كيفية إنشاء تقويم أحداث على موقع WordPress
نشرت: 2020-03-12تعد إضافة تقويم الأحداث إلى موقع الويب الخاص بك طريقة رائعة لإعلام جمهورك بالأحداث والأحداث القادمة في مجال عملك. في هذه المقالة ، سنرى كيفية إضافة تقويم أحداث على موقع WordPress على الويب.
تقويم الأحداث

تتمثل إحدى أسهل الطرق لإضافة تقويم الأحداث في استخدام مكون إضافي يسمى تقويم الأحداث. إنه متاح في كل من الإصدار المجاني والمحترف. أنا أستخدم الإصدار المجاني. يضيف إصدار Pro الكثير من الميزات وهو أفضل لإضافة أحداث إلى تخطيطات Divi الخاصة بك وإنشاء صفحات الأحداث الخاصة بك.
إعدادات تقويم الأحداث

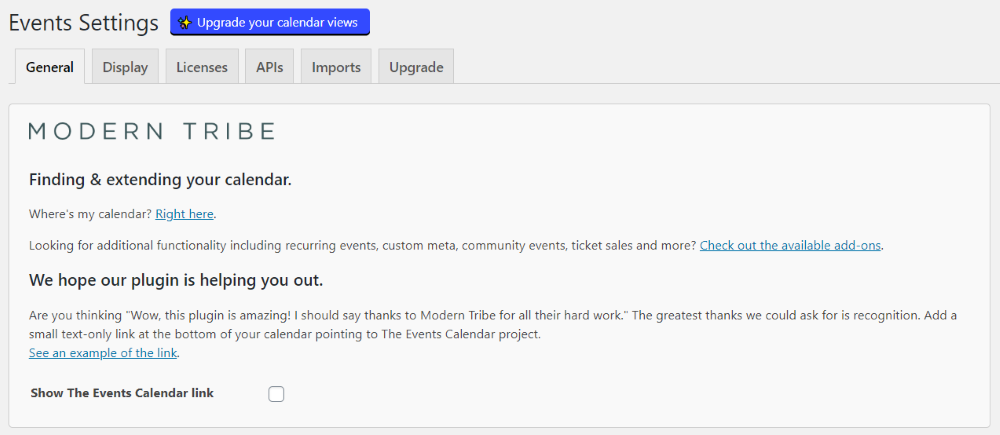
بمجرد تثبيت وتنشيط المكون الإضافي الخاص بك ، سترى خيارًا للإعدادات. يتضمن ذلك الإعدادات العامة ، والعرض ، والترخيص ، وواجهات برمجة التطبيقات ، والواردات ، وعلامة تبويب للترقية إذا كنت تستخدم الإصدار المجاني. يمكن ترك معظم الإعدادات في إعداداتها الافتراضية ، لكني أوصي بمراجعتها لمعرفة ما تريد تمكينه.
خلق حدث

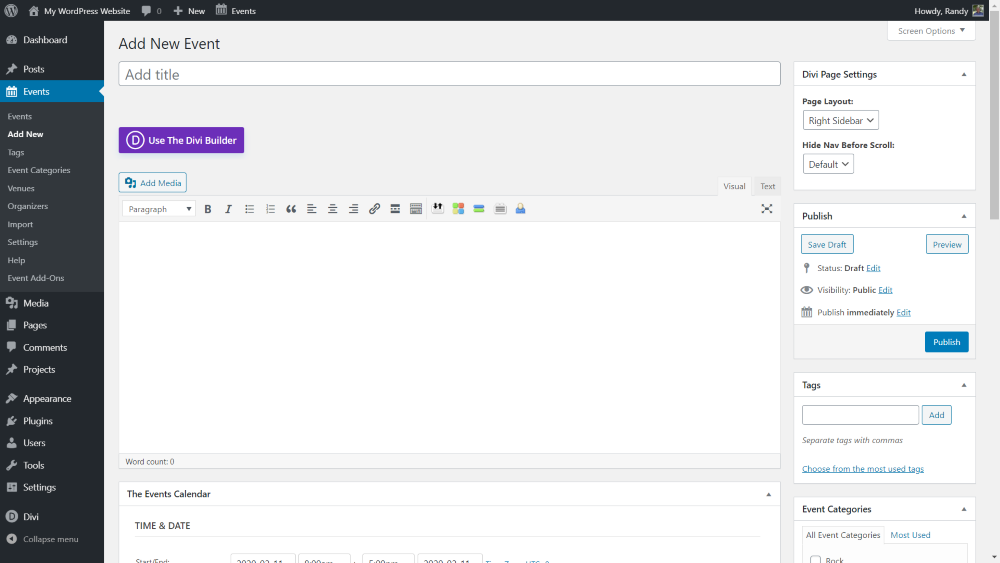
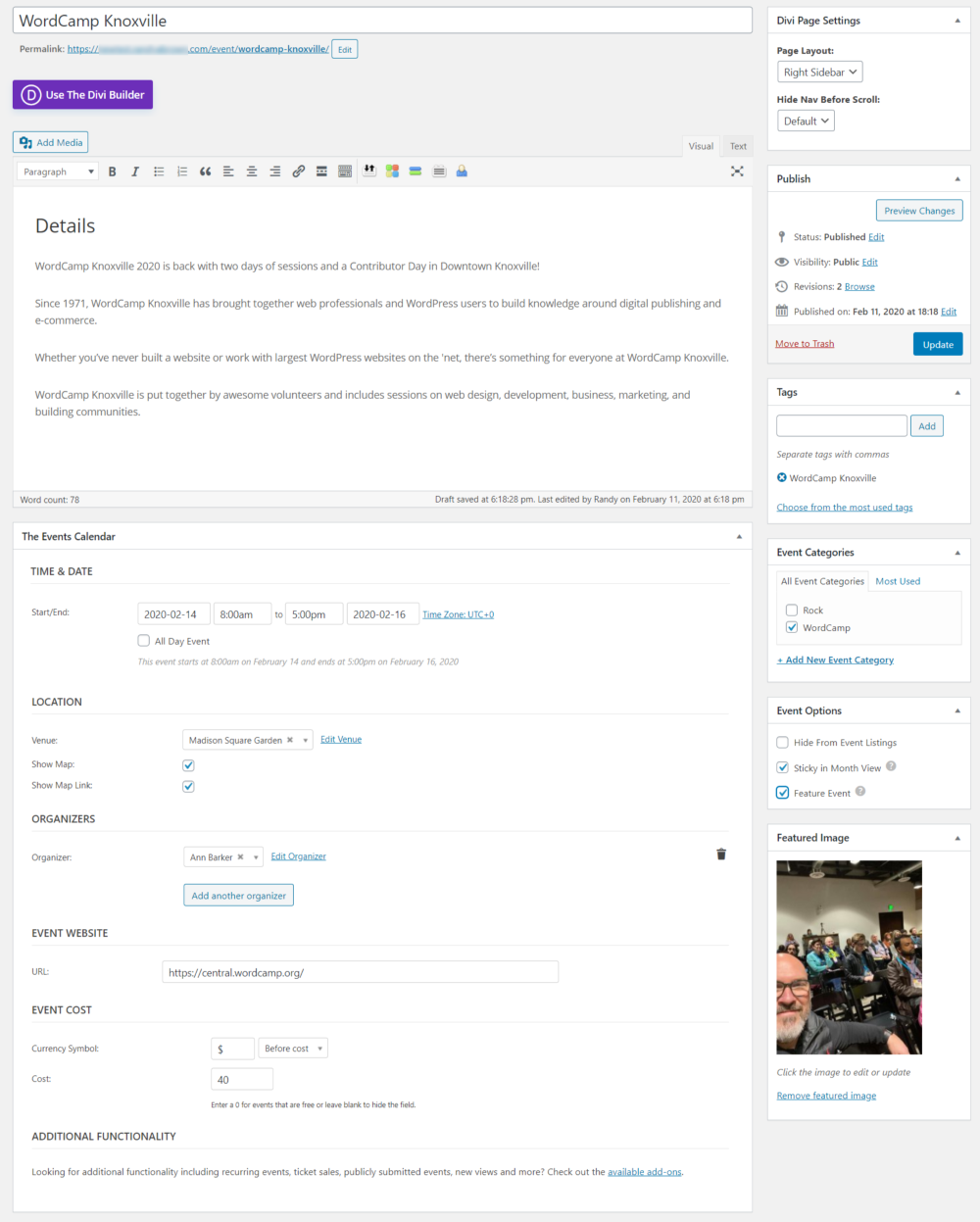
يضيف المكون الإضافي نوع منشور مخصصًا جديدًا يسمى الأحداث . ضمن قائمة الأحداث في لوحة المعلومات ، حدد إضافة جديد . هذا يفتح المحرر حيث يمكنك إضافة المحتوى وتفاصيل الحدث. يمكنك استخدام المحرر العادي أو Divi Builder لمحتوى الحدث.

