كيفية إنشاء صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress & Elementor
نشرت: 2021-12-29GeneratePress هي واحدة من أكثر سمات WordPress شيوعًا وواحدة من السمات المبكرة للتوصية بالمكوّن الإضافي لـ Elementor page builder. تم تحسين المظهر ليناسب خوارزمية Elementor ويميل إلى أن يكون شديد المرونة وسريع الاستجابة. يمكنك القول ، يمزج Elementor و GeneratePress جيدًا.
يعد Elementor الآن الخيار الأول لمطوري الويب في WordPress ويحظى بشعبية كبيرة كل يوم ، وكذلك موضوع GeneratePress. إنه موضوع متعدد الأغراض بدرجة عالية من التوافق مع WordPress. ومع ذلك ، فقد سأل الناس عن كيفية إنشاء صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress & Elementor.
لذلك ، قمنا بإعداد هذه المقالة لنوضح لك كيفية إنشاء صفحة رئيسية فائقة الاستجابة من خلال الجمع بين Elementor و GeneratePress. هيا نبدأ!
لماذا استخدم Elementor من أجل GeneratePress
يحتوي كلا الإصدارين Lite و Pro من GeneratePress على خيار أن Elementor يمكن أن يعمل بشكل مثالي معهم. يستحق إصدار Pro الدفع ، لأنه يضيف العديد من الوظائف الإضافية والميزات إلى السمة الأساسية ، مثل التحكم في رأس السمة والطباعة والألوان والمزيد.
إذا كنت تبحث عن أكثر السمات المُحسّنة من مُحسّنات محرّكات البحث (SEO) وخفيفة الوزن وذات الحجم الصغير المتوفرة على WordPress ، فإن GeneratePress هو الخيار الذي يمكنك الاختيار من بين العديد منها. علاوة على ذلك ، فهو يحظى بشعبية كبيرة وقد تم تنزيله أكثر من 700 ألف مرة.
يظل خفيف الوزن عندما يتم دمجه مع Elementor ، ولكنه أيضًا مشحون للغاية ويمنح قدرًا أكبر من التحكم في التخطيط والألوان والنمط والعناصر الأخرى داخل السمة.
الفوائد الرئيسية لاستخدام Elementor لتصميم صفحة GeneratePress الرئيسية-
- صمم الصفحة الرئيسية باستخدام Live Page Editor للاندماج الكامل في تجربة تطوير الويب من الدرجة الأولى
- تحكم كامل في تخطيط الصفحة ومحتواها وتصميمها. تخصيص كل شيء من أعلى إلى أسفل دون استثناء
- يتيح Elementor تضمين عناصر واجهة المستخدم لإضافة الكثير من ملفات الوسائط المفيدة وأزرار المشاركة الاجتماعية والعلامات وما إلى ذلك في GeneratePress. الأدوات ، المعرض ، الأيقونات الاجتماعية ، أيقونات Font Awesome ، المنزلق يستضيفها Elementor مما يجعل صفحة GeneratePress أكثر جاذبية وديناميكية.
الإعدادات المطلوبة في البداية لـ Elementor و GeneratePress
قد تحصل على انطباع خاطئ عند رؤية "هذه مجرد سمة مدونة أخرى" إذا فتحت معاينة GeneratePress على WordPress.org. في الواقع ، يمكن استخدام هذا الموضوع لإنشاء أي موقع ويب ، من مواقع الأعمال إلى المحافظ.
سنبدأ في إنشاء صفحة رئيسية تتضمن:
- قسم الرأس مع الخلفية
- عنوان رئيسي
- جدول التسعير
- قسم الخدمات
- قسم زر الحث على اتخاذ إجراء ، و
- عرض شرائح الشعار
الشيء المدهش هو أنك لست بحاجة إلى أي تشفير أو CSS مخصص ؛ حتى تثبيت موضوع الطفل.
تحتاج إلى اتباع هذه الخطوات أدناه أولاً:
إزالة عنوان الصفحة
يجب عليك إزالة عنوان الصفحة لأنه يجب عليك إبقاء الصفحة الرئيسية واضحة من خلال عدم عرض عنوان الصفحة. للقيام بذلك ، استخدم خيار "عناصر تعطيل" GeneratePress.
