كيفية إنشاء موقع شخصي باستخدام Elementor وإعطائه مظهرًا احترافيًا بسهولة
نشرت: 2020-04-27في الوقت الحاضر ، يركز الملاك من كل قطاع صغير إلى كبير ، على عرض منتجاتهم أو خدماتهم افتراضيًا. نظرًا لأن التواجد عبر الإنترنت يخلق المزيد من التأثيرات ، فقد أصبحت الحقول عبر الإنترنت أكثر تنافسية.
يعتقد 56٪ من أصحاب الأعمال أن استخدام موقع ويب احترافي كان دائمًا مفيدًا لهم
والسبب هو أن المنصات الافتراضية أسهل وخالية من المتاعب لتقديم خدمات مختلفة عبر الإنترنت. لذلك ، من السهل الوصول إلى المزيد من العملاء على مستوى العالم. على سبيل المثال ، يمكن أن يكون موقع الويب ذو المظهر الاحترافي مفيدًا ومريحًا لك.
ومع ذلك ، خلال هذا المقال ، سنعرف شيئًا آخر مثيرًا للاهتمام اليوم. نعم ، سنتعلم كيفية إنشاء موقع ويب باستخدام Elementor.
سواء كان لديك أي فكرة عن Elementor أم لا أو كيف يعمل بشكل تعاوني مع WordPress ، فلا تقلق من أنك ستعرف كل شيء وكل شيء هنا في هذا المنشور. أو إذا كنت قد استخدمت بالفعل Elementor من قبل ، فما عليك سوى اتباع الخطوات حتى النهاية.
حسنًا ، كفى الحديث! دعنا نتعمق في البرنامج التعليمي !؟
قم ببناء موقع الويب الشخصي الخاص بك باستخدام Elementor & Happy Addons

لا يمكن إنكار فوائد موقع الويب المزين جيدًا. مثل مواقع التدوين والمواقع التعليمية ومواقع المحفظة ومواقع الويب الخاصة بنوع المشروع ومواقع الخيال العلمي ومواقع تأجير السيارات وما إلى ذلك. من أمثلة مواقع الويب الاحترافية هذه ، يمكنك اختيار الموقع المناسب لعملك.
حسنًا ، هناك الكثير من الفوائد لامتلاك موقع ويب احترافي. كما أنه سيساعدك على الوصول إلى العملاء المخلصين بذكاء. الآن قبل الدخول في البرنامج التعليمي ، نريد التحدث قليلاً عن Elementor ولماذا هو منشئ صفحات معروف جيدًا في كل الأوقات.
دعنا نعرف كيف ستسهل عليك من حيث تصميم موقع ويب احترافي.
- محرر السحب والإفلات
- 90+ الحاجيات للتنفيذ
- 300+ قوالب مسبقة الصنع
- التحرير سريع الاستجابة
- منشئ النوافذ المنبثقة
- منشئ الموضوع
- ومنشئ WooCommerce
هذه هي الميزات الأساسية لـ Elementor القادرة بنسبة 100٪ على تصميم أي نوع من مواقع WordPress وإعادة تصميمه وتخصيصه بسهولة. لكن في بعض الأحيان لا يستطيع Elementor وحده أن يحقق لك أفضل نتيجة.
في هذه الحالة ، تحتاج إلى تسريع قوة Elementor. حتى تتمكن من تجربة المزيد باستخدام العنصر الموجود لديك. نعم ، بالحديث عن Happy Addons ، وهي "إضافات Elementor" مضغوطة تحتوي على مجموعة من عناصر واجهة المستخدم والميزات المجانية للارتقاء بتصميم موقع الويب الخاص بك إلى المستوى التالي.
HappyAddons هو ملحق عنصر فريد من نوعه. قد يكون الملحق Elementor المهم حتى الآن - Adam Preiser مؤسس WP Crafter
ومع ذلك ، يمكنك مشاهدة الفيديو التالي حول Happy Addons لمزيد من التفاصيل:
كيفية إنشاء موقع ويب احترافي باستخدام Elementor & HappyAddons

بشكل عام ، عندما نفكر في تصميم أي موقع WordPress ، فإن العنصر المنبثق في أذهاننا أولاً. والسبب واضح تمامًا كما ناقشنا في القسم السابق. لذلك لن نطيل كلماتنا في قول أي شيء عن Elementor أو Happy Addons ، بل سنعرض البرنامج التعليمي الآن.
ولكن قبل البدء ، دعنا نعرف قريبًا ما ستحتاجه لتدريب تصميم مواقع الويب:
- موقع WordPress
- العنصر
- إضافات سعيدة
- Envato Elements (اختياري)
تأكد من تثبيت WordPress و Elementor و Happy Addons بنجاح. إذا كنت قد قمت بذلك بالفعل ، فاتبع التعليمات التالية فقط خطوة بخطوة.
ملاحظة: هذا برنامج تعليمي لموقع محفظة. لذا مهما كنت ، مدون ، مسوق رقمي ، أو أي وكالة ، فقط تعلم العملية وقم بتطبيقها على موقع WordPress الحالي الخاص بك.
أضف رأس موقع ويب باستخدام Elementor
يعتبر العنوان أهم جزء في أي موقع ويب حيث يحدث معظم التحويل هنا. في العنوان ، يمكننا أن نلاحظ بعض الأشياء العامة ، على سبيل المثال ، صفحات التنقل في موقع الويب ، أو الرموز الاجتماعية ، أو زر البحث ، أو الشعار ، أو شعار الشركة ، أو أحيانًا القليل عن الشركة ، إلخ.
لذا فإن إنشاء هذا الرأس باستخدام Elementor سهل للغاية. يمكنك بسهولة إنشاء رأس مذهل لموقع الويب الخاص بك باتباع البرنامج التعليمي أدناه.
استخدام قالب الموقع الأول
بعد ذلك ، يعد قالب موقع الويب أهم شيء بعد العنوان. سيحدد النموذج كيف يبدو موقع الويب الخاص بك. لحسن الحظ ، في معرض قوالب Elementor ، يمكنك العثور على أنواع مختلفة من القوالب. ويمكنك اختيار المناسب لموقعك على الويب.
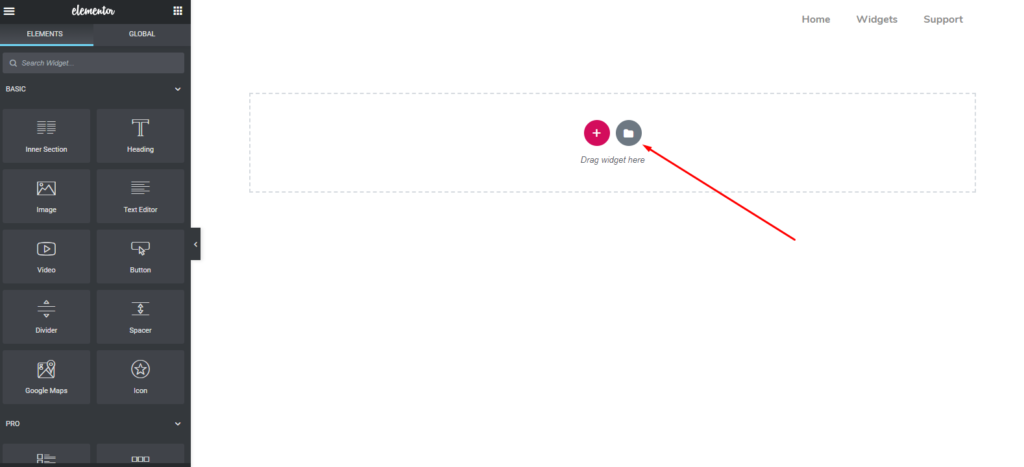
ومع ذلك ، لإضافة نموذج لتصميم موقع ويب ، انقر فوق الزر " إعجاب ".

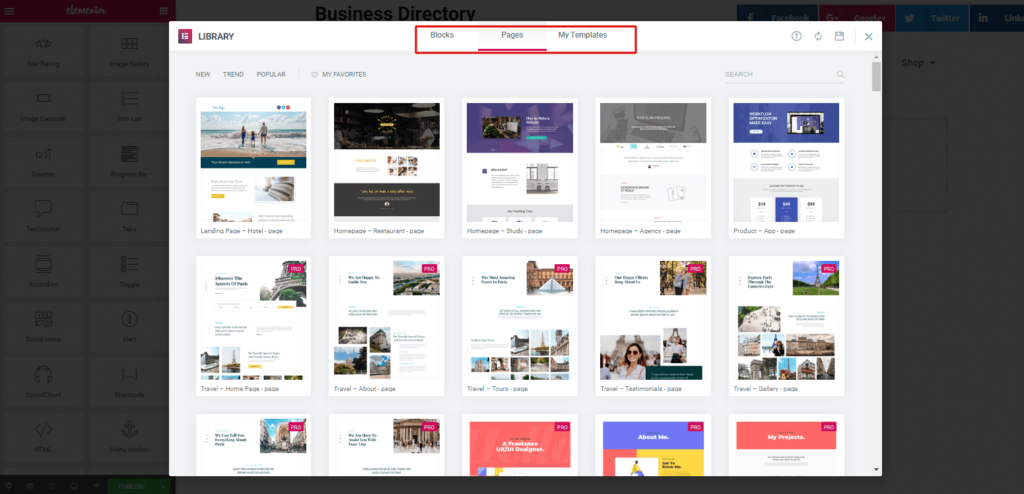
من هنا ، يمكنك أن ترى أن هناك الكثير من القوالب المضمنة المتاحة هنا. ويمكنك بسهولة اختيار الأفضل لك. مرة أخرى ، إذا كنت لا تريد النموذج الكامل ، يمكنك اختيار جزء واحد لموقعك على الويب.
للقيام بذلك ، يمكنك النقر فوق خيار "الحظر". وستجد هناك أشياء مختلفة مثل الرأس ، والتذييل ، وشعار البطل ، ونموذج الاتصال ، والخريطة ، وما إلى ذلك.