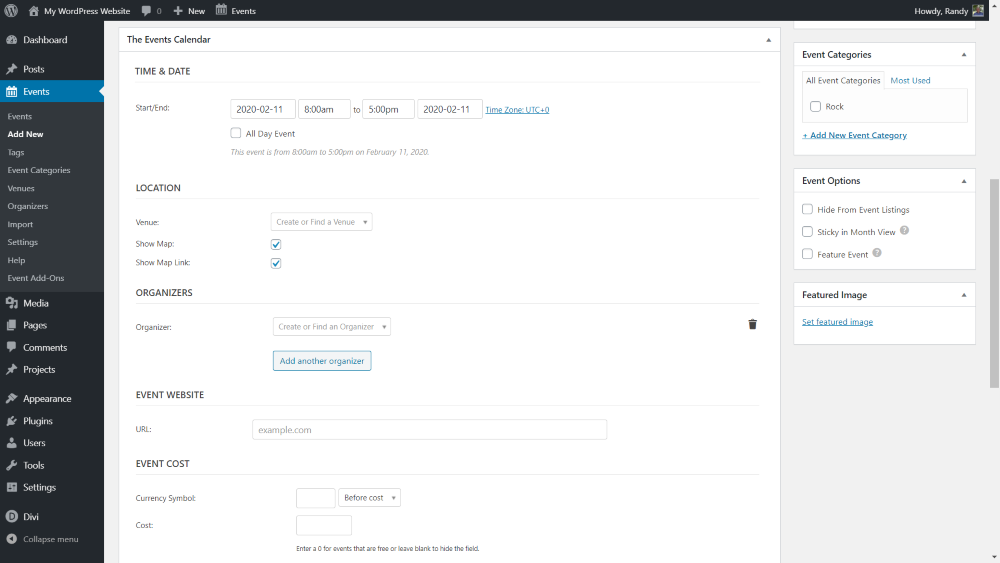
تحت المحرر ، سترى قسمًا لتفاصيل الحدث . يتضمن ذلك وقت وتاريخ البدء والانتهاء والموقع والمنظمين وموقع الويب والتكلفة والوظائف الإضافية إذا كان لديك وظائف إضافية مثبتة. على اليمين توجد فئات الأحداث وخيارات الأحداث والصورة المميزة.
التاريخ و الوقت

يؤدي تحديد التاريخ إلى فتح تقويم حيث يمكنك اختيار تواريخ بدء الحدث وانتهائه.

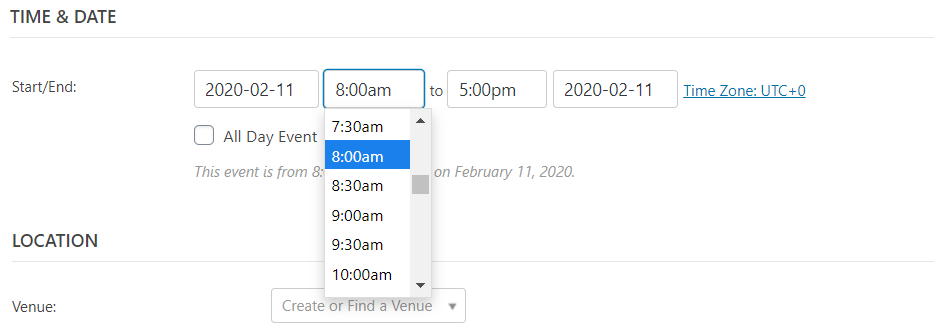
يؤدي تحديد الوقت إلى فتح مربع قائمة منسدلة حيث يمكنك تحديد الوقت. يبدأ الوقت كل نصف ساعة.

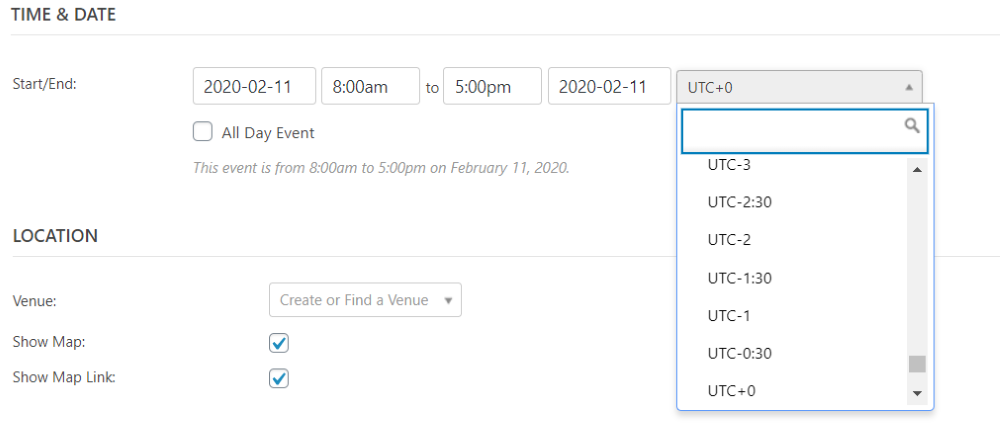
حدد المنطقة الزمنية لفتح مربع القائمة المنسدلة لاختيار المنطقة الزمنية للحدث إذا كانت مختلفة عن المنطقة الافتراضية.

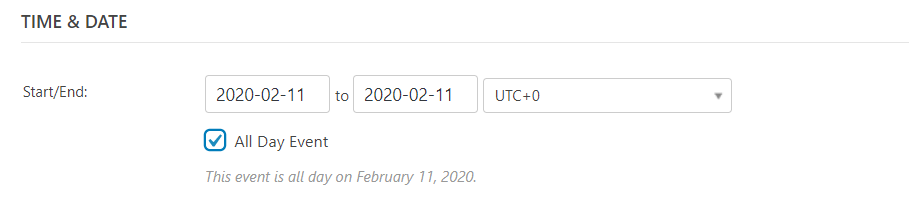
حدد حدث طوال اليوم إذا كنت تريد إزالة الأوقات ونشر التواريخ فقط.

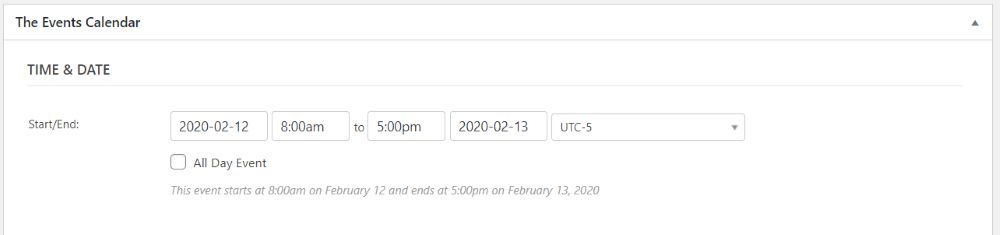
لقد حددت الحدث ليبدأ في 12 فبراير في الساعة 8:00 صباحًا ويستمر حتى 13 فبراير الساعة 5:00 مساءً للمنطقة الزمنية UTC-5.
موقع

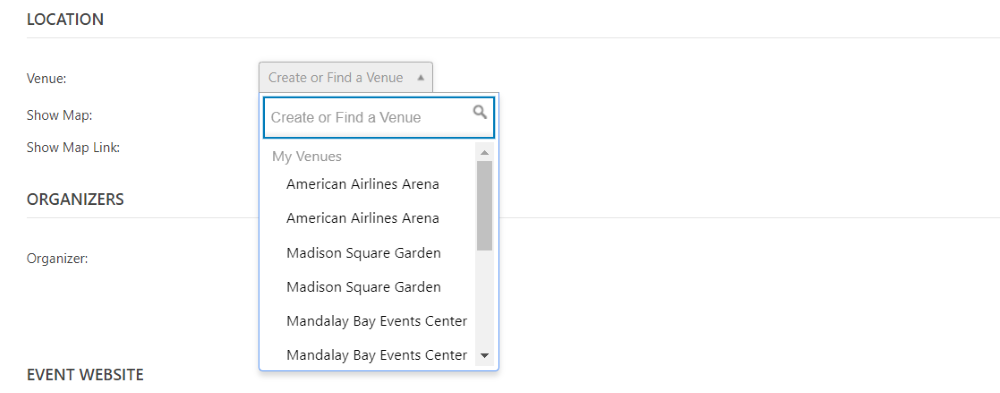
يوفر الموقع خيارات لإنشاء مكان أو العثور عليه ، وإظهار الخريطة ، وإظهار رابط الخريطة. تُظهر هذه الصورة المربع المنسدل الخاص بالمكان. يسرد الأماكن الخاصة بي والأماكن المتاحة . يمكنك البحث عنها.

