كيفية إنشاء نموذج تذكرة دعم (نموذج + أفضل الممارسات)
نشرت: 2018-09-24هل تريد السماح للمستخدمين بإرسال تذاكر الدعم بسهولة؟ يأتي WPForms مع قالب نموذج التذكرة الذي يسمح لك بإنشاء تذكرة دعم بنقرة واحدة فقط.
في هذه المقالة ، سنلقي نظرة على كيفية إنشاء نموذج تذكرة دعم بسهولة باستخدام قالب نموذج التذكرة الخاص بنا ، بالإضافة إلى مشاركة بعض أفضل ممارسات بطاقات الدعم.
أسهل طريقة لإنشاء نموذج تذكرة دعم
يسمح لك WPForms بإنشاء نموذج طلب دعم على موقعك بسرعة وسهولة.
كل ما عليك فعله هو اختيار قالب نموذج تذكرة الدعم وتخصيصه حسب احتياجاتك ونشر النموذج الخاص بك على موقعك. دعنا نلقي نظرة على دليل خطوة بخطوة حول إنشاء نموذج طلب دعم على موقعك.
الخطوة 1: قم بإنشاء نموذج تذكرة دعم في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
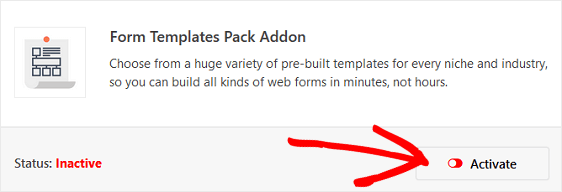
بعد ذلك ، ستحتاج إلى تثبيت الأداة الإضافية لحزمة قوالب النماذج وتنشيطها.
باستخدام هذا الملحق ، ستتمكن من الوصول إلى قالب نموذج تذكرة الدعم المبني مسبقًا ، بالإضافة إلى العديد من قوالب الصناعة والقوالب المتخصصة الأخرى لإنشاء نماذج مخصصة لموقعك. هذا يوفر لك الوقت اللازم لإضافة حقول نموذج بطاقة الدعم يدويًا إلى نموذج اتصال بسيط.
انقر فوق تثبيت الملحق وتنشيط .

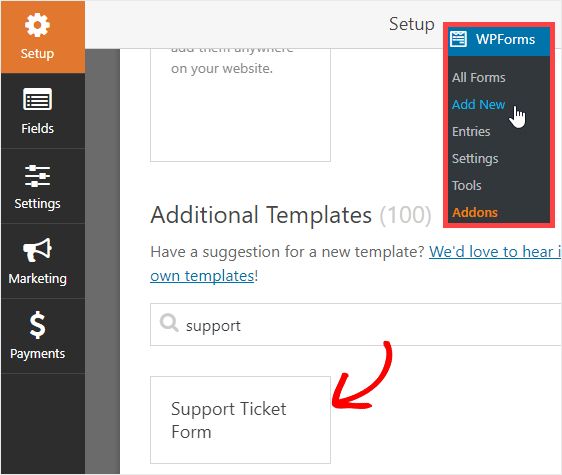
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وانتقل لأسفل إلى أسفل شاشة القوالب حيث تقول قوالب إضافية . اكتب "Support" في شريط البحث وسيظهر قالب نموذج بطاقة الدعم.

