كيفية إنشاء موقع سفر باستخدام WordPress & Elementor في أقل من ساعة
نشرت: 2020-06-23من لا يحب السفر؟ السفر دائمًا شيء مثير للأشخاص من جميع الأعمار. ولكن هل يمكنك أن تتخيل أن شغفك بالسفر يمكن أن يتحول إلى طريقة سهلة لكسب المال؟
بلغت قيمة سوق السفر عبر الإنترنت في جميع أنحاء العالم أكثر من 629 مليار دولار في عام 2017 ومن المتوقع أن تصل إلى ما يقرب من 818 مليار دولار بحلول عام 2020. على الرغم من أن الفكرة قد تضررت بشدة بسبب الوباء المستمر ، فإن الصناعة سوف تتحول قريبًا ؛ على الأقل على أساس محلي.
وبالتأكيد ، يمكنك كسب مبلغ ذكي من المال عبر الإنترنت من خلال امتلاك موقع سفر مصمم جيدًا يمكنه جذب انتباه الزائر بسهولة. إذا كنت تفكر في الإجراءات والتكاليف ، فدعنا نتأكد من عدم كسر البنك الذي تتعامل معه. الآن يمكنك إنشاء موقع الويب الخاص بك بنفسك في WordPress باستخدام Elementor.
في هذه المدونة ، سنتعرف على كيفية إنشاء موقع ويب للسفر باستخدام Elementor بدءًا من الصفر. هنا يمكنك عرض تجربتك بطريقة جذابة ومساعدة الناس على جعل رحلتهم القادمة ممتعة.
ولكن قبل أن نتعمق في تصميم موقعنا الجديد ، دعنا نجيب عليك بسرعة-
لماذا تختار Elementor لموقع السفر الخاص بك

Elementor هو وسيلة سهلة لاستخدام أداة إنشاء صفحات السحب والإفلات التي تساعدك على إنشاء موقع ويب وظيفي للغاية في دقائق. الأهم من ذلك ، أنه يقلل من فكرة أن المطورين فقط هم من يمكنهم إنشاء موقع.
يمكنك الآن أيضًا إنشاء موقعك دون الحاجة إلى أي خبرة سابقة في إنشاء موقع الويب. علاوة على ذلك ، ستحصل على قوالب وخيارات تخصيص غير محدودة مسبقة الصنع لبدء رحلتك.
ومع ذلك ، إذا كنت ترغب في استكشاف المزيد من إمكانات التصميم ، فهناك عدد من الوظائف الإضافية لجهات خارجية متاحة لتوسيع قوة العنصر الأساسي بشكل كبير. في هذه الحالة ، يمكن لـ Happy Addons فتح ذراعها لتزويدك بأدوات تصميم ويب متقدمة في مكان واحد.
اقرأ أيضًا: كيف تساعد الإضافات السعيدة مجتمع Elementor.
دعنا نمضي قدمًا ونوضح لك كيفية إنشاء موقع ويب للسفر باستخدام Elementor & HappyAddons.
الشروع في العمل مع موقع السفر الخاص بك

فيما يلي المتطلبات المسبقة لإنشاء موقع الويب الخاص بالسفر:
- موقع ووردبريس
- Elementor (مجاني ومحترف)
- الإضافات السعيدة (مجاني واحترافي)
تأكد أولاً من أن لديك بالفعل اسم مجال وخطة استضافة لموقع WordPress الخاص بك. الآن قم بتكوين موقع WordPress الخاص بك وفقًا لذلك وقم بتثبيت Elementor & Happy Addons .
بعد ذلك ، اتبع التعليمات التالية خطوة بخطوة.
مقالة ذات صلة: أفضل خطة استضافة لموقع Elementor
هيا بنا نبدأ:
الخطوة 1: صمم الصفحة الرئيسية لموقع السفر الخاص بك
في البداية ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك باستخدام بيانات الاعتماد الشخصية الخاصة بك. ثم اتبع هذه الخطوات بعناية لإنشاء صفحة جديدة:
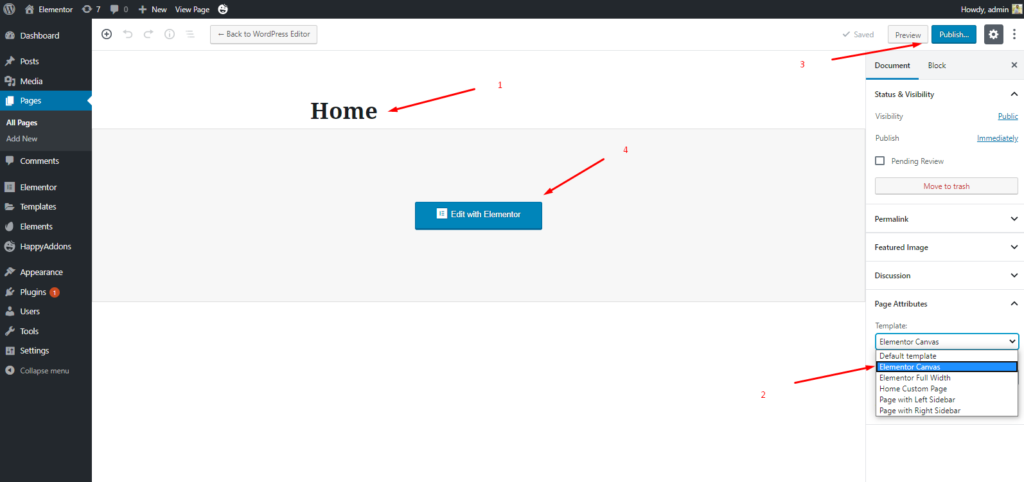
- انتقل إلى لوحة المعلومات> الصفحات> إضافة صفحة جديدة
- اكتب عنوانا لصفحتك الرئيسية
- عيّن النموذج على أنه "Elementor Canvas" من القائمة المنسدلة في الركن السفلي الأيمن
- انقر فوق الزر نشر
- أخيرًا ، انقر فوق "تعديل باستخدام Elementor"

- ستحصل على صفحة جديدة حيث يمكنك تصميم الصفحة الرئيسية لموقع السفر الخاص بك والتي قد تفكر فيها.

هذا هو المكان الذي تبدأ فيه مهمة التصميم الخاصة بك. تابع القراءة.؟
الخطوة 2: تخصيص تصميم الصفحة الرئيسية الخاصة بك
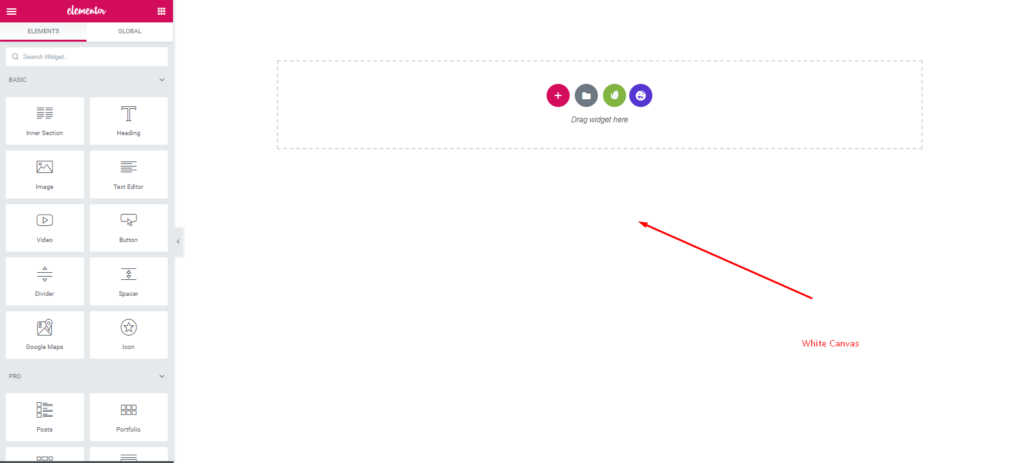
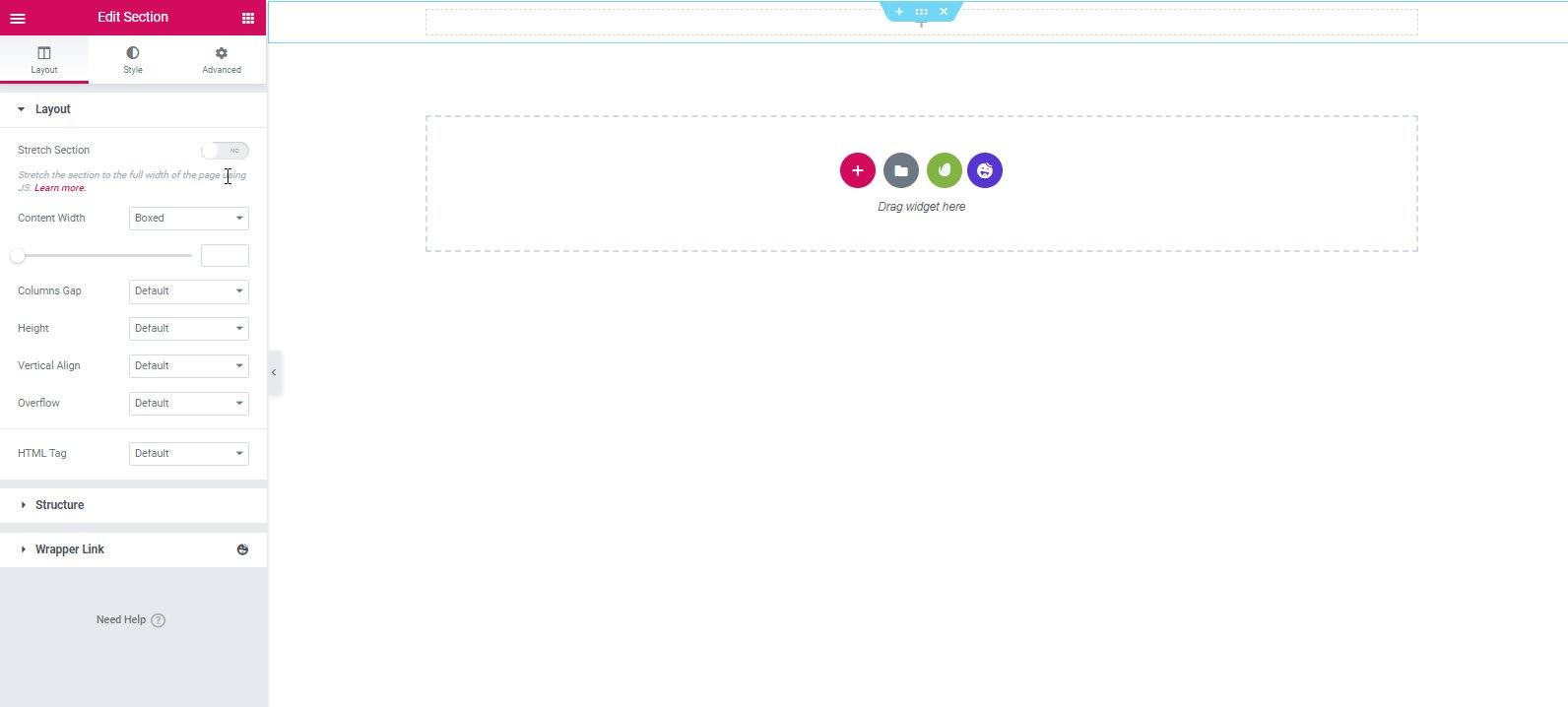
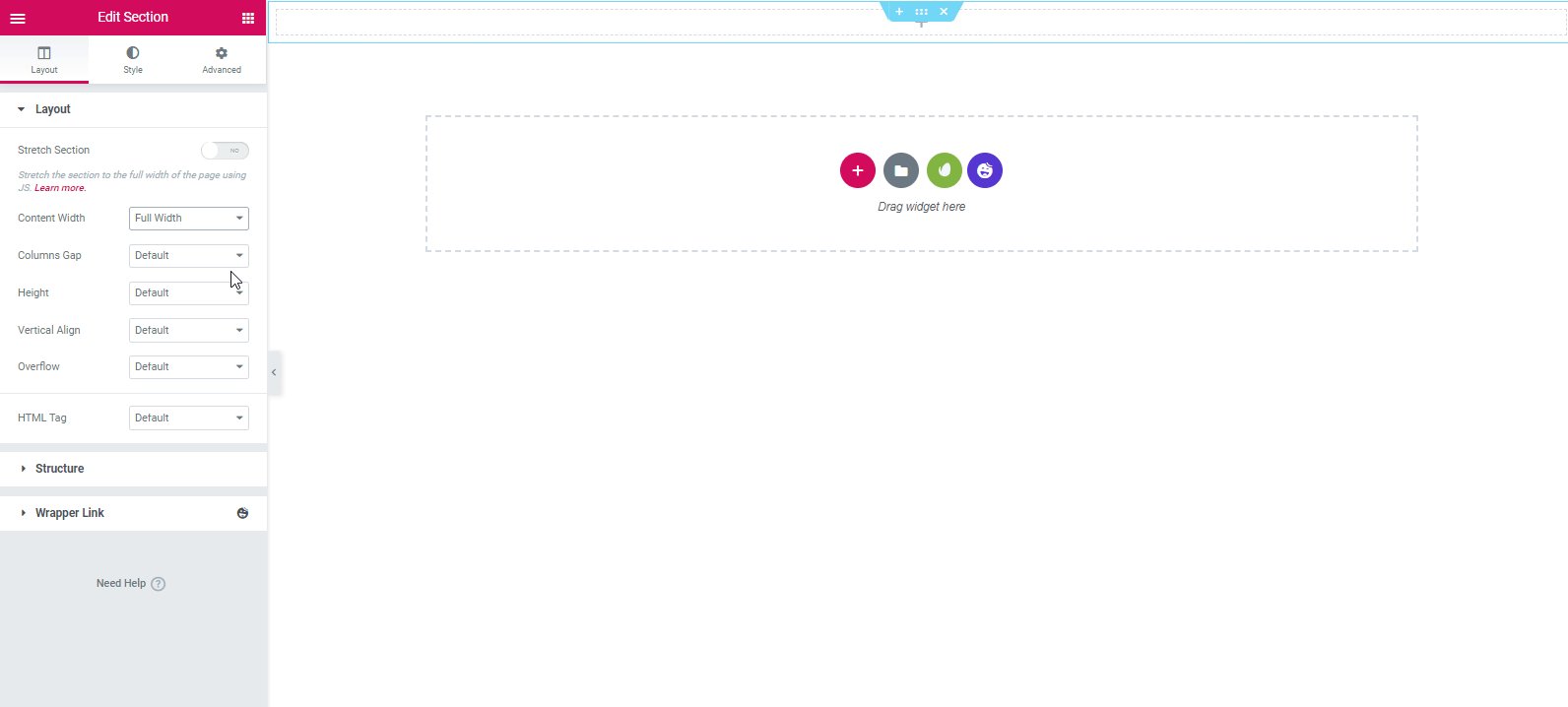
لذلك انقر أولاً على زر علامة الجمع "الأحمر". وحدد القسم الفردي.
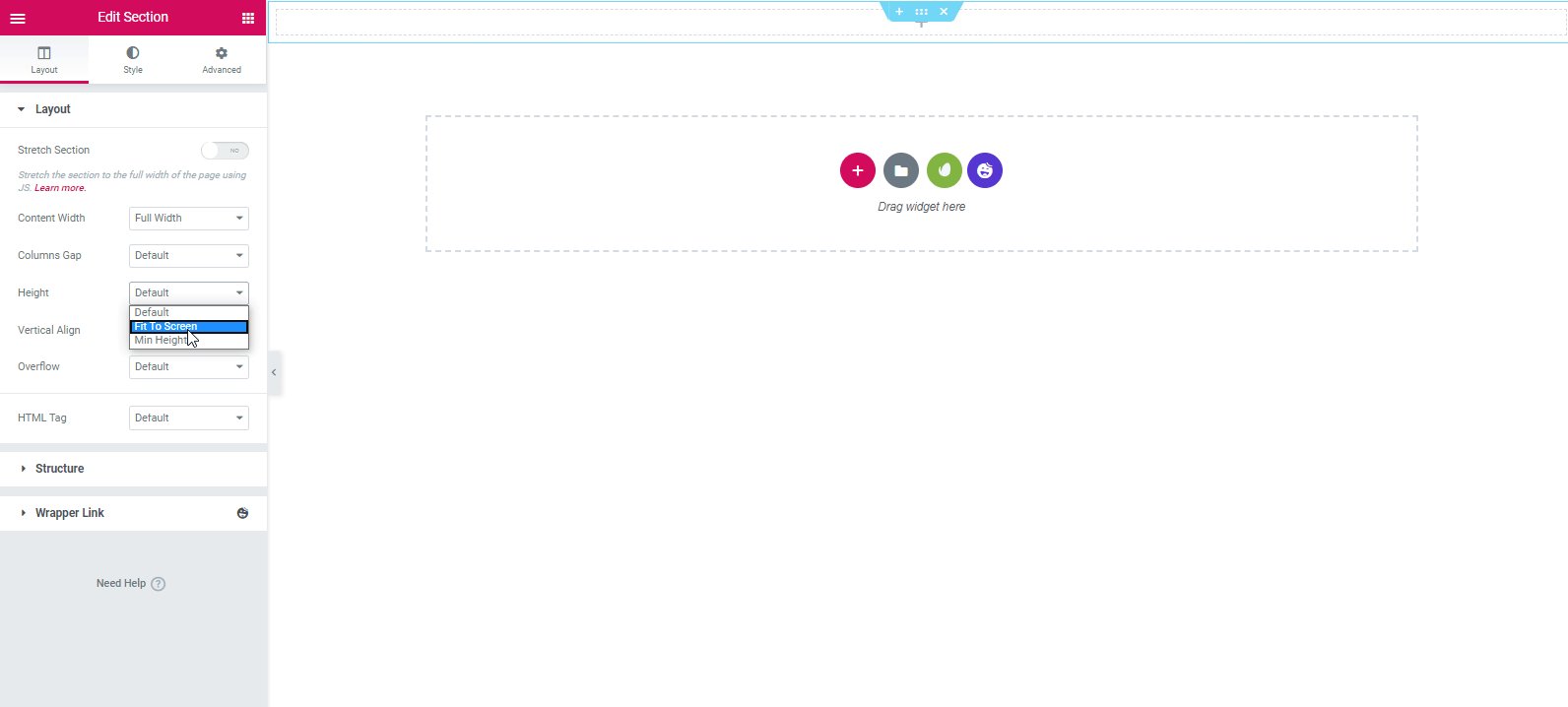
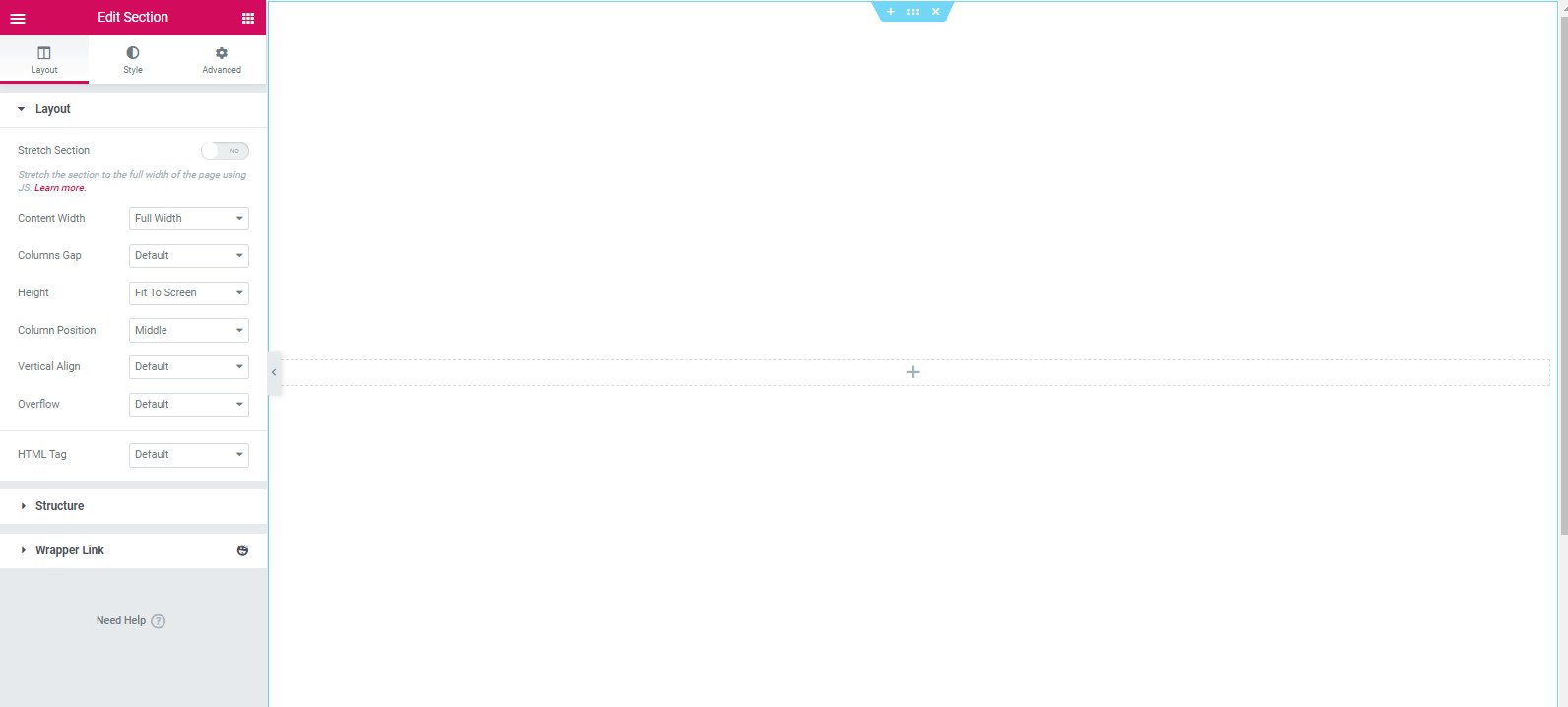
- بعد ذلك اختر عرض المحتوى " كامل " والارتفاع " ملائم للشاشة "

