كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت في WordPress باستخدام Elementor (دليل تعليمي وتخطيط مسبق)
نشرت: 2020-06-20إذا كنت تخطط لبدء نظام أساسي للتعلم الإلكتروني حيث يمكنك التفاعل مع المتعلمين بسلاسة ، فاتبع هذا الدليل المفصل خطوة بخطوة. سنعرض لك اليوم كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام Elementor من البداية.
تستمر الدورات التدريبية والدورات التدريبية عبر الإنترنت في الازدياد في شعبيتها. من المتوقع أن يتجاوز سوق التعلم الإلكتروني العالمي 300 مليار دولار بحلول عام 2025.
إذا كان لديك أي خبرة خاصة وتنوي مشاركة هذه المعرفة مع الآخرين ، يمكنك أيضًا الانضمام إلى هذه الصناعة المتنامية للتعليم الإلكتروني.
قد تتساءل عن التفكير من أين تبدأ. حسنًا ، أنت بحاجة إلى نظام أساسي لإجراء الدورات التدريبية عبر الإنترنت. لكن بهذه الطريقة ، يمكن أن تثار في ذهنك الكثير من الأسئلة:
- كيف تصنع خطة درس جيدة
- كيف أقوم بإعداد محتوى دروسي
- هل من المربح حقًا تشغيل موقع ويب للدورة التدريبية عبر الإنترنت
- كيف أقوم بإطلاق موقع الدورة التدريبية على الإنترنت الخاص بي
حسنًا ، لقد أنشأنا هذا الدليل للإجابة على كل هذه الأسئلة بشكل مفصل. سنرشدك خلال كل التفاصيل الدقيقة لإنشاء موقع الويب الخاص بالدورة التدريبية عبر الإنترنت باستخدام Elementor & HappyAddons. أعدك بأن بناءه لن يستغرق أكثر من 30 دقيقة.
قبل المضي قدمًا ، اسمحوا لي أن أوضح شكوكك حول-
لماذا نبني موقعًا خاصًا بدلاً من منصة الدورة التدريبية عبر الإنترنت

حسنًا ، من الأفضل دائمًا أن تتحكم بشكل كامل في منتجك أو خدماتك. لنفترض أنك تستضيف أنشطتك التعليمية من موقع الدورة التدريبية عبر الإنترنت الخاص بك. بعد ذلك سيكون لديك كل القوة فيما يتعلق بالطريقة التي تريد بها التفاعل مع جمهورك المحتمل.
ولكن إذا كنت تستخدم أي حل من حلول الدورة التدريبية مثل Udemy أو Teachable ، فلن تحصل على المرونة الكاملة في عملية الترويج للدورة التدريبية أو التفاعل مع طلابك.
أيضًا ، عليك أن تدفع مبلغًا رائعًا للترويج لدوراتك التدريبية هناك. ليس هذا فقط ، يجب أن تتنافس دوراتك مع الآلاف من الدورات التدريبية الأخرى لتقف على قدم وساق في بحر المنافسة.
من ناحية أخرى ، من خلال امتلاك موقع الويب الخاص بالدورة التدريبية عبر الإنترنت ، يمكنك تشغيل كل شيء في طريقك. يوفر لك Elementor عددًا قليلاً من أدوات التصميم. هذا يجعل Elementor أمرًا سهلاً للغاية حتى لغير المبرمجين لإنشاء أي موقع ويب WordPress يريدون.
دعنا نمضي قدمًا ونوضح لك كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام Elementor & HappyAddons.
إنشاء موقع ويب الدورة التدريبية عبر الإنترنت الخاص بك مع قدرة الترميز الصفرية
فيما يلي المتطلبات المسبقة لإنشاء موقع ويب للدورة التدريبية عبر الإنترنت:
- موقع ووردبريس
- Elementor (مجاني ومحترف)
- HappyAddons (مجاني ومحترف)
- انتباهك الكامل خلال الثلاثين دقيقة القادمة
لنفترض أن لديك بالفعل المجال المناسب وخطة الاستضافة لموقعك على الويب. ثم قم بتكوين موقع WordPress الخاص بك وقم بتثبيت جميع المكونات الإضافية المطلوبة بما في ذلك Elementor & HappyAddon.
في هذه الأثناء ، إذا كانت هذه هي المرة الأولى التي تستخدم فيها WordPress ، فانتقل إلى هذا الدليل السهل خطوة بخطوة أو يمكنك اتباع هذا الدليل لتجربة WordPress في المضيف المحلي.
الخطوة 1: أنشئ صفحتك الرئيسية
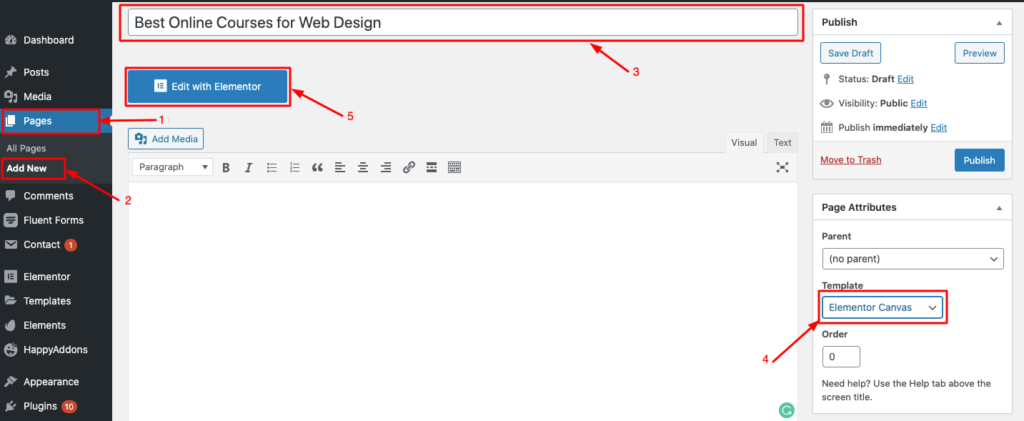
في البداية ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك باستخدام بيانات اعتمادك الشخصية. اتبع هذه الإجراءات بعناية:
- انتقل إلى لوحة القيادة → الصفحة
- انقر فوق "إضافة جديد"
- أضف عنوانًا لصفحتك الرئيسية
- عيّن النموذج على أنه "Elementor Canvas" من القائمة المنسدلة في الركن السفلي الأيمن
- انقر فوق الزر "تحرير باستخدام Elementor"