مقال ذو صلة: اختر النموذج المناسب لـ Elementor
لذلك بعد اختيار القالب المناسب ، سيبدو قالبك بالكامل كما يلي.

ملاحظة: افترض أنك مدير مشروع. وتريد تصميم موقع ويب شخصي باستخدام Elementor يبدو وكأنه موقع احترافي. مع أخذ ذلك في الاعتبار ، سنحاول التصميم وفقًا لهذا المفهوم.
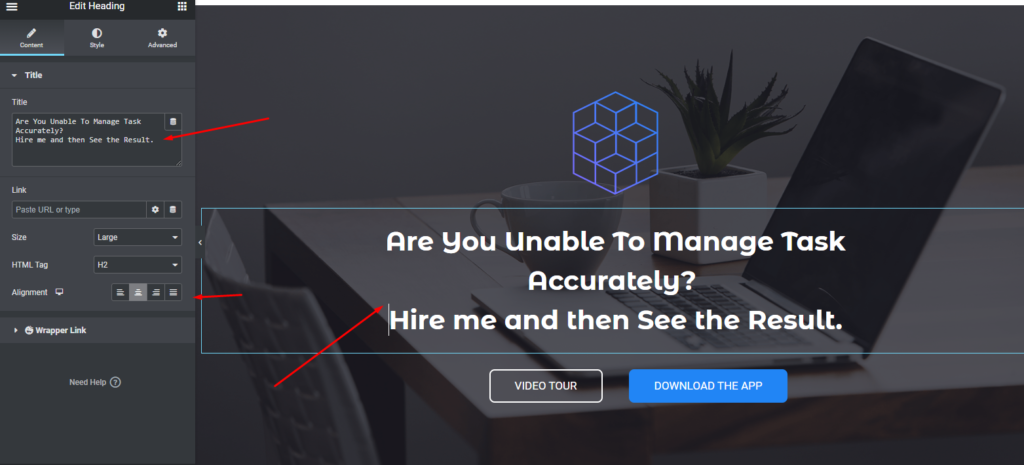
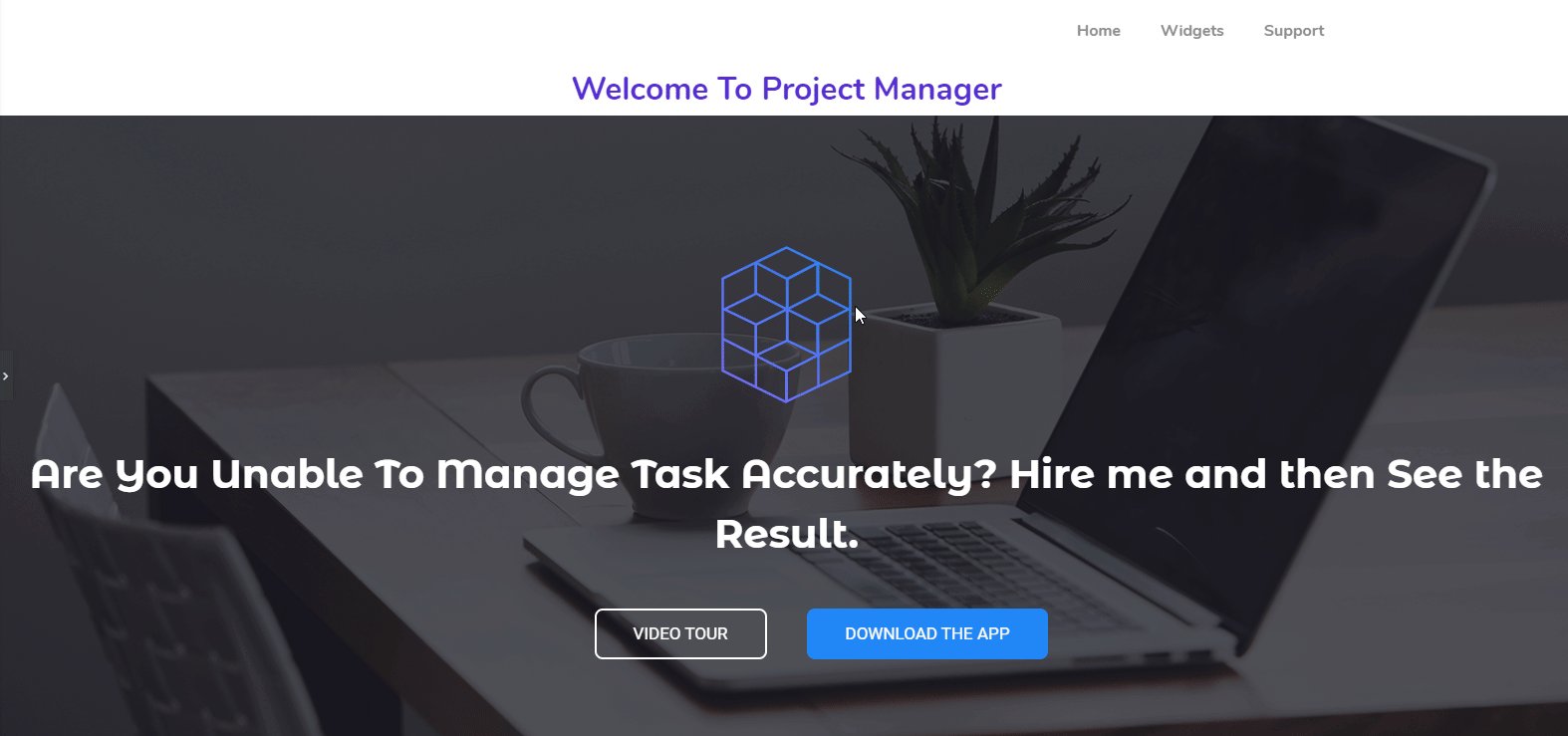
تخصيص جزء الرأس من موقع Elementor
في جزء الرأس من هذا القالب ، يمكنك رؤية نص الرأس. لذا يمكنك تعديله وإعطاء شعار جديد لنفسك. من الشريط الجانبي الأيسر ، يمكنك رؤية الخيارات المتاحة لتخصيص المزيد.

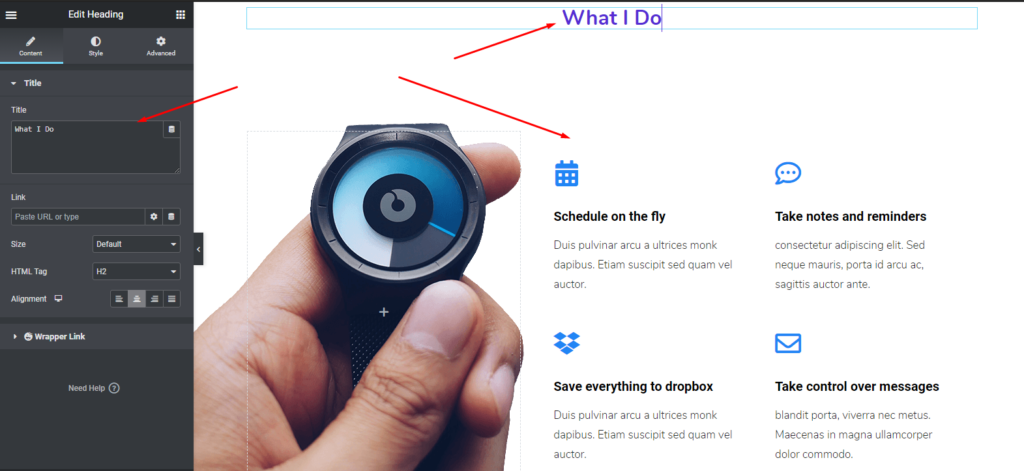
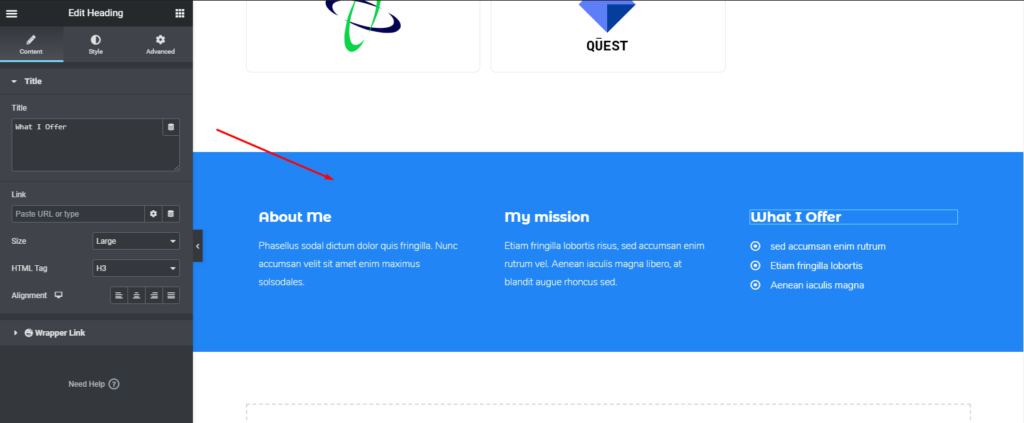
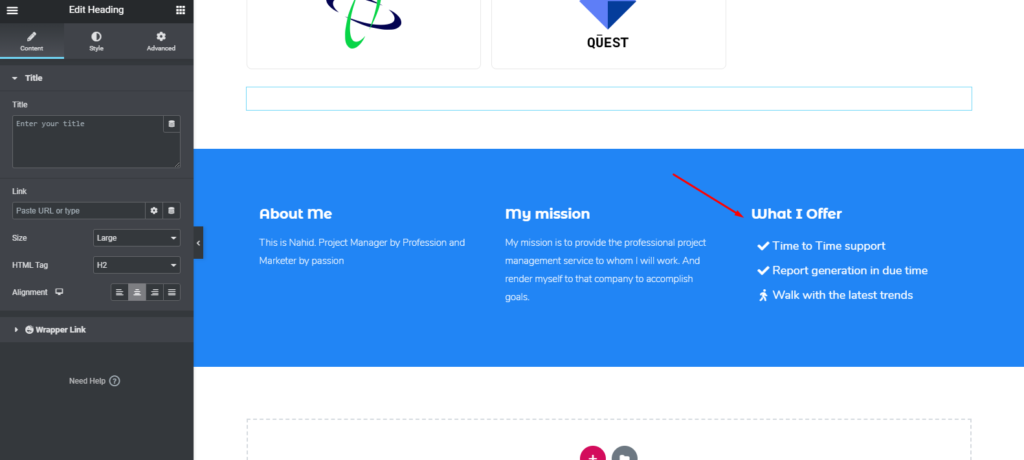
تحرير "نبذة عني" أو "ما أفعله"
بنفس الطريقة يمكنك تخصيص هذا الجزء. في الواقع للقوالب المختلفة طرق مختلفة لتنظيم المحتوى. لذلك عليك أن تفكر فيما تحتاجه.
ومع ذلك ، في القسم التالي ، فقط ضع العنوان " نبذة عني " أو " ماذا أفعل ". والآن يمكنك تخصيص الجزء بأكمله من خلال تقديم بياناتك الفعلية.