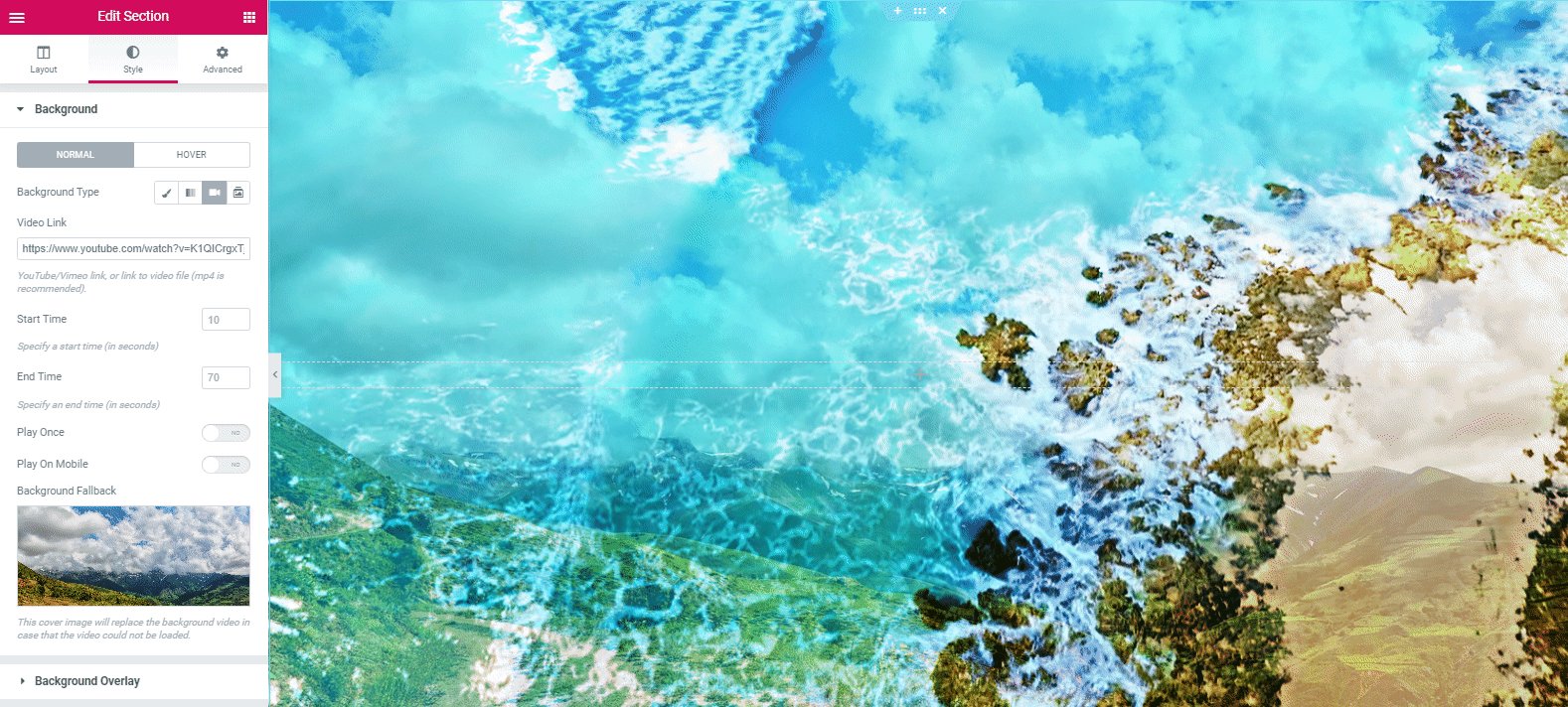
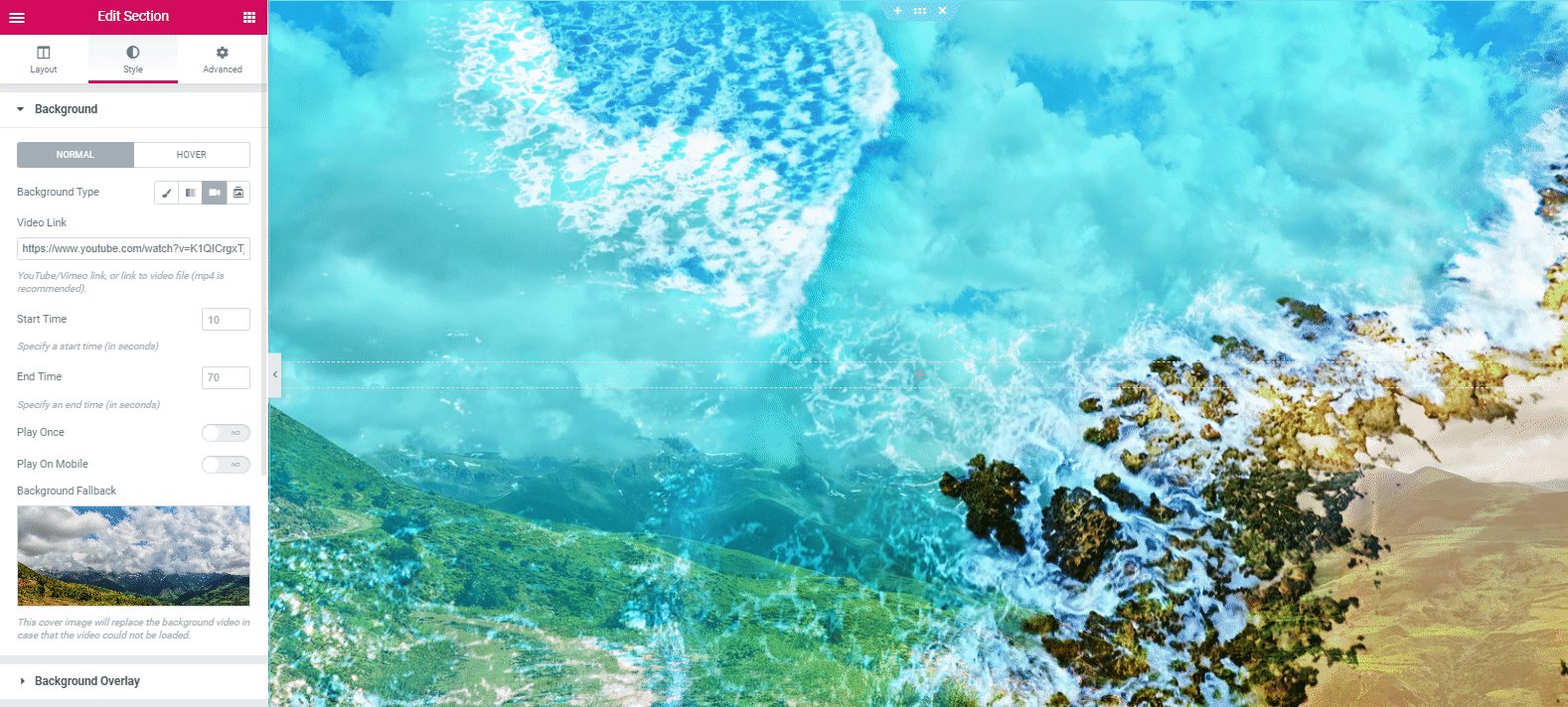
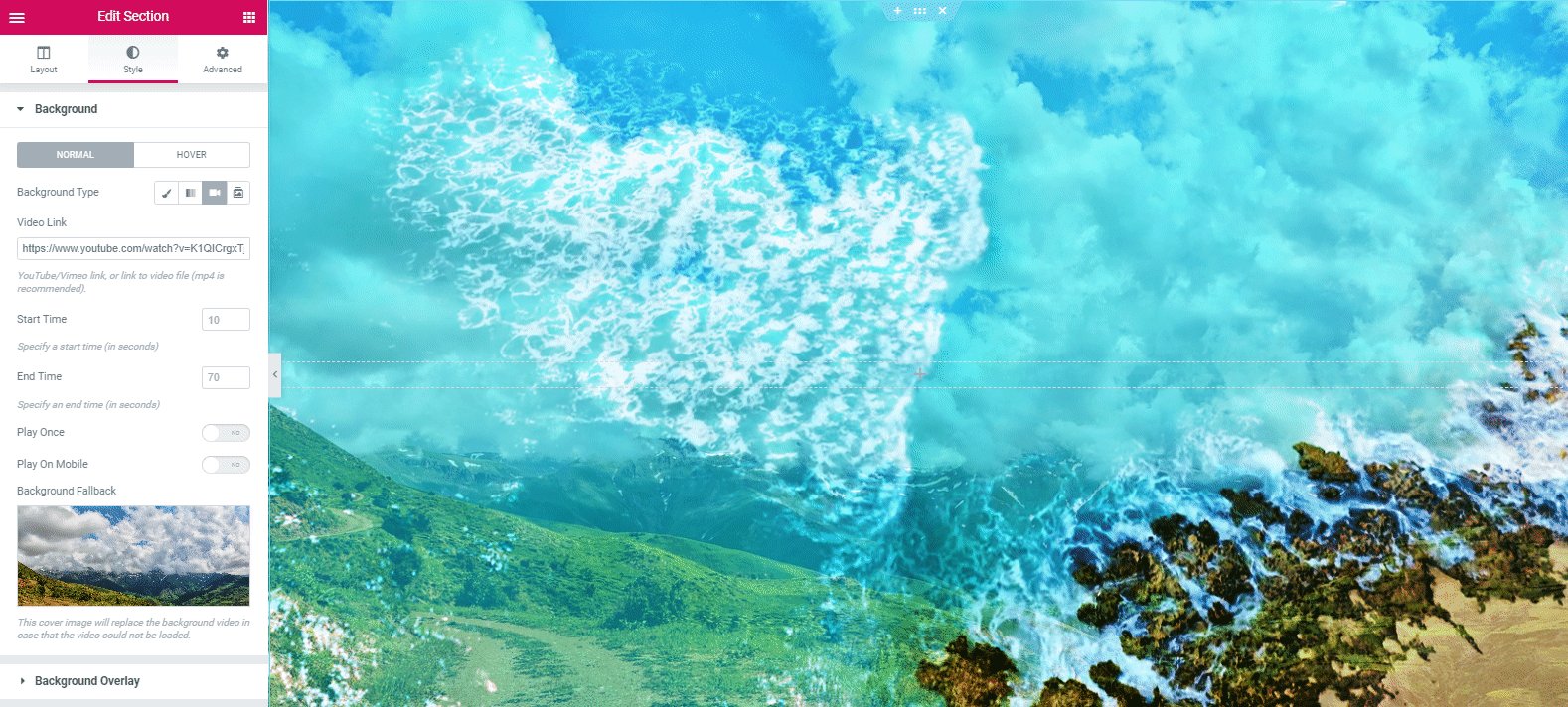
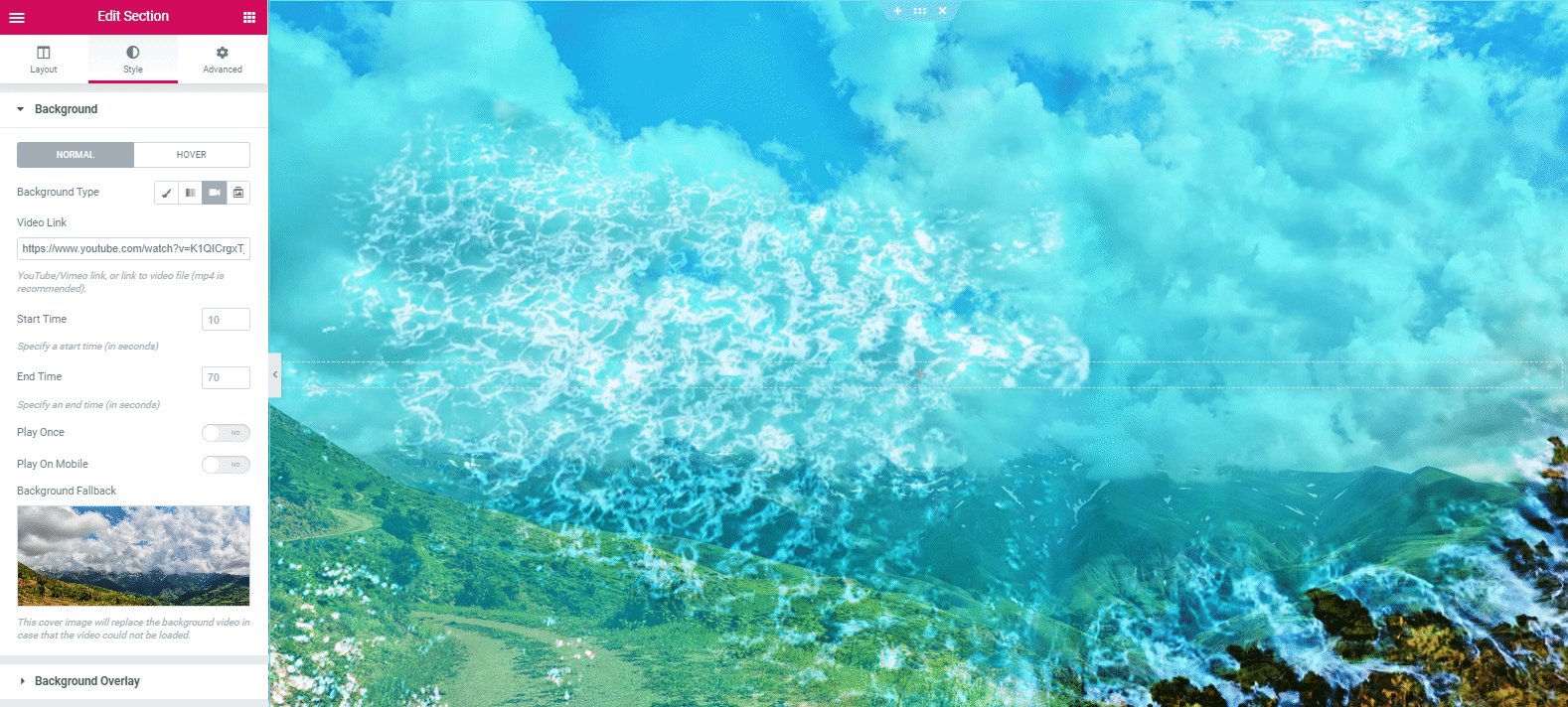
- لتصميم القسم ، انتقل إلى علامة تبويب النمط. انقر فوق الخلفية. الصق رابط فيديو YouTube خالٍ من حقوق الطبع والنشر في المنطقة المحددة.
- ثم قم بتحميل صورة داخل منطقة الخلفية الاحتياطية.