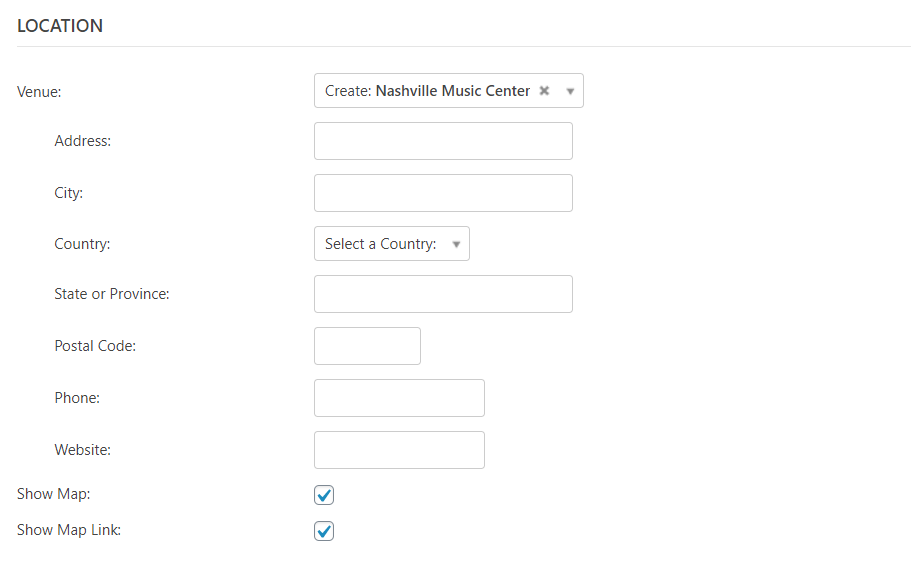
لإنشاء مكان جديد ، ما عليك سوى إدخال الاسم ثم النقر على الرابط "إنشاء" الذي يظهر.

يؤدي هذا إلى فتح المزيد من الحقول حيث يمكنك إدخال العنوان ورقم الهاتف وموقع الويب.
المنظمون

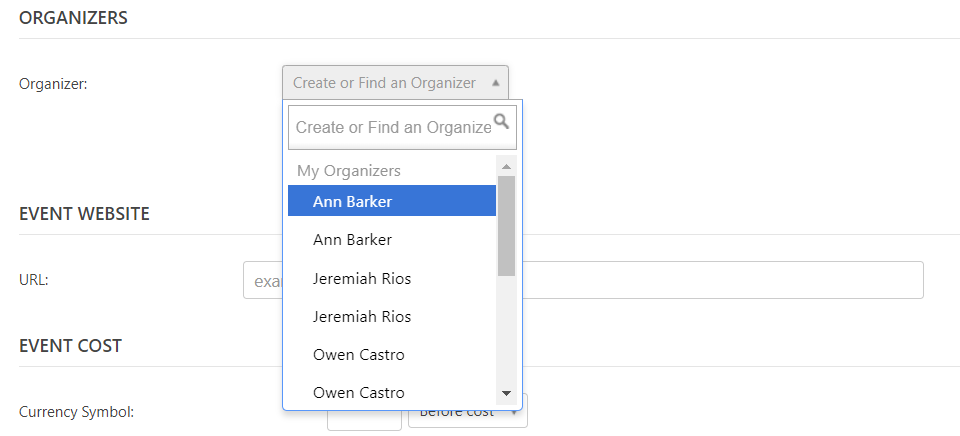
اختر منظمًا من المربع المنسدل. يعرض المنظمون الخاصون بي والمنظمون المتاحون . يمكنك أيضًا إضافة اسمك الخاص عن طريق إدخال الاسم والنقر فوق إنشاء.

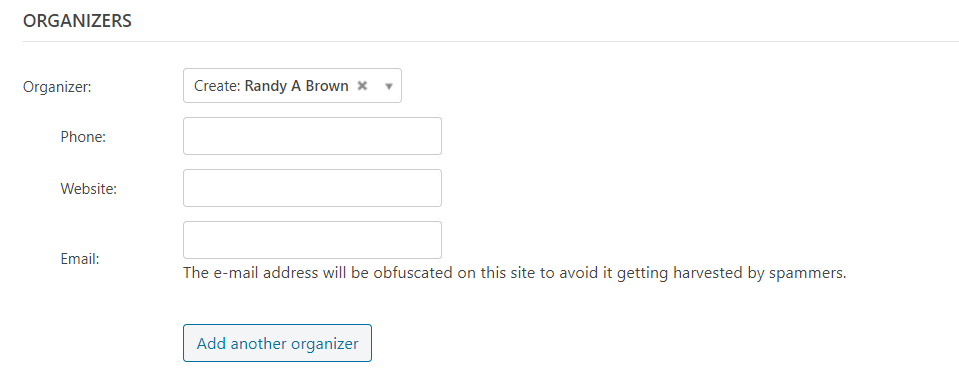
يؤدي إنشاء المنظم الخاص بك إلى فتح المزيد من الحقول حيث يمكنك إضافة رقم هاتف وموقع ويب وعنوان بريد إلكتروني.
موقع الكتروني

أدخل الموقع الإلكتروني لهذا الحدث. إذا كانت هناك صفحة معينة لهذا الحدث على موقع الويب ، فتأكد من تضمينها ، ولكن هذا ليس ضروريًا إذا كان الموقع بأكمله يتعلق بالحدث. سيؤدي هذا إلى إضافة ارتباط قابل للنقر.
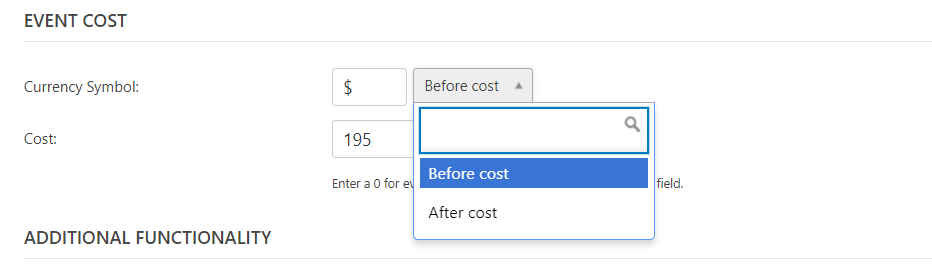
تكلفة الحدث

بالنسبة لتكلفة الحدث ، أدخل رمز العملة ، واختر ما إذا كنت تريد ظهور الرمز قبل التكلفة أو بعدها (يتم تعيينه على قبل التكلفة افتراضيًا) ، ثم أدخل المبلغ.
وظائف إضافية

ستتضمن الوظائف الإضافية ميزات أي وظائف إضافية قمت بتثبيتها. سيتضمن أيضًا ارتباطًا إلى الوظائف الإضافية المتاحة.

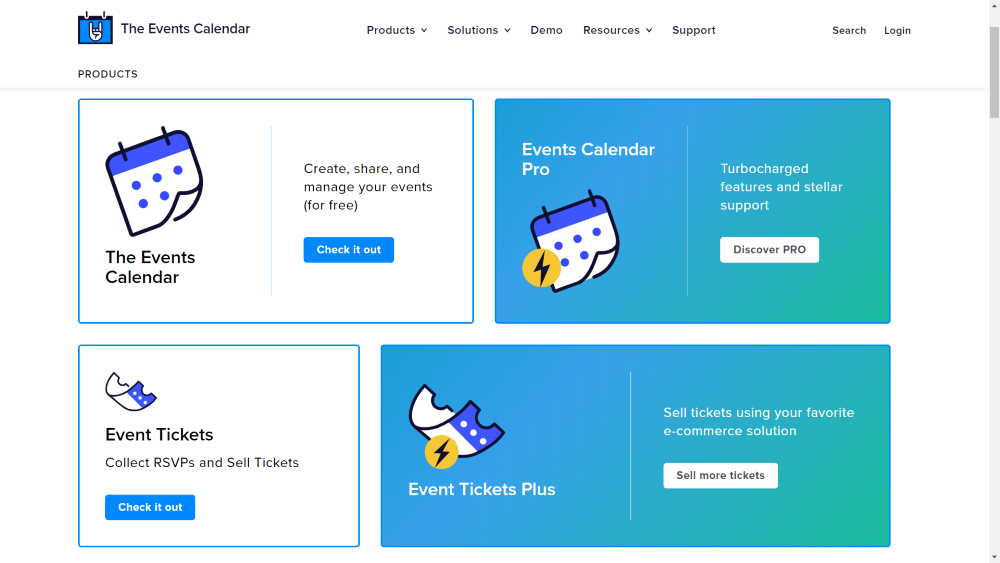
يؤدي النقر فوق الارتباط إلى فتح صفحة حيث يمكنك رؤية جميع الوظائف الإضافية المتاحة وإجراء عملية شراء.
مثال على الحدث

بالنسبة لحدثي كمثال ، استخدمت بعض النص وصورة من Phoenix WordCamp لإنشاء حدث WordCamp بالحجم الطبيعي. لقد حددت حدثًا مميزًا في خيارات الحدث. يتم تحديد هذا تلقائيًا لجعل الحدث ثابتًا في عرض الشهر. أضفت علامة لبرنامج WordCamp Knoxville وفئة جديدة لبرنامج WordCamp.

