كيفية إنشاء نموذج إعلان معنا في WordPress [محدث]
نشرت: 2018-08-27هل تتطلع إلى بيع الإعلانات مباشرةً إلى رعاتك ، ولكنك لست متأكدًا من كيفية البدء؟ يمكنك البدء في بيع الإعلانات المباشرة عن طريق إنشاء نموذج "أعلن معنا" على موقعك ، وتشجيع شركاء الأعمال المحتملين على ملئه.
في هذه المقالة ، سنوضح لك أفضل طريقة لإنشاء نموذج "أعلن معنا" على موقعك.
فيما يلي جدول محتويات للمساعدة في التنقل في هذا البرنامج التعليمي:
- قم بإنشاء نموذج إعلان معنا في WordPress
- إنشاء قائمة البريد الإلكتروني للرعاة فقط
- تكوين إعدادات نموذج الإعلان الخاص بك معنا
- تكوين إخطارات النموذج الخاص بك
- تخصيص تأكيدات النموذج الخاص بك
- أضف النموذج الخاص بك إلى موقع الويب الخاص بك
لماذا تبيع الإعلانات المباشرة؟
قبل أن نتعمق في إنشاء نموذج "إعلان معنا" على موقعك ، يجدر بنا قضاء بعض الوقت لفهم سبب كون بيع الإعلانات المباشرة أحد أفضل الطرق لكسب المال عبر الإنترنت.
- احتفظ بإيرادات الإعلانات الكاملة دون مشاركتها مع أي شبكات إعلانية تابعة لجهات خارجية.
- احتفظ بالسيطرة الكاملة على تسعير الإعلانات.
- تواصل مع الرعاة المحتملين لموقعك ، بل وقم بإنشاء قائمة بريد إلكتروني للجهات الراعية.
- تفاوض على الأسعار. على سبيل المثال ، يمكنك تقديم خصم حصري لرعاية طويلة الأجل.
- وأكثر بكثير…
لماذا إنشاء إعلان معنا؟
قبل أن تتمكن من البدء في بيع الإعلانات مباشرةً للجهات الراعية ، يجب أن يكون لديك نموذج "إعلان معنا" تم إنشاؤه على موقعك. يمكنك إما نشر النموذج على صفحة إعلان أو إنشاء نموذج متعدد الأغراض على صفحة الاتصال الخاصة بك باستخدام منطق شرطي ذكي.
بعض فوائد الحصول على نموذج "أعلن معنا" هي:
- قدم طريقة سهلة للرعاة المحتملين للاستعلام عن شراء الإعلانات.
- قسّم قائمتك إلى قائمة الرعاة فقط ، وقم ببناء علاقة طويلة الأمد معهم.
- تفاوض على الأسعار وناقش الاحتمالات الجديدة لتحقيق الدخل من الموقع.
فوائد وجود صفحة إعلانية
بينما يمكنك التواصل مع الرعاة من خلال نموذج اتصال نموذجي على صفحة الاتصال الخاصة بك ، فإن وجود صفحة إعلان مخصصة يوفر لك العديد من الفوائد.
باستخدام صفحة الإعلان ، يمكنك الكشف عن تفاصيل حركة المرور والمعلومات الديموغرافية حول جمهورك للرعاة المحتملين. بهذه الطريقة يمكنك أن تبين لهم ما إذا كان موقعك مناسبًا لاحتياجاتهم ، ومنحهم فكرة عما يمكن أن يتوقعوه من خلال عرض الإعلانات على موقعك.
إذا كنت ترغب في ذلك ، يمكنك عرض أسعار الشرائح الإعلانية المختلفة على موقعك ، وإعطائهم نصائح حول نوع المعلومات التي يجب أن يطلبوها في النموذج.
الآن ، دعنا نلقي نظرة على كيفية إنشاء نموذج "إعلان معنا".
كيفية إنشاء نموذج إعلان معنا
اتبع هذه التعليمات خطوة بخطوة لتسهيل ظهور إعلانك معنا على موقعك.
الخطوة الأولى: إنشاء نموذج "إعلان معنا" في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
يمكنك البدء بقالب نموذج اتصال بسيط. للمساعدة في هذه الخطوة ، راجع هذا البرنامج التعليمي حول كيفية إنشاء نموذج اتصال بسيط.
