كيفية إنشاء حصيرة ترحيب لموقع WordPress الخاص بك (+ أمثلة)
نشرت: 2023-03-18هل تريد إضافة سجادة ترحيب بملء الشاشة إلى موقع الويب الخاص بك؟
حصيرة الترحيب عبارة عن تراكب ديناميكي بملء الشاشة يمكن أن يساعدك في الحصول على المزيد من المشتركين في الرسائل الإخبارية وتنزيلات الكتب الإلكترونية ومبيعات منتجاتك والمزيد.
في هذه المقالة ، سوف نشارك كيفية إنشاء حصيرة ترحيب لموقع WordPress الخاص بك ، إلى جانب بعض أمثلة حصيرة الترحيب الرائعة للتعلم منها.

لماذا يمكن أن تعزز حصيرة الترحيب التحويلات الخاصة بك
لن يعود أكثر من 70 ٪ من الزوار الذين يغادرون موقع WordPress الخاص بك إلا إذا قمت بتحويلهم إلى مشتركين في البريد الإلكتروني أو عملاء.
حصيرة الترحيب عبارة عن إعلان بيني كبير بملء الشاشة يمنع عرض بقية محتوى موقع الويب الخاص بك لجذب انتباه المستخدم.
قد تبدو هذه فكرة سيئة ، لكنها طريقة رائعة لإيصال رسالتك للزوار على الفور.
إذا كان الزوار لا يريدون ما تقدمه ، فيمكنهم ببساطة إغلاق حصيرة الترحيب.
بالطبع ، سترغب في منح الأشخاص سببًا جيدًا للتسجيل إذا كنت تعرض سجادة ترحيب بدلاً من نافذة منبثقة لهدف الخروج ، مثل رمز الخصم أو حتى الهدية الترويجية.
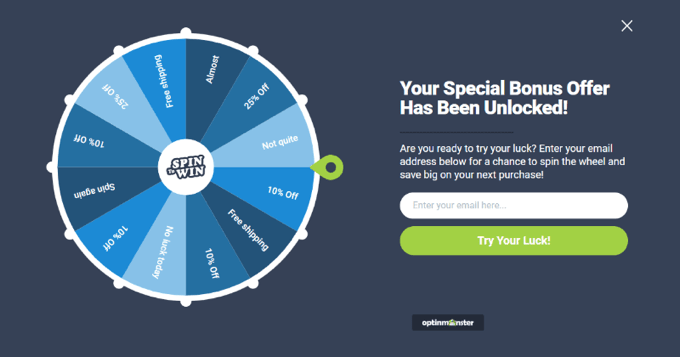
على سبيل المثال ، ربما تكون قد شاهدت متاجر التجارة الإلكترونية الشهيرة تقدم خصمًا خاصًا باستخدام حصيرة ترحيب بملء الشاشة مع gamification.

في حالات أخرى ، ربما تكون قد رأيت مدونين مشهورين يستخدمون سجادة ترحيب بملء الشاشة لتنمية رسائلهم الإخبارية عبر البريد الإلكتروني.

ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة حصيرة ترحيب بسهولة إلى موقع الويب الخاص بك.
كيفية إنشاء سجادة ترحيب لموقع الويب الخاص بك
أسهل طريقة لإنشاء سجادة ترحيب في WordPress هي استخدام OptinMonster. إنه أفضل برنامج لتوليد الرصاص في العالم ويسمح لك بإنشاء نماذج optin بسهولة ، بما في ذلك حصائر الترحيب.
أولاً ، ستحتاج إلى زيارة موقع OptinMonster والتسجيل للحصول على حساب. ستحتاج على الأقل إلى الخطة الأساسية لإنشاء تراكبات ملء الشاشة.

بعد ذلك ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster WordPress. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
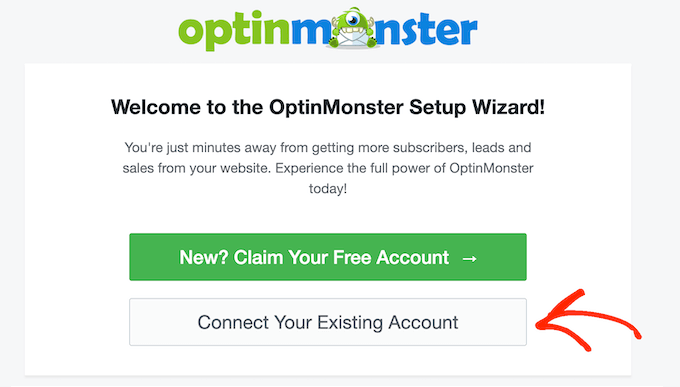
يربط المكون الإضافي تطبيق OptinMonster بموقعك على الويب. بمجرد تنشيط المكون الإضافي ، سترى معالج الإعداد في لوحة معلومات WordPress الخاصة بك. انطلق وانقر على زر "ربط حسابك الحالي".