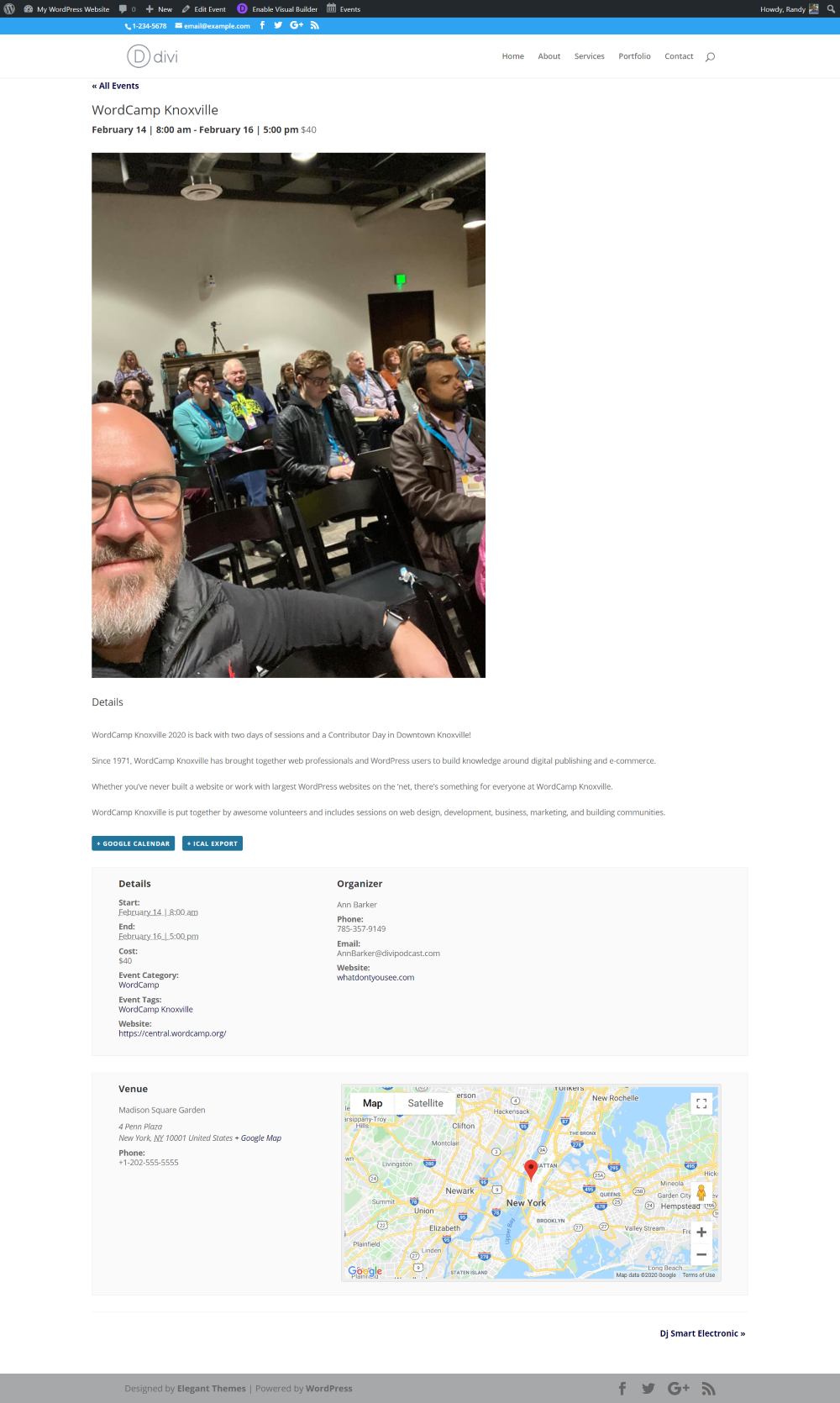
ها هو الحدث على الواجهة الأمامية . يعرض العنوان والتاريخ والوقت والسعر عبر الجزء العلوي. بعد ذلك ، يعرض الصورة والمحتوى المميز. فيما يلي الأزرار الخاصة بتقويم Google و iCal. ثم يوفر قائمة بجميع تفاصيل الحدث والمنظم. أخيرًا ، يعرض اسم المكان والعنوان ورقم الهاتف وخريطة Google.
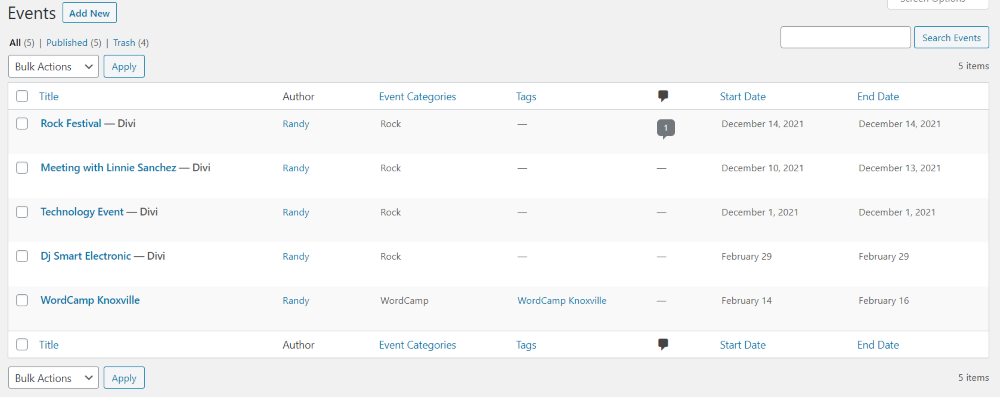
كل الأحداث

سيتم سرد الأحداث في مكتبة الأحداث ، حيث يمكنك تعديلها أو حذفها.

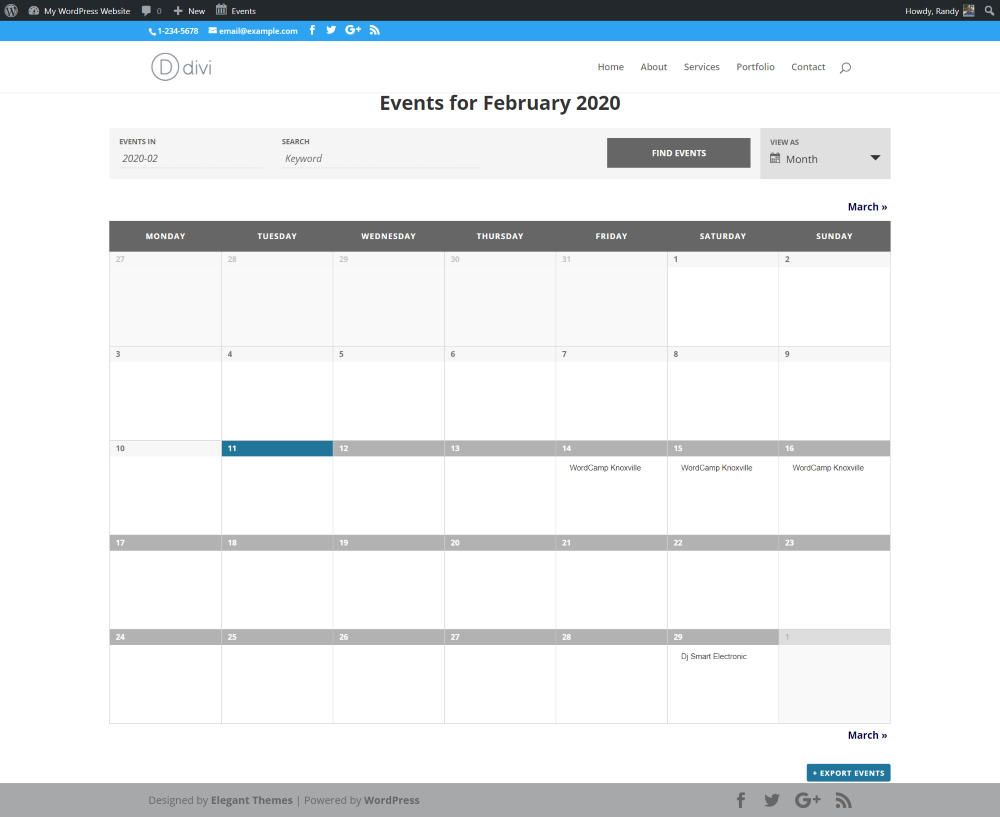
يضع الأحداث على صفحة فئة في الواجهة الأمامية. تتضمن الصفحة عامل تصفية حيث يمكنك تحديد يوم ، والبحث عن طريق الكلمات الرئيسية ، واختيار نوع العرض الذي تريد عرضه. يتضمن الجزء العلوي من الصفحة مرشحًا يتيح لك البحث في الأحداث وفرزها. يعرض هذا خيارات العرض (القائمة والشهر واليوم).
عرض القائمة