- لذا فإن مظهرك النهائي سيكون؟

أضف عنوانًا
بعد ذلك ، حان الوقت لإضافة بعض النص في منطقة الرأس. يمكنك القيام بذلك بسهولة عن طريق تحديد عنصر واجهة المستخدم " نص متحرك " في Happy Addons من الشريط الجانبي الأيسر.
- حدد عنصر واجهة المستخدم "نص متحرك" واسحبه في المنطقة المحددة.

- ستحصل على جميع خيارات التخصيص المهمة على الجانب الأيسر من الشاشة. قم بتعديل التصميم والمحتوى عن طريق تبديل علامات التبويب المختلفة - المحتوى ، والأسلوب ، والمتقدم.
- حسنًا ، يمكنك هنا إضافة بضع كلمات أخرى تمثل الغرض من موقع الويب الخاص بك.

أو يمكنك مشاهدة الفيديو التعليمي التالي لمعرفة المزيد من التفاصيل حول "عنصر واجهة النص المتحرك ".
أضف سطر علامة تحت العنوان
إنه اختيارك تمامًا سواء كنت تريد إضافة سطر شعار لموقع الويب الخاص بك تحت العنوان أم لا. نوصيك بإضافته إلى الجزء العلوي من موقع الويب الخاص بك. لذلك ستبدو أكثر ربحًا وذهولًا.
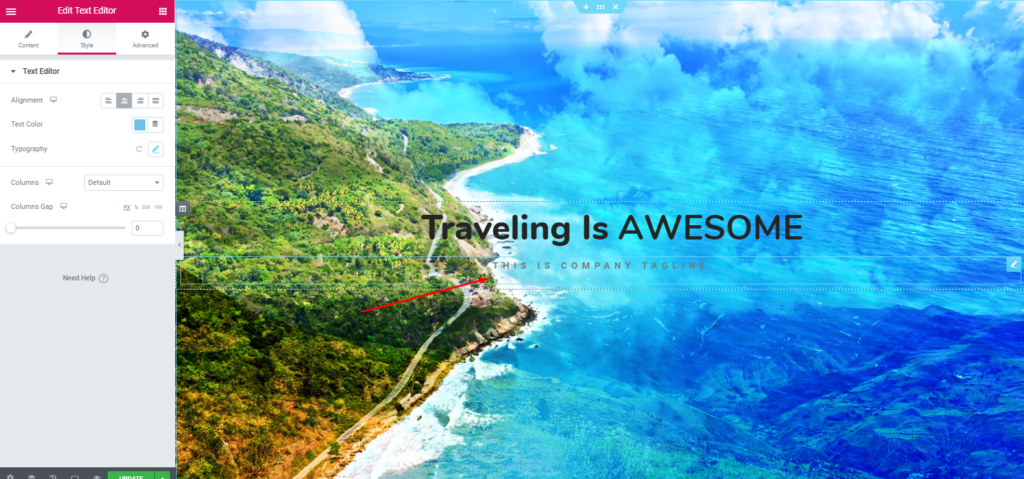
- لإضافة سطر وصف أو شعار ، حدد "أداة النص" من معرض الأدوات. اسحبه إلى المنطقة المحددة.
- ثم خصصها واكتب بضع كلمات جذابة.

- لذلك بعد إضافة محرر النصوص وتخصيصه ، سيبدو التصميم كما يلي:

بعد ذلك ، سنضيف زرًا أسفل قسم سطر الوصف. يمكن أن يتضمن هذا الزر أي ارتباط تريد أن يذهب المستخدمون لديك. على سبيل المثال ، صفحة نبذة عنا أو صفحة التسعير أو صفحة الخدمة أو صفحة سياسة الخصوصية ، إلخ.
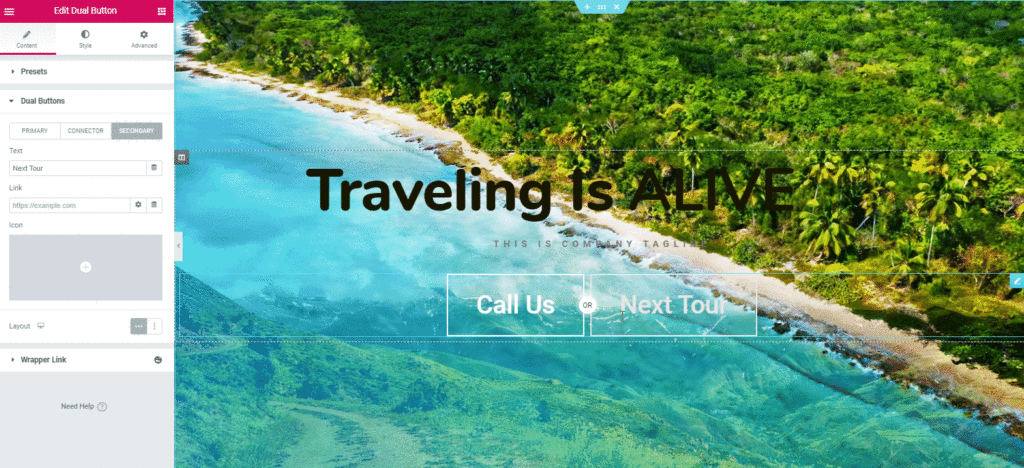
- لإضافة هذه الأداة ، حدد عنصر واجهة المستخدم "Dual Button" الخاص بـ Happy Addons. ثم قم بسحبه ولصقه في المنطقة المحددة.
ملاحظة: تأكد من أن الزر واضح ومرئي ومفهوم للمستخدمين.

- بعد ذلك ، مهمتك هي تحريرها. انقر فوق علامة التبويب " النمط " ثم قم بتخصيصها لتحسين مظهرها.
- ومع ذلك ، بعد إضافة الأداة ، ستجد خيارًا يسمى " الإعداد المسبق ". الإعداد المسبق عبارة عن مجموعة من التصاميم المضمنة المختلفة. سوف يساعدك على تجميل تصميم موقع الويب الخاص بك.

- ومع ذلك ، بعد تحرير أداة الأزرار المزدوجة وتبسيطها ، سيظهر تصميمك على النحو التالي:

إضافة قسم الخدمة
الآن خطوتك التالية لإضافة قسم الخدمة. يمكنك القيام بذلك بعدة طرق. لكننا سنبين مدى سهولة إضافتها وتخصيصها لتبدو أكثر بروزًا.
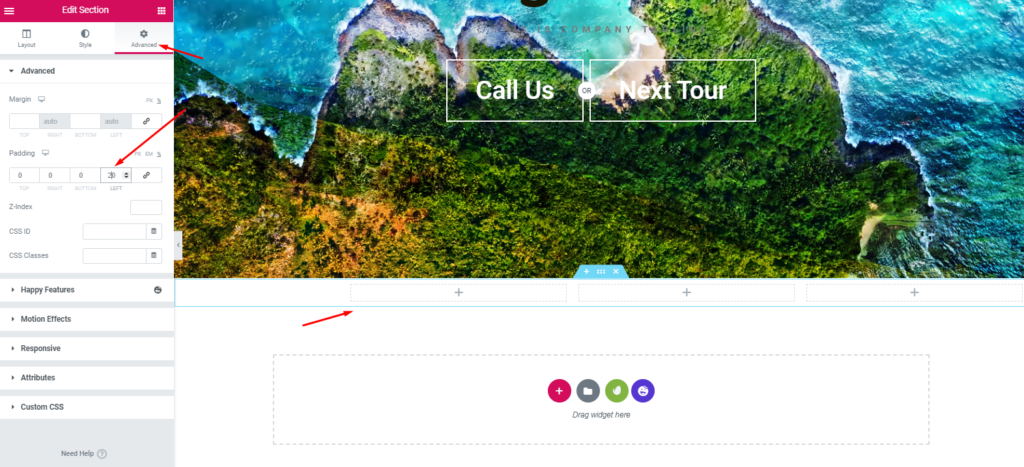
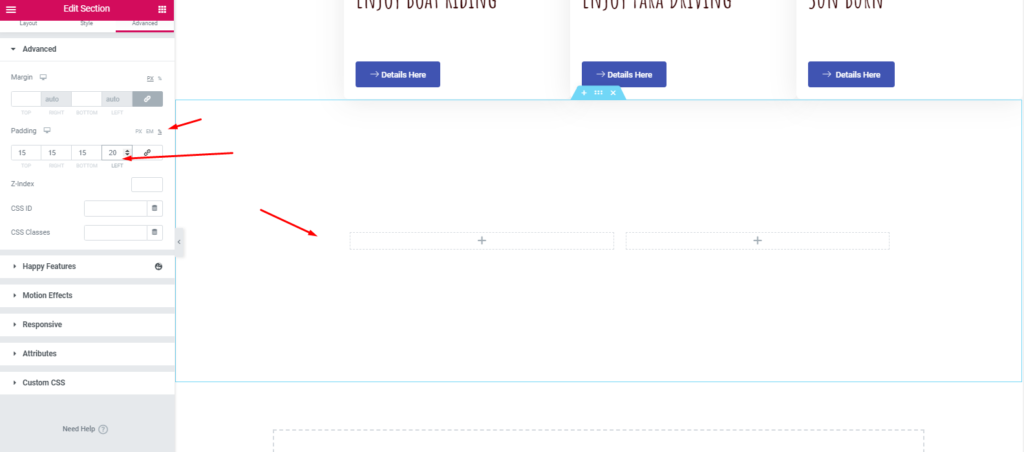
- للقيام بذلك ، انقر فوق زر القسم. وحدد القسم المحدد.
- اضغط على زر "النمط". ثم احتفظ بعرض المحتوى " كامل " وعرض الفجوة " بلا فجوة ".

