كيفية إنشاء نموذج طلب في WordPress [+ قوالب مجانية]
نشرت: 2018-05-24هل تحتاج إلى إضافة نموذج طلب بسيط على موقع WordPress الخاص بك؟
يعمل المكون الإضافي لمنشئ النماذج عبر الإنترنت WPForms كمنشئ نموذج طلب سهل ويتكامل مع دفع Stripe و Authorize.Net و PayPal.
لذلك يمكنك إنشاء نموذج طلب في دقائق معدودة ، مع تخصيص قدر ما تحتاج إليه.
يمكنك أيضًا إنشاء نموذج طلب عبر الإنترنت يُنشئ معلومات الطلب من العملاء ، ولكنه يتيح لك قبول مدفوعات الطلب لاحقًا.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج طلب بسيط باستخدام مدفوعات عبر الإنترنت وبدون مدفوعات.
انقر هنا لبدء عمل نموذج طلبك الآن
قم بإنشاء فيديو تعليمي لنموذج طلب WordPress
لقد أنشأنا مقطع فيديو يوضح لك كيفية إنشاء نموذج طلب في WordPress.
إذا كنت تفضل قراءة التعليمات ، فسننتقل خلال العملية في الخطوات أدناه.
كيف أقوم بإنشاء نموذج طلب لموقع الويب الخاص بي؟
فيما يلي بعض الارتباطات السريعة لك حتى تتمكن من الانتقال إلى قالب نموذج الطلب البسيط المناسب الذي تريد استخدامه على موقعك:
كيفية إنشاء نموذج طلب بسيط W إيث المدفوعات عبر الإنترنت:
- قم بإنشاء نموذج طلب بسيط في WordPress
- تكوين إخطارات نموذج الطلب الخاص بك
- تكوين تأكيدات نموذج الطلب الخاص بك
- تخصيص إعدادات الدفع
- أضف نموذج الطلب البسيط إلى موقعك
أو
كيفية إنشاء نموذج طلب بسيط بدون مدفوعات عبر الإنترنت:
- قم بإنشاء نموذج طلب بسيط في WordPress
- قم بتخصيص إخطارات نموذج الطلب الخاص بك
- تكوين تأكيدات نموذج الطلب الخاص بك
- أضف نموذج الطلب البسيط إلى موقعك
كيفية إنشاء نموذج طلب بسيط باستخدام المدفوعات عبر الإنترنت
قبول التبرعات؟ أو ربما تريد أن تفعل شيئًا مثل إنشاء نموذج طلب قميص أو نموذج طلب تصوير أو أي نموذج طلب آخر لجمع الطلبات.
مهما كانت المنتجات الرقمية أو المادية التي تبيعها ، يمكنك الحصول على مدفوعات من خلال قالب نموذج طلب عبر الإنترنت.
سنوضح لك هنا كيفية إنشاء نموذج طلب WordPress يقبل مدفوعات بطاقات الائتمان ومدفوعات PayPal. لذلك إذا كنت ترغب في قبول المدفوعات عبر الإنترنت للطلبات من خلال نموذج الطلب المستند إلى الويب الخاص بموقعك ، فهذا هو المكان المناسب لك.
الخطوة 1: قم بإنشاء نموذج طلب بسيط في WordPress
تسأل نفسك كيفية عمل نموذج طلب عبر الإنترنت؟ أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
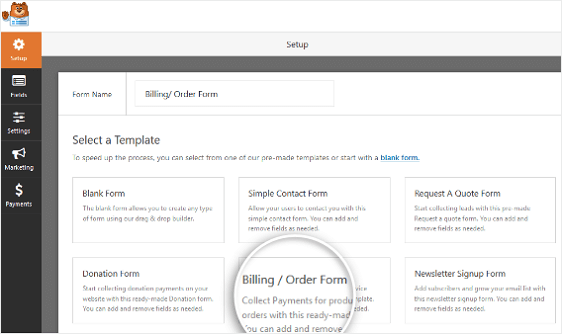
في شاشة الإعداد لمنشئ نموذج الطلب ، قم بتسمية النموذج الخاص بك وحدد قالب نموذج الفواتير / الطلب.

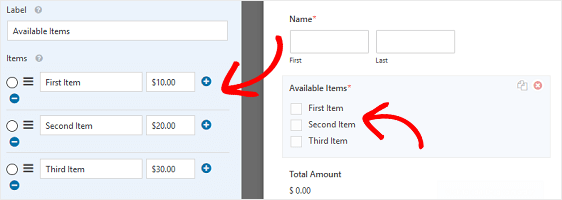
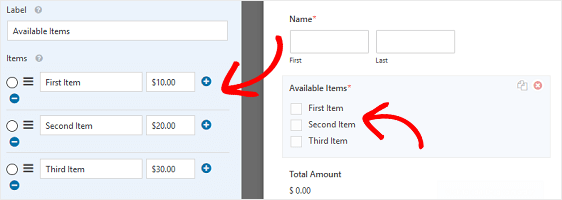
بعد ذلك ، سترغب في تعديل العناصر المتاحة للطلب.
للقيام بذلك ، قم بالتمرير لأسفل إلى قسم "العناصر المتاحة" على اليمين الذي يتضمنه النموذج وانقر فوقه.
سيؤدي هذا إلى فتح "خيارات الحقل" في اللوحة اليمنى. هنا يمكنك إعادة تسمية الحقل وإضافة عناصر الأمر أو إزالتها وتغيير الأسعار.

