كيفية إنشاء موقع مرحلي على WordPress (3 طرق)
نشرت: 2024-12-06قد يكون إجراء تغييرات على موقع WordPress الخاص بك أمرًا مخيفًا. لأنه يمكن أن يكسر موقعك. حتى التغييرات الصغيرة، مثل تعديل التصميم أو تحديث WordPress، يمكن أن تؤدي في بعض الأحيان إلى إفساد الأمور.
لهذا السبب تحتاج إلى موقع مرحلي WordPress . انها مثل نسخة تجريبية من موقع الويب الخاص بك. يمكنك استخدامه لتجربة التغييرات بأمان دون التأثير على الموقع الحقيقي. ثم قم بدمج التغييرات مع موقعك المباشر.
إذا كنت تتساءل عن كيفية إنشاء موقع مرحلي، فلا داعي للقلق. في هذا البرنامج التعليمي خطوة بخطوة، سنوضح لك كيفية إنشاء موقع WordPress المرحلي بثلاث طرق مختلفة:
- باستخدام استضافة الويب
- باستخدام البرنامج المساعد
- إنشاء موقع التدريج اليدوي
متحمس لاستكشاف المزيد؟ رائع، فلنبدأ!
ما هو موقع التدريج ووردبريس؟
قبل الانتقال إلى البرنامج التعليمي الرئيسي، دعنا نخبرك ما هو موقع WordPress المرحلي!
يعد موقع WordPress المرحلي نسخة خاصة من موقع الويب الخاص بك حيث يمكنك اختبار التغييرات بأمان. إنها تشبه بيئة وضع الحماية حيث يمكنك تجربة التحديثات أو مكونات WordPress الجديدة والشائعة أو تعديلات التصميم دون التأثير على موقعك المباشر.
يبدو هذا الموقع المرحلي ويعمل تمامًا مثل موقعك الفعلي، ولكنه مخفي عن الزوار ومحركات البحث.
يمكنك أنت فقط (أو فريقك) رؤيته. بمجرد اختبار التغييرات والتأكد من أن كل شيء يعمل بشكل مثالي، يمكنك تطبيق هذه التغييرات على موقعك المباشر.

لماذا تحتاج إلى إنشاء موقع مرحلي WordPress؟
إن تشغيل موقع WordPress يعني إجراء تغييرات من وقت لآخر. يمكن أن يكون تحديث المكونات الإضافية أو تثبيت سمات جديدة أو إضافة تعليمات برمجية مخصصة.
ولكن هذا هو الأمر، حتى الخطأ البسيط يمكن أن يؤدي إلى تعطل موقعك. يمكن أن يجعل موقعك غير قابل للوصول للزائرين. هذا هو المكان الذي يصبح فيه موقع التدريج أفضل صديق لك.
لهذا السبب تحتاج إلى واحدة:
(ط) بيئة الاختبار الآمنة
يمنحك موقع التدريج مساحة خاصة لتجربة التغييرات. يمكنك تجربة المكونات الإضافية الجديدة، أو اختبار تخطيطات مختلفة، أو استكشاف الأخطاء وإصلاحها دون المخاطرة بموقعك المباشر.
(ثانيا) منع التوقف
تخيل أن موقعك على الويب يتعطل أثناء استخدام زوار موقعك له - إنه أمر محبط، أليس كذلك؟ يضمن الموقع المرحلي اختبار جميع التحديثات وصقلها قبل نشرها، بحيث لا يواجه المستخدمون أي توقف عن العمل أبدًا.
(3) تجنب الأخطاء المكلفة
في بعض الأحيان، قد يتسبب التحديث في حدوث تعارضات بين المكونات الإضافية أو السمات. يساعدك الاختبار في بيئة مرحلية على اكتشاف هذه المشكلات وإصلاحها مبكرًا مما يوفر عليك من المتاعب الكبيرة (والخسائر المحتملة).
(رابعا) تحديثات خالية من الإجهاد
تعد تحديثات WordPress ضرورية للأمان والأداء. باستخدام الموقع المرحلي، يمكنك اختبار هذه التحديثات أولاً للتأكد من أنها لن تؤدي إلى تعطيل أي شيء قبل تطبيقها على الموقع المباشر.
الطريقة 01: كيفية إنشاء موقع مرحلي على WordPress باستخدام استضافة الويب

سنوضح لك الآن كيفية إنشاء موقع مرحلي على WordPress باستخدام استضافة الويب الخاصة بك. سوف نستخدم-
- هوستنجر و
- بلوهوست
لتحضير هذا المقطع. دعونا ندخل في التفاصيل!
1. قم بإنشاء موقع مرحلي لـ WordPress باستخدام Hostinger
يوفر Hostinger واحدة من أكثر الطرق ملاءمة لإنشاء موقع مرحلي. اتبع هذه الخطوات إذا كنت من مستخدمي Hostinger لإنجاز مهمتك:
- قم بتسجيل الدخول إلى حساب Hostinger الخاص بك والذي يُعرف أيضًا باسم hPanel.
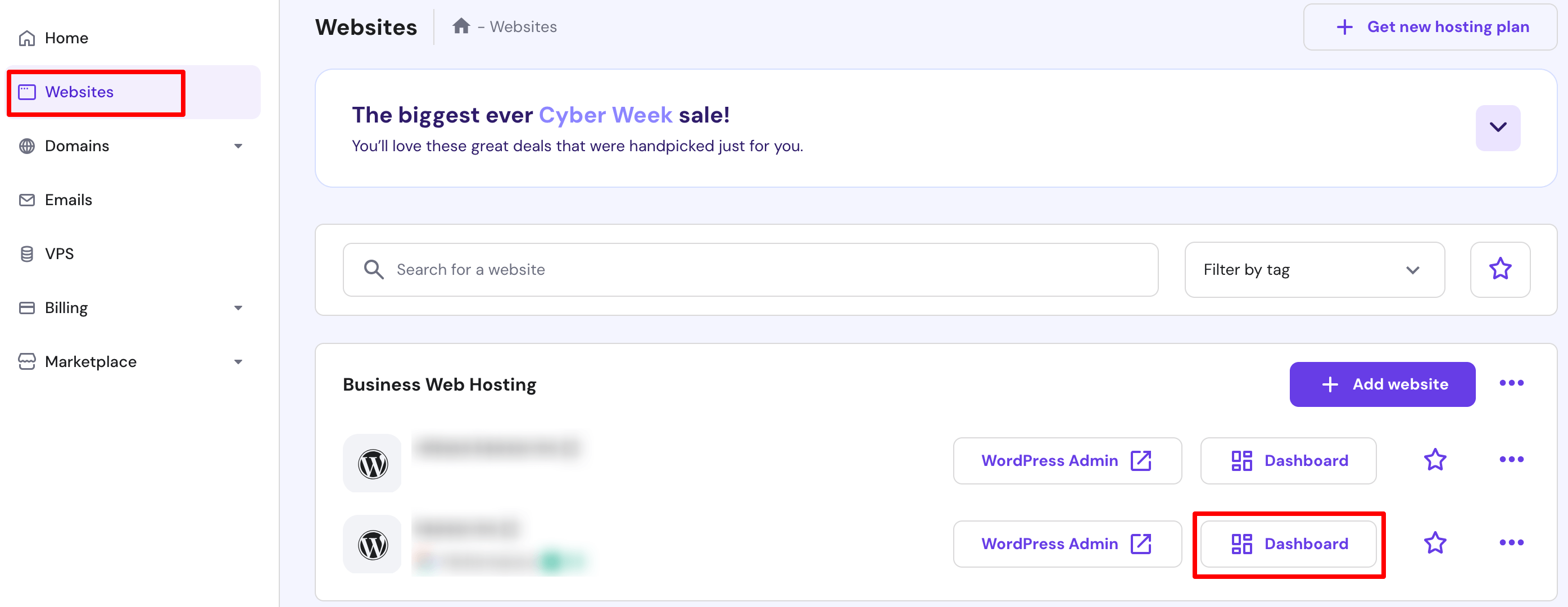
- انقر فوق خيار مواقع الويب واختر موقع الويب الذي تريد إنشاء مرحلة له (إذا كان لديك عدة مواقع ويب تعمل باستخدام نفس خدمة الاستضافة).
- ثم اضغط على خيار لوحة التحكم .

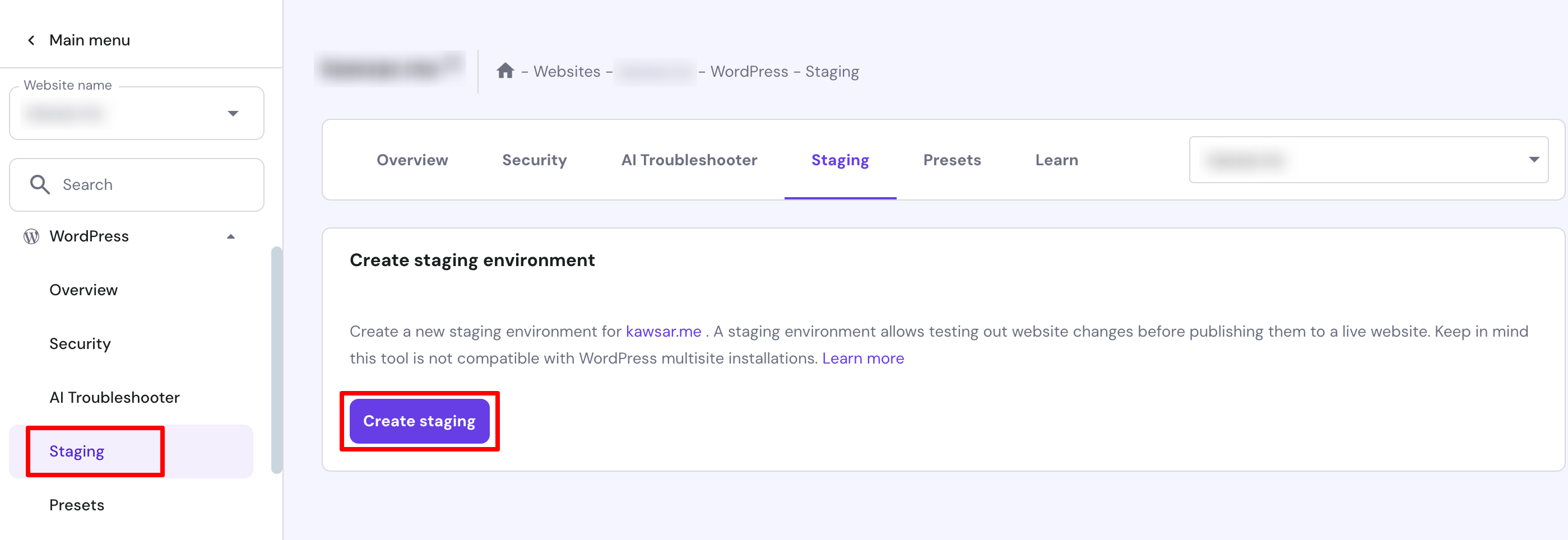
- ستتم إعادة توجيهك إلى واجهة جديدة. من هذه الشاشة، انتقل إلى WordPress -> التدريج -> إنشاء التدريج.

