كيفية إنشاء اختبار A / B للصفحات الموجودة على WordPress الخاص بك
نشرت: 2022-03-31تعتبر اختبارات A / B هي أفضل أداة لتحسين تحويل موقع الويب. اختبار الصفحة أ / ب هو اختبار تصميم يسمح لنا بتنفيذ أشكال مختلفة من نفس الصفحة لمقارنة سلوك المستخدم ولتقييم أي التباين هو الذي يحصل على أفضل النتائج.
عادةً ، عندما تنشئ اختبار A / B لتحسين تحويل صفحة معينة (نسميه "Control Variant" أو "Variant A") ، فإنك تنشئ إصدارًا يمثل نسخة من الصفحة المذكورة ("البديل البديل" أو "البديل ب"). ثم تقوم بإجراء تغييرات في التصميم أو المحتوى على النسخة لتحليل أي من الإصدارين يولد المزيد من التحويلات (المزيد من عمليات الشراء أو الاشتراكات أو أي إجراء آخر تريد حسابه).
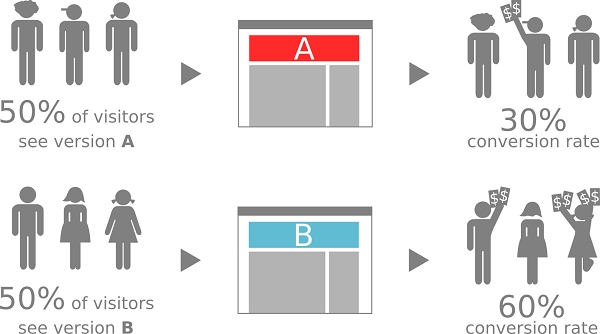
سيتم تقسيم حركة المرور القادمة إلى الصفحة الأصلية بحيث يستمر نصف زياراتك في رؤية الصفحة الأصلية والنصف الآخر ، تم إنشاء الصيغة الجديدة. بهذه الطريقة ، ستتمكن من تحليل الإصدار الذي يحتوي على أفضل معدل تحويل.

