كيفية إنشاء Elementor Hybrid Header باستخدام قائمة التنقل
نشرت: 2022-09-08بصفتك مستخدمًا لموقع الويب ، يجب أن تكون قد شاهدت رأس Elementor المختلط واستخدمته بشكل متكرر لغرضك. إذا كان الأمر كذلك ، فأنت تعلم أهمية ذلك جيدًا. فهو لا يوفر مساحة الشاشة فحسب ، بل يجعل أيضًا عرض الصفحة جميل المظهر.
يعد رأس Elementor الهجين جزءًا مهمًا من الرأس الذي يجعل المستخدمين أسهل أثناء تصفح موقع الويب. سنتحدث عن عملية إنشاء رأس هجين باستخدام قائمة التنقل.
لنبدأ!
ما هو رأس العنصر الهجين

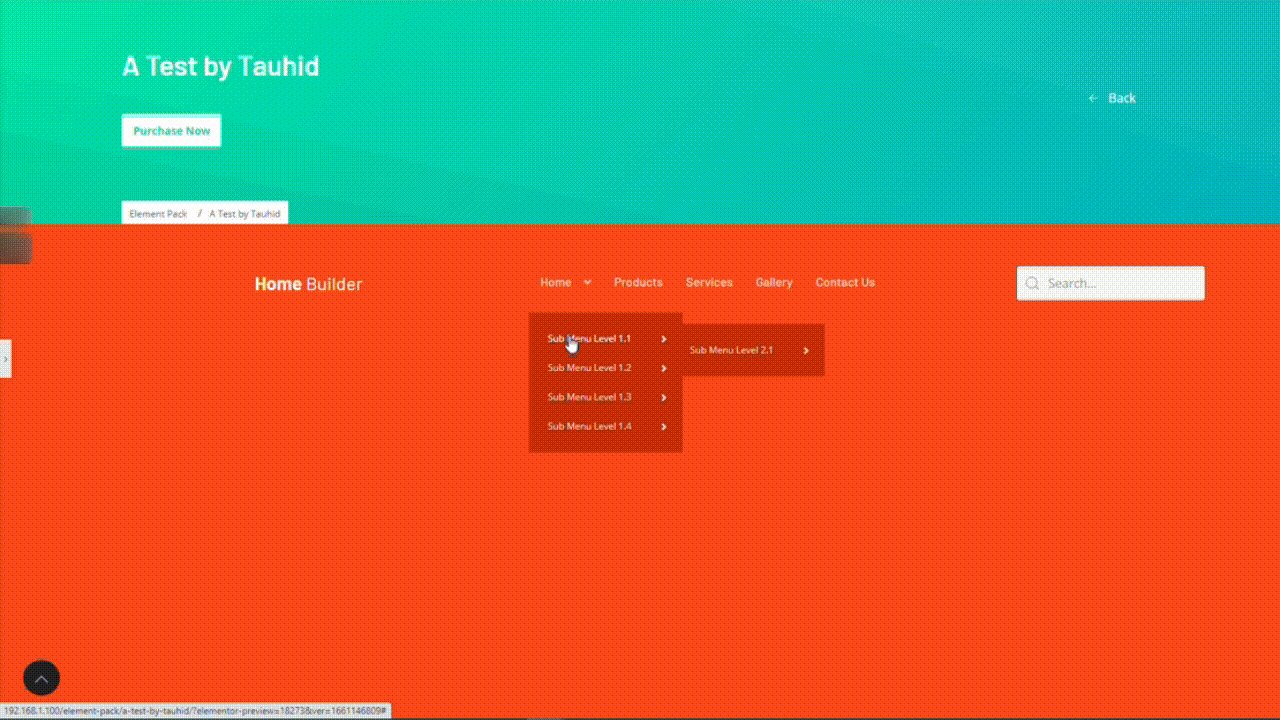
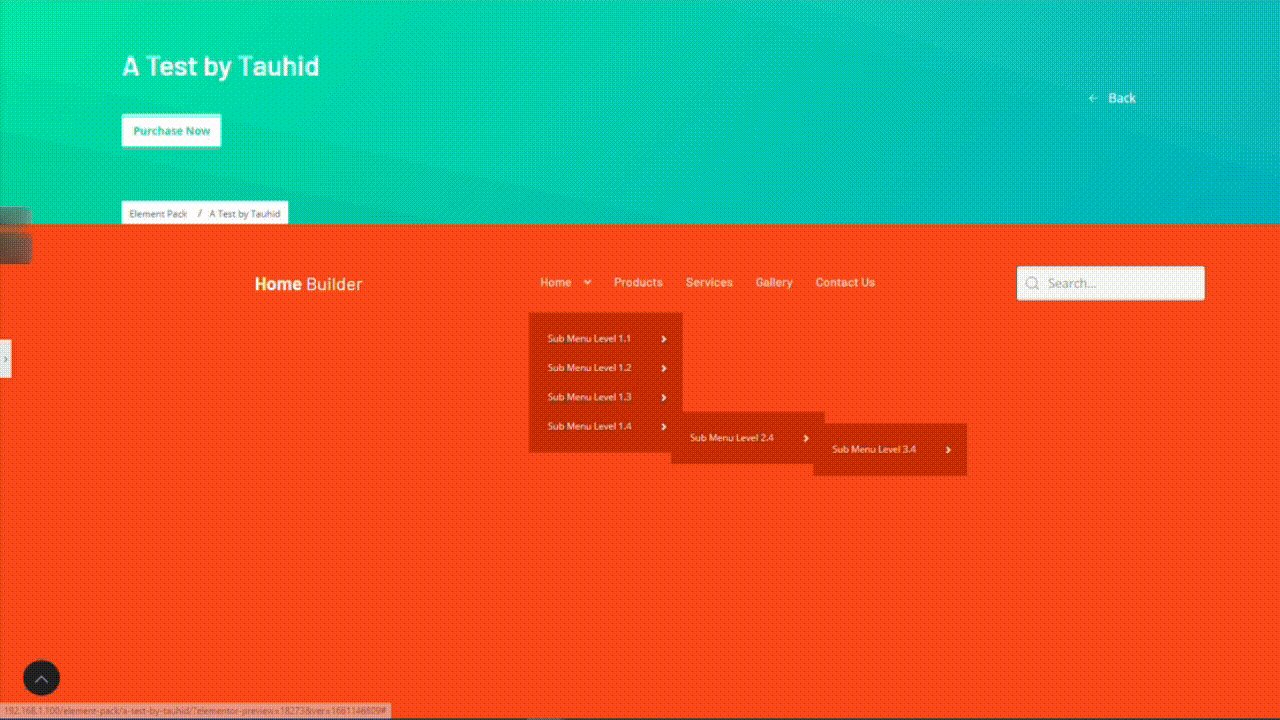
الآن ، دعنا نكتشف ما هو الرأس المختلط. عندما نقوم بالتمرير فوق القائمة ، تظهر قائمة قائمة تحتها تمثل العنوان الرئيسي. بعد ذلك ، عندما نقوم بالتمرير فوق إحدى هذه القوائم في العنوان الرئيسي ، تظهر قائمة فرعية بها قائمة قوائم. وهذا ما يسمى بالرأس المختلط.
استخدم مساحة أقل لإظهار المزيد من عناصر القائمة
كما علمت عن رأس Elementor المختلط ، فأنت تعلم الآن أنه يساعد في استهلاك مساحة أقل لعرض القائمة. فهو يتيح للشاشة أن تبدو أنيقة ونظيفة لعدد كبير من المستخدمين في جميع أنحاء العالم.
لذلك ، من الأفضل أن تأخذ مساعدة رأس هجين لاستخدام مساحة أقل لإظهار المزيد من عناصر القائمة للزوار. ستجده مفيدًا حقًا عند استخدامه على موقع الويب الخاص بك وسيحبه الزوار كثيرًا.
