كيفية إنشاء موقع عقاري في WordPress
نشرت: 2023-05-04هل تريد معرفة كيفية إنشاء موقع على شبكة الإنترنت للعقارات لتأسيس وجود على الإنترنت في صناعة العقارات؟
يعد إنشاء موقع ويب يعرض قوائمك وخدماتك طريقة ممتازة للوصول إلى جمهورك المستهدف وجذب العملاء المحتملين عبر الإنترنت. كما أن واجهة WordPress سهلة الاستخدام والسمات والمكونات الإضافية تجعله النظام الأساسي المثالي لبناء موقع الويب العقاري الجديد الخاص بك.
في هذه المقالة ، سنطلعك على كيفية إنشاء موقع عقاري في WordPress خطوة بخطوة.
- الخطوة 1. اختر اسم المجال والاستضافة
- الخطوة 2. اختر طريقة لتصميم موقع الويب الخاص بالعقار
- الخطوة 3. اختر مجموعة قوالب مواقع الويب العقارية
- الخطوة 4. تخصيص موقع الويب الخاص بالعقار
- الخطوة 5. انشر موقع الويب الخاص بالعقار
ما الذي يجب أن يشتمل عليه موقع الويب العقاري؟
قبل أن نتعمق في خطوات إنشاء موقع WordPress الخاص بك ، ستحتاج إلى فهم الميزات الرئيسية لموقع الويب العقاري ودوره في تنمية أعمال إدارة الممتلكات الخاصة بك.
فيما يلي بعض أهم الصفحات والميزات التي يجب أن يتوافر في كل موقع عقاري:
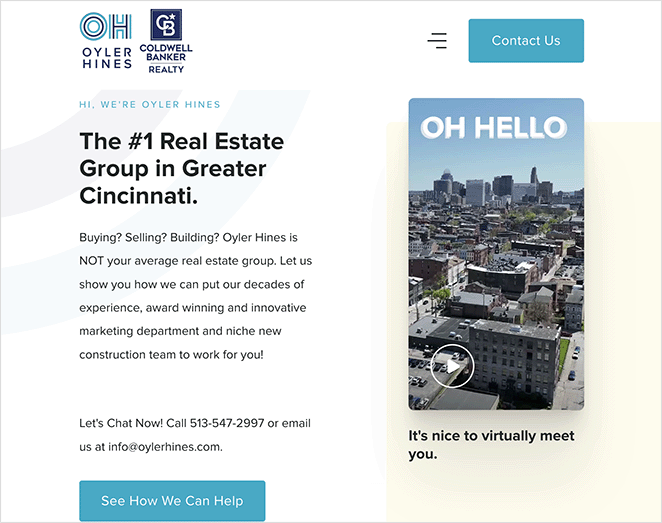
الصفحة الرئيسية
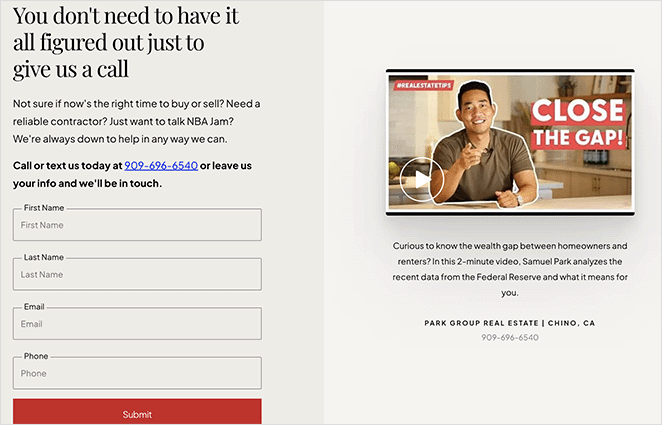
هذا هو المدخل إلى موقع قائمة الممتلكات الخاصة بك. إنه المكان الذي ستقدم فيه أنواع الممتلكات الخاصة بك ومعلومات حول أعمالك العقارية وروابط التنقل إلى صفحات أخرى على موقع الويب الخاص بك.

يمكنك أيضًا تضمين عبارة تحث المستخدم على اتخاذ إجراء (CTA) وإثبات اجتماعي وشهادات لإقناع المشترين المحتملين باتخاذ إجراء.
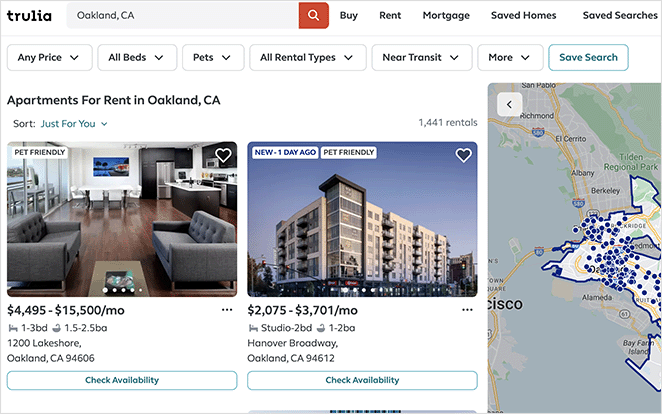
قوائم الملكية
في هذه الصفحة ، ستدرج نوع الخصائص المتاحة لجمهورك. يجب أن تكون الصفحة سهلة التنقل لمشتري المنازل ويجب أن تركز على تجربة مستخدم جيدة.

