كيفية إنشاء نموذج اتصال بسيط في WordPress (بسهولة)
نشرت: 2020-09-04هل تريد إضافة نموذج اتصال إلى موقع WordPress الخاص بك؟
لتنمية موقع الويب الخاص بك ، يجب أن تجمع عناوين البريد الإلكتروني والعملاء المتوقعين من خلال نموذج الاتصال. في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اتصال WordPress بسهولة.
لماذا إنشاء نموذج اتصال بسيط في ووردبريس؟
عندما تكون جديدًا في تشغيل موقع ويب ، قد تتساءل عن سبب حاجتك إلى نموذج اتصال.
ما هي الاختلافات بين إنشاء نموذج اتصال وتقديم عنوان بريدك الإلكتروني على موقع الويب الخاص بك؟
للمساعدة في الإجابة عن هذا السؤال ، إليك فوائد إضافة نموذج اتصال إلى موقع الويب الخاص بك:
- التواصل - تعد نماذج الاتصال طريقة رائعة للسماح للقراء بالتواصل معك بسرعة.
- الأمان - أنت تحافظ على عنوان بريدك الإلكتروني في مأمن من مرسلي البريد العشوائي. نظرًا لأن نموذج الاتصال الخاص بك لا يُظهر عنوان بريدك الإلكتروني ، فلا يمكن لمرسلي البريد العشوائي سرقته وإضافته إلى قوائم البريد غير الهام.
- المنظمة - باستخدام نموذج الاتصال ، يمكنك الاتصال بخدمة التسويق عبر البريد الإلكتروني لجعل الأمور أكثر بساطة عن طريق أتمتة التسويق أو استخدام مهام سير عمل أتمتة البريد الإلكتروني.
- المعلومات - يمكنك التحكم في المعلومات التي تم جمعها عن طريق إضافة الحقول التي تريد أن يملأها زوار الموقع في النموذج فقط. هذا يقلل من رسائل البريد الإلكتروني الواردة بينك وبين عميل محتمل.
- الدخل المحتمل - 77٪ من زوار الموقع يغادرون ولا يعودون أبدًا. تساعدك نماذج الاتصال في جذب العملاء المحتملين ودعوتهم مرة أخرى من خلال حملات البريد الإلكتروني.
الآن دعنا نلقي نظرة على كيفية إنشاء جهة اتصال WordPress من خلال المشاركة في تحدي WPForms. إذا كنت تستخدم Elementor ، فقد ترغب في مراجعة هذا الدليل البديل لإنشاء نموذج اتصال Elementor مع WPForms.
قم بإنشاء نموذج اتصال WordPress في أقل من 5 دقائق
لإثبات مدى سهولة استخدام WPForms ، قمنا بإجراء تحدي WPForms.
يرشدك هذا "المعالج" الممتع خلال كل ما تحتاج إلى القيام به لإنشاء النموذج الأول.
لديك 5 دقائق لإكمالها. لكننا نعتقد أنه سيكون لديك شكل نهائي في وقت أقل.
يعد تحدي WPForms للمتعة فقط ولا يظهر إلا في المرة الأولى التي تقوم فيها بإنشاء نموذج.
كيفية مواجهة تحدي WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
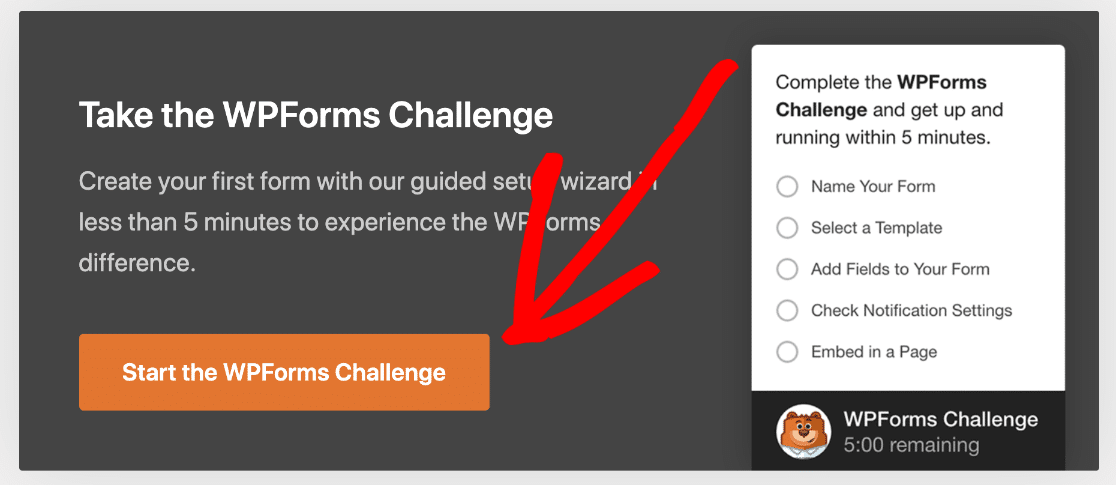
بمجرد التنشيط ، سترى معالج إعداد WPForms يعرض الخيار لأخذ تحدي WPForms.
انقر فوق بدء تحدي WPForms للبدء.

