كيفية إنشاء جدول محتويات في WordPress
نشرت: 2022-10-27يمكن أن يكون جدول المحتويات في WordPress إضافة فعالة لصفحات أو منشورات موقع الويب الخاص بك. إنها رائعة لتعزيز تجربة المستخدم وللتنقل في نسخة طويلة. بالإضافة إلى ذلك ، فإنها توفر ميزة طفيفة في تحسين محركات البحث.
في هذه المقالة ، سنوضح لك خطوة بخطوة كيفية إضافة جدول محتويات إلى موقع WordPress الخاص بك بسهولة باستخدام مكون إضافي. وسنعرض لك الخطوات البسيطة اللازمة لإنشاء واحدة من البداية. لذلك ، إذا كنت هنا للحصول على جدول محتويات لـ WordPress ، فإن هذا المنشور يحتوي على ما تحتاجه.
إليك ما سنغطيه:
- ما هو جدول المحتويات؟
- فوائد جدول المحتويات في WordPress
- كيفية إضافة جدول المحتويات مع البرنامج المساعد
- كيفية إنشاء جدول المحتويات يدويًا
- إنشاء جدول المحتويات في Divi
ما هو جدول المحتويات في ووردبريس؟
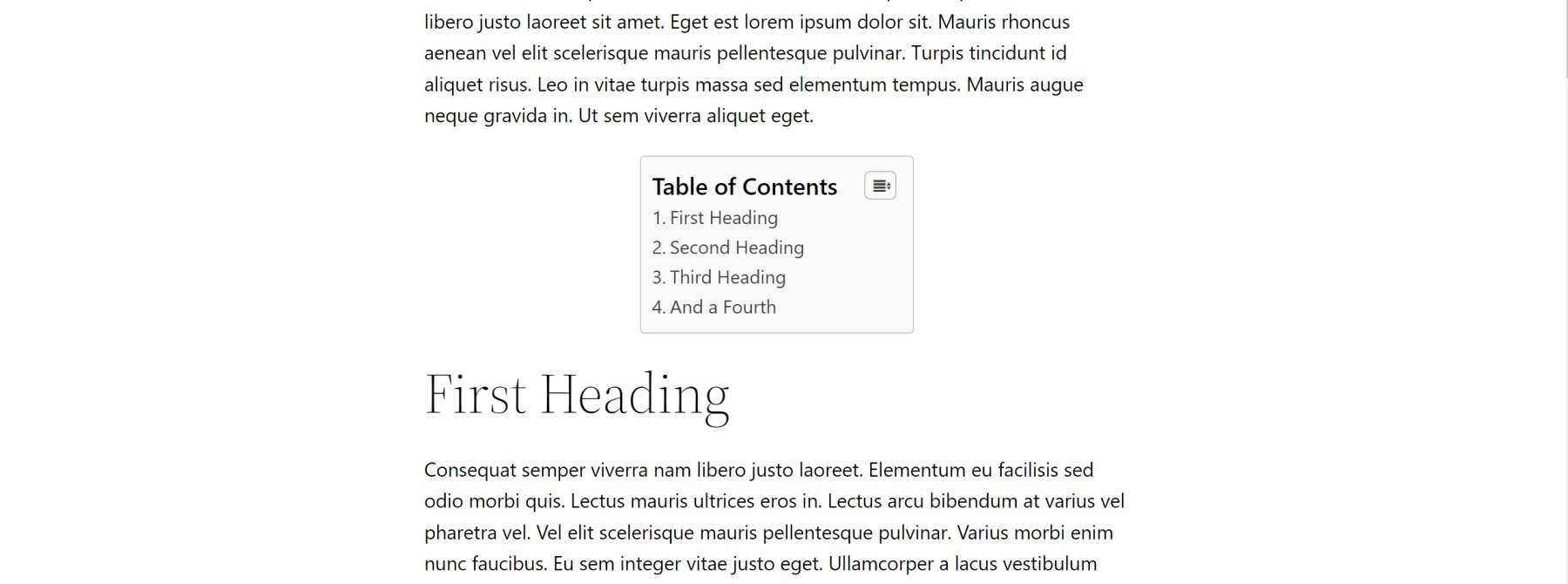
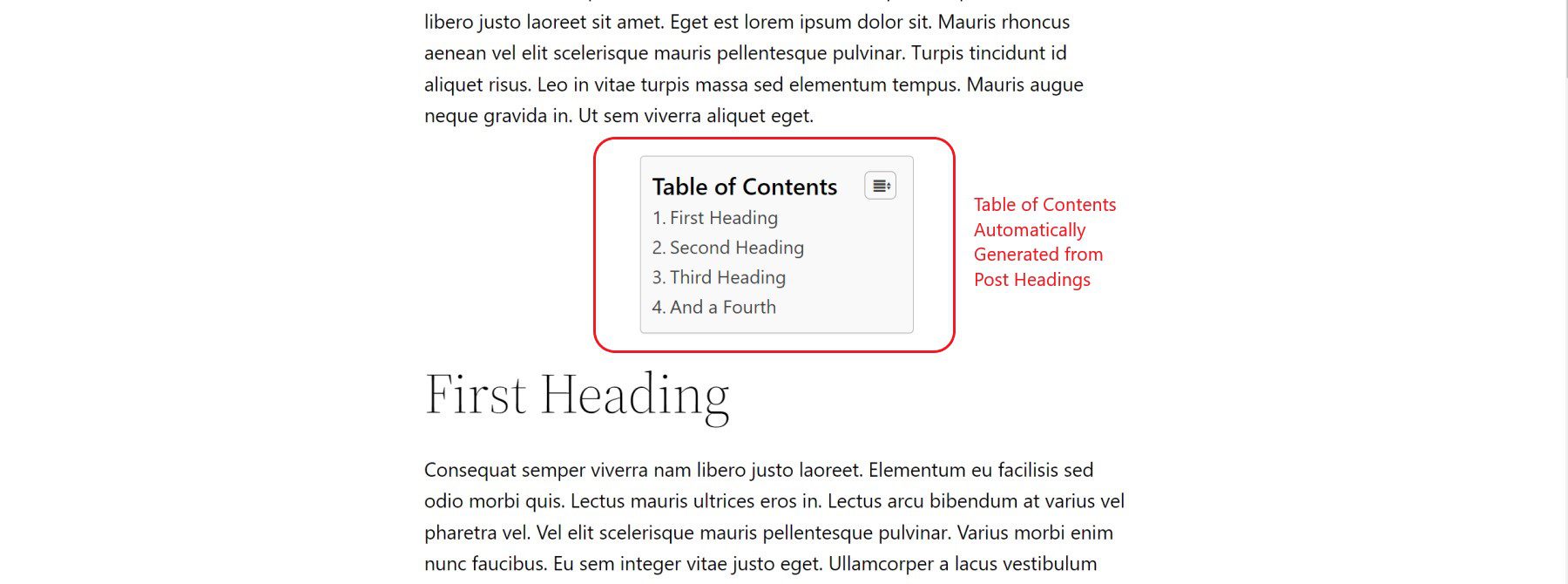
جدول محتويات WordPress هو في الأساس قائمة بالعناوين أو الموضوعات الرئيسية التي يتم تناولها في جميع أنحاء محتوى الصفحة أو المنشور. إنها رائعة لمنح المستخدمين نظرة عامة على ما سيحدث. عادةً ما يتم وضعها في أعلى الصفحة ، بعد العنوان أو الفقرة التمهيدية مباشرةً.

