كيفية بناء صفحة المبيعات الأولى الخاصة بك على WordPress
نشرت: 2023-06-28هل تبحث عن طريقة سهلة لإنشاء صفحة مبيعات في WordPress؟
يمكن أن تبدو صياغة صفحة المبيعات الأولى الخاصة بك مهمة صعبة بدون الأدوات المناسبة المتاحة لك. وهنا يأتي دور WPForms و SeedProd في الصورة.
في هذا الدليل ، سنرشدك خلال الخطوات الخاصة بكيفية استخدام هذه المكونات الإضافية لإنشاء صفحة مبيعات عالية التحويل ، دون أي خبرة في الترميز ، في البداية!
ولكن ، ما الذي يجعل صفحة المبيعات جزءًا لا يتجزأ من نجاح عملك؟
لماذا إنشاء صفحة مبيعات على ووردبريس؟
صفحة المبيعات هي صفحة ويب قائمة بذاتها مصممة لهدف واحد - لتوليد مبيعات أو تحويلات.
إنها أكثر من مجرد قائمة منتجات أو عربة تسوق. يساعد في بناء سرد مقنع حول منتجك أو خدمتك ، مما يساعد بشكل أكبر في:
- زيادة الإيرادات: يمكن أن تؤدي صفحة المبيعات المحسّنة جيدًا إلى زيادة أرباحك بشكل كبير. يمكن أن يكون الفرق بين مغادرة الزائر لموقعك أو أن يصبح عميلاً يدفع.
- بناء سلطة العلامة التجارية: من خلال توفير معلومات وحلول متعمقة على صفحات المبيعات الخاصة بك ، يمكنك وضع علامتك التجارية كرائد في الصناعة ، مما يعزز مصداقيتك.
- تحسين تجربة المستخدم: تجعل صفحة المبيعات جيدة التصميم رحلة الشراء أسهل لعملائك من خلال القضاء على عوامل التشتيت وتوجيه الزوار نحو إجراء معين.
- زيادة معدلات التحويل: هذه الصفحات موجهة حسب التصميم. من خلال كتابة الإعلانات المقنعة ، والمرئيات الجذابة ، و CTAs الموضوعة استراتيجيًا ، تم تصميمها لتعزيز التحويلات.
- التتبع والتحليل: باستخدام أدوات التحليل ، يمكنك بسهولة تقييم فعالية تصميم صفحتك ، ومواضع CTA ، وعرض المبيعات ، وتجربة المستخدم الإجمالية لتحسين المقاييس الخاصة بك.
كل هذا يبدو رائعًا ، أليس كذلك؟ حسنًا ، يعد إنشاء صفحة مبيعات أو صفحة مقصودة يتم تحويلها بمثابة فن! إليك كيف يمكنك إتقانها بسرعة في أول محاولة لك!
كيف تنشئ أول صفحة مبيعات في ووردبريس؟
لإنشاء صفحة مبيعات في WordPress ، يمكنك الاعتماد على WPForms و SeedProd. اتبع الخطوات أدناه للبدء:
في هذه المقالة
- 1. تثبيت وتنشيط WPForms
- 2. ربط WPForms مع Stripe
- 3. استخدام نموذج الدفع Stripe
- 4. تكوين المدفوعات الشريطية في النموذج الخاص بك
- 5. تمكين الإخطارات والتأكيدات
- 6. إنشاء أول صفحة مبيعات مع SeedProd
- 7. دمج WPForms ونشر صفحة المبيعات الخاصة بك
- 8. تتبع أوامر المبيعات باستخدام ملخص مدفوعات WPForms
1. تثبيت وتنشيط WPForms
WPForms هو منشئ نماذج قوي وسهل الاستخدام يتيح لك إنشاء نماذج دفع لتعظيم إمكانات صفحات المبيعات الخاصة بك.
بينما سنستخدم إصدار Pro لهذا البرنامج التعليمي ، تذكر أن جميع حاملي التراخيص ، بما في ذلك مستخدمي Lite ، يمكنهم الوصول إلى تكامل دفع Stripe.

بعد أن تقرر إصدار WPForms الذي يناسب احتياجاتك ، فقد حان الوقت لتثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك.
بمجرد تنشيط WPForms ، يمكنك بسهولة البدء في إنشاء نموذج دفع يمكنك دمجه في صفحة المبيعات الخاصة بك من SeedProd.
2. ربط WPForms مع Stripe
عمل جيد على تثبيت WPForms! الآن ، سنوجهك خلال عملية توصيل المكون الإضافي بـ Stripe.
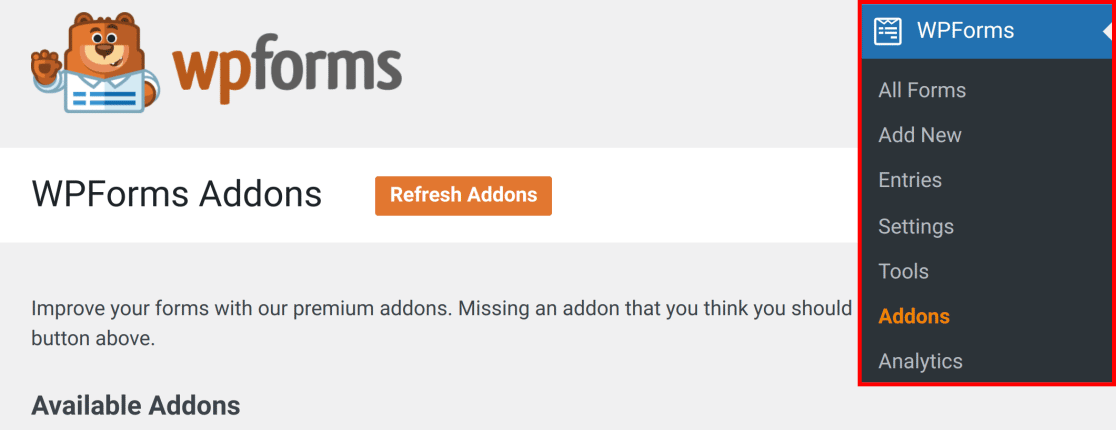
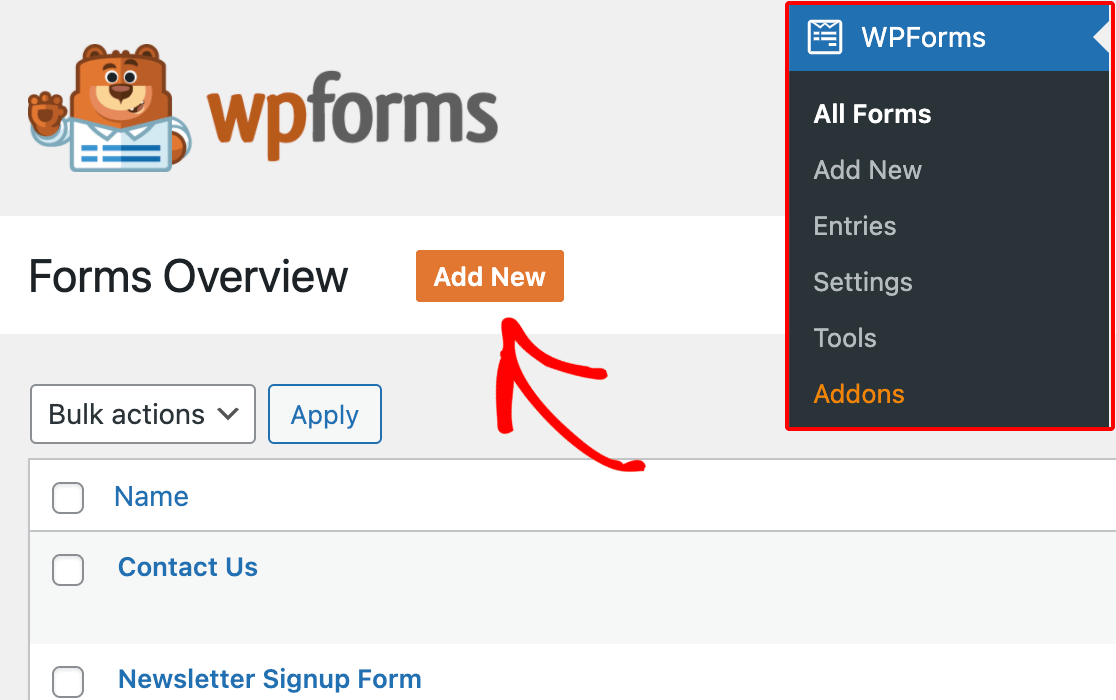
من لوحة تحكم مسؤول WordPress ، انتقل إلى WPForms وانقر فوق Addons من قائمة الخيارات.

