كيفية إنشاء نموذج طلب بالجملة في ووردبريس (3 طرق)
نشرت: 2023-12-06هل تريد معرفة كيفية إنشاء نموذج طلب بالجملة في WordPress؟
لم يتم تصميم تخطيط متجر WooCommerce القياسي لعمليات الشراء بين الشركات. وذلك لأن مشتري B2B لديهم متطلبات مميزة، ولهذا السبب تحتاج إلى نموذج طلب بالجملة لتلبية احتياجاتهم. يتيح نموذج البيع بالجملة للمشترين الشراء بكميات كبيرة وتخصيص المنتجات لتناسب علامتهم التجارية.
سنناقش في هذه المقالة كيفية إنشاء نموذج طلب بالجملة في WordPress حتى يتمكن العملاء من شراء منتجاتك بكميات كبيرة بشكل أسرع.

لماذا نستخدم نموذج طلب الجملة؟
إذا كان لديك متجرًا عبر الإنترنت ويمكنك تلبية الطلبات بكميات كبيرة، فقد ترغب في إعداد نموذج طلب مجمع بالسعر الكامل للسماح لعملائك بالشراء بكميات كبيرة.
تبحث العديد من شركات B2B ودروبشيبينغ عن أسعار الجملة حتى يتمكنوا من الربح من بيع منتجاتك أيضًا.
تعمل نماذج الطلب بالجملة على تبسيط عملية الطلب لعملائك. ويمكنهم تحديد المنتجات التي يحتاجونها بسرعة وتحديد الكميات وتقديم الطلبات.
WooCommerce هي منصة التجارة الإلكترونية الأكثر شعبية في السوق، وتستخدمها الملايين من الشركات الصغيرة والكبيرة. إنها أداة رائعة لإنشاء متاجر جميلة تحتوي على صفحات المنتجات وإدارة الطلبات.
ولكن إذا كنت تريد حلاً بسيطًا لاستيعاب الموزعين، فستحتاج إلى إضافة نموذج طلب بالجملة إلى موقع WordPress الخاص بك.
يمكنك فقط النقر على الروابط أدناه للانتقال إلى أي طريقة تريد استخدامها.
- الطريقة الأولى: كيفية إنشاء نماذج طلبات البيع بالجملة باستخدام Wholesale Suite
- الطريقة الثانية: كيفية إنشاء نماذج طلبات الجملة باستخدام WPForms
- الطريقة الثالثة: كيفية إنشاء نماذج طلبات الجملة باستخدام WP Simple Pay
- المكافأة: كيفية إضافة أسعار الجملة في WooCommerce
الطريقة الأولى: كيفية إنشاء نماذج طلبات البيع بالجملة باستخدام Wholesale Suite
في هذا القسم، سنشارك طريقتنا المفضلة لإنشاء نماذج طلبات البيع بالجملة عبر الإنترنت. أولاً، ستحتاج إلى تثبيت Wholesale Suite.
Wholesale Suite عبارة عن مجموعة من المكونات الإضافية التي تضيف الجملة بسهولة إلى متجر WooCommerce الخاص بك. الجميل في الأمر هو أنه يعمل مع WooCommerce، مما يجعله خيارًا قابلاً للتطبيق لأصحاب المتاجر عبر الإنترنت، وليس فقط لمستخدمي WordPress.

هناك ثلاثة مكونات إضافية تشكل المجموعة:
- نموذج طلب الجملة: يتيح لك هذا البرنامج الإضافي إنشاء نماذج طلب يمكن تخصيصها حسب احتياجاتك.
- أسعار الجملة المتميزة: يمكنك تحديد أسعار مخصصة لمنتجات WooCommerce الخاصة بك، مما يسمح لك بتقديم مستويات متعددة من خصومات الجملة.
- التقاط العملاء المحتملين بالجملة: باستخدام البرنامج الإضافي، يمكنك إنشاء نماذج تسجيل بالجملة وتسجيلات دخول وصفحات شكر لتحسين تجربة المشتري.
ملاحظة: يمكنك فقط إنشاء نموذج طلب بالجملة عبر الإنترنت باستخدام البرنامج الإضافي لنموذج طلب الجملة فقط. ومع ذلك، تعمل مجموعة Wholesale Suite بشكل أفضل كحزمة لأنها تأتي مع العديد من الميزات، بحيث يمكنك جعل متجرك يعمل بالطريقة التي تريدها تمامًا.
للبدء، ستحتاج إلى تنزيل البرنامج الإضافي Wholesale Order Form. إذا كنت بحاجة إلى مساعدة في ذلك، فاتبع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
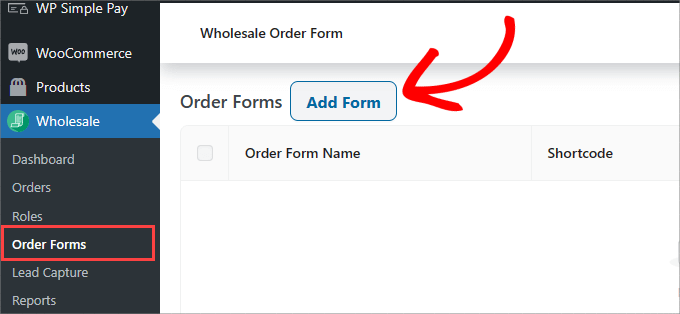
من هناك، يمكنك الانتقال إلى طلب الجملة »النماذج في منطقة إدارة WordPress الخاصة بك. ثم انقر فوق "إضافة نموذج" لإنشاء نموذج جديد.

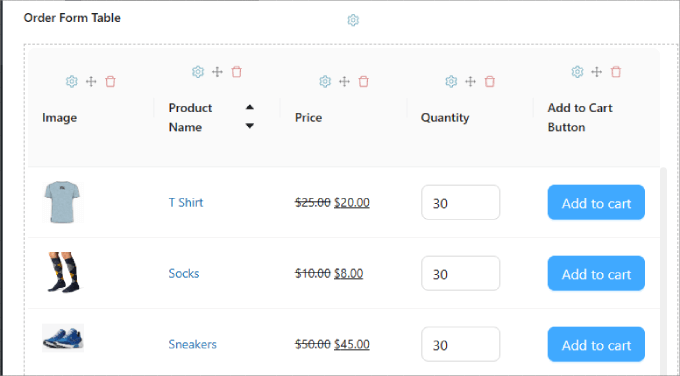
سيؤدي هذا إلى إعادة توجيهك تلقائيًا إلى صفحة محرر النماذج. ستحتاج إلى تخصيص "جدول نموذج الطلب".
هذا هو المكان الذي يمكنك فيه تصميم كيفية ظهور منتجاتك للمشترين في الواجهة الأمامية.

ومن المفترض أن يقوم تلقائيًا بملء المنتجات ضمن "جدول نموذج الطلب". إذا لم يكن لديك أي منتجات في متجر WooCommerce الخاص بك، فستحتاج إلى إضافتها إلى متجرك أولاً.
إذا كنت بحاجة إلى مساعدة في ذلك، فنوصيك بقراءة دليلنا النهائي لـ WooCommerce.
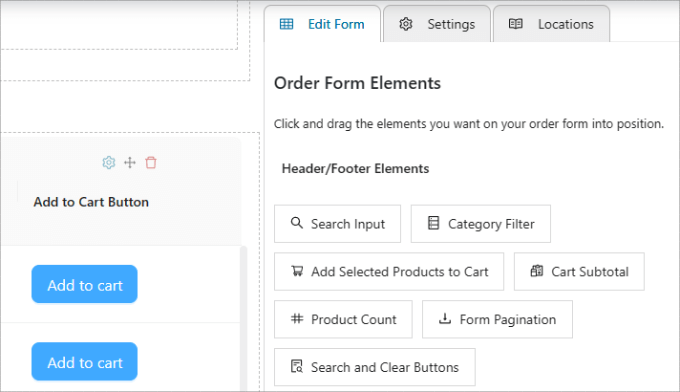
كل ما عليك فعله هو سحب وإفلات الوحدات من عناصر الجدول ضمن علامة التبويب "تحرير النموذج"، الموجودة على اللوحة اليمنى للمحرر. ثم قم بإسقاطهم في النموذج.
هناك الكثير من العناصر التي يمكنك إضافتها، بدءًا من "عناصر الرأس/التذييل". يتضمن ذلك إدخال البحث، ومرشح الفئة، وإضافة المنتجات المحددة إلى سلة التسوق، والإجمالي الفرعي لعربة التسوق، والمزيد.

