كيفية إنشاء صفحة شكر في ووردبريس
نشرت: 2022-12-06هل تريد إنشاء صفحة شكر لموقع الويب الخاص بك على WordPress؟
يمكن أن يساعدك عرض صفحة شكر مخصصة في بناء علاقة قوية مع جمهورك. يمكنك الحفاظ على تفاعل الأشخاص وإعادتهم إلى موقعك وزيادة المبيعات.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة شكر في WordPress ، خطوة بخطوة. بالإضافة إلى ذلك ، سنوضح لك أيضًا متى يتم عرض صفحة الشكر الخاصة بك ، على سبيل المثال ، بعد قيام شخص ما بإرسال نموذج ، وإجراء عملية شراء على موقعك ، والمزيد.

لماذا تنشئ صفحة شكر في ووردبريس؟
صفحة الشكر هي صفحة ويب يمكنك عرضها لمستخدميك عند قيامهم بإجراء أو إكمال مهمة على موقع WordPress الخاص بك.
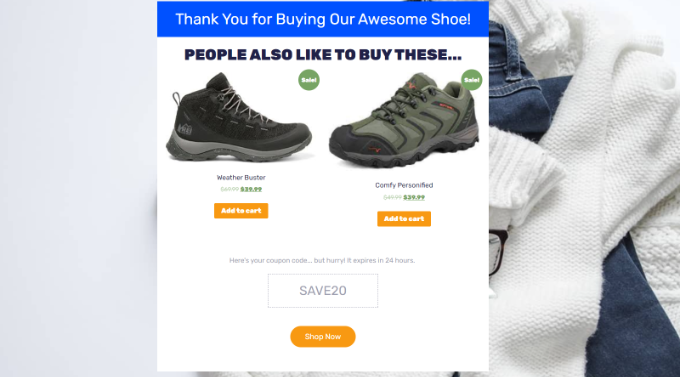
على سبيل المثال ، يمكنك عرض صفحة شكر مخصصة في متجرك عبر الإنترنت بعد أن يشتري أحد العملاء منتجًا. يتيح لك ذلك بيع أفضل منتجاتك وبيعها بشكل متقاطع وتقديم خصومات حصرية على المشتريات اللاحقة.
وبالمثل ، يمكن أن تساعد صفحة الشكر في إنشاء قائمة بريد إلكتروني وتنمية جمهورك الاجتماعي. يمكنك إظهار أزرار المشاركة الاجتماعية للترويج لقنوات Facebook و Twitter و LinkedIn وقنوات التواصل الاجتماعي الأخرى الخاصة بك.
هناك موقف آخر تكون فيه صفحة الشكر مفيدة وهي عندما يرسل المستخدم نموذجًا أو يترك تعليقًا على موقعك. يمكنك عرض منشوراتك الأكثر شيوعًا على صفحة شكرًا لك وجذب المزيد من الزيارات إلى منشورات مدونتك المهمة.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء صفحة شكر بسهولة في WordPress وكيفية تشغيلها في مواقف مختلفة.
ما عليك سوى النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك:
- إنشاء صفحة شكر في ووردبريس
- اعرض صفحة الشكر بعد تقديم النموذج في WordPress
- اعرض صفحة الشكر عند شراء المنتج في WooCommerce
- اعرض صفحة شكر مخصصة على موقع عضويتك
- إظهار صفحة الشكر بعد تقديم التعليق
إنشاء صفحة شكر في ووردبريس
أفضل طريقة لإنشاء صفحة شكر في WordPress هي باستخدام SeedProd. إنه أفضل مكون إضافي منشئ مواقع الويب ومنشئ الصفحة المقصودة لبرنامج WordPress.
يوفر المكون الإضافي وظائف السحب والإفلات والكثير من خيارات التخصيص. بالإضافة إلى ذلك ، يمكنك الاختيار من بين القوالب المعدة مسبقًا لتعديل صفحة الشكر حسب رغبتك.
في هذا البرنامج التعليمي ، سنستخدم إصدار SeedProd Pro لأنه يوفر قوالب مسبقة الصنع وتكامل البريد الإلكتروني وكتل WooCommerce والمزيد. يمكنك أيضًا استخدام إصدار SeedProd Lite مجانًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، يمكنك الانتقال إلى SeedProd »الإعدادات من لوحة إدارة WordPress الخاصة بك. من هنا ، أدخل مفتاح الترخيص وانقر فوق الزر "تحقق من المفتاح".