الخطوة 1: قم بإنشاء النموذج الأول الخاص بك
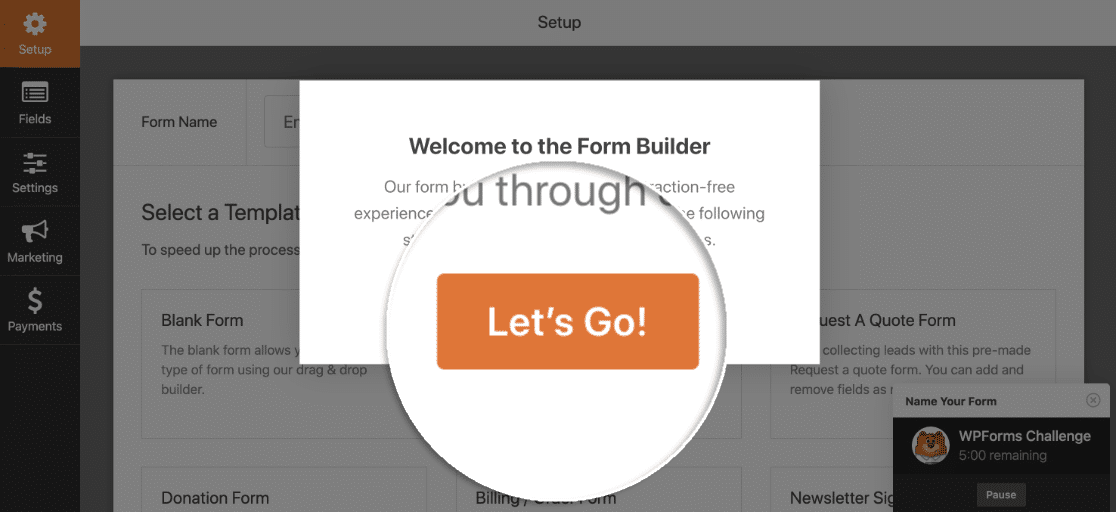
بعد النقر فوق Start the WPForms Challenge ، سيتم نقلك إلى منشئ النماذج WPForms. هذا هو المكان الذي ستنشئ فيه النموذج الأول وتهيئ جميع إعداداته.
انقر فوق Let's Go للبدء.

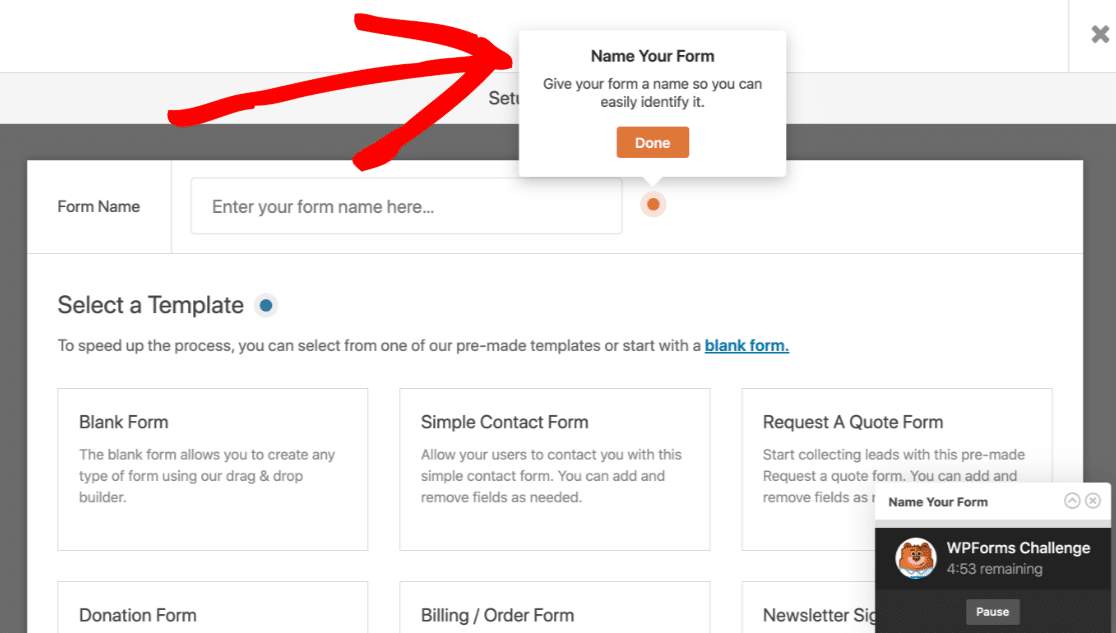
الخطوة الأولى في التحدي هي تسمية النموذج الخاص بك. اكتب اسمًا هنا وانقر فوق تم للانتقال إلى الخطوة التالية.

ستلاحظ أن عداد الوقت في الزاوية يقوم بالعد التنازلي أثناء قيامنا ببناء النموذج.