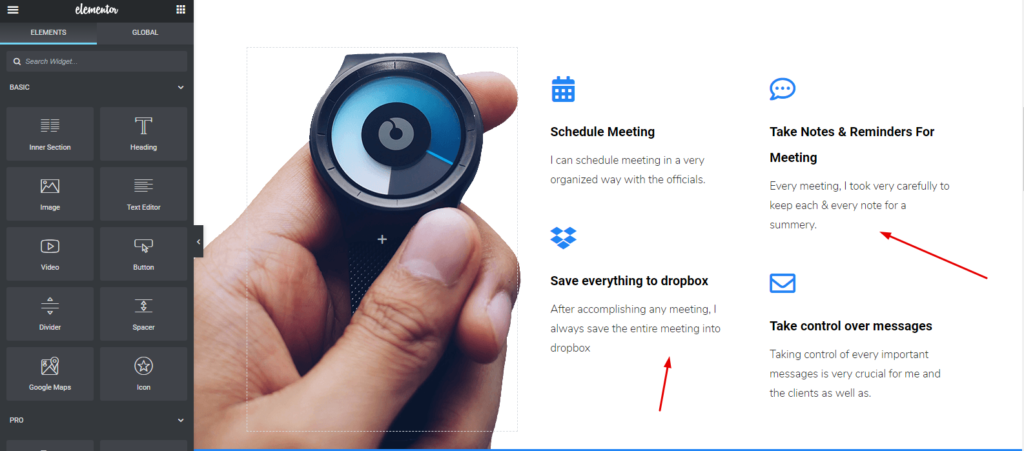
حان الوقت الآن للتخصيص داخل القسم. كل ما عليك فعله هو النقر فوق كل جزء وتخصيصه.

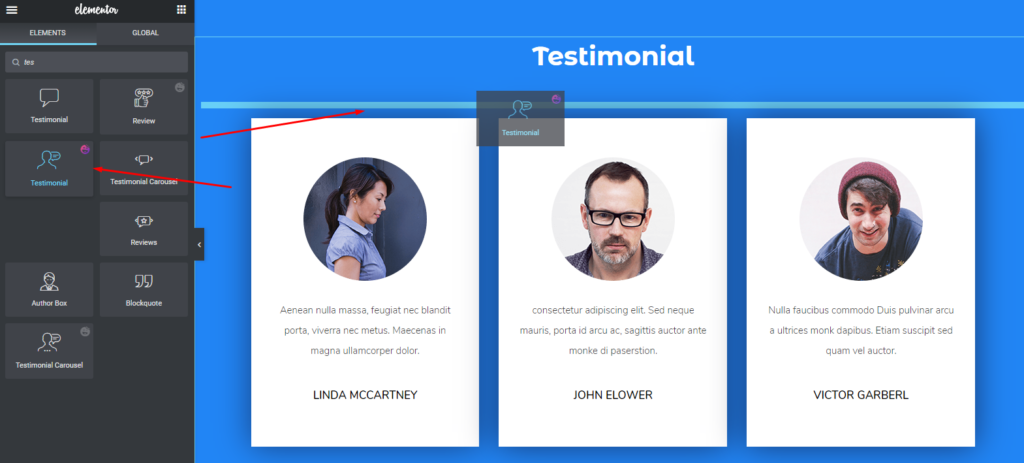
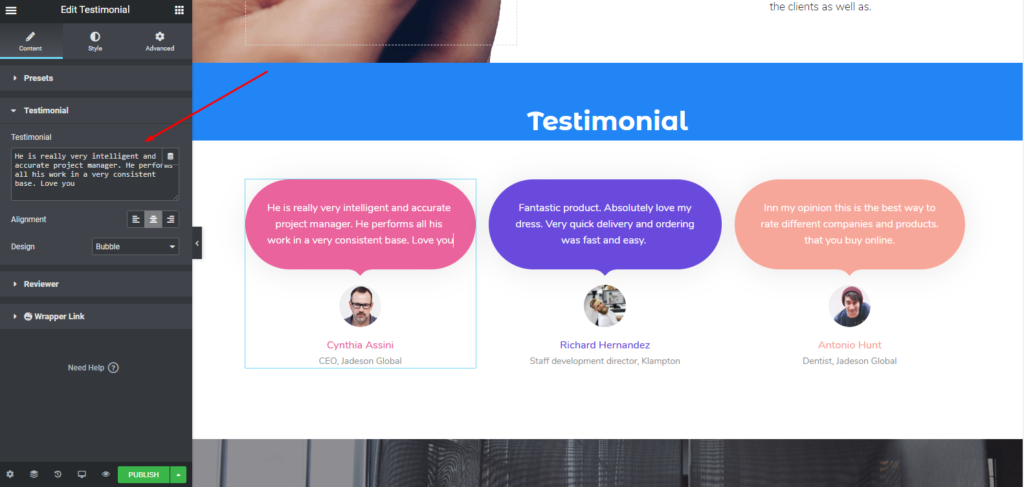
تخصيص قسم الشهادات من موقع Elementor الخاص بك
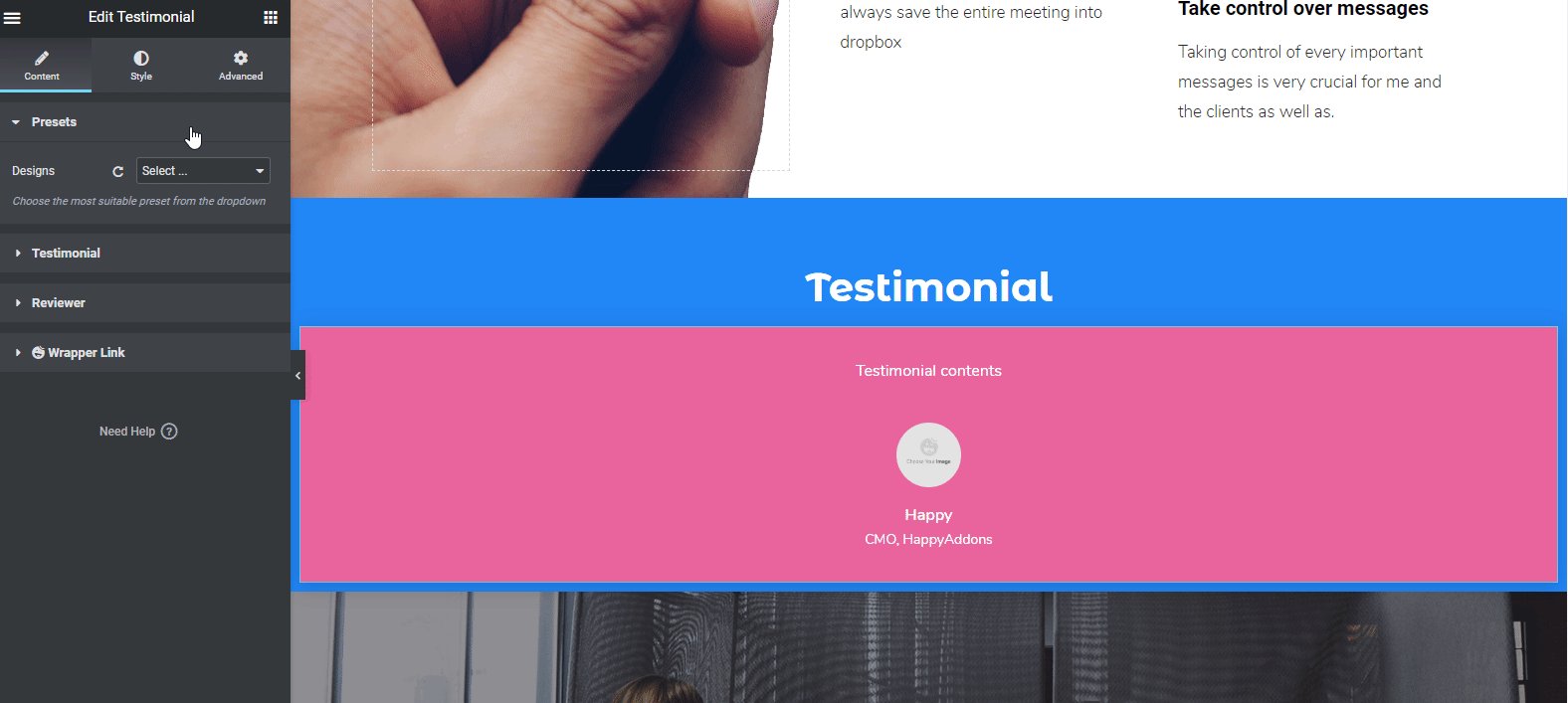
لتعديل هذا القسم ، إما يمكنك تخصيص القسم الحالي أو يمكنك استخدام عنصر واجهة مستخدم Happy Addons Testimonial. لذلك دعونا نرى كيفية استخدامه.
أولاً ، اسحب الأداة من الشريط الجانبي الأيسر. وتوضع على المنطقة المحددة.

