كيفية إنشاء جدول محتويات في ووردبريس
نشرت: 2024-10-19يلعب جدول المحتويات في أي منشور أو مقال بالمدونة دورًا مهمًا في تحسين تجربة المستخدم. وهذا مهم بشكل خاص لأن متوسط طول محتوى الصناعة يتراوح بين 1500 إلى 2000 كلمة، وفي بعض الصناعات أكثر من ذلك.
عادةً ما تضيف الأدلة التفصيلية والموضوعات الشاملة قيمة للقراء، ولكن لسوء الحظ، قليلون فقط لديهم الصبر لقراءة المنشور بأكمله.
هذا هو المكان الذي يصبح فيه جدول المحتويات بالغ الأهمية، حيث يقدم قائمة بالموضوعات الرئيسية التي يتم تناولها حتى يتمكن القراء من الانتقال مباشرة إلى الأقسام التي يجدونها أكثر صلة وقيمة.
لذلك، لتوفير تجربة مستخدم أفضل لجمهور كبير، يجب عليك تضمين جدول محتويات في مقالتك أو مدونتك. يجب أن تكون قابلة للنقر عليها ومميزة ومنظمة بشكل جيد.
ولجعل ذلك ممكنًا، فقد توصلنا هنا إلى مقالة شاملة ترشدك إلى كيفية إنشاء جدول محتويات في WordPress. لذلك، دون أي تأخير إضافي، دعونا نبدأ!
ما هو معنى جدول المحتويات ؟
يشبه جدول المحتويات (TOC) خريطة الطريق لأي مستند أو مقال أو كتاب. فهو يوفر لك نظرة عامة على ما بداخله ويساعدك في العثور بسرعة على الأقسام المحددة التي تهمك. بدلاً من التمرير عبر المحتوى الطويل، يمكنك استخدام جدول المحتويات للانتقال مباشرة إلى الجزء الأكثر أهمية بالنسبة لك.
في التنسيقات الرقمية، غالبًا ما يشتمل جدول المحتويات على روابط قابلة للنقر، مما يجعل التنقل عبر المحتوى أسهل والوصول إلى المكان الذي تريد الذهاب إليه دون أي متاعب. إنها طريقة بسيطة لجعل المحتوى الطويل أكثر ملاءمة للقارئ.
كيفية إنشاء جدول محتويات في ووردبريس؟
هناك طريقتان يمكنك اتباعهما لإنشاء جدول محتويات في WordPress:
- باتباع الطريقة اليدوية
- باستخدام البرنامج المساعد وورد
سوف نتحقق من هاتين الطريقتين بالتفصيل، ويمكنك اختيار الطريقة التي تناسبك بشكل أفضل.
1. إنشاء جدول محتويات في WordPress بالطريقة اليدوية
يتيح لك محرر الكتلة Gutenberg في WordPress إضافة جدول محتويات (TOC) دون الحاجة إلى أي مكونات إضافية. إنه مدمج في WordPress، لذا لا يوجد شيء جديد لتثبيته أو إعداده.
في حين أن إضافة جدول المحتويات يدويًا باستخدام Gutenberg يمكن أن يستغرق وقتًا وجهدًا أطول قليلاً من استخدام مكون إضافي، إلا أن له مزاياه. إحدى الفوائد الكبيرة هي أنه يساعد على تحميل موقع الويب الخاص بك بشكل أسرع نظرًا لأنك لا تضيف مكونات إضافية يمكن أن تؤدي إلى إبطاء الأمور.
في النهاية، إنها مقايضة بين الراحة والأداء، ولكن الأمر يستحق التفكير إذا كنت تريد موقعًا أسرع.
الطريقة اليدوية خطوة بخطوة:
- تسجيل الدخول إلى ووردبريس:
- أولاً، يجب عليك تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. هذا هو المكان الذي يمكنك فيه إدارة جميع منشوراتك وصفحاتك.