الخطوة 2: تخصيص نموذج تذكرة الدعم الخاص بك
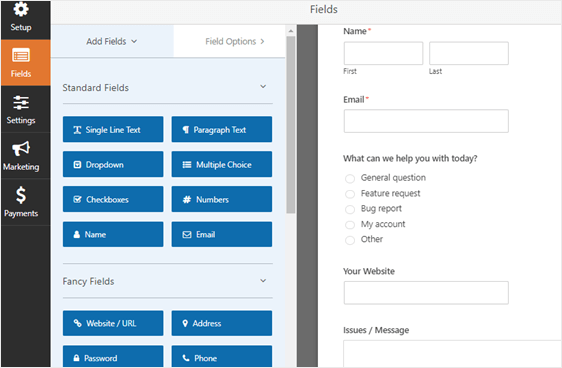
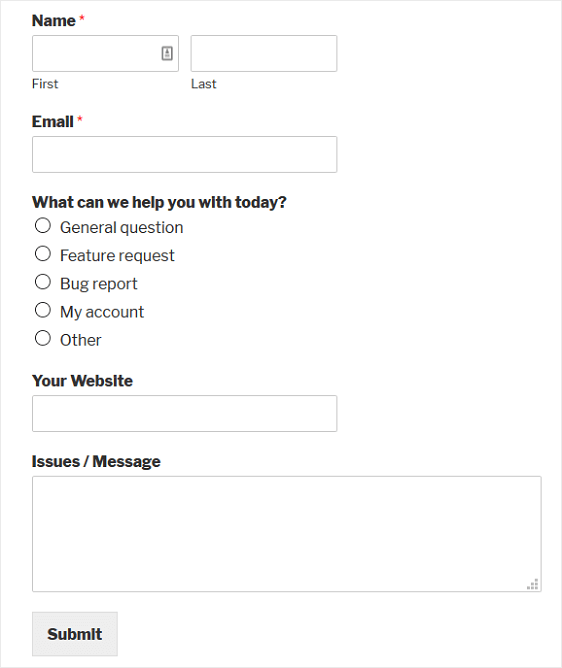
عندما يتم تحميل النموذج المبني مسبقًا ، يتم بالفعل إنجاز معظم العمل نيابة عنك.
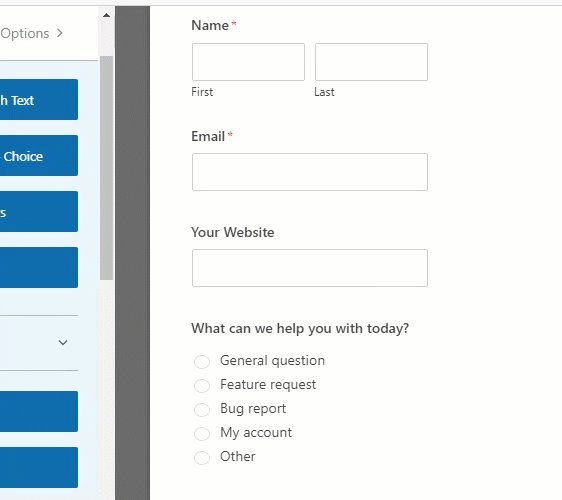
يمكنك أن تجد الحقول التالية في النموذج:
- اسم
- بريد الالكتروني
- بماذا نستطيع أن نخدمك هذا اليوم؟
- موقع الويب الخاص بك
- القضايا / الرسالة

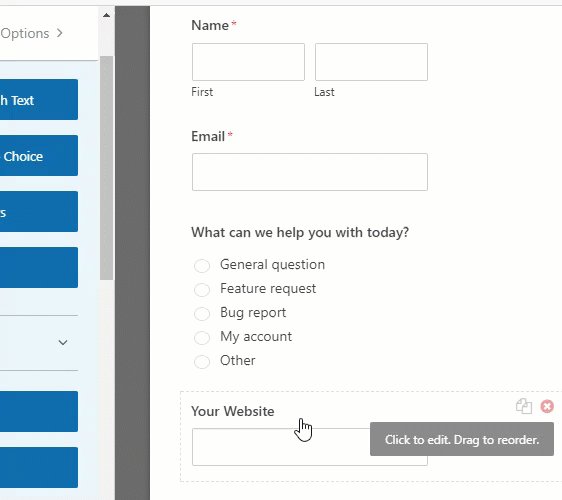
يمكنك تخصيص النموذج الخاص بك عن طريق إضافة وإزالة وإعادة تعيين الحقول حسب احتياجاتك.
