كيفية إنشاء شريط تمرير صورة متجاوب في WordPress
نشرت: 2019-12-19هل تبحث عن إرشادات كاملة حول إنشاء شريط تمرير صور متجاوب في WordPress؟ إذا كنت تبحث عن ذلك ، فسأقول إنك في المكان المناسب الآن. لأنني أعددت هذه المقالة التي تحتوي على إرشادات خطوة بخطوة حول إنشاء شريط تمرير صور متجاوب كامل في WordPress.
لقد بذلت قصارى جهدي للمشاركة بأسهل طريقة ، بحيث يمكنك بسهولة إنشاء شريط تمرير الصورة المتوقعة. لذلك ، لا تحتاج إلى البحث عن مصدر آخر. إليك الحل الكامل خطوة بخطوة لإنشاء شريط تمرير الصورة.
لذا ، يرجى اتباع تعليماتي واحدة تلو الأخرى والانتقال إلى نهاية هذه المقالة للحصول على فكرة كاملة عن إنشاء شريط تمرير الصور المستجيب. لنبدأ الآن.
الخطوط العريضة للمقال باختصار
المقالة بأكملها مقسمة إلى عدد من الأقسام ، بحيث يمكنك إلقاء نظرة عامة على الموضوعات التي ستتعلمها في هذه المقالة. لذا ، ألق نظرة عامة على القائمة التالية-
- اختيار أفضل مكون إضافي
- تثبيت وتنشيط المكون الإضافي WordPress Carousel
- واجهة إعدادات WP Carousel Plugin
- قم بإنشاء أول شريط تمرير للصورة
- تخصيص صورة المنزلق
- نشر صورة المنزلق
- قم بتوسيع خيارات التخصيص
اختيار أفضل مكون إضافي
كما سبق وقلت لك إنني سأشارك أفضل وأسهل طريقة لإنشاء شريط تمرير الصور المتجاوب ، لذلك ، يتعين علينا اكتشاف مكون WordPress الإضافي ذي الصلة والذي سيساعدنا في إنشاء شريط تمرير الصور المتوقع.
هناك العديد من المكونات الإضافية المتوفرة في عالم الإنترنت. ولكن لم يتم تحديثها جميعًا وتحسينها باستخدام أحدث تقنيات الويب. نتيجة لذلك ، قد لا تحصل على أفضل نتيجة وأفضل تجربة. لذلك ، عليك أن تجد أفضل مكون إضافي يتم تحديثه ويلبي احتياجاتك.
لا تنزعج من أفضل مكون إضافي. لأنني أجريت بحثًا بالفعل على الويب ووجدت أفضل ما يناسبك. وبالتالي ، تحقق من أفضل مكون إضافي لبرنامج Image Slider وهو WordPress Carousel - شريط تمرير الصور المستجيب لـ WordPress.
التحميل الان
تثبيت وتنشيط المكون الإضافي WordPress Carousel
تثبيت وتنشيط المكون الإضافي هو نفسه لكل مكون إضافي في WordPress. هذه هي أسهل طريقة وآمل أن تكون معروفًا عنها. ومع ذلك ، إذا كنت لا تعرف كيفية القيام بذلك ، فيمكنك اتباع إرشادات التثبيت والتفعيل للحصول على عملية التثبيت والتفعيل خطوة بخطوة بالتفصيل. لذا ، آمل أن تتمكن من إنهاء هذه الخطوة بنفسك.