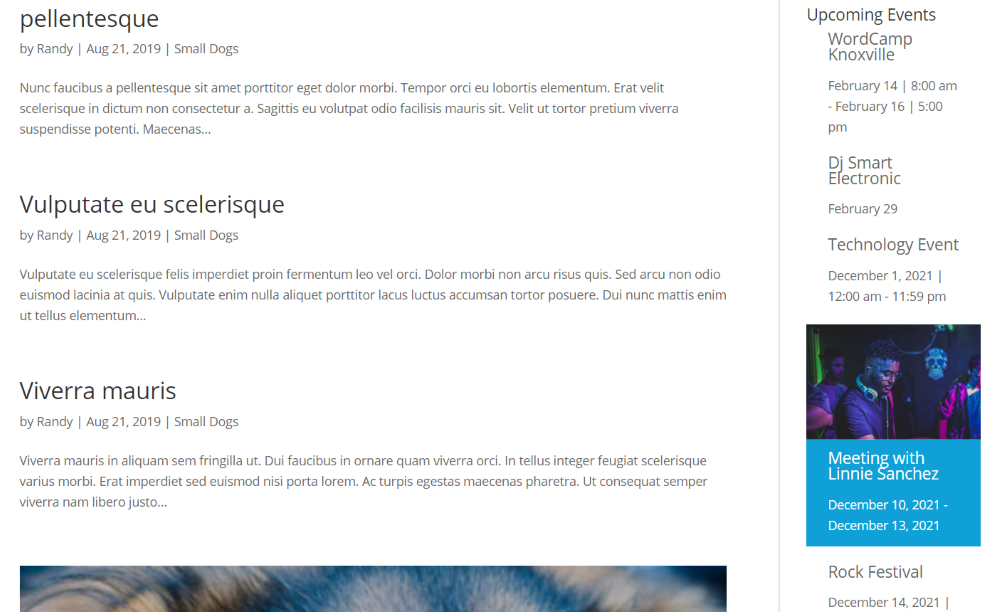
هذا هو عرض القائمة . يتم فرزها تلقائيًا حسب التاريخ. بعض هذه الأحداث من موضوع Podcast الفرعي.
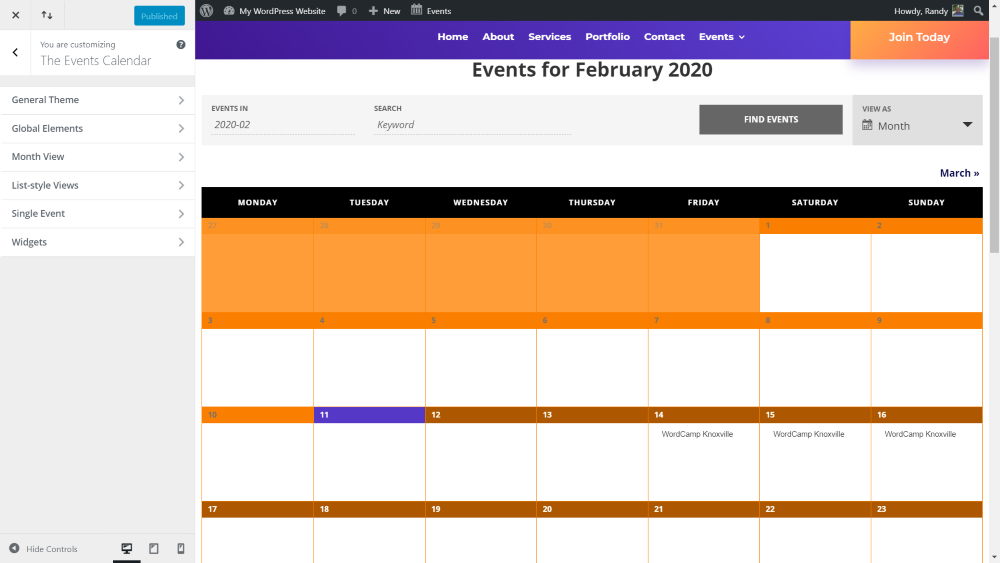
عرض الشهر

هذا هو عرض الشهر . يقوم تلقائيًا بإنشاء التقويم. يتضمن التنقل للشهر السابق والقادم وزرًا لتصدير الأحداث.

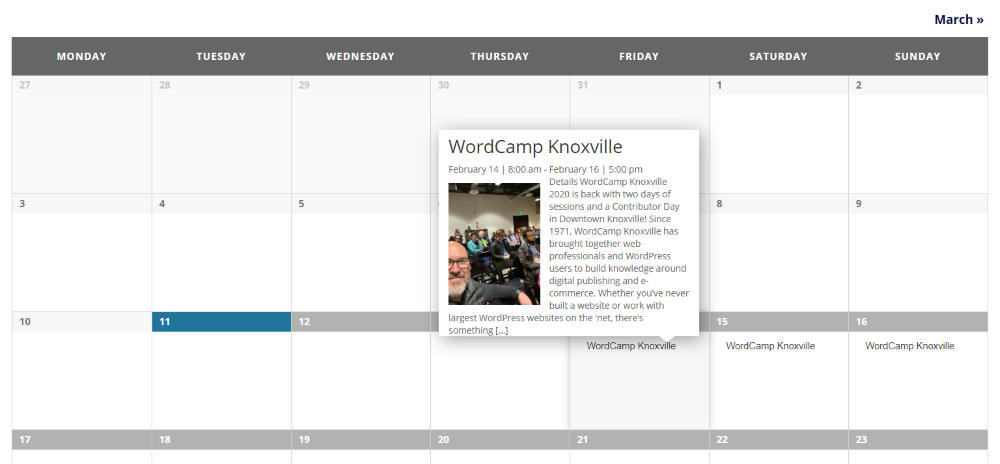
يؤدي التمرير فوق حدث إلى إظهار التفاصيل في نافذة منبثقة. يؤدي النقر عليه إلى الانتقال إلى صفحة تفاصيل الحدث.
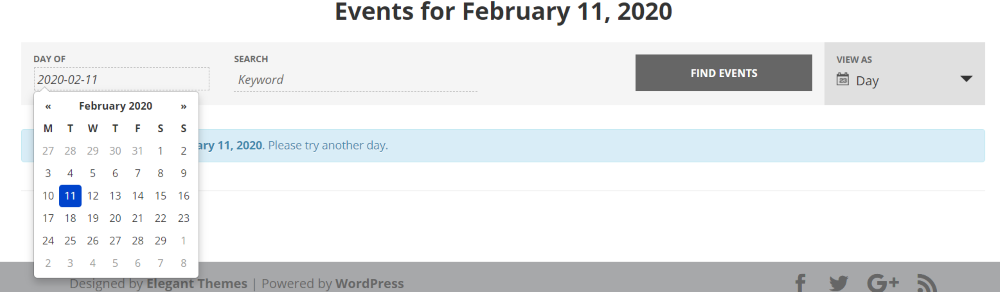
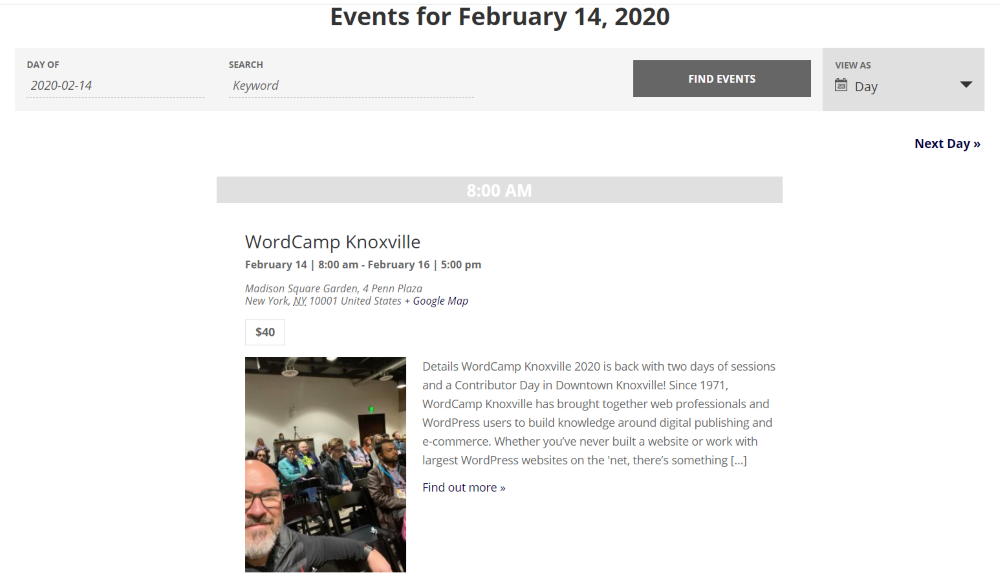
عرض اليوم

لعرض اليوم ، ستحتاج إلى اختيار اليوم الذي تريد عرضه. تحديد التاريخ يفتح منتقي التاريخ.