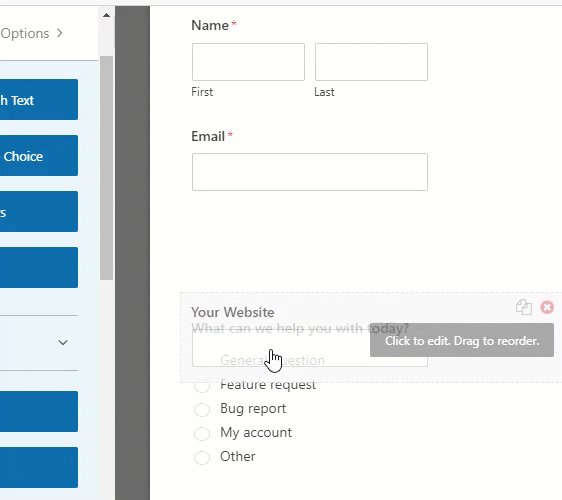
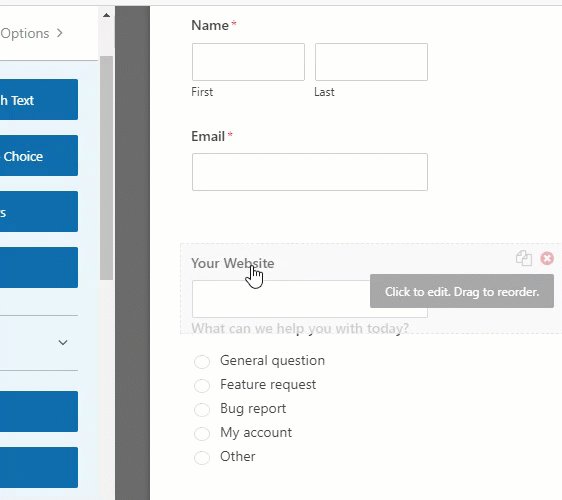
لإضافة حقل إلى النموذج الخاص بك ، ما عليك سوى النقر والسحب على اسم الحقل على الجانب الأيسر. لتغيير موضع الحقول ، يمكنك سحب الحقول لأعلى ولأسفل. أخيرًا ، لتخصيص حقل ، انقر فوق الحقل في لوحة المعاينة وقم بإجراء التغييرات اللازمة كما تريد.

إذا كان المستخدمون لديك يرغبون في إرسال لقطات شاشة ، فيمكنك أيضًا إضافة حقل تحميل ملف حتى يتمكن المستخدمون من تحميل الصور.
عندما يكون لديك جميع حقول النموذج التي تريدها في نموذج بطاقة الدعم ، انقر فوق حفظ .
الخطوة 3: تكوين إعدادات نموذج تذكرة الدعم
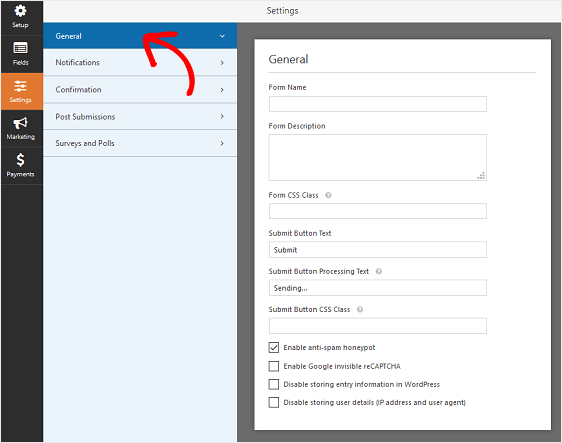
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .
الخطوة 4: تكوين إخطارات نموذج تذكرة الدعم الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم طلب دعم على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذج تذكرة دعم على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى زائر الموقع عند إرسال بطاقة المساعدة ، لإعلامهم بأنك تلقيت طلبهم وستكون على اتصال قريبًا. هذا يؤكد للناس أن طلباتهم للمساعدة قد مرت بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
يمكنك استخدام المنطق الشرطي لـ WPForms لإخطار الشخص المناسب في مؤسستك بناءً على اختيار المستخدم عند تقديم نموذج بطاقة الدعم.