يمكن أن تحتوي الصفحة على معرض الممتلكات ، والتصفية ، وخيارات البحث عن الممتلكات ، وفتات التنقل لتسهيل التنقل ، وأزرار الحث على الشراء.
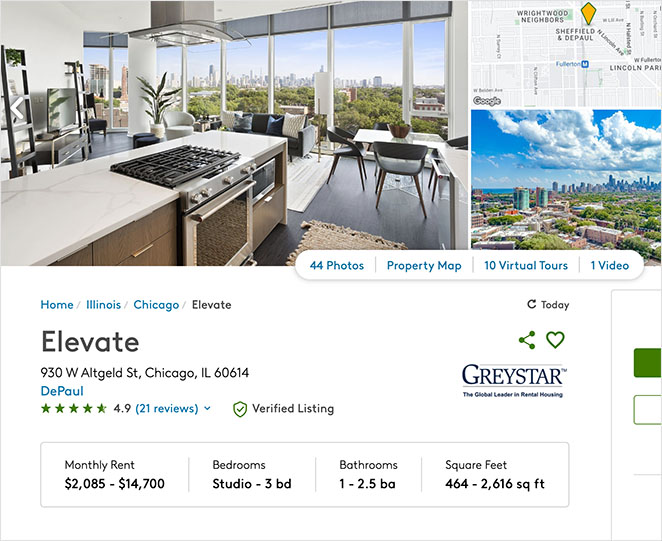
قوائم العقارات
يجب أن يكون لكل عقار في موقع العقارات الخاص بك صفحة مقصودة مخصصة للعقار تحتوي على معلومات مفصلة. عادةً ما تكون هذه الصفحات ديناميكية ، وتتغير لتناسب احتياجات موقع الويب الخاص بك لأن قوائم العقارات تتطور باستمرار.

يمكن أن يتضمن تصميم الويب الخاص بك لهذه الصفحة صورًا عالية الجودة للممتلكات ومخططات الطوابق والجولات الافتراضية ومعلومات الموقع وتفاصيل أخرى للمستأجرين وأصحاب العقارات المحتملين.
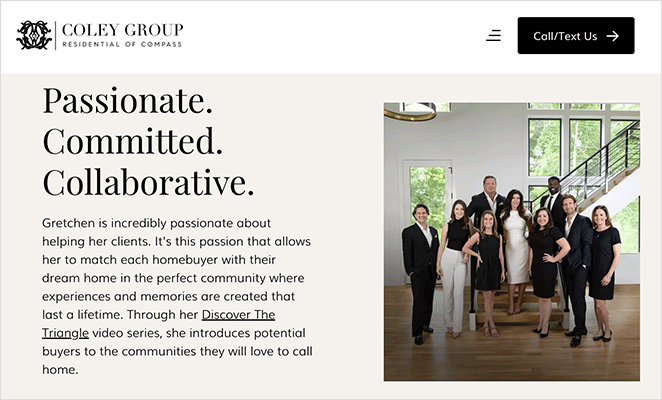
حول الصفحة
موقع الويب الخاص بالعقار هو أكثر من مجرد خدمة قائمة لأنواع مختلفة من العقارات. إنه أيضًا حيث يمكنك عرض وكالتك العقارية وقيمها والمهنيين العقاريين الذين يقفون وراءها.
باستخدام صفحة حول ، يمكنك إنشاء علامتك التجارية عبر الإنترنت وبناء علاقات مع جمهورك المستهدف. إنه أيضًا المكان المثالي لتنمية الثقة والمصداقية.

ضع في اعتبارك تضمين لقطات من وكلاء العقارات في شركتك وسيرهم الشخصية وروابط لملفاتهم الشخصية على وسائل التواصل الاجتماعي.
صفحة الاتصال
يجب أن تتضمن صفحة الاتصال بموقع الويب الخاص بالعقار معلومات الاتصال لمساعدة المستخدمين في تحديد موعد للمشاهدة وطرح الأسئلة وطلب عروض الأسعار ومعلومات التسعير. إذا كان لشركتك موقع فعلي ، فيمكنك إضافة خريطة إلى هذه الصفحة لمساعدة المستخدمين في العثور عليك بسهولة أكبر.

من الجيد أيضًا تضمين نموذج اتصال سهل الاستخدام مع حقول نماذج مخصصة مصممة خصيصًا لعملك.
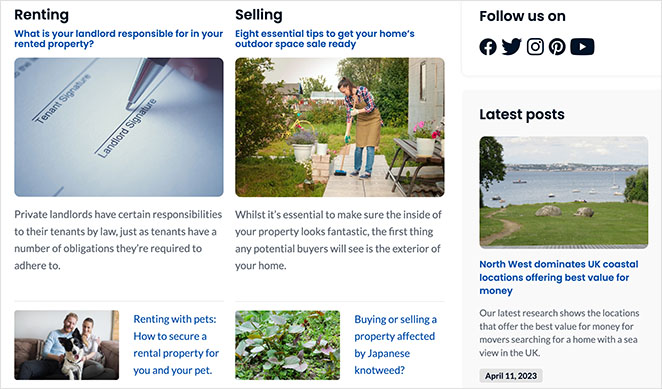
مدونة
المدونات اختيارية للمواقع العقارية. ومع ذلك ، من الجيد أن يكون لديك واحد لتثقيف جمهورك حول مواضيع الصناعة والأخبار والأدلة المفيدة.
يمكن أن يساعد نشر محتوى المدونة العادي أيضًا في تحسين محرك البحث (SEO) والترتيب. يمكن للأشخاص العثور على منشوراتك عبر محركات البحث مثل Google و Bing ، مما يقودهم إلى موقع الويب الخاص بك ، حيث يمكن للمحتوى الخاص بك إقناعهم بالتحويل.

