كيفية إنشاء موقع ويب Wireframe: دليل خطوة بخطوة
نشرت: 2022-11-30يجب أن تحتاج إلى إطار سلكي جيد لموقع الويب لإنشاء موقع ويب يجذب انتباه الأشخاص ، تمامًا كما تحتاج إلى تصميم تخطيط منظم لإنشاء مبنى. الآن الشاغل هو كيفية إنشاء موقع إلكتروني سلكي بسهولة؟ لمساعدتك ، توصلنا إلى برنامج تعليمي متعمق حول إنشاء إطار سلكي لموقع الويب. دعنا نتعمق.

دعونا نفهم معنى الإطار السلكي لموقع الويب . Wireframing هي تقنية تصميم UX تسمح للمصممين بإنشاء وترتيب التسلسل الهرمي للمعلومات لموقع ويب أو تطبيق أو منتج. استنادًا إلى بحث المستخدم الذي أجراه فريق تصميم تجربة المستخدم ، تركز هذه الطريقة على كيفية رغبة المصمم أو العميل في أن يقوم المستخدم بمعالجة المحتوى على الموقع.
يسمح لك الإطار السلكي لموقع الويب بترتيب التخطيط التفاعلي لواجهتك دون تشتيت الألوان أو الخطوط أو النص. أحد الأسباب الشائعة للتخطيط السلكي لموقع الويب هو أنه إذا لم يتمكن المستخدم من معرفة أين يذهب في رسم تخطيطي بسيط مرسوم يدويًا لصفحة موقعك ، فلا يهم الألوان أو الطباعة الرائعة التي تستخدمها بعد ذلك. يجب أن يكون الزر أو عبارة الحث على اتخاذ إجراء واضحة للمستخدم ، حتى لو لم تكن ذات ألوان زاهية أو وامضة.
فيما يلي قائمة بالأشياء التي يجب أن تكون في الإطار السلكي لموقع الويب الخاص بك جنبًا إلى جنب مع العناصر التي يجب عليك إضافتها:
| أشياء يجب الاحتفاظ بها | أشياء يجب القضاء عليها |
| تخطيط الصفحة | التصميم المرئي |
| وظائف الموقع | التفاعلات |
| وضع الميزات الهامة | محتوى |
| رحلة المستخدم | رموز |
لماذا يعتبر إنشاء الإطارات الشبكية مهمًا في تصميم الويب؟
الإطارات الشبكية لموقع الويب ليست تصميمات كاملة ، إنها مجرد هيكل عظمي . إذن لماذا يجب عليك إنشاء واحدة؟ في هذا القسم ، سوف نستكشف الفوائد الهائلة لإنشاء إطار سلكي لموقع الويب. دعونا نتحقق منها.
لفهم ذلك ، دعنا نعود إلى مفهوم تصميم المبنى. مع رسم تخطيطي مناسب للمبنى ، يمكن أن يؤدي إنشاء مبنى إلى عبثًا تقريبًا. سيكون من الصعب تصميم كمية المواد الخام التي ستحتاجها ، وكيف ستبدو الغرف ، والقائمة تطول. سيؤثر أيضًا على الحصول على سكان للمباني غير المهيكلة. سيؤدي هذا إلى كارثة كبيرة.
وبالمثل ، يمكنك القول ، إن الإطار الشبكي لموقع الويب هو قلب موقعك . سيساعدك على إنشاء موقع ويب تفاعلي. وبهذا ، يمكنك بسهولة تحقيق الغرض من إنشاء موقع الويب في المقام الأول. تحدد الإطارات الشبكية لموقع الويب القطر والعناصر النائبة والأحجام والنسب وما إلى ذلك لموقع الويب الخاص بك. في وقت لاحق عندما تقوم بتحويله إلى موقع ويب مباشر ، سيكون من الأسهل القيام بواجهة المستخدم .
تساعد الإطارات الشبكية لموقع الويب في إنشاء هياكل عظمية لموقع الويب . باتباع مصممي واجهة المستخدم هذه ، يمكنهم بسهولة تعيين الألوان والأنماط والأزرار والمحتوى وإضافة وظائف وغير ذلك الكثير.