الخطوة 2: حدد قالب تخطيط مسبق الصنع
إذا كنت جديدًا في Elementor ، فراجع دليل Easy Beginner هذا للتعرف على أدوات التصميم الخاصة به.
الآن الأمر متروك لك سواء اخترت قالبًا أساسيًا لتصميم موقع الدورة التدريبية عبر الإنترنت أو القيام بذلك من البداية. حسنًا ، سأخصص اليوم موقعي باستخدام قالب مجاني من Elementor.
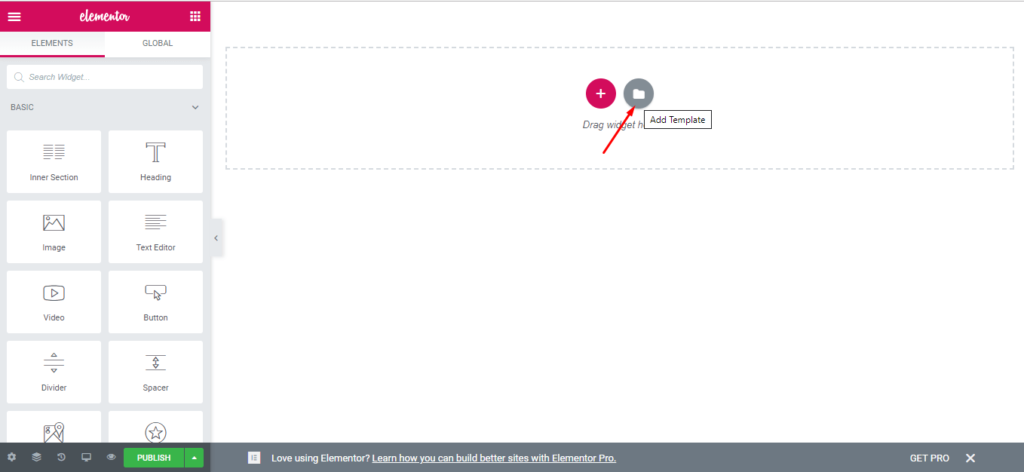
للقيام بذلك ، انقر فوق رمز إضافة قالب.