بعد ذلك ، ستفتح نافذة جديدة.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress".

الآن ، أنت جاهز لإنشاء سجادة الترحيب الخاصة بك.
إنشاء حصيرة ترحيب لموقع الويب الخاص بك
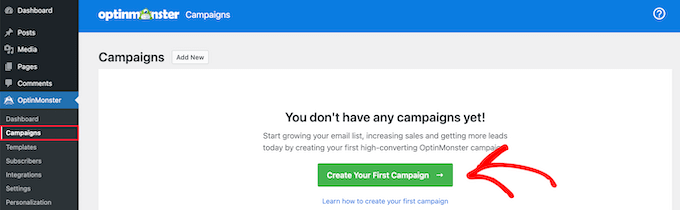
يمكنك التوجه إلى OptinMonster »حملات لإنشاء حملة جديدة.
انطلق وانقر على زر "إنشاء حملتك الأولى" لبدء إنشاء سجادة الترحيب الخاصة بك.

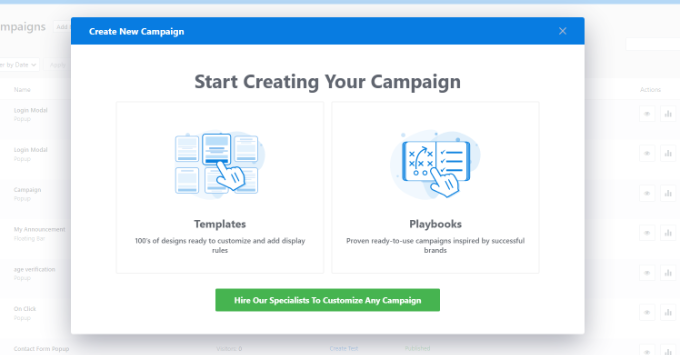
ستظهر الآن نافذة جديدة حيث يمكنك تحديد قوالب مسبقة الصنع أو اختيار حملات جاهزة للاستخدام ومغناطيس الرصاص المستوحى من العلامات التجارية الناجحة. يمنحك OptinMonster أيضًا خيار توظيف متخصص لتخصيص حملاتك.
في هذا البرنامج التعليمي ، سوف نستخدم خيار "القوالب".

سينقلك هذا إلى مُنشئ حملة OptinMonster.
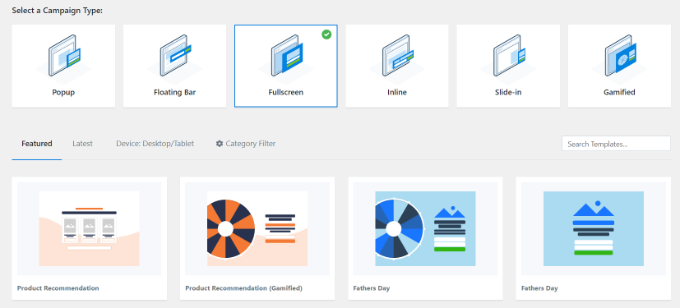
بعد ذلك ، اختر "ملء الشاشة" لنوع حملتك.

ستحتاج إلى اختيار نموذج لحملتك. سنستخدم نموذج "الدخول" ، ولكن يمكنك اختيار نموذج آخر إذا كنت تريد ذلك.
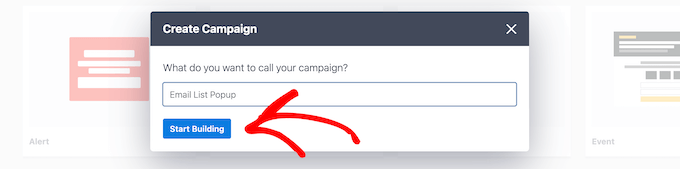
بمجرد تحديد قالب ، انطلق وأدخل اسمًا لحملتك وانقر فوق الزر "بدء البناء".

