كيفية إنشاء نموذج اشتراك AWeber في WordPress
نشرت: 2020-07-20هل تريد ربط AWeber بـ WordPress وإضافة نموذج اشتراك AWeber إلى موقع WordPress الخاص بك؟ يمكن أن يساعدك ربط AWeber بنماذج WordPress الخاصة بك في إنشاء قائمة بريد إلكتروني أكبر للبقاء على اتصال مع متابعيك ، والترويج لعملك ، وبناء علاقات طويلة الأمد تؤدي إلى المزيد من المبيعات.
لذلك في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اشتراك AWeber في WordPress.
انقر هنا لعمل نموذج AWeber WordPress الخاص بك الآن
فيما يلي جدول محتويات مفيد إذا كنت تريد الانتقال إلى البرنامج التعليمي:
- إضافة حقول AWeber المخصصة (اختياري)
- قم بإنشاء نموذج اشتراك AWeber في WordPress
- قم بتوصيل النموذج الخاص بك بـ AWeber
- تكوين إعدادات نموذج الاشتراك الخاص بك
- تخصيص إخطارات نموذج الاشتراك الخاص بك
- تكوين تأكيدات نموذج الاشتراك الخاص بك
- أضف نموذج اشتراك AWeber الخاص بك إلى موقع الويب الخاص بك
لماذا تستخدم WPForms لنماذج اشتراك AWeber
WPForms هو أفضل مكون إضافي منشئ النماذج. يتيح لك إنشاء أي نوع من نماذج WordPress ونشره بسهولة على موقعك.
WPForms هو أفضل مكون إضافي لإضافة نماذج AWeber إلى WordPress:
- يمكنك إنشاء نموذج مشترك في رسالة إخبارية أساسية أو إضافة حقول إضافية لتخصيص نماذج اشتراك AWeber الخاصة بك.
- القدرة على إنشاء نماذج تسجيل المستخدم وتسجيل المستخدمين للأحداث مع زيادة قائمة بريدك الإلكتروني أيضًا.
- استخدم أيًا من قوالب النماذج المئات وادمجها بسهولة مع AWeber.
- يمكنك بسهولة إضافة استطلاع أو استطلاع رأي إلى النماذج الخاصة بك وجمع البيانات القيمة التي يمكن أن تعزز إيراداتك من خلال أسئلة الاستطلاع.
- إنه البرنامج المساعد لنماذج الاتصال في WordPress الأكثر ملاءمة للمبتدئين ويستخدم أداة إنشاء السحب والإفلات لجعل إنشاء نماذج الاشتراك في AWeber أمرًا سهلاً للغاية.
- يمكنك الحصول على تحويلات أعلى عن طريق إنشاء نموذج تفاعلي على موقع الويب الخاص بك لمساعدة المستخدمين على تقديم تفاصيل كاملة عن أنفسهم.
- يمكنك الوصول إلى فريق دعم ودود سيساعدك في الإجابة على أي أسئلة لديك حول إنشاء نماذج AWeber الخاصة بك.
- والكثير الكثير.
أنت الآن تعرف سبب رغبتك في تجاوز نماذج AWeber optin الأساسية واستخدام WPForms لإنشاء قائمة البريد الإلكتروني الخاصة بك. لذلك دعنا نمضي قدمًا ونربط حساب AWeber الخاص بك بسهولة بـ WPForms بعد ذلك.
كيفية إنشاء نموذج اشتراك AWeber في WordPress
اتبع هذه الخطوات لربط نماذج AWeber و WordPress:
الخطوة 1: إضافة حقول AWeber المخصصة (اختياري)
قبل أن تبدأ في إنشاء نموذج AWeber الخاص بك ، قد ترغب في إضافة حقول مخصصة إليه. فيما يلي بعض الأشياء التي يجب مراعاتها حول هذه الخطوة الاختيارية تمامًا:
- ستحتاج إلى القيام بذلك إذا كنت ترغب في جمع بيانات إضافية من WPForms في قائمة AWeber الخاصة بك (إلى جانب الاسم الأساسي وعنوان البريد الإلكتروني).
- تعمل WPForms على تسهيل تخزين جميع بيانات النموذج الخاصة بك ، لذلك قد لا تحتاج إلى إضافة حقول مخصصة إلى AWeber إلا إذا كنت تريد أيضًا تخزين هذه الحقول والبيانات الإضافية في قوائم البريد الإلكتروني الخاصة بك.
- يمكنك تخزين ما يصل إلى 25 حقلاً مخصصًا فوق الاسم وعنوان البريد الإلكتروني.
- قد تكون هذه الخطوة صعبة بعض الشيء بالنسبة للمستخدمين الأساسيين وغير التقنيين.
- عندما تكمل الخطوة 2 من هذا البرنامج التعليمي ، ستحصل على مطالبة لتوصيل حقولك المخصصة بتكامل WPForms AWeber.

ولكن إذا كنت تريد أن تبقي الأمر بسيطًا ولا تريد إضافة حقول مخصصة ، فابدأ وتخطى هذه الخطوة الأولى. الأمر متروك لك تمامًا! نموذج الاشتراك الخاص بك في AWeber سيعمل بشكل رائع في كلتا الحالتين.
وإذا قررت أنك تريد إضافة حقول مخصصة إلى AWeber ، فراجع هذا البرنامج التعليمي حول إنشاء حقول مخصصة في AWeber.
الخطوة 2: قم بإنشاء نموذج اشتراك AWeber في WordPress
الآن ، ما عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، انتقل إلى WPForms » Addons وابحث عن AWeber Addon .
قم بتثبيت وتفعيل الملحق AWeber.