تكامل منشئ الصفحة
ليست هناك حاجة لعمل أي تخصيصات مع GeneratePress. يجب عليك تحديد مربع الاختيار المفيد المسمى "Page Builder Integration" والذي يسمح بصفحة كاملة العرض.
تخطيط الشريط الجانبي
تحتاج إلى ضبط إعداد تخطيط الشريط الجانبي على "محتوى (بلا أشرطة جانبية)" لأنه يتعين عليك العمل على صفحات كاملة العرض لفترة طويلة.
أفترض أنك قمت بتثبيت GeneratePress و Elementor ، ورأيت أن هذين هما زوجان رائعان.
إنها فائقة السرعة وخفيفة الوزن ، وتعمل بشكل رائع من حيث تحسين محركات البحث وسرعة الصفحة. إنها توفر إمكانات رائعة لاستجابة الأجهزة المحمولة ، وهي بديهية للغاية وسهلة الاستخدام.
هذا هو مجرد سطح القدرات لهذا البرنامج المساعد والموضوع. هناك احتمالات لا حصر لها لتصميم WordPress الخاص بك باستخدام Elementor.
دعونا نتعمق!
خطوات إنشاء صفحة رئيسية سريعة الاستجابة
يعد إنشاء صفحة رئيسية سريعة الاستجابة من البداية على GeneratePress أمرًا سهلاً للغاية.
باستخدام مجموعة أدوات تحرير الهاتف المحمول من Elementor ، يمكنك جعل الصفحة الرئيسية تستجيب للأجهزة اللوحية والأجهزة المحمولة.
بعد تصميم كل صفحة باستخدام Elementor ، انتقل بانتظام إلى الصفحة في وضع الهاتف المحمول والكمبيوتر اللوحي ، وتأكد من ظهور كل عنصر واجهة مستخدم وعمود وقسم في كل مرة بشكل رائع. إنشاء صفحة GeneratePress الرئيسية باستخدام Elementor ليس بالأمر الصعب.
دعني أخبرك أن هناك 4 خطوات سهلة لإكمال العملية. الخطوات هي:
الخطوة 1: قم بإنشاء قسم Hero
الخطوة 2: قسم الميزات والتخصيص
الخطوة 3: قسم الخدمة والتخصيص
الخطوة 4: تخصيص قسم الرسائل الإخبارية
لنبدأ!
الخطوة 1: قم بإنشاء قسم Hero
كما تعلم ، تبدأ كل صفحة رئيسية بقسم Hero. بعد ذلك ، يجب عليك إنشاء قسم Hero لصفحتك الرئيسية.
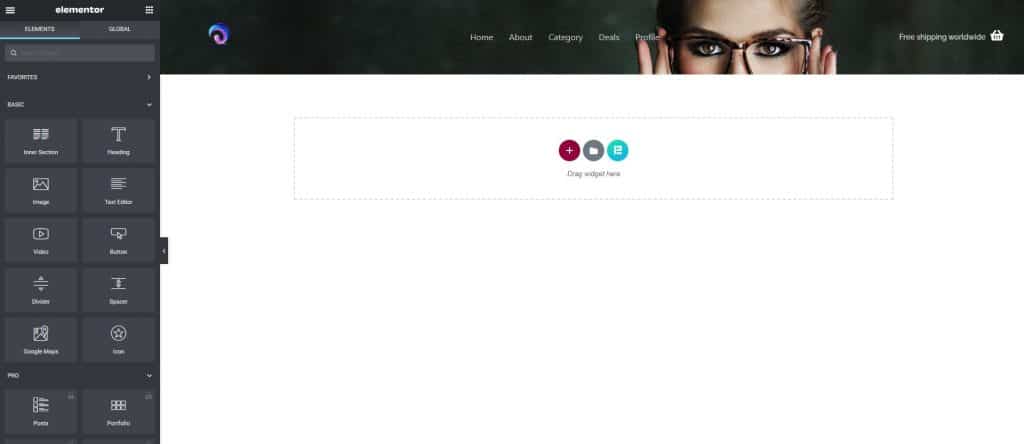
بادئ ذي بدء ، افتح محرر صفحة Elementor.