يتم عرض كافة الأحداث لذلك اليوم. يضيف التنقل لليوم السابق والتالي.
إضافة صفحة الأحداث إلى قائمتك

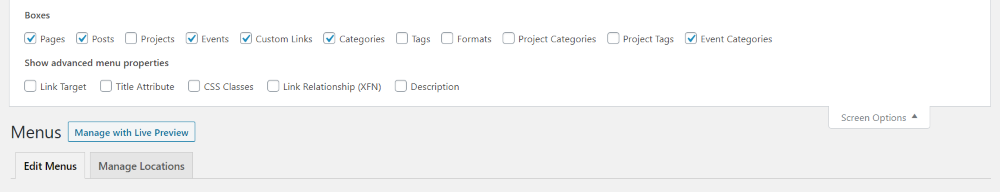
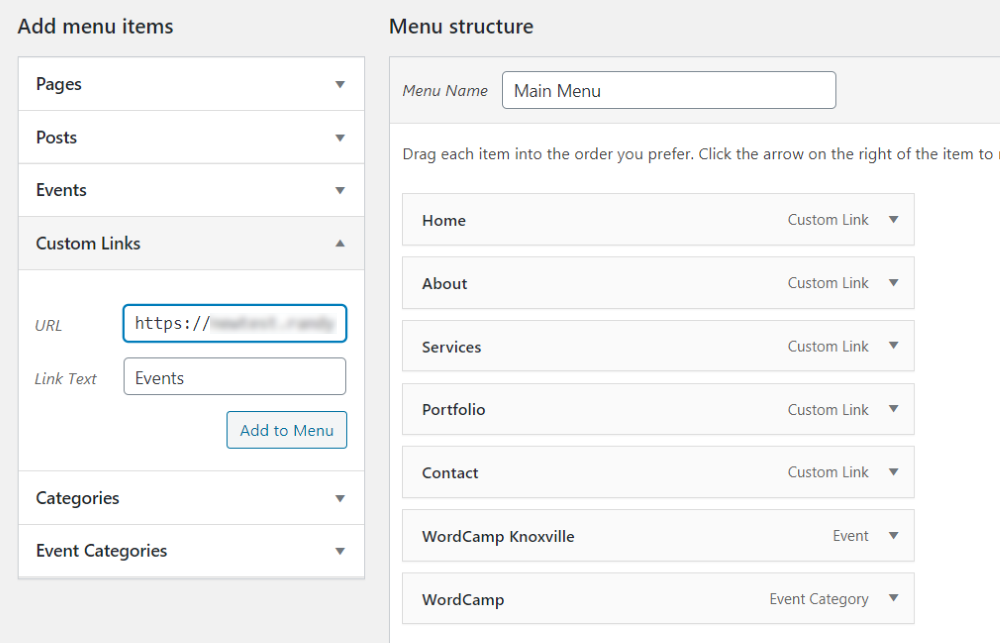
في الجزء العلوي الأيمن من صفحة قائمة WordPress ، حدد خيارات الشاشة وتأكد من تحديد فئات الأحداث والأحداث . يؤدي هذا إلى إضافة نوع منشور الأحداث إلى قائمة خيارات القائمة.

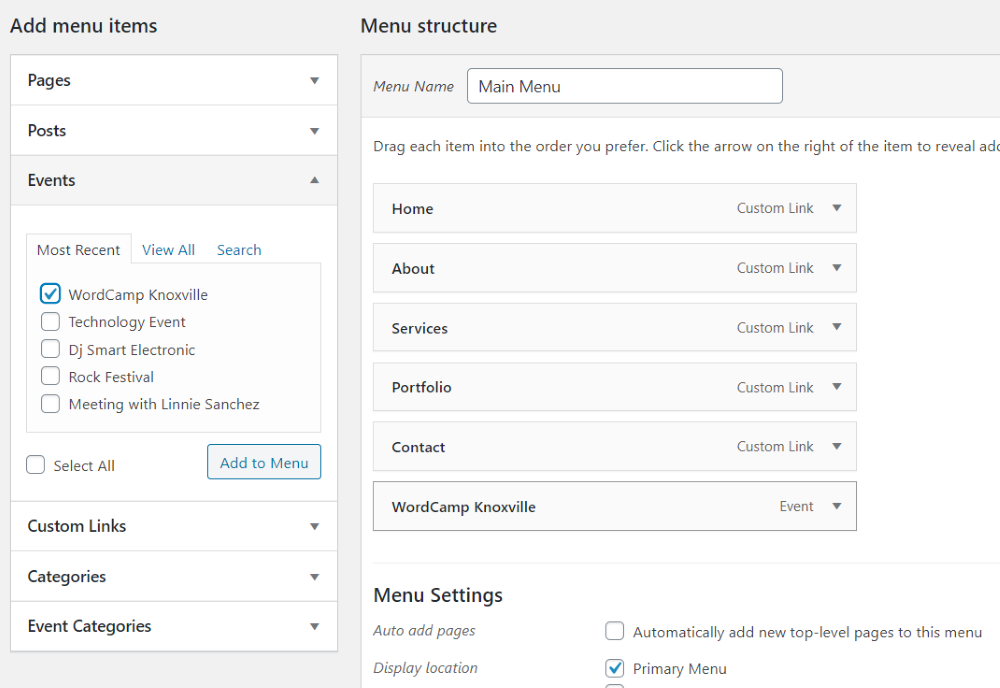
يمكنك الآن إضافة أحداث معينة وفئات الأحداث إلى قائمتك. يضيف هذا المثال حدث WordCamp Knoxville الخاص بي إلى القائمة.

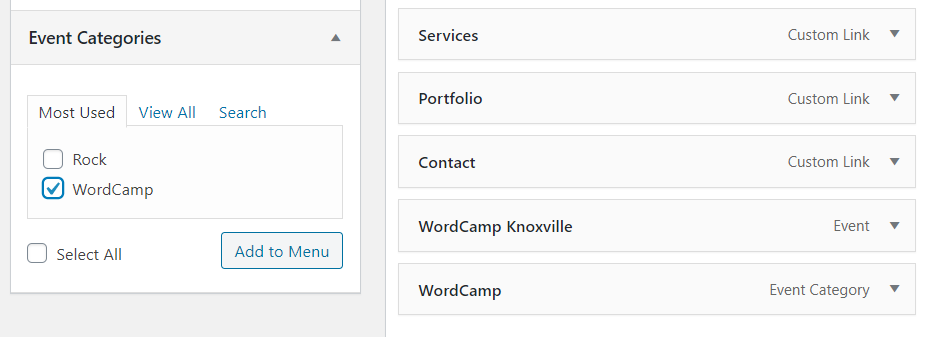
لهذا ، أضفت WordCamp كفئة.

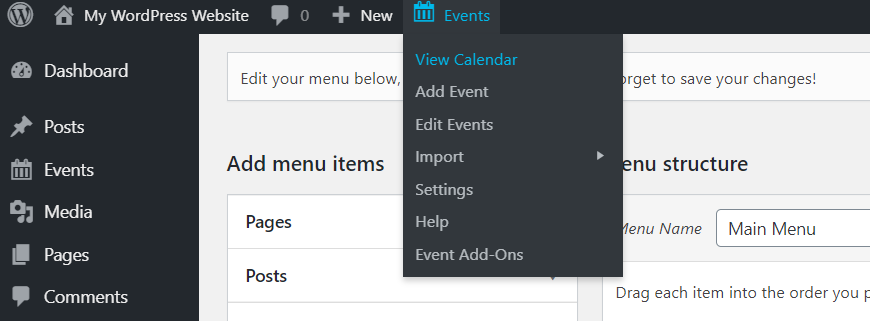
خيار آخر هو إضافة صفحة فئة الأحداث إلى القائمة. يمكنك الوصول إلى عنوان الويب للصفحة بالنقر فوق "عرض التقويم " في القائمة العلوية. انتقل إلى تلك الصفحة وانسخ عنوان URL.

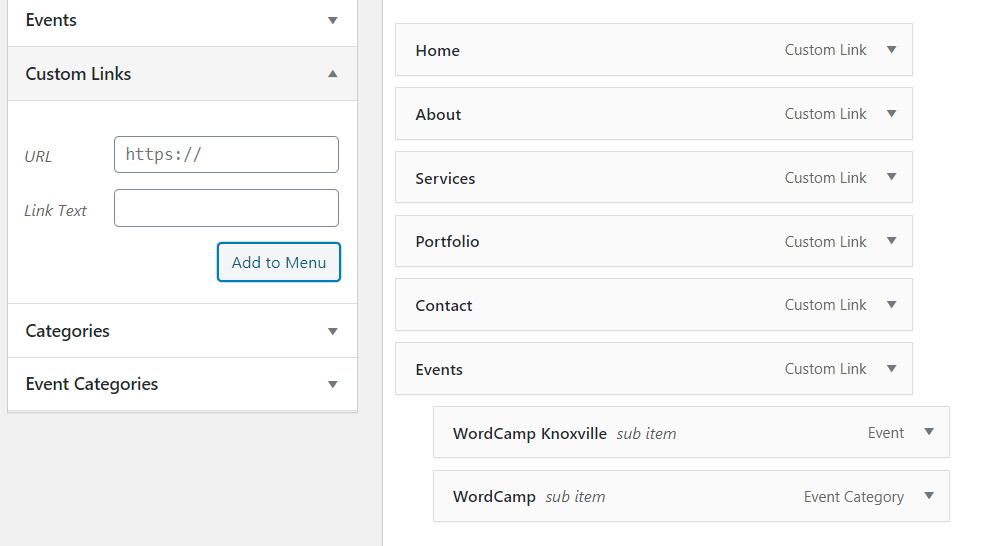
الصق عنوان URL في الروابط المخصصة ، وامنحه اسمًا ، وأضفه إلى القائمة.

تعرض قائمتي الآن ارتباطًا مخصصًا لصفحة الأحداث وقد أضفت الحدث والفئات الخاصة بي كعناصر فرعية.

