كيفية إنشاء استبيان على ووردبريس
نشرت: 2022-09-15تعد الاستطلاعات أداة أساسية للمسوقين للحصول على معلومات قيمة حول قاعدة عملائهم. يُعد طرح الأسئلة على العملاء طريقة رائعة لتحديد ما هو مهم بالنسبة لهم ، كما أنه طريقة قيّمة لمعرفة سبب اختيارهم لمنتجات معينة. بعد كل شيء، والمعرفة هي القوة. يمكن للمسوقين أخذ المعلومات التي يجمعونها من المستهلكين لمساعدتهم على تطوير استراتيجيات تسويق جديدة من شأنها زيادة المبيعات. في هذا المنشور ، سنوضح لك كيفية إنشاء استبيان على WordPress باستخدام المكون الإضافي Formidable Forms. هيا بنا نبدأ.
العثور على البرنامج المساعد للاستبيان الصحيح لـ WordPress
بدون شك ، أسهل طريقة لإنشاء نموذج استطلاع لموقع الويب الخاص بك على WordPress هي استخدام مكون إضافي. لحسن الحظ ، هناك عدد غير قليل من المكونات الإضافية لاستطلاع WordPress للاختيار من بينها والتي ستسمح لك ببناء نموذج استطلاع فعال في WordPress. يعتمد اختيار الأفضل لاحتياجاتك على عدد قليل من العوامل الرئيسية بما في ذلك الجودة والتكلفة وسهولة الاستخدام. في هذا المنشور ، سنستخدم Formidable Forms.

Formidable Forms هي واحدة من أكثر ملحقات نماذج الاتصال شيوعًا المتاحة اليوم والتي تتيح لك إنشاء استطلاعات مجانية باستخدام أداة إنشاء نماذج سهلة الاستخدام. مع كل من الخيارات المجانية والمحترفة ، يمكنك إنشاء أي نوع من النماذج بما في ذلك الاستطلاعات. إنه يتميز بواجهة سحب وإفلات بسيطة ، لذلك من السهل على المستخدمين ذوي أي مستوى مهارة إنشاء جميع أنواع النماذج. يتضمن الإصدار المجاني 14 حقلاً أساسيًا يمكن استخدامها لإنشاء استطلاعات ونماذج اتصال والمزيد.
الإصدار المتميز أكثر قوة ، مع أكثر من عشرين خيارًا آخر لبناء النماذج والاستطلاعات بما في ذلك تصنيف النجوم ، وتقييم مقياس الإعجاب ، وحقول تصنيف NPS ، والمزيد من القوالب المعدة مسبقًا. ومع ذلك ، فأنت لا تحتاج حقًا إلى هؤلاء لبناء نموذج استطلاع بنجاح.
كيفية استخدام النماذج الهائلة في WordPress لإنشاء استطلاع
بالنسبة لهذا المنشور ، سنستخدم الإصدار المجاني من Formidable Forms لتوضيح مدى بساطة إنشاء نموذج استطلاع.
تثبيت البرنامج المساعد
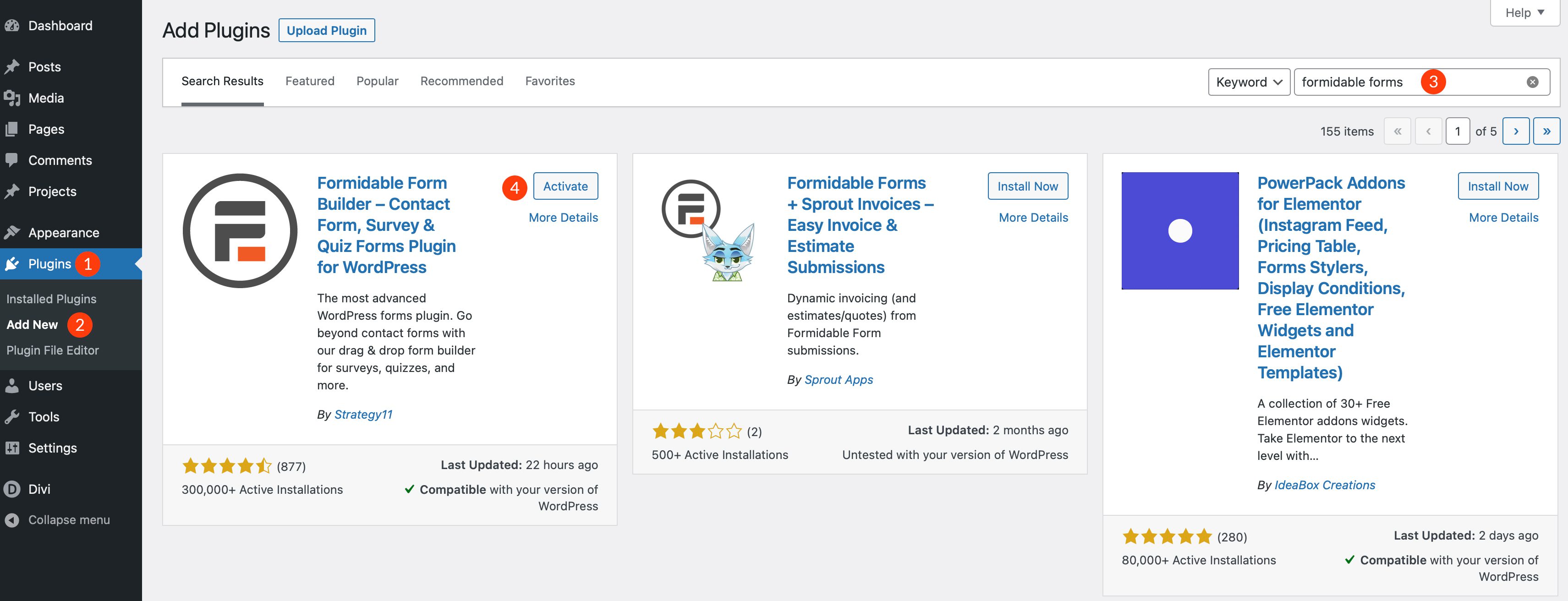
الخطوة الأولى هي تثبيت Formidable Forms. ما عليك سوى تسجيل الدخول إلى موقع WordPress الخاص بك ، ثم الانتقال إلى الإضافات> إضافة جديد في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، ابحث عن Formidable Forms في حقل البحث. أخيرًا ، انقر فوق زر التنشيط لتثبيت Formidable Forms.