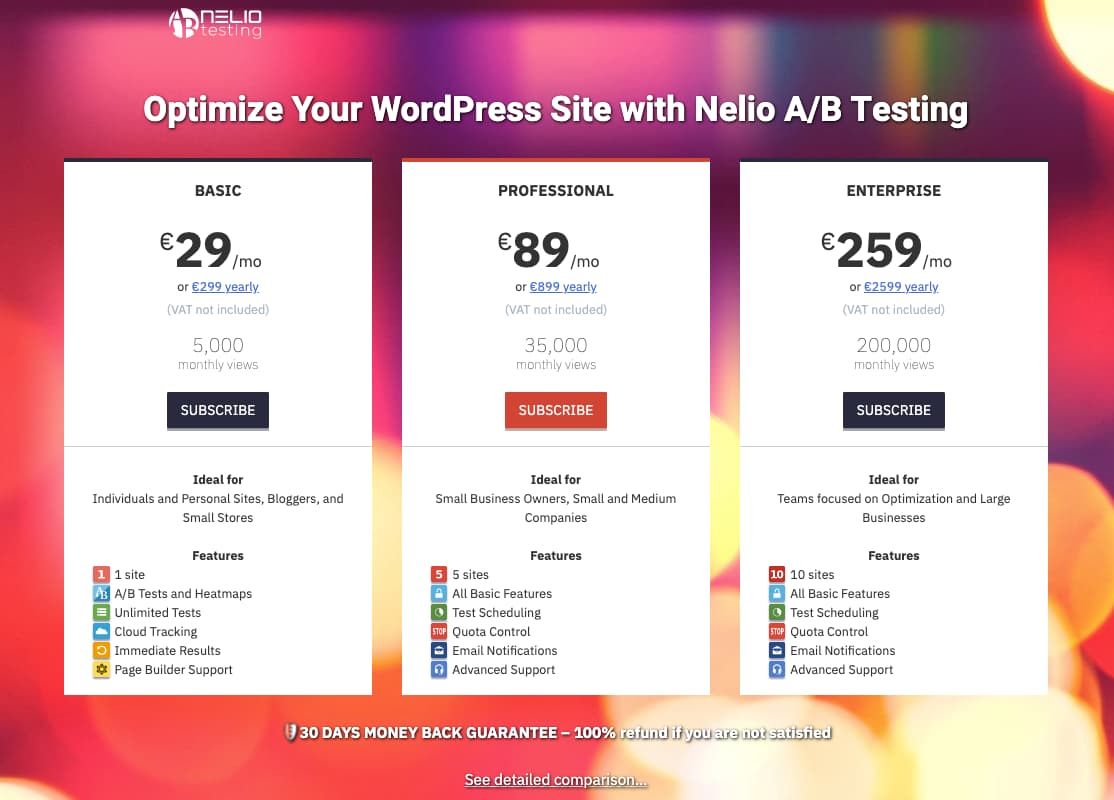
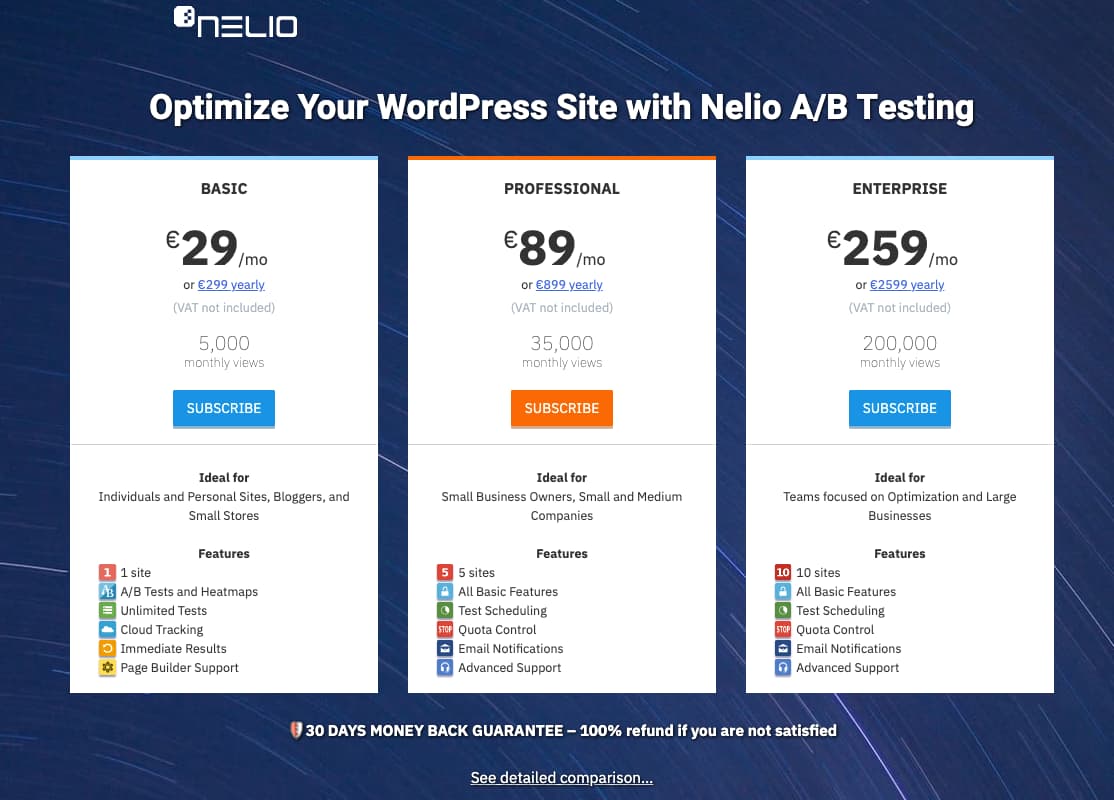
على سبيل المثال ، في صفحة تسعير اختبار Nelio A / B ، أردنا إجراء اختبار A / B عن طريق تغيير ألوان الأزرار والهوامش وكذلك صورة الخلفية. أردنا معرفة ما إذا كان بإمكاننا جذب المزيد من المشتركين. في المقارنة التالية ، يمكنك رؤية الإصدار الأصلي من الكتلة الأولى (على اليسار) والإصدار البديل (على اليمين).


ومع ذلك ، عندما تكون التغييرات التي تريد إجراؤها أكثر جذرية أو عندما تقوم بتصميم صفحات جديدة تمامًا ، فقد تكون مهتمًا باختبار الصفحات الموجودة على موقع الويب الخاص بك.
لماذا تختبر صفحتين موجودتين مختلفتين؟
إذا كان لديك صفحتان منشورتان ، فما الهدف من إنشاء اختبار A / B في هذا السياق إذا كان لديك بالفعل بيانات الزيارة والتحويل للمقارنة في Google Analytics؟ الإجابة هي أن هذه الأرقام لا تكفي لفهم ما إذا كانت إحدى الصفحات أفضل من الأخرى. دعونا نرى ذلك مع مثال.