تعتبر هذه العناصر مفيدة بشكل خاص إذا كان لديك قائمة طويلة من المنتجات، والتي يمكن أن تساعد المستخدمين في العثور على ما يبحثون عنه أو رؤية التكلفة الإجمالية في أعلى أو أسفل نموذج الطلب.
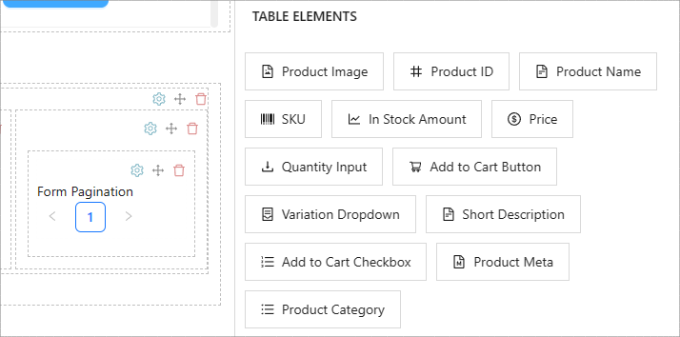
يمكنك أيضًا تخصيص عناصر الجدول، كل شيء بدءًا من صور المنتجات وأسمائها وحتى الأسعار والكميات الموجودة في المخزون والمزيد.
بالطبع، لا تنس تضمين زر "إضافة إلى سلة التسوق" لكل عنصر حتى يتمكن المتسوقون من إضافة منتجاتك إلى عربات التسوق الخاصة بهم.

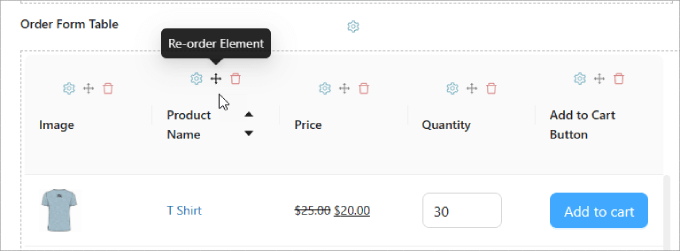
إذا كنت تريد إعادة ترتيب موضع أعمدة النموذج، فكل ما عليك فعله هو النقر فوق "رمز إعادة ترتيب العنصر" الموجود أعلى كل عمود.
سيسمح لك ذلك بسحب العمود إلى اليمين واليسار. سيسمح لك رمز سلة المهملات بحذف الأعمدة أيضًا.

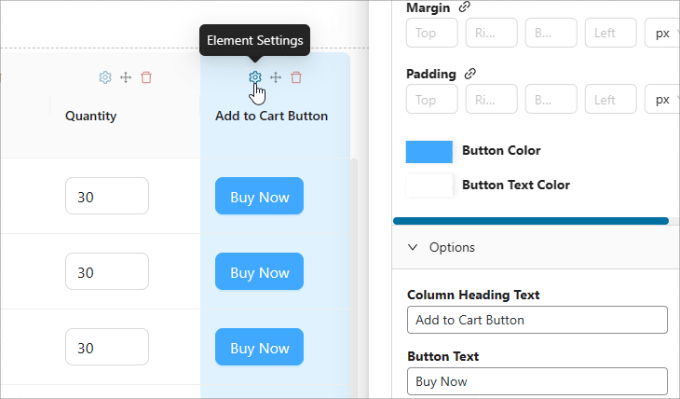
إذا كنت تريد تغيير النص أو ضبط أنماط أي حقل إدخال، فما عليك سوى الضغط على أيقونة "إعدادات العنصر"، وسيظهر شريط جانبي.
على سبيل المثال، يمكنك اختيار لون زر مختلف أو تغيير "نص الزر" إلى "اشتر الآن".

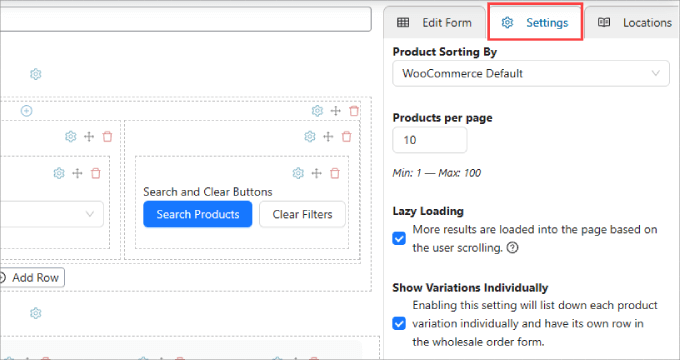
في علامة التبويب "الإعدادات" باللوحة اليمنى، يمكنك اختيار تخصيص الطريقة التي تريد بها فرز المنتجات في النموذج، وعدد المنتجات التي يتم تحميلها في كل صفحة، وما إذا كانت جميع الأشكال المختلفة تظهر بشكل فردي.
خيار "التحميل البطيء" هو المكان الذي سيتم فيه تحميل المزيد من المنتجات أثناء قيام المستخدم بالتمرير حتى لا يضطر إلى النقر على الصفحة التالية لرؤية المزيد من العناصر.

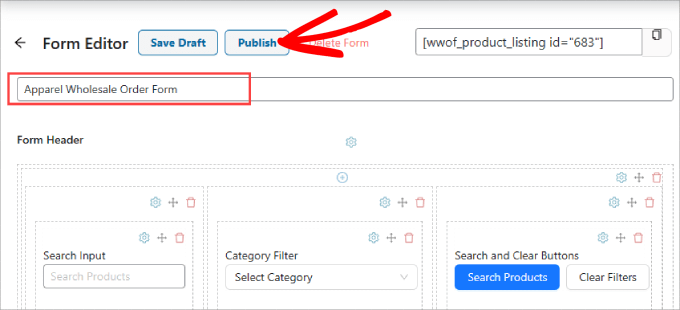
بمجرد الانتهاء من تخصيص نموذج الطلب الخاص بك، لا تنس أن تعطيه اسمًا.
ويمكنك الضغط على زر "نشر" عندما تكون مستعدًا لبدء البث المباشر.

الآن، كل ما تبقى عليك فعله هو تضمين نموذج الطلب في أي منشور أو صفحة في متجر WooCommerce الخاص بك. نوصي بوضعه على الصفحة المقصودة أو صفحة تسجيل المستخدم.
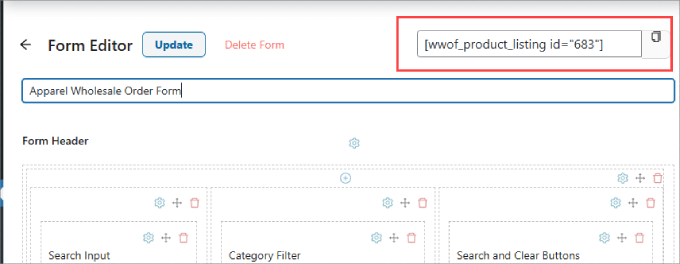
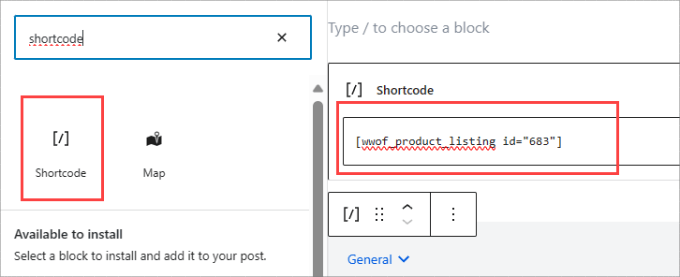
أولاً، ستحتاج إلى نسخ الرمز القصير الموجود أعلى نموذج الطلب.

ثم انتقل إلى الصفحة التي ترغب في إضافة النموذج إليها على موقعك.
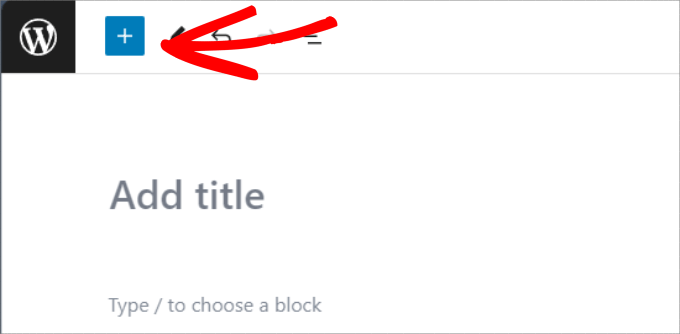
اضغط على أيقونة "+" في الزاوية العلوية اليسرى من المحرر.