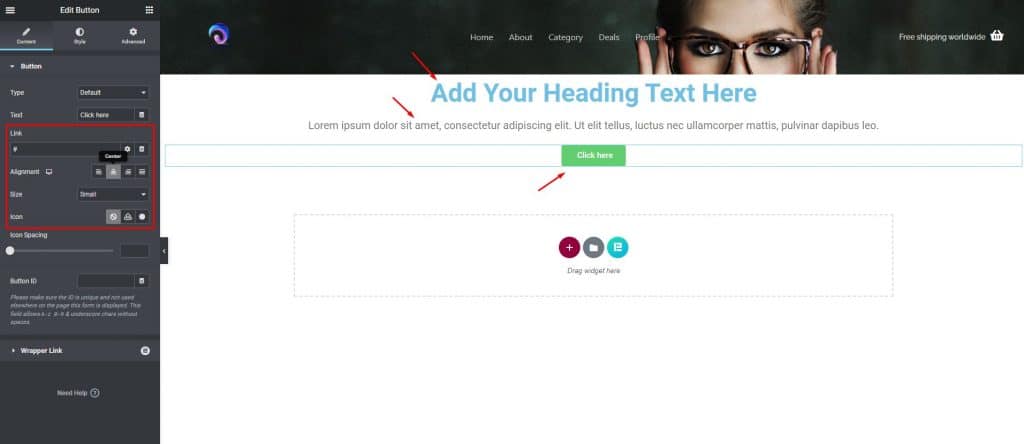
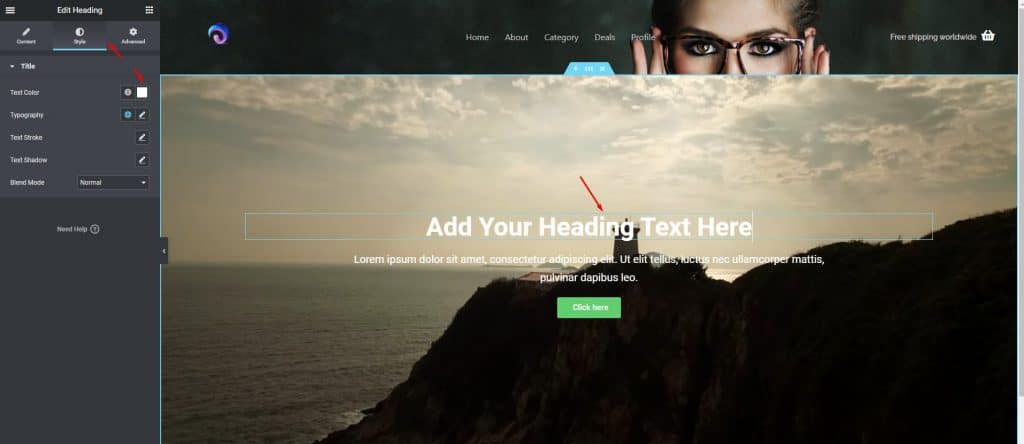
بعد ذلك مباشرة ، انقر فوق علامة التبويب "المحتوى" في الجزء الأيسر العلوي. إضافة عنوان ومحرر نص وزر. قم بتخصيصها كما يحلو لك. لاحظ أنه لدينا بالفعل رأس الصفحة وتذييلها جاهزين باستخدام GeneratePress.