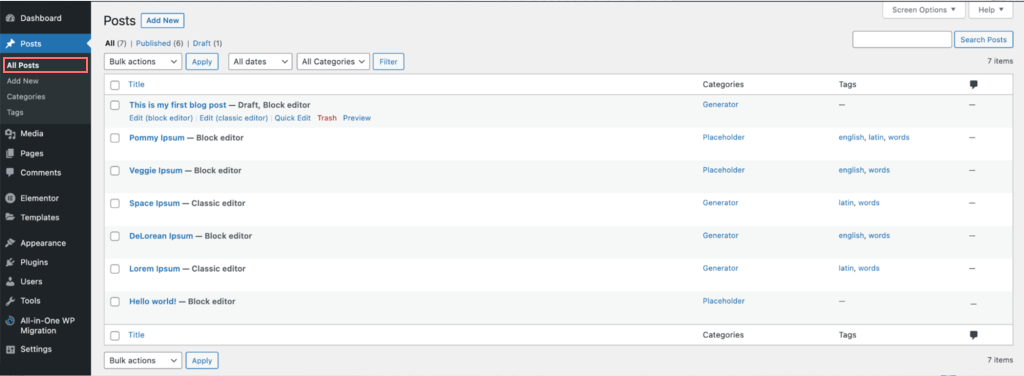
- بمجرد تسجيل الدخول، انتقل إلى المنشورات > جميع المنشورات من القائمة اليسرى، ثم ابحث عن المنشور الذي تريد إضافة جدول المحتويات إليه وحدده.

- أضف عناوين لكل قسم من رسالتك:
- تم إنشاء جدول المحتويات حول العناوين التي تقوم بإنشائها لأقسام مختلفة من منشورك. تقوم هذه العناوين بتقسيم المحتوى الخاص بك وتنظيمه للقراء.
- لإضافة عنوان:
- ضع المؤشر في المكان الذي تريد إضافة عنوان أو عنوان قسم فيه إلى المنشور.
- اضغط على Enter لإنشاء سطر جديد.
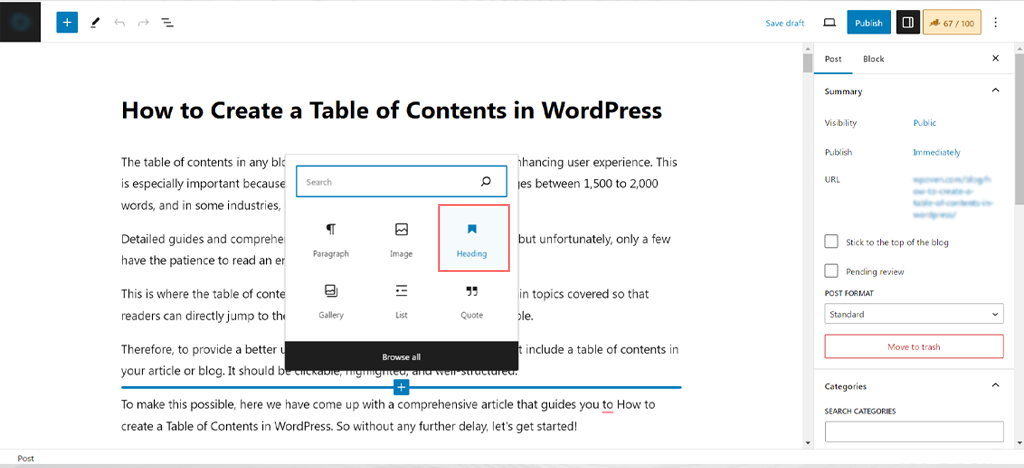
- انقر على علامة + التي تظهر على اليمين، ثم اختر "العنوان" من الخيارات.

- حدد مستوى العنوان المناسب. بشكل عام، يتم استخدام H2 للأقسام الرئيسية، ويمكن استخدام H3 للأقسام الفرعية.
