كيفية إنشاء قائمة تنقل عمودية في WordPress
نشرت: 2022-06-09هل تتطلع إلى إنشاء قائمة تنقل عمودية في WordPress؟
في WordPress ، يمكن عرض قوائم التنقل أفقيًا أو رأسيًا. تقدم القوائم العمودية عددًا من المزايا ، مثل ملاءمة الشريط الجانبي لموقع الويب بشكل أفضل وتسهيل التنقل على الأجهزة المحمولة.
في هذه المقالة ، سنوضح لك كيفية إنشاء قائمة تنقل عمودية في WordPress.

ما هي قائمة التنقل؟
قائمة التنقل هي قائمة بالروابط التي تشير إلى مناطق مهمة في موقع الويب. يتم تقديمها عادةً على شكل شريط أفقي من الروابط في الجزء العلوي من كل صفحة على موقع WordPress.
توفر قوائم التنقل بنية موقعك وتساعد الزائرين في العثور على ما يبحثون عنه. يمكنك إضافة روابط إلى أهم صفحاتك أو فئاتك أو موضوعاتك ومنشورات مدونة WordPress وحتى الروابط المخصصة مثل ملفك الشخصي على الوسائط الاجتماعية.
ولكن بينما تراها غالبًا موضوعة أفقيًا في الجزء العلوي من موقع الويب ، فإن قوائم التنقل العمودية لها العديد من الاستخدامات والمزايا.
مع ما يقال ، دعنا نلقي نظرة على عدد من الطرق لإنشاء قائمة تنقل عمودية في WordPress. فيما يلي الموضوعات التي سنغطيها في هذا المقال:
- جرب مواقع عرض القائمة المختلفة
- إضافة قائمة تنقل عمودية إلى الشريط الجانبي
- إنشاء قائمة تنقل عمودية في منشور أو صفحة
- إضافة قائمة تنقل عمودية باستخدام محرر الموقع الكامل
- إنشاء قائمة تنقل عمودية باستخدام المكون الإضافي لـ Theme Builder
- إنشاء قائمة تنقل عمودي متجاوبة للأجهزة المحمولة
- إنشاء قائمة منسدلة في ووردبريس
- إنشاء قائمة ميجا في ووردبريس
جرب مواقع عرض القائمة المختلفة
عند إضافة قائمة تنقل إلى موقع الويب الخاص بك ، سيتم عرضها عموديًا أو أفقيًا. يعتمد هذا على المظهر الخاص بك ، بالإضافة إلى موقع القائمة الذي تحدده.
يعتمد عدد مواقع القائمة المتاحة على الموضوع الذي تستخدمه. قد تجد أن بعض هذه المواقع تعرض القائمة عموديًا.
لاختبار ذلك مع السمة الخاصة بك ، تحتاج إلى الانتقال إلى المظهر »القوائم . هنا يمكنك تجربة لمعرفة المواقع المتاحة على موقع الويب الخاص بك وكيفية عرضها.
ملاحظة: إذا رأيت "المظهر» المحرر (تجريبي) "بدلاً من" المظهر »القوائم" ، فهذا يعني أنه تم تمكين تحرير الموقع بالكامل (FSE) في نسقك. ستحتاج إلى الرجوع إلى إنشاء قائمة تنقل عمودية باستخدام قسم محرر الموقع الكامل أدناه.
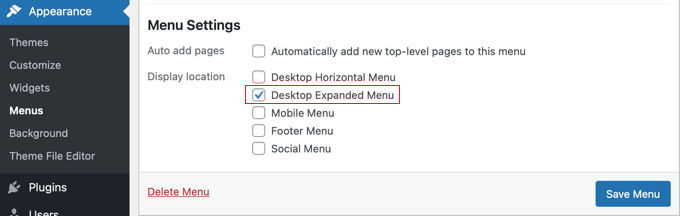
على سبيل المثال ، لا يقدم قالب Twenty-One أي مواقع عمودية ، بينما يقدم قالب Twenty Twenty واحدًا يسمى "قائمة سطح المكتب الموسعة".