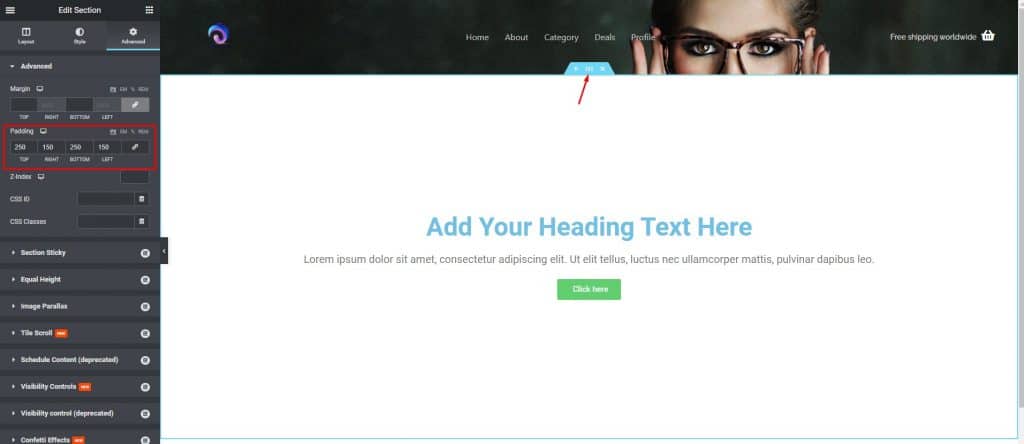
الآن ، انتقل إلى إعدادات القسم. انقر فوق علامة التبويب "خيارات متقدمة" في المنطقة اليسرى العلوية في المرتبة الثالثة وأضف "حشوة" إلى القسم عن طريق إعداد المعلمات.

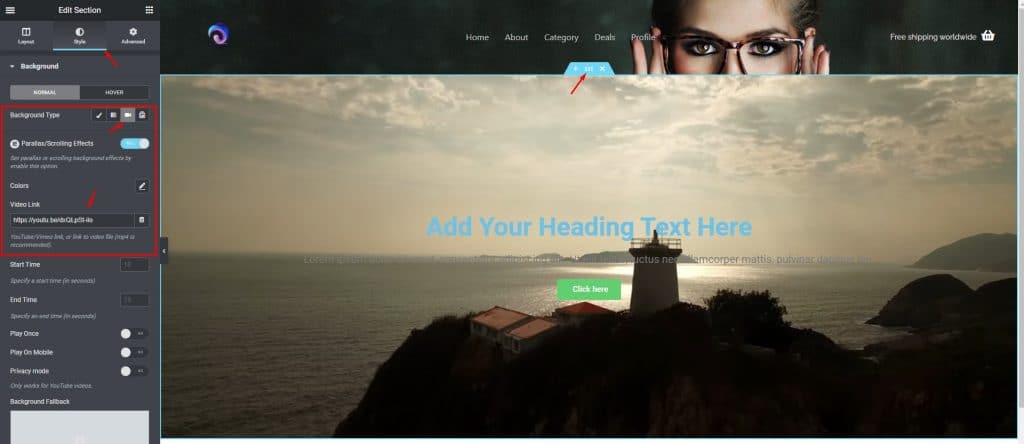
ثم ، انقر فوق علامة التبويب "النمط" في المنطقة اليسرى العلوية في المكان الأوسط. اختر فيديو في الخلفية ، أعط رابط فيديو من يوتيوب. سيتم تشغيل الفيديو في الخلفية.

اضبط لون العنوان والنص باللون الأبيض بحيث تظهر على فيديو الخلفية.


الخطوة 2: قسم الميزات والتخصيص
الآن ، سوف نتعامل مع الميزات الرئيسية لموقعنا أسفل قسم الأبطال مباشرةً. هذا جزء رئيسي من موقع الويب الخاص بك إذا كنت تريد معرفة كيفية إنشاء صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress & Elementor.