- اكتب العنوان الذي تريده لهذا القسم (على سبيل المثال، "مقدمة" أو "الخطوة 1: إضافة عناوين").
- كرر هذه العملية لكل قسم من مقالتك الذي تريد ظهوره في جدول المحتويات.
- سبب أهمية ذلك: ستشكل هذه العناوين البنية الأساسية لجدول المحتويات الخاص بك وتسهل على القراء العثور على أقسام محددة في المقالات الطويلة.
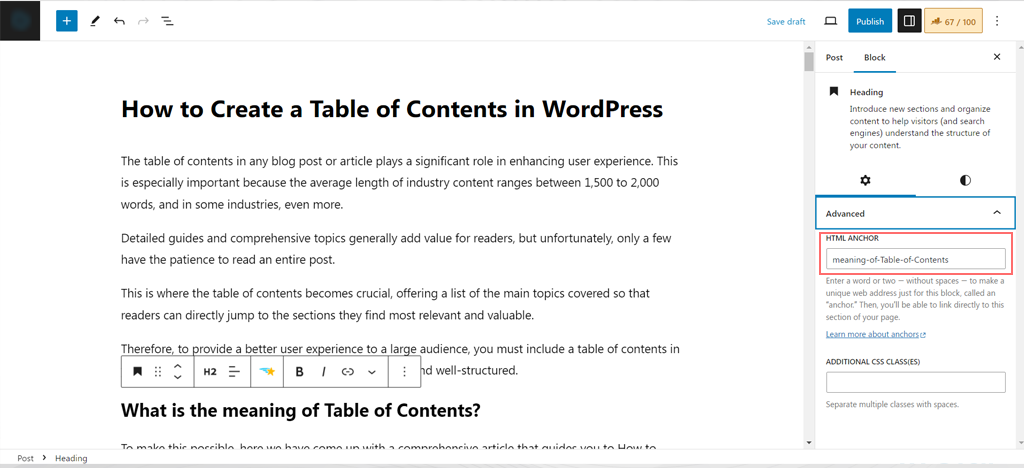
- أضف معرفات فريدة لكل عنوان (نقاط ربط HTML):
- الآن، ستحتاج إلى إنشاء معرفات فريدة (تسمى HTML Anchors ) لكل عنوان حتى تتمكن روابط جدول المحتويات من توجيه القراء إلى أقسام محددة عند النقر عليها.

- إليك كيفية إضافة نقاط ارتساء HTML:
- انقر على عنوان في مشاركتك (الذي قمت بإنشائه في الخطوة السابقة).
- على الجانب الأيمن من المحرر، ابحث عن علامة التبويب حظر . ضمن هذا، ابحث عن القسم المتقدم .
- انقر فوق السهم لأسفل للكشف عن حقل HTML Anchor .
- في الحقل "ارتساء HTML" ، اكتب اسمًا فريدًا للعنوان. يجب أن يكون هذا الاسم بسيطًا، مثل "مقدمة" أو "الخطوة 1" (استخدم الواصلات بدلاً من المسافات).
- كرر هذه العملية لكل عنوان قمت بإنشائه مسبقًا.
- سبب أهمية ذلك: تعتبر نقاط ارتساء HTML ضرورية لأنها تسمح لجدول المحتويات بإنشاء روابط قابلة للنقر تنقل القراء مباشرة إلى أجزاء معينة من المحتوى الخاص بك.
- إنشاء جدول المحتويات:
- أنت الآن جاهز لإنشاء جدول المحتويات الفعلي الخاص بك في أعلى منشورك.
- وإليك كيفية القيام بذلك:
- قم بالتمرير إلى المكان في مشاركتك حيث تريد ظهور جدول المحتويات.
- أضف كتلة قائمة (انقر فوق علامة + وحدد قائمة ).
- في القائمة، اكتب أسماء كافة العناوين التي تريد تضمينها (على سبيل المثال، "مقدمة"، "الخطوة 1: إضافة عناوين"، وما إلى ذلك).