ومن هناك، أضف أداة "الرمز القصير".
وبعد ذلك، يمكنك لصق الرمز القصير لنموذج طلب الجملة الخاص بك.

لا تتردد في إضافة أي معلومات مهمة أخرى إلى الصفحة والتي يمكن أن تساعد في تعزيز التحويلات أو منح المشترين المزيد من المعلومات. على سبيل المثال، قد يكون من المفيد إضافة معلومات الشحن والتسليم أو شارات الأمان والثقة.
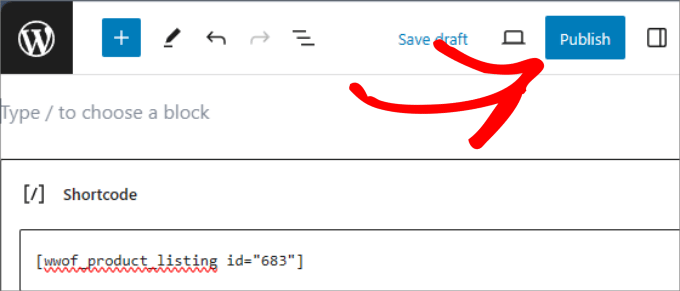
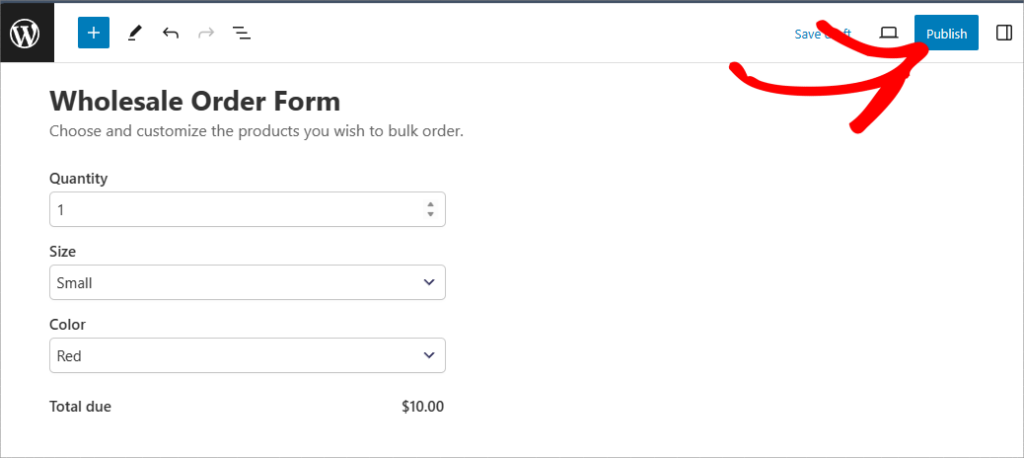
تابع واضغط على "نشر" أو "تحديث" في الزاوية اليمنى العليا لتفعيله.

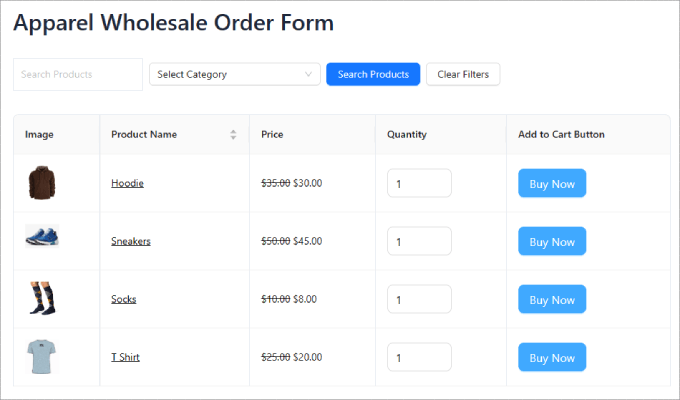
ومن هناك، يمكنك التحقق للتأكد من أن كل شيء يبدو ويعمل بسلاسة.
وهنا ما ينبغي أن تبدو عليه. على عكس الطرق الأخرى، توفر هذه الطريقة للمستخدمين تجربة أفضل، حيث يمكنهم البحث عن المنتجات أو تصفيتها حسب الفئة.

الطريقة الثانية: كيفية إنشاء نماذج طلبات الجملة باستخدام WPForms
يعد WPForms أقوى مكون إضافي لنماذج السحب والإفلات في WordPress. فهو يسمح لك بإنشاء جميع أنواع النماذج بسهولة، بما في ذلك نماذج الاتصال، ونماذج الدفع، ونماذج طلبات البيع بالجملة، كل ذلك دون أي تعليمات برمجية.

للبدء، ستحتاج إلى تثبيت البرنامج الإضافي WPForms. للحصول على تعليمات تفصيلية، قد ترغب في اتباع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: على الرغم من وجود إصدار مجاني من WPForms، ستحتاج إلى إصدار WPForms Pro لاستخدام قالب نموذج طلب الجملة.
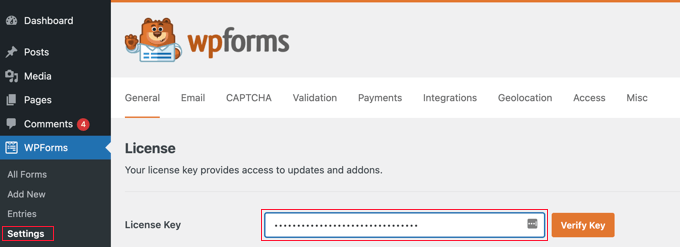
عند التنشيط، تحتاج إلى زيارة صفحة WPForms » الإعدادات من الشريط الجانبي لمسؤول WordPress لإدخال مفتاح الترخيص الخاص بك.

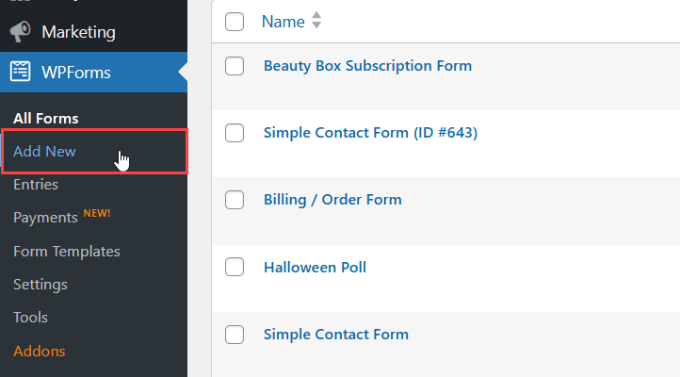
بمجرد الانتهاء من ذلك، انتقل إلى شاشة WPForms »إضافة جديد من لوحة تحكم WordPress.
سينقلك هذا إلى أداة السحب والإفلات في WPForms.

تخصيص نموذج الطلب بالجملة الخاص بك.
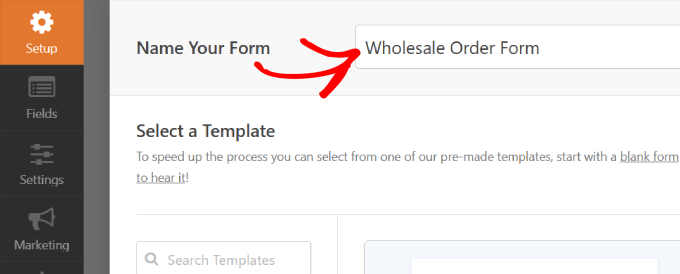
سينقلك هذا إلى صفحة "تحديد قالب".
هنا يمكنك البدء بكتابة اسم للنموذج الخاص بك.

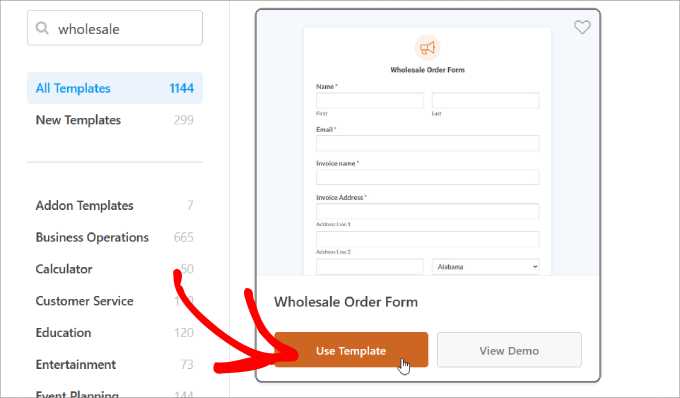
بعد ذلك، يمكنك اختيار قالب "نموذج طلب الجملة" الذي تريده.
قم بالتمرير فوق النموذج وانقر فوق الزر "استخدام القالب".