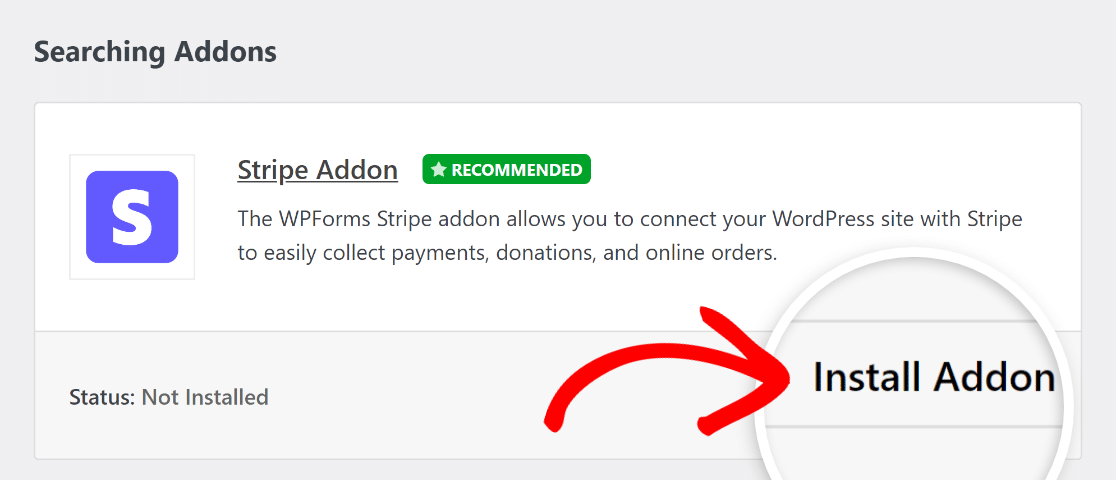
في حقل Seach Addons ، اكتب Stripe Pro Addon. بعد ذلك ، ما عليك سوى النقر فوق Install Addon ثم الزر Activate .

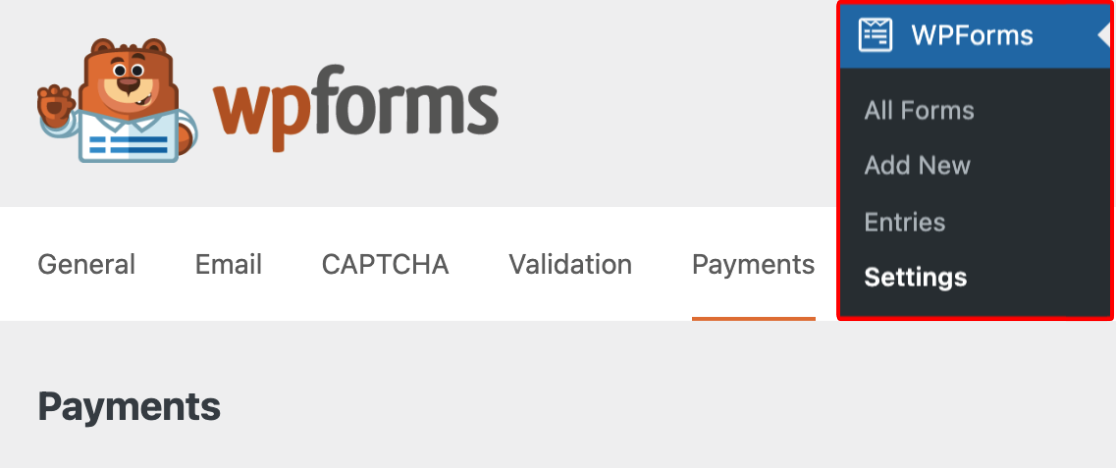
بعد ذلك ، انتقل إلى WPForms »الإعدادات وانتقل إلى علامة التبويب المدفوعات لتكوين إعدادات دفع Stripe.

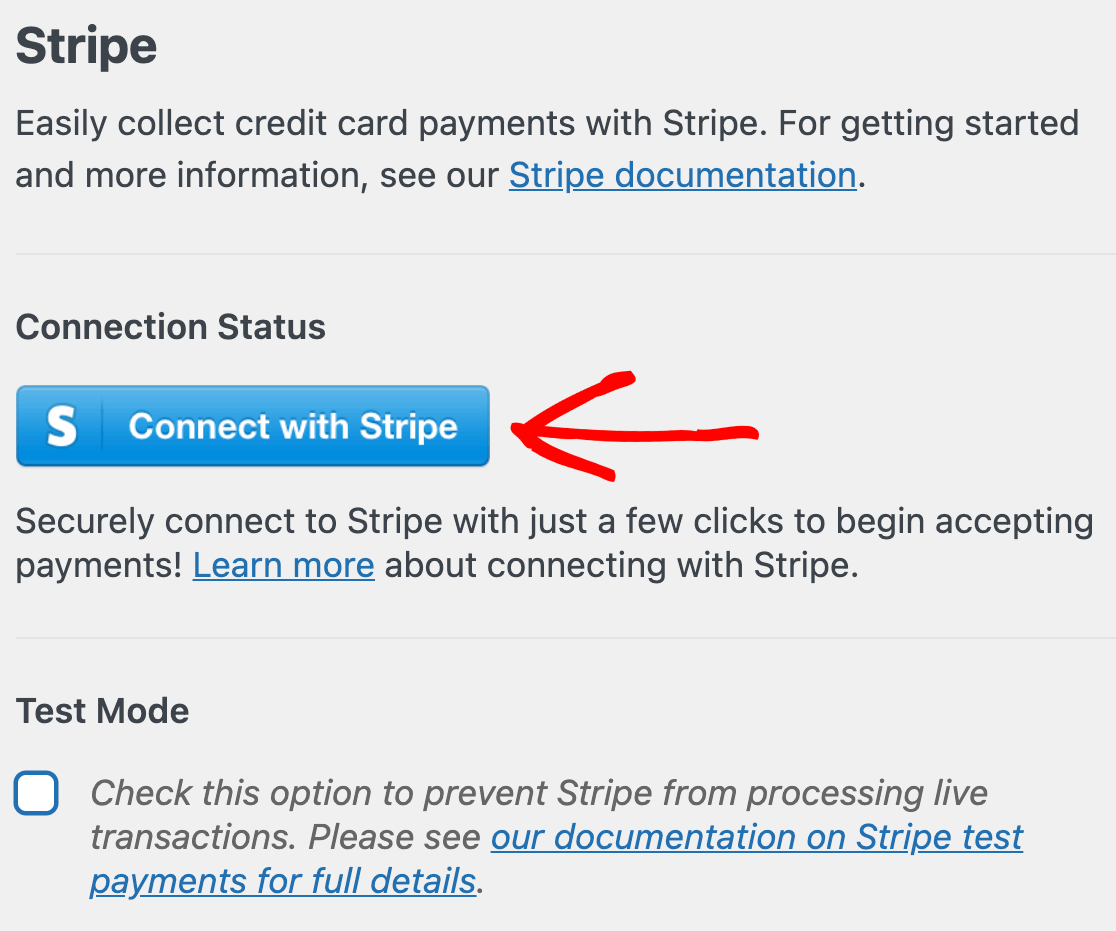
عمل عظيم! أنت الآن جاهز لدمج Stripe في النظام الأساسي الخاص بك. قم بالتمرير لأسفل إلى قسم Stripe وانقر فوق الزر Connect with Stripe .

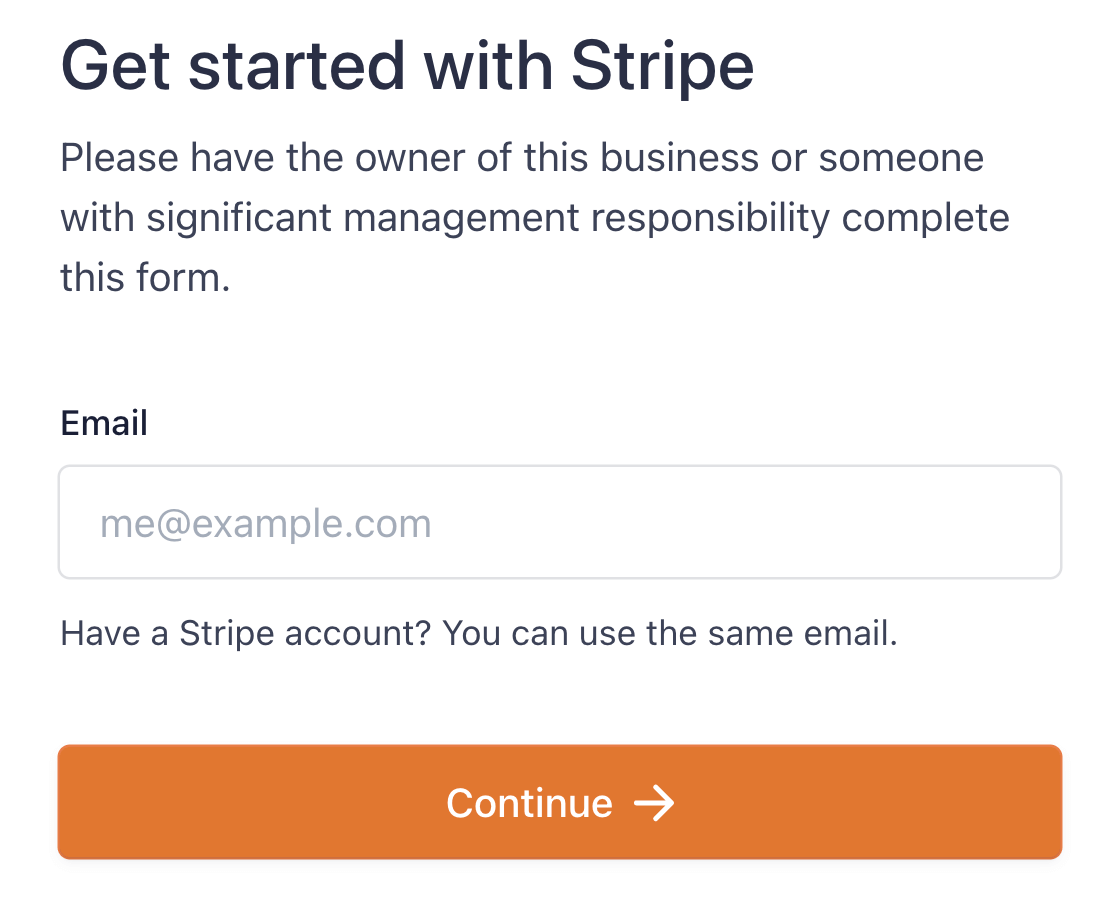
بعد ذلك ، يمكنك ربط حساب Stripe الخاص بك بـ WPForms عن طريق إدخال معلومات تسجيل الدخول الخاصة بك على Stripe. إذا لم يكن لديك حساب Stripe بالفعل ، فيجب أن تفكر في التسجيل للحصول على حساب على الفور.