بمجرد تنشيط ملحق WPForms AWeber ، انتقل إلى WPForms » إضافة جديد لإنشاء نموذج جديد.
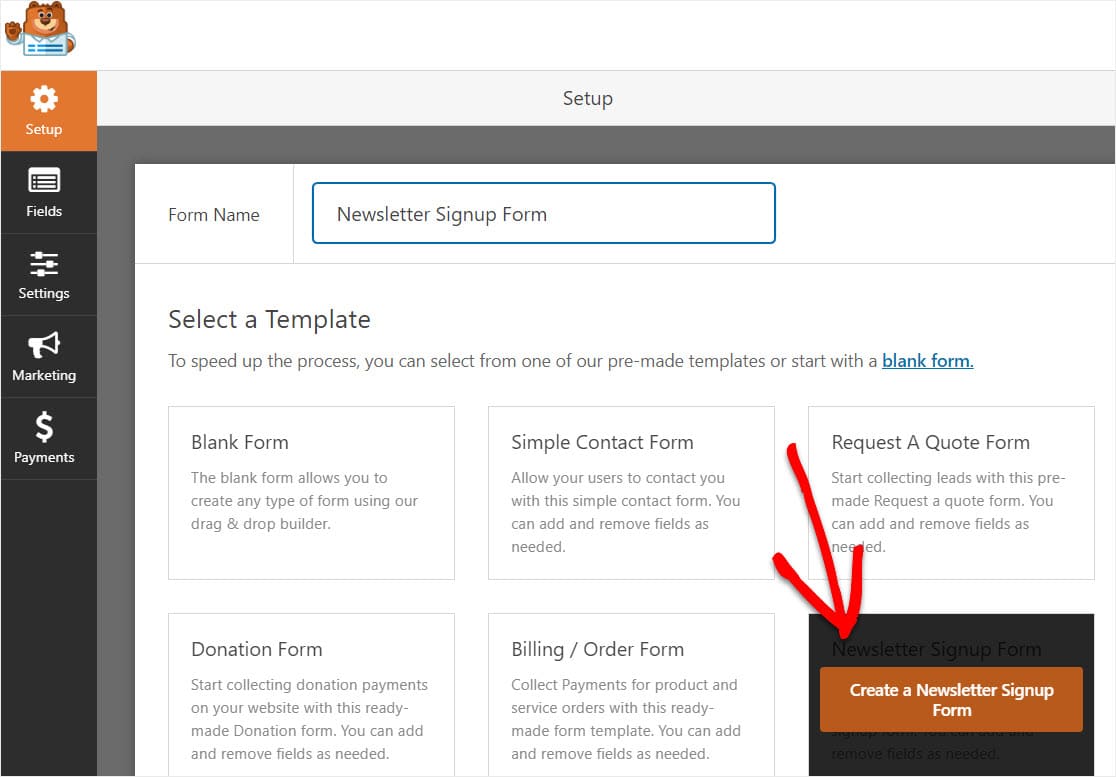
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وحدد قالب نموذج الاشتراك في النشرة الإخبارية.

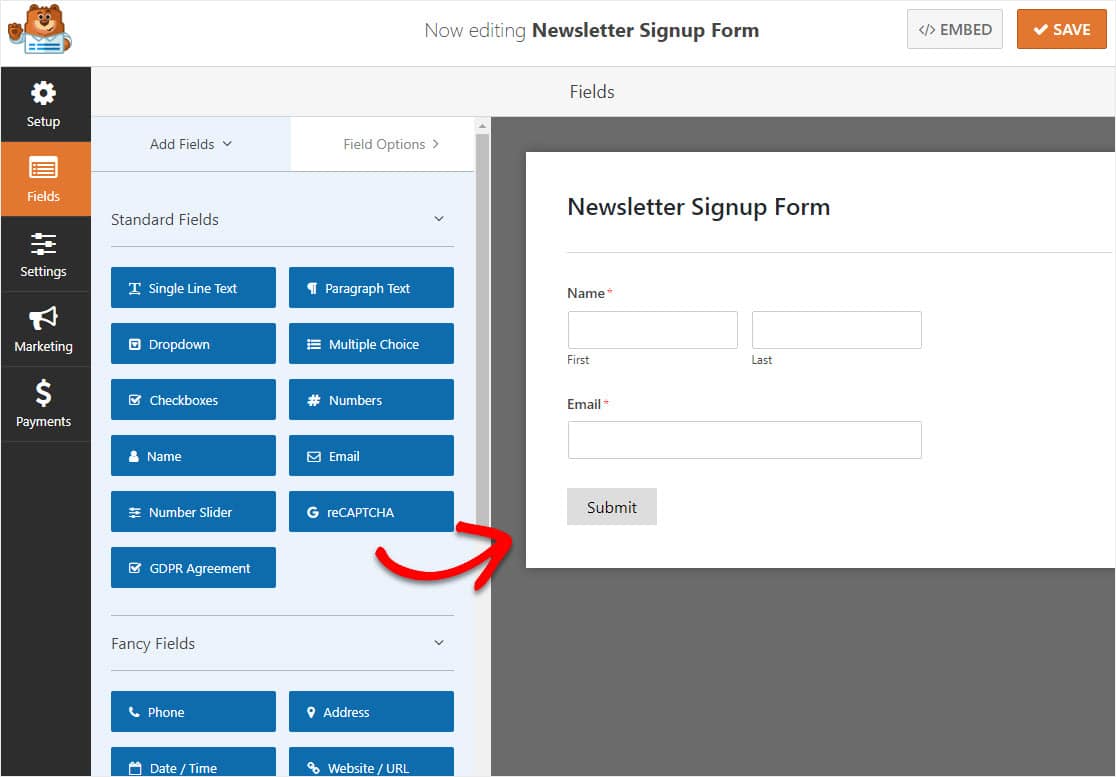
سيقوم WPForms بإنشاء نموذج اشتراك بسيط في الرسائل الإخبارية.
هنا ، يمكنك إضافة حقول إضافية عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. ثم ، انقر فوق الحقل لإجراء أي تغييرات.
يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب الطلب في نموذج الاشتراك الخاص بك في AWeber WordPress.