يمكنك ببساطة تحديد القائمة التي ترغب في عرضها عموديًا ، ثم تحديد مربع "قائمة سطح المكتب الموسعة" أسفل الشاشة. بعد ذلك ، يجب عليك التأكد من النقر فوق الزر "حفظ القائمة" لتخزين إعداداتك.
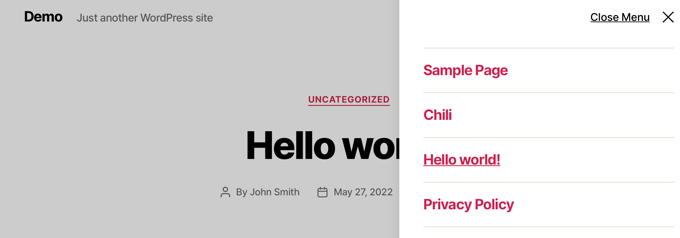
هذه هي الطريقة التي تبدو بها على موقعنا التجريبي.

لمزيد من المعلومات حول تحرير القوائم ومواقع القوائم ، يمكنك الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إضافة قائمة تنقل في WordPress.
إضافة قائمة تنقل عمودية إلى الشريط الجانبي
بغض النظر عن المظهر الذي تستخدمه ، من السهل إضافة قائمة تنقل عمودية إلى الشريط الجانبي باستخدام عنصر واجهة مستخدم.
أولاً ، ستحتاج إلى إنشاء قائمة تنقل تريد عرضها ، إذا لم تكن قد فعلت ذلك بالفعل.
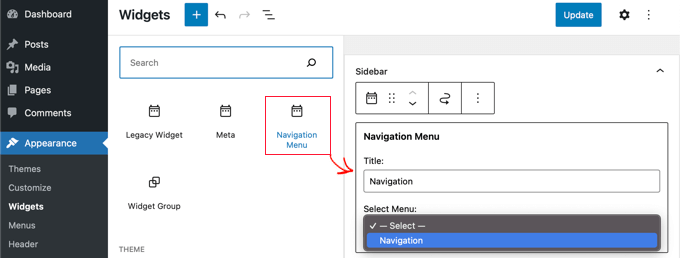
ثم تحتاج إلى الانتقال إلى المظهر »الحاجيات . من هنا ، ما عليك سوى النقر فوق الزر الأزرق "+" الموجود في الجزء العلوي من الصفحة ، واسحب كتلة قائمة التنقل إلى الشريط الجانبي.

بعد ذلك ، يمكنك تسمية الأداة واختيار القائمة التي ترغب في عرضها من القائمة المنسدلة.
إليك كيف تبدو قائمة الشريط الجانبي العمودي على موقعنا التجريبي.

إنشاء قائمة تنقل عمودية في منشور أو صفحة
يمكنك إضافة قائمة تنقل عمودية إلى المنشورات والصفحات بطريقة مماثلة.
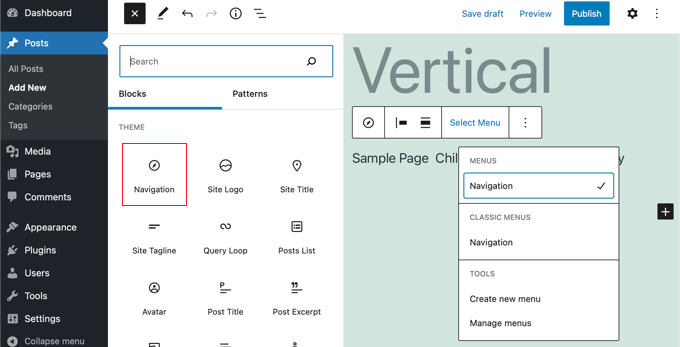
أولاً ، تحتاج إلى إنشاء منشور جديد أو تعديل منشور موجود. بعد ذلك ، تحتاج إلى النقر فوق الزر الأزرق "+" الموجود في الجزء العلوي من الصفحة ، ثم سحب كتلة التنقل إلى الصفحة.