سيحتوي نموذج الاتصال البسيط الخاص بك على حقول الاسم والبريد الإلكتروني والتعليق أو الرسالة .
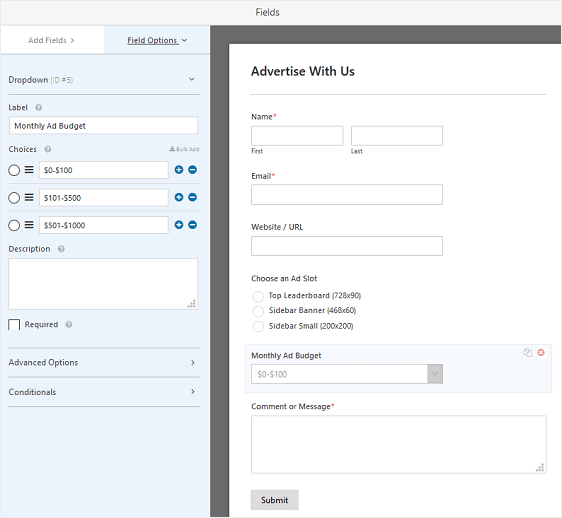
يمكنك إضافة حقول نموذج إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. يمكنك أيضًا تخصيص الحقول بالنقر فوق الحقل.
على سبيل المثال ، باستخدام نموذج "أعلن معنا" ، قد ترغب في الحصول على التفاصيل التالية من الرعاة المحتملين.
- اسم
- بريد الالكتروني
- موقع الكتروني
- اختر شريحة إعلانية
- الميزانية الشهرية (جرب شريط تمرير النطاق الرقمي)
- تعليقات

سيحصل هذا النموذج على معلومات كافية من الرعاة المحتملين حتى تتمكن من تحديد ما إذا كنت تريد المضي قدمًا في بيع مساحة إعلانية أم لا.
انقر فوق حفظ .
الخطوة 2: إنشاء قائمة بريد إلكتروني للرعاة فقط
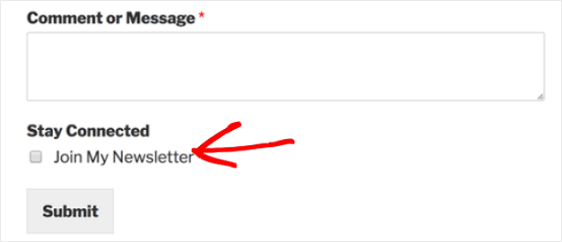
هل ترغب في بناء علاقة طويلة الأمد مع رعاتك؟ يمكنك إنشاء قائمة بريد إلكتروني للجهات الراعية فقط عن طريق إضافة مربع اختيار إلى النموذج الخاص بك حتى يتمكنوا من الاشتراك بسهولة في قائمتك عن طريق تحديد المربع دون إرسال التفاصيل مرة أخرى.

للحصول على دليل خطوة بخطوة حول كيفية القيام بذلك ، تحقق من هذا البرنامج التعليمي حول كيفية إضافة خانة اختيار تسجيل إلى النموذج الخاص بك.
الخطوة 3: قم بتكوين إعلانك باستخدام إعدادات النموذج الخاصة بنا
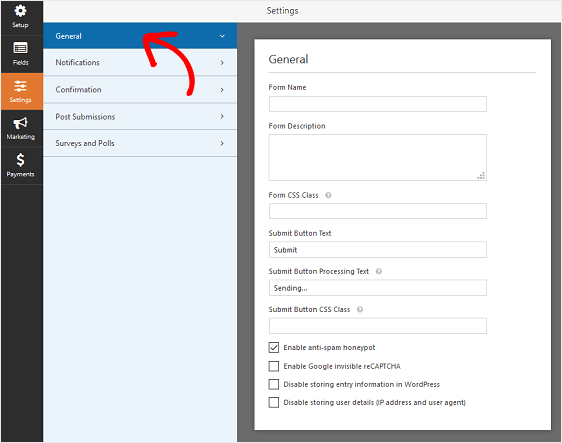
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .

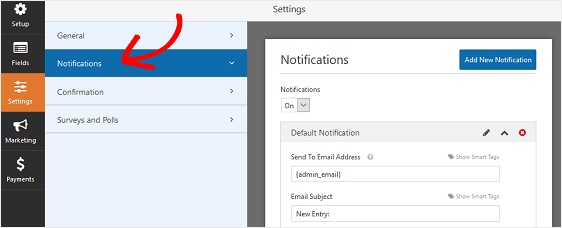
الخطوة 4: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

ما لم تقم بتعطيل هذه الميزة ، كلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بشأن الإرسال.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى الراعي عند إرسال النموذج الخاص به. هذا يتيح لهم معرفة أنك تلقيتها وسيتواصلون معك قريبًا. كما يؤكد للرعاة أن شكلهم قد مر بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت مهتمًا بإرسال العديد من الإشعارات ، فراجع هذا الدليل لإنشاء إشعارات متعددة في WordPress.
إضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 5: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج هي الرسائل التي يتم عرضها لزوار الموقع بمجرد اشتراكهم في قائمة البريد الإلكتروني الخاصة بك. إنها تتيح للأشخاص معرفة أن النموذج الخاص بهم قد تمت معالجته ، ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل الراعي نموذجًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على إرسال النموذج. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها زوار الموقع عند إرسال نموذج على موقعك.
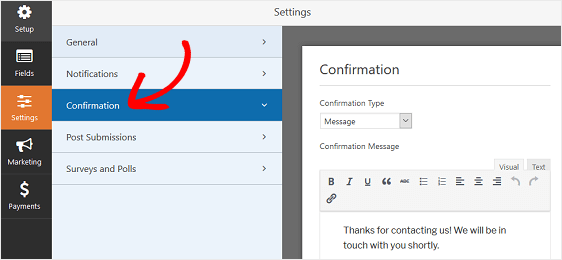
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع الوثائق الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج الاتصال الخاص بك إلى موقع الويب الخاص بك.
الخطوة 6: أضف النموذج الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء نموذج "أعلن معنا" ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
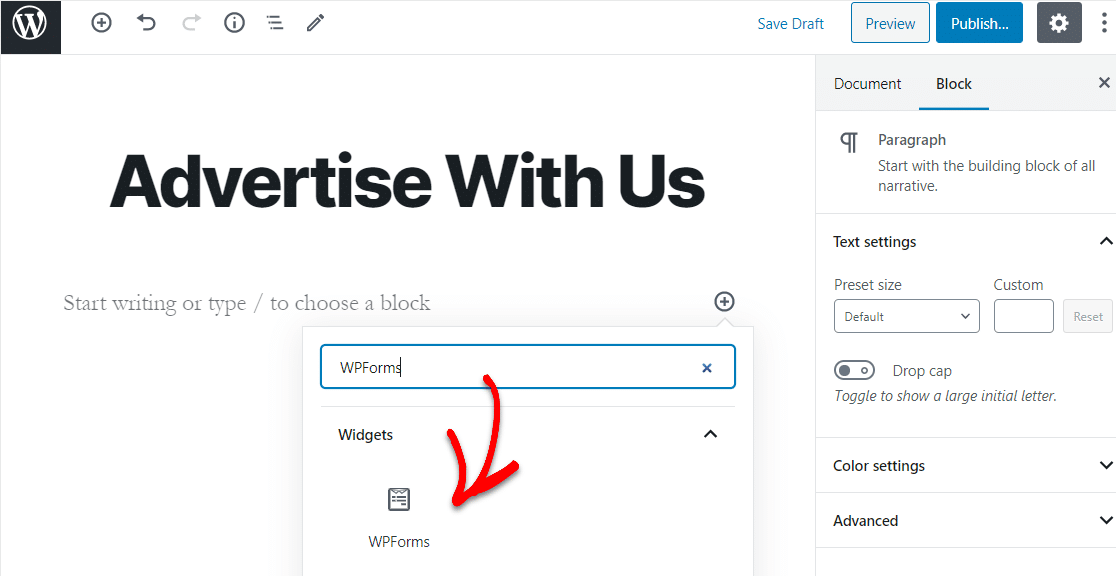
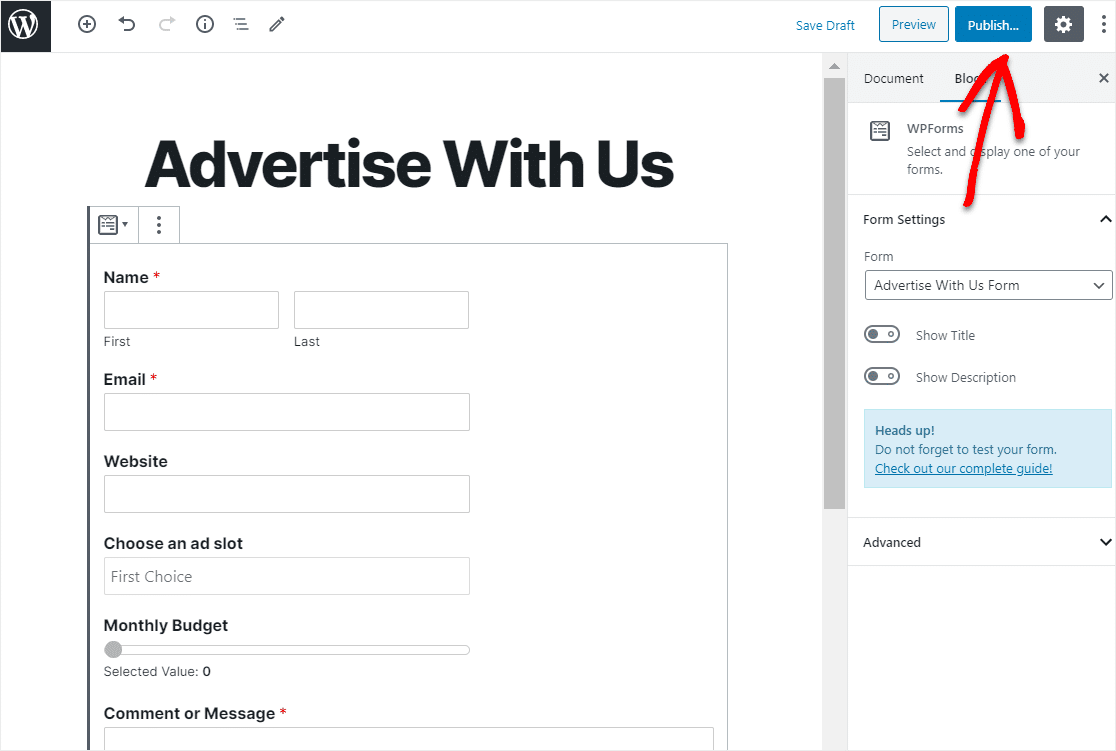
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

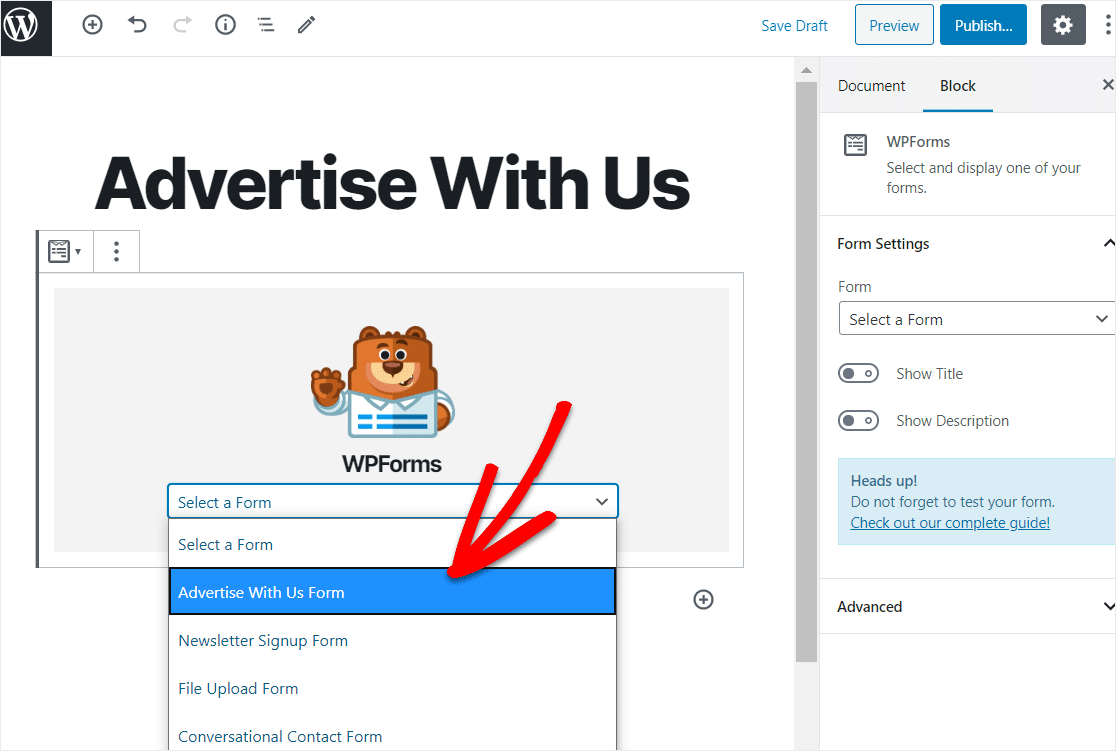
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج الذي أنشأته للتو والذي تريد إدراجه في صفحتك.