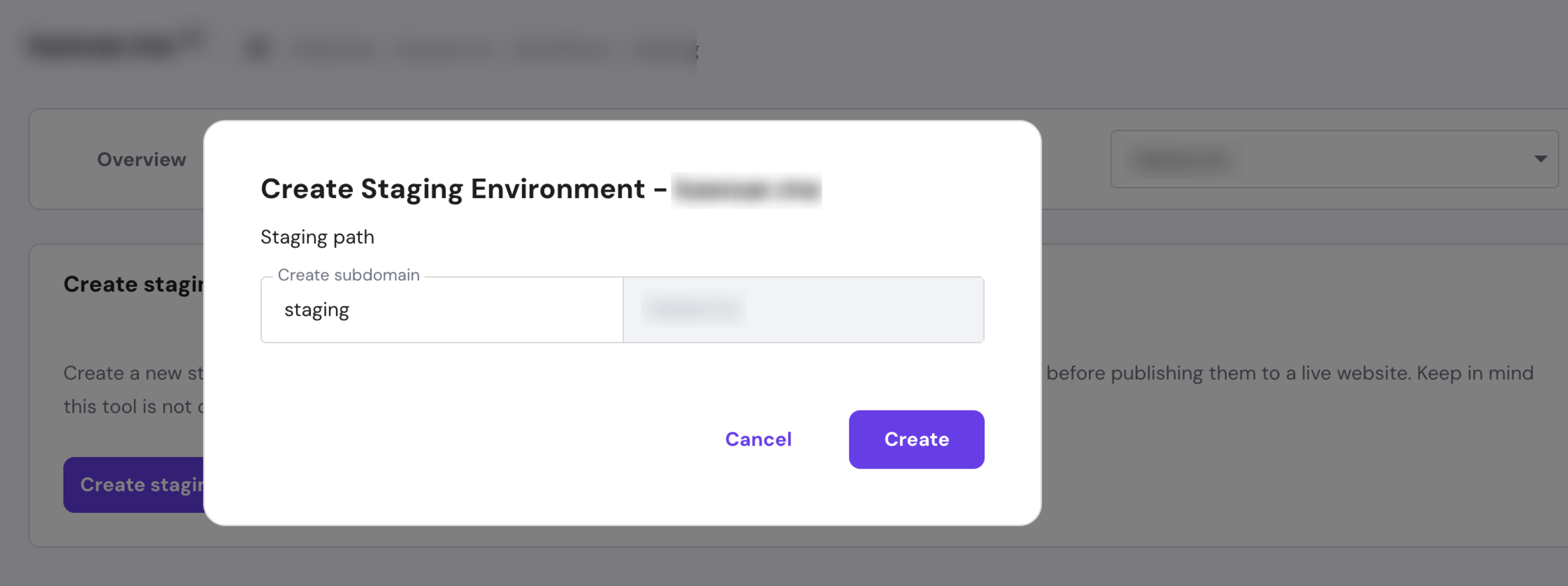
- أدخل اسم نطاق فرعي واضغط على الزر "إنشاء" . سيستغرق الأمر ما يصل إلى 15 دقيقة لإكمال العملية. اضغط على زر الإغلاق لتجاهل رسالة التأكيد.

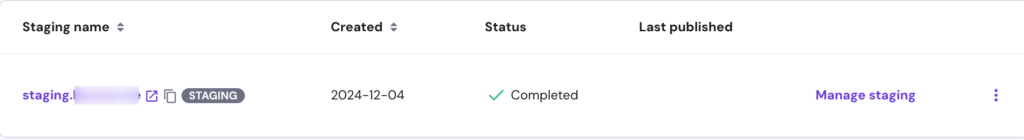
- بمجرد الانتهاء من ذلك، قم بالتمرير لأسفل إلى قائمة مواقع التدريج وانقر فوق إدارة التدريج بجوار البيئة التي تم إنشاؤها حديثًا.

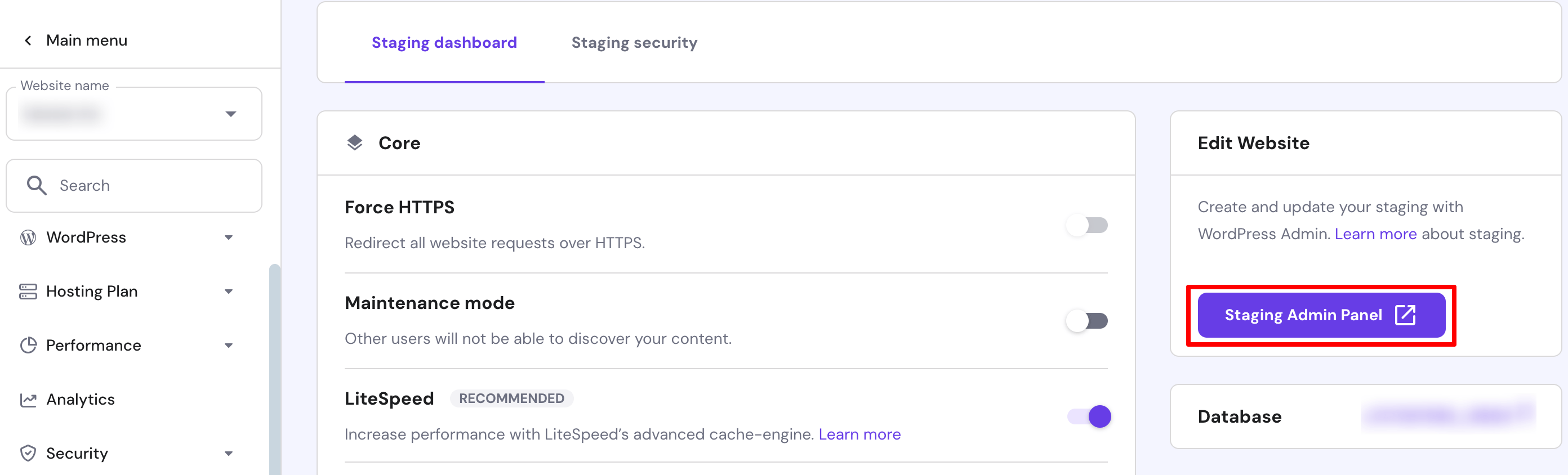
- في لوحة التحكم المرحلية، حدد لوحة التحكم المرحلية للوصول إلى منطقة إدارة WordPress والبدء في إجراء التغييرات.

تهانينا! لقد نجحت في إنشاء موقع مرحلي لموقع WordPress الخاص بك.
كيفية نشر التغييرات على الموقع المباشر
بعد إجراء جميع التغييرات اللازمة، اتبع الخطوات التالية لنشرها على موقع الويب المباشر:
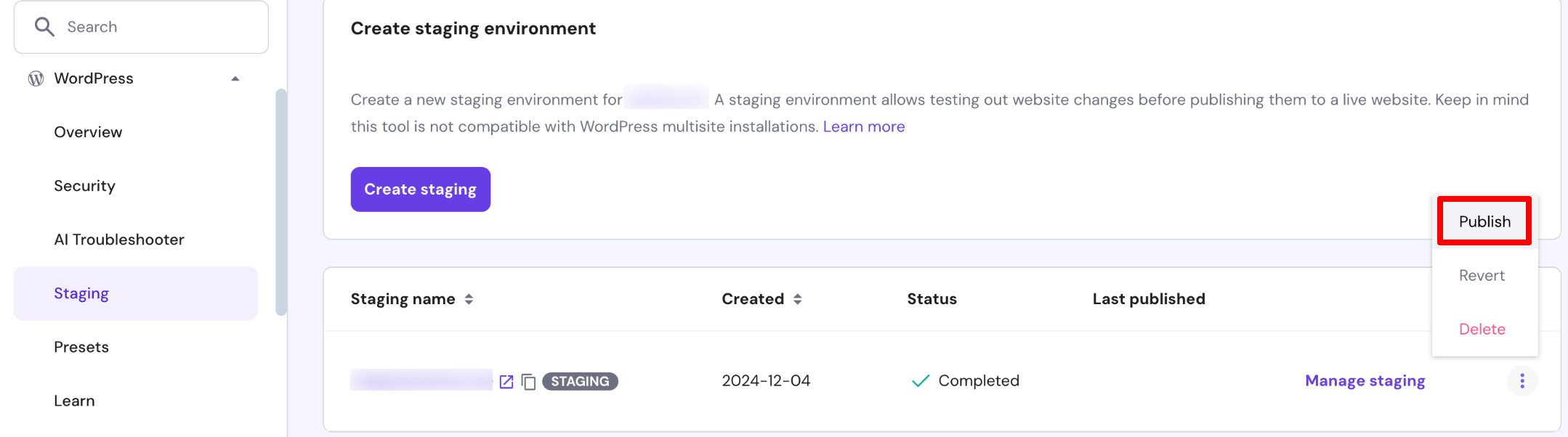
- في قائمة مواقع التدريج، انقر فوق أيقونة النقاط الثلاث بجوار موقع التدريج الذي تم تعديله مؤخرًا واضغط على نشر.
- اقرأ إخلاء المسؤولية واضغط على "نشر" للتأكيد. قد تستغرق العملية حوالي 15 دقيقة حتى تكتمل.

ملاحظة: يقوم Hostinger تلقائيًا بعمل نسخة احتياطية لموقع الويب الخاص بك على WordPress بالكامل. انقر على أيقونة النقاط الثلاث واضغط على "رجوع" للعودة إلى الإصدار المرحلي المسبق إذا لزم الأمر.
ثانيا. قم بإنشاء موقع مرحلي لـ WordPress باستخدام Bluehost
يقدم Bluehost أسهل طريقة لإنشاء موقع مرحلي. اتبع هذه الخطوات لإنشاء موقع مرحلي لك إذا كنت من مستخدمي Bluehost:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك ثم انتقل إلى Bluehost -> التدريج في لوحة الإدارة.
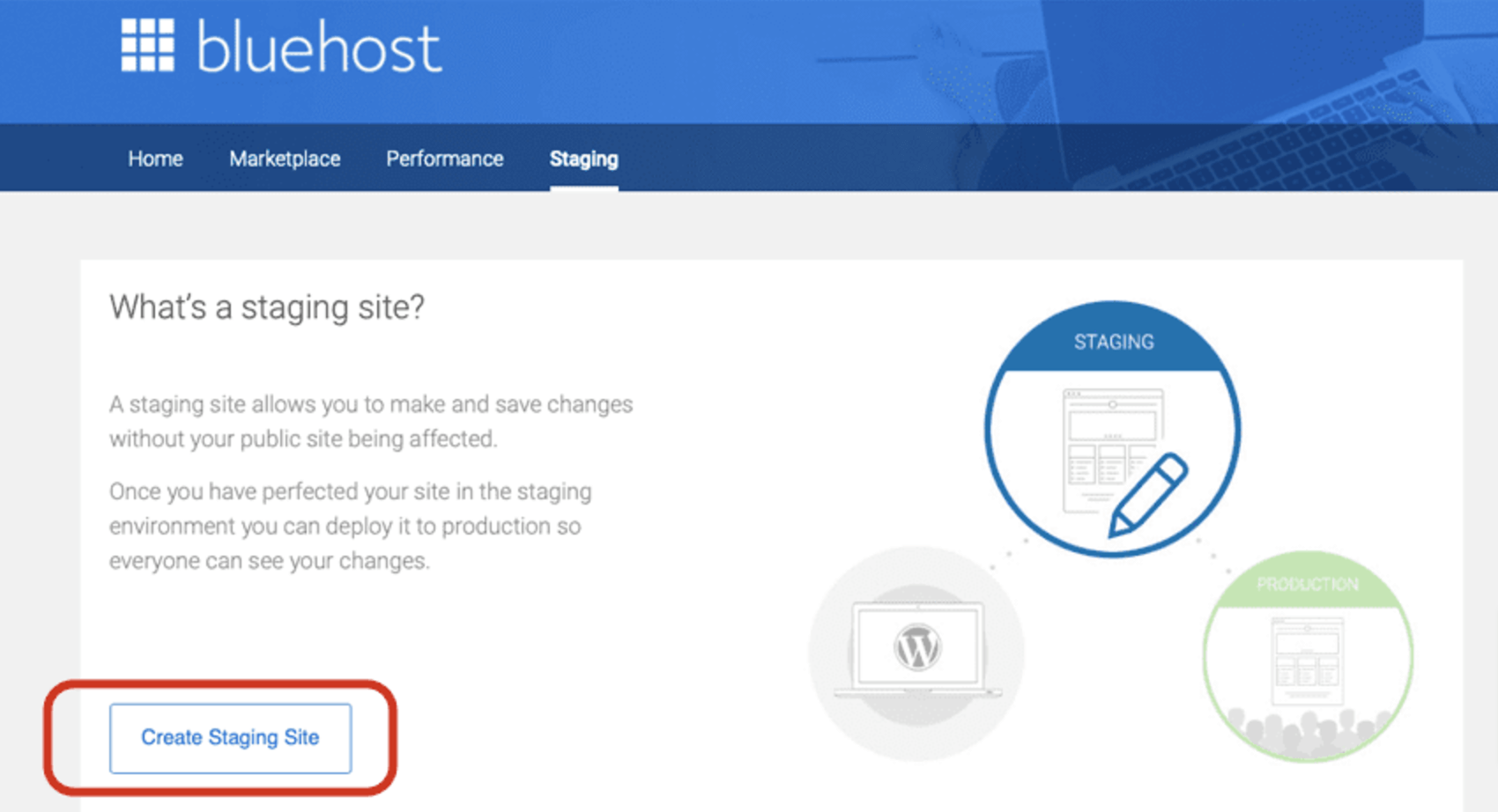
- انقر فوق إنشاء موقع مرحلي .

