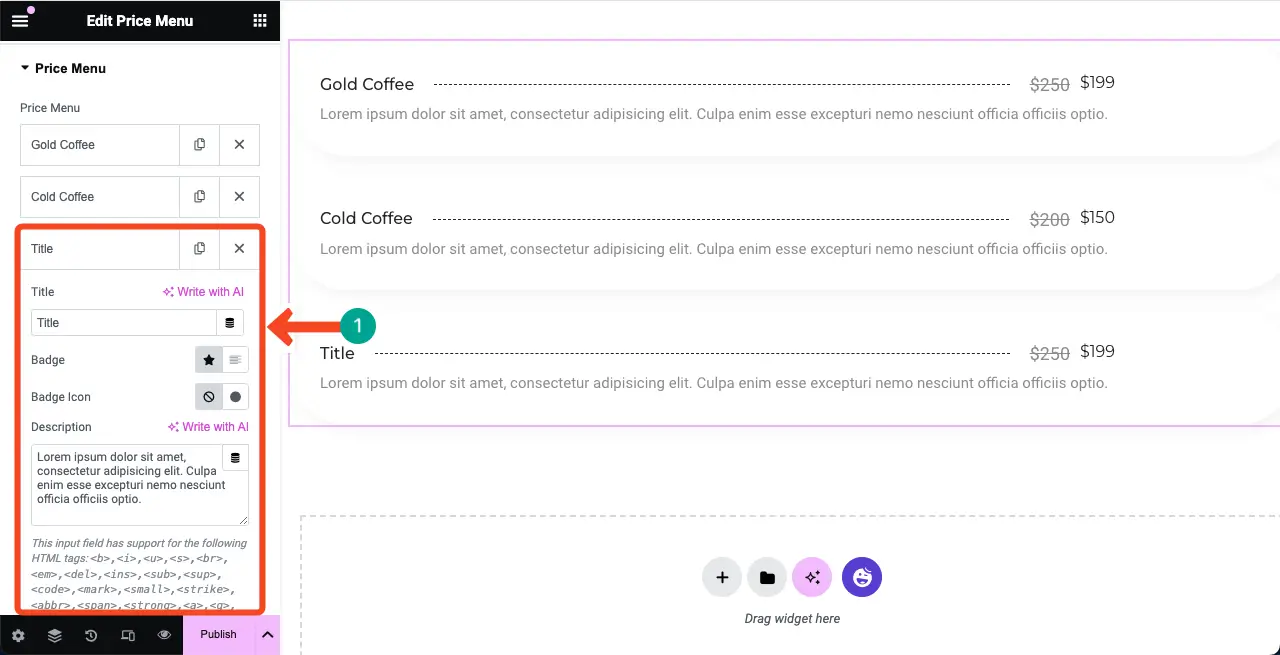
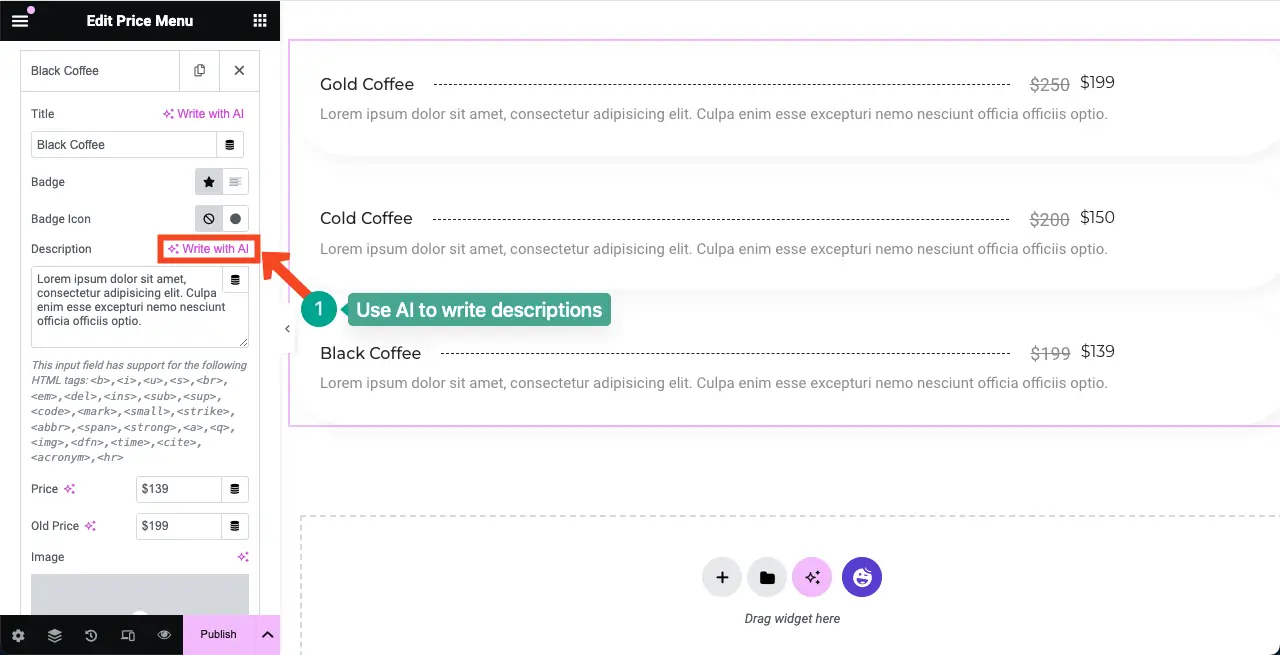
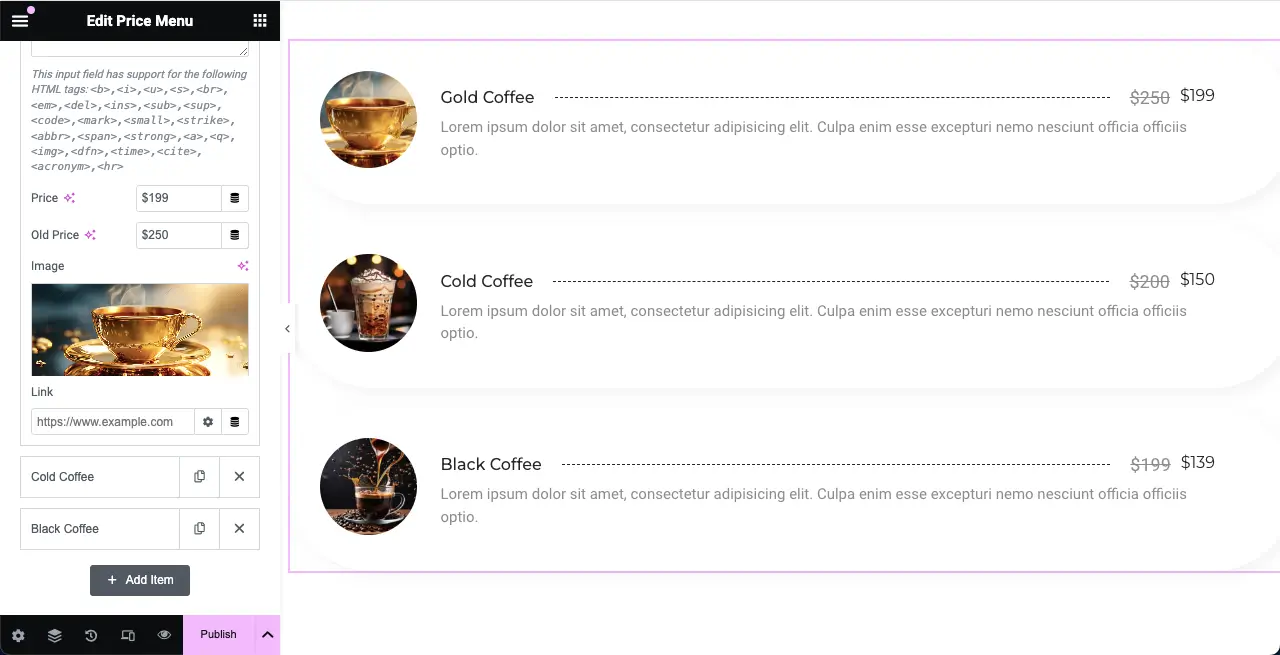
سيؤدي هذا إلى إضافة علامة تبويب جديدة ضمن قسم قائمة الأسعار. املأها باسم منتجك ووصفه وسعره والمعلومات الضرورية. سترى المعلومات الجديدة المضافة إلى اللوحة القماشية في الوقت الفعلي.