يمكنك العثور على مفتاح الترخيص في منطقة حساب SeedProd الخاص بك.
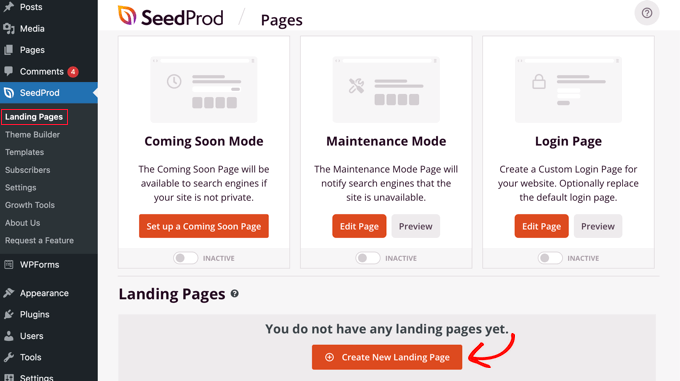
بعد التحقق ، ستحتاج إلى التوجه إلى SeedProd »الصفحات المقصودة من لوحة معلومات WordPress والنقر فوق الزر" إنشاء صفحة مقصودة جديدة ".

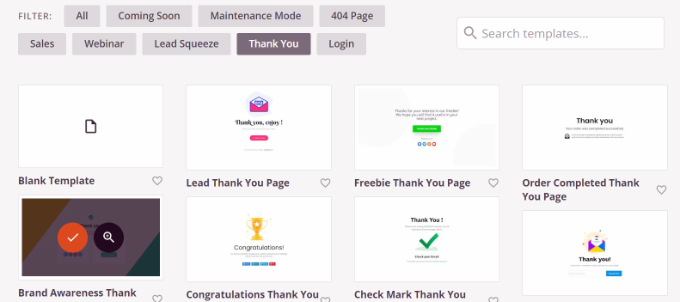
بعد ذلك ، سيعرض لك SeedProd قوالب صفحات مختلفة.
يمكنك تصفيتها من الأعلى لعرض قوالب صفحة الشكر. من هنا ، مرر مؤشر الماوس فوق التصميم الذي ترغب في استخدامه وانقر فوق زر التحديد البرتقالي.

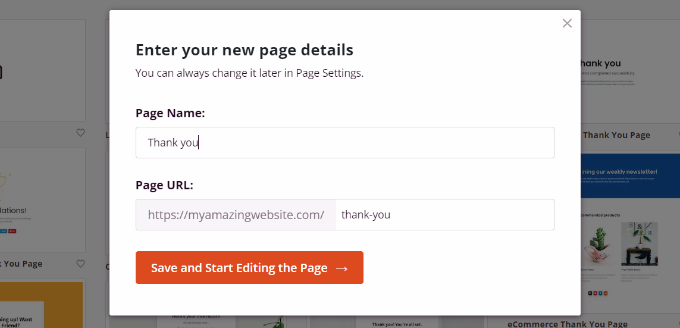
سيتم الآن فتح نافذة منبثقة. انطلق وأدخل اسمًا وعنوان URL لصفحة الشكر الخاصة بك.
بمجرد الانتهاء من ذلك ، يمكنك النقر فوق الزر "حفظ وبدء تحرير الصفحة".

