كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress
نشرت: 2022-10-05لذلك تريد إنشاء صفحة منفصلة لمنشورات المدونة. هذا يعني أنك قمت بالفعل بإنشاء صفحة رئيسية. الآن ، أنت بحاجة إلى صفحة أخرى تعرض منشورات المدونة. إنه سيناريو شائع لمعظم المدونين أو مالكي مواقع الويب الذين يرغبون في التميز عن منافسيهم وإبهار جمهورهم. لكن السؤال هو ، كيف يمكن إنشاء صفحة منفصلة لمنشورات المدونة في WordPress؟
يمكنك بسهولة فصل صفحات منشورات المدونة باتباع الخطوات التالية:
- الخطوة 1: قم بتثبيت PostX
- الخطوة 2: قم بتشغيل الملحق منشئ الموقع الديناميكي
- الخطوة 3: قم بإنشاء صفحة مدونة
- الخطوة 4: إضافة محتوى إلى صفحة المدونة
- الخطوة 5: إضافة خيارات التصفية إلى صفحة المدونة
- الخطوة 6: إضافة ترقيم الصفحات إلى صفحة المدونة
- الخطوة 7: إضافة صفحة مدونة إلى القائمة
ما هي صفحة المنشورات في ووردبريس؟
تشير صفحة المنشورات أو صفحة المدونة في WordPress إلى الصفحة التي يتم فيها عرض منشورات المدونة الخاصة بالموقع. عادةً ما تعرض الصفحة الرئيسية الافتراضية لمواقع WordPress المنشورات بترتيب زمني عكسي. لكن معظم مالكي المواقع ينشئون صفحات رئيسية مخصصة قد تحتوي على منتجات وخدمات وفئات إلى جانب هذه المنشورات. في هذا النوع من السيناريوهات ، تكون صفحة المنشورات مفيدة جدًا.
لماذا إنشاء صفحة منفصلة لمنشورات المدونة؟
عادة ، ليس من الضروري إنشاء صفحة منفصلة لعرض منشورات المدونة . ومع ذلك ، إذا كنت تقوم ببعض الأعمال التجارية القائمة على منتج أو خدمة حيث لا تكون المنشورات هي المنشورات الوحيدة التي تريد عرضها على الصفحة الرئيسية. بدلاً من ذلك ، من المرجح أن تعرض المنتجات والخدمات على الصفحة الرئيسية. لكن منشورات المدونة مهمة أيضًا لجذب الزوار والعملاء المحتملين إلى الموقع. هذا هو المكان الذي تلعب فيه صفحة منفصلة لمنشورات المدونة.
كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress
تقدم PostX مجموعات منشورات مذهلة لعرض المنشورات بطريقة منظمة. لكن أين ستعرض المنشورات؟ نظرًا لأنك تريد إنشاء صفحة منفصلة حيث ستعرض المنشورات ، فستكون شبكات المنشورات وقوائم النشر في PostX فعالة.
لكن ماذا عن إنشاء صفحة المدونة؟ لا تقلق حصلت PostX على ظهرك. إنه يحتوي على منشئ موقع ديناميكي مذهل قائم على Gutenberg يهتم بإنشاء جميع الصفحات الأساسية للمواقع ، خاصة لمجلة News Magazine ومواقع المدونات. كيف؟
ما عليك سوى اتباع الخطوات التالية وستكون صفحة المدونة الخاصة بك جاهزة في أي وقت من الأوقات.
الخطوة 1: قم بتثبيت PostX
بادئ ذي بدء ، يجب عليك تثبيت المكون الإضافي PostX. لأننا سنستخدم هذا لإنشاء صفحة المدونة. ستحصل على الإصدار المجاني من دليل البرنامج المساعد WordPress. إليك كيفية تثبيته:

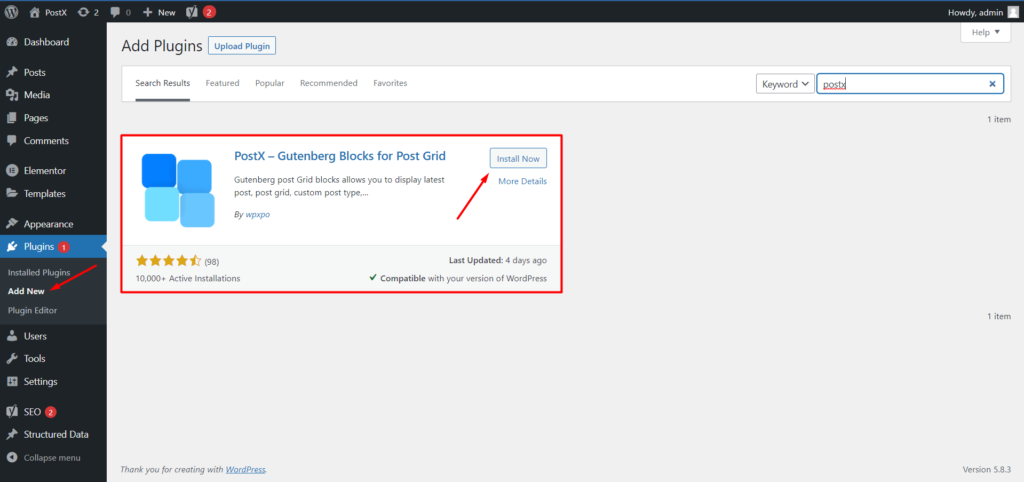
- من لوحة معلومات WordPress الخاصة بك ، انقر فوق الزر "إضافة جديد" من قسم البرنامج المساعد.
- اكتب الآن "PostX" في شريط البحث
- ثم انقر فوق زر التثبيت لتثبيت المكون الإضافي PostX
- بعد التثبيت ، انقر فوق الزر النشط لتنشيطه
الخطوة 2: قم بتشغيل الملحق منشئ الموقع الديناميكي
كما قلت سابقًا ، سنستخدم منشئ الموقع الديناميكي لـ PostX. إنها وظيفة إضافية لـ PostX تجعلها أكثر قوة. هناك المزيد من الوظائف الإضافية الفعالة المتاحة لـ PostX ، يمكنك استكشافها جميعًا بالنقر هنا.
دعنا نعود إلى الموضوع الرئيسي. لذلك لاستخدام الملحق منشئ الموقع ، نحتاج إلى تشغيله. إليك الطريقة:

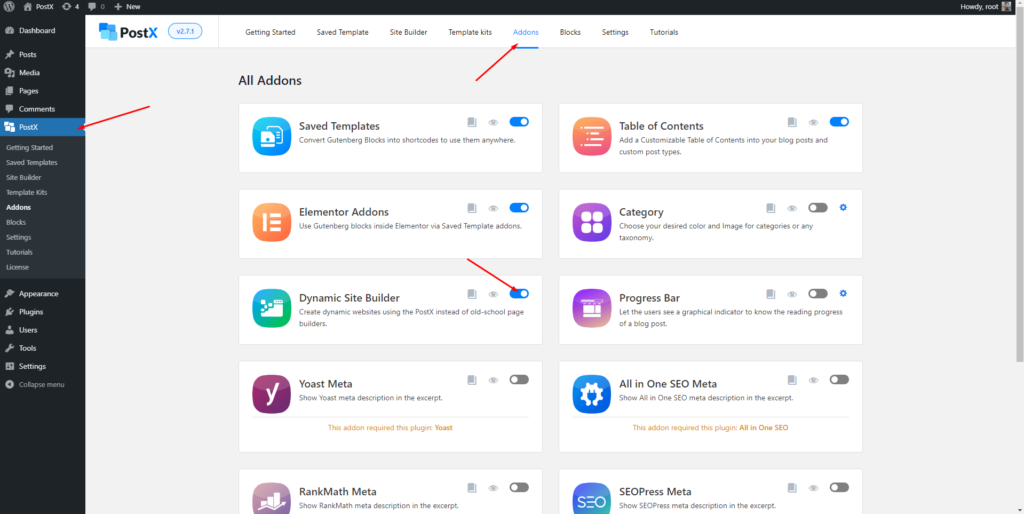
- انقر فوق خيار "الإضافات" من قسم PostX
- من كل قسم الوظائف الإضافية ، قم بتشغيل الملحق منشئ الموقع
هذا كل شيء ، الملحق قيد التشغيل وجاهز للاستخدام. سترى الآن قسمًا جديدًا من أداة إنشاء المواقع مضافًا إلى جانب جميع خيارات PostX الأخرى. احتفظ بها هناك ، سنبدأ في استخدامها قريبًا.
الخطوة 2: قم بإنشاء صفحة جديدة
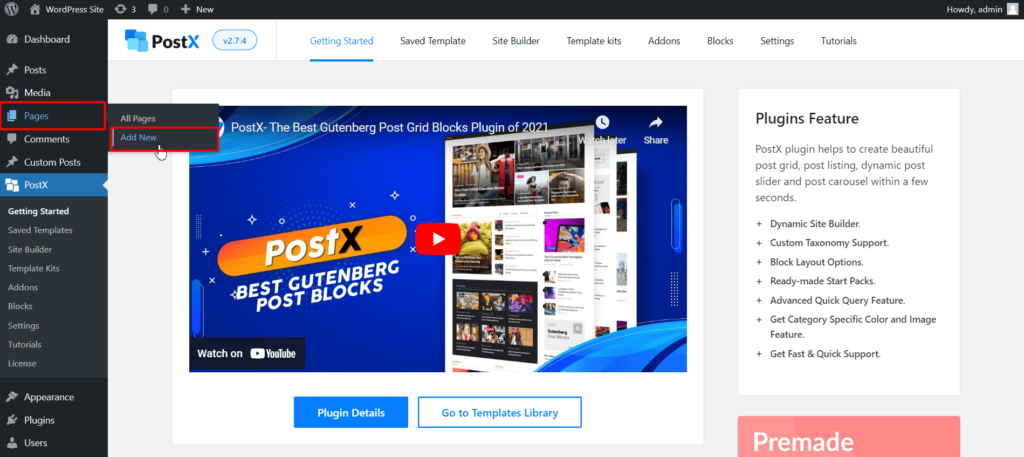
لذا ، تريد إنشاء صفحة منفصلة لمنشورات المدونة ، أليس كذلك؟ لذلك ، قمت بإنشاء صفحة جديدة إذا لم تكن قد تم إنشاؤها بالفعل. لذلك ، ما عليك سوى الانتقال إلى قسم الصفحة في WordPress والنقر فوق الزر "إضافة جديد" لإنشاء صفحة جديدة. قم بتسمية الصفحة ، على سبيل المثال ، صفحة مدونة ، وقم بنشرها. لا تقلق لأن الصفحة فارغة لأننا سنضيف محتوى إليها في الخطوة التالية.