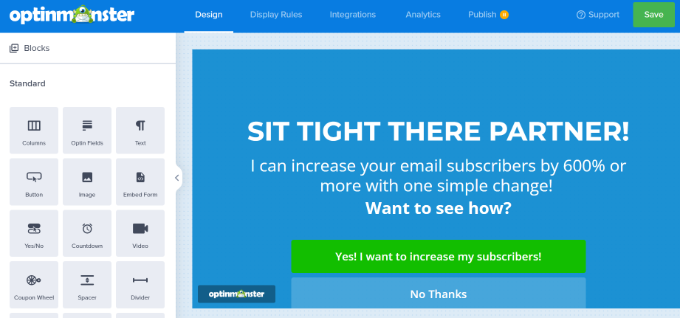
بعد ذلك ، يمكنك تخصيص حملتك باستخدام أداة إنشاء السحب والإفلات. يمكنك تغيير أي شيء تريده هنا.
هناك قوالب مختلفة يمكن إضافتها إلى الحملة ، مثل الصور والنصوص والأزرار والمزيد. ستحتاج أيضًا إلى تعديل النص ليتوافق مع عرضك.

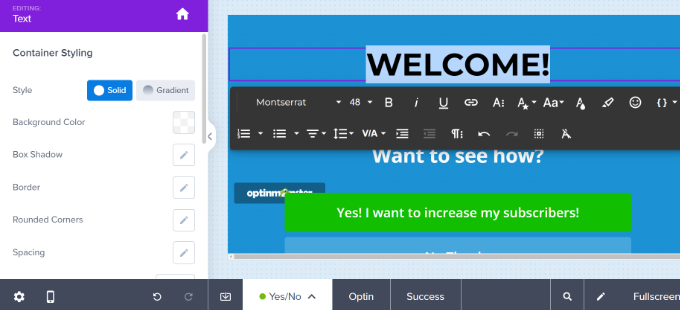
ما عليك سوى النقر فوق أي عنصر ، وسترى أنه يمكنك تحريره في الجزء الأيمن.
على سبيل المثال ، سنقوم بتغيير عنوان حصيرة الترحيب بملء الشاشة لحملتنا التجريبية.

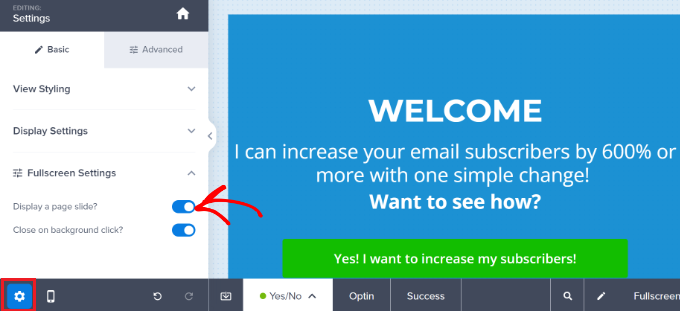
الخطوة التالية هي السماح بدخول سجادة الترحيب. يمكنك القيام بذلك عن طريق النقر فوق رمز ترس الإعدادات في الجانب الأيسر السفلي.
من هنا ، تحتاج إلى تبديل "عرض شريحة الصفحة؟" خيار لتمكينه.

هذا يعني أن سجادة الترحيب الخاصة بك ستنزلق من أعلى الشاشة بدلاً من أن تتلاشى في العرض.
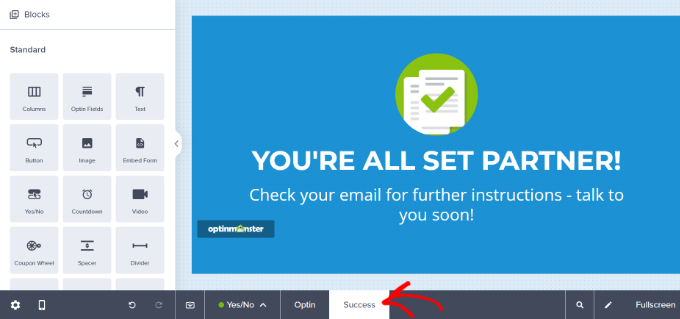
بعد ذلك ، تحتاج إلى التبديل إلى عرض "النجاح" لسجادة الترحيب الخاصة بك. هذا ما سيراه المستخدمون بعد قيامهم بالإجراء المطلوب. إذا كنت تريد ، يمكنك تخصيص طريقة عرض النجاح أو استخدام النموذج الافتراضي.