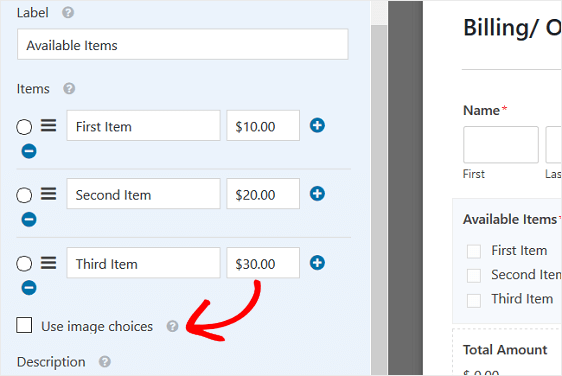
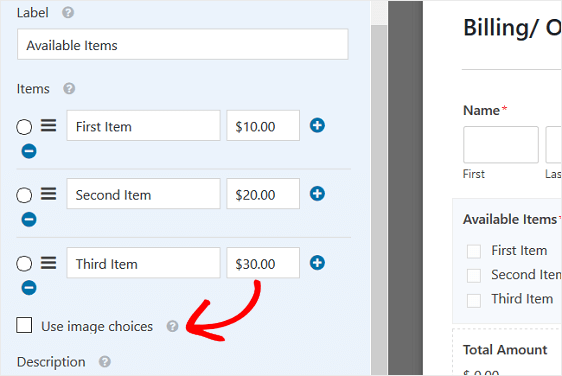
إذا كنت ترغب في منح الأشخاص صورًا للاختيار من بينها عند ملء نموذج الطلب عبر الإنترنت ، فانقر فوق مربع الاختيار استخدام خيارات الصور في محرر النماذج.

عند القيام بذلك ، ستتمكن من تحميل الصور لتتماشى مع العناصر الخاصة بك ، مما يمنح الأشخاص نظرة خاطفة على ما يطلبونه.
للمساعدة في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة اختيارات الصور إلى نماذج WordPress الخاصة بك. يمكنك أيضًا جعل النماذج تبدو رائعة باتباع الخطوات الواردة في منشورنا حول كيفية إنشاء نموذج متعدد الخطوات في WordPress. ولكن من أجل هذا البرنامج التعليمي ، سنلتزم بصفحة واحدة.
أخيرًا ، باستخدام أداة إنشاء نماذج السحب والإفلات البسيطة ، يمكنك إضافة حقول إضافية إلى نموذج الطلب الخاص بك عن طريق سحبها من الجانب الأيسر إلى الجانب الأيمن.
إذا لزم الأمر ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة خيارات المنتج التي تغير السعر الإجمالي. هذه خدعة رائعة يجب القيام بها لتحسين تجربة المستخدم وخفض معدل التخلي عن عربة التسوق عبر الإنترنت.
ولدينا برنامج تعليمي لك إذا كنت ترغب في معرفة كيفية استخدام قوة الخصومات وإضافة حقل رمز القسيمة إلى النماذج الخاصة بك.
انقر فوق حفظ عند الانتهاء.
الخطوة 2: تخصيص إخطارات النموذج الخاص بك
هناك نوعان من الإعدادات لتكوينهما في نموذج الطلب البسيط الخاص بك. الأول هو إعداد الإخطارات . تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عند تقديم النموذج الخاص بك.
يمكنك إرسال إشعار بالبريد الإلكتروني إلى نفسك ، والذي يقوم به WPForms تلقائيًا ما لم تقم بتعطيل إشعارات النموذج. يمكنك أيضًا إرسال إشعار إلى أحد أعضاء فريقك عن طريق إضافة بريده الإلكتروني إلى حقل إرسال إلى عنوان البريد الإلكتروني .
بالإضافة إلى ذلك ، إذا كنت تستخدم العلامات الذكية ، فيمكنك حتى إرسال إشعار نموذج إلى عميل لإعلامه باستلام طلبه.
دعنا نلقي نظرة على كيفية إعداد نموذج إشعار واحد سيتم إرساله إلى العميل بعد إرسال نموذج طلب على موقع الويب الخاص بك.
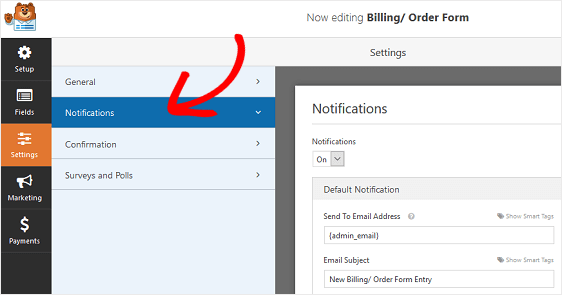
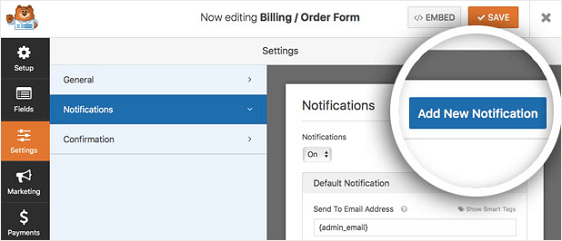
ابدأ بالنقر فوق علامة التبويب " الإعدادات" في "منشئ النموذج" ثم انقر فوق " الإشعارات" .

