كيفية إنشاء قالب صفحة عربة WooCommerce باستخدام Divi
نشرت: 2021-12-15تعد صفحة WooCommerce Cart ضرورية لأي موقع Divi يستخدم WooCommerce (WC) لمتجر عبر الإنترنت. ولكن في كثير من الأحيان تميل صفحة عربة التسوق إلى المعاناة عندما يتعلق الأمر بالتصميم لأن تصميم الصفحة عادةً ما يتضمن تخصيص قالب صفحة سلة التسوق خارجيًا ثم تصميم قالب الصفحة باستخدام CSS خارجي تمامًا. ولكن مع وحدات Woo الجديدة من Divi ، أصبحت هذه العملية سهلة وممتعة!
في هذا البرنامج التعليمي ، سنعرض لك كيفية إنشاء قالب صفحة عربة WC لموقعك بالكامل من البداية باستخدام Divi Theme Builder. سنوضح لك كيفية إعداد قالب جديد لصفحة عربة التسوق بسرعة وتصميم القالب باستخدام وحدات woo الديناميكية المناسبة المتوفرة في Divi Builder.
هيا بنا نبدأ!
نظرة خاطفة
قبل وبعد
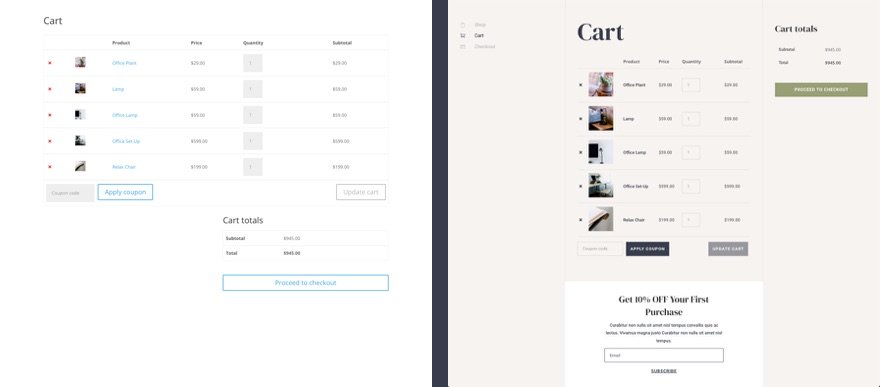
فيما يلي نظرة سريعة على صفحة عربة التسوق الافتراضية لـ Divi مقارنةً بصفحة عربة التسوق الجديدة التي سنقوم بتصميمها في هذا البرنامج التعليمي.

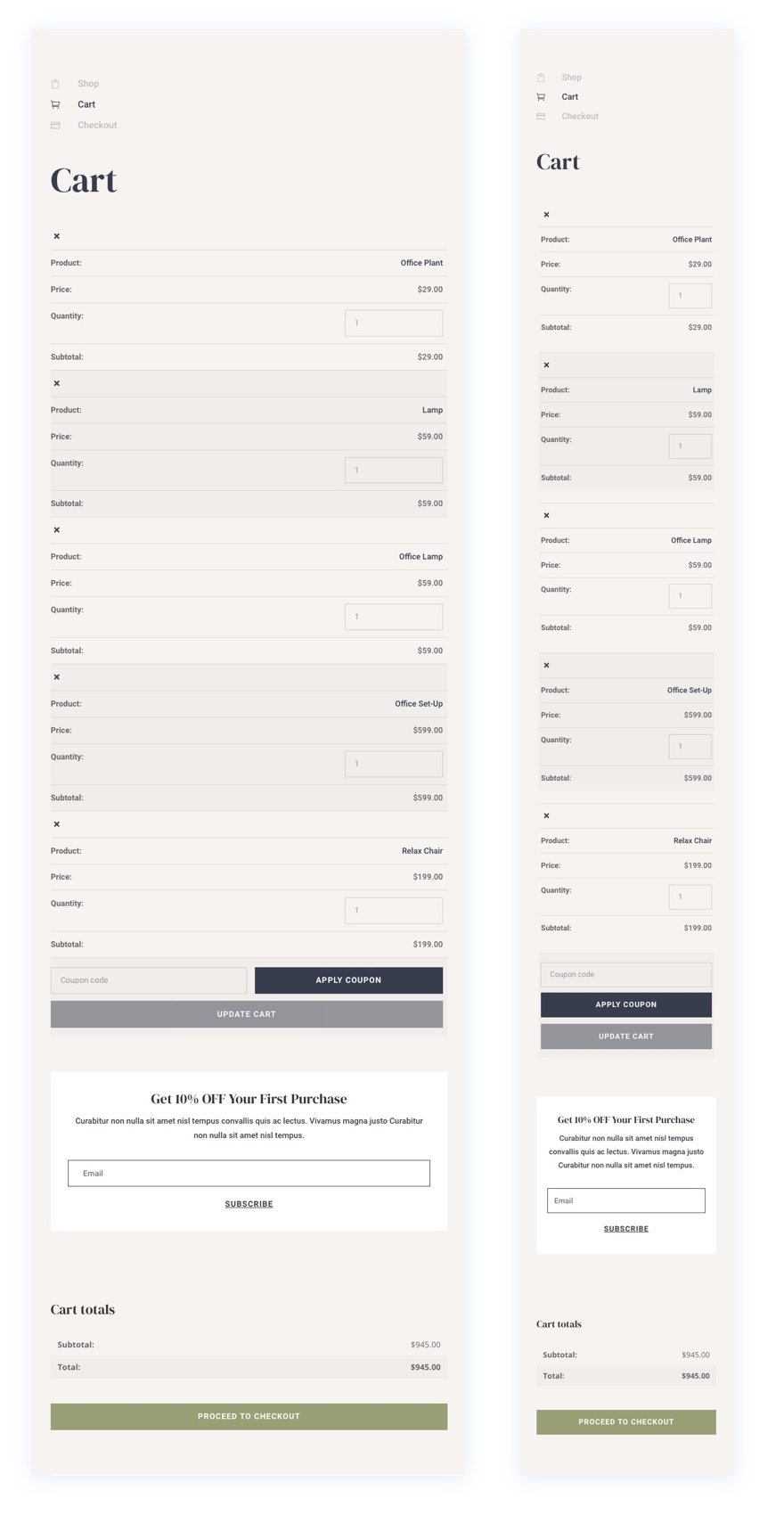
وإليك نظرة فاحصة على قالب صفحة سلة التسوق.


قم بتنزيل قالب صفحة عربة التسوق مجانًا
يتوفر قالب صفحة عربة التسوق هذا للتنزيل كواحد من مجموعات قوالب صفحة عربة التسوق وسلة التسوق المجانية. لذا لا تتردد في تنزيله من المنشور الذي يعرض مجموعات سلة التسوق وقوالب الخروج.
لوضع يديك على تصميم قالب صفحة عربة التسوق من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد تخطيط القالب إلى موقع الويب الخاص بك ، ستحتاج إلى الانتقال إلى Divi Theme Builder واستخدام خيار قابلية النقل لاستيراد ملف .json إلى أداة إنشاء السمات.

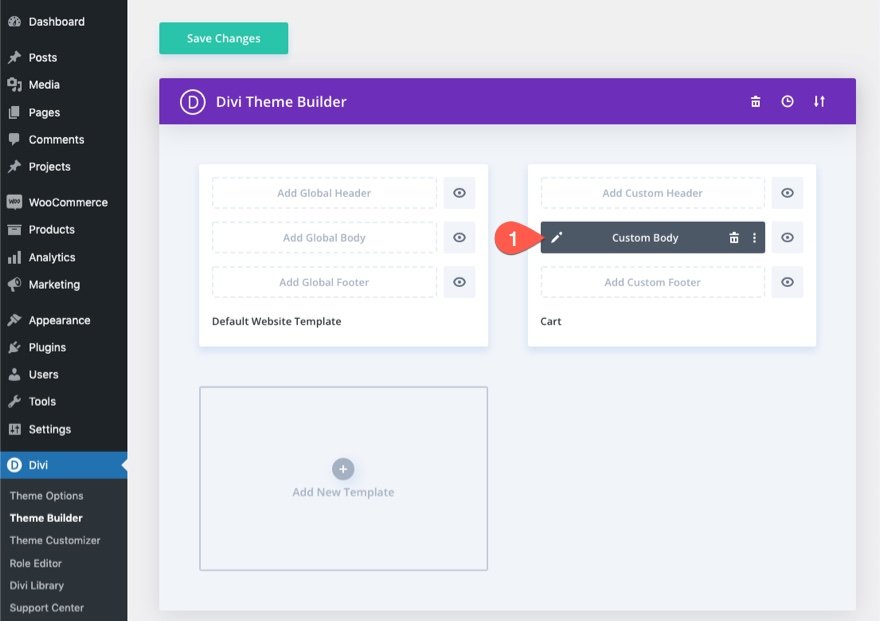
بمجرد الانتهاء من ذلك ، سيكون قالب سلة التسوق متاحًا في Theme Builder. لتحرير القالب ، انقر فوق رمز التحرير في منطقة النص الأساسي للقالب.

دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
حول صفحة عربة WooCommerce و Divi
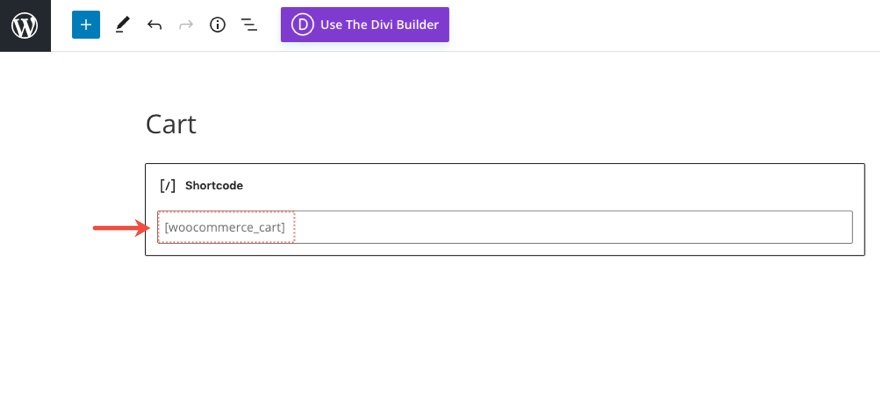
عندما تقوم بتثبيت WooCommerce على موقع Divi الخاص بك ، ستقوم WooCommerce (WC) بإنشاء صفحات مرحاض رئيسية بما في ذلك صفحة متجر وصفحة عربة التسوق وصفحة تسجيل الخروج وصفحة حساب. يتم نشر محتوى الصفحة من خلال استخدام رمز قصير في محرر قوالب WordPress الخلفية.

إذا قمت بتنشيط Divi Builder في صفحة عربة التسوق هذه ، فسيتم تحميل كل عنصر من عناصر محتوى صفحة WooCommerce Cart كوحدات Divi Woo التي يمكن استخدامها لتصميم الصفحة.
وحدات Woo لتصميم صفحة عربة في Divi
يأتي Divi مع مجموعة متنوعة من الوحدات النمطية التي تعد أساسية لإضافة محتوى ديناميكي إلى قالب الصفحة. تتضمن بعض هذه وحدات Woo الخاصة بصفحة عربة التسوق.