قم بإنشاء نموذج جديد
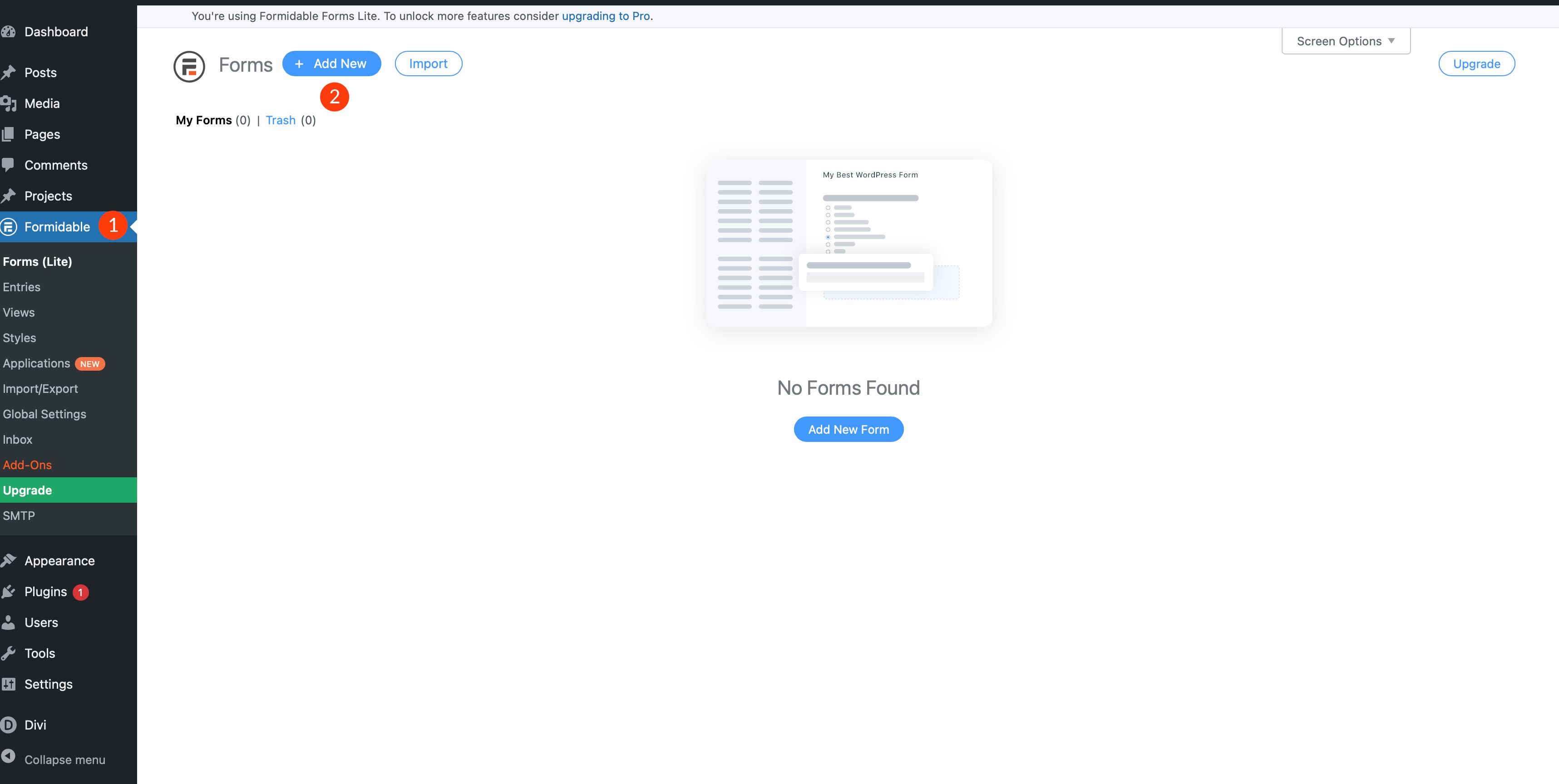
بعد ذلك ، ستقوم بإنشاء نموذج جديد. انقر فوق Formidable> Forms (lite) . ثم انقر فوق الزر " إضافة جديد" .

بعد ذلك ، حدد نموذجًا فارغًا وقم بتسمية النموذج الخاص بك. أخيرًا ، انقر فوق الزر " إنشاء ".
أضف الحقول إلى نموذج استطلاع WordPress
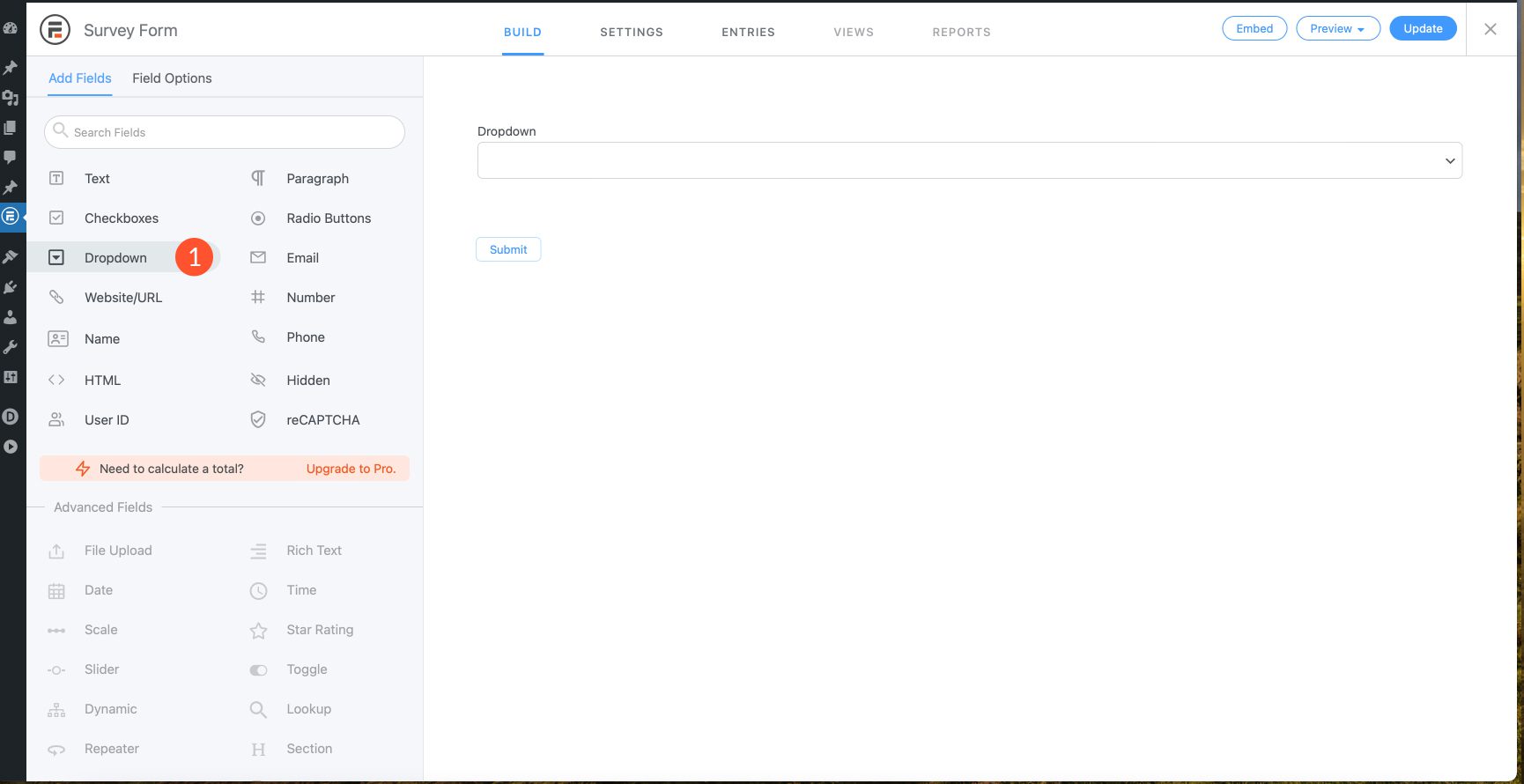
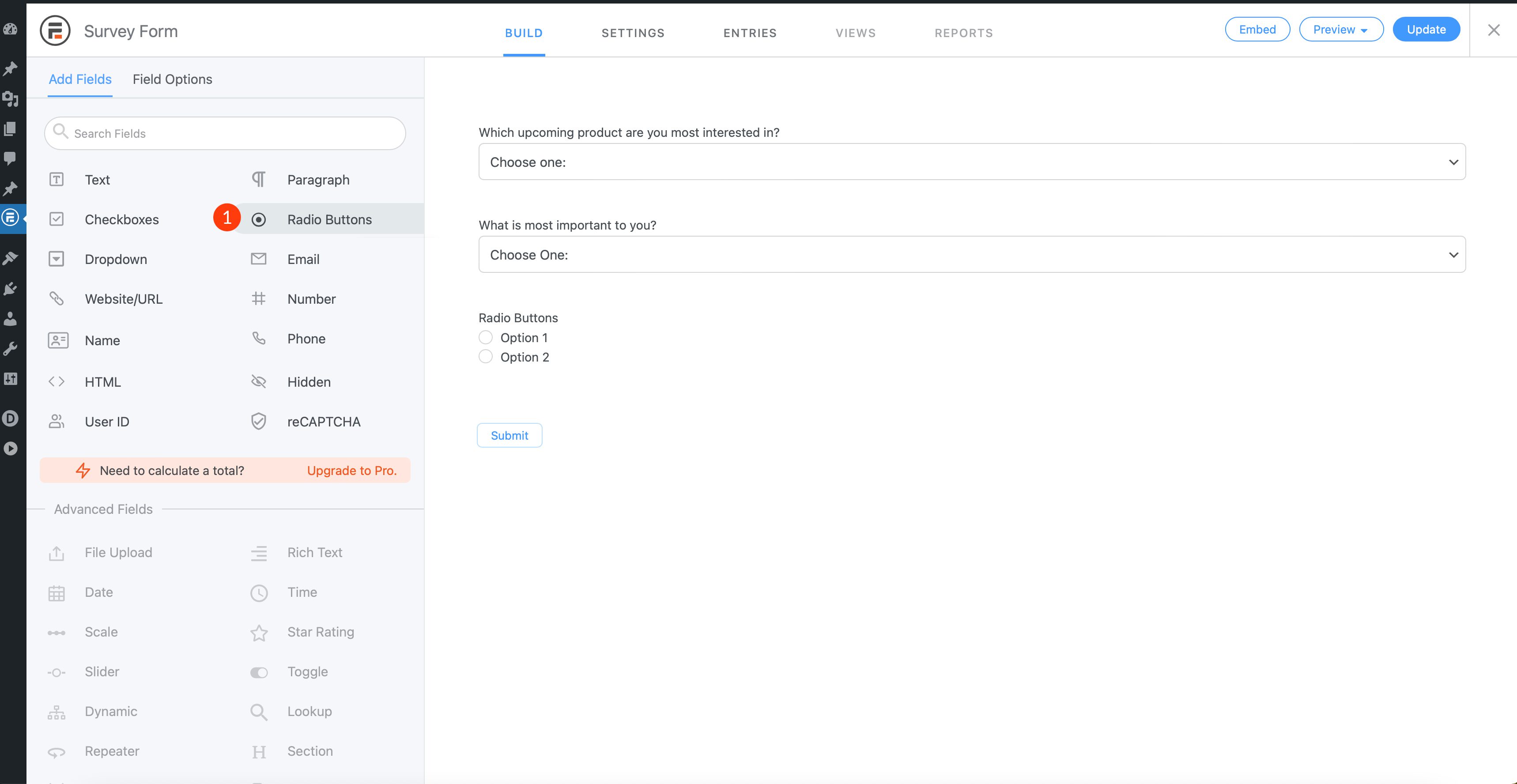
الخطوة التالية هي إضافة حقول إلى النموذج الخاص بك. أضف حقل قائمة منسدلة إلى النموذج الخاص بك.