بمجرد أن تصبح راضيًا عن سجادة الترحيب الخاصة بك ، يمكنك إعداد طريقة عرضها على موقعك.
عرض سجادة الترحيب على موقع WordPress الخاص بك
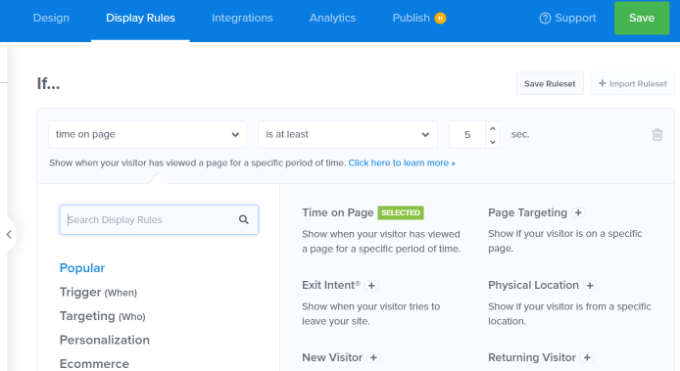
يمكنك ضبط كيفية عرض لوحة الترحيب المنبثقة عن طريق التبديل إلى علامة التبويب "قواعد العرض" في OptinMonster.
هناك الكثير من خيارات التخصيص والاستهداف مثل موقع المستخدمين ، والعناصر الموجودة لديهم في عربة التسوق الإلكترونية الخاصة بهم ، وما فعلوه سابقًا على موقعك ، ونية الخروج ، والمزيد.

بشكل افتراضي ، يتم عرض حملات OptinMonster على جميع صفحات موقعك بعد أن يقضي الزائر هناك لمدة 5 ثوانٍ.

نظرًا لأن هذه حصيرة ترحيب ، فربما تريد عرضها على الفور. فقط قم بتغيير هذه القيمة إلى 0 ثانية.
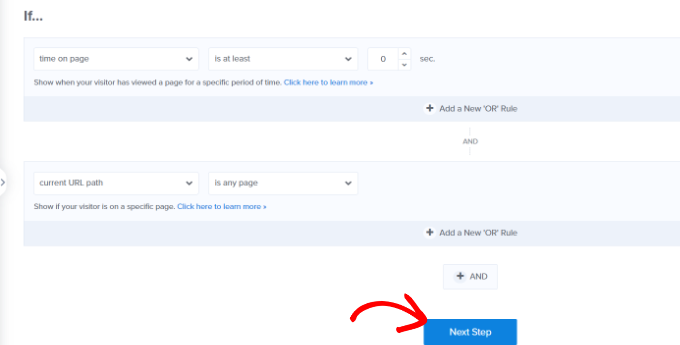
بشكل افتراضي ، سيتم عرض حصيرة الترحيب في كل صفحة من صفحات موقعك. يمكنك بسهولة تضمين أو استبعاد صفحات معينة باستخدام قواعد التخصيص الخاصة بـ OptinMonster.

يمكنك النقر فوق الزر "الخطوة التالية" عند الانتهاء.
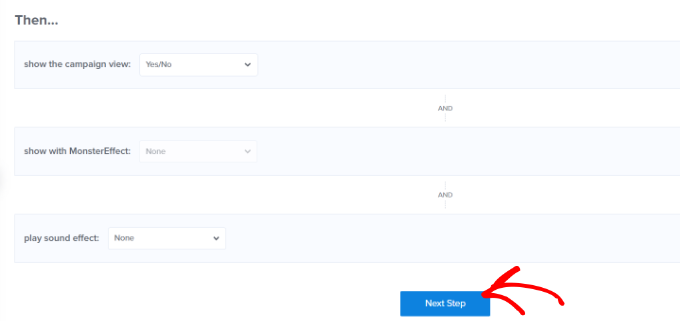
بعد ذلك ، سترى المزيد من الخيارات لعرض حملتك. على سبيل المثال ، يمكنك إضافة تأثير أو تشغيل صوت عند ظهور الحملة على شاشة المستخدم.
في هذا البرنامج التعليمي ، سنستخدم الإعدادات الافتراضية وننقر على زر "الخطوة التالية".