من السهل التنقل في كل شيء من مكان واحد
هذا شيء رائع! يمكنك التنقل في كل شيء من مكان واحد باستخدام رأس Elementor المختلط لتسهيل التصفح. تتضمن القائمة الرئيسية رأسًا هجينًا جنبًا إلى جنب مع القائمة الفرعية الخاصة بهم تجعلك تشعر وكأنك في المنزل. إنه لأمر مدهش والتجربة رائعة! عندما تحصل على هذا الخيار ، فهو رائع بالنسبة لك.
إمكانيات تصميم رأس مضغوط
كما هو موضح أعلاه ، يمكننا القول أن هناك العديد من الاحتمالات لتصميم رأس مضغوط. يتضمن تصميم الرأس المضغوط الاحتمالات التالية:
- يمكننا أن نؤكد للمستخدم أن يشعر بالراحة معها.
- سيجعل التصميم من السهل الذهاب إلى أي مكان.
- لن ينخدع الزائر.
- تأخذ مساحة صغيرة على الشاشة.
- يتم تضمين جميع خيارات القوائم هنا.
- يمكن أن يقود المزيد من حركة المرور.
قم بإنشاء رأس هجين في Elementor باستخدام عنصر واجهة واحد فقط
لذا ، فقد تعرفت على ما هو الرأس المختلط وأهميته. الآن ، سنقوم بإنشاء رأس هجين في Elementor. هنا ، سوف نستخدم عنصر واجهة مستخدم يسمى NavBar قدمه Element Pack Pro. لكن أولاً ، دعنا نرى ما هو NavBar وأمثلة عليه.
نقدم لكم NavBar

كما ذكرنا أعلاه ، فإن NavBar عبارة عن عنصر واجهة مستخدم تم تقديمه بواسطة Element Pack Pro والذي يساعد في إنشاء جذر القوائم حيث يمكنك تصفح الموقع أو الصفحة وتصفحه وإنجاز عملك.