يعد إنشاء الإطارات الشبكية لموقع الويب الخطوة الأولى لإنشاء موقع ويب. عندما يكون الإطار الشبكي لموقع الويب الخاص بك جاهزًا ، يكون من الأسهل إجراء المسالك البولية . بعد جمع جميع التعليقات ، يمكنك تحديث تصميم الإطار الشبكي لموقع الويب والاستمرار في تكرار العملية ما لم تكن نهائية.
ميزة أخرى للإطار السلكي لموقع الويب هي أنه سيساعد في بناء العواقب . من السهل تعديلها. عندما يكون لديك نموذج أولي مباشر ، سيساعدك أيضًا في توضيح كيفية أداء موقع الويب بعد البث المباشر.
الأشياء التي يجب القيام بها قبل البدء في إنشاء الإطارات الشبكية لموقع الويب
الإطارات الشبكية لمواقع الويب ليست شيئًا تقوم بإنشائه على الفور بعيدًا عن الريح. يحتاج البحث والمعرفة المناسبين. فيما يلي الأشياء الثلاثة الرئيسية التي قمت بها قبل البدء في إنشاء إطار موقع ويب.
قم بإنشاء شخصية المستخدم
من الضروري التفكير في من سيأتي إلى الموقع. سيساعدك على إنشاء إطار سلكي لموقع ويب يركز على UX من خلال معرفة من يجب على موقع الويب أن يناشده وكيف يريد عميلك أن يتصرف الأشخاص عند زيارته لأول مرة. بعد كل شيء ، لن يتصرف جميع مستخدمي الإنترنت بنفس الطريقة.
للبدء ، قم بإنشاء شخصية مستخدم للموقع. هذه أداة تسويقية يتم استخدامها بشكل متكرر. يجب على الشركات تحديد من يحاولون التسويق له من أجل وضع استراتيجية مبيعات. يجب أن تعرف السلوك الطبيعي لمستخدم الموقع بالإضافة إلى التركيبة السكانية.
التركيز على UX Website
UX تعني تجربة المستخدم. من المهم دراسة تجربة المستخدم قبل إنشاء الإطار الشبكي للموقع. كما نعلم أن كل إطار سلكي لموقع الويب يتم إنشاؤه لشخصية مستخدم مختلفة. التركيز على هذه السلوكيات وتحسين موقع الويب لجذبهم هو ما تدور حوله تجربة المستخدم. على سبيل المثال ، قد يعلن زائر على موقع ويب للموضة أنه يحب نظام ألوان معين ، ولكن ما يهم أكثر بالنسبة للتحويلات هو مسار واضح وبسيط من خلال خيارات المنتج والدفع.

حدد المكان الذي تريد توجيه الزوار إليه
هذه إحدى العمليات المثيرة للاهتمام لإنشاء إطار سلكي لموقع الويب. يجب عليك تتبع تدفق الزوار من لحظة وصولهم إلى الموقع حتى تحويلهم. قد يصل المستخدم ، على سبيل المثال ، إلى الصفحة الرئيسية ، ثم ينتقل إلى العرض التوضيحي للمنتج أو الموارد قبل الرد على عبارة الحث على اتخاذ إجراء. أجب عن بعض الأسئلة المهمة المتعلقة بطبيعة تجربة مستخدم هذا الموقع لتحديد تدفقه.

إرشادات خطوة بخطوة: كيف تنشئ أول إطار سلكي لموقع الويب الخاص بك؟
في جميع مراحل إنشاء إطار سلكي لموقع الويب ، يكون المفتاح هو تصور حركة المستخدم عبر موقع الويب. سواء كنت مطورًا أو مصممًا أو شخصًا غير تقني ، سيساعدك هذا الدليل في إنشاء إطار سلكي لموقع الويب من كل مستوى خبرة.
لقد ذكرنا هنا الطريقتين الأساسيتين لإنشاء إطار سلكي لموقع الويب. دعونا نتحقق منها.