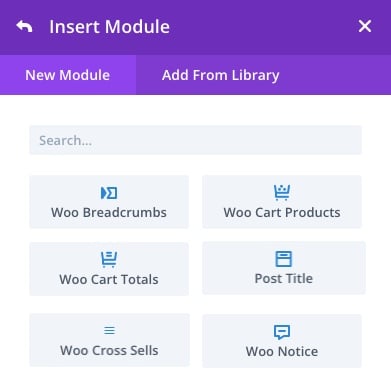
تشمل الوحدات النمطية التي تعتبر أساسية لبناء صفحة سلة التسوق أو القالب ما يلي:
- عنوان المنشور - سيعرض هذا عنوان صفحة عربة التسوق ديناميكيًا عند إنشاء قالب صفحة عربة التسوق.
- إشعار Woo - يمكن تعيين هذه الوحدة على أنواع صفحات مختلفة (صفحة عربة التسوق ، صفحة المنتج ، صفحة الخروج). سيعرض إخطارات مهمة للمستخدم ديناميكيًا حسب الحاجة.
- منتجات Woo Cart - تعرض هذه الوحدة قائمة المنتجات التي يمتلكها المستخدم حاليًا في سلة التسوق الخاصة به.
- إجماليات عربة Woo - تعرض هذه الوحدة الإجمالي الفرعي الحالي والشحن والسعر الإجمالي للمنتجات في عربة التسوق الخاصة بالمستخدم.
تشمل الوحدات الاختيارية الأخرى ما يلي:
- Woo Breadcrumbs - سيعرض هذا شريط التنقل WooCommerce Breadcrumb.
- Woo Cross Sells - سيعرض هذا أي منتجات بيع متقاطع مرتبطة بالعناصر الموجودة في سلة التسوق بشكل ديناميكي.
صمم صفحة عربة التسوق أو القالب
كما ذكرنا ، يمكننا بسهولة استخدام وحدات Divi Woo لتصميم صفحة WooCommerce Cart مخصصة إذا كنت لا ترى حاجة لإنشاء قالب مخصص لصفحة عربة التسوق. في هذا البرنامج التعليمي ، سنقوم ببناء قالب صفحة عربة باستخدام Divi Theme Builder.
تصميم قالب صفحة عربة WooCommerce باستخدام Divi
بالنسبة لقالب صفحة عربة WooCommerce هذا ، فإن الهدف هو إنشاء منطقة جسم مخصصة لقالب يتم تعيينه لصفحة WooCommerce Cart في Divi. لن نقوم بإنشاء منطقة رأس أو تذييل مخصصة لهذا القالب ، ولكن يمكنك بسهولة استخدام هذا القالب على موقع الويب الخاص بك باستخدام رأس الصفحة وتذييلها الخاصين بك.
إنشاء نموذج مخصص لصفحة عربة التسوق
للبدء ، دعنا نقوم بما يلي:
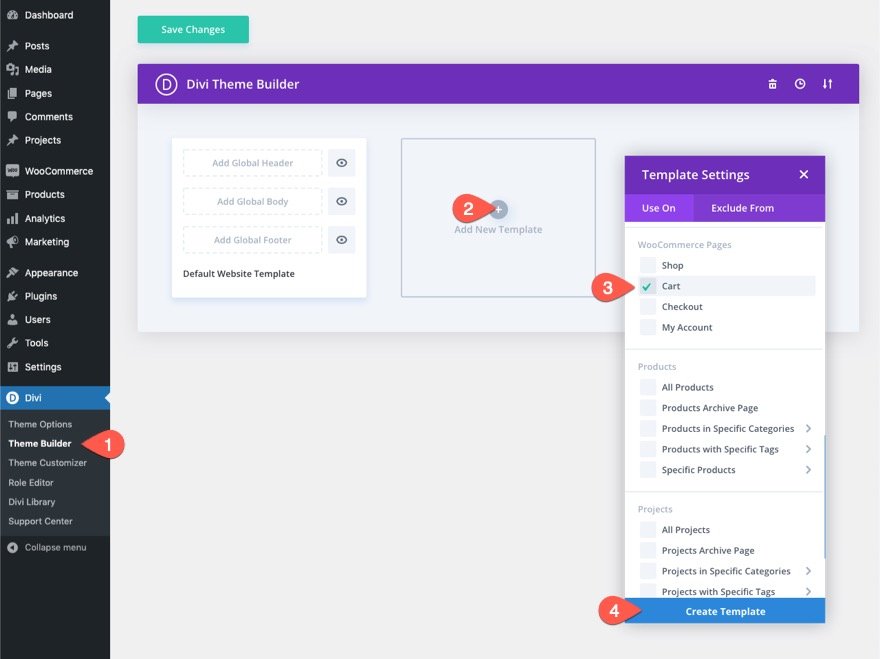
- انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Divi> Theme Builder.
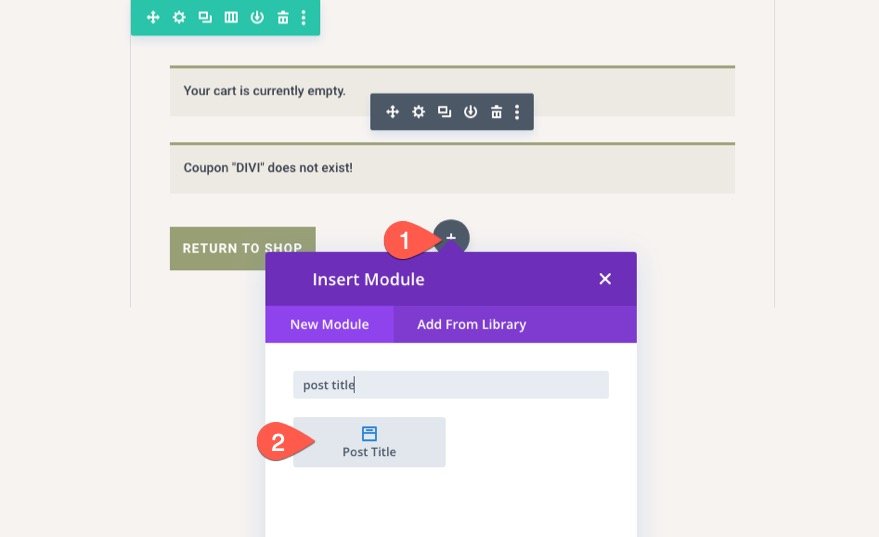
- ثم انقر فوق إضافة قالب جديد بالإضافة إلى أيقونة داخل منطقة المربع الرمادي الفارغة لإضافة قالب جديد.
- في نموذج إعدادات النموذج ، ضمن علامة التبويب "استخدام في" ، حدد عربة التسوق ضمن قائمة صفحات WooCommerce.
- أخيرًا ، انقر فوق إنشاء نموذج.

بمجرد إنشاء نموذج سلة التسوق الجديد ، انقر فوق منطقة "إضافة نص مخصص" في النموذج. داخل القائمة المنبثقة ، حدد إنشاء جسم مخصص .

تكوين بنية العمود وصف العمود
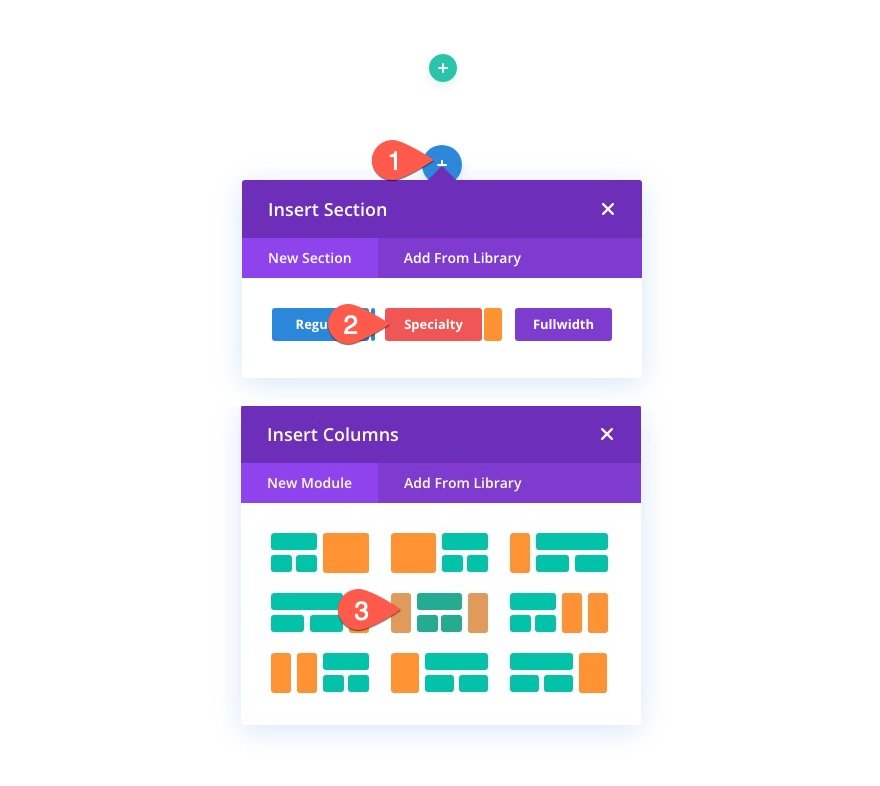
في محرر تخطيط القالب ، قم بإدراج قسم تخصص جديد بهيكل عمود رباعي نصف ونصف مع شريطين جانبيين.

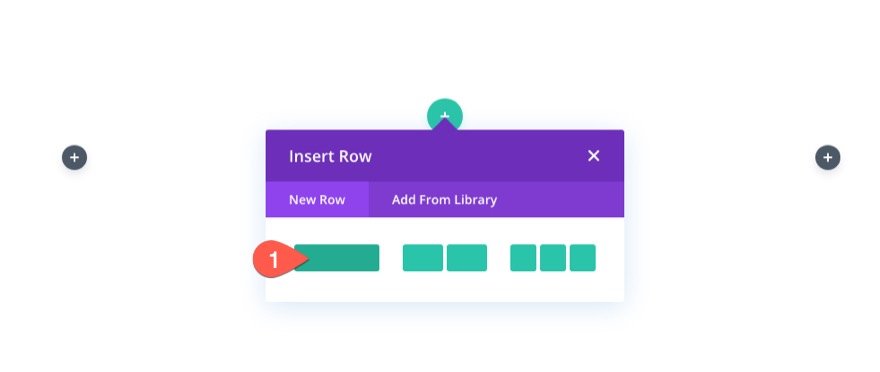
بعد ذلك ، أضف صفًا من عمود واحد في منتصف القسم.

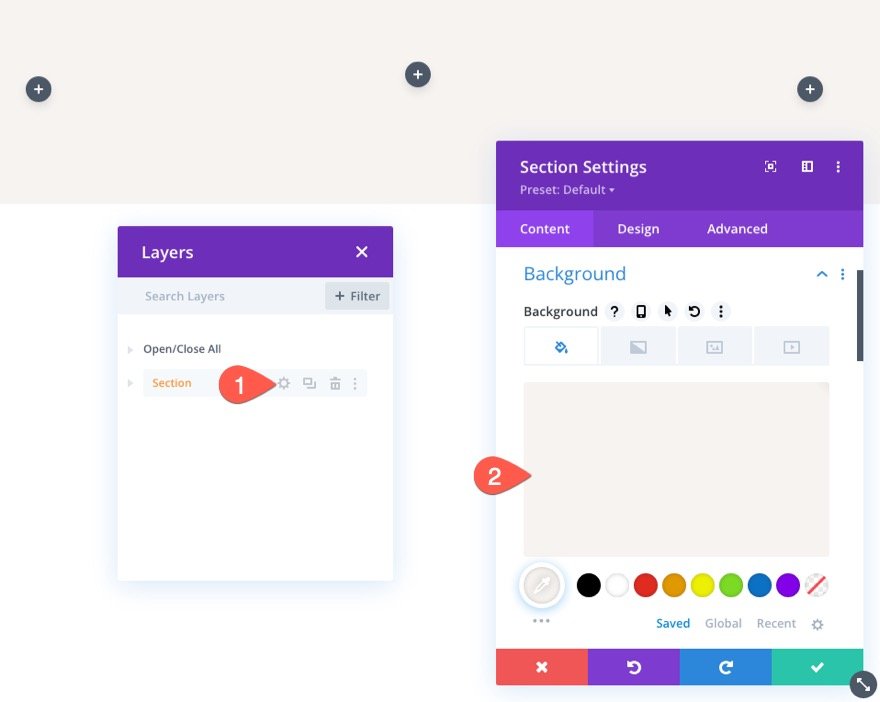
خلفية القسم
افتح إعدادات القسم وأضف لون الخلفية كما يلي:
- لون الخلفية: # f7f3f0

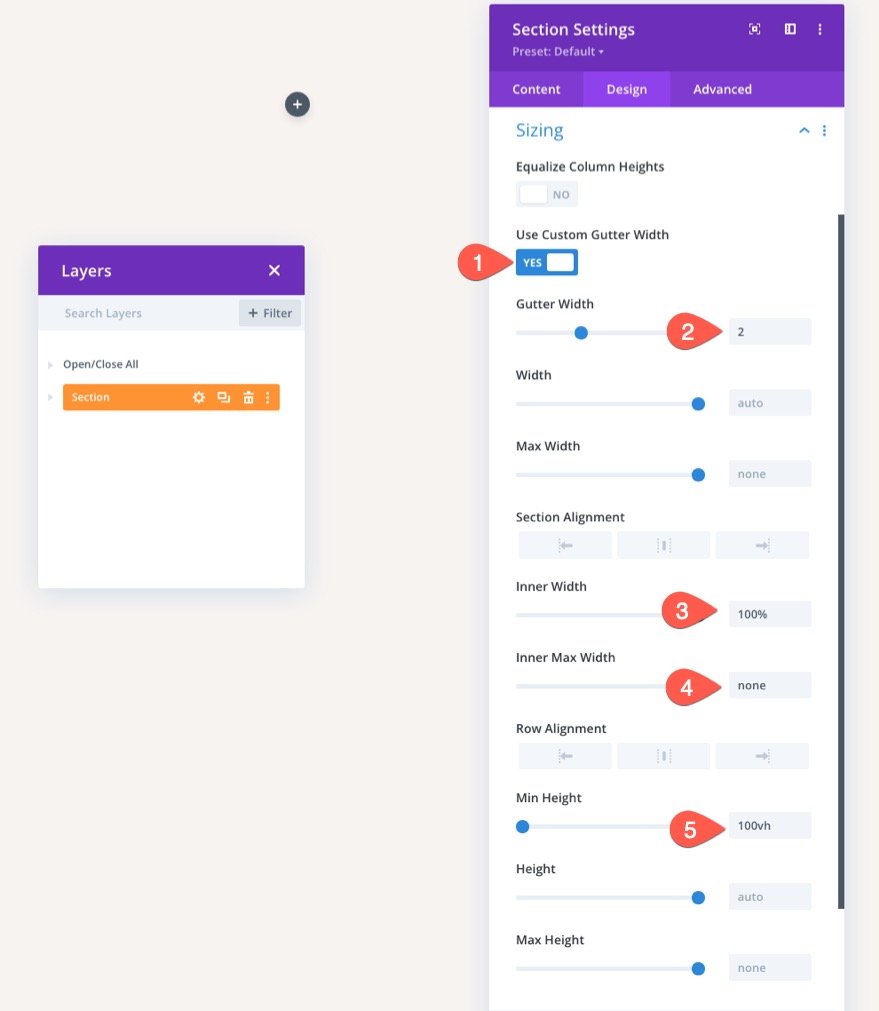
قسم التحجيم
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- عرض المزراب: 2
- العرض الداخلي: 100٪
- أقصى عرض داخلي: لا شيء
- ارتفاع الحد الأدنى: 100vh

تباعد الأقسام
بعد ذلك أضف بعض التباعد إلى القسم والأعمدة على النحو التالي:
- المساحة المتروكة: 0 بكسل للجزء العلوي ، 40 بكسل لليسار ، 40 بكسل لليمين
- حشوة العمود 1: 90 بكسل في الأعلى
- مساحة العمود 3: 84 بكسل