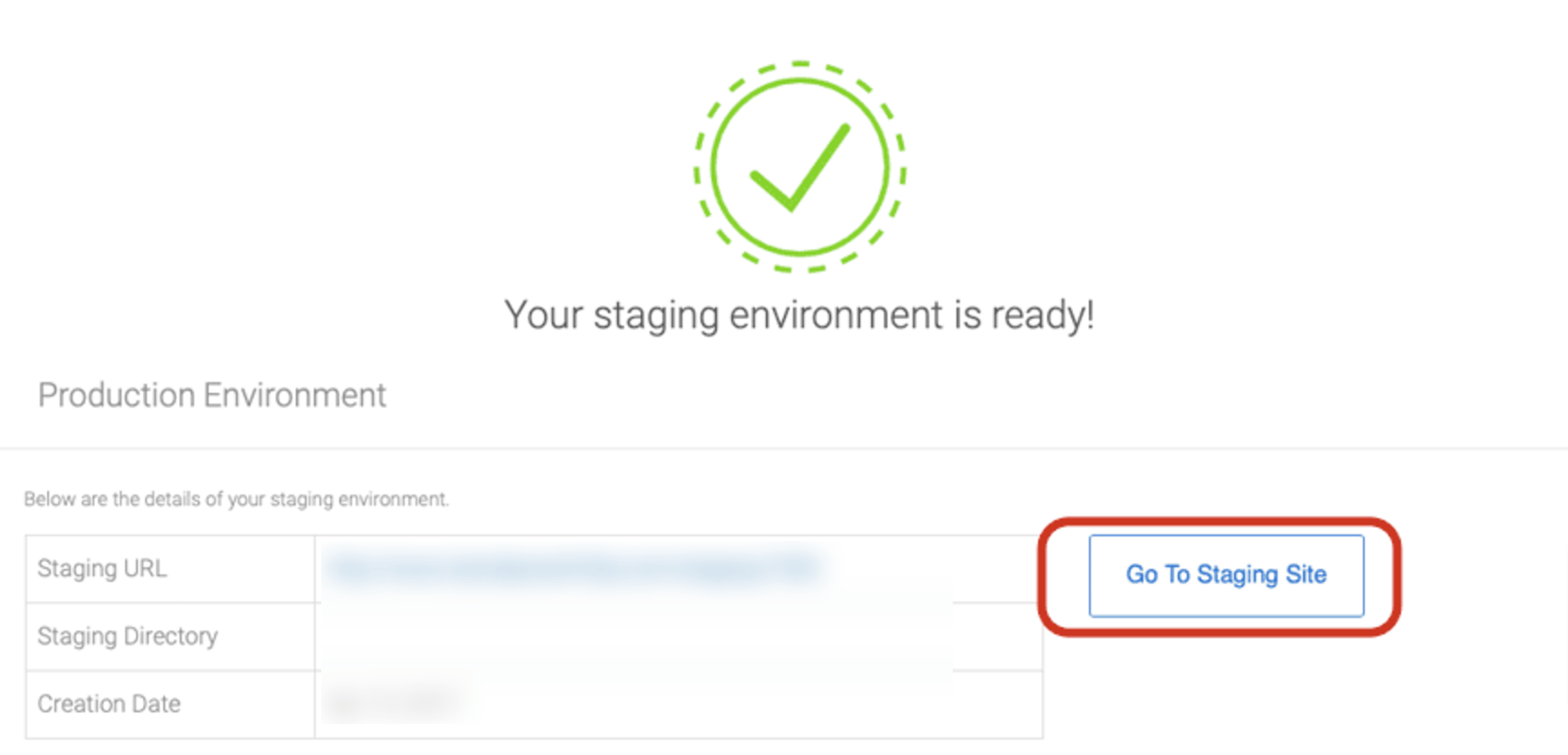
- سيستغرق إنشاء موقع التدريج الخاص بك بضع دقائق. بمجرد الانتهاء، اضغط على زر " الانتقال إلى موقع التدريج " لتسجيل الدخول إلى موقع التدريج الخاص بك.

بمجرد النقر فوق الزر Go To Staging Site، ستتم إعادة توجيهك إلى موقع التدريج حيث يمكنك إجراء أي تغييرات تريدها على موقعك بينما تكون النسخة المباشرة مرئية للمستخدمين.
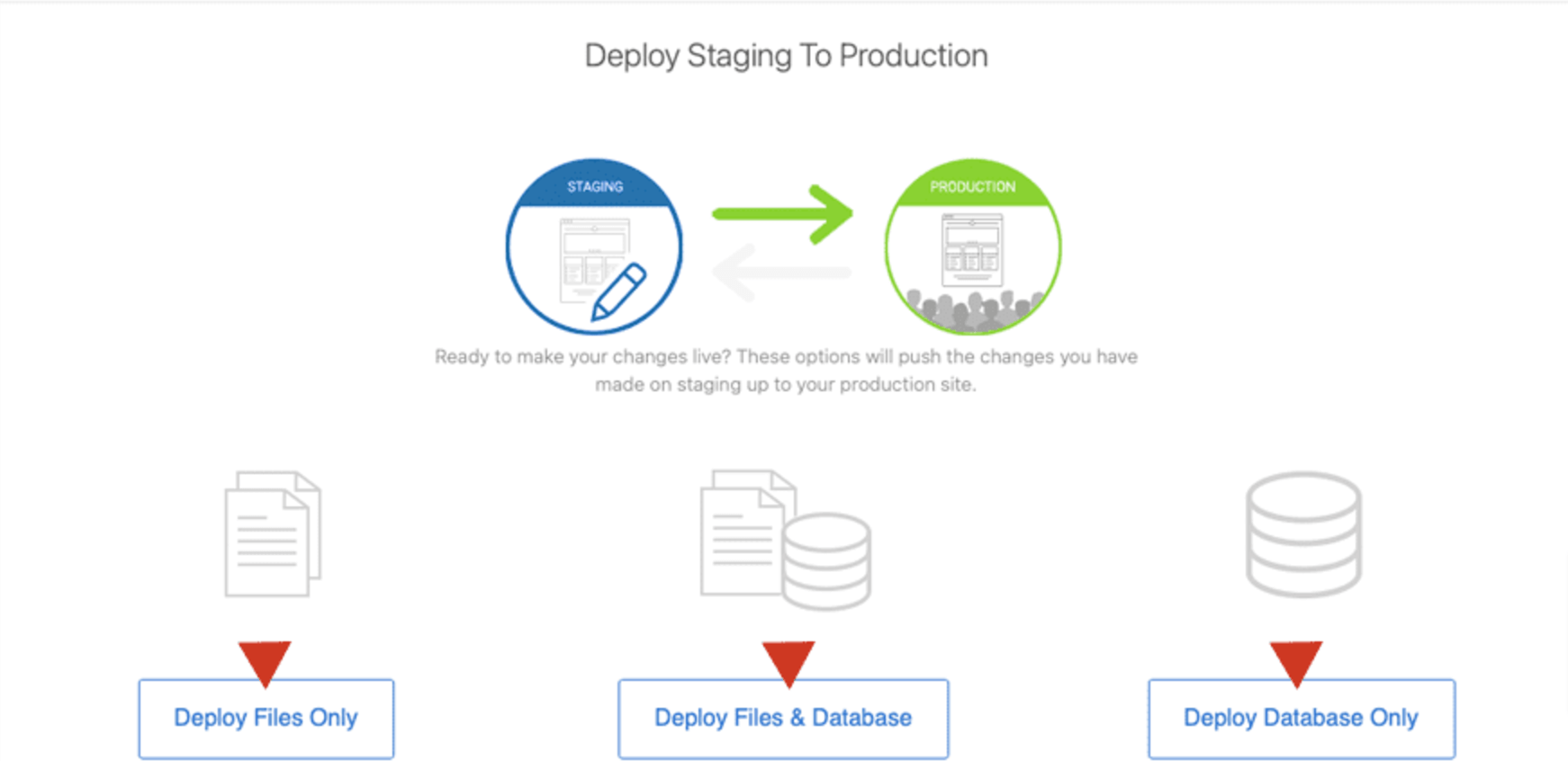
بعد إجراء التغييرات، يسهّل Bluehost نشر موقع التدريج الخاص بك لاستبدال موقعك المباشر. هناك عدد قليل من الخيارات لتختار من بينها. نشر الملفات فقط ، أو نشر الملفات وقاعدة البيانات ، أو نشر قاعدة البيانات فقط . اختر الخيار الخاص بك وانقر فوق الزر المقابل.

قد تستغرق العملية بضع دقائق حسب حجم موقعك ومحتوياته. بمجرد اكتمال العملية، تكون قد قمت بنشر موقع التدريج الخاص بك بنجاح إلى الإنتاج، مع استبدال موقعك المباشر.
الطريقة 02: كيفية إنشاء موقع مرحلي على WordPress باستخدام مكون إضافي
يمكنك بسهولة إنشاء موقع مرحلي على WordPress باستخدام مكون إضافي. هناك العديد من المكونات الإضافية لإنجاز هذه المهمة. ومع ذلك، في هذا البرنامج التعليمي، سوف نستخدم-
- البرنامج المساعد WP Staging و
- WPvivid النسخ الاحتياطي والهجرة
لنبدأ مع البرنامج المساعد WP Staging!
1. قم بإنشاء موقع مرحلي لـ WordPress باستخدام المكون الإضافي WP Staging
يعد المكون الإضافي WP Staging واحدًا من المكونات الإضافية الأكثر شيوعًا في هذه الفئة. إنه مكون إضافي للنسخ الاحتياطي والتدريج والناسخ الكل في واحد. الآن دعونا نتحقق من كيفية إنشاء موقع WordPress المرحلي باستخدام المكون الإضافي WP Staging!
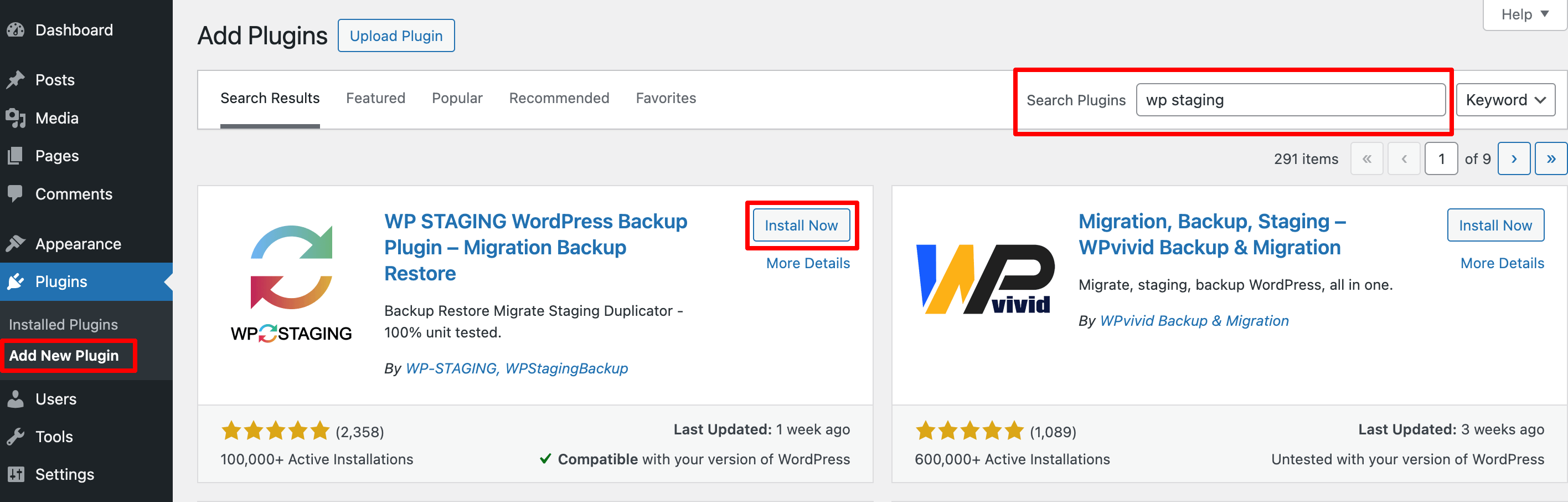
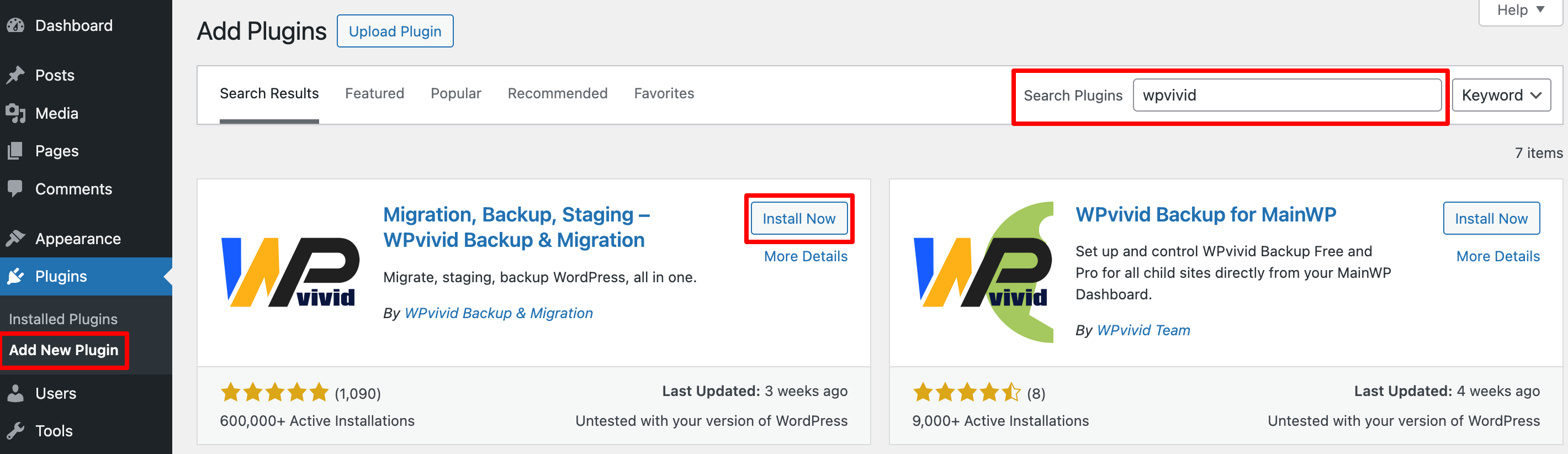
- أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Staging. لتثبيت المكون الإضافي، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المكونات الإضافية -> إضافة مكون إضافي جديد . ثم اكتب اسم البرنامج المساعد، وتثبيت، وتنشيط البرنامج المساعد.