أصبح Elementor الآن مدعومًا بالذكاء الاصطناعي. لذلك، يمكنك استخدام ميزة الذكاء الاصطناعي الخاصة بها لتنظيم عناوين المنتجات الرائعة وأوصافها والمزيد لجذب المستخدمين. فيما يلي دليل حول كيفية استخدام Elementor AI.

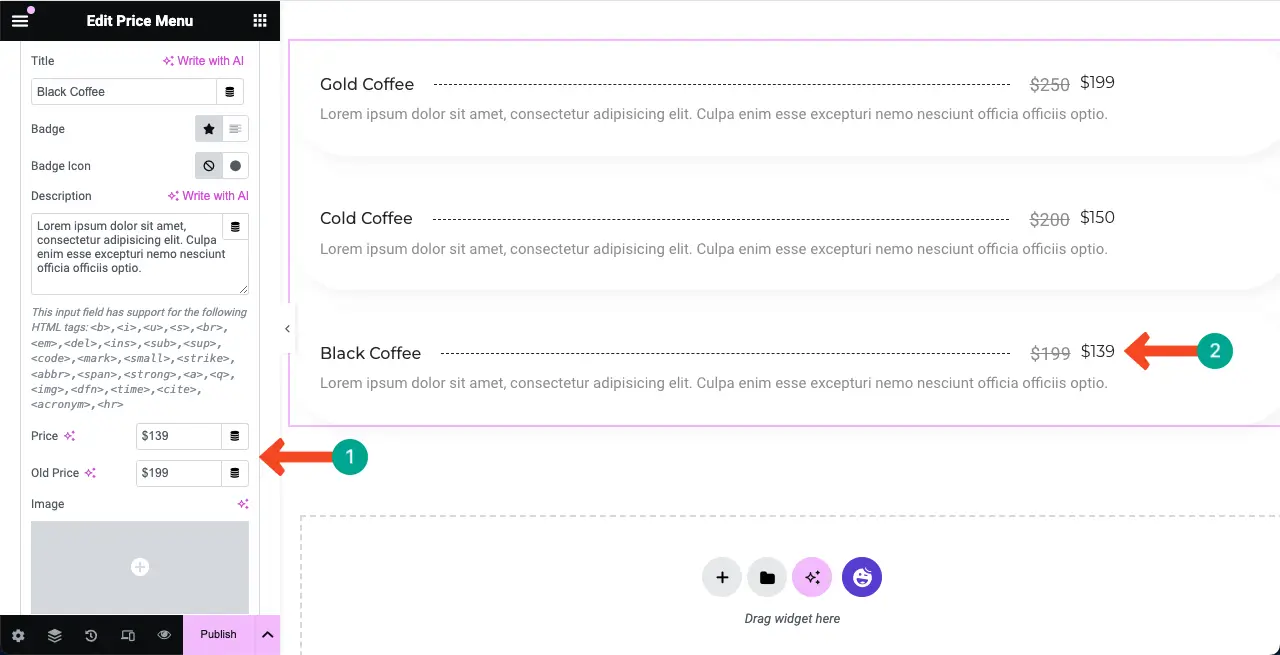
# أضف سعر المنتج
قم بالتمرير لأسفل علامة التبويب، وسترى خيار إضافة سعر المنتج. املأ كلا الحقلين (السعر القديم والحالي)، أو يمكنك ترك حقل السعر القديم دون تغيير. لكن ملء حقل السعر القديم يمكن أن يضيف قيمة تسويقية.

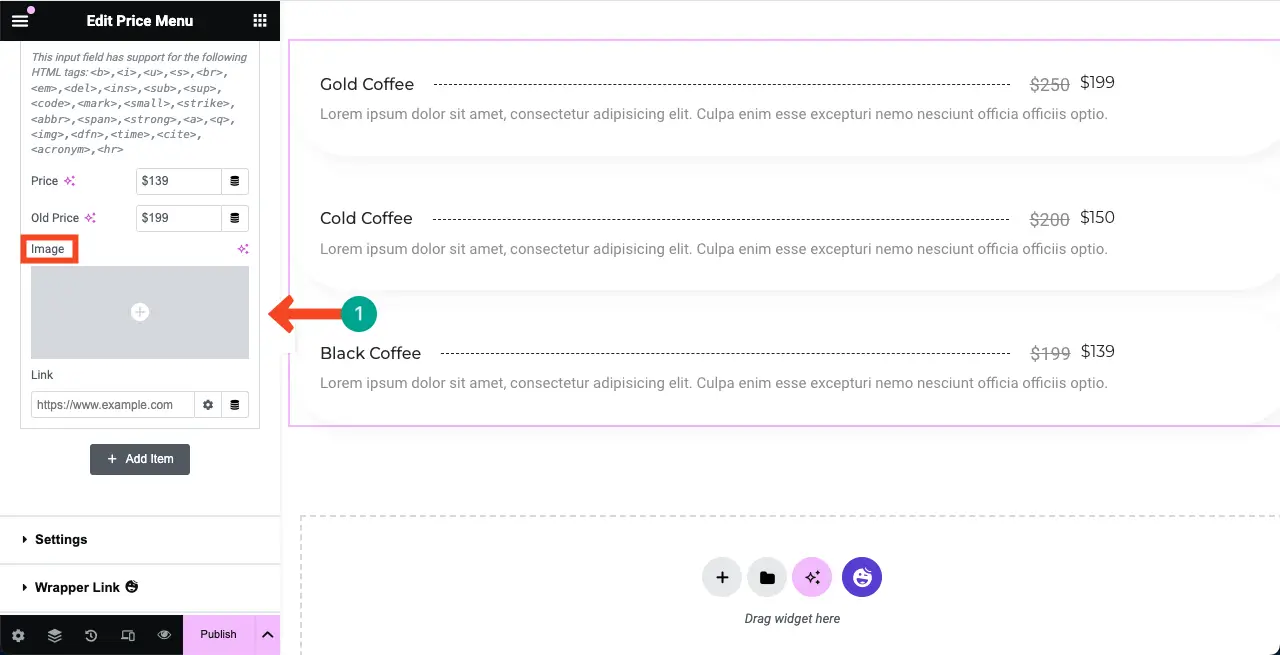
# إضافة صورة المنتج (اختياري)
تتيح لك أداة قائمة الأسعار إضافة صورة لكل عنصر. من خلال النقر على خيار الصورة هذا، يمكنك تحميل وإضافة صورة مناسبة لعرض منتجك/عنصرك في القائمة بيانياً.

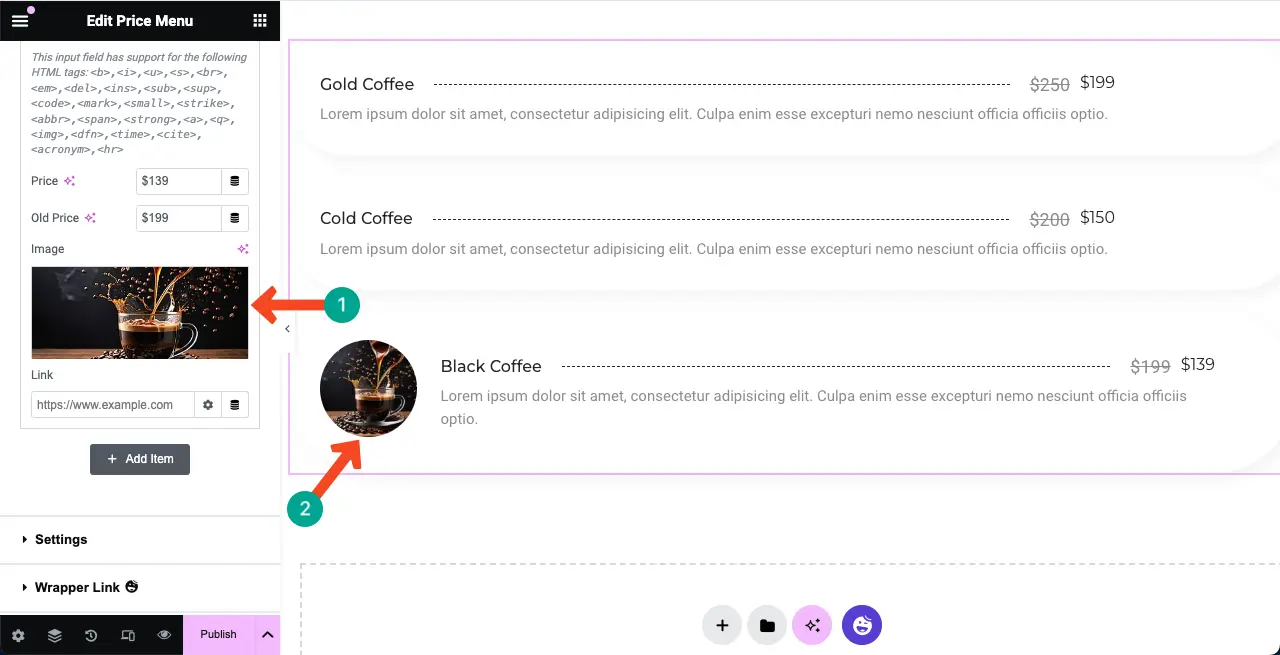
يمكنك أن ترى أننا أضفنا صورة بجوار عنصر واجهة مستخدم قائمة الأسعار باستخدام الخيار.