إنشاء روابط التنقل المخصصة
بالنسبة لهذا التصميم ، سننشئ بعض روابط التنقل المخصصة للصفحات الرئيسية التي تشكل متجرًا - المتجر ، والعربة ، والدفع. سيسهل هذا على المستخدمين التنقل خلال عملية الشراء.
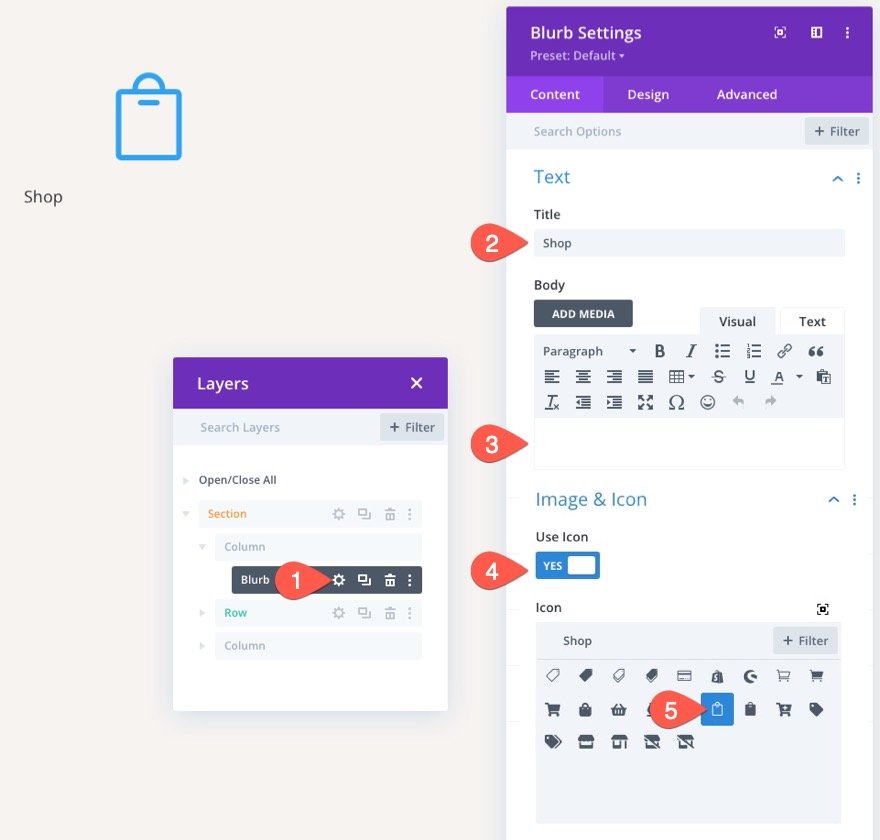
في العمود الأيسر ، أضف وحدة دعاية دعاية جديدة. سيتم استخدام هذا كرابط لصفحة المتجر على موقع الويب الخاص بك.

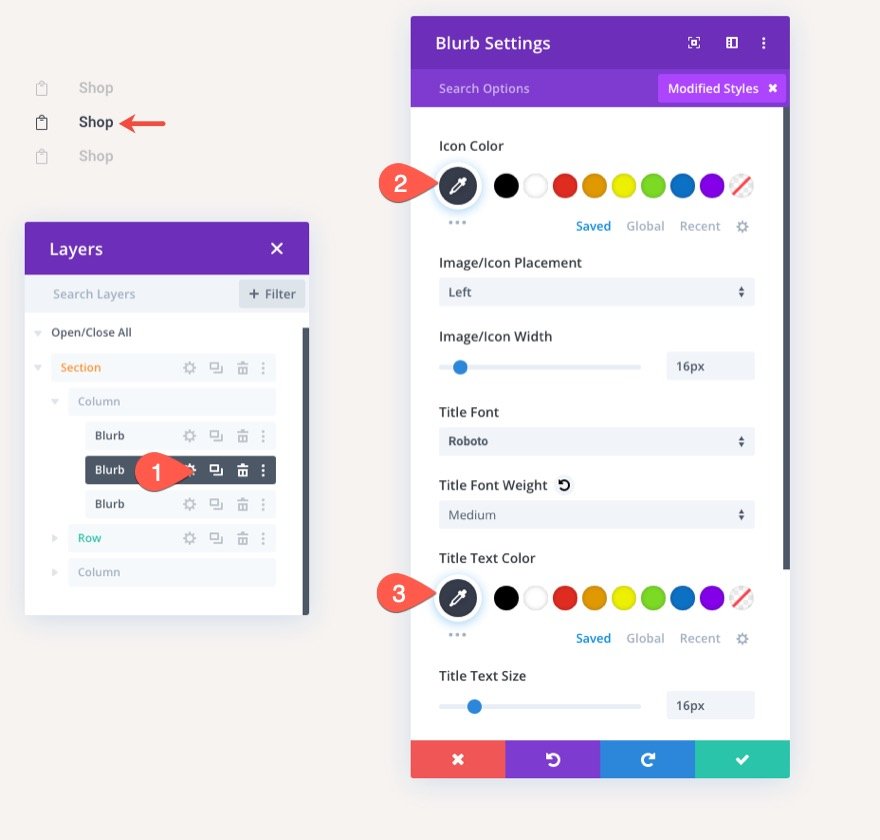
في صيغة Blurb Settings ، قم بتحديث المحتوى على النحو التالي:
- العنوان: Shop
- الجسم: اتركه فارغًا
- استخدام الأيقونة: نعم
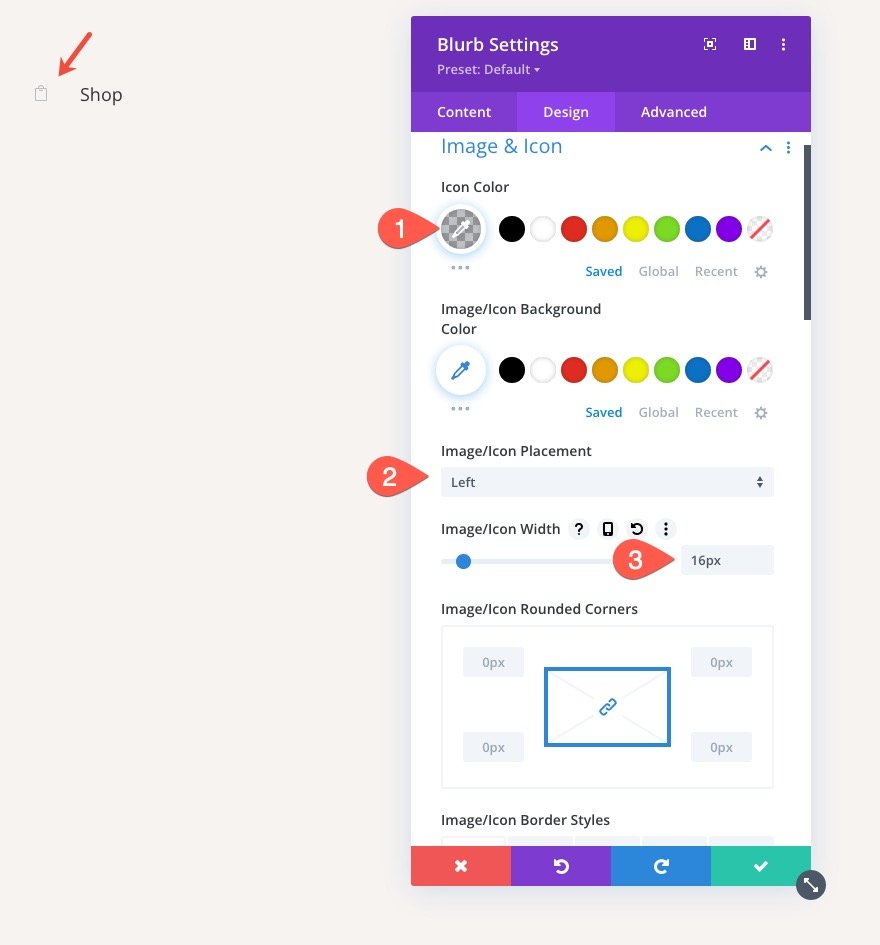
- الرمز: انظر لقطة الشاشة

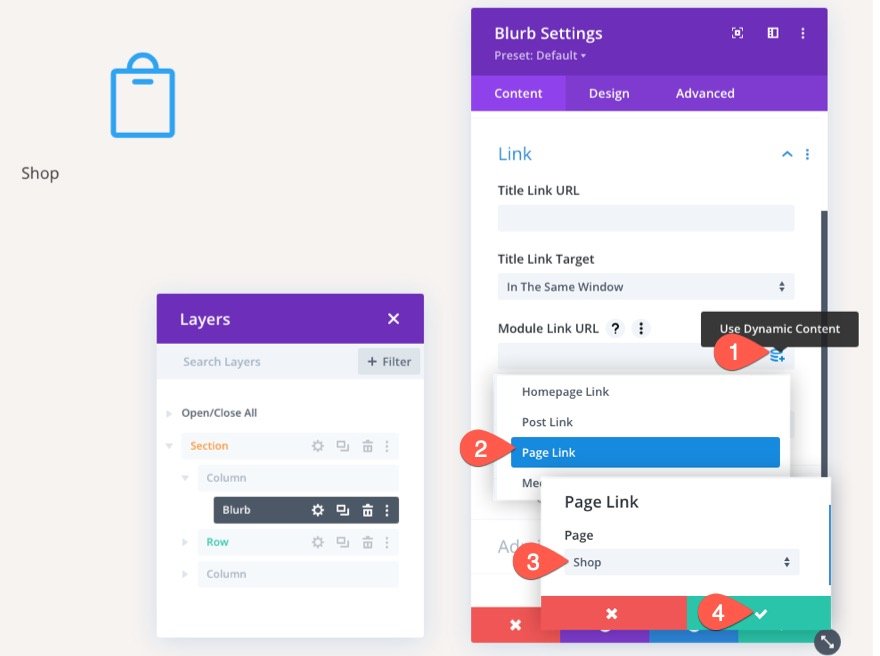
بدلاً من إضافة عنوان URL ثابت لرابط ، يمكننا إضافة رابط ديناميكي إلى صفحة المتجر. هيريس كيفية القيام بذلك.
- مرر مؤشر الماوس فوق مربع إدخال عنوان URL لرابط الوحدة النمطية وانقر فوق رمز "استخدام المحتوى الديناميكي".
- في القائمة المنسدلة ، حدد ارتباط الصفحة من القائمة.
- في شكل ارتباط الصفحة ، حدد صفحة التسوق من القائمة المنسدلة.
- ثم احفظ التغييرات.

ضمن علامة تبويب التصميم ، قم بتحديث نمط الرمز كما يلي:
- لون الأيقونة: rgba (55،61،75،0.3)
- وضع الصورة / الرمز: اليسار
- عرض الصورة / الرمز: 16 بكسل

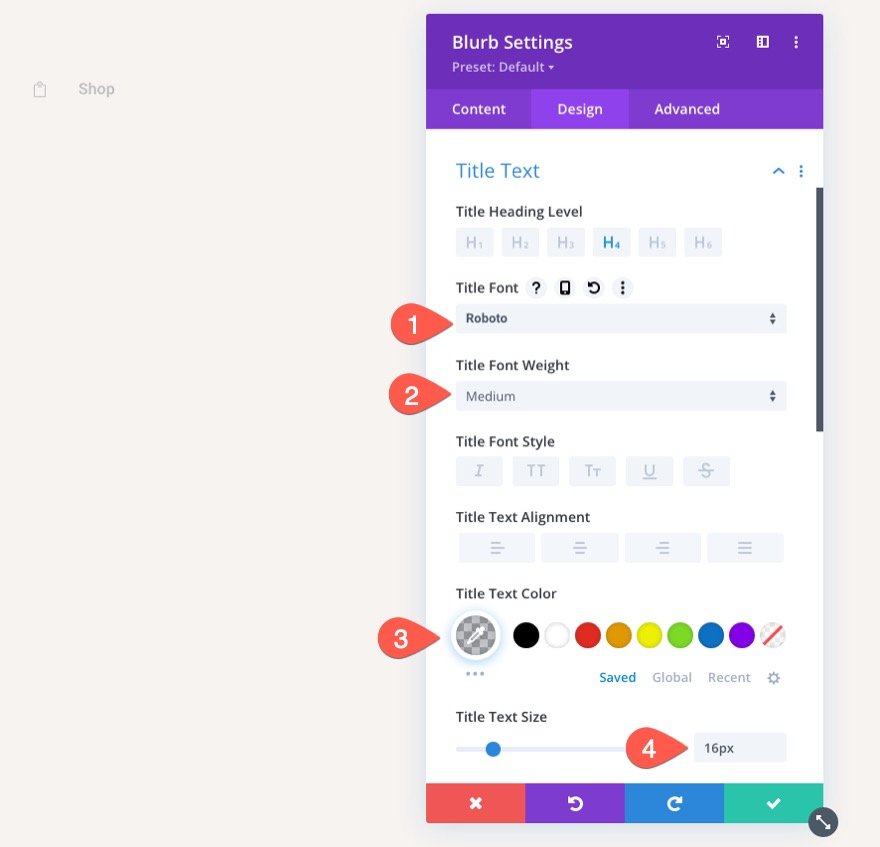
بعد ذلك ، قم بتحديث نص العنوان:
- خط العنوان: Roboto
- وزن خط العنوان: متوسط
- لون نص العنوان: rgba (55،61،75،0.3)

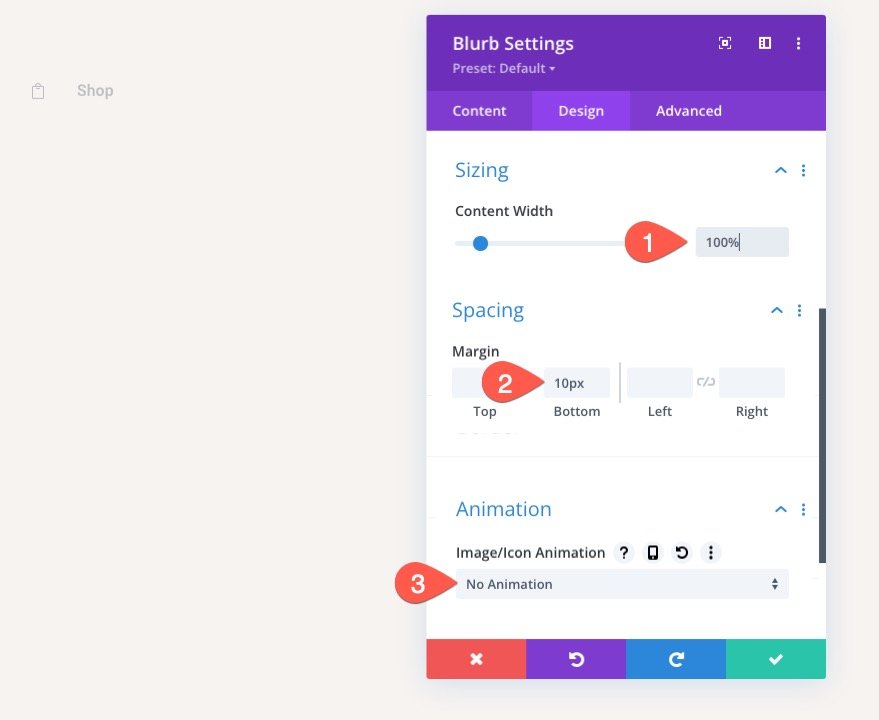
للحصول على لمسة أخيرة ، قم بتحديث الحجم والتباعد على النحو التالي:
- عرض المحتوى: 100٪
- الهامش: 10 بكسل للأسفل
- صورة / أيقونة متحركة: لا توجد رسوم متحركة
سيؤدي هذا إلى التأكد من أن الدعاية (أو رابط التنقل) يمتد العرض الكامل للمتصفح على الجهاز اللوحي والهاتف بالإضافة إلى إنشاء مساحة بين الدعاية (الدعاية) الدعاية التالية التي سنضيفها.