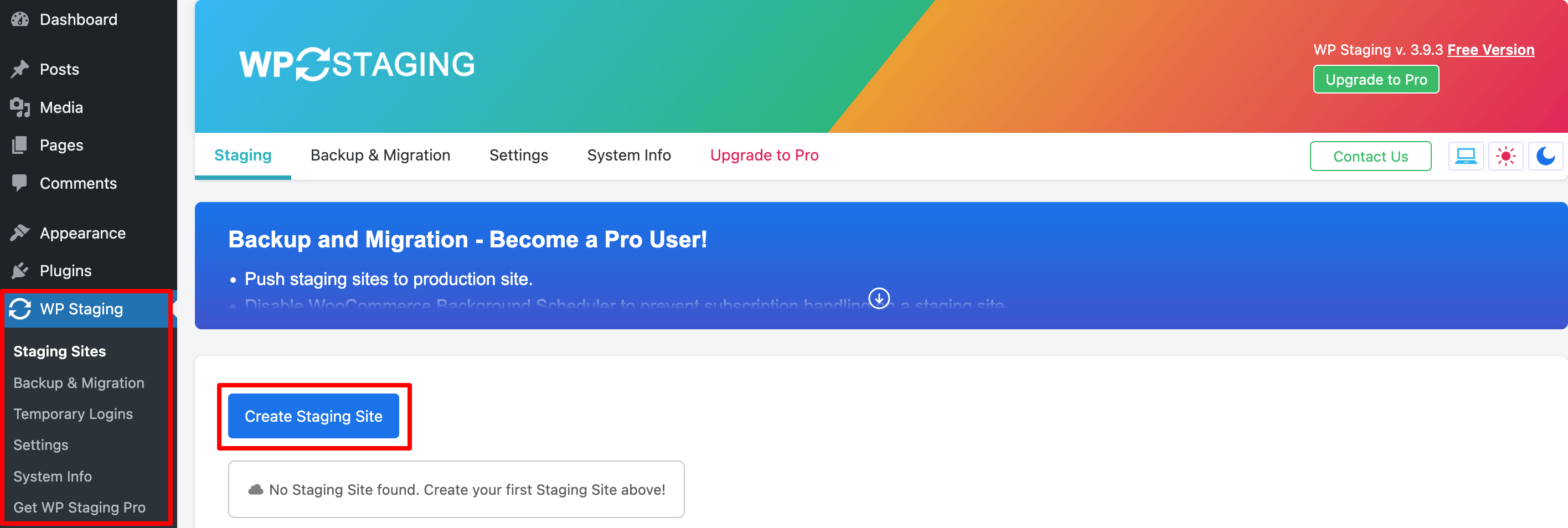
- بعد تنشيط المكون الإضافي، ستحصل على خيار جديد على الشريط الجانبي الأيسر لديك يسمى " WP Staging ". الآن من هذه الواجهة، انقر على زر " إنشاء موقع مرحلي ".

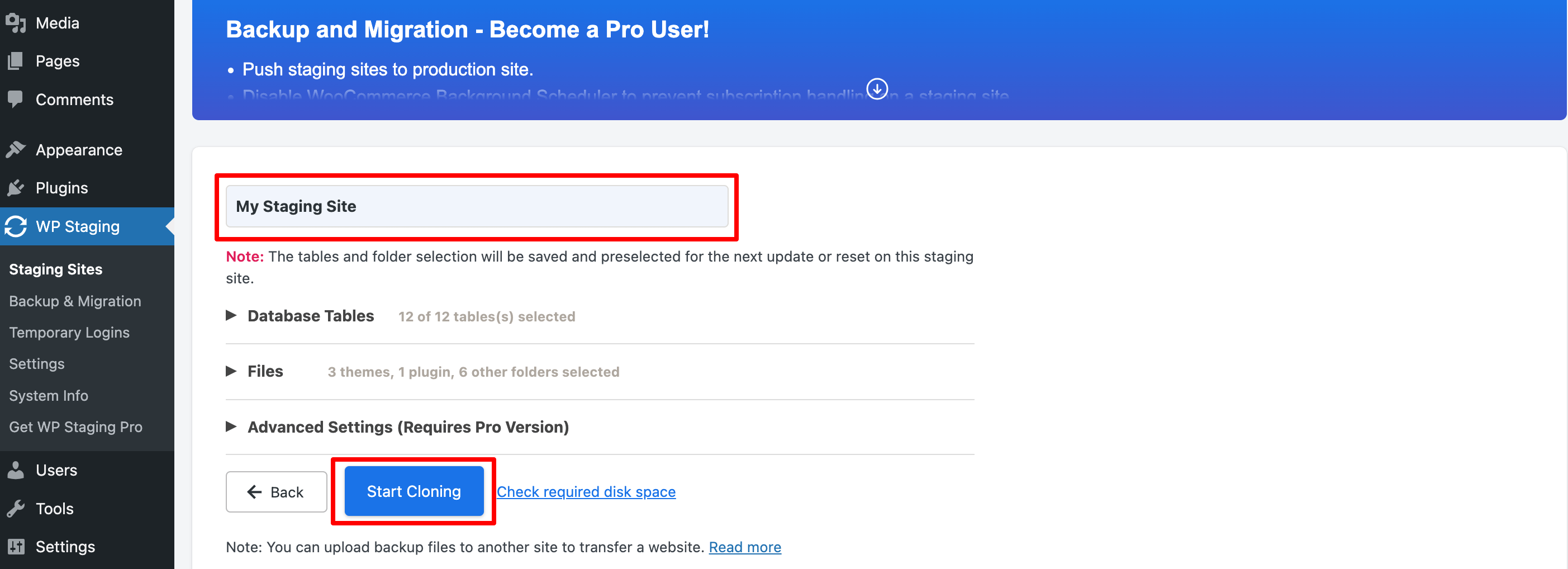
- من هذه الواجهة، تحتاج إلى إدراج اسم موقع التدريج الخاص بك على الرغم من أنه ليس إلزاميًا. إذا لم تقم بإدخال الاسم، فسيتم تعيين قيمة رقمية عشوائية بدلاً من ذلك. لمزيد من الاستخدامات المتقدمة، يمكنك أيضًا اختيار استنساخ ملفات معينة أو جداول قاعدة البيانات فقط.

ملاحظة: لا تنسَ " التحقق من المساحة الحرة على القرص "، خاصة إذا كان لديك موقع ويب مباشر كبير.
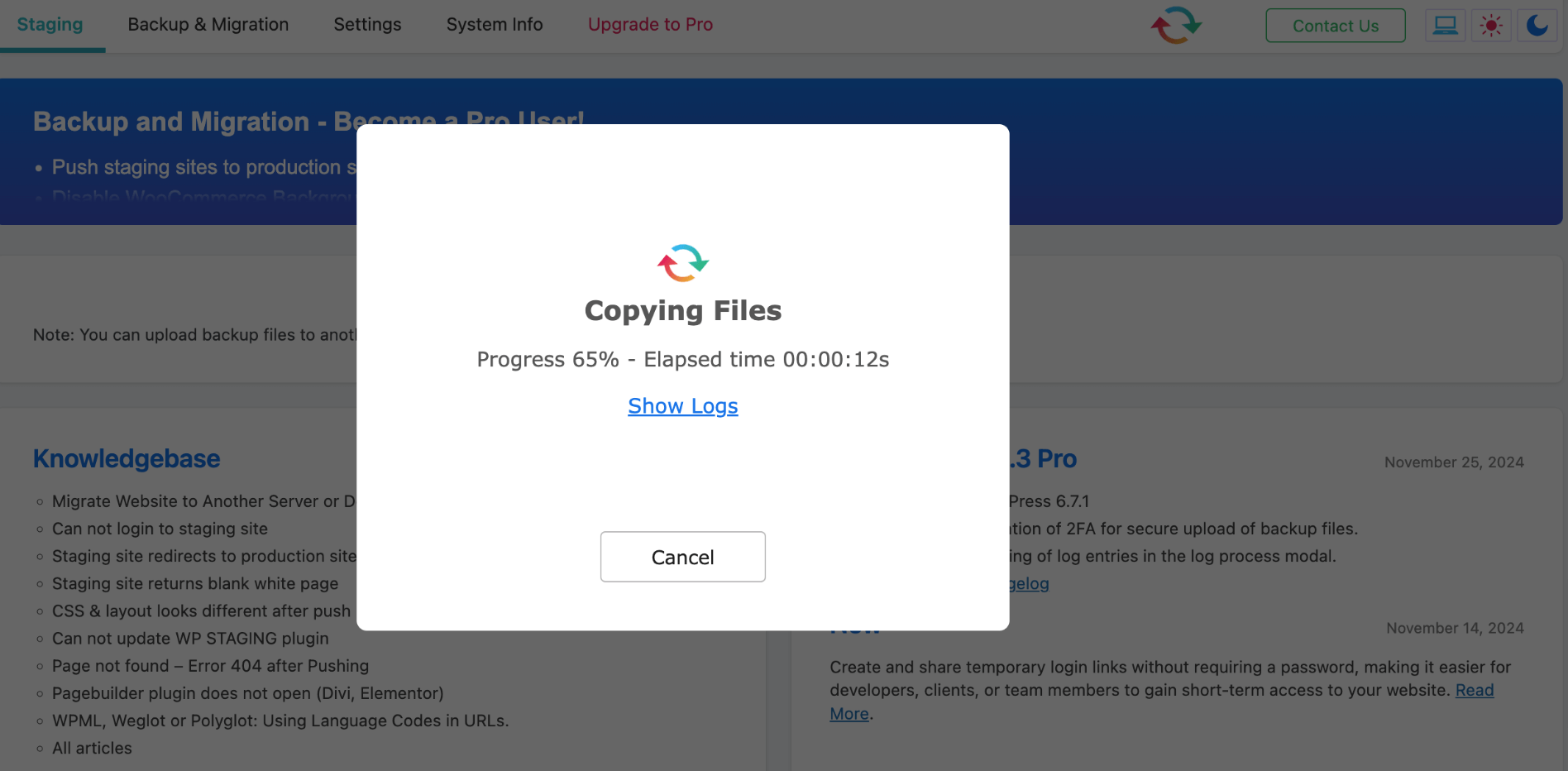
- بعد الضغط على زر "بدء الاستنساخ"، قد يستغرق الأمر بضع دقائق لإكمال العملية بأكملها اعتمادًا على حجم موقع الويب الخاص بك.