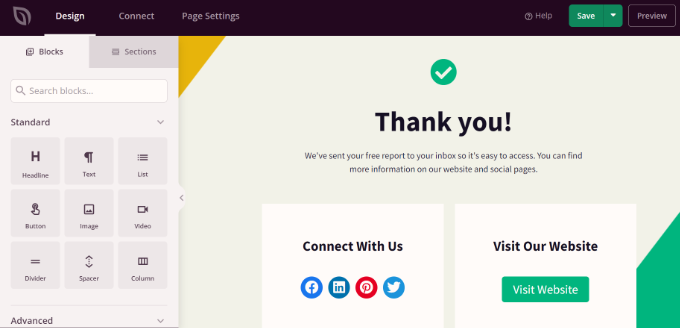
سيؤدي هذا إلى تشغيل منشئ صفحات السحب والإفلات SeedProd.
يمكنك الآن تخصيص صفحة الشكر الخاصة بك عن طريق إضافة كتل جديدة من القائمة الموجودة على اليسار أو إعادة ترتيب الكتل الموجودة.
على سبيل المثال ، هناك كتل للصور والنصوص والعناوين ومقاطع الفيديو ونماذج الاتصال والملفات الشخصية الاجتماعية والمزيد.

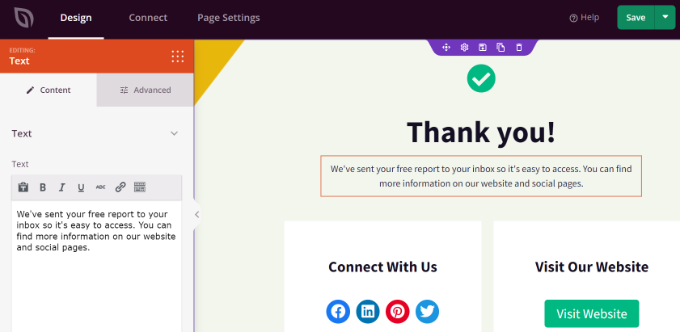
إذا قمت بالنقر فوق كتلة في القالب ، فسترى المزيد من الخيارات للتخصيص.
على سبيل المثال ، يمكنك تحرير النص وتغيير خطه وحجمه والتباعد واللون والمزيد.

عند إجراء التغييرات ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي.
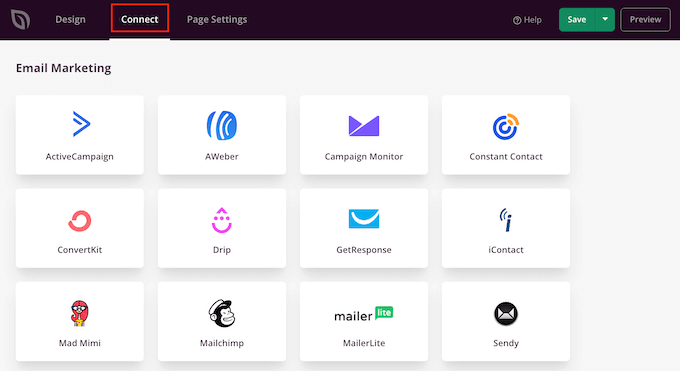
بعد ذلك ، يمكنك النقر فوق علامة التبويب "اتصال" ودمج خدمات التسويق عبر البريد الإلكتروني. يكون هذا مفيدًا إذا قمت بإضافة نموذج اتصال إلى شكرًا لك وترغب في جمع العملاء المتوقعين من العملاء.

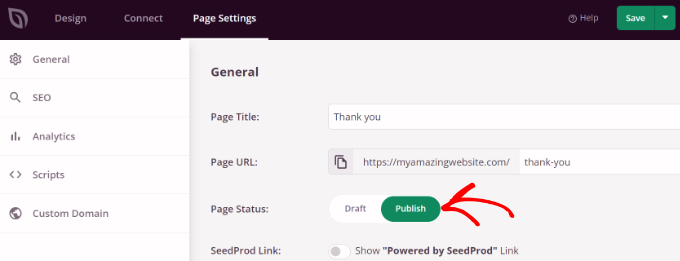
بعد ذلك ، ستحتاج إلى التوجه إلى علامة التبويب "إعدادات الصفحة" في الجزء العلوي.
هنا ، انقر فوق مفتاح تبديل حالة الصفحة لتغييرها من "مسودة" إلى "نشر".


لا تنس النقر فوق الزر "حفظ" في الجزء العلوي عند الانتهاء.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة صفحة الشكر قيد التنفيذ.