بعد ذلك ، تحتاج إلى اختيار القائمة التي سيتم عرضها. ما عليك سوى النقر فوق الزر "تحديد القائمة" على شريط الأدوات وتحديد القائمة المطلوبة.
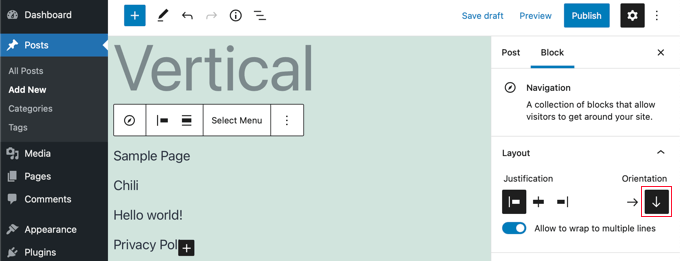
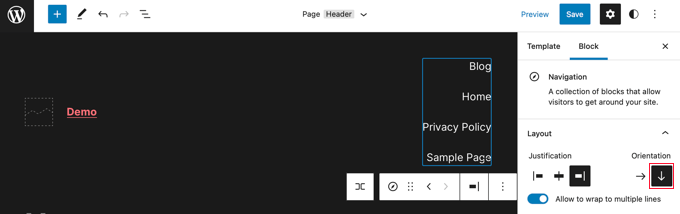
أخيرًا ، تحتاج إلى إلقاء نظرة على إعدادات الكتلة في الجزء الأيمن. ستجد هناك زرين لاتجاه القائمة. ستحتاج إلى النقر فوق زر السهم لأسفل لتوجيه القائمة عموديًا.

إضافة قائمة تنقل عمودية باستخدام محرر الموقع الكامل
يسمح لك محرر الموقع الكامل الجديد بتخصيص سمات WordPress الخاصة بك باستخدام محرر الكتلة. تم إصداره في WordPress 5.9 ، وهو يمكّنك من إضافة كتل مختلفة إلى القوالب الخاصة بك لإنشاء تصميم فريد.
ومع ذلك ، لا يزال محرر الموقع الكامل في مرحلة تجريبية ويقتصر على السمات المحددة التي تدعمه ، مثل قالب Twenty-Two الافتراضي. لمزيد من التفاصيل ، يمكنك الاطلاع على مقالتنا حول أفضل سمات تحرير موقع WordPress الكامل.
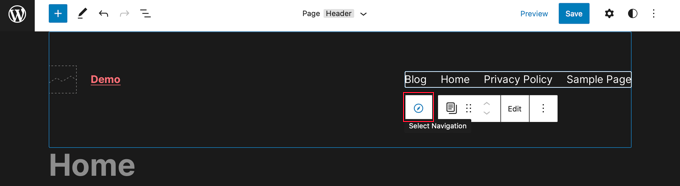
لإضافة قائمة تنقل باستخدام محرر الموقع الكامل ، تحتاج إلى الانتقال إلى المظهر »محرر من لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى المحرر ، امض قدمًا وانقر على قائمة التنقل التي تظهر أعلى رأس موقع الويب.
بعد ذلك ، ستحتاج إلى النقر فوق الزر "تحديد التنقل" على شريط الأدوات.

سترى الآن خيارات مختلفة لتخصيص قائمة التنقل على اللوحة الموجودة على اليمين. أحد هذه الخيارات هو عرض القائمة باتجاه أفقي أو عمودي.
ببساطة انقر فوق السهم لأسفل للاتجاه الرأسي لإنشاء قائمة عمودية.