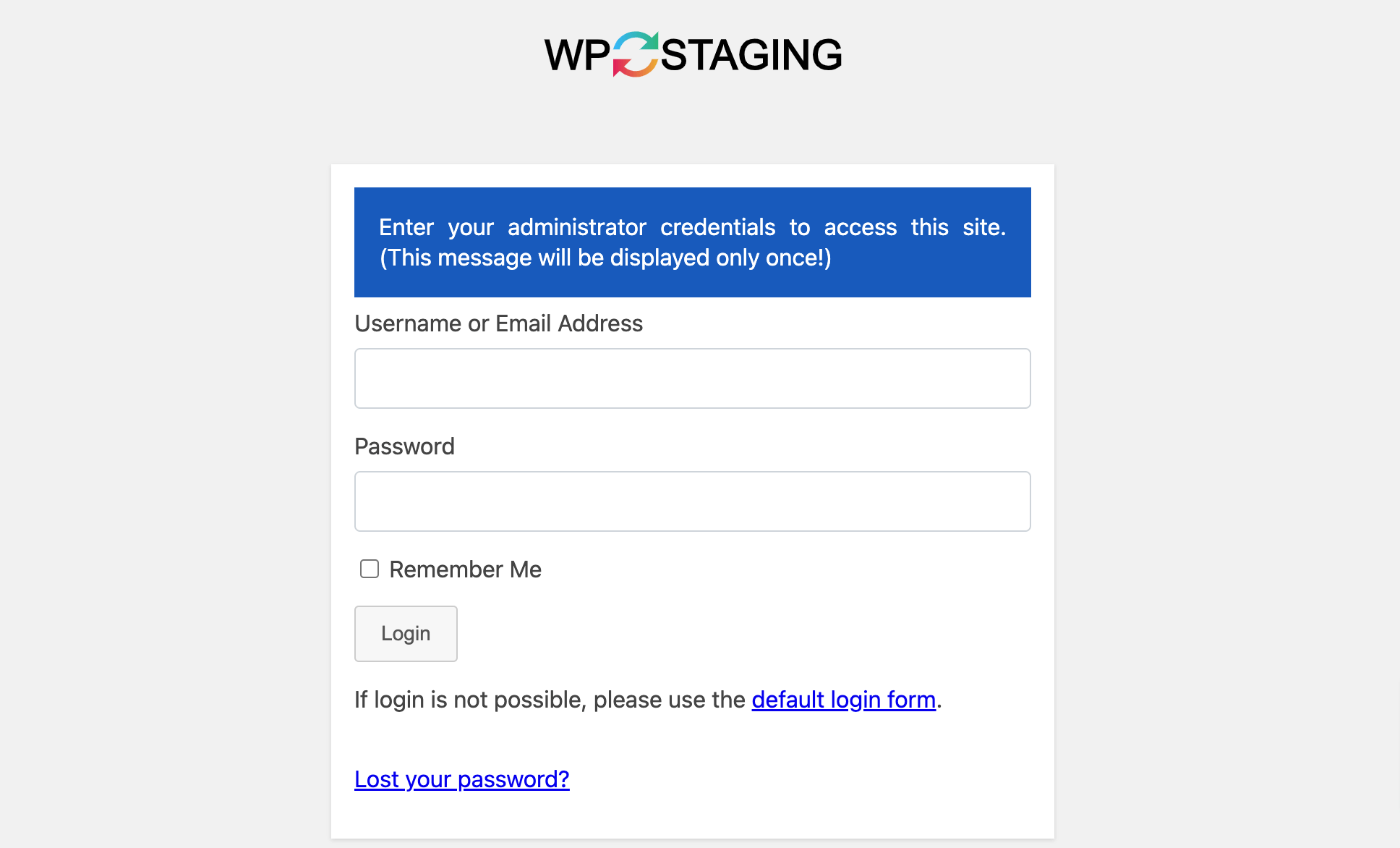
- بمجرد الانتهاء، يمكنك الوصول إلى موقع التدريج الخاص بك عن طريق تسجيل الدخول باستخدام بيانات اعتماد موقعك. وبعد ذلك، أنت حر لبدء الاختبار!

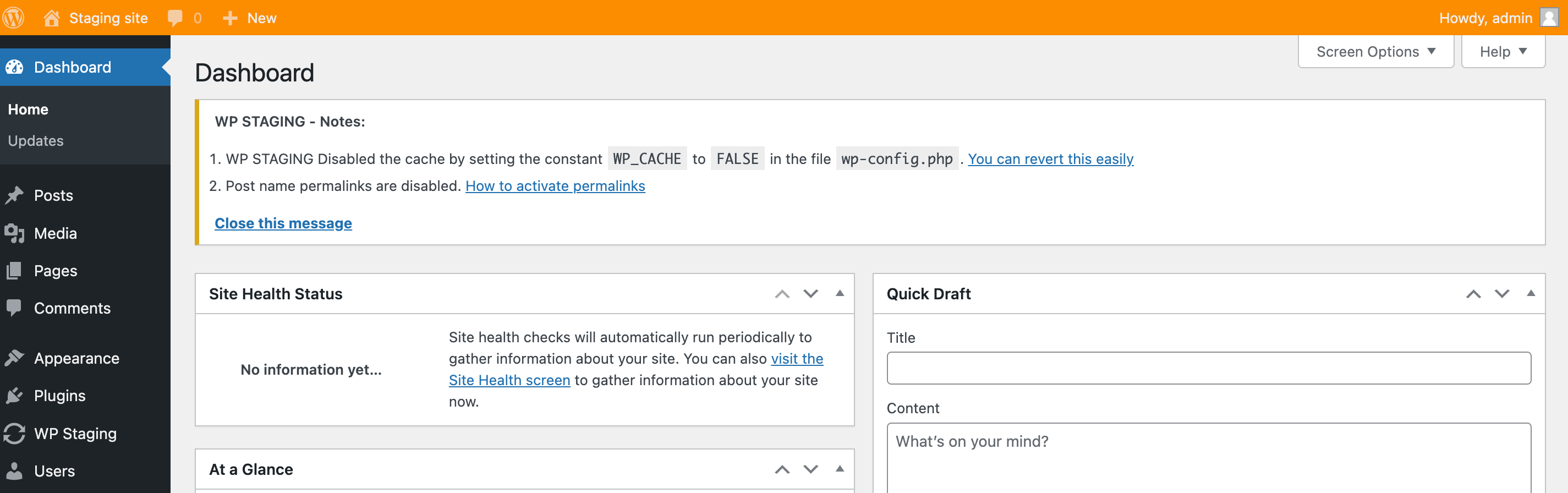
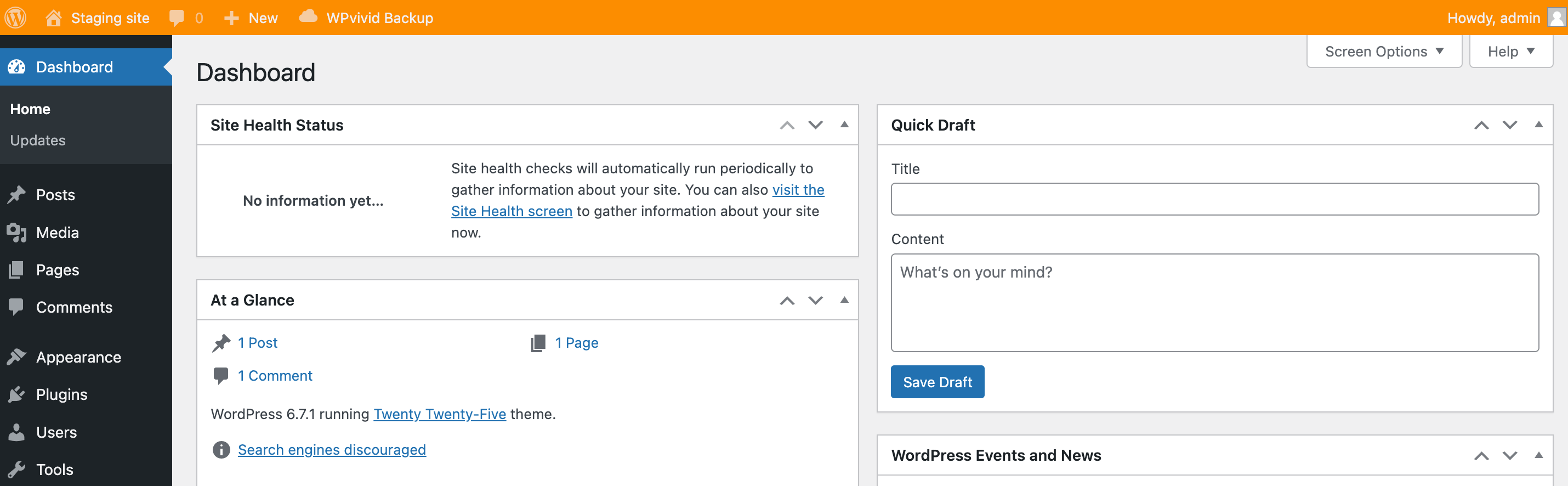
- سيكون بإمكانك دائمًا معرفة متى تكون في موقع التدريج الخاص بك من خلال النظر إلى شريط الإدارة البرتقالي.

ملاحظة: يمكن للمستخدمين الذين لديهم حسابات مسؤول فقط الوصول إلى موقع التدريج الخاص بك. لن يتمكن Google ولا زوار موقع الويب الخاص بك من مشاهدته.

ثانيا. قم بإنشاء موقع مرحلي لـ WordPress باستخدام البرنامج المساعد WPvivid Backup & Migration
WPvivid هو مكون إضافي شائع آخر يمكنك استخدامه لأخذ نسخ احتياطية وترحيل موقعك بسهولة. دعونا نتحقق من كيفية إنشاء موقع مرحلي لموقع WordPress الخاص بك باستخدام المكون الإضافي WPvivid.
- انتقل إلى المكونات الإضافية -> إضافة مكون إضافي جديد لتثبيت المكون الإضافي WPvivid وتنشيطه.

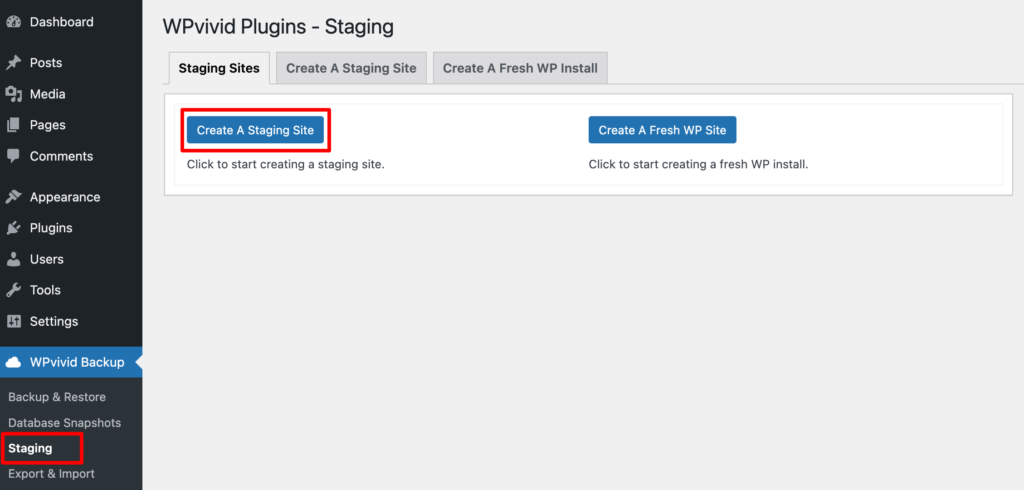
- بعد تنشيط المكون الإضافي، انتقل إلى WPvivid Backup -> Staging ، واضغط على زر " Create A Staging Site ".