واجهة إعدادات WP Carousel Plugin
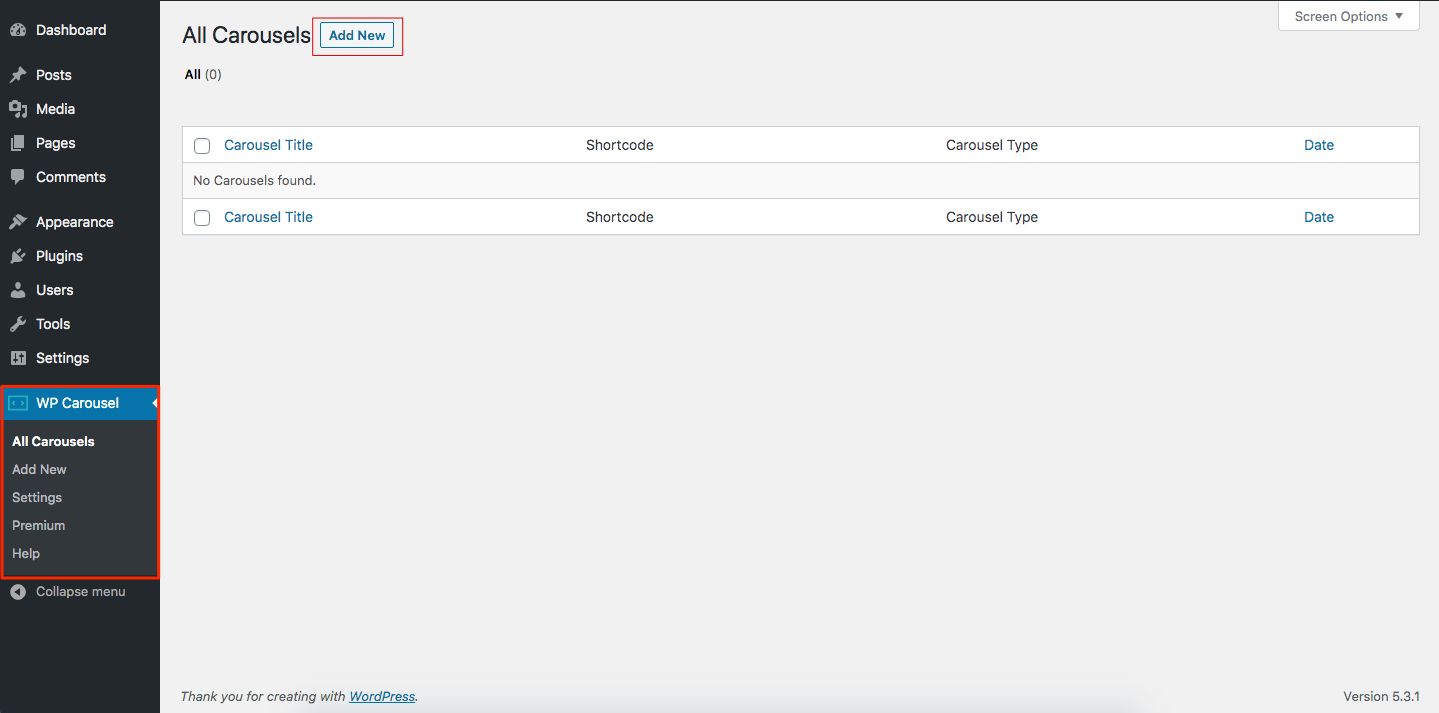
بمجرد الانتهاء من تثبيت وتفعيل المكون الإضافي WordPress Carousel ، سترى قائمة مسؤول جديدة تسمى WP Carousel . تحت هذه القائمة ، ستجد عدة خيارات. في المرة الأولى ، تبدو الواجهة بأكملها مثل لقطة الشاشة التالية.

الآن ، ما عليك سوى النقر فوق الزر " إضافة جديد " لإنشاء أول شريط تمرير. عند النقر فوق الزر " إضافة جديد" ، سيعيد توجيهك إلى واجهة جديدة بها عدة إعدادات لشريط تمرير واحد. بشكل أساسي ، هناك ثلاثة أقسام في كل واجهة شريط تمرير مفردة.