لمزيد من المعلومات ، راجع دليلنا حول كيفية إضافة قائمة تنقل في WordPress

إنشاء قائمة تنقل عمودية باستخدام المكون الإضافي لـ Theme Builder
SeedProd هو أفضل منشئ صفحات WordPress ومكوِّن إضافي منشئ قوالب مخصص في السوق. يتيح لك إنشاء قوائم عمودية بسهولة في أي مكان على موقع WordPress الخاص بك.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من SeedProd يسمح لك بإضافة قائمة تنقل عمودية إلى الصفحات الفردية. لكنك ستحتاج إلى الإصدار الاحترافي للوصول إلى أداة إنشاء السمات وإضافة قائمة إلى قوالب السمة الخاصة بك.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد ذلك ، تحتاج إلى استخدام SeedProd لإنشاء سمة WordPress مخصصة.
إنشاء سمة WordPress مخصصة
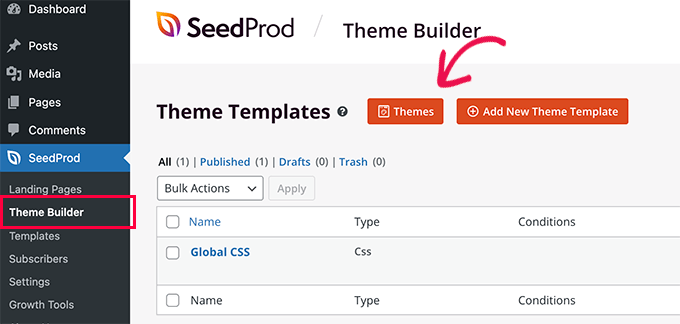
ستجد منشئ السمات SeedProd بالانتقال إلى صفحة SeedProd »Theme Builder . هنا ، ستستخدم أحد سمات SeedProd الجاهزة كنقطة بداية. سيؤدي هذا إلى استبدال قالب WordPress الحالي بتصميم مخصص جديد.
يمكنك القيام بذلك عن طريق النقر فوق الزر "السمات".

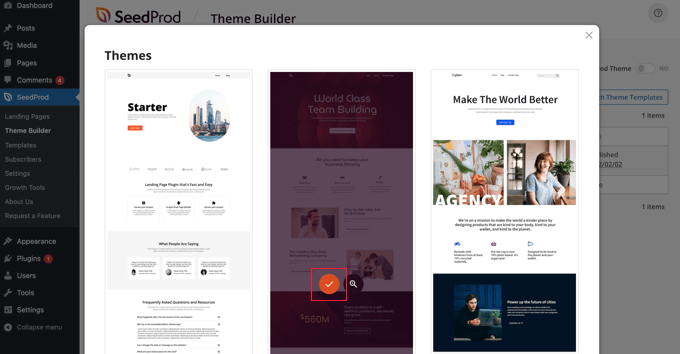
ستظهر لك قائمة بالموضوعات المصممة باحتراف لأنواع مختلفة من مواقع الويب. على سبيل المثال ، هناك قوالب تسمى "Modern Business" و "Marketing Agency" و "Mortgage Broker Theme".
ألق نظرة على الخيارات وحدد الخيار الذي يناسب احتياجاتك عن طريق النقر فوق رمز علامة الاختيار.

بمجرد اختيار سمة ، سينشئ SeedProd جميع قوالب السمات التي تحتاجها. يمكنك معرفة كيفية تخصيص هذه القوالب في دليلنا حول كيفية إنشاء سمة WordPress مخصصة بسهولة.
إضافة قائمة تنقل عمودية إلى قوالب الموقع الخاص بك
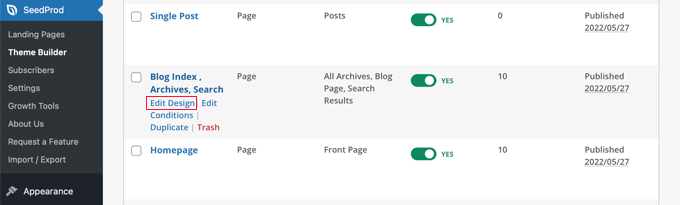
يمكنك الآن استخدام SeedProd لإضافة قائمة تنقل عمودية إلى أي من قوالب السمات الخاصة بك. في هذا البرنامج التعليمي ، سنضيف قائمة إلى قالب فهرس المدونة.
تحتاج إلى تمرير مؤشر الماوس فوق هذا النموذج ، ثم النقر فوق ارتباط "تحرير التصميم".