بعد ذلك ، ستحتاج إلى تخصيص عنوان البريد الإلكتروني الذي سيتلقى إشعارًا عند تقديم طلب جديد.
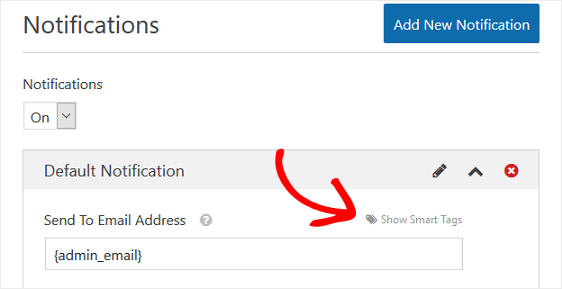
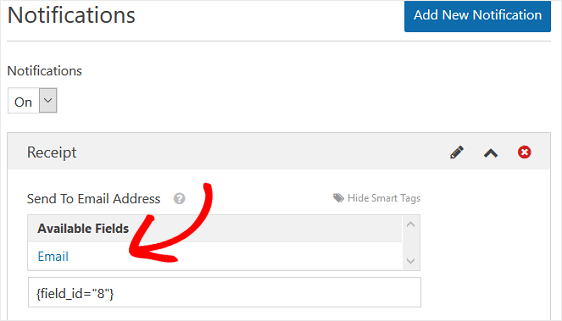
لتضمين عنوان البريد الإلكتروني للشخص الذي قام بملء نموذج الطلب عبر الإنترنت ، وهو عميلك ، انقر فوق إظهار العلامات الذكية في الحقل إرسال إلى عنوان البريد الإلكتروني .

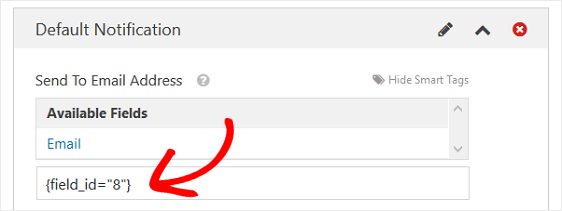
انقر فوق البريد الإلكتروني حتى يعرف WPForms إرسال إشعار إلى عنوان البريد الإلكتروني الذي تم إدخاله في إرسال نموذج الطلب.

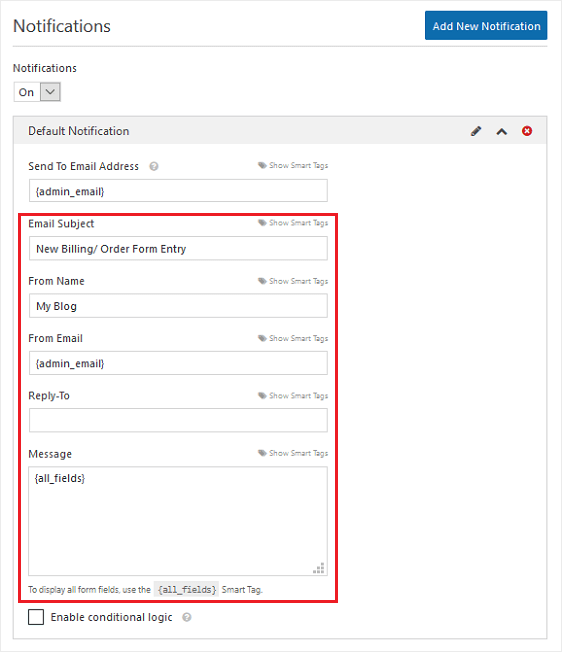
بعد ذلك ، يمكنك تغيير موضوع البريد الإلكتروني للإشعار ليكون أكثر تحديدًا. بالإضافة إلى ذلك ، يمكنك تخصيص رسائل البريد الإلكتروني "من الاسم" و "من البريد الإلكتروني" و "الرد على".
ولا تنس تضمين رسالة مخصصة إذا كان البريد الإلكتروني سيذهب إلى أي شخص غيرك.
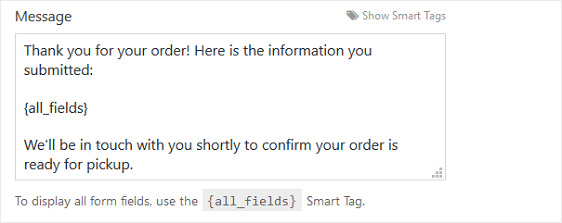
إذا كنت تريد تضمين كافة المعلومات الموجودة في حقول النموذج الخاصة بنموذج الطلب المقدم ، فاستخدم العلامة الذكية {all_fields} .
لمزيد من المساعدة بشأن العلامات الذكية ، راجع هذا البرنامج التعليمي حول كيفية استخدام العلامات الذكية في WPForms.