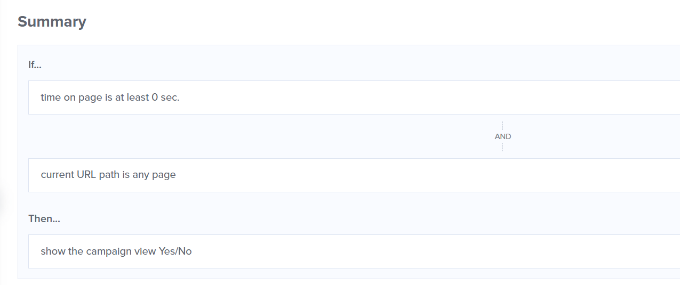
في الشاشة التالية ، سترى ملخصًا لإعدادات قواعد العرض الخاصة بك.
يمكنك تعديل الإعدادات قبل نشر الحملة.

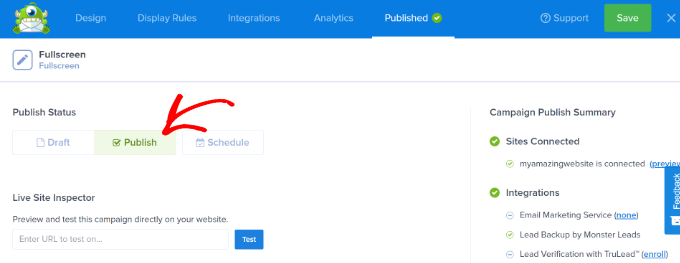
بمجرد أن تصبح جاهزًا لإطلاق سجادة الترحيب الخاصة بك ، ما عليك سوى الانتقال إلى علامة التبويب "نشر" في الجزء العلوي من الشاشة.
انطلق وقم بتغيير حالة النشر من "مسودة" إلى "نشر".

لا تنس النقر فوق "حفظ" لتخزين التغييرات وإغلاق منشئ الحملة.
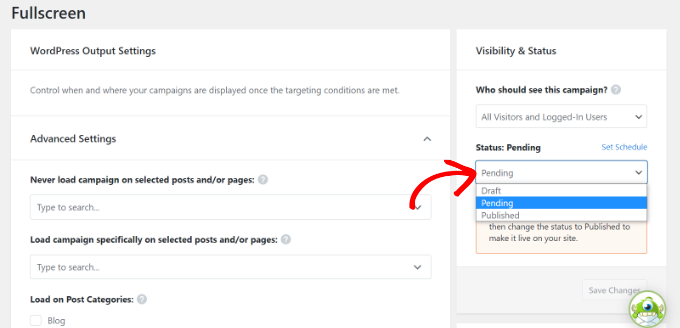
بعد ذلك ، سترى إعدادات إخراج WordPress لحملتك. تأكد من نشر حملتك.
إذا لم يكن كذلك ، فما عليك سوى النقر فوق القائمة المنسدلة للحالة وتحديد خيار "منشور". لا تنس النقر فوق الزر "حفظ التغييرات" عند الانتهاء.

للتحقق من حملتك ، يمكنك زيارة موقع الويب الخاص بك في نافذة جديدة للتصفح المتخفي.
يجب أن ترى شريحة حصيرة الترحيب الخاصة بك بسلاسة من الجزء العلوي من شاشتك.

أمثلة على حصائر الترحيب الرائعة
دعنا نلقي نظرة على بعض أمثلة حصيرة الترحيب من مختلف الصناعات. لكل منها ، سنستعرض ما يقومون به بشكل جيد ، بالإضافة إلى أي تغييرات طفيفة قد نقترحها.
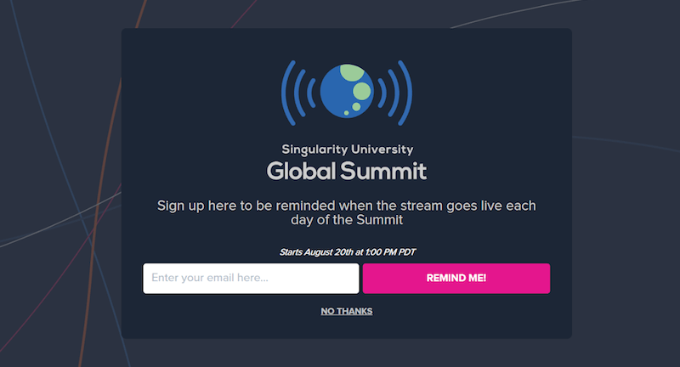
1. التفرد
دفعت حصيرة الترحيب هذه من Singularity المستخدمين إلى التسجيل ومشاهدة البث المباشر للقمة العالمية لجامعة Singularity. لقد كان ناجحًا بشكل كبير وحصل على أكثر من 2000 اشتراك جديد في البريد الإلكتروني في أقل من 9 أيام.

