كيفية إنشاء نموذج محادثة في WordPress
نشرت: 2019-02-27هل تبحث عن طريقة لإنشاء نموذج محادثة في WordPress؟ يُعد إعطاء المستخدمين طريقة لملء النماذج كما لو كانوا يجرون محادثة طريقة رائعة لتقليل التخلي عن النموذج وزيادة معدلات إكمال النموذج.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج تفاعلي في WordPress باستخدام نماذج المحادثة.
ما هي فوائد نموذج المحادثة عبر الإنترنت؟
هناك العديد من الفوائد لإنشاء نماذج تحاكي المحادثات الفعلية:
- أسهل وأسرع في الملء ، مما يعزز عمليات إكمال النموذج
- شخصية وجذابة للمستخدمين
- يمكن ملؤه باستخدام لوحة المفاتيح فقط ، مما يزيد من إمكانية الوصول إلى النموذج
- الطبيعة التفاعلية تحسن تجربة المستخدم
حتى الآن ، لم يكن هناك بديل مناسب لـ Typeform في WordPress.
لهذا السبب عمل فريقنا بجد لإنشاء نماذج محادثة بواسطة WPForms لمنح المستخدمين تجربة نموذج تفاعلية مع تحسين تحويلات النماذج. إذا قرأت مقارنة Ninja Forms مقابل WPForms ، فستعرف أن المكونات الإضافية الأخرى لبناء النماذج لا تحتوي على هذه الميزة على الإطلاق.
لذلك ، دعونا نرى كيفية إنشاء نموذج نمط Typeform في WordPress.
لكن أولاً ، ألق نظرة على عرض توضيحي لنموذج المحادثة لمعرفة ما يخبئه لك.
انقر هنا لمشاهدة العرض التوضيحي لنموذج المحادثة
الخطوة 1: إنشاء نموذج جديد في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى إنشاء نموذج جديد.
يمكنك إنشاء أي عدد من النماذج عبر الإنترنت باستخدام WPForms والملحق Form Templates Pack.
على سبيل المثال ، يمكنك إنشاء:
- نموذج تسجيل المستخدم: احصل على جميع المعلومات التي تحتاجها من المستخدمين بطريقة بسيطة وسريعة.
- نموذج تسجيل الحدث: اطرح جميع الأسئلة التي تحتاجها لتنظيم حدث رائع دون إرهاق الناس.
- نموذج طلب الوظيفة: حوّل نماذج طلبات العمل الطويلة والمعقدة أحيانًا إلى نماذج بسيطة وسهلة الفهم.
- نموذج الاستبيان: توقف عن إغراق المستخدمين بأطنان من أسئلة الاستطلاع. بدلاً من ذلك ، اطرح سؤالاً واحداً في كل مرة وحسّن عمليات استكمال النموذج ودقته.
على سبيل المثال لدينا ، سنقوم بإنشاء نموذج مسح بسيط. للمساعدة في كيفية القيام بذلك ، تحقق من هذا البرنامج التعليمي السهل لمتابعة إنشاء نموذج استطلاع في WordPress.
إذا كنت ترغب في رؤية قالب نموذج الاستطلاع قيد التنفيذ ، فانتقل إلى العرض التوضيحي لنموذج الاستبيان الخاص بنا.
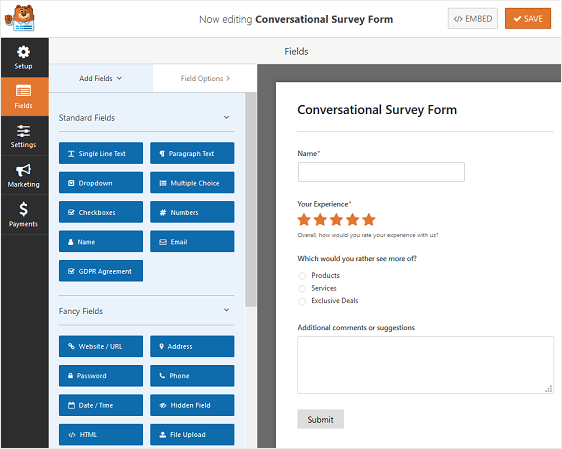
يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لإعادة ترتيب النموذج الخاص بك عبر الإنترنت.
إليك ما يبدو عليه نموذج الاستبيان الخاص بنا:

فقط تذكر ، بغض النظر عن نوع النموذج عبر الإنترنت الذي تقوم بإنشائه ، يمكنك إعطائه تخطيط نموذج اتصال محادثة كامل الصفحة.
الخطوة 2: تثبيت وتفعيل الملحق نماذج المحادثة
بمجرد أن يصبح نموذج WordPress الخاص بك جاهزًا ، ستحتاج إلى تثبيت وتفعيل الملحق WPForms Conversational Forms.
هذا الملحق هو كيف ستتمكن من تحويل نموذج WordPress الذي تم إنشاؤه حديثًا إلى نموذج تفاعلي.
للقيام بذلك ، انتقل إلى WPForms » Addons وابحث عن واحد يسمى Addon نماذج المحادثة .
انقر فوق تثبيت الملحق ثم تنشيط .

الملحق "نماذج المحادثة" جاهز الآن للاستخدام. لكن أولاً ، دعنا نلقي نظرة سريعة على إعدادات النموذج العامة التي قد ترغب في تكوينها قبل إنشاء نموذج محادثة خالٍ من التشتيت.
الخطوة 3: تكوين إعدادات النموذج الخاص بك
هناك العديد من الإعدادات لتكوينها بمجرد تخصيص النموذج الخاص بك ليبدو بالشكل الذي تريده.
الاعدادات العامة
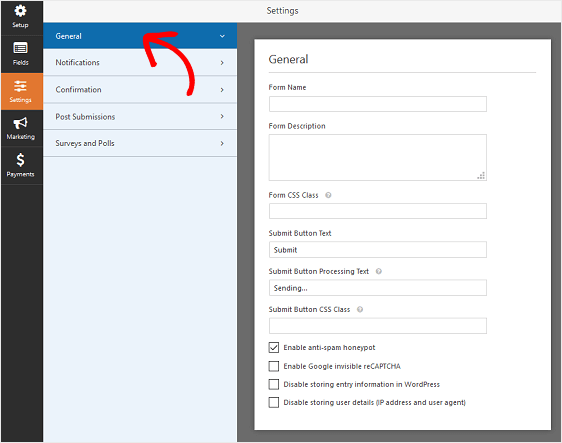
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تغيير أشياء مثل اسم النموذج ووصفه ونسخة زر الإرسال.
يمكنك أيضًا تمكين ميزات إضافية لمنع البريد العشوائي للحفاظ على موقع الويب الخاص بك آمنًا من عمليات إرسال النماذج غير المرغوب فيها.
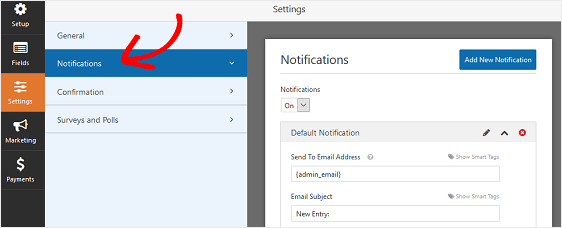
نموذج الإخطارات
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
إذا كنت بحاجة إلى إرسال أكثر من إشعار واحد ، على سبيل المثال إلى نفسك ، أو إلى أحد أعضاء الفريق ، أو إلى زائر موقعك ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
بالإضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

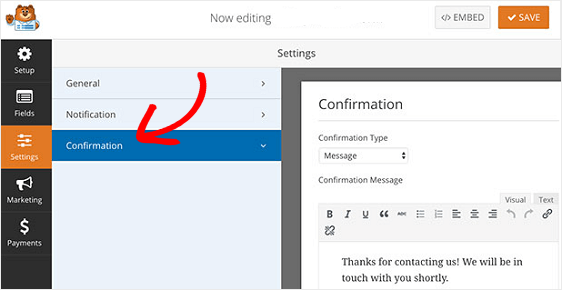
تأكيدات النموذج

تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن النموذج الخاص بهم قد تمت معالجته ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.

يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. رسالة بسيطة تظهر بمجرد قيام شخص ما بإرسال نموذج على موقع الويب الخاص بك لشكره وإعلامه بالخطوات التالية.
- عرض الصفحة. أعد توجيه المستخدمين إلى صفحة أخرى على موقع الويب الخاص بك ، مثل صفحة الشكر.
- انتقل إلى URL (إعادة توجيه). أرسل زوار الموقع إلى موقع مختلف.
إذا كنت تريد عرض تأكيدات مختلفة لزوار الموقع بناءً على سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات نموذج شرطي.
انقر فوق حفظ .
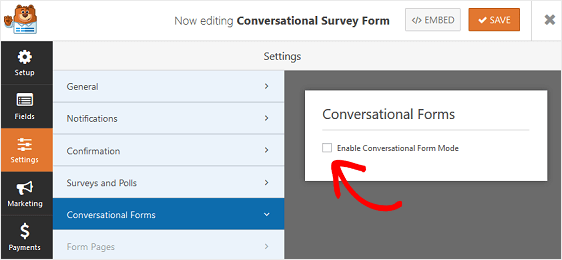
الخطوة 4: تكوين إعدادات نماذج المحادثة
الآن بعد أن تم تكوين الإعدادات العامة للنموذج الخاص بك ، حان الوقت لتكوين إعدادات نموذج المحادثة.
للقيام بذلك ، انتقل إلى الإعدادات » نماذج المحادثة في منشئ النموذج وانقر على مربع الاختيار تمكين وضع نموذج المحادثة .

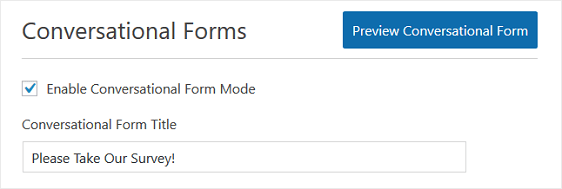
عند القيام بذلك ، سترى مجموعة من الإعدادات التي يمكنك تخصيصها لتلبية احتياجاتك.
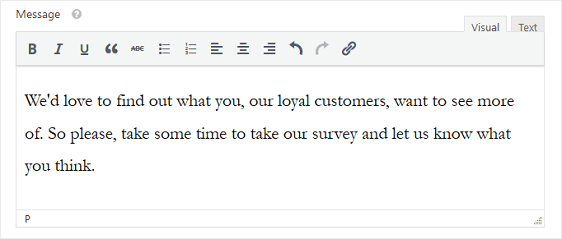
عنوان النموذج والرسالة
للبدء ، أعط النموذج الخاص بك عنوانًا سيعرض لزوار موقعك. هذا مفيد للسماح للأشخاص بمعرفة ما يدور حوله النموذج الخاص بك والإجراء الذي تريد منهم اتخاذه أثناء وجودك هناك.

بعد ذلك ، يمكنك إضافة رسالة قصيرة ليراها زوار موقعك. يمنحك هذا فرصة لإضافة بعض المعلومات الإضافية حتى يعرف الأشخاص ما يمكن توقعه عند ملء النموذج الخاص بك.

الرابط الثابت
عندما تقوم بتمكين وضع نموذج المحادثة لنموذجك عبر الإنترنت ، يقوم الملحق "نماذج المحادثة" تلقائيًا بإنشاء رابط ثابت فريد لك.

يمكنك تغيير هذا الرابط الثابت إذا أردت ، أو تركه.
في كلتا الحالتين ، هذا هو عنوان URL الذي ستستخدمه في حملات البريد الإلكتروني والربط الداخلي وحتى منشورات الوسائط الاجتماعية عندما تريد أن ينقر الأشخاص على رابط نموذج المحادثة الخاص بك ويزوروا موقعك.
من السهل جدًا إعداده ، وهذا هو السبب في أن WPForms هو أفضل بديل لـ Typeform.
رأس الشعار
الشيء التالي الذي يمكنك القيام به لتخصيص الصفحة المقصودة للنموذج التفاعلي هو إضافة شعار. انقر فوق تحميل الصورة واختر الصورة التي تريد إضافتها إلى الصفحة المقصودة للنموذج.