من خلال تغيير هذه الحقول ، ستعرف أن كل من يتلقى إشعار البريد الإلكتروني سيعرف بالضبط الغرض من الإشعار ومن جاء منه.
لإرسال أكثر من إشعار بريد إلكتروني واحد عند تقديم نموذج طلب على موقع الويب الخاص بك ، تحقق من هذه الإرشادات خطوة بخطوة حول كيفية إنشاء إشعارات نماذج متعددة في نماذج WordPress.
والأفضل من ذلك ، إذا كنت ترغب في ذلك ، يمكنك إرسال إيصال عبر البريد الإلكتروني لنموذج طلب WordPress تلقائيًا إلى جميع العملاء الذين يقدمون طلبًا.
الخطوة 3: تكوين تأكيدات النموذج الخاص بك
الإعداد الثاني لتكوين الصفقات مع تأكيدات النموذج. تأكيدات النماذج هي رسائل يتم عرضها للعملاء بمجرد إرسال نموذج طلب.
هناك ثلاثة أنواع للتأكيد يمكنك الاختيار من بينها:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل العميل نموذج طلب ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا العملاء إلى صفحة ويب معينة على موقعك لشكرهم على طلبهم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال العملاء إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها المستخدمون بعد إرسال طلباتهم.
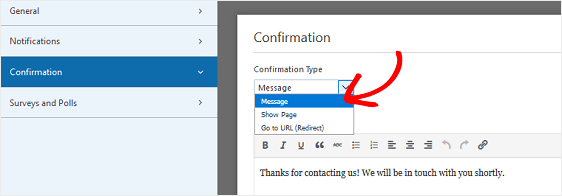
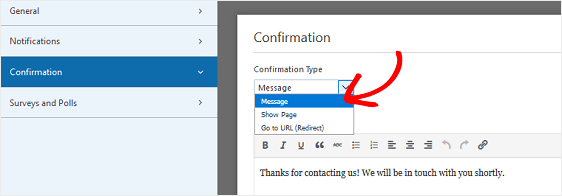
أولاً ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك ، وانقر فوق حفظ عند الانتهاء.
للحصول على مساعدة بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النموذج. يمكنك أيضًا إعداد تأكيدات عبر البريد الإلكتروني لمعرفة وقت اكتمال نموذج الطلب أثناء قيامك بتجميع الطلبات عبر الإنترنت.
الخطوة 4: قم بإعداد إعدادات الدفع
أخيرًا ، ستحتاج إلى تكوين إعدادات الدفع لنموذج الطلب الخاص بك عن طريق الاتصال بمزود بوابة الدفع حتى تتمكن من تحصيل المدفوعات عبر الإنترنت من العملاء.
تقدم WPForms 3 عمليات تكامل للدفع مع أكثر معالجات الدفع شيوعًا. يتكامل المكون الإضافي مع معالجات الدفع PayPal و Authorize.Net و Stripe لقبول المدفوعات. عندما تقدم أكثر من طريقة واحدة لعملائك للدفع ، فهذه طريقة رائعة لتقليل التخلي عن نموذج الطلب.
لتكوين إعدادات معلومات الدفع في نموذج الطلب الخاص بك ، سيتعين عليك أولاً تثبيت وتفعيل ملحق الدفع الصحيح.
للحصول على إرشادات خطوة بخطوة سهلة ، تحقق من البرنامج التعليمي الخاص بنا حول تثبيت إضافة PayPal واستخدامها. إذا كنت تريد استخدام Stripe ، فستجد إرشادات مماثلة لتثبيت واستخدام Stripe الملحق هنا.
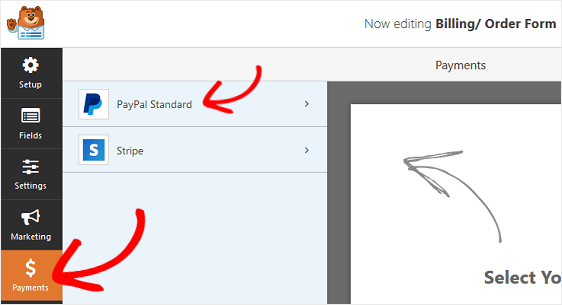
بمجرد القيام بذلك ، انقر فوق علامة التبويب المدفوعات في محرر النماذج.
في مثالنا ، سنقوم بإعداد PayPal لمعالجة الطلبات.

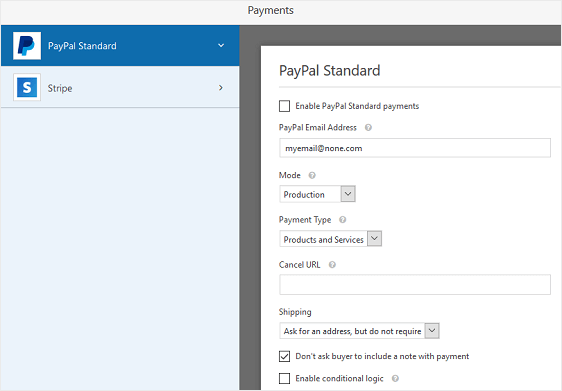
بعد النقر فوق PayPal ، ستحتاج إلى إدخال عنوان بريدك الإلكتروني على PayPal ، وتحديد وضع الإنتاج ، واختيار المنتجات والخدمات ، وضبط الإعدادات الأخرى حسب الحاجة.

بعد الانتهاء من تكوين إعدادات الدفع ، انقر فوق حفظ لتخزين تغييراتك.
تأكد من مراجعة البرنامج التعليمي الخاص بنا حول السماح للعملاء باختيار طريقة الدفع الخاصة بهم إذا كنت ترغب في تقديم أكثر من خيار دفع واحد.
أنت الآن جاهز لإضافة نموذج الطلب البسيط الخاص بك إلى موقعك.