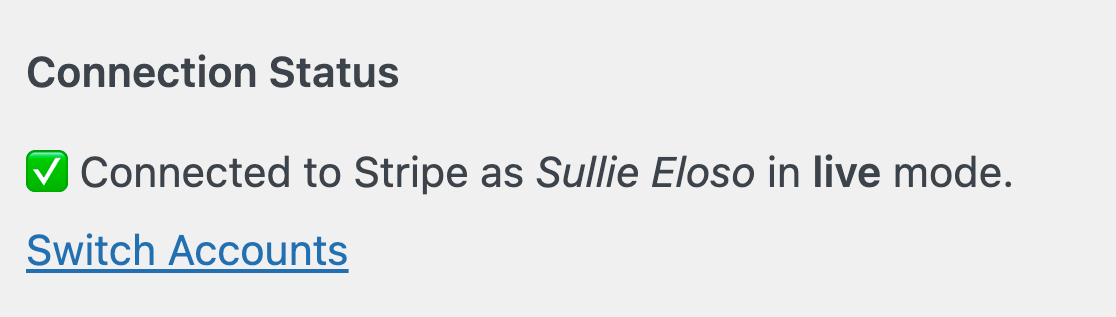
بعد الانتهاء من جميع الخطوات في Stripe Connect Wizard ، ستتم إعادتك إلى منطقة المسؤول في موقعك.
إذا كان كل شيء يعمل كما ينبغي ، فسيكون هناك مربع اختيار أخضر بجوار حالة الاتصال .

إذا كنت تستخدم WPForms Lite ، فلن تتمكن من الوصول إلى الملحق Stripe Pro ، إلا إذا كنت تفكر في الترقية إلى WPForms Pro.
في هذه الحالة ، يمكنك تخطي خطوة تثبيت الملحق والانتقال مباشرة إلى علامة التبويب المدفوعات لتوصيل حساب Stripe الخاص بك.
تم تعيين Stripe على Payment Elements افتراضيًا لمستخدمي WPForms الجدد ، مما يسمح لهم بقبول طرق الدفع ، مثل Apple Pay و Google Pay والمزيد.
إذا كنت قد استخدمت وضع Card Elements مسبقًا وتقوم بالتحديث إلى WPForms 1.8.2 ، فسيكون لديك خيار التبديل إلى Payment Elements.
3. استخدام نموذج الدفع Stripe
الآن يمكننا المضي قدمًا وإنشاء نموذج الدفع الخاص بك. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms »إضافة جديد .

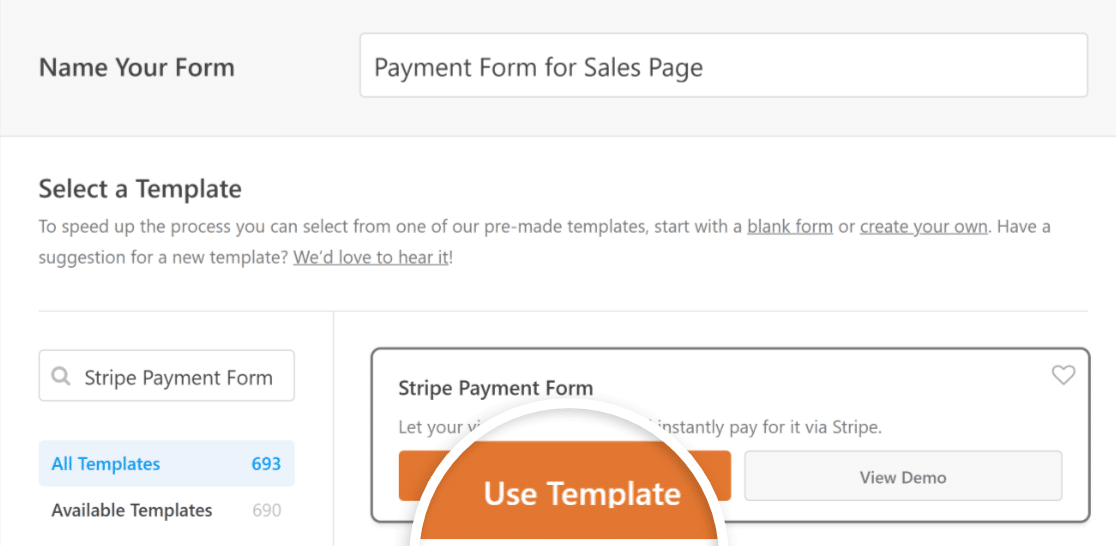
قم بتسمية النموذج الخاص بك واستخدم مربع البحث للعثور على قالب نموذج الدفع Stripe. بمجرد ظهوره ، انقر فوق الزر "استخدام النموذج" .

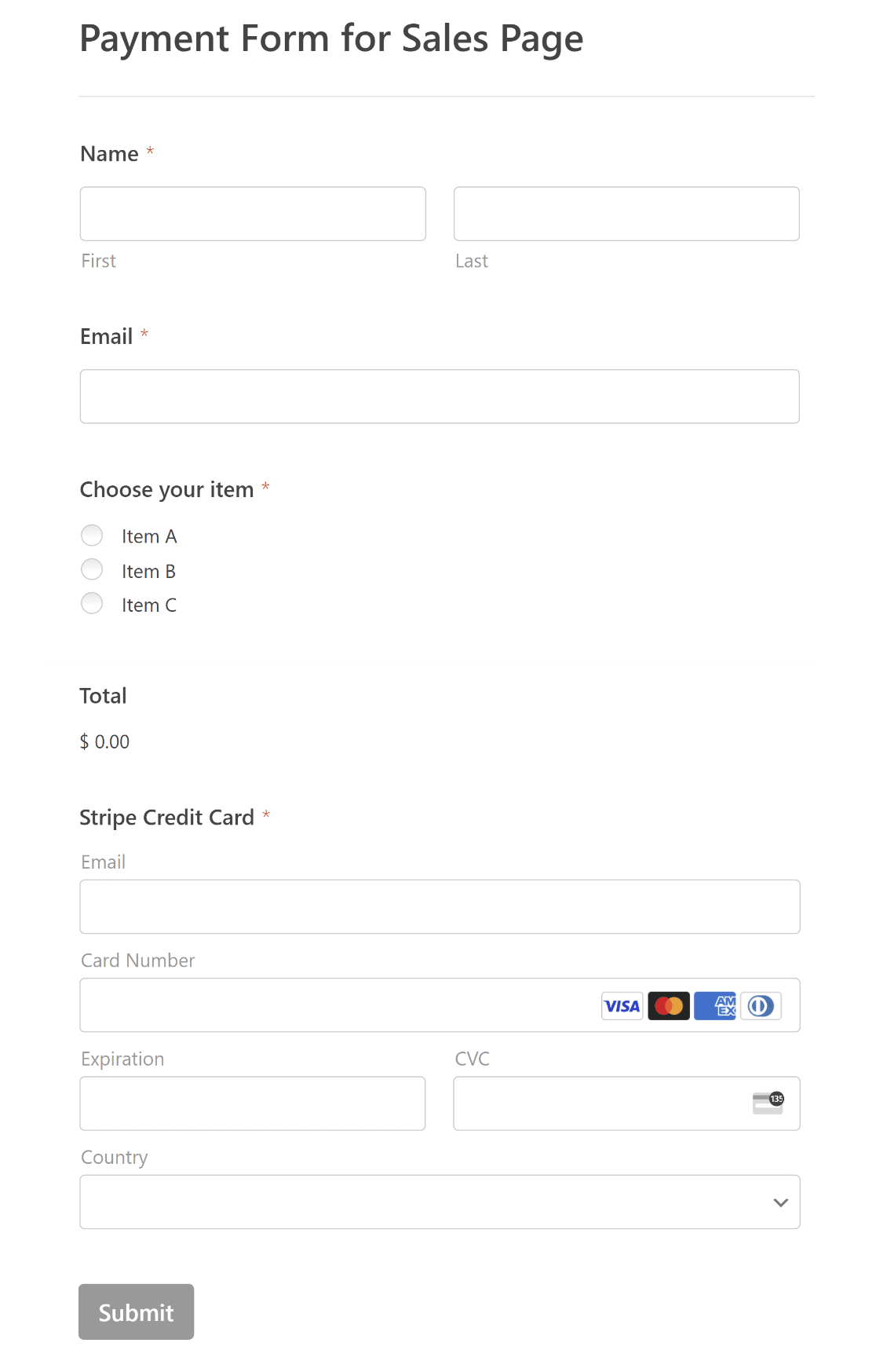
كما ترى ، تم إنشاء القالب بحقول تلتقط تفاصيل العميل ، واختيار العنصر ، والإجمالي ، وتفاصيل بطاقة ائتمان Stripe.