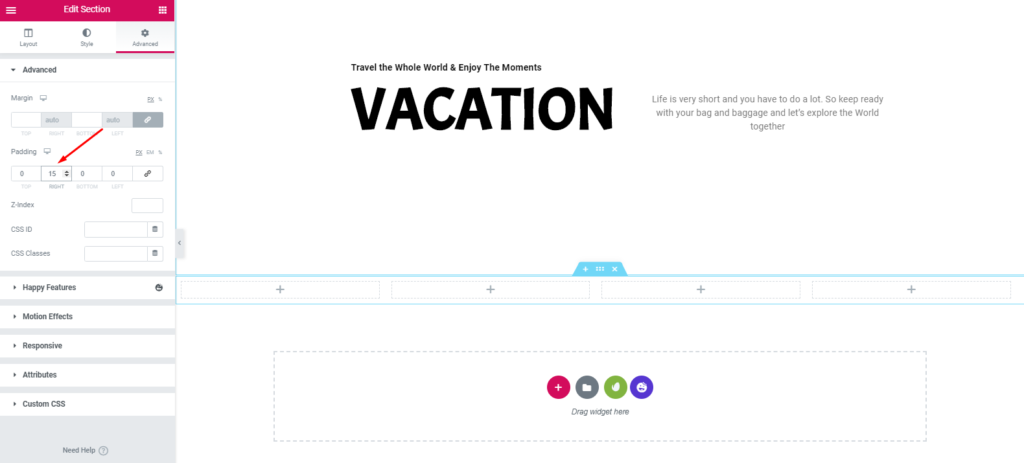
- بعد ذلك ، انقر فوق علامة التبويب "التقدم" ، واضبط المساحة المتروكة لـ "20" بكسل.

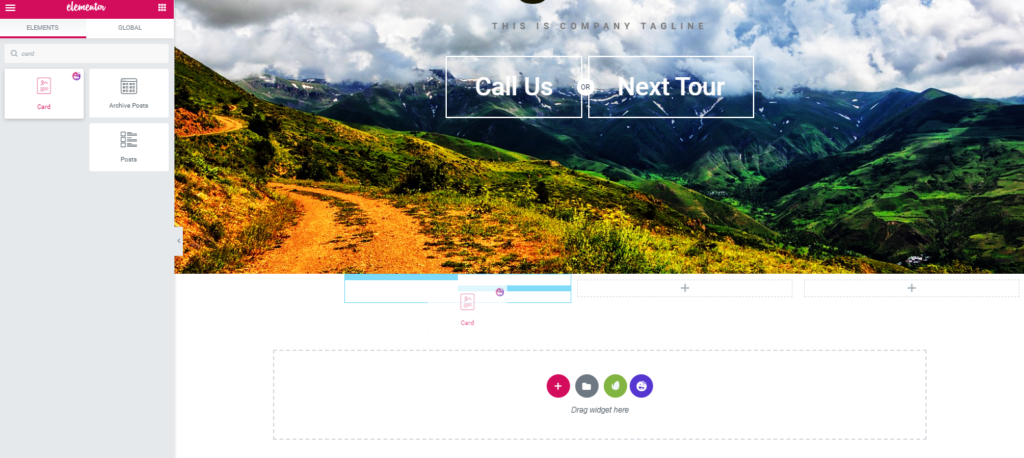
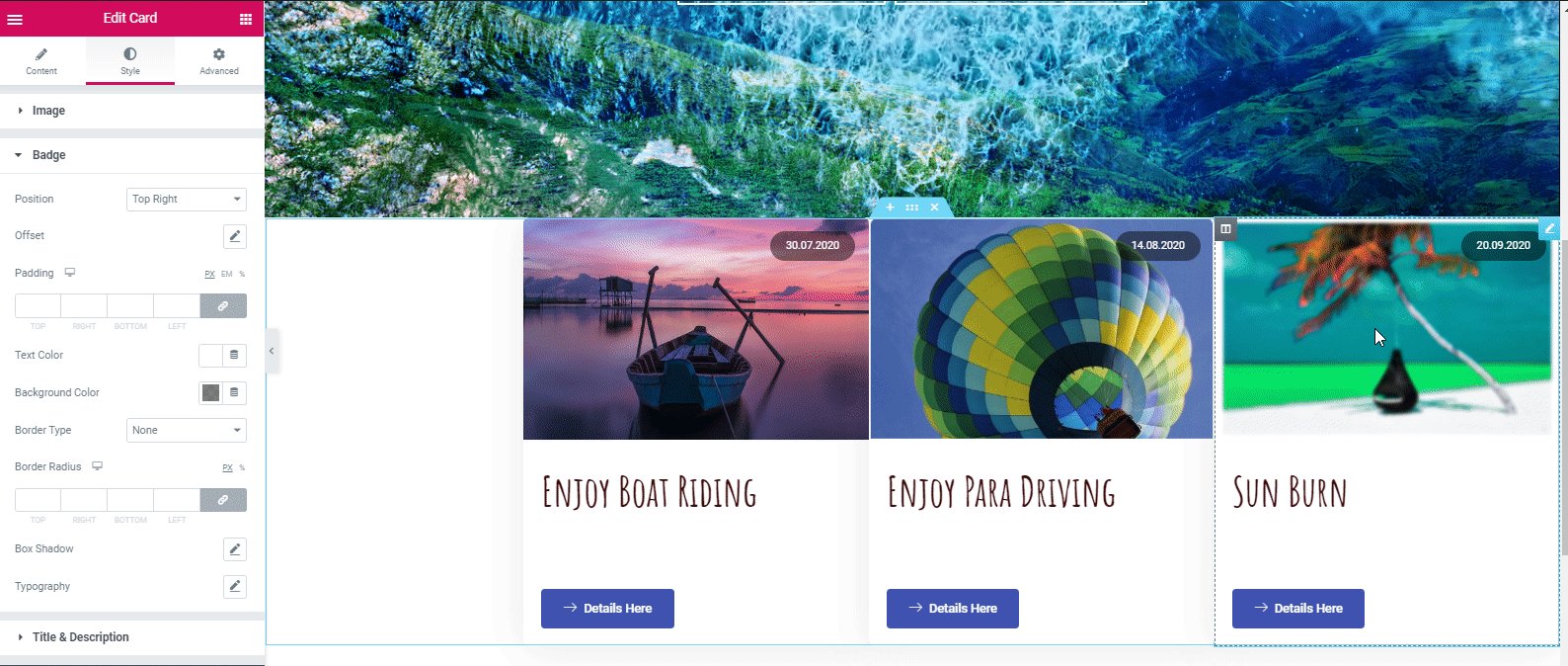
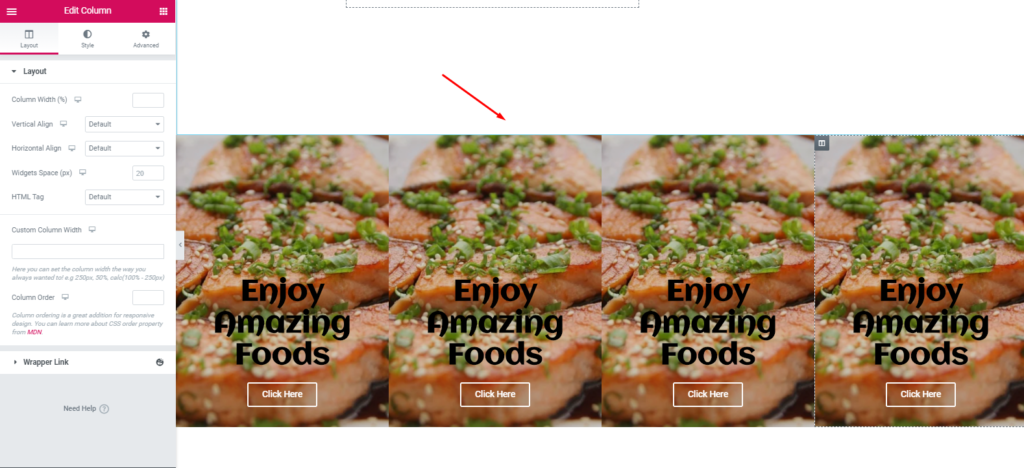
- أضف الآن "عنصر واجهة البطاقة" للملحقات السعيدة. وبالمثل ، ما عليك سوى سحب الأداة ولصقها في القسم الأول.

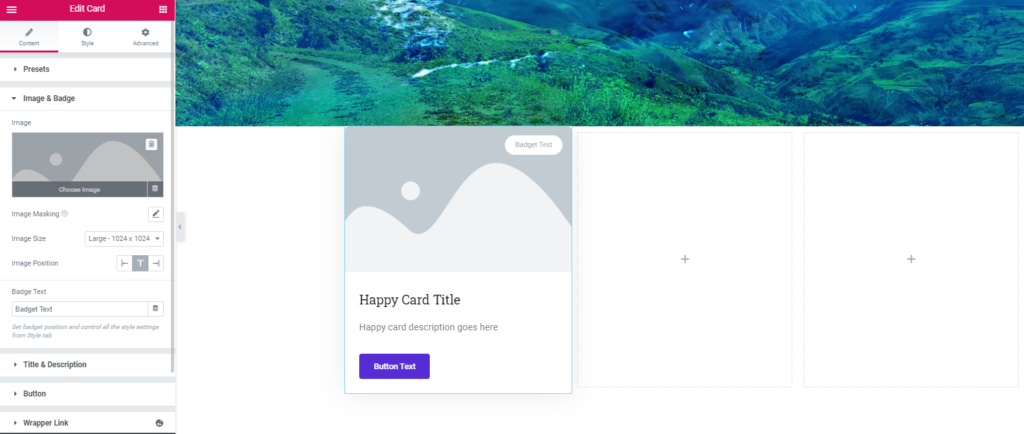
- بعد ذلك ، أضف صورة ثم قم بتخصيص الخيارات الأخرى.

- لذلك بعد إضافة الصورة والانتهاء من خيارات التخصيص الأخرى مثل ، حجم النص ، اللون ، التمرير ، الحشو ، الهامش ، سيكون التصميم النهائي كما يلي:

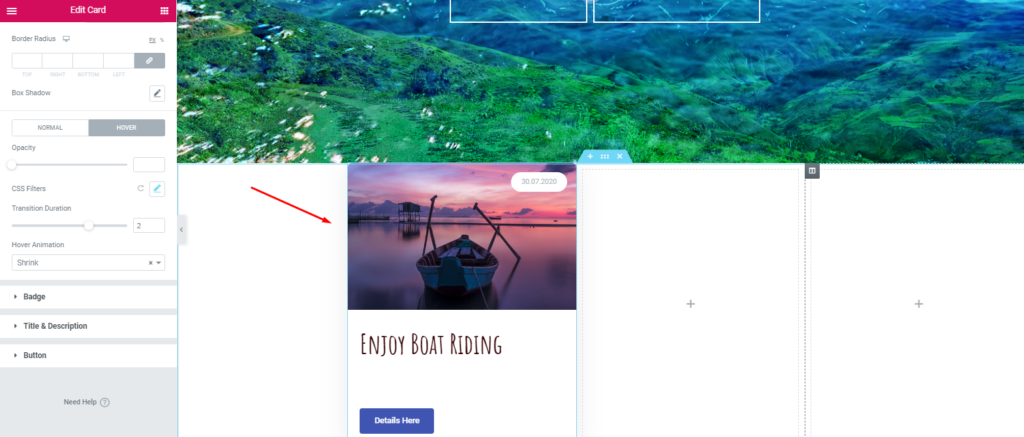
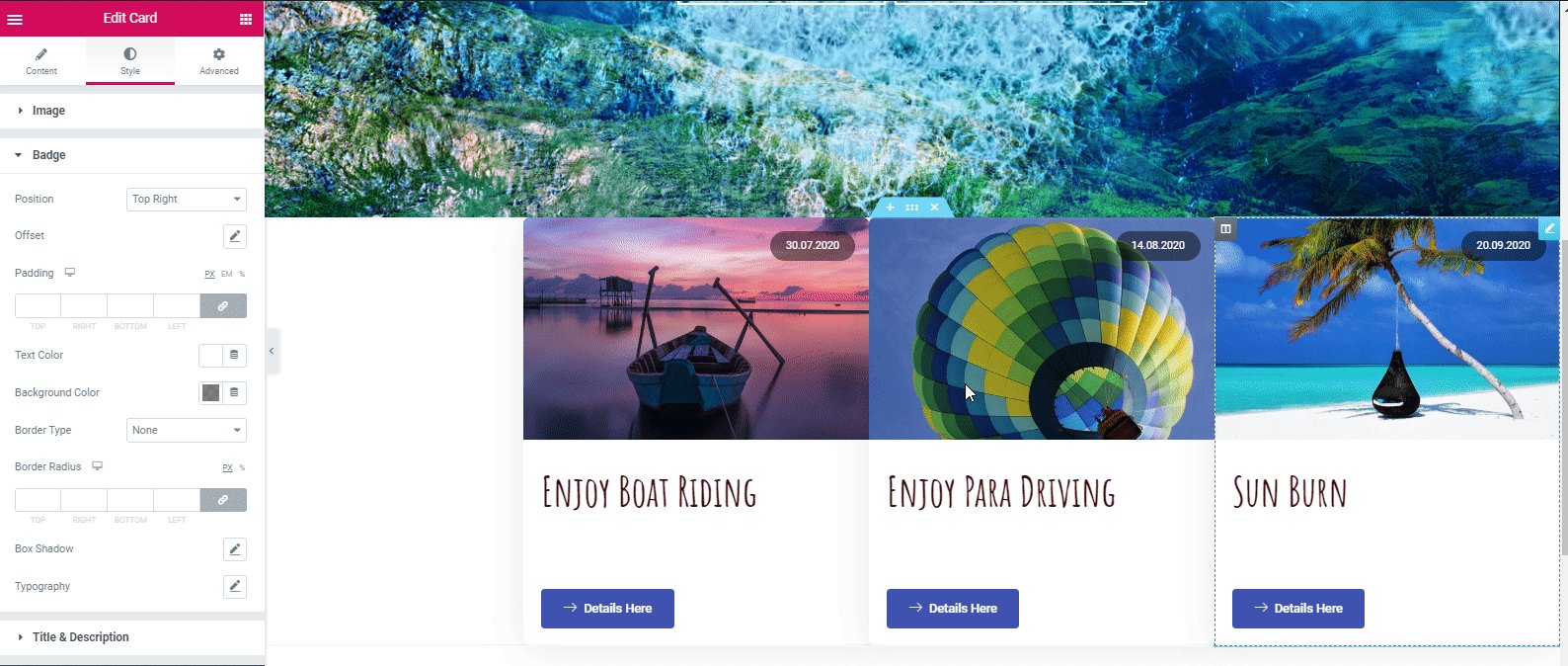
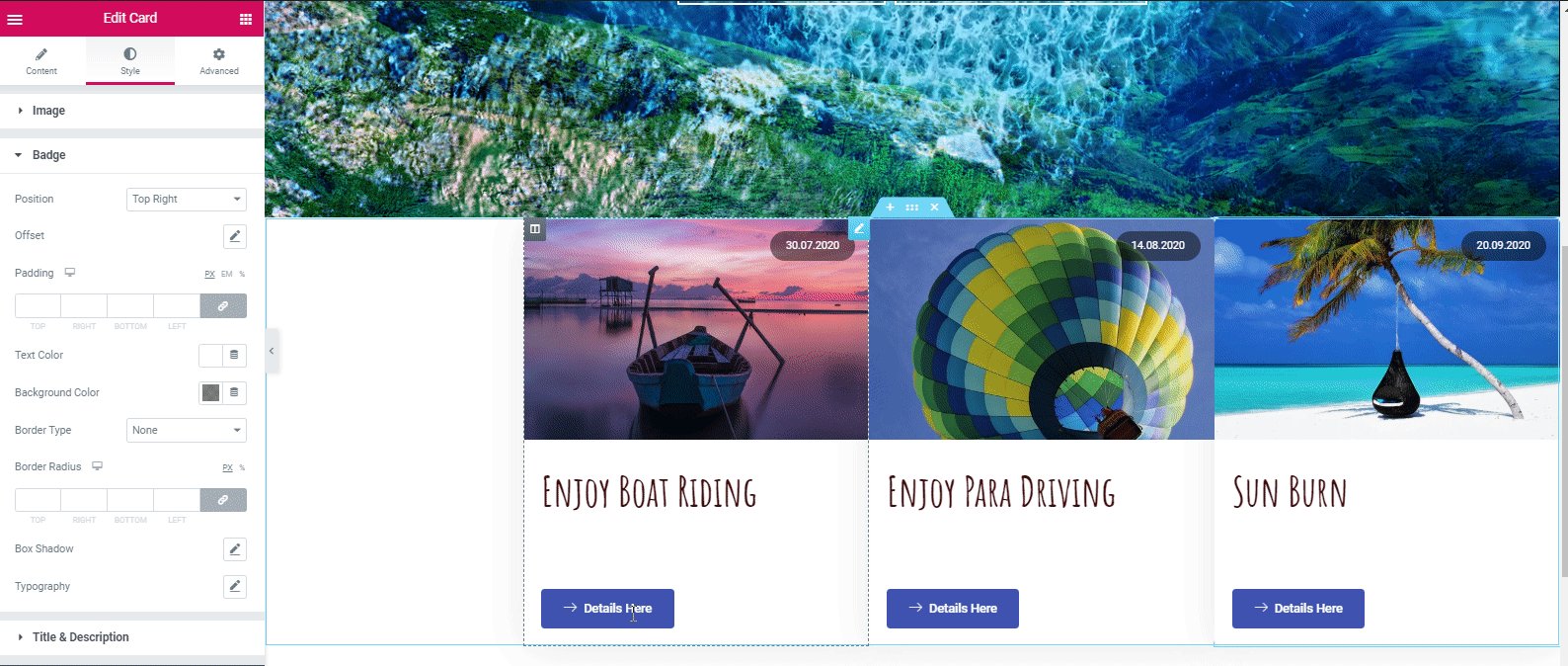
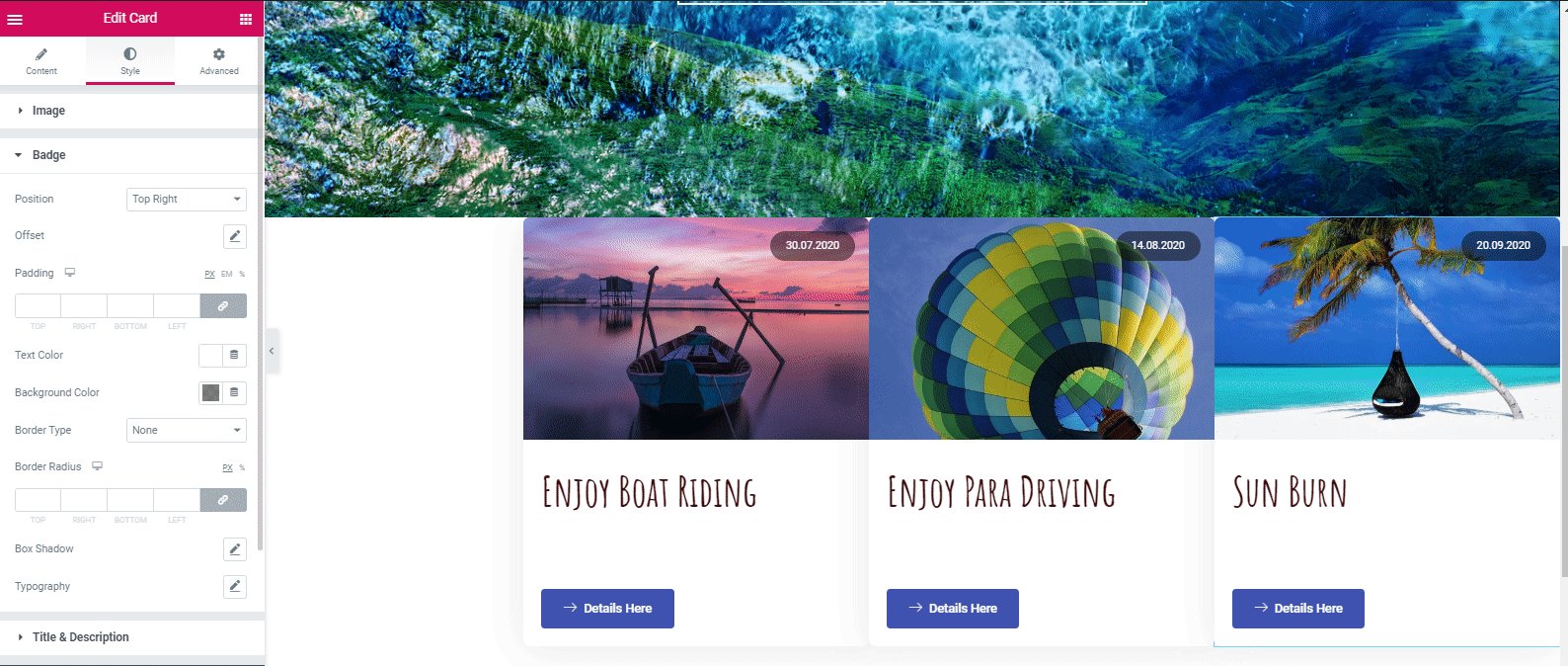
- الآن ، لتقليل الوقت الإضافي ، قم بتكرار هذا القسم مرتين. ثم قم بتخصيصها وفقًا لخطة المحتوى الخاصة بك. إذن هذا هو المثال أدناه:

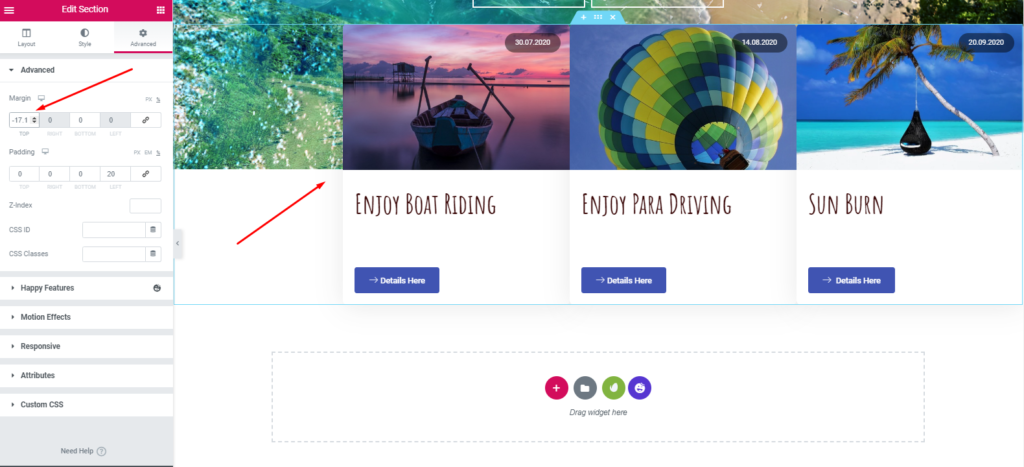
- ثم اضغط على زر "تقدم". واحتفظ بضبط "-17 بكسل" على الهامش. بعد ذلك سيبدو كما يلي:

مقالة ذات صلة: كيفية إنشاء صفحات متجر باستخدام Card Widget of Happy Addons
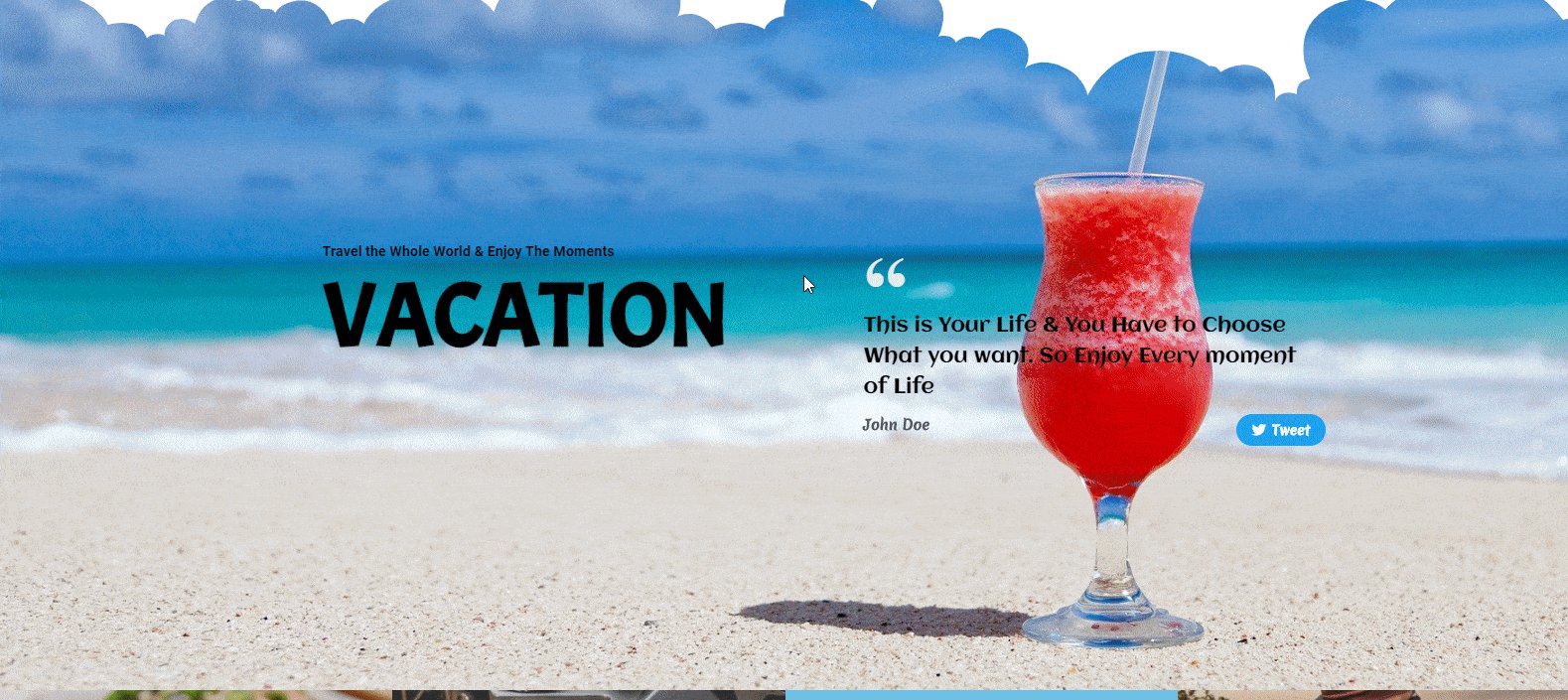
إضافة "قسم سطر الوصف"
سنقوم بعرض عملية تخصيص بسيطة للغاية. إذا كنت تريد أن تفعل المزيد مع Elementor لجلب أنماط وتصميمات جديدة ، يمكنك القيام بذلك بسهولة.
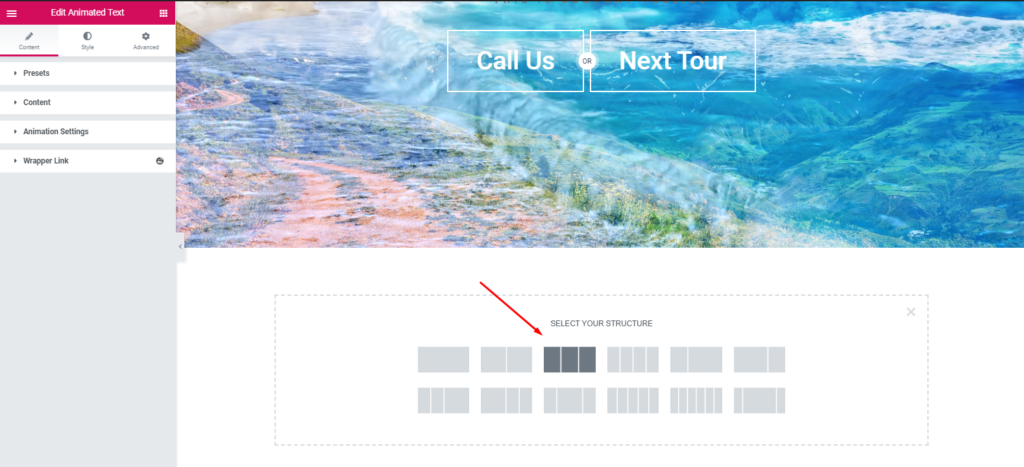
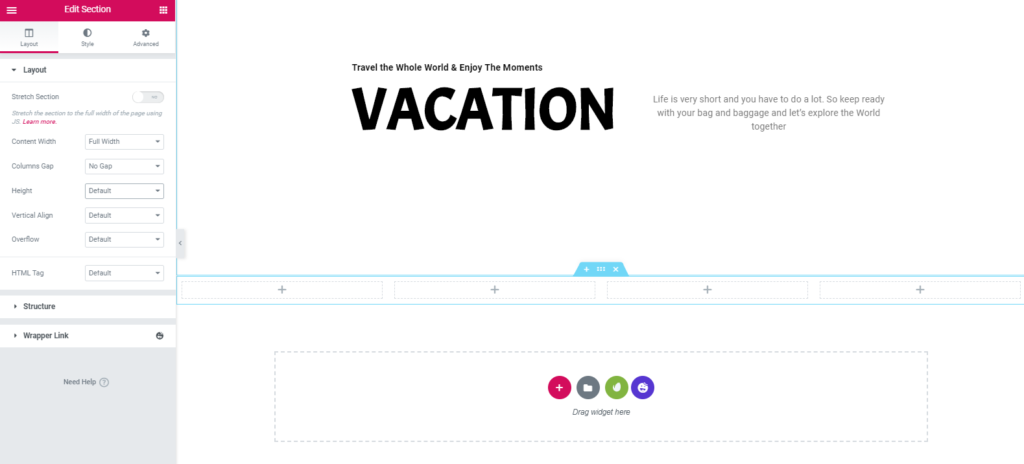
- أولا ، أضف قسم. حدد 2/2 حصص. واحتفظ بها بالعرض الكامل.

- ثم حافظ على الحشو 15،15،15،20٪. سيبدو القسم كما يلي:

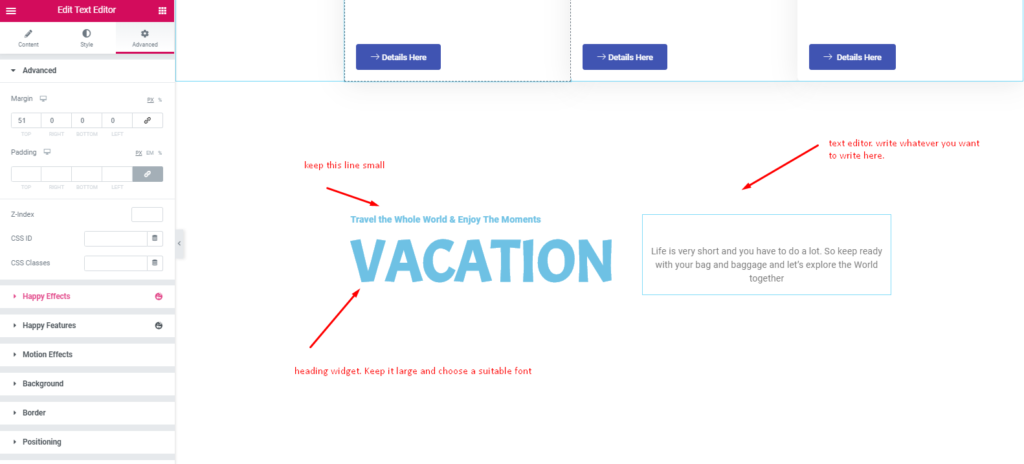
- ثم قم بإضافة عنصر واجهة مستخدم العنوان ومحرر النص في هذه الأقسام. من أجل جعل تصميمك أكثر جاذبية وربحًا ، يمكنك تعيين صورة خلفية أو تركها فارغة.

