كيفية إنشاء نموذج ووردبريس في 5 دقائق؟
نشرت: 2024-10-08تلعب النماذج دورًا حاسمًا وهي إحدى أسهل الطرق لجذب العملاء المتوقعين عبر مواقع الويب. ومع ذلك، فإن العديد من المبتدئين لا يعرفون كيفية إنشاء نموذج WordPress.
لحسن الحظ، بفضل مرونة WordPress وقابليته للتخصيص، يمكنك بسهولة إنشاء نموذج WordPress في بضع دقائق فقط باستخدام مكونات WordPress الإضافية.
لست متأكدًا من البرنامج المساعد الذي يجب استخدامه أو كيفية المتابعة؟ لا تقلق، سنرشدك خلال العملية خطوة بخطوة في هذا المنشور. لذلك، تابع القراءة واستمر في القراءة حتى النهاية.
لماذا إنشاء نموذج في WordPress بدون ملحقات؟
على الرغم من أن مكونات WordPress الإضافية توفر طريقة ملائمة لإنشاء النماذج، إلا أن هناك عدة أسباب تجعل إنشاء نموذج دون الاعتماد عليها أكثر فائدة:
- تحسين الأداء : يمكن للمكونات الإضافية إبطاء موقع الويب الخاص بك عن طريق إضافة تعليمات برمجية ونصوص برمجية إضافية. يتميز النموذج المشفر بشكل مخصص بأنه خفيف الوزن وفعال، مما يجعل موقعك أسرع دون تحمل تكاليف صيانة المكونات الإضافية.
- زيادة الأمان : قد يؤدي الاعتماد على المكونات الإضافية التابعة لجهات خارجية إلى تعريض موقعك لنقاط الضعف. من خلال إنشاء النماذج يدويًا، يمكنك تقليل مخاطر الخروقات الأمنية، حيث يكون لديك التحكم الكامل في التعليمات البرمجية.
- التحكم الكامل والتخصيص : عندما تقوم بإنشاء نموذج بدون مكونات إضافية، فإنك تحصل على تحكم كامل في تصميمه ووظائفه وسلوكه. يتيح لك هذا تخصيص النموذج ليناسب احتياجات موقع الويب الخاص بك تمامًا، بدلاً من الاعتماد على الخيارات المعدة مسبقًا التي توفرها المكونات الإضافية.
- تقليل الاعتماد على المكونات الإضافية : يؤدي تجنب المكونات الإضافية المفرطة إلى تسهيل صيانة موقعك واستكشاف الأخطاء وإصلاحها. وهذا يقلل من فرصة حدوث مشكلات التوافق أو التعارضات أثناء تحديثات WordPress.
- البساطة وخفيفة الوزن : يتجنب النموذج الذي تم إنشاؤه من الصفر باستخدام تعليمات برمجية مخصصة العبء الإضافي الذي يأتي مع تثبيت المكونات الإضافية وصيانتها، مما يؤدي إلى إنشاء موقع ويب أسرع وأخف وزنًا.
- فرصة التعلم : يمكن أن يكون إنشاء نموذج بدون مكونات إضافية تجربة تعليمية رائعة للمطورين أو المستخدمين المهتمين بالبرمجة. فهو يساعدك على فهم الآليات الأساسية للتعامل مع النماذج ومعالجة البيانات، مما يعزز مهاراتك.
- أداء أفضل : النماذج ذات الترميز المخصص أسرع وأداء أفضل لأنها تتضمن الميزات التي تحتاجها فقط. على عكس المكونات الإضافية، التي غالبًا ما تأتي مع إضافات غير ضرورية، تكون النماذج المخصصة بسيطة ومُحسّنة لحالة الاستخدام المحددة الخاصة بك.
- مرونة أكبر : توفر النماذج المخصصة مرونة أكبر في كيفية تكاملها مع الأجزاء الأخرى من موقع الويب الخاص بك. سواء كان الأمر يتعلق بالاتصال بأنواع المنشورات المخصصة أو تعديل موضع النموذج، فلديك المزيد من الخيارات باستخدام التعليمات البرمجية المخصصة.

كيفية إنشاء نموذج ووردبريس
إليك طريقة خطوة بخطوة لإنشاء نموذج WordPress لموقعك على الويب.
الخطوة 1: اختر ملحق WordPress المناسب
أولاً، عليك أن تقرر أي مكون إضافي لـ WordPress ستستخدمه، حيث أن هناك العديد من الخيارات المتاحة عبر الإنترنت. هناك نوعان شائعان هما Formidable وWPForms.
ومع ذلك، بالنسبة لهذا المنشور، سنستخدم البرنامج الإضافي Formidable Forms.

الخطوة 2: تثبيت البرنامج المساعد لنموذج WordPress
أول شيء عليك القيام به هو تثبيت وتنشيط البرنامج المساعد لبناء النماذج في WordPress. هناك العديد من الخيارات المتاحة، ولكن في هذا الدليل، سنستخدم Formidable Forms ، وهي سهلة الاستخدام وموثوق بها من قبل العديد من الشركات. بالإضافة إلى أنه مجاني!
وإليك كيفية تثبيت البرنامج المساعد:
- انتقل إلى لوحة تحكم WordPress الخاصة بك.
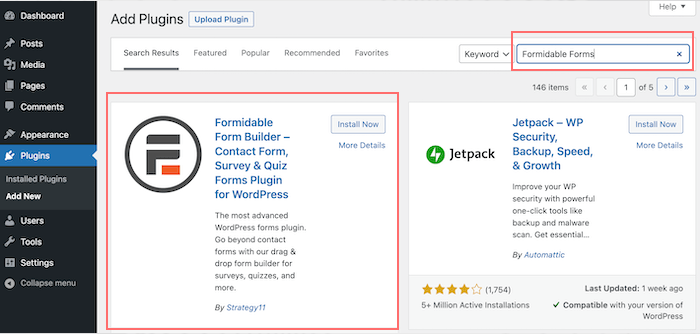
- انقر على الإضافات → إضافة جديد .
- في شريط البحث، اكتب Formidable .
- بمجرد العثور عليه، انقر فوق "تثبيت" ، ثم انقر فوق "تنشيط" .

