كيفية إنشاء اختبار في WordPress بدون البرنامج المساعد
نشرت: 2023-05-17هل تريد إنشاء اختبار في WordPress بدون مكون إضافي؟ لقد أجرينا البحث حتى لا تضطر إلى ذلك! فيما يلي طريقتان مختلفتان + بديل سريع وسهل بدون رمز.

الوقت التقريبي للقراءة: 5 دقائق
إذا كنت تبحث عن طريقة لإجراء اختبار على WordPress بدون مكون إضافي ، فقد وصلت إلى المكان الصحيح! على عكس معظم المقالات الأخرى حول هذا الموضوع ، سنقدم لك في الواقع بعض الحلول الملموسة.
ربما لا ترغب في تثبيت مكون إضافي آخر خوفًا من إبطاء موقعك. ربما لا تريد وضع علامة تجارية لجهة خارجية في جميع صفحاتك. أو ، هل من المحتمل أن تقوم بتشغيل موقع الويب الخاص بك على WordPress.com؟
مهما كان الأمر ، نحن هنا للمساعدة!
على الرغم من أننا جزء من المكونات الإضافية - وواحد على وجه الخصوص - ، فإننا نضع ذلك جانبًا اليوم لتغطية طريقتين مختلفتين لإنشاء اختبار في WordPress بدون مكون إضافي:
- استخدم كود اختبار WordPress القصير
- ️ كود الاختبار الخاص بك
- دع البرنامج المساعد للاختبار يفعل ذلك من أجلك
- أفضل مكون إضافي لاختبار WordPress: نماذج هائلة
- ️ كيفية إجراء اختبار في WordPress
- الخطوة 1: تثبيت وتفعيل Formidable Forms
- الخطوة 2: قم بإنشاء اختبارك
- الخطوة 3: إعداد نقاط الاختبار
- الخطوة 4: انشر اختبارك
استخدم كود اختبار WordPress القصير
هل تعلم أن WordPress.com يحتوي على رمز قصير مدمج لإنشاء الاختبارات؟ انها حقيقة! لا تحتاج حتى إلى خطة مدفوعة ، ما عليك سوى تثبيت المكون الإضافي Jetpack - خبر جيد ، ربما تم تثبيته تلقائيًا مرة أخرى عند إعداد موقعك لأول مرة.
هذا الاختراق غير المعروف لإنشاء اختبار مجاني في WordPress بسيط مثل النسخ واللصق. ️ لكن ضع في اعتبارك أنه يعمل فقط على مواقع WordPress.com ، وليس WordPress.org .
ما عليك سوى نسخ الكود التالي ولصقه في مقطع رمز قصير في أي منشور أو صفحة WordPress:
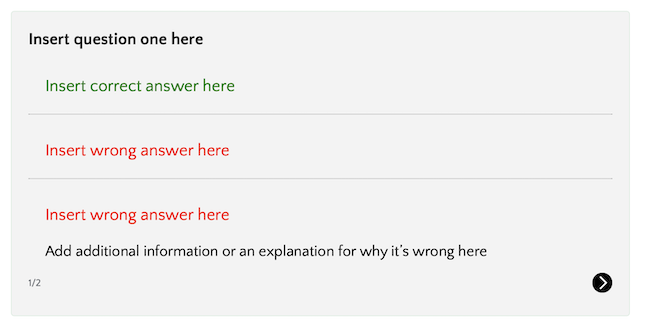
[quiz-wrapper] [quiz] [question]Insert question one here [/question] [answer]Insert correct answer here [/answer] [wrong]Insert wrong answer here [/wrong] [wrong]Insert wrong answer here [explanation]Add additional information or an explanation for why it's wrong here[/explanation] [/wrong] [/quiz] [quiz] [question]Insert question two here [/question] [answer]Insert correct answer here [/answer] [wrong]Insert wrong answer here [/wrong] [wrong]Insert wrong answer here [explanation]Add additional information or an explanation for why it's wrong here[/explanation] [/wrong] [/quiz] [/quiz-wrapper]بعد ذلك ، استبدل نص العنصر النائب بأسئلتك وإجاباتك ، ثم احفظ صفحتك أو انشرها.