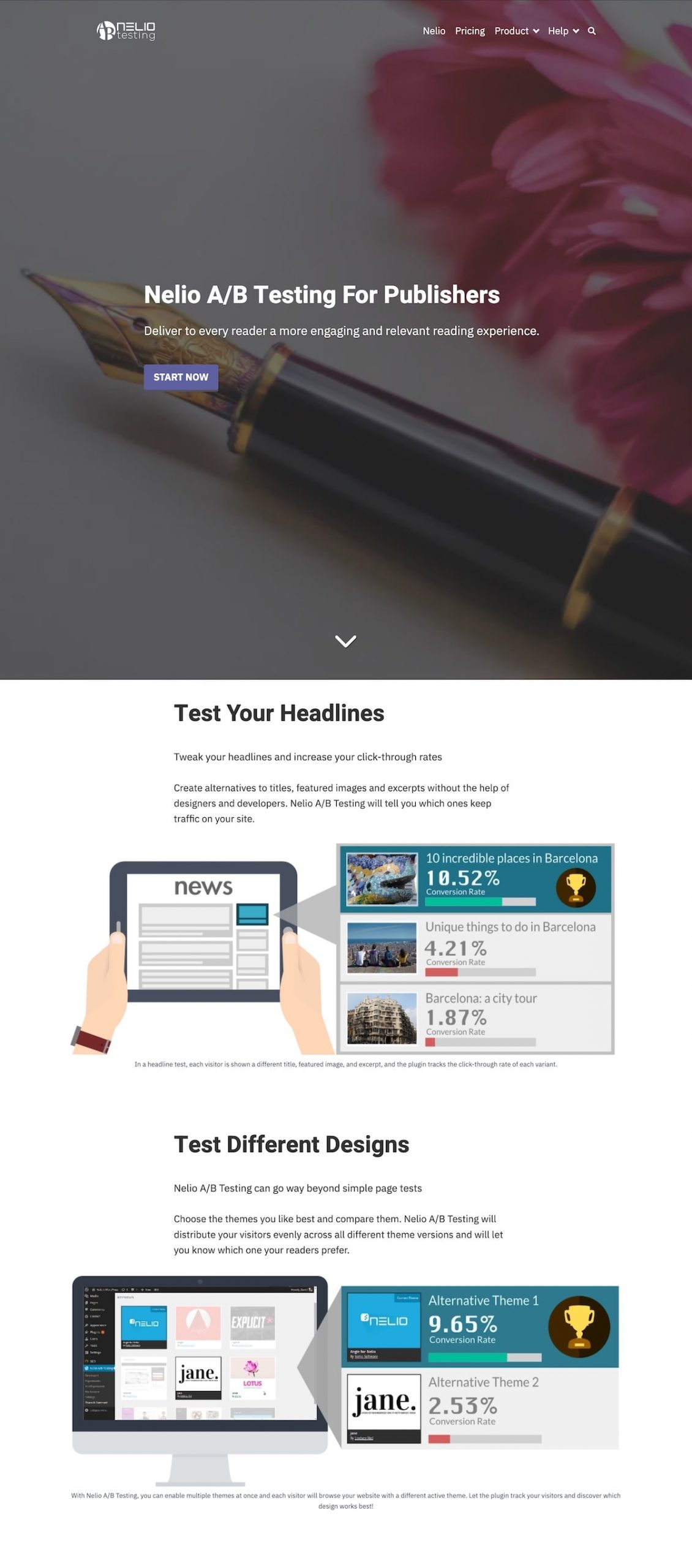
لقد حددنا على موقعنا صفحات مختلفة حول اختبار Nelio A / B ، حيث نوضح كيف أن المكون الإضافي الخاص بنا هو حل قابل للتطبيق على مجموعة متنوعة من قطاعات وأنواع مواقع الويب. من بينها ، على سبيل المثال ، لدينا اختبار Nelio A / B للناشرين واختبار Nelio A / B للمسوقين.


في Google Analytics ، يمكنك معرفة عدد الزيارات التي تلقتها كل صفحة وعدد التحويلات (على سبيل المثال ، الزوار الذين نقروا على زر "ابدأ الآن"). قد تستنتج بعد ذلك أن الصفحة ذات أعلى معدل تحويل أو (عدد التحويلات مقسومًا على عدد الزيارات) هي أفضل صفحة. لكن قد يكون هذا خطأ.
من ناحية أخرى ، يجب أن تأخذ في الاعتبار أن الزيارات إلى كل صفحة قد تكون مختلفة جدًا وربما لا يمكن مقارنتها إحصائيًا. أيضًا ، قد يكون الزائر الذي أجرى التحويل في إحدى الصفحات قد شاهد الصفحة الأخرى مسبقًا (في نفس الجلسة أو في أي وقت آخر). كيف تعرف أيًا من الصفحتين أقنعت الزائر بتجربة المنتج؟
يضمن اختبار A / B لصفحتين موجودتين على موقع الويب الخاص بك أن حركة المرور القادمة إلى أي من الصفحتين سيتم تقسيمها إلى صفحتين. بهذه الطريقة ، كل زائر يصل إلى أي من الصفحتين ، كجزء من الاختبار ، سيرى واحدة منها فقط. وسوف يرون دائمًا نفس الشيء في زياراتهم المتتالية.
لذلك ، ستكون البيانات التي تحصل عليها قابلة للمقارنة إحصائيًا. وهكذا ستعرف ، بشكل موثوق ، الصفحة التي تحتوي على أفضل تحويل. دعنا نرى أدناه كيفية إنشاء هذا النوع من اختبار A / B على موقع WordPress الخاص بك.
خطوات إنشاء اختبار A / B في Block Editor
لإنشاء اختبار A / B على موقع WordPress على الويب ، نوصيك باستخدام إحدى الأدوات المتاحة في السوق. وعلى وجه الخصوص ، نوصي باستخدام Nelio A / B Testing (إصدار مجاني ومتميز يبدأ من 29 يورو شهريًا) لأنه الأداة الوحيدة التي تم إنشاؤها بالكامل كمكوِّن إضافي لبرنامج WordPress. نظرًا لكونك متوافقًا بنسبة 100٪ مع محرر الكتلة ، فلن تحتاج إلى تعلم أو استخدام أي أدوات خارجية أخرى لتشغيله. ويمكنك الاستفادة الكاملة من جميع الميزات التي يقدمها بالفعل محرر Gutenberg (أو أي منشئ صفحات آخر قد تستخدمه).