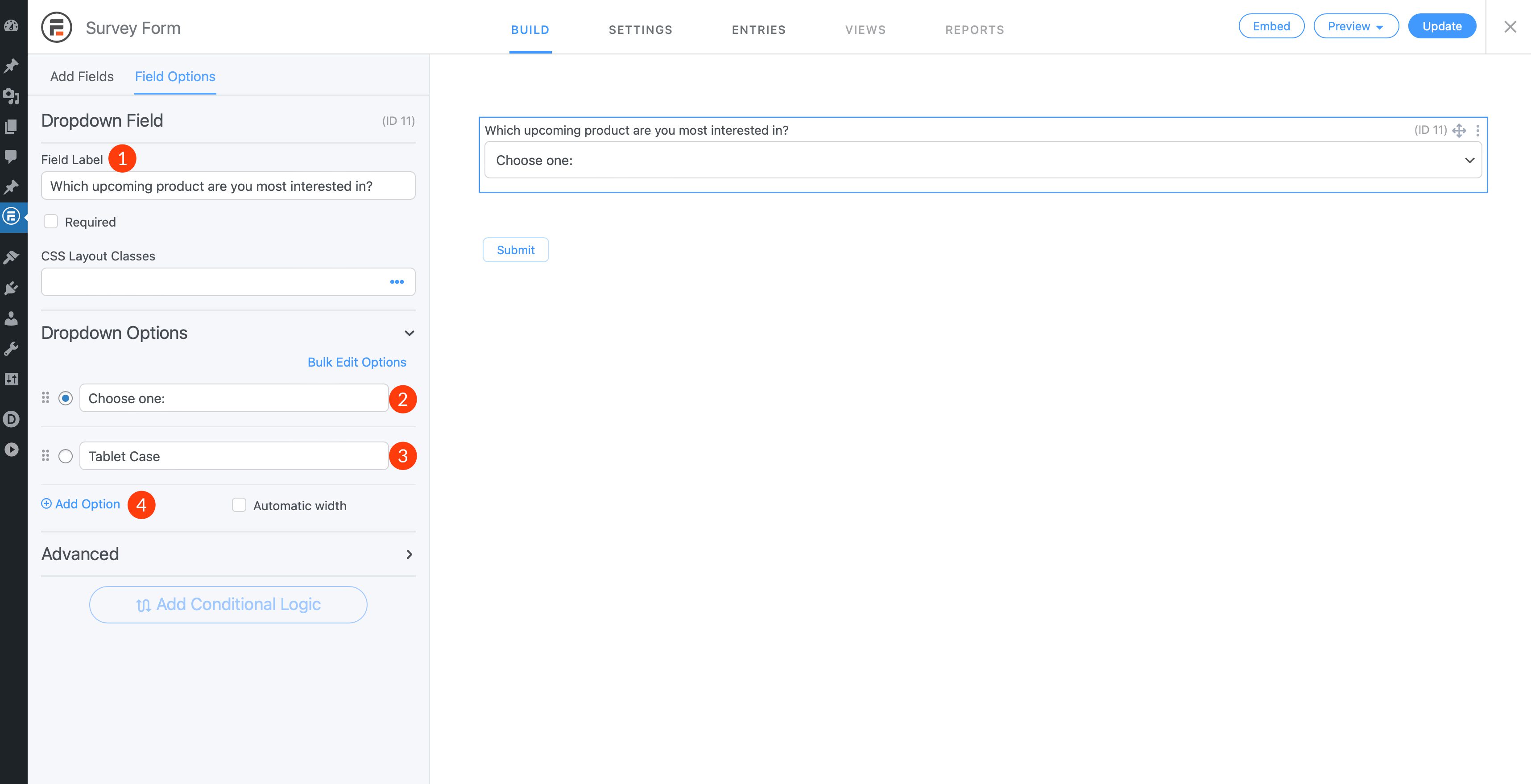
إعدادات حقل القائمة المنسدلة
انقر فوق حقل القائمة المنسدلة لبدء إضافة خيارات إليه. امنح مجالك تسمية حقل. اكتب ما هو المنتج القادم الذي تهتم به أكثر؟ في الميدان. بعد ذلك ، مع تحديد الخيار الأول ، اكتب اختيار واحد . في حقل الخيار التالي ، اكتب Tablet Case . بعد ذلك ، انقر فوق الزر Add Option لإضافة خيار آخر.

أضف ثلاثة خيارات أخرى بالنقر فوق الزر Add Option مع معلومات الحقل التالية: حقيبة الكمبيوتر المحمول وحافظة الهاتف الذكي ولوحة الماوس .
أضف حقل قائمة منسدلة آخر بالمعلومات التالية. تسمية الحقل: ما هو الأكثر أهمية بالنسبة لك؟ خيارات القائمة المنسدلة: اختر أحد خيارات التكلفة والجودة واللون.
بعد ذلك ، ستضيف حقل أزرار اختيار.