بعد ذلك، سيتم إنشاء القالب لك، ويمكنك البدء في تحرير الحقول.
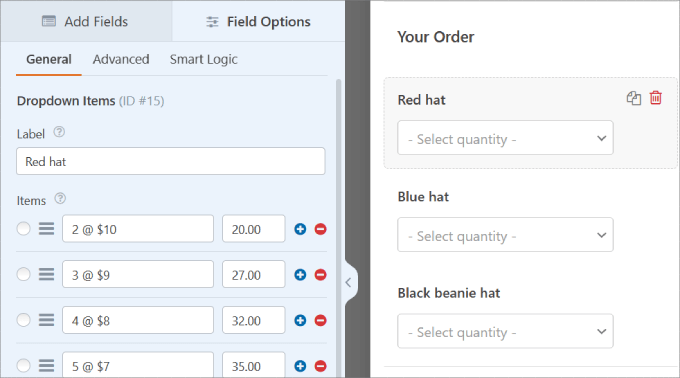
ابدأ بالتمرير لأسفل في النموذج الخاص بك إلى قسم "طلبك".
بعد ذلك، ستحتاج إلى النقر فوق أحد حقول العناصر المنسدلة لفتح الإعداد الخاص به في اللوحة اليمنى.
هنا، ستتمكن من إعادة تسمية الملصق إلى أي اسم منتجك وضبط الكميات والأسعار وفقًا لذلك.
يمكنك إضافة المزيد من خيارات الشراء بالنقر فوق الزر "+" لإضافة خيار آخر إلى حقل "العناصر المنسدلة" الخاص بك.

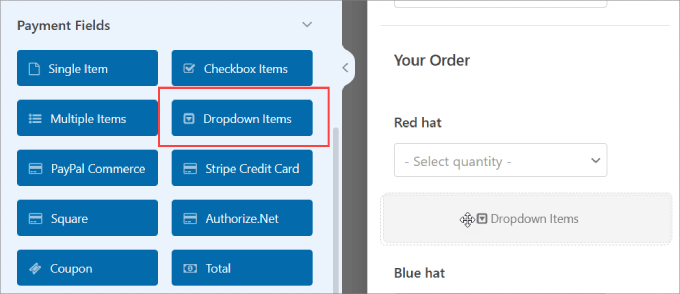
إذا كنت تريد إضافة المزيد من المنتجات، فاسحب حقل "العناصر المنسدلة" وأفلته في معاينة النموذج.
وبعد ذلك، يمكنك تعديل الاسم والكميات والأسعار بنفس الطريقة.

كرر هذه الخطوات لكل حقل من حقول العناصر المنسدلة لجميع العناصر التي تريد بيعها بأسعار الجملة.
يمكنك إضافة أو إزالة الحقول إلى نموذج الطلب الخاص بك عن طريق سحبها من اللوحة اليسرى إلى اللوحة اليمنى.
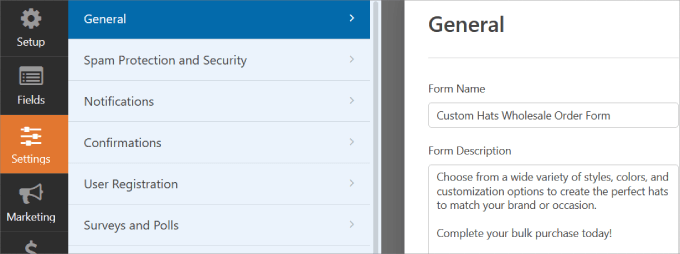
علاوة على ذلك، يمكنك تحديث "اسم النموذج" و"وصف النموذج" لإخبار الزائرين عن هذا النموذج وتقديم أي معلومات مهمة.
لإجراء هذه التغييرات، ما عليك سوى الانتقال إلى علامة التبويب "عام" ضمن لوحة الإعدادات.

قم بتكوين إشعارات النموذج الخاص بك.
بمجرد الانتهاء من تخصيص نموذج طلب الجملة، ستحتاج إلى تلقي إشعارات في كل مرة يقوم فيها شخص ما بإكمال النموذج. وبهذه الطريقة، يمكنك إخطار الموردين أو فريق المخزون الداخلي ومعالجة الطلبات بسرعة.
تعد رسائل البريد الإلكتروني طريقة سهلة لإرسال إشعار عندما يرسل شخص ما نموذج الجملة عبر الإنترنت على موقعك.
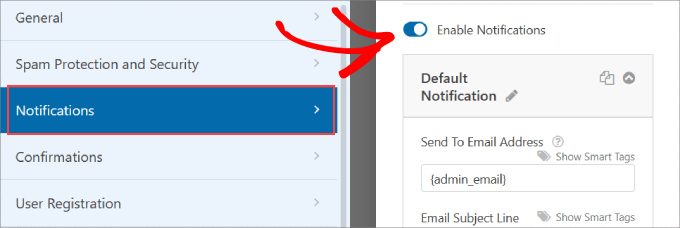
في اللوحة اليمنى، انقر على "الإشعارات". ومن هناك، ستحتاج إلى تبديل "تمكين الإشعارات" إلى اليمين.

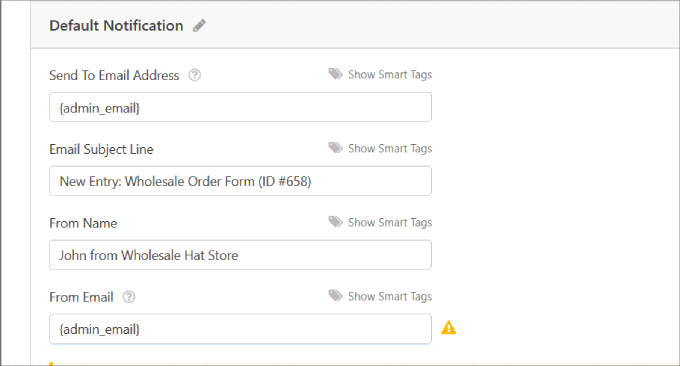
بعد ذلك، يمكنك تخصيص "إرسال إلى عنوان البريد الإلكتروني"، و"سطر موضوع البريد الإلكتروني"، و"من الاسم"، و"من البريد الإلكتروني"، و"رسالة البريد الإلكتروني".
يستخدم WPForm البريد الإلكتروني الخاص بمسؤول موقعك تلقائيًا بشكل افتراضي.

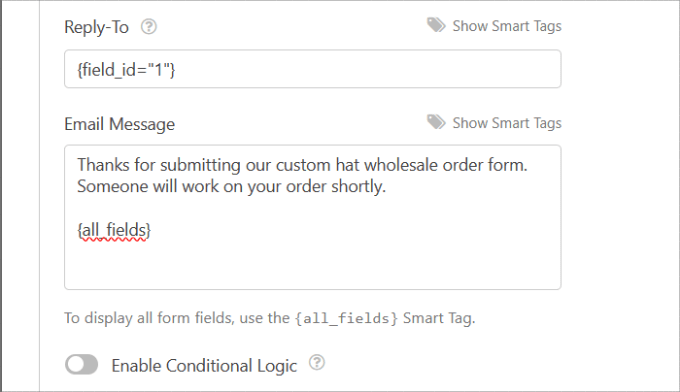
في رسالة البريد الإلكتروني، يمكنك إخبارهم بأنك قد تلقيت نموذج الطلب الخاص بهم وأن شخصًا ما سيبدأ العمل عليه قريبًا.
افتراضيًا، يتصل حقل رسالة البريد الإلكتروني بالعلامة الذكية '{all_fields}'، والتي تعرض جميع الحقول التي أدخلها المستخدم وتسمياتها من النموذج نفسه.

