كيفية إنشاء موقع ويب مذهل لمطعم في أقل من ساعة
نشرت: 2024-09-21يعرف كل طاهٍ أن لمسته الفريدة تجعل أطباقه لا تُنسى. ومع ذلك، فإن أصحاب المطاعم ذوي الخبرة فقط هم الذين يفهمون مدى أهمية موقع الويب لعرض هويتهم الطهوية وجذب عملاء جدد.
هل تحافظ على تفردك عبر الإنترنت؟
إذا لم يكن الأمر كذلك، فلا تقلق! سيوضح لك هذا الدليل بالضبط كيفية إنشاء موقع ويب حديث وغني بالميزات لمطعم في أقل من ساعة - دون أي تعليمات برمجية. باستخدام الأدوات المناسبة، ستتمكن من عرض أطباقك، وجذب المعجبين المخلصين، وتحويل مطعمك إلى علامة تجارية لا يمكن للناس مقاومتها.
هل أنت مستعد لتحويل مطعمك إلى علامة تجارية عبر الإنترنت؟
إليك ما ستتعلمه:
- لماذا يعد WordPress أفضل منصة لإنشاء موقع الويب الخاص بمطعمك.
- الخطوات الست السهلة لإنشاء موقعك الفريد وإطلاقه في أقل من ساعة.
- نصائح احترافية حول كيفية تحسين موقع الويب الخاص بمطعمك لتحقيق أقصى قدر من التأثير.
- 1 الأدوات الأساسية لإنشاء موقع الويب الخاص بمطعمك
- 2 كيفية إنشاء موقع ويب لمطعم في 6 خطوات
- 2.1 1. احصل على اسم النطاق واستضافة WordPress
- 2.2 2. قم بتثبيت سمة WordPress
- 2.3 3. قم ببناء موقع الويب الخاص بمطعمك
- 2.4 4. قم بتخصيص موقع الويب الخاص بمطعمك
- 2.5 5. قم بتثبيت حجوزات وحجوزات Divi لإجراء حجوزات الطاولة
- 2.6 6. قم بتثبيت المكونات الإضافية الأساسية لتحسين أداء موقعك
- 3 كيفية تحقيق أقصى استفادة من موقع الويب الخاص بمطعمك في 4 خطوات
- 3.1 1. تحسين تحسين محركات البحث المحلية لجذب العملاء المحليين
- 3.2 2. ابدأ مدونة لجذب العملاء العضويين
- 3.3 3. ابدأ المشاركة الاجتماعية لبناء الوعي بالعلامة التجارية
- 3.4 4. ابدأ قائمة بريد إلكتروني لتحويل العملاء إلى مؤيدين للعلامة التجارية
- 4 10X إنشاء المحتوى الخاص بك باستخدام Divi AI
- 5 أسئلة شائعة حول إنشاء موقع ويب لمطعم
الأدوات الأساسية لإنشاء موقع الويب الخاص بمطعمك
لإنشاء موقع ويب مذهل لمطعم، ستحتاج فقط إلى عدد قليل من الأدوات الأساسية التي تجعل العملية سلسة وخالية من المتاعب. إليك ما تحتاجه للبدء:
- Divi: قالب WordPress مرن يعمل بالسحب والإفلات، وهو مثالي لمواقع المطاعم. يأتي مزودًا بقوالب وميزات جميلة معدة مسبقًا مثل Divi Quick Sites، والتي تتيح لك إنشاء موقع ويب يعمل بكامل طاقته في دقائق دون أي تعليمات برمجية.
- WordPress: نظام إدارة المحتوى الأكثر شهرة (CMS) والذي يثق به الملايين. إدارة محتوى وتحديثات موقع الويب الخاص بك بسهولة.
- SiteGround: مزود استضافة WordPress الأعلى تقييمًا والذي يضمن تشغيل موقع الويب الخاص بمطعمك بسلاسة وبسرعة وأمان ممتازين.
- ما عليك سوى جدولة المواعيد: تمكين الزائرين من حجز الطاولات مباشرة من موقع الويب الخاص بك باستخدام وحدة حجز Divi المخصصة. يجب أن يكون لدى المطاعم التي تقدم الحجوزات عبر الإنترنت.
كيفية إنشاء موقع ويب لمطعم في 6 خطوات
لا يجب أن يكون إنشاء موقع ويب احترافي لمطعم أمرًا معقدًا. باستخدام الأدوات المناسبة، يمكنك الحصول على موقع كامل الوظائف ومصمم بشكل جميل وتشغيله في وقت قصير. اتبع هذه الخطوات الست البسيطة:
1. احصل على اسم النطاق واستضافة WordPress
الخطوة الأولى في إنشاء موقع الويب الخاص بمطعمك هي اختيار اسم نطاق واستضافة WordPress موثوقة. أنت بحاجة إلى هذه الأشياء للحصول على مساحة افتراضية لتخزين موقع الويب الخاص بك.
احصل على اسم النطاق

يعد NameCheap أحد أفضل مسجلي النطاقات لتسجيل اسم النطاق بشكل آمن وبسعر مناسب (انتظر قليلاً إذا كنت تريد المزيد من الراحة). ولكن ما هو اسم المجال لموقع الويب الخاص بمطعمك؟
مطعمك لديه اسم بالفعل، استخدمه. يعد اسم مطعمك كاسم النطاق هو أفضل طريقة لتحويله إلى علامة تجارية والمطالبة به حتى لا يتمكن أي شخص آخر من استخدامه.
احصل على ووردبريس

يعد WordPress هو نظام إدارة المحتوى المثالي (CMS) لإنشاء موقع ويب للمطعم. نظرًا لأن أكثر من 40% من مواقع الويب مدعومة بواسطة WordPress، فهي آمنة ومرنة ومثالية لأصحاب المطاعم الذين يتطلعون إلى إدارة المحتوى الخاص بهم بسهولة. لإطلاق العنان للقوة الحقيقية لـ WordPress لموقع الويب الخاص بمطعمك، سنستخدم Divi، أفضل منشئ للموضوعات ومواقع الويب لـ WordPress.
إعداد استضافة ووردبريس

SiteGround هي استضافة ويب آمنة وموثوقة وجديرة بالثقة. كما أنه يبسط العملية برمتها. إليك أفضل ما في الأمر: عندما تستضيف موقع الويب الخاص بك على SiteGround، فلن تحتاج إلى تثبيت WordPress أو الحصول على اسم نطاق بشكل منفصل.
بمجرد إعداد لوحة تحكم SiteGround الخاصة بك، يمكنك المطالبة باسم النطاق المجاني الخاص بك لمدة عام واختيار استضافة WordPress الخاصة به، وهي أكثر من كافية لاستضافة موقع ويب لمطعم. لن تضطر إلى الدخول في الجانب الفني، مثل ربط سجلات DNS أو WordPress. يجعل SiteGround إدارة جميع أصول موقع الويب الخاص بك في لوحة تحكم واحدة أمرًا سهلاً للغاية.
يعد إنشاء حسابك على SiteGround أمرًا بسيطًا. أدخل اسم المجال الخاص بك، واملأ التفاصيل الخاصة بك، وقم بالتسجيل.
إليك مقطع فيديو أكثر تفصيلاً حول إعداد استضافة WordPress:
احصل على سايت جراوند
2. قم بتثبيت سمة WordPress
بمجرد إعداد لوحة تحكم WordPress الخاصة بك، فإن الخطوة التالية هي تثبيت سمة توفر البنية وخيارات التخصيص والتصميم المذهل. من المهم تحديد سمة مرنة وآمنة وصديقة لتحسين محركات البحث لضمان تجربة خالية من المتاعب.
نوصي باستخدام Divi – وهو قالب WordPress متعدد الأغراض يأتي مع قوالب معدة مسبقًا مصممة خصيصًا للمطاعم والمقاهي وشركات الأغذية. باستخدام Divi، يمكنك بسهولة إنشاء موقع ويب احترافي لمطعم في دقائق، كل ذلك دون الحاجة إلى أي تعليمات برمجية.
ستحب العمل مع Divi نظرًا لإمكانيات إنشاء الصفحات بالسحب والإفلات بدون تعليمات برمجية ، والتي تتيح لك تخصيص موقعك بشكل مرئي. فهو يوفر أكثر من 200 عنصر محتوى، مثل المعرض لعرض أطباقك في صور مذهلة، ونماذج الاتصال لمنح المستخدمين خيارات لحجز الطلبات، وتكامل الخرائط لعرض مواقع المطاعم.
تعمل مواقع Divi Quick Sites وDivi AI على تبسيط عملك بشكل أكبر. هل تحتاج إلى موقع ويب مصمم في دقيقتين؟ اطلب من Divi Quick Sites القيام بذلك نيابةً عنك. هل تريد إنشاء قسم لعرض الأشياء الرائعة التي يقولها الناس عن أطباقك؟ سيقوم قسم Divi AI بإنشاء قسم مذهل في ثوانٍ.
احصل على ديفي
لماذا يعد Divi مثاليًا لمواقع المطاعم؟
يقدم Divi ميزات ممتازة لتبسيط إنشاء موقع ويب فعال للمطعم. إليكم السبب:
- قوالب مواقع المطاعم: توفر Divi قوالب مواقع كاملة للمطاعم والمقاهي وشركات الأغذية. يمكنك أيضًا مزج القوالب ومطابقتها لتصميم موقع ويب مخصص.
- تخطيطات المعرض لعرض صور الطعام: يتضمن Divi عنصر معرض لعرض صور الطعام في تخطيطات الشبكة وشريط التمرير. هل تريد المزيد من الخيارات؟ تحقق من Divi Gallery Layout Pack والمزيد في Divi Marketplace.
- قائمة ضخمة لعرض العناصر الغذائية: يمكنك إنشاء قوائم ضخمة لسرد جميع أطباقك. قم بتثبيت ملحق Divi Restro Menu لإضافة الصور وقوائم الأسعار والمزيد من العناصر.
- الحجوزات والحجوزات عبر الإنترنت: قم بإجراء حجوزات الطاولة من موقع الويب الخاص بك عن طريق تثبيت البرنامج الإضافي "Simply جدولة المواعيد". يمكنك أيضًا الحصول على حجز حجز Divi من Divi Marketplace.
- التوافق مع WooCommerce: اسمح لعملائك بطلب الطعام عبر الإنترنت مباشرة من موقعك عن طريق تكوين WooCommerce. تقوم Divi Quick Sites بتثبيت WooCommerce وتكوينه تلقائيًا، لذلك لا داعي للقلق بشأن الإعداد. يمكنك أيضًا الحصول على وحدات Divi WooCommerce المصممة مسبقًا لإعداد الصفحات بسرعة.
أفضل ما في الأمر هو أن Divi تقدم مجموعة من الأدوات الموفرة للوقت، مثل Divi AI (التي تعتني بمحتوى موقع الويب الخاص بك)، والمكونات الإضافية المتميزة Bloom وMonarch للتسويق عبر البريد الإلكتروني ومشاركة الوسائط الاجتماعية، وDivi Theme Builder، الذي يجعل الموقع- تغييرات واسعة النطاق على العلامة التجارية لموقع الويب، وغيرها الكثير.
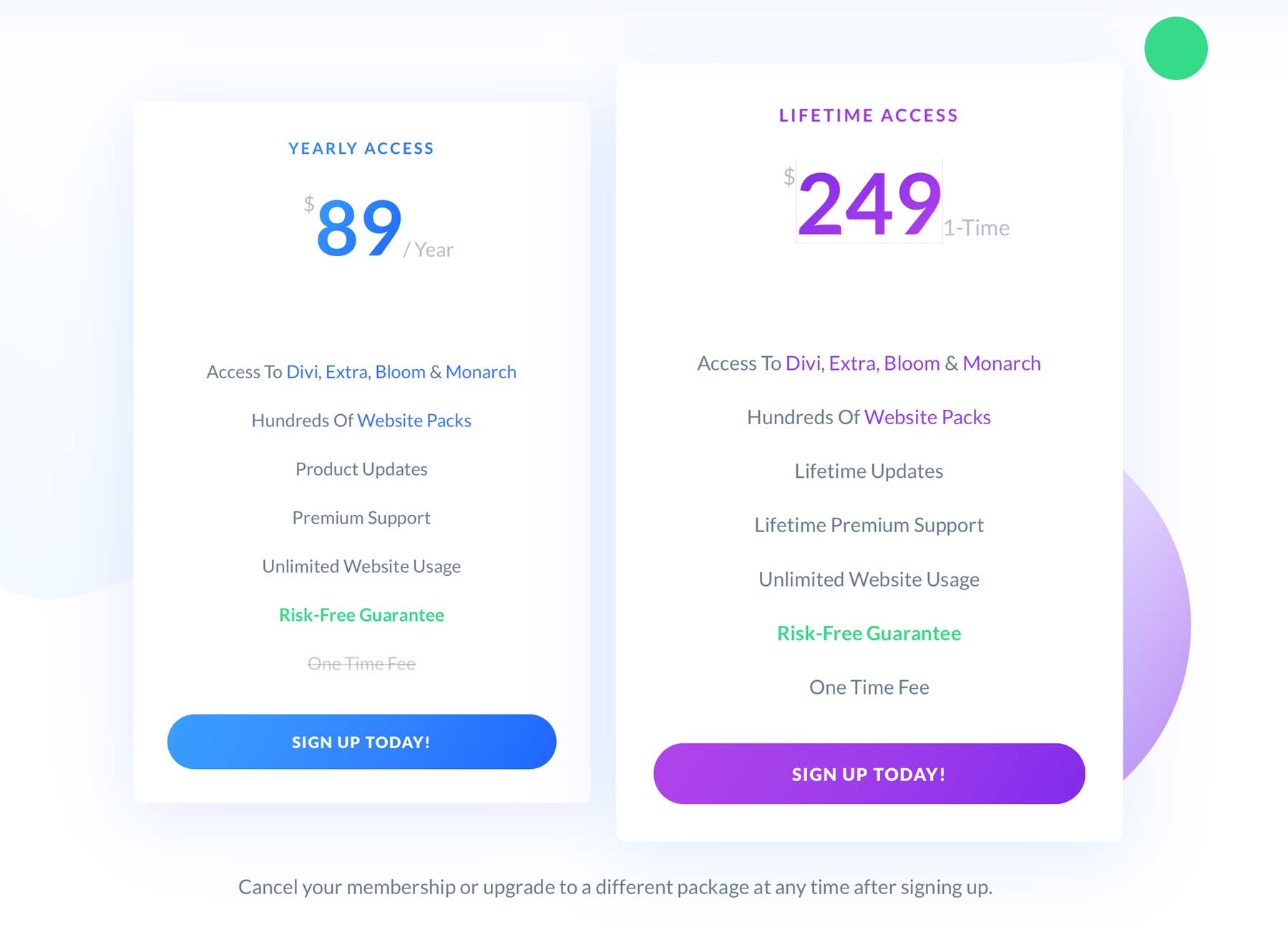
تسعير Divi (سنويًا ومدى الحياة)
أنت بحاجة إلى عضوية Divi لإنشاء موقع ويب لمطعم ، والذي يكلف 89 دولارًا سنويًا. إذا كنت ترغب في المزيد من الأسعار المسبقة، فادفع 250 دولارًا مرة واحدة للحصول على سمة Divi مدى الحياة .