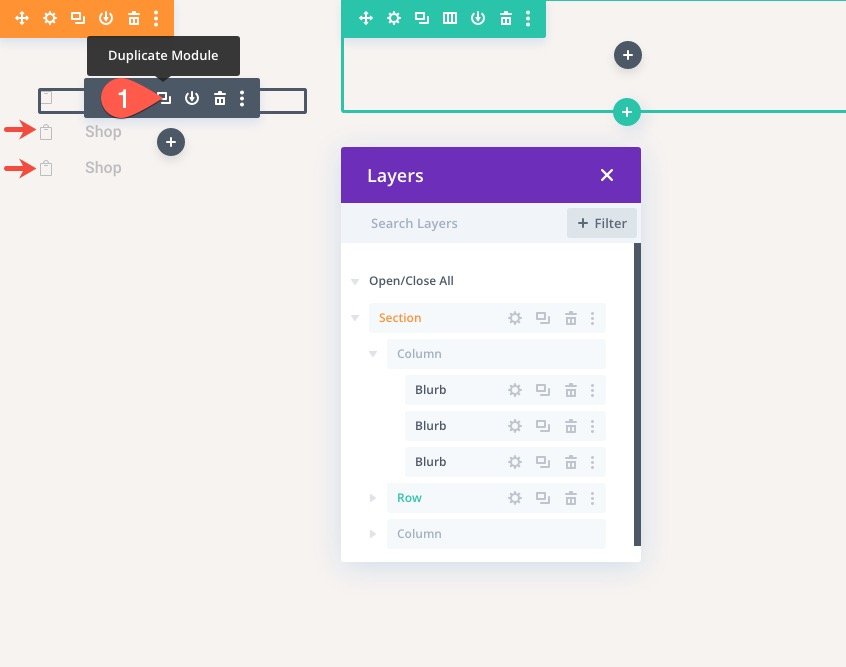
لإنشاء الرابطين التاليين ، قم بتكرار الوحدة النمطية الحالية التي صممناها للتو مرتين بحيث يكون هناك إجمالي ثلاثة روابط.

سيكون الرابط الثاني هو رابط عربة التسوق وهي الصفحة التي نقوم بإنشائها حاليًا. لإبرازها ، افتح إعدادات الدعاية الدعائية الثانية وقم بتحديث الرمز ولون النص:
- لون الايقونة # 373d4b
- لون نص العنوان: # 373d4b

كل ما تبقى الآن هو تحديث نص العنوان وعناوين URL لرابط الوحدة النمطية بحيث يكون لكل منهما عناوين URL لرابط الصفحة الديناميكية الخاصة به.
تخصيص إعدادات الصف
في الجزء الأوسط من الصفحة ، سنضيف وحدة إشعار woo ومنتجات woo cart. ولكن قبل أن نضيف هؤلاء ، نحتاج إلى تحسين إعدادات الصفوف.
مساحة الصفوف
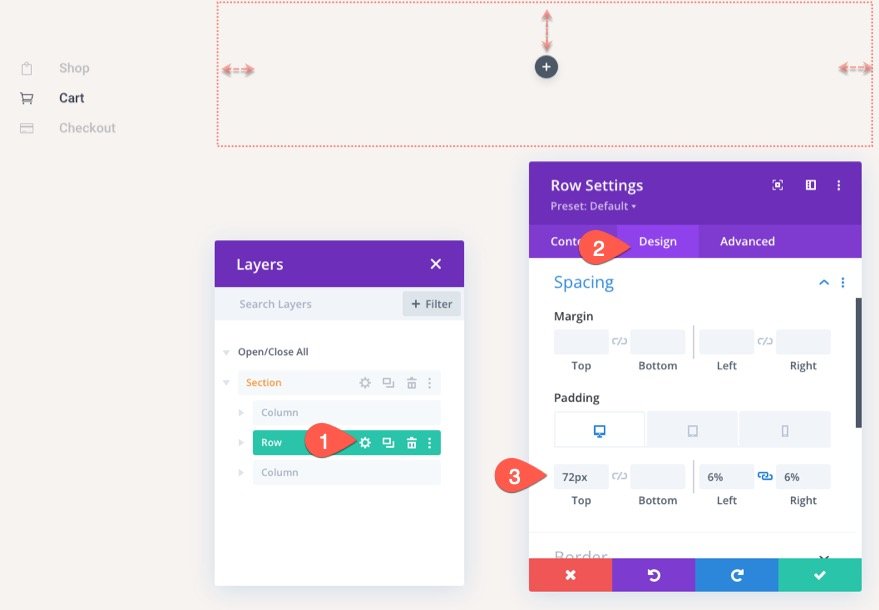
افتح إعدادات الصف وقم بتحديث ما يلي:
- المساحة المتروكة (سطح المكتب): 72 بكسل للأعلى ، 6٪ يسار ، 6٪ يمين
- المساحة المتروكة: (الجهاز اللوحي والهاتف): 0 بكسل للأعلى ، 0 بكسل لليسار ، 0 بكسل لليمين


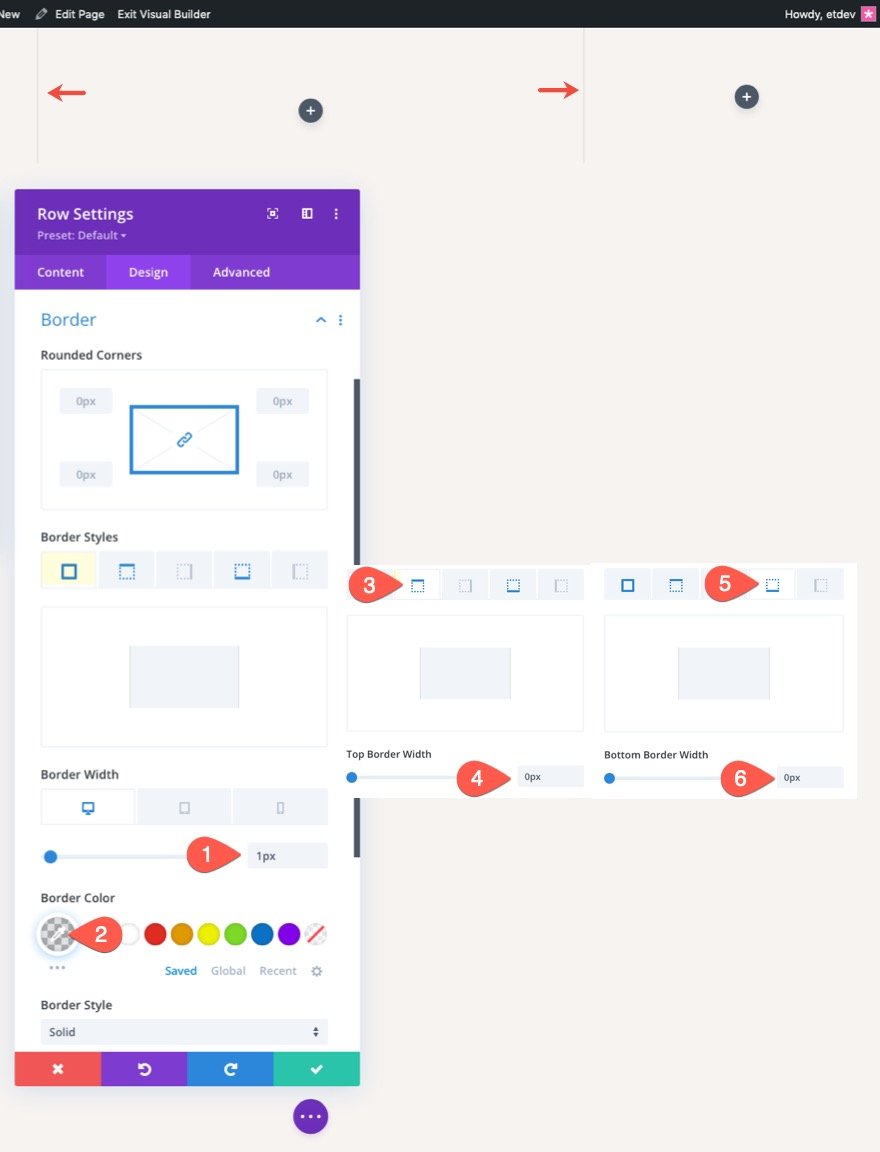
حد الصف
- عرض الحدود: 1 بكسل
- لون الحدود: rgba (55،61،75،0.14)
- عرض الحد العلوي: 0 بكسل
- عرض الحد السفلي: 0 بكسل

تصميم وحدة إشعار Woo الديناميكية لصفحة عربة التسوق
من الجيد دائمًا إضافة وحدة Woo Notice في الجزء العلوي من الصفحة بحيث تكون الإخطارات مرئية بشكل أكبر للمستخدمين عند التفاعل مع صفحة سلة التسوق. ضع في اعتبارك أننا نصمم إشعارات لن يتم عرضها إلا عند الحاجة.
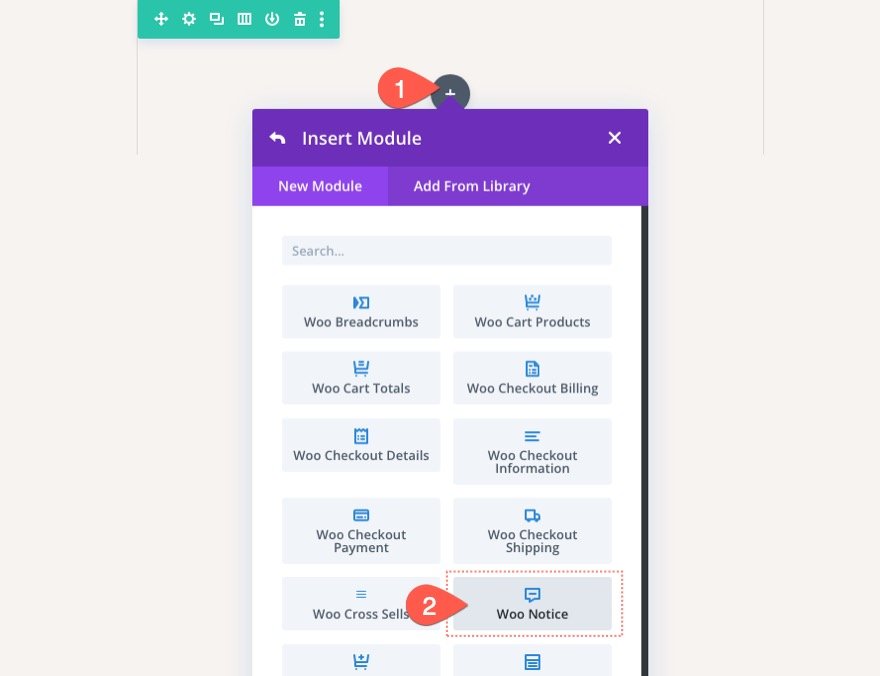
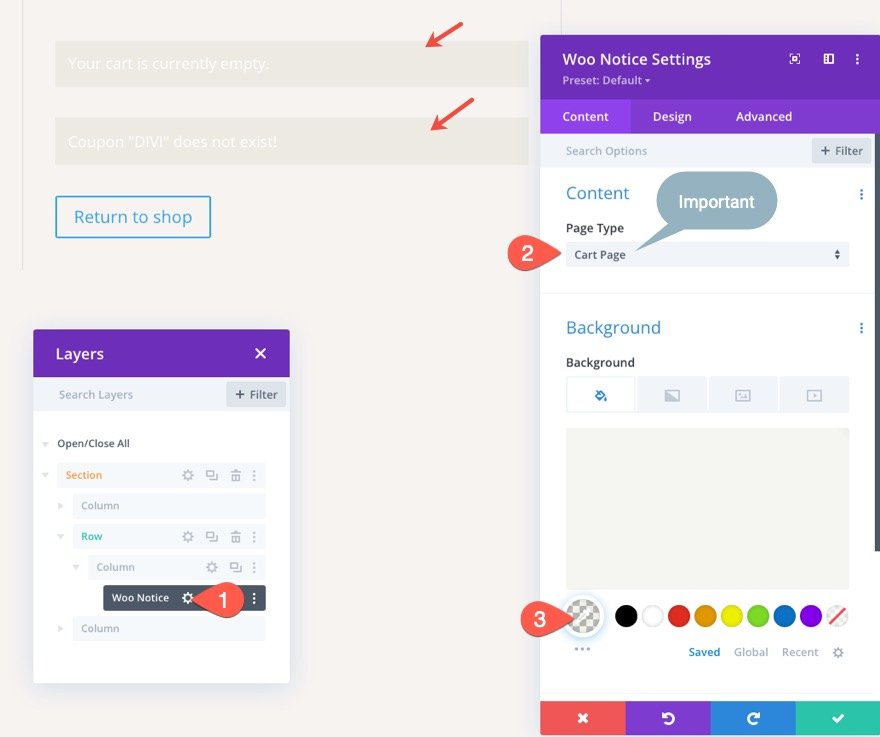
لإضافة وحدة Woo Notice Module ، انقر لإضافة وحدة Woo Notice جديدة داخل الصف المكون من عمود واحد.