يمكنك أيضًا إزالة أي علامة تجارية لـ WPForms بالنقر فوق خانة الاختيار إخفاء علامة WPForms التجارية .
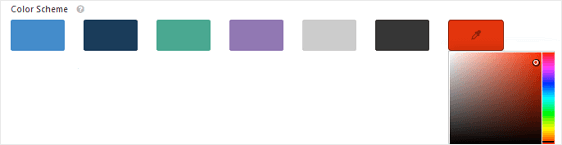
مخططات الألوان وشريط التقدم
أحد أفضل الأشياء في الملحق WPForms Conversational Forms هو أنه يمكنك تخصيص الصفحة المقصودة للنموذج التفاعلي للحصول على مخطط ألوان يتوافق مع العلامة التجارية لشركتك.
سيحدد نظام الألوان الذي تختاره لون خلفية الصفحة المقصودة للنموذج وأزرار النموذج.

لتسهيل الأمور عليك ، قدمنا لك العديد من أنظمة الألوان الرائعة للاختيار من بينها والتي نعلم أنها ستبدو جيدة بغض النظر عن أي شيء.

إذا لم تعجبك أيًا من الألوان المحددة مسبقًا ، فيمكنك دائمًا استخدام منتقي الألوان واختيار لون مخصص.
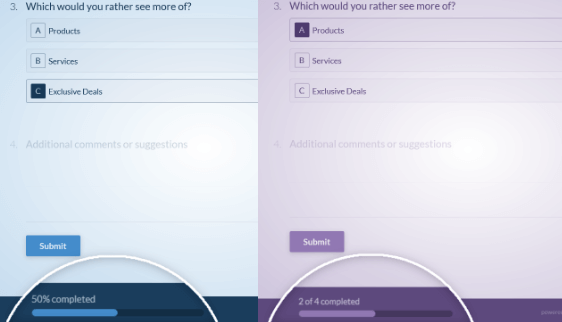
لديك أيضًا نمطا شريط التقدم للاختيار من بينهما:
- النسبة المئوية: أظهر للمستخدمين من حيث النسبة المئوية مدى طولهم أثناء ملء النموذج الخاص بك.
- نسبة: اعرض للمستخدمين عدد حقول النموذج التي أكملوها ، حتى يعرفوا عدد الأسئلة المتبقية للإجابة.

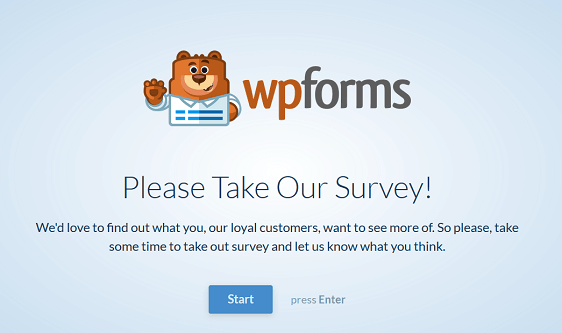
بمجرد تكوين جميع إعدادات الصفحة المقصودة لنموذج المحادثة ، يمكنك النقر فوق الزر معاينة نموذج المحادثة بالقرب من الجزء العلوي لترى كيف سيبدو النموذج بمجرد نشره.
عندما يبدو كل شيء بالطريقة التي تريدها ، انقر فوق حفظ .
الآن النموذج الخاص بك هو حي. لكن المحادثة لا تتوقف عند هذا الحد. يمكنك بسهولة إجراء تكامل ManyChat WordPress في WPForms أيضًا. بهذه الطريقة ، يمكنك إرسال متابعات إلى زائرك على Facebook Messenger.
ختاما
وهذا كل شيء! أنت تعرف الآن كيفية إنشاء نموذج تفاعلي في WordPress. الآن سيتمكن الأشخاص الذين لديهم عنوان URL الفريد أو رابط إلى الصفحة المقصودة للنموذج التفاعلي من عرضه وتعبئته.
إذا كنت تبحث عن المزيد من الطرق لمحاربة التخلي عن النموذج ، فاطلع على هذه المقالة حول تقليل التخلي عن النموذج وزيادة المبيعات.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