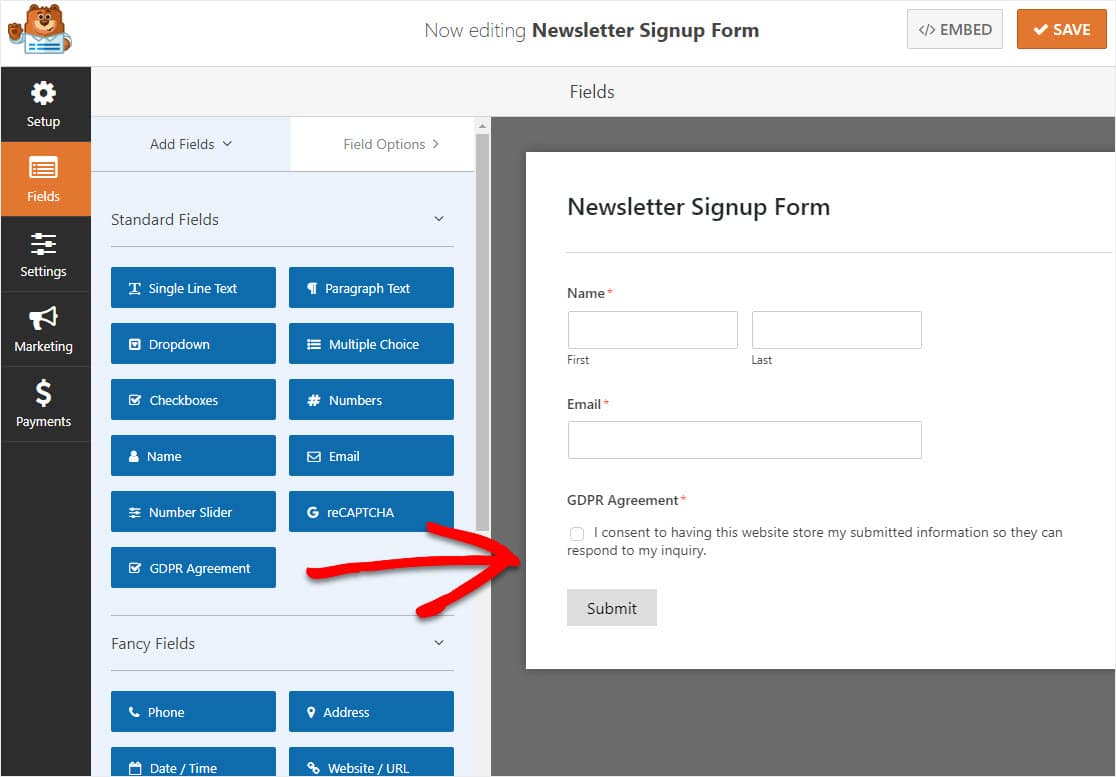
أحد الحقول المهمة في النموذج التي يجب التفكير في إضافتها إلى نموذج الاشتراك في AWeber هو حقل اتفاقية القانون العام لحماية البيانات (GDPR). يساعدك حقل النموذج هذا في إنشاء نماذج متوافقة مع القانون العام لحماية البيانات (GDPR) من خلال منح زوار موقعك طريقة واضحة للموافقة على تخزين معلوماتهم الشخصية وإرسال مواد تسويقية عبر البريد الإلكتروني إليهم.

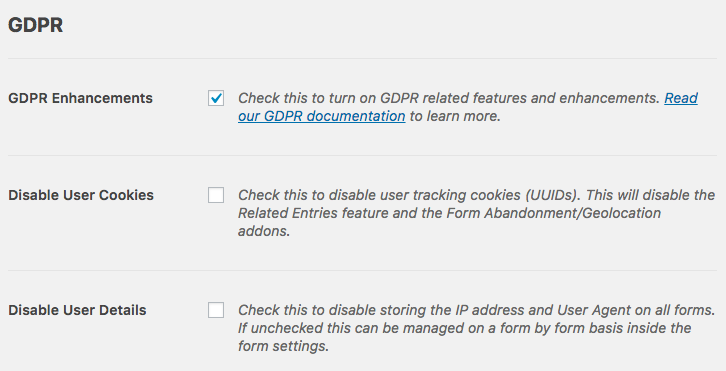
إذا قررت إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاشتراك الخاص بك ، فستحتاج إلى الانتقال إلى WPForms » الإعدادات والنقر فوق خانة الاختيار تحسينات القانون العام لحماية البيانات ( GDPR) .