أضف قسم معرض
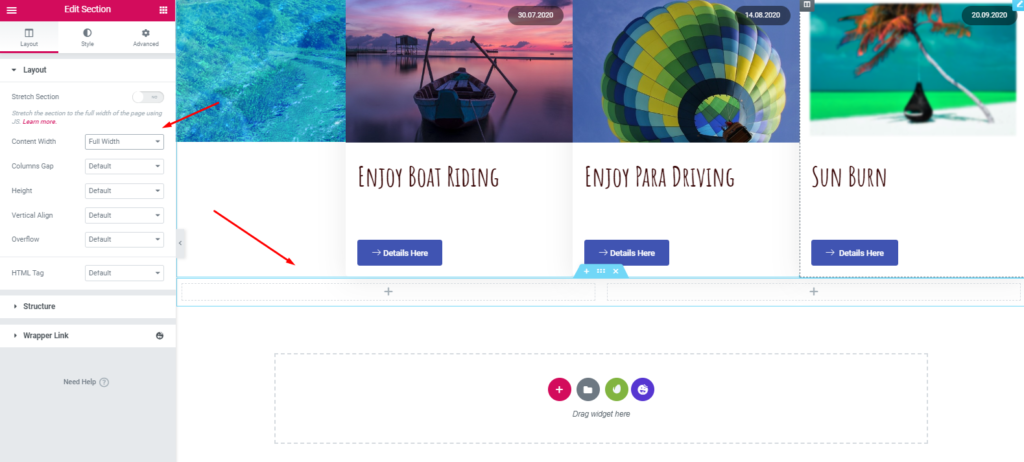
- مرة أخرى ، حدد هيكل 4/4. ثم احتفظ بها بالعرض الكامل ولا توجد فجوة.

- انتقل إلى القسم المتقدم واحتفظ بالحشو بمقدار 15 بكسل.

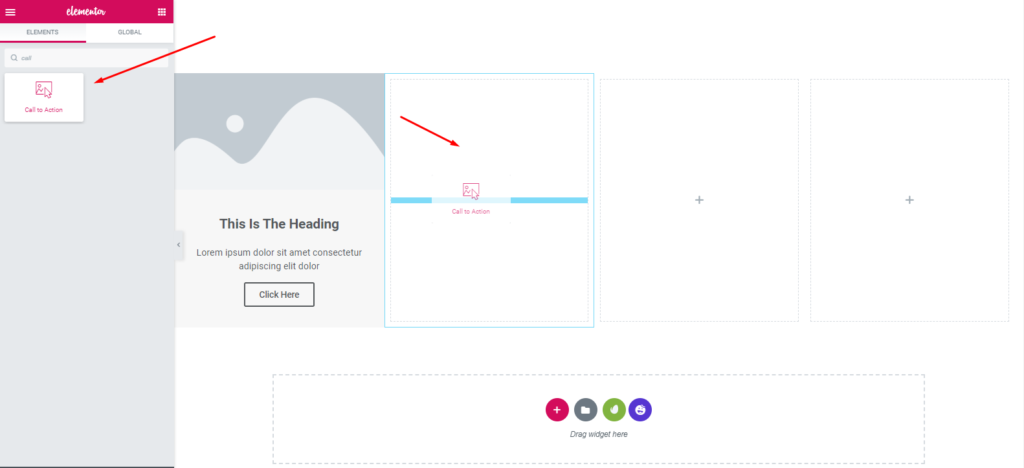
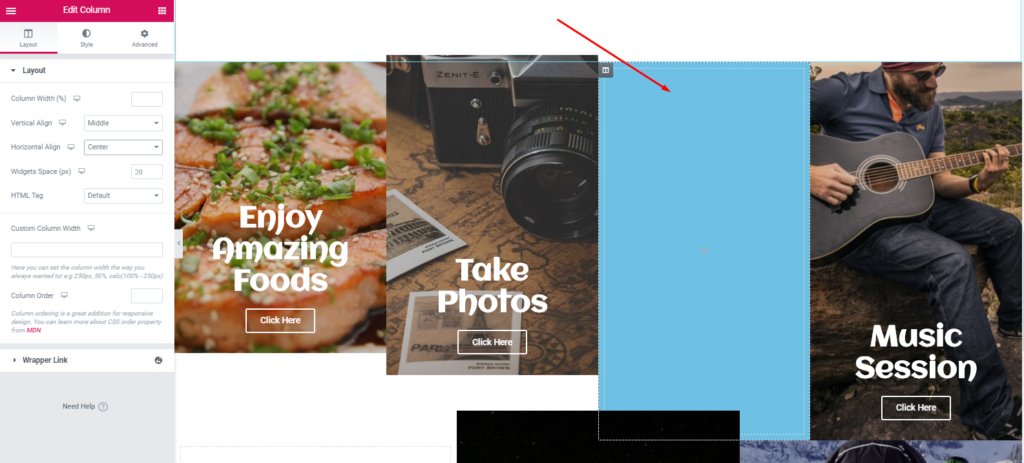
- بعد ذلك ، حدد عنصر واجهة المستخدم " Call To Action " من Elementor من معرض الأدوات. واسحبه على المنطقة المحددة. وضع علامة على المربع على أنه " غلاف ". بعد ذلك أضف صورة.

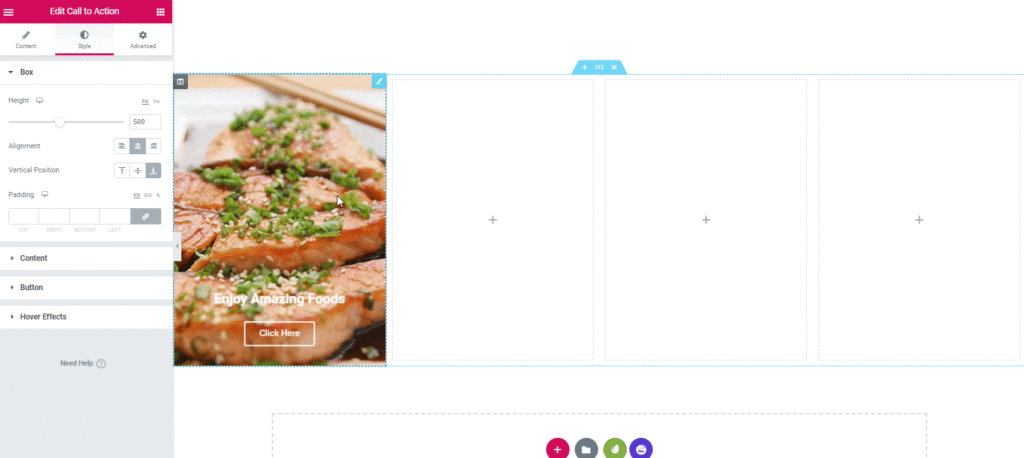
- لذا ، عند الانتهاء من الصورة والحفاظ على الارتفاع 500 بكسل ، سيبدو تصميمك كما يلي:

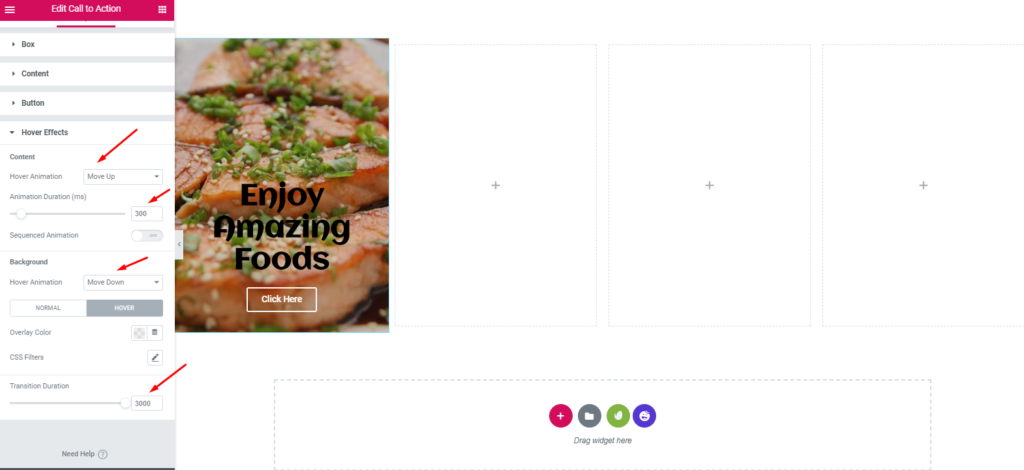
- تأكد من أنك تحتفظ بالتصميم وفقًا لهذه النسبة. للقيام بذلك ، انقر فوق تأثير التمرير ثم استمر في التمرير فوق الرسوم المتحركة "تحريك لأعلى" ، ومدة الرسوم المتحركة "300" ، وتحريك الرسوم المتحركة الثانية " تحريك لأسفل " ومدة الانتقال "3000".

- بعد ذلك ، قم بتكرار المقطع لتقليل الوقت. وبنفس الطريقة ، أضف صورة ثم قم بتغيير محتواها الفردي ببساطة.

- لذلك ، فإن قرارك تمامًا هو كيف تريد التصميم ومجموعة الألوان التي تريدها.
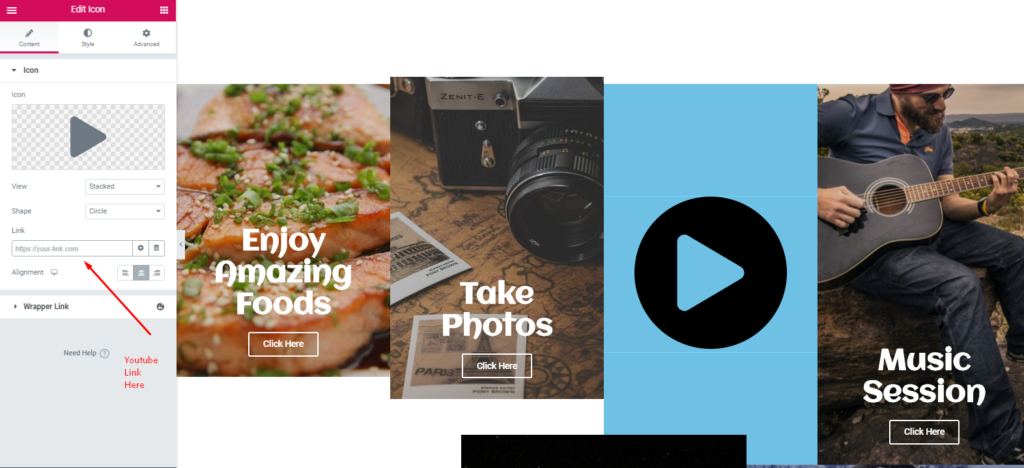
- بعد إضافة صور مختلفة لأقسام مختلفة ، املأ القسم المحدد بأي لون. في هذه الحالة ، اخترنا لون " 6EC1E4 ".

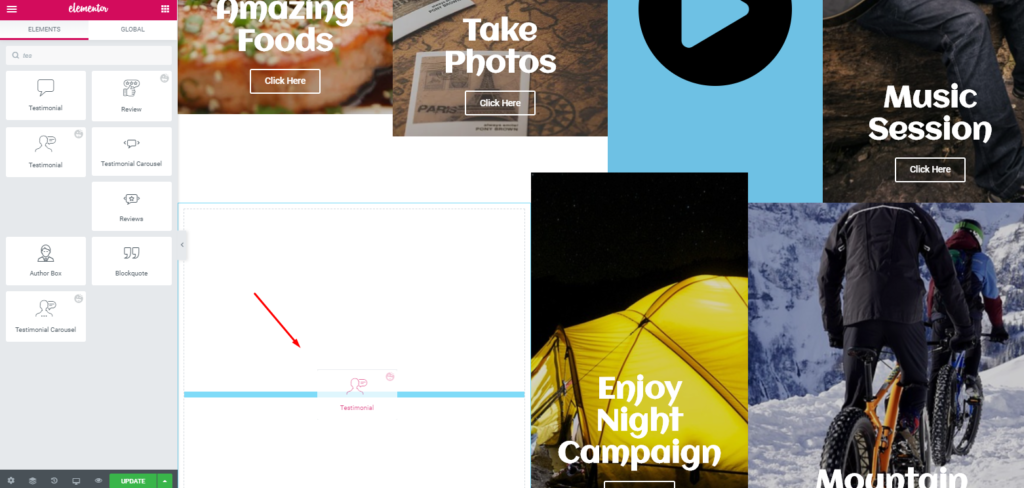
- الآن املأ أي شيء تريده. في هذه الحالة ، يمكنك إدراج رابط YouTube هنا أو يمكنك إضافة شهادة لعملائك السعداء ، وما إلى ذلك. بعد ذلك ، قم بتكرار القسم بالكامل.

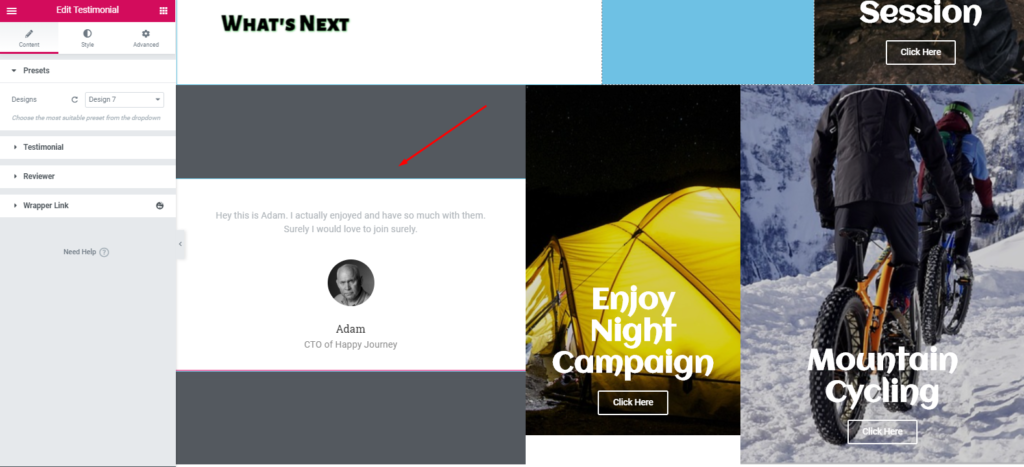
- بعد ذلك ، أضف "أداة الشهادة" الخاصة بـ Happy Addons في المكان الفارغ الأبيض.

- ثم قم بتخصيصها لتبدو أكثر جاذبية.

هذه هي الطريقة التي يمكنك بها إضافة أداة شهادة على موقع الويب الخاص بك. ومع ذلك ، إذا كنت تريد معرفة المزيد عن أداة الشهادات ، فيمكنك قراءة وثائقنا الرسمية. أو يمكنك التحقق من الفيديو التعليمي أدناه لمزيد من التفاصيل.