الخطوة 5: أضف نموذج الطلب البسيط إلى موقعك
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من الأماكن على موقع الويب الخاص بك مثل منشورات المدونة والصفحات والشريط الجانبي (المناطق الجاهزة لعناصر واجهة المستخدم).
دعنا أولاً نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
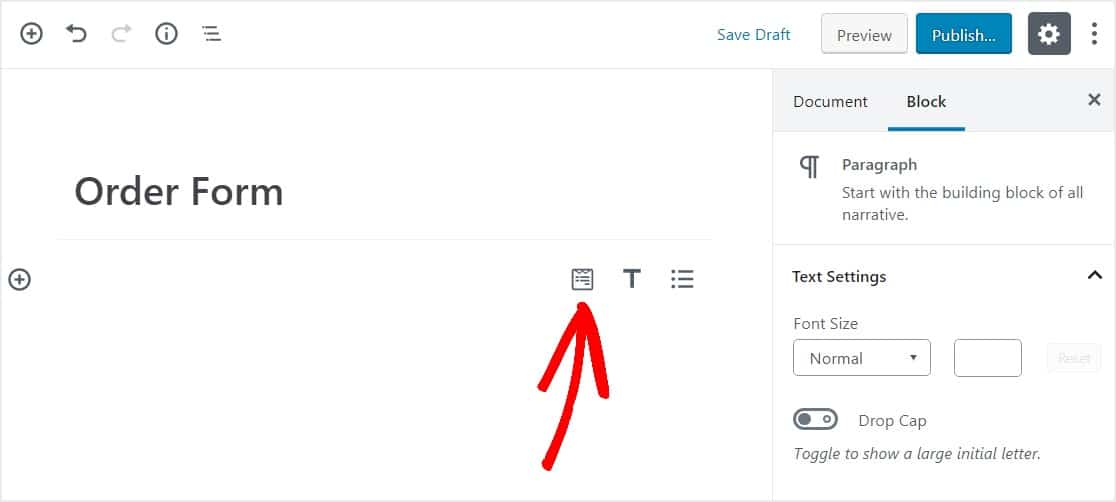
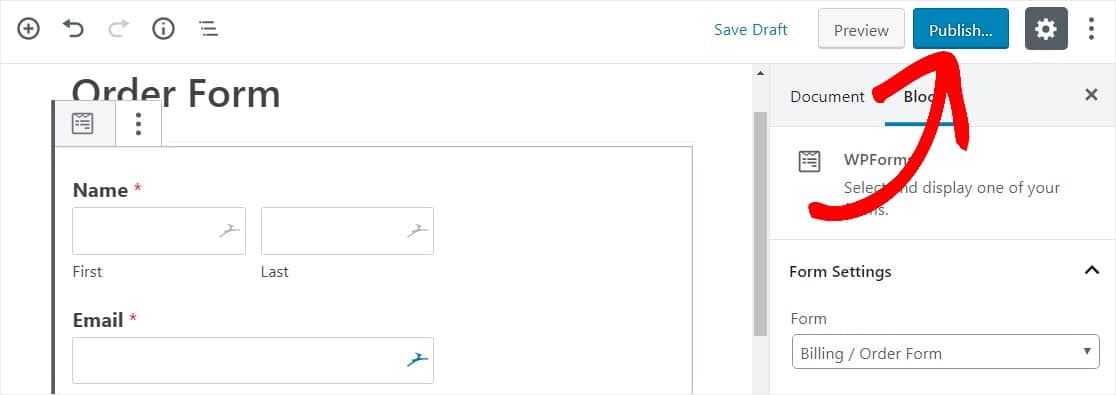
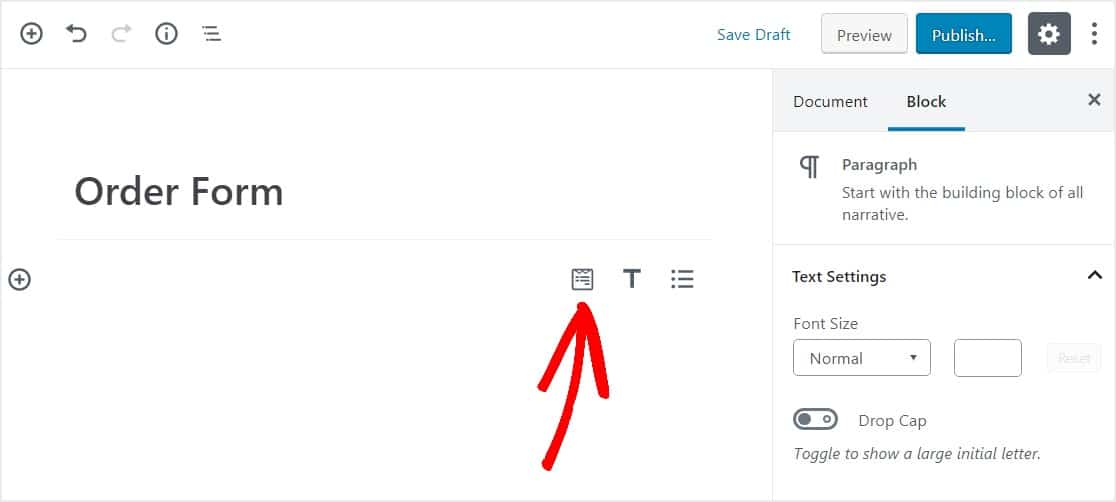
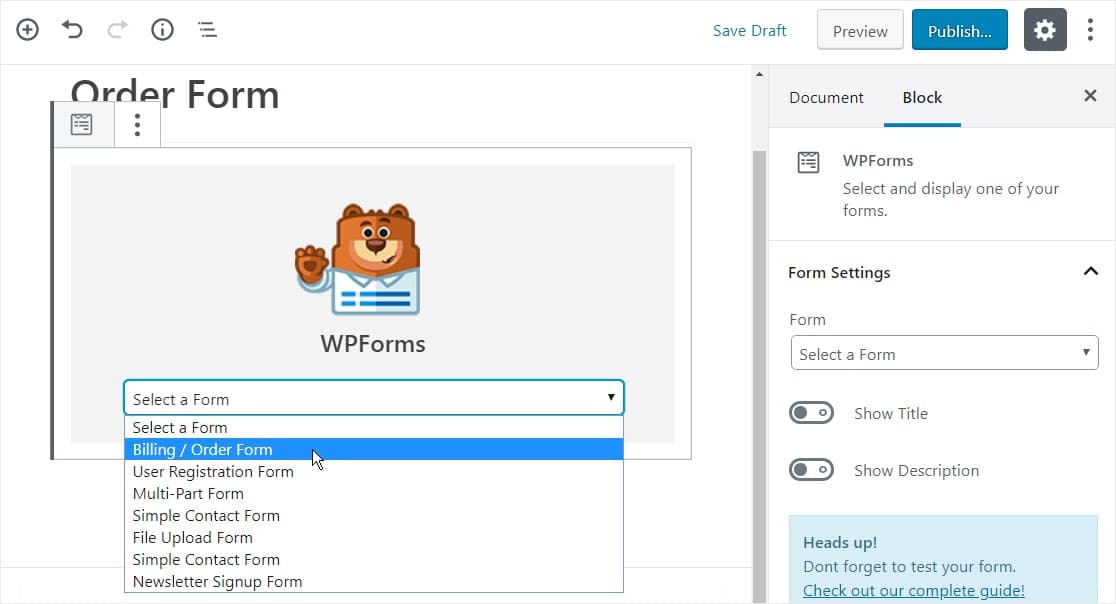
ابدأ بإنشاء منشور أو صفحة جديدة في WordPress. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