1. ابدأ باستخدام أدوات Wireframe الشعبية
الطريقة الأكثر شيوعًا وثباتًا لإنشاء الإطارات الشبكية لموقع الويب هي استخدام الأدوات. هناك موارد غير محدودة لإنشاء إطار سلكي لموقع الويب من البداية. يعد Sketch و Figma و Adobe XD وما إلى ذلك من الأدوات الأكثر شيوعًا لإنشاء إطارات موقع ويب مذهلة.
الخطوة 1: أولاً ، اختر أداة التخطيط الشبكي المفضلة لموقع الويب ، وأنشئ ملفًا شخصيًا وابدأ مشروعًا جديدًا. يمكنك اختيار إطار موقع ويب معد مسبقًا لاحتواء أو إنشاء واحد بنفسك. ثم ارسم تخطيط جميع العناصر الأساسية هناك. ضع كل الميزات الهامة. تأكد من استخدام نفس النسبة لنفس العناصر. قم بإنشاء جميع الإطارات الشبكية للصفحة لموقع الويب الخاص بك.

الخطوة 2: الشيء التالي هو إنشاء نموذج أولي مباشر . باستخدام أدوات التخطيط الشبكي لموقع الويب المذكورة أعلاه ، يمكنك بسهولة إنشاء نموذج أولي. يعني إنشاء نموذج أولي أنك تقدم تجربة زائفة لكيفية عمل تفاعلات موقع الويب الخاص بك. أدوات النماذج الأولية الشائعة لتصميم الويب هي InVision و Framer وما إلى ذلك.
الخطوة 3: بعد الانتهاء من التصميم ، يكون الإطار الشبكي لموقع الويب الخاص بك جاهزًا للتطوير. سيعطي مصممو واجهة المستخدم الآن الألوان والمرئيات للإطار السلكي لموقع الويب الخاص بك وسيقوم مهندسو الواجهة الأمامية بإحضارهم على قيد الحياة. هذه هي الطريقة التي يمكنك بها بسهولة إنشاء إطارات سلكية لموقع الويب باستخدام الأدوات. لكن عليك أن تضع في اعتبارك أنك بحاجة إلى معرفة موقع الويب لاتباع هذا الإجراء. أو يمكنك أيضًا الاستعانة بالخبرة لإنشاء إطار سلكي لموقع الويب من أجلك.
2. استخدم إطارات سلكية جاهزة في WordPress
ليس لديك معرفة بالترميز أو التصميم وما زلت ترغب في إنشاء إطارات سلكية لموقع الويب بنفسك؟ إذن WordPress هو أفضل نظام أساسي يمكنك استخدامه. بدون استخدام سطر واحد من التعليمات البرمجية ، يمكنك إنشاء إطارات سلكية لموقع الويب بنفسك. يمكنك إنشاء إطارات سلكية لموقع الويب باستخدام جميع منشئي الصفحات المشهورين تقريبًا. نحن هنا نعرض البرنامج التعليمي لإنشاء إطار سلكي لموقع الويب في Elementor .
