كيفية إنشاء نموذج معلومات الموظف في WordPress
نشرت: 2019-01-23هل تحتاج إلى طريقة سهلة ومنظمة لجمع المعلومات عن موظفيك؟ يمنحك إنشاء نموذج معلومات الموظف في WordPress المرونة في جمع المعلومات حول الأشخاص الذين تحتاجهم ، وتخزين هذه المعلومات في مكان واحد مناسب ، والوصول إليها متى احتجت إلى ذلك.
في هذه المقالة ، سنوضح لك الطريقة السهلة لإنشاء نموذج معلومات الموظف في WordPress باستخدام WPForms.
ما هو نموذج معلومات الموظف؟
نموذج معلومات الموظف هو نموذج يقوم الأشخاص الذين يعملون لديك بتعبئته ويتضمن بيانات أساسية عن أنفسهم. يوثق المعلومات الشخصية الأساسية ومعلومات الاتصال في حالات الطوارئ والبيانات المتعلقة بموقعهم داخل الشركة.
فيما يلي بعض أهم الأشياء التي يجب طرحها على الموظفين الجدد عند ملء نموذج معلومات الموظف:
- الاسم بالكامل
- معلومات الاتصال بما في ذلك البريد الإلكتروني والهاتف
- عنوان
- تاريخ الولادة
- عنوان وظيفي
- القسم والمشرف
- معلومات الاتصال بالمكتب
- تاريخ البدء والراتب
- معلومات الاتصال في حالات الطوارئ
من المهم أن تجمع المعلومات من الأشخاص بمجرد أن يبدأوا العمل لديك. من الجيد أيضًا تشجيع الموظفين على تحديث معلوماتهم بانتظام حتى تحصل دائمًا على أحدث المعلومات.
الآن دعنا نرى كيفية إنشاء نموذج معلومات الموظف في WordPress.
الخطوة 1: قم بإنشاء نموذج معلومات الموظف في WordPress
يعد استخدام WPForms أسهل طريقة لإنشاء نموذج معلومات موظف جديد في WordPress. يأتي WPForms مع الملحق Form Templates Pack الذي يسمح لك بالاختيار من بين أكثر من 100 قالب تم إنشاؤه مسبقًا لكل مجال وصناعة ، بما في ذلك قالب نموذج معلومات الموظف.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها.
للقيام بذلك ، انتقل إلى WPForms » Addon وابحث عن الملحق Form Templates Pack المسمى.
انقر فوق تثبيت الملحق ثم تنشيط .

الآن سوف تحتاج إلى إنشاء نموذج جديد.
للقيام بذلك ، انتقل إلى WPForms » إضافة جديد ، وقم بتسمية النموذج الخاص بك. بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى قوالب إضافية واكتب "نموذج معلومات الموظف" في شريط البحث.

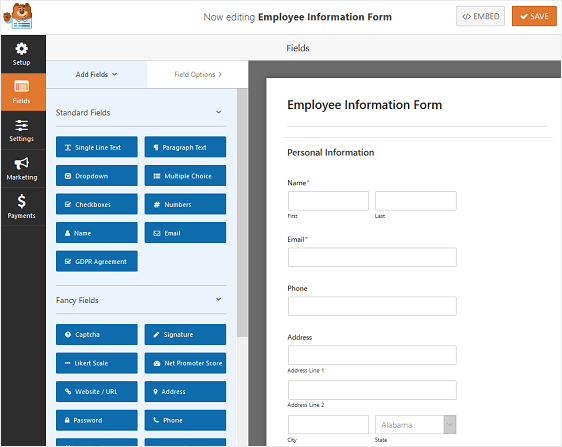
عند تحميل قالب نموذج معلومات الموظف المبني مسبقًا ، يتم تنفيذ معظم العمل بالفعل نيابة عنك. في الواقع ، ستجد الحقول التالية في النموذج:
- مقسم القسم
- اسم
- بريد الالكتروني
- هاتف
- عنوان
- التاريخ / الوقت
- نص سطر واحد
- عنصر واحد

