كيفية إنشاء مدونة ووردبريس (دليل 2024)
نشرت: 2024-05-29هل فكرت يومًا في مشاركة اهتماماتك أو أفكارك أو خبراتك مع العالم؟ يعد إنشاء مدونة WordPress طريقة رائعة للقيام بذلك. كمبتدئ، قد تتساءل من أين يجب أن تبدأ. لحسن الحظ، يعد إنشاء مدونة WordPress جميلة وجذابة أسهل مما تعتقد، خاصة مع Divi + Divi AI.
في هذا الدليل خطوة بخطوة، سنرشدك خلال عملية إنشاء مدونة WordPress، بدءًا من اختيار المجال وحتى صياغة أول مشاركة للمدونة وتصميم موقع ويب مذهل للمدونة باستخدام Divi.
هيا بنا نبدأ.
- 1 ما ستحتاجه لإنشاء مدونة WordPress
- 2 كيفية إنشاء مدونة ووردبريس
- 2.1 الخطوة 1: اختر اسم المجال
- 2.2 الخطوة 2: شراء خطة استضافة WordPress
- 2.3 الخطوة 3: تثبيت وتكوين WordPress
- 2.4 الخطوة 4: تثبيت سمة Divi WordPress
- 2.5 الخطوة 5: اكتب أول مشاركة في مدونتك
- 2.6 الخطوة 6: صمم مدونتك باستخدام Divi + Divi AI
- 2.7 الخطوة 7: إضافة وتثبيت المكونات الإضافية
- 2.8 الخطوة 8: إضافة نموذج الاشتراك
- 2.9 الخطوة 9: تحقيق الدخل من مدونتك
- 3 Divi + Divi AI تجعل إنشاء مدونة WordPress أمرًا سهلاً
- 4 أسئلة متكررة
ما ستحتاجه لإنشاء مدونة ووردبريس
قبل أن نتعمق في كيفية إنشاء مدونة ووردبريس، يجب أن نذكر بعض الأشياء المهمة التي ستحتاجها للبدء:
- اسم النطاق: هذا هو العنوان الفريد لمدونتك على الإنترنت، مثل yourwebsite.com . اختر شيئًا لا يُنسى ويكون ذا صلة بالمحتوى الخاص بك وعلامتك التجارية.
- خطة استضافة WordPress: فكر في استضافة الويب باعتبارها الصفحة الرئيسية لمدونتك على الإنترنت. يقوم بتخزين جميع ملفات موقع الويب الخاص بك ويجعلها في متناول الزوار. هناك أنواع مختلفة من استضافة WordPress متاحة، لكن لا تقلق، سنناقشها في خطوة لاحقة.
- موضوع WordPress: فكر في هذا باعتباره مظهرًا أو مظهرًا لموقع الويب الخاص بك. إنه التصميم الذي سيراه الزائرون عند وصولهم إلى موقع الويب الخاص بك. يحتوي WordPress على آلاف السمات المجانية في مستودع WordPress، وهناك الكثير منها متاح للشراء من خلال موردي الطرف الثالث، مثل Elegant Themes.
- مكونات WordPress الإضافية: تضيف المكونات الإضافية ميزات ووظائف إضافية إلى مدونتك. هناك مكونات إضافية لأي شيء تقريبًا يمكنك تخيله، بما في ذلك نماذج الاتصال ووسائل التواصل الاجتماعي وتحسين محركات البحث والأمان.
- أدوات إنشاء المحتوى (اختياري): بالإضافة إلى مكونات WordPress الإضافية، قد يفضل بعض المبدعين طلب المساعدة من أدوات أخرى. يمكن أن يشمل ذلك أدوات الكتابة المستندة إلى الذكاء الاصطناعي، مثل Rytr أو Jasper، أو منشئ فنون الذكاء الاصطناعي، مثل Adobe Firefly أو Jasper Art.
كيفية إنشاء مدونة ووردبريس
الآن بعد أن أصبح لديك فهم أفضل لما ستحتاج إليه للبدء، يمكننا اتخاذ الخطوات اللازمة لتوضيح كيفية إنشاء مدونة WordPress. بدءًا من اختيار اسم المجال وحتى تصميم موقعك، سيغطي هذا البرنامج التعليمي كل ما تحتاج إلى القيام به لإنشاء مدونة ناجحة.
الخطوة 1: اختر اسم المجال
اسم المجال الخاص بك هو الجزء الرئيسي من العقارات عبر الإنترنت في مدونتك. إنه العنوان الذي سيكتبه الأشخاص للعثور على المحتوى الخاص بك، لذا فإن اختيار اسم النطاق الصحيح أمر مهم. إن اسم النطاق الجذاب الذي يسهل تذكره يسهل على الأشخاص العثور على مدونتك وتذكرها. كما أنه يساعد في تحديد هوية علامتك التجارية ويمكنه أيضًا أن يلعب دورًا صغيرًا في تحسين محركات البحث (SEO). ولمساعدتك على الاختيار، إليك بعض النصائح التي يجب وضعها في الاعتبار عند البحث عن نطاق جديد في السوق:
- اجعلها قصيرة وحلوة: اهدف إلى شيء يسهل تذكره وكتابته
- استخدم الكلمات الرئيسية ذات الصلة: قم بتضمين الكلمات التي تعكس مجال مدونتك أو موضوعها
- احتفظ بالعلامة التجارية: فكر في استخدام اسم مدونتك أو شكل مختلف منه
- التحقق من التوفر: استخدم مسجل اسم النطاق، مثل Namecheap، لمعرفة ما إذا كان الاسم المطلوب متاحًا أم لا

يعد Namecheap أحد أكثر الأسماء شهرة في مجال تسجيل النطاقات. في الواقع، فهو يقدم أحد أسهل الطرق وأقلها تكلفة عند تسجيل اسم نطاق جديد. إنها توفر أسعارًا تنافسية، حيث تكلف معظم النطاقات أقل من 10 دولارات للسنة الأولى. كما أنهم أحد مسجلي أسماء النطاقات الوحيدين الذين يقدمون خصوصية Whois مجانًا، والتي تخفي معلومات الاتصال الشخصية الخاصة بك عن العرض العام. يوفر Namecheap أيضًا الكثير من التنوع فيما يتعلق بنطاقات المستوى الأعلى (TLDs). وبصرف النظر عن نطاق .com التقليدي، يمكنك العثور على امتدادات أكثر تحديدًا، مثل .blog، أو خيارات تعتمد على الموقع مثل .co.uk. ومع ذلك، من المهم اختيار امتداد اسم النطاق المناسب لتحسين محركات البحث (SEO) حتى يتمتع موقعك بفرصة أفضل لأداء أفضل في صفحات تصنيف محركات البحث (SERPs).
احصل على Namecheap
الخطوة 2: شراء خطة استضافة WordPress
تخيل أن اسم النطاق الخاص بك هو العنوان الجذاب لمدونتك، ولكنك تحتاج أيضًا إلى مكان لبناء منزلك. وهنا يأتي دور استضافة WordPress. توفر خطة استضافة WordPress مساحة التخزين والموارد اللازمة لتشغيل مدونتك على الإنترنت. فيما يلي تفاصيل لما يجب مراعاته عند اختيار موفر استضافة WordPress:
- الاستضافة المشتركة مقابل الخيارات الأخرى: الخيار الأكثر شيوعًا وبأسعار معقولة، خاصة للمبتدئين، هو الاستضافة المشتركة. مع الاستضافة المشتركة، يشارك موقع الويب الخاص بك المساحة مع مواقع الويب الأخرى، وهو أمر جيد تمامًا للبدء. هناك أيضًا خادم افتراضي خاص (VPS) وخطط استضافة مخصصة توفر المزيد من القوة والتحكم، ولكنها تأتي بتكلفة أعلى وهي مناسبة بشكل أفضل لمواقع الويب ذات الزيارات العالية.
- الميزات: ابحث عن خطة استضافة تتضمن ميزات مصممة خصيصًا لـ WordPress. قد يتضمن ذلك عمليات التثبيت بنقرة واحدة، والتحديثات التلقائية، والتوافق مع مكونات WordPress الإضافية الشائعة. يُشار إلى هذا النوع من الاستضافة باسم استضافة WordPress المُدارة، وهو بمثابة الخيار الأفضل لـ WordPress لمعظم المستخدمين
- التخزين وعرض النطاق الترددي: تحدد مساحة التخزين مقدار المحتوى الذي يمكنك تخزينه على موقع الويب الخاص بك، بينما يؤثر عرض النطاق الترددي على مقدار حركة المرور التي يمكن لمدونتك التعامل معها. بالنسبة لمدونة جديدة، لن تحتاج إلى قدر كبير من مساحة التخزين أو النطاق الترددي، ولكن اختر مزودًا يتيح لك مجالًا للنمو
- وقت التشغيل والموثوقية: يشير هذا إلى عدد مرات وصول الزوار إلى موقع الويب الخاص بك. ابحث عن موفر استضافة يتمتع بضمان وقت تشغيل عالي (من الناحية المثالية 99.9% أو أعلى) للتأكد من أن مدونتك متاحة دائمًا
- دعم العملاء: يعد الحصول على دعم عملاء موثوق به أمرًا بالغ الأهمية في حالة مواجهة أي مشكلات فنية في الاستضافة الخاصة بك. اختر مزودًا معروفًا بموظفي الدعم المستجيبين والمفيدين
SiteGround هو الخيار الواضح لاستضافة WordPress المُحسّنة

عند البحث عن أفضل مضيف WordPress سريع ومليء بالميزات، فإن الاختيار الواضح هو SiteGround. إنه يوفر استضافة WordPress محسنة، مما يعني أن خادمه وتكوينه مصممان خصيصًا لاستضافة مواقع WordPress. إنه معروف على نطاق واسع بأداء الخادم الممتاز وأدوات تحسين السرعة، مثل البرنامج الإضافي SG Optimizer. يقدم SiteGround أيضًا كل ما يريده أو يحتاجه مستخدم WordPress، بما في ذلك عمليات تثبيت WordPress بنقرة واحدة، والتحديثات التلقائية، والعديد من الهدايا المجانية.
تأتي كل خطة SiteGround مع مساحة تخزين لا تقل عن 10 جيجابايت، و10000 زائر شهري للموقع، وحركة مرور غير محدودة، ونطاق مجاني، وشهادة SSL، وعمليات ترحيل الموقع، وشبكة توصيل المحتوى (CDN)، والبريد الإلكتروني المجاني، بدءًا من 2.99 دولارًا شهريًا . إذا كنت بحاجة إلى خطة أكثر قوة، فإن SiteGround يجعل من السهل ترقية خطة الاستضافة الخاصة بك دون أي توقف عن العمل، مما يضمن أنه مع تزايد عدد متابعي موقعك، ستتمكن من التعامل معها.
احصل على سايت جراوند
الخطوة 3: تثبيت وتكوين WordPress
اعتمادًا على مزود الاستضافة الذي اخترته، يمكن أن يكون تثبيت WordPress وتكوينه أمرًا سهلاً. عندما تختار SiteGround، فسوف يقومون بكل العمل الشاق لتثبيت WordPress نيابةً عنك. إذا قمت بتحديد مزود آخر، فقد تحتاج إلى اتخاذ خطوات لتثبيته بنفسك. إذا كان هذا هو السيناريو الخاص بك، فلدينا دليل قاطع لتثبيت WordPress على مدونتنا لمساعدتك في الحصول على السرعة.
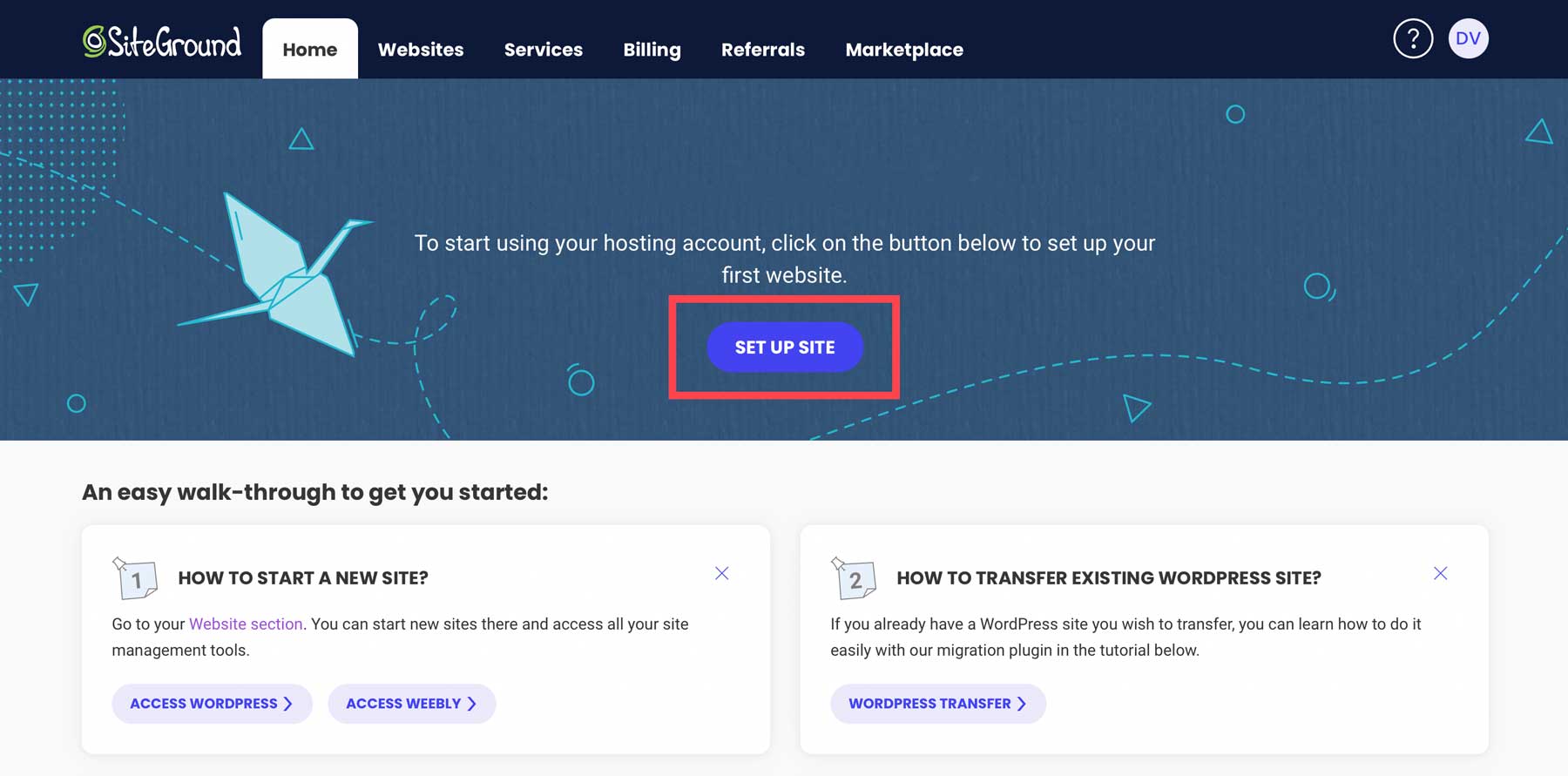
في هذا البرنامج التعليمي، سنرشدك خلال خطوات تثبيت WordPress على خطة استضافة SiteGround. بعد التسجيل، قم بتسجيل الدخول إلى حسابك وانقر على زر إعداد الموقع .

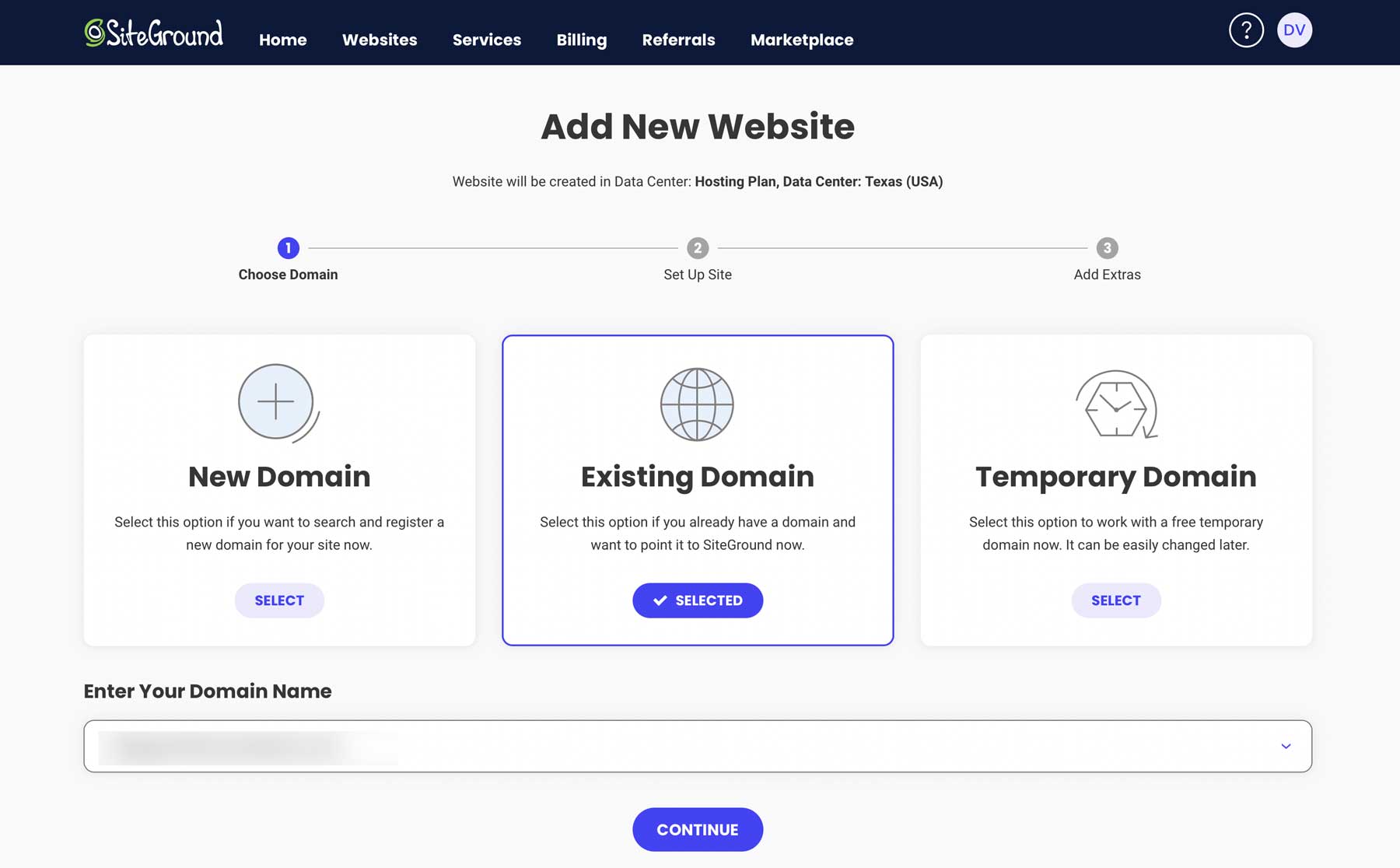
تعرض الشاشة التالية ثلاثة خيارات، بما في ذلك إعداد موقعك على نطاق جديد، أو نطاق موجود، أو نطاق مؤقت. إذا قمت بشراء نطاق من Namecheap أو مسجل نطاق آخر، فاختر المجال الحالي . بخلاف ذلك، يعد إعداد تثبيت WordPress الجديد على نطاق مؤقت فكرة جيدة. وبهذه الطريقة، يمكنك العمل على موقعك دون القلق بشأن قيام أي شخص بمراقبته قبل أن تكون جاهزًا.

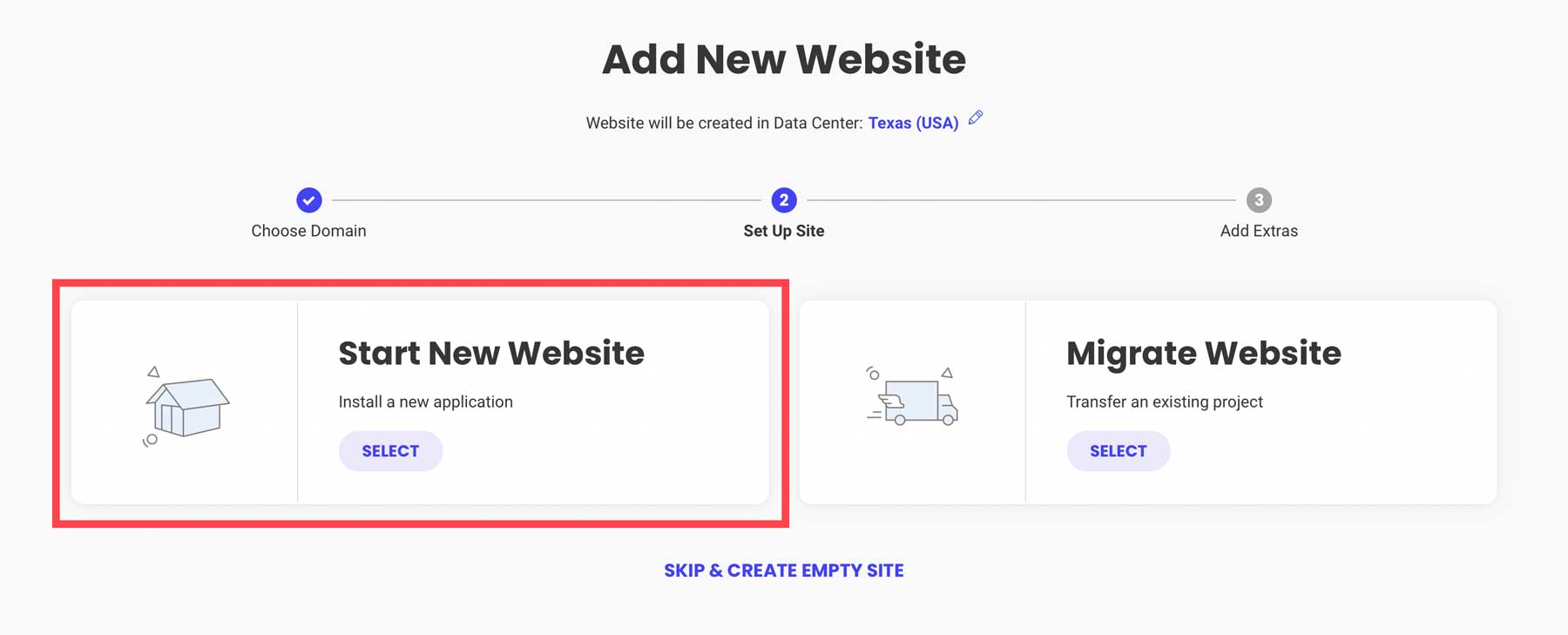
اختر بدء موقع ويب جديد على الشاشة التالية.