احصل على ديفي
بمجرد شراء Divi، يصبح تثبيته أمرًا سهلاً. فيما يلي شرح تفصيلي لشراء سمة Divi وتثبيتها وتنشيطها على لوحة تحكم WordPress الخاصة بك.
3. قم ببناء موقع الويب الخاص بمطعمك
باستخدام Divi Quick Sites، يمكنك إنشاء موقع ويب لمطعم يعمل بكامل طاقته في أقل من ساعة. سيكون لديك موقع ويب منظم جاهزًا في أقل من خمس دقائق، مما يتيح لك متسعًا من الوقت لتخصيصه ليناسب احتياجاتك المحددة.
تأتي مواقع Divi السريعة مع صفحات مصممة مسبقًا مثل الصفحة الرئيسية، وحول، والخدمات، والقائمة، وجهة الاتصال، والمعرض. ويتضمن أيضًا قوالب Theme Builder، والأنماط العالمية، والإعدادات المسبقة للعلامة التجارية لإضفاء لمسة احترافية على موقعك.
احصل على ديفي
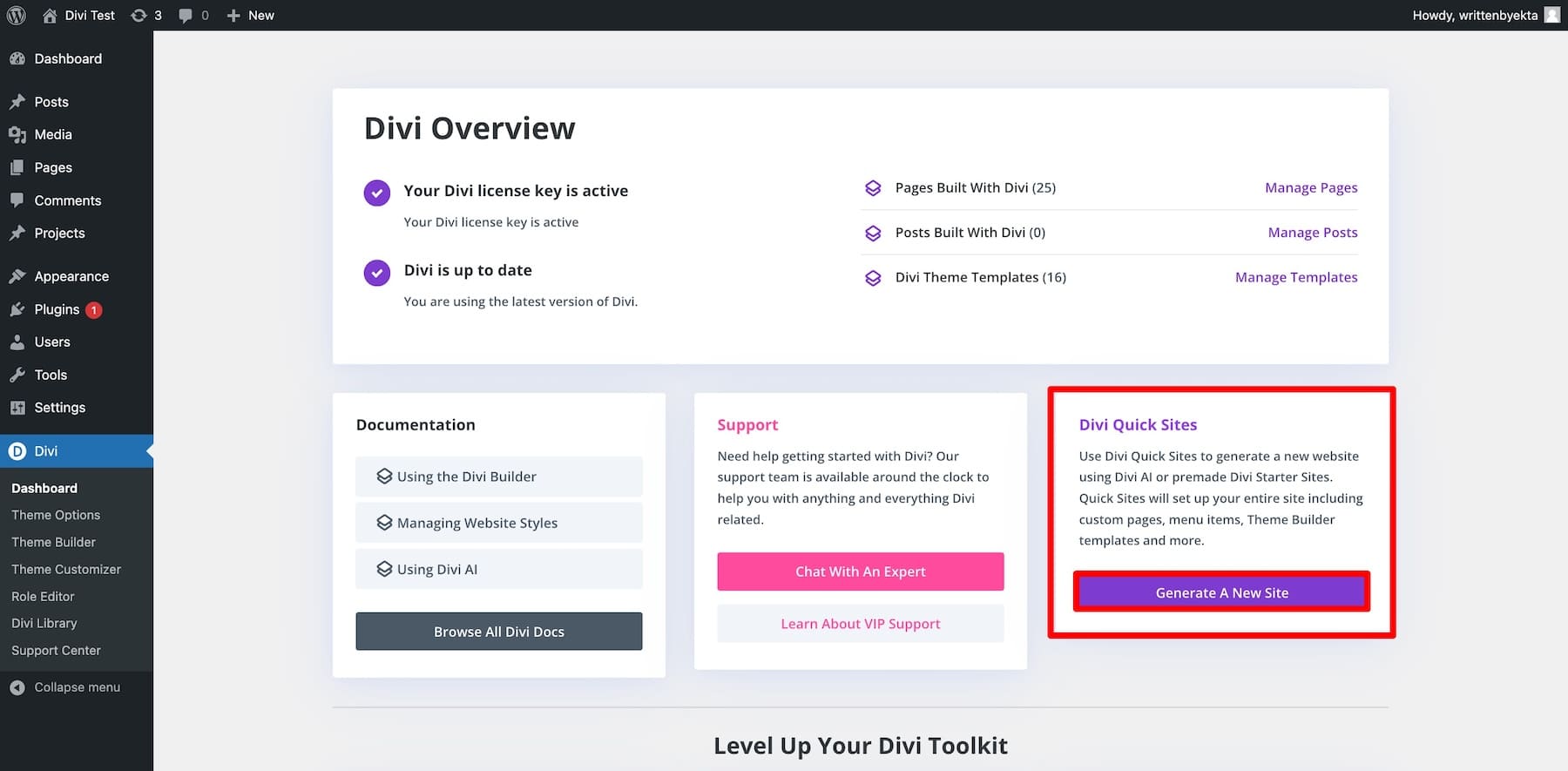
فيما يلي كيفية إنشاء موقع الويب الخاص بمطعمك باستخدام مواقع Divi السريعة. من لوحة تحكم Divi، انقر فوق إنشاء موقع جديد في قسم مواقع Divi السريعة.

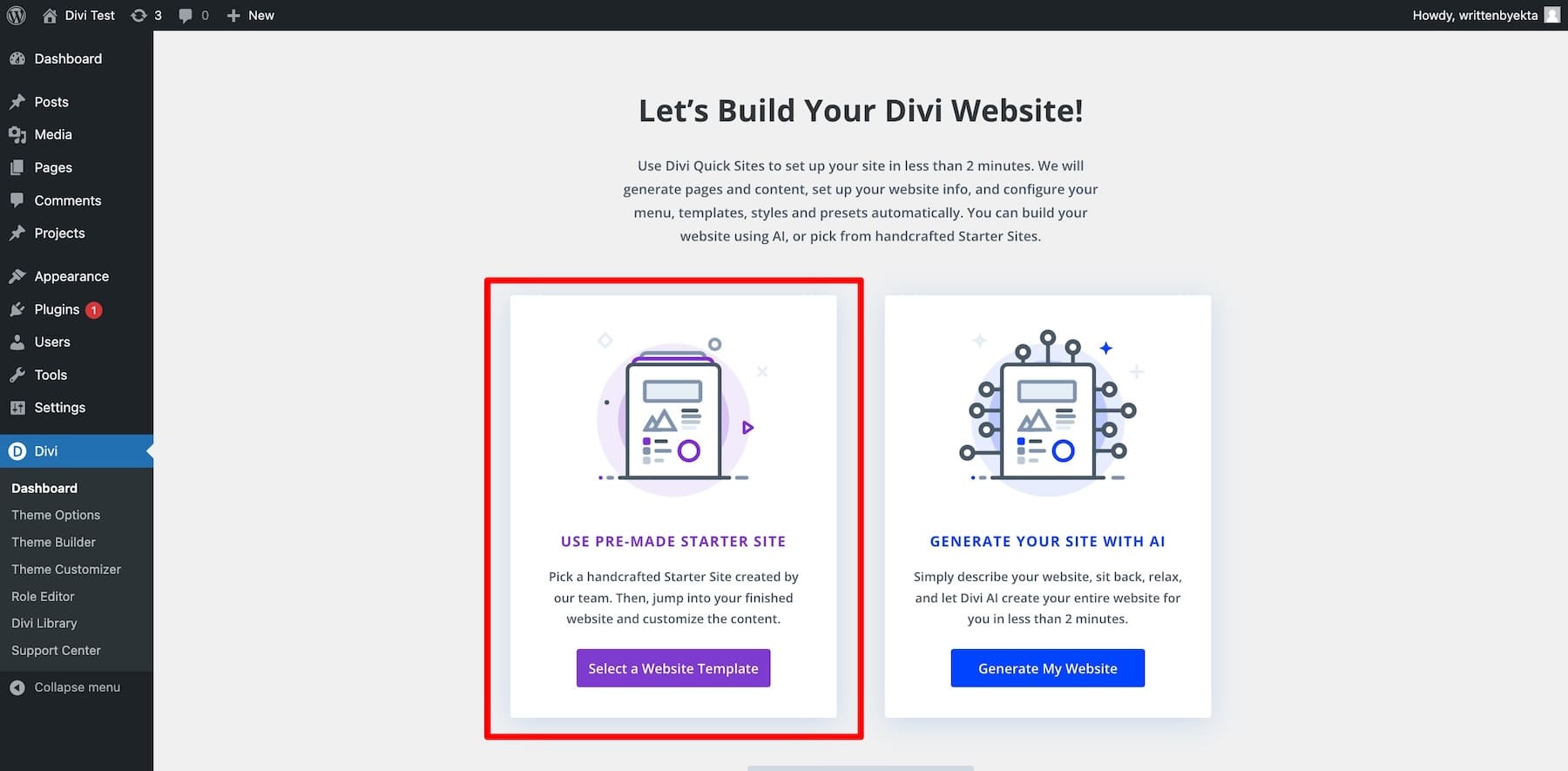
سيُطلب منك الاختيار بين خيارين:
- استخدم موقع البدء المُعد مسبقًا: اختر من موقع المبتدئين المُصمم مسبقًا والذي يتضمن العلامة التجارية والصفحات والتخطيط. سيكون موقع الويب الخاص بك جاهزًا للانطلاق فورًا.
- الإنشاء باستخدام Divi AI: قم بتوفير Divi AI بتفضيلاتك، وسيقوم بإنشاء موقع ويب مخصص مكتمل بالصفحات والوظائف ذات الصلة.
إنشاء موقع مطعم باستخدام مواقع البداية
دعنا ننتقل إلى خيار Starter Site. إنه يوفر موقع ويب مصمم بشكل احترافي وجاهز للإطلاق ويمكن تخصيصه بسهولة حسب رغبتك.
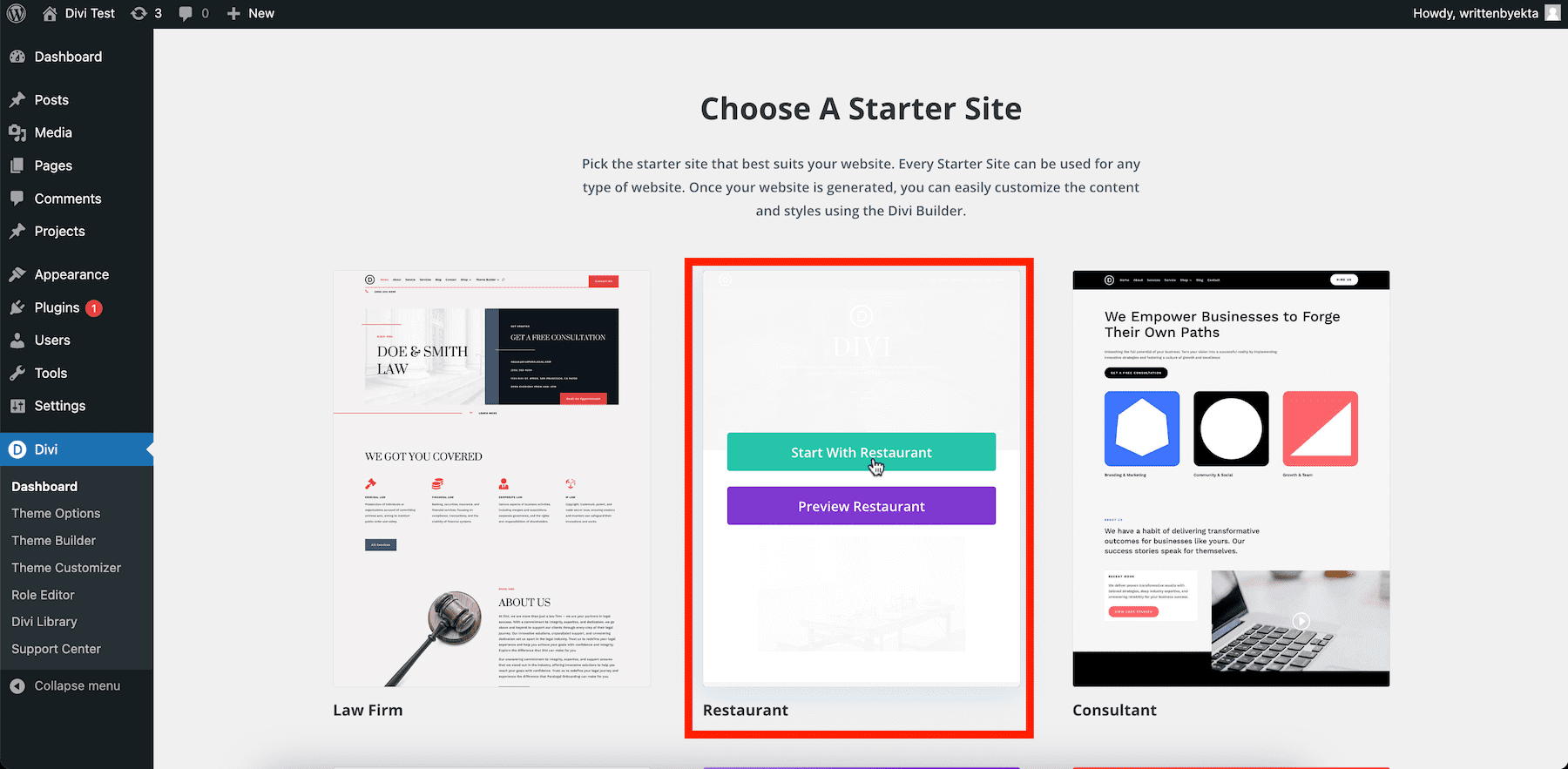
انقر فوق تحديد قالب موقع ويب .