عند القيام بذلك ، ستقوم بتمكين ميزات تحسين القانون العام لحماية البيانات (GDPR) التي توفرها لك WPForms لجعل الامتثال للقانون العام لحماية البيانات (GDPR) في نموذج AWeber WordPress الخاص بك أسهل بكثير.
في الواقع ، ستتمكن من:
- تعطيل ملفات تعريف الارتباط للمستخدم
- تعطيل تفاصيل المستخدم ، والتي تتضمن عناوين IP وبيانات وكيل المستخدم
- قم بالوصول إلى حقل نموذج GDPR لنماذج WordPress الخاصة بك
انقر فوق حفظ بمجرد الانتهاء من تخصيص النموذج الخاص بك. الآن ، سنلقي نظرة على كيفية توصيل نموذج التسجيل الخاص بك بخدمة الرسائل الإخبارية من AWeber.
الخطوة 3: قم بتوصيل النموذج الخاص بك بـ AWeber
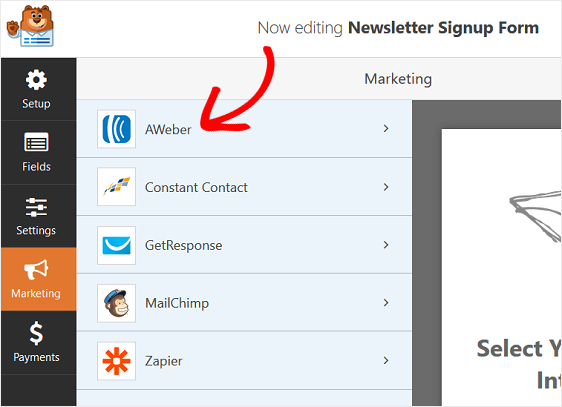
لربط نموذج الاشتراك الخاص بك بـ AWeber ، انتقل إلى Marketing » AWeber .

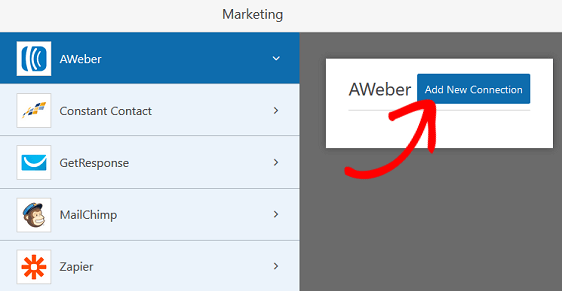
بعد ذلك ، انقر فوق إضافة اتصال جديد .

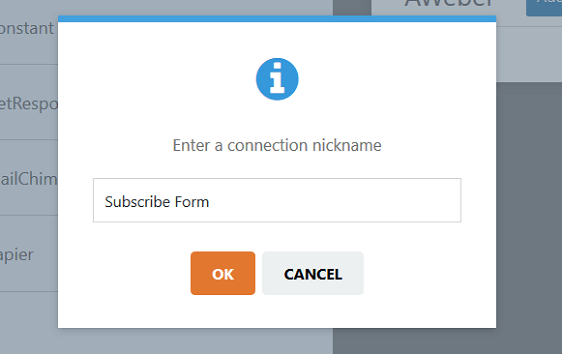
سيظهر مربع يطلب منك تسمية هذا الاتصال.

أدخل أي اسم تريده لأن هذا للرجوع إليه فقط. ثم انقر فوق " موافق" .
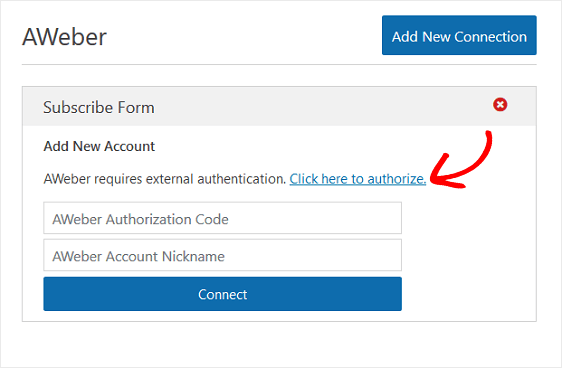
في الشاشة التالية ، ستحتاج إلى تخويل AWeber للاتصال بـ WPForms. للقيام بذلك ، انقر فوق الارتباط المسمى انقر هنا للترخيص .


أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب AWeber الخاص بك لمنح WPForms حق الوصول والحصول على رمز التفويض.

عندما تفعل ذلك ، سيظهر رمز التفويض الخاص بك.

انسخ رمز التفويض والصقه في القسم المسمى AWeber Authorization Code في WPForms. يمكنك أيضًا إعطاء اسم مستعار لحسابك إذا كنت تريد ذلك.