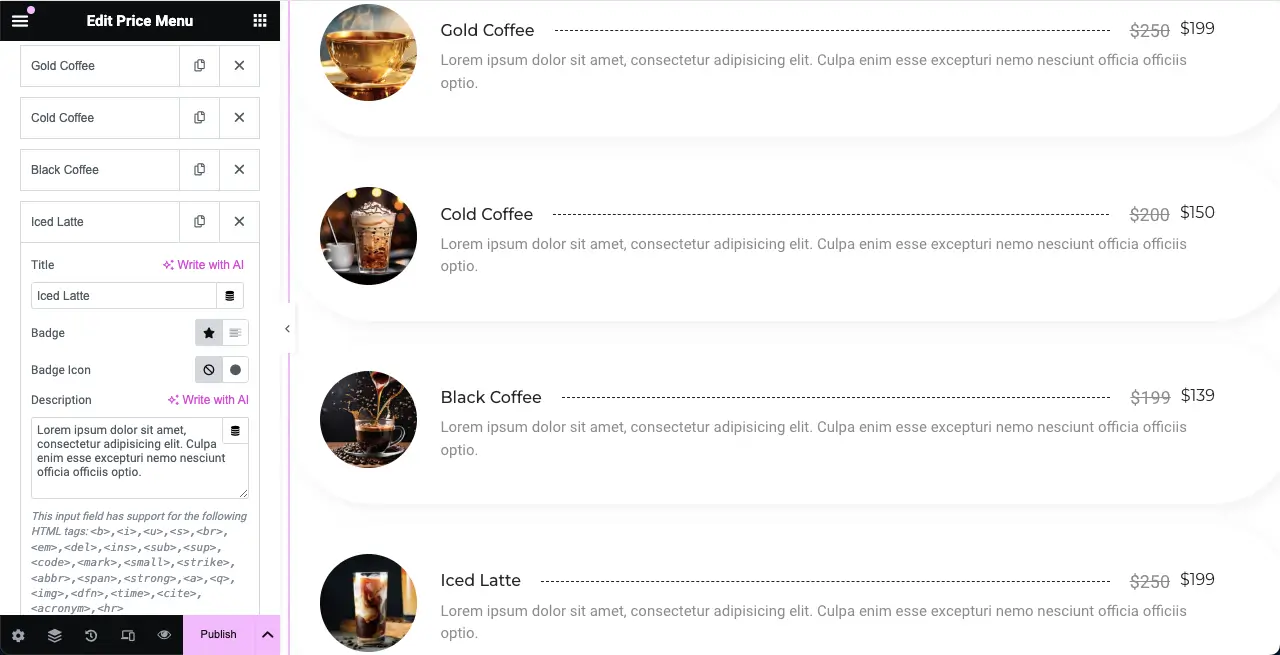
الآن، قم بتوسيع علامات التبويب الأخرى وإضافة الصور المناسبة لعناصر منتجاتها. يمكنك أن ترى أننا أضفنا صورًا إلى علامات التبويب الأخرى.

وبنفس الطريقة، يمكنك إضافة أي عدد تريده من العناصر إلى قائمة الأسعار.

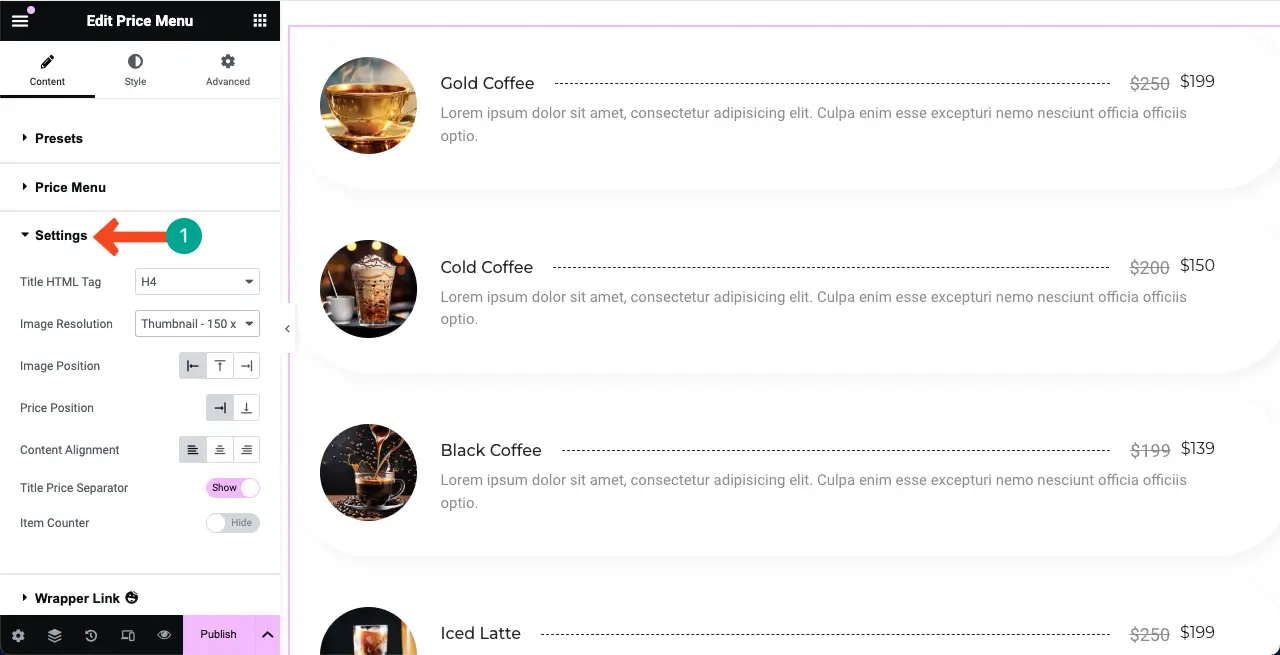
الخطوة 05: تكوين الإعدادات لأداة قائمة الأسعار
قم بتوسيع قسم الإعدادات . ستحصل على خيارات لتخصيص علامة HTML للعنوان، ودقة الصورة، وموضع الصورة، ومحاذاة المحتوى، وفاصل سعر العنوان، وعداد العناصر.

ألقِ نظرة على الأشياء التي يمكنك القيام بها باستخدام هذه الخيارات في قائمة الأسعار.
- علامة HTML للعنوان - قم بتعيين نوع العنوان (h1 أو h2 أو h3 أو h4 أو h5 أو h6) لعنوان المنتج.
- دقة الصورة - عرض صور المنتج كصور مصغرة أو متوسطة أو كبيرة أو أي شيء آخر.
- موضع الصورة – عرض الصور على اليمين أو اليسار أو الأعلى.
- موضع السعر – يسمح لك بوضع سعر المنتج بجانب العناوين أو في الأسفل.
- محاذاة المحتوى - قم بترتيب محتوى النص الخاص بك على اليسار أو اليمين أو المنتصف.
- فاصل سعر العنوان – أضف شكل فاصل بين عناوين المنتجات وأسعارها.
- عداد العناصر - يعرض قيمة القائمة الرقمية لكل عنصر في القائمة.
وبما أن إضافة لقطات شاشة لكل خيار من شأنه أن يجعل البرنامج التعليمي طويلاً للغاية، فسيتم شرح كل شيء في مقطع فيديو قصير أدناه.