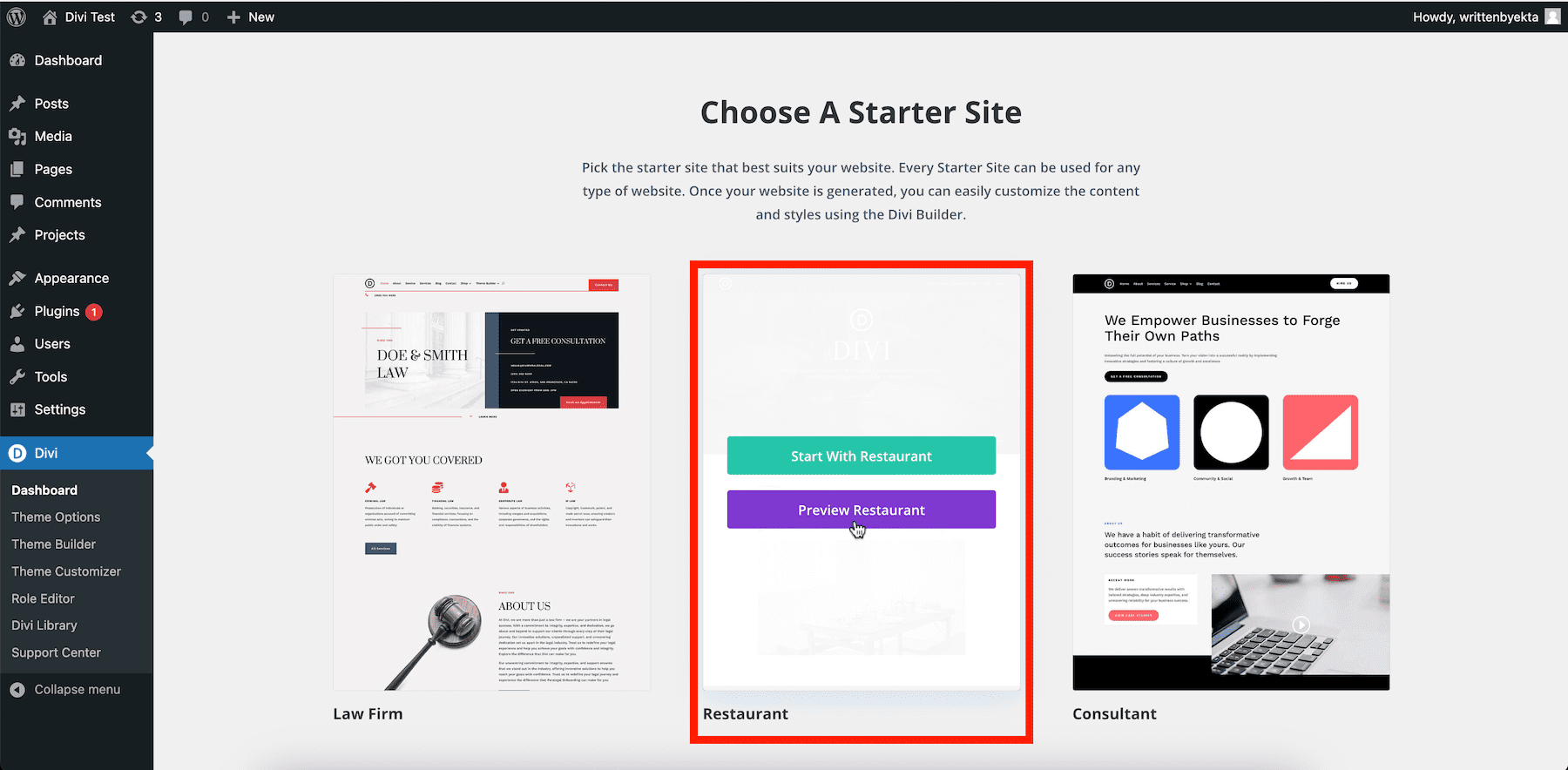
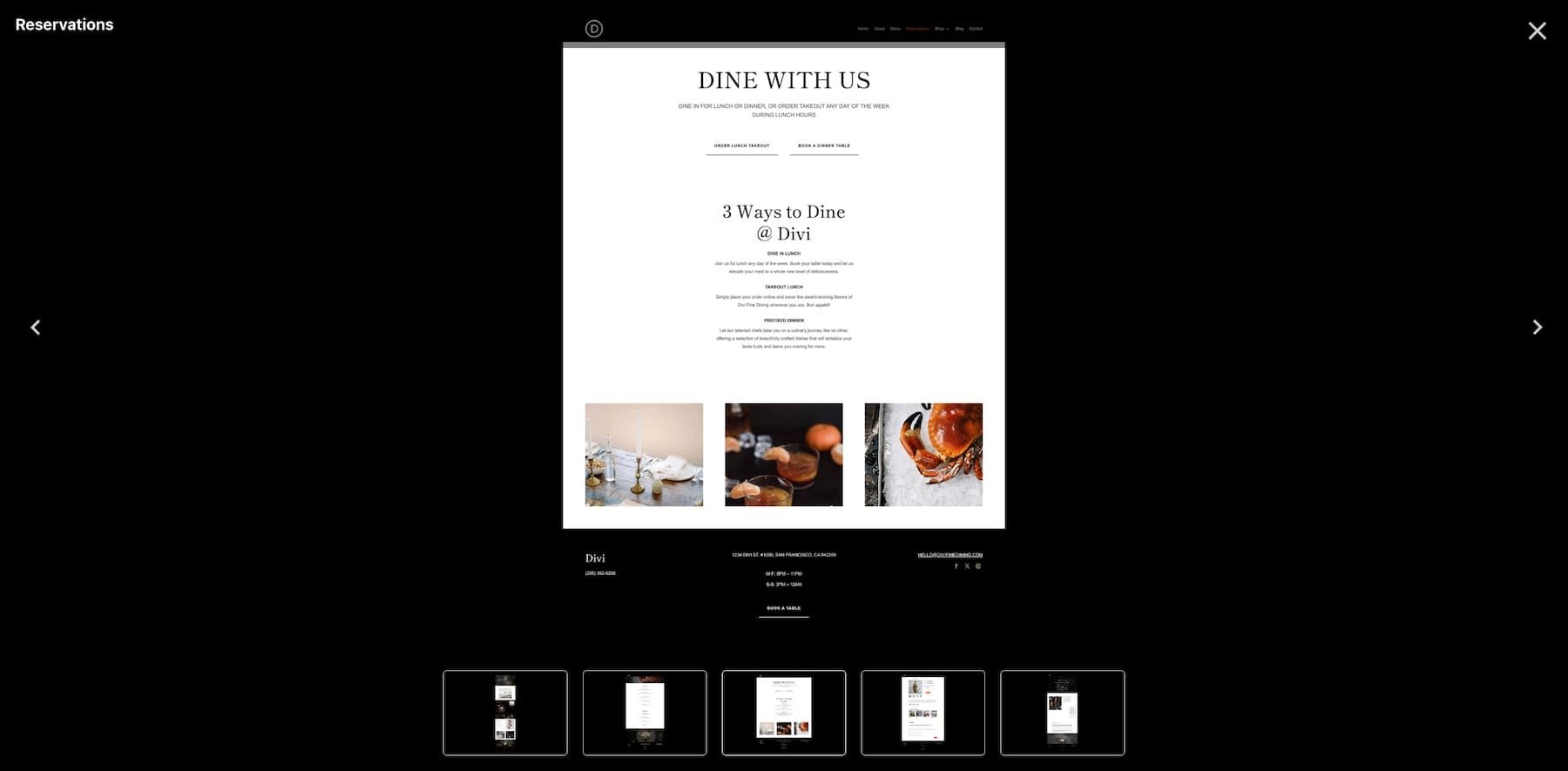
الآن، اختر قالب المطعم . يمكنك معاينة القالب لترى كيف سيبدو موقع مطعمك. للمعاينة، قم بالتمرير فوق وانقر فوق "معاينة المطعم" .

يتضمن موقع المطعم المبدئي صفحات أساسية مثل الصفحة الرئيسية، وحول، وجهات الاتصال، والقائمة، والحجوزات، والمدونة، والتسوق.

لبدء الإنشاء، قم بالتمرير فوق القالب وانقر فوق البدء بالمطعم .

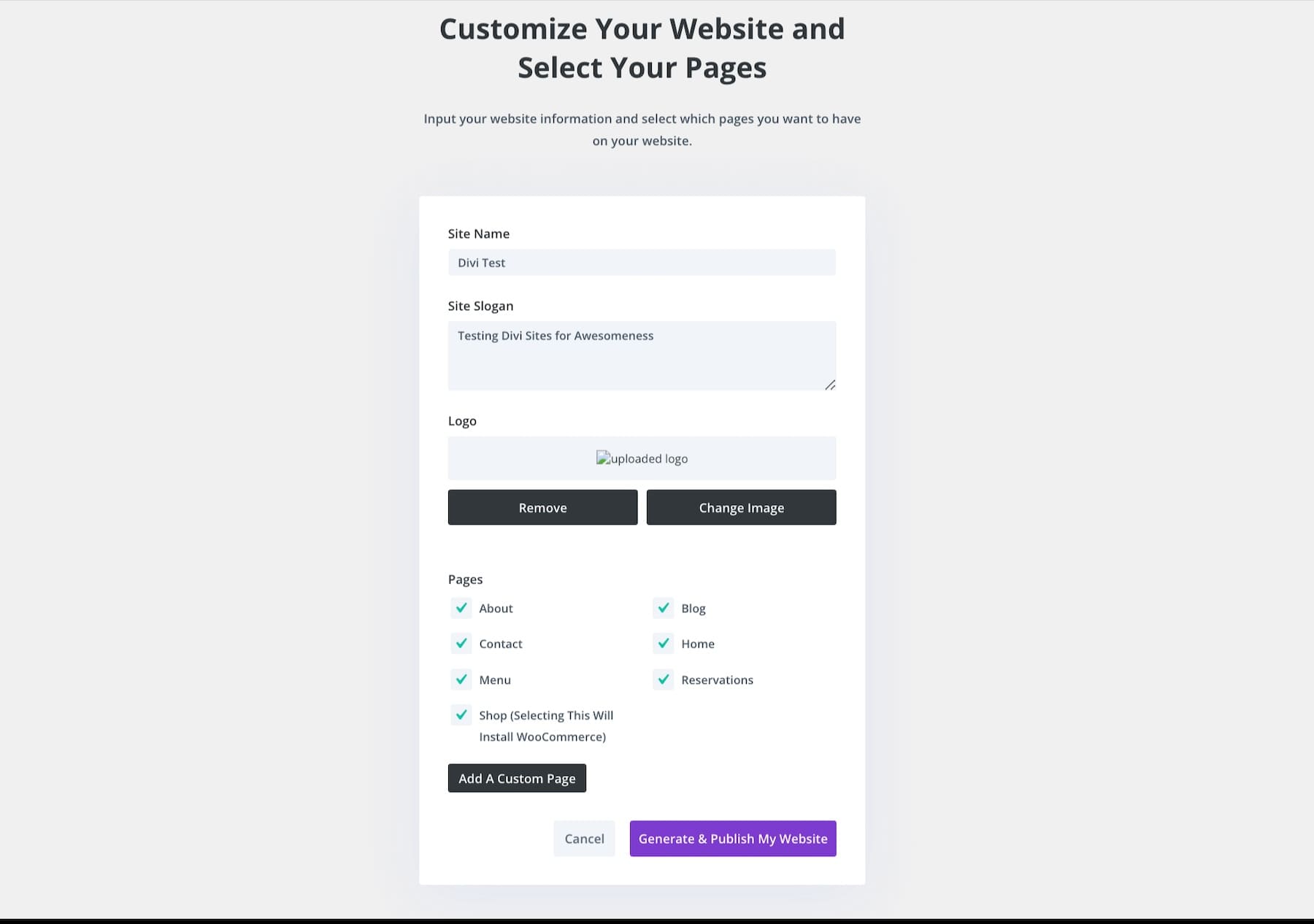
ستطالبك مواقع Divi السريعة بملء بعض التفاصيل لتخصيص موقعك:
- أدخل اسم الموقع الخاص بك وشعار الموقع.
- قم بتحميل شعار موقعك لإضافته إلى الرأس في جميع الصفحات.
- حدد الصفحات التي تريد تضمينها. إذا قمت بتحديد خيار التسوق، فسوف تقوم Divi Quick Sites بتثبيت WooCommerce وتهيئته لطلب الطعام عبر الإنترنت.
- استخدم زر إضافة صفحة مخصصة لإضافة أي صفحات إضافية.

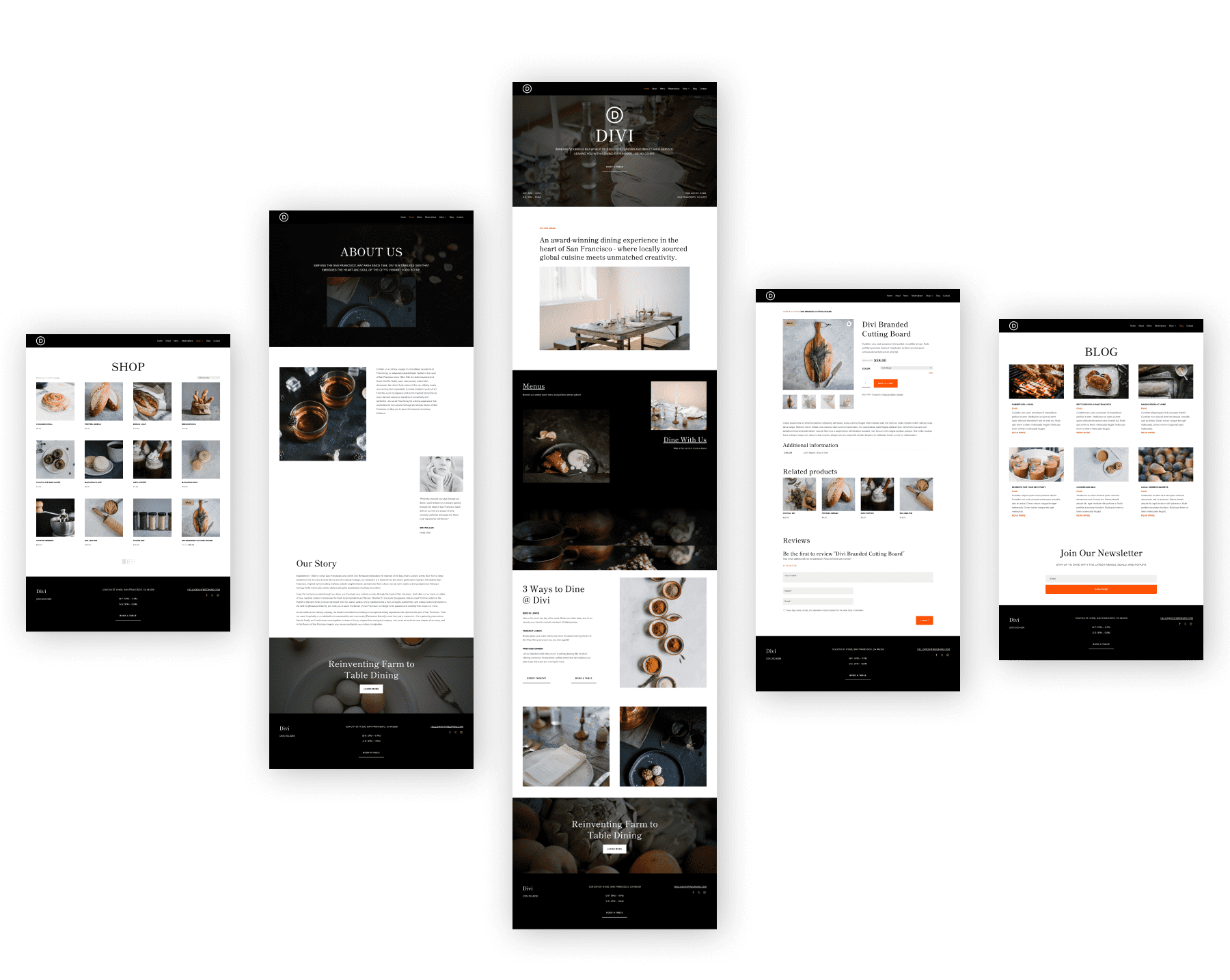
بمجرد ملء التفاصيل، انقر فوق إنشاء ونشر موقع الويب الخاص بي . سيتم تشغيل موقع مطعمك خلال 2-3 دقائق فقط.
وهذا كل شيء! أصبح موقع الويب الخاص بمطعمك جاهزًا، ويمكنك البدء في تخصيصه على الفور.