الخطوة 2: تخصيص حقول النموذج الخاص بك
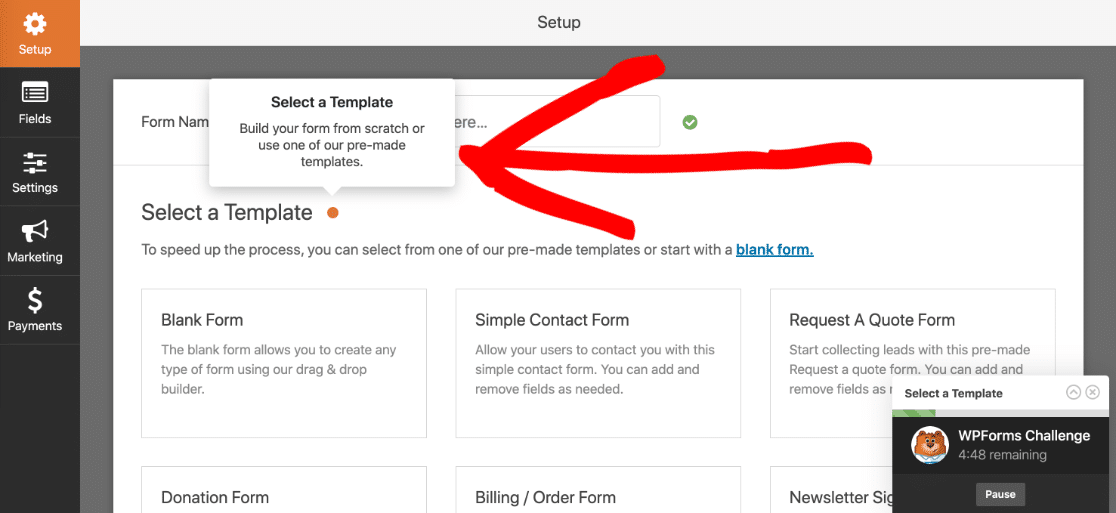
بعد ذلك ، حان الوقت لتحديد قالب مصمم مسبقًا أو استخدام القالب الفارغ إذا كنت تفضل إنشاء النموذج الخاص بك من البداية. نظرًا لأننا نقوم بإنشاء نموذج اتصال ، فسنحدد قالب نموذج الاتصال البسيط .

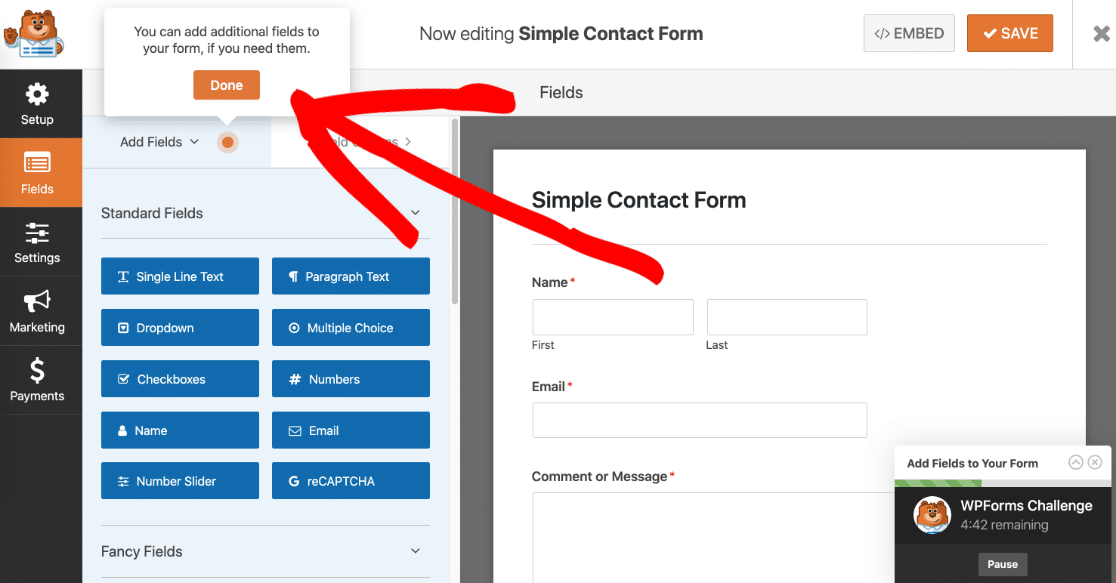
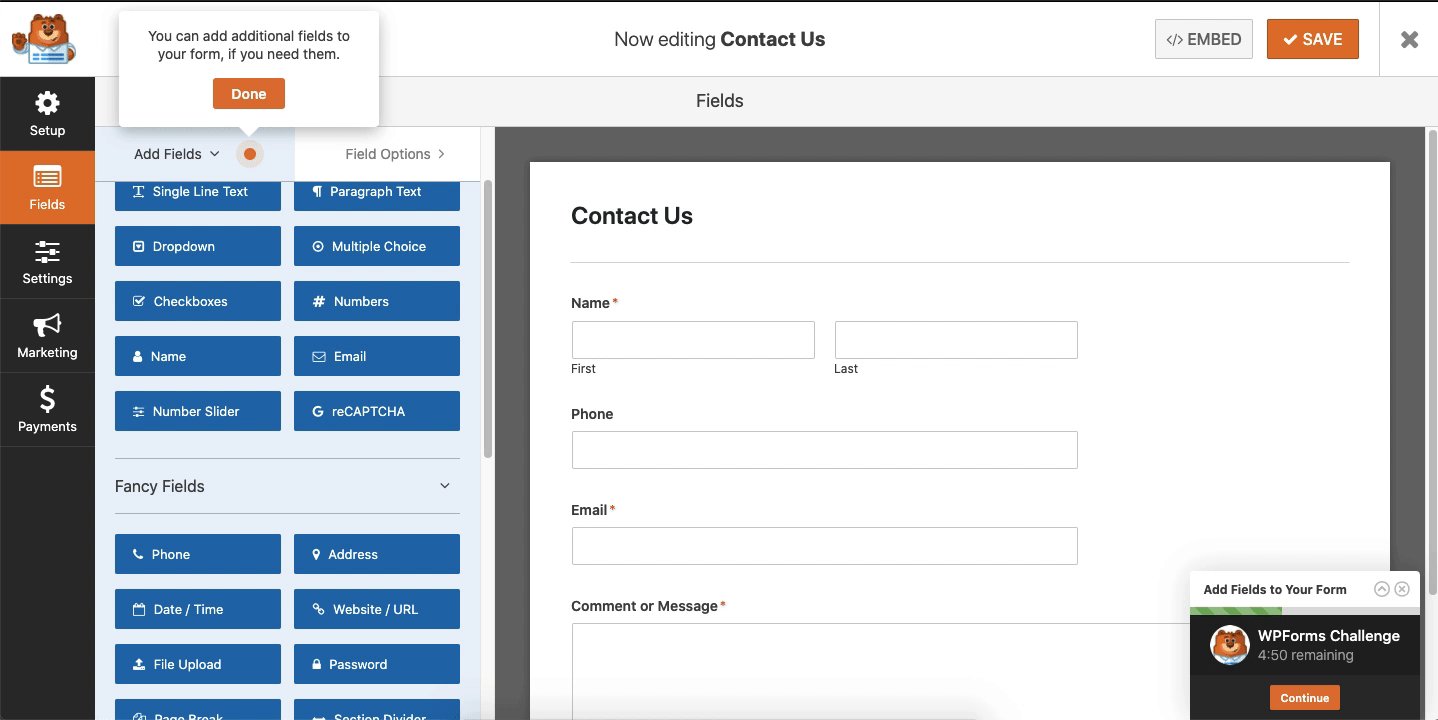