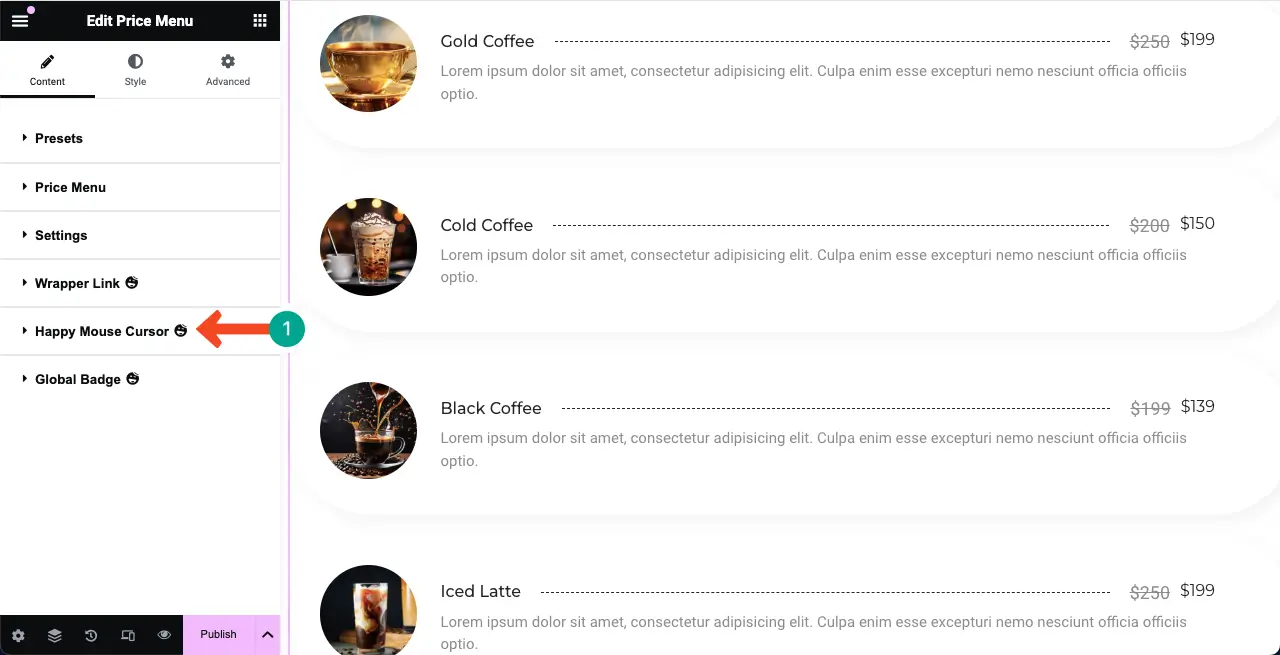
الخطوة 06: استكشف الأقسام الأخرى ضمن علامة تبويب المحتوى
تحتوي علامة تبويب المحتوى على عدة خيارات أخرى. لكننا لا نعتقد أن هناك أي حاجة لاستكشافها بشكل أكبر، لأن معظمها بسيط للغاية ويمكنك فهمها بنفسك.
من بينها، يعتبر Happy Mouse Cursor مميزًا جدًا. يسمح لك بعرض مؤشر مخصص أثناء المرور فوق عنصر الويب المحدد. لقد قمنا بالفعل بتغطية منشور مدونة تفصيلي حول هذه الميزة.
فيما يلي دليل مفصل حول كيفية إضافة تأثيرات تمرير المؤشر في Elementor.

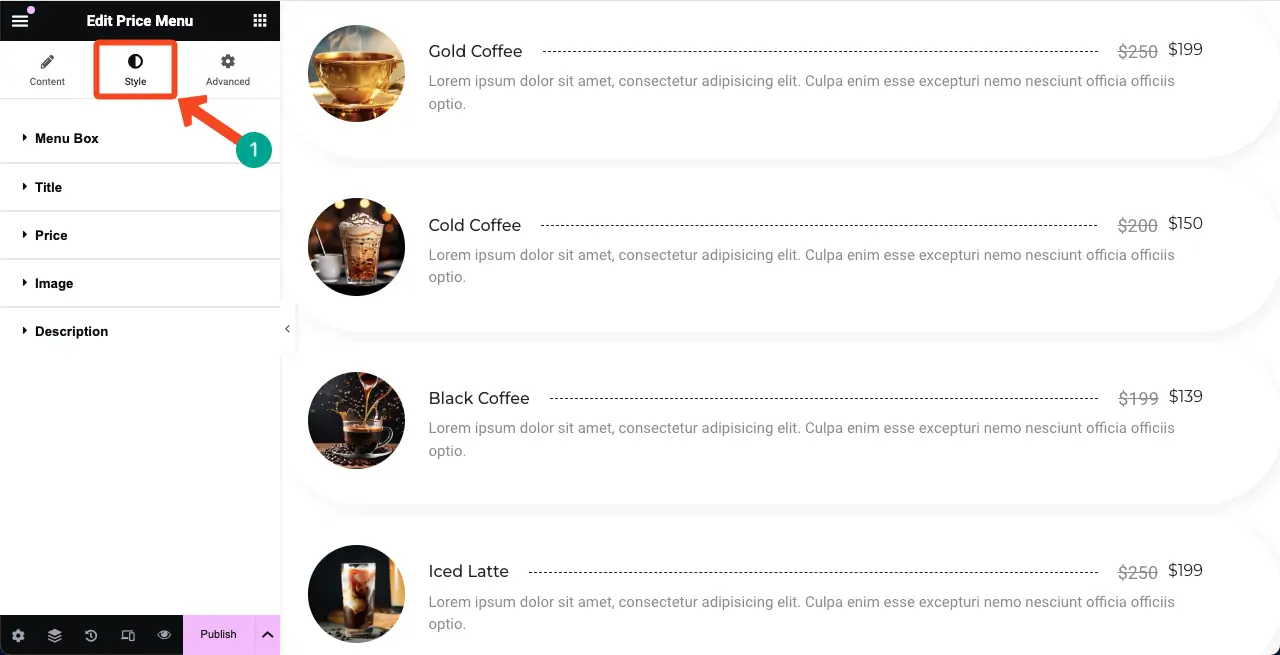
الخطوة 07: قم بتصميم أداة قائمة الأسعار
تعال إلى علامة التبويب "الأنماط" . ستحصل على عدة خيارات ضمن علامة التبويب لتخصيص التباعد بين العناصر والعنوان والسعر والصور والوصف. تحقق من كيفية القيام بذلك.

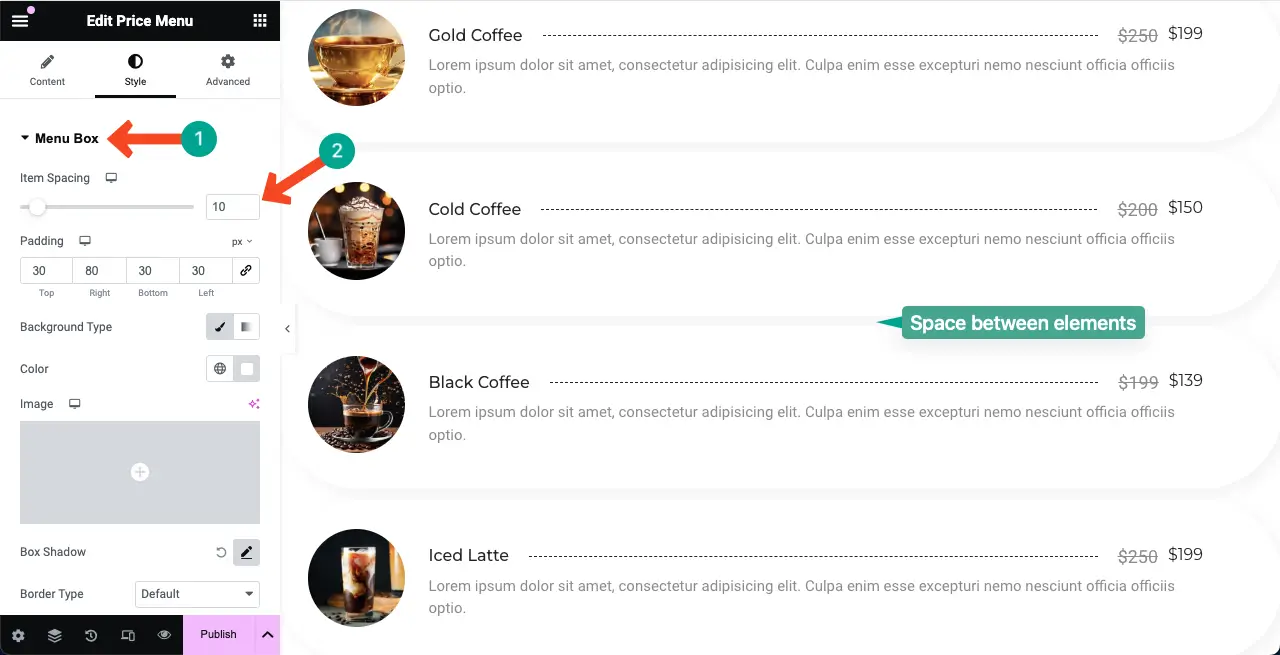
# تخصيص تباعد العناصر
قم بتوسيع قسم مربع القائمة . الخياران الأولان هما تباعد العناصر . يشير إلى المسافة بين العناصر الموجودة في القائمة.
بشكل افتراضي، قيمتها هي 20. لقد قمنا بتقليلها إلى 10 لتصميم أفضل للقائمة.