إنشاء موقع مطعم باستخدام Divi AI
إذا كنت تفضل إنشاء موقع ويب مخصص من البداية، فاختر خيار إنشاء موقعك باستخدام الذكاء الاصطناعي .
ما عليك سوى ملء تفاصيل الموقع والسماح لـ Divi AI بإنشاء موقع الويب المثالي لك. بمجرد أن يصبح جاهزًا، انقر فوق إنشاء ونشر موقع الويب الخاص بي وشاهد موقعك وهو ينبض بالحياة.
ابدأ مع ديفي
4. قم بتخصيص موقع الويب الخاص بمطعمك
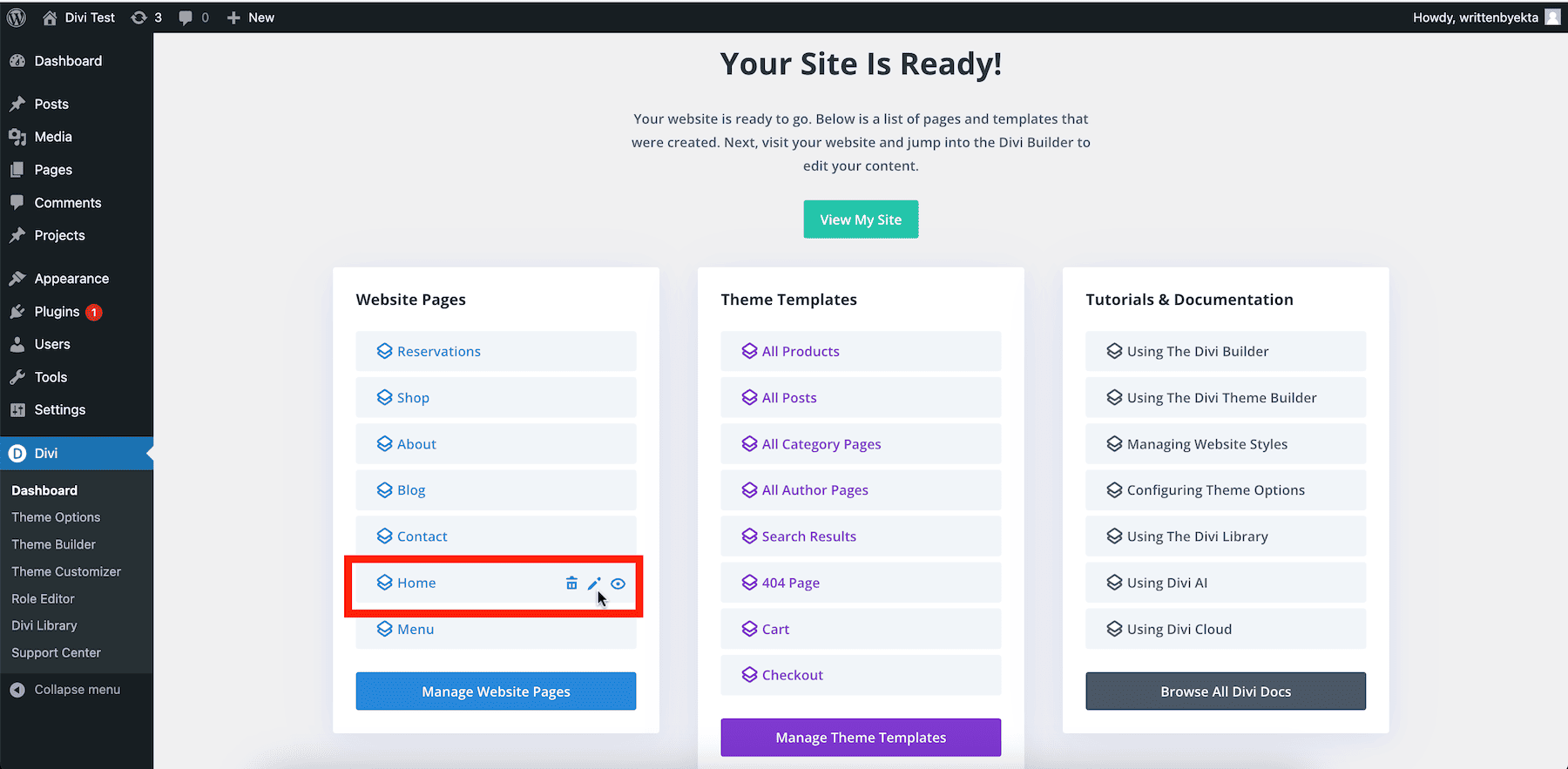
موقع الويب الذي تم إنشاؤه هو نسخة طبق الأصل من موقع Divi's Restaurant Starter، مما يعني أنه يجب تخصيصه مع المحتوى الخاص بك والعلامة التجارية الخاصة بك لتعكس مطعمك عبر الإنترنت. لنبدأ بتخصيص صفحات موقعك.
إضافة محتوى إلى صفحات موقع مطعمك
من شاشة موقعك جاهز ، قم بالتمرير فوق الصفحة الرئيسية وانقر فوق رمز القلم الرصاص لتعديله.


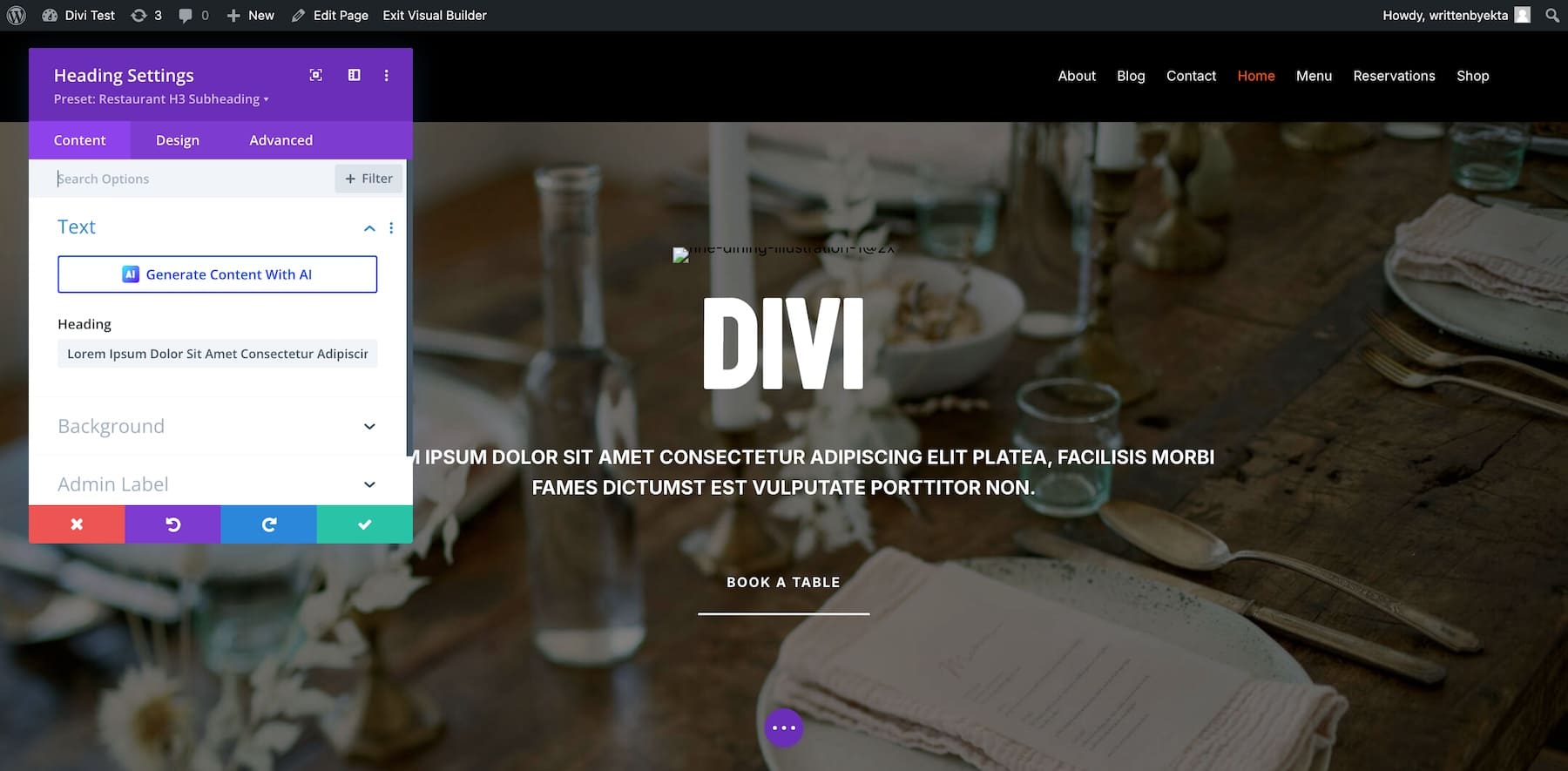
أنت الآن تقوم بتخصيص الصفحة الرئيسية لموقعك باستخدام Divi Builder، والذي يتيح لك إجراء تغييرات بشكل مرئي عن طريق سحب العناصر وإسقاطها. لتعديل أي وحدة Divi، قم بالتمرير فوقها وانقر فوق رمز الترس (الإعدادات). يؤدي هذا إلى فتح نافذة منبثقة بها جميع الإعدادات.

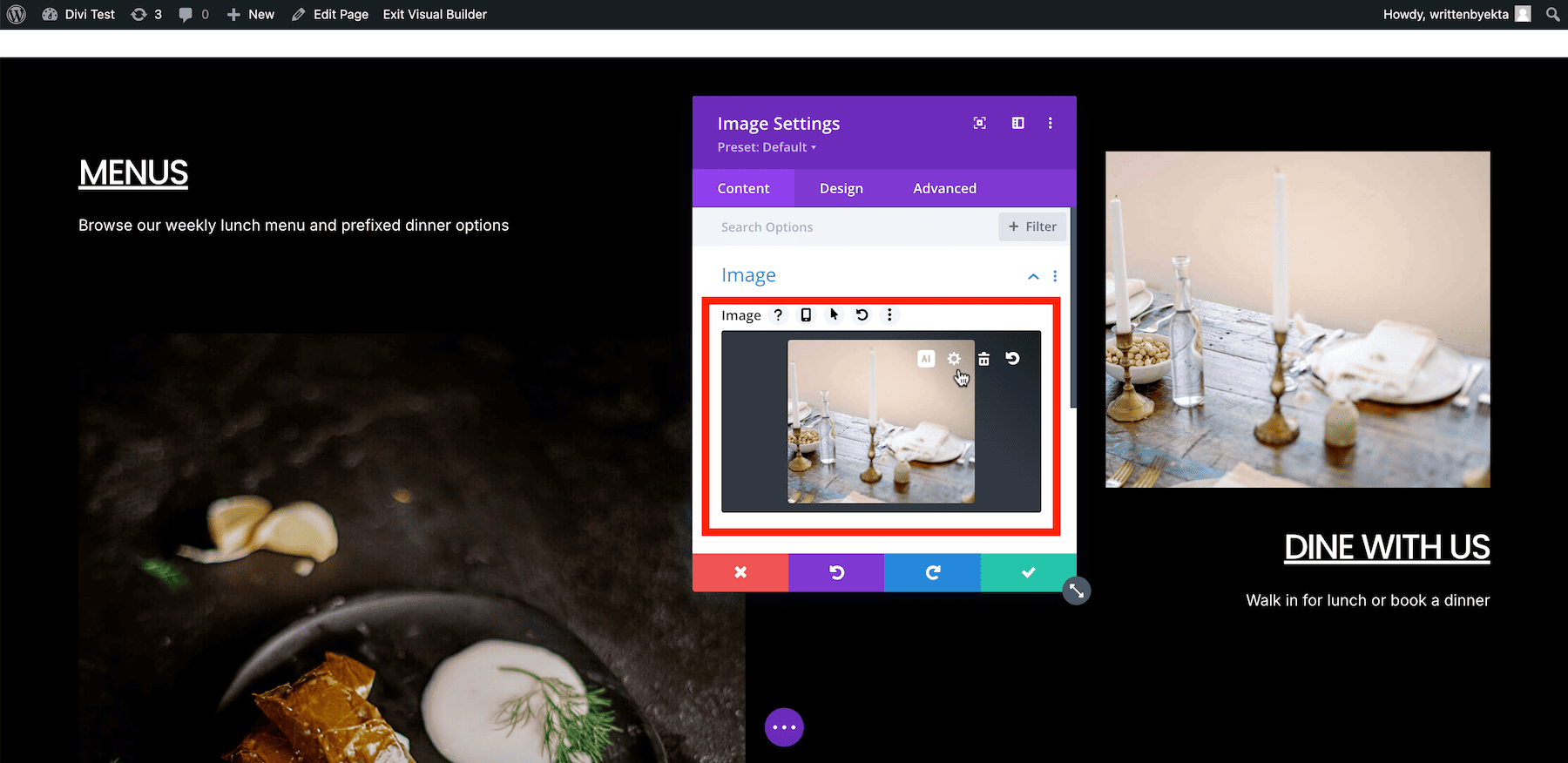
يدعم Divi التحرير المضمن، لذا لا يتعين عليك فتح نافذة الإعدادات لتحرير النص. يمكنك القيام بذلك على الشاشة باستخدام مفاتيح لوحة المفاتيح. وبالمثل، لتحميل الصور، قم بالتمرير فوق الصورة وانقر فوق خيار الإعدادات.

انقر الآن على أيقونة الإعدادات داخل قسم الصورة . سينقلك هذا إلى مكتبة وسائط WordPress، حيث يمكنك تحميل صورك.
وبالمثل، قم بتحديث الروابط والأزرار والعناصر الأخرى من خلال الانتقال إلى خيار الإعدادات لكل عنصر. شاهد هذا الفيديو على Divi لتتعلم كيفية تحرير الصفحات باستخدام Divi Builder.
إضافة خطوط العلامة التجارية إلى موقع مطعمك
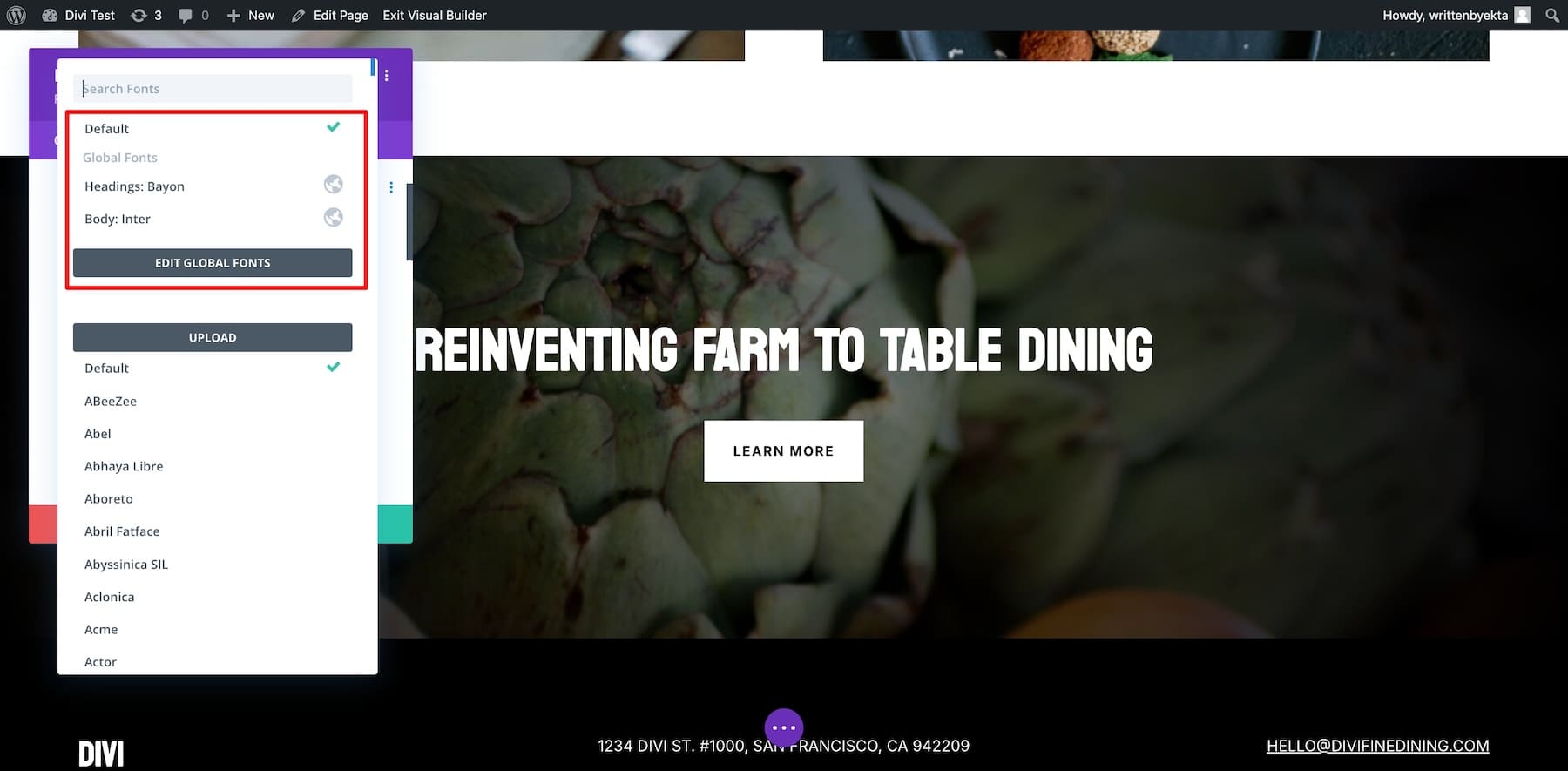
يحتوي موقع المطعم الذي قمت بإنشائه على خطوط عالمية محددة مسبقًا (تم اختيارها من موقع البدء) والتي تنطبق على موقعك. يمكنك استخدام الخطوط الحالية أو إضافة خطوط علامتك التجارية. يمكنك بسهولة تعديل الخطوط العالمية باستخدام Divi Builder.
انقر فوق أي عنصر نص وانتقل إلى الإعدادات. قم بالتبديل إلى علامة التبويب "تصميم" ، ثم قم بالتمرير إلى "نص" وانقر فوق "الخط" .