ستظهر أمامك نافذة منبثقة تتضمن عددًا من الكتل والصفحات المصممة مسبقًا.
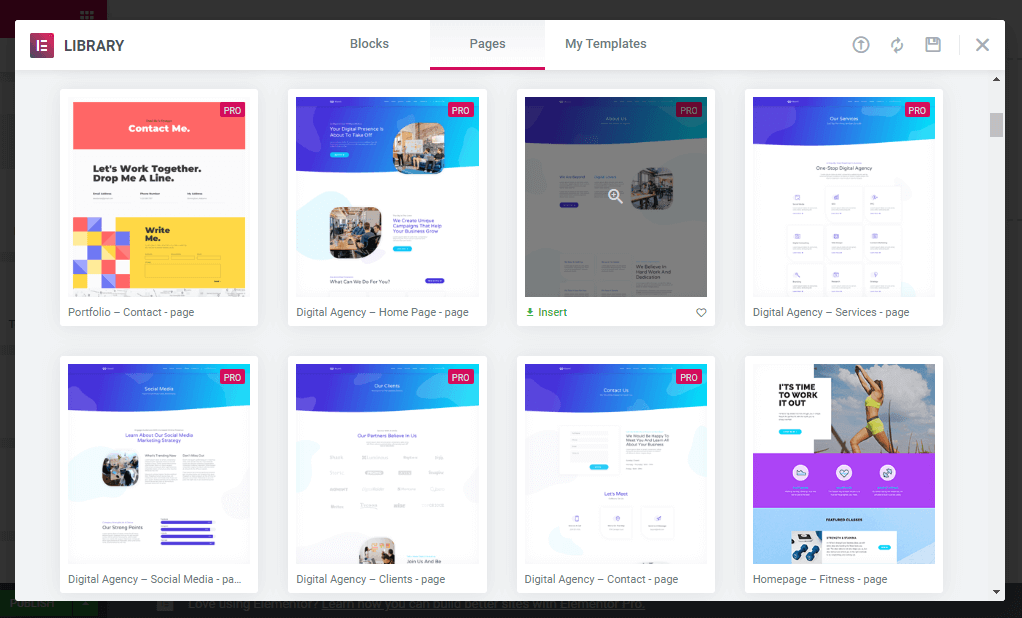
انتقل إلى قسم الصفحات. هنا ، يمكنك البحث عن نوع معين من القوالب من شريط البحث أو التمرير لأسفل لاختيار التخطيط المناسب لموقعك على الويب.

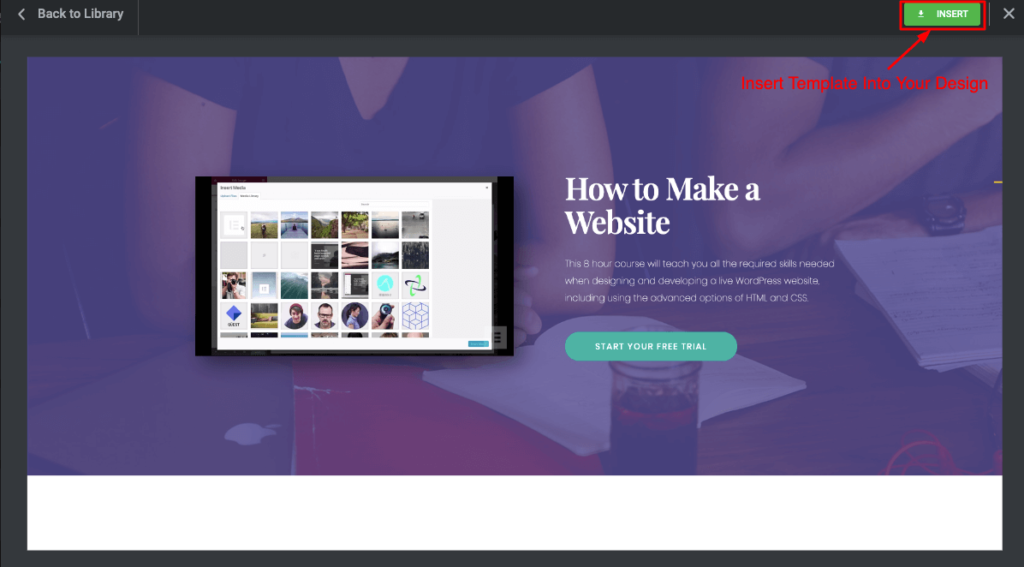
يمكنك مشاهدة معاينة أي قالب بمجرد النقر فوقه. إذا وجدت أنه مناسب لمكانتك ، فانقر فوق زر الإدراج لإضافته إلى تصميمك.