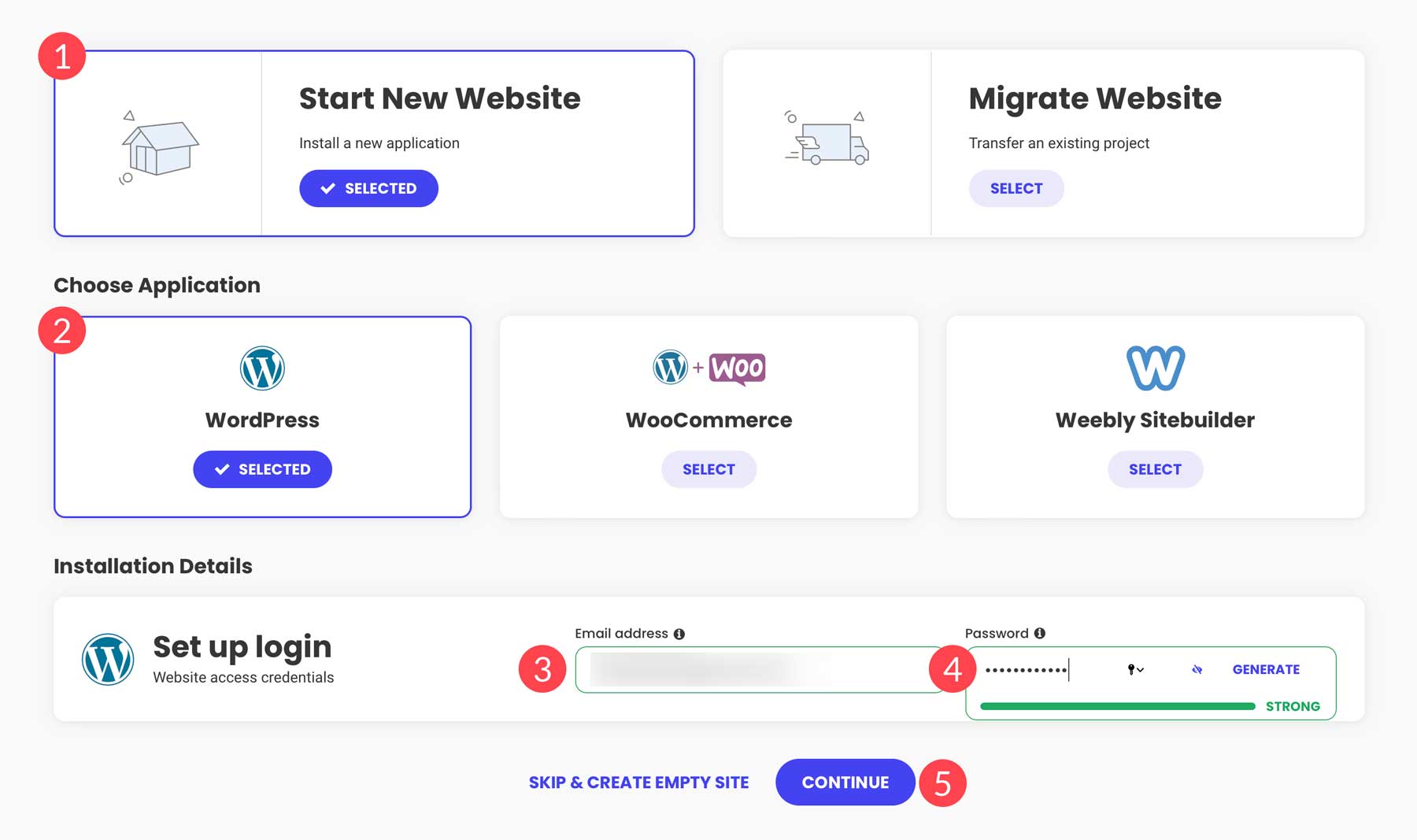
بعد ذلك، اختر WordPress ، وأدخل عنوان البريد الإلكتروني، وقم بإنشاء كلمة مرور. ستكون هذه هي بيانات اعتماد تسجيل الدخول الخاصة بك إلى WordPress. بمجرد الانتهاء، انقر فوق "متابعة" .

سيبدأ SiteGround في إعداد موقع WordPress الخاص بك، وتثبيت مجموعة المكونات الإضافية الخاصة به، وتحسين التثبيت من أجل الأداء. تستغرق العملية عادةً بضع دقائق، لذا يمكنك البدء في تكوين إعدادات WordPress.
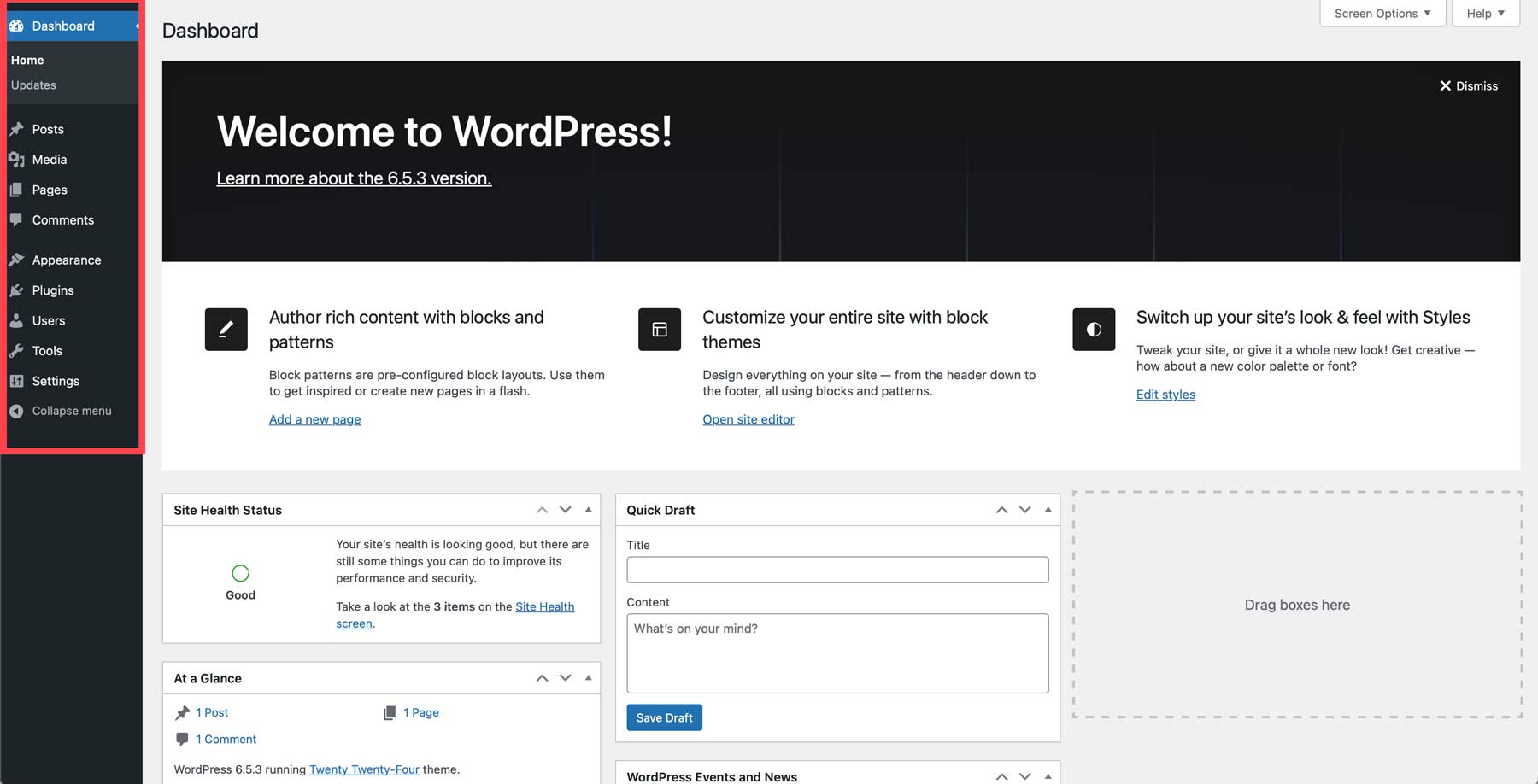
لوحة تحكم WordPress: نظرة عامة مختصرة
عندما تقوم بتسجيل الدخول لأول مرة إلى WordPress، سيكون لديك القليل من التعلم للقيام به. توجد جميع أدوات WordPress على الجانب الأيسر من الشاشة على شريط الأدوات.

لن نستعرض جميع الإعدادات هنا؛ بدلاً من ذلك، سنقدم بعض المقالات المفيدة لمساعدتك في فهم كيفية التنقل في لوحة التحكم:
- المنشورات: مثل الصفحات، المنشورات هي الطريقة التي تقوم بها بملء مدونتك بالمحتوى. سواء كنت تريد كتابة مقال عن تربية القطط الصغيرة أو طهي وصفة جديدة، فإن المنشورات هي اللبنات الأساسية لمحتوى WordPress
- الوسائط: هذا هو المكان الذي يتم فيه تخزين جميع المستندات والصور ومقاطع الفيديو الخاصة بك. يمكنك تحميل الملفات أو تحريرها أو حذفها في مكتبة الوسائط.
- الصفحات: تحتوي على كل المحتوى الثابت لمدونتك. فكر في صفحة رئيسية أو صفحة حول أو مدونة. يمكن استخدام الصفحات لإنشاء صفحات مقصودة لعرض إعلانات Google والمشاريع الجديدة والمزيد.
- التعليقات: تفاعل مع زوار موقعك من خلال نظام التعليقات المدمج في WordPress.
- المظهر: تثبيت سمات جديدة، وتحرير القوالب (تحرير الموقع بالكامل)، والمزيد
- المكونات الإضافية: قم بتثبيت المكونات الإضافية أو إلغاء تنشيطها أو حذفها، وهي امتدادات WordPress التي تضيف وظائف إضافية إلى موقع الويب الخاص بك
- المستخدمون : إضافة مستخدمين جدد، وتحرير الأذونات، وتعيين أدوار المستخدمين، وتحرير ملفاتهم الشخصية
- الأدوات: استيراد أو تصدير ملفات XML لنقل المحتوى بين مواقع WordPress، والحصول على لمحة عن سلامة موقع الويب الخاص بك، وتحرير ملفات السمات والمكونات الإضافية
- الإعدادات: قم بتعيين صفحة رئيسية وإدارة الروابط الدائمة وإدارة إعدادات التعليقات والوسائط وتكوين إعدادات الخصوصية
الخطوة 4: تثبيت سمة Divi WordPress

من خلال الفهم الأساسي لإعدادات WordPress، يمكنك التقدم إلى الخطوة التالية، وهي تثبيت سمة WordPress. في هذا البرنامج التعليمي، سنستخدم Divi by Elegant Themes. Divi هي واحدة من سمات WordPress الأكثر شعبية في العالم، وذلك لسبب وجيه. يأتي Divi مليئًا بالميزات، مثل Visual Builder بالسحب والإفلات الذي يسمح لك بإنشاء مواقع ويب جميلة على الواجهة الأمامية دون الحاجة إلى برمجة. كما يوفر أيضًا أكثر من 200 وحدة تصميم لإنشاء مدونتك، بما في ذلك وحدة المدونة ومعرض الصور والأكورديون ونموذج الاشتراك في البريد الإلكتروني والمزيد.
هناك أيضًا Theme Builder، الذي يتيح لك إنشاء قوالب مخصصة لأجزاء مختلفة من موقع الويب الخاص بك. يتضمن ذلك قوالب الصفحات (مثل منشورات المدونة أو صفحات المنتج)، وقوالب الرأس والتذييل، وتخطيطات صفحات الأرشيف. يمكنك أيضًا إنشاء لوحات ألوان وأنماط وعناصر عامة تنطبق على موقعك بالكامل. وبهذه الطريقة، لن تضطر إلى تغيير عنصر التصميم في كل صفحة على موقع الويب الخاص بك.
يوفر Divi أيضًا العديد من الطرق لتبسيط سير عملك. يمكنك تحديد عناصر تصميم متعددة وتحريرها في وقت واحد، واستخدام اختصارات لوحة المفاتيح، ونسخ الأنماط ولصقها بين عناصر مختلفة، أو العثور على الألوان والخطوط والإعدادات الأخرى واستبدالها بسهولة.

ولكن ربما تكون أفضل ميزة في Divi هي Divi AI، وهو مساعد تصميم مدمج يمكنه إنشاء نسخة جذابة للعلامة التجارية، وإنشاء صور نابضة بالحياة، وكتابة التعليمات البرمجية، وإنشاء صفحات ويب كاملة، كل ذلك بفضل الذكاء الاصطناعي (AI). سنرشدك خلال خطوات استخدام Divi AI لكتابة أول مشاركة لمدونتك وتصميم مدونتك في الخطوات التالية، ولكن إذا كنت ترغب في التعرف على كل ما يمكن لـ Divi AI فعله، فراجع كيفية القيام بذلك بشكل متعمق -إلى: كيفية استخدام Divi AI: كل ما تحتاج إلى معرفته.
احصل على ديفي
شراء اشتراك Divi
إذا لم تكن قد قمت بذلك بالفعل، فستحتاج إلى التسجيل للحصول على اشتراك Elegant Themes لاستخدام Divi. التكلفة أقل بكثير من منافسيها، وذلك بفضل قدرتها على إنشاء عدد غير محدود من مواقع WordPress، إما عن طريق الصفر، أو من خلال تخطيط معد مسبقًا، أو عن طريق إنشاء صفحات ويب باستخدام Divi AI. سيحتاج هؤلاء الأعضاء بالفعل في Elegant Themes فقط إلى الاشتراك في Divi AI، بما يزيد قليلاً عن 16 دولارًا شهريًا ، إذا كانوا يدفعون سنويًا. في هذا البرنامج التعليمي، سنفترض أنك تريد الانضمام إلى مجتمع Divi ويجب عليك التسجيل للحصول على خطة.
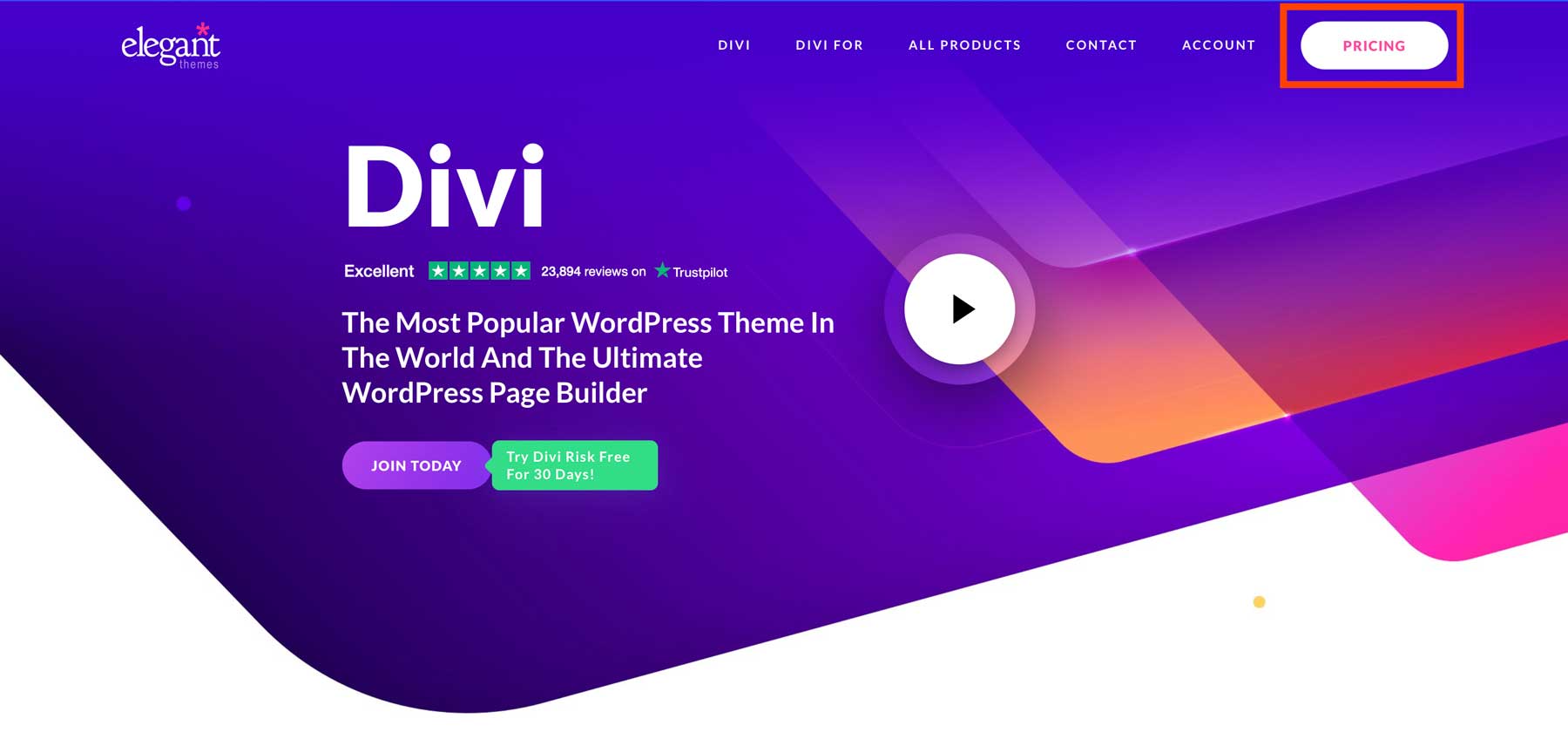
ابدأ بالتنقل في موقع Elegant Themes والنقر على زر التسعير .

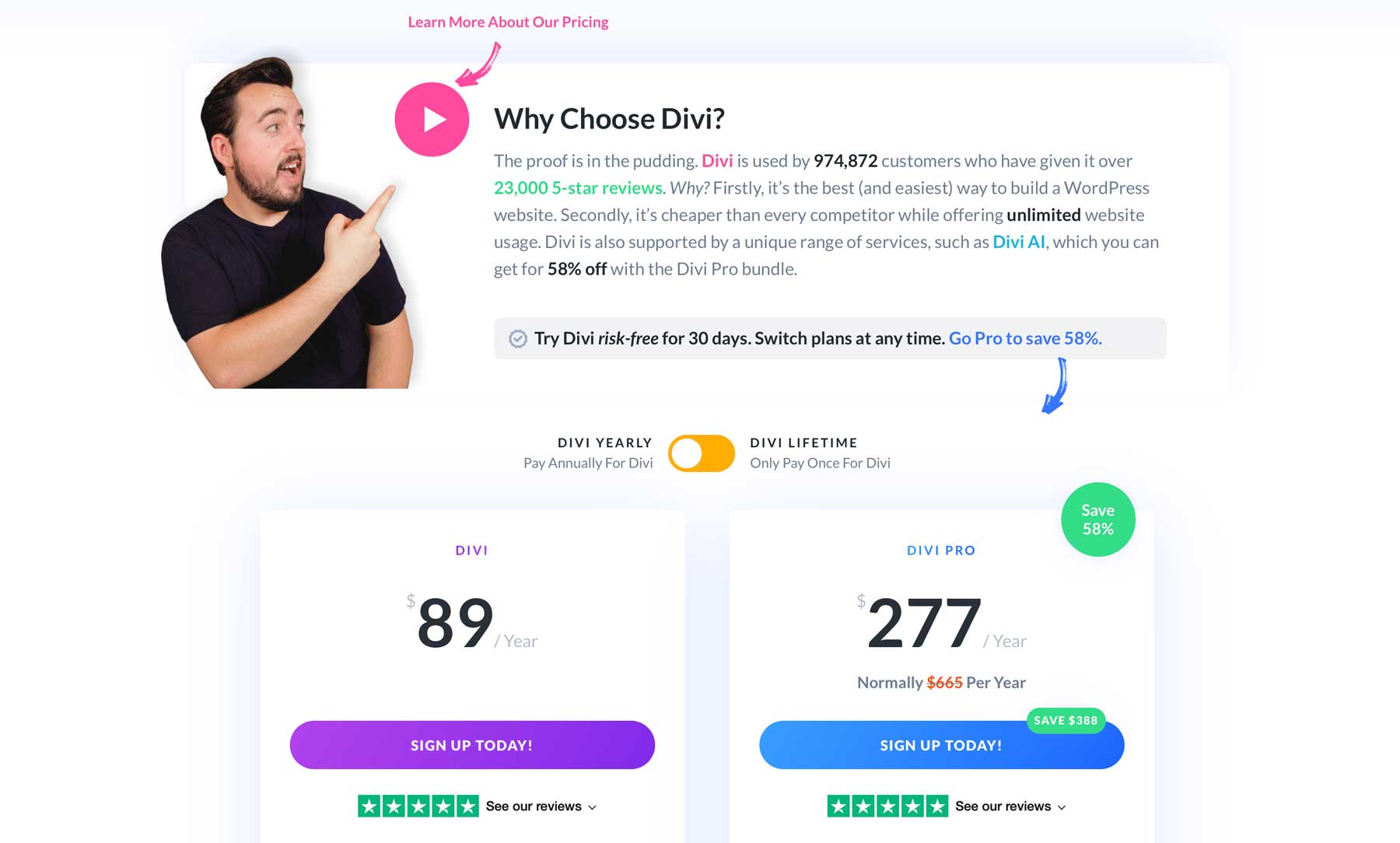
بعد ذلك، اختر خطتك. يمكنك شراء السمة المستقلة مقابل 89 دولارًا (سنويًا) أو اختيار خطة Divi Pro، والتي تتضمن كل ما تقدمه Divi مقابل 277 دولارًا سنويًا . يشتمل Divi Pro على Divi Cloud، الذي يعمل مثل Dropbox. يمكنك حفظ الوحدات أو الأقسام أو التخطيطات الكاملة في السحابة واستخدامها على أي موقع ويب Divi تملكه. ويتضمن أيضًا Divi AI وDivi Teams، والذي يسمح للمستخدمين بالتعاون مع زملاء العمل أو العملاء. يمكنك إعداد أذونات لكل مستخدم، ومنحهم فقط حق الوصول إلى المنتجات التي سيستخدمونها. تمنح Divi Teams كل مستخدم حسابه الخاص حيث يمكنه إنشاء مفاتيح API وتنزيل Divi والاتصال بالدعم وإدارة مكتبات Divi Cloud الخاصة بهم. وأخيرًا، يمنحك Divi Pro إمكانية الوصول إلى Divi VIP، والذي يضمن الدعم على مدار الساعة طوال أيام الأسبوع خلال 30 دقيقة من فتح التذكرة.

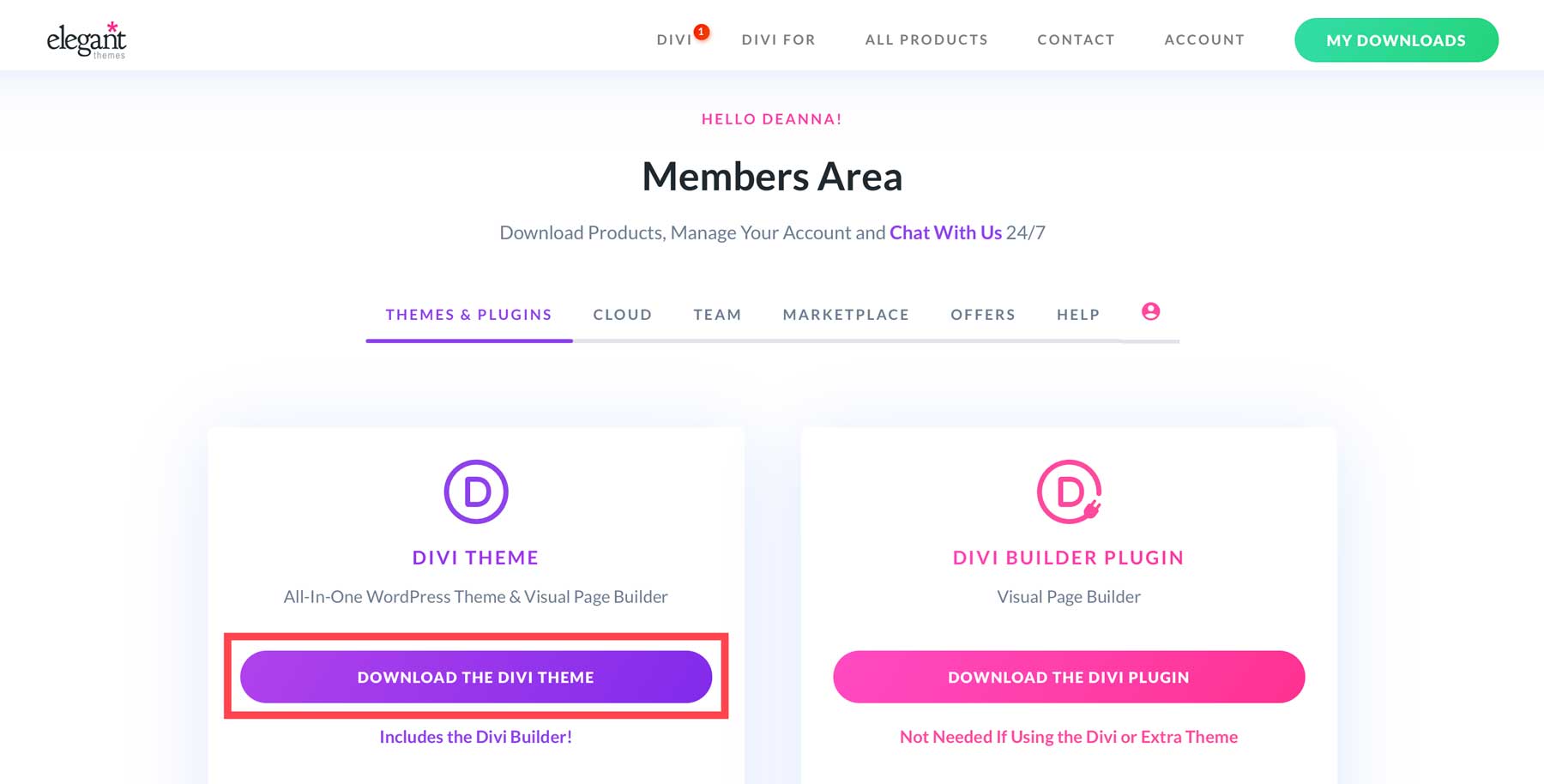
بعد شراء الخطة، ستتم إعادة توجيهك إلى منطقة الأعضاء ذات السمات الأنيقة، حيث يمكنك تنزيل سمة Divi .