وهذا كل شيء! يجب أن تشاهد الآن اختبارًا بسيطًا على موقع WordPress الخاص بك!

سوف نعترف أنه ليس الاختبار الأكثر جاذبية وتفاعلية. لكنها ليست سيئة للحصول على حل مجاني ومباشر. بالإضافة إلى ذلك ، ليس هناك حاجة إلى ملحقات إضافية!
هل تريد إنشاء اختبار WordPress مذهل حقًا؟ لنلقِ نظرة على طريقتين لإنشاء محتوى تفاعلي أكثر تقدمًا.
️ كود الاختبار الخاص بك
إذا كنت لا ترغب في استخدام صانع اختبار عبر الإنترنت أو مكون WordPress الإضافي لإنشاء الاختبار الخاص بك ، فقد حان الوقت إما للحصول على الترميز ️ أو استئجار مطور للقيام بذلك نيابة عنك.
لجعل الاختبار تفاعليًا ، سيتعين عليك الاعتماد على أكثر من مجرد HTML. ستحتاج إلى معرفة JavaScript أو jQuery جنبًا إلى جنب مع CSS و PHP أيضًا. سيتعين عليك أيضًا إنشاء نظام تسجيل يدويًا.
كل ذلك مع العلم أنه حتى لو كان هناك شريحة مفقودة ، فإنك تخاطر بتعطيل موقع الويب الخاص بك.
قصة طويلة قصيرة؟ هذا الطريق ليس لضعاف القلوب ، ولا لمن لديهم وقت محدود أو خبرة تطوير WordPress.
دع البرنامج المساعد للاختبار يفعل ذلك من أجلك
نحن نعلم ، نحن نعلم. هذه ليست الإجابة التي كنت تأمل فيها ، ولكن استخدام مكون إضافي هو بالفعل أفضل طريقة لإنشاء اختبارات في WordPress.
في حين أنه من الممكن بالتأكيد إنشاء اختبار بدون مكون إضافي ، فلماذا تهدر مواردك الثمينة عندما يكون هناك حل سريع وبسيط وبأسعار معقولة؟
بدلاً من قضاء ساعات في القتال مع الكود والتلاعب بالأنماط ، لا يستغرق الأمر سوى بضع دقائق لتثبيت أداة إنشاء الاختبارات على WordPress. ️
إذا لم يكن هذا سببًا كافيًا ، فمن الجدير بالذكر أن استخدام مكون إضافي بدلاً من حل تم تطويره خصيصًا يأتي مع الفوائد الإضافية لـ:
- الدعم الفني ،
- قوالب اختبار مسبقة الصنع ،
- تحسين الأمن ،
- التكامل والتوافق .
ولا ، لن يبطئ المكون الإضافي الصحيح موقعك!
إذن أي مكون إضافي يجب أن تختار؟
أفضل مكون إضافي لاختبار WordPress: نماذج هائلة

لقد اختبرنا أفضل المكونات الإضافية لاختبار WordPress في السوق ، وتتفوق Formidable Forms عليها جميعًا.
بالطبع ، قد نكون منحازين بعض الشيء ، لكن المكون الإضافي الخاص بنا يتحدث عن نفسه.
يوفر Formidable ميزات أكثر من صانعي الاختبارات الآخرين مثل البرنامج المساعد Quiz and Survey Master (QSM) أو Interact ، بما في ذلك:
- منشئ مسابقة السحب والإفلات
- صفحة نتائج قابلة للتخصيص
- اختبارات غير محدودة
- استجابات غير محدودة
بالإضافة إلى ذلك ، يحتوي Formidable على الكثير من القوالب (مسابقة المعلومات ، والاختبار الفيروسي ، واختبار الشخصية ، والمزيد) بالإضافة إلى دعم العملاء الممتاز.