استخدم مجموعات Ready Elementor Wireframe Kits
Elementor هي واحدة من منشئي مواقع الويب القطبية مع أكثر من 5 ملايين مستخدم نشط. ببساطة عن طريق السحب والإفلات ، يمكنك إنشاء موقع ويب كامل بدون تشفير. باستخدام مجموعة أدوات Wireframe لموقع الويب الحصري لـ Elementor ، يمكنك الآن أيضًا إنشاء إطارات سلكية لموقع الويب دون استخدام أي أداة تخطيط شبكي خارجية. من السهل جدًا إنشاء إطارات سلكية لموقع الويب بنقرة واحدة والبدء في تصميم موقع ويب باللون المفضل لديك وعناصر واجهة المستخدم. فيما يلي العملية الكاملة لإنشاء إطار سلكي لموقع الويب باستخدام مجموعة Elementor Wireframe:
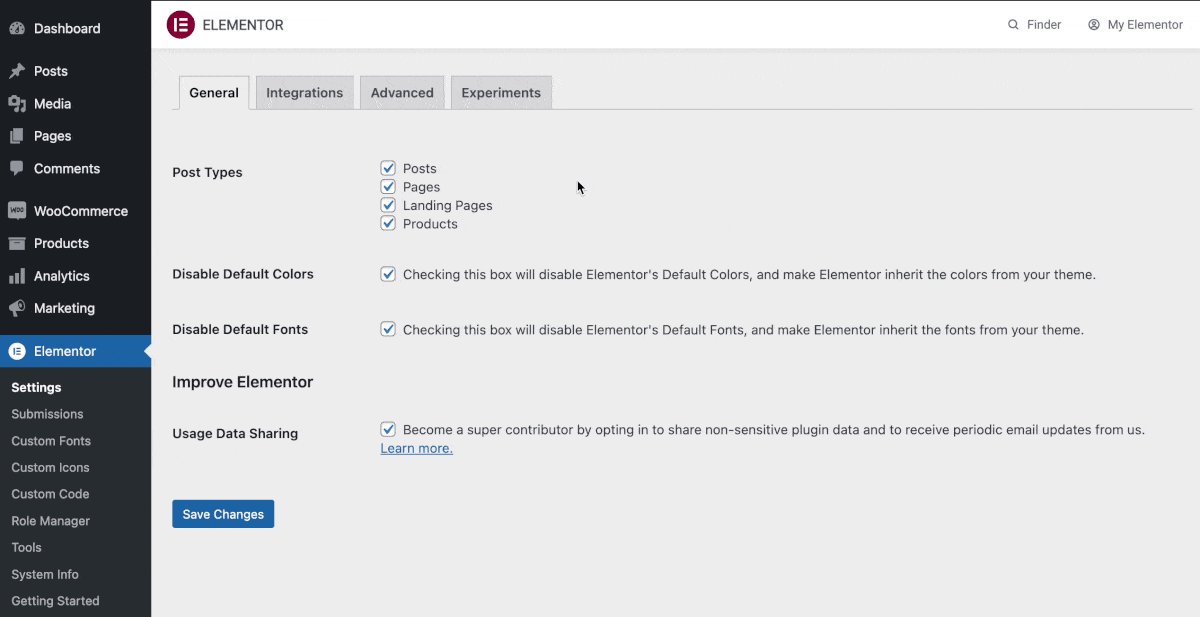
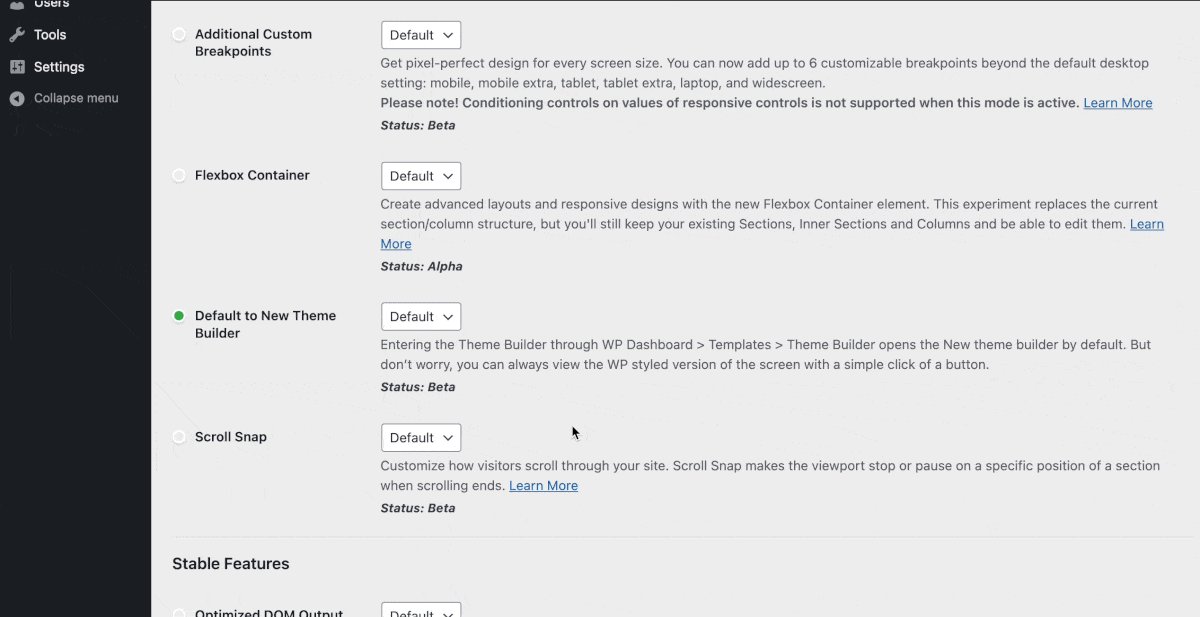
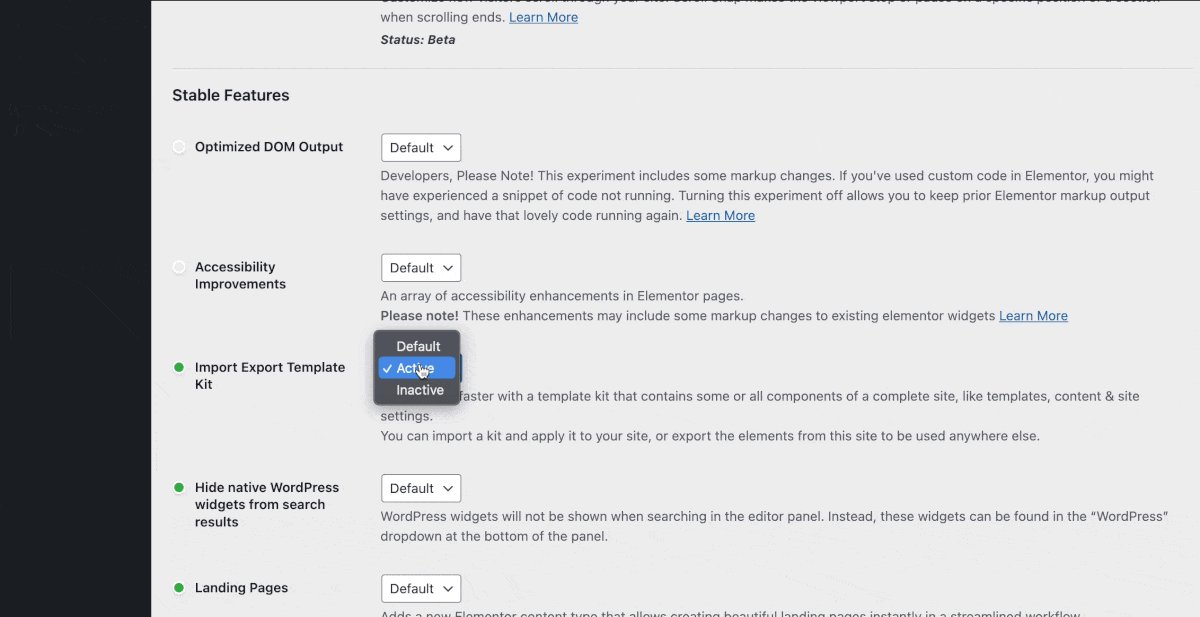
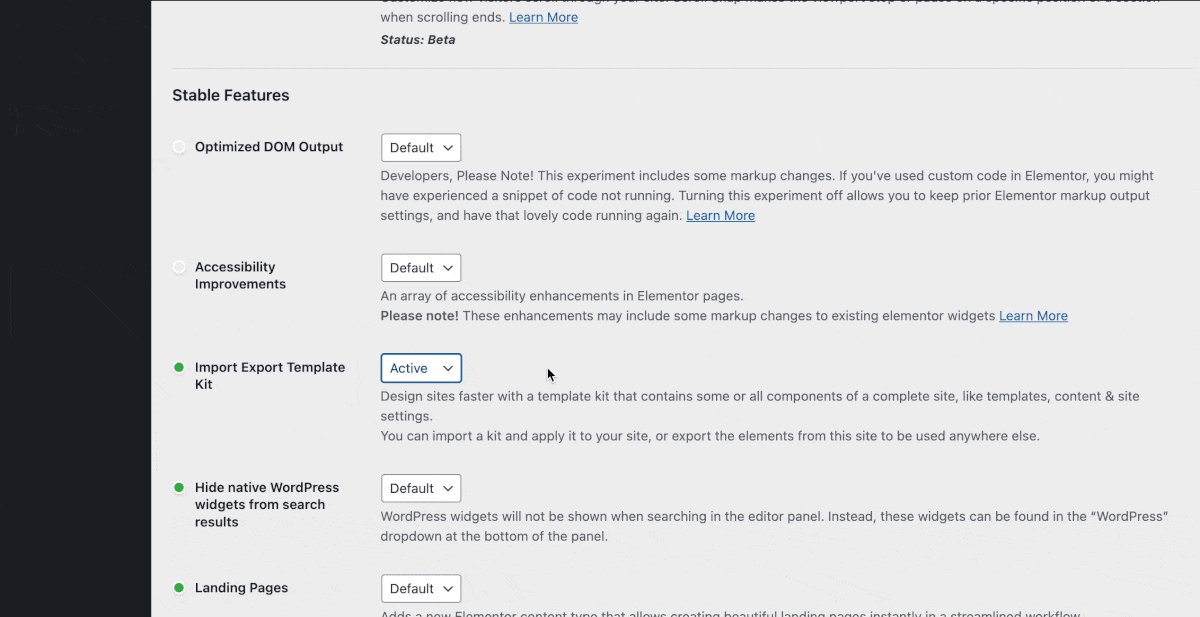
الخطوة 1: قم بتثبيت وتفعيل Elementor في لوحة معلومات WordPress الخاصة بك. ثم قم بتمكين ميزة "استيراد مجموعة قوالب التصدير" من Elementor → Settings → Experiments .