تخصيص قسم التذييل
حسنًا ، إضافة رأس أو تذييل في موقع Elementor ليس مهمة صعبة أيضًا. يمكنك القيام بذلك فقط باتباع خطوات قليلة.
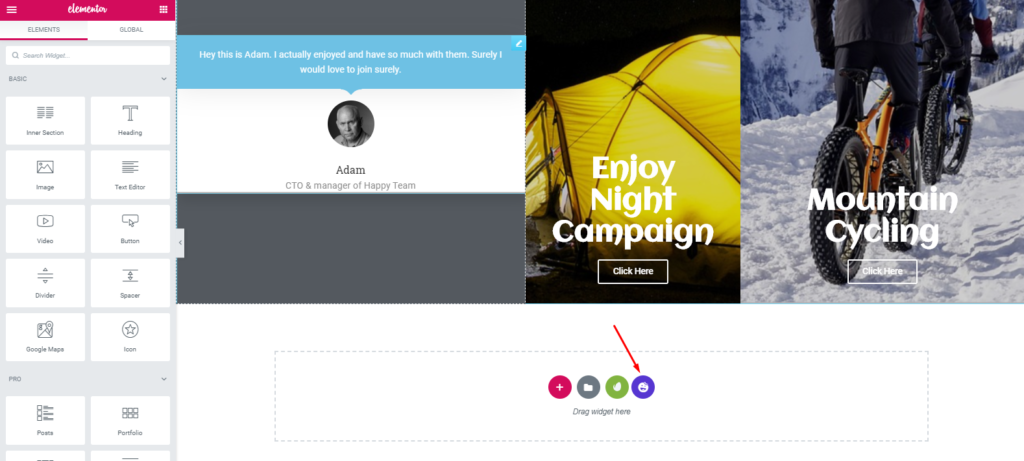
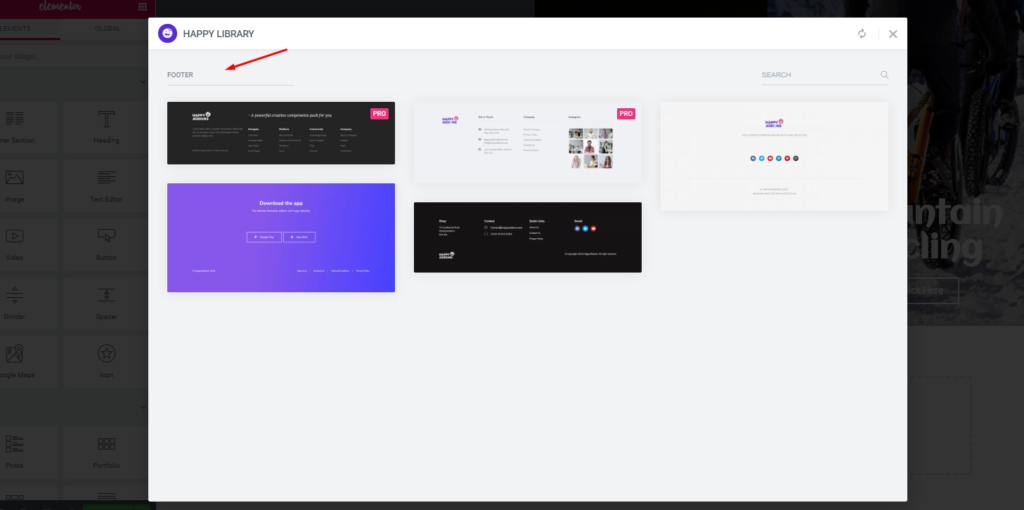
- للقيام بذلك ، أولاً ، حدد "مكتبة سعيدة"

- بعد ذلك ، ابحث عن التذييل وأضف أي شخص تريده من القائمة.

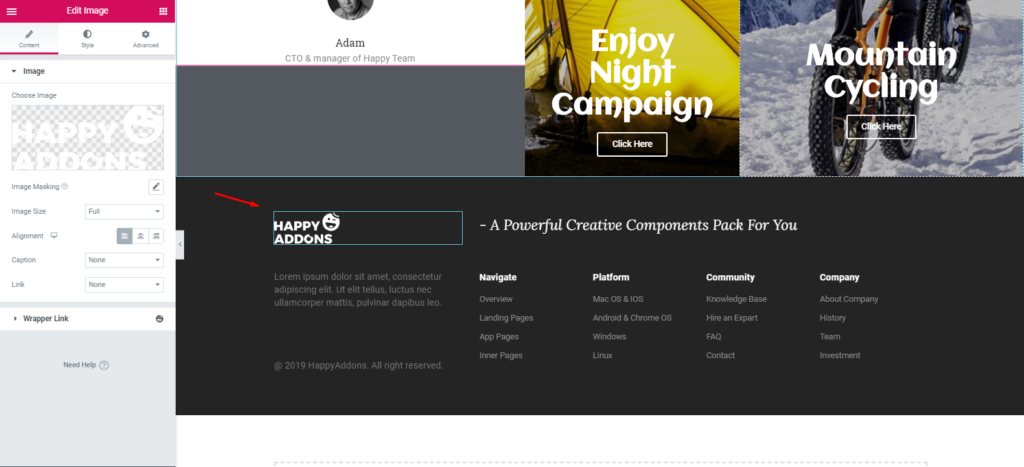
- أخيرًا ، سيظهر على الشاشة ويمكنك الآن تخصيصه.

- لذلك بعد تخصيص جزء التذييل ، سيبدو التصميم كما يلي:

ملاحظة مهمة: يمكنك أيضًا إضافة شريط القوائم أعلى التصميم بدلاً من استخدامه أسفل منطقة التذييل. ؟

ومع ذلك ، فقد حاولنا إظهار طريقة بسيطة ولكنها مفصلة حتى تتمكن من فهم وإنشاء موقع ويب خاص بالسفر بسهولة.
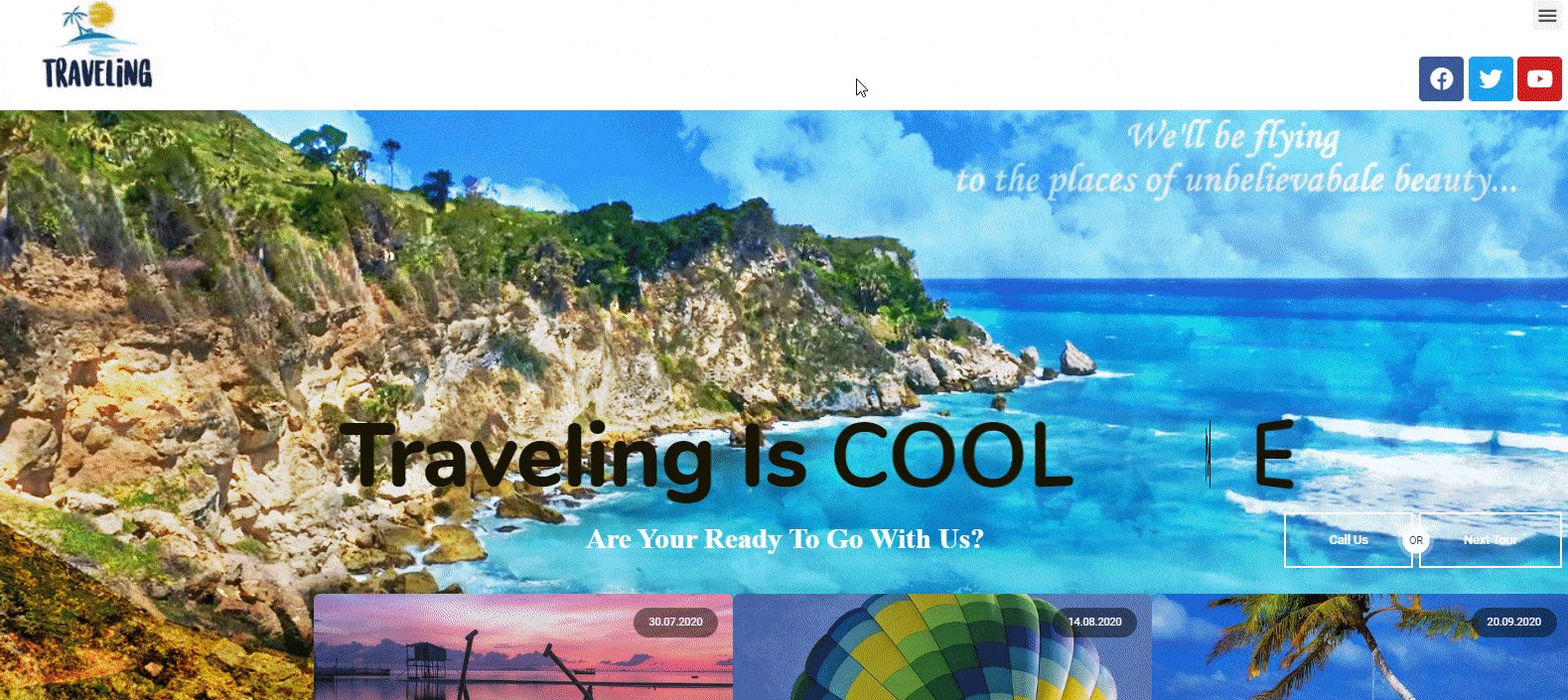
المعاينة النهائية لموقع السفر الخاص بك
الآن ، انتهى هذا البرنامج التعليمي. بعد بذل الكثير من الجهد والوقت ، قد تتوق لرؤية النتيجة النهائية للموقع. حق؟
حسنًا ، إليك معاينة موقع السفر أدناه.

ملاحظة : باتباع نفس الطريقة ، يمكنك إنشاء صفحات أساسية أخرى لمنح موقعك مظهرًا احترافيًا.
بطريقة مماثلة ، يمكنك أيضًا إنشاء أي مواقع ويب في مجالات مختلفة. قم بإلقاء نظرة سريعة على المدونات التالية:
- موقع تصوير فوتوغرافي
- موقع إلكتروني للأعمال المهنية
- موقع المحفظة
- موقع الدورة التدريبية عبر الإنترنت
- موقع طبي
- صفحة هبوط وكالة رقمية احترافية
العناصر الرئيسية لموقع السفر
بشكل عام ، تعني بنية موقع الويب كيفية تنظيم محتوى موقع الويب الخاص بك. إنه أمر مهم لأن هيكل موقع الويب الخاص بك سيساعدك على ترتيب المحتوى الخاص بك بطريقة شاملة.
وفقًا لأكاديمية Yoast ، فإن إعداد هيكل موقع الويب بالطريقة الصحيحة ليس مفيدًا فقط للزائرين ولكن أيضًا لـ Google لفهرسة صفحات الويب الخاصة بك بسهولة.
يوضح هيكل موقع الويب الخاص بك صفحات موقعك الأكثر أهمية بالنسبة إلى Google
يوست
تحقق من صفحات الويب المحتملة أو الهيكلية التي يجب أن يتضمنها موقع السفر:
- الصفحة الرئيسية
- حول الصفحة
- صفحة الوجهات
- صفحة الحجز
- خدمات
- أنواع محتوى موقع السفر
- مميزة المهرب
- نصائح سفر
- خبرة
- مقالات
- صالات العرض
- اتصل بنا الصفحة
هذا هو الهيكل الأساسي لموقعك. لاحقًا ، يمكنك تغييره وفقًا لخطة عملك والتفضيلات الأخرى.
الآن ، من أجل راحتك ، دعنا نلقي نظرة على بعض مواقع السفر الأخرى ذات التصنيف الأعلى. بالتأكيد ، سوف يحفزك ويمنحك الشجاعة لأخذ المبادرة الفورية لإنشاء موقع السفر الأول الخاص بك.
أهم 5 أمثلة على مواقع السفر
في هذه الأيام ، أصبح التدوين عن السفر مكانًا شهيرًا. إذا كنت تنوي فقط إنشاء وتصميم موقع السفر الخاص بك على WordPress ، فيمكن أن تساعدك هذه المواقع الشهيرة في جمع الخبرة والمعرفة حول الشكل الذي يجب أن يبدو عليه موقع السفر.
علاوة على ذلك ، ستحصل على فكرة عامة لفهم التصميمات والتخطيطات والتنقل ونظرات الصفحة المختلفة واستخدام الصور الصحيحة والأشرطة الجانبية والأدوات والعديد من مواد الويب الأخرى التي تجعل موقع السفر ناجحًا.
1. ملاحظة: أنا في طريقي

إذا كنت ترغب في الحصول على المتعة والاستمتاع بأشياء مثيرة في جميع أنحاء العالم ، فإن PS I'm On My Way يمكن أن تجعلك تشعر بنفس الشعور بسهولة.
دعنا نتحقق من الميزات الرئيسية لموقع السفر الحصري هذا:
- تتضمن الصفحة الرئيسية صورة ملء الشاشة بنظام ألوان ساطع
- لها تأثير اختلاف المنظر ودمجها مع تراكب النص
- خريطة تفاعلية للتنقل بين الأماكن بسهولة
- لها صفحات مدونة منفصلة
مالك موقع المدونة هذا هو Trisha Valarmino. إلى جانب السفر ، تبدو أيضًا في مساعدة الأشخاص مثل جمع الأموال والأنشطة الاجتماعية والمشاريع الإنسانية والطبخ وما إلى ذلك.
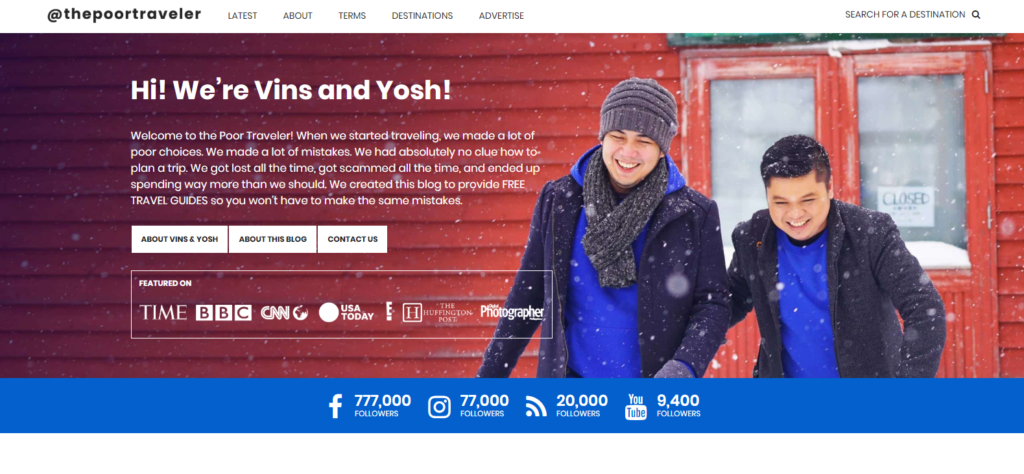
2. المسافر المسكين