عادة ، يتكون جدول المحتويات من قائمة روابط الارتساء (أو روابط الانتقال السريع) إلى العناوين المقابلة في الصفحة. عند النقر عليها ، تقفز روابط الارتساء أو قم بالتمرير لأسفل إلى العنوان المقابل حيث سيتم العثور على المحتوى. هذا يجعل من السهل على الزائرين التنقل في الصفحة.
فوائد إنشاء جدول محتويات في ووردبريس؟
إذا كنت صاحب عمل أو مدونًا تستخدم WordPress ، فستكون تجربة المستخدم وتحسين محرك البحث (SEO) مهمين دائمًا. يمكن أن يساعد استخدام جدول محتويات WordPress على موقعك في كليهما.
تجربة المستخدم
يمكن أن يكون جدول المحتويات مفيدًا للغاية لتجربة المستخدم. يتيح للزوار توجيه أنفسهم بسرعة وسهولة إلى المعلومات المتوفرة في المحتوى.
بالإضافة إلى ذلك ، نظرًا لاحتوائها على روابط ربط ، يمكن للزوار الانتقال بسهولة إلى المعلومات التي يبحثون عنها دون الحاجة إلى الكثير من التمرير. يمكن أن يوفر هذا الكثير من الوقت عندما يكون هناك الكثير من المحتوى. حتى أننا نستخدمها في مدونة السمات الأنيقة للحصول على أدلة طويلة مثل الدليل النهائي لتحسين سرعة Divi.
قيمة تحسين محركات البحث
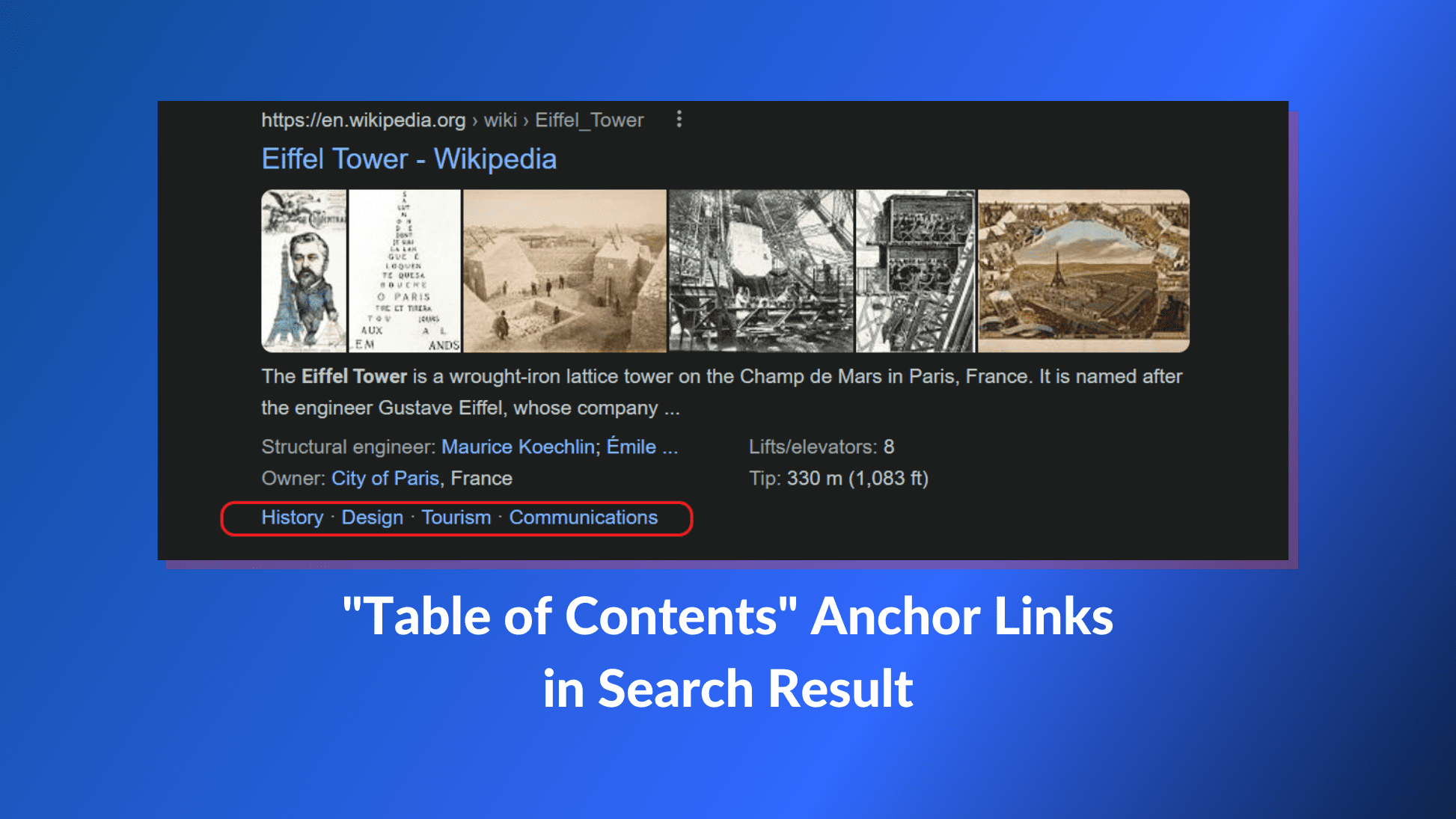
يمكن أن يؤدي وجود جدول محتويات إلى تعزيز صفحتك على SERPs من خلال إعطائك نتيجة بحث غنية. يمكن أن يتضمن ذلك روابط إضافية لأقسام الصفحة الأكثر شيوعًا والموجودة مباشرةً في نتيجة البحث.

بالإضافة إلى ذلك ، فهي تساعد محركات البحث في فهم سياق الزحف لصفحتك والذي يمكن أن يؤدي إلى فهرسة محسنة أو مقتطفات مميزة. من خلال إنشاء محتوى منظم جيدًا باستخدام جدول محتويات ، فإنك تمنح Google ومحركات البحث الأخرى فهمًا واضحًا للمحتوى الخاص بك.
كيفية إضافة جدول محتويات تلقائيًا في WordPress باستخدام البرنامج المساعد
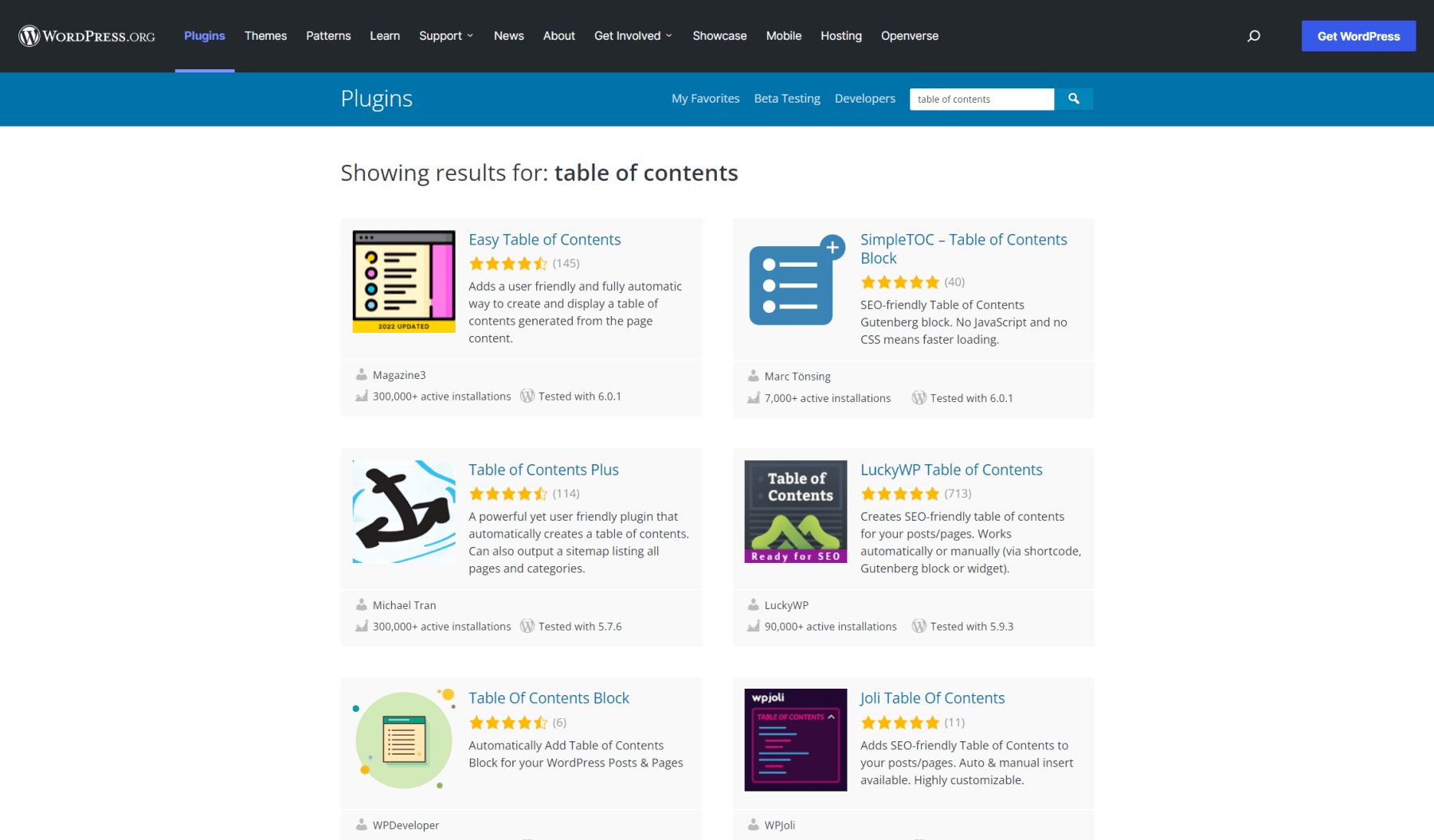
يعد إنشاء جدول محتويات في WordPress باستخدام مكون إضافي أسهل طريقة للذهاب. ولا يوجد نقص في المكونات الإضافية في مستودع WordPress التي تساعد في إنشاء جدول محتويات على مستوى الموقع لمنشوراتك وصفحاتك وإنشاء روابط إرساء تلقائيًا.

في هذا المنشور ، سنستخدم البرنامج الإضافي Easy Table of Contents WordPress لإنشاء جدول المحتويات الخاص بنا.
1. تثبيت وتنشيط البرنامج المساعد
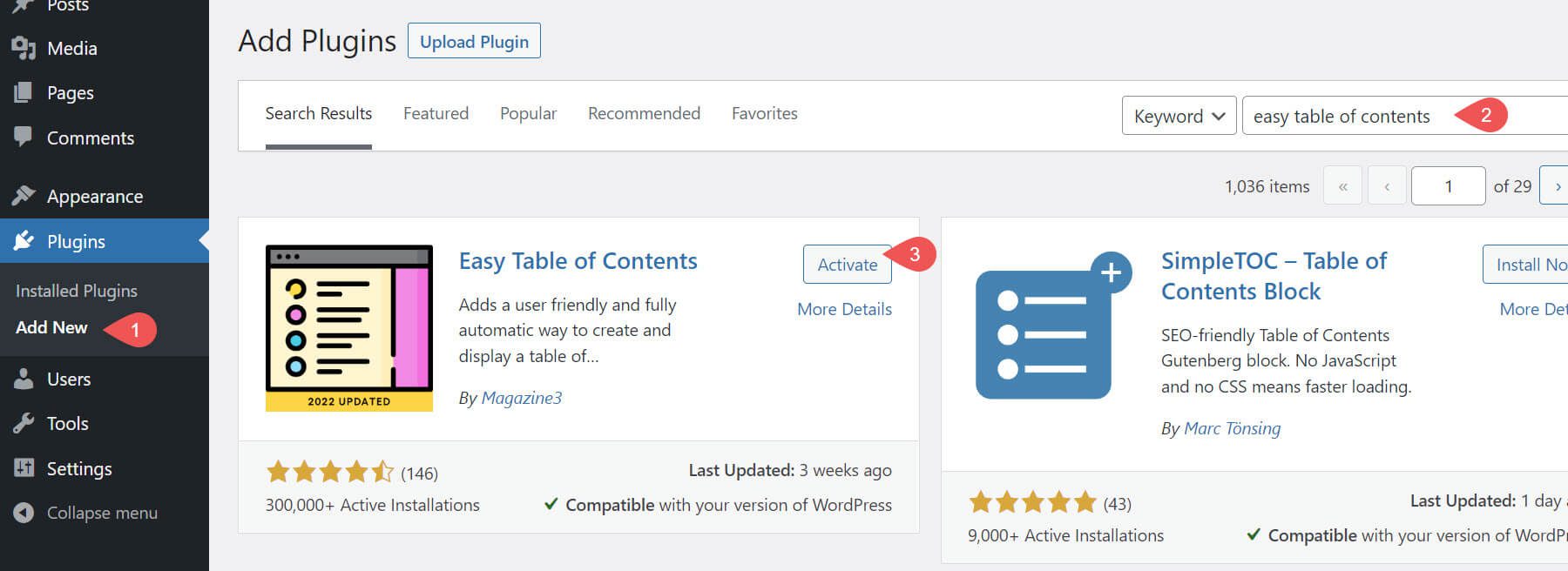
للبدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى البرنامج المساعد> إضافة جديد. ابحث عن البرنامج الإضافي Easy Table of Contents وانقر لتثبيته وتنشيطه.