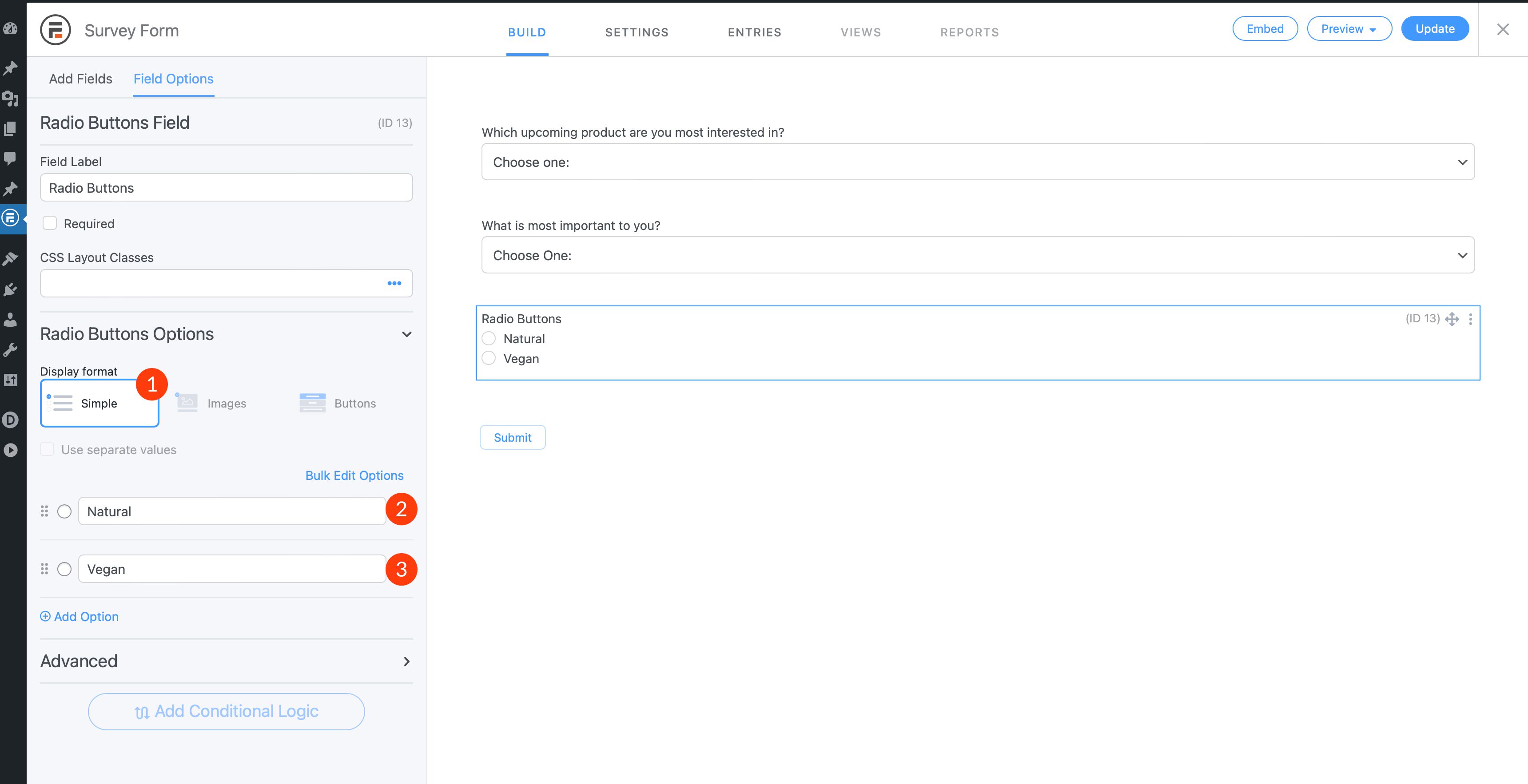
خيارات حقل أزرار الراديو
اترك تنسيق العرض مضبوطًا على بسيط . ثم أضف الخيارين التاليين: طبيعي ونباتي.

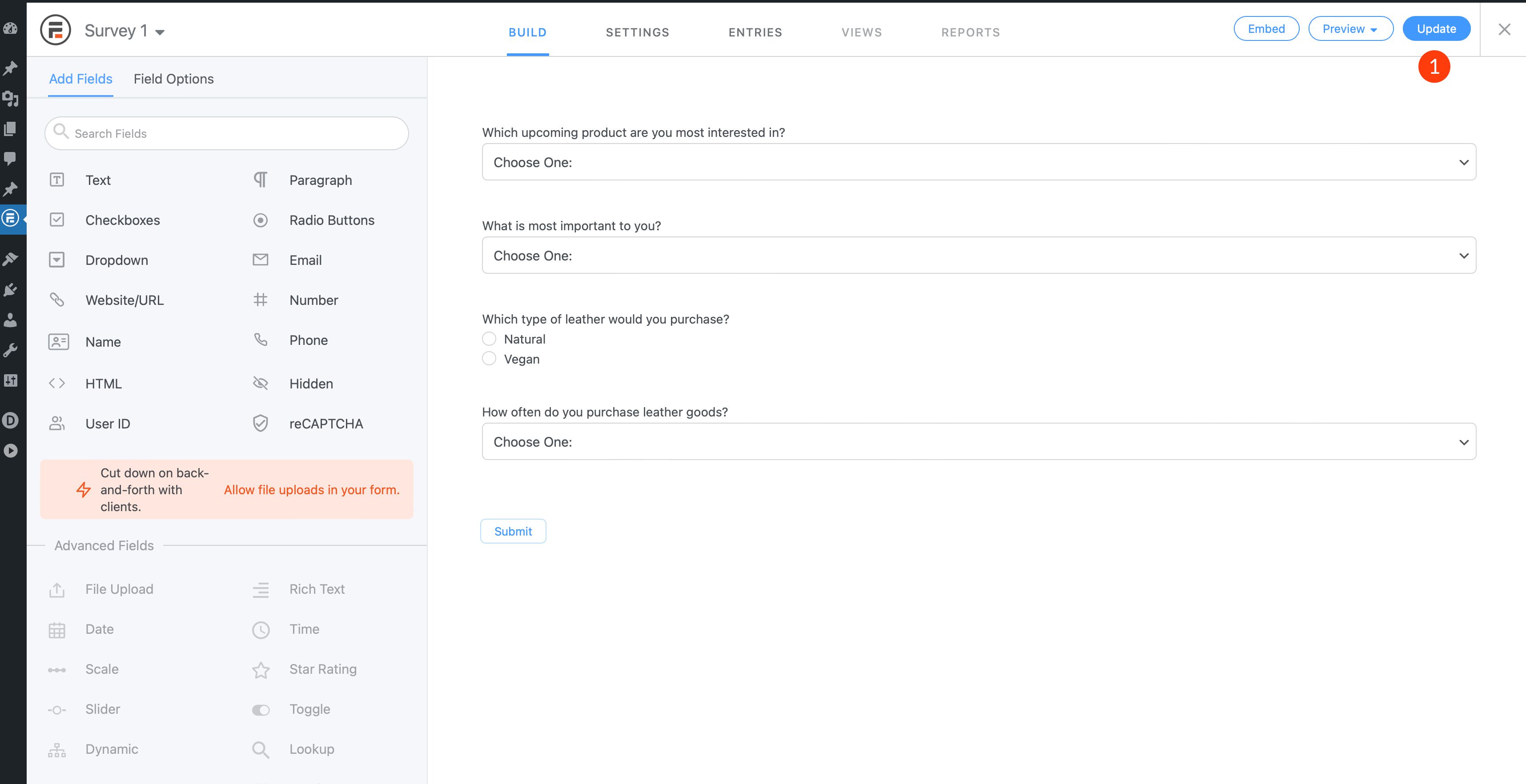
أضف حقل القائمة المنسدلة النهائية
أخيرًا ، أضف حقل قائمة منسدلة آخر إلى النموذج. أعط الحقل الملصق التالي: كم مرة تشتري السلع الجلدية؟ بالنسبة لخيارات القائمة المنسدلة ، أدخل اختر واحدًا ، مرة واحدة في الشهر ، مرة كل ستة أشهر ، مرة في السنة ، وبالكاد أبدًا. أخيرًا ، انقر فوق زر التحديث لحفظ النموذج الخاص بك.