ملاحظة: يوصى بإلغاء تنشيط المكونات الإضافية لذاكرة التخزين المؤقت مؤقتًا قبل إنشاء موقع مرحلي لاستبعاد احتمالات حدوث حالات فشل غير معروفة.
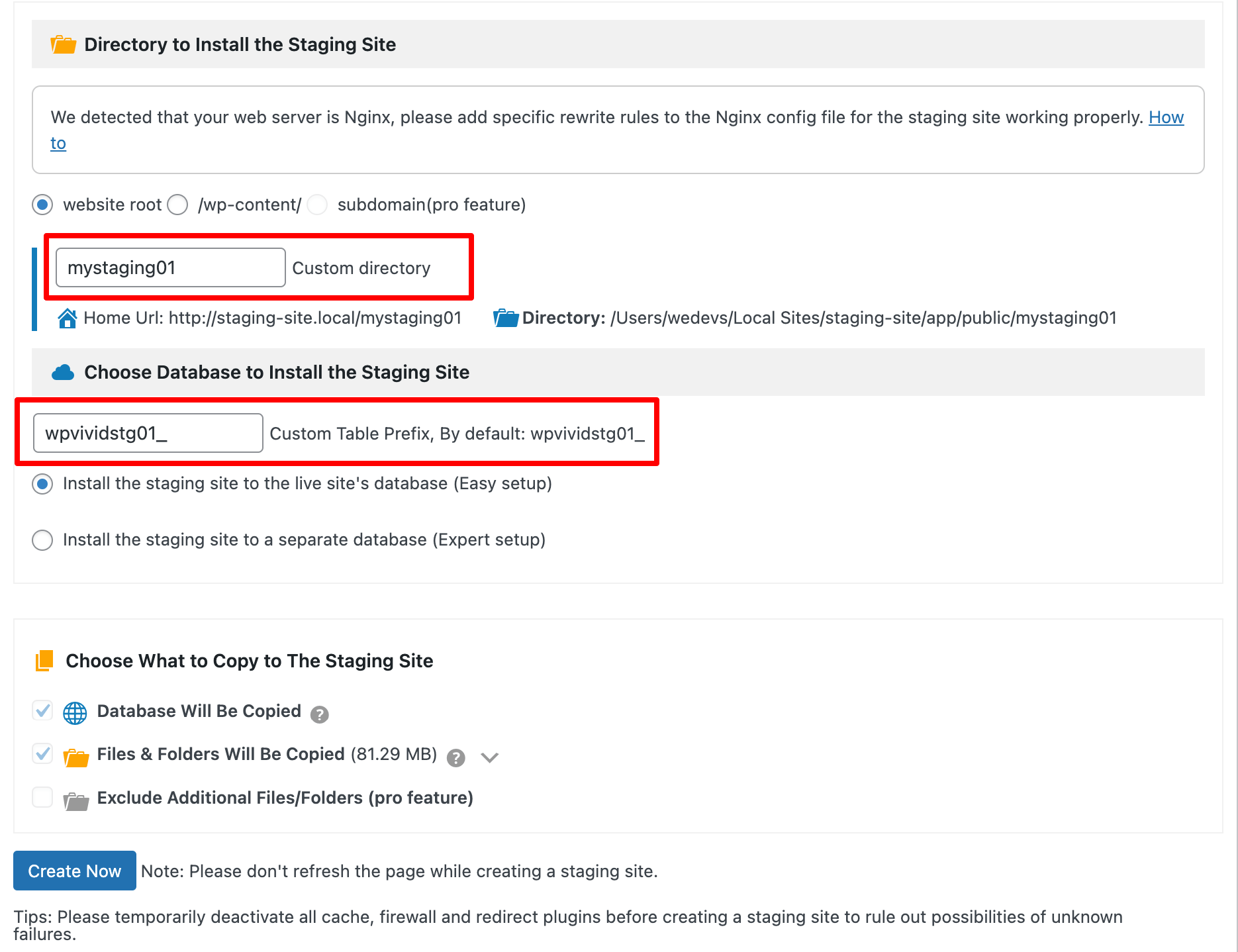
- أولاً، حدد الدليل الذي سيتم حفظ موقع التدريج فيه ضمن تثبيت WordPress الخاص بك، وقم بتسمية دليل التدريج، وهو أيضًا اسم موقع التدريج.
إذا كنت تستخدم البرنامج الإضافي المجاني، فلا يمكنك استخدام ميزة النطاق الفرعي لإنشاء موقع التدريج الخاص بك.
- بعد ذلك، اختر قاعدة بيانات لموقع التدريج وقم بتسمية بادئة الجدول المرحلي.
بعد ذلك، يمكنك تخصيص المحتوى الموجود على الموقع المباشر الذي ترغب في نسخه إلى الموقع المرحلي.
- افتراضيًا، سيقوم المكون الإضافي بنسخ قاعدة البيانات وملفات WordPress بأكملها إلى موقع التدريج، ومع ذلك، لديك خيار استبعاد جداول أو ملفات/مجلدات معينة لا تريد نسخها:
- لاستبعاد الجداول، قم بتوسيع الخيار "سيتم نسخ قاعدة البيانات" وقم بإلغاء تحديد الجداول التي لا تريد نسخها.
ومع ذلك، لا يمكنك استبعاد الملفات أو المجلدات باستخدام الإصدار المجاني من هذا البرنامج المساعد.

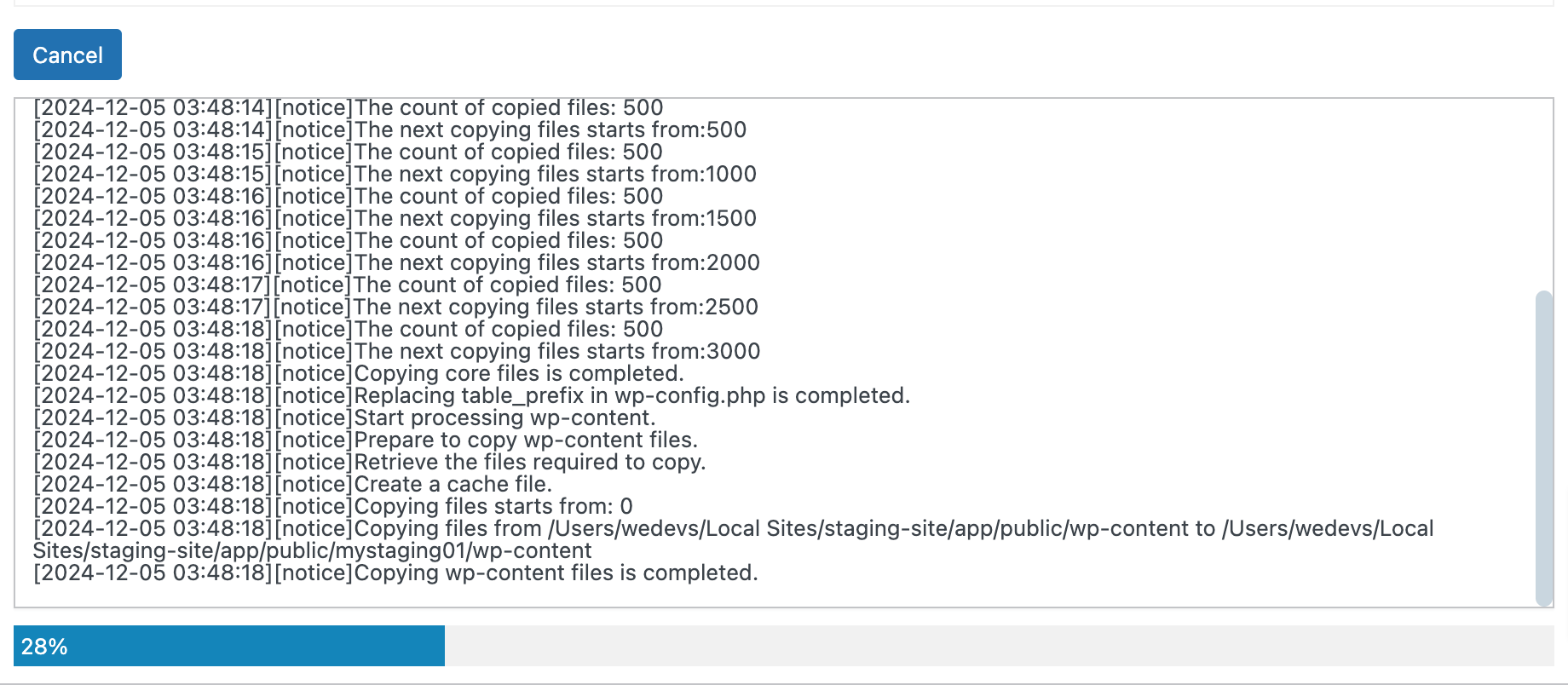
- بمجرد الانتهاء من التكوين، انقر فوق الزر "إنشاء الآن" لبدء إنشاء الموقع المرحلي.

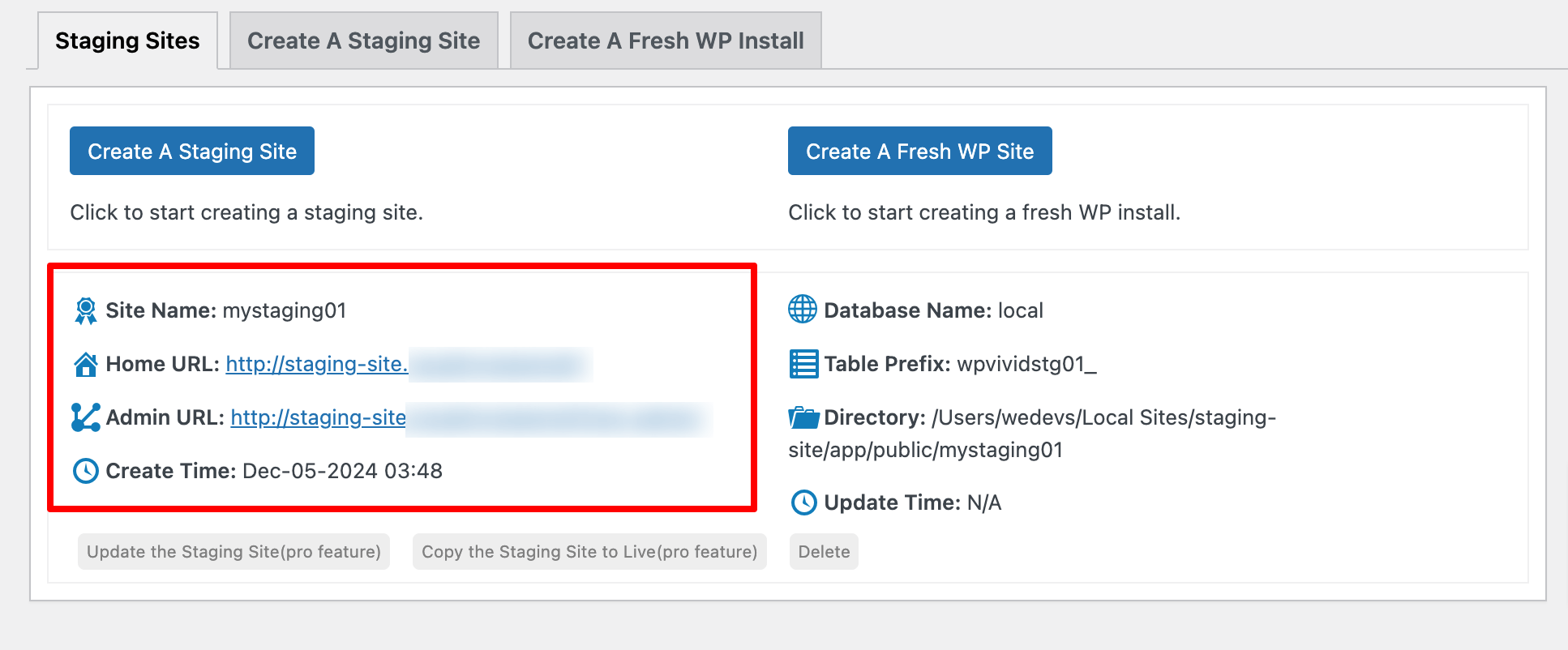
- بمجرد الانتهاء من ذلك، توجه إلى علامة التبويب مواقع التدريج حيث يتم عرض جميع مواقع التدريج الخاصة بك.
- يمكنك بعد ذلك تسجيل الدخول إلى منطقة إدارة موقع التدريج من عنوان URL لتسجيل الدخول الذي يظهر في القائمة، وستكون بيانات اعتماد تسجيل الدخول الخاصة بلوحة تحكم WordPress الخاصة بموقع التدريج هي نفس بيانات موقعك المباشر.

- سيكون بإمكانك دائمًا معرفة متى تكون في موقع التدريج الخاص بك من خلال النظر إلى شريط الإدارة البرتقالي.