2. تحقق من وظيفة لرؤيتها تعمل
بمجرد تثبيت البرنامج المساعد وتنشيطه ، يقوم Easy Table of Contents على الفور بإنشاء قسم جدول محتويات في مشاركاتك . بمجرد تنشيطه على موقعك ، يمكنك الانتقال إلى الواجهة الأمامية ومشاهدة الجدول الذي أنشأته في مشاركاتك.

3. تخصيص جدول المحتويات إعدادات على مستوى الموقع
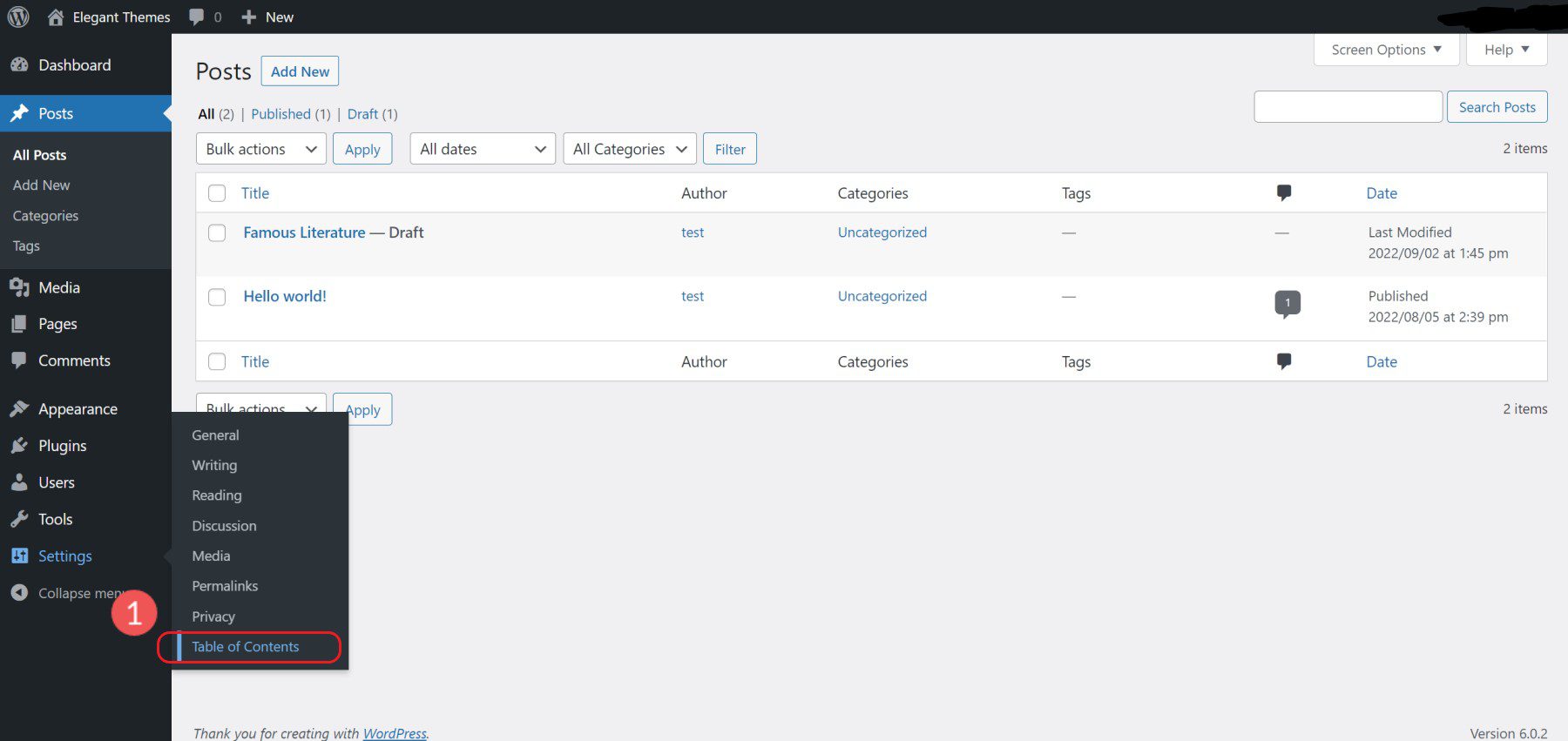
بعد رؤية ما يفعله المكون الإضافي خارج الصندوق ، يمكنك زيارة إعدادات المكون الإضافي وتخصيصها وفقًا لاحتياجاتك. للذهاب إلى الإعدادات ، انتقل إلى الإعدادات> جدول المحتويات .

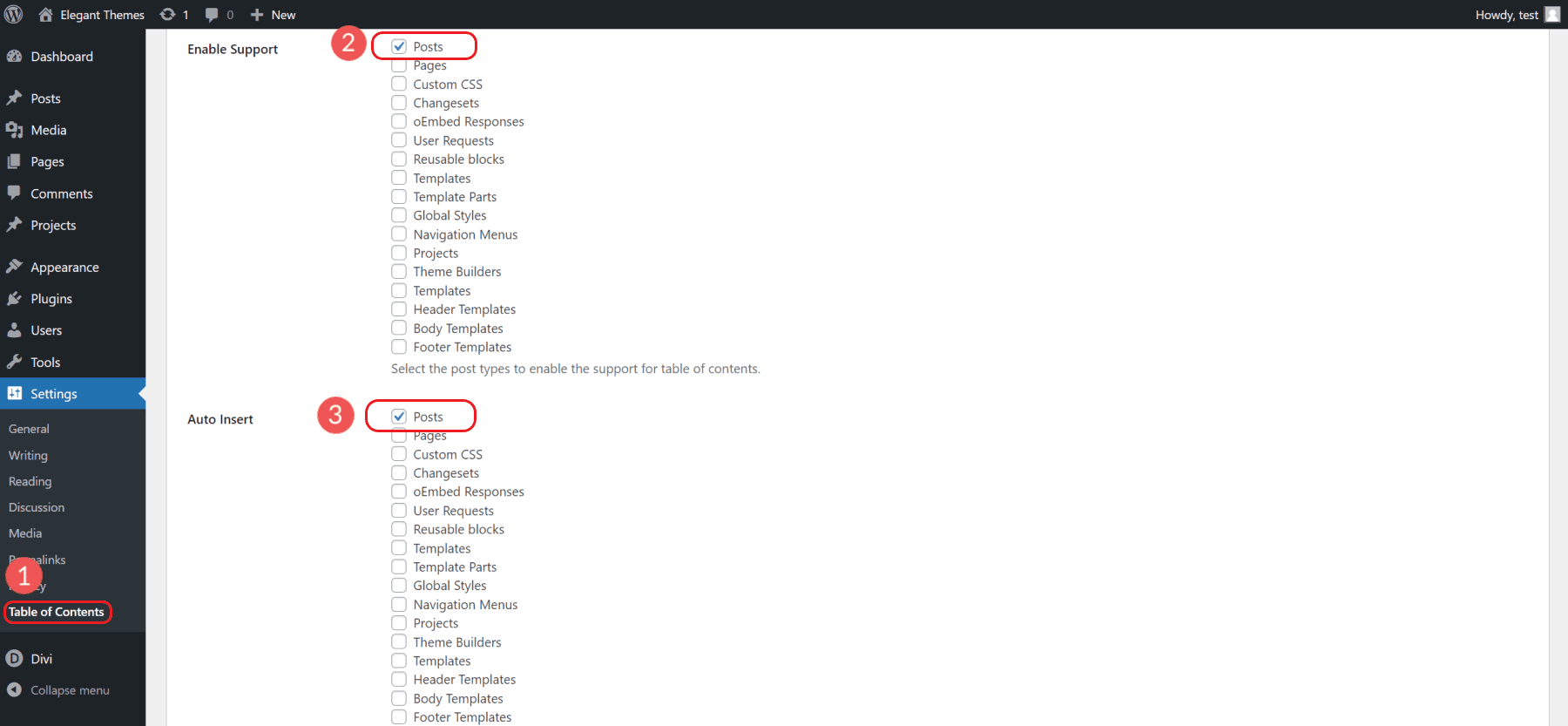
بالنسبة لمعظم الأشخاص ، قد يكون كل ما تحتاج إليه هو تمكين جدول المحتويات للظهور في المنشورات. الصفحات قصة مختلفة. إذا كانت لديك صفحات مقصودة مصممة خصيصًا كصفحات عالية المستوى ، فيجب عليك إلغاء تحديد عرض جدول محتويات على صفحاتك (اترك المنشورات محددة).