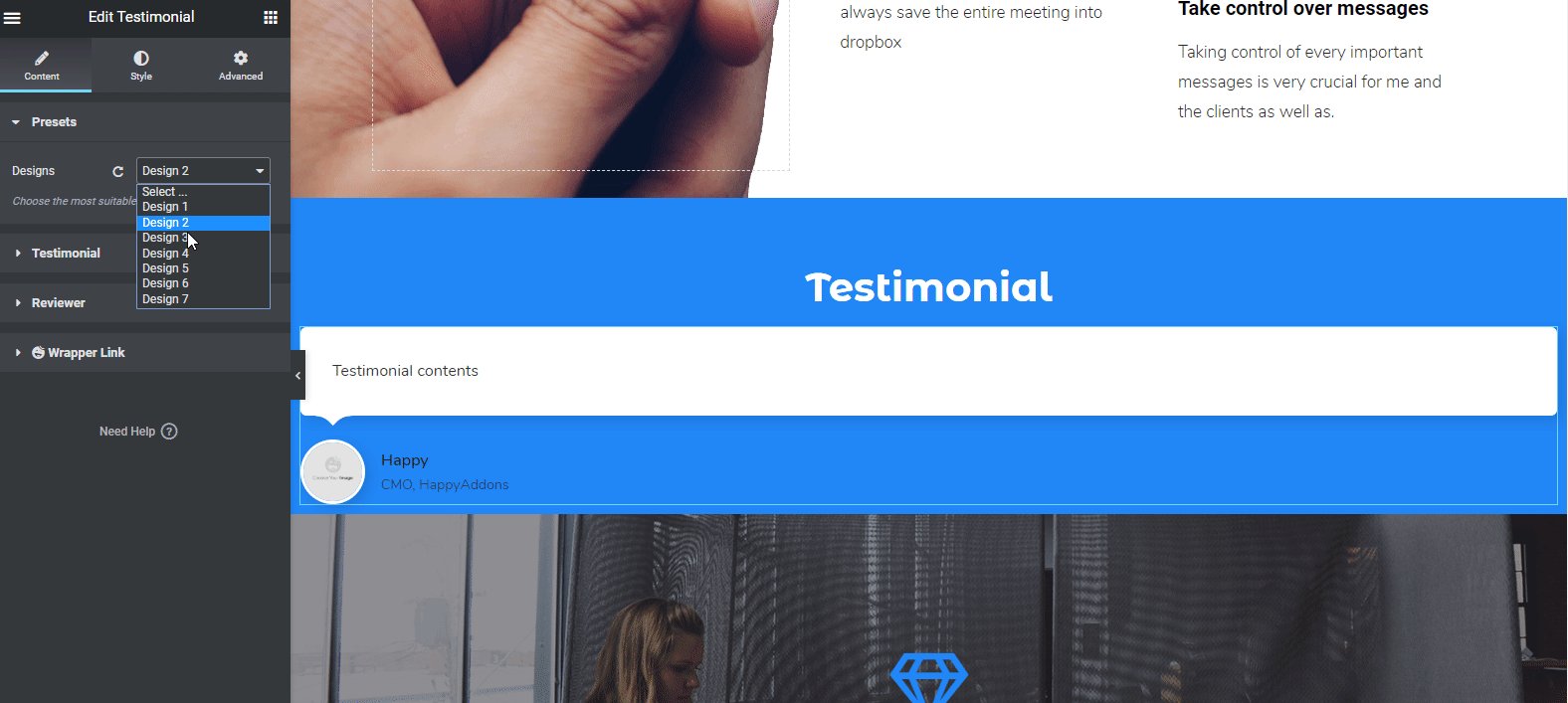
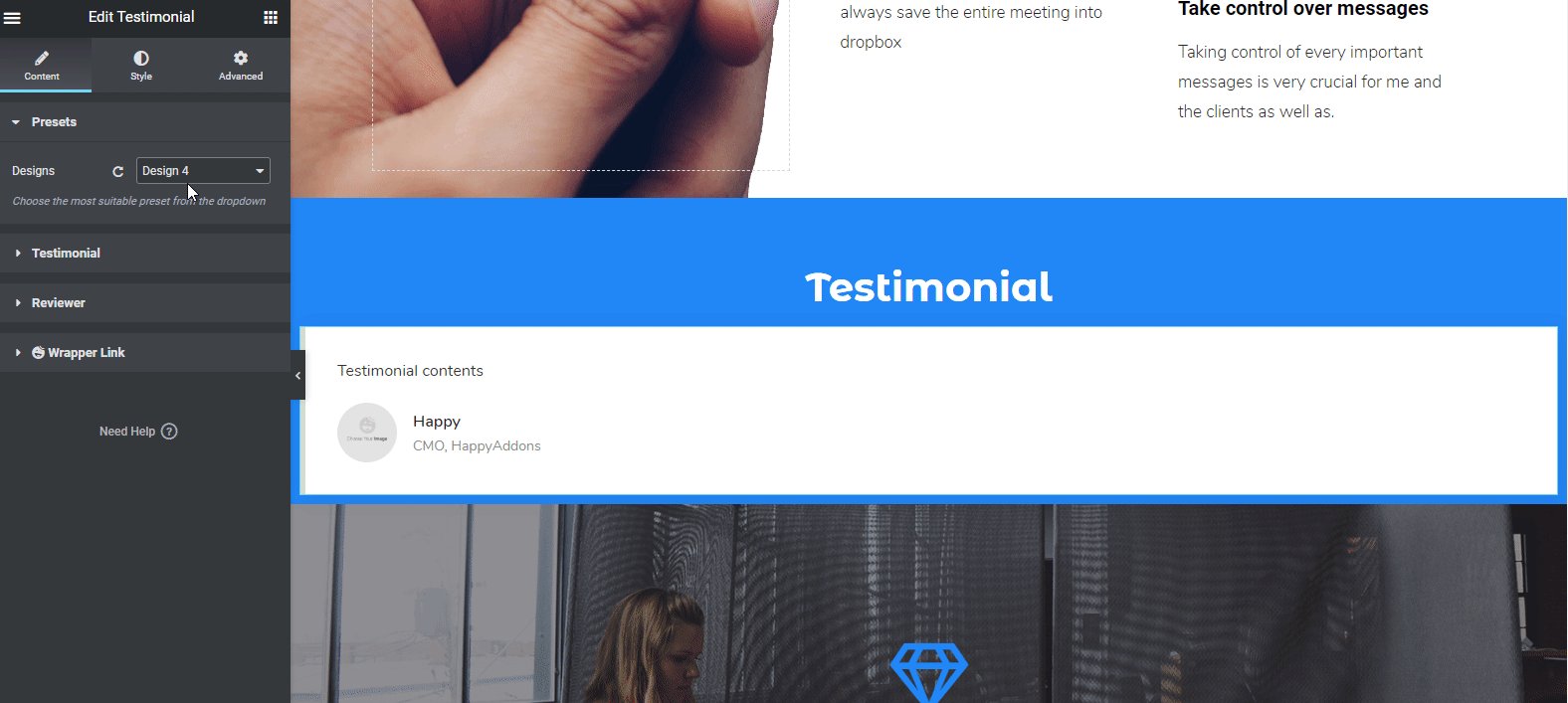
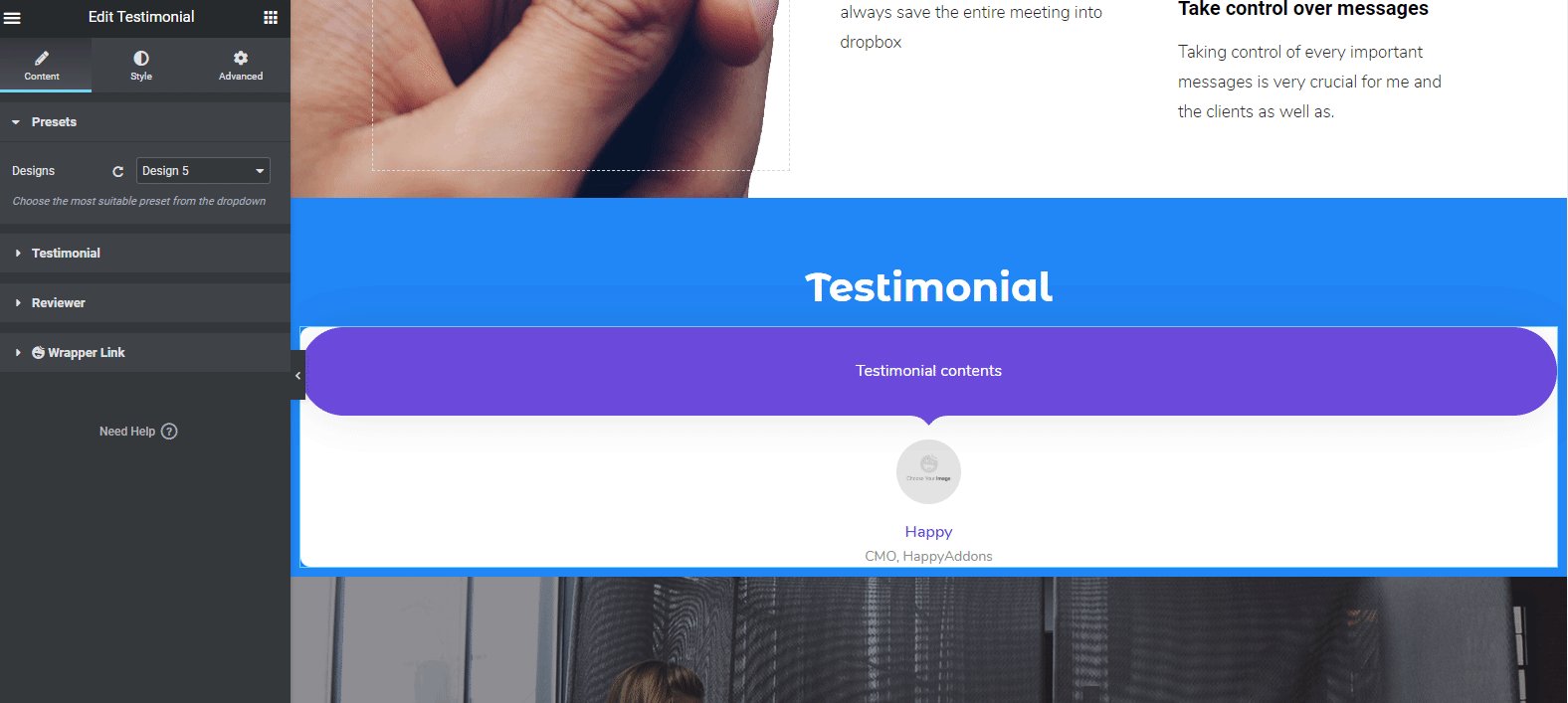
ثم حدد التصميم المُعد مسبقًا أو التصميم المُنشأ مسبقًا للقسم. الآن يمكنك أن ترى أن هناك تصميمات مدمجة مختلفة متاحة للاستخدام. فقط اختر أي شخص تحبه. سيظهر تلقائيًا على الشاشة.