الخطوة 3: إضافة محتوى إلى صفحة المدونة
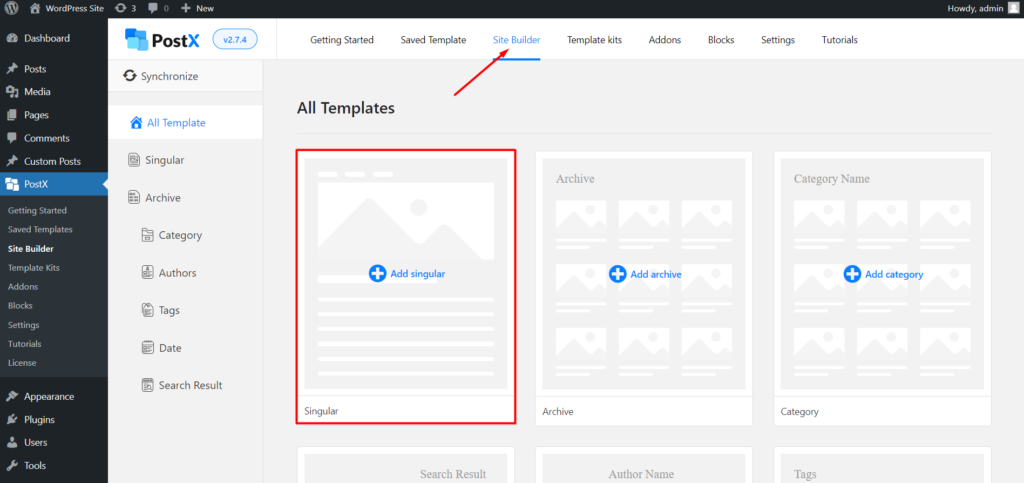
الآن يأتي الجزء الممتع وهو إضافة محتوى إلى صفحة المدونة. لذلك ، تحتاج إلى استخدام الملحق منشئ الموقع. ما عليك سوى الانتقال إلى قسم أداة إنشاء المواقع في PostX.
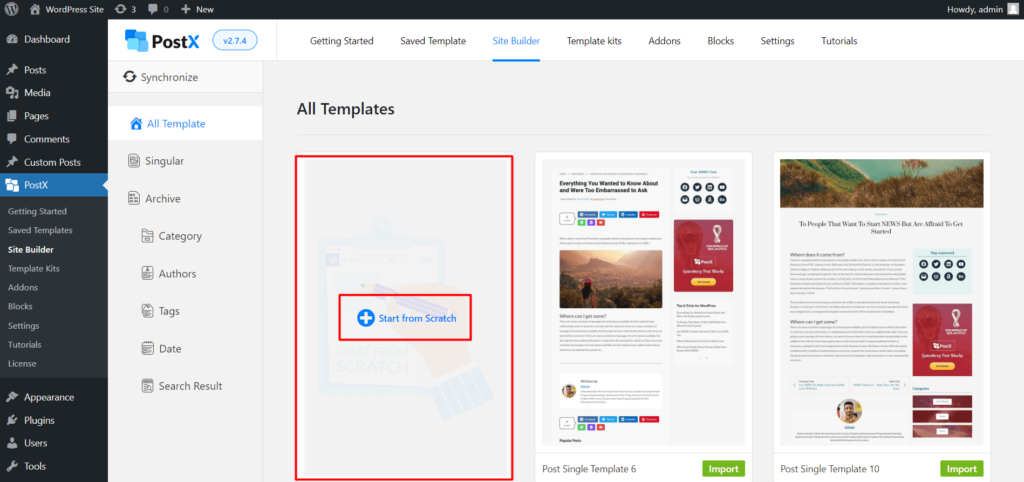
هنا سوف تحصل على خيارات لإنشاء قوالب لجميع الصفحات الأساسية لموقعك. في الوقت الحالي ، انقر فوق "المفرد" الذي يتيح لك إنشاء صفحات مخصصة ونشر القوالب ديناميكيًا.

بعد النقر على الخيارات الفردية ، سترى عدة قوالب معدة بدقة للوظائف الفردية. ومع ذلك ، لن نستخدمه في الوقت الحالي. لأننا نريد إنشاء صفحة مخصصة. يمكنك إنشاء أي من هذه القوالب لإنشاء قوالب منشورات WordPress. في الوقت الحالي ، ما عليك سوى النقر على خيار "البدء من الصفر".