يمكنك أيضًا تحميل الخطوط الخاصة بك أو الاختيار من مكتبتنا، بما في ذلك خطوط Google.
إضافة ألوان العلامة التجارية إلى موقع مطعمك
لإضافة ألوان علامتك التجارية، تحتاج إلى تعديل الألوان العامة. مثل الخطوط العالمية، يتم التقاط الألوان العالمية الحالية من موقع المطعم المبدئي.
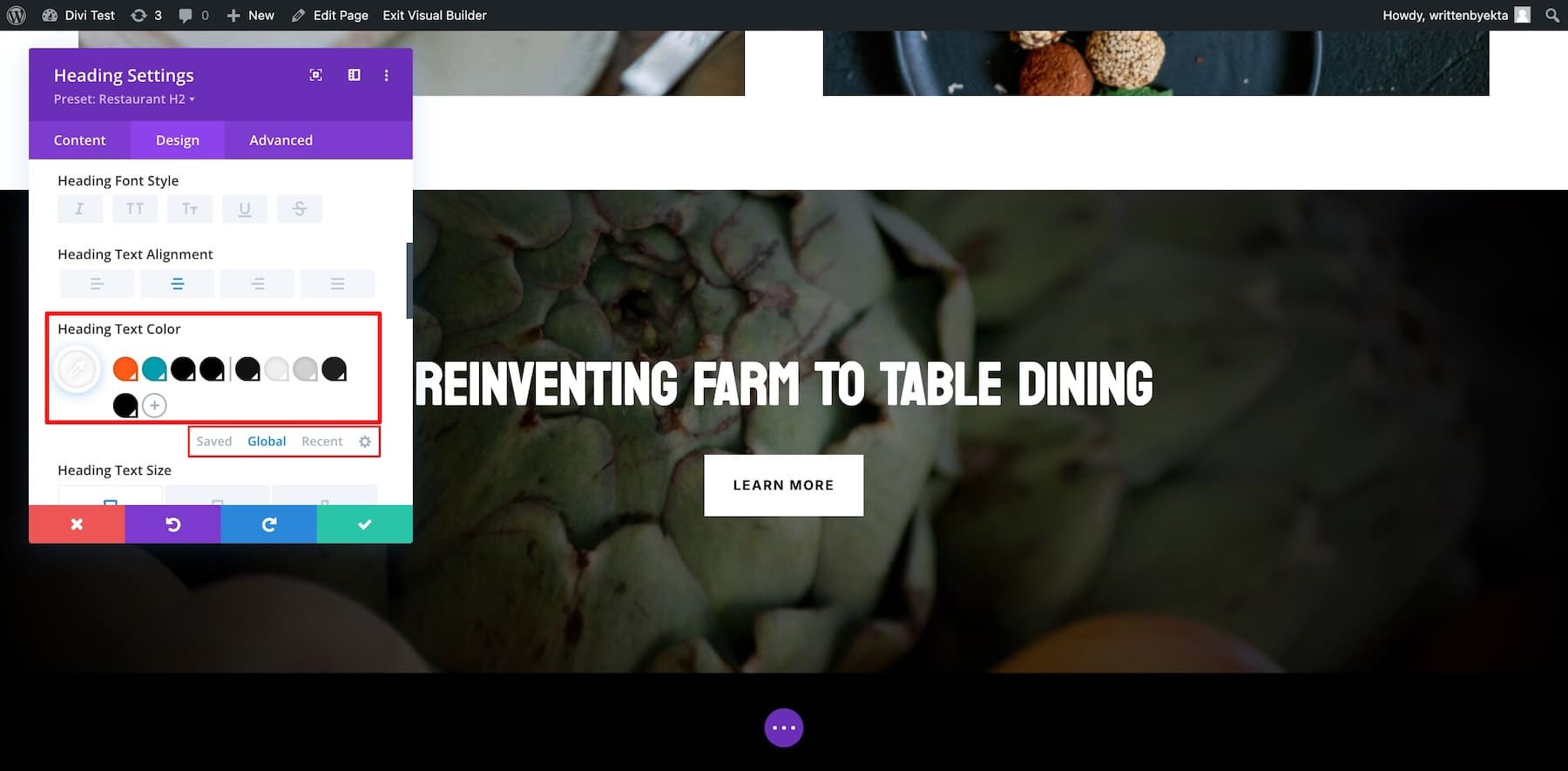
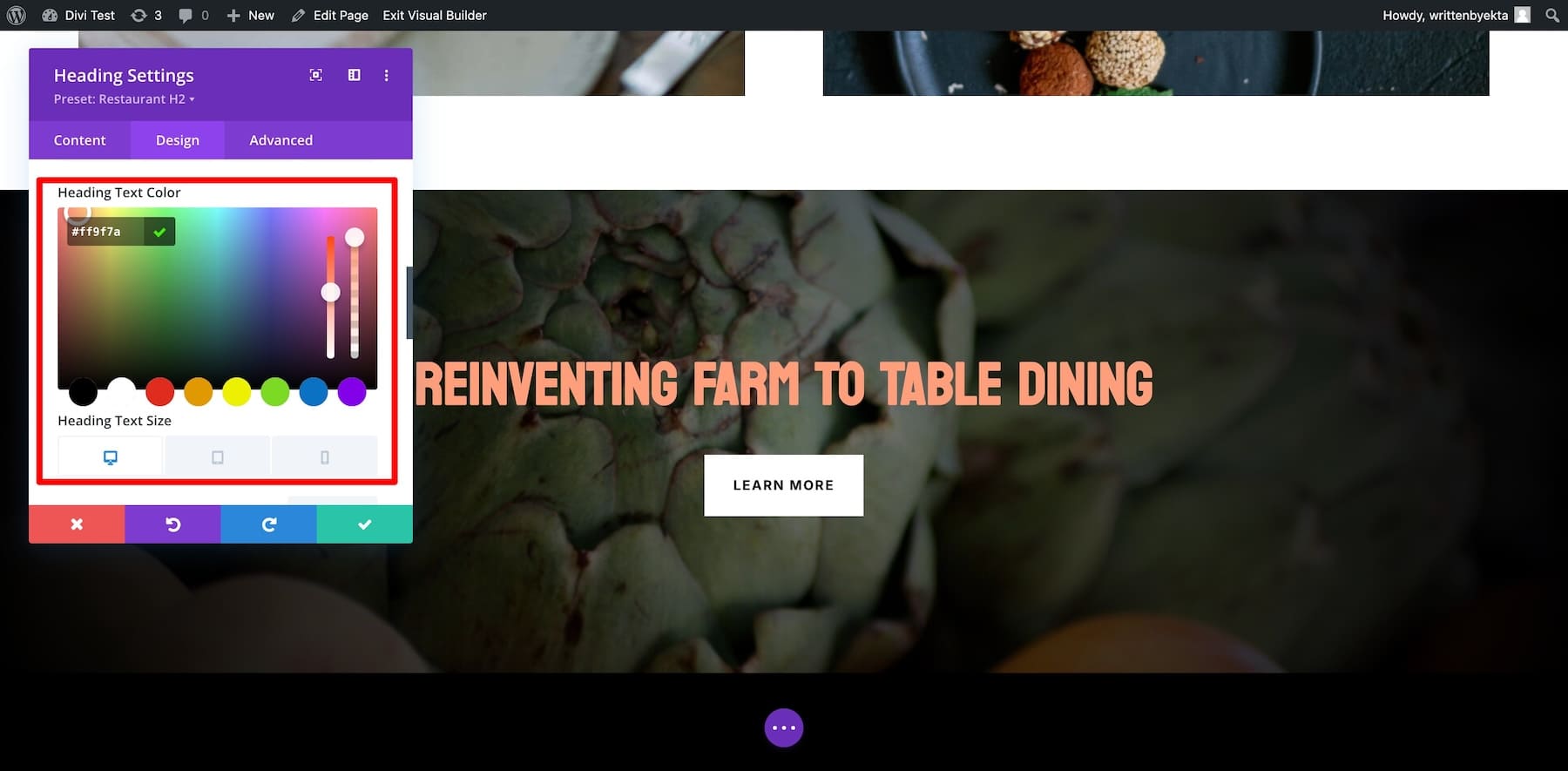
انقر فوق إعدادات أي عنصر نص وانتقل إلى التصميم . قم بالتمرير لأسفل إلى النص وانتقل إلى لون نص العنوان.

انتقل الآن إلى Global من Saved . هذه هي الألوان العالمية الحالية. لتعديلها، انقر على كل لون واختر. يمكنك أيضًا إضافة رموز الألوان السداسية الخاصة بك.

وبالمثل، ضبط جميع الألوان. يمكنك إضافة المزيد من الألوان من خلال النقر على أيقونة علامة الجمع الموجودة بجوار اللون العالمي الأخير.
تحرير قوالب تخطيط الصفحة
تقوم Divi Quick Sites تلقائيًا بإنشاء قوالب Theme Builder (منسوخة من موقع Starter.) وتتمثل فائدة استخدام قوالب Theme Builder في أن صفحاتك تبدو متماثلة، وإذا كنت تريد إجراء تعديلات، فإن التغييرات تنعكس على مستوى الموقع.
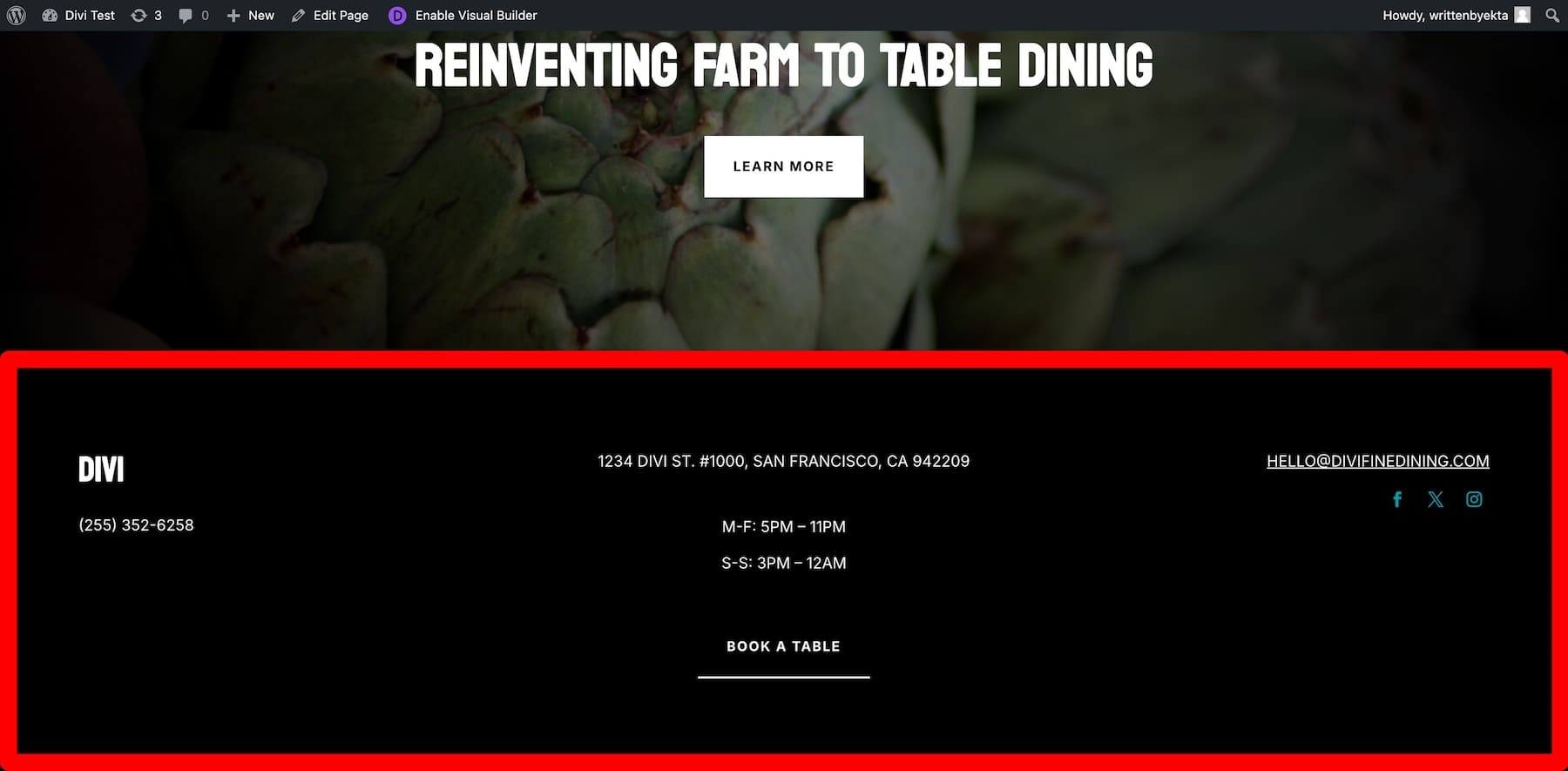
على سبيل المثال، التذييل المخصص الذي تراه على موقعك مأخوذ من موقع Restaurant Starter. وسوف تظهر في جميع الصفحات. إذا قمت بتعديل قالب Theme Builder الخاص به، فستظهر التغييرات في كل مكان.