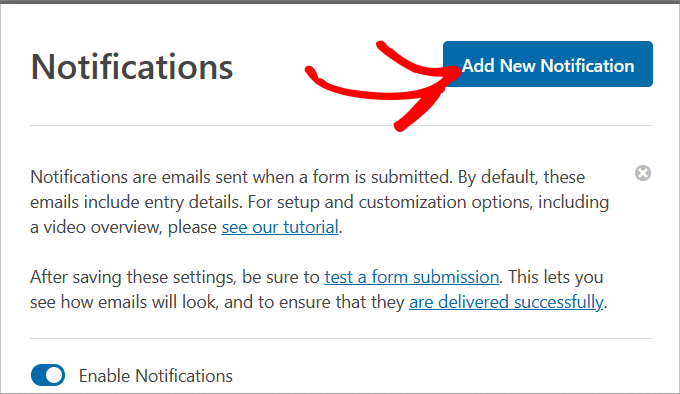
بمجرد الانتهاء، قم بالتمرير لأعلى إلى أعلى محرر WPForms.
ثم اضغط على زر "إضافة إشعارات جديدة".

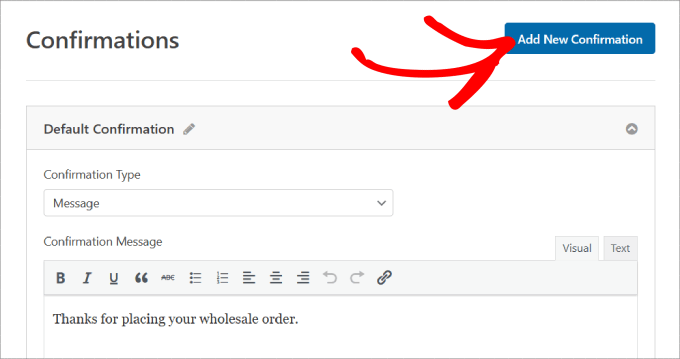
تخصيص تأكيدات النموذج الخاص بك.
يتم عرض تأكيدات النموذج لزوار الموقع بمجرد إرسال نموذج طلب الجملة على موقعك. إنهم يسمحون للأشخاص بمعرفة أن الطلب قد تم تنفيذه ويزودونهم بأي معلومات حول الخطوات التالية.

وهي تشبه رسالة إشعارات النموذج، إلا أنها ستظهر على الشاشة للمستخدم الخاص بك.
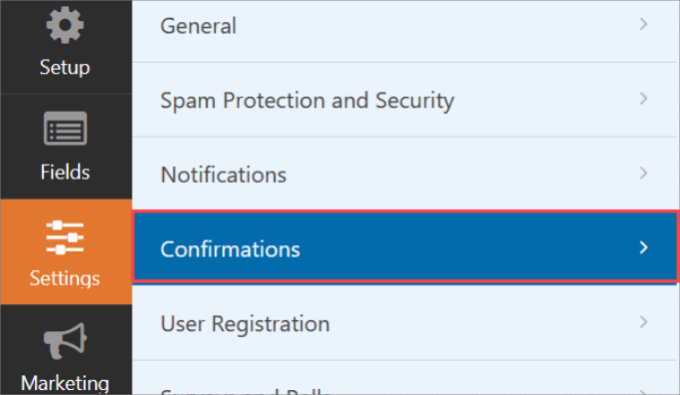
ضمن "الإعدادات"، ستحتاج إلى تحديد "التأكيدات".

من هنا، يمكنك اختيار "نوع التأكيد". هناك ثلاثة أنواع للاختيار من بينها.
- الرسالة: تظهر رسالة تأكيد منبثقة لإعلامهم بأنه تمت معالجة الطلب.
- إظهار الصفحة: يقوم نوع التأكيد هذا بنقل زوار الموقع إلى صفحة ويب محددة على موقعك لشكرهم على طلبك. إذا كنت تريد المزيد من التفاصيل، فاقرأ البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة شكر في WordPress.
- انتقل إلى عنوان URL (إعادة التوجيه): يتيح لك هذا الخيار إرسال الزائرين إلى موقع ويب مختلف بمجرد إرسال النموذج الخاص بك.
ومن هناك، يمكنك تحديث "رسالة التأكيد" حسب رغبتك.
بمجرد أن تكون راضيًا عن الرسالة، انقر فوق الزر "إضافة تأكيد جديد" في الأعلى.

ضبط إعدادات الدفع.
إذا كنت تريد إجراء عمليات دفع للطلبات المجمعة بسرعة وسهولة، فسيتعين عليك تمكين بوابة الدفع على موقعك.
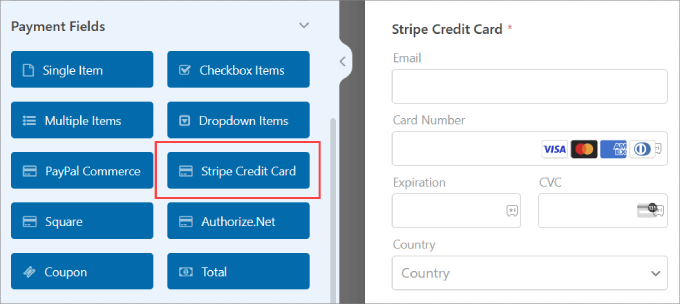
تعمل WPForms مع Stripe وPaPal وAuthorize.Net وSquare. نظرًا لأنك تتعامل مع طلبات ضخمة محتملة، فقد ترغب في تقديم طرق دفع متعددة.
في هذا البرنامج التعليمي، سنستخدم Stripe. بمجرد قيامك بإعداد ملحق Stripe، اسحب حقل "Stripe Credit Card" ضمن "حقول الدفع" إلى محرر النماذج.

لمعرفة المزيد حول ربط طريقة الدفع الخاصة بك بـ WPForms، اتبع البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج WordPress مع خيارات الدفع.
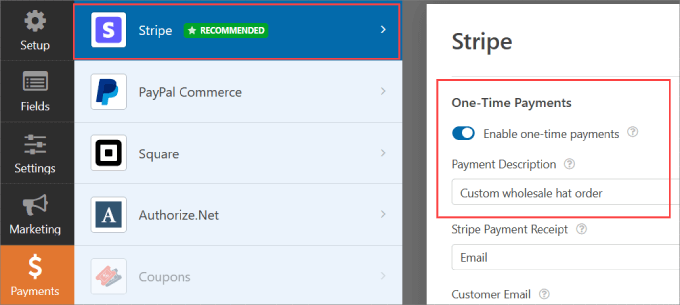
في اللوحة اليمنى، انتقل إلى قسم "المدفوعات" في أداة إنشاء النماذج. بعد ذلك، سوف تحتاج إلى تحديد بوابة الدفع الخاصة بك. في هذه الحالة، نحن نستخدم الشريط.
قم بتبديل "تمكين الدفعات لمرة واحدة" إلى اليمين لقبول الدفعات من النموذج الخاص بك. وبعد ذلك، ستحتاج إلى ملء "وصف الدفع" حتى يعرف العملاء سبب خصم الرسوم من بطاقتهم.

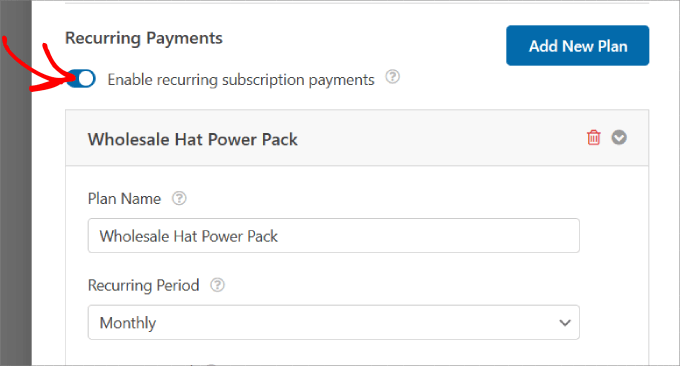
قم بالتمرير لأسفل، وستتمكن أيضًا من "تمكين دفعات الاشتراك المتكررة". يمكنك تغيير "اسم الخطة" وتعيين "الفترة المتكررة" لأي فترة زمنية ترغب فيها.
إذا كان لديك عروض اشتراك متعددة أو خطط متعددة المستويات، فما عليك سوى الضغط على "إضافة خطة جديدة".