الآن ، دعنا نلقي نظرة على المواقف المختلفة التي يمكنك فيها تشغيل صفحة الشكر حتى يراها زوارك.
اعرض صفحة الشكر بعد تقديم النموذج في WordPress
بعد إنشاء صفحة شكر مخصصة ، يمكنك عرضها عندما يرسل المستخدم نموذجًا.
على سبيل المثال ، يمكنك إظهار أيقونات الوسائط الاجتماعية عندما يقوم الزائر بالتسجيل في رسالة إخبارية عبر البريد الإلكتروني باستخدام نموذج. بهذه الطريقة ، يمكنهم أيضًا متابعتك على منصات اجتماعية مختلفة والمساعدة في تنمية متابعيك.
وبالمثل ، إذا قام أحد المستخدمين بملء نموذج ملاحظات ، فيمكنك عرض أدلة مفيدة أو مقاطع فيديو أو الترويج لأفضل محتوى لديك على صفحة شكرًا لك.
باستخدام WPForms ، يمكنك بسهولة إنشاء جميع أنواع النماذج على موقع الويب الخاص بك وإظهار صفحة شكر مخصصة. إنه أفضل مكون إضافي لنموذج اتصال WordPress يوفر قوالب مسبقة الصنع والكثير من خيارات التخصيص.
لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إنشاء نموذج اتصال في WordPress.
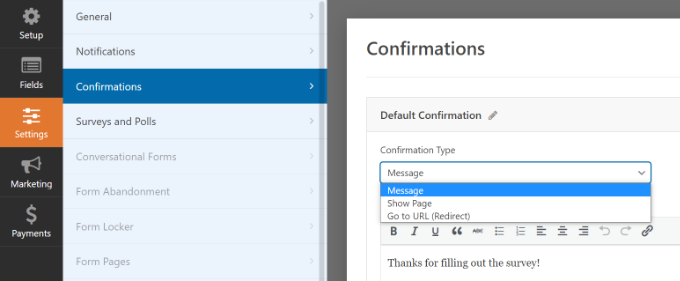
لعرض صفحة الشكر المخصصة الخاصة بك ، امض قدمًا وقم بتحرير نموذج في WPForms. عندما تكون في منشئ النموذج ، ما عليك سوى الانتقال إلى الإعدادات »علامة التبويب التأكيدات .

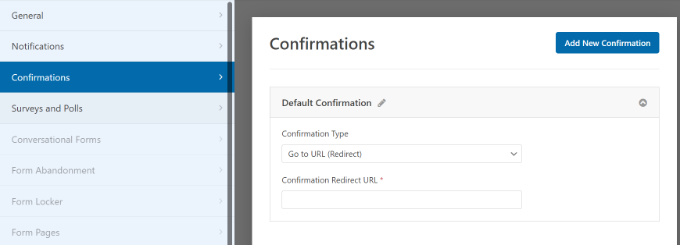
ضمن القائمة المنسدلة "نوع التأكيد" ، ما عليك سوى تحديد الخيار "الانتقال إلى عنوان URL (إعادة التوجيه)".
بعد ذلك ، أدخل عنوان URL لصفحة الشكر الخاصة بك في حقل "عنوان URL لإعادة توجيه التأكيد".

عندما يملأ المستخدم نموذجًا ويرسله على موقع الويب الخاص بك ، سيرى صفحة الشكر المخصصة التي أنشأتها.
اعرض صفحة الشكر عند شراء المنتج في WooCommerce
إذا كان لديك متجر WooCommerce ، فيمكنك إظهار صفحة الشكر المخصصة الخاصة بك عندما يشتري أحد العملاء منتجك.
تحتوي WooCommerce على صفحة شكر افتراضية ، لكنها ليست مُحسَّنة للتحويلات. ومع ذلك ، يمكنك استبدالها بمنتجك الخاص للحصول على المزيد من المبيعات.
على سبيل المثال ، يمكنك بيع المنتجات على صفحة الشكر ، وتقديم خصومات حصرية ، وعرض أحدث الحملات الترويجية ، والمزيد.