Woo لاحظ نوع الصفحة والخلفية
بعد ذلك ، قم بتحديث نوع الصفحة ولون الخلفية لإشعار Woo كما يلي:
- نوع الصفحة: صفحة عربة التسوق
- لون الخلفية: rgba (153،158،117،0.1)
هام: تأكد من تحديد صفحة عربة التسوق كنوع الصفحة حتى تعمل إشعارات woo بشكل صحيح.

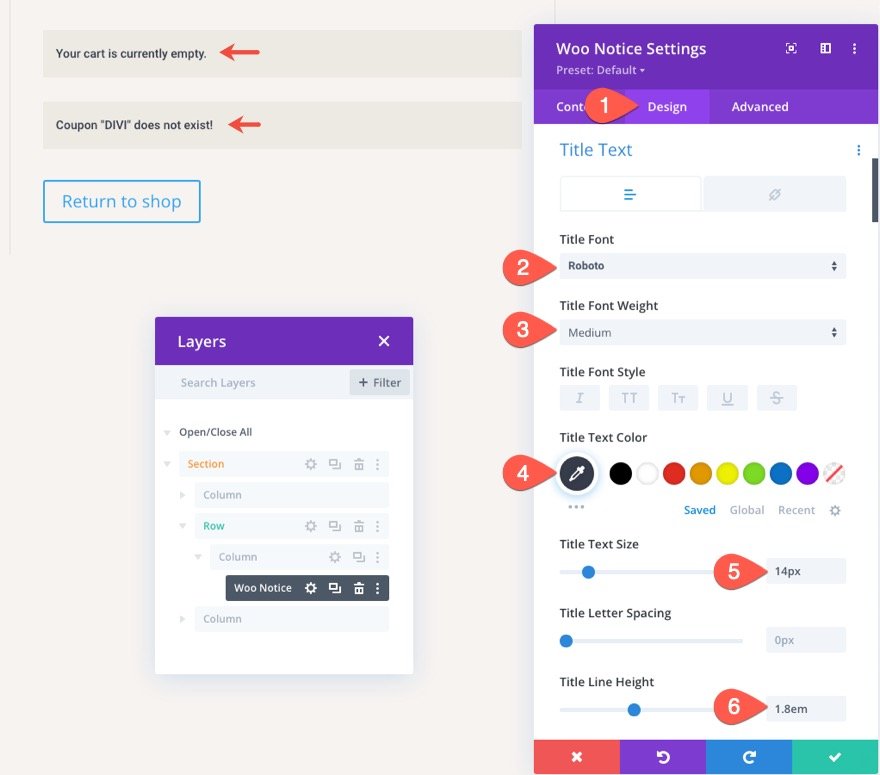
نص إشعار Woo العنوان
ضمن علامة تبويب التصميم ، قم بتحديث نمط نص العنوان كما يلي:
- خط العنوان: Roboto
- وزن خط العنوان: متوسط
- لون نص العنوان: # 373d4b
- حجم نص العنوان: 14 بكسل
- ارتفاع خط العنوان: 1.8em

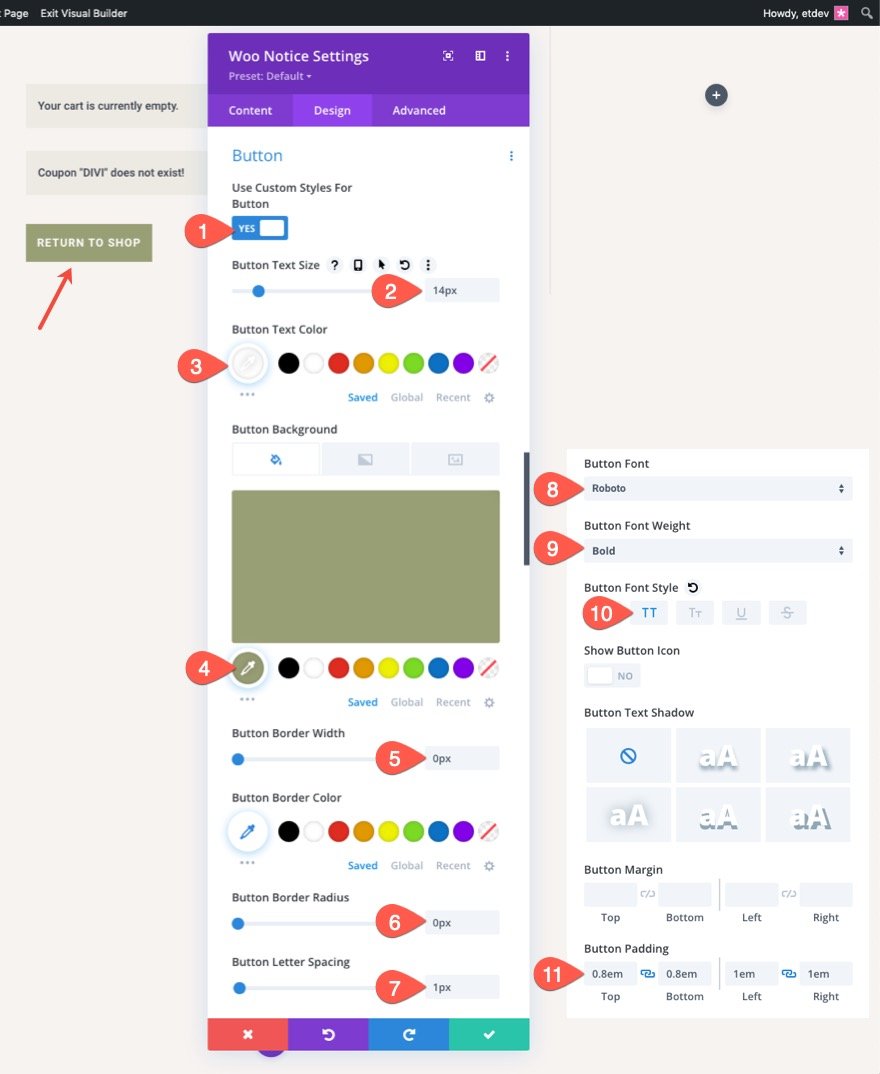
زر Woo Notice
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #fff
- لون خلفية الزر: # 999e75
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 0 بكسل
- تباعد حرف الزر: 1 بكسل
- خط الزر: Roboto
- وزن خط الزر: غامق
- نمط خط الزر: TT
- حشوة الزر: 0.8em أعلى ، 0.8em أسفل ، 1em يسار ، 1em يمين

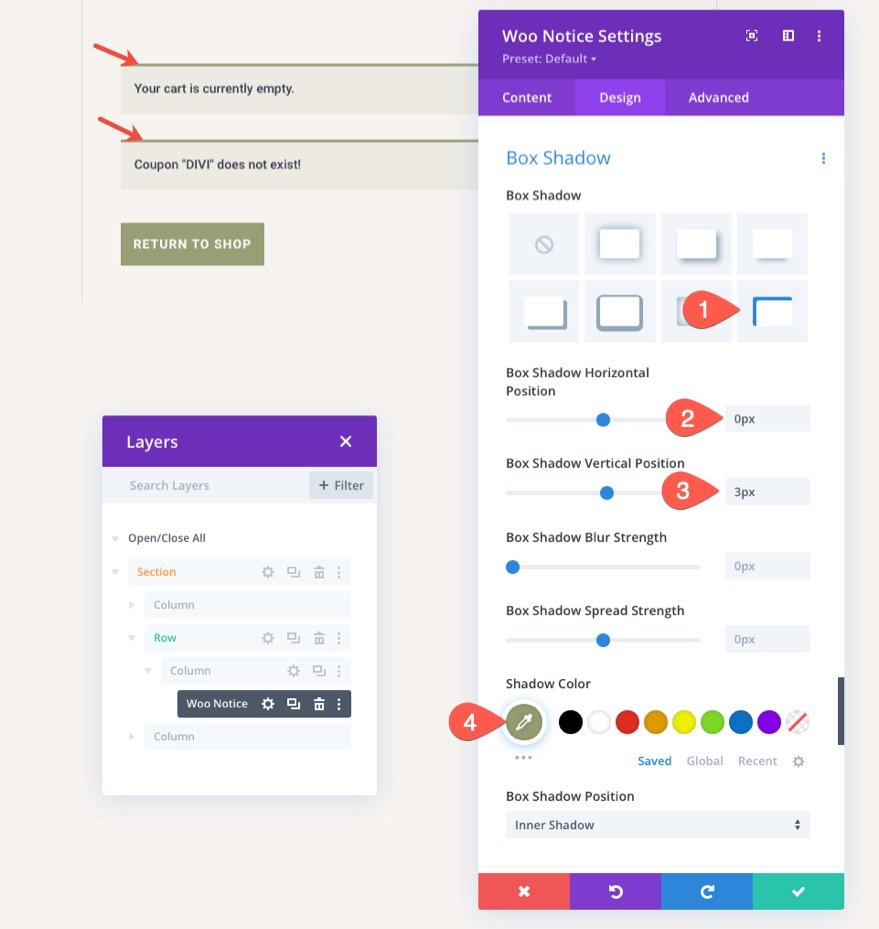
Woo Notice Box Shadow
لمنح شريط إشعار woo تصميمًا شبيهًا بالحد العلوي ، قم بتحديث خيارات box-shadow كما يلي:
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الوضع الرأسي: 0 بكسل
- مربع قوة طمس الظل: 0 بكسل
- قوة انتشار الظل المربع: 0 بكسل
- لون الظل: # 999e75

لإخراج الهامش الافتراضي أسفل إشعار woo ، انتقل إلى علامة التبويب خيارات متقدمة وأضف CSS المخصص التالي إلى العنصر الرئيسي:
margin-bottom: 0 !important;

إنشاء عنوان صفحة عربة التسوق الديناميكية
لإنشاء عنوان الصفحة الديناميكي المطلوب لصفحة عربة التسوق ، أضف وحدة عنوان منشور ضمن وحدة إشعار woo.

محتوى عنوان المشاركة
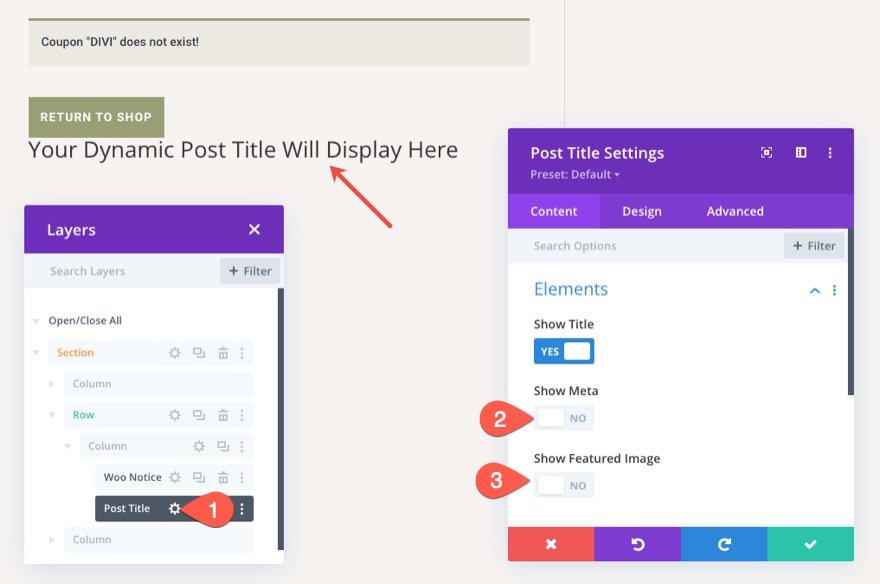
في إعدادات عنوان المنشور ، قم بتحديث العناصر لإظهار العنوان فقط على النحو التالي:
- عنوان العرض: نعم
- إظهار ميتا: NO
- إظهار الصورة المميزة:

نص عنوان الوظيفة
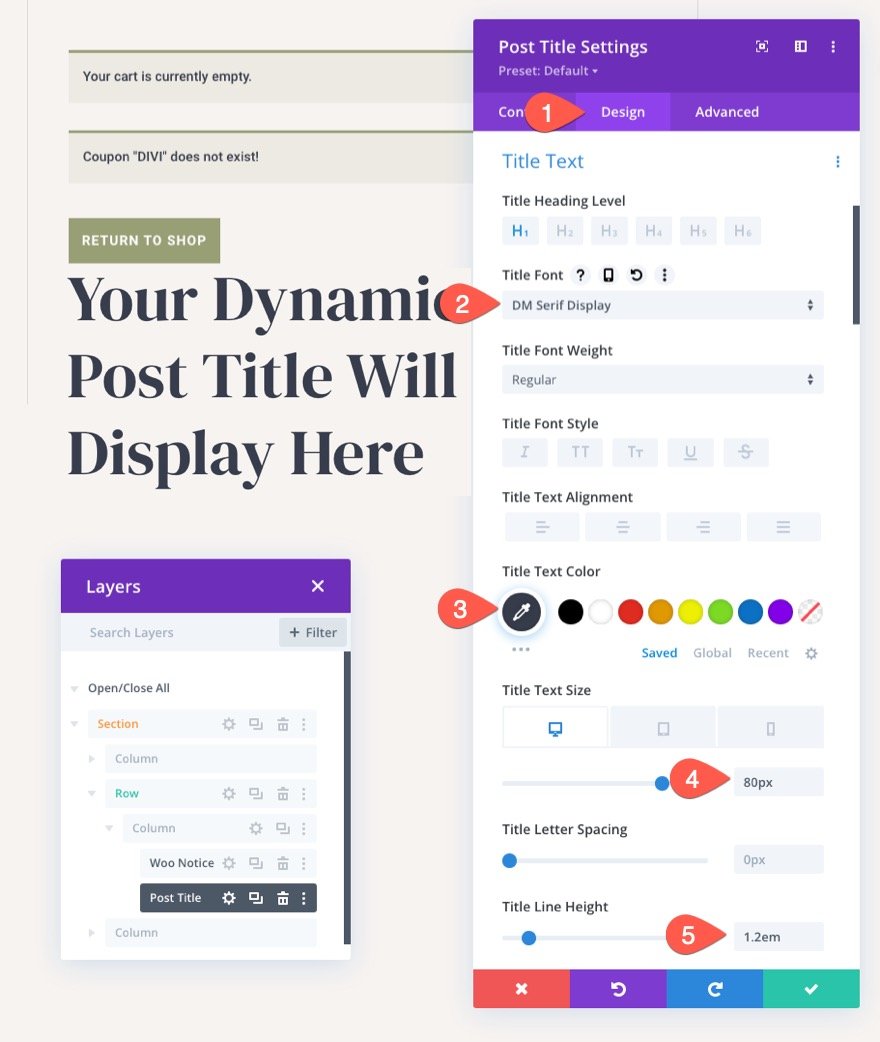
لتحديد نمط نص عنوان المنشور ، قم بتحديث ما يلي ضمن علامة تبويب التصميم:
- خط العنوان: شاشة DM Serif
- لون نص العنوان: # 373d4b
- حجم نص العنوان: 80 بكسل (سطح المكتب) ، 60 بكسل (جهاز لوحي) ، 42 بكسل (هاتف)
- ارتفاع خط العنوان: 1.2em

تصميم منتجات عربة Woo الديناميكية
الآن بعد أن أصبح عنوان صفحتنا في مكانه ، نحن جاهزون لإضافة منتجات Woo Cart ، عنصر رئيسي آخر إلى قالب صفحة سلة التسوق.
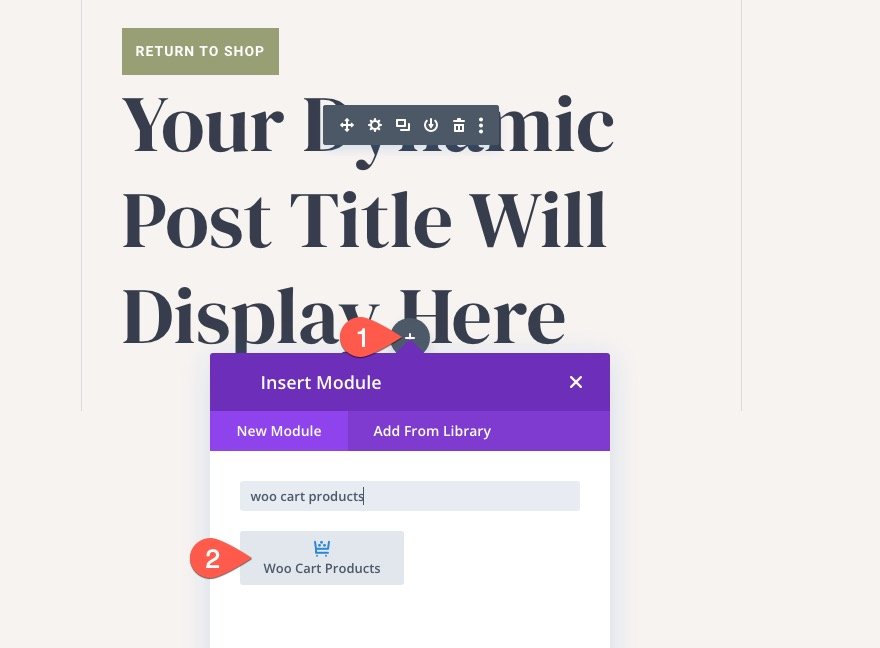
ضمن وحدة عنوان المنشور ، أضف وحدة منتجات Woo Cart.

يجب أن تعرض الوحدة محتوى وهمي ما لم يكن لديك بالفعل منتجات في سلة التسوق. سيساعد هذا في تصور عملية التصميم.
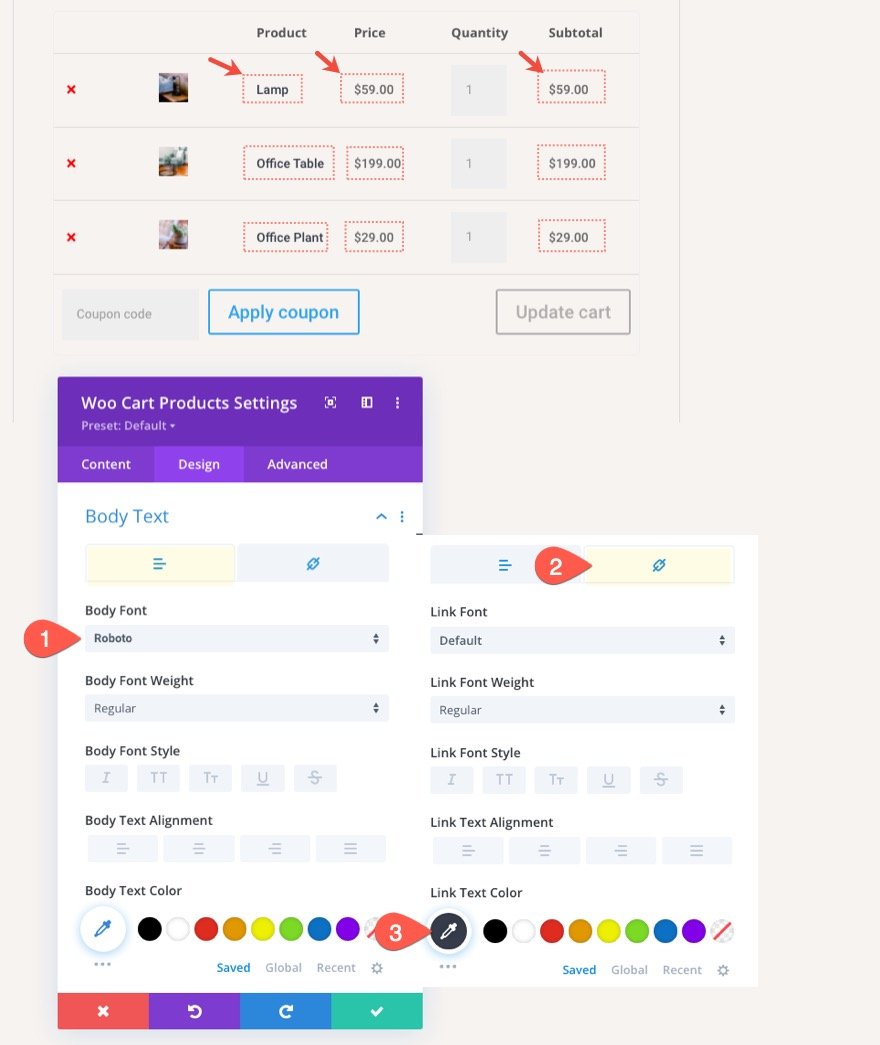
Woo Cart Products Body Text والروابط
يمكننا استهداف روابط عنوان المنتج ونص السعر والنص الإجمالي الفرعي من خلال تخصيص خيارات النص الأساسي في إعدادات منتجات Woo Cart.
افتح مشروط إعدادات Woo Cart Products ، وضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- خط الجسم: Roboto
- لون نص الرابط: # 373d4b
ملاحظة: سيستهدف نص الارتباط روابط عنوان المنتج الموجودة ضمن عمود المنتج.

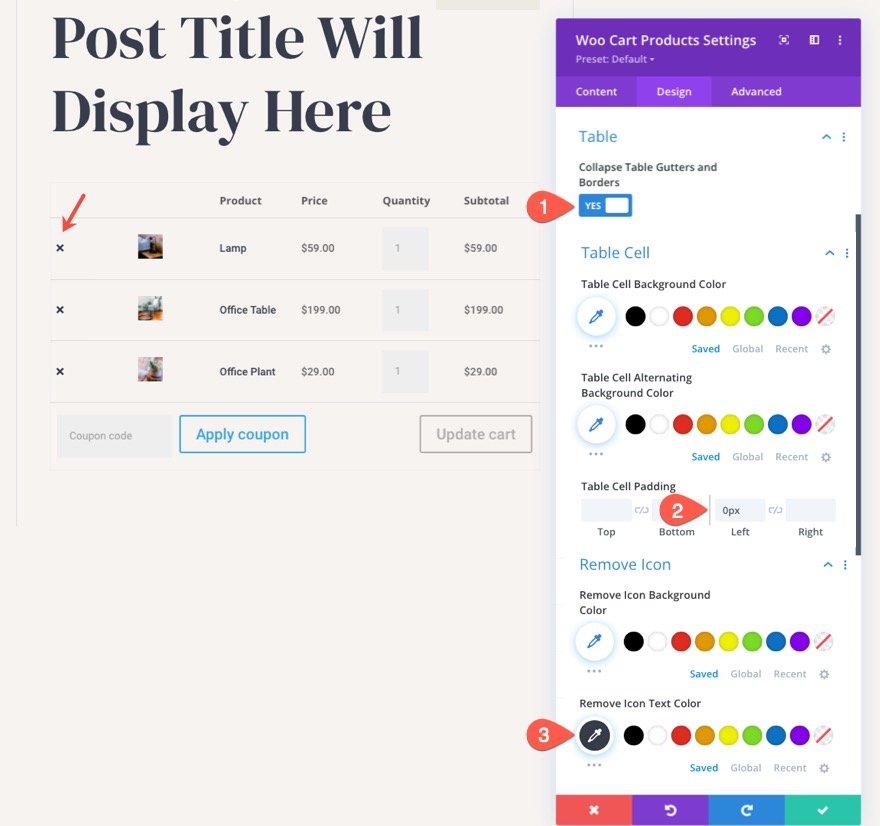
جدول منتجات Woo Cart وخلية الجدول وأيقونة الإزالة
كما يمكنك أن تقول على الأرجح ، فإن منتجات العربة منظمة داخل هيكل طاولة. يمكننا استهداف نمط خلايا الجدول والجدول بالخيارات المضمنة في الوحدة النمطية.
في هذا المثال ، قم بتحديث ما يلي:
- طي مزاريب الجدول وحدودها: نعم
- مساحة خلايا الجدول: 0 بكسل
ثم قم بتحديث لون رمز الإزالة ("x") على الجانب الأيسر من كل منتج على النحو التالي:
- إزالة لون نص الأيقونة: # 373d4b

حقول منتجات Woo Cart
يمكننا أيضًا استهداف حقول منتجات عربة التسوق باستخدام خيارات الحقول المضمنة في الوحدة النمطية. سيستهدف هذا أشياء مثل مربعات حقل الكمية ومربع حقل رمز القسيمة.
ضمن خيارات الحقول ، قم بتحديث ما يلي:
- لون خلفية الحقل: شفاف
- مساحة المجال: 10 بكسل للأعلى ، 10 بكسل للأسفل
- الزوايا الدائرية الميدانية: 0 بكسل
- عرض حدود المجال: 1 بكسل
- لون حدود الحقل: rgba (0،0،0،0.16)