الخطوة 3: تخصيص صفحتك الرئيسية
الآن ، هذا هو الوقت المناسب لترتيب موقع الويب الخاص بك حسب خيالك. هناك الآلاف من خيارات التخصيص المتاحة لتصميم موقعك بطريقة فريدة. دعنا نعرض لك بعض حيل التصميم التي يمكنك تطبيقها أيضًا على موقع التدريس عبر الإنترنت.
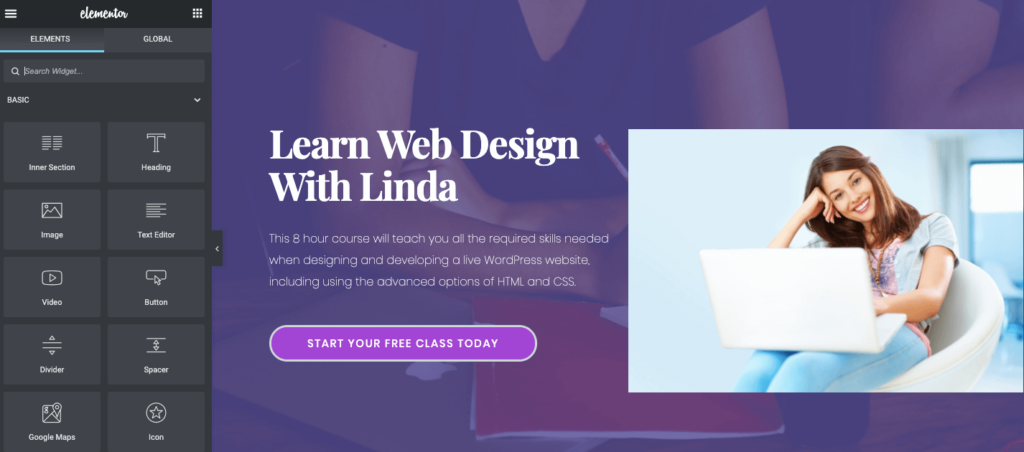
في البداية ، سأصمم جزء الرأس من صفحتي الرئيسية. هذا هو أهم جزء في موقع الويب الخاص بك لزيادة معدل التحويل.
هنا ، أقوم بتخصيص تخطيط القالب مع المحتوى الخاص بي. يمكنك أيضًا تحرير المحتوى مباشرة من التصميم أو لوحة التحرير اليسرى.
يمكنك أيضًا تغيير نوع ملف الوسائط. في الواقع ، مع Elementor لديك المرونة لتعديل كل شبر من موقعك حسب حاجتك.

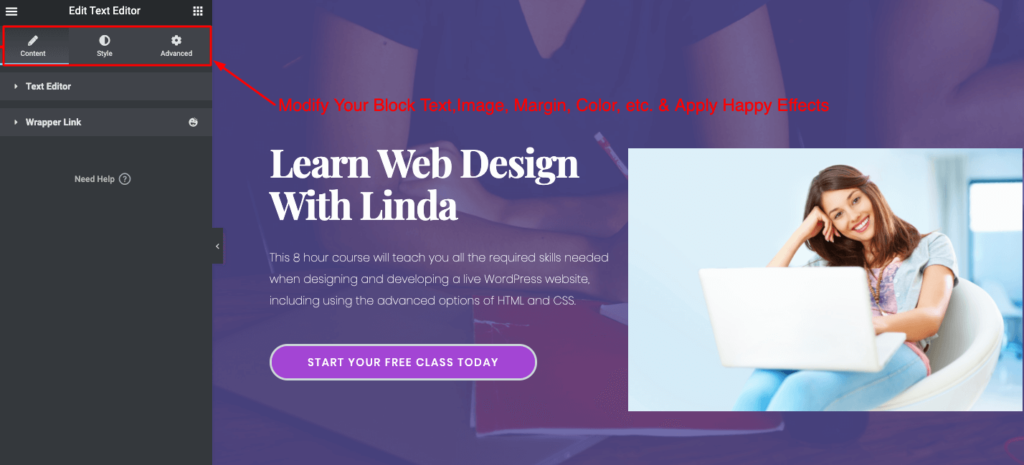
بعد تحديد جزء من تصميمك ، ستحصل على ثلاث علامات تبويب في لوحة العناصر بما في ذلك المحتوى والنمط والمتقدم . يسمح لك بتعديل الكتل حسب تفضيلاتك بما في ذلك اللون والطباعة ونمط النص والمحاذاة والحجم وما إلى ذلك.