هناك العديد من الصفحات الأخرى التي يمكنك تضمينها على موقعك ، مثل الصفحات المقصودة وأعضاء الفريق وصفحات الشهادات وآلة حاسبة الرهن وغير ذلك. ومع ذلك ، فإن الأمثلة المذكورة أعلاه مهمة عادةً لجميع أنواع مواقع الويب العقارية تقريبًا.
كيفية إنشاء موقع عقاري خطوة بخطوة
نحن الآن جاهزون لشرح خطوات إنشاء موقع عقاري في WordPress. إذا اتبعت الإرشادات البسيطة أدناه ، فسيكون لديك تصميم موقع سمسار عقارات مذهل في لمح البصر.
دعنا نتعمق!
الخطوة 1. اختر اسم المجال والاستضافة
للبدء ، ستحتاج أولاً إلى اختيار أفضل منصة لموقعك على الويب. WordPress هو منشئ مواقع الويب الأكثر شيوعًا في العالم ، ويستخدمه عشرات الآلاف من مواقع الويب العقارية لتطوير مواقع الويب الخاصة بهم.
عند مناقشة WordPress ، فإننا نشير إلى WordPress.org ، برنامج CRM ، وليس WordPress.com ، خدمة الاستضافة.
غالبًا ما يكون الإصداران المختلفان مربكين للمبتدئين لأنهما يشتركان في نفس الاسم. إذا كنت بحاجة إلى القليل من المساعدة ، فيمكنك رؤية هذه المقارنة جنبًا إلى جنب بين WordPress.org و WordPress.com.
بشكل عام ، نوصي باستخدام WordPress.org المستضاف ذاتيًا لأنه يمكنك الوصول إلى جميع ميزاته على الفور. ومع ذلك ، لبدء استخدام موقع ويب مستضاف ذاتيًا ، ستحتاج إلى تسجيل اسم مجال وشراء استضافة الويب.
يكلف اسم المجال في أي مكان من 14.99 دولارًا سنويًا ، بينما تبلغ تكلفة استضافة موقع الويب 7.99 دولارًا أمريكيًا في الشهر.

للحفاظ على انخفاض تكاليفك ، اشتركنا مع Bluehost لنقدم لك خصمًا على الاستضافة واسم مجال مجاني وشهادة SSL. بشكل أساسي ، يقلل من تكاليف بدء موقع ويب عقاري إلى 2.75 دولار شهريًا.
بالإضافة إلى ذلك ، Bluehost هو مزود استضافة موصى به رسميًا لـ WordPress.
انقر هنا لبدء استخدام Bluehost.
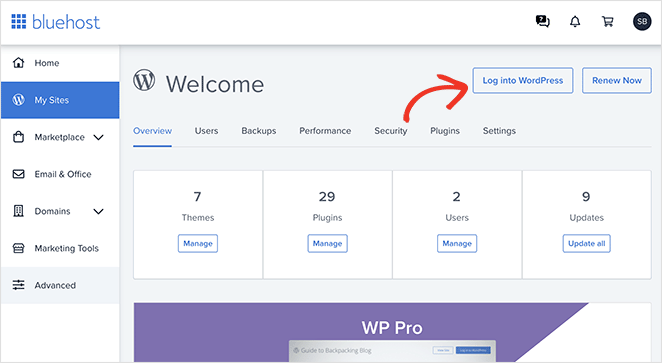
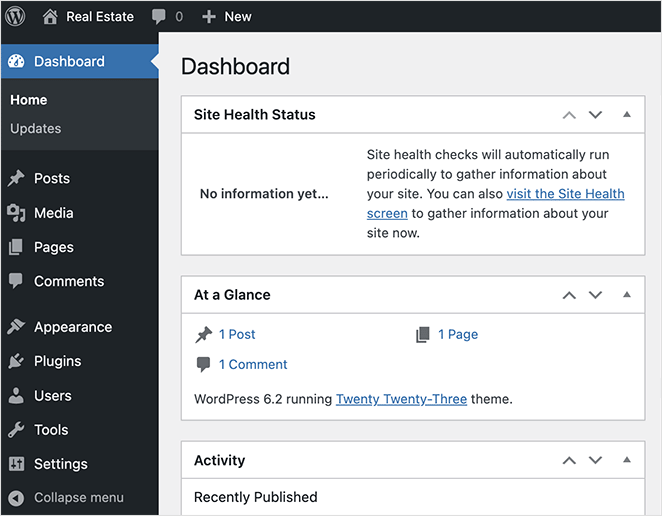
بعد الاشتراك في حساب الاستضافة الخاص بك ، ستتلقى بريدًا إلكترونيًا يرتبط بلوحة تحكم استضافة الويب الخاصة بك. نظرًا لأن Bluehost سيقوم تلقائيًا بتثبيت WordPress نيابة عنك ، يمكنك تسجيل الدخول إلى موقع WordPress الخاص بك مباشرةً من لوحة تحكم الاستضافة الخاصة بك.

بعد تسجيل الدخول ، سترى منطقة إدارة WordPress. إنه هنا حيث يمكنك إدارة موقع الويب الخاص بك وتغيير إعداداته وإضافة محتوى جديد.

الخطوة 2. اختر طريقة لتصميم موقع الويب الخاص بالعقار
يشتهر WordPress بمنحك إمكانية الوصول إلى الآلاف من قوالب مواقع الويب ، والمعروفة باسم سمات WordPress. مع وضع ذلك في الاعتبار ، فإن خطوتك التالية هي اختيار سمة WordPress التي تناسب احتياجات موقع الويب الخاص بالعقار.
لحسن الحظ ، قام أصدقاؤنا في WPBeginner بتجميع هذه الجولة الرائعة لأفضل سمات مواقع الويب العقارية لـ WordPress. إنها مكان ممتاز للبدء إذا لم تكن بحاجة إلى تصميم مخصص.
ومع ذلك ، إذا كنت ترغب في إنشاء تصميم مخصص تمامًا ، فيمكنك استخدام أداة إنشاء صفحات السحب والإفلات مثل SeedProd.