بعد استخدام الإعداد المسبق وإدخال البيانات في الأداة ، سيبدو تصميمك كما يلي. وستكون قادرًا على تحرير وشهادة من عميلك ، وصورة المراجع ، وتعيينه / تعيينها ، وما إلى ذلك.


ومع ذلك ، يمكنك إلقاء نظرة على وثائق "Testimonial Widget" لمعرفة المزيد بدقة. أو يمكنك مشاهدة الفيديو التالي لمعرفة كيفية استخدام هذه الأداة.
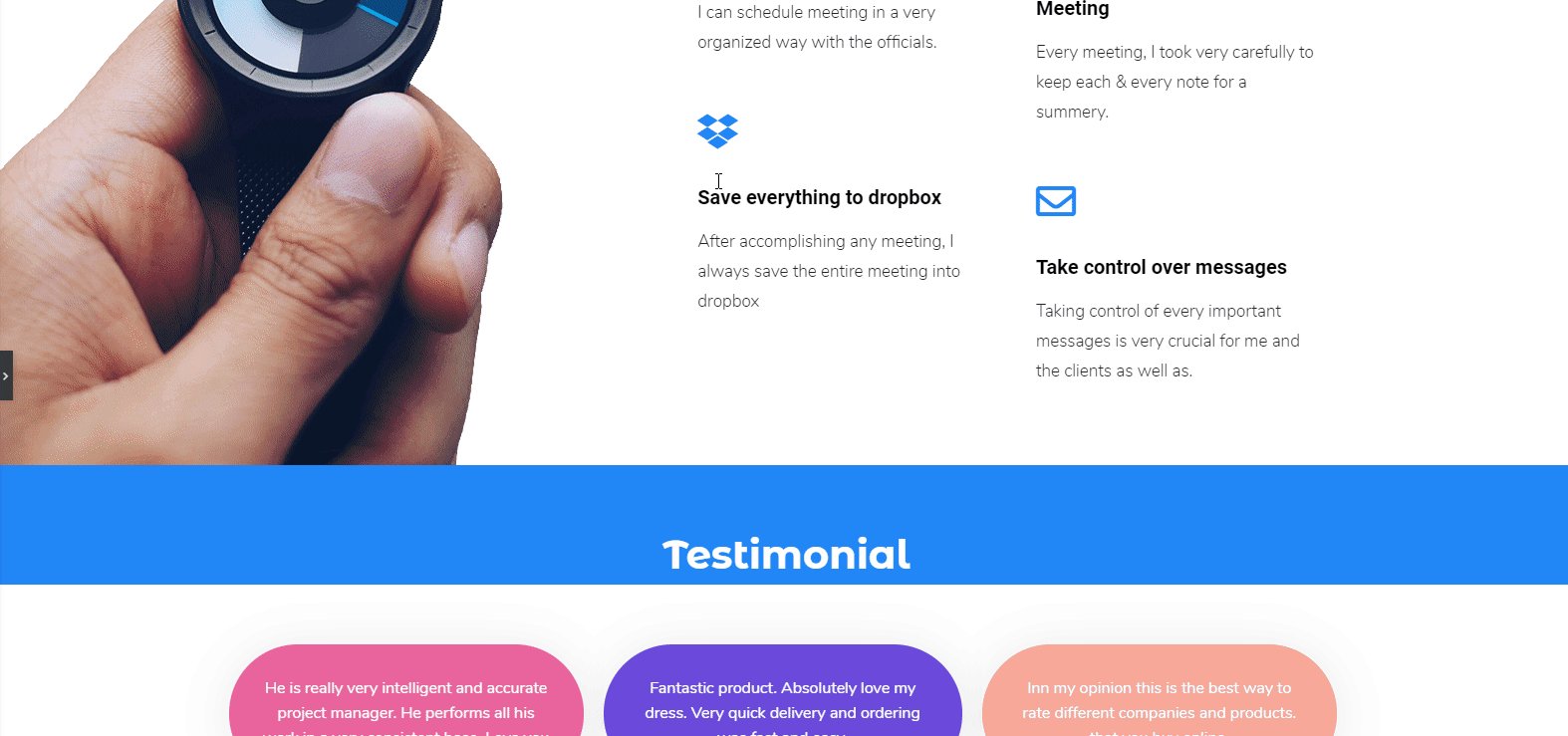
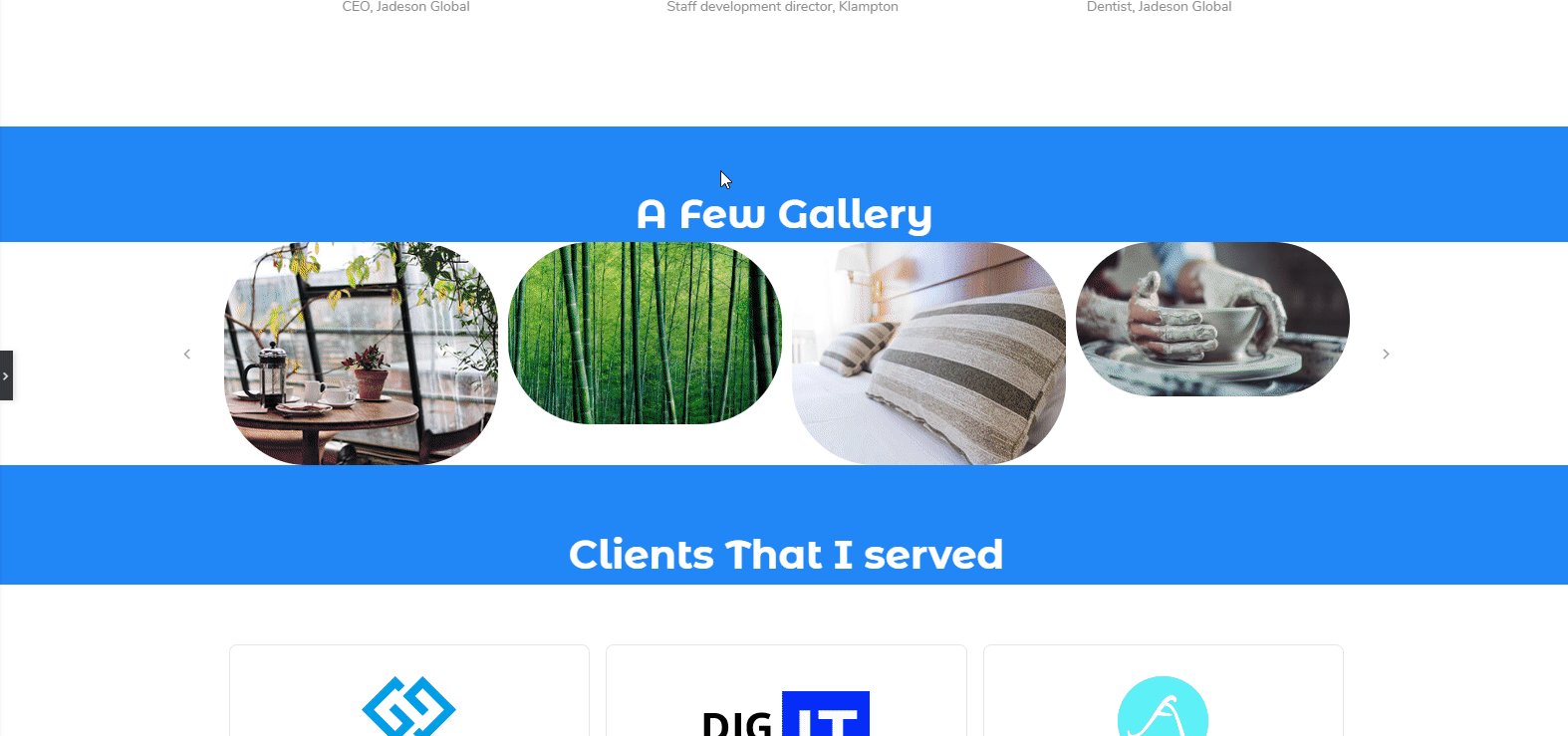
إضافة مشاريع أو معرض
في هذه الحالة ، اخترنا أداة " Image Carousel " الخاصة بـ Happy Addons. ستتيح لك هذه الأداة إضافة صورك المفضلة بطريقة مربحة للغاية.
مثل عناصر واجهة المستخدم الأخرى لـ Happy Addons أو Elementor ، ما عليك سوى سحب الأداة ولصقها في المنطقة المحددة. ثم قم بتخصيصه وفقًا لموقع الويب الخاص بك أو حس التصميم الخاص بك. لن يؤدي استخدام هذه الأداة إلى تجميل موقع الويب الخاص بك فحسب ، بل سيؤدي أيضًا إلى تحسين تصميم موقع الويب أيضًا.