على سبيل المثال ، يمكنك تعيين أسئلة عامة لفريق المبيعات وتقارير الأخطاء لفريق الدعم الخاص بك. بهذه الطريقة يمكنك التأكد من أن عمليات الإرسال يتم التعامل معها من قبل الشخص المناسب وكذلك ضمان الرد السريع.
في هذا المثال ، لنفترض أنك تريد إرسال سؤال عام واختيارات أخرى إلى مندوب المبيعات وتقرير الأخطاء وطلب الميزة واختيارات حسابي إلى فريق الدعم لديك. إليك كيفية القيام بذلك.
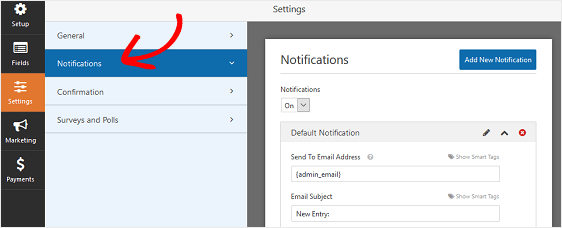
للبدء ، انتقل إلى الإعدادات » الإخطارات . في لوحة المعاينة اليمنى ، قم بالتمرير وصولاً إلى الأسفل وحدد تمكين المنطق الشرطي .
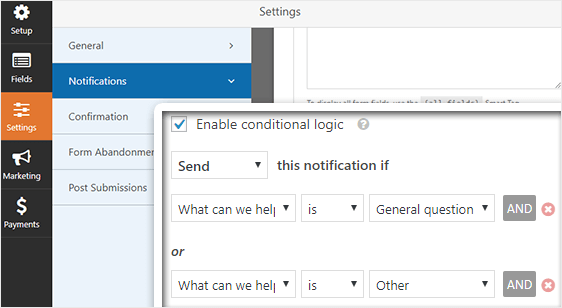
بعد ذلك ، اختر التحديدات المناسبة من القائمة المنسدلة كما هو موضح في لقطة الشاشة.
في هذا المثال ، سنختار إرسال هذا الإشعار إذا كان ما يمكننا مساعدتك فيه هو سؤال عام أو آخر . المفتاح لإضافة قاعدتين منطقيتين شرطيتين هو النقر فوق علامة الجمع (+) لإضافة قواعد إضافية.

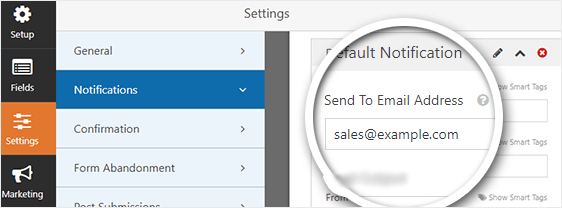
أخيرًا ، قم بالتمرير إلى الأعلى وقم بتغيير عنوان الإرسال إلى البريد الإلكتروني في الأعلى. على سبيل المثال ، سنضيف البريد الإلكتروني لفريق المبيعات لدينا.

بهذه الطريقة كلما أرسل المستخدم نموذج بطاقة دعم وحدد سؤال عام أو آخر ، سينتقل طلبه مباشرة إلى فريق المبيعات.
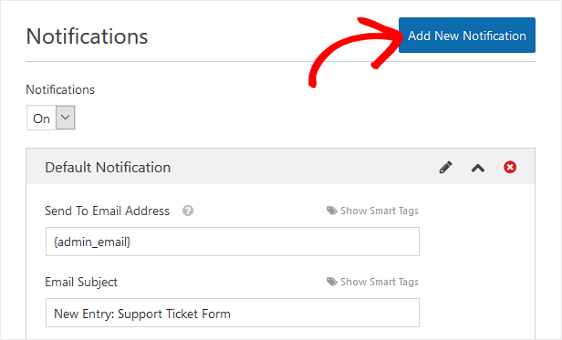
بمجرد الانتهاء من ذلك ، انقر فوق إضافة إشعار جديد وحدد اسمًا للإشعار للرجوع إليه داخليًا فقط.