أنواع الرف الدائري
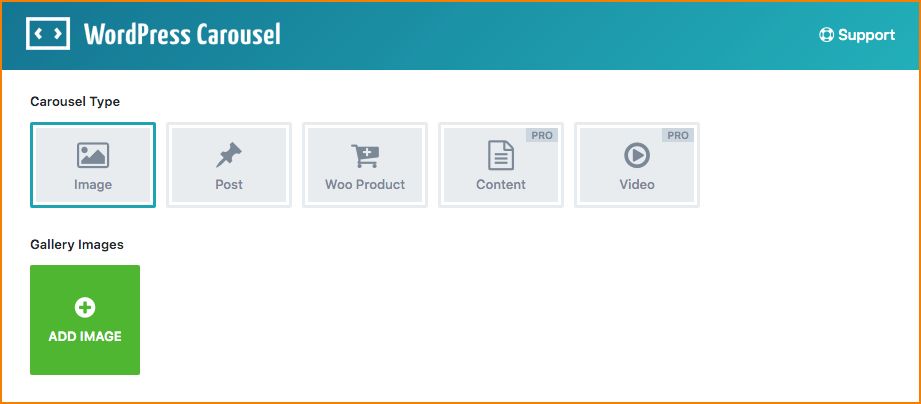
المنطقة الأولى هي المنطقة العلوية التي تحتوي على نوع المكتبة وبعض الإعدادات الأساسية. هذا القسم يشبه لقطة الشاشة التالية.

يساعدك هذا القسم العلوي على تحديد نوع دائري متوقع. يتوفر إجمالي خمسة أنواع من الدوارات مثل الصورة والمنشور ومنتج Woo والمحتوى والفيديو. يمكنك تحديد أي نوع من الرف الدائري حسب احتياجاتك. لكن أنواع المحتوى والفيديو الدوارة متاحة فقط للإصدار المتميز من هذا المكون الإضافي.
إعدادات مولد الرمز القصير
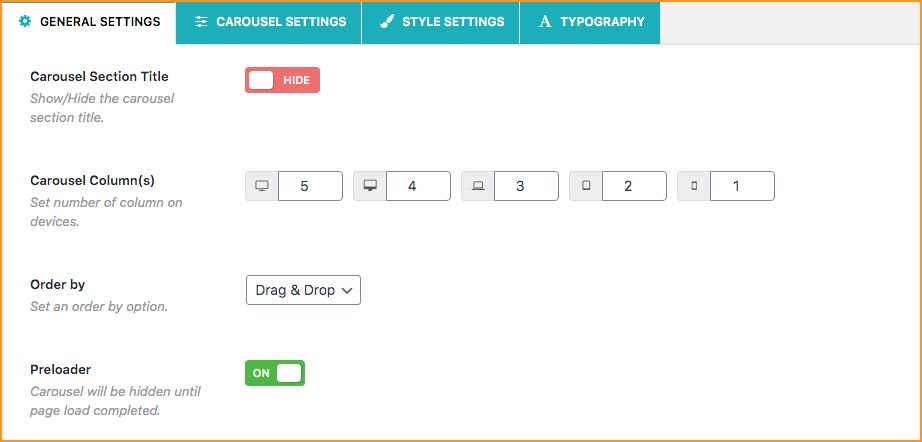
يحتوي القسم الأوسط من هذا البرنامج المساعد على خيارات إعداد التخصيص. يعد المكون الإضافي WordPress Carousel قابلاً للتخصيص بدرجة كبيرة مع العديد من خيارات التخصيص. هناك أربعة أنواع من مناطق التخصيص وهي الإعدادات العامة ، وإعدادات الرف الدائري ، وإعدادات النمط ، وإعدادات الطباعة. ومع ذلك ، تبدو منطقة التخصيص مثل لقطة الشاشة التالية-

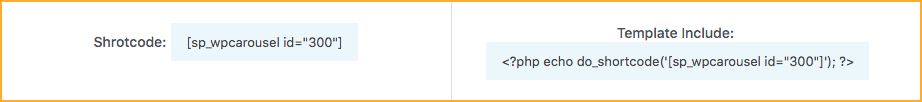
الرمز القصير ووظيفة PHP
تُنشئ منطقة الرمز القصير رمزًا قصيرًا لكل شريط تمرير فردي وتُظهر منطقة القالب الرموز لعرض شريط التمرير الفردي في أي قالب. ومع ذلك ، يبدو هذا القسم مثل لقطة الشاشة التالية-

قم بإنشاء أول شريط تمرير للصورة
آمل أن تكون قد حصلت على نظرة عامة على واجهة مكون WordPress Carousel الإضافي المحدد. لذا ، فقد حان الوقت لإنشاء شريط تمرير الصور الأول. الآن ، أدخل عنوان شريط التمرير الأول واتبع الإرشادات التالية خطوة بخطوة.
