كيفية إنشاء نموذج إحالة موظف في WordPress
نشرت: 2018-12-04هل تبحث عن طريقة سهلة لجذب موظفين ذوي مهارات عالية للانضمام إلى فريقك؟
إن تسهيل إحالة الموظفين الحاليين إلى المرشحين لوظيفة شاغرة داخل مؤسستك هو المفتاح لتبسيط عملية التوظيف وإيجاد أفضل شخص للوظيفة.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج إحالة موظف في WordPress باستخدام WPForms.
ما هو برنامج إحالة الموظفين؟
برنامج إحالة الموظفين هو وسيلة للسماح لموظفيك بإحالة المرشحين لوظيفة شاغرة في شركتك.
قد يكون العثور على أفضل الأشخاص للعمل معك أمرًا صعبًا. هذا هو السبب في أن الاعتماد على موظفيك الحاليين للتوصية بالمرشحين للوظائف أمر مفيد للغاية.
فيما يلي بعض أهم الأسباب التي يجب أن تفكر فيها في بدء برنامج إحالة الموظفين:
- فعالة من حيث التكلفة: يمكن أن يوفر لك استخدام موظفيك للحصول على مرشحين لوظيفة شاغرة ، بدلاً من اتباع أساليب التوظيف التقليدية الأكثر تكلفة ، الكثير من المال.
- استبقاء أعلى: معدلات الاحتفاظ بين الموظفين المحالين أعلى بكثير بالمقارنة مع طرق التوظيف الأخرى.
- أفضل التطابقات: يعرف موظفوك شركتك أكثر من أي شخص آخر. إنهم يفهمون ما يشبه العمل من أجلك ، وما هو متوقع منهم ، ويمكنهم نقل هذه المعلومات إلى الأشخاص الذين سيكونون مناسبين لعملك.
- جذب المرشحين السلبيين: إجراء مقابلة مع شخص لا يبحث بنشاط عن عمل ، ولكنه على استعداد لسماع صوتك ، لن يوافق على العمل معك إلا إذا أراد ذلك حقًا. هذا يمنع الأشخاص اليائسين من الحصول على وظيفة من تولي أي منصب يمكنهم القيام به.
- قم بتمكين موظفيك: السماح لموظفيك بالمساعدة في عملية التوظيف هو عملية تمكين. وإذا انتهى بك الأمر إلى توظيف إحالة شخص ما ، فلن تتم مكافأته فقط ، بل سيشعرون بالرضا تجاه مساعدة الفريق.
كما ترى ، فإن وجود برنامج إحالة للموظفين له فوائد عديدة. وإذا كنت تتطلع إلى توسيع نطاق عملك وملء بعض فرص العمل ، فلا توجد بالفعل طريقة أفضل لبدء عملية التوظيف.
لحسن الحظ ، تهدف WPForms إلى جعل إنشاء برنامج إحالة للموظفين على موقع الويب الخاص بك أمرًا سهلاً. لذلك ، دعونا نلقي نظرة على كيفية إنشاء نموذج إحالة موظف في WordPress.
فقط لكي تعرف ، لدينا أيضًا دليل منفصل حول كيفية إنشاء نموذج إحالة صديق إذا كنت ترغب في تقديم حافز أيضًا.
الخطوة 1: قم بإنشاء نموذج إحالة موظف في WordPress
يعد استخدام WPForms أسهل طريقة لإنشاء نموذج برنامج إحالة الموظف في WordPress.
يأتي WPForms مع الملحق Form Templates Pack الذي يسمح لك بالاختيار من بين مجموعة كبيرة ومتنوعة من القوالب المعدة مسبقًا لكل مجال وصناعة ، بما في ذلك قالب نموذج إحالة الموظف.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها.
للقيام بذلك ، انتقل إلى WPForms » Addon وابحث عن الملحق Form Templates Pack المسمى.
انقر فوق تثبيت الملحق ثم تنشيط .

الآن سوف تحتاج إلى إنشاء نموذج جديد.
للقيام بذلك ، انتقل إلى WPForms » إضافة جديد ، وقم بتسمية النموذج الخاص بك. بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى قوالب إضافية واكتب "نموذج إحالة الموظف" في شريط البحث.

