كيفية إنشاء شريط تمرير معرض WordPress لموقعك على الويب
نشرت: 2020-03-25إذا كنت تريد معرفة كيفية إضافة شريط تمرير معرض WordPress إلى موقع الويب أو المدونة الخاصة بك ، فقد وصلت إلى المكان الصحيح. في هذا الدليل ، سنشرح كيفية إنشاء شريط تمرير سريعًا يعرض الصور من مكتبة وسائط WordPress الخاصة بك ثم أدخل شريط التمرير في منشورات وصفحات مدونتك. سننتقل بعد ذلك إلى استكشاف مكون إضافي أكثر قوة وإبداعًا لإضافة منزلقات أفضل لمعرض WordPress إلى موقع الويب الخاص بك ، كل ذلك دون الحاجة إلى استثمار فلس واحد.
ولكن قبل أن نبدأ ، دعنا نحدد بسرعة ما هو شريط تمرير معرض WordPress.
ما هو شريط تمرير معرض ووردبريس؟
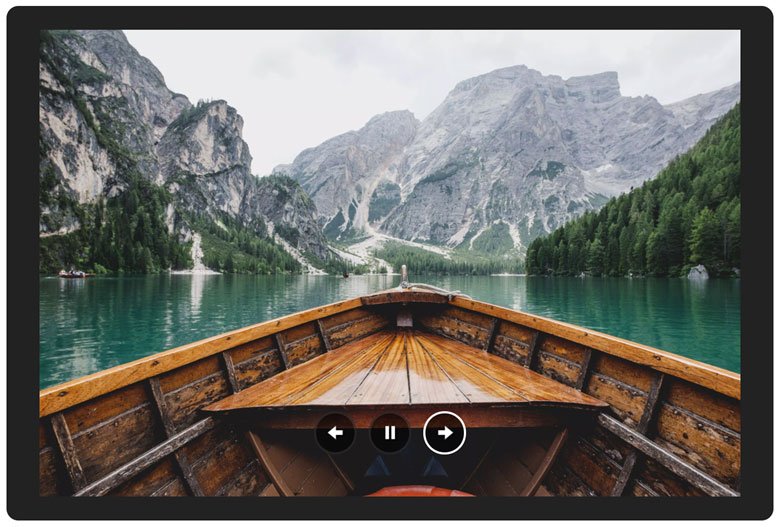
عادةً ما يسمح لك شريط تمرير معرض WordPress بعرض صور متعددة بتنسيق عرض شرائح. بدلاً من مجرد إدراج صور فوتوغرافية أو صور أخرى في منشور أو صفحة مدونة ، يمكنك إنشاء شريط تمرير ، وإضافته إلى المحتوى الخاص بك ، ثم السماح للزائرين بالنقر أو التمرير عبر الشرائح.

لا يؤدي هذا فقط إلى توفير مساحة على صفحتك ، ولكنه يجعل أيضًا من الملائم جدًا للزائرين عرض المحتوى الخاص بك. كما أنه يسهل عليك تنظيم صورك والمحتويات الأخرى بالطريقة التي تريدها. يعد إنشاء مجموعات من الصور الفوتوغرافية أو سلسلة من الشرائح التي تنقل الزوار من خلال عرض تقديمي أو قصة طريقة رائعة لاستخدام شريط تمرير معرض WordPress.

الآن بعد أن غطينا ماهية شريط تمرير معرض WordPress ، سننظر في نوع عروض الشرائح التي يمكن أن ينشئها مكون إضافي مجاني مستخدَم على نطاق واسع. بعد ذلك ، سنشارك أداة أكثر قوة ، ولكنها مجانية بنفس القدر ، لإضافة المزيد من أشرطة تمرير معرض الصور الأنيقة والمتقدمة إلى موقع الويب الخاص بك على WordPress.
كيفية إنشاء شريط التمرير لمعرض WordPress الأساسي
على الرغم من أن WordPress لا يحتوي افتراضيًا على ميزة شريط التمرير ، فإن المكون الإضافي Jetpack - مع وحدة شريط التمرير الخاصة به - يتم تضمينه بانتظام في عمليات تثبيت WordPress الجديدة. لذلك ، غالبًا ما يكون استخدام Jetpack هو الطريقة القياسية لإنشاء شريط تمرير معرض الصور للعديد من مالكي مواقع WordPress.
سنرى في هذا الدليل ، أن هناك خيارات مجانية أخرى أكثر قوة متاحة.
استخدام Jetpack WordPress Gallery Slider
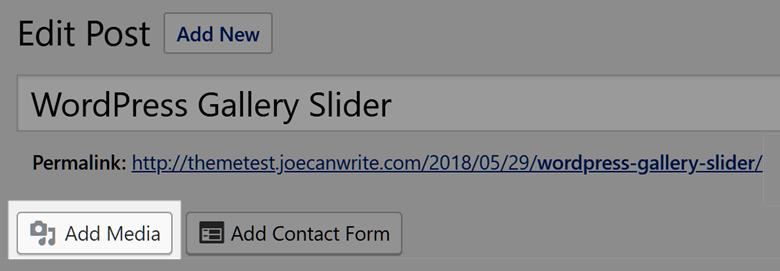
لإنشاء شريط تمرير معرض WordPress باستخدام Jetpack ، تحقق أولاً مما إذا كان المكون الإضافي Jetpack مثبتًا ونشطًا على موقع الويب الخاص بك عن طريق تسجيل الدخول إلى لوحة التحكم في موقعك وزيارة صفحة المكونات الإضافية. إذا لم يكن Jetpack مدرجًا في قائمة المكونات الإضافية المثبتة ، فيمكنك العثور على إرشادات حول كيفية إضافة هذه الأداة إلى موقع الويب الخاص بك هنا. مع تشغيل Jetpack على موقعك ، قم بإنشاء منشور أو صفحة WordPress جديدة وانقر فوق الزر Add Media من شريط أدوات المحرر.