مع ملء جميع الحقول ، يجب أن يبدو النموذج الخاص بك كما يلي:

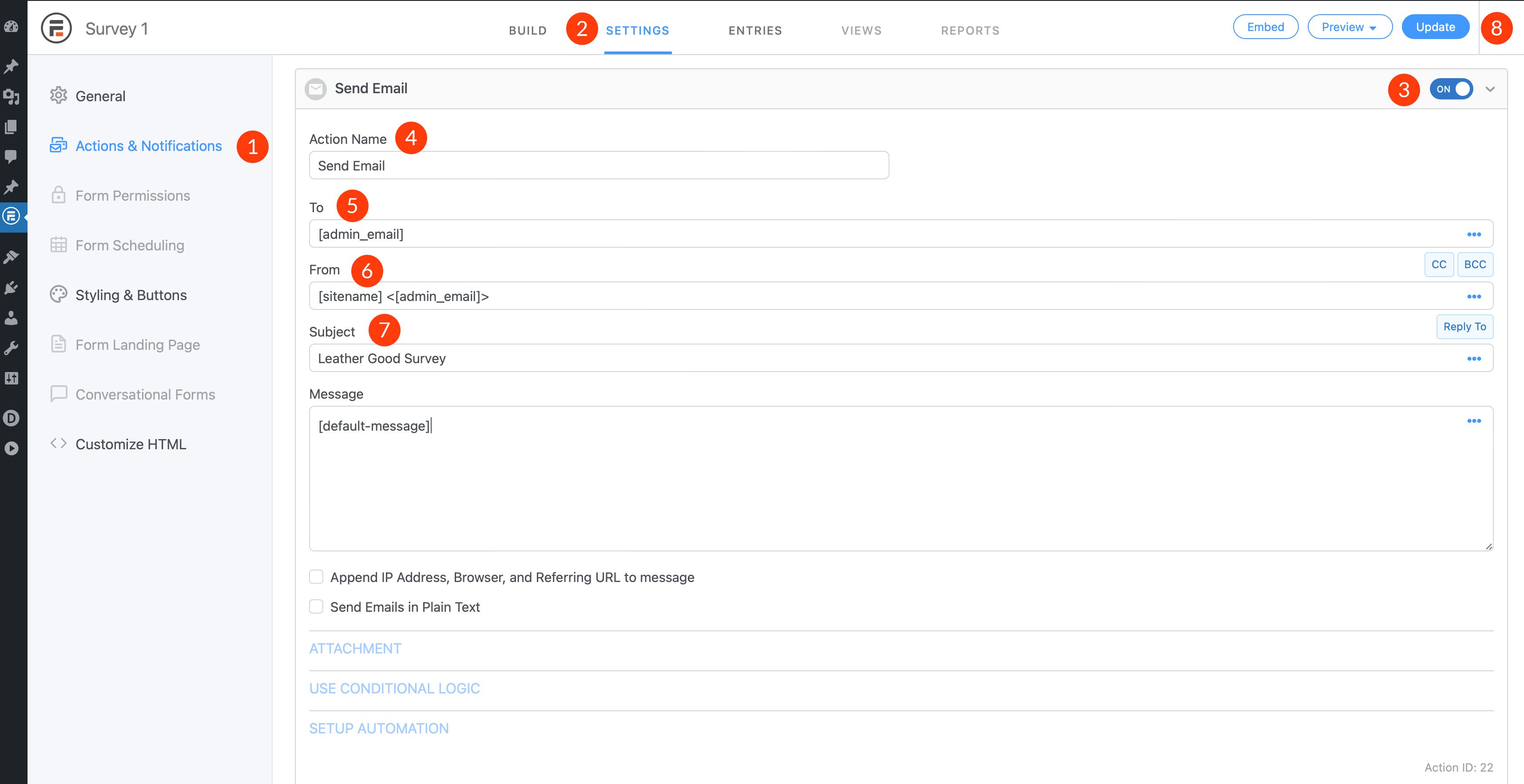
قم بتعيين إشعارات البريد الإلكتروني لاستطلاع WordPress
الخطوة التالية هي إخبار WordPress بعنوان البريد الإلكتروني حيث يجب إرسال الإدخالات. انتقل إلى علامة تبويب إعدادات النموذج. بعد ذلك ، انقر فوق الإجراءات والإشعارات . بعد ذلك ، قم بتبديل إرسال البريد الإلكتروني إلى تشغيل. انقر فوق سهم القائمة المنسدلة بجوار مفتاح التبديل لتوسيعه. ستقوم بملء اسم الإجراء ، ثم اترك الحقل إلى معينًا للبريد الإلكتروني للمسؤول ، أو أدخل عنوان بريد إلكتروني. أضف سطر موضوع مسح السلع الجلدية. أخيرًا ، انقر فوق زر التحديث مرة أخرى.

قم بتضمين استطلاع WordPress في صفحة أو منشور
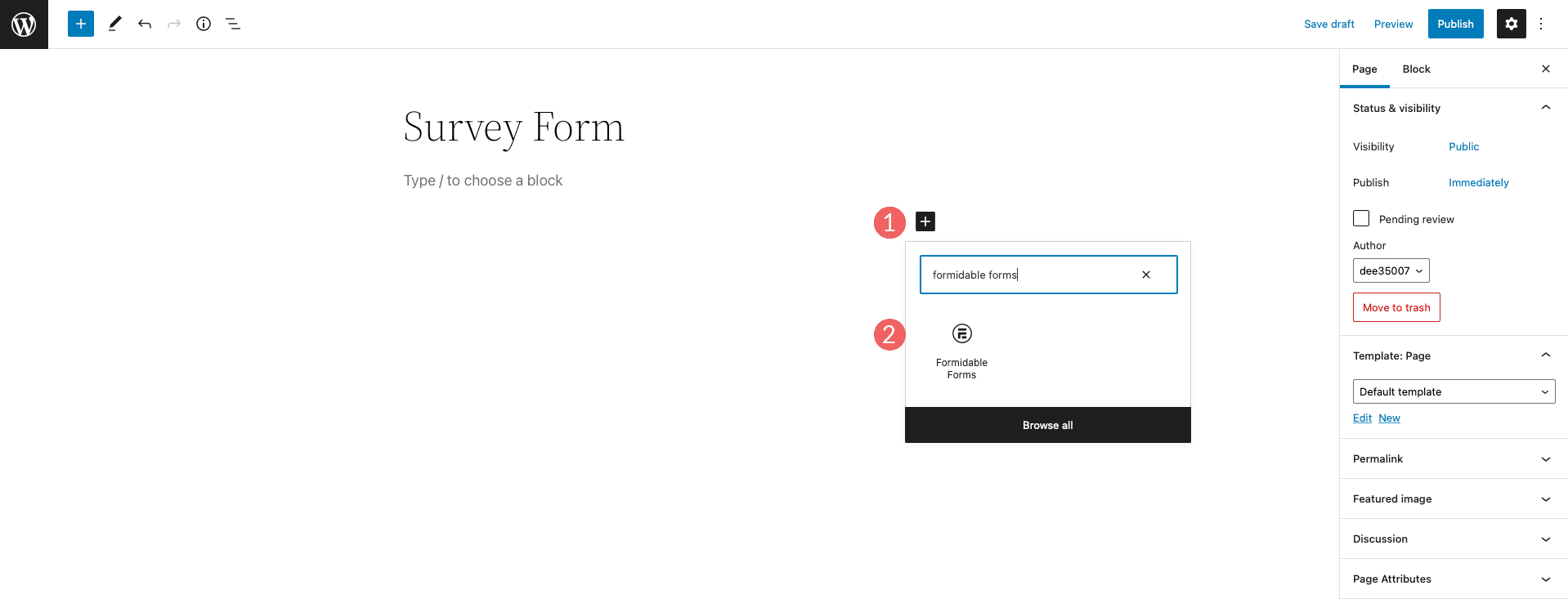
الخطوة الأخيرة هي تضمين الاستبيان الخاص بك. أسهل طريقة لتضمين نموذج استبيان Formidable في WordPress هي استخدام Formidable Form Block. عند تحرير صفحة أو منشور في WordPress باستخدام محرر الكتلة ، ما عليك سوى النقر لإضافة كتلة جديدة والبحث عن كتلة Formidable Form.