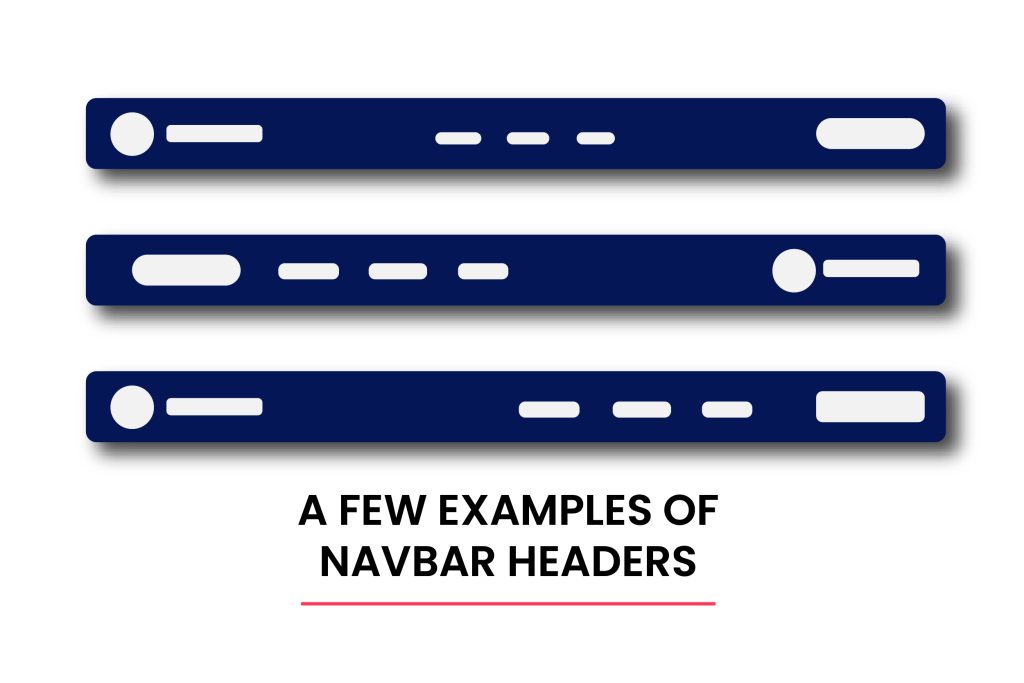
بعض الأمثلة على رؤوس Navbar
فيما يلي بعض الأمثلة على رؤوس NavBar أدناه.


قم بإنشاء رأس هجين خاص بك خطوة بخطوة
لنبدأ في إنشاء رأس هجين باتباع الخطوات.