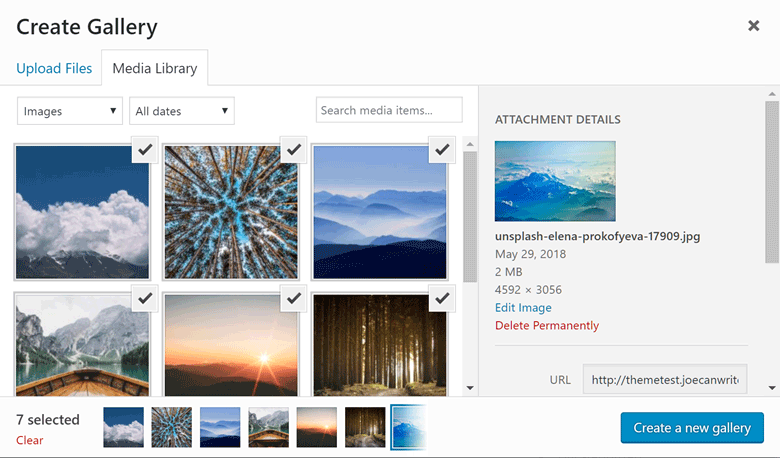
يمكنك بعد ذلك تحميل الصور التي تريد استخدامها في شريط تمرير معرض WordPress الخاص بك. بدلاً من ذلك ، يمكنك تحديد الصور الموجودة بالفعل في مكتبة الوسائط الخاصة بك لاستخدامها في شريط تمرير المعرض. بمجرد تحديد الصور لشريط التمرير الخاص بك ، انقر فوق الزر إنشاء معرض جديد.

من شاشة تحرير المعرض التي تظهر بعد ذلك ، يمكنك اختيار عرض الشرائح من القائمة المنسدلة النوع. بعد فحص الإعدادات الأخرى ، يمكنك النقر فوق الزر "إدراج معرض".
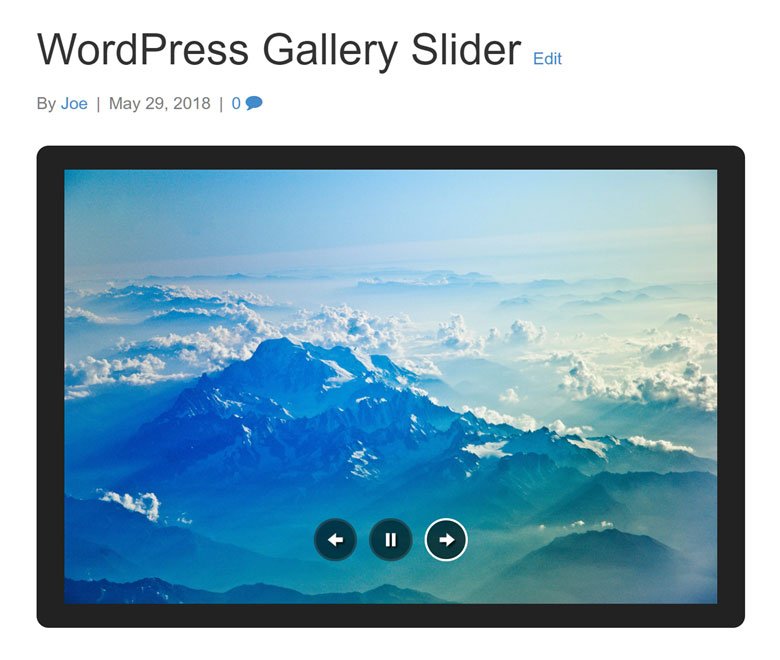
يجب الآن إضافة شريط تمرير الصورة إلى منشورك أو صفحتك. لاختبار عرض شرائح معرض WordPress الخاص بك ، انقر فوق الزر معاينة في الزاوية العلوية اليمنى من الصفحة.