إنشاء مفتاح API
قبل كتابة مشاركتنا الأولى، نحتاج إلى إنشاء مفتاح API فريد لموقع WordPress الخاص بنا. يضمن مفتاح واجهة برمجة التطبيقات (API Key) تحديث إطار عمل Divi الأساسي بانتظام ويمنح الوصول إلى الميزات الجديدة عندما تصبح متاحة، بالإضافة إلى أي منتج Elegant Themes إضافي تشتريه.
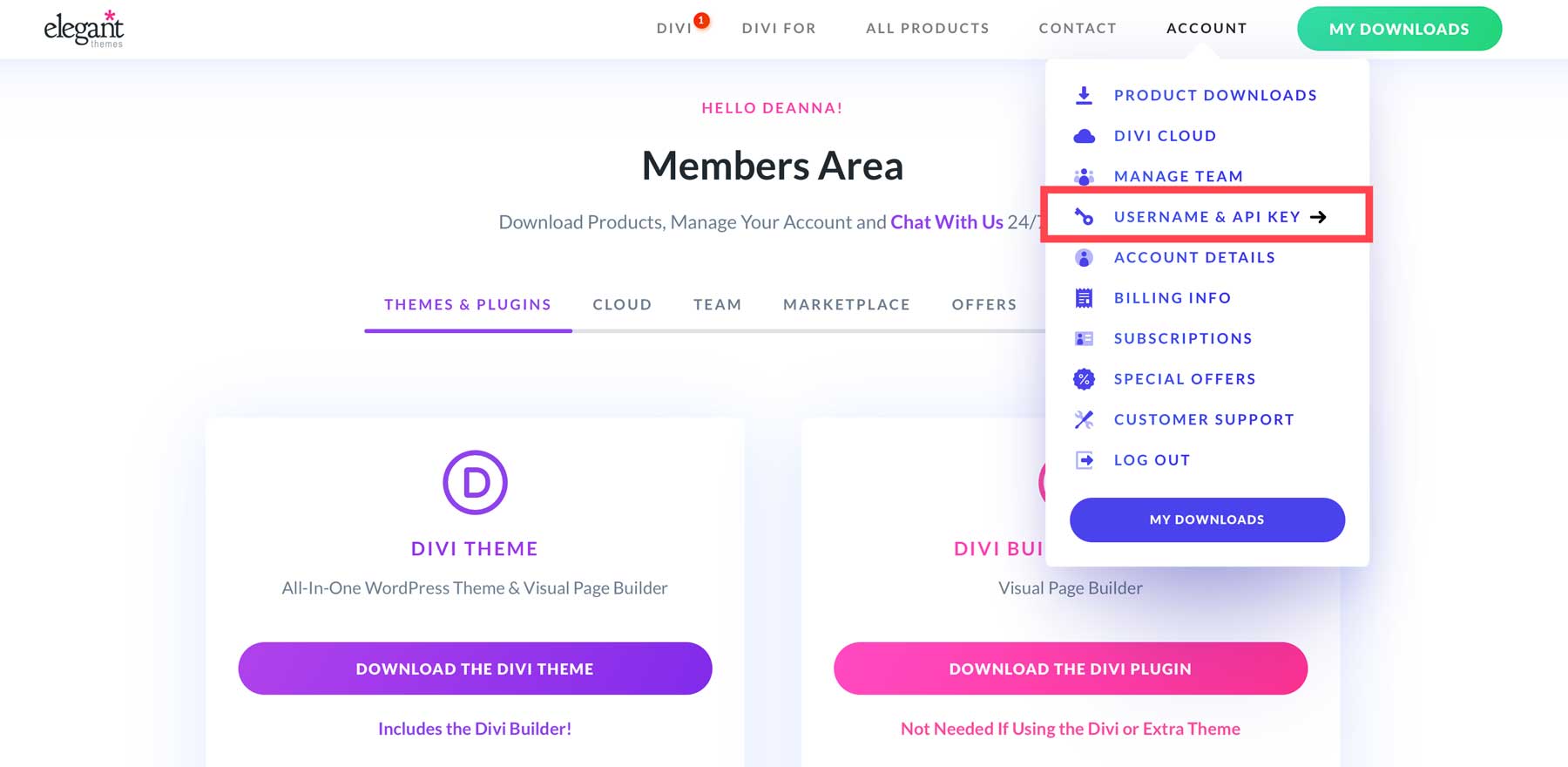
لإنشاء واجهة برمجة تطبيقات جديدة، انتقل إلى علامة تبويب الحساب وانقر على اسم المستخدم ومفتاح واجهة برمجة التطبيقات .

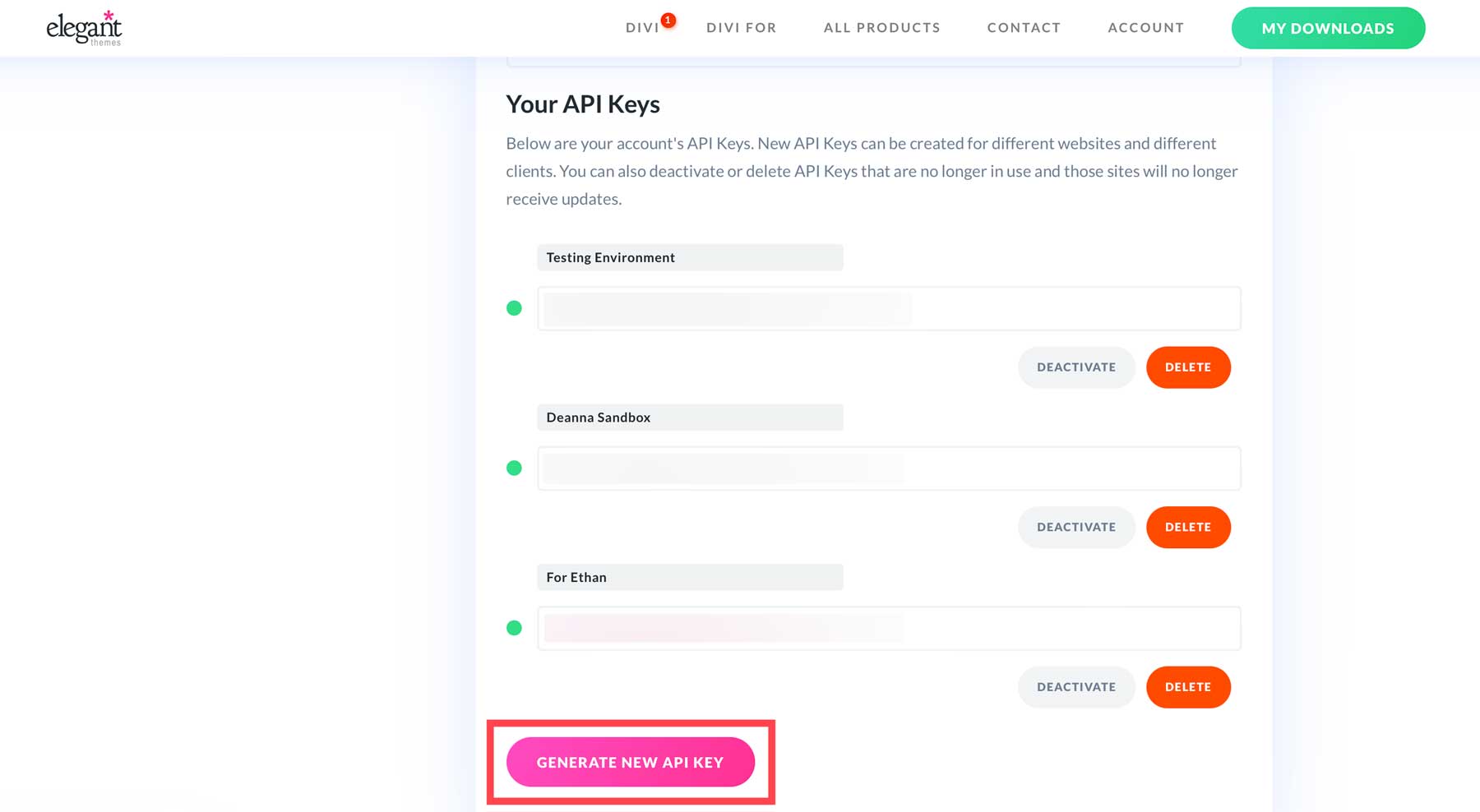
قم بالتمرير لأسفل الصفحة حتى ترى زر إنشاء مفتاح API جديد .

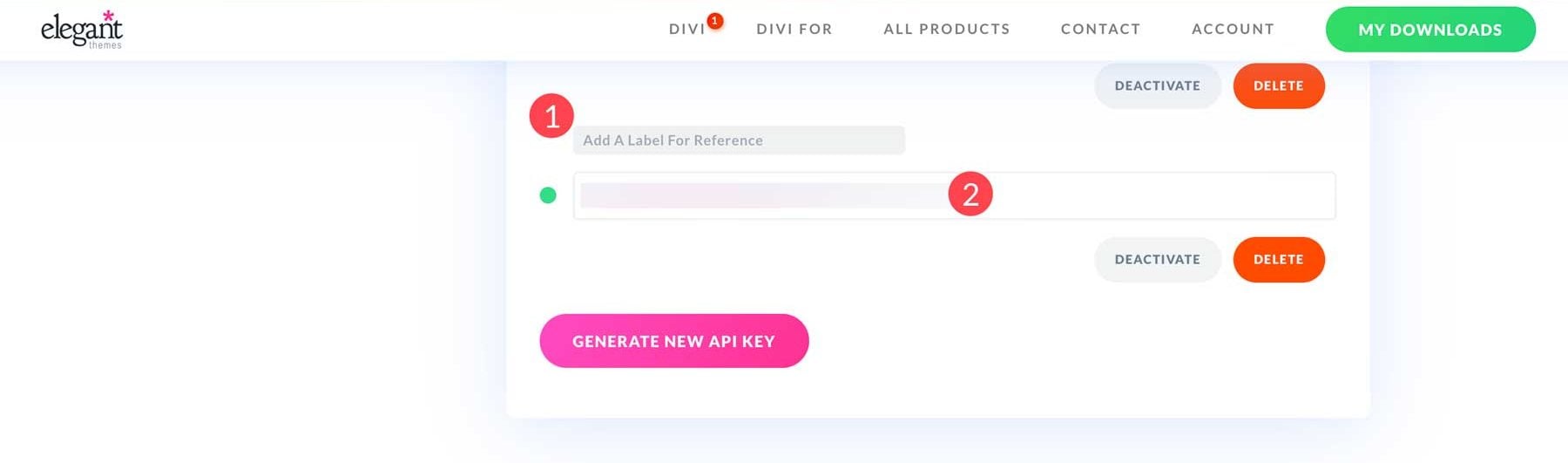
قم بتسمية واجهة برمجة التطبيقات الجديدة الخاصة بك، ثم قم بالتمرير فوق الحقل لنسخ المفتاح. تأكد أيضًا من نسخ اسم المستخدم الخاص بك وتخزينه في مكان آمن، حيث ستحتاج إليه في الخطوة التالية.

تثبيت موضوع ديفي
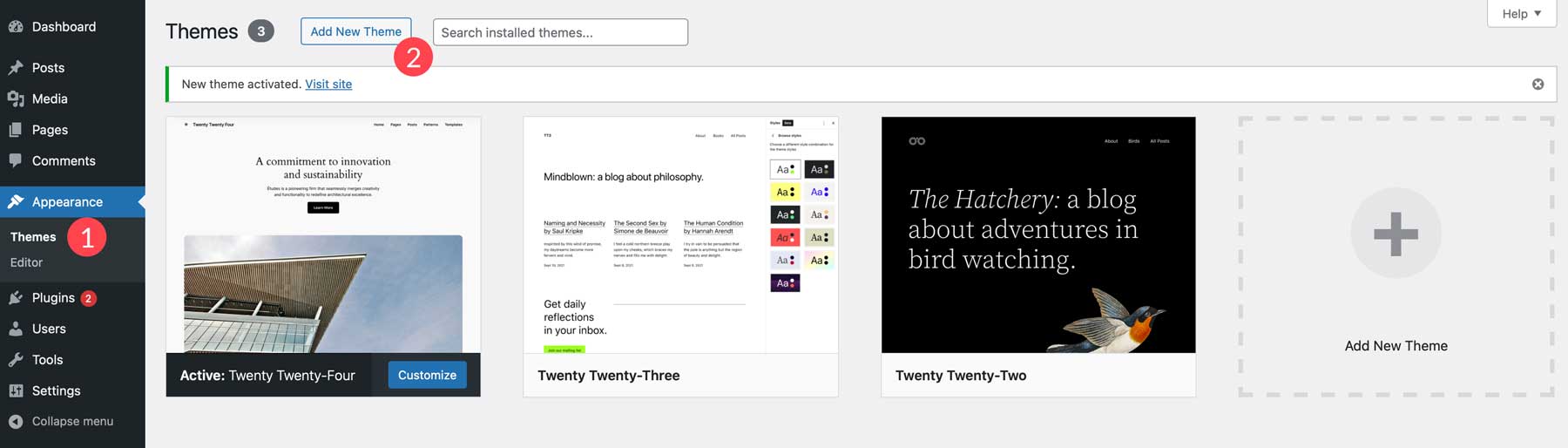
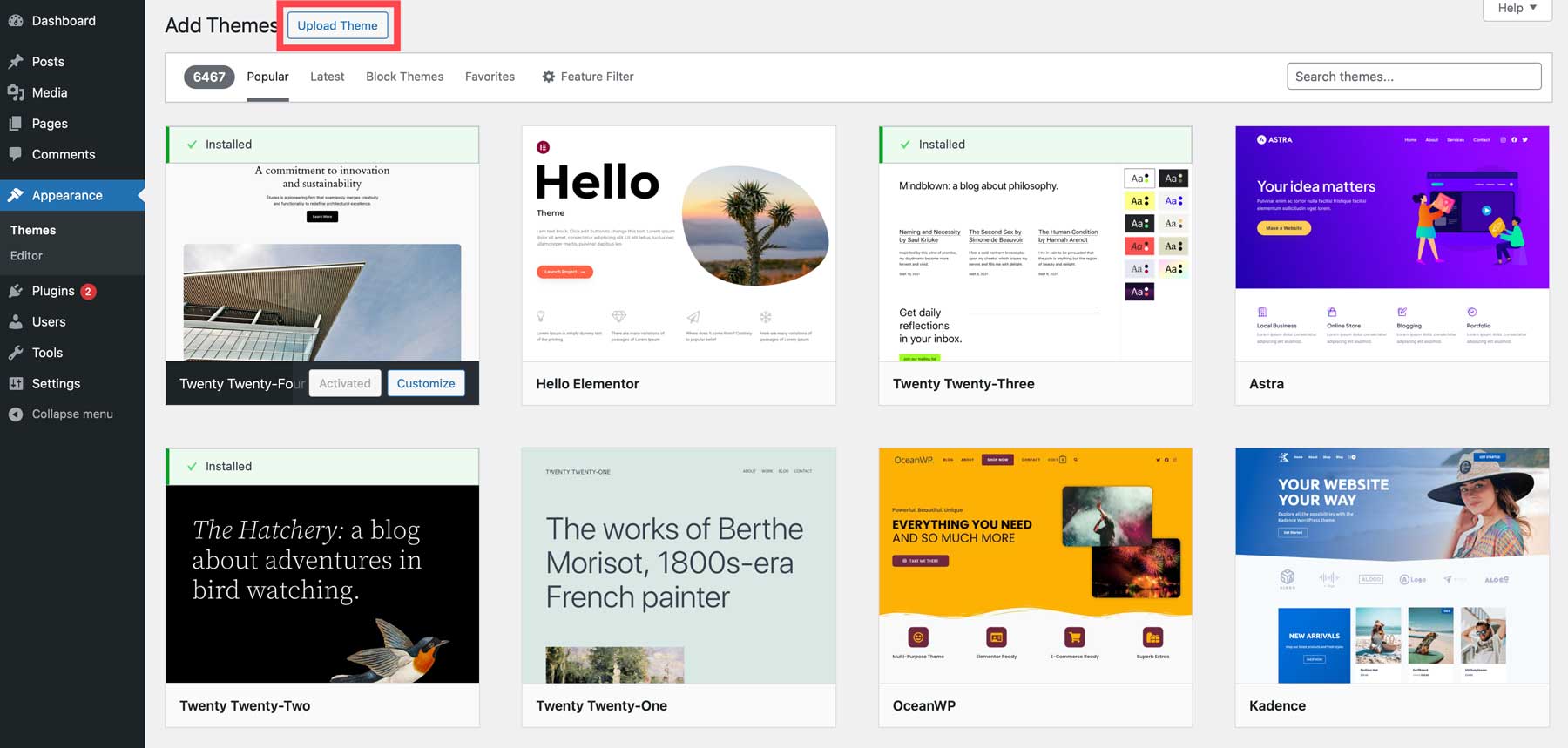
بعد تنزيل Divi وإنشاء مفتاح API الخاص بك، يمكننا الآن تثبيته على مدونة WordPress الخاصة بنا. للقيام بذلك، انتقل إلى لوحة تحكم المسؤول في WordPress وانقر على المظهر > السمات > إضافة سمة جديدة .

انقر فوق الزر تحميل السمة لإضافة Divi.

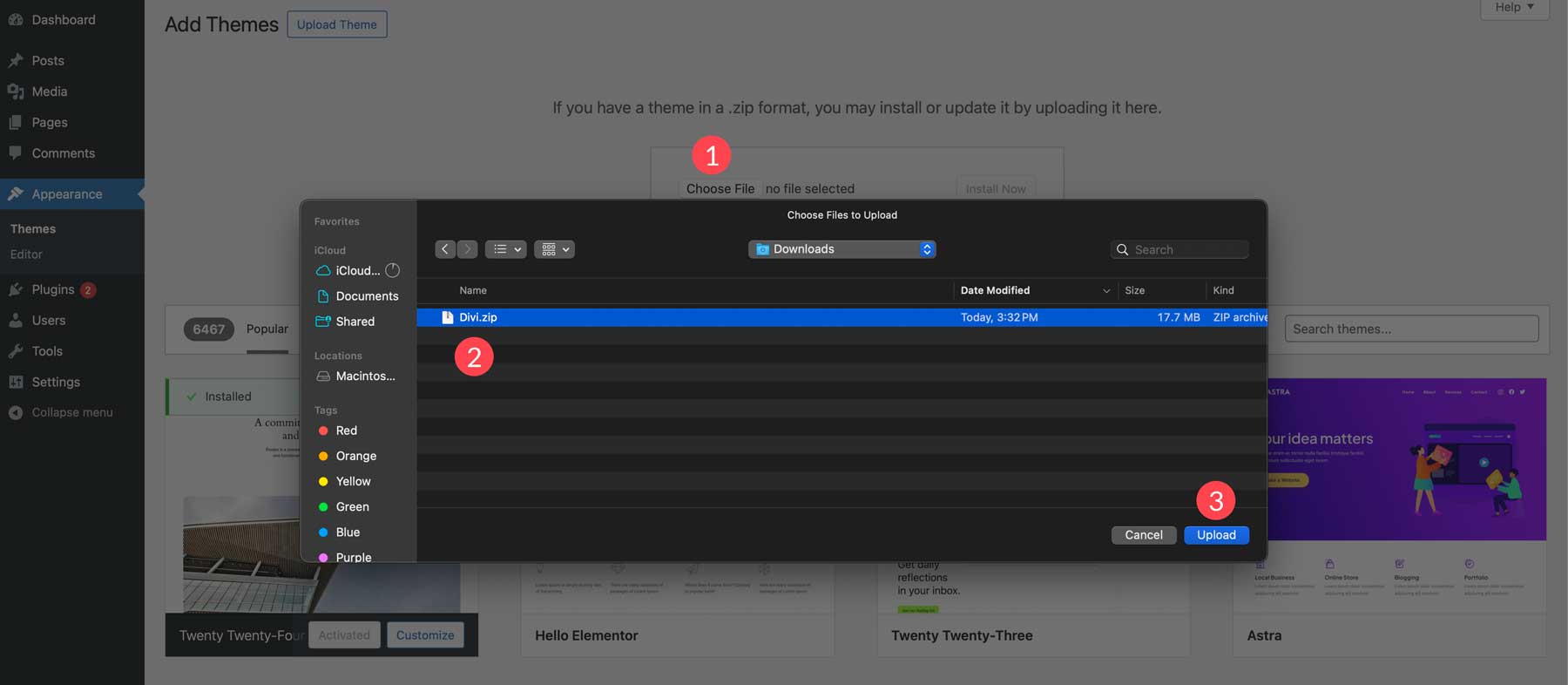
انقر فوق "اختيار ملف" ، وحدد موقع سمة Divi على جهاز الكمبيوتر الخاص بك، وحدده، ثم انقر فوق الزر "تحميل" لإضافة Divi إلى WordPress.

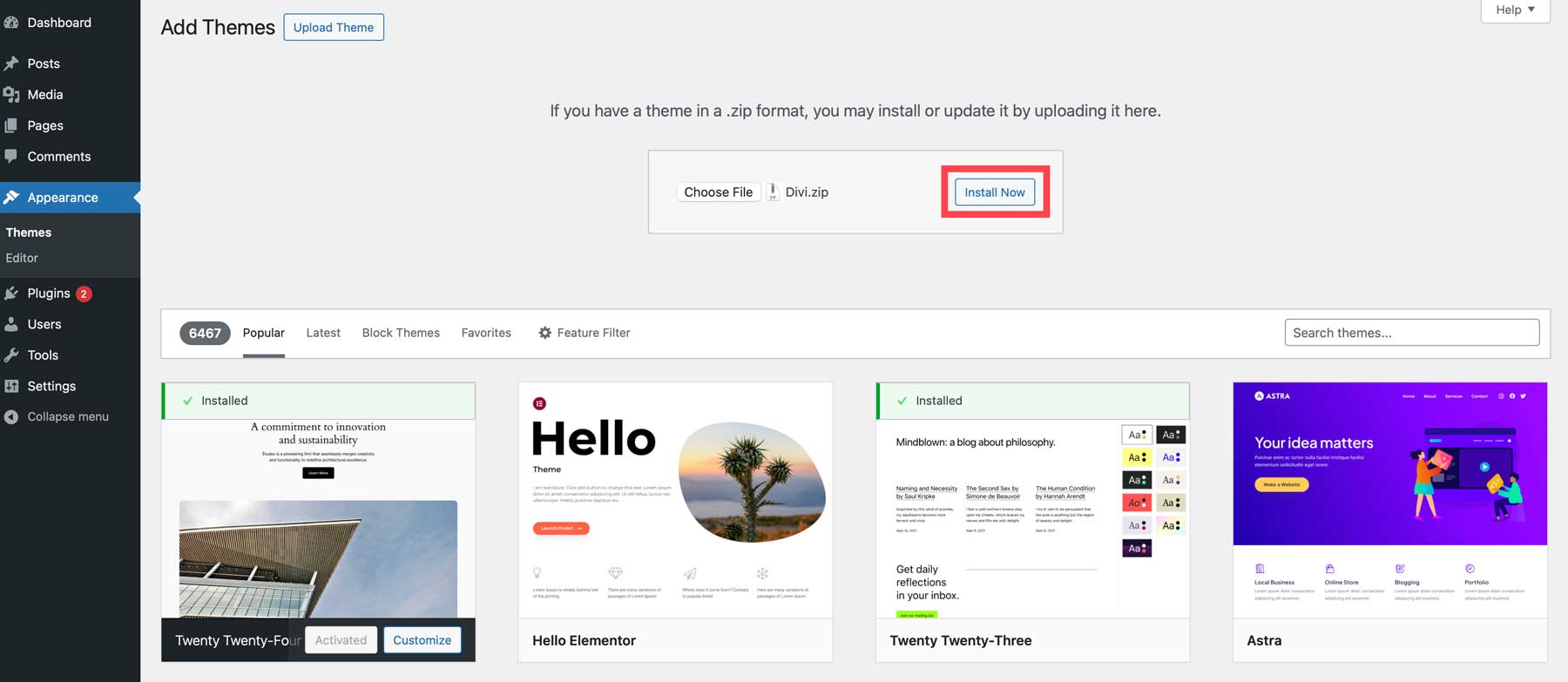
بمجرد تحميل الملف في WordPress، انقر فوق التثبيت الآن .