وعلى عكس منصات الطرف الثالث Typeform أو Google Forms أو Outgrow ، تم تصميم Formidable Forms لبرنامج WordPress.
لكن ليس عليك أن تأخذ كلمتنا من أجل ذلك ...

جرب النماذج الهائلة الآن!
لكن يكفي المفاخرة! دعنا نبني!
️ كيفية إجراء اختبار في WordPress
على استعداد لإجراء الاختبار الخاص بك؟ مذهل!
يمكنك أيضًا اتباع هذه الإرشادات خطوة بخطوة حول كيفية إجراء اختبار في WordPress.
- الخطوة 1: تثبيت وتفعيل Formidable Forms
- الخطوة 2: قم بإنشاء اختبارك
- الخطوة 3: إعداد التسجيل
- الخطوة 4: انشر اختبارك
الخطوة 1: تثبيت وتفعيل Formidable Forms
للبدء ، اختر خطة Formidable Forms Pro ثم قم بتثبيت وتفعيل المكون الإضافي على موقع WordPress الخاص بك.
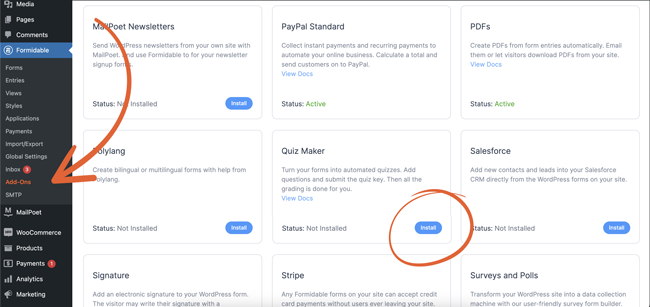
بعد ذلك ، حدد المكون الإضافي Formidable → الوظائف الإضافية . استخدم شريط البحث أو قم بالتمرير لأسفل للعثور على Quiz Maker . انقر فوق الوظيفة الإضافية لتثبيتها وتنشيطها.

الخطوة 2: قم بإنشاء اختبارك
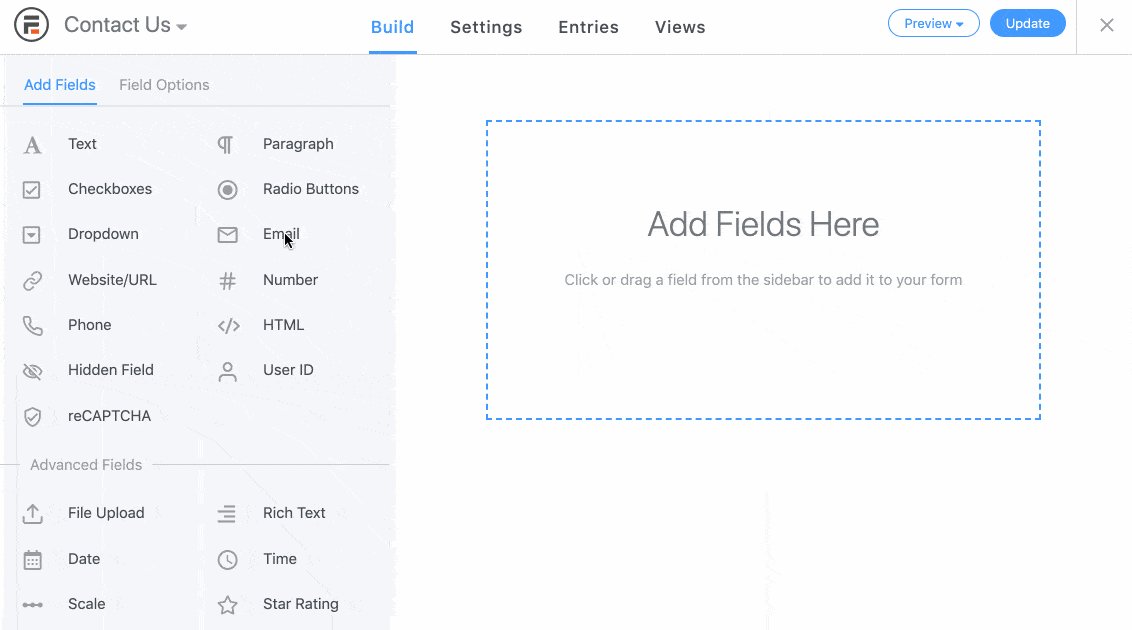
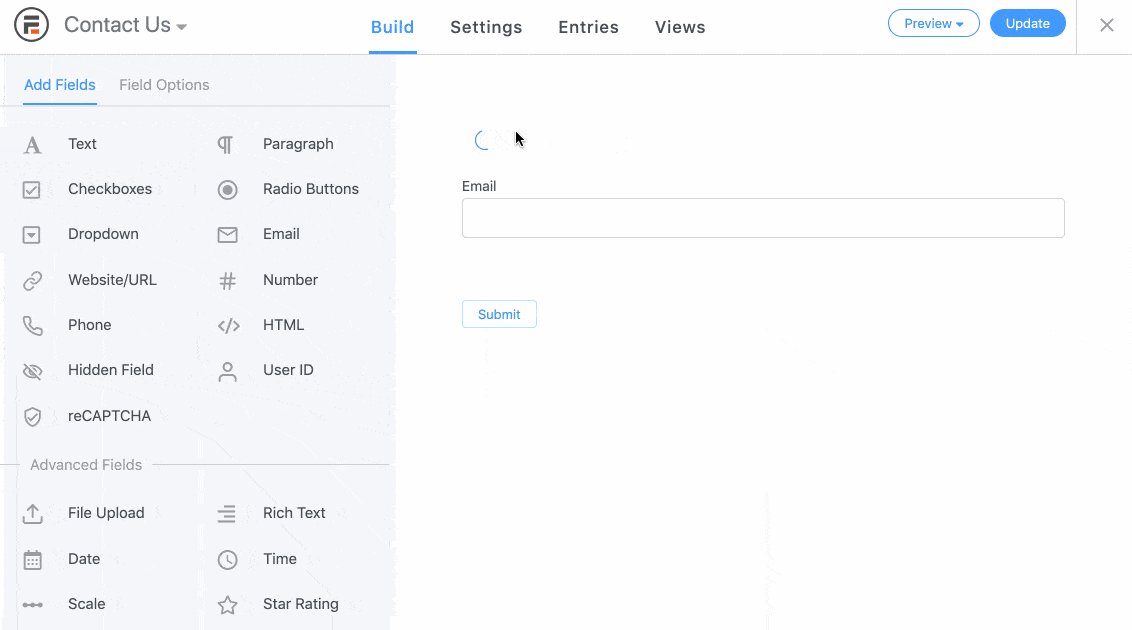
من لوحة معلومات WordPress ، حدد Formidable → Forms . انقر فوق الزر الأزرق + إضافة جديد لإنشاء اختبار أو نموذج جديد.
اختر من قوالب اختبار WordPress الجاهزة لدينا أو ابدأ من الصفر.