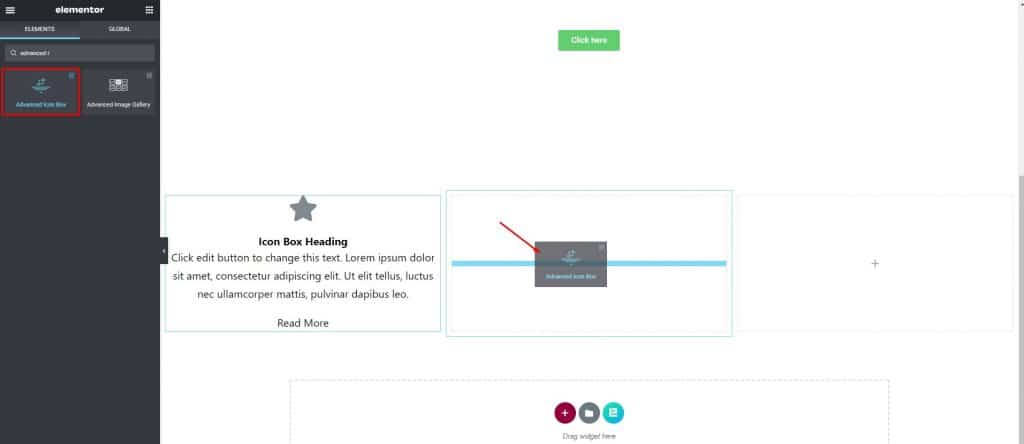
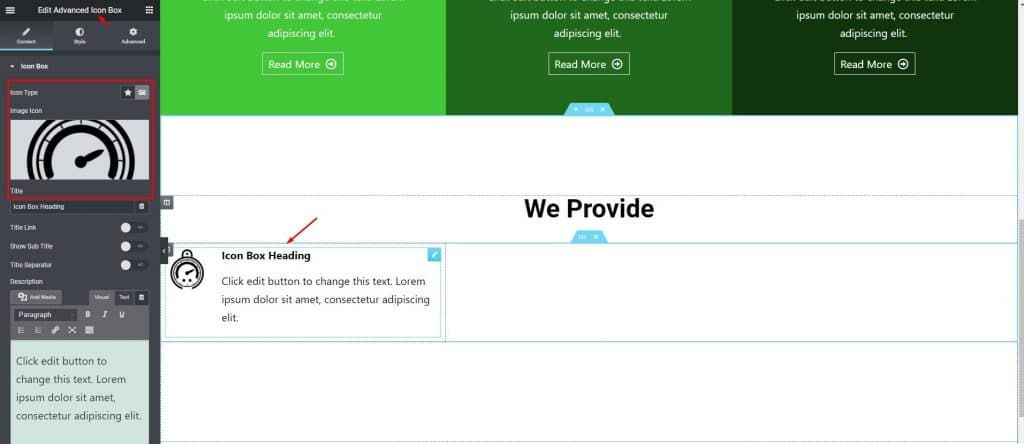
حدد وأضف عنصر واجهة المستخدم "Advanced Icon Box" من Element Pack Pro. سترى هنا رمزًا وعنوانًا ونصًا وزرًا.

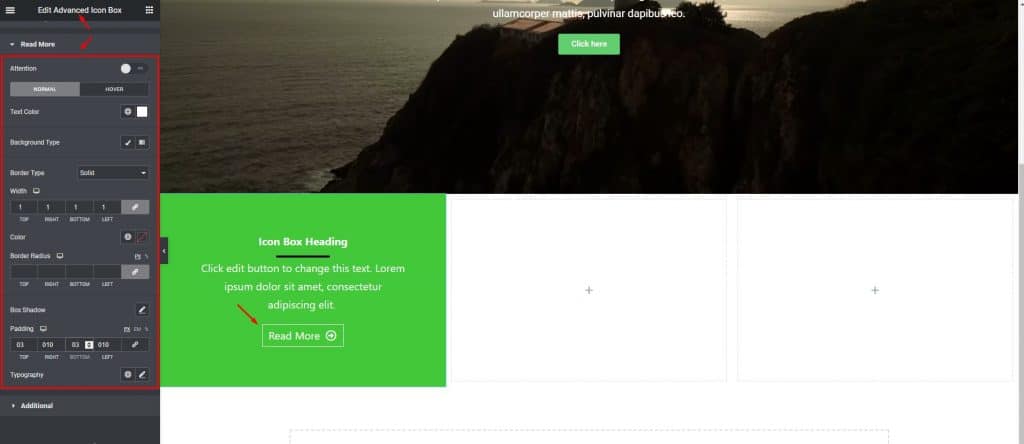
قم بتغيير لون العنوان والنص والفاصل والزر إلى الأبيض. امنح حدًا رفيعًا ، مع بعض المساحة المتروكة للزر. اضبط لون الخلفية على الأخضر أو الأزرق أو حسب رغبتك.