الآن ، حدد كل قسم فردي من القالب الخاص بك وقم بتغيير المحتوى وفقًا لخطتك.
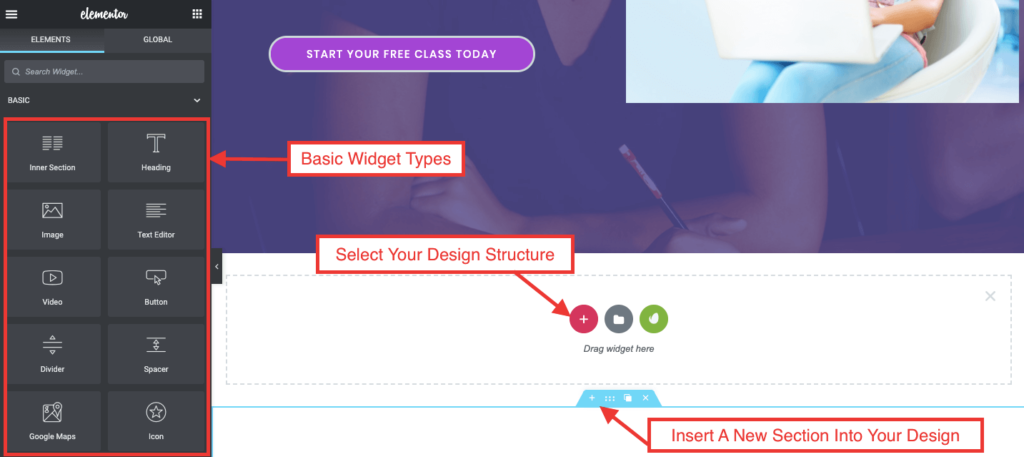
لإدراج قسم إضافي ، ما عليك سوى النقر على زر "+" حيث تريد وضعه. وحدد نوع عنصر واجهة المستخدم من لوحة التصميم اليسرى لمحرر Elementor.

بدلاً من ذلك ، يمكنك إضافة كتل مصممة مسبقًا أيضًا من المكتبة.
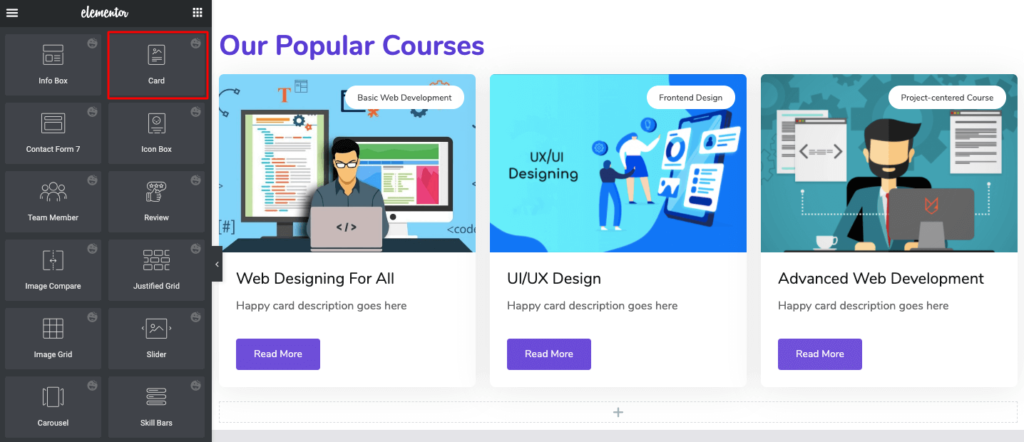
هنا ، أقوم بإدخال كتلة جاهزة لإلقاء نظرة سريعة على مخرجات الدورة التدريبية.

هنا ، استخدمت "Happy Card Widget" لتمثيل الدورات التدريبية الشائعة وتخصيص المحتوى وفقًا لذلك.