قم بتثبيت وتنشيط البرنامج المساعد Nelio A / B الاختباري
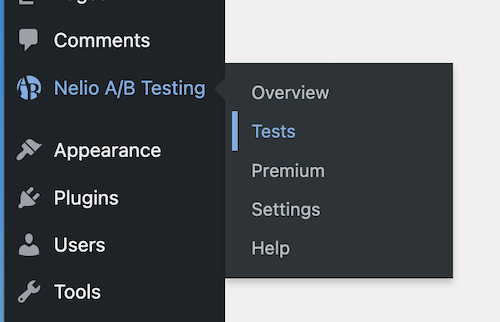
إذا لم تستخدم اختبار Nelio A / B مطلقًا ، فيجب عليك أولاً تثبيت المكون الإضافي وتنشيطه (يتوفر إصدار مجاني) مباشرةً من لوحة معلومات WordPress الخاصة بك. ومن هنا ، سيكون لديك بالفعل علامة التبويب Nelio A / B Testing في قائمة لوحة القيادة الخاصة بك والتي يمكنك من خلالها إنشاء الاختبار الأول.

حدد نوع الاختبار المراد إنشاؤه
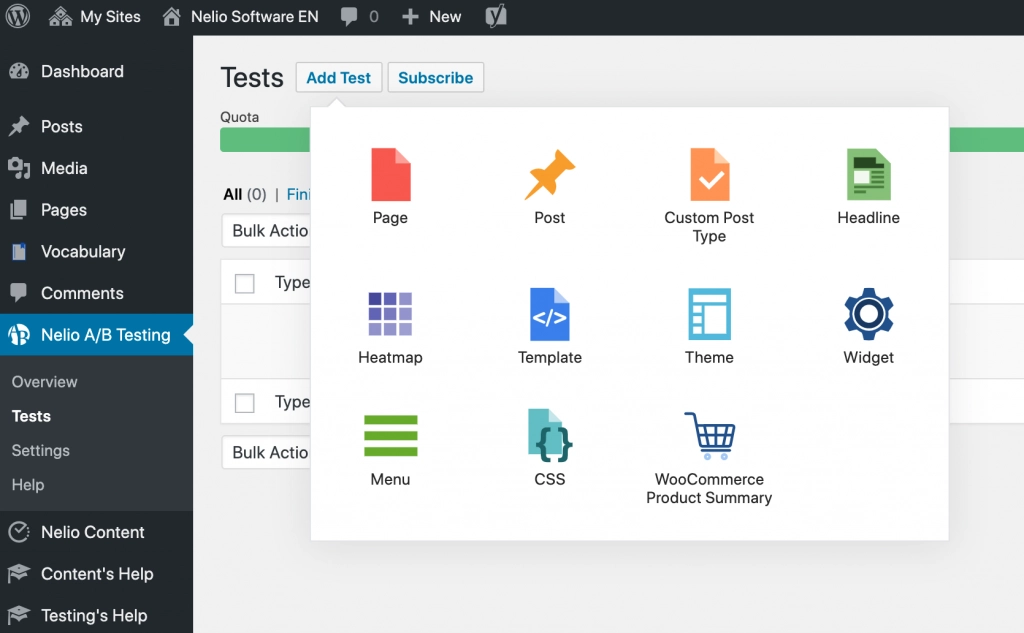
باستخدام Nelio A / B Testing ، لا يمكنك فقط إنشاء اختبارات الصفحة. يمكنك أيضًا إنشاء أنواع أخرى من الاختبارات: منشورات ، وأنواع منشورات مخصصة ، وقوائم ، وقوالب ، وعناصر واجهة مستخدم ، وما إلى ذلك. وهكذا ، بعد النقر على "إضافة اختبار" ، يمكنك تحديد رغبتك في إنشاء اختبار صفحة:

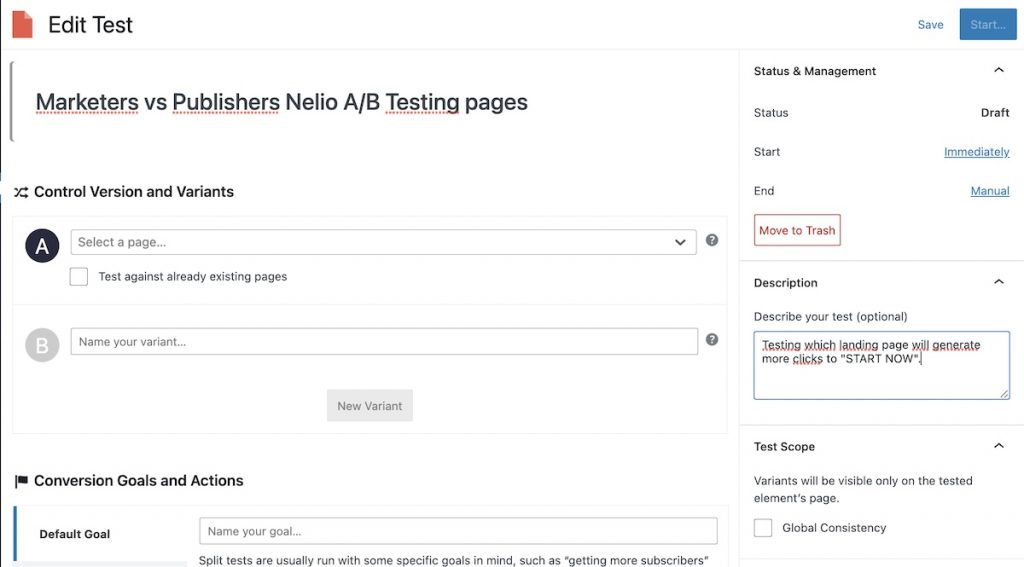
ومنحه اسمًا وصفيًا حتى تتمكن من التعرف عليه في المستقبل.