لتخصيص النموذج حسب رغبتك ، ما عليك سوى إضافة الحقول وتعديلها وإعادة ترتيبها باستخدام منشئ النماذج البديهي WPForms.
4. تكوين المدفوعات الشريطية في النموذج الخاص بك
حان الوقت الآن لتمكين تكامل مدفوعات Stripe بعد الانتهاء من إضافة جميع الحقول الضرورية إلى نموذج دفع Stripe الخاص بك.
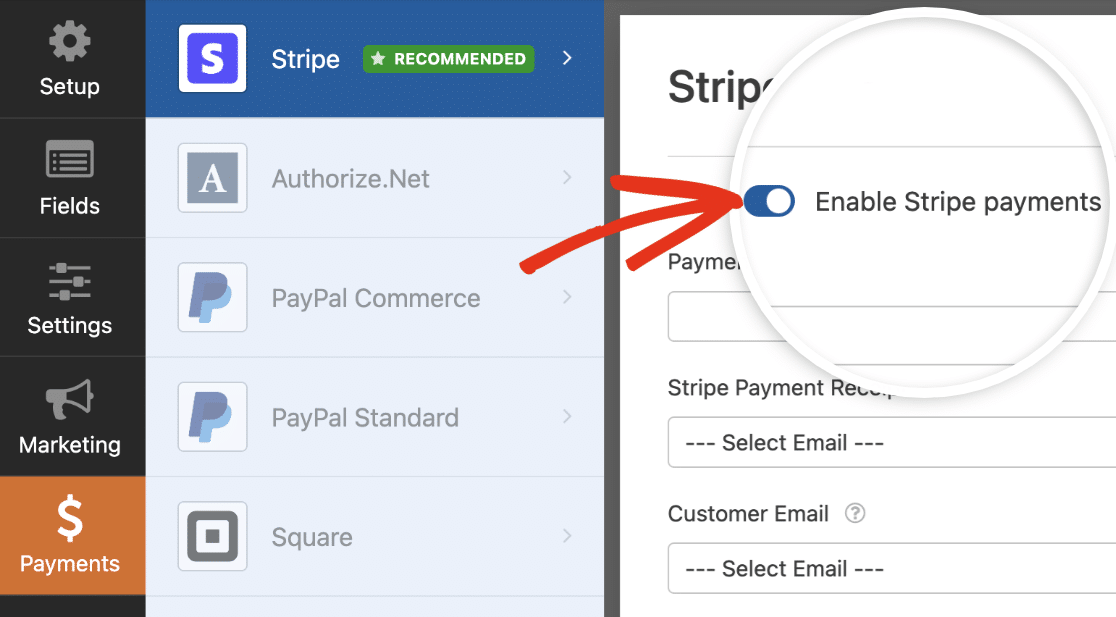
يمكنك القيام بذلك بسهولة بالانتقال إلى Payments »Stripe في منشئ النموذج الخاص بك. بعد ذلك ، انقر فوق زر التبديل Enable Stripe Payments .

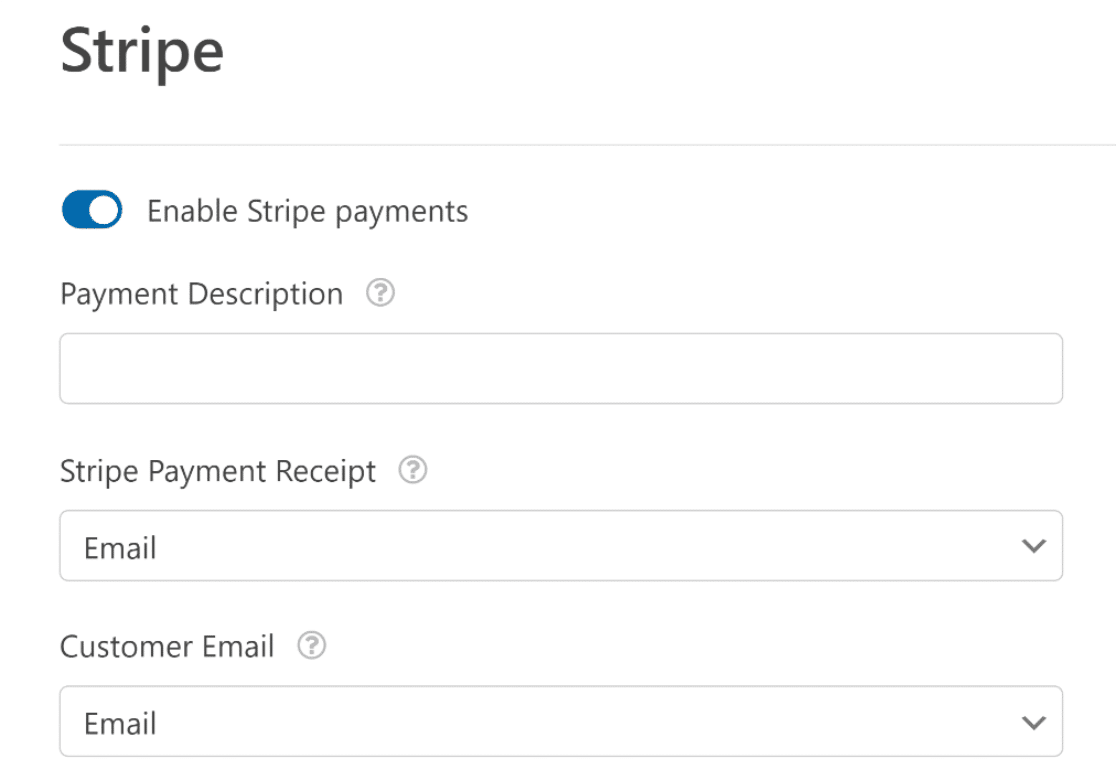
بعد تمكين مدفوعات Stripe ، سترى مجموعة من الإعدادات الإضافية للمساعدة في تخصيص تجربة الدفع للعملاء.

دعنا نستكشف ما تعنيه هذه الخيارات المختلفة:
- وصف الدفع: سينعكس الوصف المُدخل هنا على كشوف الحسابات المصرفية لعملائك ، لذا اختر وصفًا يمكن لعملائك تحديده بسهولة.
- إيصال دفع الشريط: عن طريق اختيار حقل البريد الإلكتروني المناسب في النموذج الخاص بك ، يمكنك تفويض Stripe لإرسال إيصالات الدفع الآلية إلى صناديق البريد الإلكتروني للعملاء.
- البريد الإلكتروني للعميل: حدد حقل البريد الإلكتروني الذي يحتفظ ببيانات البريد الإلكتروني للعميل. سيساعدك هذا في تتبع المدفوعات مباشرة من واجهة حساب Stripe الخاص بك.
5. تمكين الإخطارات والتأكيدات
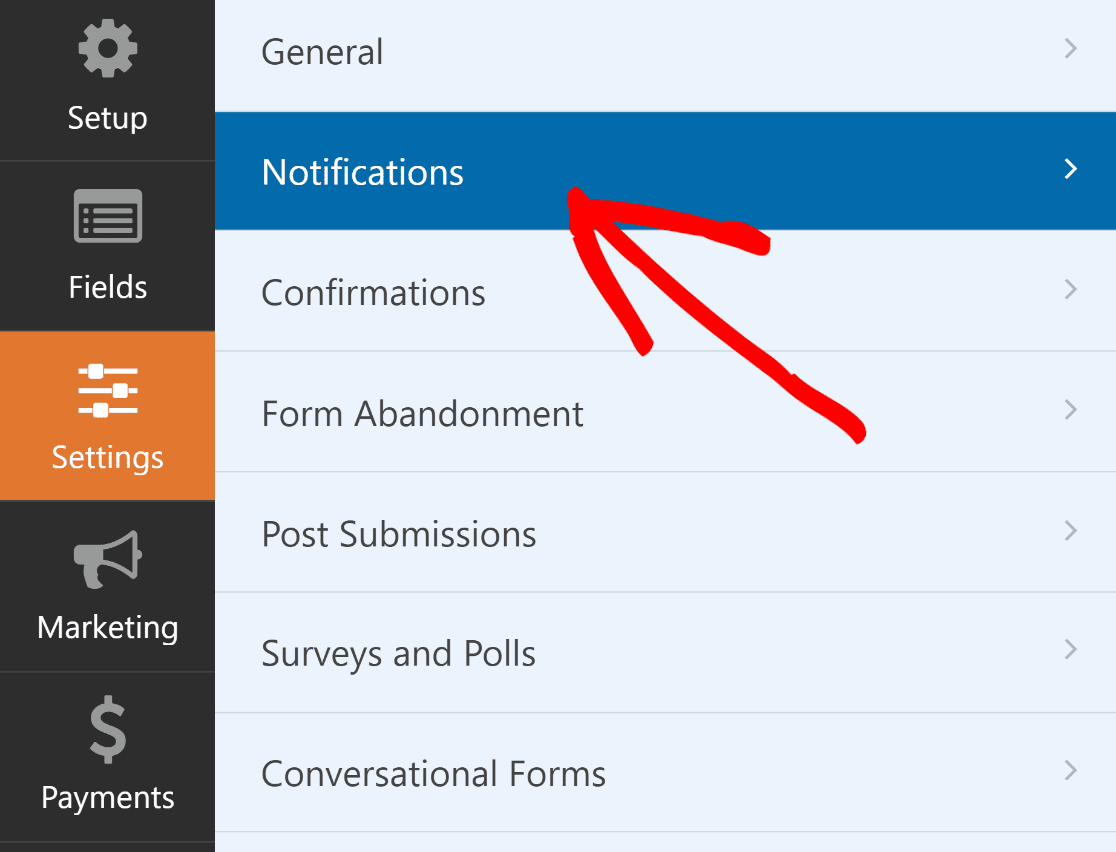
لمراقبة نشاط المبيعات الجديد عن كثب ، من الضروري تحسين إعدادات إعلام النموذج الخاص بك. انتقل إلى علامة التبويب الإعدادات وحدد الإخطارات .