يمنحك SeedProd تحكمًا كاملاً في شكل وأسلوب موقعك ويتيح لك إنشاء أي سمة WordPress دون كتابة تعليمات برمجية.
يمكنك البدء باستخدام مجموعة قوالب مواقع الويب المعدة مسبقًا ، ثم تخصيص كل صفحة من صفحات موقعك باستخدام السحب والإفلات. يتضمن أيضًا دعم WooCommerce ، مما يسمح لك بتشغيل موقع للتجارة الإلكترونية في WordPress ، وهو متوافق مع الأجهزة المحمولة بنسبة 100٪ ، لذلك يبدو موقعك مثاليًا على الأجهزة المحمولة.
سنستخدم SeedProd لبناء موقع عقاري مخصص في هذا الدليل.
ملاحظة: يحتوي SeedProd على نسخة مجانية من مُنشئ الصفحة المقصودة. ومع ذلك ، سنستخدم SeedProd Pro لميزات بناء السمات الخاصة به.
انطلق وقم بتثبيت وتفعيل SeedProd على موقع WordPress الخاص بك. لمزيد من التفاصيل ، يمكنك الاطلاع على وثائقنا الخاصة بتثبيت SeedProd Pro ، والتي ستوجهك خلال تنشيط مفتاح ترخيص المكون الإضافي الخاص بك.
الخطوة 3. اختر مجموعة قوالب مواقع الويب العقارية
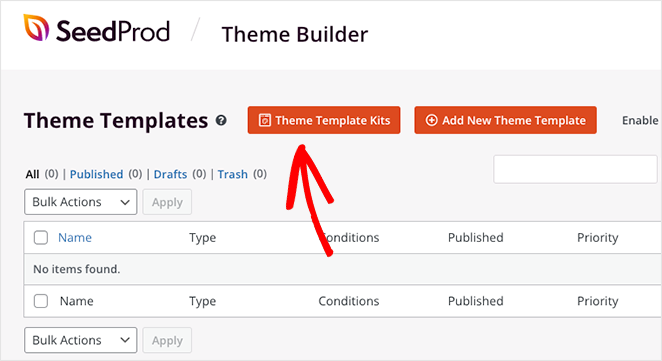
الخطوة التالية هي الانتقال إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر Theme Template Kits .

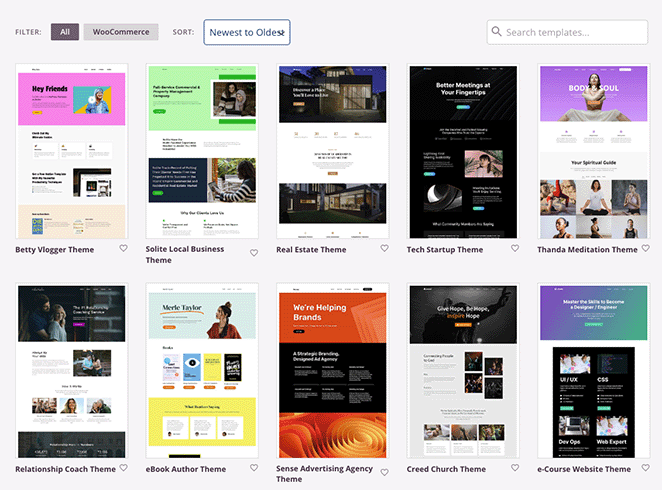
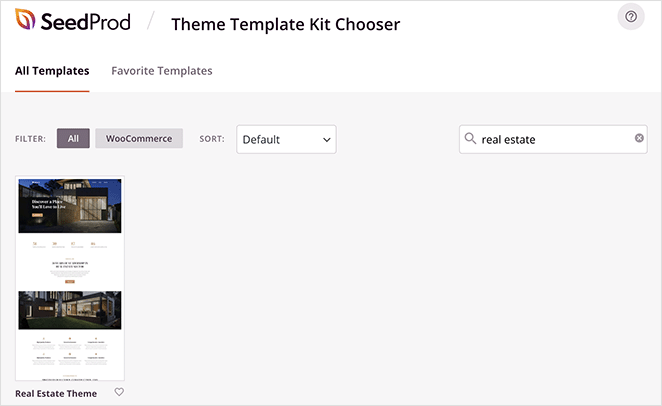
في الشاشة التالية ، يمكنك تصفح مكتبة من مجموعات مواقع الويب المعدة مسبقًا. تحتوي كل مجموعة على جميع الصفحات التي تحتاجها لإنشاء موقع ويب كامل بدون رمز.


إذا كنت تستخدم مربع البحث ، فيمكنك تضييق القوالب إلى صناعات معينة. على سبيل المثال ، إذا كنت تبحث عن "عقارات" ، فستجد نموذجًا مصممًا لسوق العقارات فقط.

لاستيراد القالب إلى موقع الويب الخاص بك ، ما عليك سوى النقر فوق رمز علامة الاختيار.
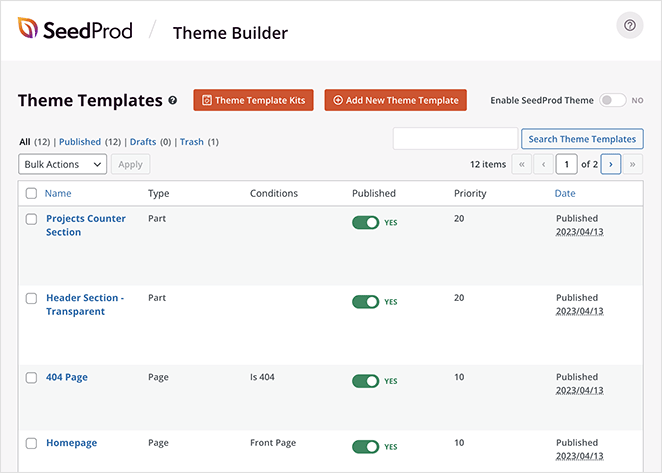
في غضون ثوانٍ قليلة ، سترى شاشة مشابهة للشاشة أدناه ، والتي تسرد الأجزاء الفردية التي تشكل قالب WordPress المخصص الجديد الخاص بك.