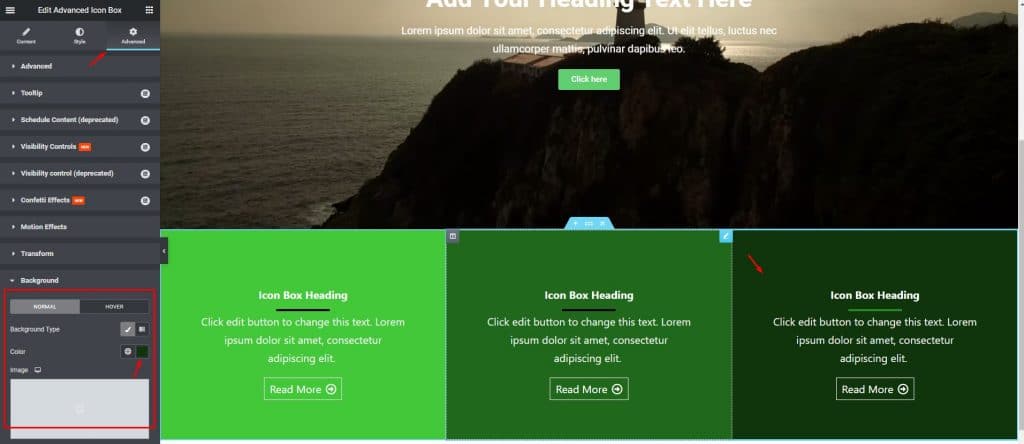
الآن ، قم بعمل نسخ من هذا العمود أثناء إعداد باقي الميزات بنفس الطريقة. قم بإجراء تغييرات طفيفة تظهر بعض الاختلاف في عين الزائر. يمكنك القيام بذلك عن طريق النقر فوق علامة التبويب "خيارات متقدمة" والنقر فوق الخلفية في المنطقة اليسرى السفلية.

الخطوة 3: قسم الخدمة والتخصيص
نحن لسنا بعيدين حتى النهاية! لنقم ببعض المهام لإكمال هذه الخطوة.
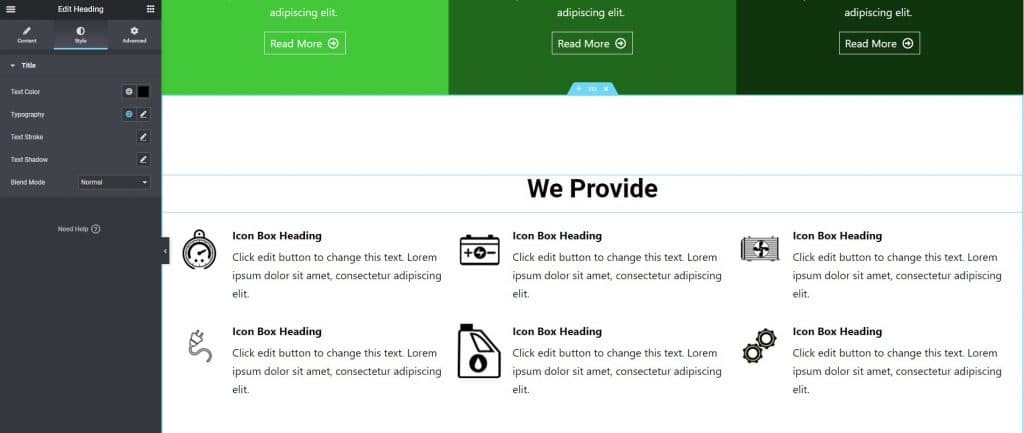
خذ قسمًا آخر أدناه وأعطِ مساحة 150 في الأعلى والأسفل. اكتب عنوانًا وقسمًا داخليًا تحته يحتوي على ثلاثة أعمدة. قم بتعيين مربع الرمز المتقدم في العمود الأول عن طريق تحديد صورة ، ومحاذاة اليسار ، وقياس التباعد ، وتغيير حجم الصورة من "النمط".

انسخ الجزء 5 مرات وقم بتغيير صورة أو شعار كل جزء وفقًا لمتطلبات الخدمة الخاصة بك.