الخطوة 1: نوع الرف الدائري
من المنطقة العلوية ، حدد نوع الرف الدائري حسب حاجتك وقم بإنهاء الإعدادات الأساسية. لنفترض أنك حددت Image Carousel Type ، لذا أضف الصور حسب حاجتك.
الخطوة 2: تخصيص صورة المنزلق
في منطقة التخصيص ، قم بتخصيص الإعدادات حسب حاجتك. يمكنك تخصيص شريط التمرير الخاص بك من خلال التنقل بين علامات تبويب التخصيص المختلفة. هناك العديد من الخيارات للتخصيص المرن لإنشاء شريط تمرير رائع لموقعك على الويب.
تعليمات الفيديو
يمكنك تخطي قراءة المقال بالكامل والحصول على تعليمات قصيرة وسريعة لمشاهدة الفيديو التالي-

الخطوة 3: نشر شريط تمرير الصورة
الآن ، أصبح شريط تمرير الصور الأول جاهزًا تمامًا للعرض في الموضع المتوقع. لذلك ، انسخ الرمز المختصر الذي تم إنشاؤه تلقائيًا من منطقة الرمز القصير والقالب ، والصقه أينما تريد عرض شريط التمرير.
لقد اتبعت هذه المقالة وقمت بعمل شريط تمرير الصورة التالي باستخدام WordPress Carousel Plugin.
هل تحتاج إلى المزيد من الميزات والوظائف؟ قم بتوسيع خيارات التخصيص
آمل أن تكون قد لاحظت أن المكون الإضافي WordPress Carousel به العديد من القيود مثل المحتوى وأنواع الفيديو الدائري غير متوفرة. بالإضافة إلى ذلك ، لا تتوفر أيضًا العديد من خيارات التخصيص في هذا الإصدار. إنه بسبب استخدام إصدار Premium من هذا البرنامج المساعد. نتيجة لذلك ، فإنك تواجه عددًا من القيود.
أعتقد أنك لا تحب هذه القيود وكل الميزات مطلوبة. إذا كنت تفكر في ذلك ، فهناك فرصة لك لتحطيم هذه القيود. يتضمن الإصدار المتميز من هذا المكون الإضافي العديد من الميزات الرائعة. ومع ذلك ، قم بإلقاء نظرة عامة على بعض الميزات الرائعة-
دعم أي نوع محتوى: يمكنك تمرير أي شيء تريده مثل الصورة ، المنشور ، المنتج ، المحتوى ، الفيديو ، النص ، HTML ، الرموز القصيرة ، إلخ.
شاهد عرضًا توضيحيًا لدائرة المحتوى المتوفرة في الإصدار المتميز فقط. عرض حي

منشورات من تصنيفات مختلفة: يمكنك العرض بسهولة من عدة فئات أو علامات أو تنسيقات أو أنواع.
منصّات عرض دوّارة غير محدودة : أضف عددًا غير محدود من الرفوف الدوارة واعرضها في أي مكان تريده.
Lightbox للصور: تتوفر وظيفة Lightbox لكل صورة شريط تمرير. نتيجة لذلك ، يمكن للمستخدمين التنقل بسهولة بين الصور واحدة تلو الأخرى.
ربط الصور: يمكن ربط صور شريط التمرير. الربط الداخلي والخارجي ممكن. لذلك ، يمكنك إعادة توجيه الزائر إلى موقع مستهدف.