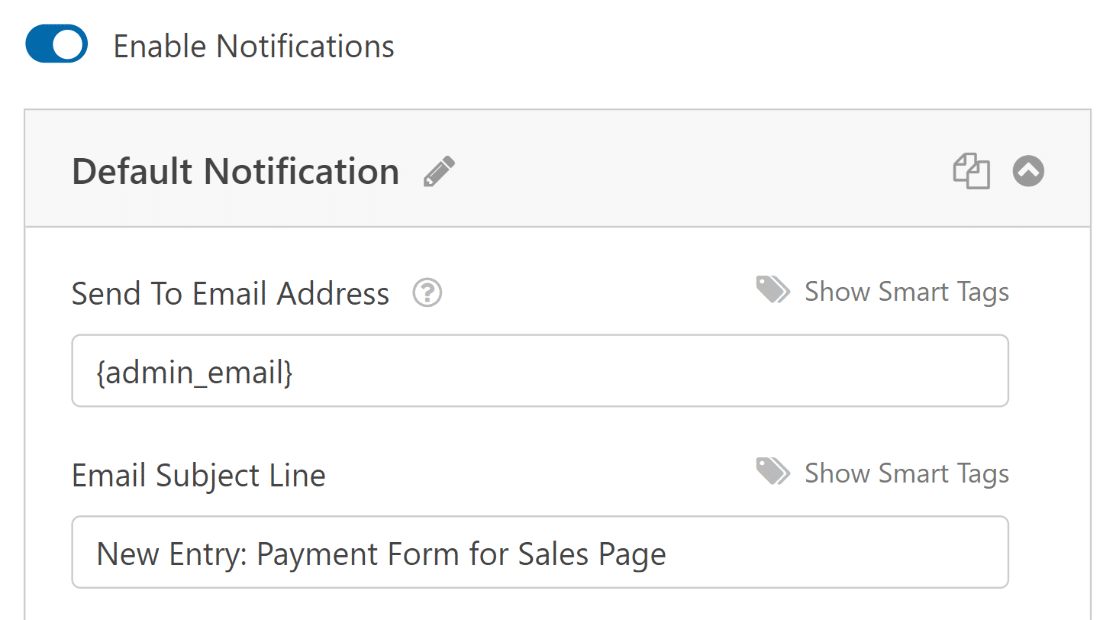
بشكل افتراضي ، تنشط إعلامات المسؤول. ومع ذلك ، لديك المرونة لتعديل سطر موضوع البريد الإلكتروني ، ونص الرسالة ، ولإضافة أو تحرير عناوين البريد الإلكتروني للمستلمين.

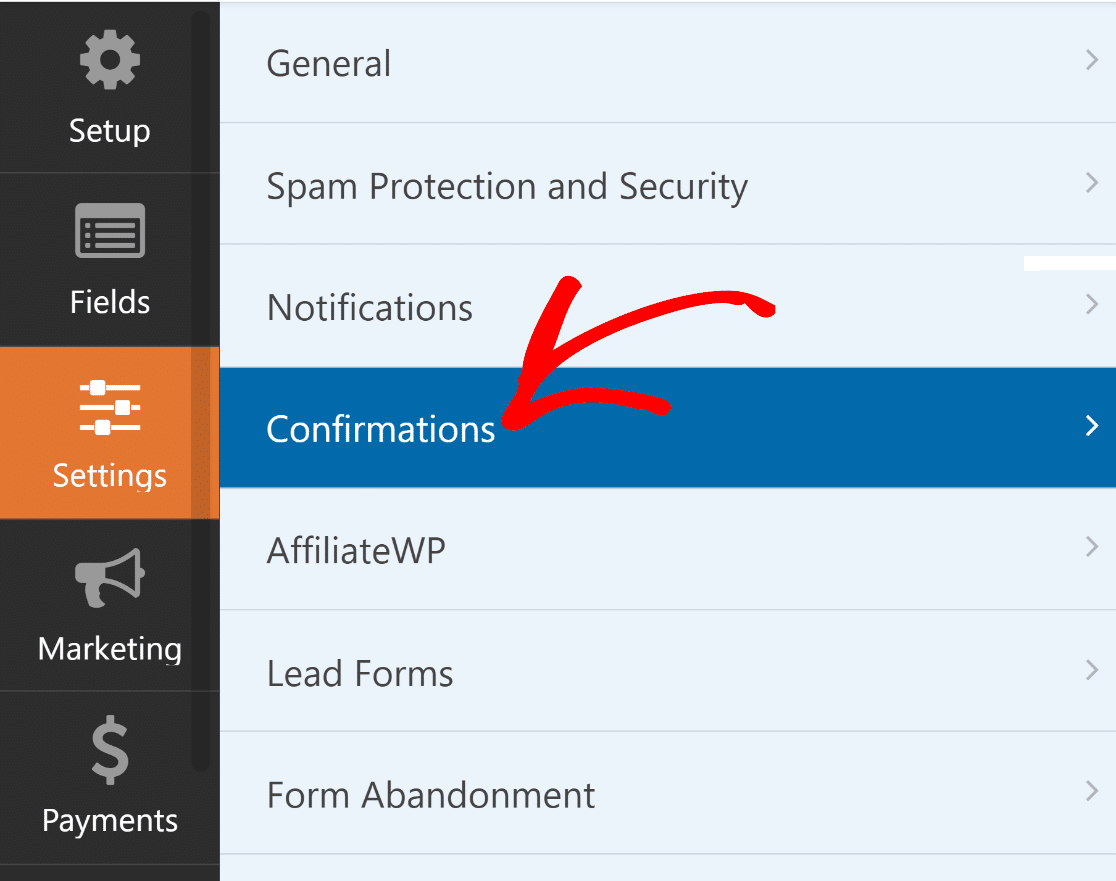
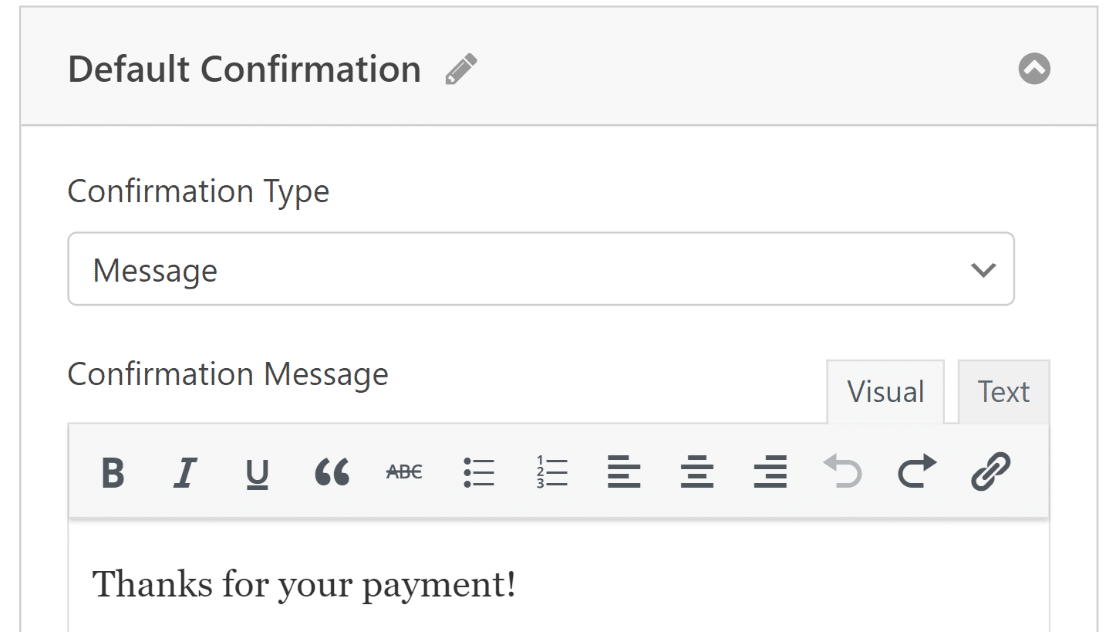
بعد ذلك ، ضمن علامة التبويب "الإعدادات " ، اختر "التأكيدات " لتعديل الرسالة التي سيتلقاها عملاؤك بمجرد إرسال نموذجهم بنجاح.

تتضمن خيارات نوع التأكيد الخاصة بـ WPForms إظهار رسالة أو عرض صفحة أو إعادة توجيه المستخدم. اختر الأكثر ملاءمة لعملك ،

تأكد من الضغط على زر حفظ لتجنب فقدان أي تغييرات. في الخطوة التالية ، سنوضح لك كيفية إنشاء صفحة مبيعاتك باستخدام SeedProd.