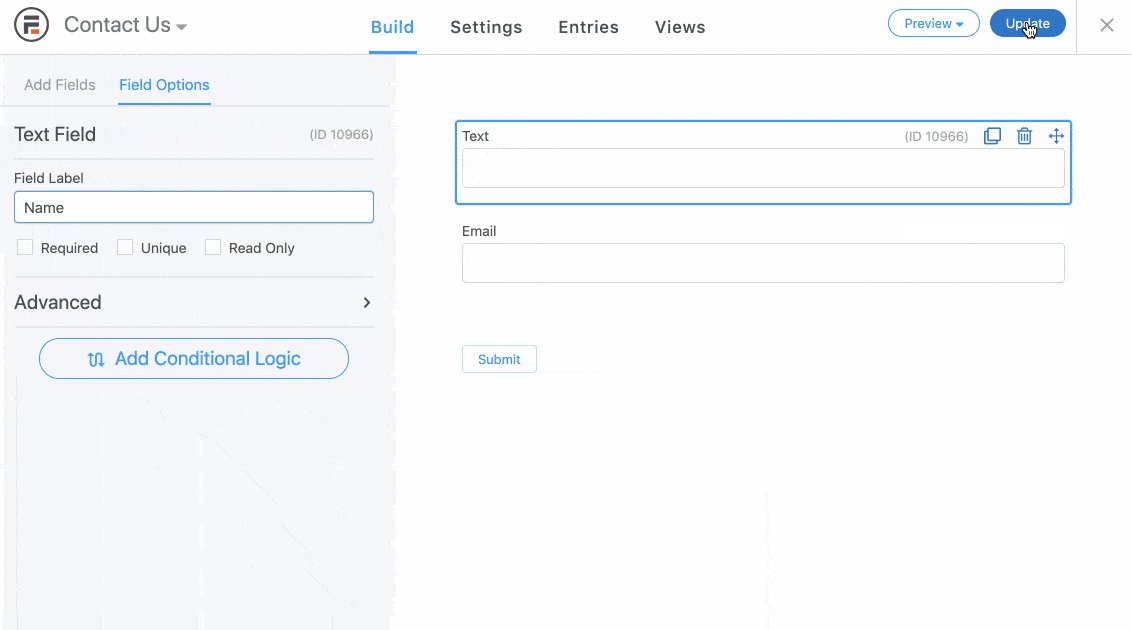
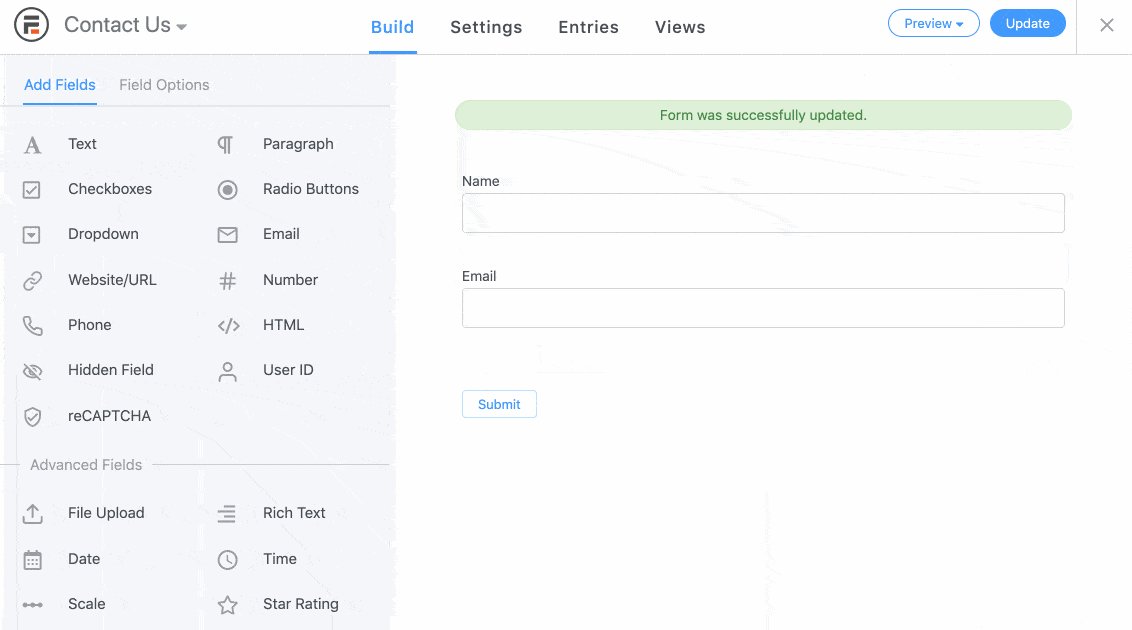
بعد ذلك ، استخدم أداة إنشاء نماذج السحب والإفلات المرئية لإجراء الاختبار. قم بإنشاء أسئلة متعددة الخيارات ، وأضف حقول عنوان البريد الإلكتروني ، واستخدم الصور كأزرار اختيار ، وأدخل reCAPTCHA ، ... لا حدود للسماء!