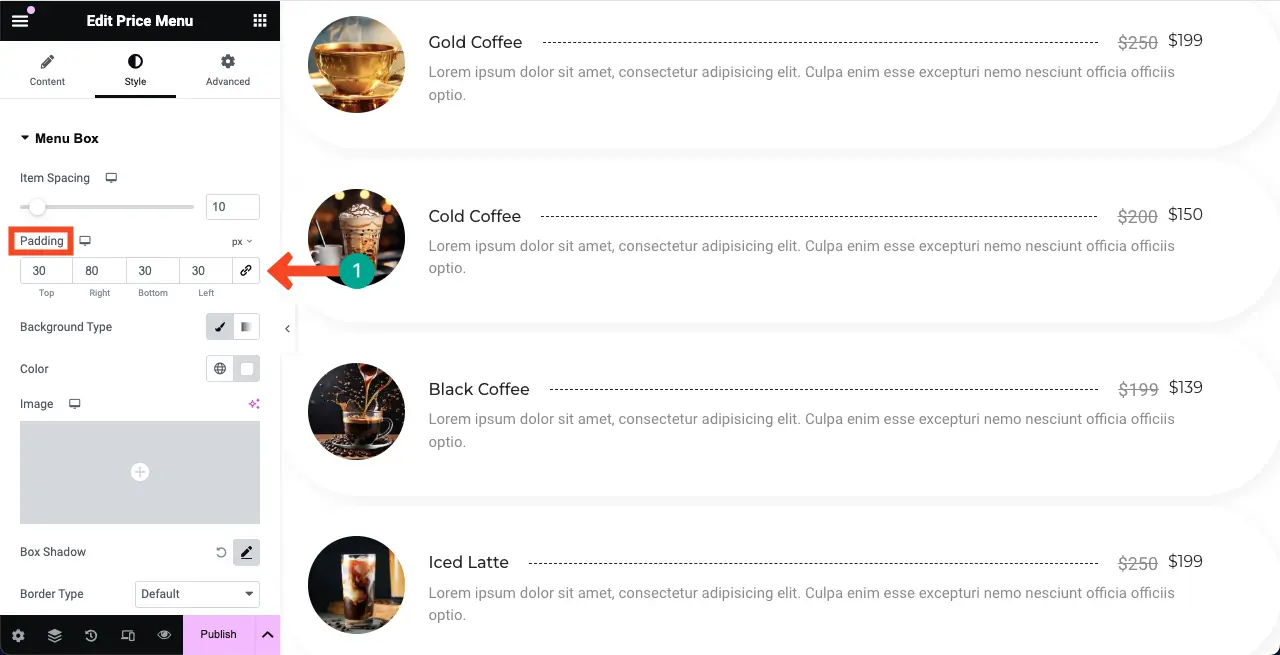
الخيار التالي هو الحشو . يسمح لك بضبط المسافات بين العناصر من جميع الجوانب (أعلى، يمين، أسفل، ويسار) داخل الأداة. إذا لم يكن ذلك ضروريًا، يمكنك ترك خيار الحشو كما هو.

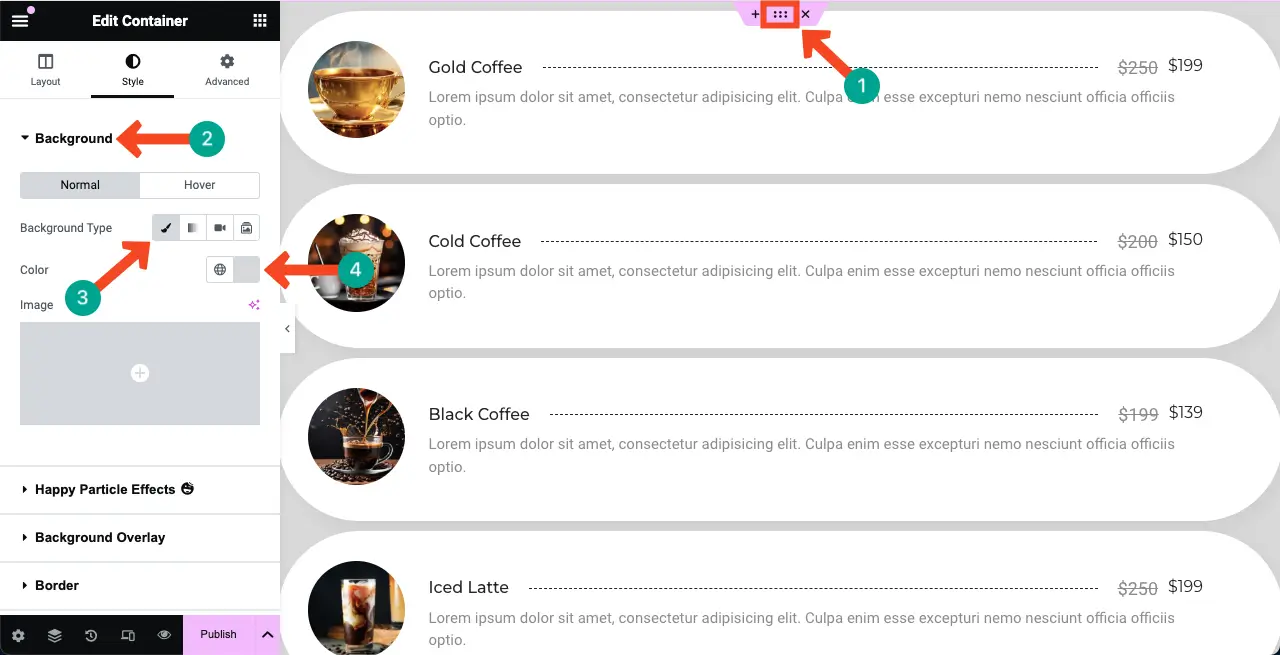
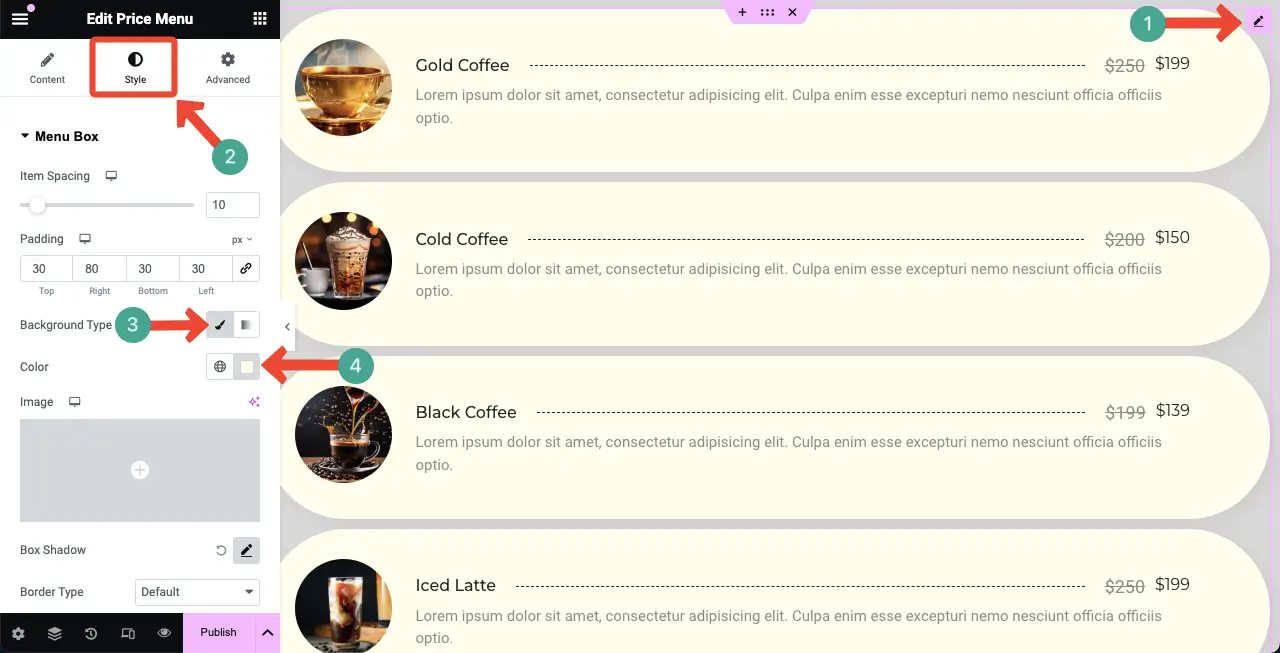
# إضافة لون الخلفية
يمكنك إضافة لون الخلفية إلى قسم قائمة الأسعار بطريقتين – خلفية القسم وخلفية القطعة . يجب أن تعرف كلا الطريقتين حتى تتمكن من تجميل القسم بمهارة.
لإضافة لون إلى خلفية القسم ، حدد القسم بأكمله من خلال النقر على الأيقونة ذات النقاط الست . ثم قم بتوسيع قسم "الخلفية" ضمن علامة التبويب "الأنماط" .
اضغط على نوع الخلفية لتمكين خيار اللون. وأخيرا، حدد اللون الذي تريده للقسم.