إذا كنت تريد حماية النموذج الخاص بك من البريد العشوائي، فارجع إلى دليلنا حول كيفية حظر البريد العشوائي في نموذج الاتصال في WordPress. بهذه الطريقة، لن يكون عليك القلق بشأن عمليات الإرسال الاحتيالية.
أضف نموذج طلب الجملة إلى موقع الويب الخاص بك.
بعد إنشاء النموذج، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك. يتيح لك WPForms إضافة نماذجك بسرعة إلى أي مكان على موقع الويب الخاص بك، بما في ذلك صفحاتك ومنشورات مدونتك وحتى قائمة الشريط الجانبي.
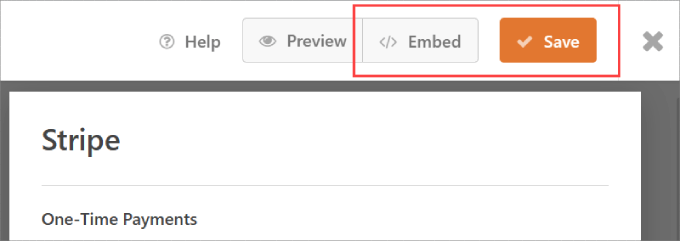
لا تنس الضغط على الزر "حفظ" في الزاوية اليمنى العليا حتى لا تفقد أي تغييرات أجريتها. ومن هناك، اضغط أيضًا على الزر "تضمين".

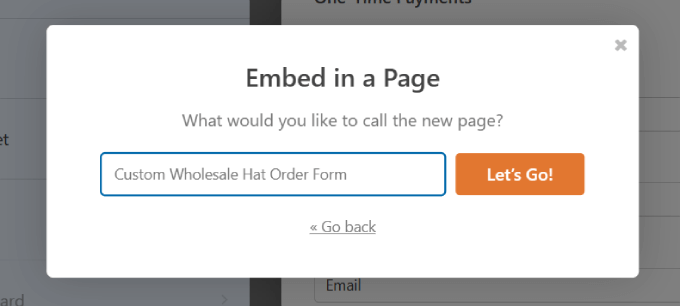
ستظهر نافذة منبثقة تسألك عما إذا كنت ترغب في "تحديد الصفحة الحالية" أو "إنشاء صفحة جديدة". سيعمل أي من الخيارين بشكل جيد، ولكن في هذا البرنامج التعليمي، دعنا ننقر على "إنشاء صفحة جديدة".
بعد ذلك، سيُطلب منك تسمية صفحتك.
اختر اسمًا واضغط على "Let's Go!" زر.

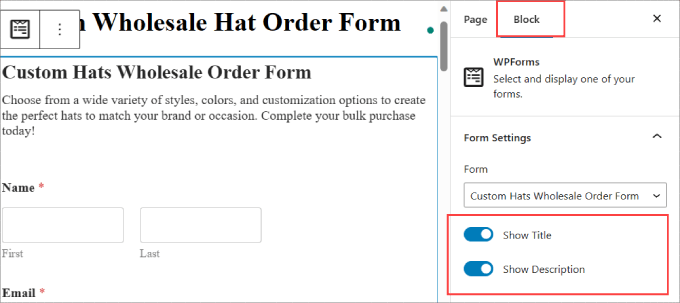
يجب أن يتم تضمين النموذج تلقائيًا في صفحتك. قم بمراجعة النموذج وإجراء أي تغييرات على الصفحة.
إذا نقرت على النموذج، فستتمكن من تعديل "الحظر" على اللوحة اليمنى. من هنا، يمكنك التبديل بين زري "إظهار العنوان" و"إظهار الوصف".

هذا يخبر زوار موقعك عن موضوع النموذج الخاص بك.
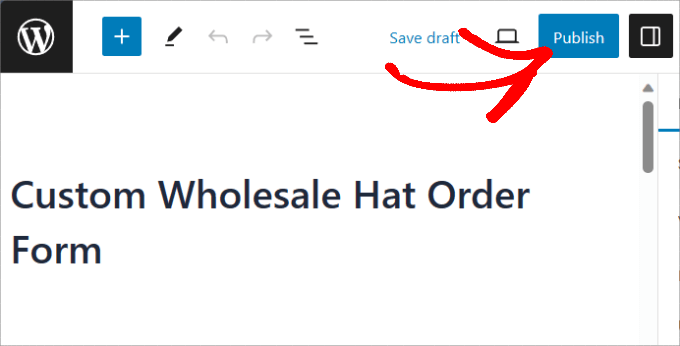
بمجرد إجراء التغييرات اللازمة على الموقع، يمكنك الضغط على زر "نشر".

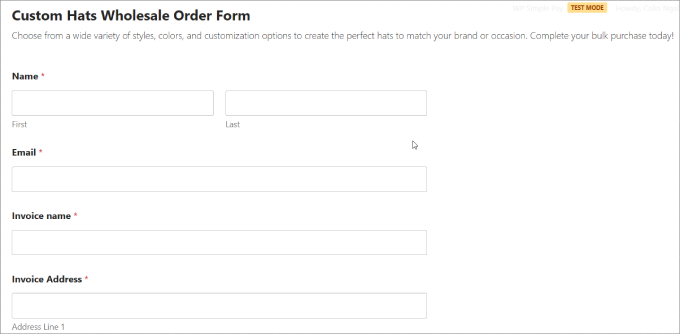
لقد نجحت الآن في إنشاء نموذج طلب قبعة بالجملة من WPForms!
وهنا ما ينبغي أن تبدو عليه.

الطريقة الثالثة: كيفية إنشاء نماذج طلبات الجملة باستخدام WP Simple Pay
إذا كنت تبحث عن مكون إضافي يقبل أكثر من الخيارات القياسية مثل Stripe أو PayPal، فقد ترغب في التفكير في تطبيق مكون إضافي مخصص للدفع لإنشاء نماذج طلبات الجملة الخاصة بك.
يعد WP Simple Pay أفضل مكون إضافي للدفع Stripes لـ WordPress والذي يتيح لك جمع المدفوعات لمرة واحدة والمتكررة بسرعة مباشرة من موقعك.

على الرغم من أنه يتم الإعلان عنه باعتباره مكونًا إضافيًا للدفع في Stripe، إلا أنه أكثر من ذلك بكثير. يمكنك قبول أكثر من 10 طرق دفع، بما في ذلك معظم بطاقات الائتمان الرئيسية وGoogle Pay وApple Pay وAfterpay وAlipay وKlarner وACH Direct Debit والمزيد.
يعد هذا أمرًا مهمًا بشكل خاص لمشتري الجملة نظرًا لأن العديد منهم سيدفعون عن طريق الخصم المباشر من ACH. ولكن قد يرغب آخرون في الحصول على خيارات "الشراء الآن والدفع لاحقًا" مثل Klarna أو Afterpay.
إن السماح للبائعين بالدفع بالتقسيط سيجعل منتجاتك بالجملة في متناول المزيد من الشركات.
للبدء، ستحتاج إلى تنزيل البرنامج الإضافي WP Simple Pay. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من WP Simple Pay، والذي يسمح لك بقبول مدفوعات Stripe فقط. ومع ذلك، إذا كنت تريد استخدام أشكال أخرى من طرق الدفع أو الوصول إلى الميزات المميزة، فإننا نوصي بالإصدار المدفوع.
ربط الشريط بموقعك .
عند التنشيط، سيتم توجيهك إلى معالج الإعداد. يتيح لك ذلك إعداد حساب Stripe الخاص بك وربطه بموقعك على الويب.
في معالج الإعداد، اضغط على الزر "دعونا نبدأ".

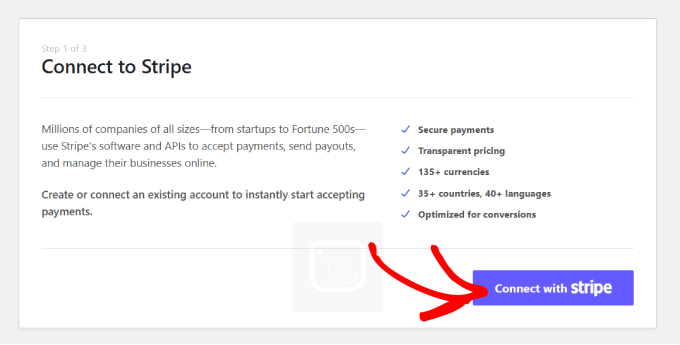
ما عليك سوى النقر على زر "الاتصال بـ Stripe"، والذي سيسمح لك بقبول المدفوعات عبر الإنترنت من نموذج طلب البيع بالجملة الخاص بك.