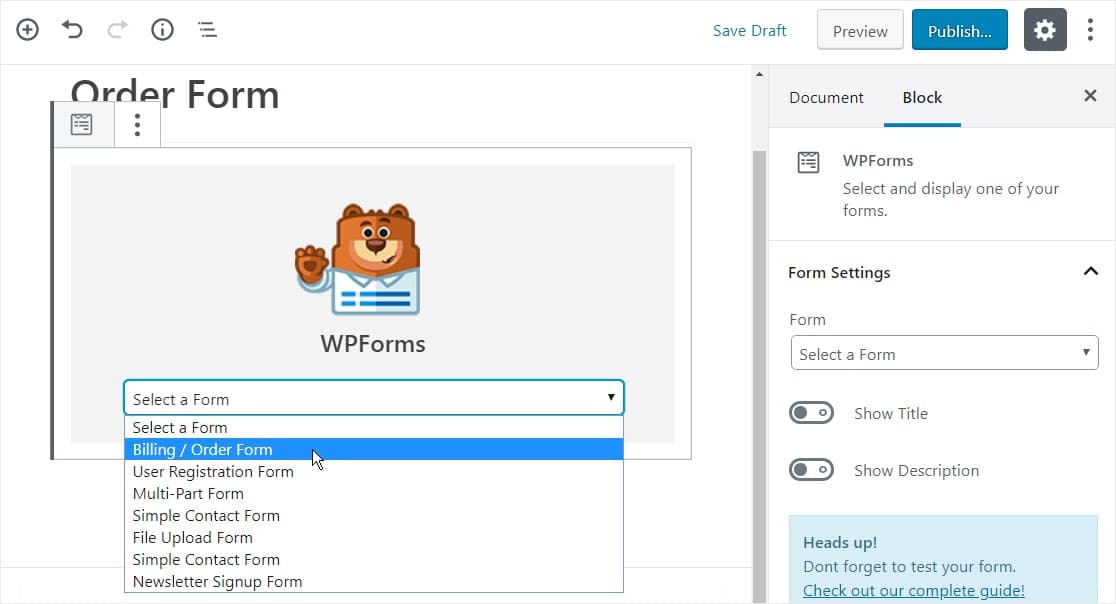
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج الطلب الخاص بك.

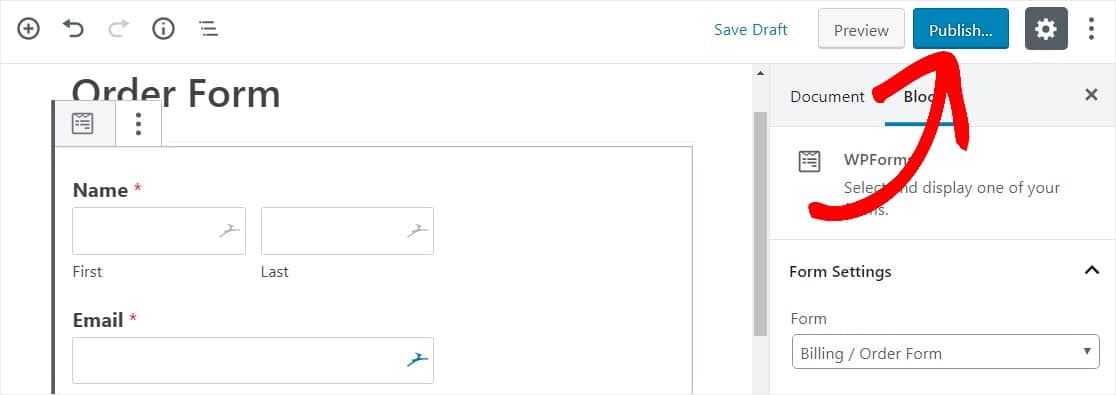
بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى نشر ، حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك ويمكنك البدء في تلقي طلبات العملاء.

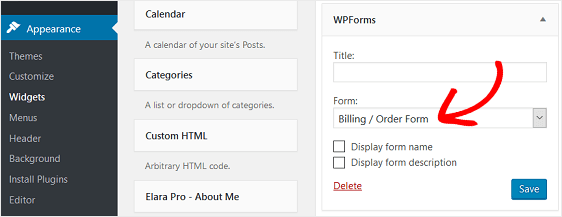
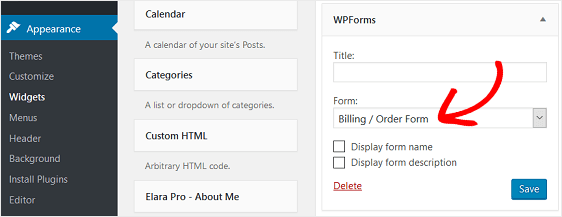
لإضافة نموذج طلب بسيط إلى موقعك في منطقة عنصر واجهة الشريط الجانبي ، انتقل إلى المظهر »الأدوات .
ثم قم بإضافة عنصر واجهة مستخدم WPForms إلى الشريط الجانبي الخاص بك. بعد ذلك ، حدد نموذج الفواتير / الطلب من القائمة المنسدلة واحفظ التغييرات في منطقة الأدوات.