نحن نحب بشكل خاص الاستخدام الرائع للشعار ، والخطوط الواضحة ، و "Remind Me!" الساطع. زر.
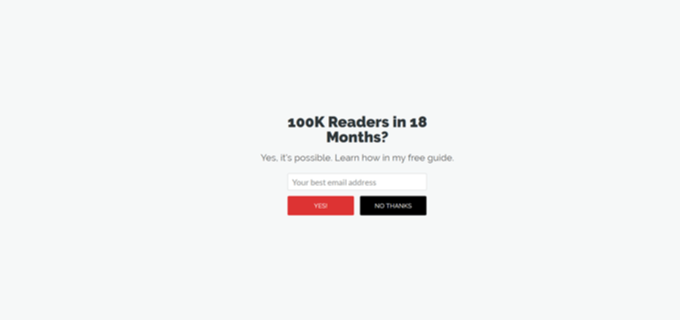
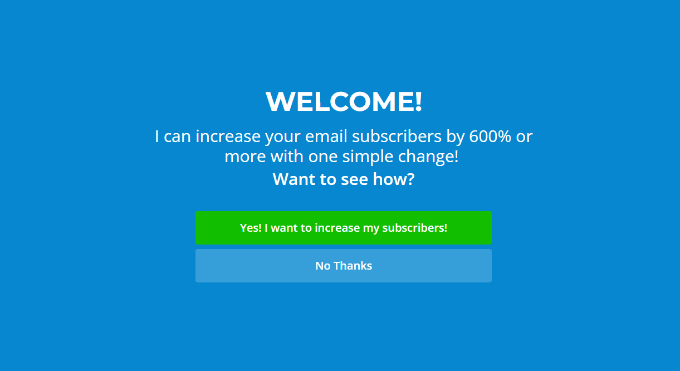
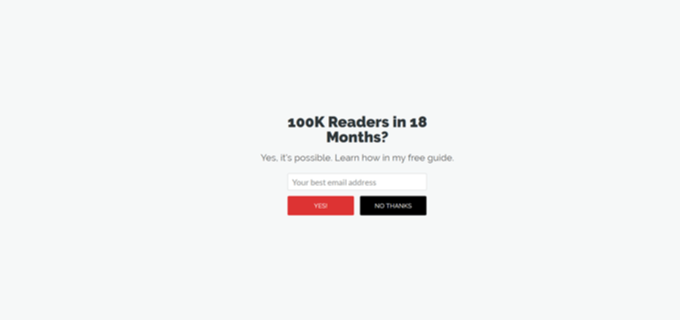
2. جوينز ، كاتب
تقدم سجادة الترحيب هذه من Goins، Writer دليلًا مجانيًا. إنه عرض واضح وبسيط ، والتصميم البسيط يتماشى مع باقي الموقع.

نشعر أن أزرار "نعم" و "لا شكرًا" واضحة وسهلة الاستخدام ، كما أن استخدام الأرقام في العنوان يعد عرضًا مقنعًا.
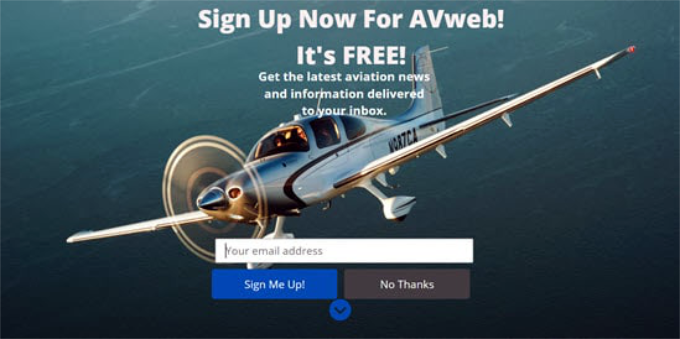
3. AVweb
تحتوي سجادة الترحيب هذه على صورة كبيرة وواضحة لطائرة صغيرة. إنه ملفت للنظر على الفور.