الآن ، بعد بضع خطوات فقط ، يجب أن يكون لديك عرض شرائح أساسي يعرض الصور المحددة من معرض WordPress الخاص بك في منشور أو صفحة على موقع الويب الخاص بك أو مدونتك.
ومع ذلك ، في حين أن شريط التمرير Jetpack يجب أن يكون كافيًا لإنشاء عروض شرائح معرض WordPress الأساسية ، إذا كنت ترغب في إنشاء منزلقات جذابة وملفتة للانتباه ، فسيتعين عليك اختيار مكون إضافي منزلق مصمم لهذا الغرض. لحسن الحظ ، هناك خيار مجاني مليء بالميزات ، بينما لا يزال سهل الاستخدام للغاية.
قم بترقية منزلقات معرض WordPress الخاص بك باستخدام Smart Slider 3
نعم ، كما قد تكون خمنت ، فإن المكوّن الإضافي الموصى به لبرنامج WordPress لإلغاء تأمين الإمكانات الكاملة لما يمكن أن تقدمه عروض الشرائح هو المكون الإضافي Smart Slider 3 . على الرغم من توفر إصدار مدفوع من Smart Slider 3 ، إلا أن الإصدار المجاني من هذا المكون الإضافي أقوى بكثير من وحدة منزلق Jetpack والعديد من الإضافات الأخرى في WordPress.

لإعطائك فكرة أفضل عما يمكن أن يفعله Smart Slider 3 ، بالإضافة إلى مدى سهولة استخدامه ، إليك دليل سريع لإنشاء شريط تمرير معرض WordPress باستخدام هذا المكون الإضافي المنزلق المجاني .
إنشاء شريط تمرير معرض WordPress باستخدام Smart Slider 3
نظرًا لأن الإصدار المجاني من Smart Slider 3 متاح من دليل البرنامج المساعد WordPress الرسمي ، يمكن تثبيته من لوحة معلومات موقع WordPress الخاص بك ببضع نقرات.

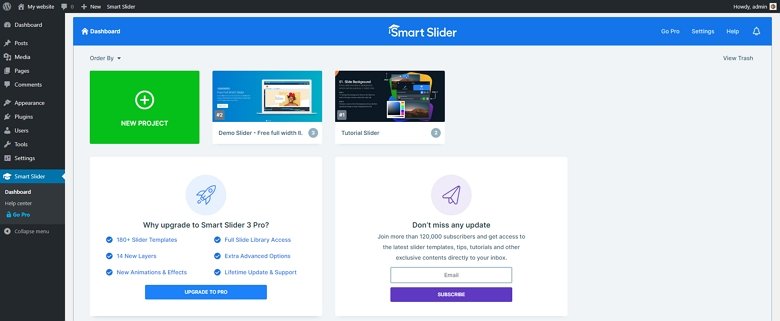
الآن مع هذا البرنامج المساعد المجاني النشط على موقعك ، يمكنك البدء في إضافة المزيد من أشرطة تمرير معرض WordPress الإبداعية والأنيقة إلى موقع الويب الخاص بك. للبدء ، ما عليك سوى الانتقال إلى قسم Smart Slider في لوحة معلومات WordPress الخاصة بك من خلال النقر على رابط قائمة الشريط الجانبي المناسب.

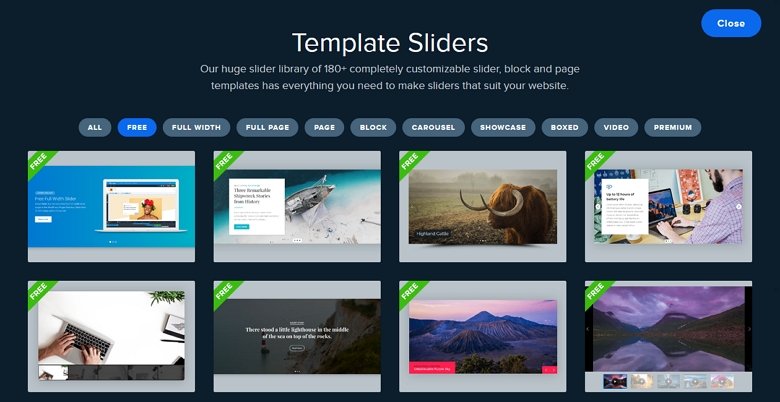
من لوحة معلومات Smart Slider ، يمكنك عرض برنامج تعليمي سيساعدك على البدء ، بالإضافة إلى التحقق من شريط التمرير التجريبي. حتى أولئك الذين يستخدمون الإصدار المجاني من Smart Slider 3 يمكنهم الوصول إلى بعض قوالب عرض الشرائح الأنيقة التي يمكن تكييفها بسهولة لمجموعة من المشاريع.