انقر فوق اتصال .
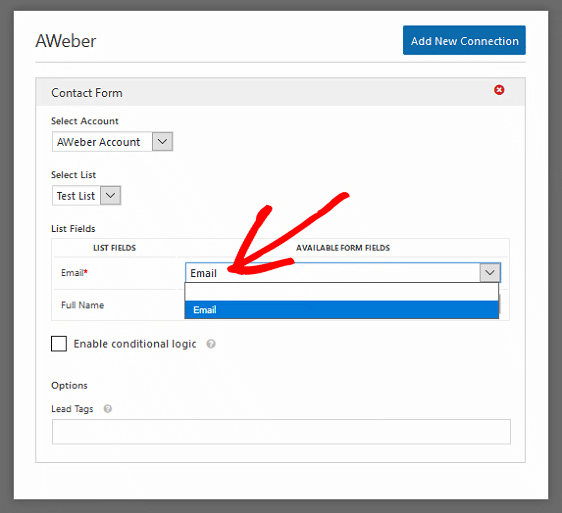
بمجرد إنشاء الاتصال ، ستحتاج إلى توصيل النموذج الخاص بك بقائمة البريد الإلكتروني الخاصة بك في AWeber. هذا هو المكان الذي ستنتقل إليه جميع معلومات المشترك الخاصة بك عندما يشترك زوار الموقع.
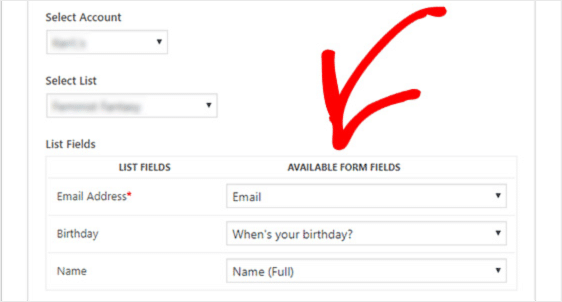
للقيام بذلك ، اختر قائمة البريد الإلكتروني الخاصة بك من القائمة المنسدلة المسماة Select List .

إذا كنت تريد إرسال معلومات إضافية إلى حساب AWeber الخاص بك ، مثل اسم المشترك ، فاختر حقول النموذج هذه من القوائم المنسدلة الخاصة بكل منها.
الآن دعنا نلقي نظرة على كيفية تكوين إعدادات نموذج الاشتراك الخاص بك.
الخطوة 4: تكوين إعدادات نموذج الاشتراك الخاص بك
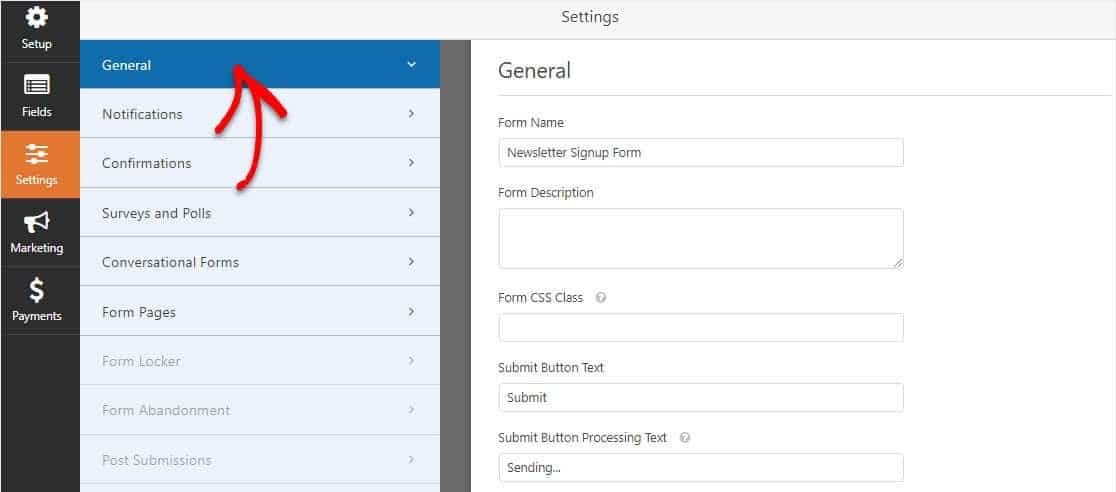
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - قم بإيقاف البريد العشوائي لنموذج الاتصال باستخدام مربع اختيار مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
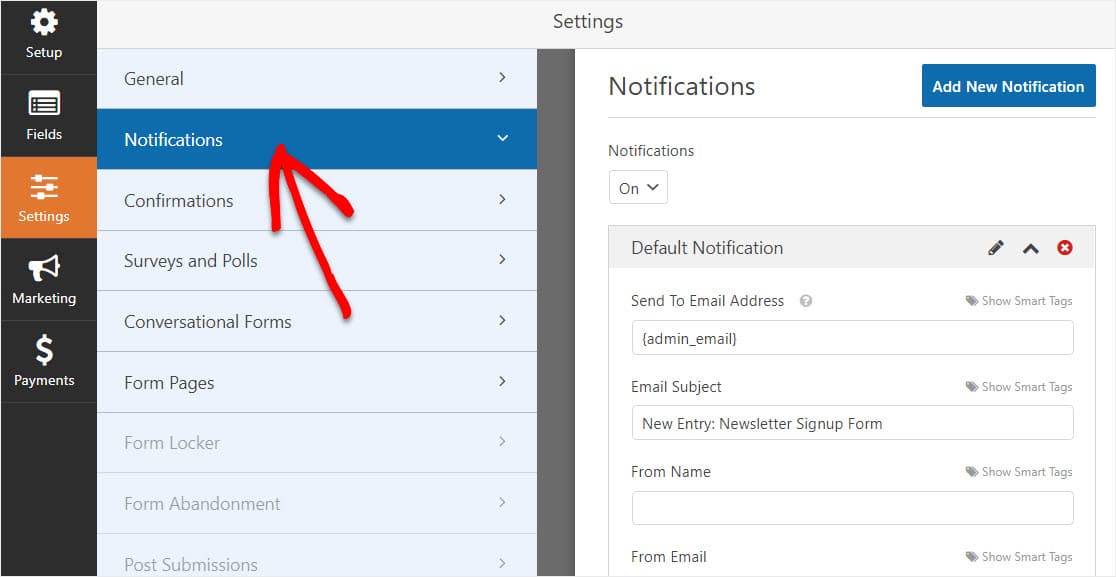
الخطوة 5: تخصيص إخطارات نموذج الاشتراك الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