عند النقر فوق القالب الذي تريد استخدامه ، سيتم نقلك إلى الجزء الموجود في منشئ النماذج الذي يتيح لك إضافة حقول النموذج أو إزالتها وتخصيص طريقة ظهورها ووظيفتها.
تخبرك الرسالة المنبثقة هنا بما يجب عليك فعله بعد ذلك:

نحن نسعى جاهدين لجعل بناء النموذج بسيطًا ومناسبًا للمبتدئين قدر الإمكان. تحتوي جميع قوالبنا على حقول النموذج الأساسية التي ستحتاج إليها دون الحاجة إلى إضافة أو إزالة أي حقول.
ومع ذلك ، فإننا نسعى جاهدين أيضًا لتعبئة WPForms بميزات قوية حتى تتمكن من توسيع إمكانيات بناء النماذج وتخصيص النماذج الخاصة بك لتلبية احتياجاتك.
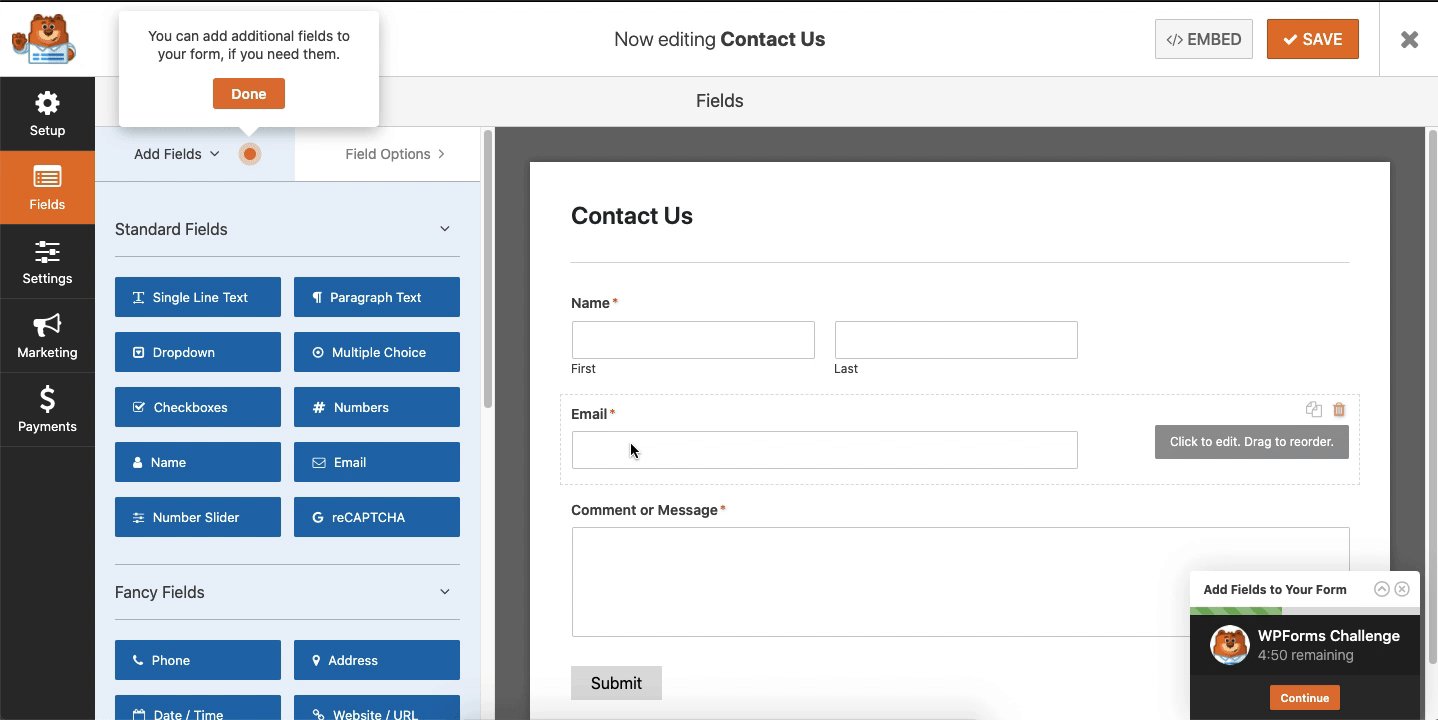
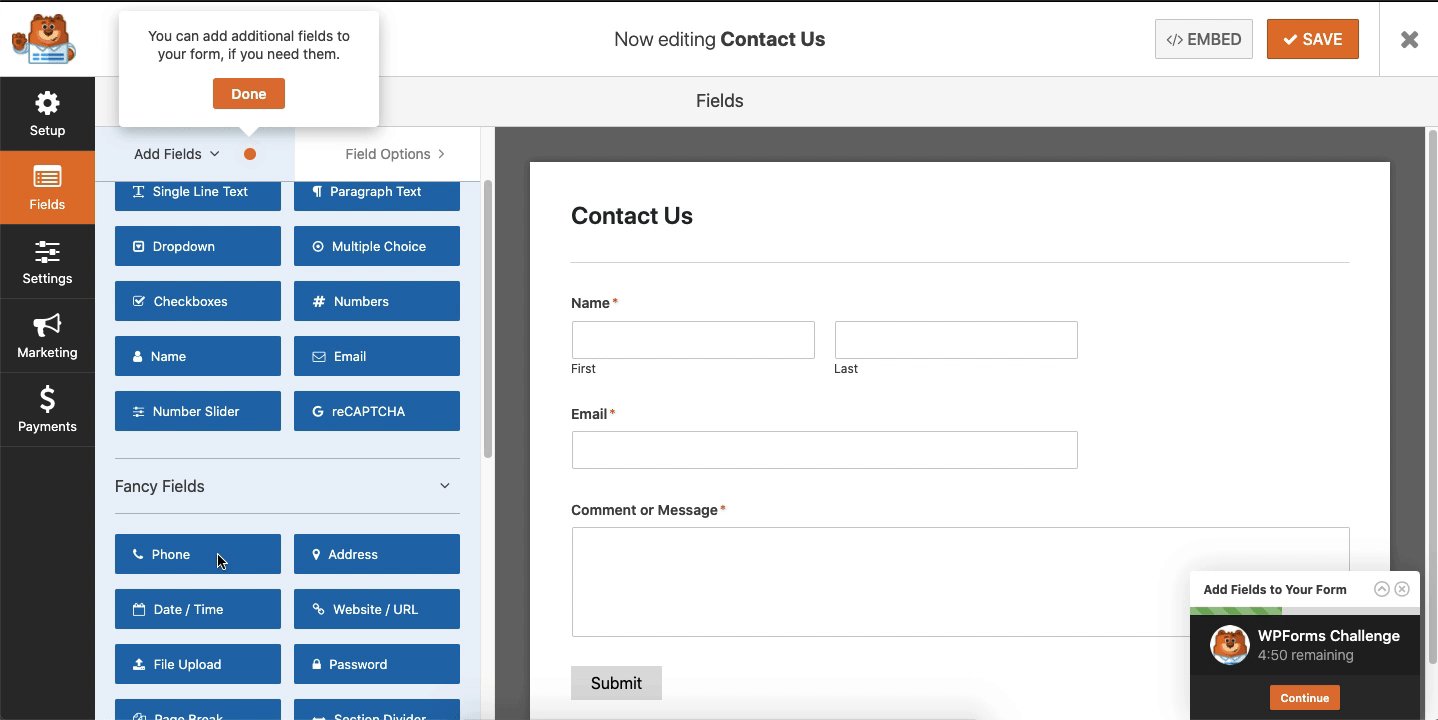
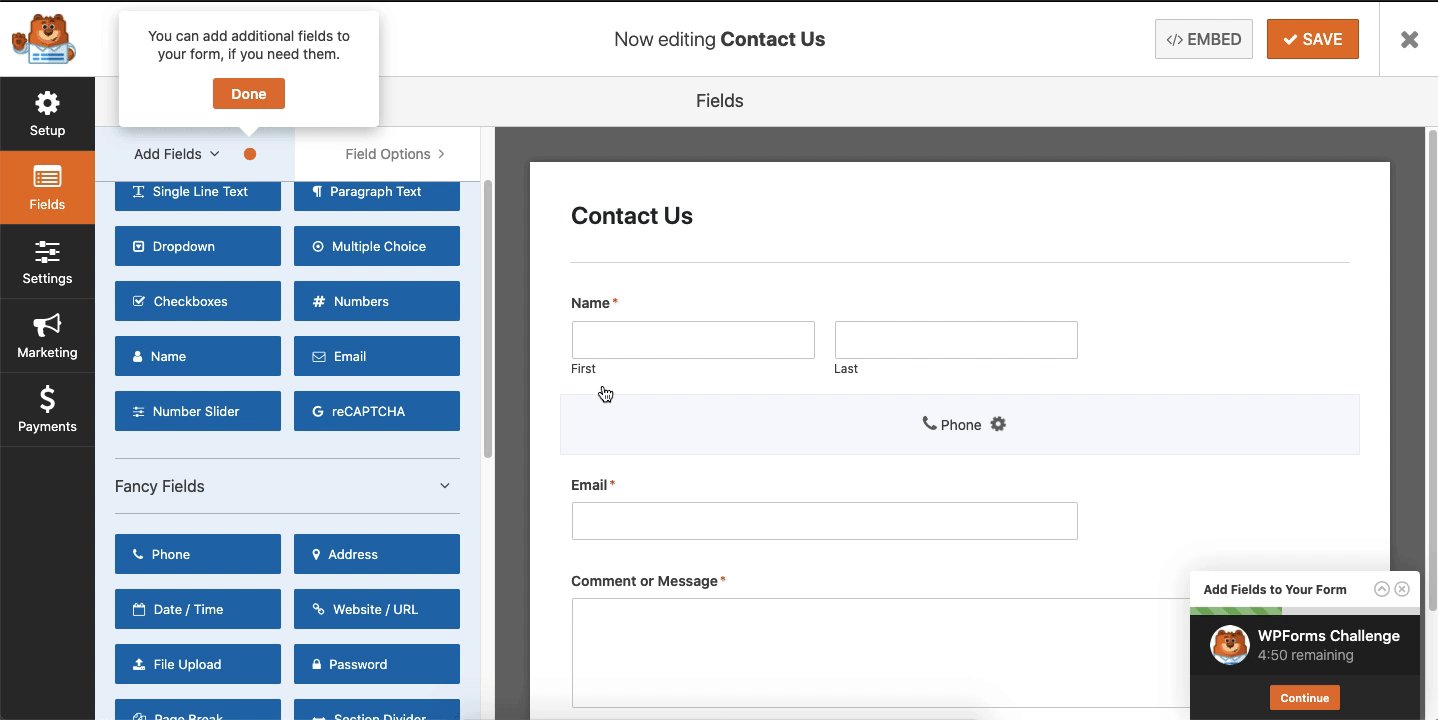
يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.


ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج الاتصال الخاص بك.
تحقق من أمثلة صفحة اتصل بنا للحصول على بعض الأفكار لنموذجك المخصص.
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، انقر فوق تم .
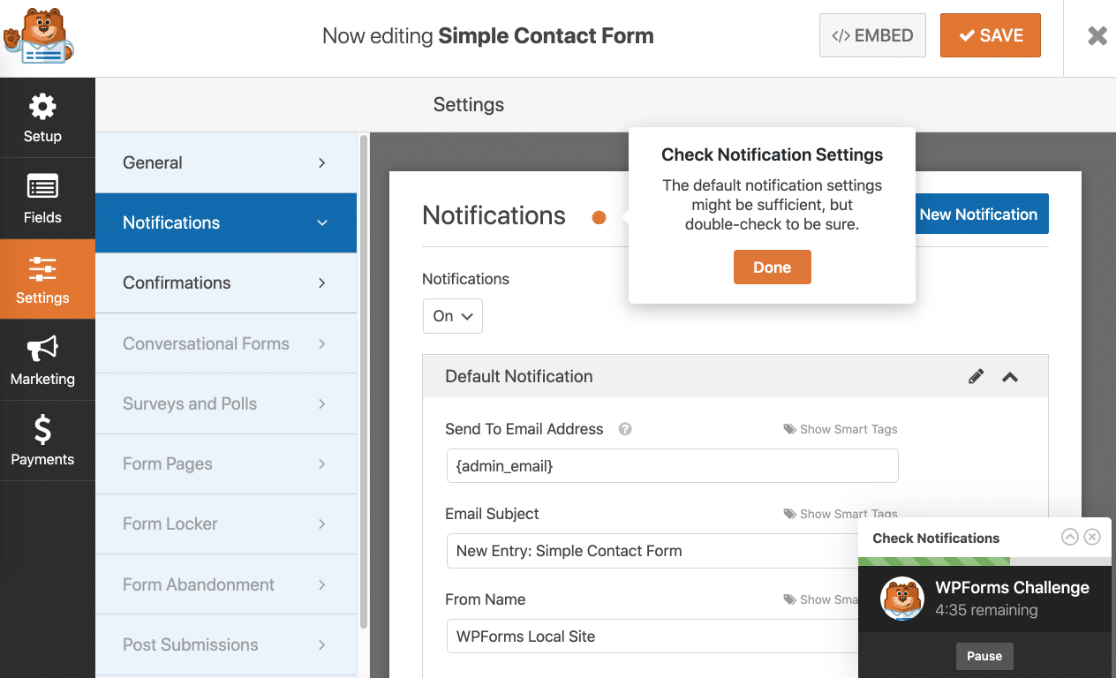
الخطوة 3: تحقق من إعدادات الإعلام
تتعامل الخطوة التالية في تحدي WPForms مع إعدادات إعلام النموذج الخاص بك.