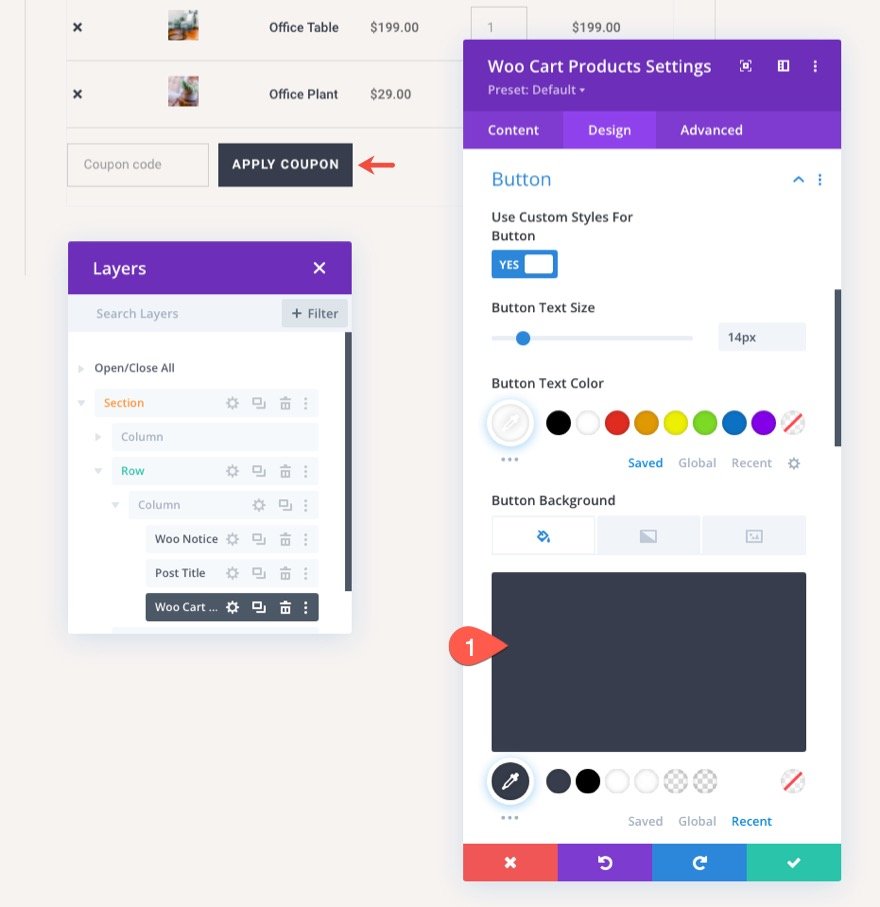
أزرار منتجات Woo Cart
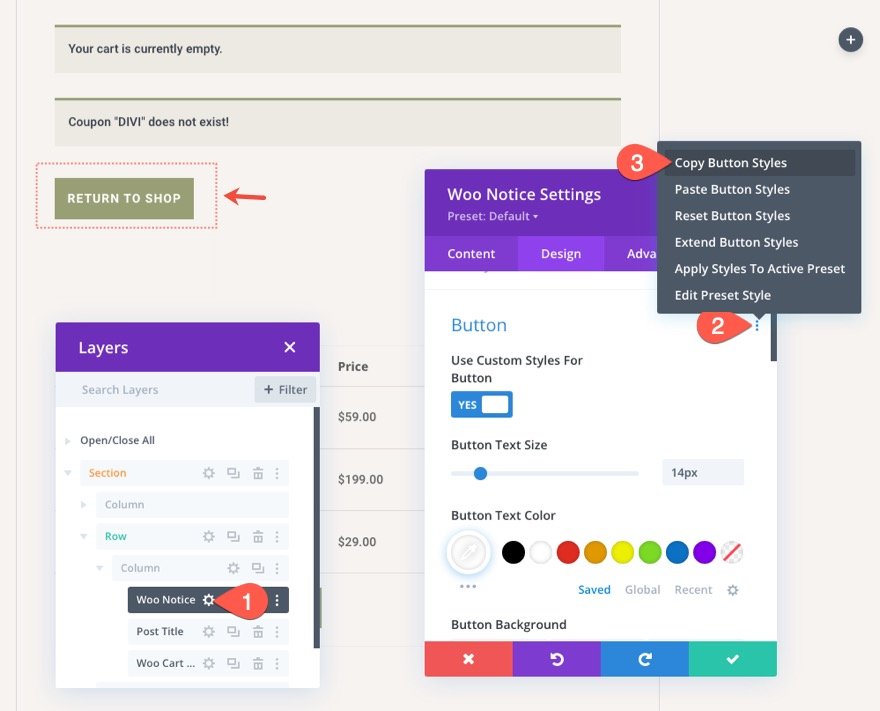
تحتوي وحدة Woo Cart Products على زرين (زر "Apply Coupon" وزر "Update Cart") يمكن تخصيصهما باستخدام خيارات الزر المدمج في الوحدة.
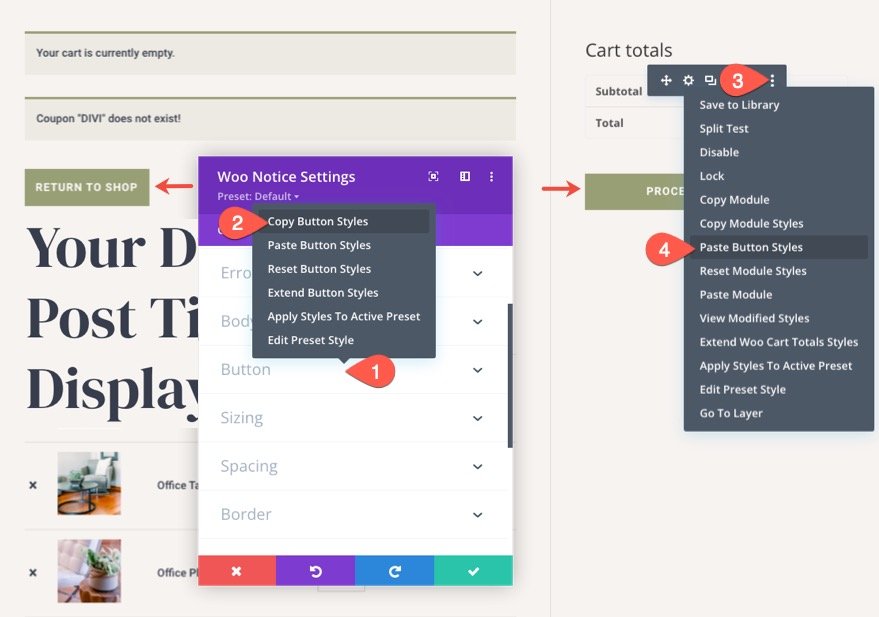
نظرًا لأننا قمنا بالفعل بتصميم زر في وحدة Woo Notice ، افتح إعدادات وحدة Woo Notice وابحث عن خيار تبديل الزر. ثم انقر بزر الماوس الأيمن على زر التبديل أو انقر فوق رمز "النقاط الثلاث" لفتح قائمة المزيد من الإعدادات. هناك ، حدد أنماط زر النسخ.

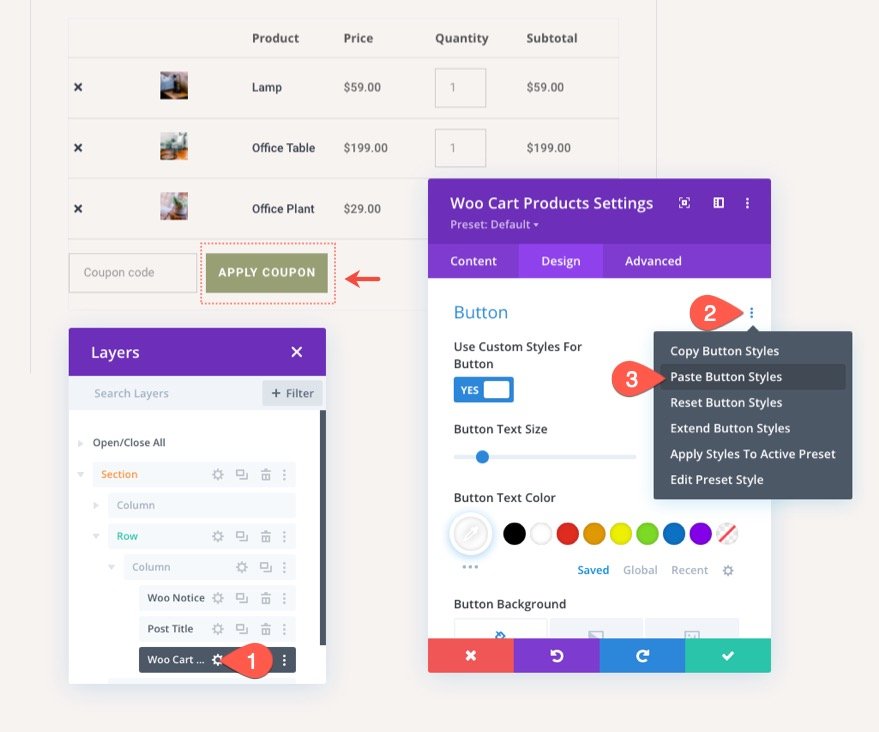
مع نسخ أنماط الأزرار الآن ، افتح إعدادات وحدة Woo Cart Products وافتح قائمة المزيد من الإعدادات في مجموعة خيارات الأزرار وحدد Paste Button Styles. سيؤدي هذا إلى نسخ أنماط الزر من وحدة إشعار woo إلى هذه الوحدة.

بمجرد وضع أنماط الزر في مكانها ، قم بتغيير لون خلفية الزر كما يلي:
- لون خلفية الزر: # 373d4b

زر التعطيل
يكون زر "تحديث عربة التسوق" في حالة تعطيل عندما لا تكون هناك حاجة إليه. يمكننا تخصيص نمط زر المعطل أيضًا. في الوقت الحالي ، ما عليك سوى نسخ أنماط الأزرار الحالية ولصقها في أنماط الأزرار المعطلة باستخدام إعدادات قائمة النقر بزر الماوس الأيمن.
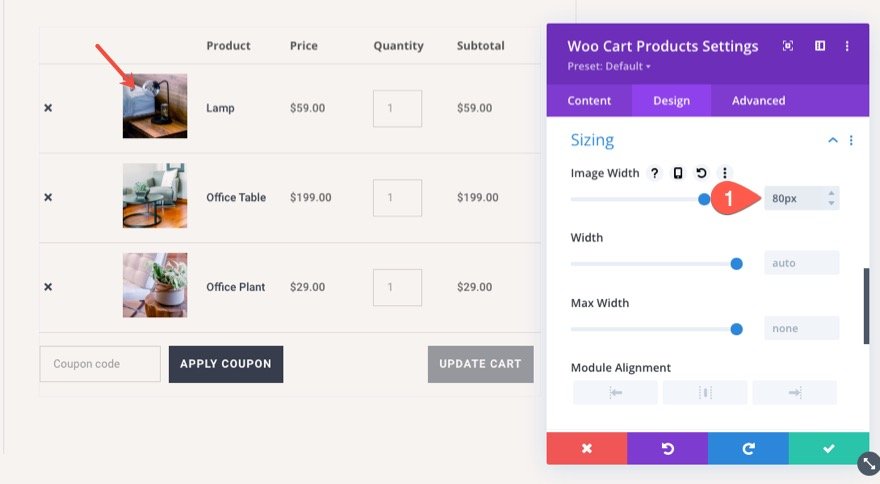
صور منتجات عربة التسوق
يمكننا أيضًا تغيير نمط صور المنتج في هذه الوحدة. في الوقت الحالي ، دعنا نغير حجم الصور ضمن خيارات التحجيم على النحو التالي:
- عرض الصورة: 80 بكسل

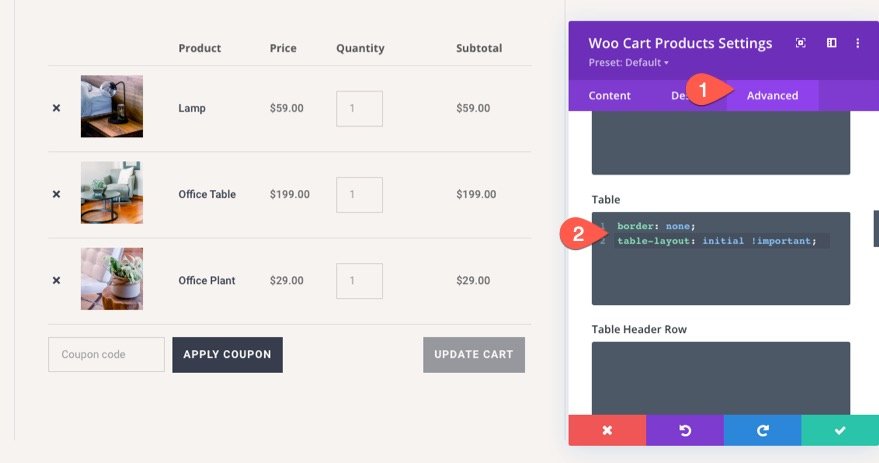
تخطيط الجدول المخصص
إذا كنت تريد إنشاء مساحة أفقية أكبر لمعلومات المنتج في الجدول ، فيمكنك تجاوز تخطيط الجدول الثابت الافتراضي لـ WooCommerce إلى الأولي (أو التلقائي). للقيام بذلك ، انتقل إلى علامة التبويب خيارات متقدمة ، وأضف CSS المخصص التالي إلى الجدول:
table-layout: initial !important;

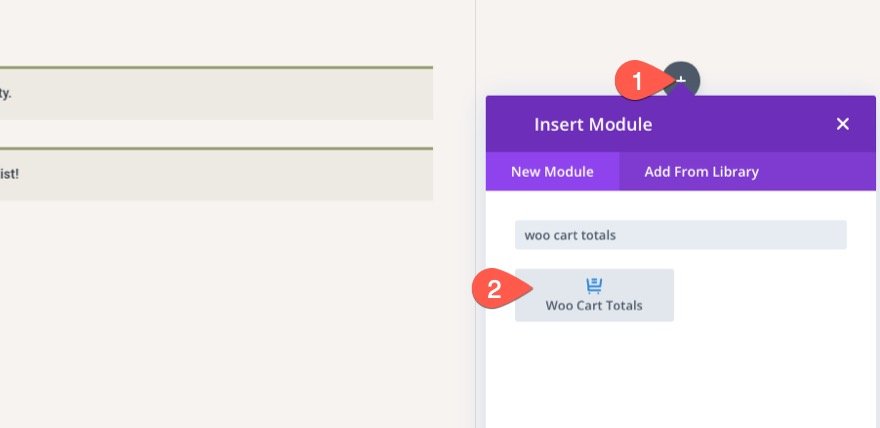
تصميم وحدة مجاميع عربة Woo الديناميكية
العنصر الأساسي الأخير الذي نحتاجه لإكمال قالب صفحة سلة التسوق هو وحدات Woo Cart Totals. تعرض هذه الوحدة محتوى إجمالي عربة التسوق الديناميكي بالإضافة إلى زر "متابعة عملية الدفع". بالنسبة إلى هذا التنسيق ، امض قدمًا وأضف وحدة إجمالي سلة التسوق إلى العمود الأيمن من القسم.

زر إجماليات سلة التسوق
أولاً ، دعنا ننسخ أنماط الأزرار المستخدمة لوحدات Woo Notice (كما فعلنا من قبل) ولصق أنماط الزر في وحدة إجمالي سلة التسوق. سيعطينا هذا نمط زر مطابقًا لزر "المتابعة إلى الخروج". بالطبع ، يمكنك بسهولة تخصيص أنماط الأزرار كيفما تشاء باستخدام الخيارات المضمنة في الوحدة النمطية.