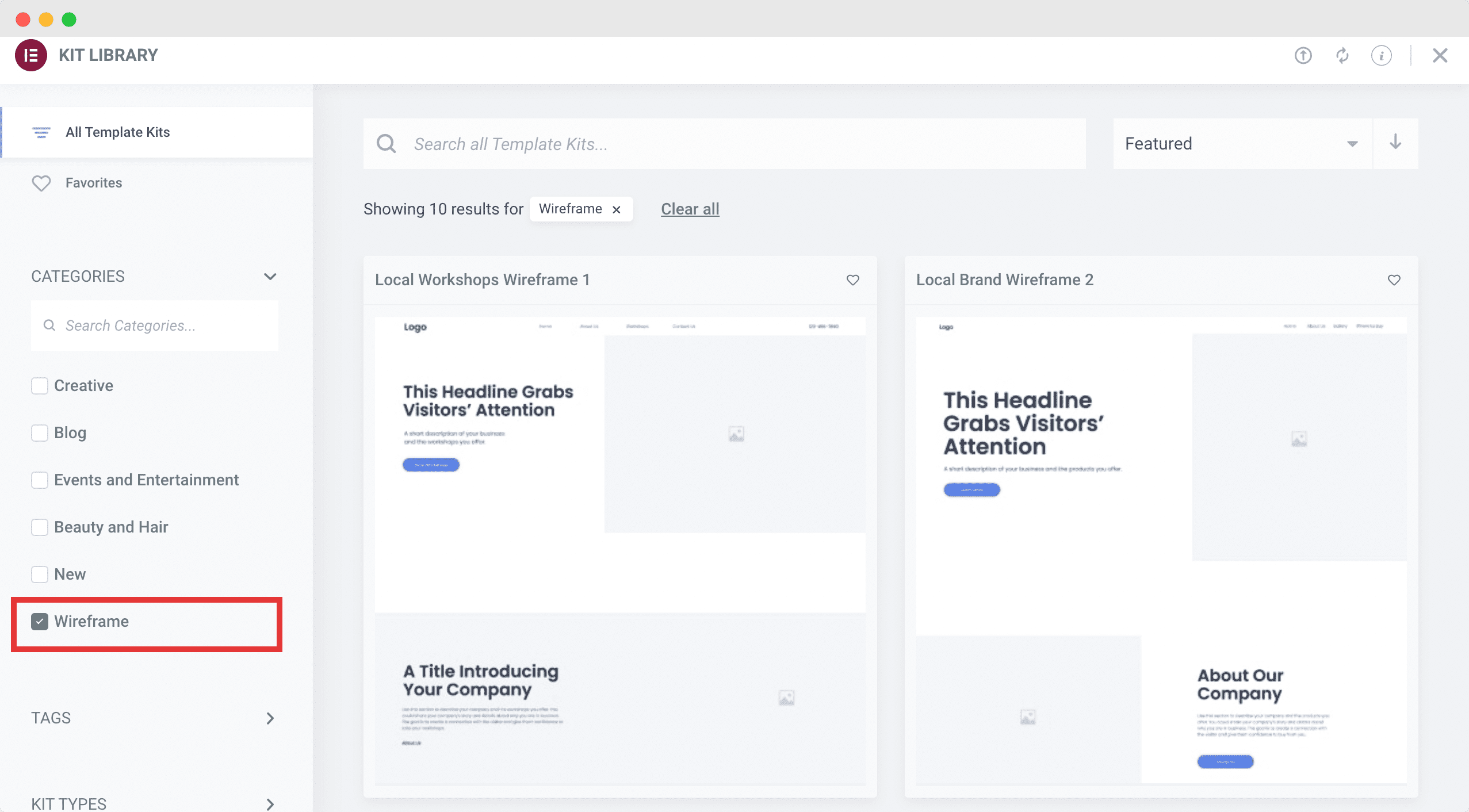
الخطوة 2: توجه الآن إلى Templates → Kit library. من الفئات ، تحقق من "الإطارات الشبكية" . ستجد هناك ما يزيد عن 20 قالبًا جاهزًا للإطار السلكي لموقع الويب.

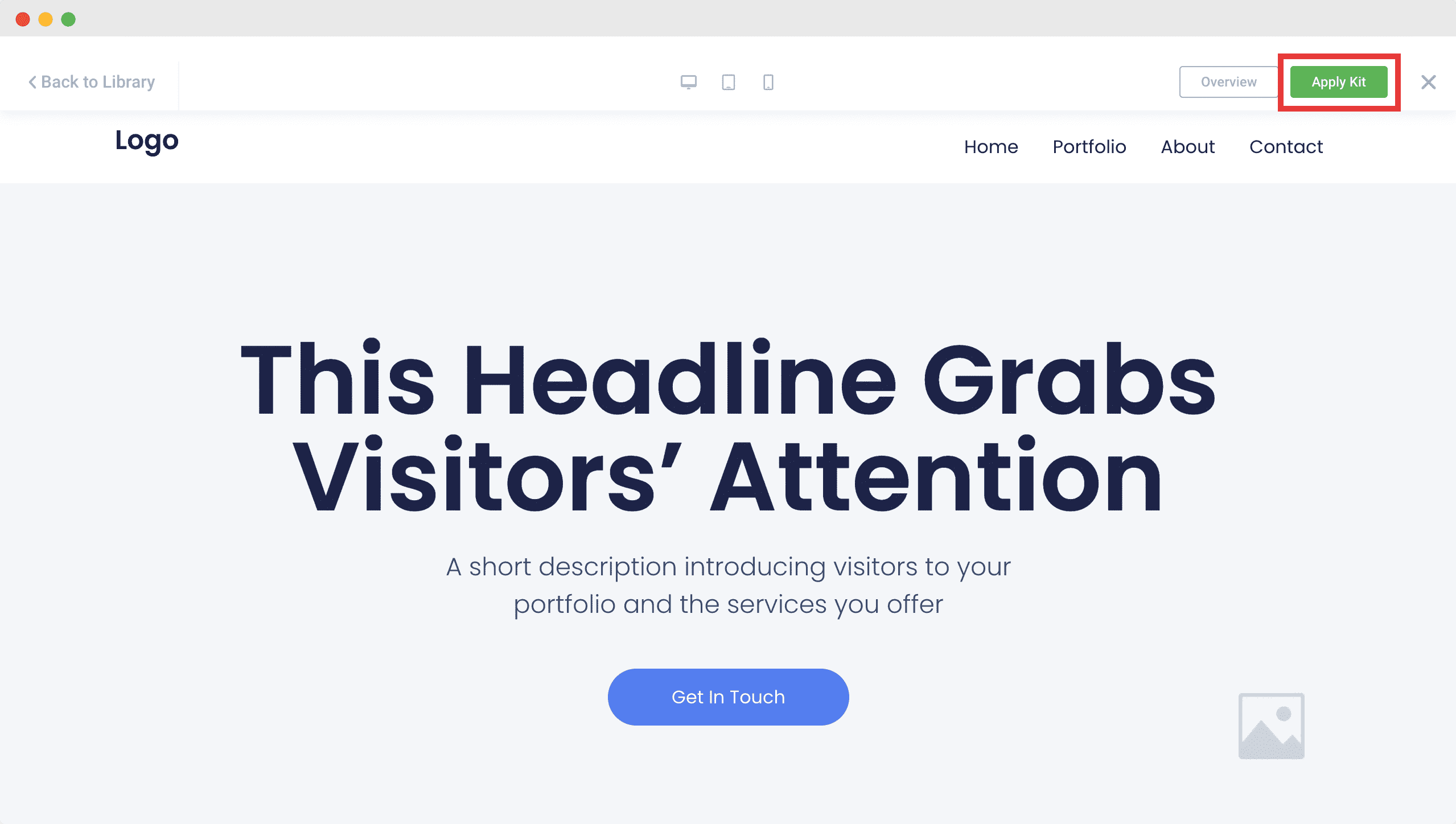
الخطوة 3: اعتمادًا على شخصية المستخدم وأبحاث تجربة المستخدم الخاصة بك ، اكتشف نموذجًا مناسبًا للإطار السلكي لموقع الويب. يمكنك النقر فوق الزر "معاينة" للحصول على فكرة أفضل عن الإطار السلكي