- قم بتمييز كل عنصر في القائمة واحدًا تلو الآخر، ثم انقر فوق رمز الارتباط في شريط الأدوات أعلى الكتلة.
- في حقل عنوان URL، اكتب # متبوعًا بالمعرف الفريد (HTML Anchor) الذي قدمته للعنوان المقابل. على سبيل المثال، إذا كان عنوانك الرئيسي هو "مقدمة"، فاكتب #introduction.
- اضغط على Enter لحفظ الرابط.
- كرر هذه العملية لجميع العناوين، بحيث يكون كل عنصر في جدول المحتويات الخاص بك قابلاً للنقر عليه.
- سبب أهمية ذلك: يؤدي ذلك إلى جعل جدول المحتويات الخاص بك فعالاً، مما يسمح للمستخدمين بالنقر والانتقال مباشرة إلى القسم الذي يهتمون به، مما يحسن تجربة القراءة لديهم.
مثال:
- إذا كان عنوانك الأول هو "مقدمة" وكان رابط HTML الخاص به هو "مقدمة"، في جدول المحتويات، فيمكنك ربطه باسم #introduction.
- وبالمثل، إذا كان لديك عنوان "الخطوة 1" مع المرساة "الخطوة 1"، فيمكنك ربط ذلك كـ #step-1 في جدول المحتويات.
بمجرد الانتهاء من ذلك، سيكون جدول المحتويات الخاص بك قابلاً للنقر وسهل الاستخدام، مما يسمح للقراء بالانتقال بسرعة إلى الأقسام التي يجدونها أكثر صلة بالموضوع. بالإضافة إلى ذلك، نظرًا لأنك لم تستخدم مكونًا إضافيًا، فسيتم تشغيل موقع الويب الخاص بك بكفاءة أكبر دون تحميل إضافي على الخادم الخاص بك.

2. إنشاء جدول محتويات على موقع WordPress باستخدام مكون WordPress الإضافي
إذا كنت مبتدئًا وجديدًا في WordPress CMS، فمن المحتمل أن هذه الطريقة تناسبك بشكل أفضل. توفر لك مكونات WordPress الإضافية طريقة أكثر كفاءة وأسهل لإنشاء جدول محتويات من الطريقة اليدوية.
تعد هذه المكونات الإضافية مفيدة جدًا بحيث لا توفر لك الوقت فحسب، بل تقلل أيضًا من الجهود حتى تتمكن من التركيز على مجالات التطوير الأخرى في موقع الويب.
فيما يلي بعض الفوائد التي ستحصل عليها باستخدام مكون WordPress الإضافي لإنشاء جدول محتويات.
- الأتمتة : يضيف البرنامج الإضافي جدول المحتويات تلقائيًا إلى منشورك عن طريق مسح جميع العناوين والعثور عليها. ولا يتعين عليك القيام بذلك يدويًا، مما يوفر الوقت.
- التنسيق المتسق : تتأكد المكونات الإضافية من أن جدول المحتويات يبدو كما هو في جميع منشوراتك، بحيث يظل كل شيء أنيقًا وموحدًا، خاصة عند إضافة جدول محتويات إلى العديد من المنشورات.
- التحديثات التلقائية : إذا قمت بإضافة عناوين جديدة أو تغيير العناوين الموجودة، فسيقوم البرنامج الإضافي تلقائيًا بتحديث جدول المحتويات لمطابقة المحتوى الجديد. لن تحتاج إلى القيام بذلك يدويًا.
- التخصيص : تسمح لك المكونات الإضافية غالبًا بتخصيص مظهر جدول المحتويات، بحيث يمكنك ضبط شكله بناءً على أسلوبك أو تفضيلاتك.
هذه الفوائد تجعل مكونات TOC الإضافية خيارًا مناسبًا. ومع ذلك، كما هو الحال مع أي مكون إضافي، فإن الأمان مهم.