نص إجماليات سلة التسوق
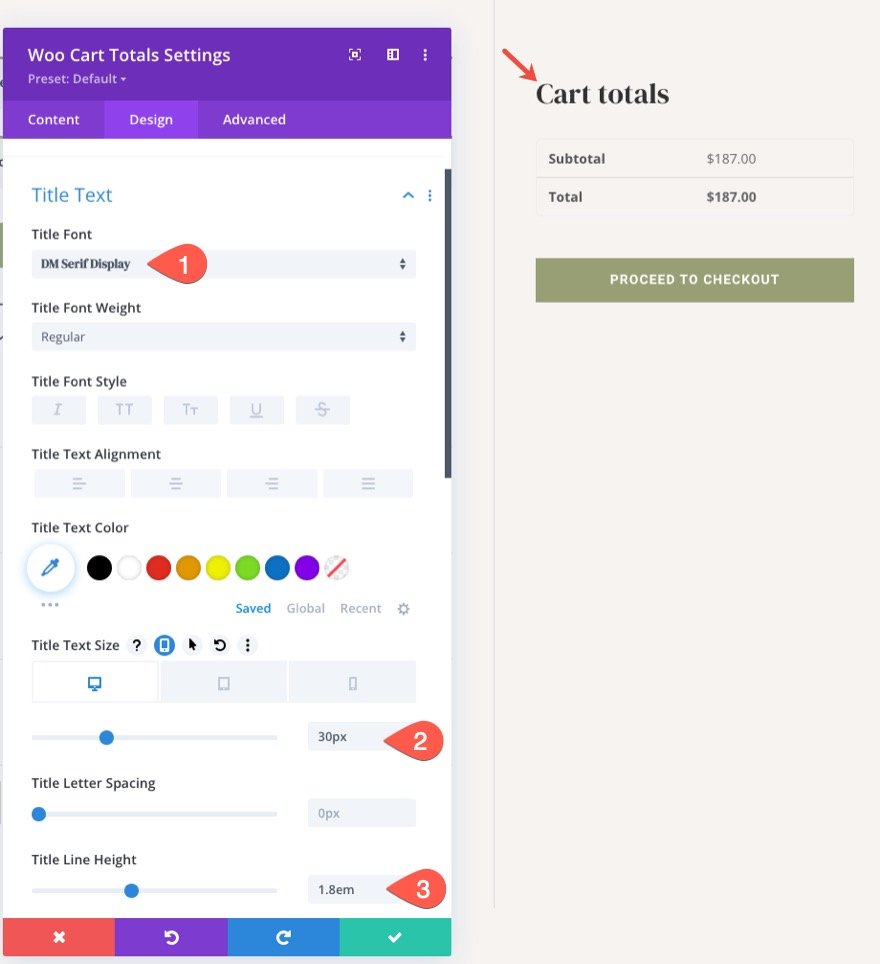
لتحديد نمط نص عنوان وحدة إجمالي سلة التسوق ، افتح وحدة إجمالي سلة التسوق ، وضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- خط العنوان: شاشة DM Serif
- حجم نص العنوان: 30 بكسل (سطح المكتب) ، 24 بكسل (جهاز لوحي) ، 18 بكسل (هاتف)
- ارتفاع خط العنوان: 1.8em

حدود الجدول وحدود خلية الجدول
سيكون لإجماليات سلة التسوق بعض أنماط الجدول بشكل افتراضي. يمكنك اختيار نمط تلك التي تحتوي على خيارات خلية الجدول والجدول المضمنة في الوحدة النمطية. بالنسبة لهذا التخطيط ، سنقوم بإخراج أنماط الحدود لكليهما. للقيام بذلك ، قم بتحديث ما يلي:
- نمط حدود الجدول: لا شيء
- نمط حدود خلية الجدول: بلا

حقول إجماليات سلة التسوق
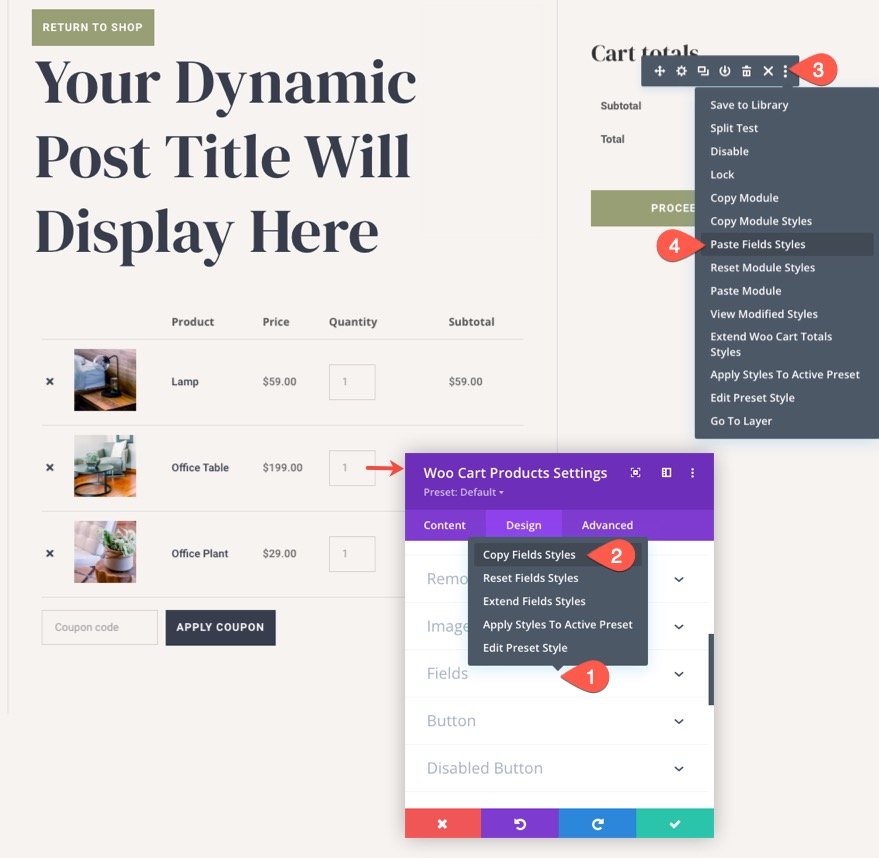
لمنح وحدة إجماليات سلة التسوق نفس أنماط الحقول المستخدمة في منتجات Woo Cart ، انسخ أنماط الحقول من وحدة Woo Cart Products والصقها في وحدة Cart Totals (إجماليات السلة).

أضف المزيد من المحتوى حسب الحاجة
في هذه المرحلة ، لدينا جميع العناصر الأساسية لقالب صفحة سلة التسوق الخاصة بنا. لكن ليس عليك التوقف هنا. يمكنك إضافة أي محتوى تريده إلى الصفحة حسب الحاجة. إليك بعض الأفكار:
- أضف وحدة Woo Cross Sells لعرض أي منتجات بيع متقاطع مرتبطة بالمنتجات المضافة إلى سلة التسوق.
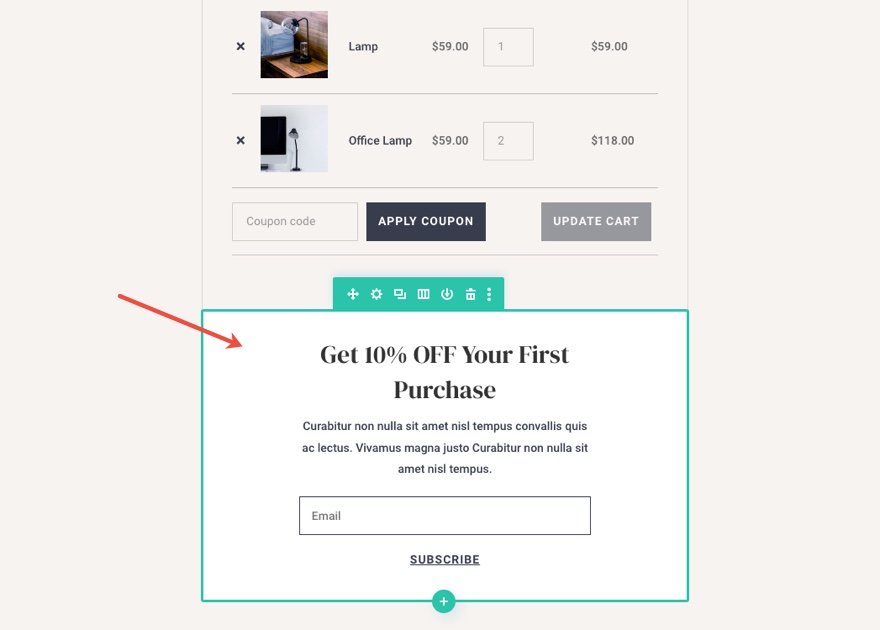
- أضف بريدًا إلكترونيًا للحصول على خصم على عمليات الشراء الأولى.
- أضف عرضًا ترويجيًا يعرض رمز قسيمة لتحفيز إتمام عملية الشراء.
بالنسبة إلى العرض التوضيحي المجاني لهذا التصميم ، قمنا بتضمين اشتراك بريد إلكتروني لطيف أسفل منتجات سلة التسوق.

النتيجة النهائية
دعنا نتحقق من النتيجة النهائية لقالب صفحة سلة التسوق الخاصة بنا.

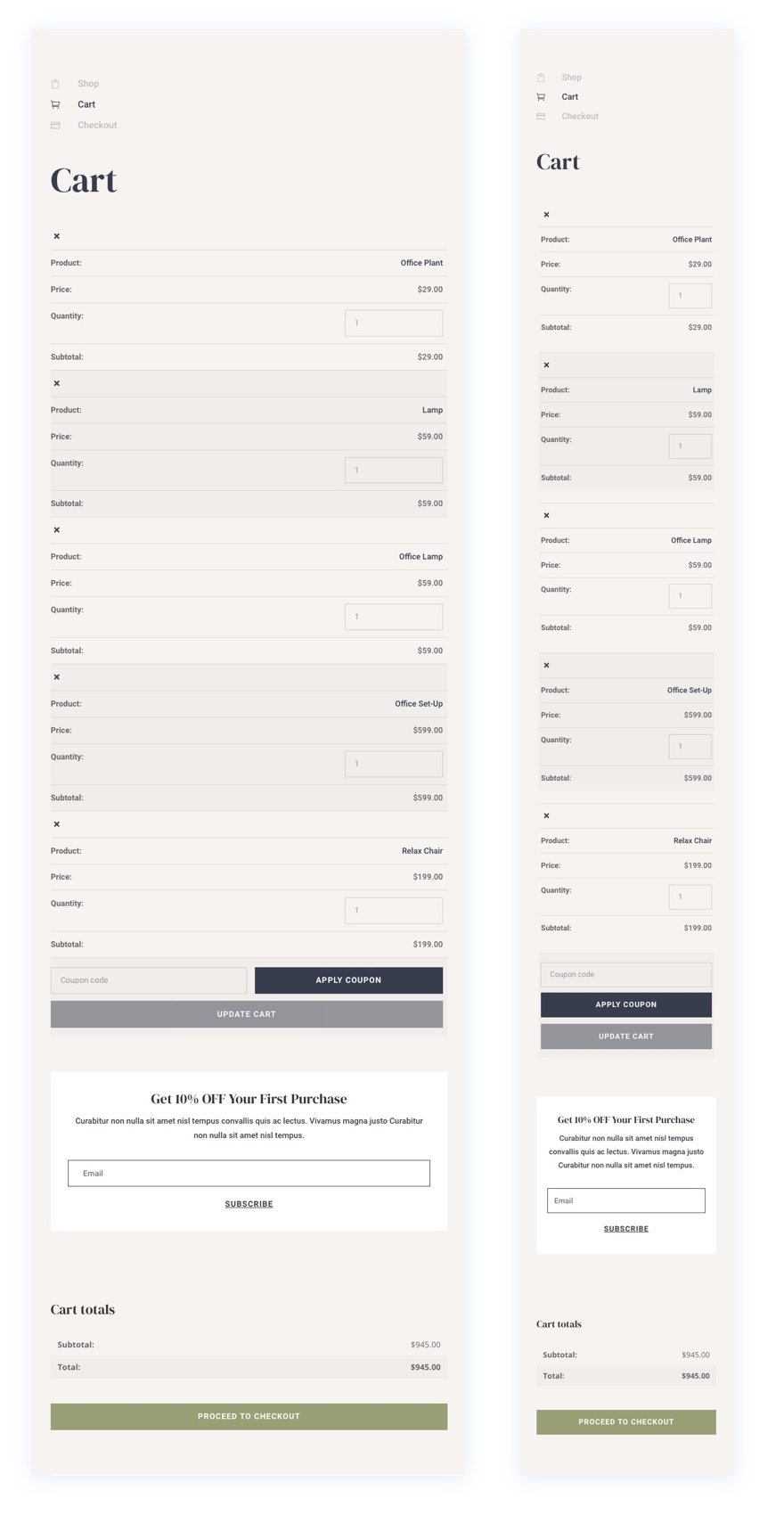
وإليك كيف يبدو على أجهزة الكمبيوتر اللوحي والهاتف.

افكار اخيرة
تم تبسيط وتضخيم عملية تصميم قالب صفحة عربة WooCommerce المخصص بشكل كبير باستخدام أداة إنشاء السمات القوية من Divi ووحدات Woo البديهية. في هذا البرنامج التعليمي ، ركزنا على دمج العناصر الأساسية التي تتكون منها صفحة عربة التسوق. ولكن ، ضع في اعتبارك أن جميع وحدات وميزات Divi القوية الأخرى تحت تصرفك لنقل صفحات عربة التسوق إلى مستوى جديد تمامًا. نأمل أن يساعد هذا في تعزيز مهاراتك في تصميم Divi ، والأهم من ذلك ، أن يؤدي إلى مزيد من التحويلات.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