كل ما عليك فعله الآن هو تخصيص كل جزء ليناسب احتياجاتك ، وهو ما سنوضح لك كيفية القيام به بعد ذلك.
الخطوة 4. تخصيص موقع الويب الخاص بالعقار
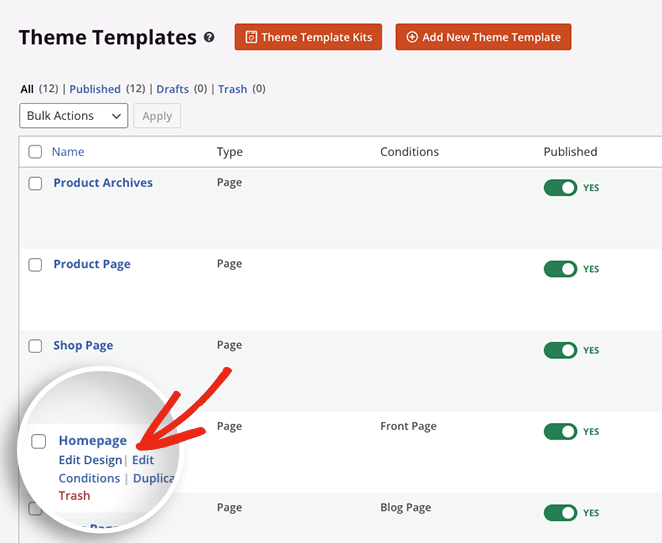
يعد تخصيص موضوع العقارات الخاص بك أمرًا بسيطًا للغاية. كل ما عليك فعله هو التمرير فوق أي جزء قالب في لوحة معلومات Theme Builder والنقر على رابط تحرير التصميم .

لنبدأ بتخصيص الصفحة الرئيسية.
تخصيص صفحتك الرئيسية
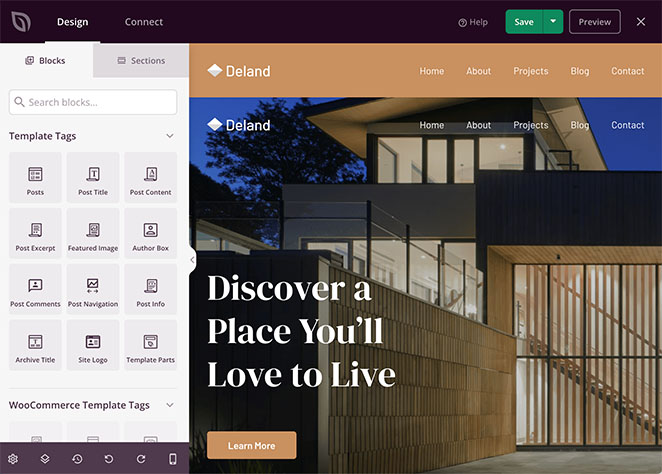
عندما تقوم بتحرير أي جزء أو صفحة قالب باستخدام SeedProd ، سترى واجهة مثل تلك الموجودة أدناه:

على اليسار ، ستكون هناك قوالب وأقسام وإعدادات WordPress. بعد ذلك ، على اليمين ، سترى معاينة للشكل الذي ستبدو عليه هذه الصفحة المحددة.
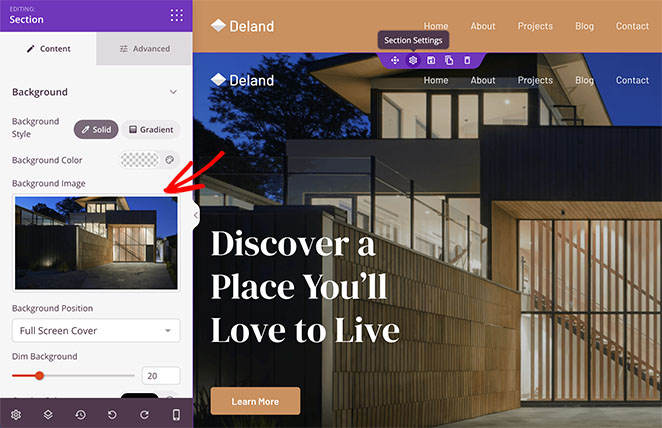
يمكنك النقر فوق أي مكان في المعاينة لمشاهدة الإعدادات الخاصة بأي عنصر تصميم. على سبيل المثال ، عند النقر فوق قسم الرأس ، سيتم فتح لوحة على اليسار حيث يمكنك تغيير صورة خلفية القسم والتراكب والمزيد.