الخطوة 3: إنشاء نموذج
الآن بعد أن قمت بتثبيت البرنامج المساعد، حان الوقت لإنشاء النموذج الخاص بك. وإليك الطريقة:
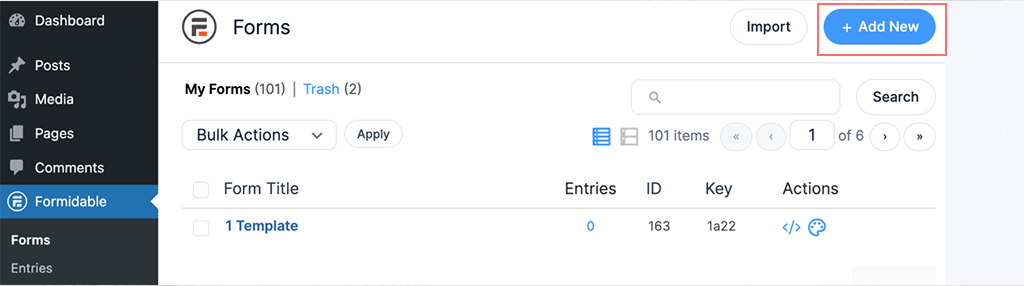
- في مسؤول WordPress الخاص بك، انتقل إلى Formidable → Forms .
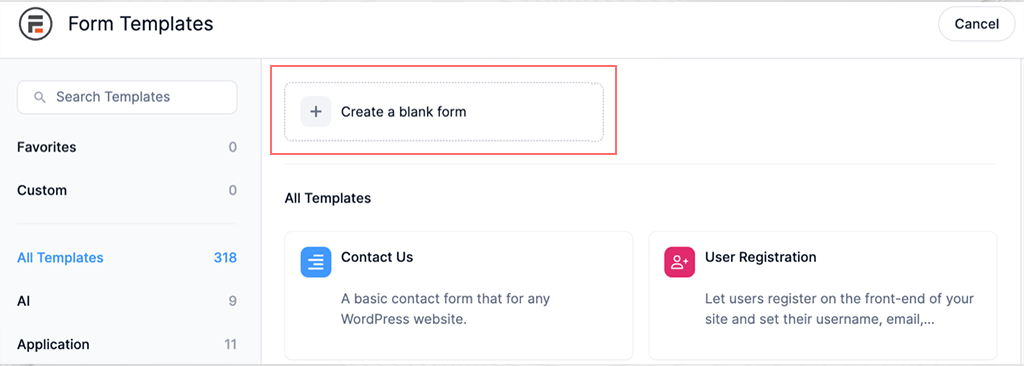
- انقر فوق إضافة جديد في أعلى الصفحة.
- يمكنك إما البدء بنموذج فارغ أو استخدام قالب معد مسبقًا.
في هذا البرنامج التعليمي، لنبدأ بنموذج فارغ.


الخطوة 4: إضافة حقول النموذج
بمجرد البدء في إنشاء نموذج، ستحتاج إلى إضافة حقول (مثل الاسم والبريد الإلكتروني وما إلى ذلك). يستخدم منشئ النماذج واجهة السحب والإفلات ، مما يجعل من السهل إضافة الحقول وترتيبها.
- انقر فوق الحقول التي تريدها، مثل نص سطر واحد للأسماء، وعنوان البريد الإلكتروني ، ونص الفقرة للرسائل.
- يمكنك سحب الحقول لإعادة ترتيب ترتيبها.
- قم بتخصيص التسميات، مثل تغيير النص لحقل النص أحادي السطر ليقول "الاسم".
إذا لزم الأمر، يمكنك دائمًا العودة وإضافة المزيد من الحقول لاحقًا.
الخطوة 5: نشر النموذج
بعد إنشاء النموذج الخاص بك، حان الوقت لنشره حتى يتمكن الأشخاص من ملئه.
- قم بإنشاء صفحة جديدة أو منشور حيث تريد أن يظهر النموذج.
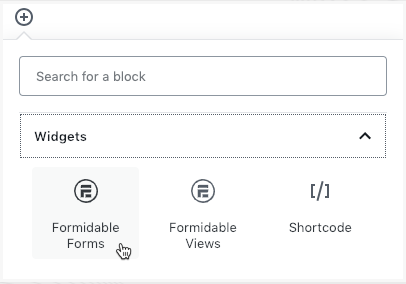
- أضف النموذج باستخدام Form Block في المحرر (هذه هي الطريقة الأسهل) أو انسخ والصق الرمز القصير الموجود في إعدادات النموذج.

بمجرد نشر الصفحة أو المنشور، سيصبح النموذج مباشرًا، وسيتم إعلامك عندما يرسله شخص ما!

خاتمة
انظر، يمكنك الآن بسهولة إنشاء نماذج WordPress في موقع WordPress خلال دقائق قليلة دون معرفة مسبقة بمهارات البرمجة.
تسمح لك ملحقات نماذج WordPress بإنشاء أنواع مختلفة من النماذج في مواقع WordPress ويمكنك أيضًا تنفيذها في أي مكان في موقع WordPress.
إذا كان لديك أي استفسار أو شك، فلا تتردد في الكتابة في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.