ثم، كرر نفس الخطوات المذكورة أعلاه، فقط هذه المرة عليك تغيير قواعد الشرطية لتعكس الاختيارات التي المستخدم الذي تريد إرسالها إلى فريق الدعم الخاص بك، والتي سوف يكون تقرير الأخطاء، طلب ميزة وحسابي.
ستضيف أيضًا البريد الإلكتروني لفريق الدعم ضمن قسم إرسال إلى عنوان البريد الإلكتروني .
هل تريد أن تفعل المزيد مع إشعارات تذاكر الدعم الخاصة بك؟ إليك بعض الأفكار:
- لمعرفة كيفية إنشاء نموذج تذكرة دعم يحتوي على اختيارات للمستخدمين للاختيار من بينها ، تحقق من هذا البرنامج التعليمي حول كيفية السماح للمستخدمين بتحديد المستلمين
- إذا كنت بحاجة إلى إرسال أكثر من إشعار واحد ، على سبيل المثال إلى نفسك وفريق المبيعات أو الدعم وعميلك ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress
- إذا كنت ترغب في إرسال تذاكر الدعم مباشرة إلى النظام الأساسي لمكتب الخدمة الخاص بك ، فقم بإلقاء نظرة على هذا التكامل السهل مع FreshDesk WordPress
- للحفاظ على اتساق العلامة التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، يمكنك مراجعة هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 5: تكوين تأكيدات نموذج تذكرة الدعم
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج بطاقة الدعم على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن طلبهم قد تمت معالجته ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل العميل نموذج بطاقة دعم ، ستظهر رسالة تأكيد بسيطة لإعلامه بأن طلبه للمساعدة قد تمت معالجته. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على طلب الدعم وإخبارهم عندما تكون على اتصال للمساعدة. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعنا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها زوار الموقع عندما يطلبون مساعدتك.
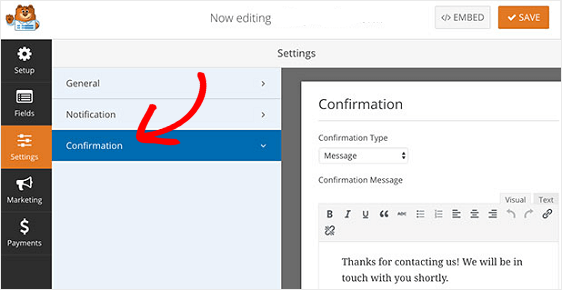
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
إذا كنت تريد عرض تأكيدات مختلفة لزوار الموقع بناءً على سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات نموذج شرطي.
أنت الآن جاهز لإضافة نموذج تذكرة الدعم إلى موقع الويب الخاص بك.
الخطوة 6: أضف نموذج تذكرة الدعم إلى موقع الويب الخاص بك
بعد إنشاء نموذج تذكرة دعم ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
للبدء ، قم بإنشاء منشور أو صفحة جديدة في WordPress ، ثم انقر فوق الزر " إضافة نموذج" .
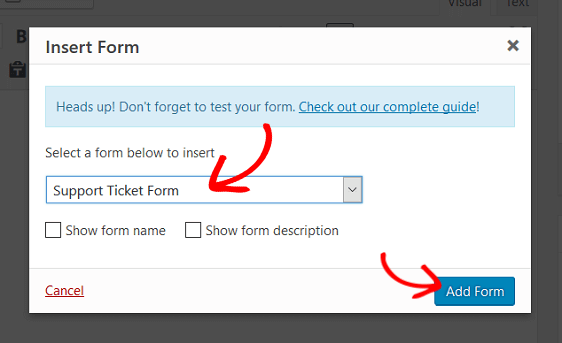
بعد ذلك ، حدد نموذج الطلب الخاص بك في النافذة المنبثقة المشروطة وانقر فوق إضافة نموذج .

بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر نموذج تذكرة الدعم على موقع الويب الخاص بك.

الآن دعنا نلقي نظرة على بعض أفضل ممارسات نموذج تذاكر الدعم لتعزيز تحويلات النماذج ورضا العملاء.
أفضل الممارسات لنموذج طلب الدعم
فيما يلي بعض أفضل الممارسات التي يمكنك اتباعها أثناء تصميم نموذج طلب الدعم:
1. قم بدمج نموذج تذكرة الدعم الخاص بك مع Zendesk
إذا كنت تستخدم Zendesk أو أي أدوات أخرى لإدارة التذاكر ، فإن WPForms يتيح لك دمج النموذج بسهولة مع أداة إدارة التذاكر المفضلة لديك.
كل ما عليك فعله هو تثبيت الملحق Zapier على موقعك. للمساعدة في ذلك ، اقرأ كيفية دمج النموذج الخاص بك مع Zendesk باستخدام Zapier.
2. تقليل التخلي عن النموذج
هل تستخدم نموذجًا متعدد الأغراض على موقعك وتشك في أن الكثير من الزوار يتخلون عن النموذج دون استكماله؟ ثم تحتاج إلى تمكين الوظيفة الإضافية Form Abandonment على موقعك.
يتيح لك ملحق Form Abandonment الخاص بنا فتح المزيد من العملاء المتوقعين من خلال التقاط إدخالات جزئية من النماذج الخاصة بك. بهذه الطريقة يمكنك متابعة العملاء المحتملين المهتمين وربما تحويلهم إلى عملاء.
يعد استخدام التخلي عن النموذج مفيدًا للغاية إذا كنت تستخدم نموذجًا متعدد الأغراض يسمح للمستخدمين بالاتصال بك لأغراض مختلفة مثل طلبات الدعم واستفسارات ما قبل البيع والمزيد. يمكنك البحث هنا لقراءة المزيد حول استخدام Form Abandonment مع WPForms.
3. السماح بتحميل الملفات
من المفيد أحيانًا الحصول على لقطة شاشة لمشكلة معينة تزعج المستخدمين. هذا هو السبب في أن إضافة قدرة المستخدمين على تحميل الملفات على نموذج تذكرة الدعم الخاص بك باستخدام ملحق WPForms لتحميل الملفات أمر مفيد للغاية.
اسمح للأشخاص بسهولة بتحميل أنواع الصور مثل .png و. gif و. jpg حتى تتمكن من استكشاف مشكلاتهم وإصلاحها بشكل أفضل من البداية وتقديم ردود أسرع. يمكنك أيضًا السماح لهم بإضافة المستندات والصوت وحتى أنواع ملفات الفيديو إلى نموذجك أيضًا.
للمساعدة في تحميل الملفات ، تحقق من هذه الوثائق حول إضافة حقول نموذج تحميل الملف إلى نماذج WordPress الخاصة بك.
ختاما
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج تذكرة دعم في WordPress ، بالإضافة إلى فهم بعض أفضل ممارسات نموذج تذكرة الدعم المهمة لتعزيز التحويلات وتقديم دعم أفضل لعملائك.
لمزيد من الطرق الرائعة لاستخدام WPForms و Zapier معًا ، تحقق من هذه الأدلة حول كيفية:
- قم بإنشاء تقويم الأحداث المقدم من المستخدم في WordPress
- احفظ جهات الاتصال من نماذج WordPress الخاصة بك إلى جداول بيانات Google
- قم بإنشاء نموذج Airtable مخصص لـ WordPress
- أنشئ نموذج اشتراك iContact مخصصًا في WordPress
- قم بتوصيل نموذج الاتصال الخاص بك في WordPress بـ Discord
- تلقي إشعارات Slack من نموذج WordPress الخاص بك
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