استمر في تخصيص محتوى القالب بالنقر فوق أي عنصر وإضافة معلوماتك الخاصة. قد تتضمن بعض الأشياء التي يجب تغييرها في الصفحة الرئيسية ما يلي:
- نص العنوان
- أزرار الحث على اتخاذ إجراء
- حول النص
- قسم الخدمات
- معرض الممتلكات المميز
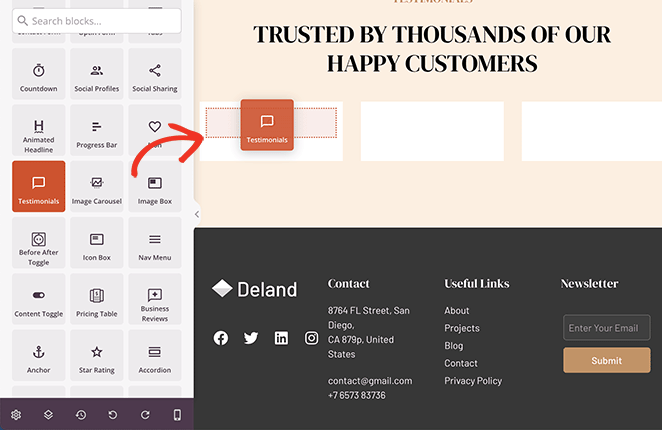
قد ترغب أيضًا في إضافة المزيد من عناصر التصميم إلى صفحتك ، مثل الشهادات. للقيام بذلك ، يمكنك سحب أي كتلة WordPress من اللوحة اليمنى وإفلاتها في مكانها على صفحتك.

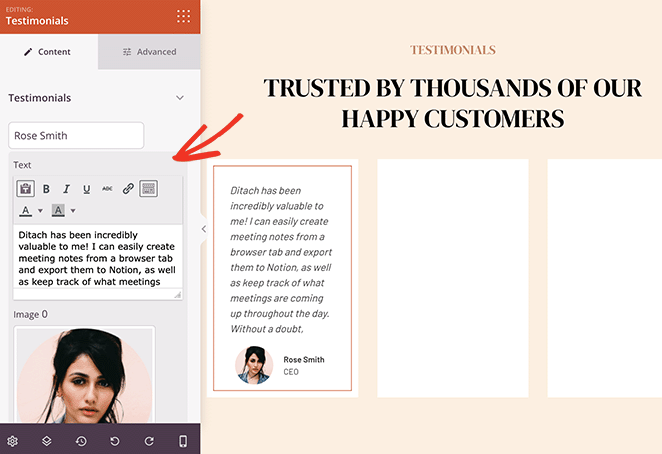
في هذا المثال ، استخدمنا كتلة الشهادات لإظهار سلسلة من مراجعات العملاء على الصفحة الرئيسية.

بدلاً من ذلك ، يمكنك استخدام كتلة Business Reviews ، التي تسحب بيانات المراجعة من Google و Yelp.
عندما تكون راضيًا عن صفحتك الرئيسية ، انقر فوق الزر حفظ ، ثم ارجع إلى لوحة معلومات Theme Builder.
تخصيص صفحة قوائم الممتلكات الخاصة بك
لنلقِ نظرة الآن على تخصيص شكل ومظهر صفحة قوائم الممتلكات الخاصة بك.
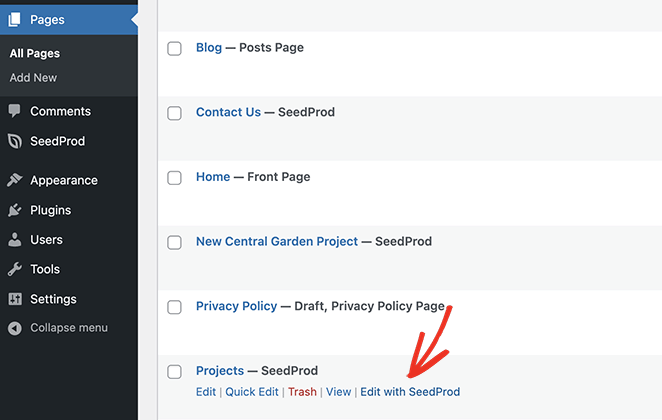
يسمي النموذج الذي نستخدمه هذا صفحة المشاريع ، والتي يمكنك العثور عليها من خلال زيارة الصفحات »جميع الصفحات من مسؤول WordPress الخاص بك.
لتحرير هذه الصفحة ، مرر الماوس فوقها وانقر فوق الارتباط تحرير باستخدام SeedProd .

كما ترى ، سيتم فتح الصفحة في أداة إنشاء SeedProd بوظيفة السحب والإفلات. يمكنك تخصيص هذه الصفحة بنفس طريقة تخصيص صفحتك الرئيسية.

على سبيل المثال ، يمكنك تبديل الخصائص التجريبية واستبدالها بخصائصك.

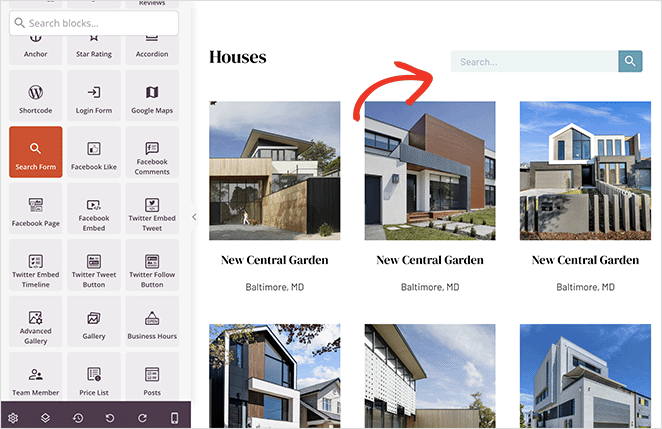
يمكنك أيضًا إضافة مربع بحث إلى الصفحة لمساعدة المستخدمين في العثور على خصائص بالسمات التي يرغبون فيها.