لمعرفة المزيد حول أداة Image Carousel ، اقرأ وثائقنا أو شاهد الفيديو التعليمي التالي.
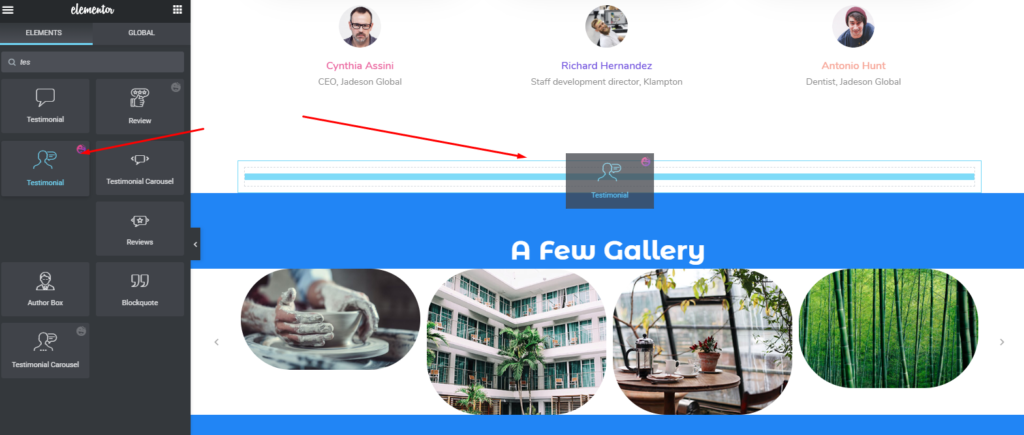
تخصيص جزء "عملائي"
لم نقم بتغيير تصميم النموذج الحالي. نحن فقط نقوم بتخصيص كل جزء واستخدام العناصر الإضافية السعيدة و Elementor. لذلك يبقى هذا الجزء كما هو.
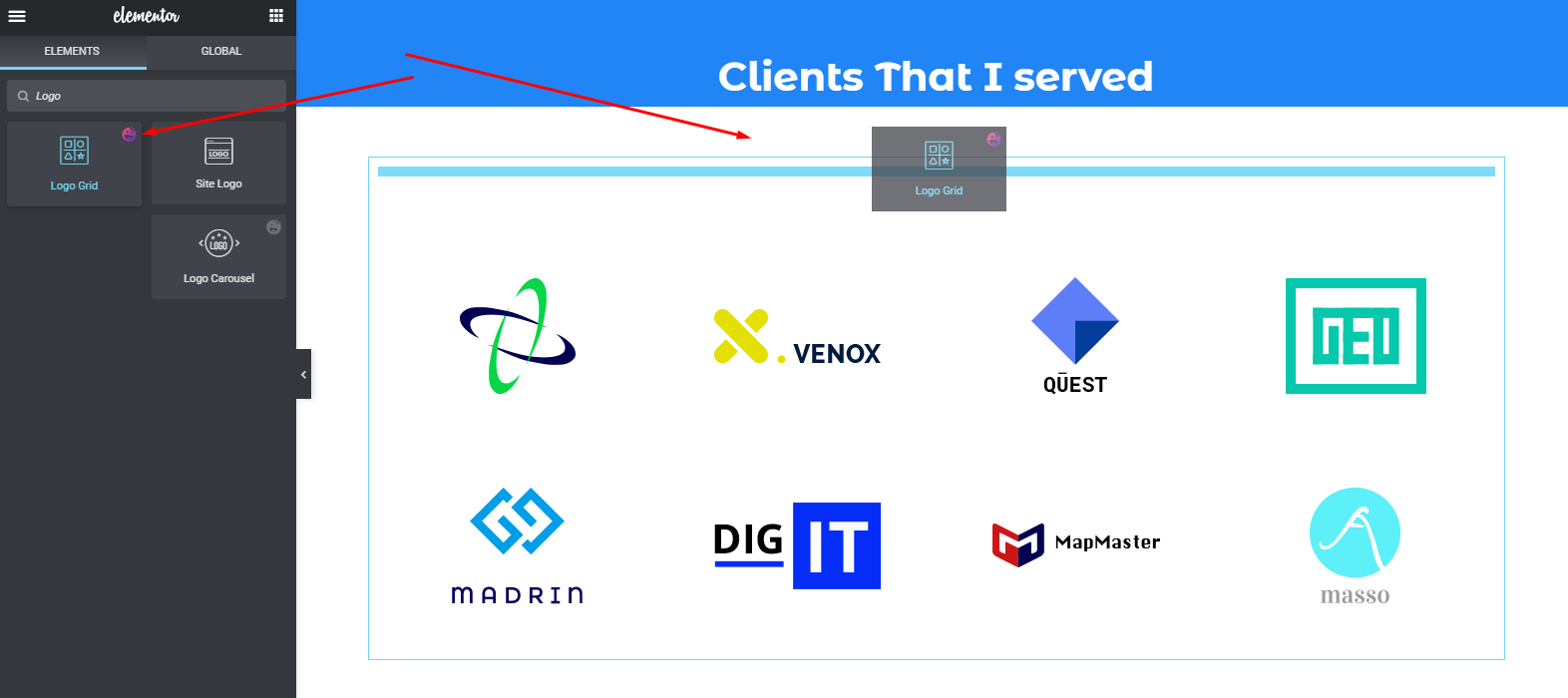
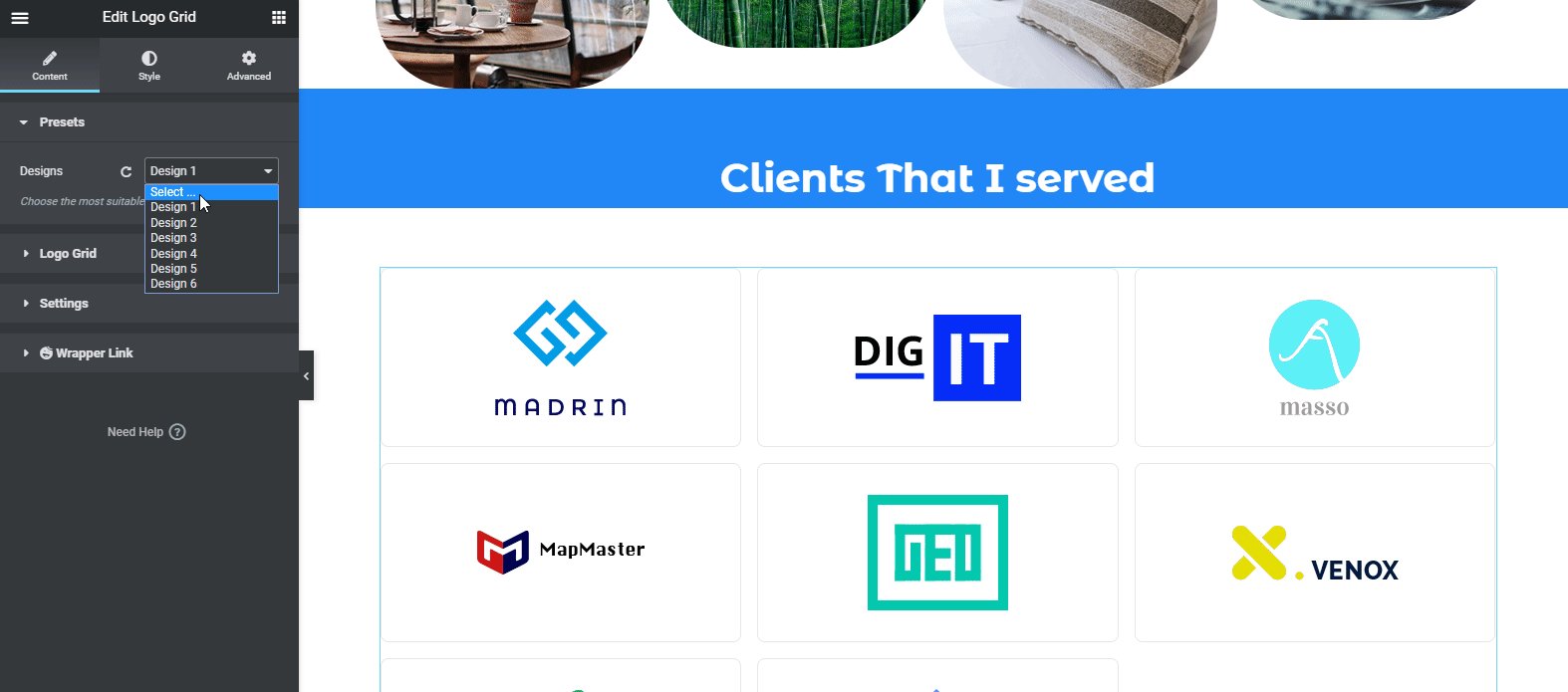
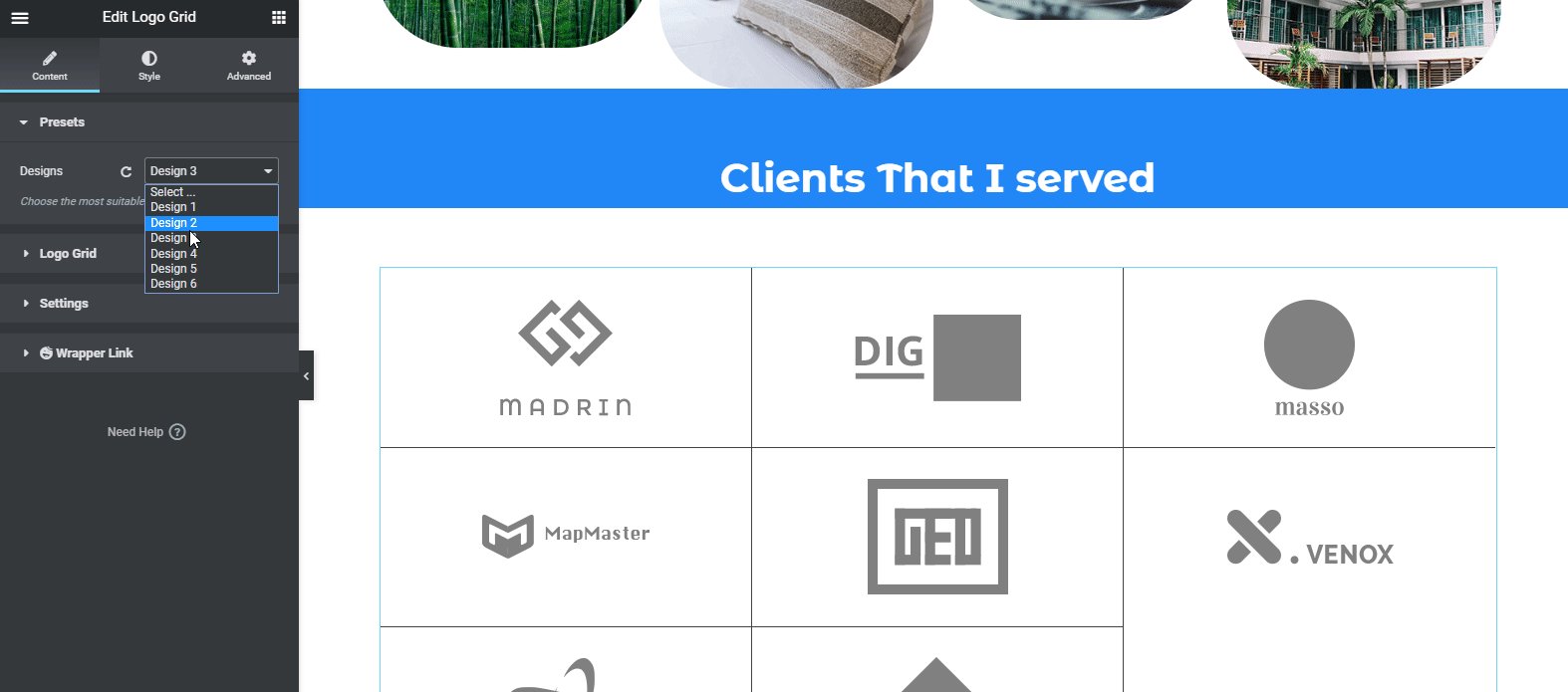
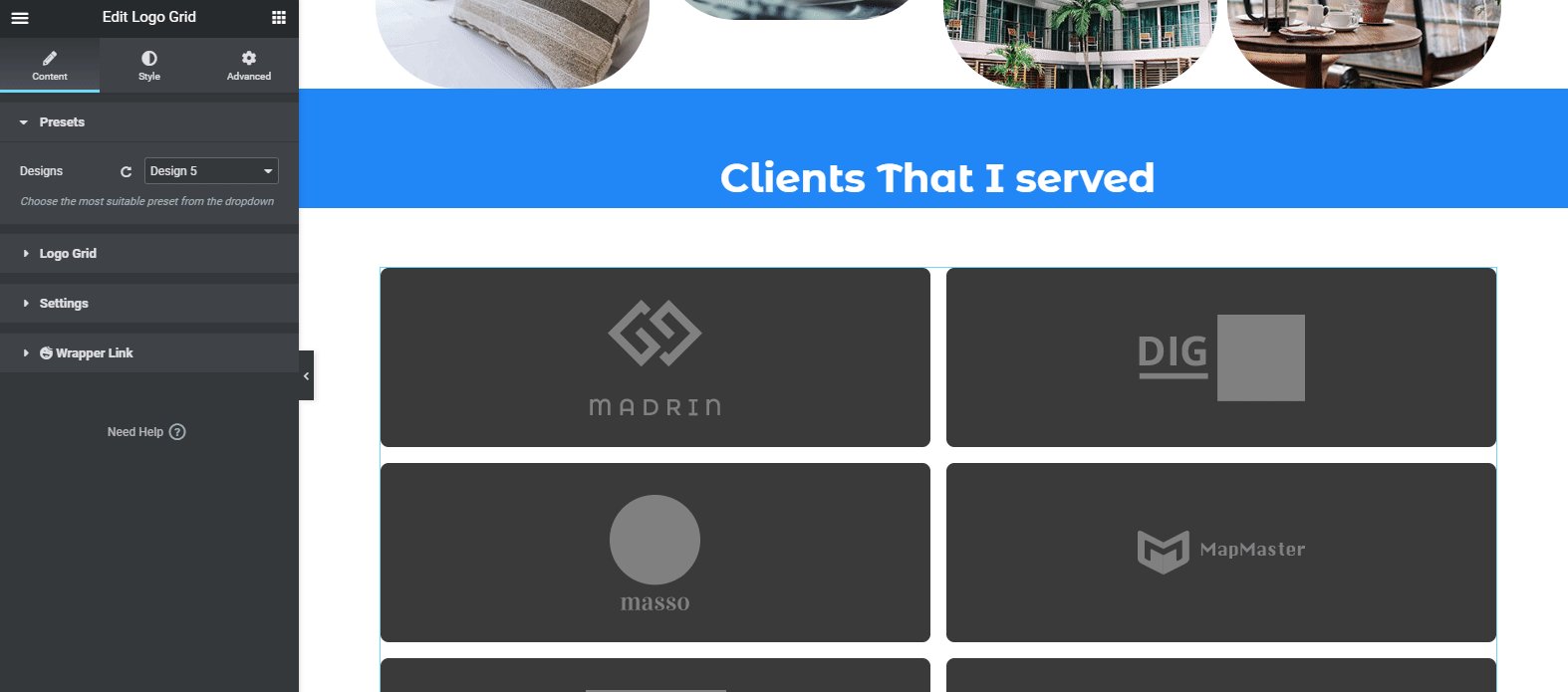
لتعديل هذا القسم ، سنضيف أداة " Logo Grid " بنفس الطريقة. ستساعدك هذه الأداة على عرض شعارات عميلك الشخصية كمشاريع مكتملة. وبالتالي ستزيد من جمال موقع الويب الخاص بك.
لإضافة هذه الأداة ، ما عليك سوى تحديد الأداة وسحبها إلى المنطقة المحددة. هذا هو.