نحن نحب الصورة الرائعة والواضحة "Sign Me Up!" دعوة للعمل. قد يكون أحد التعديلات الصغيرة الممكنة هو تقصير سطر الوصف لتجنب جعله يغطي الجزء العلوي من الصورة.
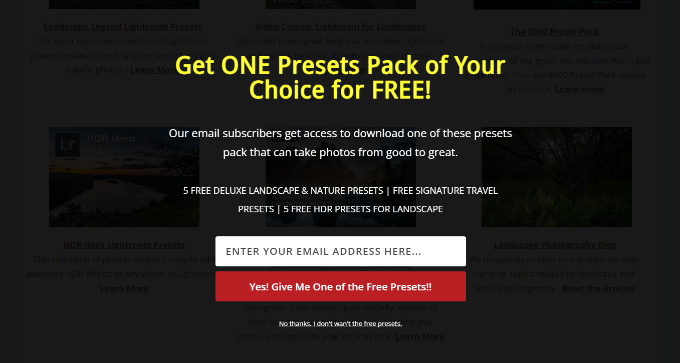
4. المناظر الطبيعية المحملة
تختلف حصيرة الترحيب هذه من Loaded Landscapes قليلاً عن الأمثلة الأخرى. الخلفية شفافة بعض الشيء.

نحن نحب العرض الواضح وحماس الزر الأحمر للحث على اتخاذ إجراء. قد تكون خلفية الموقع أسفل حصيرة الترحيب مشتتة بعض الشيء ، لذلك قد يكون من المفيد تغييرها لتصبح معتمة تمامًا.
5. تحسين MyBnb
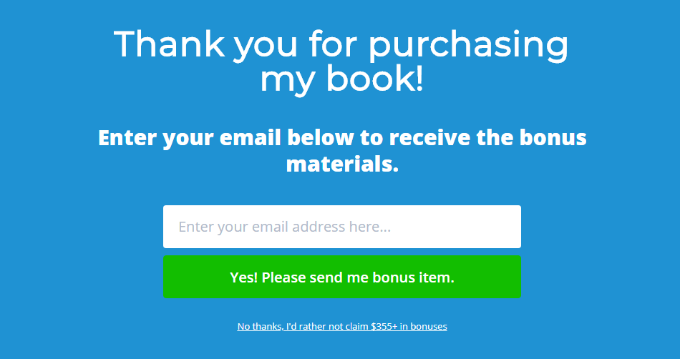
تم استخدام حصيرة الترحيب هذه على صفحة معينة ، والتي تم تضمينها كارتباط قابل للنقر داخل كتاب قام مالك الموقع ببيعه من خلال تجار التجزئة الخارجيين. ومع ذلك ، لم يمرر تجار التجزئة هؤلاء تفاصيل العملاء. ساعد استخدام حصيرة الترحيب بهذه الطريقة في الحصول على عناوين البريد الإلكتروني للعملاء.

نشعر أن العنوان الرئيسي والعنوان الفرعي ونص الحث على اتخاذ إجراء واضح للغاية ، وكلها تعمل بشكل جيد ، وأن زر "لا ، شكرًا" يُستخدم جيدًا لمنح المستخدم إحساسًا بـ FOMO.
هناك العشرات من أمثلة حصيرة الترحيب بملء الشاشة التي يمكنك رؤيتها ، لكننا لم نضفها جميعًا في هذا الدليل.
إذا كنت تبحث عن المزيد من الإلهام ، فإليك بعض الأشياء التي يمكنك القيام بها باستخدام سجادة الترحيب بملء الشاشة:
- تقديم عرض أو قسيمة مستهدفة
- اعرض المنتجات والخدمات الجديدة
- دع الزوار يعرفون ما يمكن توقعه من الموقع
- اكسب مشتركين جدد من خلال إبراز أفضل محتوى لديهم
- قم بتوجيه الزوار إلى ملفاتهم الشخصية على وسائل التواصل الاجتماعي
- اجمع مشتركي البريد الإلكتروني كجزء من مرحلة ما قبل الإطلاق
إذا كنت جادًا في تحسين تحويلات موقع الويب الخاص بك ، فمرحبا بساطتك وحتى الخروج من الإعلانات البينية بملء الشاشة هي بعض من أعلى عناصر التحويل التي يمكنك إضافتها إلى موقع الويب الخاص بك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء حصيرة ترحيب لموقع الويب الخاص بك وأنك وجدت الأمثلة ملهمة. قد ترغب أيضًا في إلقاء نظرة على مقارنتنا لأفضل خدمات التسويق عبر البريد الإلكتروني ، وقائمة مكونات WordPress الإضافية التي يجب توفرها.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