6. إنشاء أول صفحة مبيعات مع SeedProd
أنت تبلي بلاءً رائعًا حتى الآن! الآن ، حان الوقت لبدء رحلتك مع SeedProd. يمكنك اتباع هذه الخطوات لتثبيت البرنامج المساعد WordPress.
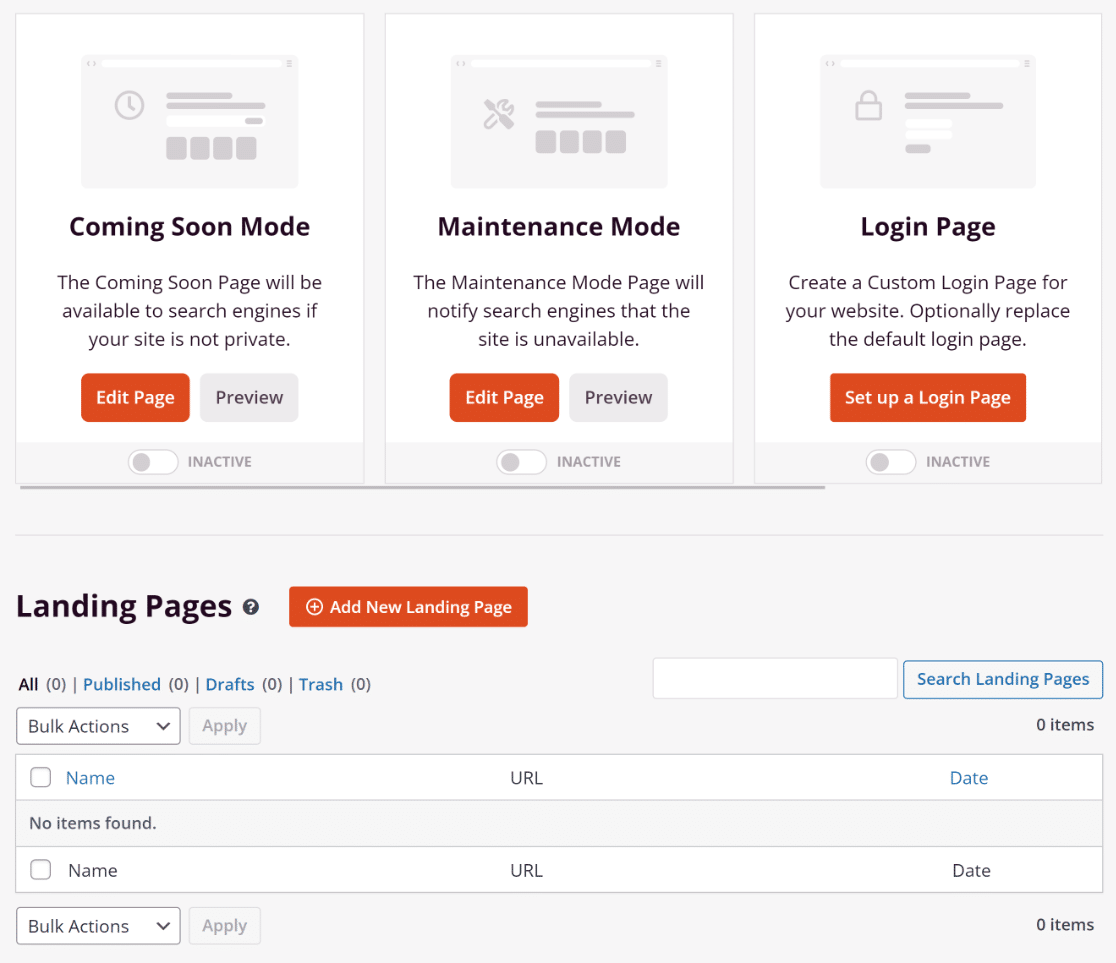
بعد تنشيط المكون الإضافي ، انقر فوق أيقونة SeedProd من منطقة مسؤول WordPress لبدء تشغيل لوحة معلومات الصفحة المقصودة.

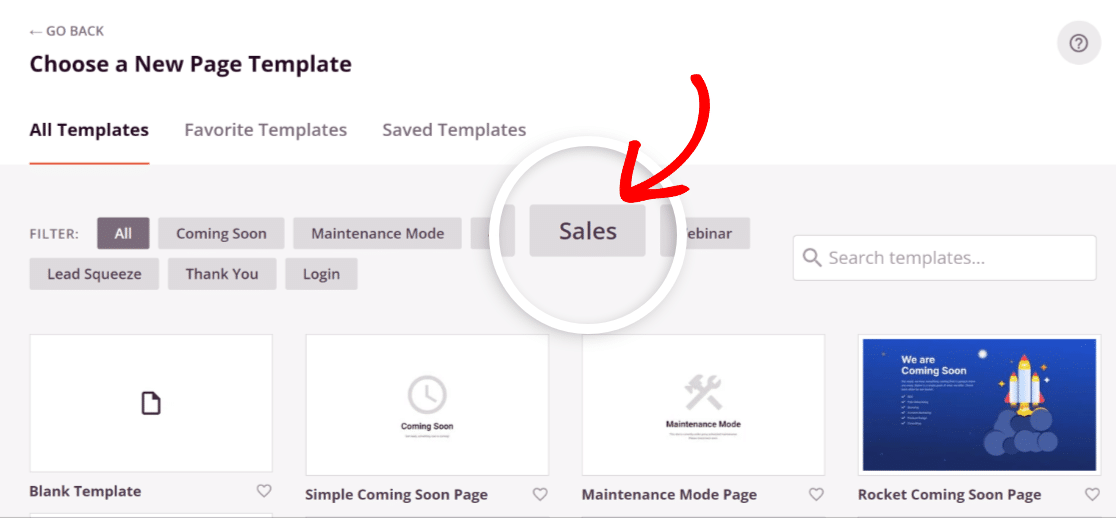
بعد ذلك ، انقر فوق الزر "إضافة صفحة مقصودة جديدة" للبدء. من خيارات التصفية في معرض قوالب الصفحة المقصودة ، انقر فوق المبيعات .

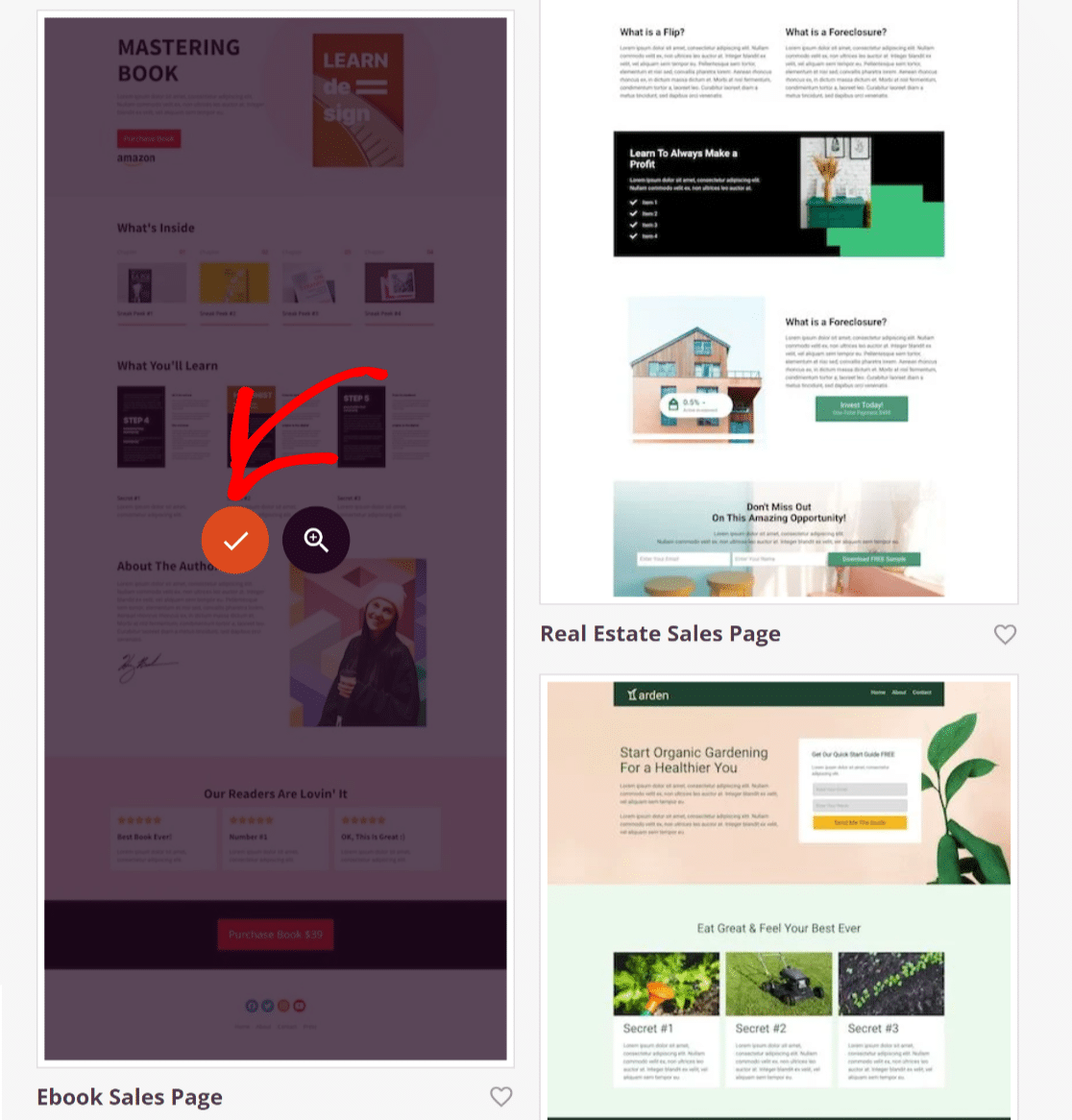
بعد ذلك ، اختر نموذجًا يتوافق مع رؤيتك. ما عليك سوى التمرير فوقه والنقر فوق رمز التجزئة . بالنسبة لهذا الدليل ، اخترنا صفحة مبيعات الكتاب الإلكتروني .