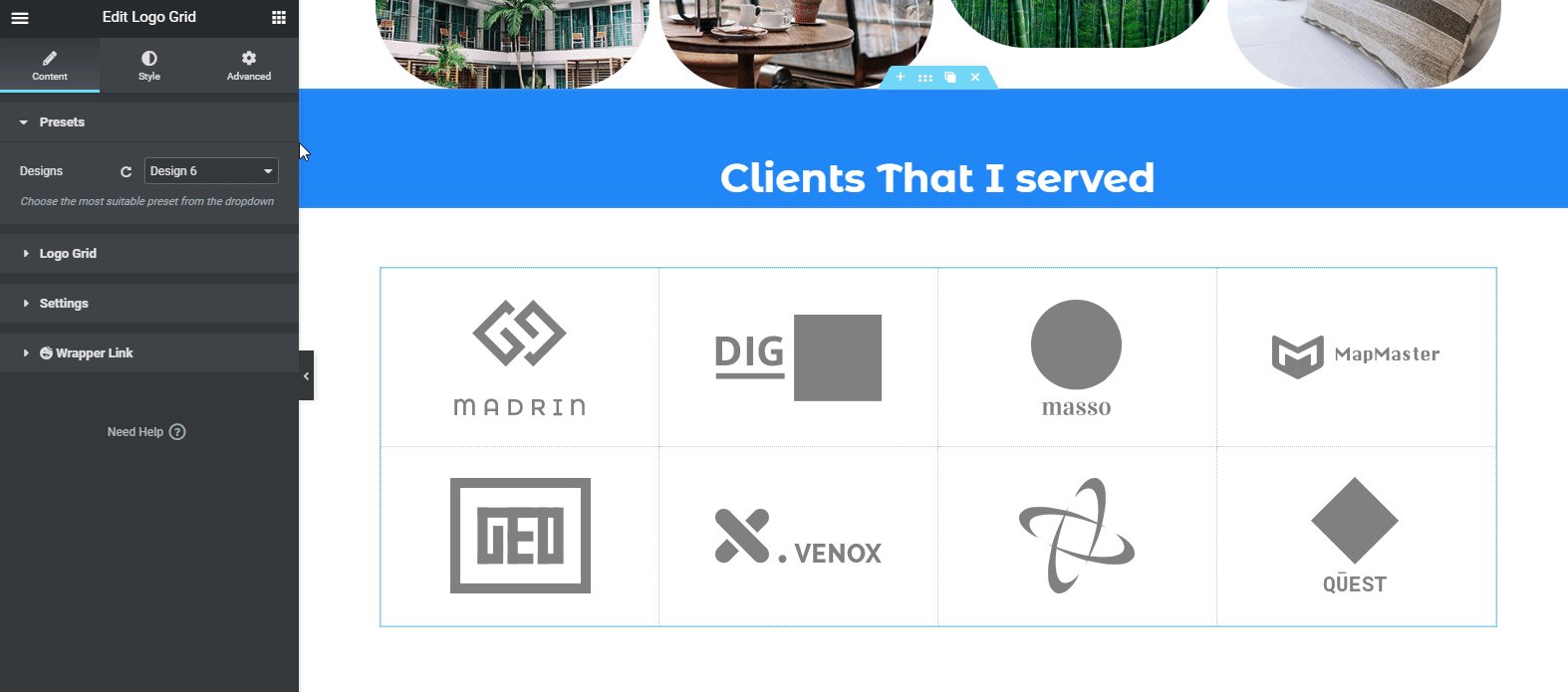
بعد ذلك ، ستتمكن من رؤية الأداة جاهزة. الآن فقط قم بتحرير الأداة وفقًا لموضوع موقع الويب الخاص بك. هذه هي العينة ، ويمكنك أيضًا تطبيق الإعداد المسبق على هذه الأداة للحصول على التصميم الأنسب لموقعك على الويب.