انقر فوق حفظ .
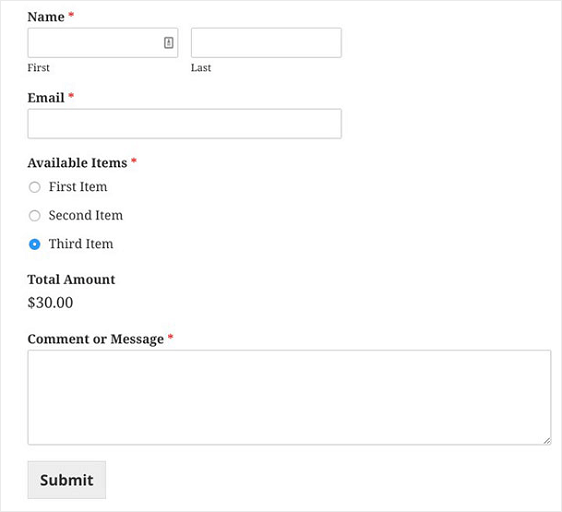
يمكنك الآن عرض نموذج الطلب المنشور مباشرة على موقعك. لاحظ أنه عند تحديد العناصر في النموذج الخاص بك يتغير السعر تلقائيًا.

وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج طلب بسيط في WordPress يقبل المدفوعات عبر الإنترنت.
كيفية إنشاء نموذج طلب بسيط بدون مدفوعات عبر الإنترنت
هناك عدة أسباب وراء رغبتك في تجنب تحصيل المدفوعات للطلبات من عملائك من خلال نموذج الطلب الخاص بك:
- لا تحب فكرة قبول بطاقات الائتمان من خلال موقع الويب الخاص بك
- يفضل عملاؤك إرسال الشيكات أو الحوالات البريدية أو إيداع الأموال مباشرة من حساباتهم المصرفية في حسابك
- خطط الدفع هي خيار لعملائك
- تفضل إرسال فواتير رسمية للعملاء الذين يطلبون الدفع
بغض النظر عن سبب عدم رغبتك في قبول المدفوعات عبر الإنترنت ، فإن WPForms تسهل عليك إنشاء نموذج طلب بسيط بدون دفع.
دعونا نلقي نظرة على كيفية القيام بذلك بالضبط.
الخطوة 1: قم بإنشاء نموذج طلب بسيط في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، انتقل إلى WPForms »إضافة جديد ، وقم بتسمية النموذج الخاص بك ، وانقر فوق قالب نموذج الفواتير / الطلب.

في محرر النماذج ، ستتمكن من تخصيص العناصر المتاحة للعملاء لطلبها.
للقيام بذلك ، قم بالتمرير لأسفل إلى قسم "العناصر المتاحة" في شاشة المعاينة على اليمين وانقر عليها.
سيؤدي هذا إلى فتح "خيارات الحقل" في اللوحة اليمنى. هنا يمكنك إعادة تسمية الحقل وإضافة عناصر الأمر أو إزالتها وتغيير الأسعار.

إذا كنت ترغب في منح الأشخاص صورًا للاختيار من بينها عند ملء نموذج الطلب الخاص بك ، فانقر فوق مربع الاختيار استخدام خيارات الصور في محرر النماذج.

يمنحك القيام بذلك القدرة على تحميل الصور لاستكمال العناصر التي لديك للبيع ، مع إظهار العملاء أيضًا صورة للعنصر الذي يرغبون في شرائه.
للمساعدة في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إضافة اختيارات الصور إلى نموذج اتصال WordPress الخاص بك.
أخيرًا ، يمكنك إضافة حقول إضافية إلى نموذج الطلب الخاص بك عن طريق سحبها من الجانب الأيسر إلى الجانب الأيمن. هذا مفيد لجمع معلومات اتصال إضافية من عملائك تتعلق بطلبهم.
انقر فوق حفظ عند الانتهاء.
الخطوة 2: تكوين إخطارات نموذج طلب WordPress الخاص بك
بعد ذلك ، ستحتاج إلى تكوين إشعارات البريد الإلكتروني للنموذج الخاص بك حتى تتمكن من إرسال إيصال بالبريد الإلكتروني للعملاء لطلبهم.
يتم ذلك عن طريق إرسال إعلامات متعددة في وقت واحد - واحدة إلى نفسك أو إلى عضو الفريق المسؤول عن الطلبات حتى تعرف أنه تم إرسال طلب ، وواحد إلى عميلك.
بشكل افتراضي ، يرسل WPForms تلقائيًا البريد الإلكتروني للمسؤول المرتبط بموقع WordPress الخاص بك إشعار نموذج ما لم تقم بإيقاف تشغيل الإشعارات. ومع ذلك ، لإرسال إشعار بالبريد الإلكتروني إلى العميل أيضًا ، ستحتاج إلى إضافة إشعار آخر.
للقيام بذلك ، انقر فوق علامة التبويب الإخطارات ضمن الإعدادات في محرر النماذج. بعد ذلك ، انقر فوق الزر " إضافة إشعار جديد" .