علاوة على ذلك ، سترى أن Easy TOC يتعرف على جميع أنواع المنشورات المخصصة والقوالب المختلفة التي يمكنك التبديل بين تشغيلها وإيقاف تشغيلها.
هناك أيضًا مجموعة من الخيارات الأخرى التي يمكنك تجربتها ، ولكن هذا كله يعتمد على موقع الويب الخاص بك واحتياجاتك. ستحتاج معظم مواقع الويب فقط إلى استخدام عناوين H2 أو H3 أو H4 في جدول محتوياتها. سيؤدي وجود عدد كبير جدًا من العناصر في جدول المحتويات إلى تشويش المحتوى الخاص بك وستكون أقل فائدة من عدم وجود جدول محتويات على الإطلاق.
4. تجاوز إعدادات Site-Wide للمشاركات الفردية
بصرف النظر عن الإعدادات على مستوى الموقع ، يمنحك Easy Table of Contents تحكمًا تلو الآخر في جدول المحتويات. ومع ذلك ، لتمكين Easy Table of Contents ، إعدادات النشر الفردية في Block Editor ، يجب عليك تمكين Custom Fields في قسم تفضيلات محرر الكتلة.
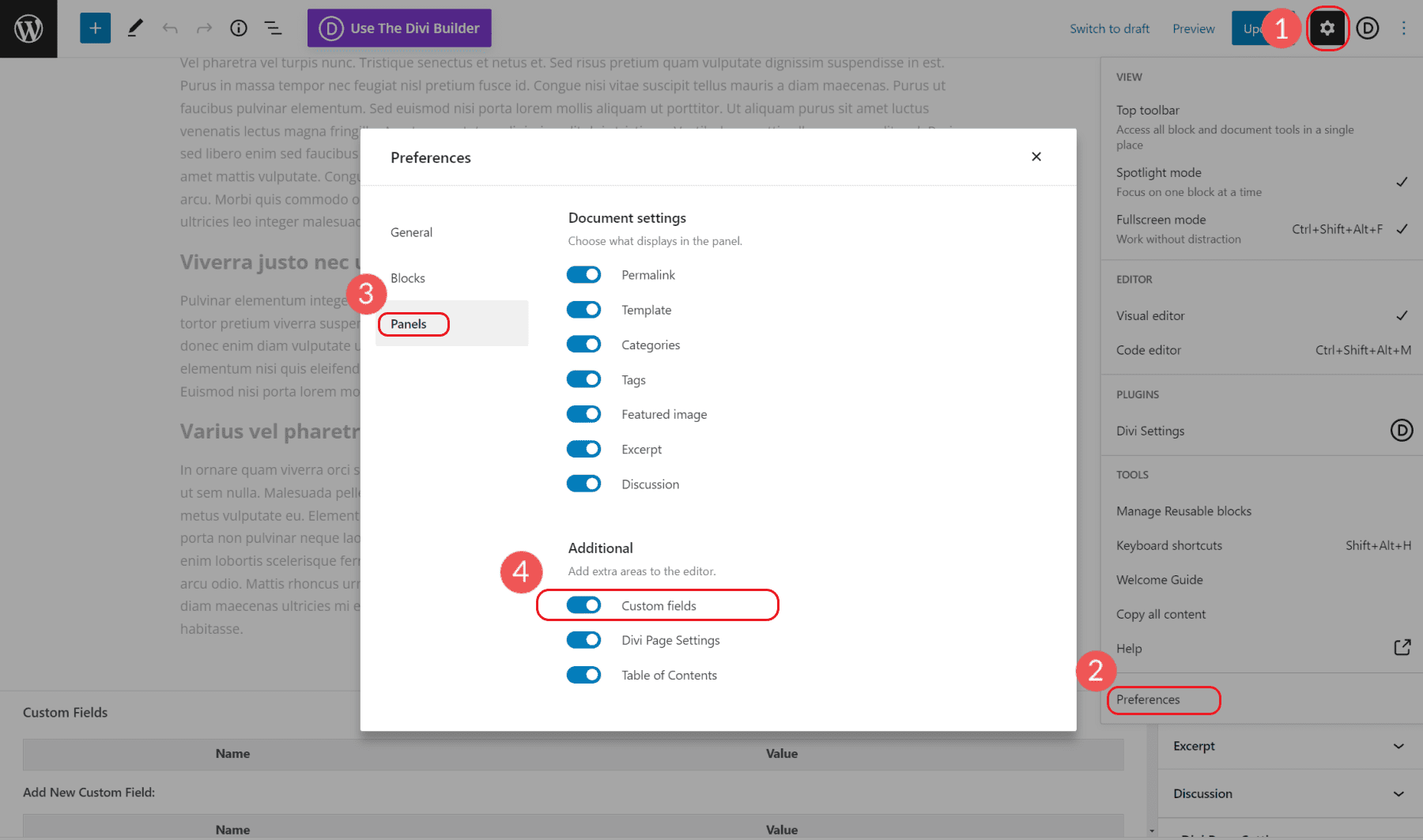
للقيام بذلك ، انقر فوق رمز الترس في أعلى اليمين لرؤية إعدادات الصفحة. من بين هذه الإعدادات ، انقر فوق "تفضيلات".
سيؤدي هذا إلى فتح مشروط في وسط الشاشة. انقر فوق علامة التبويب "اللوحات". ثم ، قم بالتبديل على خيار "الحقول المخصصة". سيسمح هذا لأي مكون إضافي أو إعداد موضوع يضيف حقولًا مخصصة إلى صفحاتك / منشوراتك لعرض تلك الإعدادات أسفل محرر الكتلة.

يمكنك تعطيل جدول المحتويات من الظهور على صفحة المنشورات وضبط الإعدادات الأخرى التي تؤثر فقط على تلك الصفحة الواحدة. هذا مثالي لحالات الاستخدام الخاصة التي تختلف عن الإعدادات على مستوى موقعك.
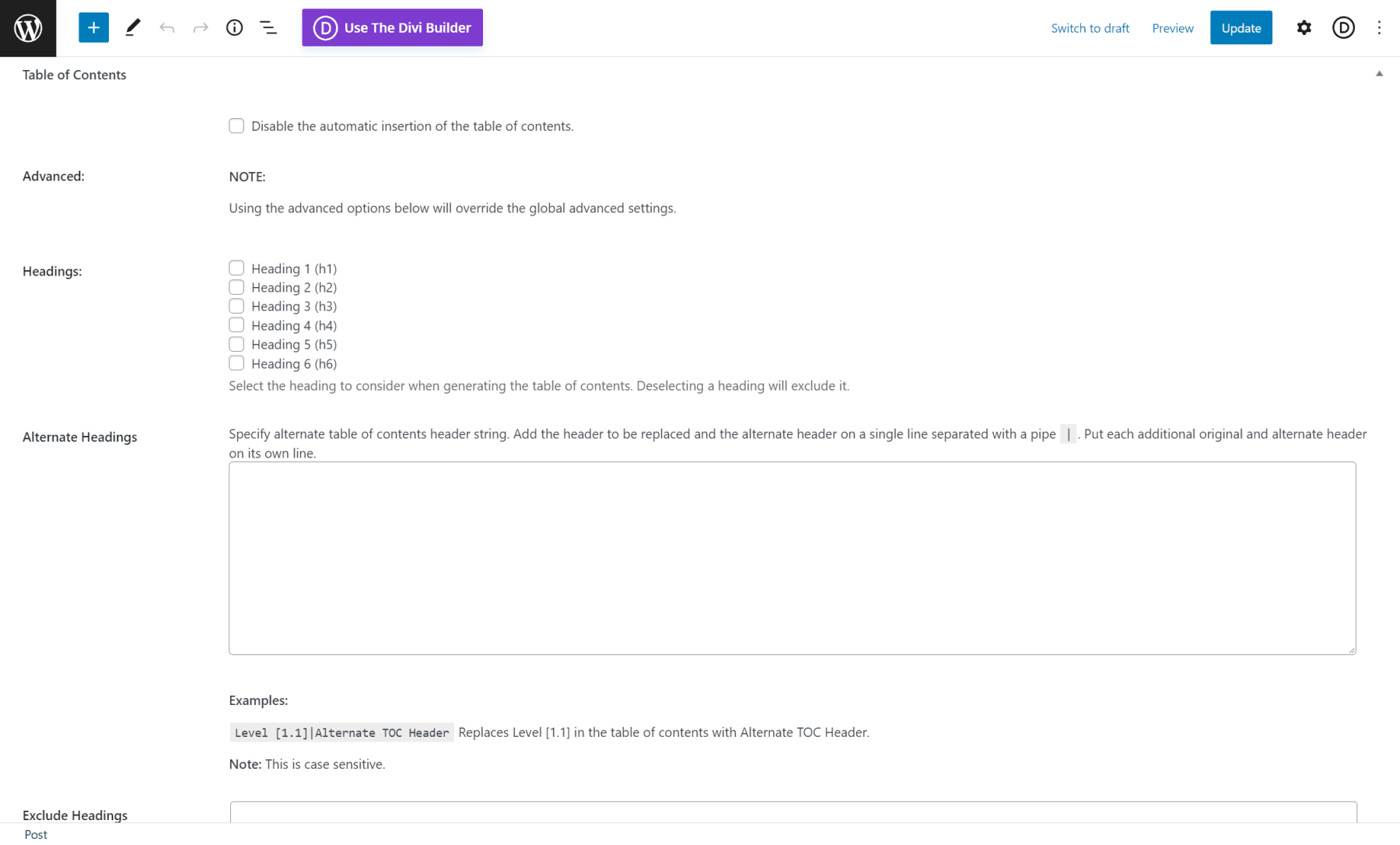
لتعطيل قسم جدول المحتويات من منشور / صفحة معينة ، قم بالتمرير لأسفل إلى إعدادات المكون الإضافي (بعد تمكين الحقول المخصصة).
حدد مربع "تعطيل الإدراج التلقائي لجدول المحتويات".
يؤدي هذا إلى إزالة جدول المحتويات الذي سيتم إدراجه تلقائيًا عبر إعدادات المكون الإضافي.