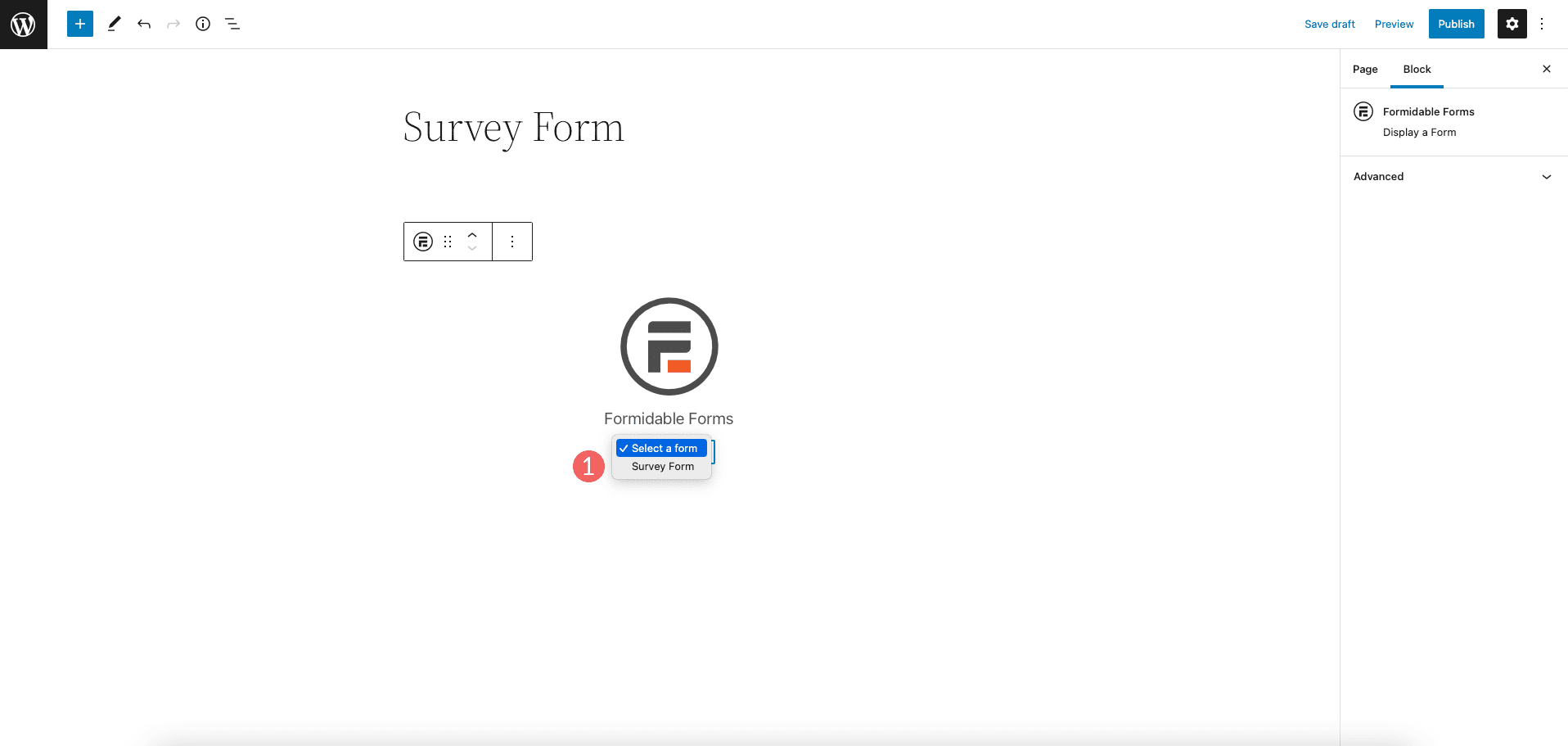
ثم اختر النموذج الذي تريد تضمينه من القائمة المنسدلة.

هذا هو!

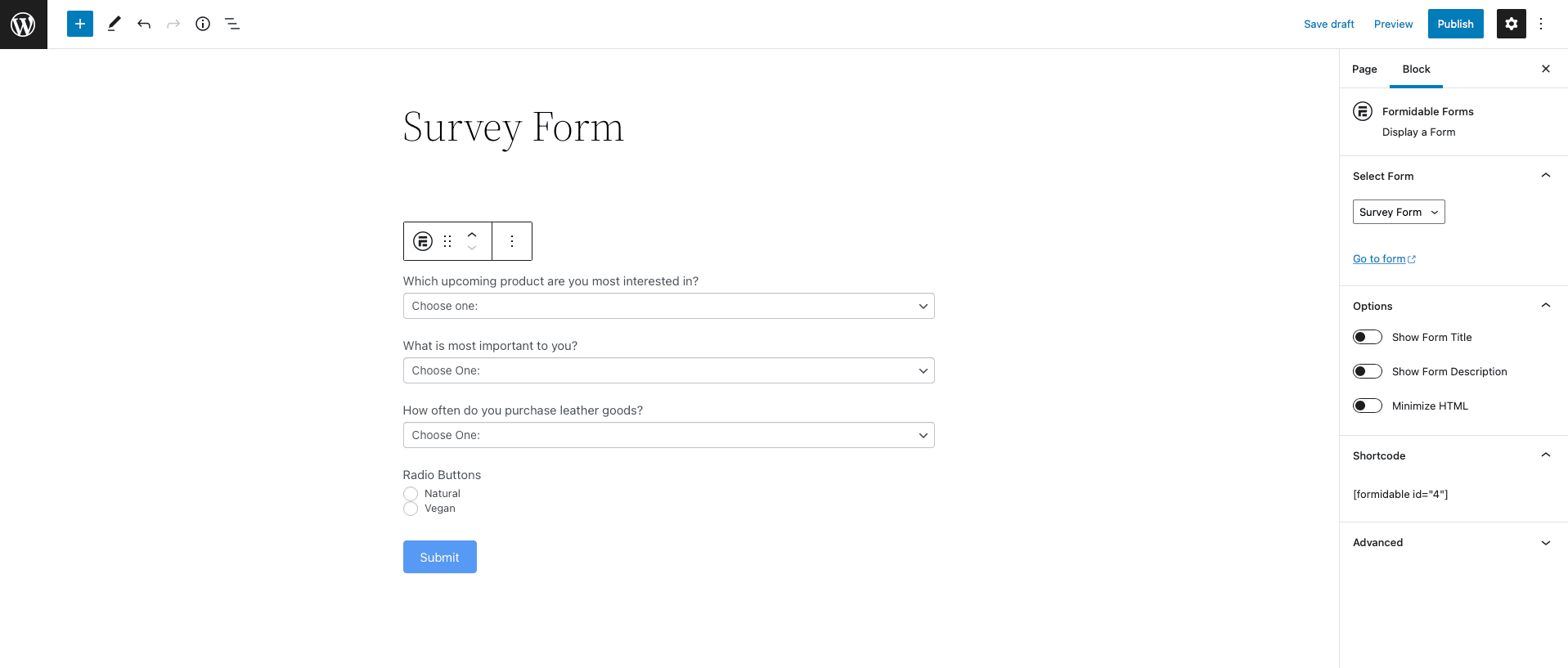
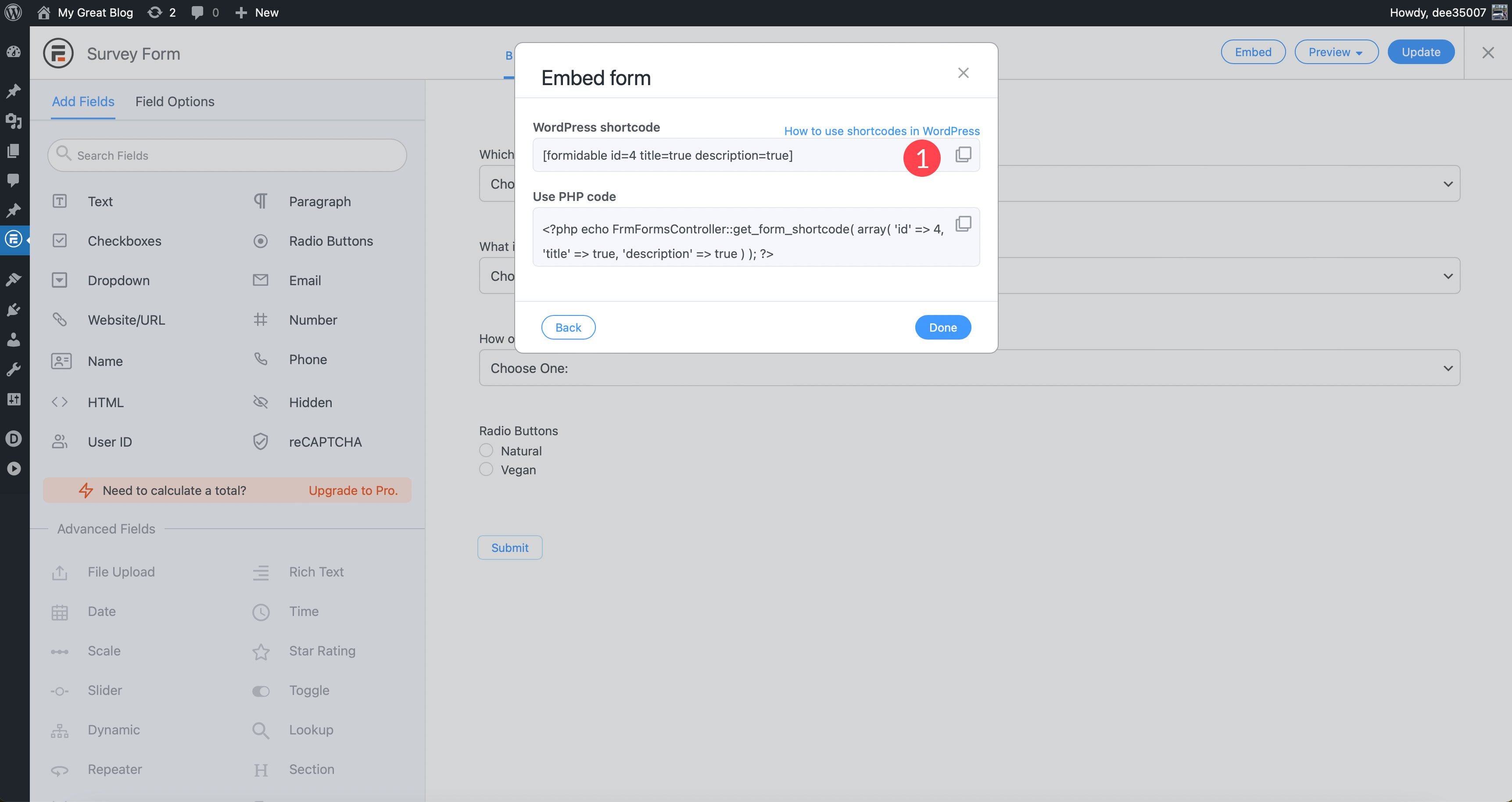
تتضمن خيارات المكون الإضافي عدة طرق لتضمين نموذج الاستطلاع الخاص بك في صفحة. يمكنك إضافته مباشرة إلى صفحة على موقعك أو إنشاء صفحة جديدة أو إدراج رمز يدويًا. في هذا المثال ، يمكنك استخدام رمز قصير لإضافة النموذج إلى صفحتك. للقيام بذلك ، يمكنك النقر فوق زر التضمين في منشئ النماذج ، وتحديد إدراج يدويًا ، واختيار خيار الرمز المختصر لـ WordPress . قم بإنشاء الرمز المختصر ثم انسخه والصقه في صفحتك.