إذا كنت لا تزال تجد صعوبة في ذلك ، يمكنك التحقق من توثيقنا لعنصر واجهة مستخدم " Logo Grid " الخاص بـ Happy Addons. أو شاهد الفيديو التعليمي التالي.
تخصيص قسم التذييل
أخيرًا ، لقد أوشكت على الانتهاء من تصميم موقع الويب الخاص بك. هذا القسم سهل التخصيص. ما عليك سوى النقر فوق كل قسم ، ثم تقديم المعلومات. هذا هو!

ومع ذلك ، إذا كنت ترغب في ذلك ، يمكنك استخدام عنصر واجهة مستخدم آخر من Happy Addons في قسم التذييل لجعله أكثر جاذبية. وهي عنصر واجهة مستخدم " قائمة الميزات ". لكنها أداة احترافية لـ Happy Addons.
لذلك بعد استخدامه ، سيبدو كما يلي.

تحقق من وثائق عنصر واجهة المستخدم "قائمة الميزات" أو شاهد الفيديو التعليمي التالي لمعرفة المزيد عن هذه الأداة.
المعاينة النهائية للموقع بالكامل
لذلك بعد استخدام جميع الطرق بشكل مثالي ، يمكنك معاينة مخرجاتك النهائية كما يمكن رؤيتها أدناه. وهذه هي كيفية إنشاء موقع ويب باستخدام Elementor و Happy Addons بشكل تعاوني.

المادة ذات الصلة: هل من الحكمة استخدام الإضافات السعيدة مع Elementor.
المزيد من عناصر واجهة مستخدم HappyAddons والميزات التي يجب عليك التحقق منها

حسنًا ، خلال هذا المقال قد تحصل على أشياء مفيدة ومثيرة للاهتمام حتى الآن. وقد أظهرنا أيضًا بعض عناصر واجهة مستخدم Happy Addons في جزء البرنامج التعليمي.
ولكن الآن ، سنقوم بمشاركة عناصر واجهة مستخدم وميزات أكثر إثارة للاهتمام في Happy Addons قريبًا. ونأمل أن تستمتع بمشاهدته.
لذلك دعونا نبدأ:
الأدوات التي يمكنك استخدامها لتصميم موقع الويب
- أداة عامل المرح: إنها مثل عنصر واجهة عنصر عداد. ولكن يمكنك عرض جميع التصميمات المتعلقة بالأرقام باستخدام هذه الأداة.
- قائمة المشاركات: إذا كنت ترغب في عرض أهم منشوراتك أو معلوماتك على أي صفحة ويب ، فيمكنك القيام بذلك باستخدام هذه الأداة.
- علامة تبويب النشر: تسمح لك هذه الأداة بعرض المنشورات في علامات تبويب متعددة. مفيد للغاية لعرض المحتويات المجمعة أو المحتوى ذي الصلة.
- شريط الأخبار: اعرض عناوين الأخبار العاجلة أو عنوان المنشور المهم بطريقة تمرير لطيفة مع الكثير من الأنماط المذهلة.
- Flip Box (Pro): إذا كنت تحب المقارنة ، فستساعدك هذه الأداة. نعم ، يمكنه توصيل الرسائل بطريقة جميلة مع التأثيرات السابقة واللاحقة.
- مخطط المنطقة القطبية (Pro): اعرض بياناتك بطرق مختلفة. حتى بطريقة أكثر تنظيماً وحيوية.
- مخطط الرادار (Pro): تصور بياناتك بطرق مختلفة ؛ كل منهم متحرك وقابل للتخصيص.
- نص متحرك (Pro): باستخدام هذه الأداة ، يمكنك عرض شعارات موقع الويب الخاص بك أو أي كلمات. وهذا سيساعدك على عرضها بطريقة متحركة.
إلى جانب ذلك ، ستحصل على عدد من عناصر واجهة المستخدم المفيدة والفريدة من نوعها باستخدام Happy Elementor Addons.
الميزات التي يمكنك استخدامها لتصميم موقع الويب
- التأثير العائم: باستخدام هذه الميزة ، يمكنك إنشاء رسوم متحركة مذهلة لأي عنصر واجهة مستخدم Elementor باستخدام هذه الميزة. ترجمة أو تدوير أو قياس ما تريد.
- الإعداد المسبق: اعرض أي عنصر واجهة بأسلوب منفصل عن مجموعة من التصاميم المحددة مسبقًا في دقيقة واحدة باستخدام محركنا المحدد مسبقًا
- نسخة حية: هل سئمت التصميم؟ ثم هذه القطعة يمكن أن تجعلك تشعر بالراحة. نعم ، يمكنك نسخ التصميم الأساسي مباشرةً ولصقه على موقعك دون أي متاعب.
- تداخل غير محدود: في بعض الأحيان يكون من الصعب جدًا إنشاء أو القيام بالمزيد من الأشياء باستخدام قسم الأسهم. في هذه الحالة ، ستساعدك هذه الميزة في إنشاء قسم غير محدود داخل القسم الأم.
- حالة العرض: ستساعدك هذه الميزة على عرض المحتوى الخاص بك اعتمادًا على أنواع مختلفة من الحالات مثل المتصفح ونظام التشغيل ونطاق التاريخ والوقت وغير ذلك الكثير
- تخطيط الشبكة: اجعل تصميمك أكثر بكسلًا مثاليًا مع ميزة تخطيط الشبكة السعيدة هذه.
لذلك ستحصل على هذه الميزات الرائعة مع Happy Addons. وباستخدام هذه يمكنك تمكين Elementor بسهولة.
مقالة ذات صلة: تعرف على المزيد حول ميزات الإضافات السعيدة (مجانية ومحترفة)
هل أنت جاهز لبناء موقع احترافي
لذلك ، بعد مناقشة طويلة ومفصلة ، قد تعرف الآن كيفية إنشاء موقع ويب باستخدام Elementor. حق؟ إذا كانت إجابتك بنعم ، فعندئذٍ دون قضاء لحظة واحدة ، يرجى تجهيز نفسك لإنشاء موقع على شبكة الإنترنت.
على أي حال ، لن نطيل كلماتنا التي تقول نفس الشيء مرارًا وتكرارًا. بدلاً من ذلك ، سنخبرك بأخذ المبادرة المناسبة في الوقت المناسب باستخدام Elementor & Happy Addons بشكل تعاوني.
لا يزال ، لديك بعض الارتباك أو الاستفسارات؟ إسقاط سطر في قسم التعليقات أدناه. سنحضر لكم قريبا.