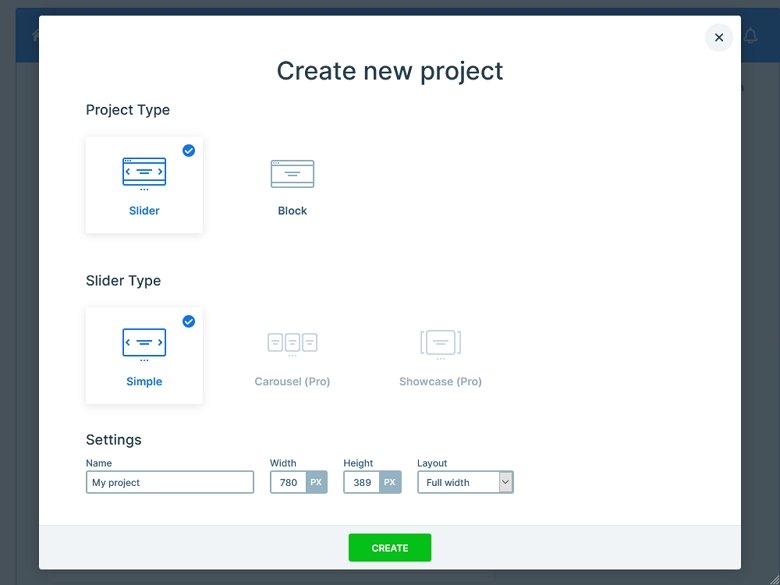
ولكن إذا كنت ترغب في إنشاء شريط تمرير معرض WordPress الخاص بك من البداية باستخدام هذا المكون الإضافي ، فانقر فوق رمز New Slider لاتخاذ الخطوة الأولى. يمكنك بعد ذلك إدخال اسم شريط التمرير من هذه الشاشة ، وكذلك اختيار نوع عرض الشرائح الذي تريد إنشاءه.

يمكن استخدام Smart Slider 3 بعدة طرق مختلفة ، ولكن إحدى أسهل الطرق للبدء هي سحب صورك وإفلاتها على لوحة القيادة. يمكنك بعد ذلك إما معاينة أو نشر شريط التمرير الخاص بك لاستخدامه على موقع WordPress الخاص بك. هذا هو.
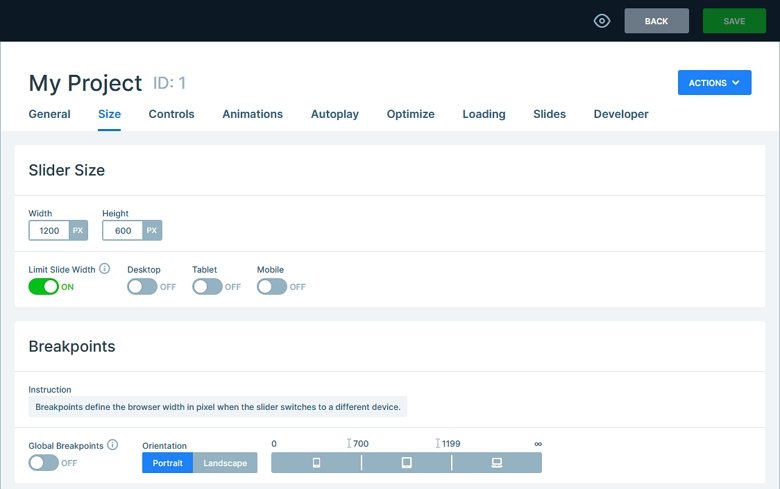
ومع ذلك ، فإن التمرير لأسفل الصفحة يكشف عن عناصر تحكم Smart Slider. من لوحة التحكم ، يمكنك بسهولة اختيار نمط أزرار التشغيل ، وتمكين الصور المصغرة للصور أو تعطيلها ، وتكوين إعدادات الرسوم المتحركة الاختيارية.

سواء كنت ترغب ببساطة في سحب الصور وإفلاتها في منطقة شريط التمرير واستخدام الإعدادات الافتراضية أو إنشاء عرض شرائح مخصص ، فإن Smart Slider 3 يجعلها سهلة للغاية.
بخلاف Jetpack ، يمكنك تحرير الشرائح الفردية في عروض الشرائح Smart Slider 3 ، وتحديد مدة عرض كل شريحة ، وتغيير الصورة المصغرة للشريحة ، وحتى إضافة طبقات إلى الشرائح التي تحتوي على نص ومحتوى آخر بما في ذلك صور إضافية. تعد إضافة أزرار قابلة للنقر إلى شريط تمرير معرض WordPress الخاص بك أمرًا سهلاً مع Smart Slider 3 أيضًا.