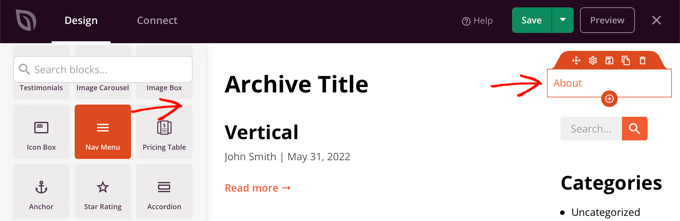
سيؤدي هذا إلى فتح أداة إنشاء صفحات السحب والإفلات الخاصة بـ SeedProd. سترى معاينة لموقع الويب الخاص بك على اليمين ، ومجموعة من الكتل التي يمكنك إضافتها إلى موقعك على اليسار.
تحتاج إلى التمرير لأسفل في الكتل حتى تصل إلى قسم خيارات متقدمة.
بمجرد تحديد موقع قائمة التنقل ، يجب عليك سحبها إلى الشريط الجانبي أو في أي مكان تريد عرض قائمة التنقل فيه. بشكل افتراضي ، هناك عنصر واحد فقط في القائمة ، "حول".

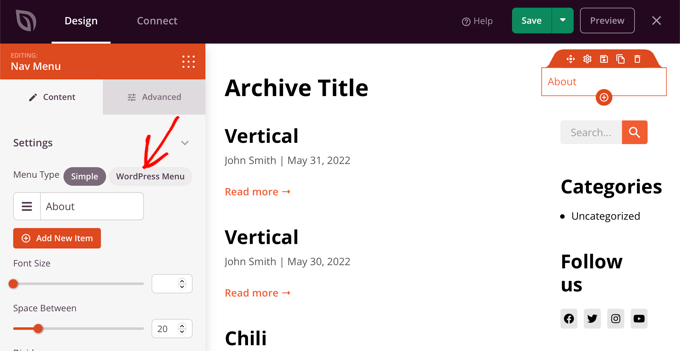
الآن سوف تحتاج إلى تغيير إعدادات القائمة. للقيام بذلك ، تحتاج إلى النقر فوق القائمة وسيتم عرض الخيارات المتاحة في جزء على يمين الصفحة.
حاليًا ، يتم تحديد نوع القائمة "بسيط". يتيح لك هذا إنشاء قائمة التنقل الخاصة بك في SeedProd.
ومع ذلك ، في هذا البرنامج التعليمي ، سنضغط على نوع "قائمة WordPress" لاستخدام قائمة التنقل في WordPress بدلاً من ذلك.

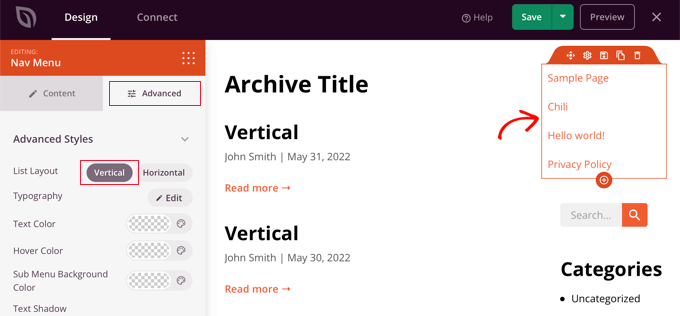
أخيرًا ، تحتاج إلى النقر فوق علامة التبويب "خيارات متقدمة". ستجد هنا خيارًا لتوجيه تخطيط القائمة رأسيًا أو أفقيًا.
عند النقر فوق الزر "عمودي" ، ستلاحظ أن المعاينة تتغير فورًا إلى قائمة تنقل عمودية.

لا تنس النقر فوق الزر "حفظ" أعلى الشاشة لتخزين قائمتك الرأسية.
إنشاء قائمة تنقل عمودي متجاوبة للأجهزة المحمولة
قد يكون من الصعب النقر على قائمة قياسية أثناء استخدام شاشة الهاتف الذكي الصغيرة. لهذا السبب نوصيك بمعاينة إصدار الجوال لموقع WordPress الخاص بك لترى كيف يبدو موقع الويب الخاص بك على الأجهزة المحمولة.
القوائم العمودية أسهل في التنقل ، خاصةً عند استخدام قائمة سريعة الاستجابة بملء الشاشة والتي ستتكيف تلقائيًا مع أحجام الشاشات المختلفة.