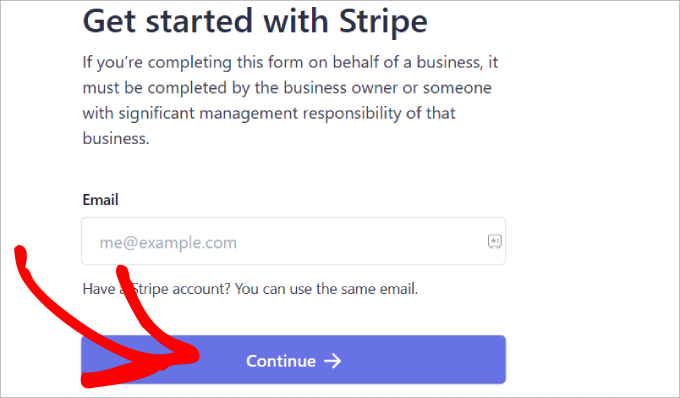
بعد ذلك، أدخل عنوان البريد الإلكتروني الذي ستستخدمه لحساب Stripe الخاص بك ثم اضغط على "متابعة".
إذا لم يكن لديك حساب Stripe، فيمكنك إنشاء حساب بسهولة.

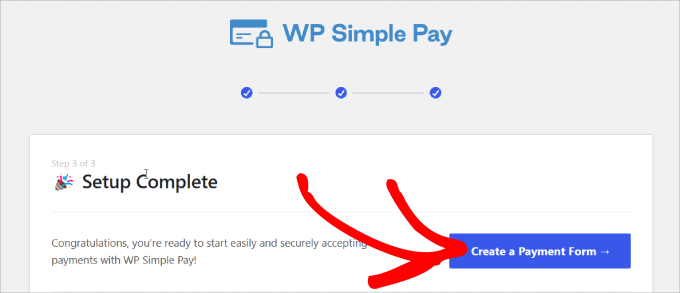
بمجرد الانتهاء من هذه العملية، سيتم إرسالك إلى صفحة النجاح التي تقول "اكتمل الإعداد".
بعد ذلك، سوف تحتاج إلى بناء نموذج الطلب. تابع وانقر على زر "إنشاء نموذج دفع".

قم بتخصيص نموذج طلب البيع بالجملة الخاص بك
الآن بعد أن قمت بربط موقع الويب الخاص بك بـ Stripe، يمكنك البدء في إنشاء نموذج طلب.
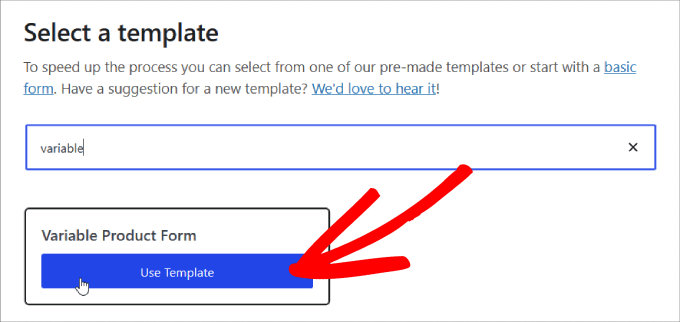
في هذا البرنامج التعليمي، ستحتاج إلى البحث عن قالب "نموذج المنتج المتغير" وتحديده. يحتوي هذا القالب على كافة عناصر النموذج التي تحتاجها لبيع المنتجات.

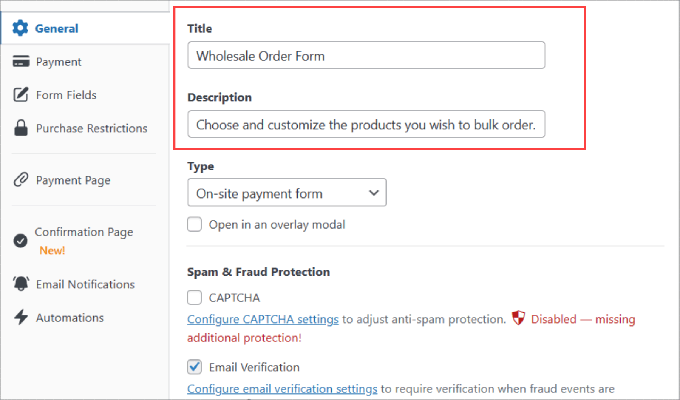
بعد اختيار القالب، ستظهر لك صفحة نموذج الدفع حيث يمكنك إضافة عنوان ووصف.
أدناه، يمكنك أيضًا إضافة اختبار CAPTCHA والتحقق من البريد الإلكتروني للحماية من الاحتيال أو الطلبات المزيفة.

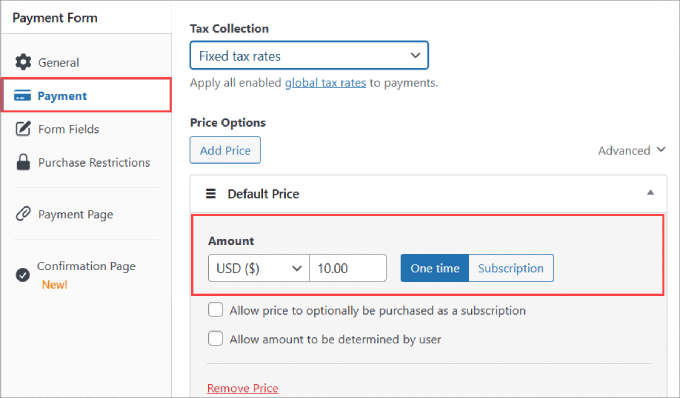
بمجرد اختيار المكان الذي تريد إرسال عملائك إليه، انقر فوق خيار "الدفع" من اللوحة اليمنى.
من هنا، ستتمكن من تغيير العملة والمبلغ وحتى الاختيار بين الدفع في الوقت المحدد ودفع الاشتراك.

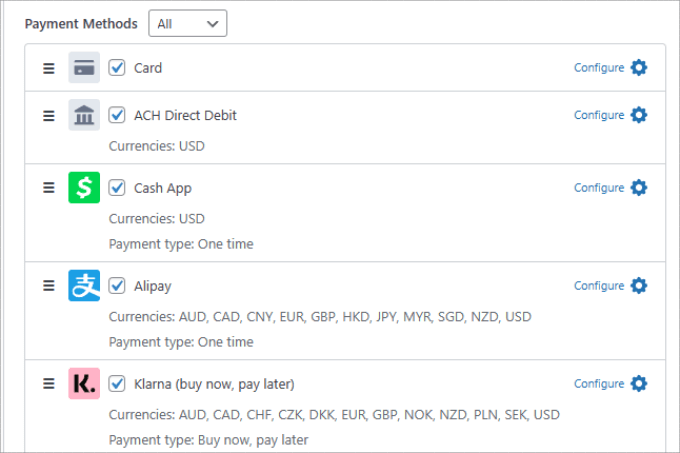
قم أيضًا بالتمرير لأسفل إلى "طرق الدفع" وحدد جميع مربعات خيارات الدفع التي ترغب في قبولها.
من خلال قبول المزيد من طرق الدفع، يمكنك جذب جمهور أوسع.

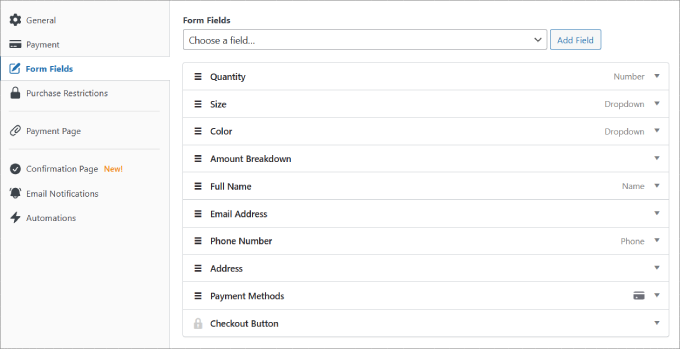
في علامة التبويب "حقل النموذج"، يمكنك إضافة أو إزالة أو تخصيص أي حقول نموذج تريدها.
يحتوي قالب "نموذج المنتج المتغير" الذي اخترناه على العديد من حقول النموذج المهمة التي قد تحتاجها في نموذج الطلب. يتضمن ذلك مجالات مثل:
- كمية
- مقاس
- لون
- كمية
- الاسم الكامل
- عنوان البريد الإلكتروني
- رقم التليفون
- عنوان
- طرق الدفع
- زر الخروج