ستجد في الشريط الجانبي الأيمن بعض علامات التبويب الإضافية:
- الحالة والإدارة ، حيث ترى حالة اختبارك حاليًا في ( مسودة أو جاهز أو مجدول أو متوقف مؤقتًا ) وخيارات حول متى يجب أن يبدأ وينتهي.
- وصف الاختبار: يمكنك الإشارة إلى ما تختبره وما تنوي تحقيقه به.
- نطاق الاختبار : حدد صفحات موقعك على الويب التي تأثرت بهذا الاختبار.

حدد الصفحات المراد اختبارها
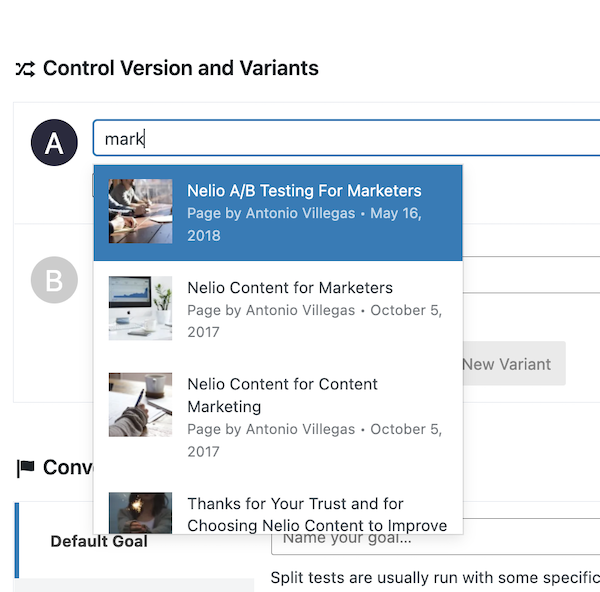
لمقارنة صفحتين أو أكثر تريد أن تكونا جزءًا من الاختبار ، حدد أولاً إحدى الصفحات ("إصدار التحكم" أو "الإصدار أ" بشكل عام) مع المحدد المتاح لك. لاحظ أنه يمكنك البحث عنه عن طريق كتابة عنوانه أو عنوان URL الخاص به أو معرفه.

بعد ذلك ، يمكنك تحديد ما إذا كان البديل لاختبار الصفحة الذي تقوم بإنشائه سيكون متغيرًا تقوم بإنشائه بشكل صريح لهذا الاختبار (كما هو معتاد في معظم اختبارات A / B) أو ما إذا كنت تريد تحديد صفحة موجودة.
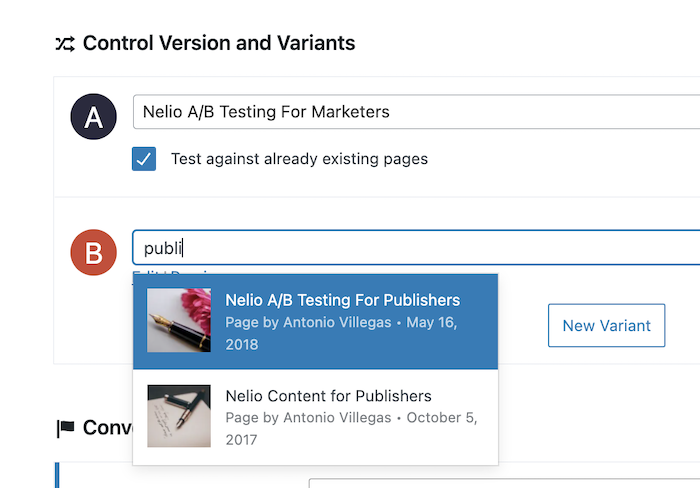
حدد ، في مربع الاختيار المقدم ، أن اختبار الصفحة مقابل صفحة موجودة بالفعل. يمكنك الآن تحديد الصفحة التي ستكون جزءًا من الاختبار باسم "المتغير ب" ، تمامًا كما فعلت من قبل مع الصفحة الأصلية.