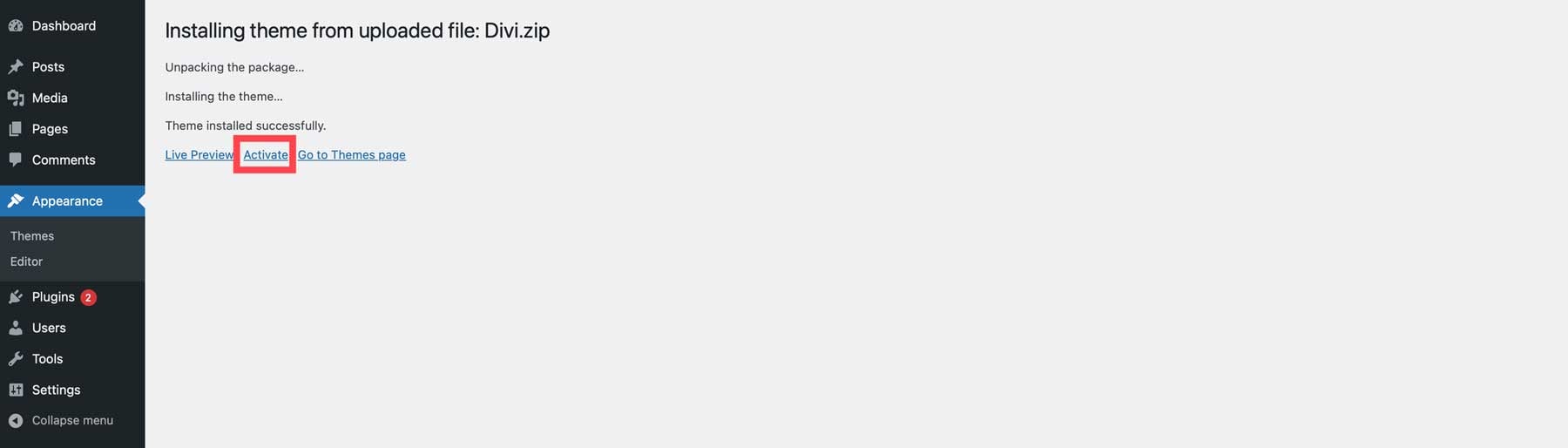
وأخيرًا، انقر فوق الرابط "تنشيط" لتفعيل الموضوع على موقع الويب الخاص بك.

قم بتنشيط مفتاح Divi API
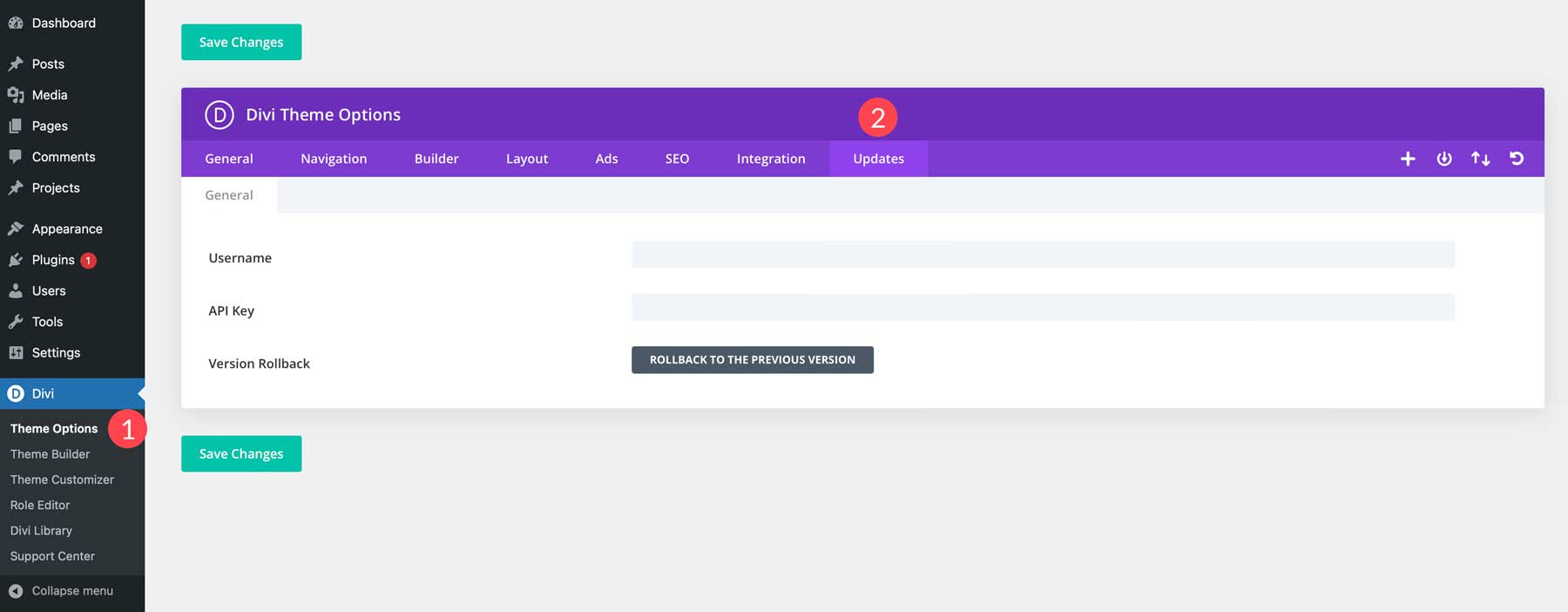
الخطوة الأخيرة هي لصق اسم المستخدم ومفتاح API الذي نسخناه في الخطوة السابقة. انتقل إلى Divi > خيارات السمة > التحديثات .

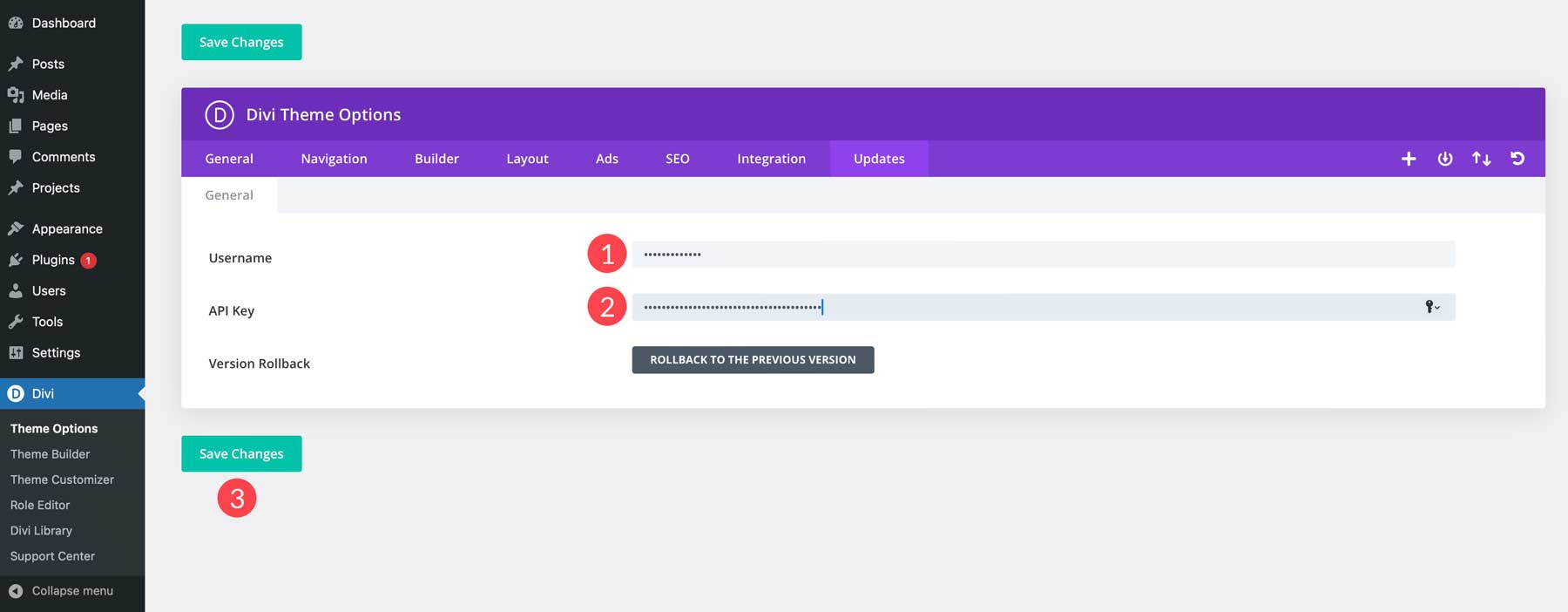
الصق اسم المستخدم ومفتاح واجهة برمجة التطبيقات (API) في الحقول، ثم انقر فوق "حفظ التغييرات" .

الخطوة 5: اكتب أول مشاركة في مدونتك
تهاني! لقد قمت ببناء الأساس لمدونة WordPress الخاصة بك. الآن، حان الوقت لإنشاء مشاركة مدونة. يعد محتوى المدونة عالي الجودة بمثابة شريان الحياة لأي مدونة ناجحة. فهو ما يؤسس خبرتك، ويشرك جمهورك، ويجذب في النهاية حركة المرور إلى موقعك. فيما يلي بعض النصائح لصياغة منشورات مدونة جذابة تلقى صدى لدى القراء:
- اعرف جمهورك: قبل كتابة أول مشاركة على مدونتك، من المهم فهم احتياجات واهتمامات جمهورك المستهدف. تأكد من تخصيص المحتوى الخاص بك للإجابة على أسئلتهم وتقديم الحلول التي تناسبهم.
- اختر موضوعات جذابة: اختر موضوعات ذات صلة بمكانتك ولكنها أيضًا مثيرة للاهتمام بدرجة كافية لجذب الانتباه. تبادل الأفكار حول المواضيع بناءً على خبرتك الخاصة، وإجراء بحث عن الكلمات الرئيسية، وقراءة الاتجاهات الحالية. استخدم أداة البحث عن الكلمات الرئيسية، مثل Semrush، لمساعدتك في العثور على الكلمات الرئيسية ذات الصلة وتحديد منافسيك.
- التركيز على القيمة: يجب أن تقدم كل مشاركة مدونة قيمة للقارئ. قم بتوفير معلومات ثاقبة أو تقديم نصائح عملية أو الترفيه عنهم بمنظورك الفريد.
- اكتب بوضوح وإيجاز: احرص على كتابة واضحة وموجزة يسهل فهمها. استخدم برنامج كتابة يعمل بالذكاء الاصطناعي، مثل Divi AI أو Sudowrite، لمساعدتك على تبسيط النسخة الحالية أو إنشاء محتوى جديد.
- التدقيق والتحرير: الأخطاء المطبعية والأخطاء النحوية يمكن أن تنتقص من احترافك. فكر في استخدام أداة، مثل Grammarly، التي يمكن أن تساعدك في تحديد الأخطاء الإملائية واكتشاف الانتحال.
ضع في اعتبارك أن منشور مدونتك الأول قد يمثل تحديًا. المفتاح هو البدء في الإبداع وإسماع صوتك والتعلم من هذه العملية. سوف يتطور المحتوى الخاص بك ويتحسن بشكل طبيعي مع استمرارك في الكتابة والتفاعل مع جمهورك.
إنشاء قالب مشاركة مدونة باستخدام Divi
متسلحين بالمعرفة، يمكننا أن نبدأ في إنشاء أول مشاركة على مدونتنا. أحد الأشياء الأولى التي تريد القيام بها هو إنشاء قالب جديد لمشاركاتك باستخدام Divi Theme Builder. سيكون هذا بمثابة البحث عن كل مشاركة وسيحافظ على اتساق الأمور. وبدلاً من ذلك، يمكنك تنزيل إحدى حزم إنشاء السمات الخاصة بنا، والتي تتضمن كل ما تحتاجه لإنشاء مدونتك، بما في ذلك الرأس والتذييل وقوالب المنشورات والفئات والأرشيفات وصفحة المؤلف. تحقق من فئة موارد Divi لتصفح خياراتنا. إذا كنت ترغب في معرفة كيفية إنشاء منشور مدونة باستخدام الذكاء الاصطناعي باستخدام طرق أخرى غير Divi AI، فراجع هذا المنشور.
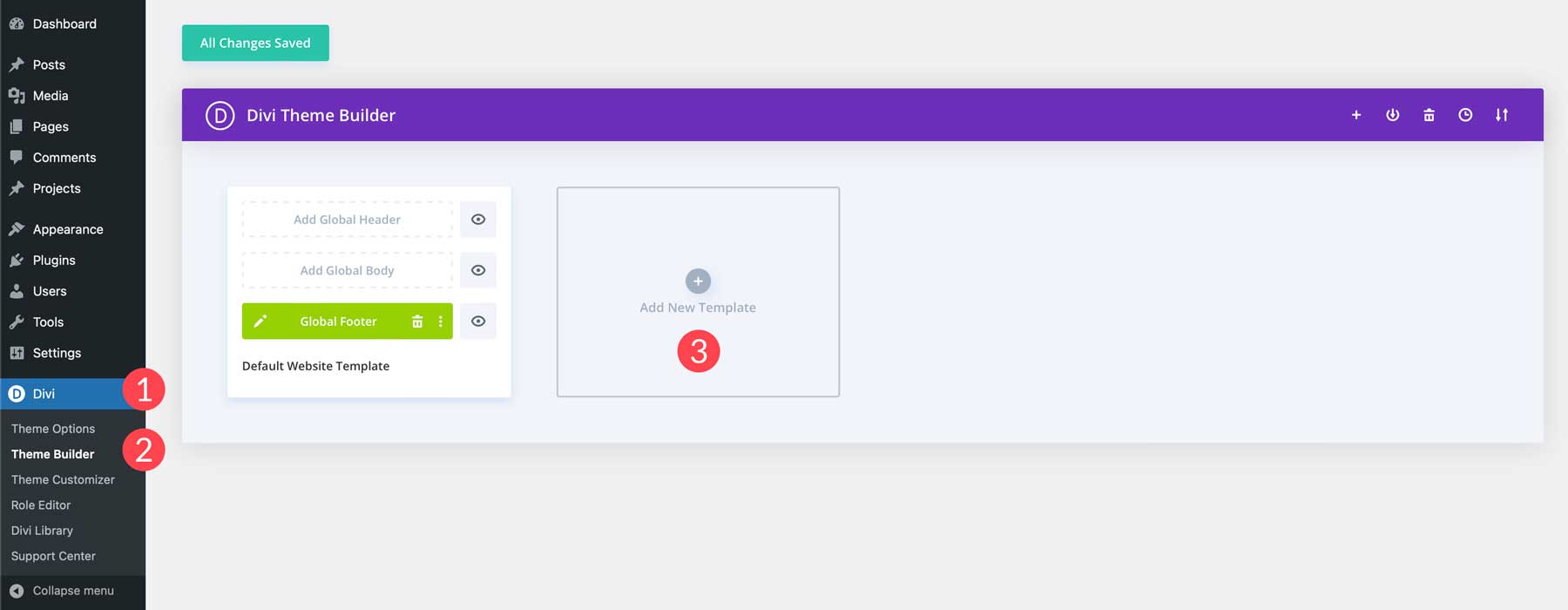
في هذا البرنامج التعليمي، سنركز أكثر على إنشاء قالب المنشور واستخدام Divi لإنشاءه. لإنشاء قالب منشور، انتقل إلى Divi > Theme Builder . ثم انقر فوق إضافة قالب جديد .

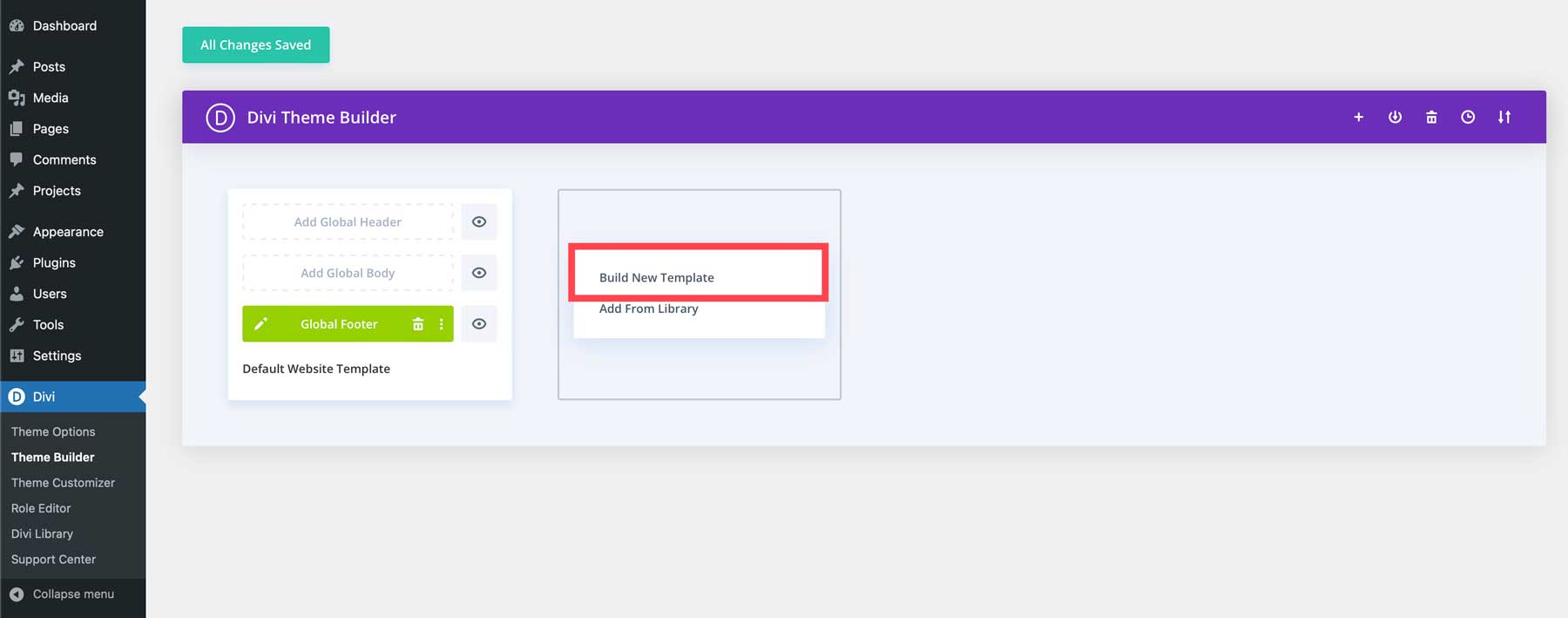
بعد ذلك، انقر فوق " إنشاء قالب جديد" .

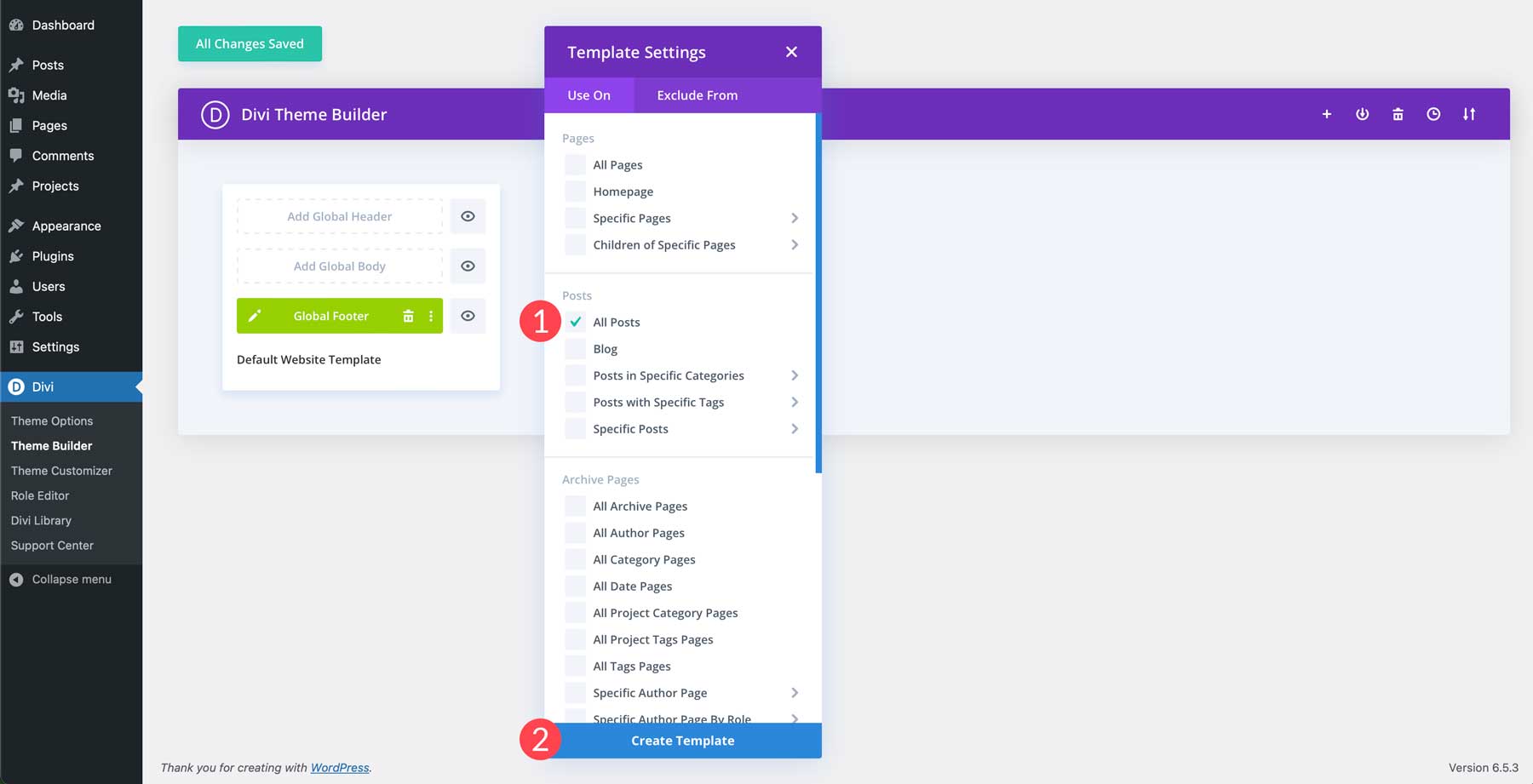
في الخطوة التالية، ستختار نوع المحتوى الذي تريد تطبيق القالب عليه. حدد كافة المشاركات ثم انقر فوق الزر "إنشاء قالب" .

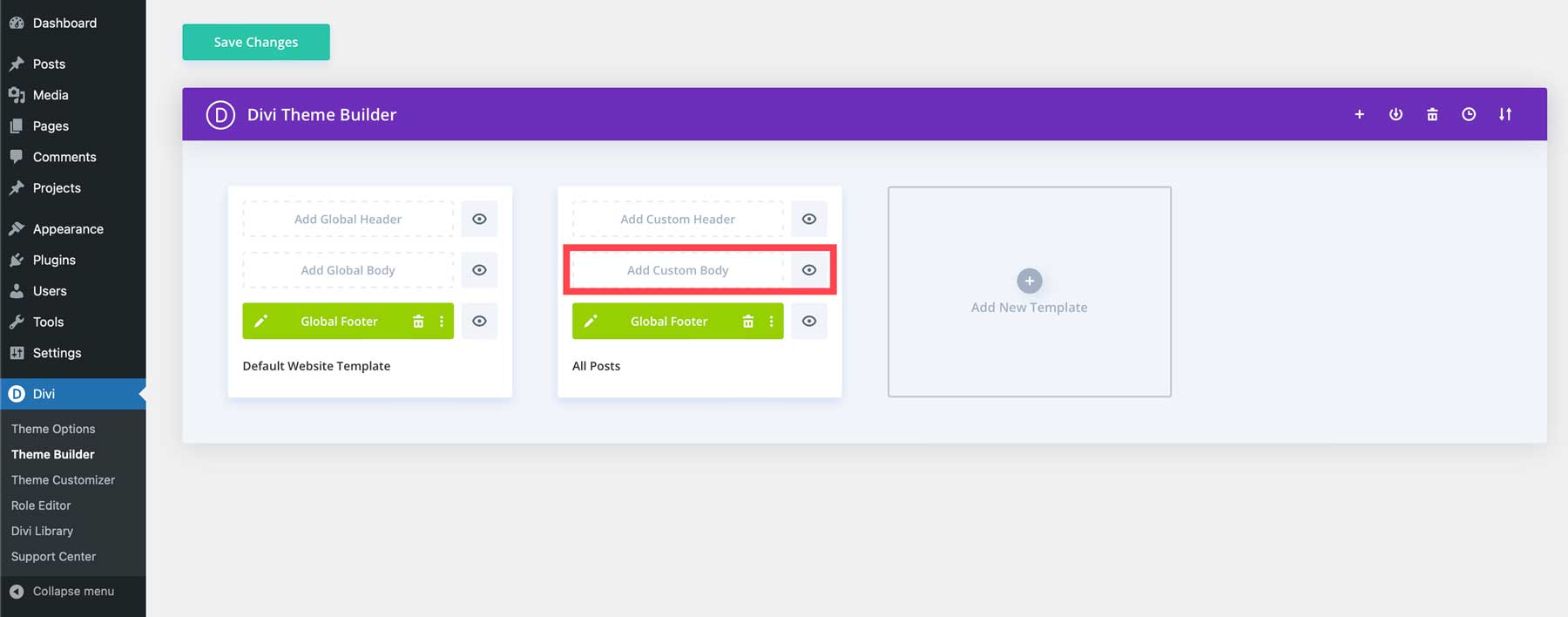
بعد ذلك، انقر فوق إضافة نص مخصص لإنشاء قالب المنشور الخاص بك.