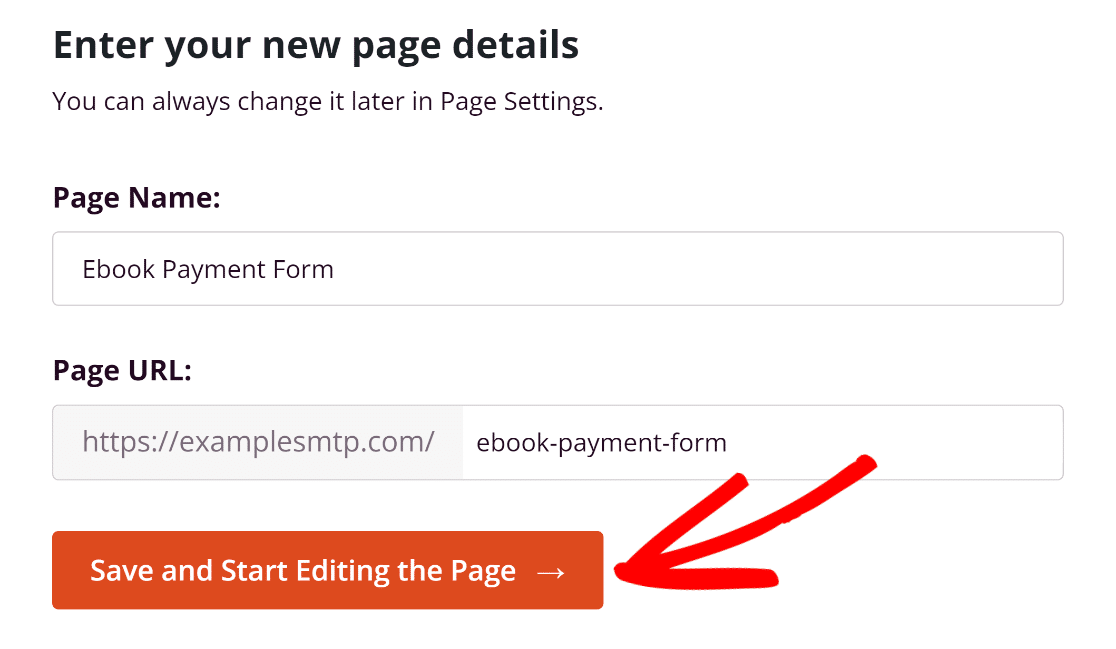
بعد ذلك ، سيطلب SeedProd تفاصيل مثل اسم الصفحة وعنوان URL للصفحة من خلال نافذة منبثقة. املأها وانقر فوق الزر حفظ وابدأ تحرير الصفحة .

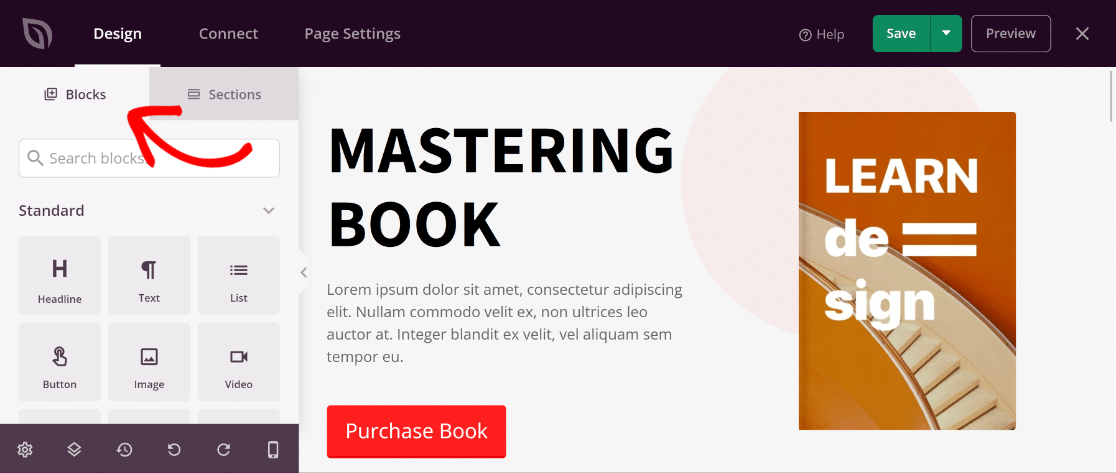
يمكنك الآن البدء في تخصيص قالب صفحة المبيعات حسب رغبتك باستخدام محرر صفحة السحب والإفلات البديهي من SeedProd.
انقر فوق أي مكون في معاينة صفحتك على اليمين ، ويمكنك تحرير المحتوى مباشرة ، أو إضافة كتل إلى صفحتك من اللوحة اليمنى.

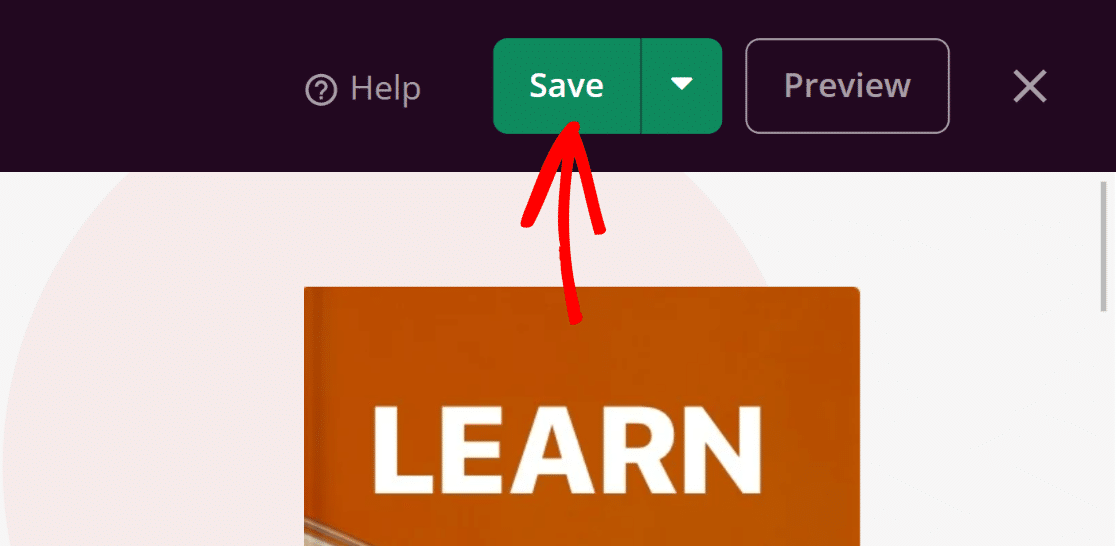
بمجرد أن تشعر بالرضا عن تصميم ومحتوى صفحة المبيعات الخاصة بك ، تذكر أن تضغط على زر حفظ الموجود في الزاوية العلوية اليمنى من شاشتك.

نحن على وشك الانتهاء! في الخطوة التالية ، سنشرح كيف يمكنك دمج نموذج الدفع في صفحة المبيعات الخاصة بك من SeedProd ونشره.
7. دمج WPForms ونشر صفحة المبيعات الخاصة بك
من منشئ الصفحة SeedProd ، انتقل إلى قسم الصفحة الذي تريد إرفاق نموذج الدفع الذي أنشأته باستخدام WPForms.
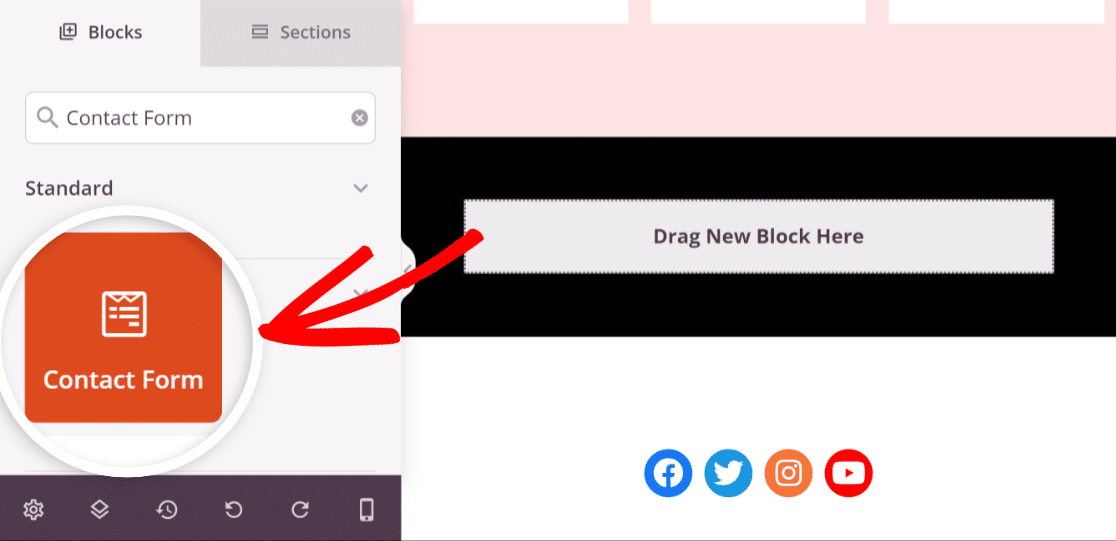
في القائمة Blocks على الجانب الأيسر ، ابحث عن قالب Contact Form ، وحدده ، واسحبه إلى القسم الموجود على اليمين.