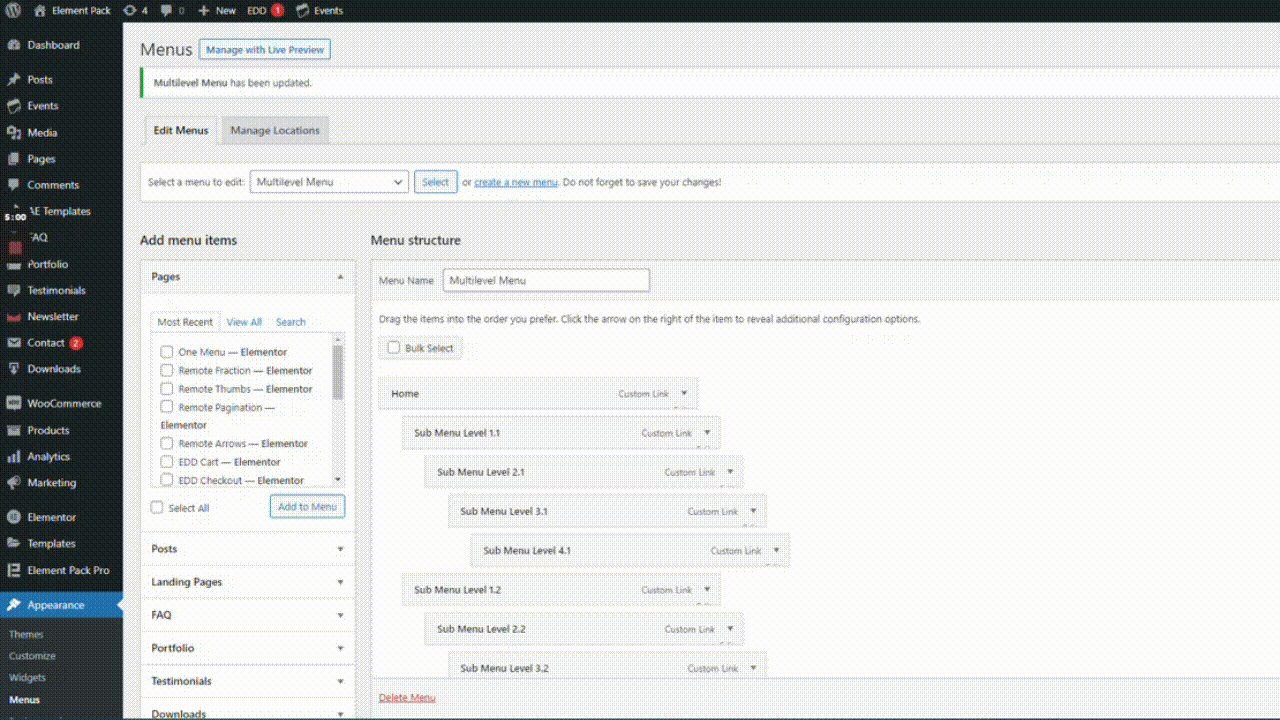
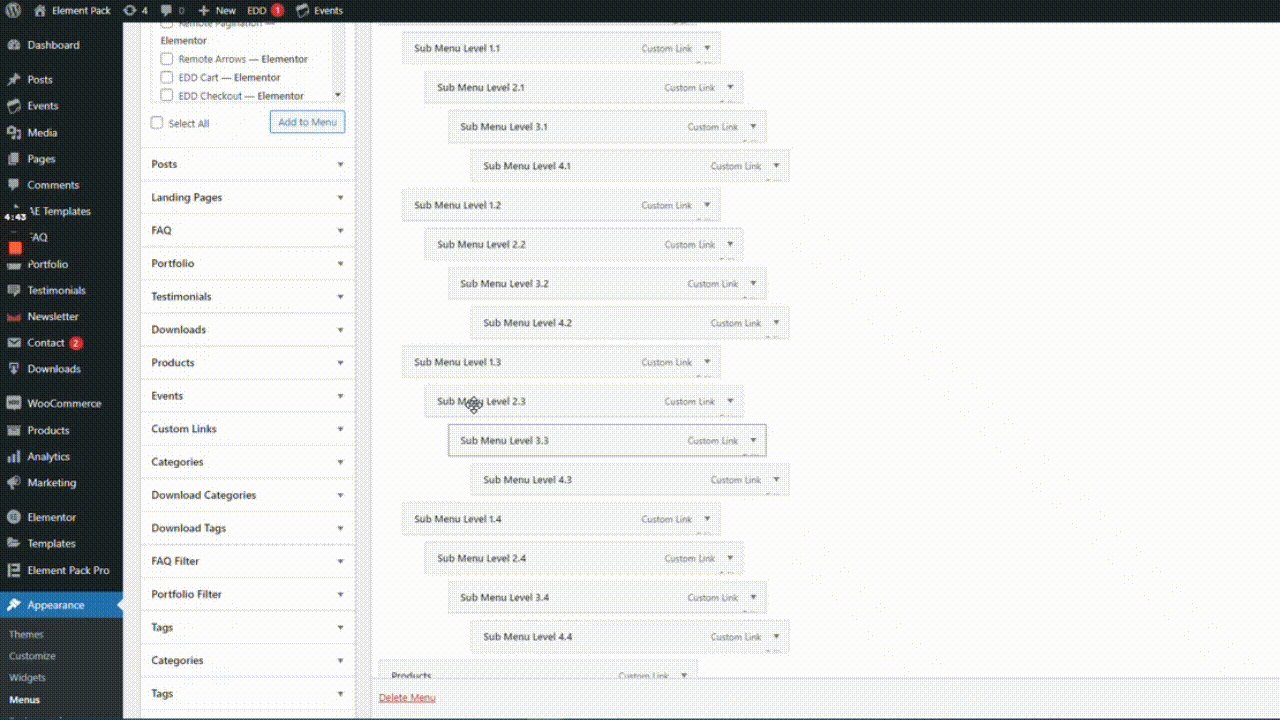
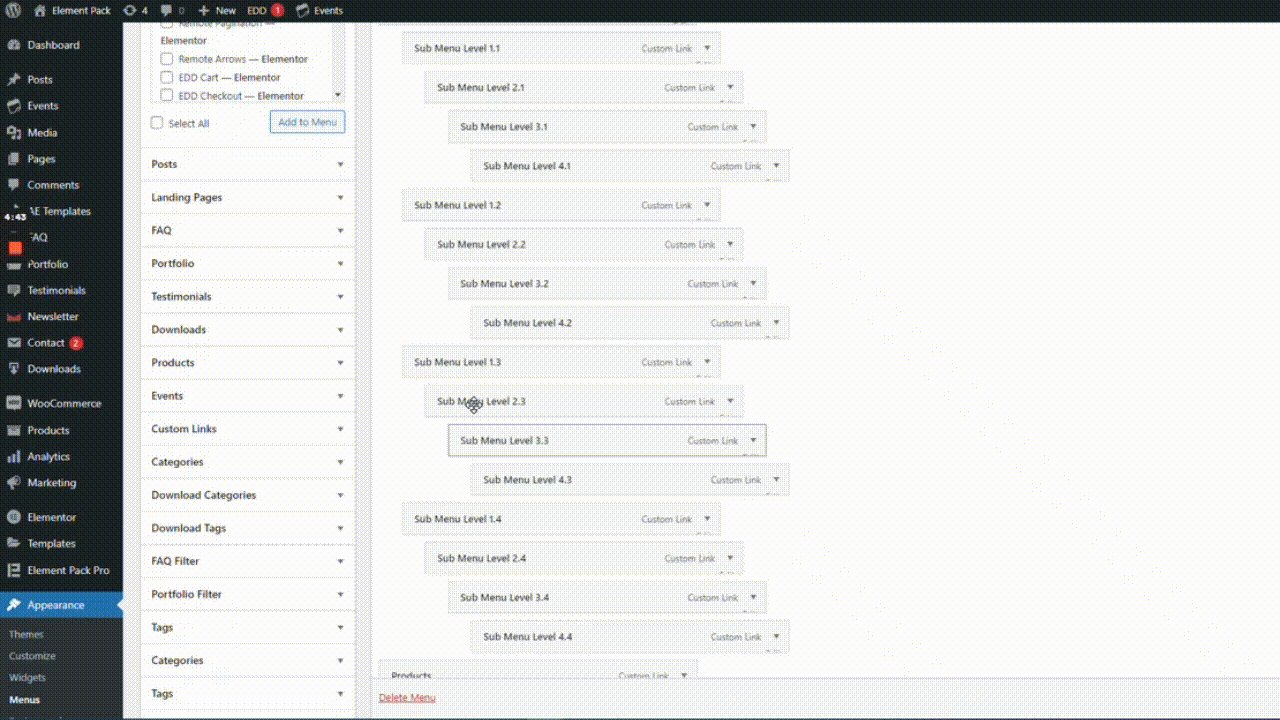
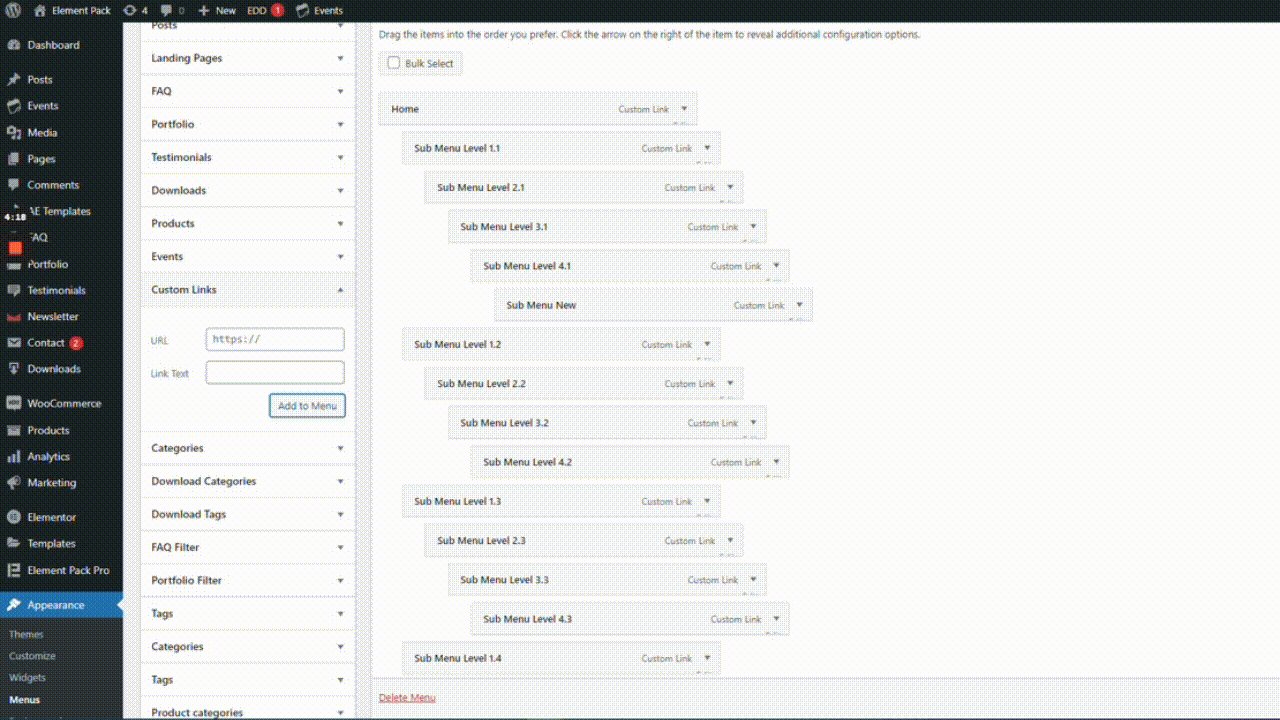
الخطوة 1: اذهب إلى خيار القوائم

أولاً ، انتقل إلى شريط القوائم ، ثم انتقل إلى المظهر ، ثم انتقل إلى القوائم. بعد ذلك ، حدد قائمة متعددة المستويات من القائمة المنسدلة.
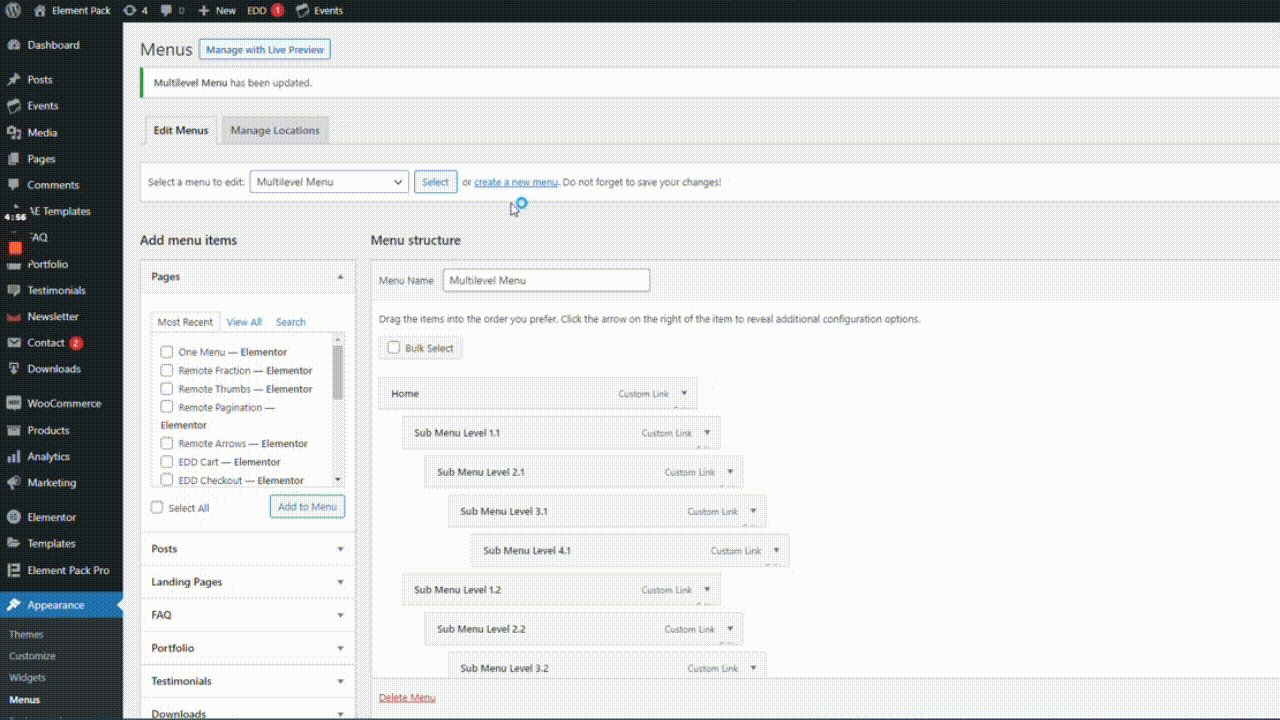
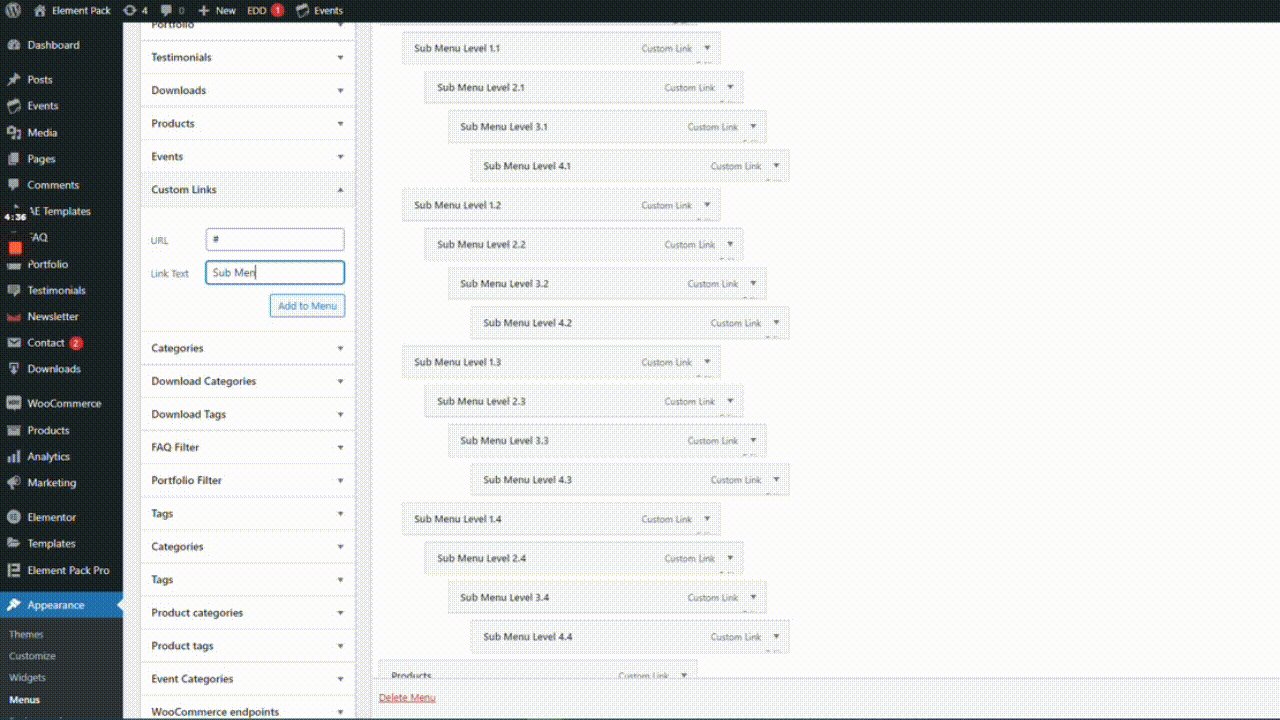
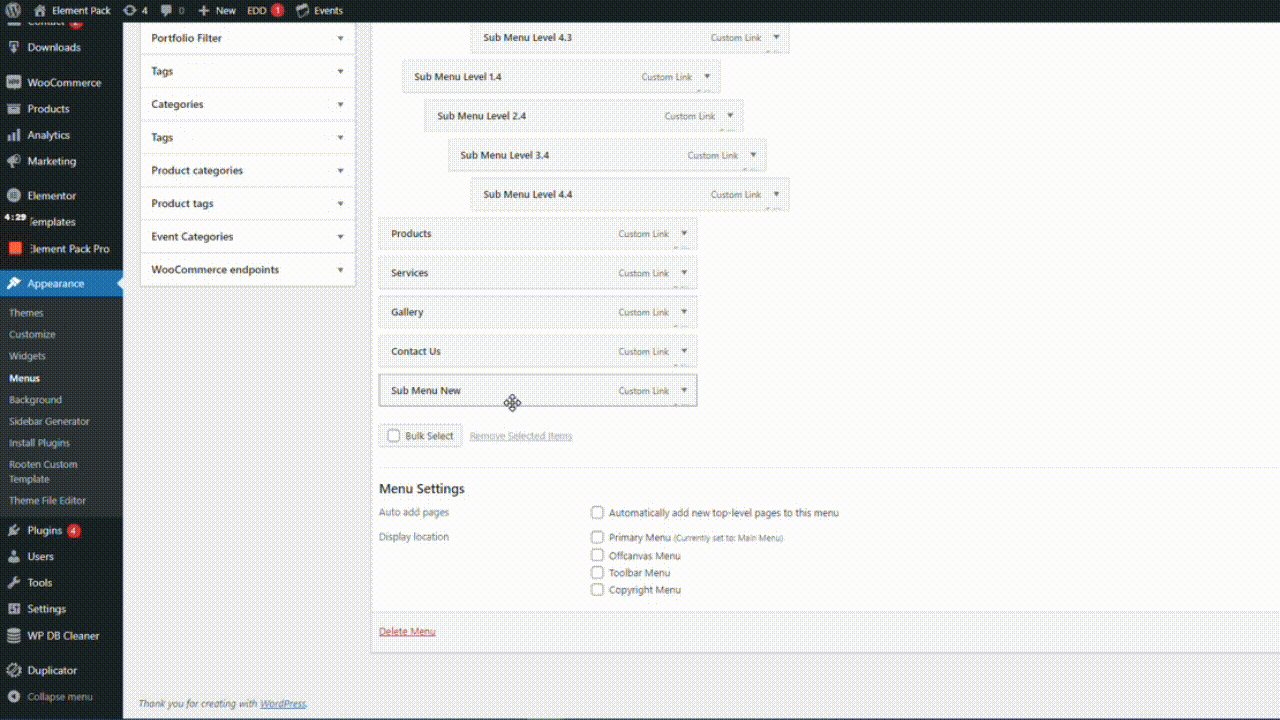
الخطوة 2: تخصيص الرأس المختلط

بعد ذلك ، انتقل إلى "الروابط المخصصة" ، ثم أدخل عنوان URL ونص الارتباط ، ثم انقر فوق الزر "إضافة إلى القوائم". بعد ذلك ، اسحب القائمة الجديدة إلى القائمة الرئيسية.