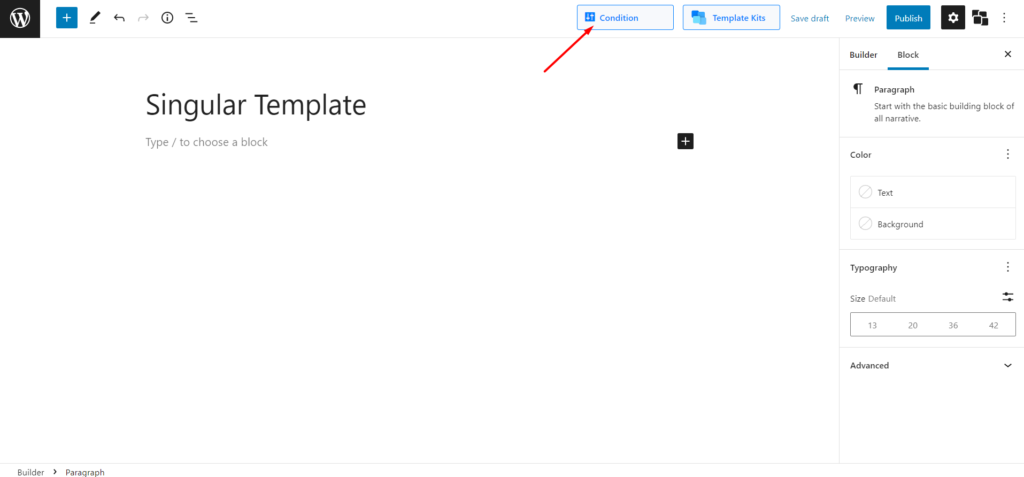
الآن سترى صفحة كتلة. نظرًا لأننا نريد عرض المنشورات على صفحة المدونة ، يتعين علينا البدء في تحرير صفحة المدونة. لذلك ، انقر فوق خيار تحديد الشرط أعلاه.

قم بتغيير خيارات الشروط من المشاركات إلى الصفحات. بعد ذلك ستحتاج أيضًا إلى اختيار صفحة المدونة التي تريدها والتي قمت بإنشائها في الخطوات السابقة. نظرًا لأنني قمت بتسمية الصفحة الجديدة باسم " صفحة المدونة " ، فأنا أحددها هنا.
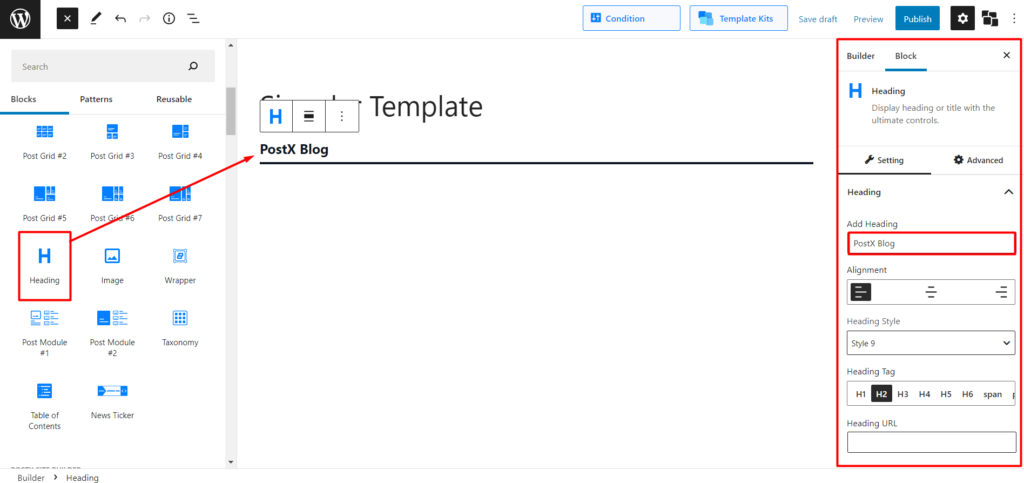
الآن ، لعرض المحتوى عليه ، يمكنك استخدام مجموعات النشر المذهلة لـ PostX. بادئ ذي بدء ، إذا كنت تريد إضافة أي عنوان ، فقم بإضافة كتل العناوين إلى الصفحة التي تقوم بتحريرها. بعد إضافة الكتلة ، يمكنك تخصيصها حسب حاجتك. أوضح شيء عليك القيام به هو تغيير النص الافتراضي إلى النص الذي تريده. في الوقت الحالي ، أقوم بتغييره إلى مدونة PostX.