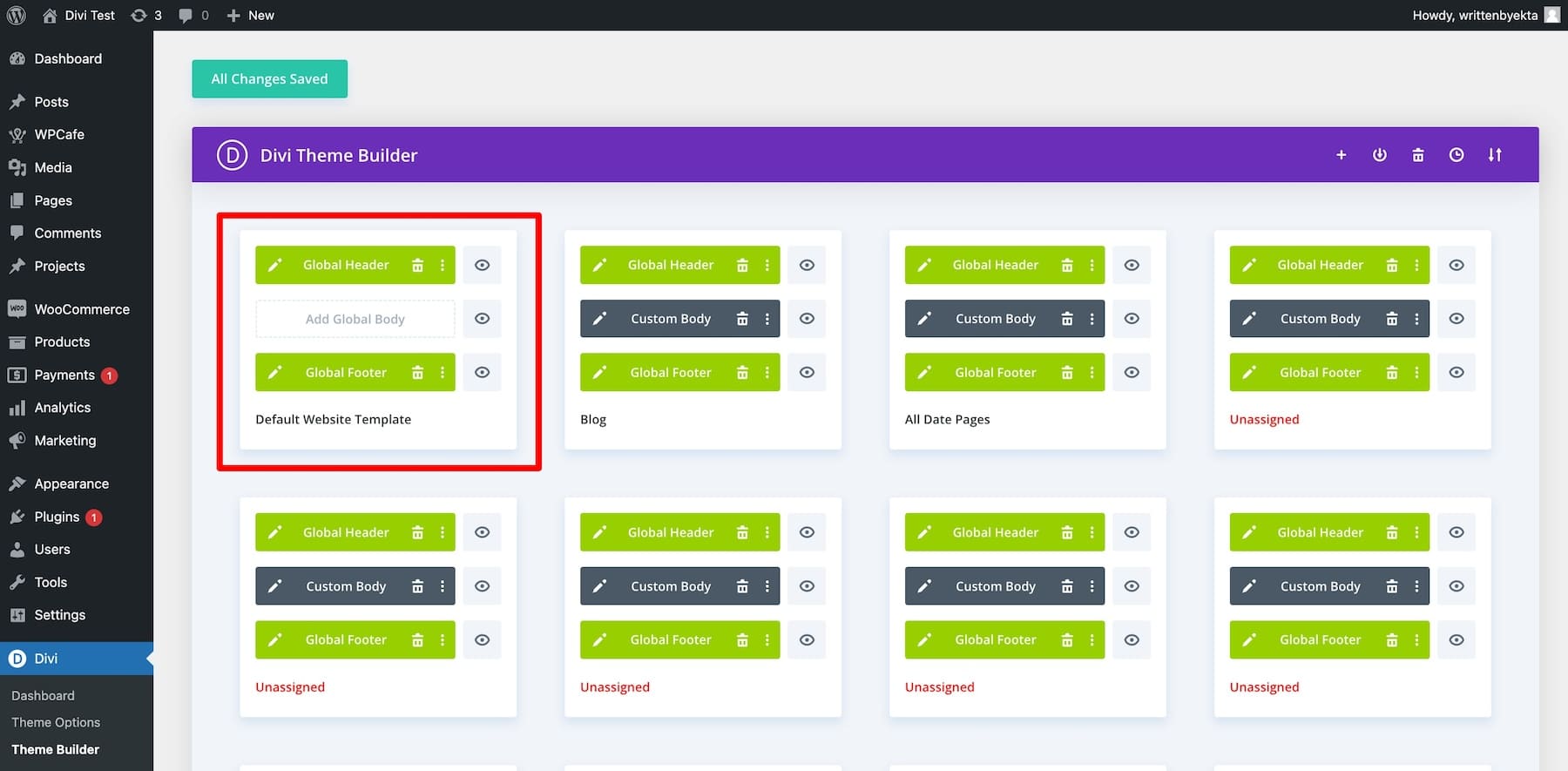
لتعديل هذا التذييل، يجب عليك تغيير قالب Theme Builder الافتراضي من صفحة موقعك جاهز . أو انتقل إلى Divi > Theme Builder وانقر على قالب موقع الويب الافتراضي.

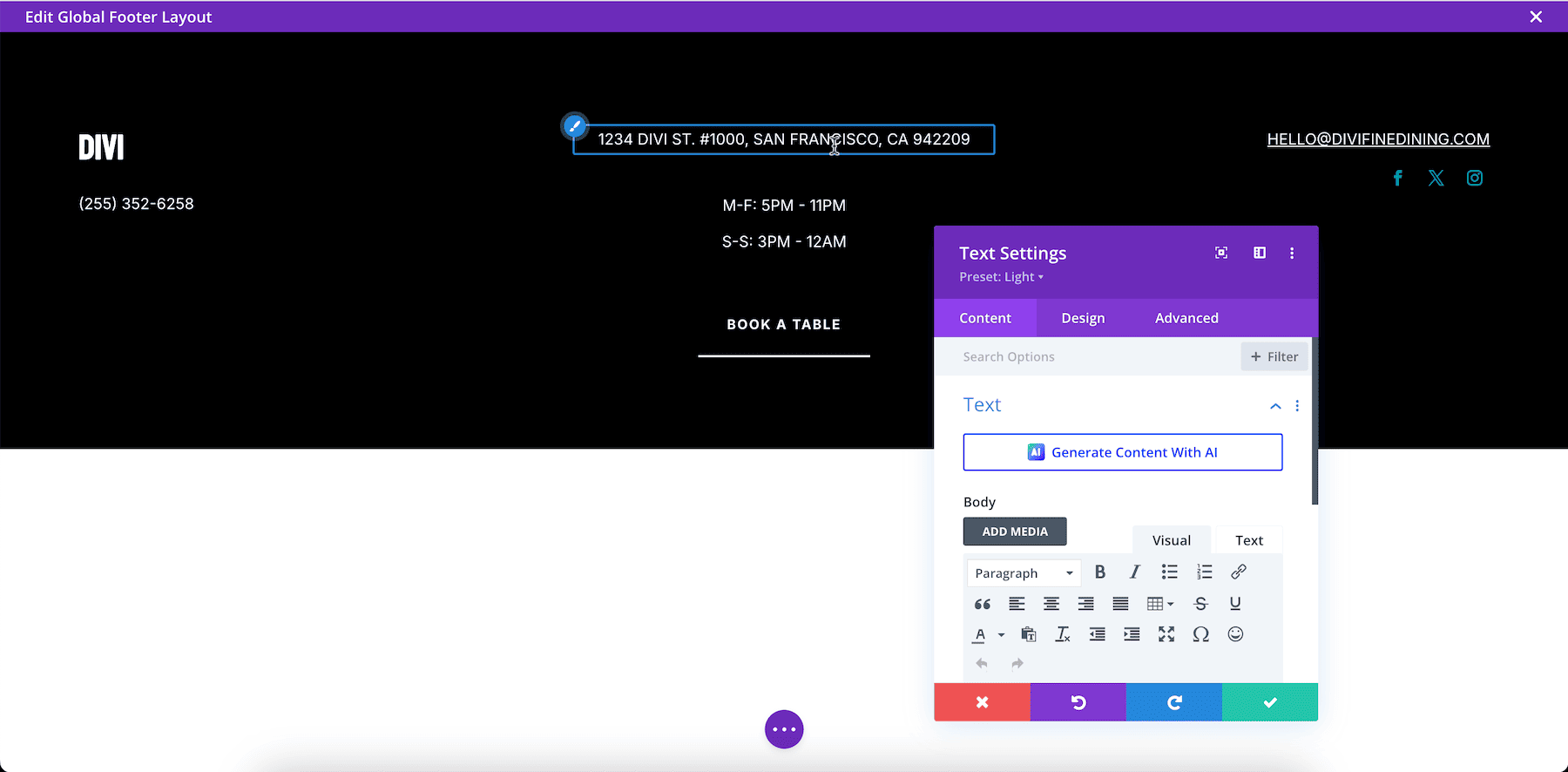
انقر على أيقونة القلم الرصاص بجوار التذييل العالمي لتعديله. سيتم نقلك إلى صفحة Divi Builder، حيث يمكنك تغيير التذييل العام باستخدام وظيفة السحب والإفلات.

وبالمثل، يمكنك تعديل قوالب Divi Theme Builder الأخرى للمدونات وصفحات المنتجات وصفحات المؤلف والفئات. تحقق من الميزات الأكثر قوة في Divi Theme Builder.
تحرير إعدادات العناصر المحفوظة
مثل قوالب Theme Builder، تقوم Divi Quick Sites بتكرار الإعدادات المسبقة العالمية من موقع Starter. الإعدادات المسبقة العامة هي إعدادات عناصر تم تكوينها مسبقًا ويتم استيرادها من موقع البدء الخاص بك.
على سبيل المثال، قد تلاحظ أن كل عنصر زر له حدود مربعة وخلفية بيضاء، لذا إذا أضفت زرًا آخر، فسوف يكون له نفس الإعدادات - وهذا مثالي لأنك لن تضطر إلى تكوين كل عنصر جديد تضيفه.

الإعدادات المسبقة قابلة للتطبيق أيضًا على مستوى الموقع. لذا، إذا قمت بتعديل زر واحد، فسوف تنعكس التغييرات على جميع الأزرار أينما كانت على موقعك. إليك كيفية تعديل إعداد Divi Global Preset لعنصر ما:
بعد مراجعة كل عنصر في موقعك والتأكد من أنه يعكس مطعمك بشكل صحيح، قم بإجراء فحص نهائي وتشغيله. فيما يلي برنامج تعليمي أكثر تعمقًا حول تعديل موقع الويب الذي أنشأه موقع Starter الخاص بك.
5. قم بتثبيت حجوزات وحجوزات Divi لإجراء حجوزات الطاولة
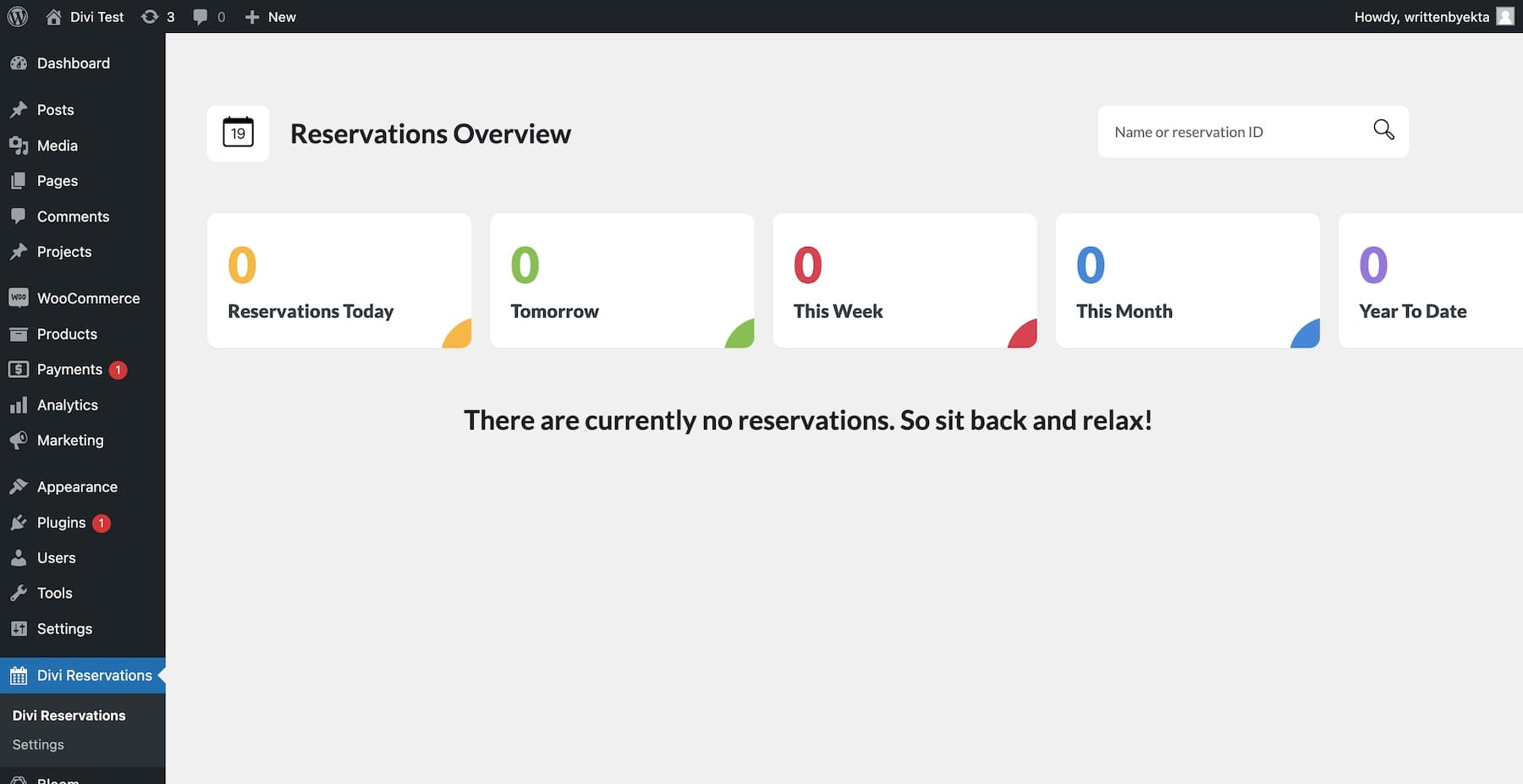
للسماح للزائرين بحجز الطاولات من موقع الويب الخاص بك، قم بتثبيت ملحق Divi Bookings & Reservations. بمجرد تثبيت المكون الإضافي وتنشيطه، انتقل إلى حجوزات Divi من لوحة تحكم WordPress الخاصة بك.