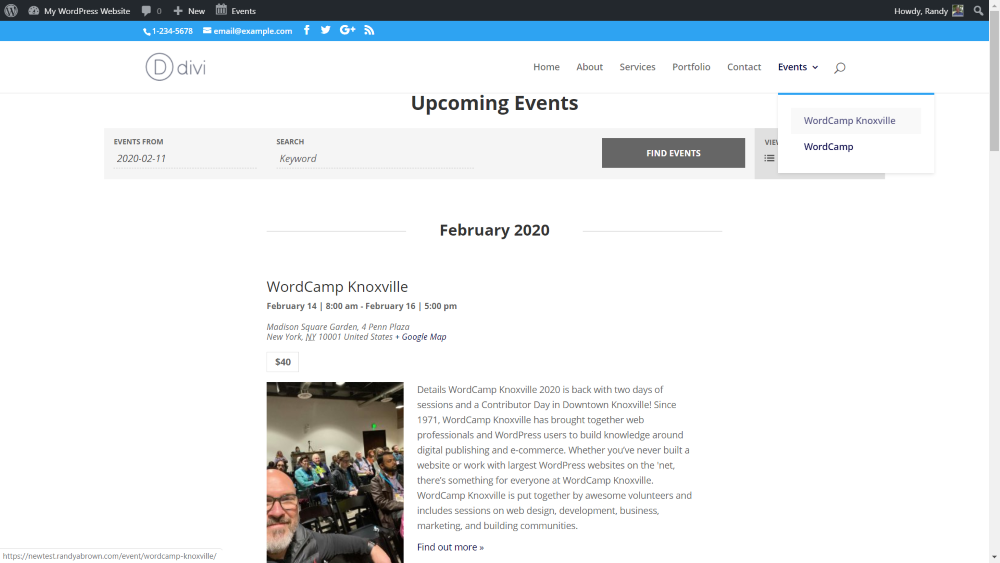
إليك نظرة على القائمة التي ترتبط بصفحة الأحداث.
القطعة الأحداث

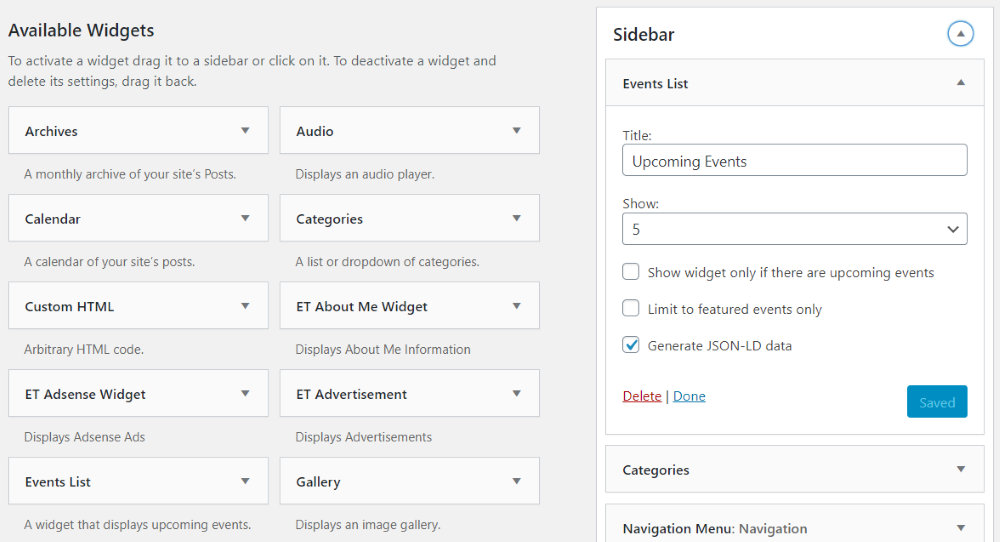
يشتمل المكون الإضافي على عنصر واجهة مستخدم يسمى قائمة الأحداث . يمكنك وضع هذه القطعة داخل الأشرطة الجانبية الخاصة بك أو داخل تخطيطات Divi الخاصة بك باستخدام وحدة عنصر واجهة المستخدم. امنحها عنوانًا ، واختر عدد الأحداث المراد عرضها ، واعرض الأداة فقط في حالة وجود أحداث قادمة ، وقصرها على الأحداث المميزة ، وقم بإنشاء بيانات JSON-LD.

فيما يلي نظرة على الأداة الموجودة في الشريط الجانبي.

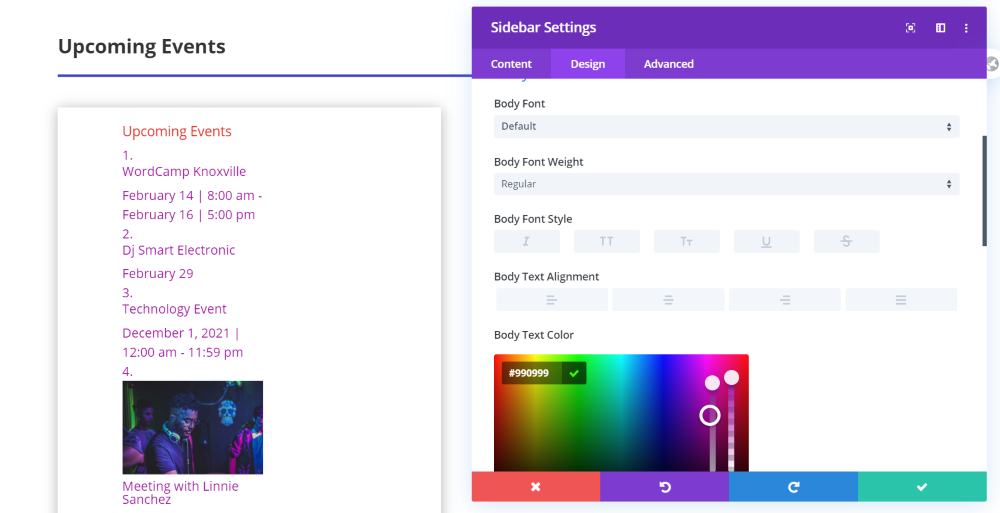
فيما يلي نظرة على وحدة الشريط الجانبي في Divi والتي تعرض عنصر واجهة المستخدم الأحداث. نظرًا لأن هذه وحدة Divi ، يمكنك تصميمها مثل أي وحدة نمطية.
ديفي موضوع باني

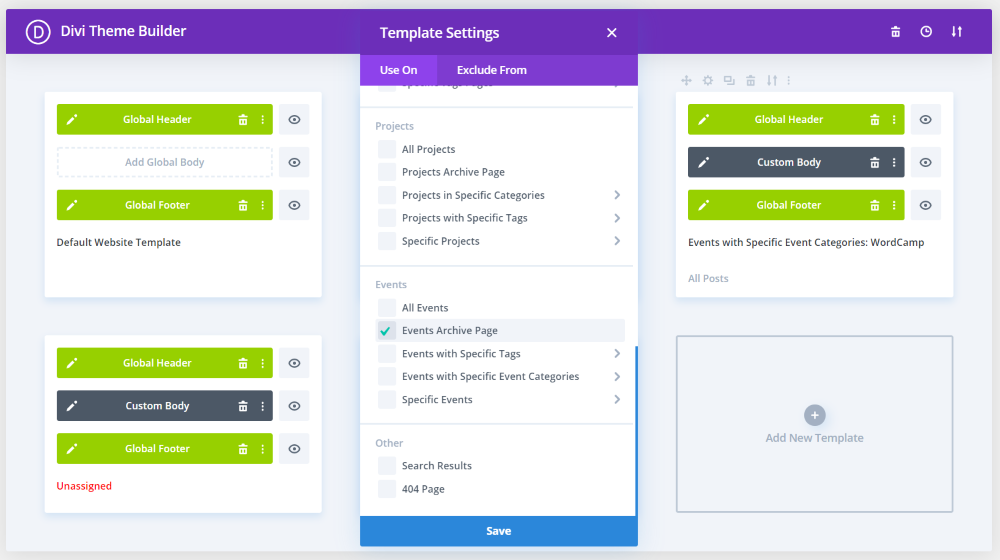
نظرًا لأن المكون الإضافي يضيف فئة أحداث ، فإن الأحداث هي خيار لتعيين تخطيطات في Divi Theme Builder . أيضًا ، نظرًا لأن وحدات المدونة يمكن أن تعرض محتوى للصفحة الحالية ، فإن Theme Builder هي طريقة رائعة لتصميم تخطيطات لجميع صفحات الأحداث الخاصة بك.
الإصدار المجاني من البرنامج المساعد محدود ، لذلك لن يكون لديك سيطرة كاملة على التصميم. يضيف الإصدار المحترف رموزًا قصيرة ، بحيث يمكنك تضمين العناصر المحددة التي تريدها. في هذا المثال ، أضفت تخطيطات إلى صفحة فئة الأحداث وصفحات الأحداث.
صفحة فئة الأحداث