لموقع الويب. ثم انقر فوق الزر "تنشيط" لقالب الإطار السلكي لموقع الويب المختار. هذا هو.

هذه هي الطريقة التي يمكنك من خلالها إنشاء إطار سلكي لموقع الويب بسهولة دون مغادرة لوحة القيادة. اختر الآن الأدوات اعتمادًا على وظائف موقع الويب الخاص بك وقم بنشر موقع الويب.
حوّل الإطار السلكي إلى موقع مذهل
نأمل أن تكون قد وجدت كل ما كنت تبحث عنه لإنشاء إطار سلكي لموقع الويب بسلاسة. تتمثل الخطوة التالية في منح الإطار الشبكي لموقع الويب الخاص بك مظهرًا حيويًا وجعله حيًا. علاوة على ذلك ، فإن الأنماط الجاهزة وقوالب الإطار الشبكي لموقع الويب تجعل من السهل كل يوم تصميم موقع ويب بأداة واحدة. فهيا ، قم بإنشاء إطارات سلكية لموقع الويب الخاص بك ، ثم قم بإضفاء الحيوية على موقع الويب الذي تحلم به دون عناء.
هل تجد هذا البرنامج التعليمي ممتعًا؟ ثم لا تنسى المشاركة مع الآخرين. أيضًا ، اشترك في مدونتنا للحصول على المزيد من هذه البرامج التعليمية والمدونات والنصائح والحيل حول تصميم وتطوير مواقع الويب.