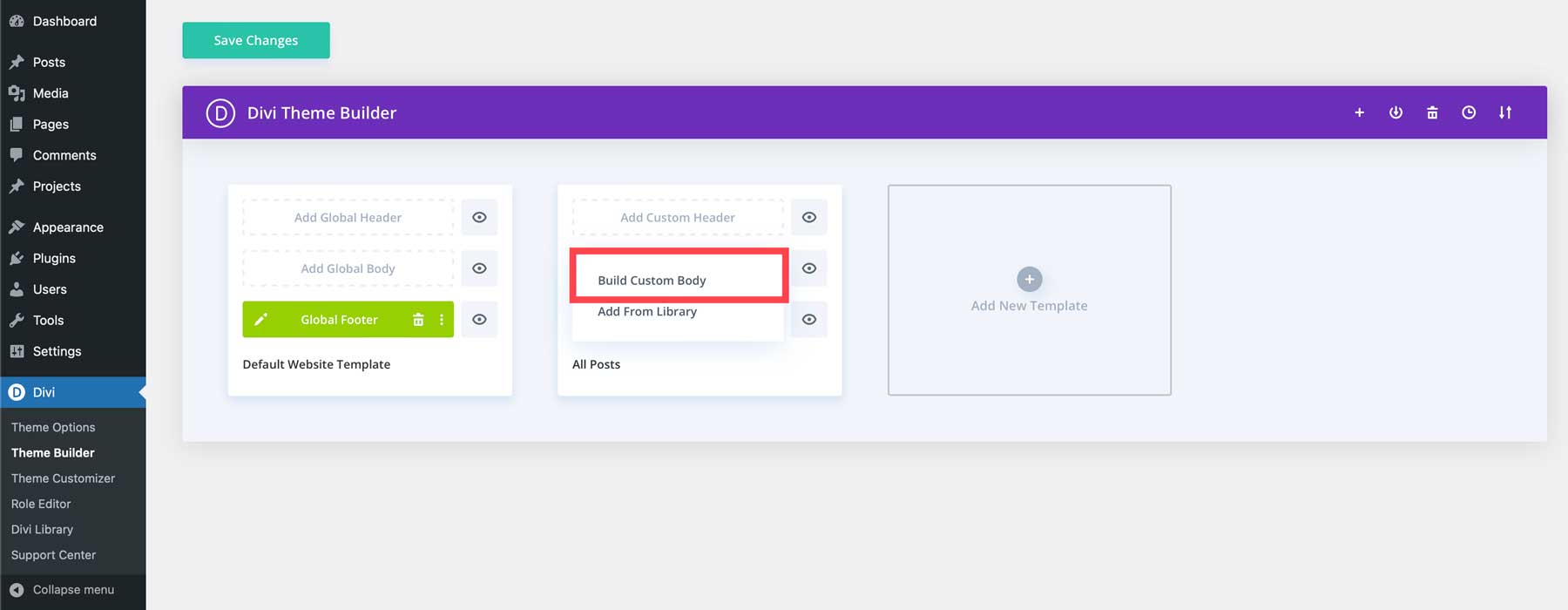
أخيرًا، انقر فوق Build Custom Body لتشغيل Divi Builder.

لن نستعرض جميع الخطوات اللازمة لتصميم قالب منشور مدونة هنا، ولكن لدينا العديد من البرامج التعليمية على مدونتنا والتي سترشدك خلال العملية.
أنشئ أول مشاركة لمدونتك
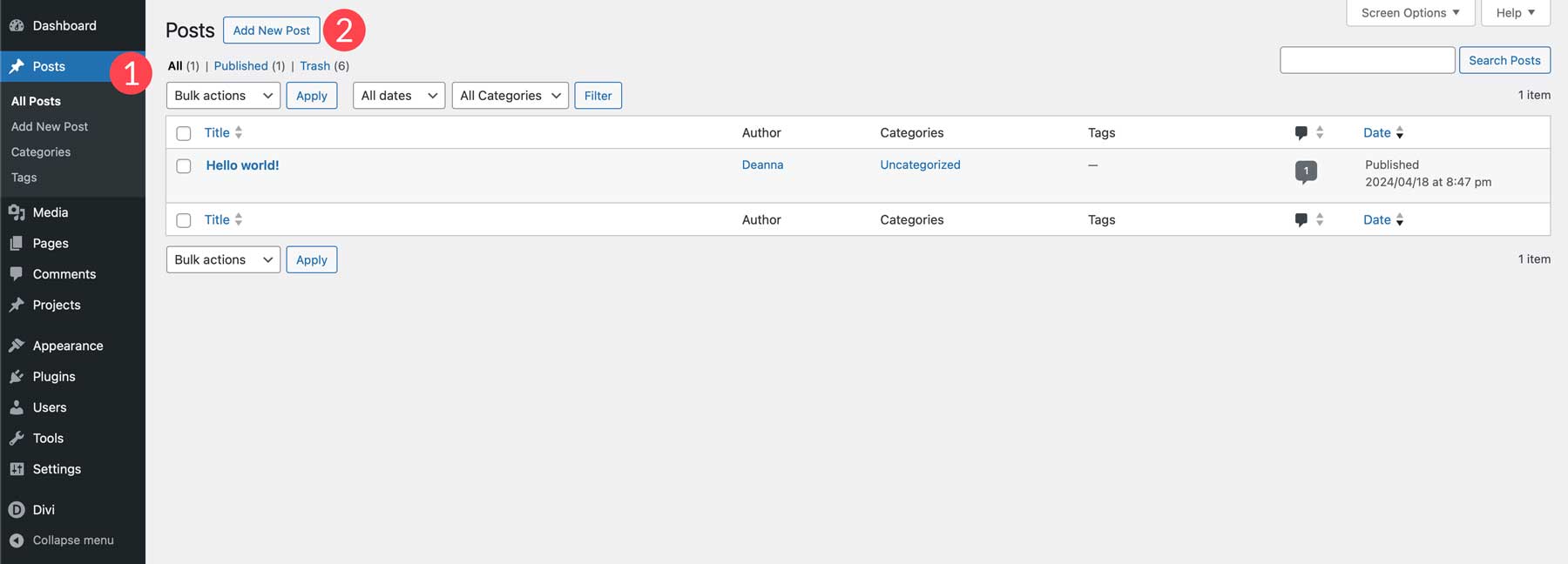
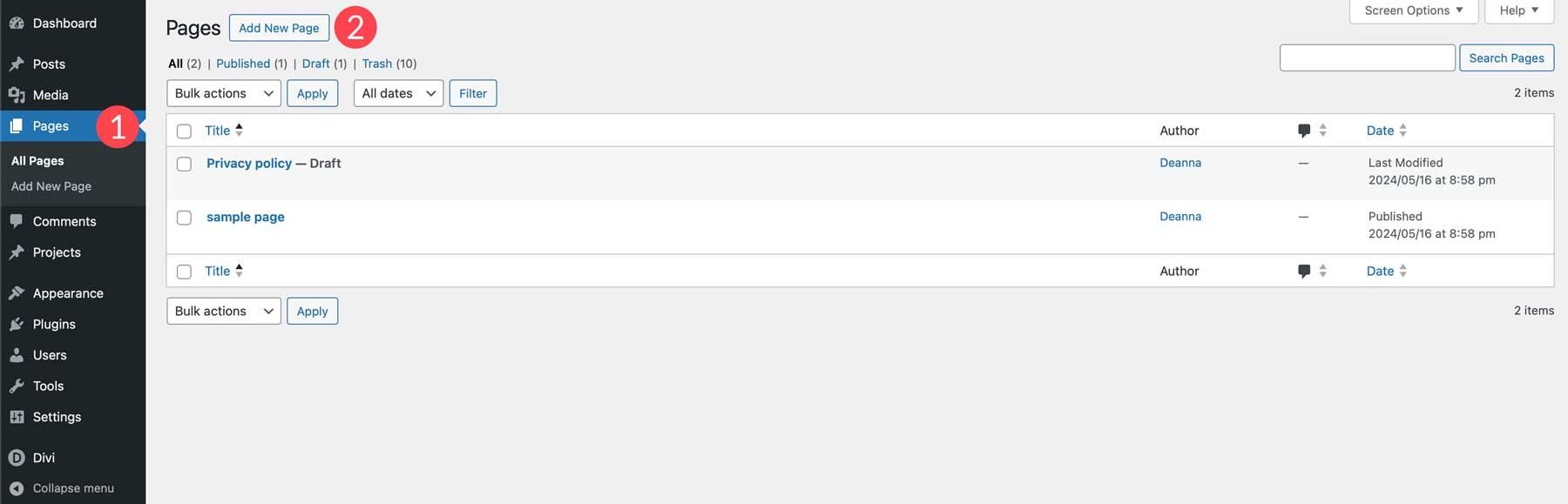
يمكننا إنشاء منشورنا الآن بعد أن أصبح لدينا قالب مشاركة مدونة. ابدأ بالانتقال إلى لوحة تحكم إدارة WordPress. انتقل إلى المشاركات > إضافة منشور جديد .

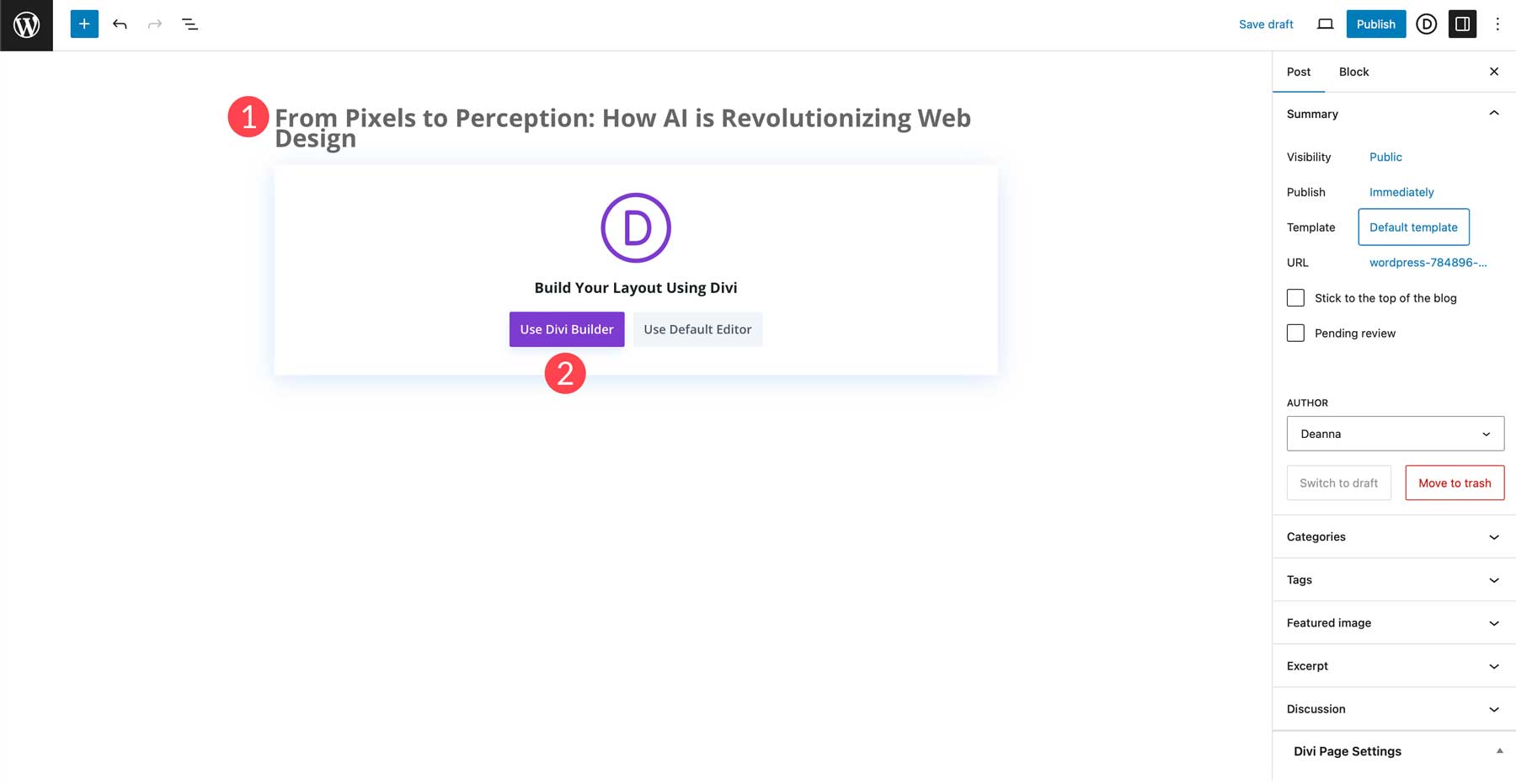
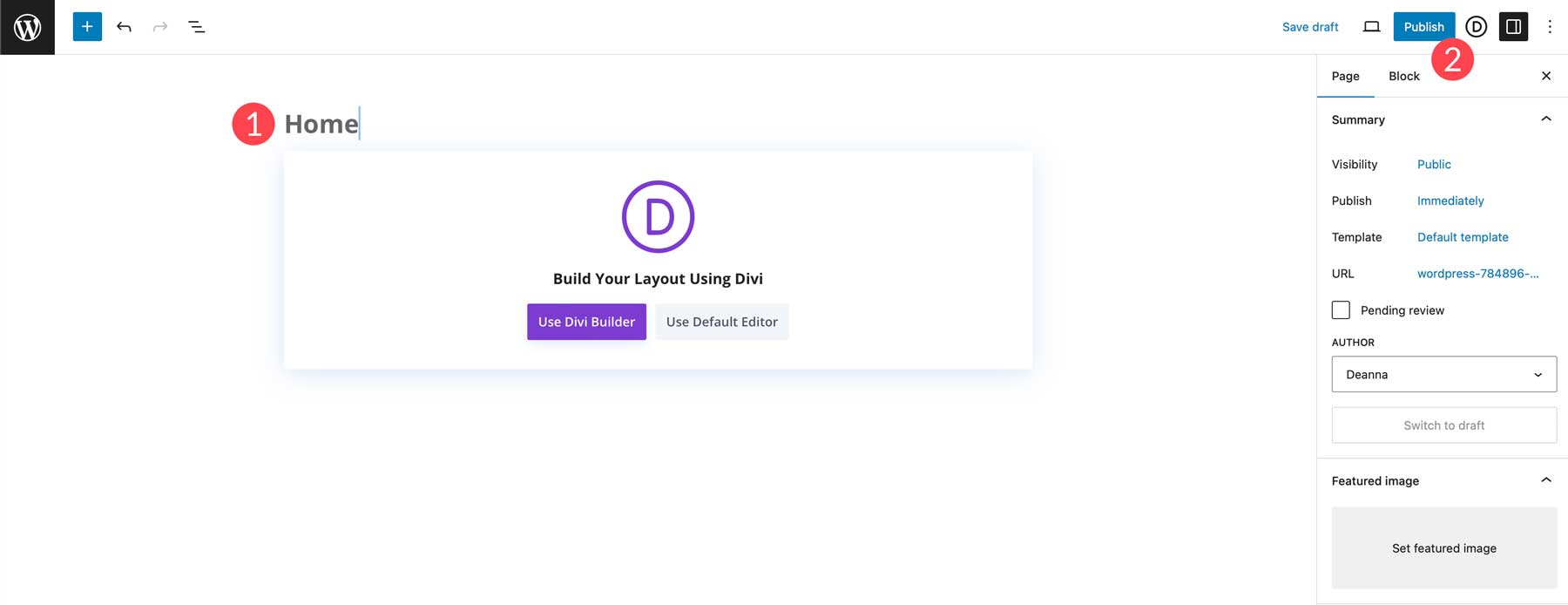
عندما يتم تحديث الشاشة، سترى محرر Gutenberg الافتراضي. نظرًا لأن لدينا قالب منشور للمدونة تم إنشاؤه، فيمكننا استخدام الكتل لكتابة منشورنا. ومع ذلك، سنستخدم Divi Builder وDivi AI لإنشاء منشور مدونة جديد حتى يتمكن الذكاء الاصطناعي من إنشاء المحتوى لنا. أولاً، سنعطي مقالتنا عنواناً . بعد ذلك، انقر فوق الزر Use Divi Builder .

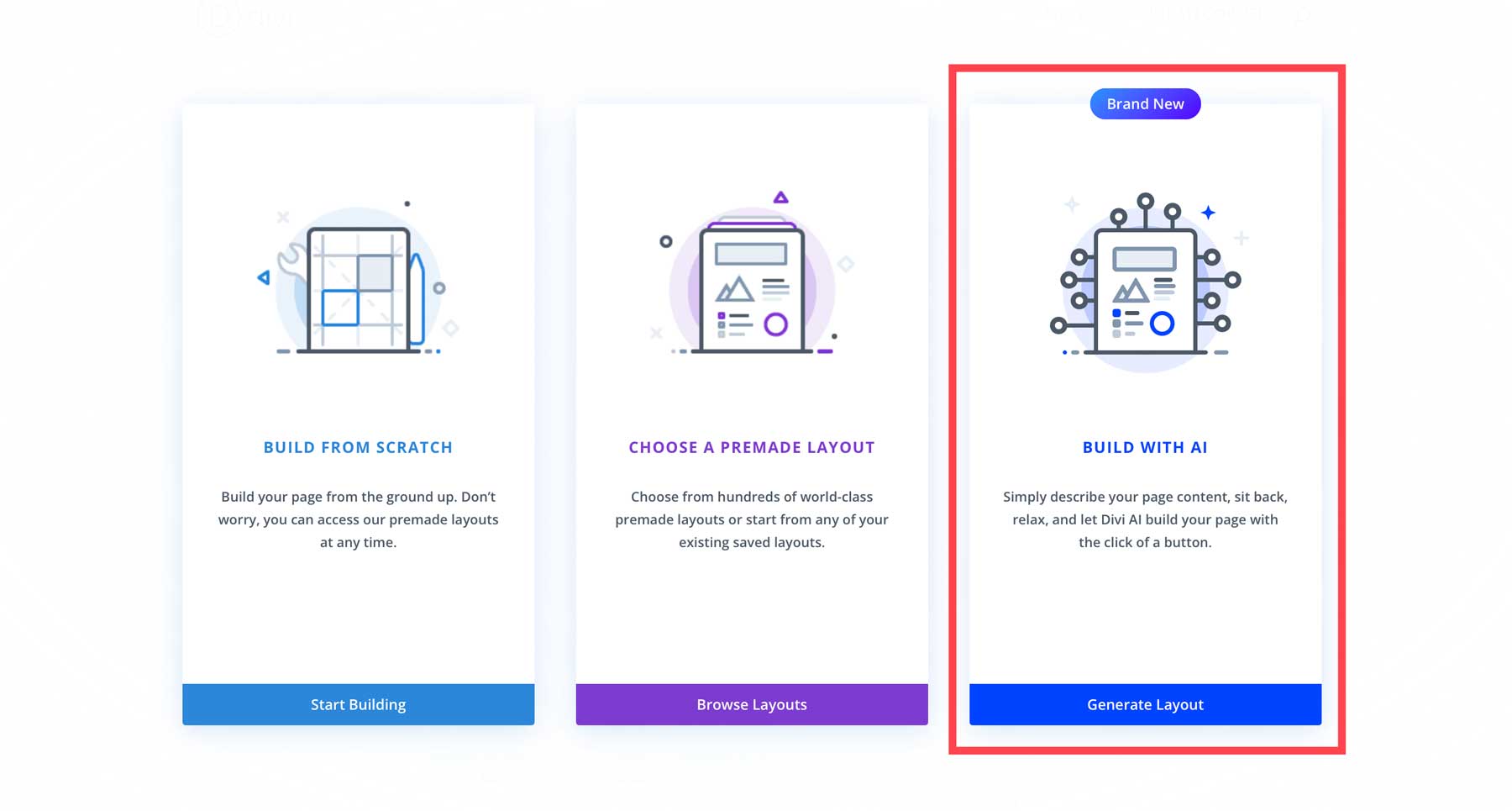
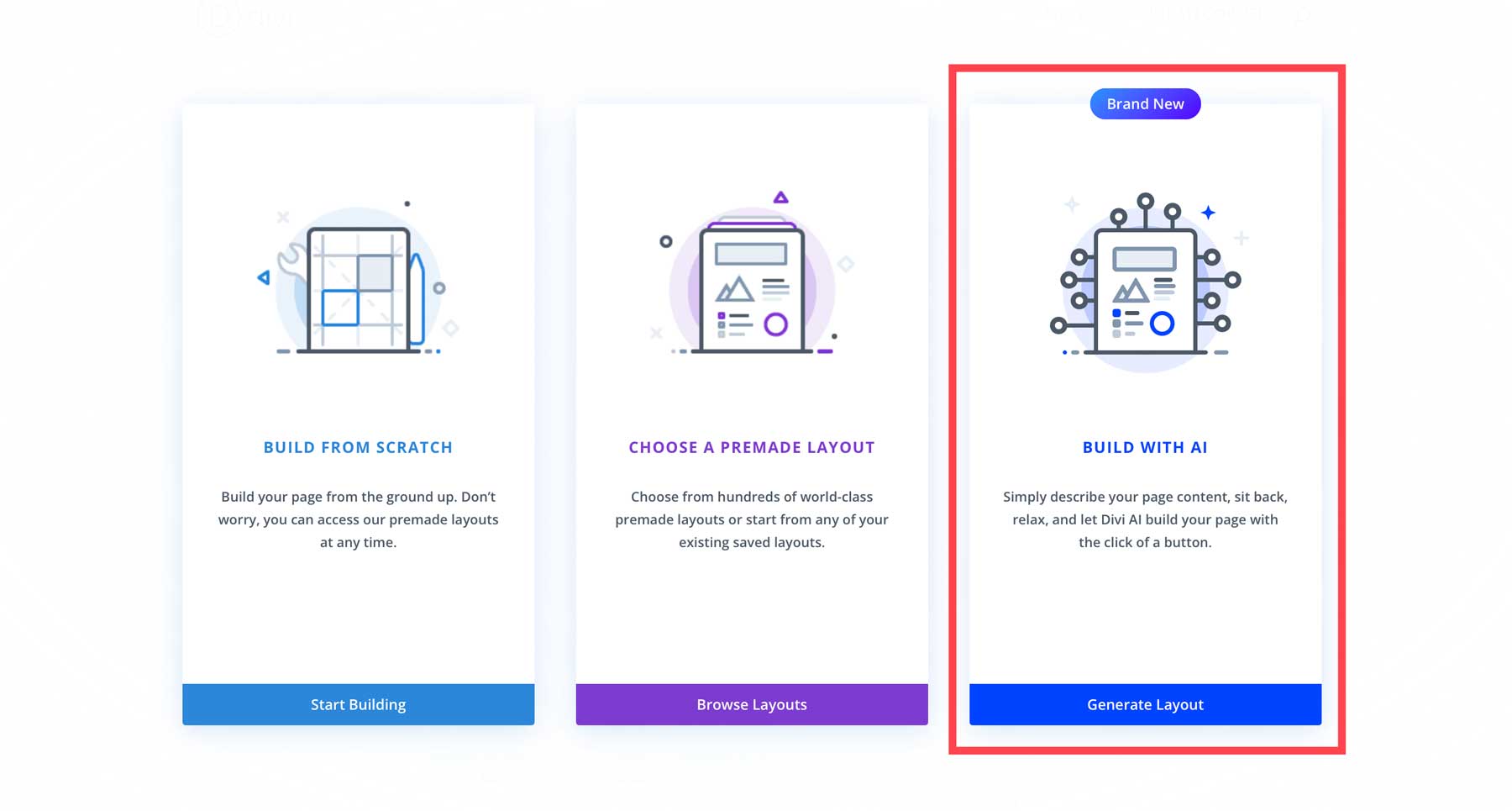
عند تحديث الصفحة، سيكون لديك ثلاثة خيارات: البناء من البداية، أو اختيار تخطيط معد مسبقًا، أو البناء باستخدام الذكاء الاصطناعي. سنختار البناء باستخدام الذكاء الاصطناعي .