تعد الإخطارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج اتصال على موقع الويب الخاص بك. في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذج اتصال على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى زائر الموقع عند إرسال نموذج اتصال ، لإعلامهم بأنك تلقيت النموذج الخاص بهم وسوف تكون على اتصال قريبًا. هذا يؤكد لزوار الموقع أن النموذج الخاص بهم قد مر بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
إضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

عندما يتم تكوين إعلامات النموذج بشكل صحيح ، انقر فوق تم .
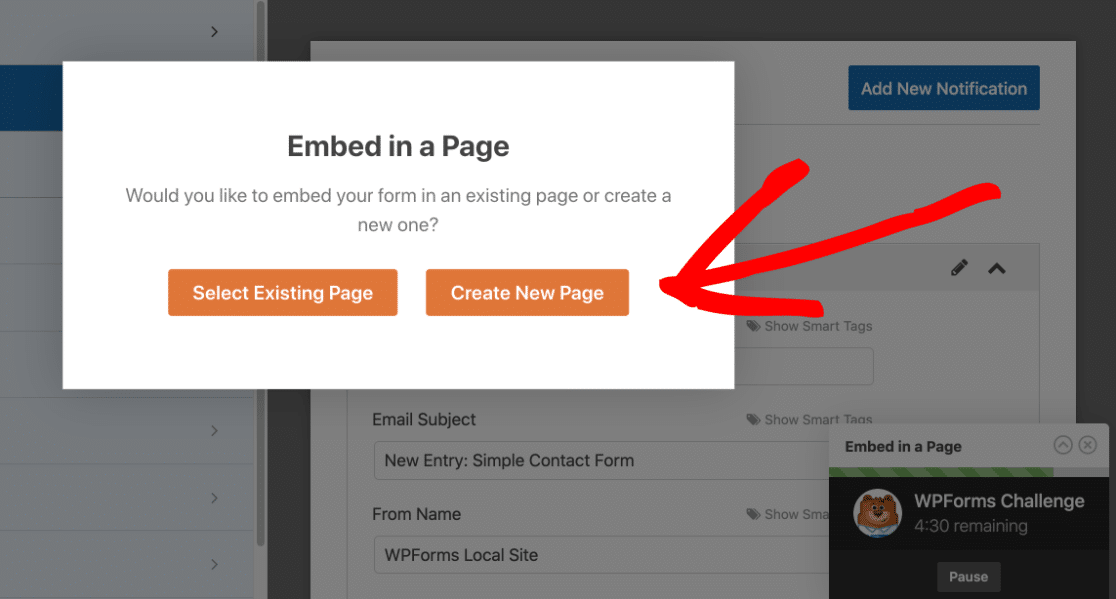
الخطوة 4: قم بتضمين نموذج الاتصال البسيط الخاص بك في صفحة
الخطوة الأخيرة في تحدي WPForms هي تضمين نموذج الاتصال البسيط الخاص بك في صفحة WordPress.
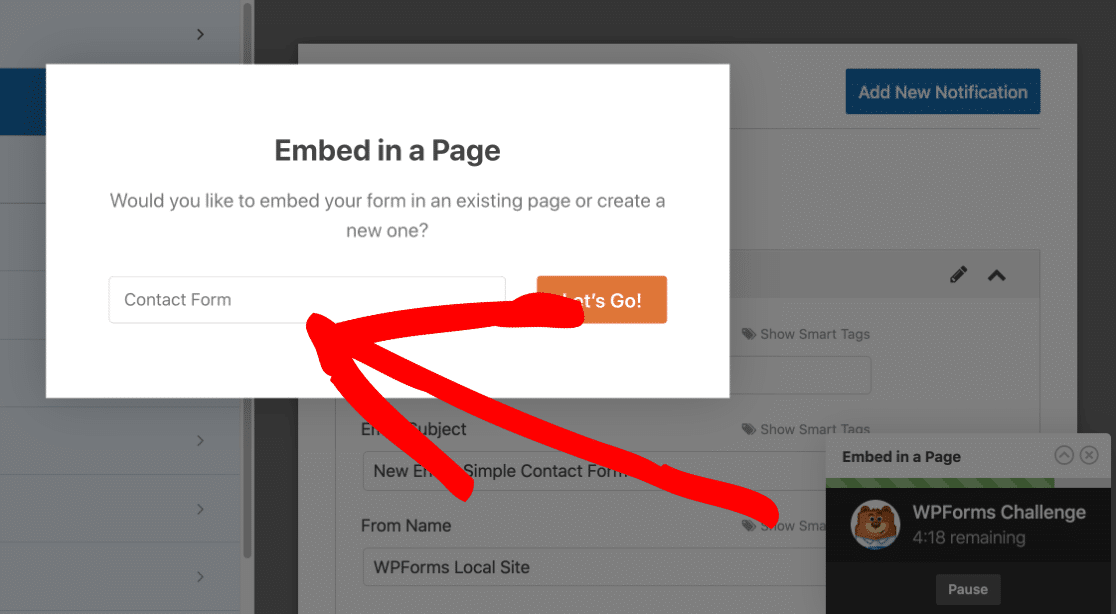
يمكنك النقر فوق تحديد صفحة موجودة أو إنشاء صفحة جديدة . دعنا نمضي قدمًا وننشئ صفحة جديدة هنا.