لاحظ أنه يمكنك إضافة المزيد من المتغيرات إذا كنت تريد إنشاء اختبار متعدد المتغيرات. بالإضافة إلى ذلك ، لديك أيضًا خيار تحرير الصفحة لإجراء أي تغييرات ضرورية.
تحديد أهداف التحويل وإجراءاته
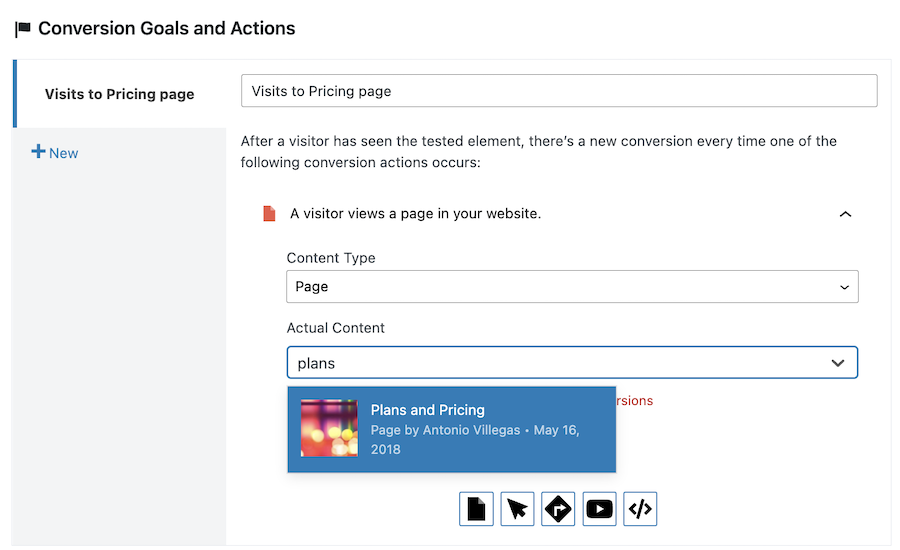
بمجرد تحديد الصفحات التي ستكون جزءًا من اختبار A / B ، يجب عليك تحديد أهداف التحويل للاختبار والإجراءات التي يجب على الزوار تنفيذها لتحقيق هذه الأهداف. على سبيل المثال ، قد يُظهر الزائر اهتمامًا بمنتجاتك من خلال النقر على زر أو زيارة صفحة. مع اختبار Nelio A / B ، لديك أنواع مختلفة من إجراءات التحويل لتتبع زوار موقعك.

حركة اختبار المقطع
زوار موقع الويب الخاص بك ليسوا جميعا نفس الشيء. إنهم يأتون من بلدان مختلفة ، ويتحدثون لغات مختلفة ، ويستخدمون متصفحات مختلفة ، ويصلون إلى الموقع من مواقع ويب مختلفة ، ويستخدمون أجهزة مختلفة ، ومجموعة من الاختلافات الدقيقة والكبيرة الأخرى.
إذا كنت تريد أن تكون كل حركة المرور القادمة إلى موقع الويب الخاص بك جزءًا من الاختبار الذي تم إنشاؤه ، فتجاهل هذه النقطة وانتقل مباشرةً إلى المرحلة التالية. ولكن اعتمادًا على نوع موقع الويب وحركة المرور لديك ، قد ترغب في تحسين الجمهور الذي تريد الوصول إليه.
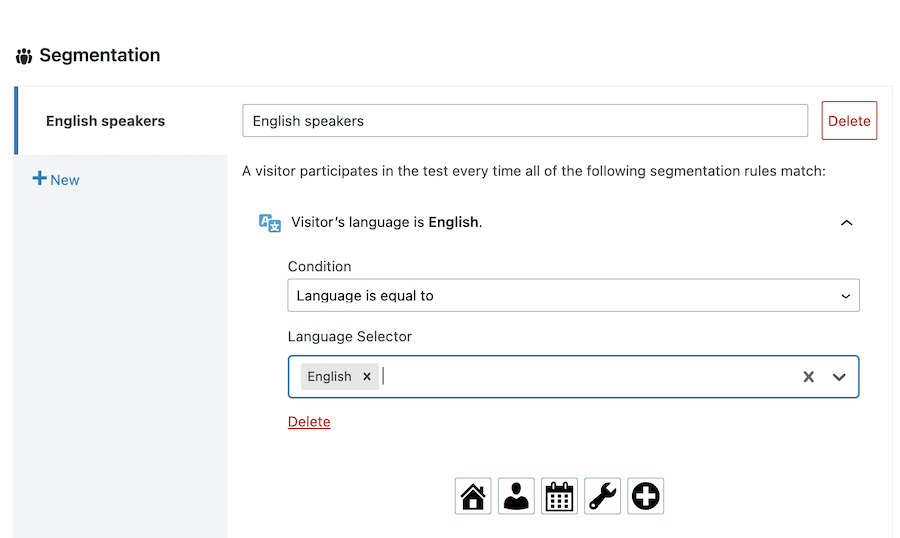
يتيح لك اختبار Nelio A / B إنشاء شرائح ، أي تحديد مجموعة الزوار من خلال سلسلة من الخصائص المشتركة التي تريد المشاركة في اختبارك عن طريق القواعد.