هذا هو!
ملحقات أخرى لجدول المحتويات لـ WordPress
بصرف النظر عن Easy Table of Contents ، هناك الكثير من المكونات الإضافية لجدول المحتويات الأخرى التي يمكن أن تخدمك بشكل جيد. هناك بعض الإضافات المجانية الرائعة مثل LuckyWP Table of Contents التي تعمل بشكل رائع مع قوالب WordPress ومنشئي الصفحات مثل Divi. وهناك مكونات إضافية متميزة مثل Fixed TOC التي تحتوي على جميع الميزات المتقدمة التي قد يحتاجها المرء. قم بأبحاثك واختبر بعضها للحصول على أفضل الميزات التي تناسب احتياجاتك.
بشكل عام ، ابحث عن تلك التي يسهل استخدامها خارج الصندوق ، والتي تحتوي على دعم مدمج لترميز المخطط ، ولديها خيارات تصميم لائقة. فيما يلي أفضل المكونات الإضافية لجدول المحتويات لـ WordPress التي نوصي بها.

كيفية إنشاء جدول محتويات في WordPress يدويًا
يمكن أن يكون إنشاء جدول محتويات من البداية باستخدام محرر WordPress مفيدًا للمستخدمين الذين يحتاجون فقط إلى واحد لعدد قليل من المنشورات أو الصفحات ولا يحتاجون إلى وظائف البرنامج المساعد على مستوى الموقع. وإنشاء واحدة بسيطة إلى حد ما (وممتعة نوعًا ما) بمجرد أن تفهم المفهوم.
جدول المحتويات هو في الأساس قائمة روابط الارتساء التي تنتقل إلى أقسام أو عناوين محددة في الصفحة. لذلك ، إذا قمت بإنشاء ارتباط مرساة على صفحة أو في قائمة التنقل من قبل ، فأنت بالفعل على دراية بأساسيات إنشاء جدول محتويات. إذا لم تكن معتادًا على روابط الارتساء (أو روابط الانتقال) ، فلدينا دليل كامل حول كيفية إنشاء روابط الربط في WordPress.
إليك كيفية إنشاء جدول محتويات من البداية في منشور WordPress:
1. إنشاء قائمة العناوين الخاصة بك لجدول المحتويات الخاص بك
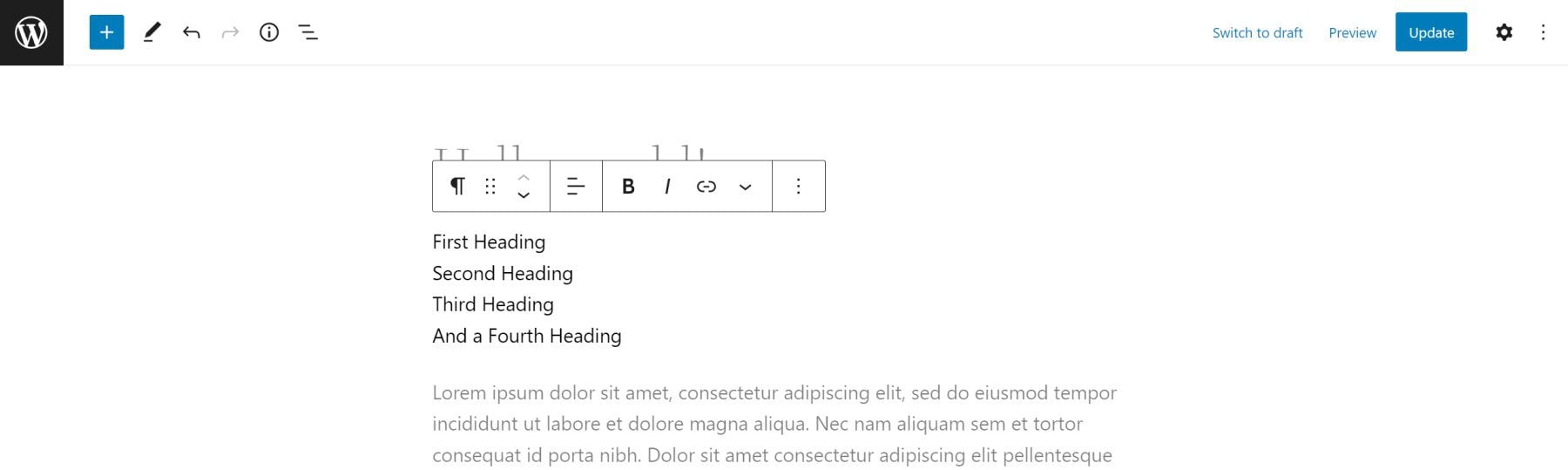
في الجزء العلوي من صفحتك أو منشورك ، قم بإنشاء قائمة بجميع العناوين لجدول المحتويات الخاص بك باستخدام كتلة فقرة (أو كتلة قائمة). للقيام بذلك ، قم بإنشاء كتلة فقرة جديدة (أو كتلة قائمة) وأضف نص العنوان الذي يتوافق مع العناوين الموجودة في محتوى صفحتك أدناه. تأكد من وجود فاصل أسطر بعد كل نص عنوان.

بمجرد الانتهاء من ذلك ، تأكد من التحقق من تطابق نص العنوان في جدول المحتويات مع نص العنوان في المحتوى للحصول على تجربة مستخدم أفضل.