تخصيص القوائم العقارية الفردية
مع وجود صفحة قائمة الممتلكات الخاصة بك في مكانها الصحيح ، يمكنك الآن تخصيص الشكل الذي ستبدو عليه صفحة كل عقار. تذكر ، يجب أن تحتوي هذه الصفحة على جميع المعلومات التي يحتاجها العملاء المحتملون حول قائمة عقارات معينة.
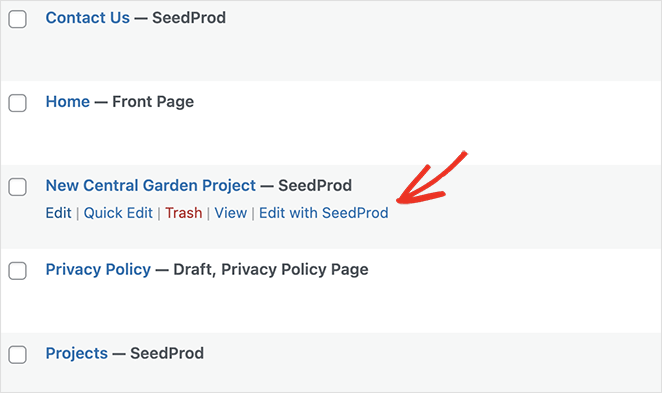
يحتوي النموذج الذي نستخدمه بالفعل على صفحة مشروع واحدة يمكنك إعادة تسميتها وتخصيصها. يمكنك العثور عليه في الصفحات »جميع الصفحات التي تحمل عنوان" New Central Garden Project ".
انقر فوق تحرير باستخدام SeedProd لفتح الصفحة في منشئ الصفحة المرئية ، ثم ابدأ في تخصيصها لتلائم قائمة الممتلكات الأولى الخاصة بك.

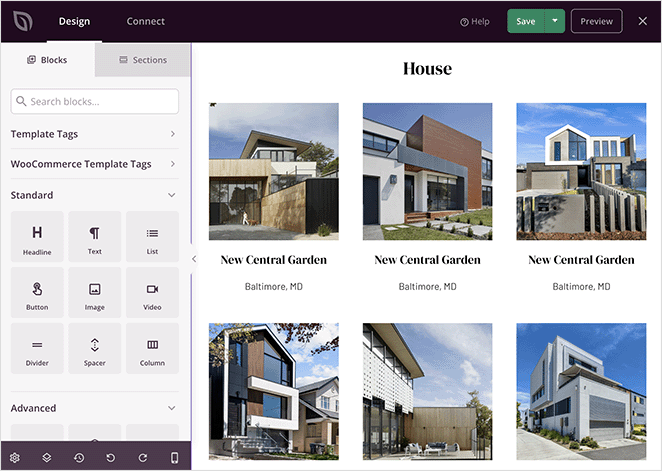
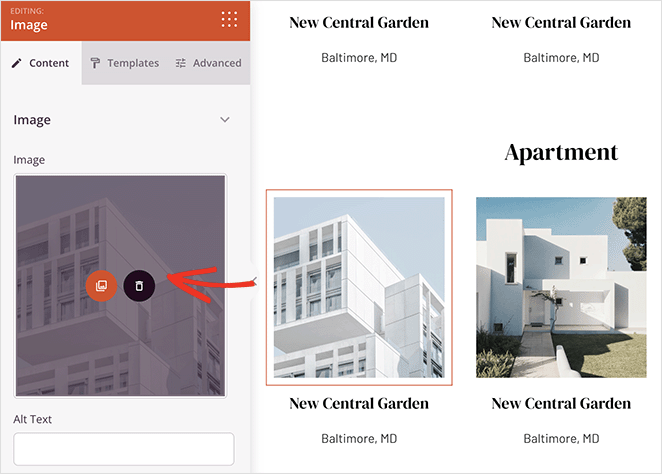
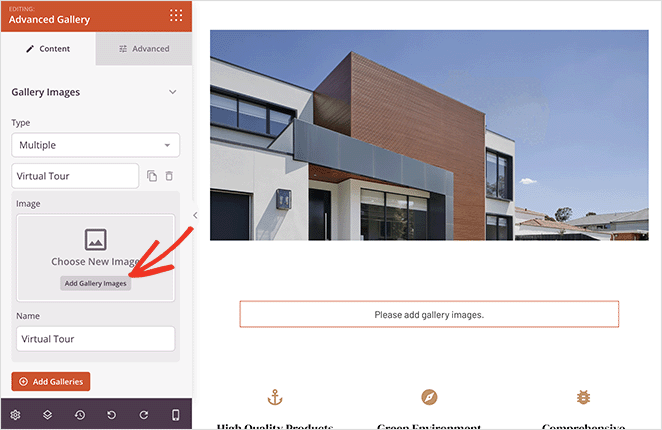
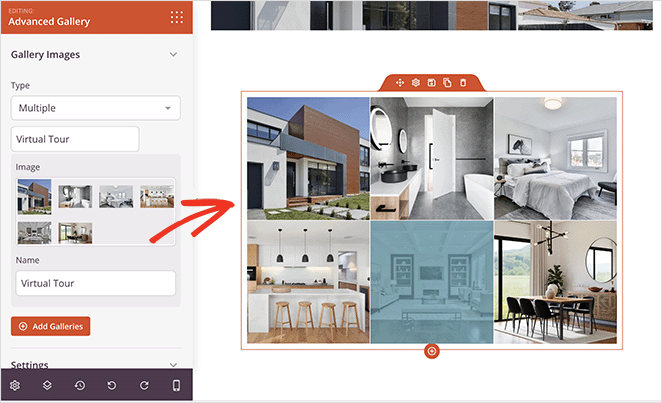
كما ترى ، تحتوي هذه الصفحة على مجموعة معرض SeedProd في مكانها افتراضيًا. ومع ذلك ، ستحتاج إلى إضافة صور الممتلكات إلى المعرض بنفسك.
للقيام بذلك ، ما عليك سوى فتح المعرض والنقر فوق الزر "إضافة إلى المعرض" .