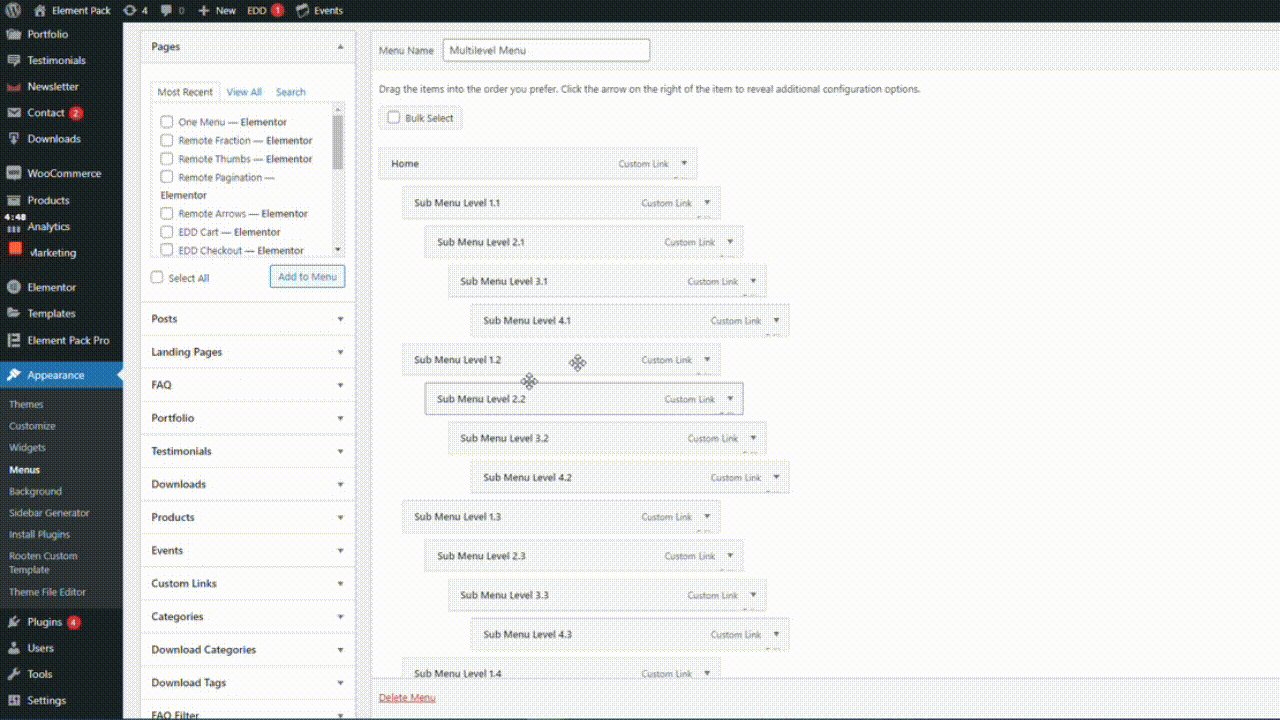
الخطوة 3: شاهد التأثير على الشاشة

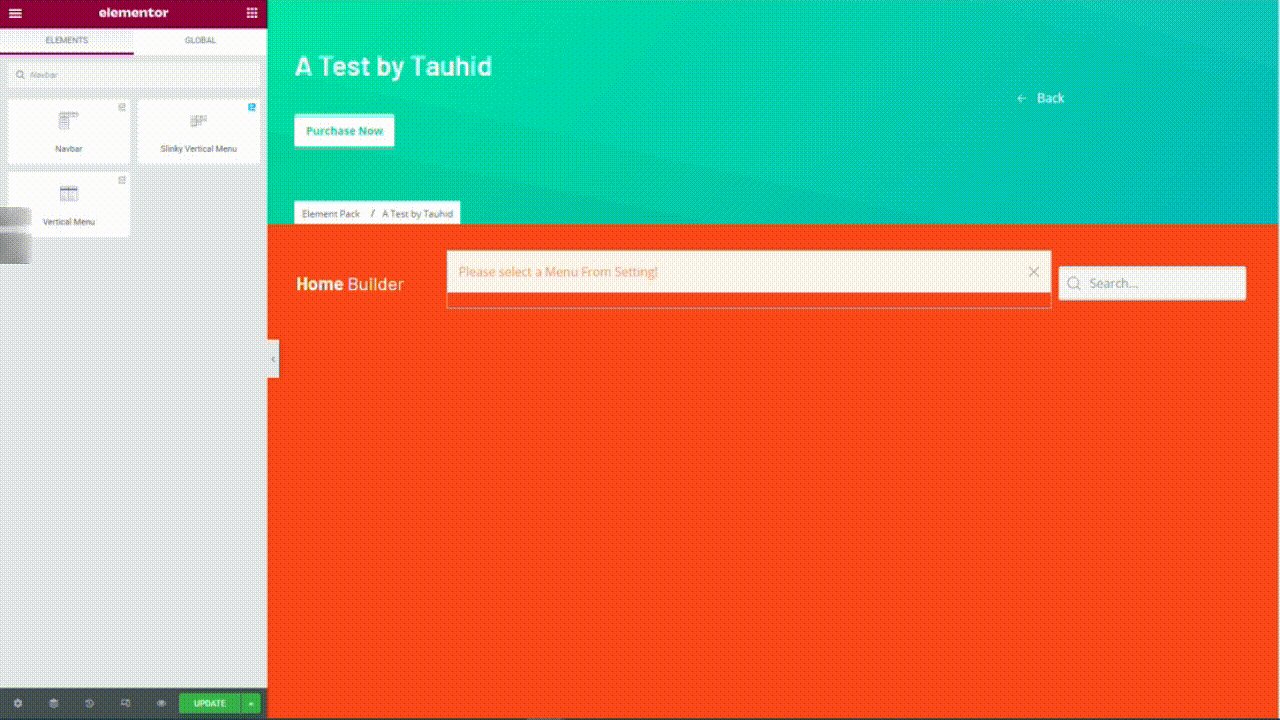
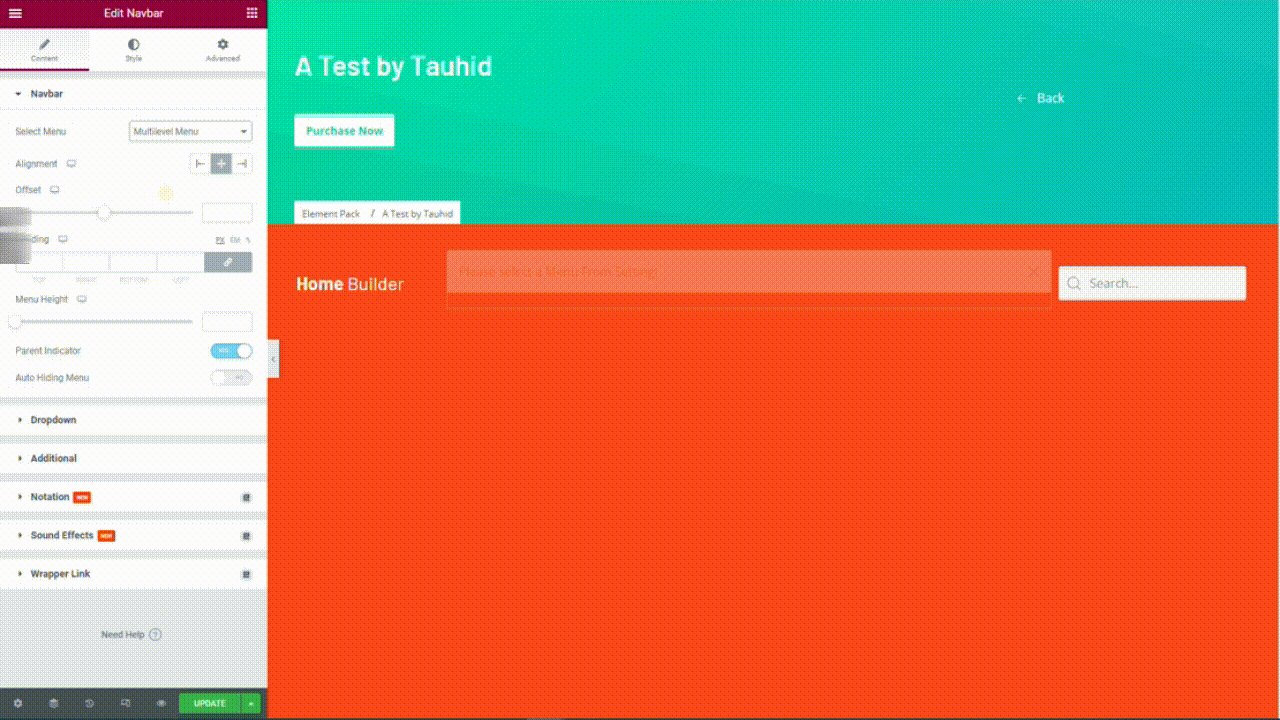
الآن ، انتقل إلى قائمة عنصر واجهة المستخدم Elementor ، ثم اسحب عنصر واجهة مستخدم NavBar وإفلاته في منطقة النص. بعد ذلك ، انتقل إلى تحرير الصورة ، ثم حدد قائمة متعددة المستويات من القائمة المنسدلة ضمن علامة التبويب المحتوى. بعد ذلك ، انظر القائمة المختلطة كما هو موضح.
شاهد الفيديو التعليمي لمعرفة المزيد عنه.
اعثر على المزيد من الأدوات الذكية الرائعة مثل Navbar داخل Element Pack Pro
لقد ناقشنا عملية إنشاء رأس هجين Elementor مع قائمة Nav. هناك أدوات مدهشة أخرى مثل NavBar في Element Pack Pro. اكتشف هذه الأدوات وقم بتنفيذها على موقع الويب الخاص بك.
نأمل أن يساعدك هذا كثيرًا في استخدام أدوات أخرى مثل NavBar. شكرا لقراءة هذا المقال. طاب يومك.