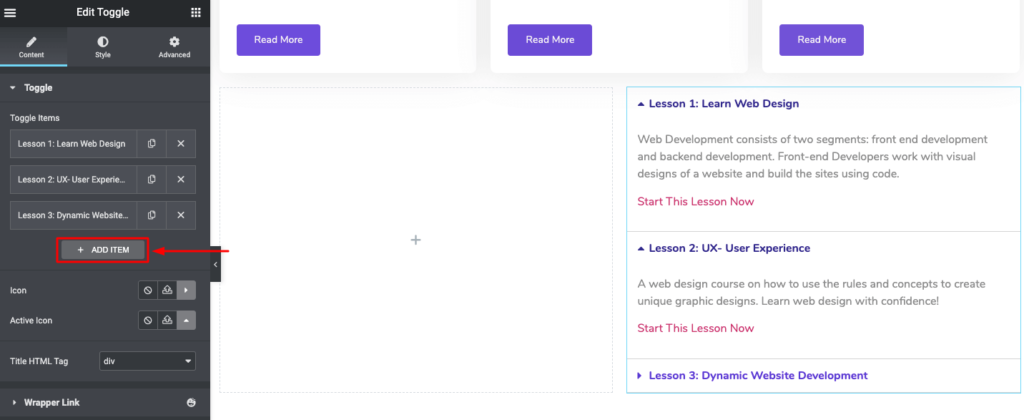
بعد ذلك ، سنقوم بإدخال شريط تبديل لإضافة الروابط إلى صفحات الدروس الخاصة بنا. لذلك يمكن للقراء التنقل بسهولة إلى جميع الدروس من الصفحة الرئيسية. أيضًا ، احصل على لمحة سريعة عن الدورة التدريبية بأكملها.

بهذه الطريقة ، يمكنك تصميم الجزء المتبقي من صفحتك الرئيسية.
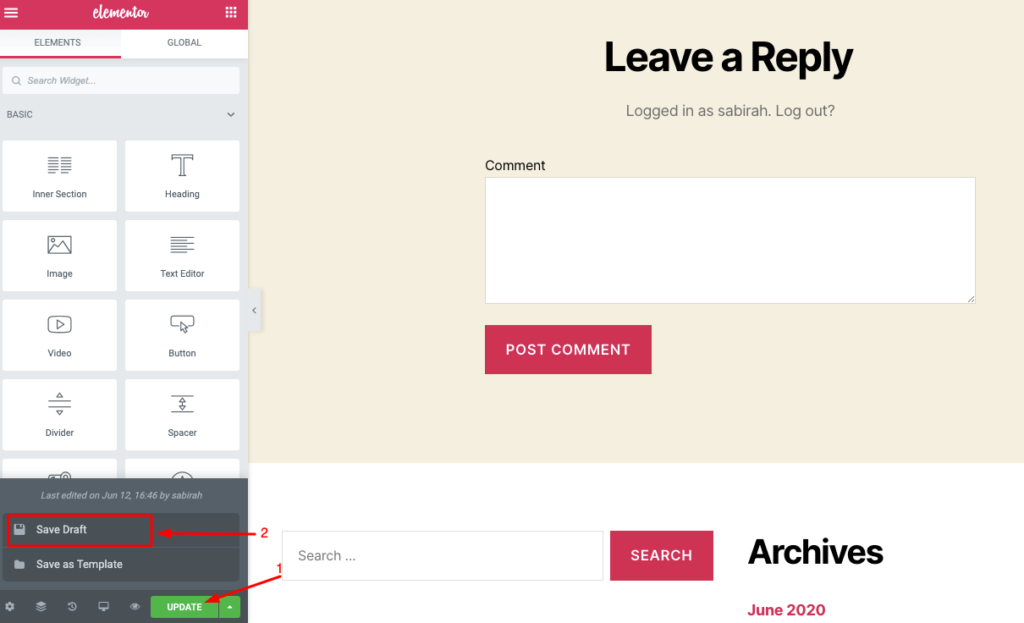
عند الانتهاء ، انقر فوق حفظ المسودة.