لإضافة لون خلفية لعنصر واجهة المستخدم ، حدد عنصر واجهة المستخدم من خلال النقر على أيقونة القلم الرصاص الموجودة عليه.
بعد ذلك، انتقل إلى علامة التبويب "الأنماط" . اضغط على أيقونة الفرشاة بجوار نوع الخلفية ضمن مربع القائمة . أخيرًا، اختر اللون الذي تفضله لقائمة الأسعار.

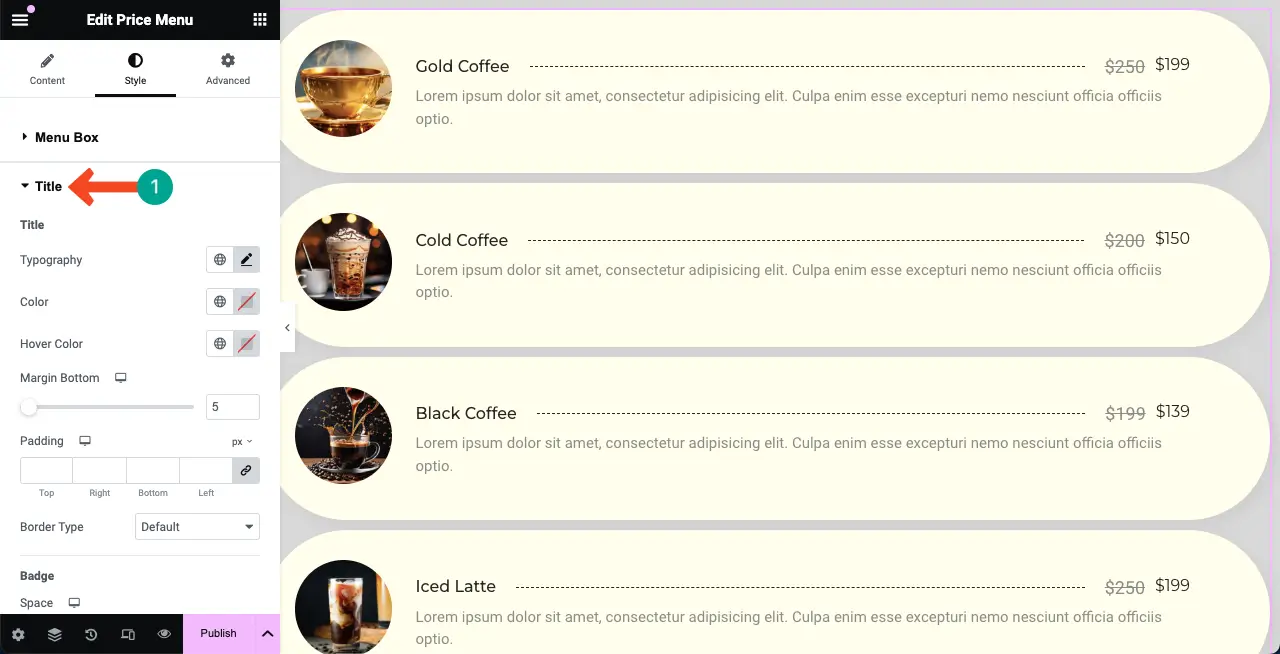
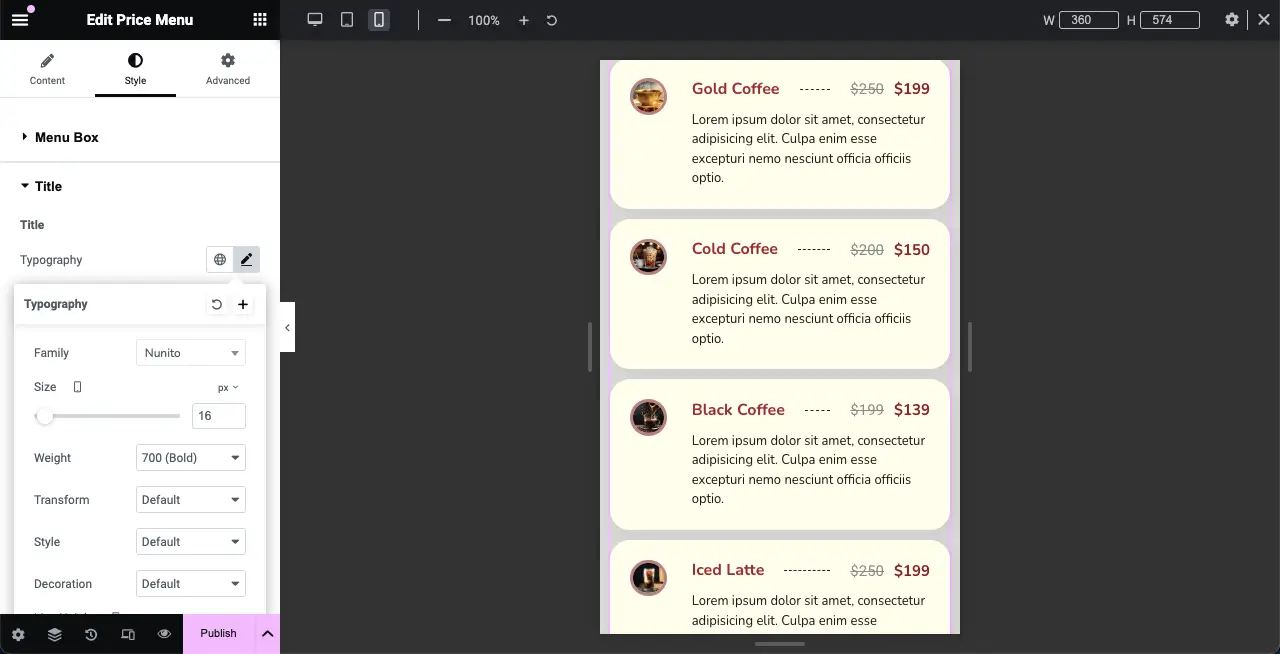
# أسلب عناوين قائمة الأسعار
قم بتوسيع قسم العنوان . ستحصل على خيارات لتخصيص طباعة العنوان واللون ولون التمرير والهامش ونوع الحدود والمسافة وظل المربع والفاصل .