2. قم بإضافة معرف مرساة HTML فريد لكل عنوان في صفحتك أو مشاركتك
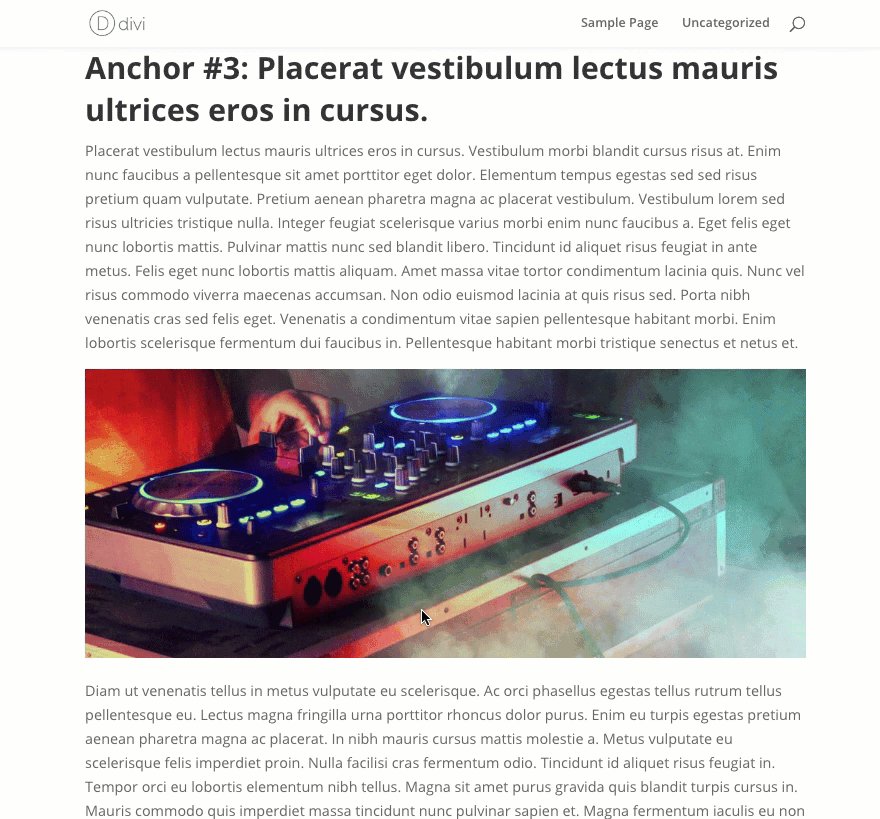
بعد ذلك ، انتقل إلى المحتوى الموجود على صفحتك (العنوان بالعنوان) وقم بتعيين كل عنوان معرف مرساة HTML فريد.
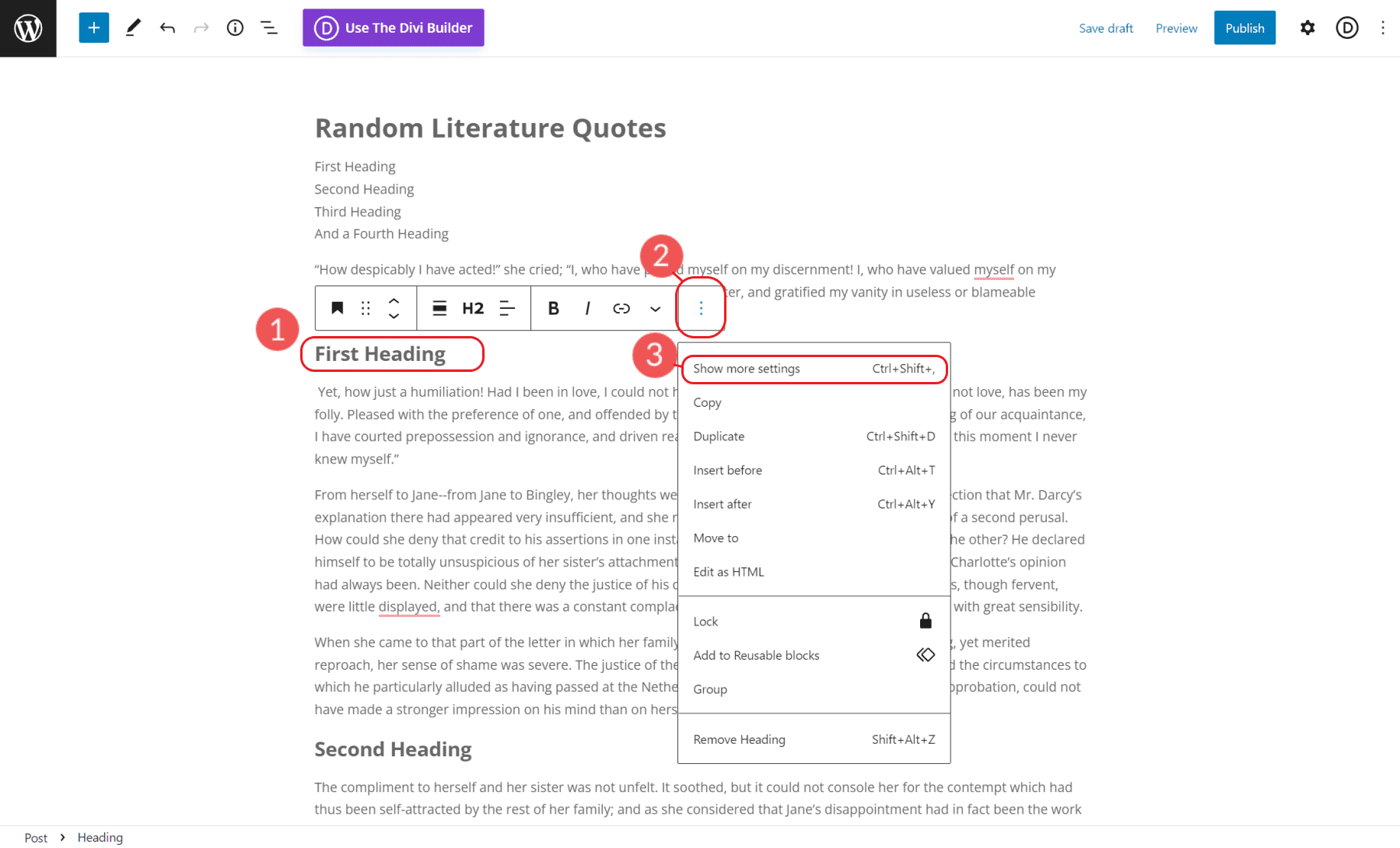
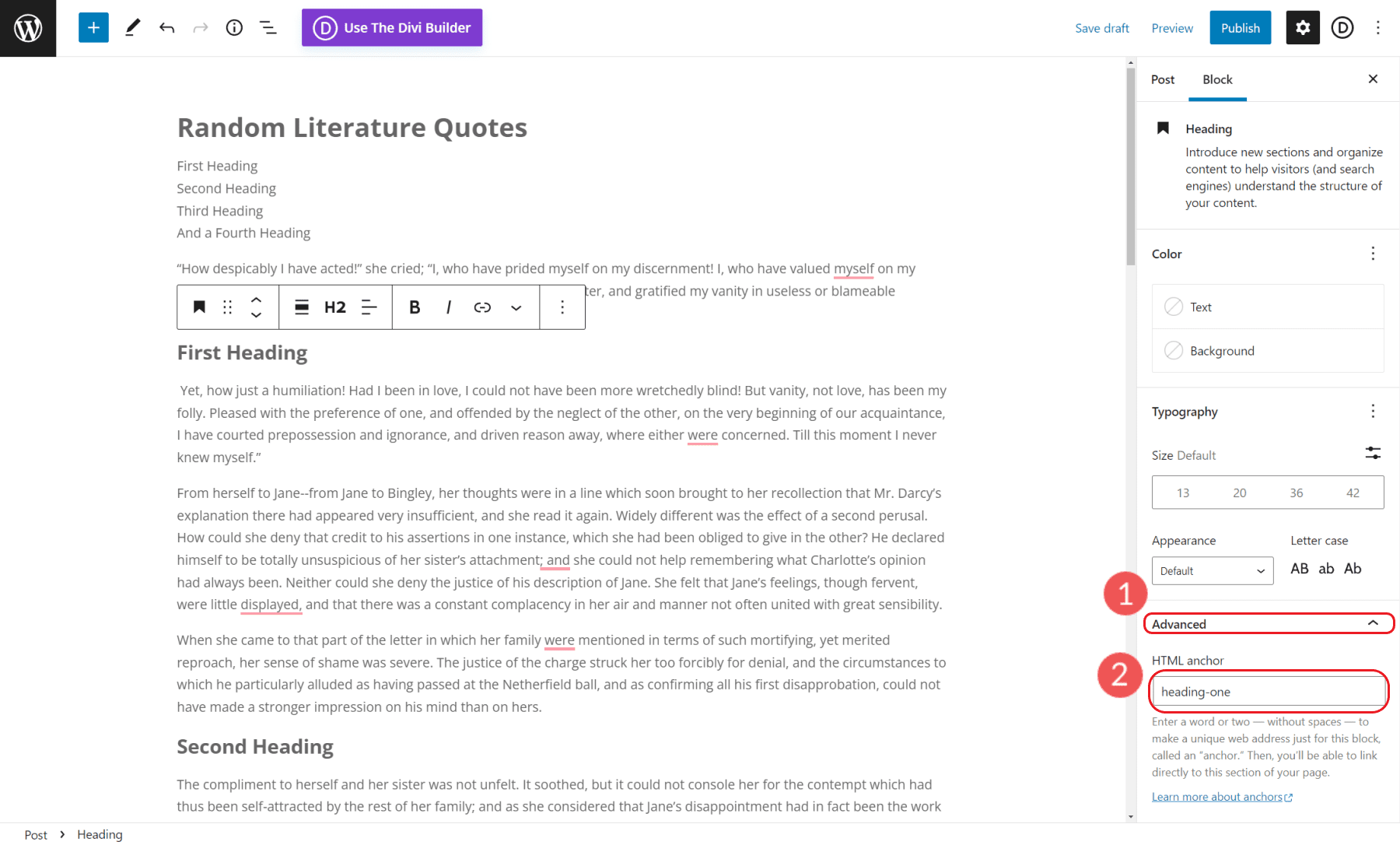
للقيام بذلك ، انتقل إلى كتلة العنوان وانقر على إعداداته.

بعد ذلك ، في إعدادات كتلة العنوان (في علامة التبويب "خيارات متقدمة" في كتلة العنوان) ، أضف معرف مرساة HTML إلى الحقل. في هذا المثال ، تكون نقطة ارتساء HTML هي "العنوان الأول". سيتم استخدام معرّف الارتساء هذا كهدف لرابط الارتساء.

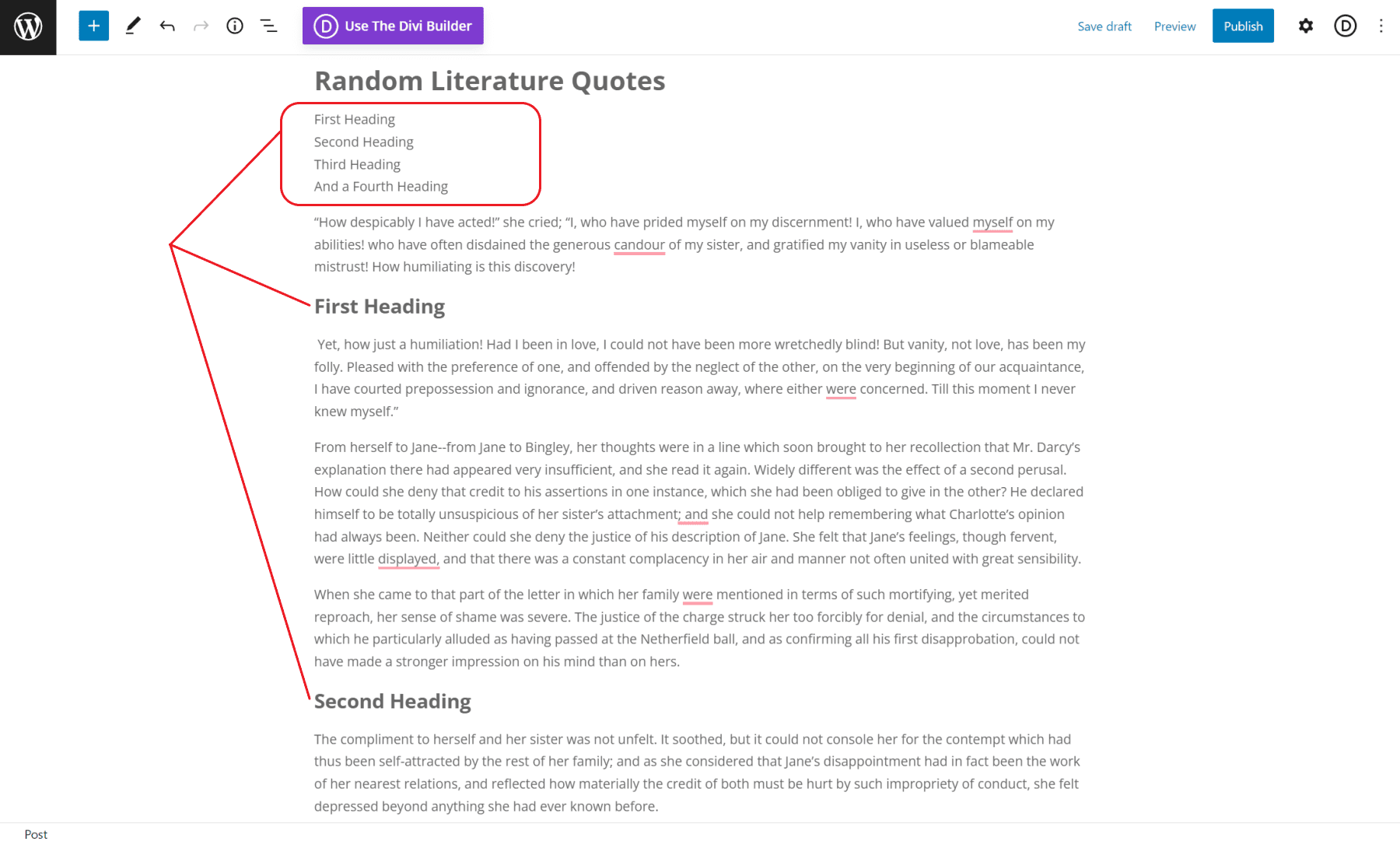
3. تحويل كل عنوان في جدول المحتويات الخاص بك إلى رابط مرساة
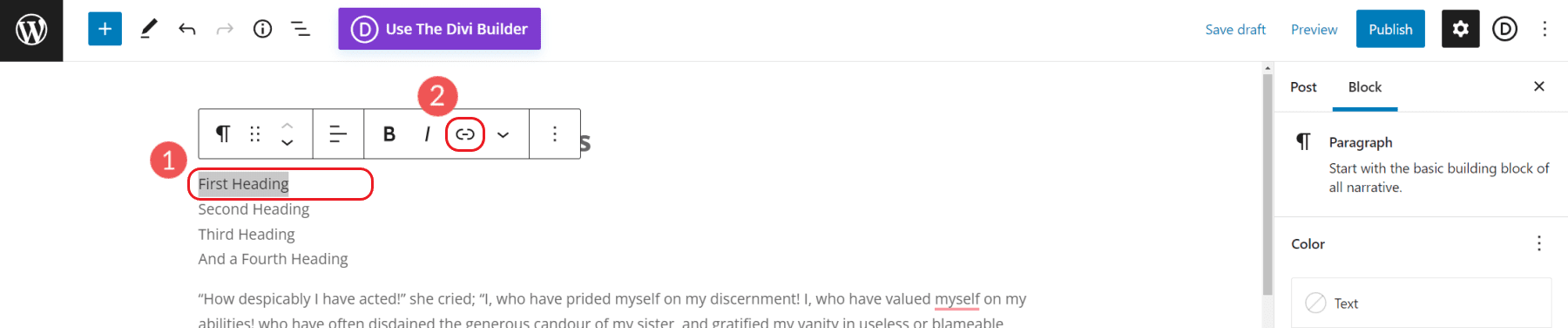
بمجرد تعيين معرف عنصر العنوان ، يمكننا العودة إلى الفقرة أو كتلة القائمة التي تحتوي على جدول المحتويات الخاص بنا. واحدًا تلو الآخر ، قم بتمييز كل سطر وانقر فوق رمز "ارتباط" لإضافة ارتباط.