لمعرفة كيفية جعل قائمة التنقل أسهل في الاستخدام على الأجهزة المحمولة ، راجع دليلنا حول كيفية إضافة قائمة استجابة بملء الشاشة في WordPress.
إنشاء قائمة منسدلة في ووردبريس
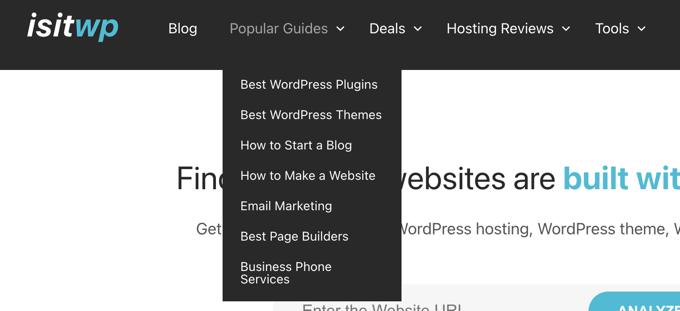
تبدو القائمة المنسدلة مثل قائمة التنقل الأفقية العادية أعلى الشاشة ، ولكن عند تحريك الماوس فوق أحد العناصر ، يتم عرض قائمة فرعية عمودية.
إذا كان لديك موقع ويب به قدر كبير من المحتوى ، فإن القائمة المنسدلة تسمح لك بتنظيم هيكل القائمة حسب الموضوعات أو التسلسل الهرمي. سيظهر هذا المزيد من المحتوى في مساحة محدودة.

لعرض قائمة التنقل المنسدلة على موقع الويب الخاص بك ، ستحتاج إلى اختيار سمة مع دعم القائمة المنسدلة. بعد ذلك ، تحتاج إلى إنشاء قائمة التنقل ، ثم إضافة عناصر فرعية إلى بعض إدخالات القائمة.
يمكنك معرفة كيفية القيام بذلك خطوة بخطوة في دليل المبتدئين الخاص بنا حول كيفية إنشاء قائمة منسدلة في WordPress.
إنشاء قائمة ميجا في ووردبريس
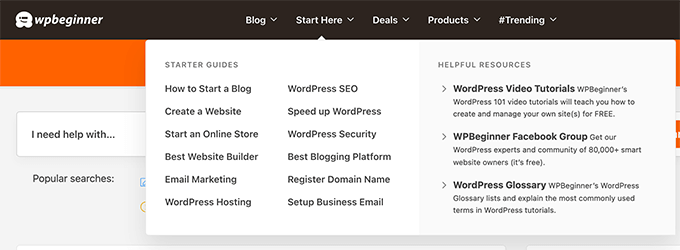
تسرد القائمة الضخمة قوائم متعددة عموديًا عبر الصفحة. إنها تشبه القوائم المنسدلة ، باستثناء عرض جميع القوائم الفرعية مرة واحدة ، مما يسمح للمستخدمين بالعثور على أفضل محتوى لديك بسرعة وسهولة.
القوائم الضخمة جذابة وتفاعلية للغاية لأنها تجمع بين أفضل القوائم الأفقية والعمودية لإظهار نظرة عامة مفيدة لمحتويات موقع الويب الخاص بك على شاشة واحدة.
أضفنا مؤخرًا قائمة ضخمة إلى WPBeginner لتحسين إمكانية اكتشاف المحتوى. نشرح كيف فعلنا ذلك في إلقاء نظرة خلف الكواليس على تصميم موقعنا الجديد.

يمكنك معرفة المزيد في دليلنا حول كيفية إضافة قائمة ضخمة إلى موقع WordPress الخاص بك.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء قائمة تنقل عمودية في WordPress. قد ترغب أيضًا في معرفة كيفية بدء البودكاست الخاص بك ، أو التحقق من مقارنة الخبراء لدينا لأفضل مسجلي المجال.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