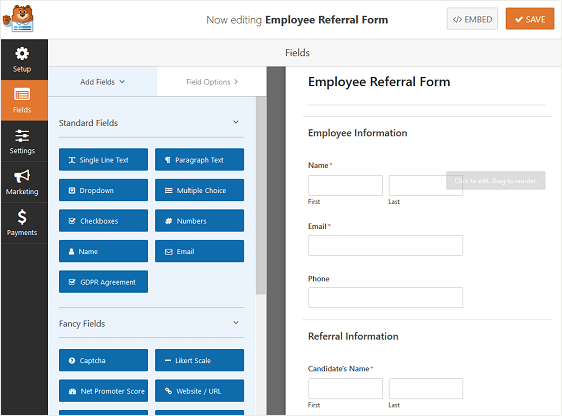
عند تحميل قالب نموذج إحالة الموظف المبني مسبقًا ، يتم تنفيذ معظم العمل بالفعل نيابة عنك. ستجد الحقول التالية في النموذج:
- اسم
- بريد الالكتروني
- هاتف
- نص سطر واحد
- نص الفقرة
يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب النموذج الخاص بك.

الخطوة 2: تكوين إعدادات نموذج إحالة الموظف
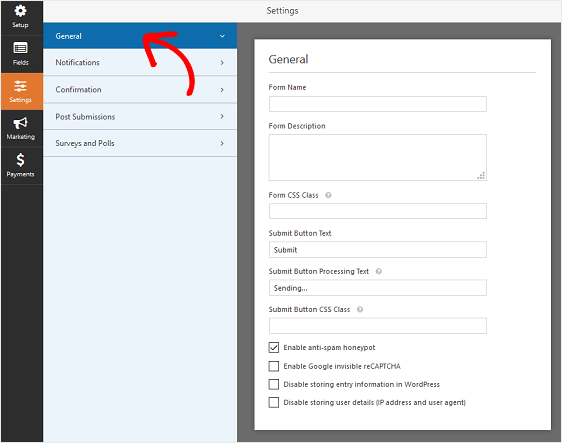
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
انقر فوق حفظ .

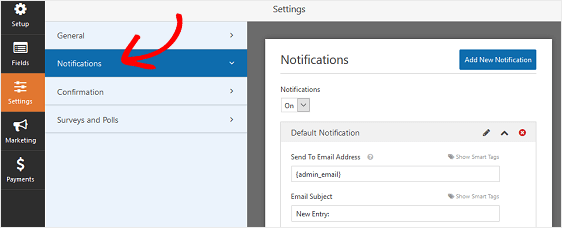
الخطوة 3: تكوين إخطارات نموذج إحالة الموظف الخاص بك
تعد الإخطارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج برنامج إحالة الموظف على موقع الويب الخاص بك.

ما لم تقم بتعطيل هذه الميزة ، كلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى موظفك عندما يحيل شخصًا ما لوظيفة ، لإخباره أنك تلقيت إحالته وستكون على اتصال قريبًا. هذا يؤكد للناس أن شكلهم قد مر بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
يمكنك استخدام المنطق الشرطي لـ WPForms لإخطار أكثر من مجرد موظفك ونفسك عندما يمر نموذج إحالة الموظف.
على سبيل المثال ، يمكنك إرسال إشعار بالبريد الإلكتروني إلى نفسك وموظفك والشخص المسؤول عن التوظيف وحتى الإحالة أنفسهم.
للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
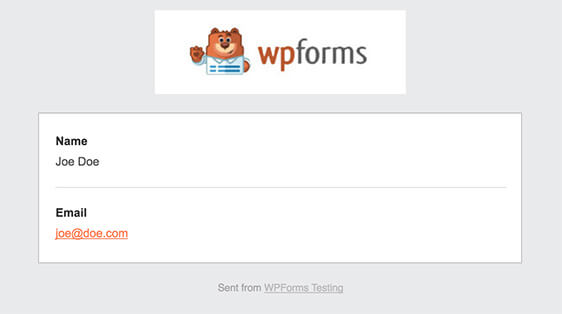
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