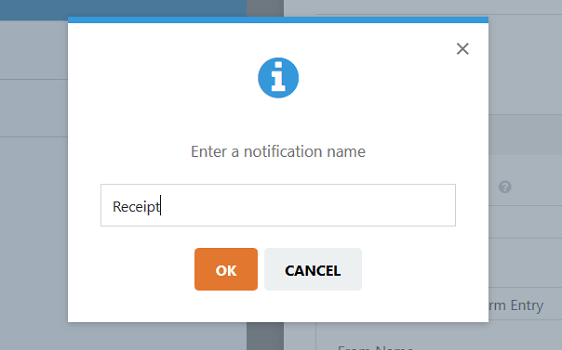
ستظهر نافذة منبثقة مشروط. هنا يمكنك تسمية الإشعار الإضافي الخاص بك بكل ما تريد لأنه للرجوع إليه فقط. ثم انقر فوق " موافق" .

لإرسال هذا الإشعار إلى العميل الذي ملأ نموذج الطلب ، انقر فوق إظهار العلامات الذكية بجوار الحقل إرسال إلى عنوان البريد الإلكتروني . ثم انقر فوق البريد الإلكتروني .

سيخبر هذا WPForms أن أي عنوان بريد إلكتروني تم إدخاله في نموذج الطلب الذي تم إرساله يجب أن يتلقى إشعارًا.
بعد ذلك ، يمكنك تغيير سطر موضوع البريد الإلكتروني للإشعار. بالإضافة إلى ذلك ، يمكنك تخصيص رسائل البريد الإلكتروني "من الاسم" و "من البريد الإلكتروني" و "الرد على" حتى يعرف عميلك بالضبط ما هو إشعار البريد الإلكتروني الذي يتلقاه.
يمكنك أيضًا تخصيص رسالة الإعلام. إذا كنت تريد تضمين جميع معلومات حقل النموذج التي ملأها العميل في طلبك ، فاستخدم العلامة الذكية {all_fields} وأضف أي رسالة إضافية تريد إضافتها.

لمزيد من المساعدة بشأن العلامات الذكية ، راجع هذا البرنامج التعليمي حول كيفية استخدام العلامات الذكية في WPForms.
انقر فوق حفظ .
الخطوة 3: تكوين تأكيدات نموذج طلب WordPress الخاص بك
الشيء التالي الذي ستحتاج إلى القيام به هو إعداد رسالة التأكيد التي سيراها العملاء بعد إرسال طلبهم.
هناك العديد من أنواع التأكيد التي يمكنك إعدادها في النماذج الخاصة بك ، بما في ذلك:
- رسالة تأكيد ستظهر بعد تقديم النموذج والسداد
- إعادة التوجيه إلى صفحة أخرى على موقع الويب الخاص بك ، مثل صفحة "شكرًا لك"
- انتقل إلى إعادة توجيه URL ، للأوقات التي تريد فيها إعادة توجيه العملاء إلى موقع ويب آخر
للمساعدة في هذه الخيارات الثلاثة ، ألق نظرة على برنامجنا التعليمي المفيد حول إعداد تأكيدات النماذج في WordPress.
في مثالنا ، سنقوم بإعداد رسالة تأكيد بسيطة يراها العملاء بمجرد إرسال نموذج الطلب.
أولاً ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد وانقر فوق حفظ .
الخطوة 4: أضف نموذج الطلب إلى موقعك
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من الأماكن على موقع الويب الخاص بك مثل منشورات المدونة والصفحات والشريط الجانبي (المناطق الجاهزة لعناصر واجهة المستخدم).
دعنا أولاً نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
ابدأ بإنشاء منشور أو صفحة جديدة في WordPress. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج الطلب الخاص بك.

بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى نشر. سيظهر النموذج الخاص بك الآن على موقع الويب الخاص بك.

لإضافة نموذج طلب بسيط إلى موقعك في منطقة عنصر واجهة الشريط الجانبي ، انتقل إلى المظهر »الأدوات .
بعد ذلك ، قم بإضافة عنصر واجهة مستخدم WPForms إلى الشريط الجانبي الخاص بك. وبعد ذلك ، حدد نموذج الفواتير / الطلب من القائمة المنسدلة واحفظ التغييرات في منطقة الأدوات.

انقر فوق حفظ في مُنشئ نموذج الطلب عبر الإنترنت. أنت جاهز تمامًا! قد ترغب أيضًا في محاولة توصيل نموذج الطلب عبر الإنترنت الخاص بك ببرنامج CRM للأعمال التجارية الصغيرة للبقاء منظمًا بشكل أكبر مع سير عملك.
انقر هنا لبدء إنشاء نموذج الطلب عبر الإنترنت الآن
قم بالوصول إلى قالب نموذج الطلب عبر الإنترنت الآن
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج طلب بسيط في WordPress سواء مع أو بدون مدفوعات عبر الإنترنت ، باستخدام WPForms كمنشئ نموذج الطلب الخاص بك.
هل تريد البدء في جني المزيد من المال من موقع الويب الخاص بك؟ قد ترغب في التحقق من منشورنا على أفضل الإضافات التابعة لـ WordPress.
لا تنتظر لبدء إنشاء نموذج الطلب الخاص بك عبر الإنترنت. ابدأ باستخدام أقوى مكون إضافي لنموذج WordPress اليوم. هل تبحث عن نموذج طلب مجاني؟ يأتي WPForms Pro مع قالب نموذج طلب مجاني عبر الإنترنت وضمان استرداد الأموال لمدة 14 يومًا.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على وسائل التواصل الاجتماعي عبر Facebook و Twitter.