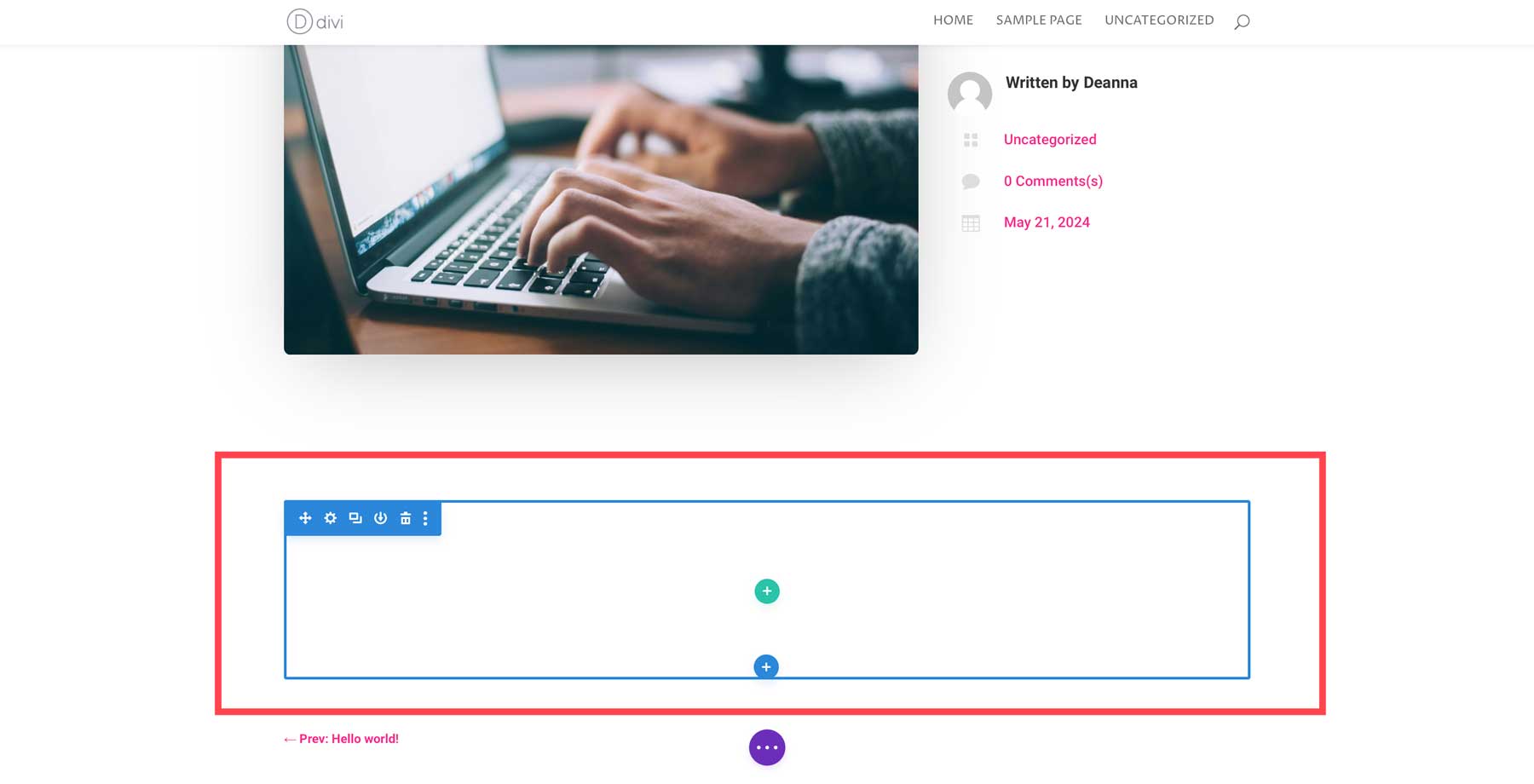
يعتني قالبنا بالعنوان والصورة المميزة وتفاصيل المنشور ولكنه لا يتضمن محتوى المنشور. سنستعين بمساعدة Divi AI لذلك. قم بالتمرير لأسفل إلى قسم النشر حيث ترى قسمًا فارغًا .

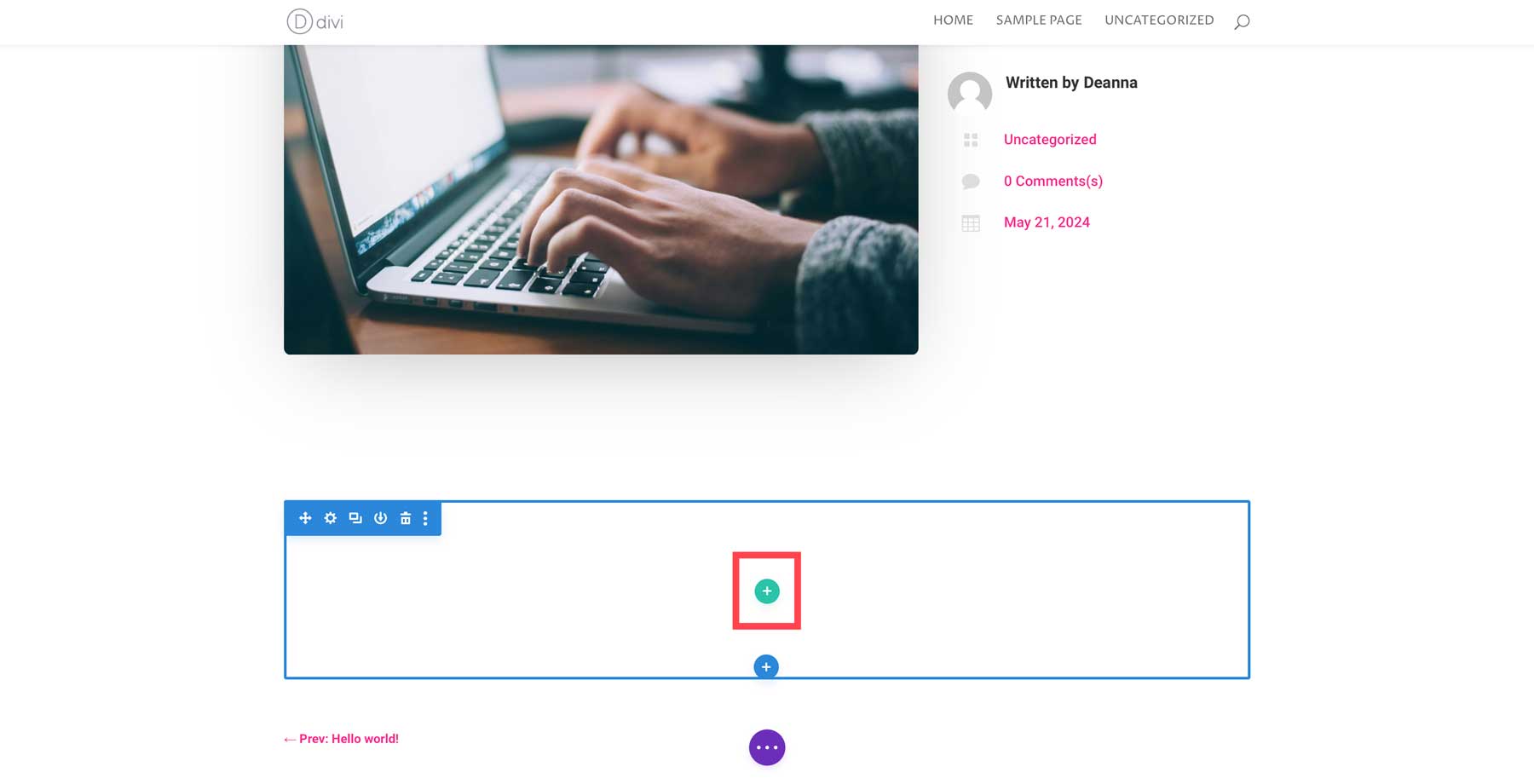
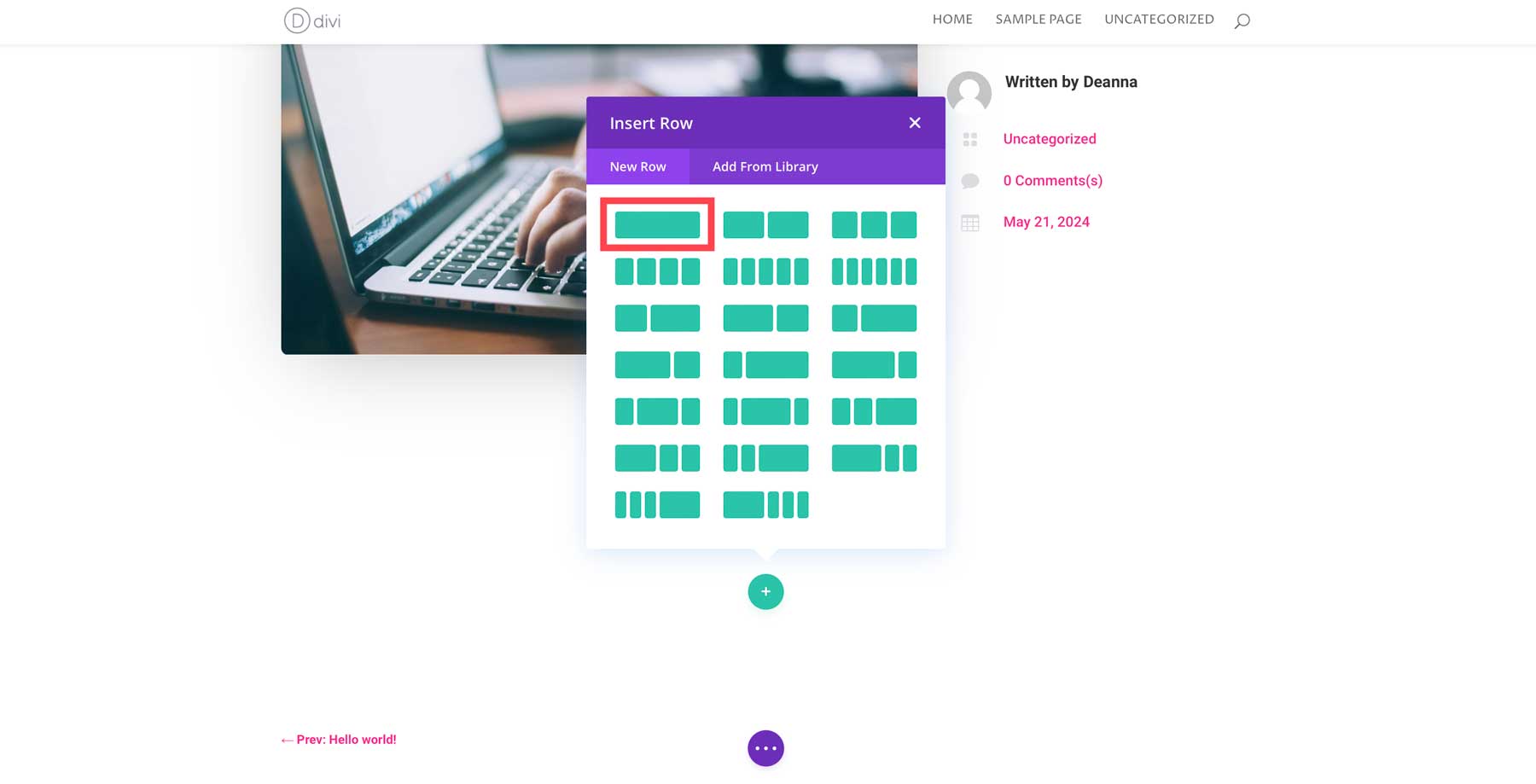
انقر على أيقونة علامة الجمع الخضراء لإضافة صف.


حدد تخطيط عمود واحد .

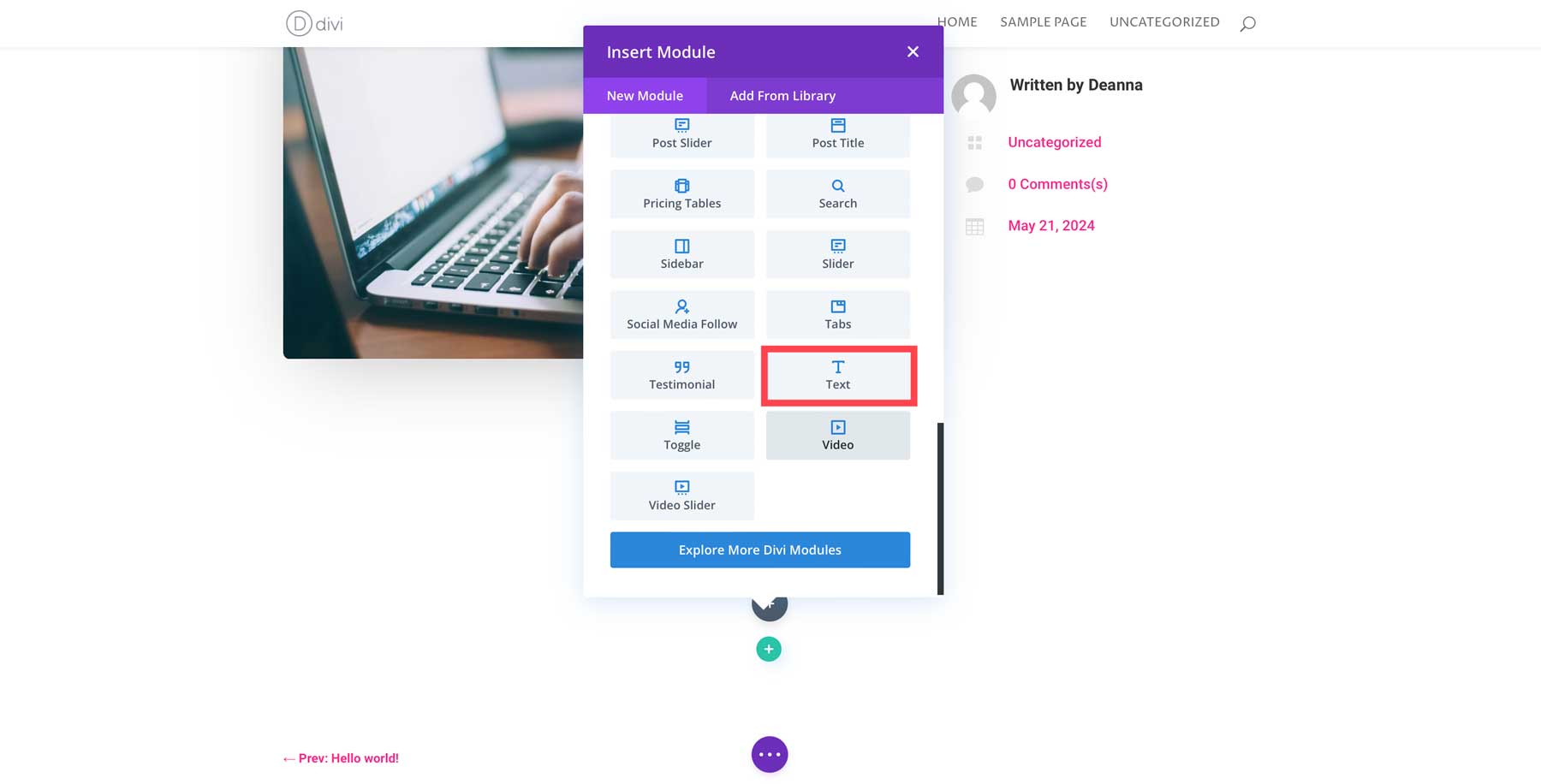
بعد ذلك، أضف وحدة نصية .

اكتب محتوى منشور المدونة باستخدام Divi AI
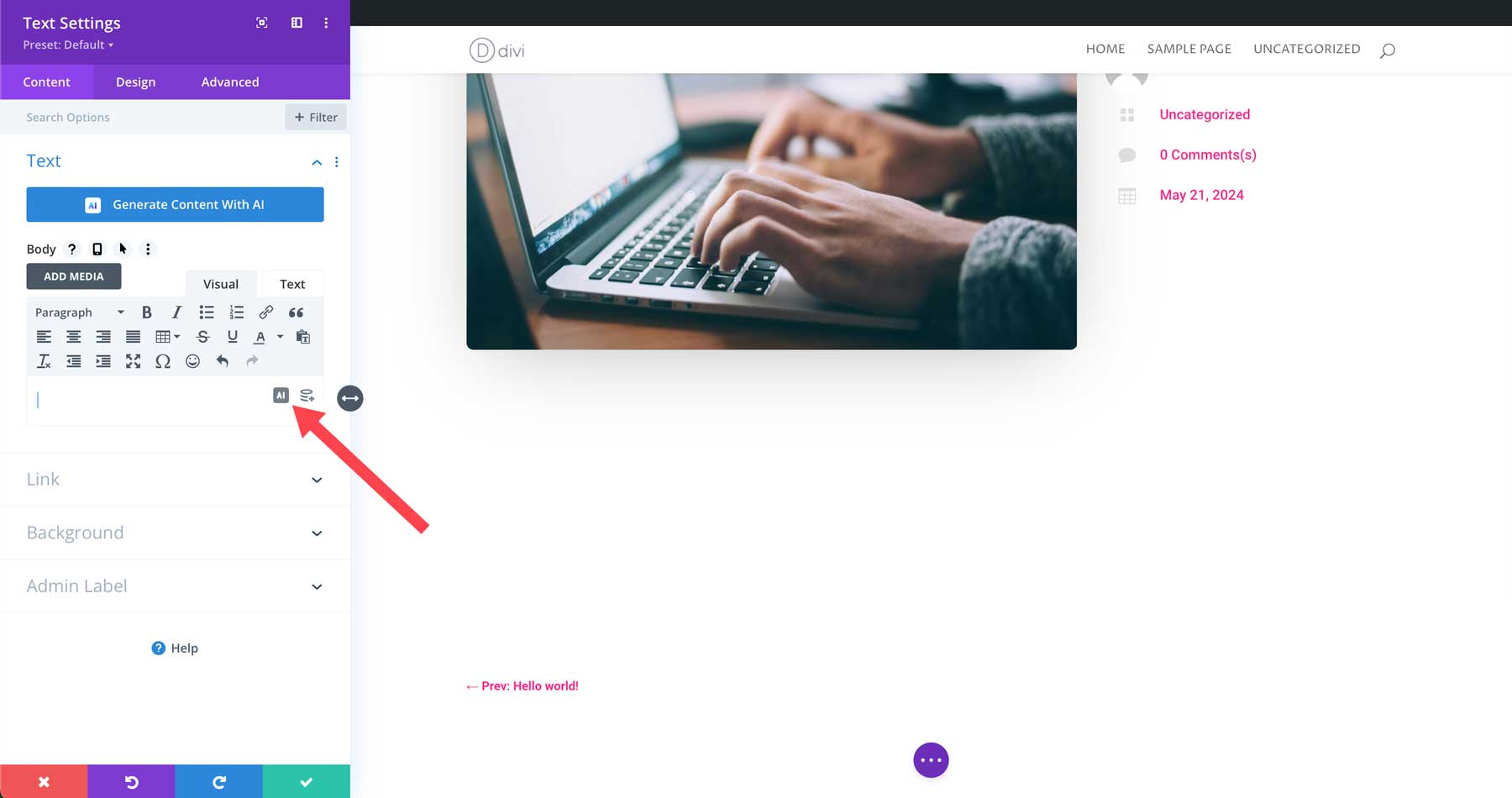
تأتي وحدة النص في Divi مع فقرة من نص العنصر النائب. حدده لتمييزه، ثم احذف النسخة. بعد ذلك، انقر فوق زر AI في الزاوية اليمنى العليا لمنطقة النص.

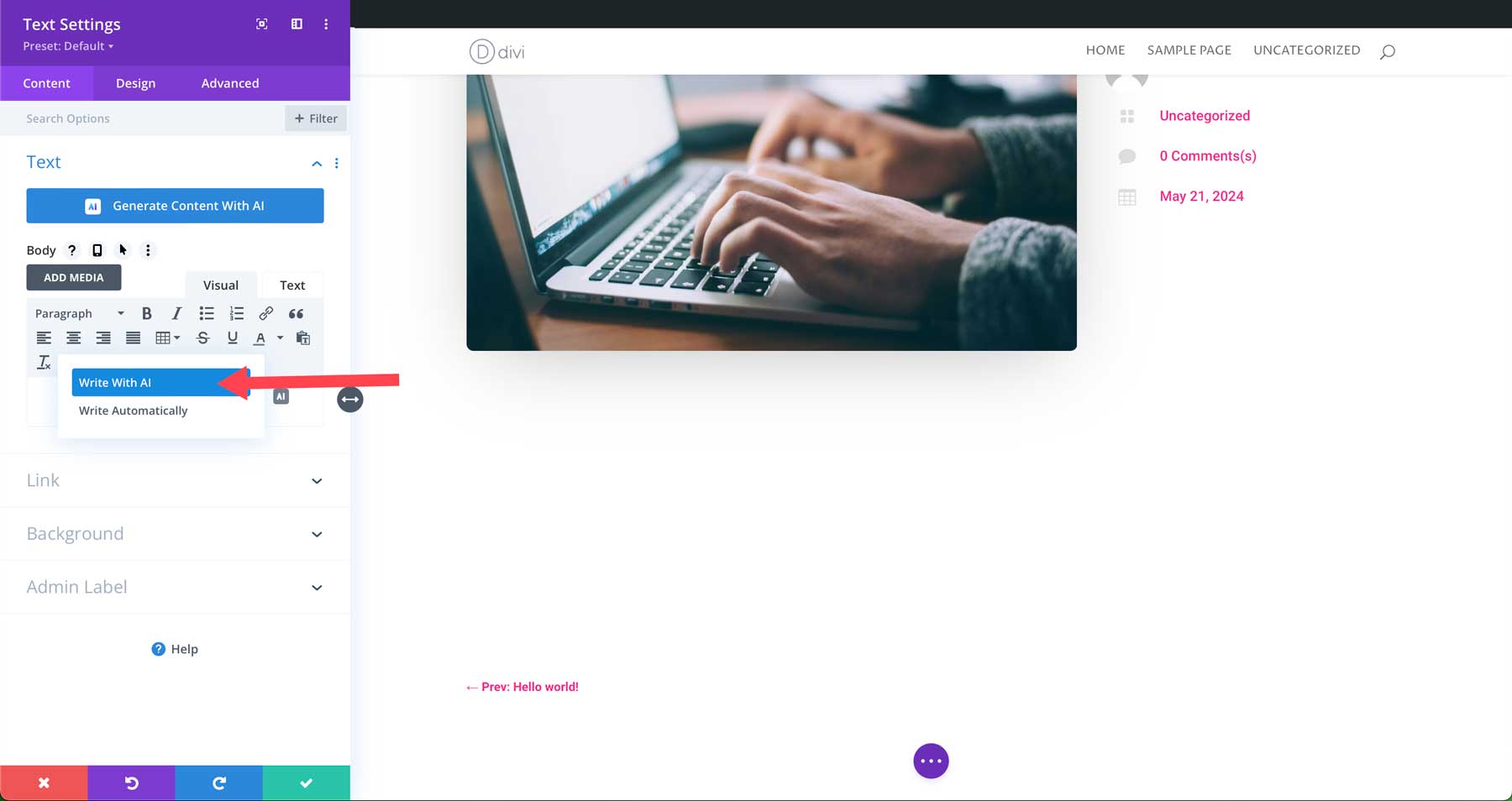
بعد ذلك، انقر فوق "الكتابة باستخدام الذكاء الاصطناعي" .