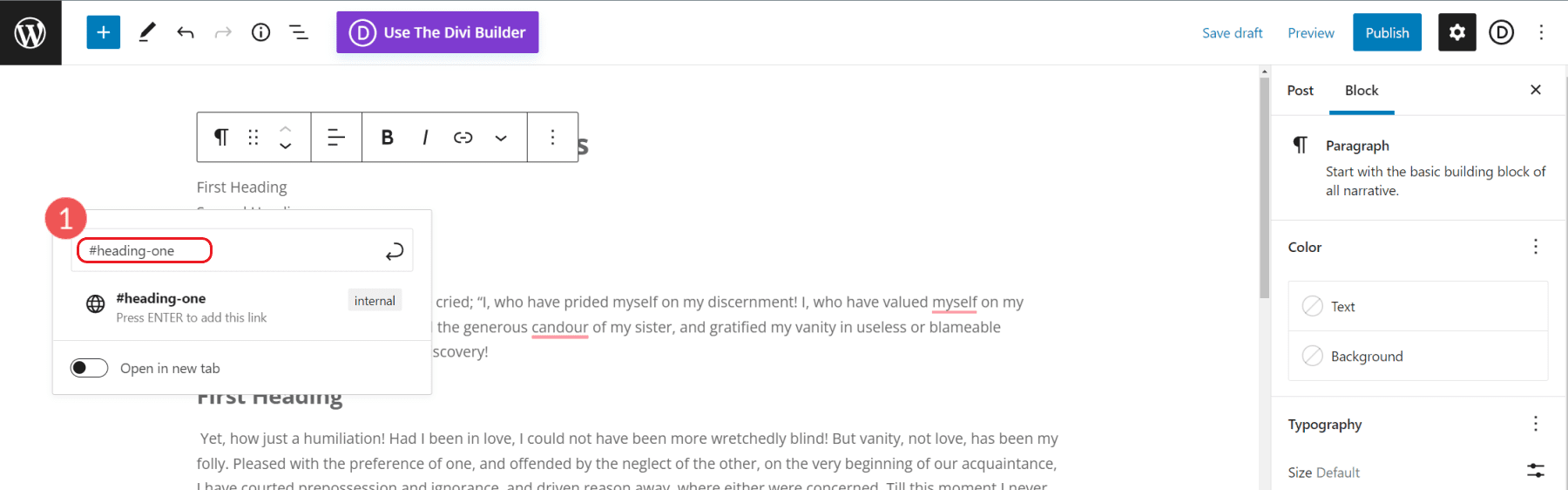
بدلاً من عنوان الويب ، أضف علامة الجنيه أو علامة التصنيف (#) بالإضافة إلى معرف الارتساء الخاص بنا. اضغط على Enter وسينطبق الرابط على هذا النص.

على سبيل المثال لدينا ، أضفنا "# العنوان واحد" لارتباطنا. يجب أن يكون نص رابط الارتساء وصفيًا ولكن موجزًا. ولكن يجب أيضًا تلخيص المحتوى الموجود داخل هذا القسم بدقة حتى تتمكن محركات البحث من قراءته.
الأهم من ذلك ، يجب أن يكون الرابط الخاص بك فريدًا ولا يتم استخدامه في أي مكان آخر على الصفحة. وذلك لأن استخدام نفس معرف HTML Anchor سيؤدي إلى إرباك المتصفح ولن يعمل على النحو المنشود.
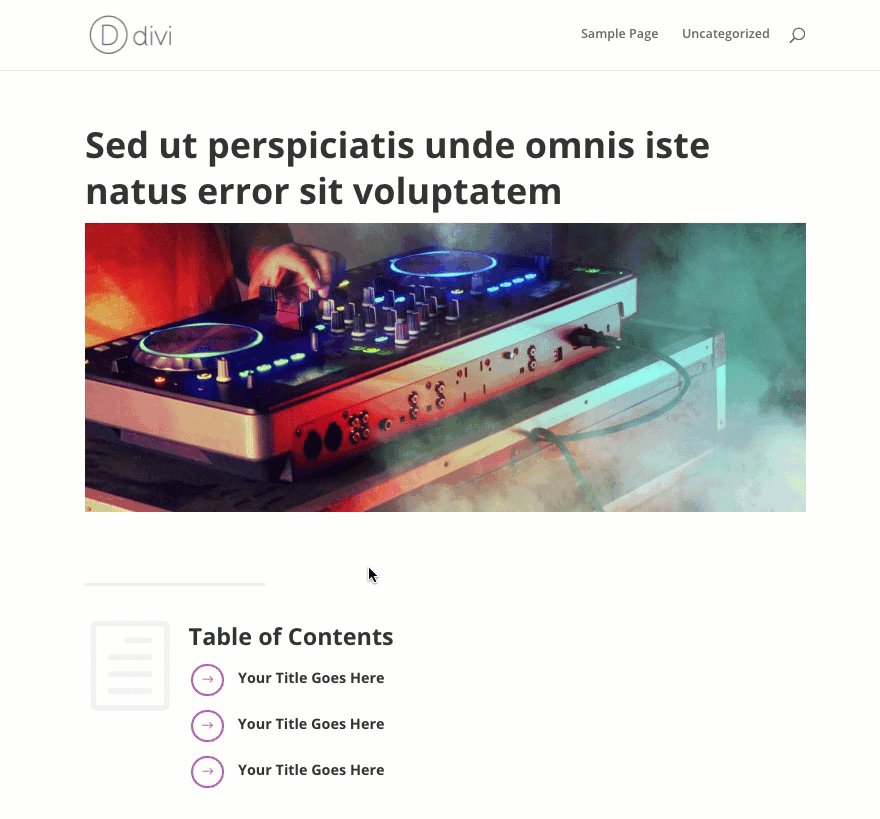
بمجرد الانتهاء ، احفظ التغييرات وقم بمعاينة صفحتك. اختبر "جدول المحتويات" الجديد الخاص بك عن طريق النقر فوق روابط الإرساء للتأكد من أنها جميعًا تقفز إلى الأماكن الصحيحة. إذا كانت هذه الروابط لا تعمل ، فربما تكون قد أهملت "#" أو أخطأت في تحديدها أو أن عناوين URL لمعرفات الارتساء وعناوين URL لرابط الارتساء ليست متطابقة تمامًا.
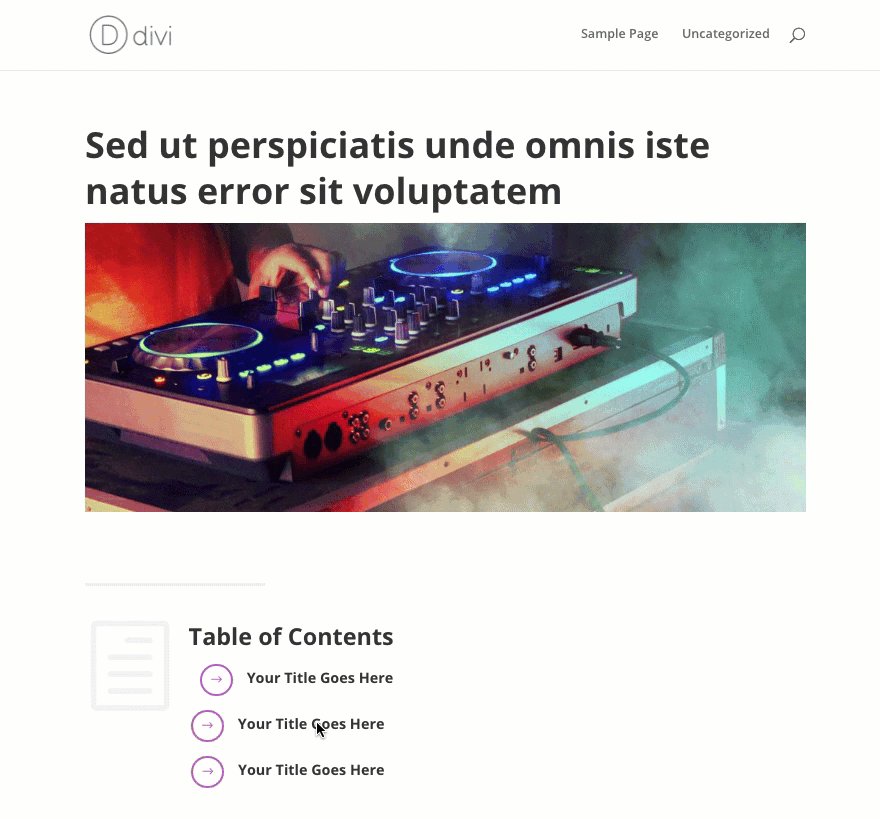
إنشاء جدول محتويات في Divi
تعد Divi Theme Builder واحدة من أقوى الأدوات وأكثرها سهولة في الاستخدام لمواقع WordPress على الويب. يسمح لمنشئي مواقع الويب وأصحاب الأعمال والمسوقين بإنشاء مواقع ويب مذهلة غنية بالميزات.
يعد استخدام محرر WordPress الافتراضي لإنشاء جدول محتويات أمرًا محدودًا للغاية ، خاصة عندما يتعلق الأمر بالتصميم. تجعل Divi من السهل جدًا إنشاء تصميمات فريدة لجدول المحتويات وإضافة روابط مرساة للتمرير السلس إلى أي عنصر على الصفحة أو المنشور دون الحاجة إلى معرفة HTML أو CSS.