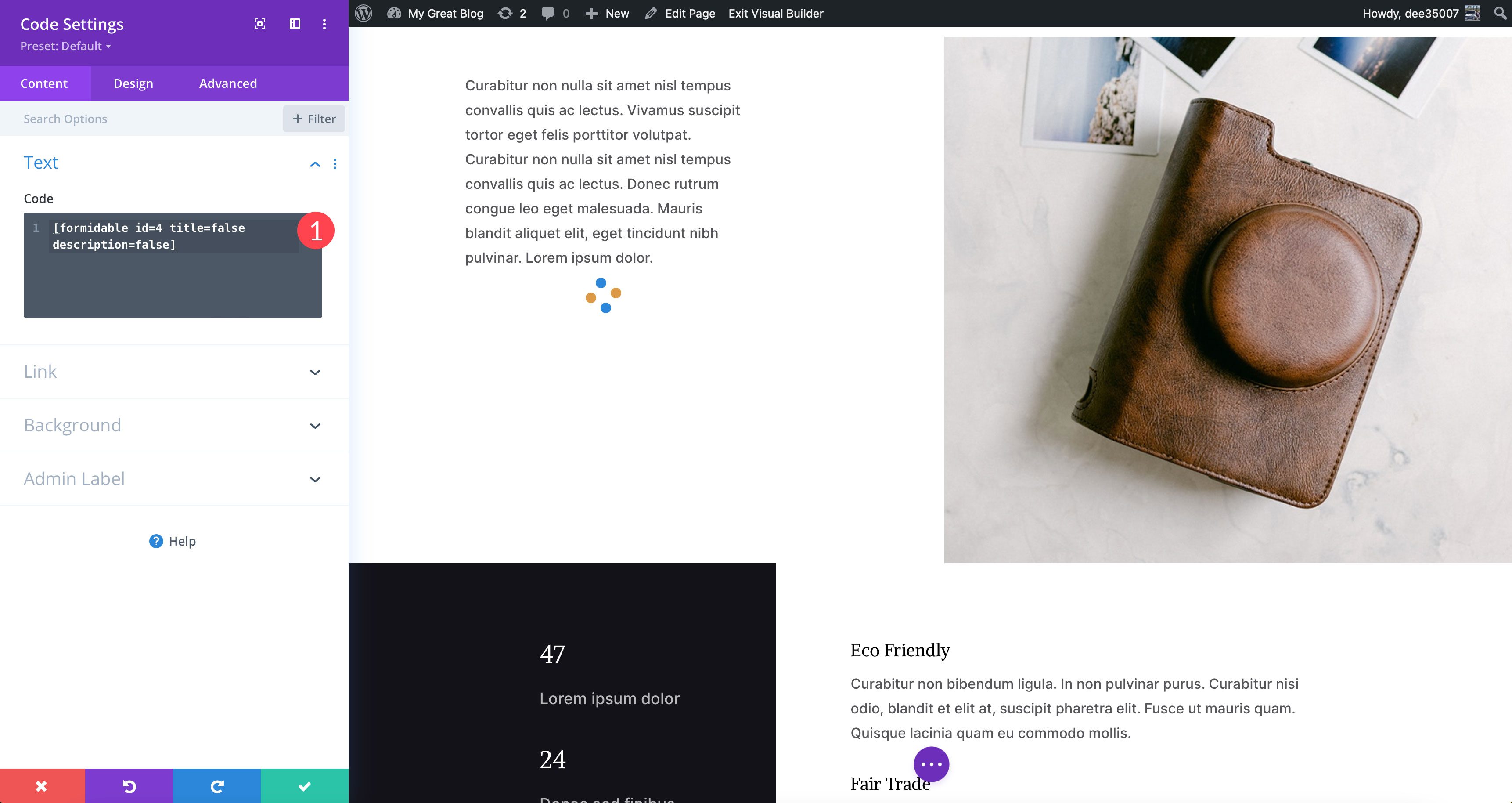
إذا كنت تستخدم أداة إنشاء صفحات ، مثل Divi ، فيمكنك بسهولة إضافة الرمز القصير إلى وحدة التعليمات البرمجية لتضمين النموذج على موقعك.