لدينا دليل كامل حول كيفية إنشاء WooCommerce مخصص بسهولة ، شكرًا لك على الصفحات التي ستوجهك خلال العملية بأكملها ، خطوة بخطوة.
اعرض صفحة شكر مخصصة على موقع عضويتك
يمكنك أيضًا عرض صفحة شكرًا لك على موقع العضوية عندما يشتري شخص ما اشتراكًا للوصول إلى محتوى حصري أو يسجل في دورة تدريبية عبر الإنترنت.
باستخدام MemberPress ، يمكنك بسهولة إنشاء موقع عضوية. إنه أفضل مكون إضافي لعضوية WordPress ، ويمكنك استخدامه لبيع المحتوى المتميز والاشتراكات والتنزيلات الرقمية والمزيد.
يمكنك معرفة المزيد باتباع دليلنا النهائي لإنشاء موقع عضوية WordPress.
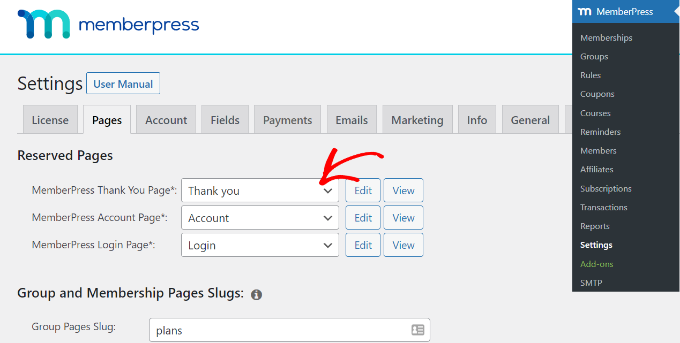
بمجرد إعداد العضويات ، كل ما عليك فعله هو التوجه إلى MemberPress »الإعدادات من لوحة معلومات WordPress الخاصة بك وتحديد علامة التبويب" الصفحات ".

من هنا ، يمكنك النقر فوق القائمة المنسدلة "MemberPress Thank You Page" وتحديد صفحة الشكر المخصصة.
بهذه الطريقة ، سيتم إعادة توجيه العملاء إلى صفحة الشكر الخاصة بك كلما أكملوا عملية التسجيل أو الاشتراك.
إظهار صفحة الشكر بعد تقديم التعليق
هناك موقف آخر يكون فيه عرض صفحة شكر مخصصة مفيدًا بعد إرسال التعليق.
عندما يرسل زائر تعليقًا على مدونة WordPress الخاصة بك ، يمكنك اغتنام هذه الفرصة لعرض أكثر مقالاتك شيوعًا أو محتوى دائم الخضرة من خلال صفحة شكر.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Yoast Comment Hacks. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
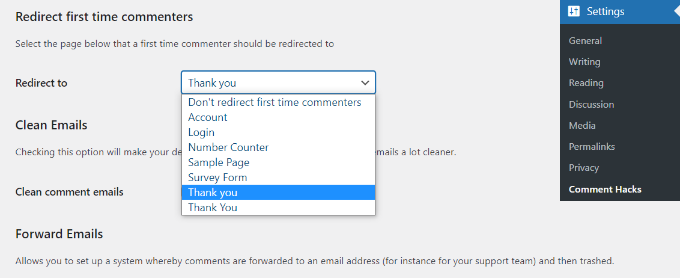
عند التنشيط ، يمكنك الانتقال إلى الإعدادات »اختراقات التعليقات من لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "إعادة توجيه المعلقين لأول مرة". الآن ، انقر فوق القائمة المنسدلة "إعادة التوجيه إلى" وحدد صفحة الشكر المخصصة الخاصة بك.

احفظ إعداداتك ، وستظهر صفحة الشكر التي حددتها في أي وقت يترك فيه الزائر تعليقًا لأول مرة.
يمكنك الاطلاع على دليلنا التفصيلي حول كيفية إعادة توجيه المستخدمين بعد إرسال النماذج في WordPress لمزيد من المعلومات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة شكر في WordPress. قد ترغب أيضًا في الاطلاع على دليل WordPress SEO النهائي للمبتدئين وإضافات WordPress الضرورية لمواقع الويب التجارية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