ستكون مشاركة المدونة هذه طويلة جدًا إذا شرحنا كل خيار تخصيص على حدة. لذلك، في مقطع الفيديو القصير هذا، شرحنا كيف يمكنك تصميم عناوين قائمة الأسعار.
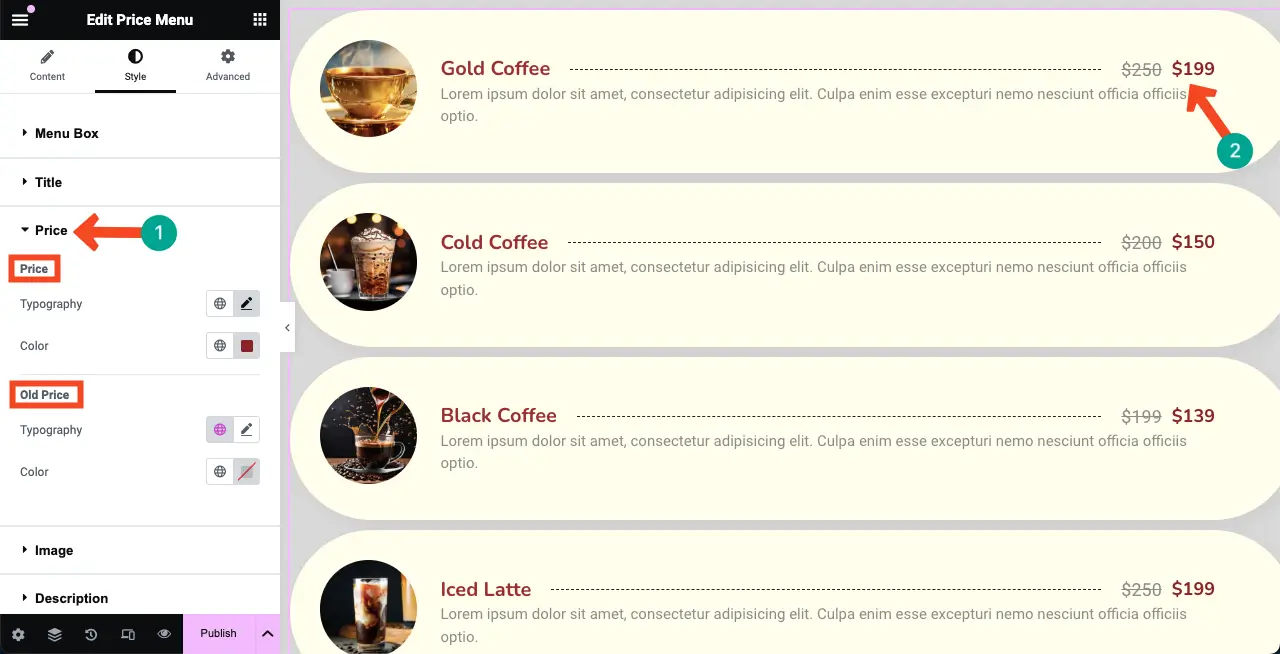
# أسلب الأسعار
سيسمح لك توسيع قسم السعر بتخصيص اللون والطباعة لتسعير الأداة (الأسعار القديمة والحالية).

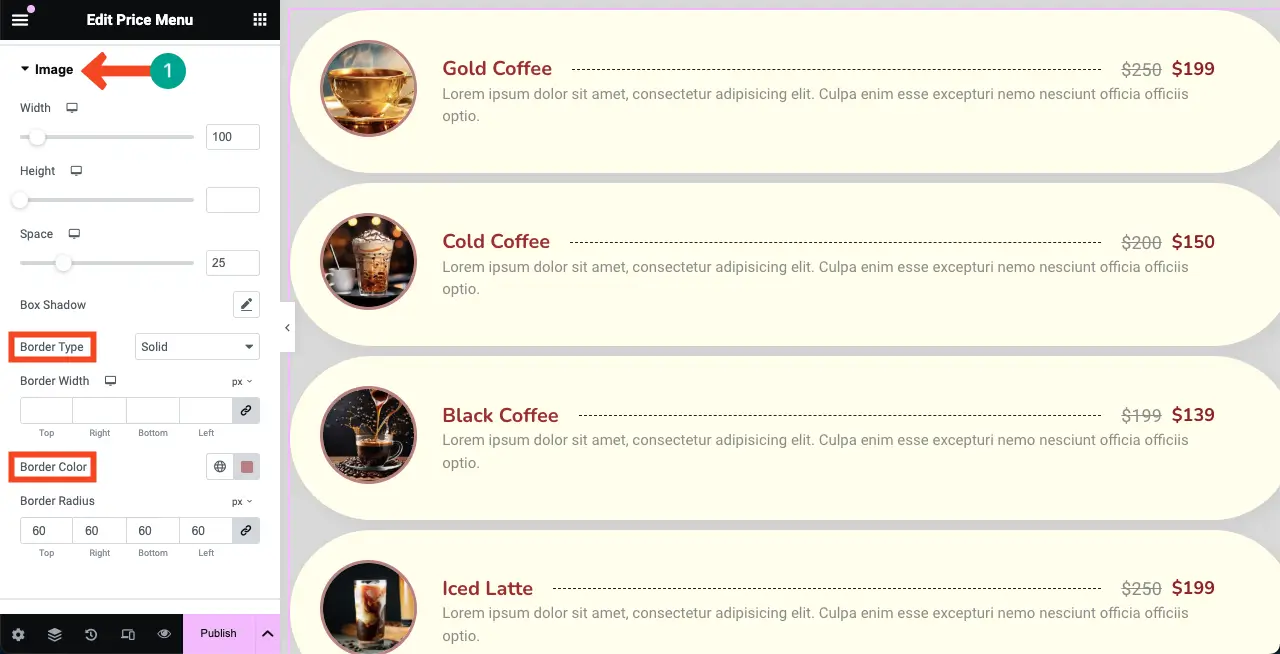
# أسلب الصور
بنفس الطريقة، قم بتوسيع قسم الصورة . يمكنك تخصيص العرض والارتفاع والمساحة وظل المربع ونوع الحدود والحدود ولون الحدود ونصف قطر الحدود .

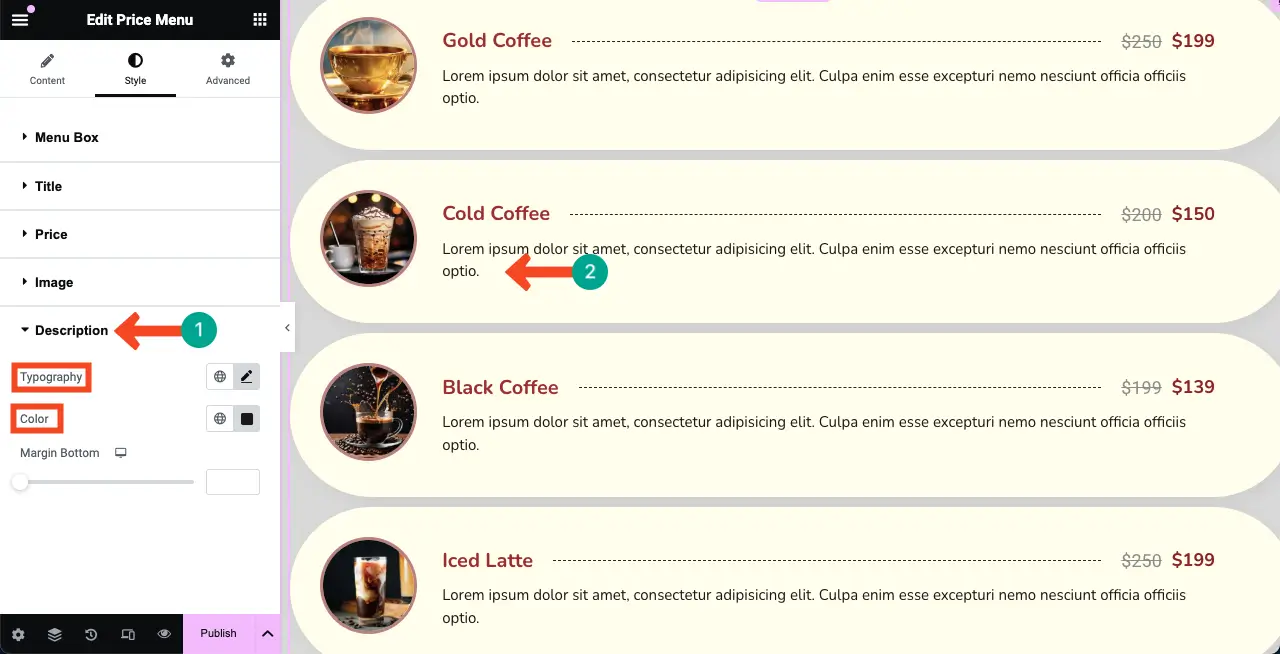
# أسلب الوصف
وأخيرًا، تحتاج إلى تصميم وصف السلعة في قائمة الأسعار. للقيام بذلك، قم بتوسيع قسم الوصف . تخصيص الطباعة واللون .
بشكل افتراضي، يأتي الوصف باللون الأبيض الفاتح. ولكن يمكنك الآن أن ترى في الصورة أدناه أننا جعلناها سوداء.