الآن عليك فقط إدخال نص حسب خدمتك. لن يستغرق هذا وقتًا طويلاً مع Elementor لأننا نعرض لك كيفية إنشاء صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress & Elementor.
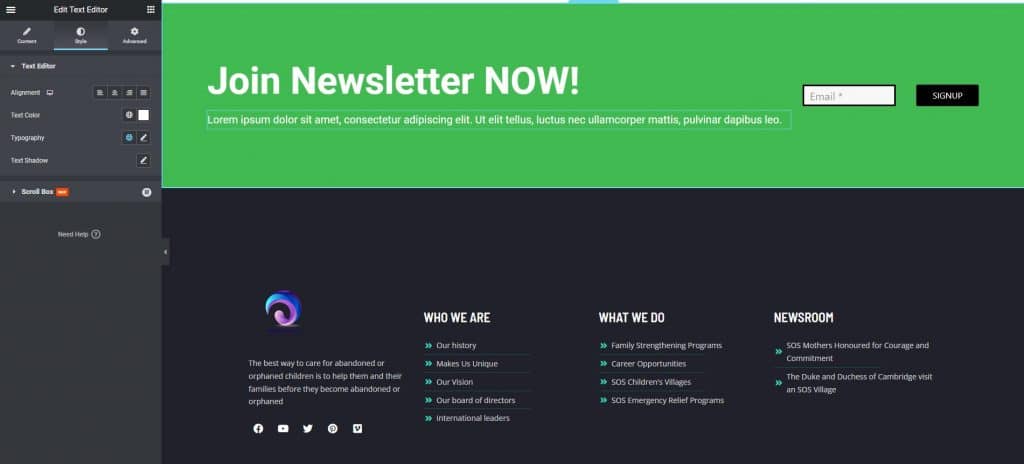
الخطوة 4: تخصيص قسم الرسائل الإخبارية
في هذا القسم الأخير ، اتبع هذه لإنجاز عملك.
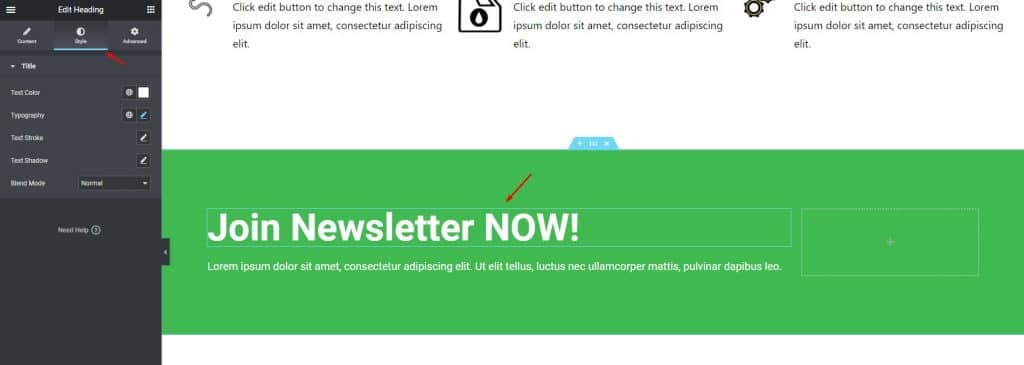
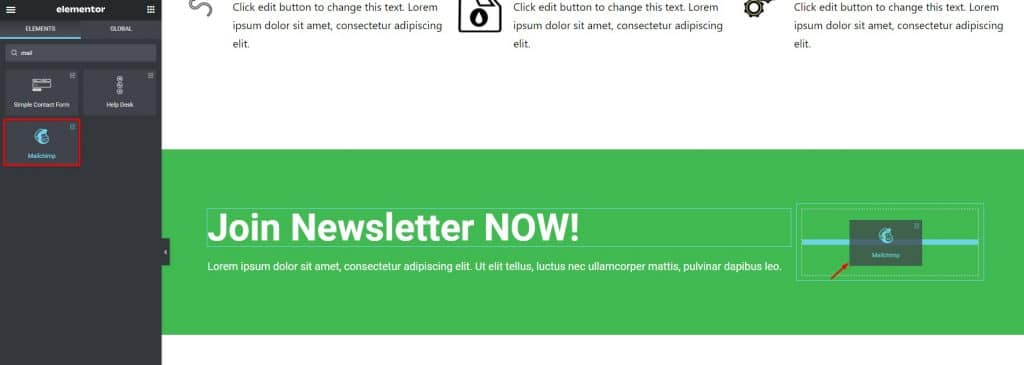
خذ قسمًا جديدًا أدناه يحتوي على عمودين وقم بتغيير لون الخلفية. بعد ذلك ، قم بتكبير عمود واحد وإدراج رأس وبعض النص.