هل ملحقات TOC آمنة؟
نعم، ولكن فقط إذا قمت بتثبيت مكونات إضافية جيدة الترميز من مصادر موثوقة. احرص دائمًا على تحديث المكونات الإضافية الخاصة بك لحماية موقع الويب الخاص بك من المخاطر الأمنية.
الآن لديك فكرة أساسية عن هذه المكونات الإضافية وفوائدها، فقد حان الوقت لتتعلم كيفية استخدام هذه المكونات الإضافية لإنشاء جدول محتويات.
SimpleTOC – كتلة جدول المحتويات

SimpleTOC – Table of Contents Block هو مكون إضافي لـ WordPress يجعل من السهل إضافة جدول محتويات (TOC) إلى منشوراتك. يقوم تلقائيًا بجمع كل العناوين في منشورك وإنشاء جدول محتويات لك. يمكنك أيضًا تحديد عدد مستويات العناوين (الأقسام الرئيسية والأقسام الفرعية) التي تريد تضمينها.
كيف يعمل: بعد تثبيت البرنامج الإضافي، كل ما عليك فعله هو إضافة كتلة جديدة في محرر WordPress الخاص بك (Gutenberg) وتحديد SimpleTOC من القائمة. هذا كل شيء – يظهر جدول المحتويات دون الحاجة إلى ضبط أي إعدادات معقدة.
الميزات الرئيسية:
- لا حاجة إلى أي إعداد : بمجرد التثبيت، ما عليك سوى إضافة الكتلة، وبذلك تكون قد انتهيت.
- يطابق نمط القالب الخاص بك : سيبدو جدول المحتويات مثل بقية موقع الويب الخاص بك، لأنه يستخدم تصميم قالب WordPress الخاص بك.
- التمرير السلس : عندما ينقر المستخدمون على قسم في جدول المحتويات، سيتم التمرير بسلاسة إلى ذلك الجزء من المنشور، وهو تأثير مرئي جميل.
- خيار الأسئلة الشائعة : يمكنك أيضًا استخدامه لإنشاء قسم الأسئلة الشائعة في منشوراتك.
- يعمل مع أدوات أخرى : إنه متوافق مع السمات الشائعة مثل أدوات GeneratePress وأدوات SEO مثل Rank Math .
- يدعم لغات متعددة ، بما في ذلك اليابانية والألمانية والهولندية والإسبانية والفرنسية.
لمن هو الأفضل؟ يعد هذا البرنامج المساعد رائعًا للمبتدئين وأصحاب مواقع الويب الذين ليس لديهم الكثير من الوقت. إنه مثالي لإضافة جدول محتويات أساسي بسرعة وسهولة.
السعر : إنه مجاني تمامًا للاستخدام.
على الرغم من أنه يمكنك أيضًا اختيار المكونات الإضافية المميزة/المدفوعة التي توفر لك المزيد من خيارات التخصيص والميزات الفاخرة الأخرى.
نصائح حول أفضل ممارسات استخدام جدول المحتويات في WordPress
فيما يلي بعض أفضل الممارسات لاستخدام جدول المحتويات (TOC) في WordPress لتحسين تجربة المستخدم وتحسين تنظيم المحتوى:
1. اجعلها ذات صلة:
- قم بتضمين الأقسام المهمة فقط في جدول المحتويات الخاص بك. ركز على ما سيساعد القراء على التنقل في المحتوى الخاص بك بسهولة.
2. استخدم عناوين واضحة ووصفية:
- اجعل عناوينك واضحة وغنية بالمعلومات. بهذه الطريقة، يمكن للقراء أن يفهموا بسرعة موضوع كل قسم بمجرد النظر إلى جدول المحتويات.
3. الحد من عمق العناوين:
- التزم بمستويات قليلة من العناوين، مثل H2 للموضوعات الرئيسية وH3 للموضوعات الفرعية. قد يؤدي وجود مستويات كثيرة جدًا إلى إرباك القراء، لذا ابقِ الأمر بسيطًا!