الطريقة الثالثة: كيفية إنشاء موقع WordPress المرحلي يدويًا
إذا كنت شخصًا تقنيًا، فيمكنك استخدام هذه الطريقة لإنشاء موقع التدريج الخاص بك. اتبع الخطوات التالية لإنجاز عملك!
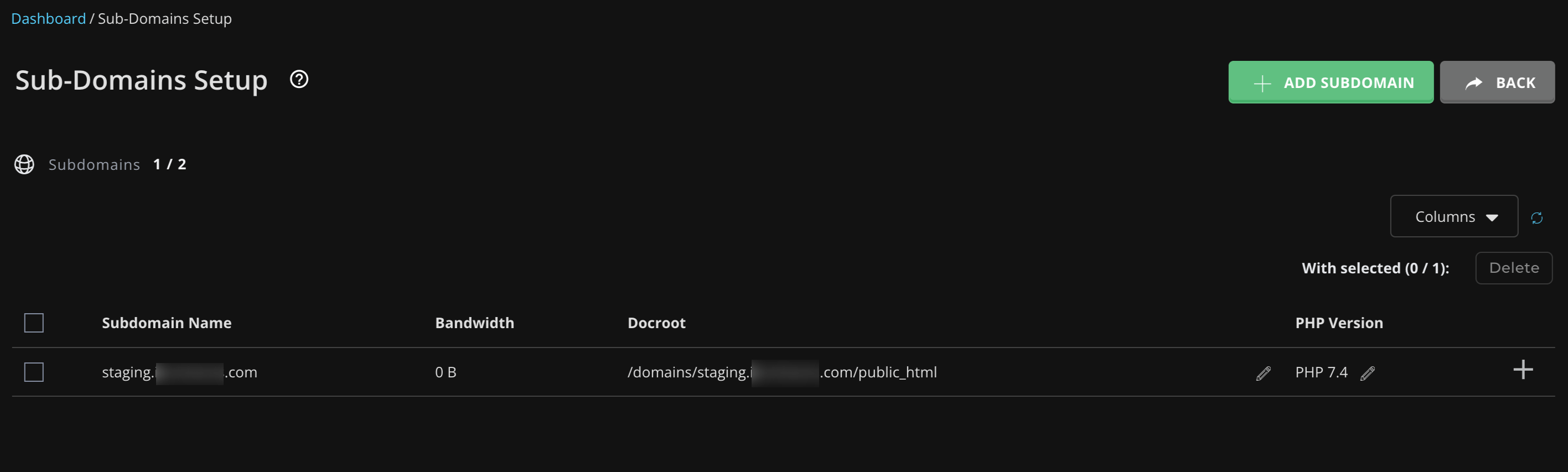
الخطوة 01: إنشاء مجال فرعي
- قم بتسجيل الدخول إلى لوحة التحكم الخاصة بك.
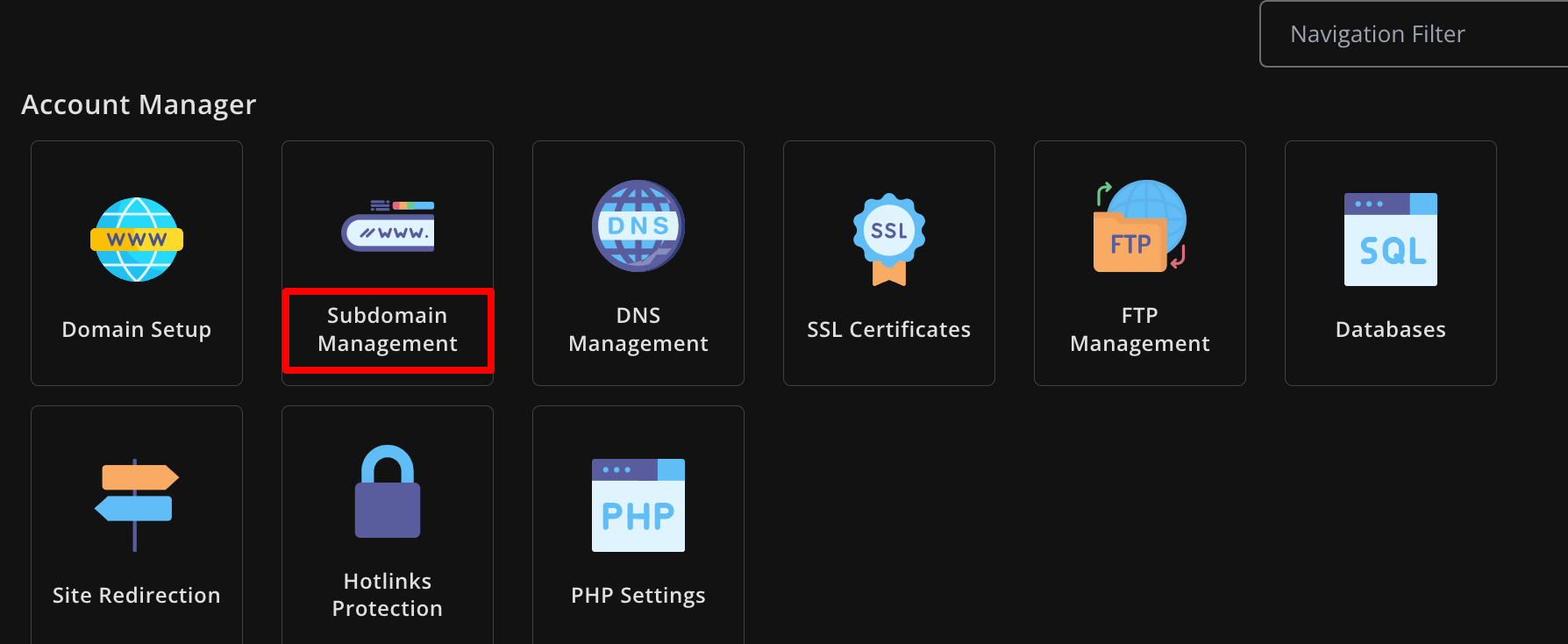
- انتقل إلى المجال/المجال الفرعي لإنشاء مجال فرعي.
قد يكون تصميم لوحة التحكم الخاصة بك مختلفًا، لكن الخيارات الفعلية يجب أن تكون هي نفسها.

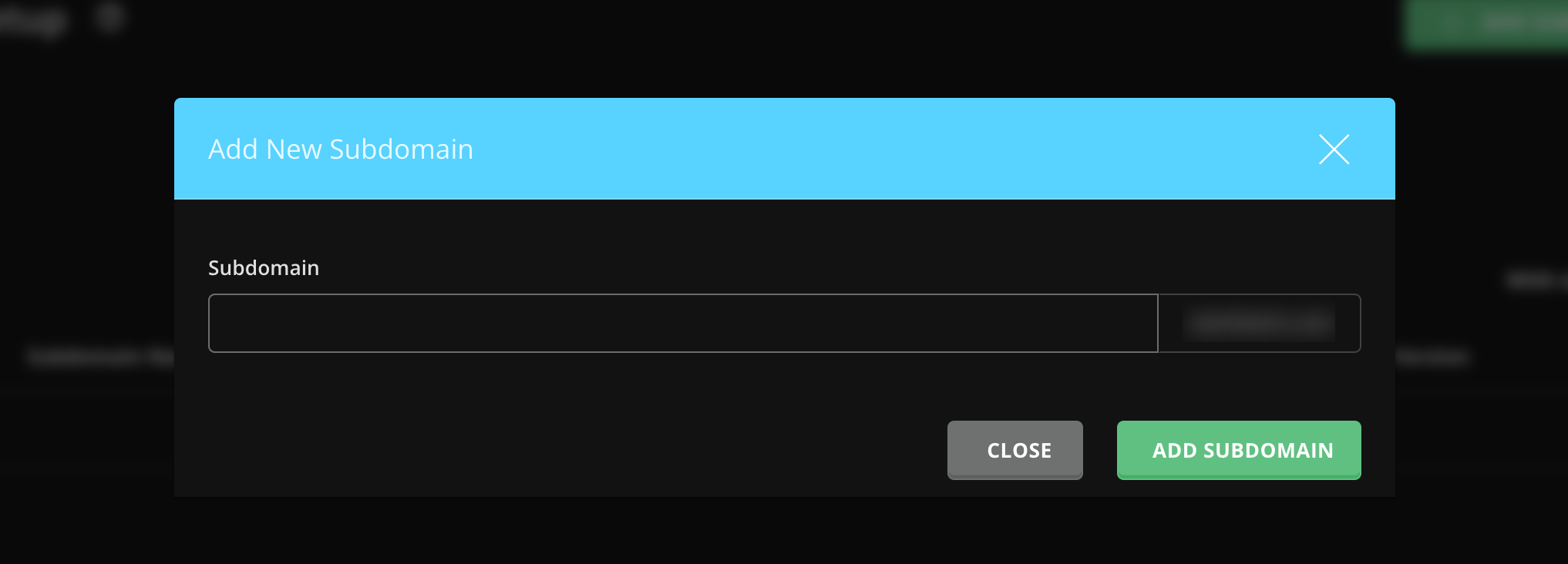
- أنشئ نطاقًا فرعيًا عن طريق إعطائه اسمًا ثم اضغط على خيار " إضافة نطاق فرعي ".

لقد قمت بإنشاء مجال فرعي لموقع التدريج الخاص بك بنجاح.

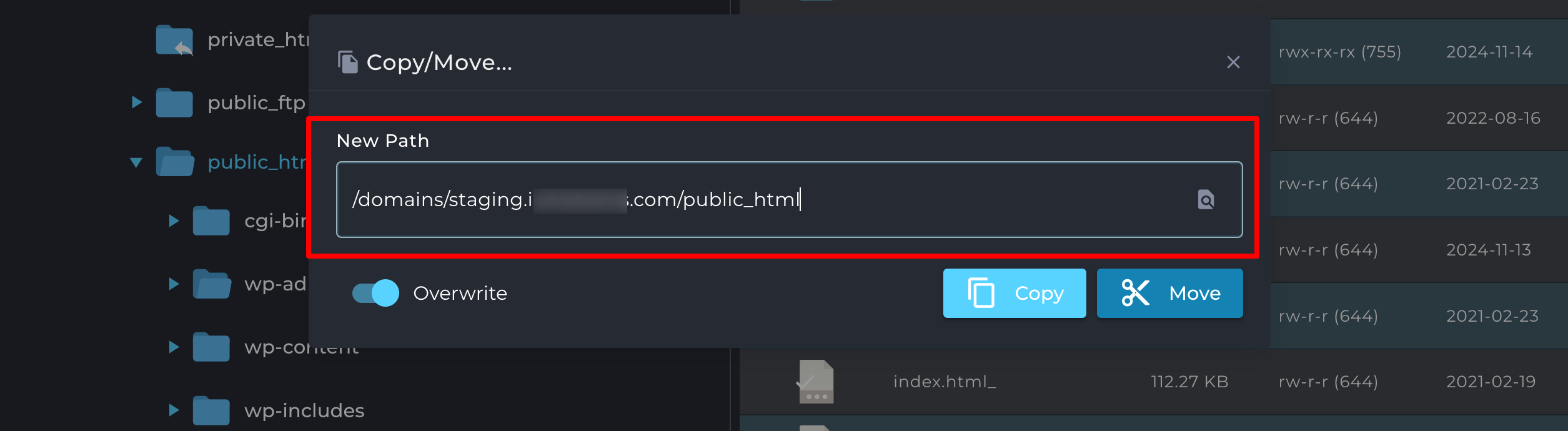
الخطوة 02: انسخ جميع ملفات موقعك إلى النطاق الفرعي
- انتقل الآن إلى File Manager -> public_html وانسخ جميع الملفات.
- الصق هذه الملفات في المجلد المطابق لنطاقك الفرعي الجديد (على سبيل المثال، public_html/staging/ ).
- يمكنك أيضًا تعيين مسار جديد أثناء نسخ جميع الملفات لنسخ الملفات ولصقها بسهولة إلى الوجهة الجديدة.