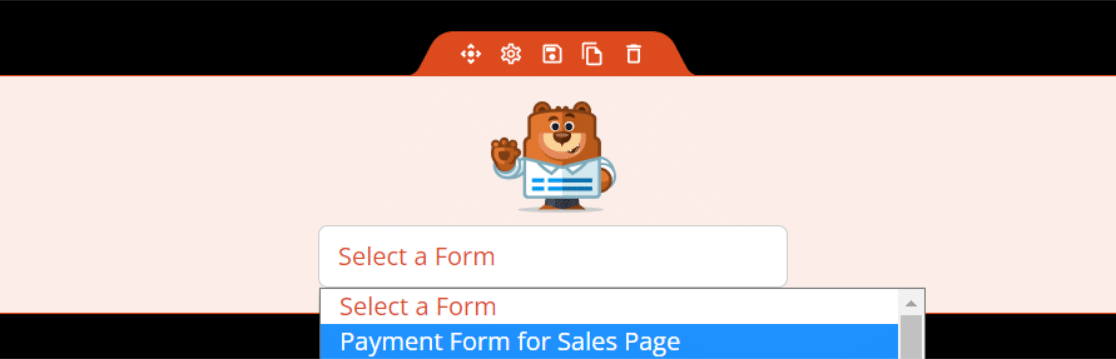
سيتم الآن تنشيط كتلة WPForms تلقائيًا. ما عليك سوى النقر فوق الزر تحديد نموذج وإضافة نموذج الدفع الخاص بك.

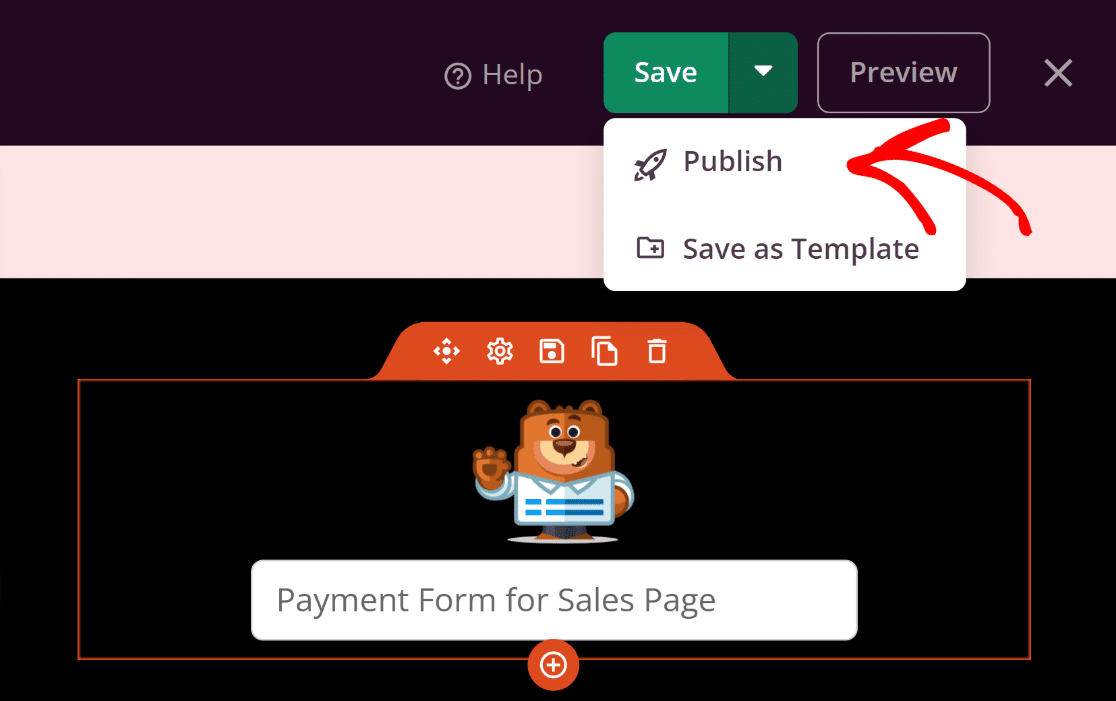
إذا كنت راضيًا عن الشكل الذي يظهر به النموذج والصفحة ، فاضغط على الزر "نشر " ، وسيتم نشر صفحة المبيعات التي تحتوي على نموذج الدفع.

الآن كل ما عليك فعله هو اختبار النموذج المضمن بعد النشر للتأكد من أنه يعمل كما هو متوقع لتجنب أي مشاكل.
ممتاز! أنت جاهز تمامًا لبدء بيع منتجاتك من خلال صفحة المبيعات. ولكن كيف ستقوم بتتبع مدفوعاتك؟ هذا من السهل القيام به مع WPForms أيضًا!
8. تتبع أوامر المبيعات باستخدام ملخص مدفوعات WPForms
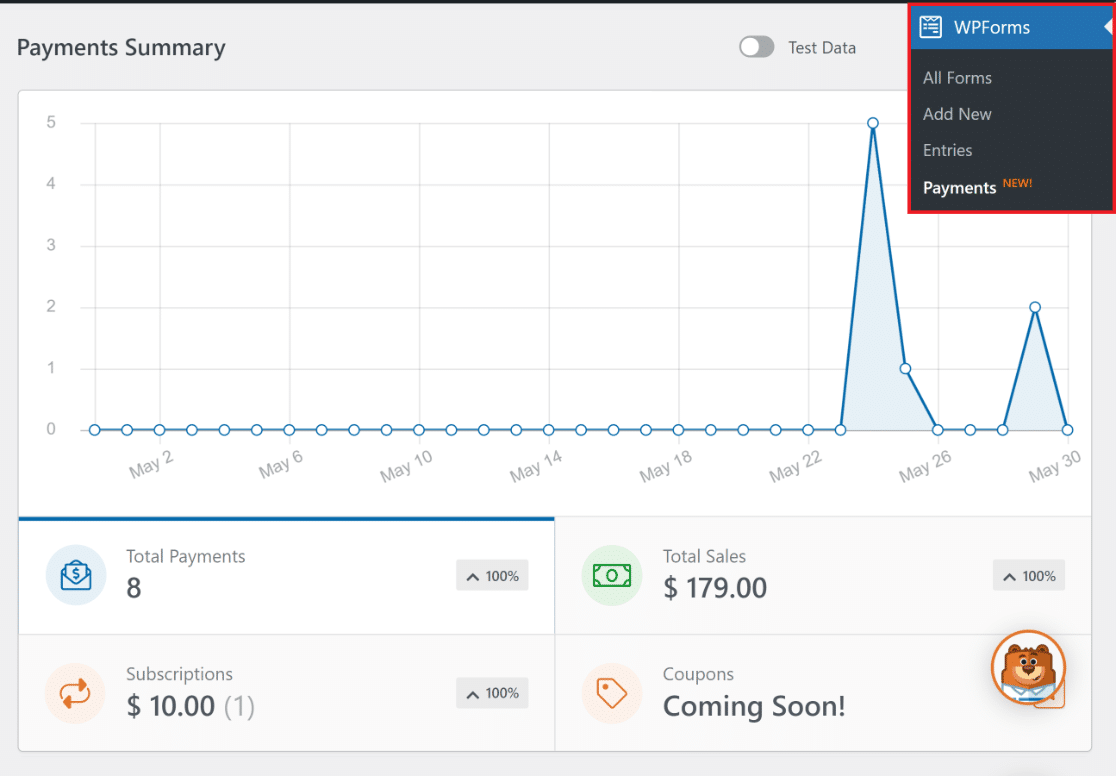
هناك وظيفة بارزة أخرى متاحة لكل من مستخدمي WPForms Lite و Pro وهي التتبع السلس لجميع المعاملات باستخدام شاشة المدفوعات.
للوصول إلى ملخص المعاملة الشامل الخاص بك ، ما عليك سوى الانتقال إلى WPForms »المدفوعات في لوحة معلومات WordPress الخاصة بك.

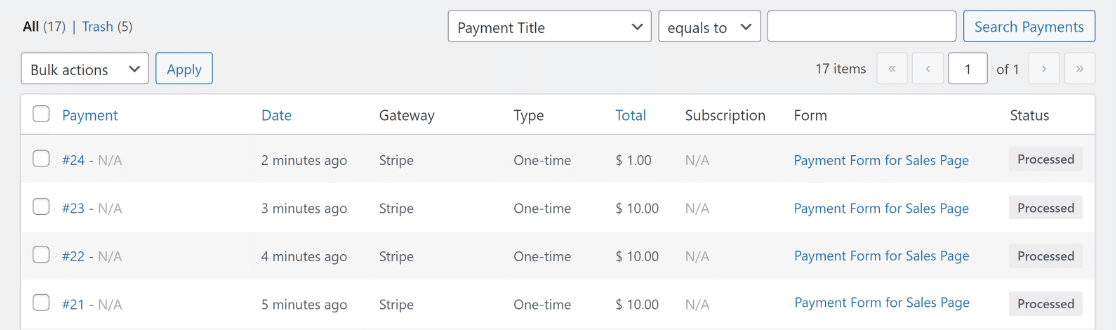
إذا تعمقت قليلاً وقمت بالتمرير لأسفل ، فستجد أيضًا جدولًا مفصلاً يضم جميع المعاملات الفردية التي تمت معالجتها من خلال النموذج الخاص بك.
تأتي كل معاملة في جدول الدفع WPForms مع مجموعتها الخاصة من التفاصيل المحددة التي يمكن عرضها بالنقر فوق الإدخال المحدد.

يوفر هذا نظرة عامة شاملة على جميع المدفوعات المستلمة من خلال صفحة المبيعات الخاصة بك ونموذجها ، مما يسهل عملياتك.
بعد ذلك ، تعرف على كيفية تنمية عملك على الإنترنت
جاهز للمستوى التالي؟ استفد من قوة صفحة المبيعات المبنية حديثًا من خلال استكشاف دليلنا المتعمق حول تنمية أعمالك عبر الإنترنت. أطلق العنان للاستراتيجيات والرؤى المصممة لدفع عملك على الإنترنت نحو النجاح.
أيضًا ، إذا كنت مهتمًا بتبسيط مهام WordPress الروتينية ، فنحن نقترح استكشاف أفضل مكونات WordPress الإضافية التي تتميز بـ ChatGPT لرفع كفاءتك في إدارة موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