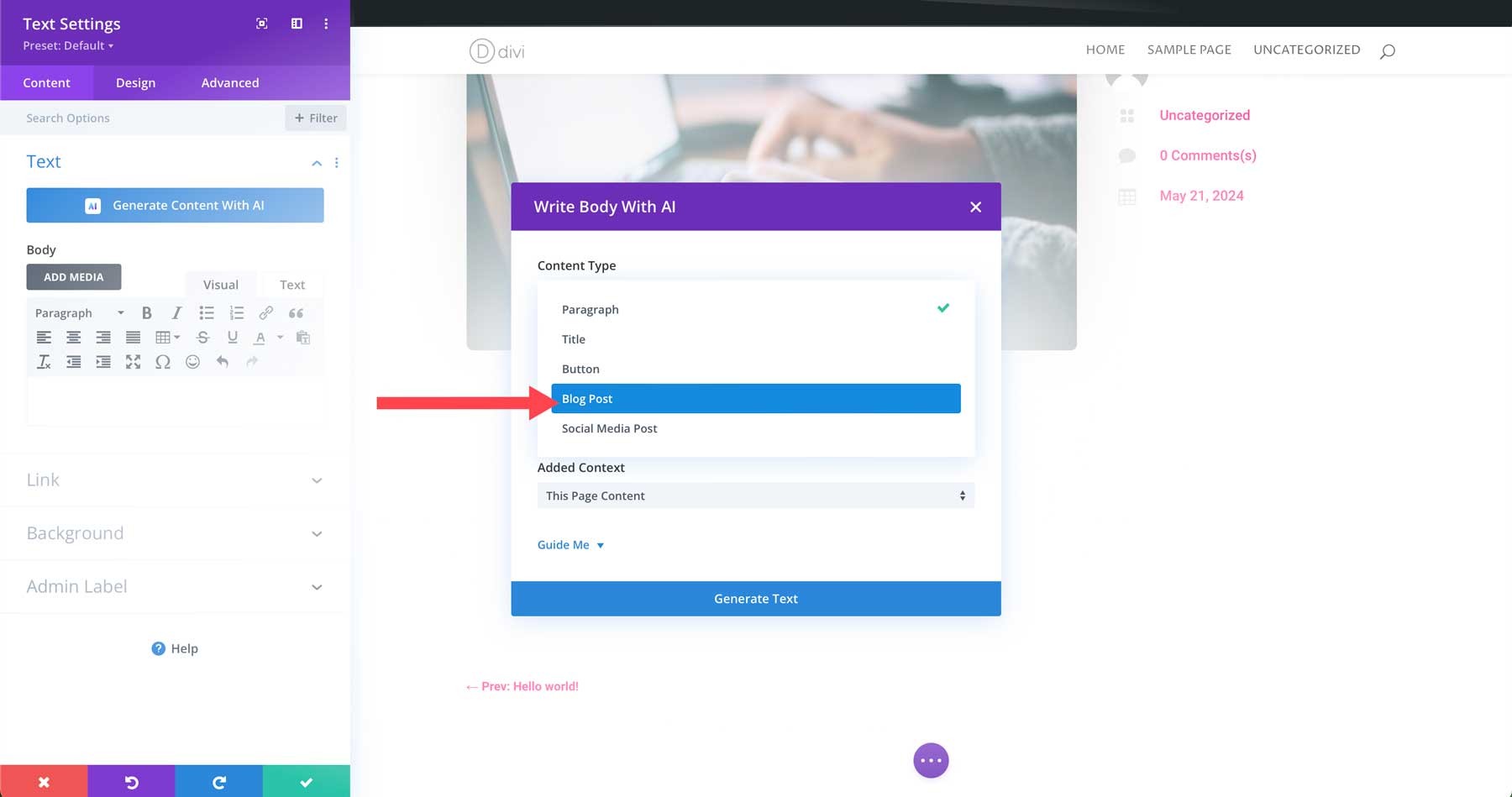
سيسمح لك مربع الحوار باختيار نوع المحتوى الذي تريد إنشاءه. يمكنك الاختيار من فقرة أو عنوان أو زر أو منشور مدونة أو منشور على وسائل التواصل الاجتماعي. حدد مشاركة المدونة .

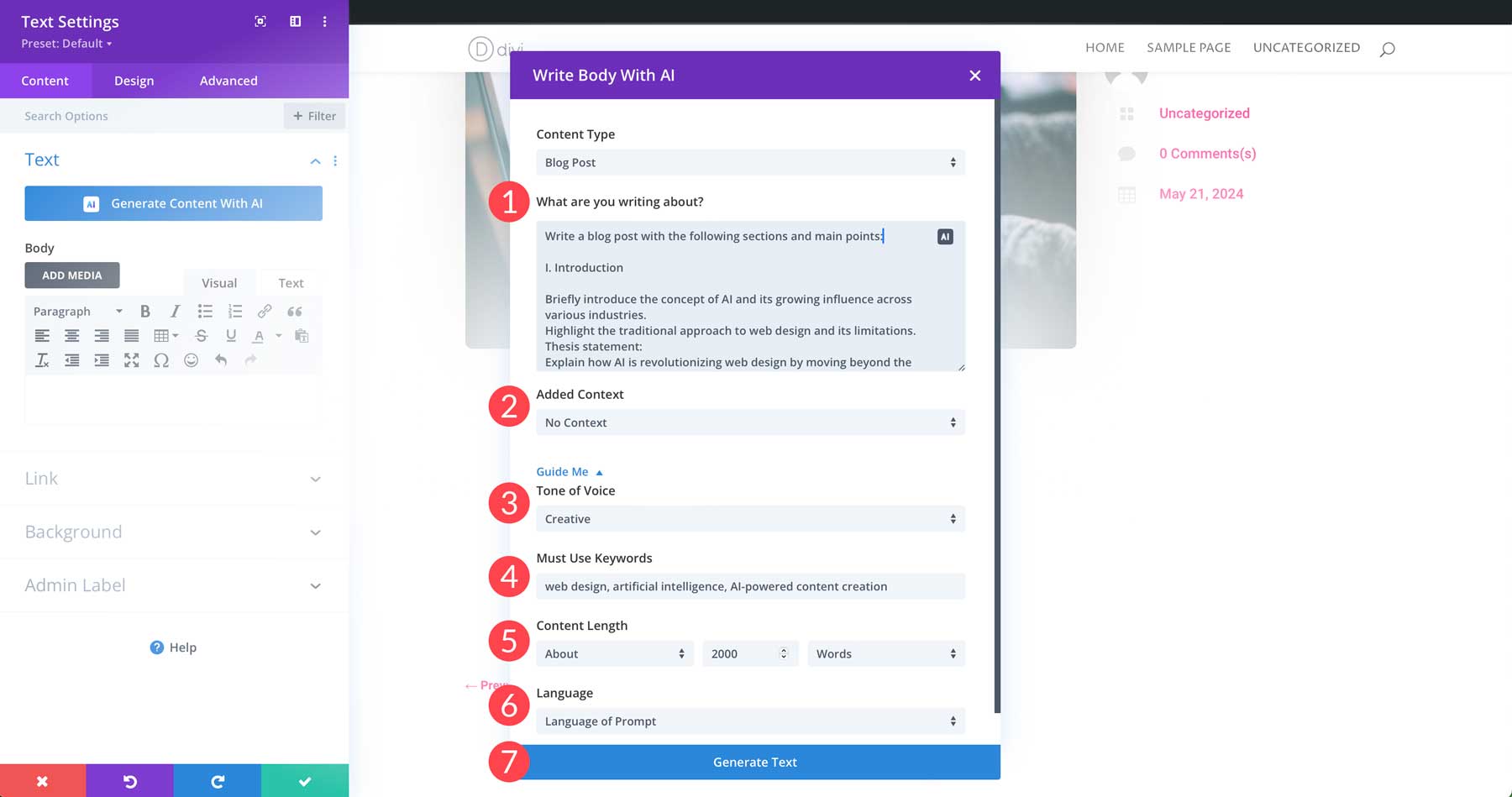
بعد ذلك، عليك إدخال وصف لما تريد الكتابة عنه. يمكنك كتابة وصف قصير أو تضمين مخطط كامل لمنشور المدونة. ضمن السياق المضاف ، حدد عدم وجود سياق . ضمن "أرشدني"، حدد تصميمًا إبداعيًا كنغمة صوت ، وأدخل أي كلمات رئيسية يجب استخدامها ، وعيّن طول المحتوى إلى حوالي 2000 كلمة ، واترك اللغة في الإعدادات الافتراضية ، ثم انقر فوق الزر "إنشاء نص" .

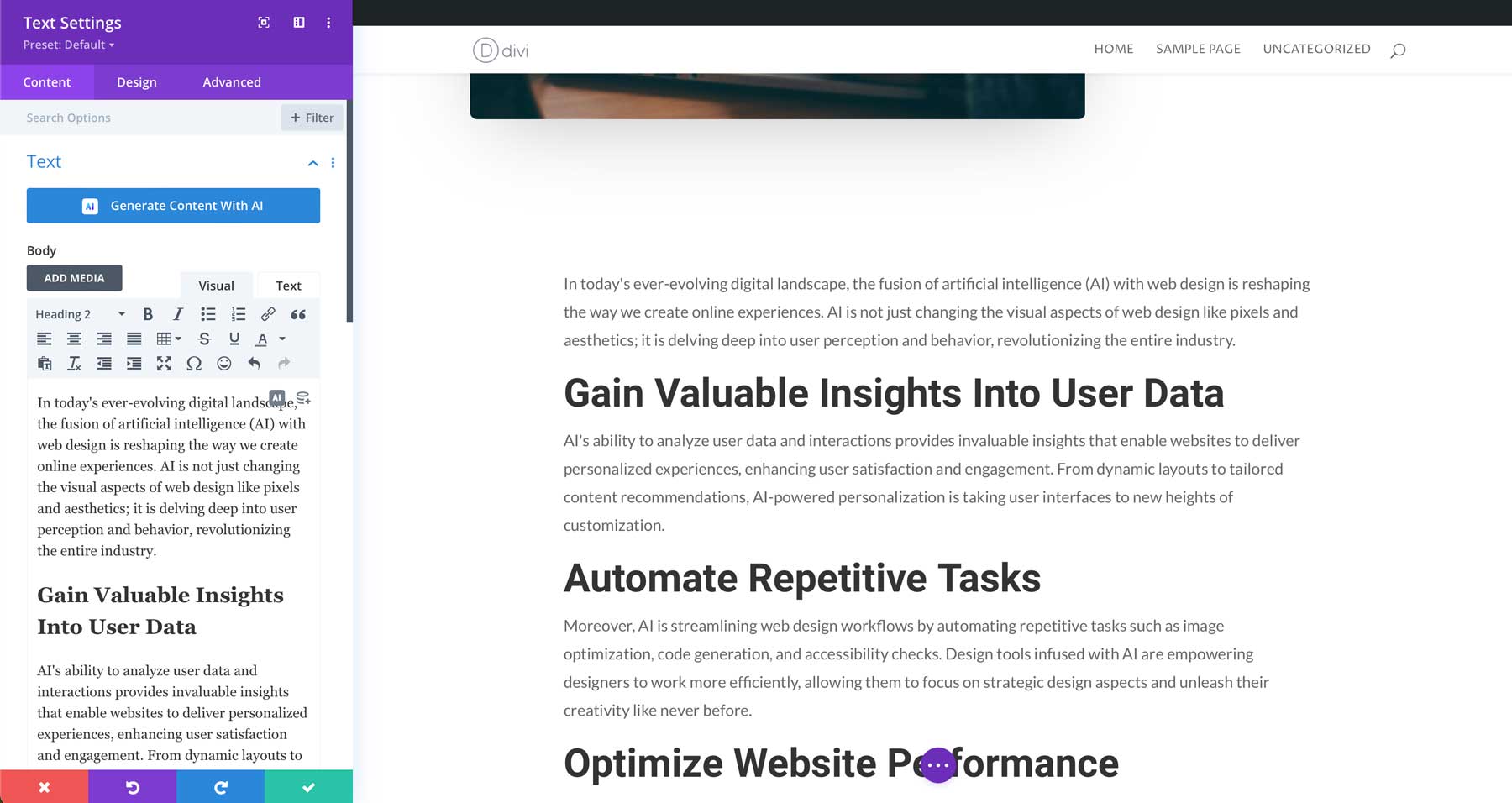
سوف تقوم Divi AI بتحليل مطالبتك وإنشاء النص. بمجرد الانتهاء، سيكون لديك مشاركة مدونة غنية بالكلمات الرئيسية.

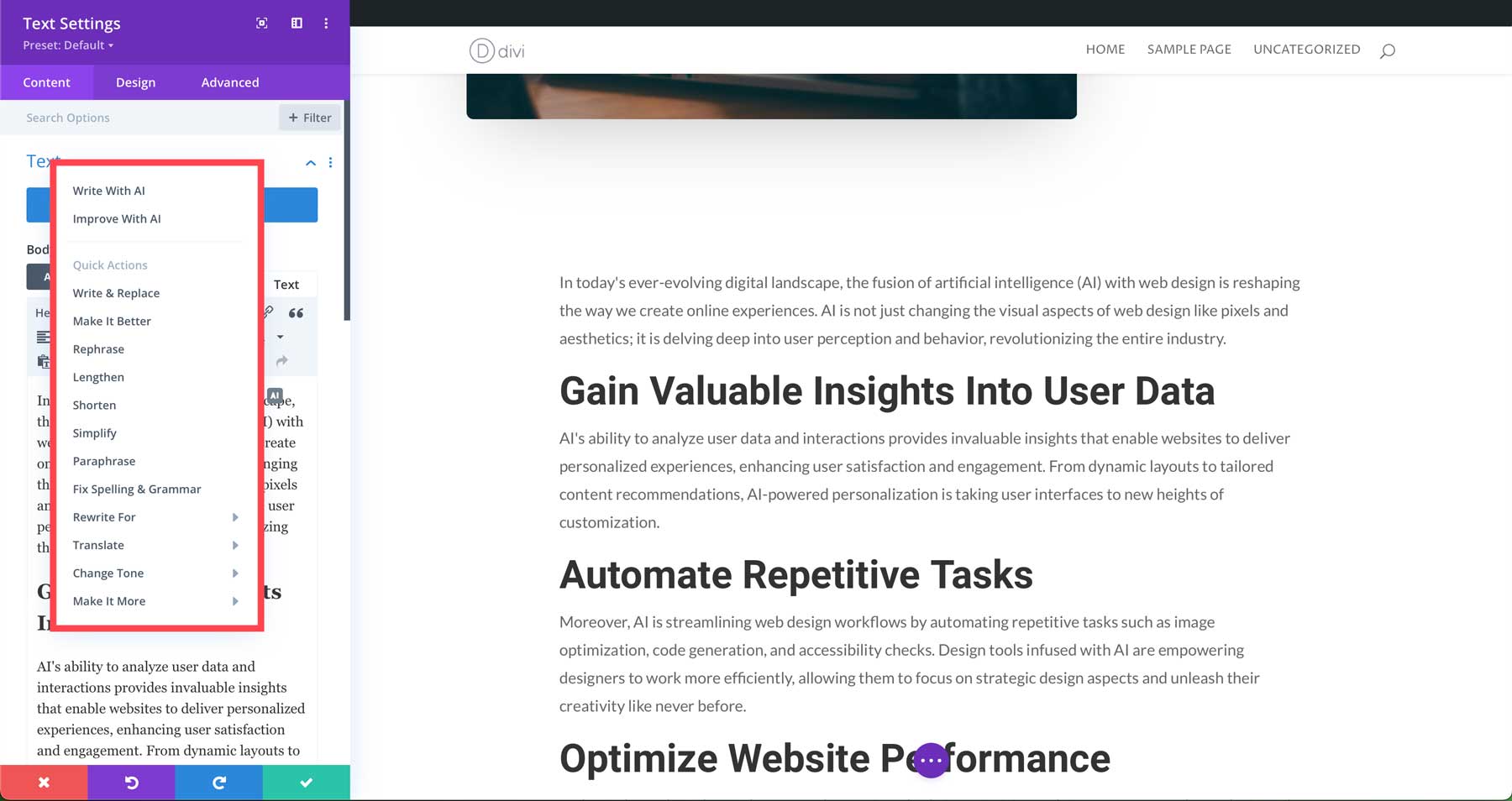
بمجرد إنشاء المحتوى، يمكن لـ Divi AI تحسينه لك. يمكنك استخدام الذكاء الاصطناعي لتحسين النص، بما في ذلك إعادة صياغته وتحسينه وإعادة كتابته بنبرة مختلفة والمزيد.

الخطوة 6: صمم مدونتك باستخدام Divi + Divi AI
من خلال إنشاء أول مشاركة على مدونتنا، يمكننا التركيز على إنشاء صفحاتنا الثابتة باستخدام Divi AI. Divi + Divi AI يجعل إنشاء مدونة WordPress أمرًا سهلاً. كما ذكرنا سابقًا، تتمتع Divi بمنشئ مرئي قوي للواجهة الأمامية يسمح لك بسحب وحدات التصميم إلى الصفحة. يمكن لـ Divi AI إنشاء نصوص وصور ورموز وتخطيطات كاملة.
إنشاء الصفحات لموقع الويب الخاص بك
قبل أن نتمكن من إنشاء تخطيطات باستخدام Divi AI، نحتاج إلى إنشاء بنية الصفحة لمدونتنا. سنبدأ بإضافة بضع صفحات، بما في ذلك الصفحة الرئيسية، وحول، والمدونة، والاتصال. انتقل إلى الصفحات > إضافة صفحة جديدة للبدء.

أعطِ صفحتك الجديدة عنوانًا ثم انقر فوق الزر نشر .

كرر الخطوات المذكورة أعلاه لإنشاء بقية الصفحات لمدونة WordPress الخاصة بك.
إنشاء تخطيطات باستخدام Divi AI
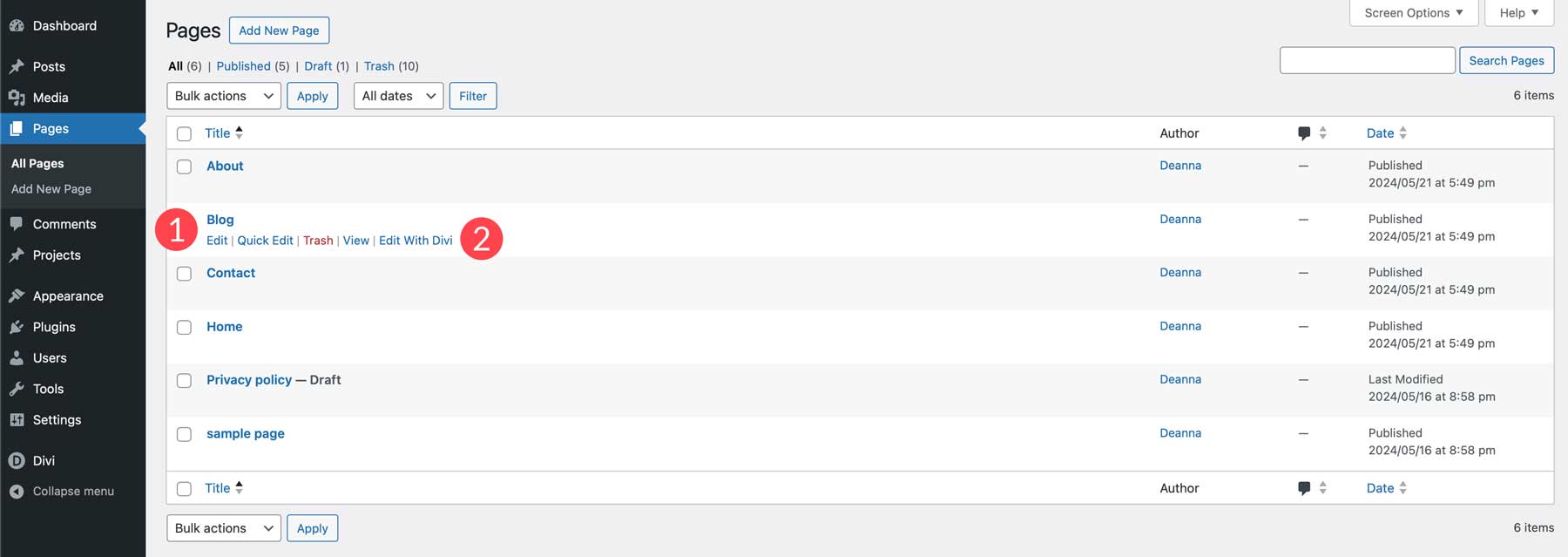
من خلال بنية الصفحة الخاصة بنا، يمكننا إنشاء صفحة باستخدام Divi Layouts AI. لنبدأ بصفحة المدونة. ارجع إلى قائمة صفحتك وحدد صفحة المدونة . انقر فوق تحرير باستخدام Divi .

كما هو الحال في الخطوة السابقة، حدد Build With AI عند تحديث الصفحة.

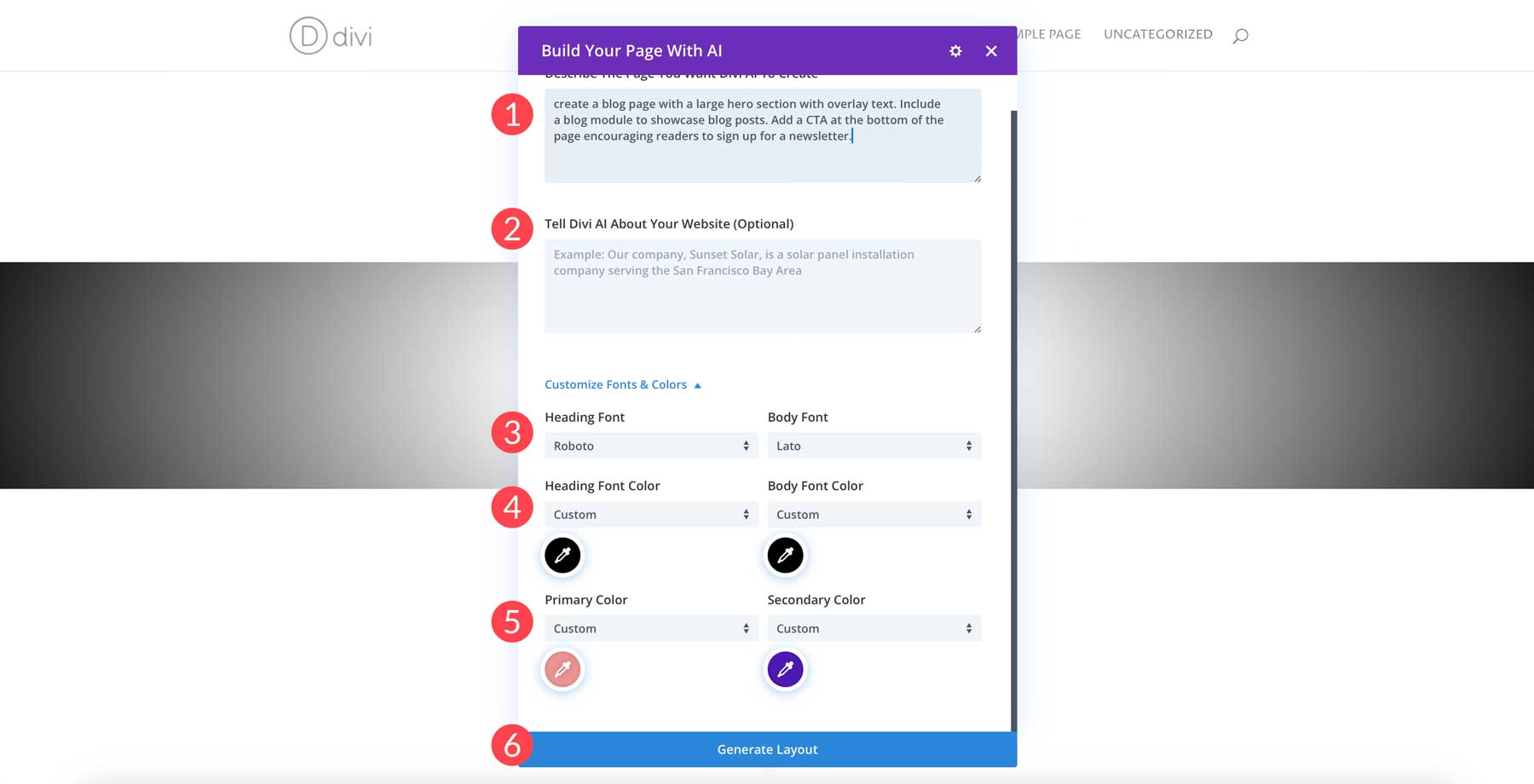
قم بوصف نوع الصفحة التي تريد إنشاءها (في هذه الحالة، صفحة مدونة)، وأضف أي معلومات إضافية تريد أن يمتلكها الذكاء الاصطناعي، وحدد الخطوط والألوان المخصصة. نظرًا لأن لدينا قالب مشاركة مدونة، فسنستخدم نفس الألوان والخطوط للحفاظ على اتساق الأمور. اختر Roboto لخط العنوان و Lato لخط النص الأساسي. بعد ذلك، حدد #000000 للون الخط الرئيسي والنص الأساسي. وأخيرًا، اختر #ef9695 و # للألوان الأساسية والثانوية. عندما تكون كافة الإعدادات الخاصة بك في مكانها الصحيح، انقر فوق الزر "إنشاء تخطيط" .