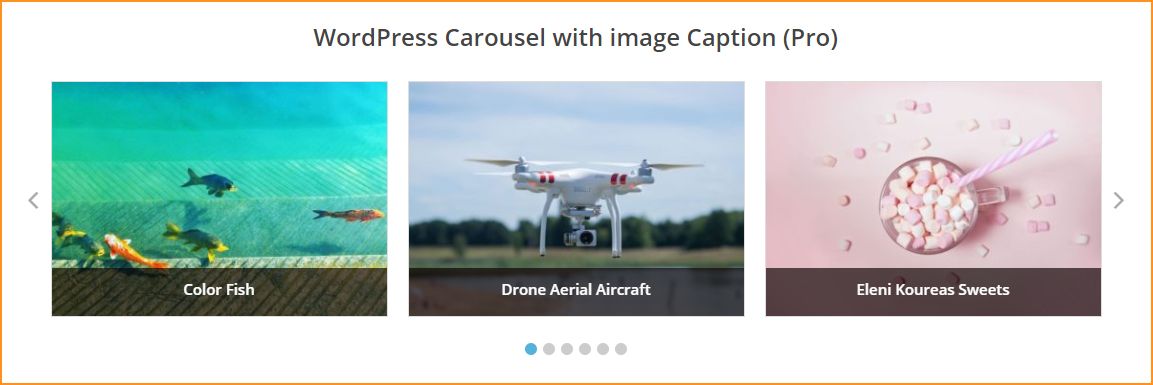
موضع المحتوى : تتوفر مواضع مختلفة لمحتوى الصورة مثل الأسفل واليمين والتراكب .
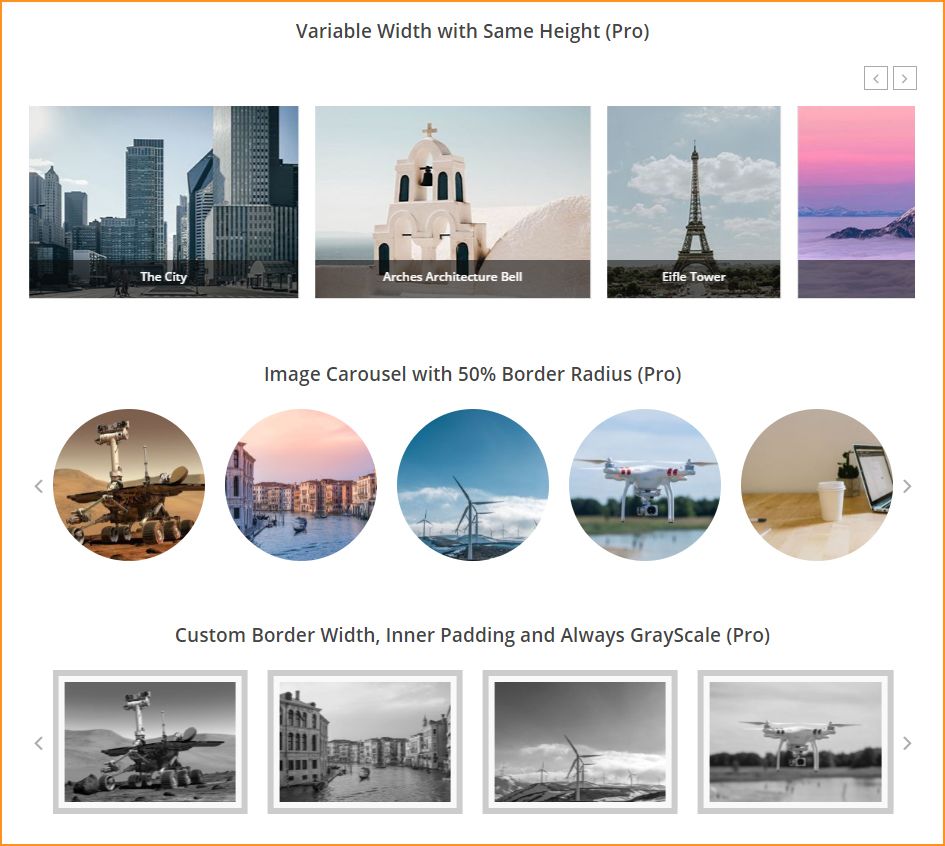
تأثير للصور: يمكنك تطبيق تأثيرات مختلفة على الصور مثل تأثير GrayScale ، التكبير أو التصغير ، التلاشي ، إلخ.

نظرة عامة على WordPress Carousel Pro
الطباعة المتقدمة: خيارات الطباعة المتقدمة متاحة. بالإضافة إلى ذلك ، فإنه يوفر لك مرونة كاملة لتخصيص الطباعة حسب حاجتك.