ستجد هنا مزيدًا من المعلومات التفصيلية حول كيفية إنشاء شرائح في الاختبار.
قم بتشغيل الاختبار
هذه هي الخطوة الأخيرة! لقد تم بالفعل إنشاء الاختبار الحالي المكون من صفحتين ، لذلك كل ما عليك فعله الآن هو النقر فوق الزر "ابدأ" في الاختبار أعلى يمين المحرر. ستتمكن بعد ذلك من بدء رؤية نتائج الاختبار الذي أنشأته للتو.

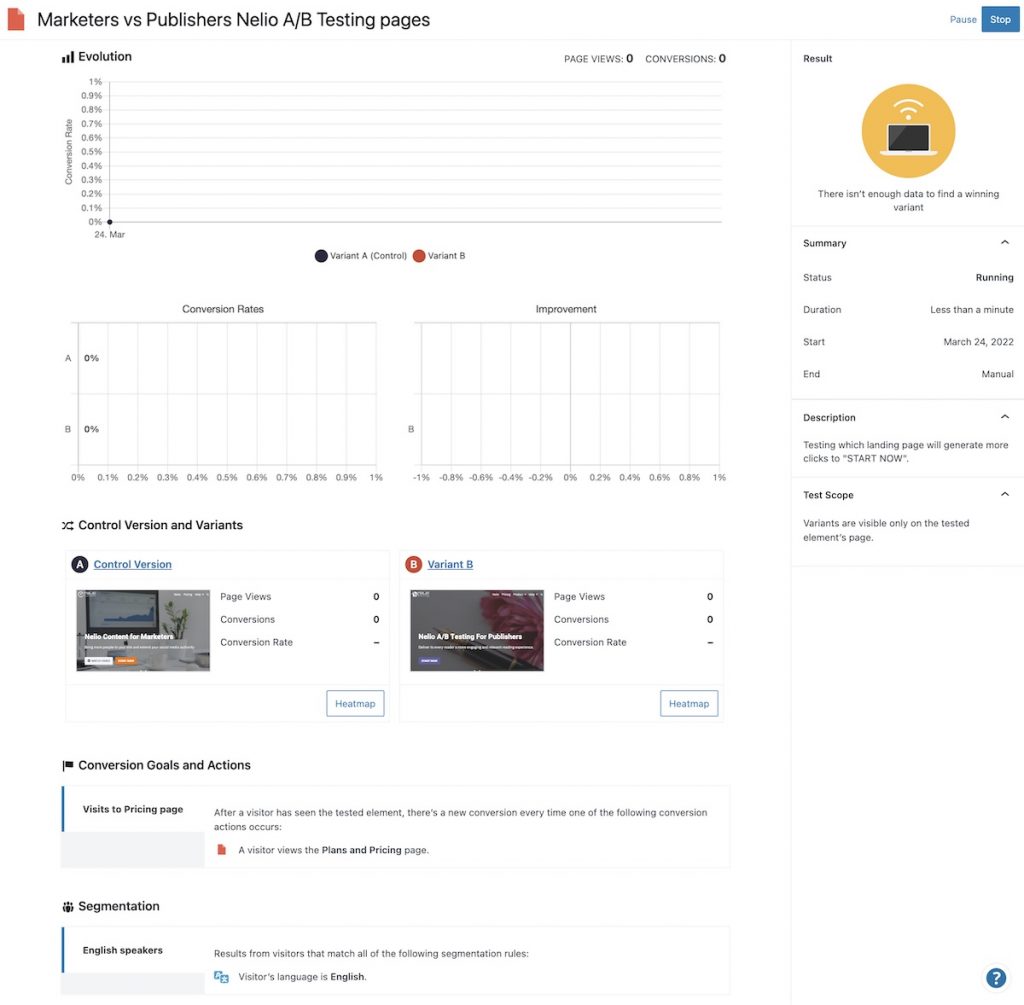
تحليل تقدم الاختبار
بمجرد بدء الاختبار ، كما ترى في الصورة أعلاه ، ستتمكن من التحقق من حالة الاختبار في جميع الأوقات. من ناحية أخرى ، في الشريط الجانبي الأيمن ، ستخبرك أيقونة الحالة إذا لم تكن هناك زيارات كافية حتى يكون هناك فائز ، أو إذا كان هناك متغير فائز ، ولكن بثقة منخفضة ، أو إذا كان لديك بالفعل البديل الفائز للاختبار .
بالإضافة إلى ذلك ، لديك مجموعة من الرسومات لمعرفة العدد الإجمالي للتحويلات ومرات مشاهدة الصفحة للاختبار. أو يمكنك مشاهدة معدلات التحويل لكل بديل ودرجة تحسنه على التوالي. يمكنك أيضًا مشاهدة الصورة المصغرة للصفحات التي تختبرها مع تفاصيل الزيارات والتحويل والتحسين (أو التدهور) فيما يتعلق بإصدار التحكم.