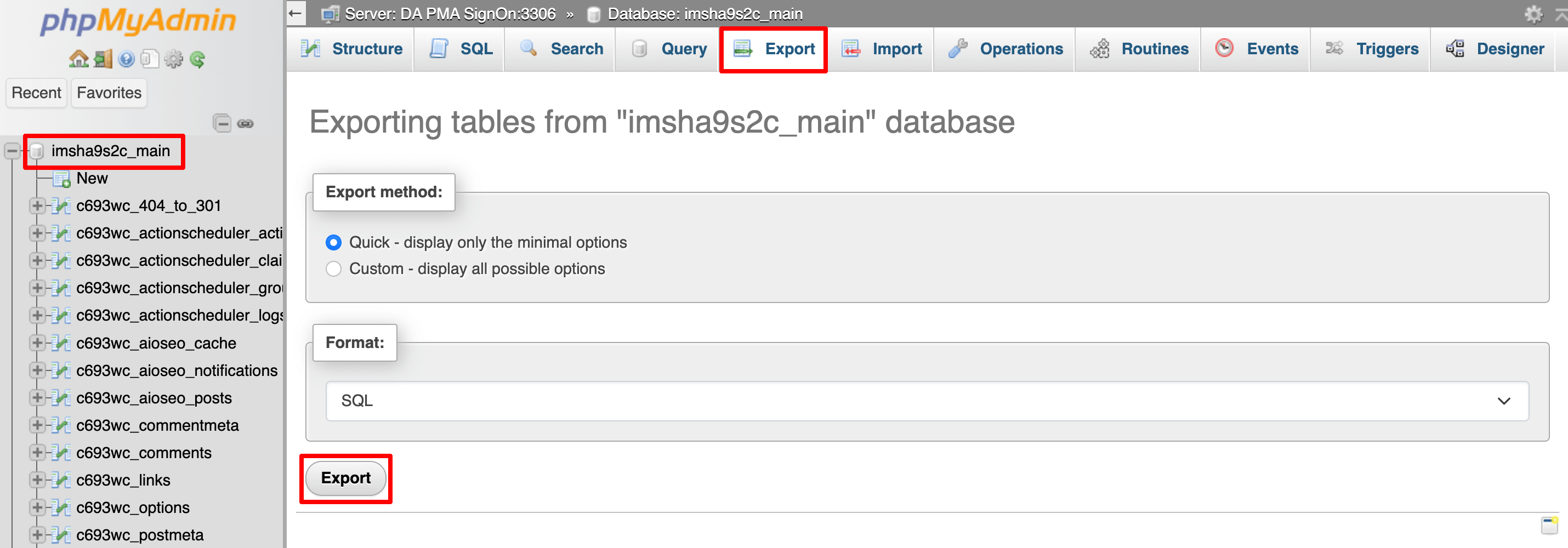
الخطوة 03: إنشاء قاعدة بيانات لموقع التدريج
- ثم انتقل إلى phpMyAdmin وحدد قاعدة بيانات موقعك المباشر.
- انتقل إلى قسم التصدير وانقر فوق الزر "تصدير" واحفظ الملف على جهاز الكمبيوتر الخاص بك.

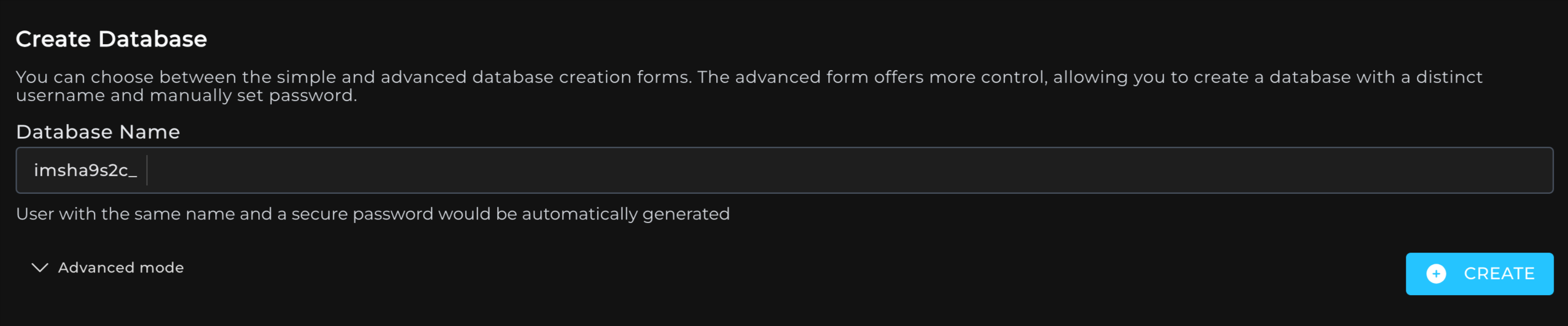
- قم بإنشاء قاعدة بيانات جديدة لموقع التدريج الخاص بك عن طريق الانتقال إلى قواعد بيانات MySQL أو قواعد البيانات أو معالج قاعدة بيانات MySQL في cPanel.

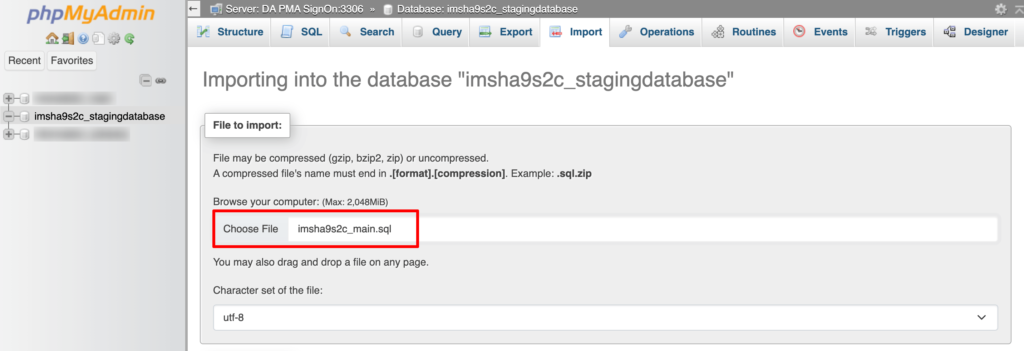
- بعد إنشاء قاعدة البيانات الجديدة، انتقل إلى phpMyAdmin مرة أخرى وحدد قاعدة البيانات التي تم إنشاؤها حديثًا.
- انتقل إلى علامة التبويب "استيراد"، وقم بتحميل ملف قاعدة البيانات الذي تم تنزيله، ثم اضغط على زر "استيراد".

الآن، يحتوي موقع التدريج الخاص بك على نسخة من قاعدة بيانات موقعك المباشر.
الخطوة 04: تحديث اتصال قاعدة البيانات
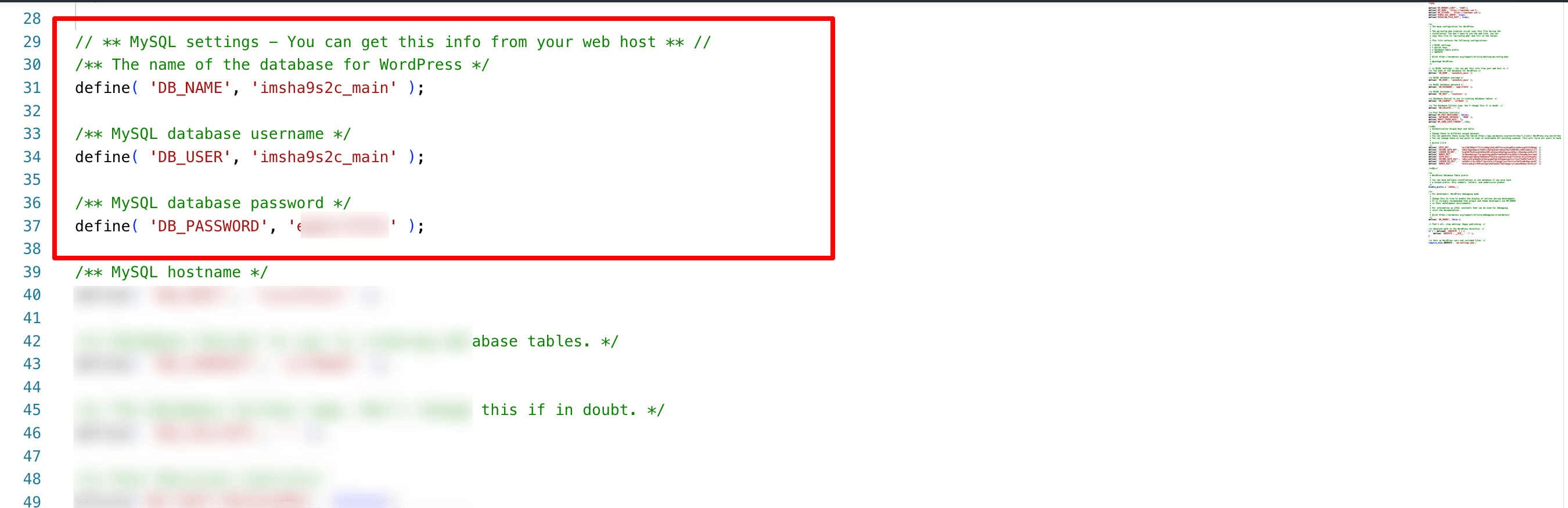
- في مدير الملفات ، حدد موقع ملف wp-config.php في دليل موقع التدريج الخاص بك.
- قم بتحرير الملف لتحديث اسم قاعدة البيانات واسم المستخدم وكلمة المرور لتتوافق مع قاعدة البيانات المرحلية الجديدة التي أنشأتها للتو.
- احفظ التغييرات.

أصبح موقع التدريج الخاص بك متصلاً الآن بقاعدة البيانات الخاصة به، بشكل منفصل عن الموقع المباشر.
الخطوة 05: تأكد من عنوان URL المنفصل لموقع التدريج
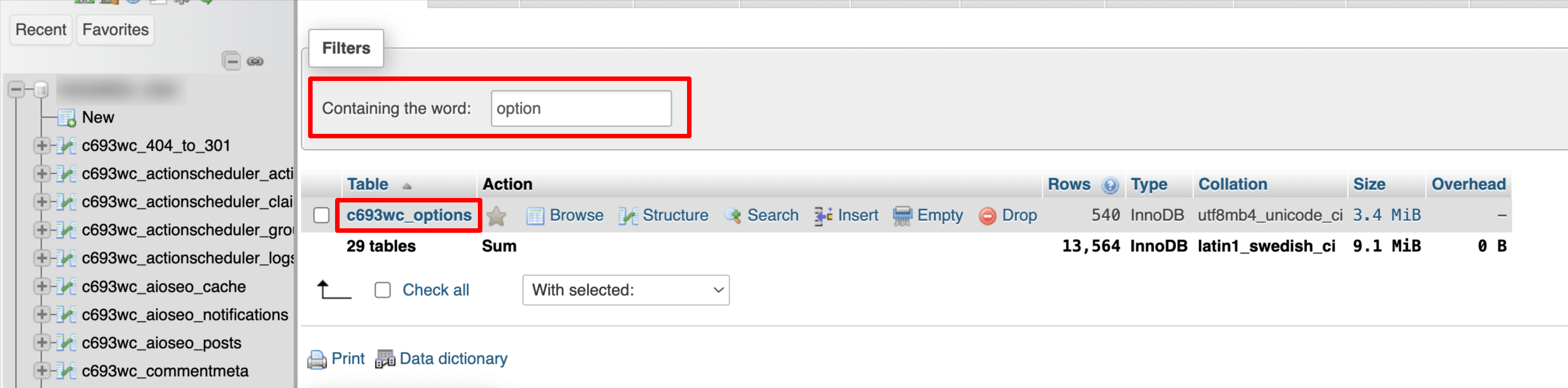
- ارجع إلى phpMyAdmin وحدد قاعدة بيانات الموقع المرحلي.
- ابحث عن جدول الخيارات .

- قم بتحديث حقلي عنوان URL والصفحة الرئيسية ليعكس النطاق الفرعي الجديد (على سبيل المثال، https://staging.yourwebsite.com ).

الآن، سيستخدم موقع التدريج الخاص بك عنوان URL للنطاق الفرعي بدلاً من عنوان URL للموقع المباشر، مما يضمن عدم وجود تداخل بين البيئتين.
الخطوة 06: دفع التغييرات إلى موقعك المباشر
إذا قمت بإعداد موقع التدريج الخاص بك يدويًا، فستحتاج إلى نسخ ملفات WordPress وقواعد بيانات التصدير/الاستيراد من بيئة التدريج مرة أخرى إلى الموقع المباشر. يمكن القيام بذلك من خلال مدير الملفات في cPanel وأدوات phpMyAdmin التي عرضناها أعلاه.
كيفية إنشاء موقع مرحلي على WordPress – ملاحظة ختامية
يعد موقع WordPress المرحلي ضروريًا إذا كنت جادًا بشأن موقعك. فهو يوفر لك مساحة آمنة لاختبار التحديثات وإصلاح المشكلات وتجربة الميزات الجديدة دون القلق بشأن تعطل موقعك المباشر.
قد يبدو إعداد موقع مرحلي بمثابة خطوة إضافية، ولكنه يوفر عليك الوقت والضغط والصداع المحتمل على المدى الطويل. بالإضافة إلى ذلك، فهو يساعدك على الحفاظ على تشغيل موقع الويب الخاص بك بسلاسة للزائرين.
هل تريد إنشاء سمة فرعية لموقعك على الويب؟ راجع دليل المبتدئين الخاص بنا لإنشاء سمة فرعية لموقع ويب WordPress!
الآن، إذا كانت لديك أي استفسارات تتعلق بموقع WordPress المرحلي أو واجهت أي تعقيدات أثناء إنشاء موقع مرحلي، فلا تتردد في مشاركتها معنا باستخدام مربع التعليق أدناه. نحن نحب أن نساعدك. انطلاق سعيد!