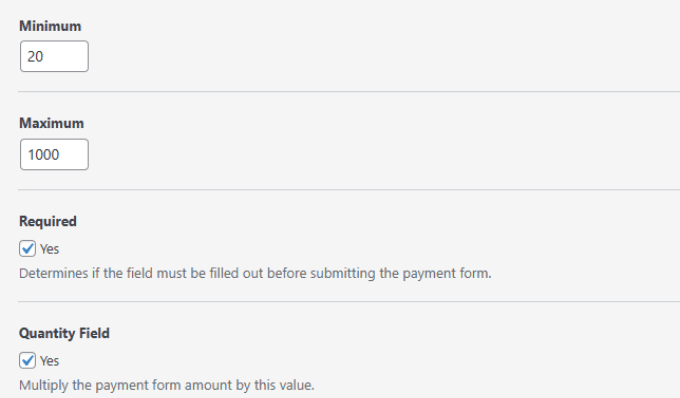
تابع وخصص كل حقل من الحقول عن طريق الضغط على منطقة القائمة المنسدلة حتى تشعر بالرضا.
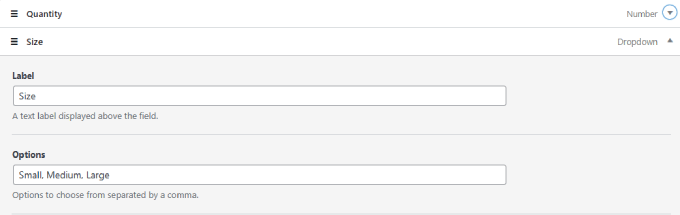
في حقل "الكمية"، يمكنك تحديد الحد الأقصى والحد الأدنى للكمية التي يمكن للعملاء شراؤها.

في حقل "الحجم"، يمكنك تحديد جميع المتغيرات أو الخيارات المختلفة التي تريدها. ثم افصل بينهما بفاصلة.
وينطبق الشيء نفسه على حقل "اللون" أيضًا.

ضع في اعتبارك أنه يمكنك تغيير أي اسم "ملصق" إلى أي خيار تريده، بناءً على نوع المنتج الذي تبيعه.
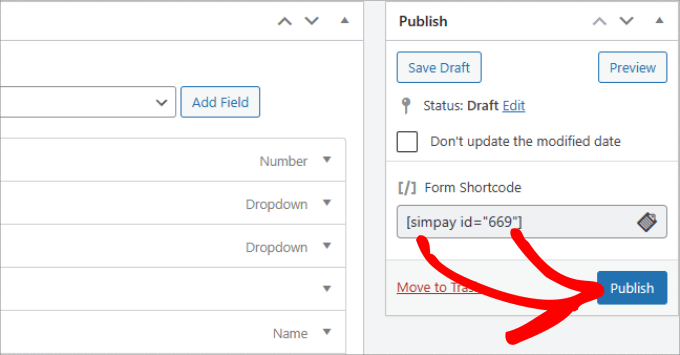
عند الانتهاء من تخصيص النموذج الخاص بك، لا تقم بحفظ الضغط على "نشر" على الجانب الأيمن من الصفحة.

أضف نموذج الدفع إلى الصفحة
الآن بعد أن أصبح نموذج طلب الجملة الخاص بك جاهزًا، فقد حان الوقت لتضمينه على موقعك. لتضمين النموذج، ما عليك سوى الانتقال إلى المنشور أو الصفحة التي تريد نشره فيها.
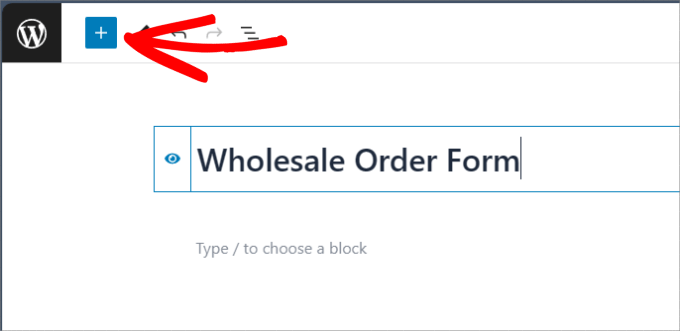
ثم انقر على أيقونة "+" في الزاوية العلوية اليسرى من محرر الصفحة.

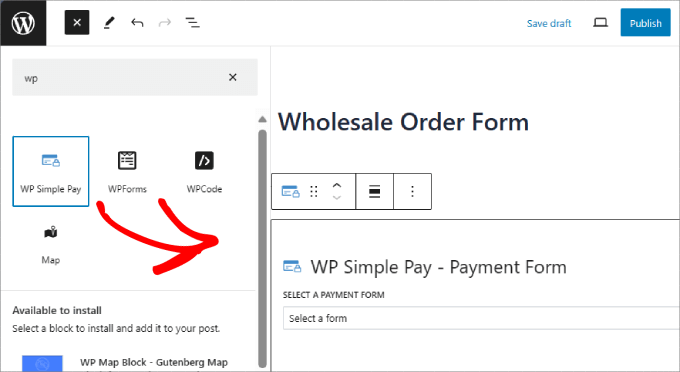
ابحث عن كتلة WP Simple Pay وحدِّدها لإضافتها إلى الصفحة.
يجب أن يظهر في المحرر.

من هنا، يمكنك اختيار نموذج طلب الجملة الذي قمت بإنشائه للتو. وأخيرًا، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث".
هذا كل ما في الامر!

المكافأة: كيفية إضافة أسعار الجملة في WooCommerce
الآن أنت تعرف كيفية إنشاء نموذج طلب بالجملة بنجاح! ومع ذلك، قد لا تزال ترغب في منح الموزعين خيار الشراء بالجملة دون الحاجة إلى إكمال النموذج.
على سبيل المثال، يمكن استخدام نموذج الطلب للمشترين الذين يتطلعون إلى إضافة علامة تجارية أو تحديد متطلباتهم الفريدة، بينما يمكن شراء المشتريات المجمعة مباشرة من متجر WooCommerce الخاص بك.
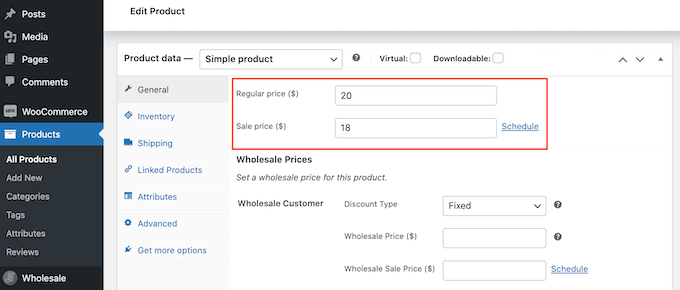
في هذه الحالة، ستستخدم البرنامج الإضافي Wholesale Suite. توجه إلى WooCommerce »جميع المنتجات . يمكنك تعديل أي منتج من اختيارك. ضمن قسم "بيانات المنتج"، يمكنك تعيين "السعر العادي".

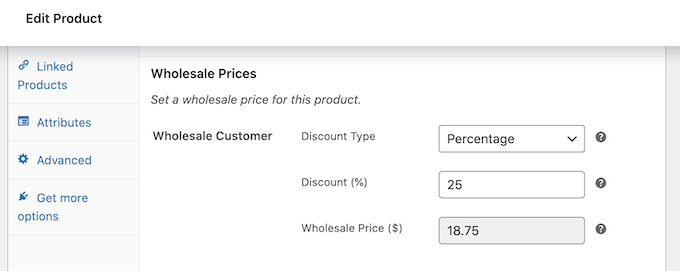
ومن ذلك، يمكنك التمرير لأسفل إلى قسم "أسعار الجملة" وفتح القائمة المنسدلة "نوع الخصم".
بعد ذلك، يمكنك الآن تحديد "نوع الخصم" و"الخصم (%)" و"سعر الجملة ($)" للعرض.

وفي نفس الصفحة، ستتمكن أيضًا من تحديد الحد الأدنى للكمية اللازمة لتلقي أسعار الجملة.
لمزيد من التفاصيل، يمكنك الاطلاع على برنامجنا التعليمي المتعمق حول كيفية إضافة أسعار الجملة في WooCommerce.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نموذج طلب بالجملة. قد ترغب في قراءة منشورنا حول أفضل مكونات WooCommerce الإضافية لمتجرك أو الاطلاع على أفضل مكونات WooCommerce الإضافية لدروبشيبينغ.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