4. ضع جدول المحتويات في البداية:
- ضع جدول المحتويات الخاص بك مباشرة في بداية منشورك أو صفحتك. يتيح ذلك للقراء رؤية ما تغطيه على الفور والانتقال إلى ما يثير اهتمامهم.
5. التأكد من عمل الروابط القابلة للنقر:
- تأكد مرة أخرى من أن جميع الروابط الموجودة في جدول المحتويات الخاص بك تؤدي إلى الأقسام الصحيحة. هذه الخطوة الصغيرة تُحدث فرقًا كبيرًا في تجربة المستخدم!
6. أسلوب سهولة القراءة:
- اجعل TOC الخاص بك سهلاً على العيون باستخدام تصميم نظيف ومتسق. سهولة القراءة الجيدة تحافظ على تفاعل القراء!
7. استخدم التمرير السلس:
- إذا كان بإمكانك، قم بتمكين التمرير السلس لجدول المحتويات الخاص بك. إنه يخلق تجربة رائعة وسلسة عندما ينقر القراء للتنقل في المحتوى الخاص بك.
8. قم بتحديث جدول المحتويات بانتظام:
- كلما قمت بإضافة أو تغيير العناوين في المحتوى الخاص بك، تأكد من تحديث جدول المحتويات أيضًا. إن الحفاظ على دقتها يساعد القراء في العثور على ما يبحثون عنه.
9. تحسين محركات البحث:
- استخدم الكلمات الرئيسية ذات الصلة في عناوينك للمساعدة في تحسين ظهور منشورك في محركات البحث. وهذا لا يساعدك فقط، بل يجعل جدول المحتويات أكثر فائدة للقراء أيضًا.
10. خذ بعين الاعتبار مستخدمي الهاتف المحمول:
- تأكد من أن جدول المحتويات الخاص بك يبدو جيدًا على الأجهزة المحمولة. سيستخدم العديد من القراء هواتفهم، لذا اجعل من السهل عليهم التنقل على الشاشات الصغيرة.
11. تضمين جدول المحتويات في المشاركات الطويلة:
- بالنسبة للمقالات الأطول (فكر في 1500 كلمة أو أكثر)، يمكن أن يكون جدول المحتويات منقذًا لحياة القراء. فهو يساعدهم في العثور على ما يحتاجون إليه دون التمرير إلى الأبد.
12. التجربة وجمع الملاحظات:
- جرّب أنماطًا وتخطيطات مختلفة لجدول المحتويات الخاص بك لمعرفة ما يناسب جمهورك بشكل أفضل. استمع إلى تعليقاتهم واضبطها حسب الحاجة!
باتباع هذه النصائح السهلة، يمكنك إنشاء جدول محتويات في WordPress لا يجعل المحتوى الخاص بك أكثر تنظيمًا فحسب، بل يعزز أيضًا تجربة القراءة لجمهورك.

ملخص
يعد جدول المحتويات (TOC) في WordPress مفيدًا لك ولقرائك. إنه يسهل على الزائرين العثور على ما يبحثون عنه في منشورات مدونتك، مما يخلق تجربة سلسة وممتعة. عندما يتمتع الأشخاص بتجربة رائعة على موقع الويب الخاص بك، فهذا يُظهر لـ Google أن موقعك مفيد.
حتى Google تعتبر تجربة المستخدم أحد عوامل التصنيف في نتائج البحث. لذلك، إذا كان جدول المحتويات الخاص بك يساعد في تحسين تجربة المستخدم وكان المحتوى الخاص بك عالي الجودة، فقد يؤدي ذلك إلى تصنيفات أفضل في نتائج بحث Google.
بعبارات بسيطة، يساعد جدول المحتويات القراء على التنقل في المحتوى الخاص بك بسهولة، ويمكن أن يساعد ذلك في جذب موقع الويب الخاص بك إلى المزيد من الاهتمام بواسطة Google.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.