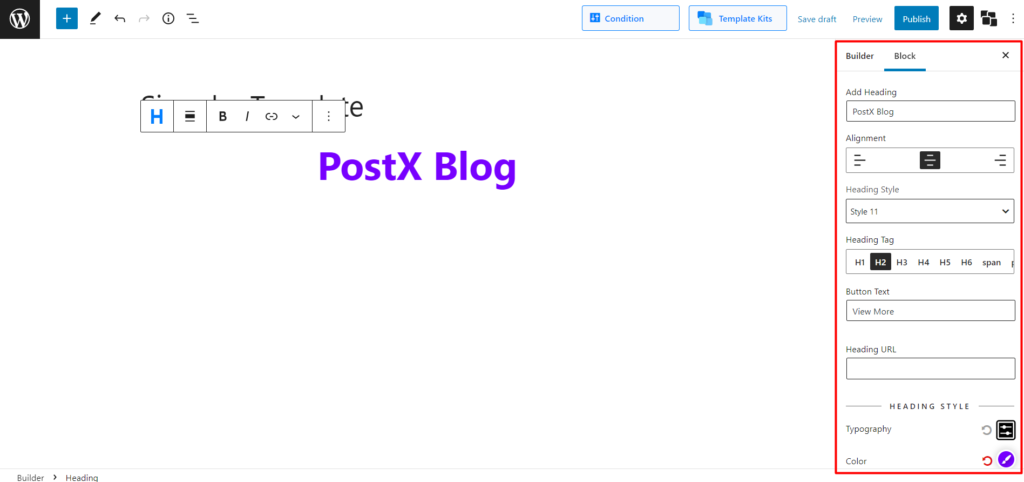
ثم يمكنك تغيير نمط العنوان عن طريق الاختيار من بين أكثر من 20 نمط عنوان. ومع ذلك ، يمكنك تخصيص العنوان بنفسك باستخدام خيارات التخصيص الواسعة.

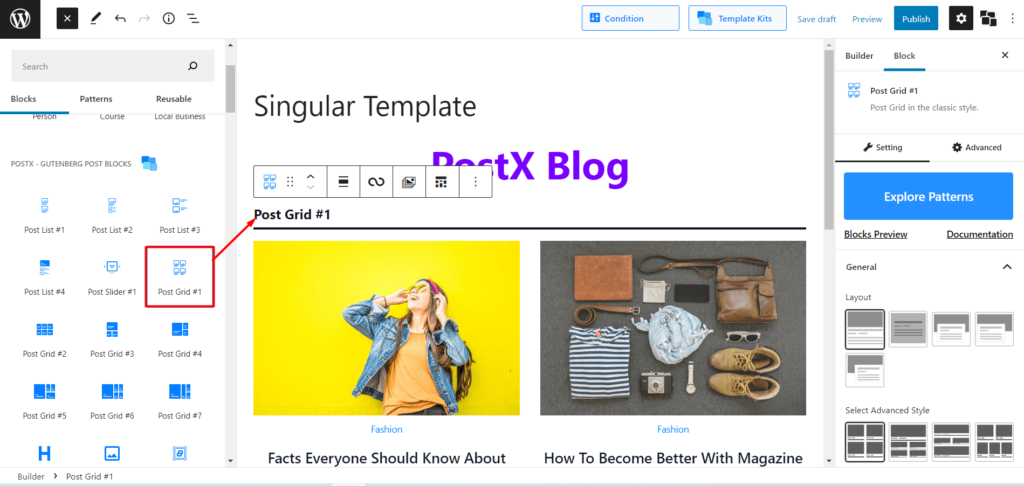
لعرض المنشورات ، تتوفر كتل متعددة مثل شبكة النشر وقائمة المنشورات ومنزلق النشر وغير ذلك الكثير. في الوقت الحالي ، أقوم بإضافة كتلة شبكة النشر 1 حيث أريد عرض المنشورات في تخطيط الشبكة.

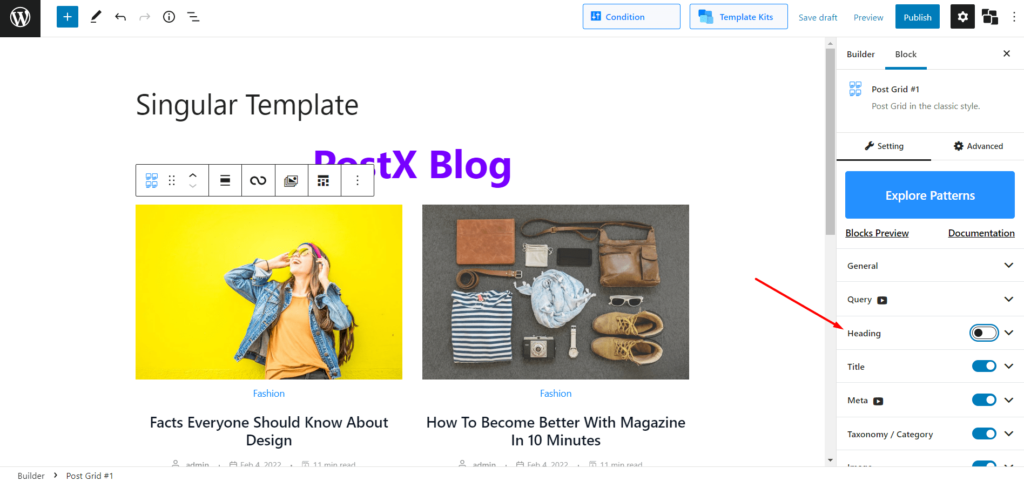
بادئ ذي بدء ، قد ترغب في إخفاء عنوان الكتلة لأنك قد أضفت بالفعل كتلة عنوان لعرض عنوان صفحة المنشور. ليس فقط العنوان يمكنك إظهار أو إخفاء أي شيء حسب حاجتك باستخدام خيار الإعداد على الجانب الأيمن.