تصميم النموذج
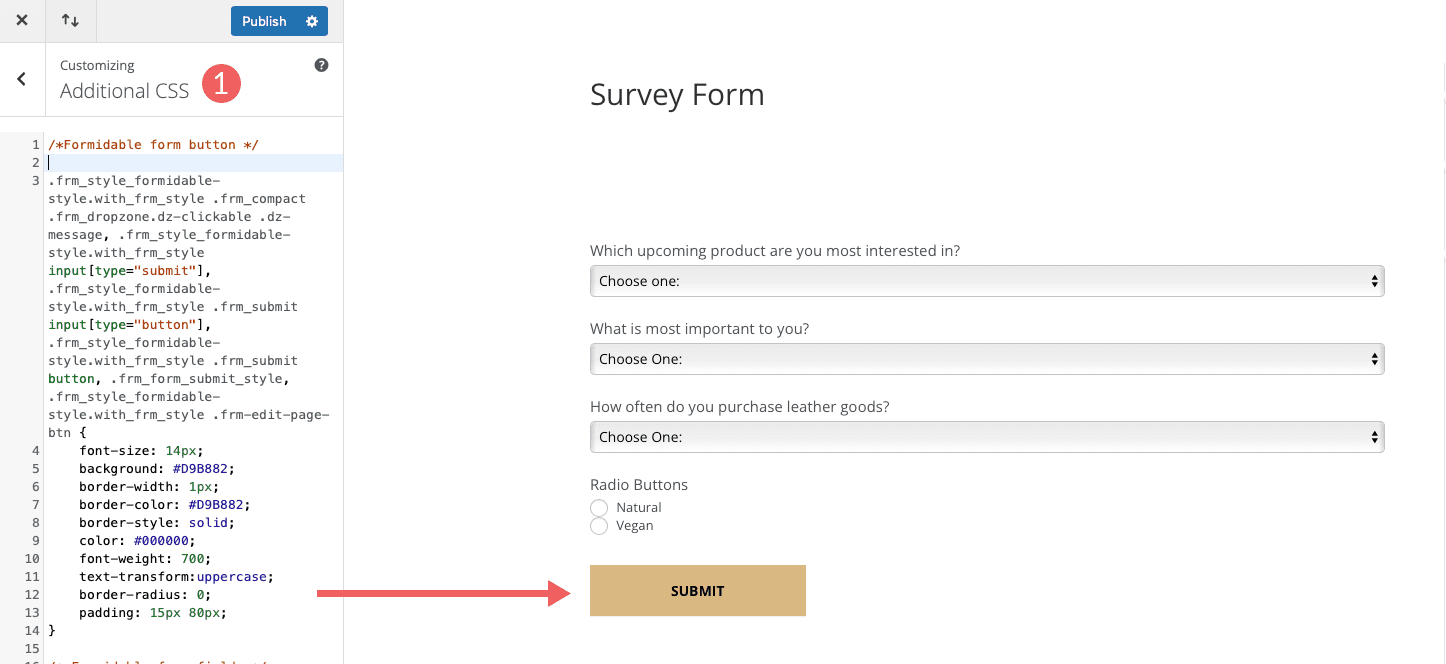
بشكل افتراضي ، سيكون للنماذج Formidable مظهر عام. إذا كنت تريد أن يتطابق النموذج مع تصميم حزمة التخطيط ، فستحتاج إلى إضافة القليل من CSS لتحقيق مظهر مماثل. على سبيل المثال ، يمكننا تصميم الزر الخاص بالنموذج لمطابقة الأزرار الأخرى في المظهر الخاص بك. فيما يلي مثال على مقتطف من CSS يعيد تصفيف الزر في نموذج الاستطلاع.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
يمكن إضافة CSS المخصص هذا إلى قسم CSS الإضافي في مُخصص القوالب لتصميم نموذج الاستطلاع.

النتيجة النهائية
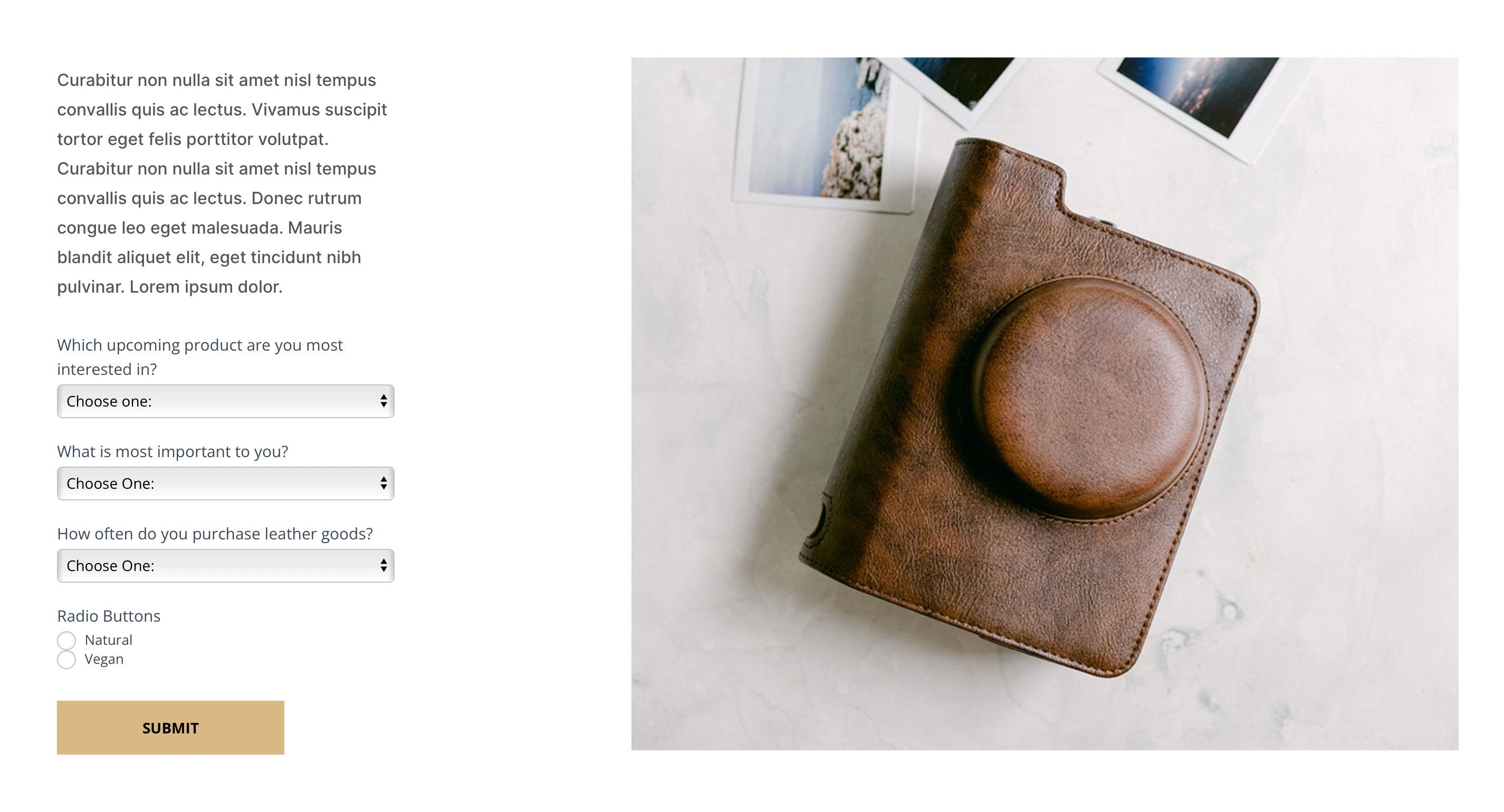
فيما يلي مثال على الشكل الذي سيبدو عليه نموذج الاستطلاع على صفحة مباشرة.

استنتاج
يعد استخدام نماذج الاستبيان على WordPress طريقة ممتازة للتواصل مع عملائك. مع وجود الكثير من الخيارات المتاحة لـ WordPress ، من الضروري اختيار طريقة سهلة الاستخدام ولا تكسر البنك. Formidable Forms هو مكون إضافي رائع يملأ كلا من تلك الاحتياجات.
إذا كنت ترغب في معرفة المزيد من الخيارات لبناء استطلاعات الرأي في WordPress ، فراجع منشورنا الذي يعرض أفضل 9 إضافات لاستطلاع WordPress.
لإنشاء نموذج بطريقة مختلفة باستخدام Divi ، تحقق من منشورنا كيفية إنشاء استطلاع أنيق باستخدام Typeform.
هل استخدمت Formidable Forms على موقع WordPress الخاص بك؟ إذا كان الأمر كذلك ، فأخبرنا بذلك في التعليقات أدناه.