الآن ، ستحتاج إلى كتابة اسم لصفحتك. اتصلنا بنموذج الاتصال بصفحتنا:

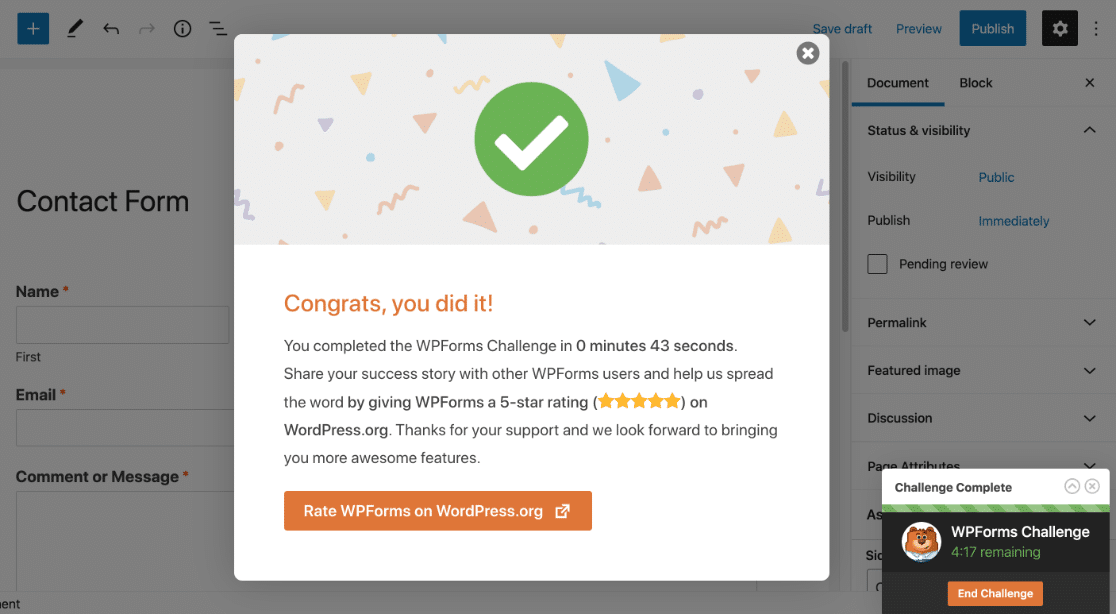
الآن سيقوم WPForms بوضع النموذج الخاص بك في الصفحة مباشرة.
وانت انتهيت! يمكنك معرفة الوقت المستغرق لإنشاء النموذج الخاص بك في أسفل اليسار:

إذا كنت تريد ، يمكنك حتى تقييم WPForms ومشاركة قصتك مع الآخرين حتى يتمكنوا من معرفة مدى سهولة إنشاء نموذج اتصال بسيط في WordPress.
فقط لا تنس ، ستحتاج إلى النقر فوق نشر حتى يتم نشر النموذج الخاص بك على موقعك.
ملاحظة : إذا كنت تريد تضمين النموذج الخاص بك في منشور ، فيمكنك استخدام الرمز المختصر للنموذج ووضعه في كتلة رمز قصير في محرر الكتلة.
كيفية إنشاء نموذج اتصال مخصص في WordPress
هل تعلم أن WPForms يتيح لك تخصيص أي نموذج على موقع الويب الخاص بك؟
بمجرد إنشاء نموذج اتصال ، فأنت جاهز لما يلي:
- أضف حقل تحميل الملف
- أضف حقل دفع لـ Authorize.Net أو Stripe أو PayPal
- إنشاء نماذج متعددة الخطوات
- استخدم الملحق Zapier لربط النماذج الخاصة بك بأكثر من 2000 خدمة أخرى.
لا تحتاج إلى إنشاء هذه النماذج من البداية. يأتي WPForms Pro مع أكثر من 100 قالب نموذج يمكنك تثبيته بنقرة واحدة. هذا يجعل WPForms تستحق العناء إذا كنت بحاجة إلى إنشاء الكثير من الأشكال المختلفة بسرعة.
التالي: اصنع نموذجًا متعدد الخطوات
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج اتصال بسيط في WordPress.
إذا كنت ترغب في إنشاء نموذج أطول ، ففكر في إنشاء نموذج متعدد الخطوات في WordPress لمنع إجهاد النموذج وتشجيع الأشخاص على إنهاء ملء النماذج الخاصة بك. ولا تنسَ التحقق من نماذجنا متعددة الصفحات إذا كنت بحاجة إلى بعض الإلهام.
وإذا كنت تريد حقًا الحصول على مزيد من المعلومات من نماذج الاتصال الخاصة بك ، دون إخافة زوارك ، فراجع هذه الاختراقات الذكية لنماذج الويب لإلغاء تأمين بيانات العملاء المخفية باستخدام الحقل المخفي WPForms.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