لدينا كتابة كاملة حول كيفية إنشاء قسم جدول المحتويات لمدونتك. لا يمكنك فقط العثور على خطوات الكيفية ، ولكن هناك أيضًا تنزيل تخطيط مجاني لك. التصميم مناسب لك إذا كنت تبحث عن حل أسرع مع Divi Theme.
أفضل البرنامج المساعد لجدول المحتويات Divi
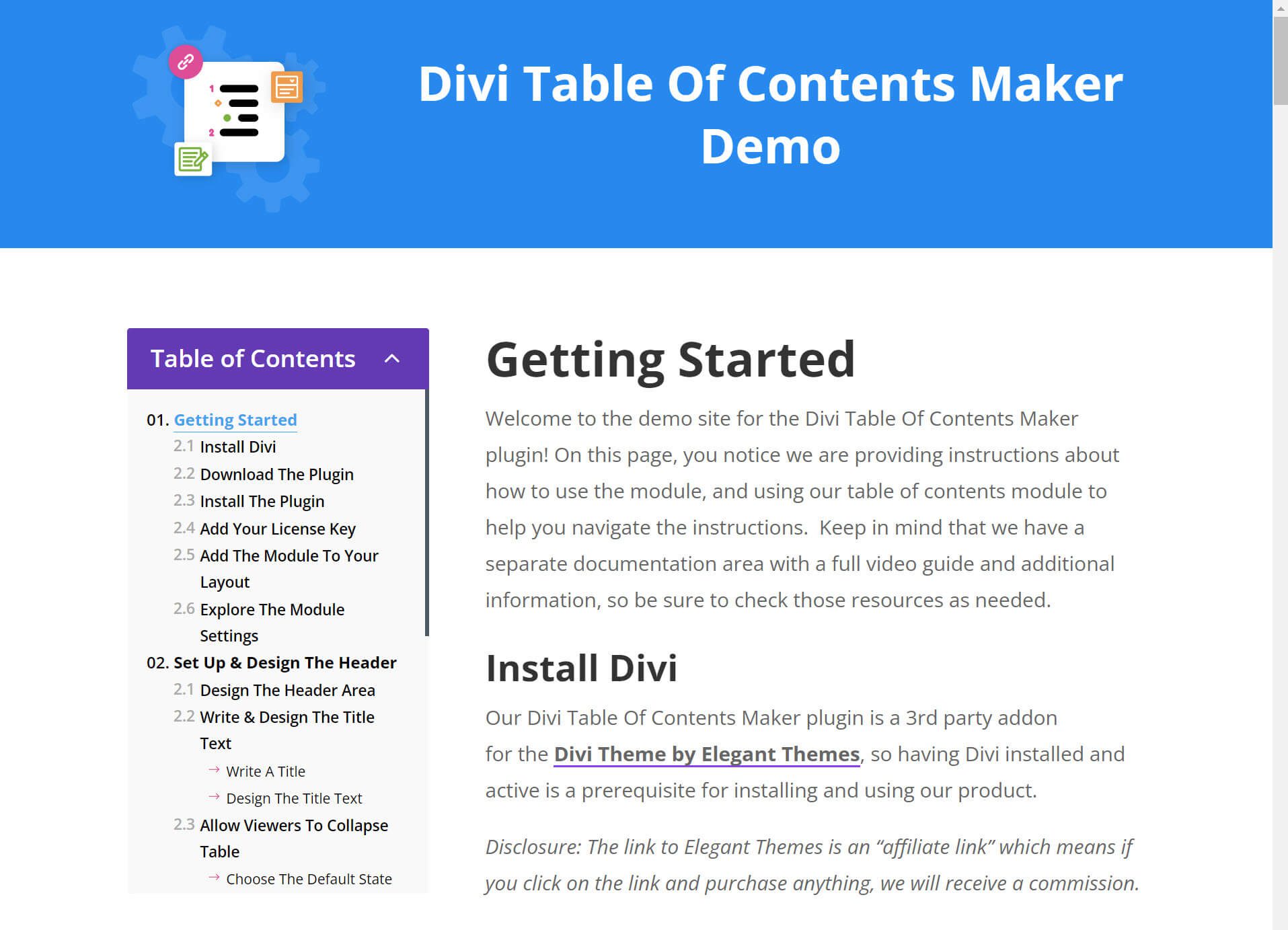
إذا كنت تبحث عن طريقة لإنشاء جدول محتويات في Divi ، فتحقق من البرنامج المساعد Divi Table of Contents Maker.

يشتمل هذا المكون الإضافي على وحدة جدول محتويات فريدة لـ Divi تقوم تلقائيًا بإنشاء قوائمك وروابط الربط وجميع الوظائف التي تحتاجها ببضع نقرات. يمكنك استخدام الوحدة النمطية في قالب منشئ السمات لإضافة جدول محتويات تلقائيًا لجميع منشورات المدونة الخاصة بك! بالإضافة إلى أن الوحدة بها مئات من إعدادات التخصيص وخيارات النمط.

تعرف على المزيد حول صانع جدول المحتويات Divi.
جدول محتويات آخر حلول للنظر فيها
إذا كنت مهتمًا بالحلول الأخرى لإضافة جدول محتويات في WordPress ، فإليك بعض الحلول الأخرى التي قد لا تكون على دراية بها والتي تستحق الدراسة.
انتظر كتلة جدول محتويات مضمنة في WordPress Core
إذا كان لديك وقت لانتظار حل جدول المحتويات ، فيبدو أن قالب WordPress لجدول المحتويات قيد الإعداد. وهناك الكثير من الزخم الأخير على المشروع الذي يمكنك مشاهدته على Github Pull وفي حوار حول القضايا. يبدو وكأنه كتلة واعدة ستجلب جدول المحتويات في الأصل إلى محرر قوالب WordPress.
ومع ذلك ، هناك مطبات في خارطة الطريق ، لذا فهي عبارة عن إهمال ما إذا كانت ستصنع WordPress 6.1 أم لا أو في إصدار لاحق.
تحقق من ميزة جدول المحتويات في الملحقات التي قد تستخدمها بالفعل
مع كل الإضافات القوية الموجودة هناك. من تعرف؟ هناك فرصة جيدة لأنك ربما تستخدم مكونًا إضافيًا حاليًا يحتوي على ميزة جدول محتويات مخفية في التفاصيل. فيما يلي بعض المكونات الإضافية الشائعة التي قد تستخدمها بالفعل والتي توفر القدرة على إنشاء جدول محتويات في WordPress.
سيو يوست بريميوم
إذا كنت تستخدم المكون الإضافي Yoast SEO لـ WordPress ، فقد تتساءل عن ماهية كتلة جدول المحتويات وكيف يمكن أن تساعدك. تعد كتلة جدول المحتويات ميزة مميزة تتيح لك إنشاء جدول محتويات ديناميكيًا لمنشورك أو صفحتك. أفضل جزء هو أنه إذا كنت تستخدم بالفعل Yoast SEO Premium ، فلديك حل TOC سهل.
أطياف
مكون إضافي آخر يستخدمه الكثير من الناس هو Spectra. اكتسبت Spectra شعبية كبيرة كتعزيز لمحرر القوالب المدمج في WordPress.
إحدى الكتل المضمنة في Spectra هي كتلة جدول المحتويات سهلة الاستخدام. تتمتع الكتلة بإمكانية تخصيص تصميم كاملة وقابلة للنشر بدون ترميز إضافي. كما ترى ، أضف الحظر إلى منشورك واضبط الإعدادات. سيكون لديك جدول محتويات في بضع ثوان. Spectra يأتي في إصدار مجاني ومتميز.
استنتاج
في الختام ، يعد إنشاء جدول محتويات في WordPress أمرًا سهلاً ويمكن القيام به في بضع خطوات. باستخدام مكون إضافي ، يمكنك إنشاء جدول محتويات تلقائيًا لصفحاتك ونشرها. أو يمكنك إنشاء جدول محتويات يدويًا في محرر WordPress الافتراضي أو في أداة إنشاء الصفحات مثل Divi لمزيد من إعدادات التصميم. في كلتا الحالتين ، لديك القدرة على تخصيص موقع الويب الخاص بك لتزويد زوار موقعك بتجربة مستخدم أفضل وليتم رؤيتهم بشكل أفضل في نتائج البحث.
هل تستخدم جدول محتويات على موقع WordPress الخاص بك؟ هل لديك مكون إضافي مفضل تستخدمه؟ اسمحوا لنا أن نعرف في التعليقات!
صورة مميزة عبر IconArt / shutterstock.com