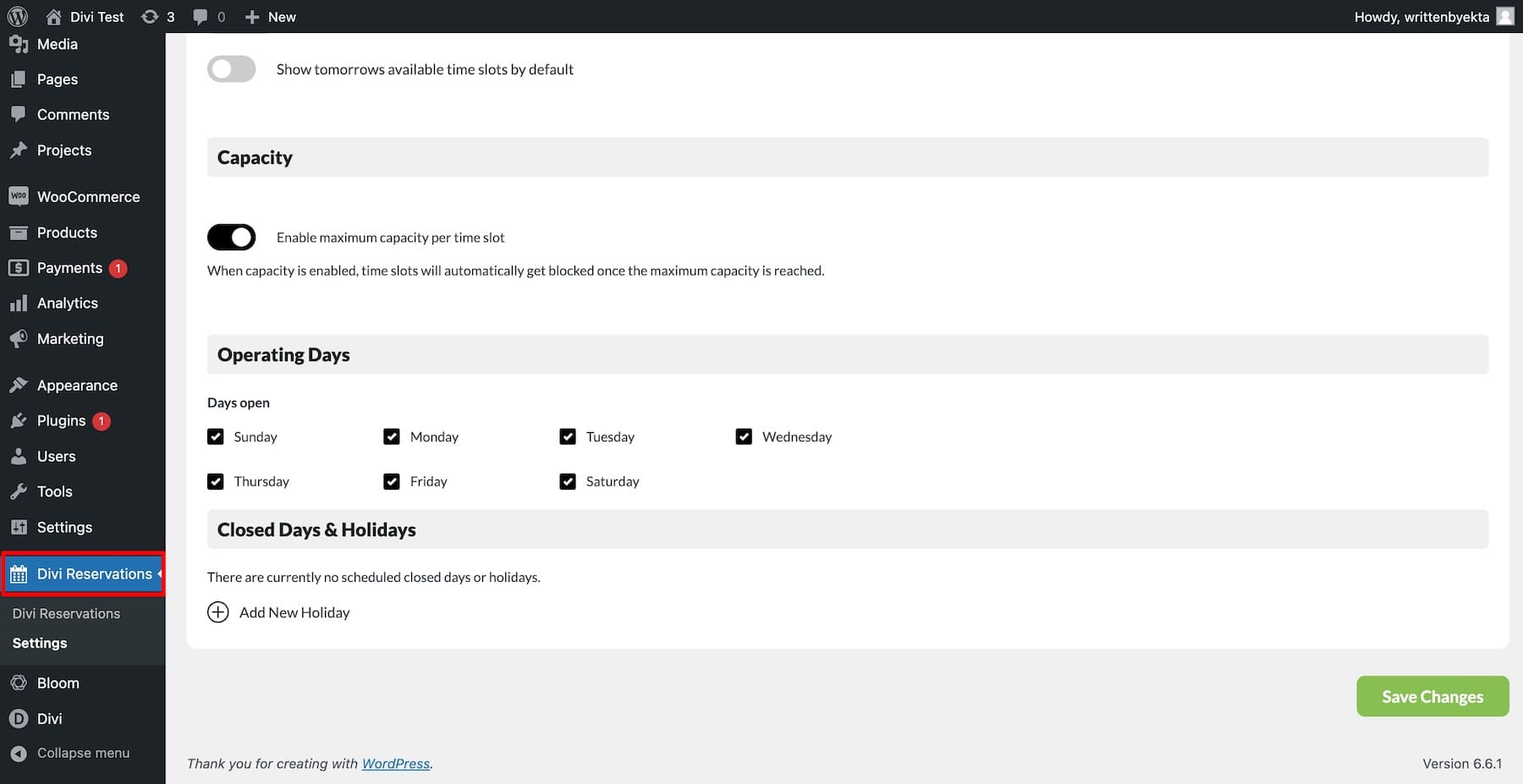
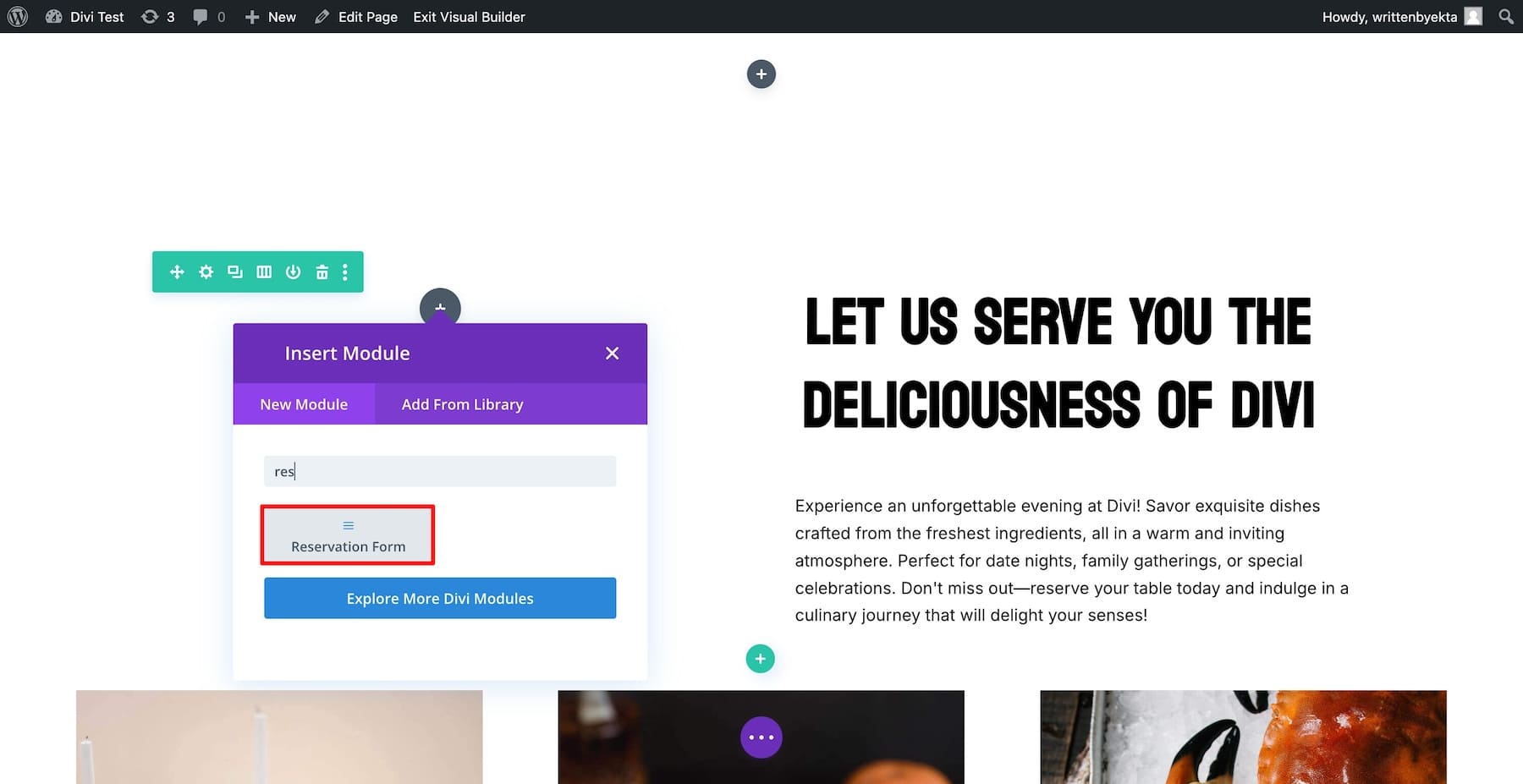
لتنشيط البرنامج المساعد، قم بتكوين الإعدادات مثل العلامة التجارية، والفترات الزمنية، وأيام التشغيل، والقائمة، والتوفر، وتنسيق التاريخ، وما إلى ذلك. بمجرد الانتهاء من ذلك، انتقل إلى صفحة الحجز وأضف وحدة جديدة، نموذج الحجز.

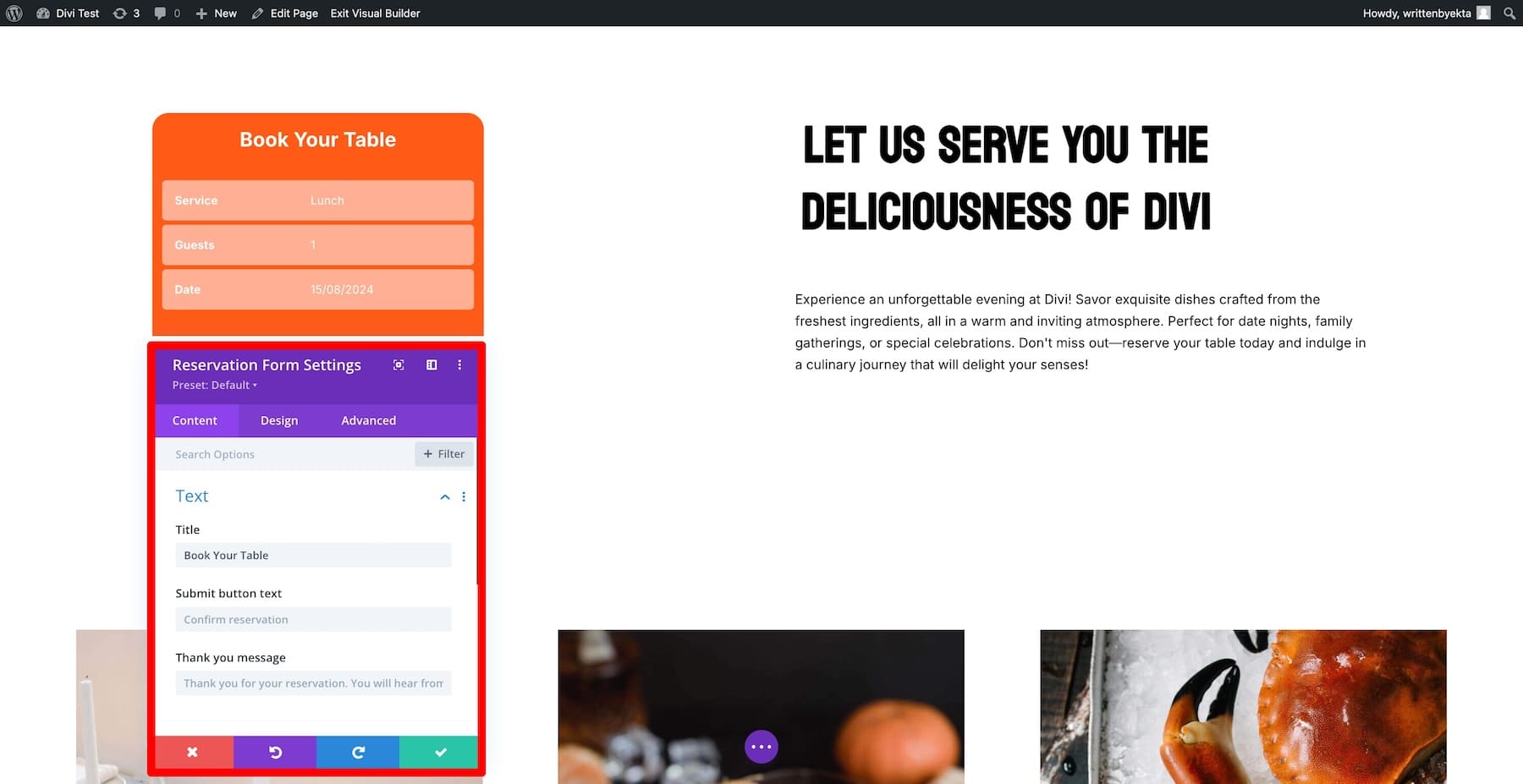
باستخدام Divi Builder، قم بتحسين العلامة التجارية للنموذج. قم بتعديل اللون وإضافة نص العنوان وتغيير الخلفية ومطابقتها للعلامة التجارية لموقعك.

بمجرد الانتهاء من ذلك، احفظ التغييرات. ستتلقى الآن إشعارات على لوحة تحكم WordPress الخاصة بك عندما يحجز شخص ما طاولة.

يحتوي Divi Marketplace على المزيد من الإضافات لإضافة المزيد من الوظائف إلى موقع مطعمك. على سبيل المثال، إذا كنت تريد إضافة زر تبديل إلى القائمة، فاطلع على قائمة المطعم باستخدام زر التبديل. هل تريد عرض صور الأطعمة والمطاعم بتخطيطات مختلفة؟ استخدم حزمة تخطيط المعرض وغيرها الكثير.
اكتشف سوق Divi
6. قم بتثبيت المكونات الإضافية الأساسية لتحسين أداء موقعك
بخلاف إضافة وظائف إلى موقع مطعمك، إليك بعض المكونات الإضافية والخدمات الأساسية التي ستساعدك على تحسين أداء موقعك:
- WP Rocket: إذا كنت تريد أن يتم تحميل موقع الويب الخاص بك بسرعة، فإن WP Rocket هو مكون إضافي للتخزين المؤقت يمكن أن يساعدك. إنها فعالة، ولكن هناك خيارات أخرى تستحق النظر فيها.
- Rankmath : رائع لتعزيز SEO لموقعك على الويب. يعد Rankmath واحدًا من أفضل ملحقات SEO الإضافية لمواقع WordPress.
- EWWW : يساعد EWWW على تحميل صورك بشكل أسرع دون التضحية بالجودة. نظرًا لأنك ستقوم بتحميل صور الأطعمة والمطاعم، فإن EWWW مثالي لضمان سرعة تحميلها وجودتها الجيدة.
- Updraft Plus: من الضروري الاحتفاظ بنسخ احتياطية لموقعك على الويب، ويقوم Updraft Plus بذلك تلقائيًا. يساعدك هذا في المواقف التي يحدث فيها شيء غير متوقع، ولا تعرف كيفية إصلاحه، لذا يمكنك استعادة النسخة الاحتياطية.
- Cloudflare: تضمن شبكة CDN تحميل موقعك بسرعة ويكون آمنًا من هجمات البريد العشوائي. تعمل Cloudflare على تحسين سرعة وأمان موقع الويب الخاص بك من خلال خدمات CDN وDNS.
- Solid Security: يوفر Solid Security حماية شاملة لحماية موقع الويب الخاص بك من التهديدات. إنه أمر رائع، على الرغم من أن المكونات الإضافية الأمنية الأخرى قد تكون أفضل، اعتمادًا على احتياجاتك.
- بلوم: قم بإضافة نماذج جميلة لتضمين البريد الإلكتروني إلى صفحات موقع الويب الخاص بك وجمع المزيد من المشتركين في البريد الإلكتروني. Bloom هو مكون إضافي ممتاز لخيارات البريد الإلكتروني وهو مجاني مع عضوية Divi الخاصة بك.
- Monarch: اعرض أيقونات مشاركة الوسائط الاجتماعية ذات العلامات التجارية على صفحات موقع الويب الخاص بك لتشجيع الزائرين على مشاركتها مع الآخرين. Monarch هو مكون إضافي آخر لـ Divi يمكنك الحصول عليه مجانًا مع عضويتك.
كيفية تحقيق أقصى استفادة من الموقع الإلكتروني لمطعمك في 4 خطوات
بعد نشر موقع مطعمك، هناك بعض الأشياء التي يمكنك القيام بها لتحسين مدى وصوله والحصول على المزيد من الزوار.
1. قم بتحسين تحسين محركات البحث المحلية لجذب العملاء المحليين
نظرًا لأن هدفك الرئيسي هو جذب العملاء المحليين إلى مطعمك، فيجب عليك تحسين موقعك للظهور في عمليات البحث المحلية. يساعد تحسين محركات البحث المحلية الأشخاص القريبين في العثور على مطعمك عندما يبحثون عبر الإنترنت، مما يجلب المزيد من العملاء المحليين إلى أبوابك. إليك بعض الأشياء التي يمكنك القيام بها:
- إنشاء ملف تجاري على Google: من خلال تحسين ملفك الشخصي في Google My Business، فإنك تمنح Google بيانات إضافية حول عملك، مثل الموقع والعنوان ورقم الهاتف، والتي ستظهر عندما يبحث شخص ما عن مطعمك عبر الإنترنت.
- استخدم الكلمات الرئيسية المحلية: اكتب محتوى موقع الويب الخاص بك باستخدام الكلمات الرئيسية الخاصة بالموقع لتظهر في عمليات البحث المحلية. على سبيل المثال، إذا كان مطعمك يقع في بروكلين وكان الطبق الرئيسي الخاص بك هو المعكرونة الإيطالية، فقم بتحسين موقعك بحيث يعرض "المعكرونة الإيطالية في بروكلين".
- أضف عنوان مطعمك وموقعه: تأكد من إضافة عنوان مطعمك والخريطة المضمنة في أماكن متعددة على موقعك حتى تتمكن روبوتات البحث من الوصول إليها بسهولة وإضافتها إلى الرسم البياني المعرفي لـ Google.
- تحسين التذييل باستخدام رقم جهة الاتصال: لنفس السبب، أضف رقم جهة الاتصال الخاص بك مع عنوان بريدك الإلكتروني وخيارات الاتصال الأخرى في أماكن متعددة، ومن الأفضل في أقسام الرأس والقائمة وجهة الاتصال وحول التذييل.
2. ابدأ مدونة لجذب العملاء العضويين
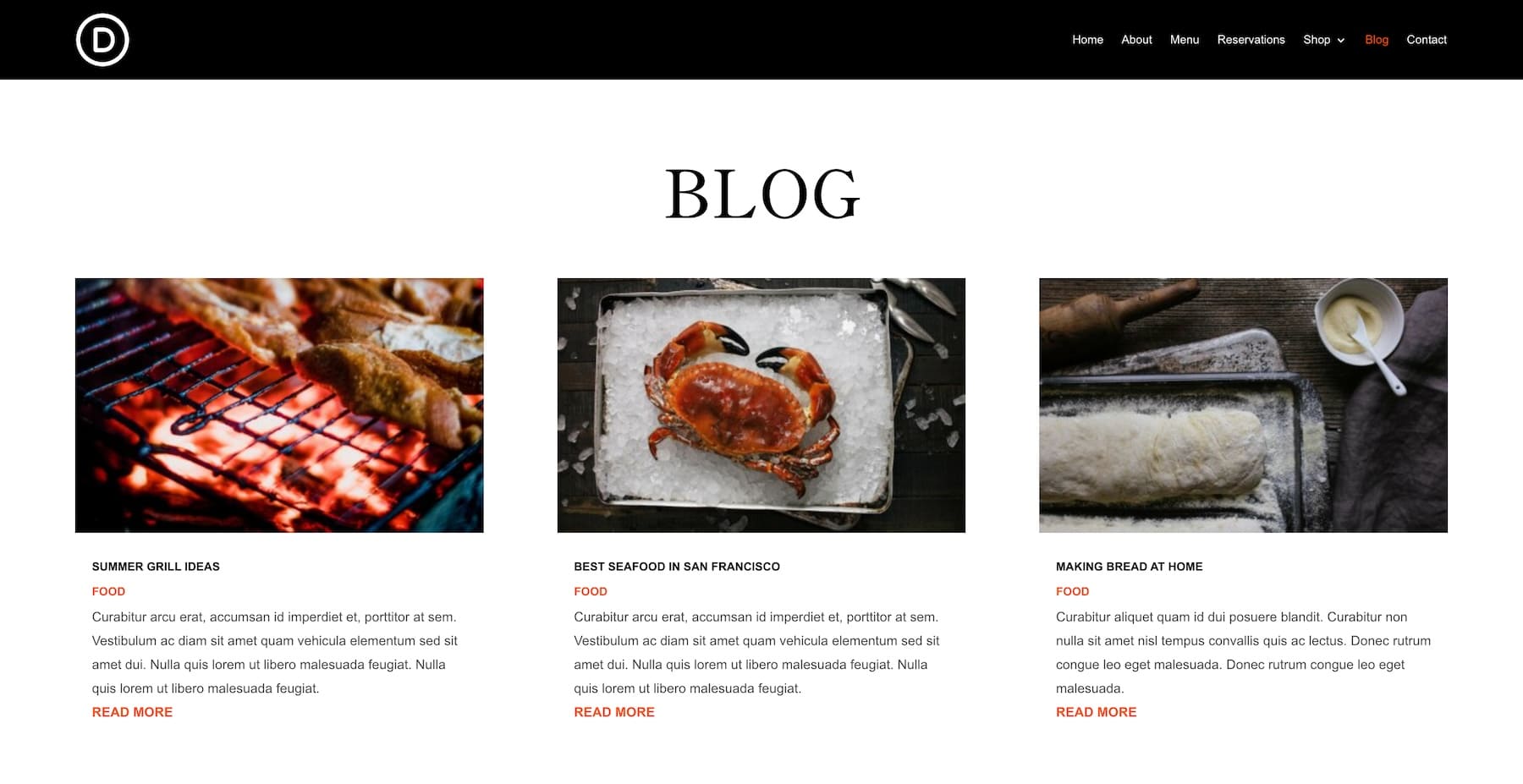
لعرض المزيد من الكلمات الرئيسية وتحسين ظهورك العضوي، ابدأ مدونة وانشر محتوى جذابًا عن الطعام والوصفات والنصائح لجذب محبي الطعام. يعد بدء مدونة باستخدام Divi أمرًا سهلاً. يشتمل موقع Restaurant Starter Site الخاص بك بالفعل على صفحة مدونة، لذلك ما عليك سوى إنشاء محتوى جديد من لوحة تحكم WordPress الخاصة بك.