هذا مفيد بشكل خاص إذا كنت ترسل إشعارًا بالبريد الإلكتروني إلى المرشح للوظيفة. يمكنك إضافة شعار شركتك إلى عنوان البريد الإلكتروني ، مما يجعل إشعارات النموذج تبدو احترافية.
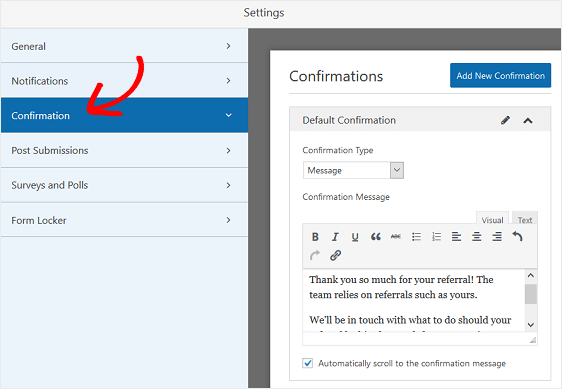
الخطوة 4: تكوين تأكيدات نموذج إحالة الموظف الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على موظفيك بمجرد إرسال نموذج إحالة على موقع الويب الخاص بك. إنهم يخبرون موظفيك أنه تمت معالجة إحالتهم ويقدمون لك فرصة لإعلامهم بالخطوات التالية.
يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يقوم شخص ما بإرسال نموذج إحالة موظف ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة إحالة الموظف. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على إحالتهم وإخبارهم عندما تكون على اتصال. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال الموظفين إلى موقع ويب مختلف بعد إرسال الإحالة.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الموظفون عندما يحيلون شخصًا ما للحصول على وظيفة شاغرة في شركتك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

يمكنك تخصيص رسالة التأكيد حسب رغبتك والنقر فوق حفظ .
الخطوة 5: أضف نموذج إحالة الموظف إلى موقع الويب الخاص بك
بعد إنشاء نموذج برنامج إحالة الموظف ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
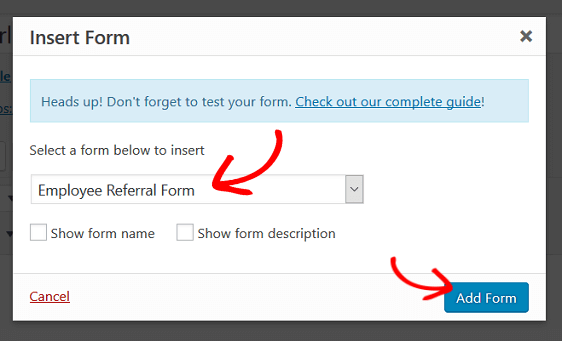
للبدء ، قم بإنشاء منشور أو صفحة جديدة في WordPress ، ثم انقر فوق الزر " إضافة نموذج" .
بعد ذلك ، حدد نموذج الطلب الخاص بك في النافذة المنبثقة المشروطة وانقر فوق إضافة نموذج .

بعد ذلك ، انشر منشورك أو صفحتك حتى يظهر نموذج إحالة الموظف على موقع الويب الخاص بك.
افكار اخيرة
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج إحالة موظف في WordPress ، لذا في المرة القادمة التي يكون لديك فيها فرصة عمل في مؤسستك ، يمكنك فحص المرشحين المحتملين والاختيار من بين الأفضل.
إذا كان لديك موقع ويب عام وترغب في إضافة نموذج برنامج إحالة موظف إلى موقعك ، ولكنك تمنع عمليات إرسال النماذج غير المرغوب فيها ، فقم بإلقاء نظرة على الملحق WPForms Form Locker.
باستخدامه ، يمكنك بسهولة حماية نموذج WordPress الخاص بك بكلمة مرور حتى يتمكن الموظفون الداخليون الذين يمتلكون كلمة المرور فقط من ملء وإرسال إحالة الموظف من.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