وبالتالي، يمكنك تصميم أداة قائمة الأسعار بالكامل بشكل حاد، مما يعني قائمة الأسعار الخاصة بك.
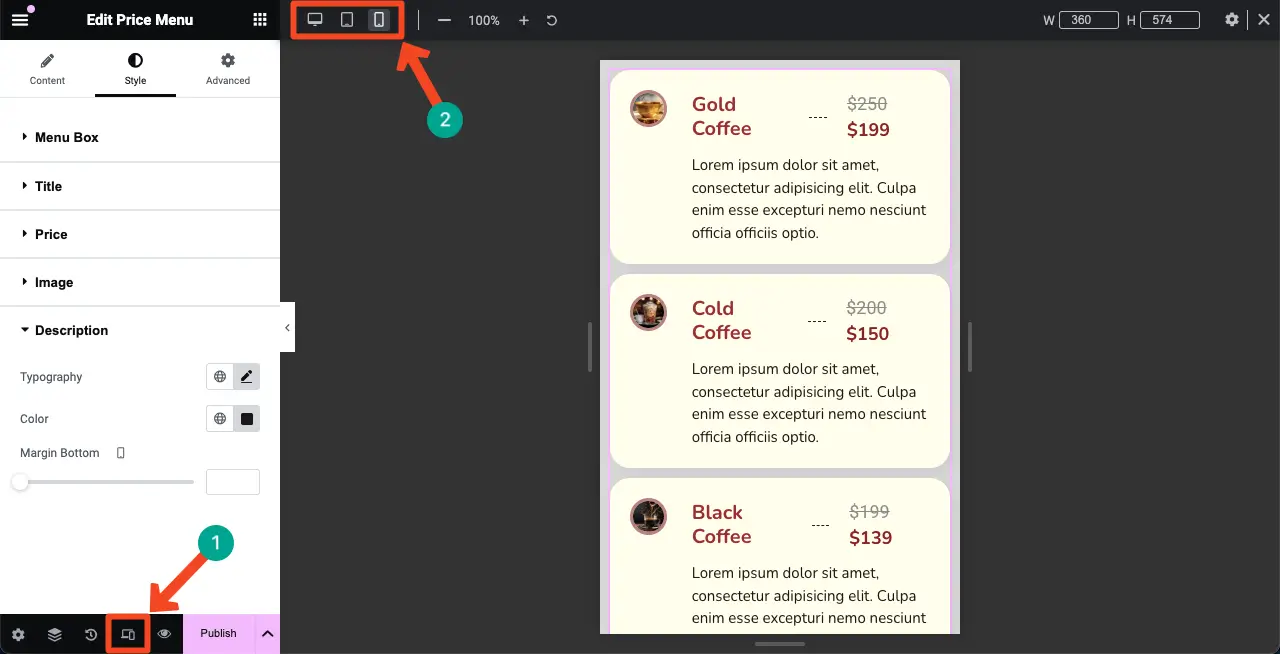
الخطوة 08: اجعل قائمة الأسعار مستجيبة للجوال
نظرًا لأن نسبة كبيرة من زوار أي موقع ويب تأتي من الأجهزة المحمولة، فيجب عليك تحسين قائمة الأسعار بشكل مثالي لأحجام شاشات الأجهزة المحمولة والأجهزة اللوحية حتى لا تفوت أي حركة مرور محتملة أو عملاء محتملين.
انقر فوق خيار وضع الاستجابة (Responsive Mode) الموجود أسفل لوحة Elementor. سترى خيارات الحجم المختلفة في الجزء العلوي من لوحة Elementor.
من خلال النقر على هذه الخيارات، يمكنك التبديل إلى أحجام مختلفة للشاشات للتحقق من كيفية عرض قائمة الأسعار عليها.

إذا كنت تريد تخصيص قائمة الأسعار لشاشة جهاز معين، فابدأ بتحديد حجم الشاشة المطلوب. ثم قم بإجراء التخصيصات اللازمة. سيتم حفظ تعديلاتك حصريًا لتلك الشاشة.
ملاحظة: لا تحذف أي عنصر. لأنه إذا قمت بحذف عنصر، فسيتم حذفه من جميع الشاشات، وليس فقط من جهاز معين.

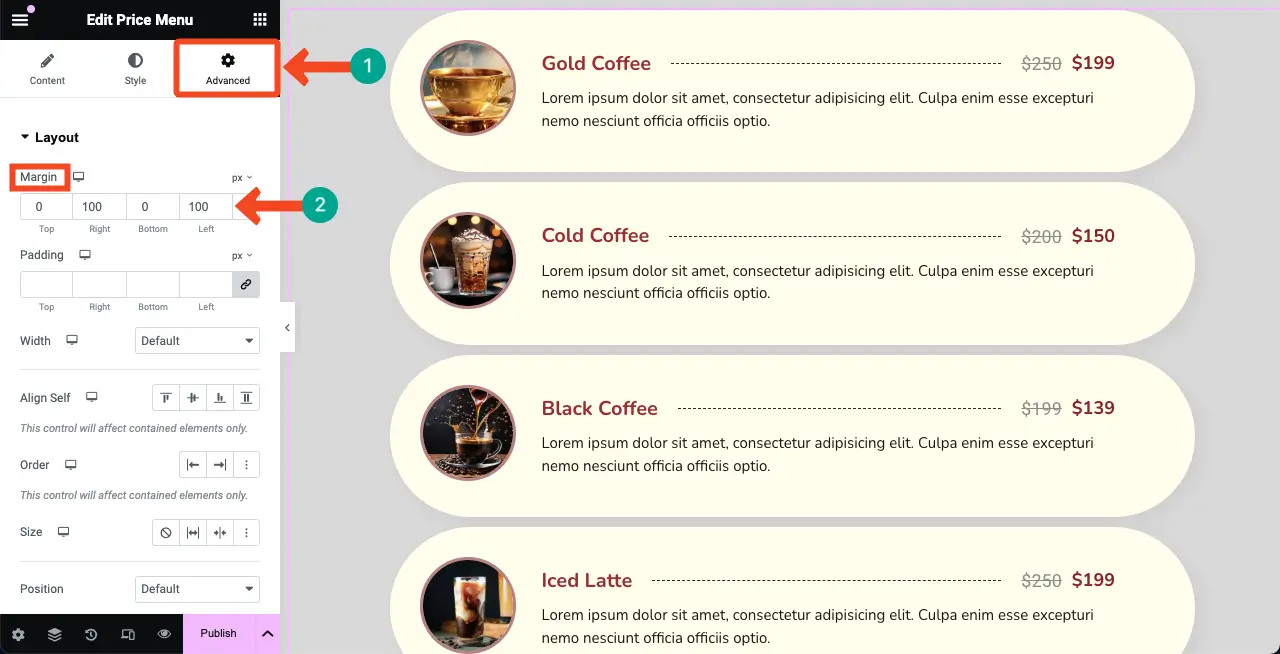
الخطوة 09: تضييق عرض تخطيط قائمة الأسعار (اختياري)
افتراضيًا، يتم عرض أي عنصر واجهة مستخدم Elementor على نطاق واسع عبر اللوحة القماشية بأكملها، بما في ذلك عنصر واجهة مستخدم قائمة الأسعار. ولكن للحصول على عرض أفضل، قد ترغب في تضييق نطاق عرضه.
للقيام بذلك، انتقل إلى علامة التبويب خيارات متقدمة . ضمن قسم التخطيط، انتقل إلى خيار الهامش . قم بتعيين القيم على المربعين الأيمن والأيسر. سترى التغييرات على الفور.
وبالتالي، افعل الشيء نفسه أيضًا بالنسبة لأحجام الشاشات الأخرى كما هو موضح في الخطوة أعلاه.

الخطوة 10: معاينة قائمة الأسعار على الواجهة الأمامية
انتقل إلى صفحة المعاينة. تحقق مما إذا كانت قائمة الأسعار تبدو جيدة على جميع أحجام الشاشات عن طريق تغيير عرض المتصفح الخاص بك. يمكنك أن ترى أنه يبدو تمامًا من جانبنا في مقطع الفيديو المرفق أدناه.
يمكنك نشر قائمة الأسعار بمجرد الانتهاء من كافة الإعدادات والتخصيصات.
خاتمة
لذلك، يعد إنشاء قائمة أسعار في WordPress باستخدام Elementor طريقة بسيطة وسهلة الاستخدام لعرض منتجاتك وعروضك بتنسيق نظيف ومنظم. ومع ذلك، قبل أن ننتهي، نريد توضيح أمر واحد لا يزال العديد من المستخدمين في حيرة بشأنه – وهو الاختلافات بين قائمة الأسعار وجدول الأسعار.
في حين أن جداول التسعير مصممة لعرض أو مقارنة حزم التسعير المختلفة، فإن قوائم الأسعار تركز على تقديم العناصر الفردية مع الأسعار الخاصة بها. يمكنك استكشاف البرامج التعليمية التالية لمعرفة المزيد حول إنشاء الجداول باستخدام Elementor.
- كيفية إنشاء جدول التسعير في Elementor
- كيفية إنشاء جدول مقارنة مع Elementor