يمكنك أيضًا استخدام مدونتك لمشاركة الأخبار حول عملك. على سبيل المثال، إذا كان عملك يسير بشكل جيد وتخطط لفتح منفذ آخر في بوسطن. لذا، لجذب سكان بوسطن، يمكنك مشاركة الأخبار مع قراء مدونتك. نظرًا لأنك تنشر محتوى جديدًا بشكل نشط، فقد أصبح الأشخاص قراءًا منتظمين، لذا يظهر الكثير منهم، مما يمنحك ليلة افتتاحية كبيرة.
3. ابدأ المشاركة الاجتماعية لبناء الوعي بالعلامة التجارية
يمكنك أيضًا استخدام وسائل التواصل الاجتماعي لبناء الوعي بمطعمك ووصفاتك وجذب السياح الذين يزورونك، ويرجع ذلك أساسًا إلى أنهم قرأوا تقييمات رائعة عن أطباقك على Instagram ويريدون تجربتها بأنفسهم.

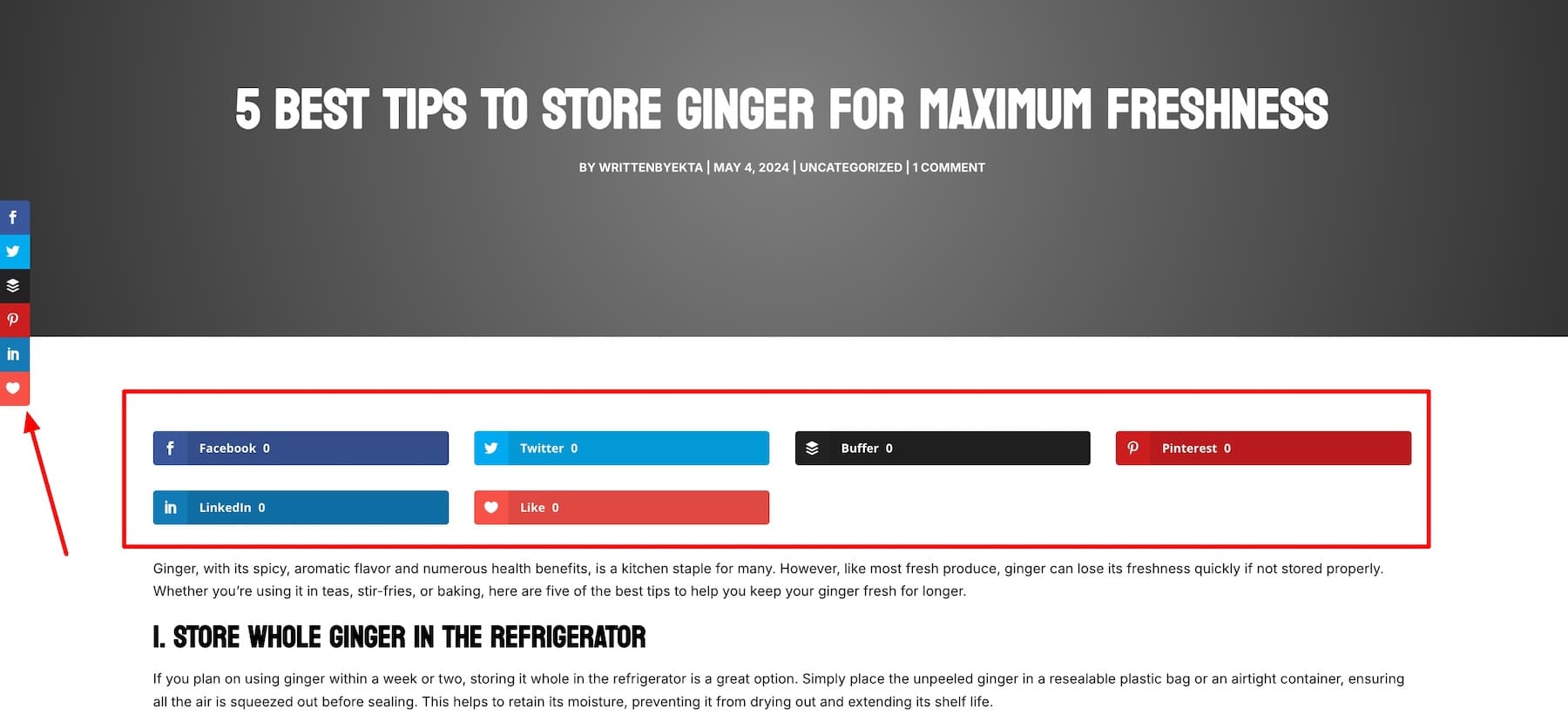
باستخدام البرنامج المساعد Divi's Monarch، تعد مشاركة وصفات المدونة والمحتويات الأخرى أمرًا سهلاً بنقرة واحدة. تعرض صفحتك أيقونات مشاركة اجتماعية جميلة يمكن للقراء النقر عليها ومشاركتها مع شبكتهم. أفضل جزء؟ يمكنك تخصيص أيقونات الوسائط الاجتماعية لتتناسب مع علامتك التجارية.
4. ابدأ قائمة البريد الإلكتروني لتحويل العملاء إلى مناصرين للعلامة التجارية
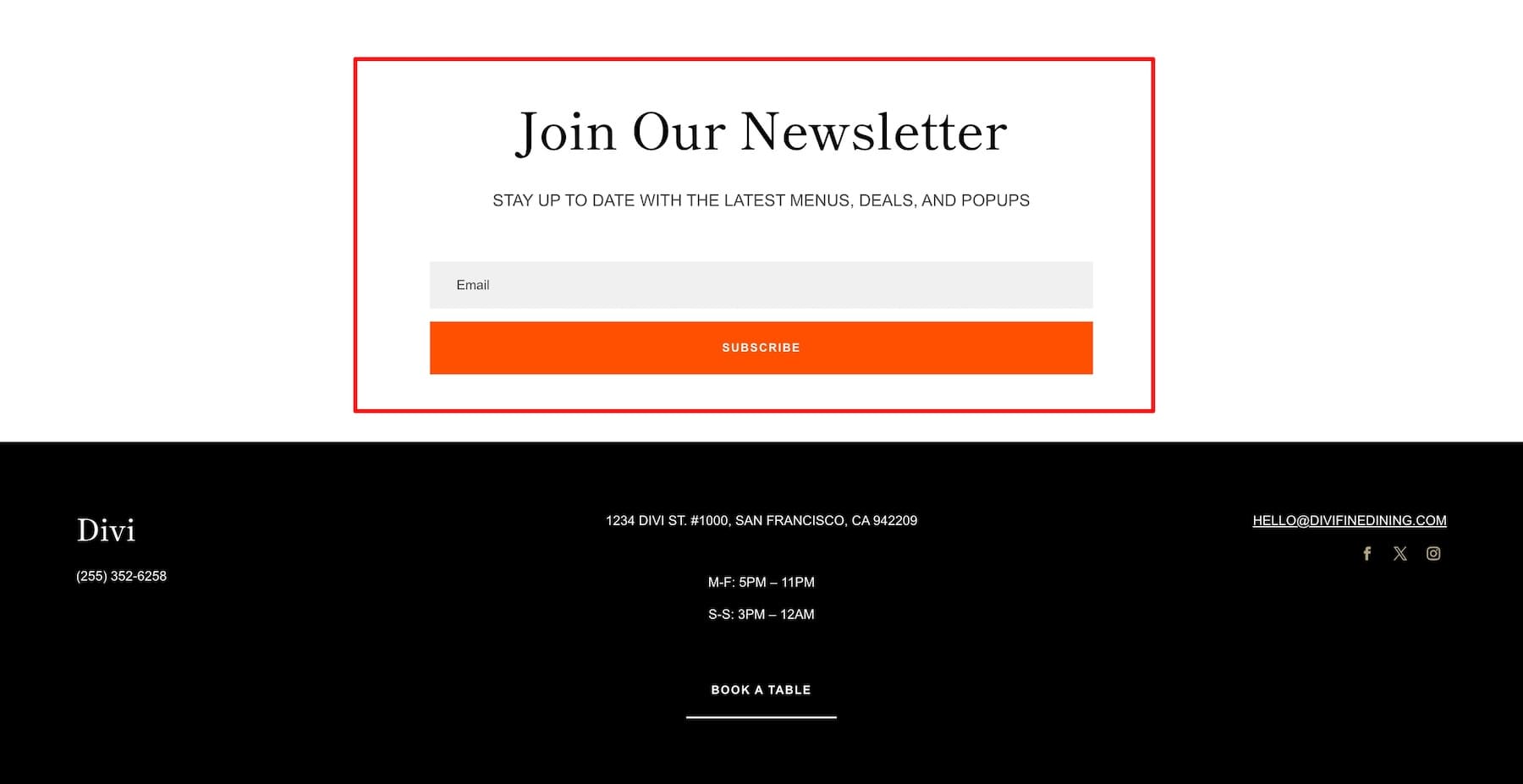
يجب عليك أيضًا إنشاء قائمة بريد إلكتروني للبقاء على اتصال مع عملائك. أرسل لهم التحديثات والعروض الخاصة ودعوات الأحداث. يمكن لرسائل البريد الإلكتروني المنتظمة أن تحول الزائرين العرضيين إلى عملاء مخلصين يعودون غالبًا ويخبرون الآخرين عن مطعمك.

يجعل البرنامج المساعد Divi's Bloom سير عمل أتمتة البريد الإلكتروني الخاص بك سهل الإدارة للغاية. فهو لا يجعل الاتصال بخدمة التسويق عبر البريد الإلكتروني أمرًا سهلاً فحسب، بل يجعل أيضًا تضمين نماذج الاشتراك في البريد الإلكتروني أمرًا سهلاً. على سبيل المثال، يمكنك دمج Mailchimp مع Bloom لتبسيط التسويق عبر البريد الإلكتروني.
10X إنشاء المحتوى الخاص بك باستخدام Divi AI
يعد إنشاء المزيد من المحتوى أسرع طريقة لتنمية أعمالك عبر الإنترنت. ولكن ليس المحتوى فقط، بل محتوى جذاب وعالي الجودة يتوقف الأشخاص عن التمرير لقراءته.
ليس سراً أن إنشاء مثل هذا المحتوى يستغرق وقتًا. لكنك طاهٍ ولديك مشروع تجاري لإدارة المطاعم، وليس لديك الوقت لإنشاء المحتوى. ولهذا السبب تحتاج إلى Divi AI لإنشاء محتوى عالي الجودة بشكل أسرع.

يقوم Divi AI بإنشائه لك في ثوانٍ، سواء كان ذلك منشور مدونة، أو نسخة من وسائل التواصل الاجتماعي، أو رسالة إخبارية عبر البريد الإلكتروني، أو أي شيء آخر. كيف؟ يقرأ بيانات موقع الويب الخاص بك في الخلفية لفهم أسلوب كتابتك وصوت علامتك التجارية والجمهور المستهدف لإنشاء محتوى يتطلب تعديلات أقل. لذلك، أنشئ محتوى باستخدام Divi AI، وقم بمراجعته لإجراء فحص نهائي، وشاركه مع جمهورك - الأمر بهذه السهولة!
احصل على ديفي AI