يحتل The Poor Traveler المرتبة الثانية في قائمتنا. بعد دخولك إلى هذا الموقع ، ستحصل على ترحيب حار من "Vins" و "Yosh". وهو أمر مثير للإعجاب.
يدور موقع الويب هذا حول كونك ذكيًا عند السفر والتخطيط والميزنة
المسافر المسكين
دعنا نلقي نظرة سريعة على الميزات الرئيسية لهذا الموقع:
- احصل على شريط تمرير ملء الشاشة
- تم تنظيم أيقونات الوسائط الاجتماعية بشكل جيد
- يوفر قسم دليل المستخدم أو دليل السفر أفكارًا عن السفر ونصائح فعالة
في الأساس ، "Vins" و "Yosh" صديقان. سويًا يسافرون إلى أماكن مختلفة من العالم ويشاركون أفكارهم.
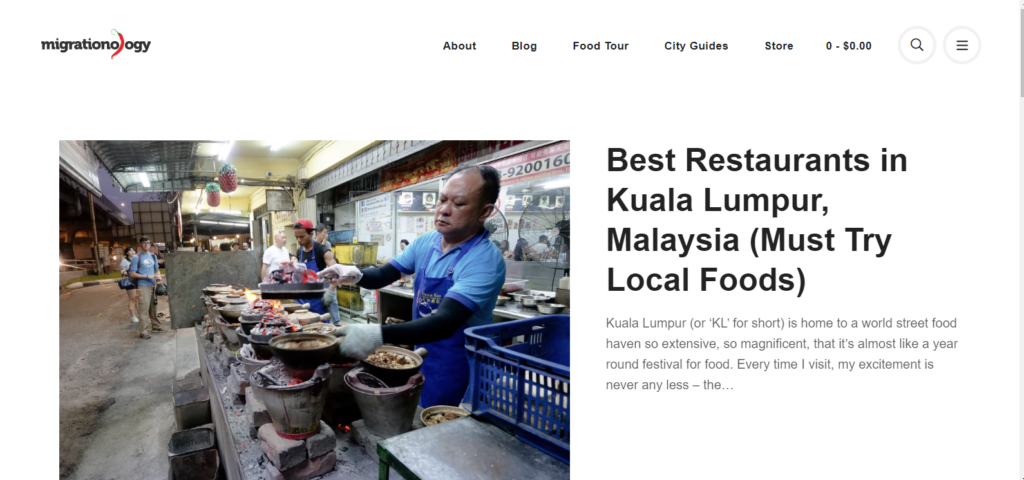
3. موقع Migrationology Travel

بعد ذلك ، لدينا Migrationoloy ، إنها مدونة طعام للسفر. لذلك إذا كنت من محبي الطعام وترغب في الاستمتاع بكل الأطعمة اللذيذة أثناء السفر حول العالم ، فيمكنك زيارة هذا الموقع. في الواقع ، يمكنك البحث عن المطاعم والفنادق والطهاة والمواد الغذائية المختلفة.
حسنًا ، دعنا نتحقق من الميزات الرئيسية والفريدة من نوعها لهذا الموقع:
- تحتوي الصفحة الرئيسية على شاشة فيديو مزينة بشكل جيد
- تتضمن الصور تراكب النص
- يعرض الصور بعرض كامل
- يتم تنظيم الصور المصغرة لنشر المدونة بنمط الشبكة
علاوة على ذلك ، يمكنك هنا العثور على العديد من المدونات بناءً على العادات الغذائية للناس في جميع أنحاء العالم.
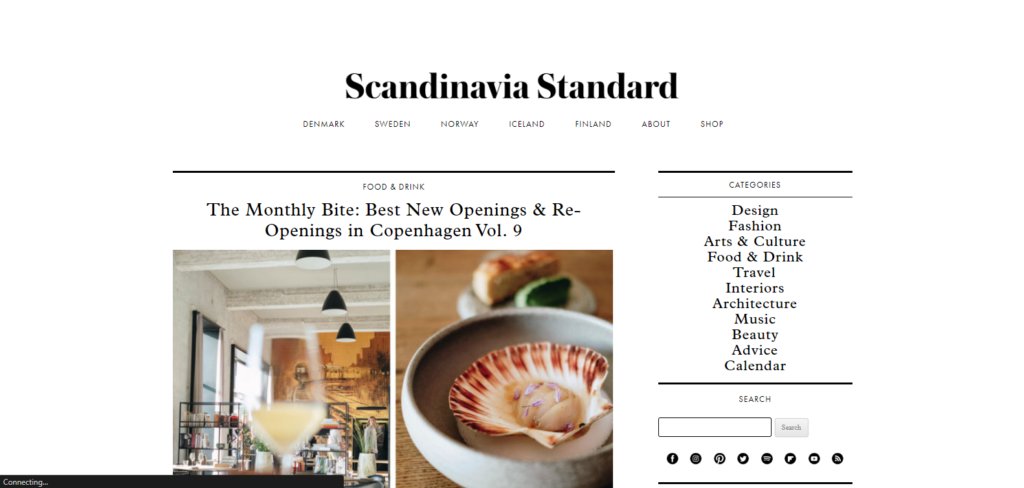
4. المعيار الاسكندنافي

بعد ذلك ، سنعرف عن المعيار الاسكندنافي وهو أيضًا موقع مدونة سفر. بعد دخولك إلى هذا الموقع ، ستشعر ببيئة هادئة ومريحة بسبب التصميم والتخطيط.
دعنا نستكشف المزيد عن هذا الموقع أدناه:
- التصميم فريد من نوعه وأنيق
- يتم تحسين النصوص ووضعها بشكل صحيح
- لديه رمز منظم لوسائل التواصل الاجتماعي في أماكن مهمة من هذا الموقع
- سهل التنقل والفهم
- تتضمن الأشرطة الجانبية منتجات مختلفة لضمان تجربة مستخدم سهلة
في الواقع ، إنه موقع مدونة أزياء يعرض أيضًا أنماطًا وثقافات وأشخاصًا مختلفًا وأشياء فريدة أخرى في مكان واحد.
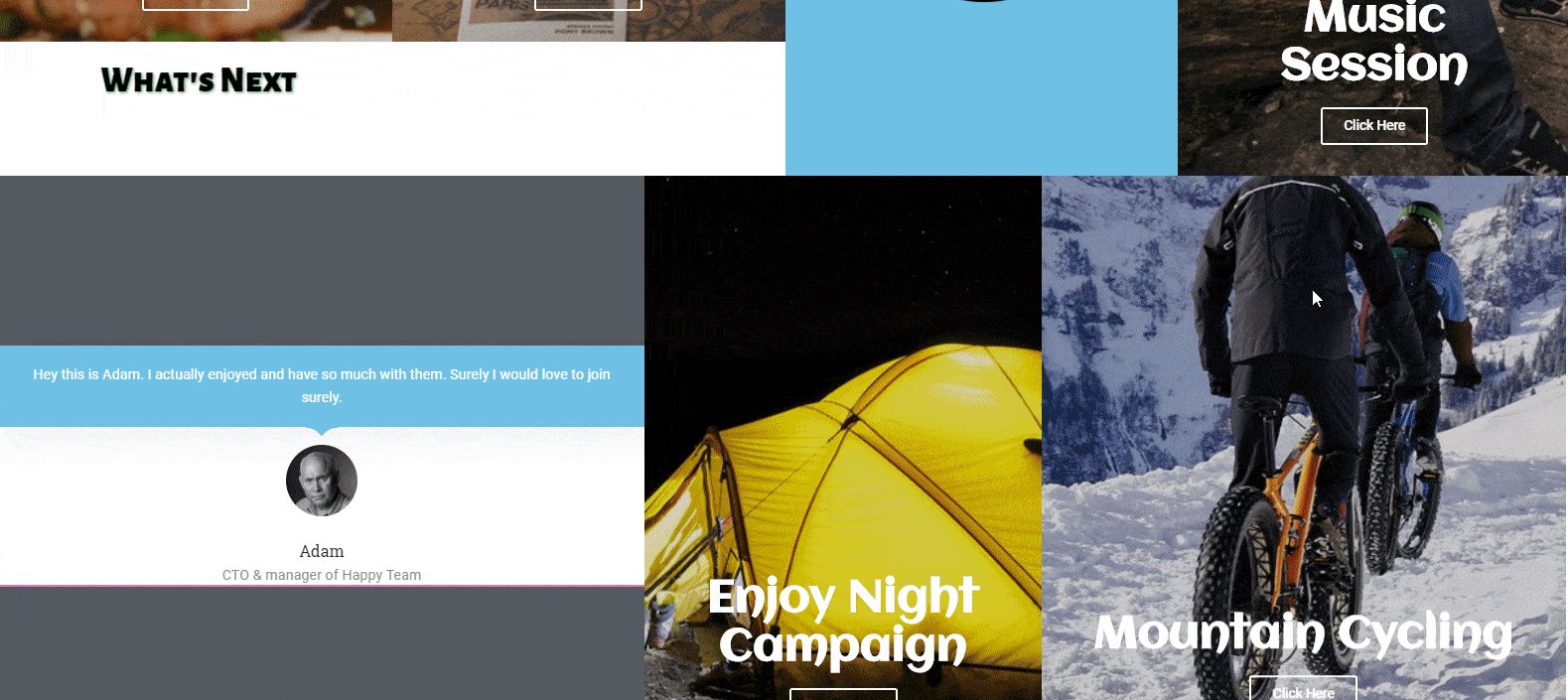
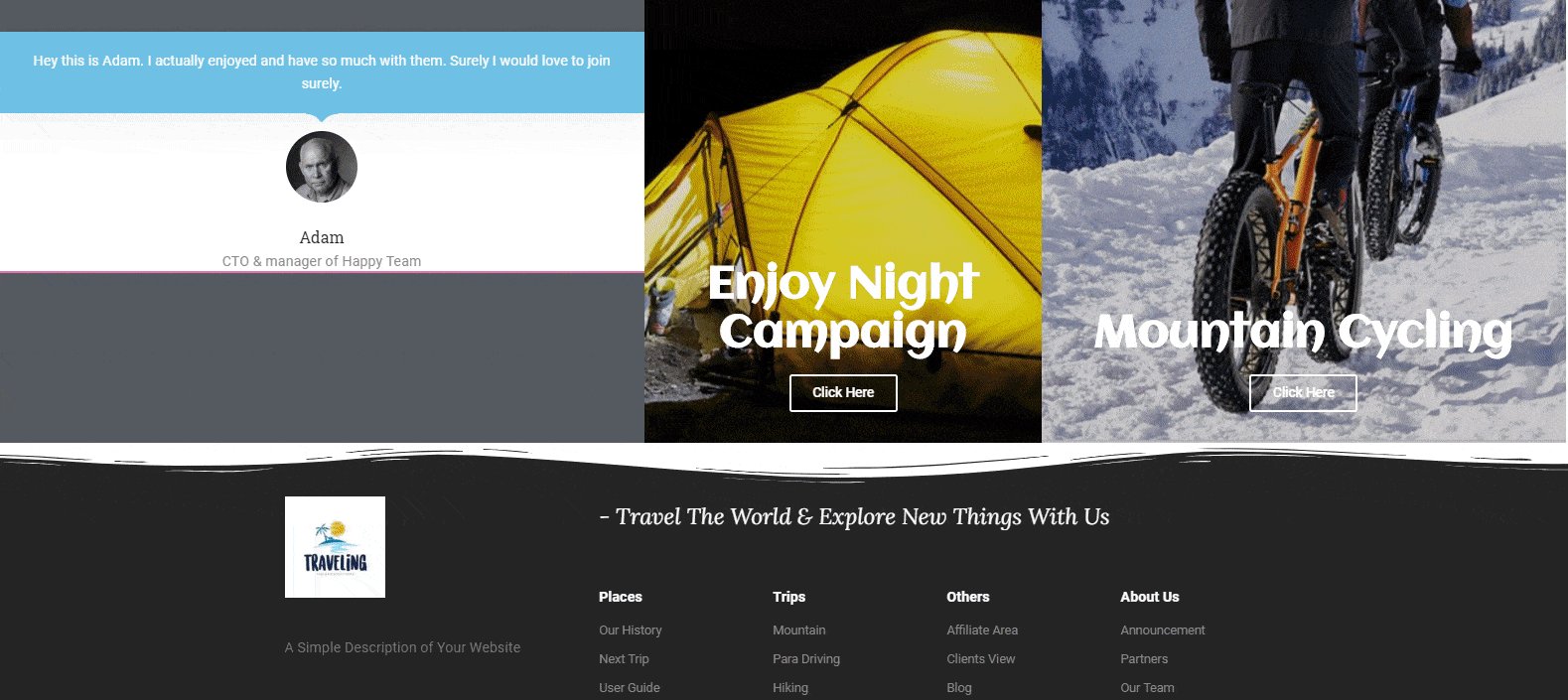
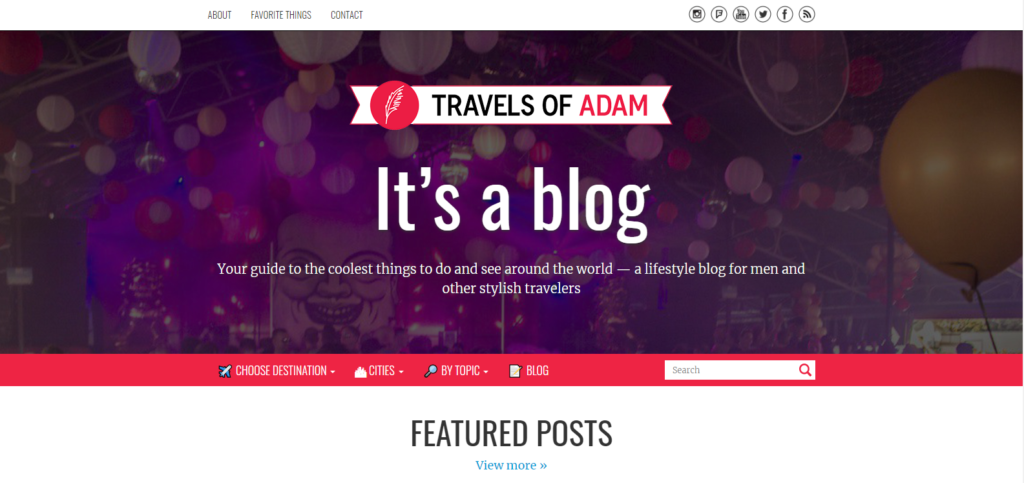
5. أسفار آدم

أخيرًا ، سنتحدث عن رحلات آدم. إنه أيضًا موقع مدونة سفر بلا شك. في الأساس ، آدم ، مالك هذا الموقع ، من برلين ، ألمانيا. علاوة على ذلك ، كونه مصمم جرافيك محترف ، فهو يحب السفر حول العالم ومشاركة تجربته من خلال المدونات.
الآن ، دعنا نلقي نظرة على ميزات هذا الموقع أدناه:
- يوفر دليل المستخدم (الوجهة ، المدن ، البحث حسب الموضوع ، التنقل في المدونة) في الجزء العلوي من الصفحة الرئيسية لموقع الويب هذا
- لديه مشاركات مدونة فردية وأقسام مراجعة المدينة
- ستجد أفضل موضوع للسفر في الجزء السفلي من هذا الموقع
يحتوي هذا الموقع على قسم رائع "إلى أين يتجه بعد ذلك". وسوف يخطر الزوار برحلته القادمة
ما الذي يجعلك تتوقف عن بناء موقع السفر الخاص بك!

ما الذي يمكن أن يكون أفضل إذا كنت تستطيع كسب المال من شغفك؟ في الواقع ، لم يعد السفر مجرد هواية ، بل أصبح مهنة الآن.
ومع ذلك ، إذا كنت مسافرًا ، وكنت تستكشف أماكن مختلفة لسنوات عديدة ، ولكن لا يزال لديك موقع ويب. ثم حان الوقت لإنشاء موقع ويب بمظهر رائع. يمكن أن تكون منصة رائعة لمشاركة أفكارك ومشاعرك وتجارب المغامرة.
لذا اتبع هذا الدليل وابدأ في إنشاء موقع السفر الأول الخاص بك باستخدام Elementor & Happy Addons الآن!
هل أنت من محبي Elementor؟ هل تشارك تجربتك معنا. أو يمكنك أيضًا طلب أي حل سريع أثناء تصميم موقعك في Elementor.