يمكنك الآن تغيير التخطيط وزيادة عدد الأعمدة من خيارات الإعداد العامة. وهناك المزيد من خيارات التخصيص التي يمكنك استكشافها.
بعد إضافة الكتلة ، سيتم عرض المشاركات الأخيرة لموقعك على الصفحة. ومع ذلك ، يمكنك فرزها وفقًا لحاجتك باستخدام ميزة منشئ الاستعلام المتقدم التي تحتوي على جميع خيارات ما بعد الفرز الممكنة التي يمكنك التفكير فيها.

تحتوي جميع مجموعات النشر في PostX على عدد كبير من خيارات التخصيص. ومع ذلك ، تختلف الخيارات قليلاً من كتلة إلى أخرى. إذا كنت تريد معرفة خيارات التخصيص لأي كتل جسيمات ، فراجع صفحة التوثيق.
الخطوة 5: إضافة خيارات التصفية إلى صفحة المدونة
الآن هو جعل صفحة المدونة الخاصة بك تبرز من المنافسين. يُعد السماح للقراء بتصفية المشاركات طريقة فعالة لزيادة المشاركة ومعدل المشاهدة لكل جلسة. تقدم PostX تصفية مدعومة من Ajax والتي يمكنك أيضًا استخدامها كمرشح مدونة أيضًا. لذلك ، يمكن لجمهور صفحة مدونتك العثور بسهولة على المشاركات التي يبحثون عنها.

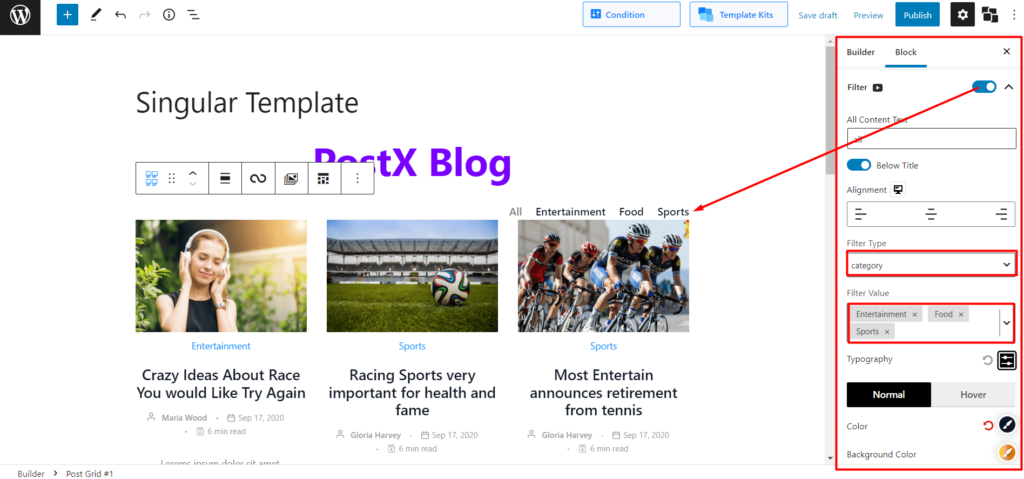
لتمكين خيار التصفية ، انتقل إلى قسم الإعداد وقم بتشغيل خيار التصفية. بعد تشغيله ، يمكنك النقر فوق زر القائمة المنسدلة لاستكشاف خيارات التخصيص. من حيث يمكنك القيام بالأشياء التالية:
- اختر نوع المرشح بين الفئة والعلامة
- إضافة خيارات التصفية على أساس النوع المحدد
- تغيير طباعة خيارات المرشح
- تغيير ألوان النص والخلفية والتمرير
- تغيير مواضع خيارات التصفية
- ضبط التداخل والهامش والحشو
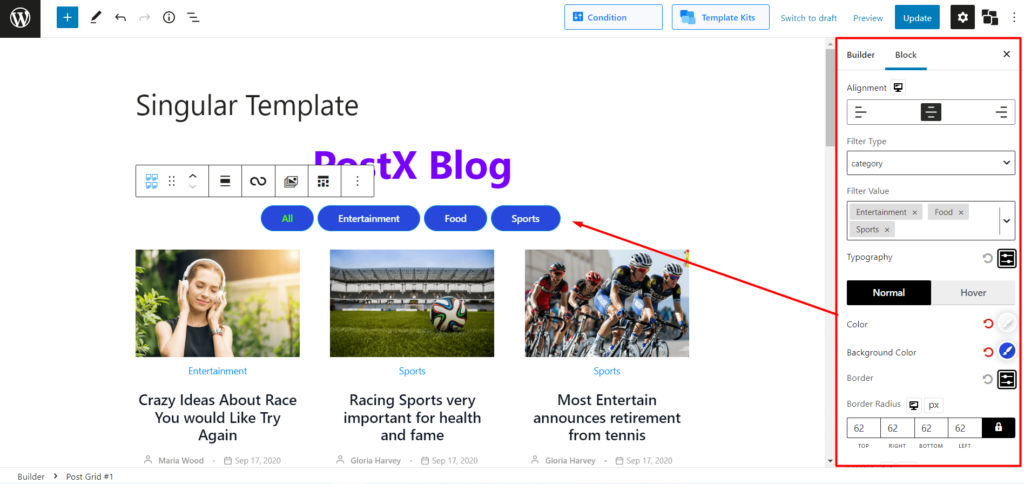
إليك ما فعلته باستخدام الخيارات المذكورة أعلاه. يمكنك أيضًا أن تفعل الشيء نفسه أو حتى أفضل ، فقط السماء هي الحد.