مكتبة الصور: يمكنك إنشاء دائرة صور بها محتوى ووصف. تتوفر أيضًا مواضع محتوى مختلفة مثل الأسفل واليمين والتراكب.
بالإضافة إلى ذلك ، يتم تضمين خيار إظهار أو إخفاء شرح الصورة ووصفها ، ووظيفة العرض المبسط للصور ، والتحميل البطيء الذكي ، وتأثير GrayScale ، والقص ، والمزيد من الخيارات.
حلقة المنتج الدائري: إنها أسهل طريقة لعرض منتجات WooCommerce كمنصة دائرية. علاوة على ذلك ، يمكنك تصفية المنتجات بخيارات مختلفة ، وعرض الرف الدائري في أي مكان تريده.
مكتبة المحتوى: عرض أي نوع من المحتوى في مكتبة قائمة على موقع الويب الخاص بك.
مكتبة الفيديو: يمكنك بسهولة عرض دائرة فيديو مع رمز وتسمية توضيحية للفيديو ووصف وصورة مصغرة مخصصة والعديد من الميزات الأخرى. بالإضافة إلى ذلك ، تتوفر خيارات تخصيص مختلفة مثل وضع دائري ، تشغيل أو إيقاف تشغيل تلقائي ، ترقيم الصفحات ، التوقف عند التمرير ، حلقة لانهائية ، إلخ لإنشاء دائرة فيديو رائعة.
تصميم وألوان غير محدودة: يمكنك تخصيص ألوان وأنماط دائرتك لجعلها أكثر احترافية وجذابة. يتوفر أكثر من 100 خيار تصميم متقدم بما في ذلك 8+ مواضع تنقل مختلفة.
عناصر التحكم في الرف الدائري: يتم دعم عناصر تحكم مختلفة في شريط التمرير مثل التشغيل التلقائي أو إيقاف تشغيله ، وترقيم الصفحات ، والتوقف عند التمرير ، والحلقة اللانهائية ، ووضع دائري ، وما إلى ذلك. يتم تضمين حوالي 15+ عنصر تحكم دائري.
رف دائري مكرر: يمكنك بسهولة نسخ مكتبة دائرية أو استنساخها. نتيجة لذلك ، ستقلل من وقتك وطاقتك.
العرض المتغير: يمكنك الآن تعيين عرض متغير لدوارات العرض. إنه سهل للغاية.
حجم الصورة المخصص: يمكنك تعيين حجم صورة مخصص للصور المنزلق. لا تحتاج إلى فعل أي شيء آخر. ما عليك سوى استخدام خيار حجم الصورة المخصص.
خيارات البرنامج المساعد المتقدمة: خيارات البرنامج النصي Enqueue أو Dequeue لتجنب التعارضات. بالإضافة إلى ذلك ، حقل CSS مخصص لتجاوز الأنماط.
متعدد اللغات جاهز: متعدد اللغات جاهز مع WPML ، Polylang ، qTranslate-x ، GTranslate ، Google LT ، WPGlobus ، إلخ.
جاهز لمنشئي الصفحات: جاهز مع Gutenberg و WPBakery و Elementor و BeaverBuilder و SiteOrgin و Divi builder و LayersWP و MotoPress و CornerStone و Themify Builder والمزيد.
متعدد المواقع مدعوم: وهو يدعم شبكة متعددة المواقع.
التوافق و SEO الصديق: هذا البرنامج المساعد متوافق مع أي موضوع والدوارات صديقة لكبار المسئولين الاقتصاديين.
دعم سريع وودود: نظام الدعم فائق السرعة. بالإضافة إلى ذلك ، تتوفر مستندات شاملة عبر الإنترنت وبرامج تعليمية بالفيديو.
لذا ، ما الذي تفكر فيه الآن؟ آمل أن تكون مهتمًا بمراجعة الإصدار المتميز من هذا المكون الإضافي. وبالتالي ، ما عليك سوى التحقق من WordPress Carousel Pro للحصول على ميزات رائعة ممتدة.
احصل على Pro Now Live Demo