ثم حدد "Mailchimp" للرسائل الإخبارية في العمود التالي.

بالنسبة للجزء الأخير ، لدينا بالفعل تذييلنا جاهز. ما عليك سوى تغيير شعار الموقع على التذييل إذا لزم الأمر. يعمل حقل البريد الإلكتروني للرسائل الإخبارية بشكل مثالي كوظيفة مضمنة في GeneratePress.

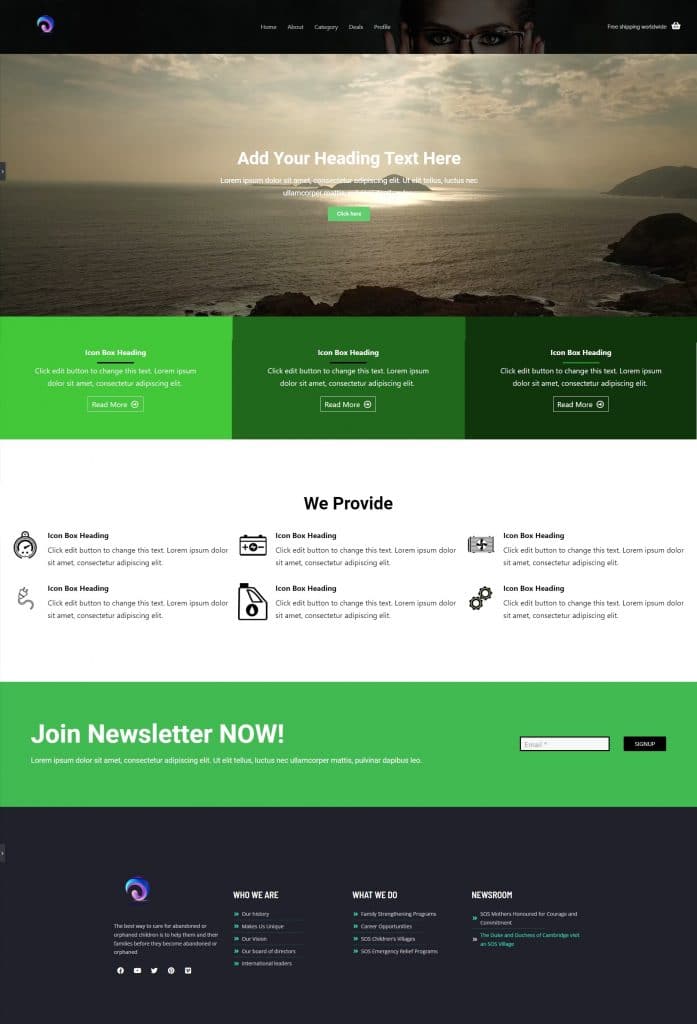
كله تمام! تادا! لقد أكملت بنجاح عملية إنشاء وتخصيص صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress و Elementor. بعد التخصيص ، يبدو موقع الويب هكذا. مدهش!

خاتمة
لقد ناقشت في هذه المقالة كيفية إنشاء صفحة رئيسية سريعة الاستجابة باستخدام GeneratePress & Elementor ، وآمل أن تكون قد أحببت ذلك وفهمت كيفية القيام بذلك بسهولة شديدة.
للحصول على هذا النوع من محتوى البرنامج التعليمي ، راقب صفحة مدونة BdThemes.com .
أبق على اتصال. اتمنى لك يوم جيد.