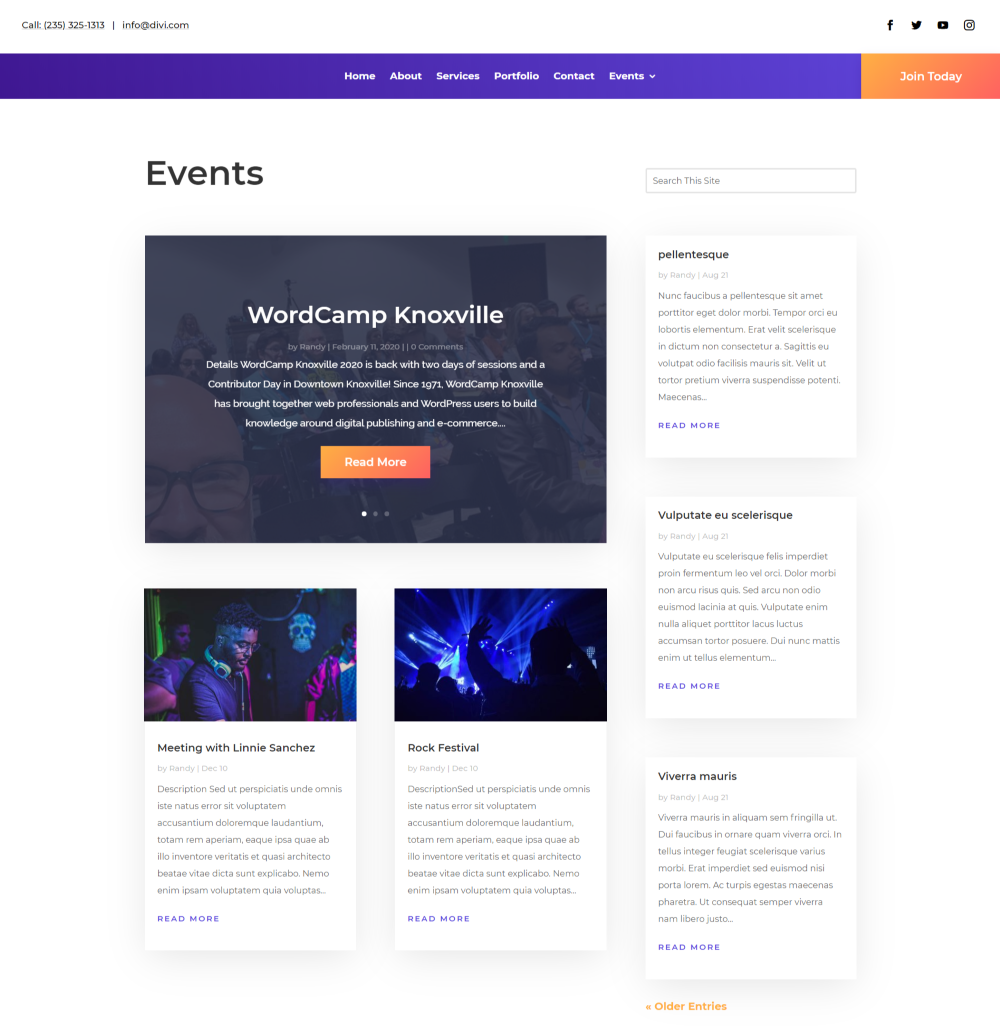
ها هي صفحة الأحداث . لا يتضمن الإصدار المجاني المرشح ، لكن لديه تصميم أنيق. سيتضمن الرمز المختصر للإصدار المحترف المرشح.
صفحة حدث فردي

فيما يلي نظرة على تخطيط صفحة الحدث الفردي . لا يتضمن الإصدار المجاني المنشور ، لذا ستحتاج إلى إضافة ذلك إلى تفاصيل المحتوى. سوف تتضمن الرموز المختصرة للإصدار المحترف ذلك.
مخصص الموضوع

يضيف المكون الإضافي العديد من الميزات الجديدة إلى أداة تخصيص السمات. تتضمن الميزات المظهر العام والعناصر العالمية وعرض الشهر وعروض نمط القائمة والحدث الفردي والأدوات. في هذا المثال ، قمت (بشكل سيء) بتصميم التقويم باستخدام عناصر اللون في الرأس. يضيف هذا الكثير من خيارات التصميم لمزج تقويم الأحداث مع تصميم موقع الويب الخاص بك.
السمات الفرعية التي تتضمن البرنامج الإضافي لتقويم الأحداث
هناك العديد من سمات Divi child المتاحة في متجر Aspen Grove Studios الذي يتضمن البرنامج الإضافي Events Calendar. إليك نظرة على صفحات الحدث الخاصة بهم التي تحتوي على روابط حتى تتمكن من رؤية المكون الإضافي قيد التشغيل.
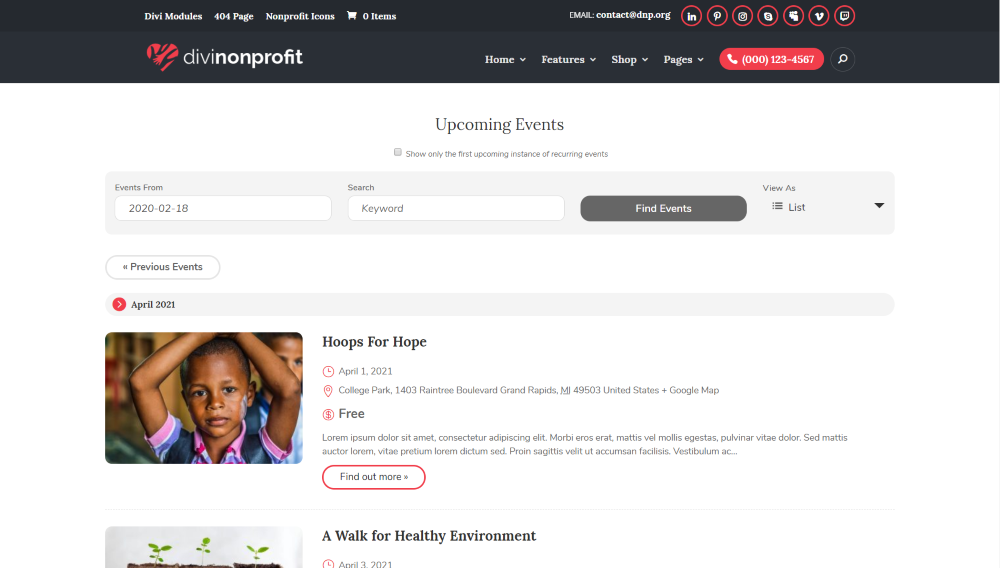
ديفي غير ربحية

إليك نظرة على قائمة أحداث Divi Nonprofit الخاصة بالأطفال. يعرض الأحداث القادمة بخلفية فاتحة مع إبرازات حمراء.
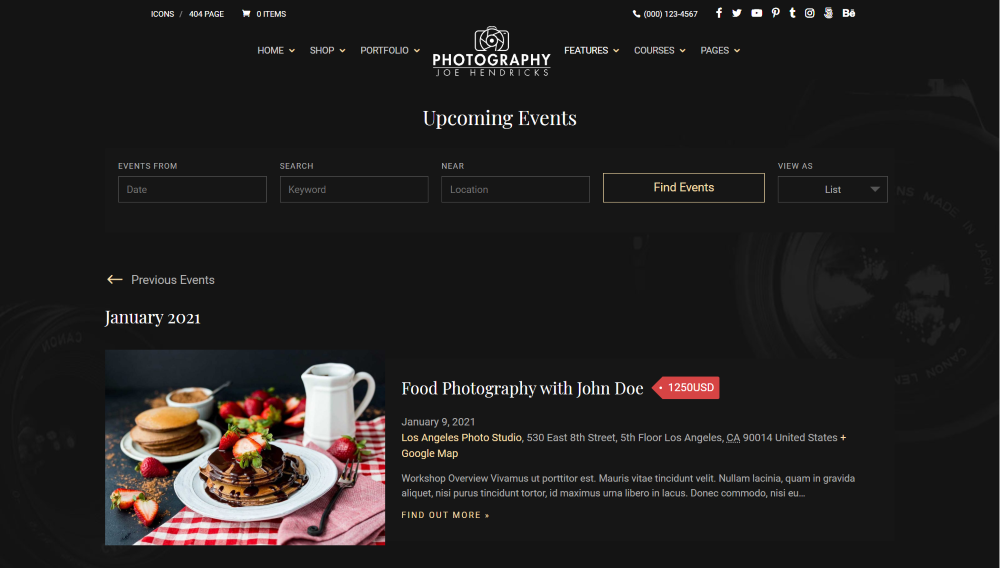
تصوير ديفي

ها هي صفحة الأحداث الخاصة بموضوع Divi Photography الطفل. تحتوي هذه الصفحة على خلفية داكنة مع إبرازات ذهبية.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إنشاء تقويم للأحداث على موقع WordPress. يعد المكون الإضافي "تقويم الأحداث" اختيارًا ممتازًا لإضافة تقويم أحداث إلى موقع الويب الخاص بك. إنه يجعل المهمة سهلة والمكوِّن الإضافي نفسه سهل الاستخدام. حتى الإصدار المجاني يوفر الكثير من الميزات. لمزيد من الميزات مثل طرق العرض وعناصر واجهة المستخدم المتقدمة والأحداث المتكررة وغير ذلك الكثير ، نوصي بالإصدار المحترف.
نريد أن نسمع منك. هل قمت بإنشاء تقويم أحداث لموقع الويب الخاص بك على WordPress؟ أخبرنا عن تجربتك في التعليقات.