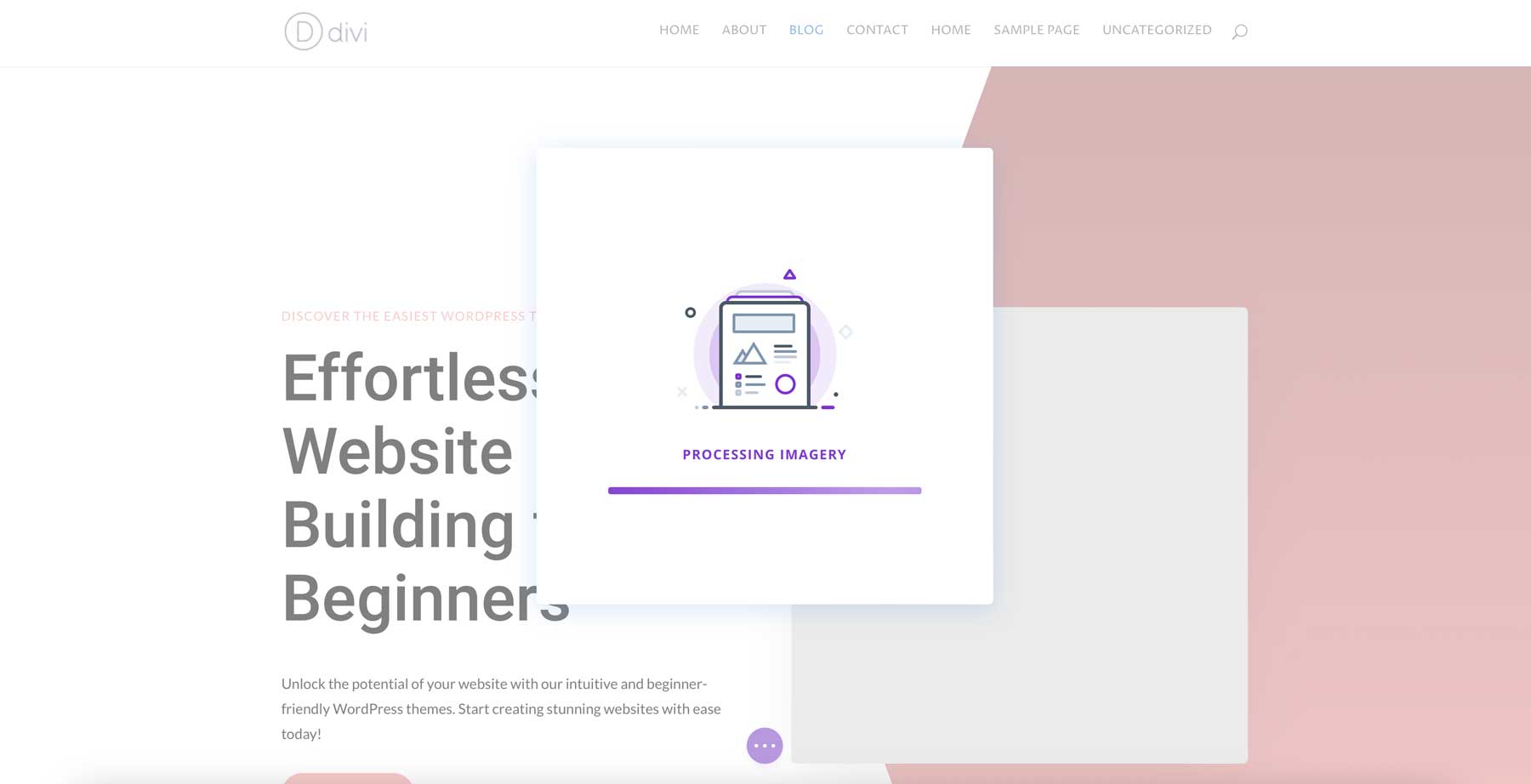
سيبدأ Divi AI في إنشاء تخطيطك. سيقوم بإنشاء إطار سلكي وإضافة وحدات تصميم Divi وإنشاء نصوص وصور.

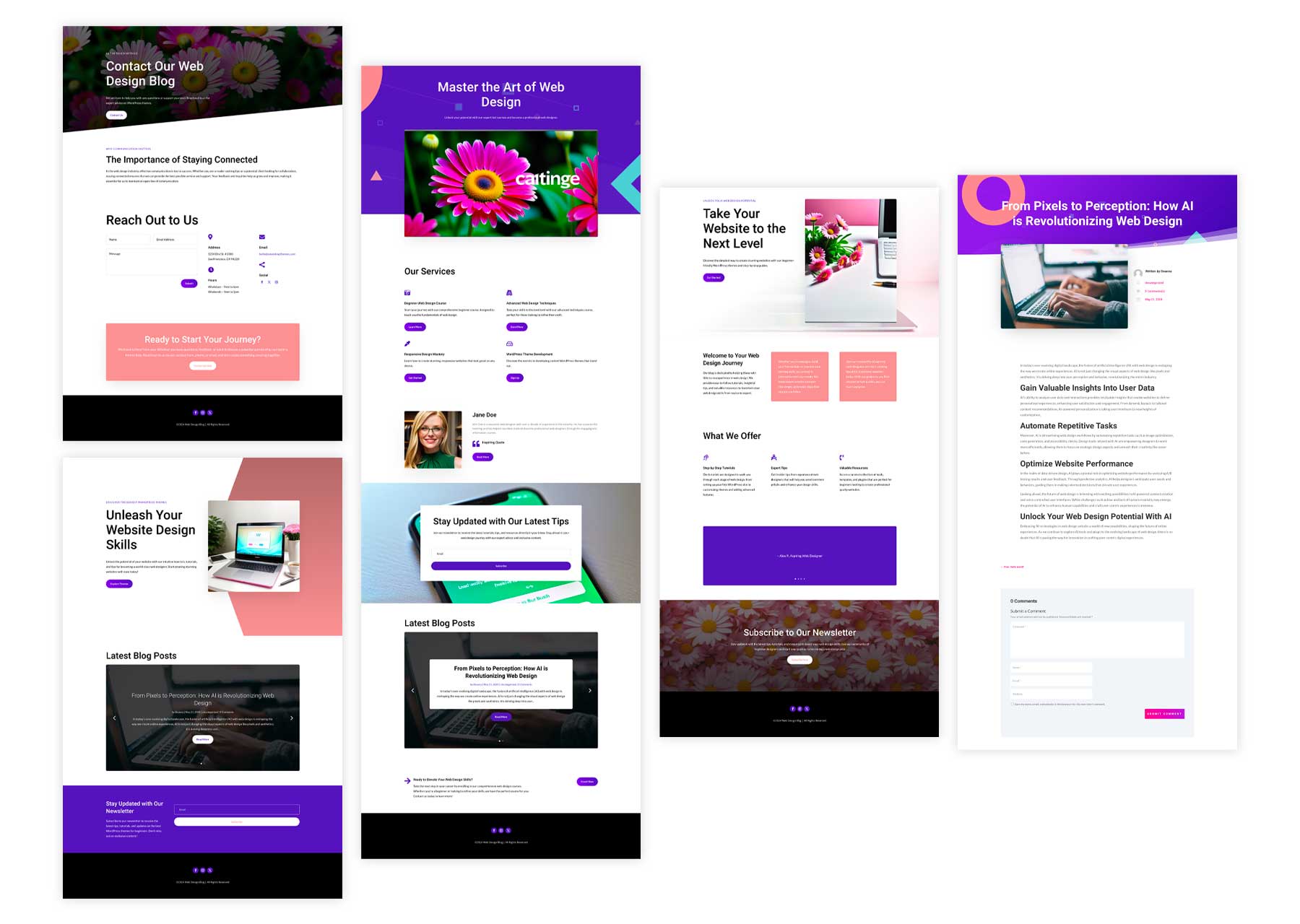
كرر الخطوات لإنشاء الصفحات المتبقية لموقعك. بفضل Divi AI، يستغرق إنشاء مدونة كاملة دقائق معدودة، على عكس الطرق التقليدية.

الخطوة 7: إضافة وتثبيت المكونات الإضافية الإضافية
من خلال إنشاء منشور المدونة والصفحات وقائمة التنقل، يمكننا تحويل تركيزنا إلى المكونات الإضافية. فكر في المكونات الإضافية باعتبارها الأدوات التي تعمل على تحسين وظائف مدونة WordPress الخاصة بك. يمكنهم إضافة ميزات جديدة، وتحسين الأمان، وتحسين الأداء، وحتى مساعدتك في إدارة المحتوى الخاص بك بشكل أكثر كفاءة. فيما يلي بعض المكونات الإضافية التي يجب أن تضعها في الاعتبار لمدونتك:
- ملحقات تحسين محركات البحث (SEO): يعد تحسين محركات البحث (SEO) أمرًا ضروريًا لاكتشاف مدونتك عبر الإنترنت. يمكن أن تساعدك المكونات الإضافية، مثل Rank Math، في تحسين المحتوى الخاص بك باستخدام الكلمات الرئيسية ذات الصلة، وتحسين إمكانية القراءة، وإنشاء خرائط مواقع XML لمحركات البحث.
- المكونات الإضافية للأمان : يعد أمان موقع الويب أيضًا جزءًا مهمًا من الحفاظ على تشغيل مدونتك وتشغيلها. تعد المكونات الإضافية مثل Solid Security وWP Activity Log خيارات رائعة لإضافة المصادقة الثنائية (2FA)، ومراقبة النشاط، وحمايتك من المتسللين.
- المكونات الإضافية لمكافحة البريد العشوائي: يعد المكون الإضافي لمكافحة البريد العشوائي، مثل Cleantalk أو Akismet، ضروريًا لأي مدونة WordPress. وسوف تقوم تلقائيًا بتقليل التعليقات غير المرغوب فيها، مما يوفر لك الوقت ويحافظ على قسم التعليقات الخاص بك نظيفًا واحترافيًا.
- المكونات الإضافية لنماذج الاتصال: اسمح للمستخدمين بالتواصل معك بسهولة من خلال نموذج اتصال على مدونتك. توفر المكونات الإضافية مثل WP Forms محررًا بسيطًا للسحب والإفلات لإنشاء جميع أنواع النماذج، بما في ذلك التسجيل وتسجيل الدخول والاتصال.
- المكونات الإضافية لتحسين الصور: الصور رائعة لسرد القصص المرئية، ولكن الملفات الكبيرة يمكن أن تبطئ موقع الويب الخاص بك. تعمل المكونات الإضافية مثل EWWW Image Optimizer وShortPixel على تحسين صورك دون التضحية بالجودة، مما يضمن تحميل الصفحات بسرعة وتجربة مستخدم أكثر سلاسة.
- المكونات الإضافية لـ Google Analytics: تتبع حركة المرور على موقع الويب الخاص بك وتحليل سلوك الزائر باستخدام مكون إضافي، مثل MonsterInsights. يساعدك فهم جمهورك على تصميم المحتوى الخاص بك وتحسين الفعالية العامة لمدونتك.
قم بتوسيع Divi من خلال عمليات التكامل وسوق Divi
باعتبارك أحد مستخدمي Divi، لديك مجموعة كبيرة من عمليات التكامل وخيارات الجهات الخارجية المتاحة في Divi Marketplace. افتراضيًا، يقدم Divi عددًا كبيرًا من الوظائف، بدءًا من إنشاء نماذج الاتصال وحتى إضافة خيارات الاشتراك في البريد الإلكتروني والمزيد. ومع ذلك، ستكون هناك أوقات ستحتاج فيها إلى إضافة مكون إضافي لجهة خارجية. على سبيل المثال، إذا كنت تخطط لتحويل مدونتك إلى نظام إدارة التعلم (LMS) أو موقع العضوية، فإن المكونات الإضافية مثل LearnDash، وToolset، وMemberPress جميعها تتكامل بسلاسة في Visual Builder.

هل تبحث عن إضافة أحداث إلى موقعك؟ يضيف المكون الإضافي لتقويم الأحداث وحدات Divi إلى Visual Builder للسماح لك بإضافة أحداث إلى أي صفحة على موقعك. يمكن لأولئك الذين يرغبون في إضافة مكونات إضافية خاصة بـ Divi العثور على عدد كبير من الخيارات في Divi Marketplace والتي من شأنها تحسين وظائف Divi المذهلة بالفعل. على سبيل المثال، يمكنك إضافة مجموعة أدوات التدوين، التي توفر أكثر من 50 نموذجًا للمدونات والمقالات لإضفاء مظهر جديد على موقعك. هناك أيضًا Divi Blog Pro، الذي يوفر تخطيطات فريدة لصفحة مدونتك، بما في ذلك تخطيط البناء والدائرة وغيرها من الإضافات الرائعة لجعل منشوراتك بارزة.
هناك أيضًا الكثير من الخيارات المجانية في مستودع WordPress والتي توفر جميع أنواع الوظائف لمساعدتك في إنشاء مدونة أحلامك.
الخطوة 8: إضافة نموذج الاشتراك

يعد إنشاء قائمة بريد إلكتروني طريقة قوية للتواصل مع القراء على مستوى أعمق وتعزيز المتابعين المخلصين. يتيح لك البريد الإلكتروني الوصول مباشرة إلى جمهورك من خلال التحديثات أو منشورات المدونة الجديدة أو المحتوى الحصري أو العروض الخاصة. إنه يقدم نهجًا شخصيًا أكثر مقارنة بالاعتماد على وسائل التواصل الاجتماعي وحدها. يتيح لك التسويق عبر البريد الإلكتروني تقسيم جمهورك وإرسال محتوى مستهدف بناءً على اهتماماتهم أو تفضيلاتهم. يعد النهج المخصص طريقة رائعة لزيادة معدلات التفاعل والتحويل.
بشكل افتراضي، يأتي قالب Divi مزودًا بوحدة قوية للاشتراك في البريد الإلكتروني. ومع ذلك، يمكنك أيضًا استخدام أحد أقوى ملحقات Divi الإضافية، Bloom. يتوفر Bloom مع اشتراك Elegant Themes، ويقدم ستة أنواع مختلفة من العرض، بما في ذلك النوافذ المنبثقة التلقائية، أو عمليات الاشتراك المحفزة، أو النوافذ المنبثقة لغرض الخروج. يتكامل Bloom أيضًا مع أفضل خدمات التسويق عبر البريد الإلكتروني، بما في ذلك HubSpot وMailchimp وAweber وSalesForce والمزيد.
إذا كنت ترغب في معرفة المزيد حول كل ما يمكنك فعله باستخدام وحدة الاشتراك في البريد الإلكتروني في Divi، فراجع هذا المنشور الذي يوضح الطرق المختلفة لاستخدامها. بالإضافة إلى ذلك، يمكنك التعرف على كيفية تصميم الاشتراك في البريد الإلكتروني الخاص بـ Bloom ليتوافق مع العلامة التجارية لموقعك.
الخطوة 9: تحقيق الدخل من مدونتك
بمجرد إنشاء مدونتك الجميلة والغنية بالمعلومات وينمو جمهورك، يجب أن تفكر في تحقيق الدخل من مدونتك. مع تحقيق الدخل، يمكنك تحويل شغفك إلى ربح. هناك عدة طرق للقيام بذلك، بما في ذلك عرض الإعلانات. تتوفر مكونات إضافية للإعلان ستساعدك على إعداد الأشياء، بما في ذلك الإعلانات المتقدمة، التي تعمل مع Google Adsense وAmazon Ads والمزيد.
يمكنك أيضًا الترويج لمنتجات أو خدمات الشركات الأخرى من خلال التسويق بالعمولة. تتيح لك المنتجات التابعة الحصول على عمولة في أي وقت يقوم فيه شخص ما بعملية شراء. تسهل المكونات الإضافية للتسويق بالعمولة، مثل Pretty Links، على المبتدئين إدارة جميع الروابط التابعة الخاصة بهم في مكان واحد، وتخصيصها حسب تفضيلاتك، والتكامل بسلاسة مع Google Analytics.
تشمل الطرق الأخرى لتحقيق الدخل من مدونتك بيع المنتجات الرقمية، أو إنشاء موقع ويب للعضوية، أو تقديم خدمات مدفوعة مثل العمل المستقل. تعمل المكونات الإضافية، مثل Easy Digital Downloads، على تسهيل إنشاء المنتجات الرقمية وبيعها، كما تقدم أيضًا العديد من بوابات الدفع التي يمكنك دمجها مباشرةً في مدونة WordPress الخاصة بك.
Divi + Divi AI يجعل إنشاء مدونة WordPress أمرًا سهلاً
لقد استكشفت الخطوات الأساسية لإنشاء مدونة WordPress. قد تبدو الرحلة من إنشاء أول مشاركة على مدونتك إلى إنشاء متابعين مخلصين أمرًا شاقًا، ولكن مع وجود الأدوات المناسبة إلى جانبك، يمكن أن تكون مغامرة مجزية ومثيرة.
هذا هو المكان الذي يأتي فيه Divi وDivi AI. إن الجمع بين أداة إنشاء مرئية بديهية تعمل بالسحب والإفلات، والقدرة على إنشاء قوالب الصفحات، وأدوات الذكاء الاصطناعي لإنشاء نصوص وصور وصفحات ويب كاملة، يجعل Divi أمرًا سهلاً. باستخدام Divi، يمكنك إنشاء مدونة جميلة وغنية بالمعلومات وجذابة تجذب الانتباه وتزدهر عبر الإنترنت. ابدأ رحلتك اليوم وحوّل شغفك إلى منصة لمشاركة صوتك مع العالم.
هل أنت مهتم بمعرفة المزيد عن المنتجات المعروضة في هذا المنشور؟ يوفر الجدول أدناه الأسعار والروابط لكل منها.
| المنتجات المذكورة | سعر البداية | وصف | فعل | |
|---|---|---|---|---|
| 1 | مواضيع أنيقة | 89 دولارًا في السنة | موضوعات وإضافات ووردبريس | يحصل |
| 2 | ريتر | مجانًا، 7.50 دولارًا شهريًا | أداة الكتابة بالذكاء الاصطناعي | يحصل |
| 3 | يشب | 39 دولارًا شهريًا | أداة الكتابة بالذكاء الاصطناعي | يحصل |
| 4 | أدوبي اليراع | مجانًا، 4.99 دولارًا شهريًا | مولد الفن بالذكاء الاصطناعي | يحصل |
| 5 | جاسبر الفن | 10 دولارات شهريًا | مولد الفن بالذكاء الاصطناعي | يحصل |
| 6 | Namecheap | 5.98 دولار في السنة | مسجل المجال | يحصل |
| 7 | SiteGround | 2.99 دولارًا شهريًا | استضافة ووردبريس | يحصل |
| 8 | سان جرمان محسن | مجانًا مع خطة استضافة SiteGround | البرنامج المساعد لتحسين السرعة | يحصل |
| 9 | ديفي | 89 دولارًا في السنة | موضوع ووردبريس | يحصل |
| 10 | منشئ مرئي | متضمن مع ديفي | البرنامج المساعد لبناء الصفحة | يحصل |
| 11 | وحدات تصميم ديفي | متضمن مع ديفي | وحدات التصميم | يحصل |
| 12 | منشئ الموضوع | متضمن مع ديفي | تحرير الموقع بالكامل | يحصل |
| 13 | ديفي منظمة العفو الدولية | 16.08 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) | مساعد تصميم الذكاء الاصطناعي / منشئ مواقع الويب بالذكاء الاصطناعي | يحصل |
| 14 | تخطيطات ديفي | متضمن مع ديفي | 2000+ تخطيطات مسبقة الصنع | يحصل |
| 15 | سحابة ديفي | 6 دولارات شهريًا (يتم إصدار الفاتورة سنويًا) | سحابة التخزين | يحصل |
| 16 | فرق ديفي | 1.50 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) | فريق التعاون | يحصل |
| 17 | ديفي VIP | 6 دولارات شهريًا (يتم إصدار الفاتورة سنويًا) | دعم كبار الشخصيات | يحصل |
| 18 | سمروش | مجانًا، 129.95 دولارًا شهريًا | منشئ مواقع الويب بالذكاء الاصطناعي | يحصل |
| 19 | سودوريت | 10 دولارات شهريًا (يتم إصدار الفاتورة سنويًا) | مساعد الكتابة بالذكاء الاصطناعي | يحصل |
| 20 | النحوي | مجانًا، 12 دولارًا شهريًا | المدقق الإملائي والنحوي بالذكاء الاصطناعي | يحصل |
| 20 | رتبة الرياضيات | مجانًا، 6.99 دولارًا شهريًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يحصل |
| 21 | الأمن الصلب | 99 دولارًا في السنة | البرنامج المساعد للأمان | يحصل |
| 22 | سجل نشاط الفسفور الأبيض | مجانًا، 139 دولارًا سنويًا | البرنامج المساعد للأمان | يحصل |
| 23 | الحديث النظيف | 12 دولارًا في السنة | البرنامج المساعد لمكافحة البريد العشوائي | يحصل |
| 24 | نماذج الفسفور الأبيض | مجانًا، 49.50 دولارًا سنويًا | البرنامج المساعد للنموذج | يحصل |
| 25 | EWWW محسن الصور | 7 دولارات شهرياً | البرنامج المساعد لتحسين الصورة | يحصل |
| 26 | ShortPixel | 9.99 دولارًا شهريًا | البرنامج المساعد لتحسين الصورة | يحصل |
| 27 | MonsterInsights | مجانًا، 99.60 دولارًا سنويًا | البرنامج المساعد لتحليلات جوجل | يحصل |
| 28 | التكامل ديفي | متضمن مع ديفي | تكامل البرنامج المساعد | يحصل |
| 28 | سوق ديفي | متضمن مع ديفي | ملحقات الطرف الثالث، والموضوعات الفرعية، والتخطيطات لـ Divi | يحصل |
| 29 | تعلم داش | 199 دولارًا في السنة | البرنامج المساعد LMS | يحصل |
| 30 | مجموعة الأدوات | 69 يورو/سنة | البرنامج المساعد لنوع المنشور المخصص | يحصل |
| 31 | عضو الصحافة | 179.50 دولارًا في السنة | البرنامج المساعد للعضوية | يحصل |
| 32 | تقويم الأحداث | مجانًا، 99 دولارًا سنويًا | البرنامج المساعد للعضوية | يحصل |
| 33 | مدونة ديفي برو | 49 دولارًا في السنة | البرنامج المساعد لوحدة المدونة لـ Divi | يحصل |
| 34 | مجموعة أدوات التدوين | 9 دولارات في السنة | تخطيطات المدونة والمشاركات لـ Divi | يحصل |
| 35 | يزدهر | متضمن مع ديفي | البريد الإلكتروني الاشتراك في البرنامج المساعد لDivi | يحصل |
| 36 | هوبسبوت | مجانًا، 20 دولارًا شهريًا | مزود التسويق عبر البريد الإلكتروني | يحصل |
| 37 | ميلشيمب | مجانًا، 20 دولارًا شهريًا | مزود التسويق عبر البريد الإلكتروني | يحصل |
| 38 | أويبر | مجانًا، 12.50 دولارًا شهريًا | مزود التسويق عبر البريد الإلكتروني | يحصل |
| 39 | الإعلانات المتقدمة | 59 يورو/سنة | البرنامج المساعد للإعلان | يحصل |
| 40 | روابط جميلة | 99.60 دولارًا سنويًا | البرنامج المساعد للإعلان | يحصل |
| 41 | تنزيلات رقمية سهلة | 99.50 دولارًا سنويًا | البرنامج المساعد للإعلان | يحصل |
أسئلة مكررة
لقد طرحنا عليك الكثير في هذا المنشور، وعلى الرغم من أنه يغطي معظم كل شيء، إلا أنه لا يزال من الممكن أن يكون لديك بعض الأسئلة. قم بمراجعة قسم الأسئلة الشائعة أدناه للعثور على الإجابات.