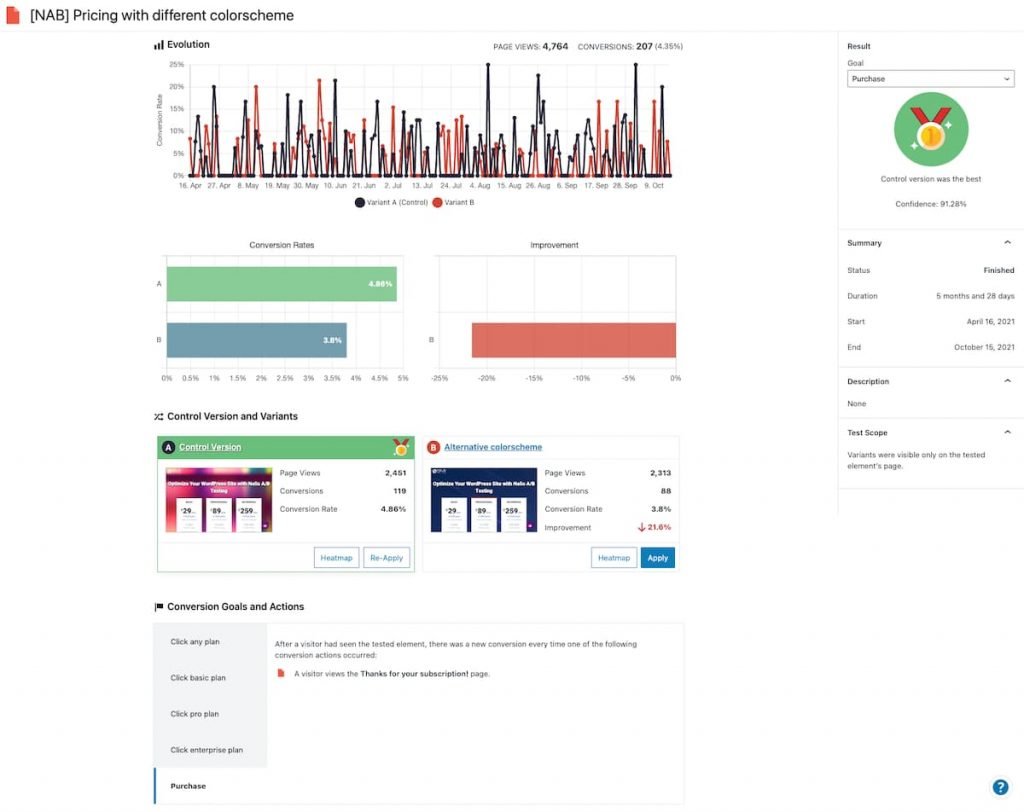
يوجد أدناه صورة لنتائج اختبار صفحة الأسعار التي ذكرتها في بداية هذا المنشور. في هذه الحالة ، تمكنا من التأكد من أن النسخة الأصلية كانت أفضل من البديل.

بالإضافة إلى ذلك ، عند إنشاء اختبار A / B للصفحات باستخدام Nelio A / B Testing ، يكون لديك خيار رؤية خرائط الحرارة وخرائط التمرير وخرائط قصاصات الورق لكل بديل مع معلومات إضافية حول سلوك زوارك.
لتلخيص
من أجل تحقيق أقصى استفادة من جهودك التسويقية لزيادة مُحسّنات محرّكات البحث لموقعك على الويب ، تأكد من تقليل معدل التخلي وزيادة تحويل صفحاتك. تعتبر اختبارات A / B هي أفضل أداة لتحسين معدل التحويل لأنه ، من خلال البيانات المهمة إحصائيًا ، يمكنك معرفة بين بديلين أو عدة بدائل أي واحد يحول أكثر.
الطريقة الأكثر شيوعًا لإنشاء اختبار A / B للصفحة هي إنشاء أشكال مختلفة منها ، في محاولة لتحسين تلك الجوانب التي يمكن أن تولد احتكاكًا. سيكون لديك اليقين ، مع البيانات التي تم التحقق منها ، أن تغييرًا معينًا على تلك الصفحة سيكون له تأثير على تحسين التحويل.
يمكن أن تساعدك مقارنة التحويل بين الصفحات المختلفة التي تم إنشاؤها بالفعل في فهم التصميمات والمحتوى الذي له أكبر تأثير على زوار موقعك. بهذه الطريقة ، يمكنك التركيز بشكل أفضل على إستراتيجية تحسين محركات البحث الخاصة بك.
الميزة العظيمة لاستخدام Nelio A / B Testing لإنشاء اختبارات للصفحات الحالية هي أنه بفضل تكاملها مع محرر WordPress ، لن تحتاج إلى أي معرفة برمجية. في غضون بضع دقائق ، يمكنك إجراء اختبار على موقع الويب الخاص بك.
صورة مميزة بواسطة NeONBRAND على Unsplash.