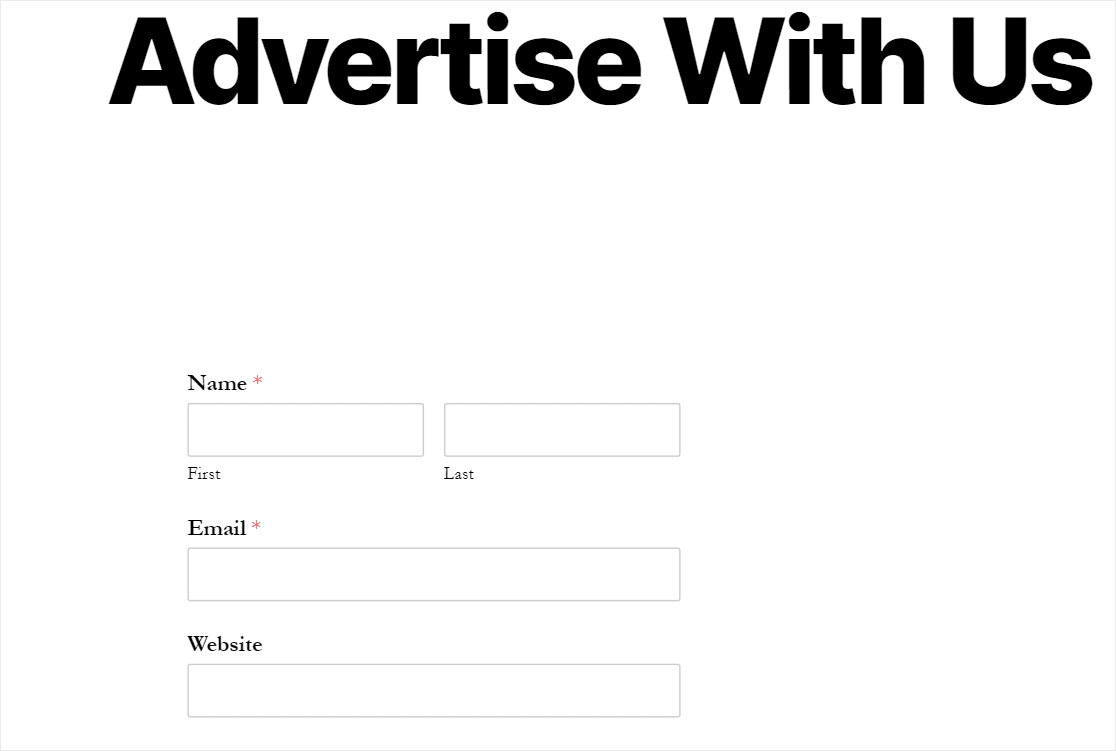
الآن ، انقر فوق معاينة ، وسترى نموذج WordPress الخاص بك كما سيظهر على موقع الويب الخاص بك. إذا كنت راضيًا عن الطريقة التي يظهر بها نموذج WordPress الخاص بك ، فابدأ وانقر على " نشر" وسوف يتم نشر النموذج الخاص بك على الإنترنت.

ألق نظرة على صفحتك المنشورة لترى بالضبط كيف تبدو على موقع الويب الخاص بك!

لعرض إعلان WordPress الخاص بك معنا ، قم بإدخالات النماذج بعد إرسالها ، راجع هذا الدليل الكامل لتكوين الإدخالات.
ختاما
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج "إعلان معنا" على موقع WordPress الخاص بك.
إذا كنت تبحث عن المزيد من الطرق لتحقيق الدخل من موقعك ، فتحقق من كيفية بيع المنتجات الرقمية على موقعك.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