ما لم تقم بتعطيل هذه الميزة ، كلما أرسل شخص ما نموذج اشتراك على موقعك ، ستتلقى إشعارًا بشأن الإرسال.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند الاشتراك ، لإخباره بأنك تلقيته وسوف يكون على اتصال قريبًا. هذا يؤكد لزوار الموقع أن النموذج الخاص بهم قد مر بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
إضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

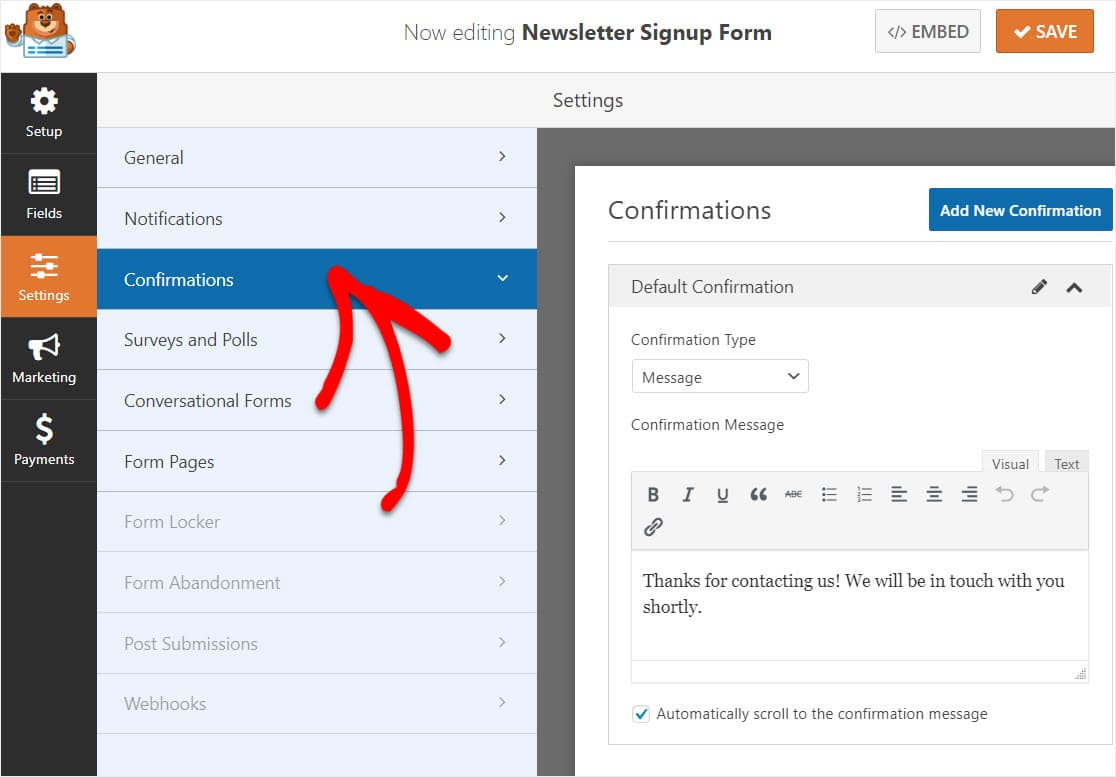
الخطوة 6: تكوين تأكيدات نموذج الاشتراك الخاص بك
تأكيدات النموذج هي الرسائل التي يتم عرضها لزوار الموقع بمجرد اشتراكهم في قائمة البريد الإلكتروني الخاصة بك. إنهم يخبرون الناس أن دخولهم إلى نموذج AWeber WordPress الخاص بك قد تمت معالجته ، ويقدمون لك فرصة لإخبارهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يشترك زائر الموقع ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك شاكراً إياهم على الاشتراك. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه) - يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيشاهدها زوار الموقع عند الاشتراك في قائمة البريد الإلكتروني الخاصة بك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع الوثائق الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج الاتصال الخاص بك إلى موقع الويب الخاص بك.
الخطوة 7: أضف نموذج اشتراك AWeber الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء نموذج الاشتراك الخاص بك في AWeber ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
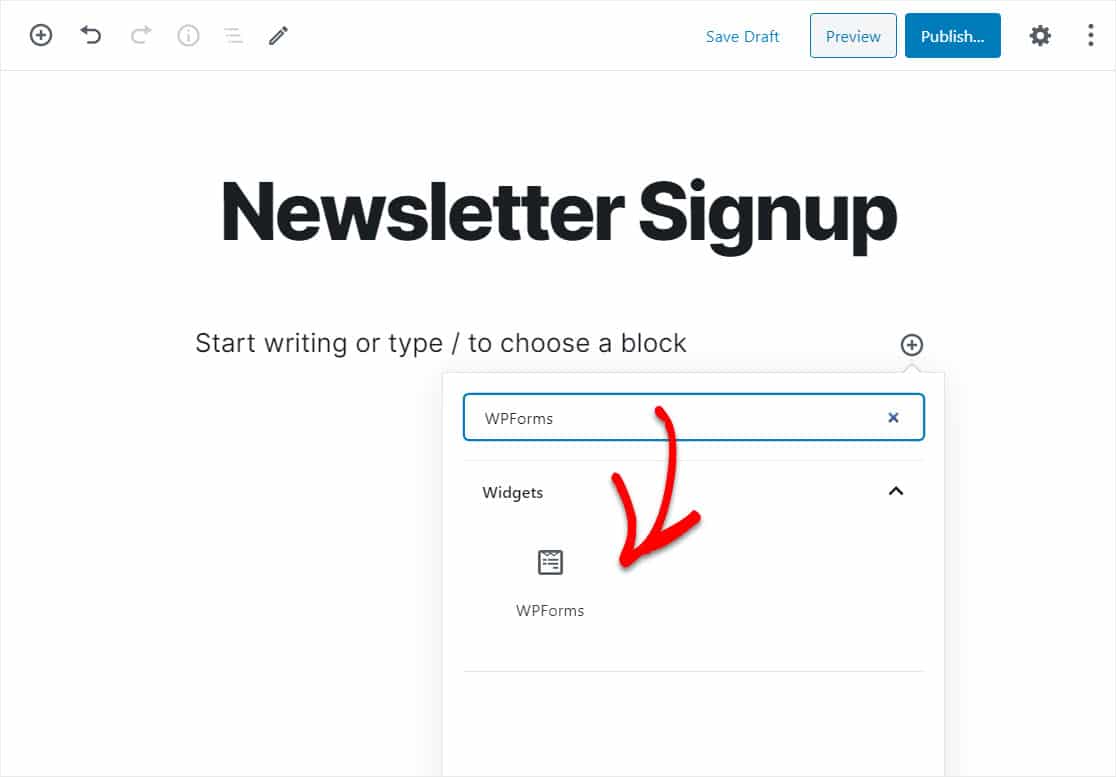
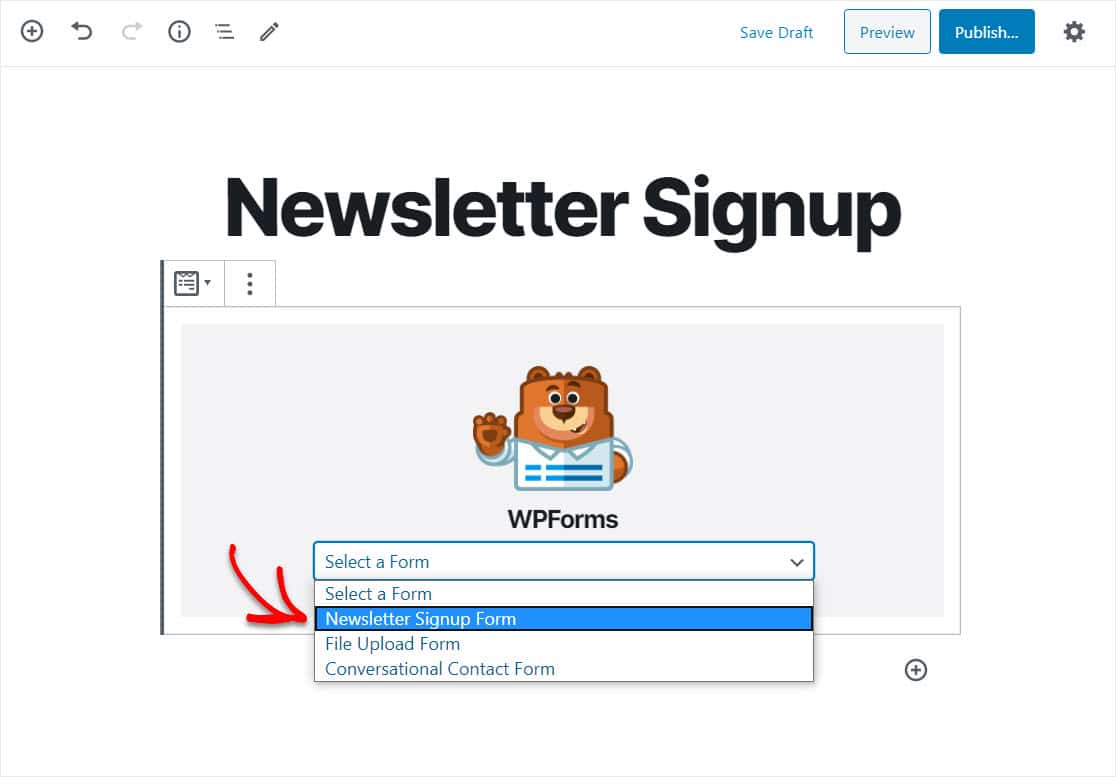
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج الذي أنشأته للتو والذي تريد إدراجه في صفحتك.