الخطوة 3: إعداد نقاط الاختبار
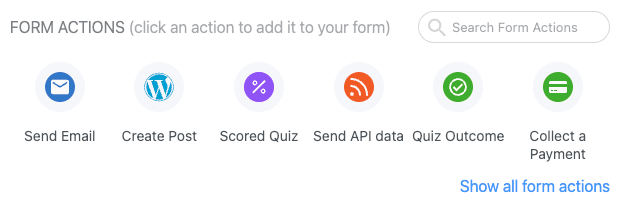
بمجرد تكوين أسئلتك وإجاباتك ، توجه إلى علامة التبويب "الإعدادات " وحدد "الإجراءات والإشعارات" .
يمكنك تحديد ما إذا كنت تريد إجراء اختبار محسوب أو اختبار نتائج.

ألست متأكدًا من نوع الاختبار المناسب لك؟ تحقق من مقالة قاعدة المعارف هذه للتعرف على الاختلافات بين الاختبارات المحصلة والنتائج.
بناءً على ما تختاره ، يمكنك بعد ذلك تخصيص درجات الاختبار أو إنشاء عدة نتائج مختلفة تتوافق مع معايير مختلفة.
الخطوة 4: انشر اختبارك
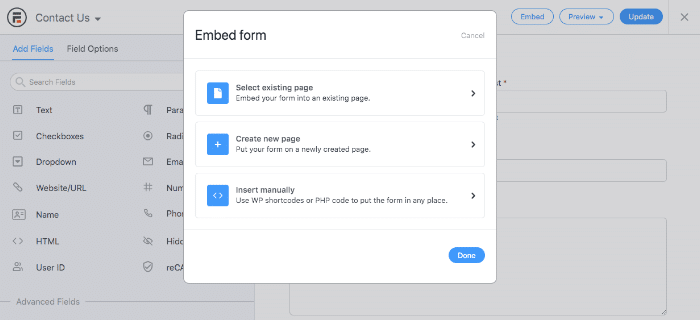
كل ما تبقى هو مشاركة اختبارك على موقع الويب الخاص بك! من داخل نموذج الاختبار الخاص بك ، انقر فوق الزر "تضمين" في الجزء العلوي من الشاشة.
اختر ما إذا كنت تريد تضمين الاختبار الخاص بك في صفحة موجودة ، أو إنشاء صفحة جديدة تمامًا للاختبار الخاص بك ، أو نسخ رمز الاختبار ولصقه في أي مكان تريده على موقع الويب الخاص بك.

وهناك لديك! لديك الآن اختبار تفاعلي رائع على موقع WordPress الخاص بك. أحسنت!
إذن ، ما نوع الاختبارات التي ستجريها بعد ذلك؟ أخبرنا في التعليقات ولا تنس متابعتنا على Twitter و Facebook و YouTube لمزيد من البرامج التعليمية والنصائح حول WordPress.

 11 من أفضل الإضافات الفيروسية لاختبار WordPress [أسلوب Buzzfeed!]
11 من أفضل الإضافات الفيروسية لاختبار WordPress [أسلوب Buzzfeed!] كيفية عمل مسابقة ووردبريس الفيروسية
كيفية عمل مسابقة ووردبريس الفيروسية كيفية عمل اختبار تفاعلي في WordPress
كيفية عمل اختبار تفاعلي في WordPress