من هناك ، يمكنك تحميل الصور من جهاز الكمبيوتر الخاص بك أو من مكتبة وسائط WordPress.

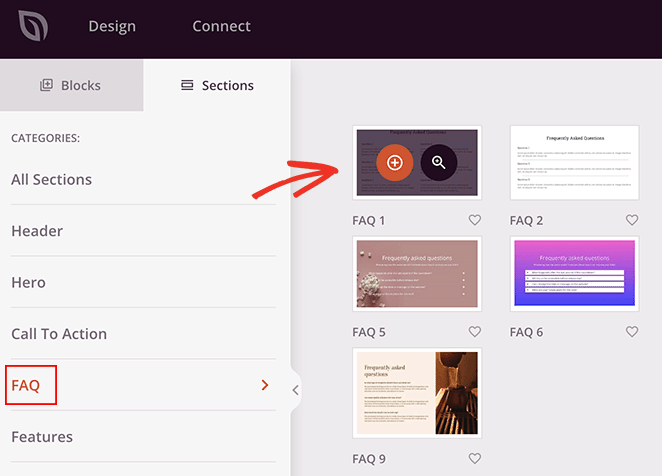
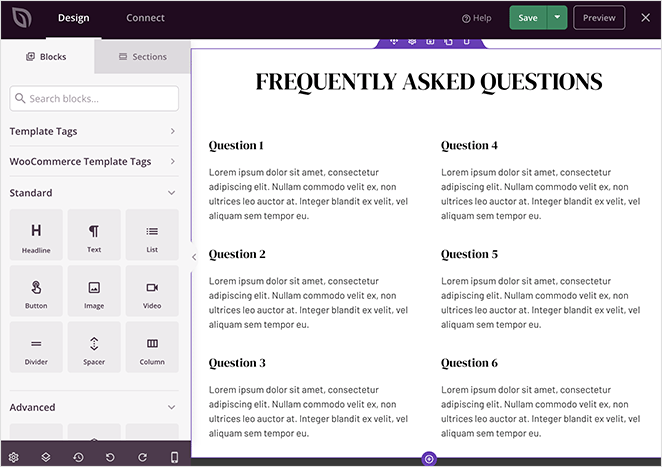
ميزة أخرى رائعة يمكنك إضافتها إلى هذه الصفحة هي الأسئلة المتداولة. لحسن الحظ ، يحتوي SeedProd على العديد من الأقسام المعدة مسبقًا لهذا الغرض والتي يمكنك إضافتها إلى صفحتك بنقرة واحدة.
للعثور عليهم ، انقر فوق علامة التبويب "الأقسام" على اليسار ، ثم قم بالتمرير لأسفل إلى عنوان الأسئلة الشائعة .

بعد ذلك ، مرر مؤشر الماوس فوق قسم الأسئلة الشائعة وانقر فوق رمز علامة الجمع لإضافته إلى تصميم صفحتك.

تذكر النقر فوق الزر حفظ عندما تكون راضيًا عن هذه الصفحة.
بعد ذلك ، كرر هذه الخطوات للصفحات الأخرى على موقع الويب الخاص بالعقار ، مثل صفحات "حول" و "الاتصال" و "المدونة".
يمكنك أيضًا استخدام SeedProd لإنشاء شريط جانبي مخصص لمدونتك لعرض نماذج البحث وأيقونات الوسائط الاجتماعية ونماذج الاشتراك.
بالإضافة إلى ذلك ، قد ترغب في استخدام برنامج تبادل بيانات الإنترنت (IDX). تستخدمه العديد من الأسواق العقارية مثل Zillow و Trulia لعرض قوائم يتم تحديثها بشكل متكرر من خدمة قائمة متعددة (MLS) ، والتي تتبع القواعد التي وضعتها الرابطة الوطنية للوسطاء العقاريين.
للمساعدة في القيام بذلك ، يمكنك اتباع هذا الدليل حول إنشاء موقع IDX Real Estate Website في WordPress.
الخطوة 5. انشر موقع الويب الخاص بالعقار
بمجرد الانتهاء من تخصيص تصميم موقع الويب الخاص بالعقار ، يمكنك نشر المظهر المخصص الخاص بك وعرضه على زوار موقعك على الويب.
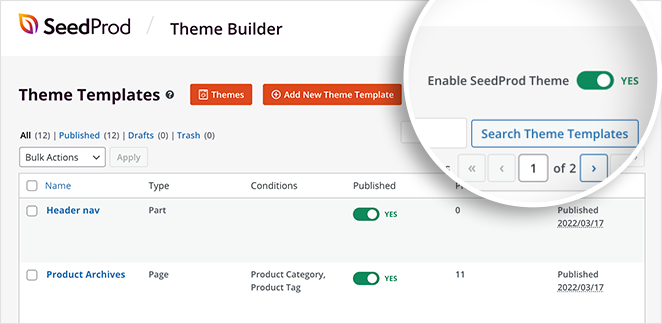
للقيام بذلك ، انتقل إلى لوحة معلومات Theme Builder ، وابحث عن مفتاح Enable SeedProd Theme .

بمجرد تبديل التبديل إلى الموضع "نعم" ، سيقوم SeedProd بنشر السمة الخاصة بك.
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بالعقار لمعرفة كيف يبدو.

ماذا تفعل بعد إنشاء موقع عقاري
مع وجود موقع الويب الخاص بالعقار مباشرة والركل على WordPress ، ستكون الخطوة التالية هي الترويج له لجمهورك المستهدف. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي الترويج لعروض العقارات من خلال تقويم الأحداث على موقعك.
لمعرفة كيفية القيام بذلك ، راجع دليلنا حول كيفية عمل تقويم للأحداث في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء موقع عقاري في WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