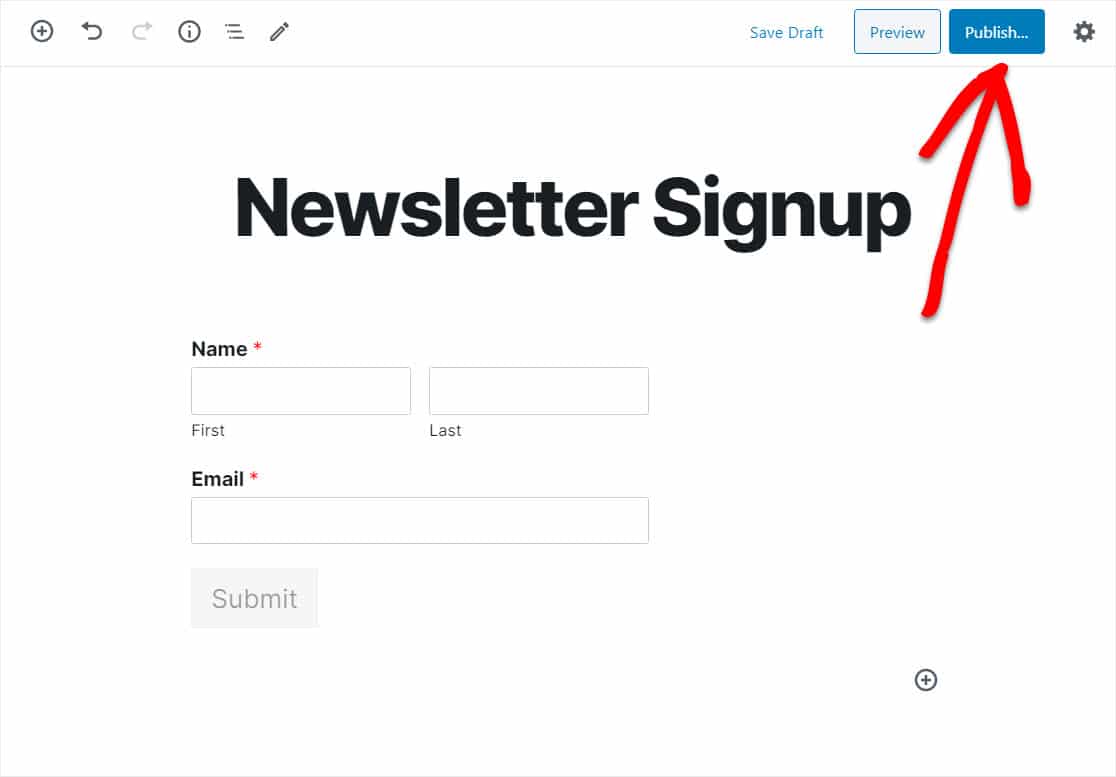
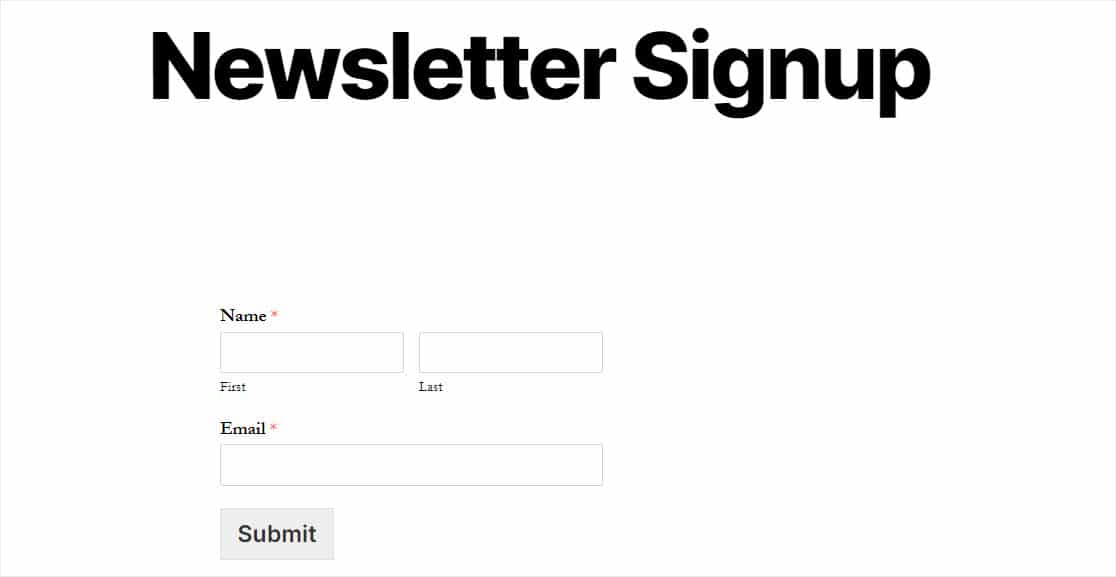
الآن ، انقر فوق معاينة ، وسترى نموذج AWeber WordPress الخاص بك كما سيظهر على موقع الويب الخاص بك.

إذا كنت راضيًا عن الطريقة التي يبدو بها نموذج AWeber WordPress الخاص بك ، فابدأ وانقر على " نشر" وسيظهر النموذج الخاص بك على الإنترنت.

لعرض إدخالات نموذج AWeber الخاصة بك بعد إرسالها ، راجع هذا الدليل الكامل لنموذج الإدخالات.
انقر هنا لعمل نموذج AWeber WordPress الخاص بك الآن
الأفكار النهائية حول نماذج AWeber WordPress
وهناك لديك! أنت تعرف الآن كيفية إنشاء اشتراك AWeber من WordPress حتى تتمكن من البدء في إنشاء قائمة البريد الإلكتروني الخاصة بك والعمل على استراتيجيات التسويق عبر البريد الإلكتروني.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