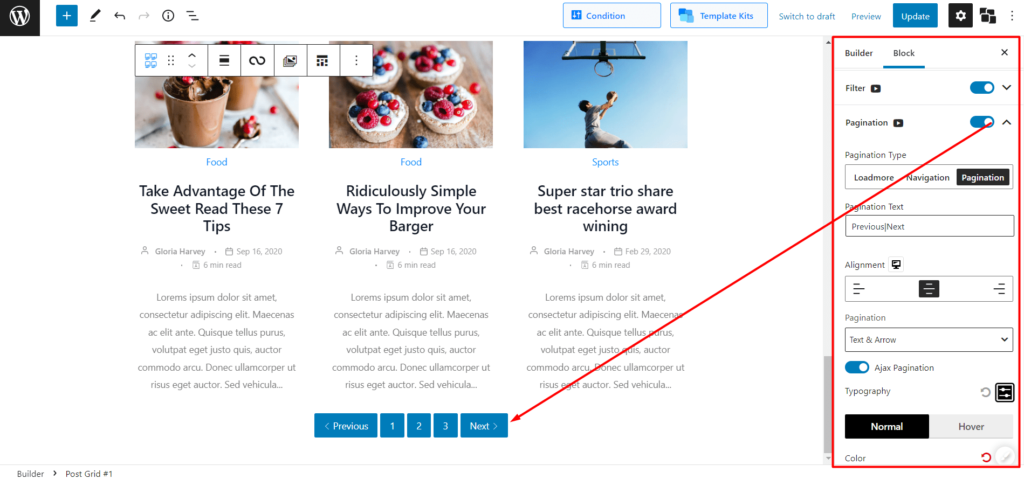
الخطوة 6: إضافة ترقيم الصفحات إلى صفحة المدونة
مثل عامل التصفية ، تقدم PostX أيضًا ترقيم صفحات WordPress المدعوم من Ajax والذي يمكنك إضافته إلى صفحة المدونة التي تقوم بإنشائها. لذلك ، انتقل إلى قسم الإعداد وقم بتمكين خيار ترقيم الصفحات.
ثم انقر فوق القائمة المنسدلة لاستكشاف جميع خيارات التخصيص المتاحة للصفحات الفاصلة للصفحات. إليك ما يمكنك القيام به:
- اختر من بين ثلاثة أنواع ، تحميل المزيد ، التنقل ، والأرقام
- تغيير موضع ترقيم الصفحات
- تمتع بالتحكم الكامل في الطباعة
- تغيير ألوان ترقيم الصفحات للنص والخلفية
- اضبط الهامش ، والحشو ، ونصف قطر حدود ترقيم الصفحات

بعد الانتهاء من جميع التخصيصات المطلوبة ، انقر فوق زر النشر. بمجرد الضغط على زر النشر ، سيظهر خيار تحديد الشرط مرة أخرى. ومع ذلك ، إذا قمت بهذه الخطوة من قبل ، فلا داعي للقيام بذلك مرة أخرى. إنه مجرد تذكير حتى تتمكن من التحقق وإجراء أي تغييرات إذا لزم الأمر.
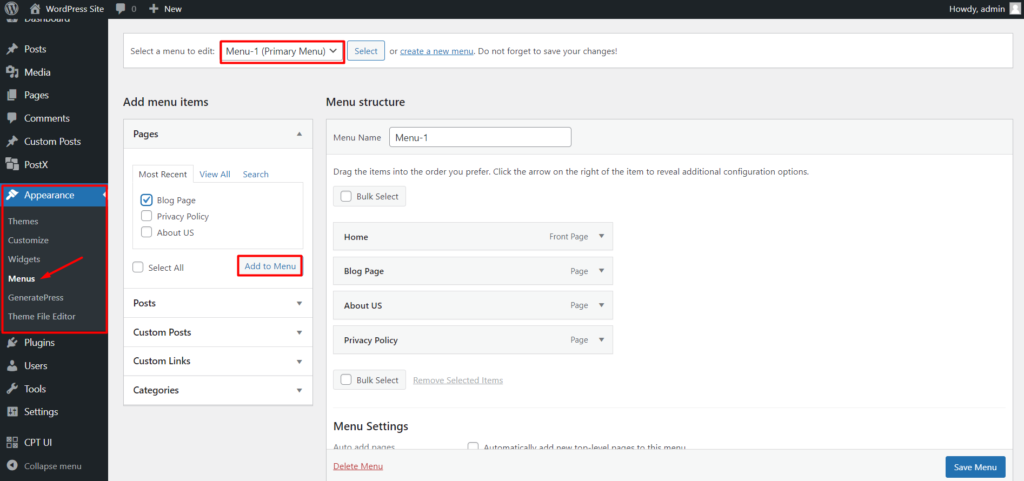
الخطوة 7: إضافة صفحة مدونة إلى القائمة
إنها الخطوة الأخيرة ، حيث يتعين عليك إضافة صفحة المدونة إلى قائمة موقعك إذا لم تقم بذلك من قبل. تحتوي كل مواقع WordPress على قائمة قابلة للتحرير أيضًا. لذلك من أجل إضافة صفحة جديدة إلى قسم القائمة ، ما عليك سوى اتباع الخطوات التالية:
- انتقل إلى المظهر >> القوائم
- حدد القائمة الحالية للموقع الخاص بك
- أضف صفحة المدونة إلى القائمة