إذا كنت ترغب في رؤية نموذج نموذج معلومات الموظف قيد التنفيذ ، فانتقل إلى العرض وتحقق من نموذج نموذج معلومات الموظف.
يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل النموذج وسحبه لإعادة ترتيب الطلب في نموذج معلومات الموظف.
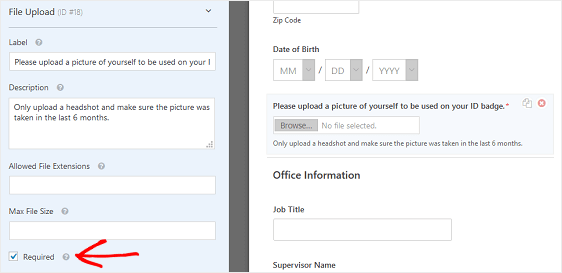
على سبيل المثال ، إذا كنت تريد أن يقوم الأشخاص بتحميل صورة لأنفسهم لاستخدامها في شارة الهوية الخاصة بهم ، فأضف حقل نموذج تحميل ملف إلى قالب نموذج معلومات الموظف.
بهذه الطريقة ، يمكن للأشخاص اختيار الصورة التي تعجبهم. بالإضافة إلى ذلك ، فإنه يوفر عليك الوقت والجهد الذي تحتاجه لتوظيف مصور لالتقاط صور لكل موظف جديد تقوم بتعيينه.

تأكد من تحديد مربع الاختيار مطلوب حتى لا يتمكن الموظفون الجدد من تقديم نموذج معلومات الموظف دون تحميل صورة.
عندما يبدو نموذج معلومات الموظف بالطريقة التي تريدها ، انقر فوق حفظ .
الخطوة 2: تكوين إعدادات نموذج معلومات الموظف
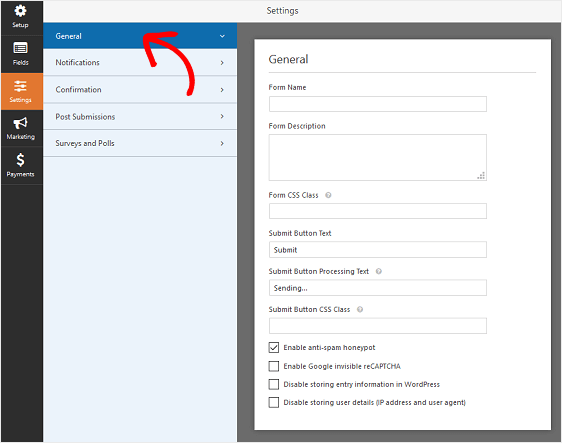
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .

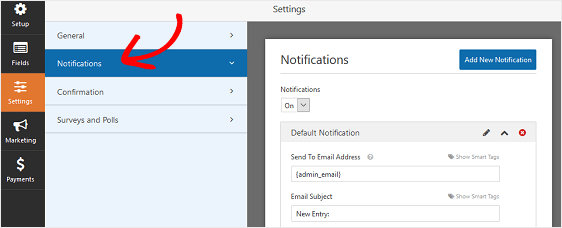
الخطوة 3: تكوين إخطارات نموذج معلومات الموظف الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عندما يقوم شخص ما بإرسال نموذج معلومات الموظف على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى موظفك الجديد عندما يملأ النموذج الخاص بك ، لإعلامه بأنك تلقيته وسوف يكون على اتصال قريبًا إذا لزم الأمر. هذا يؤكد للناس أن دخولهم قد مر بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
يمكنك إرسال أكثر من إشعار عند تقديم نموذج معلومات موظف جديد على موقعك. على سبيل المثال ، يمكنك إرسال إشعار إلى نفسك وموظفك وقسم الموارد البشرية أو أي مسؤول آخر.
للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 4: تكوين تأكيدات نموذج معلومات الموظف الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها للموظفين بمجرد إرسال نموذج معلومات الموظف الخاص بهم على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن معلوماتهم قد تم جمعها وتوفر لك الفرصة لإعلامهم بالخطوات التالية.
يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يقوم شخص ما بإرسال نموذج معلومات الموظف ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على إدخال النموذج. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه الأشخاص إلى صفحة شكرًا لك.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعنا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند ملء نموذج معلومات الموظف على موقع الويب الخاص بك.
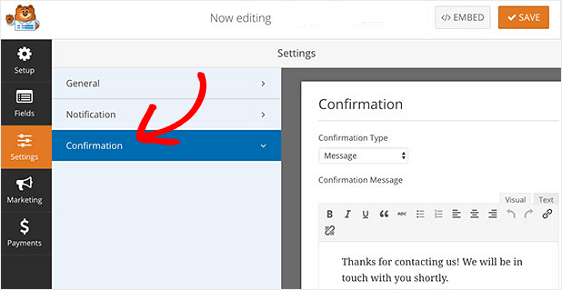
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
إذا كنت تريد عرض تأكيدات مختلفة لزوار الموقع بناءً على سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات نموذج شرطي.
الخطوة 5: تكوين ضوابط الوصول إلى نموذج معلومات الموظف
يأتي WPForms مع ملحق Form Locker يمنح مالكي مواقع الويب طريقة لتكوين أذونات النموذج وعناصر التحكم في الوصول.
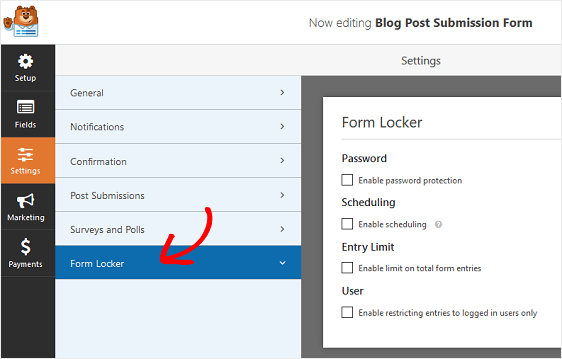
للوصول إلى هذه الإعدادات ، انتقل إلى الإعدادات » Form Locker . هنا ، سترى 4 إعدادات مختلفة:

- قم بتمكين الحماية بكلمة مرور بحيث لا يتمكن سوى الأشخاص الذين لديهم كلمة مرور ، مثل موظفيك ، من ملء النموذج الخاص بك
- جدولة تواريخ البدء والانتهاء لنموذج معلومات الموظف
- حدد عدد إدخالات النموذج التي ستقبلها
- اسمح فقط لأولئك الذين قاموا بتسجيل الدخول إلى موقع الويب الخاص بك بإرسال نموذج معلومات الموظف
بالطبع ، لن تستخدم كل هذه الإعدادات بالضرورة. ومع ذلك ، إذا كنت تتطلع إلى منع عمليات إرسال نماذج البريد العشوائي ، فإن مطالبة الموظفين بالحصول على كلمة مرور لملء نموذج أو تقييد عمليات إرسال النموذج لأولئك الذين تم تسجيل دخولهم للمساعدة.
الخطوة 6: أضف نموذج معلومات الموظف الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء نموذج معلومات الموظف ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
للبدء ، قم بإنشاء منشور أو صفحة جديدة في WordPress ، ثم انقر فوق الزر " إضافة نموذج" .
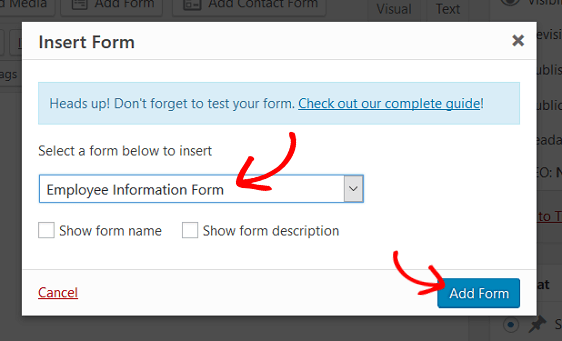
بعد ذلك ، حدد نموذج معلومات الموظف الخاص بك في النافذة المنبثقة المشروطة وانقر فوق إضافة نموذج .

بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.
افكار اخيرة
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج معلومات الموظف في WordPress.
إذا كنت تبحث عن توظيف موظفين عن بُعد للعمل في شركتك ، فراجع هذه الجولة لأفضل أدوات العمل عن بُعد لمساعدة عملك على النجاح.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