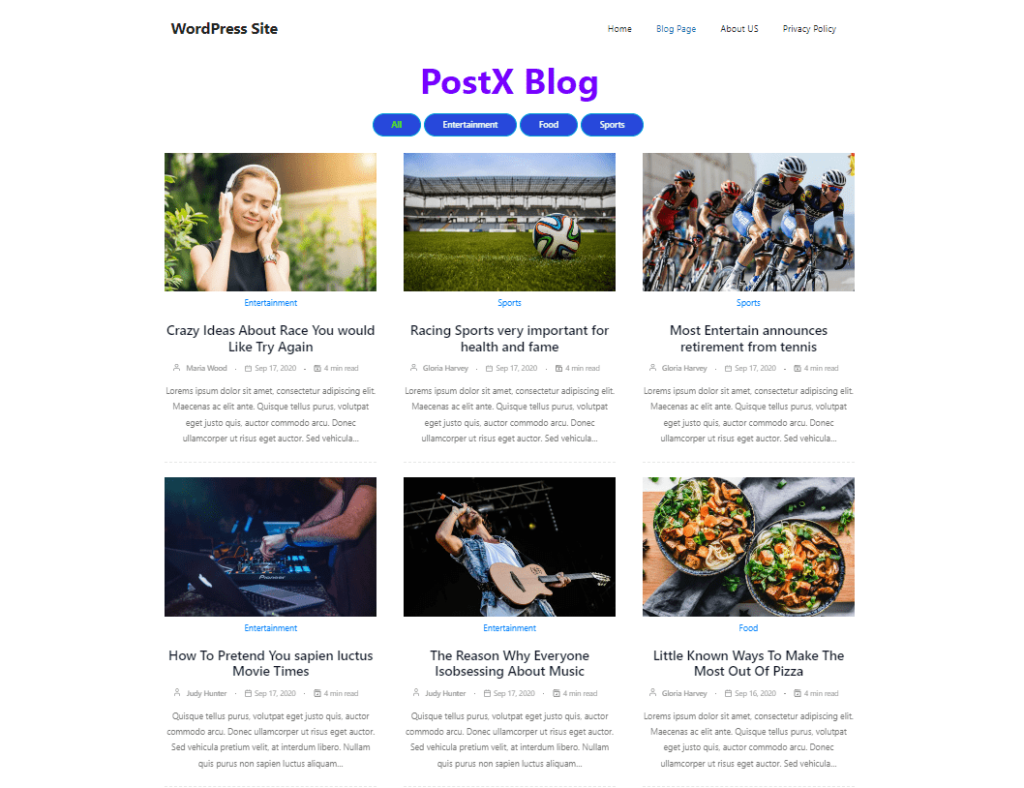
هذا كل شيء ، صفحتك المنفصلة لمنشورات المدونة جاهزة الآن. هنا هو الناتج النهائي. يمكنك أيضًا أن تفعل الشيء نفسه أو حتى أفضل. تذكر فقط السماء هي الحد الأقصى مع PostX.

استنتاج
يتعلق الأمر بإنشاء صفحة مدونة WordPress مخصصة. آمل أن تكون قد فهمت كيفية الاستفادة القصوى من PostX لإنشاء صفحة منفصلة لمنشورات المدونة في WordPress التي طالما حلمت بها. لا تتردد في التعليق أدناه إذا كان لديك أي أسئلة أخرى.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

أفضل طريقة لعرض مشاركات WordPress في تخطيط الشبكة

كيفية إنشاء موقع مدونة WordPress باستخدام كتل Gutenberg

WooCommerce Free Shipping: شجع المشترين على التسوق أكثر!

أنشئ موقعًا إخباريًا كاملاً باستخدام PostX و Qoxag