الخطوة الرابعة: إعداد المحتويات وإضافتها
الآن ، سوف تظهر لك أولاً كيفية إنشاء كل درس كمنشور منفصل. وبعد ذلك سنقوم بأرشفتهم جميعًا معًا كدورة تدريبية.
في هذه الخطوة ، سنستخدم خيار فئة WordPress لإنشاء روابط ديناميكية لدروسنا أو منشوراتنا.
هنا ستحصل على ميزة كبيرة لاستخدام WordPress. على الرغم من أنه نظام إدارة محتوى منظم جيدًا حتى تتمكن من إدارة منشوراتك وأرشيفك بسهولة.
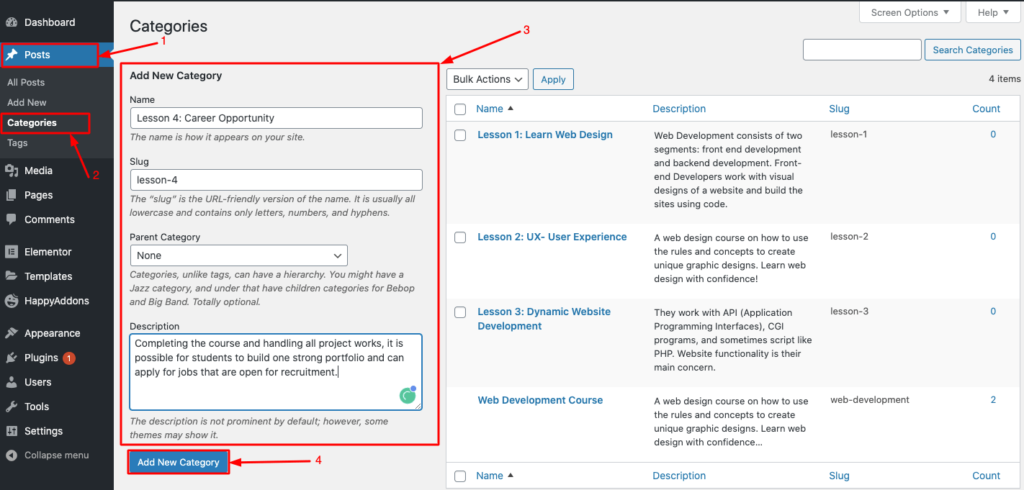
من لوحة تحكم WordPress الخاصة بك ، انقر فوق علامة التبويب المنشورات وحدد الفئات.

سنضيف هنا كل درس كفئة عن طريق نسخ / لصق عنوان كل درس.
لقد أضفنا في هذا البرنامج التعليمي 4 دروس لتوضيح العملية الكاملة لقرائنا.
بعد إنشاء الفئات حان الوقت الآن لإعداد الدروس. سنضيف الدروس كما نفعل مع أي محتوى آخر.
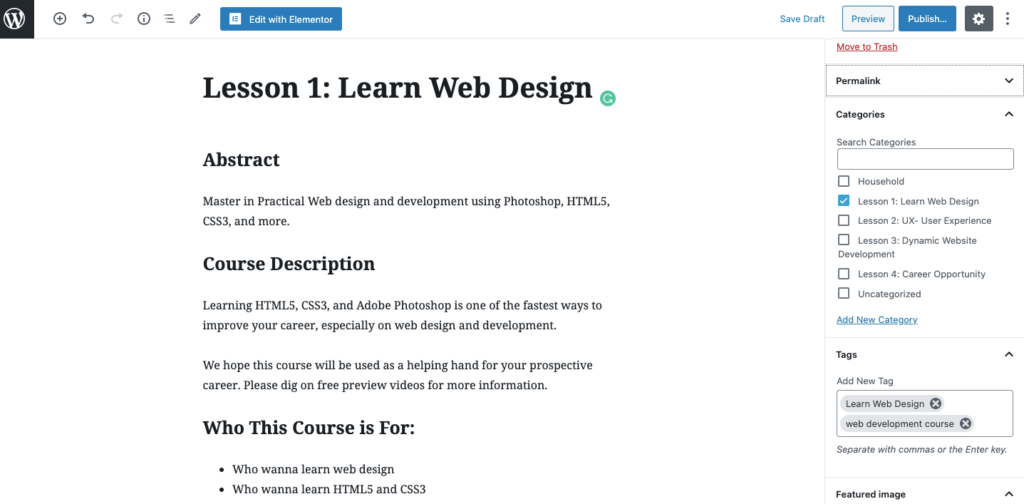
انتقل إلى Dashboard → Posts → Add new. الآن ، قم بترتيب محتوى الدرس الأول وفقًا للخطوط العريضة التي أعددتها من قبل.

هنا يمكنك إدراج كلماتك الرئيسية في الوصف ، والعلامات ، والارتباط ، والمقتطف ، وما إلى ذلك. انقر فوق الزر حفظ المسودة بمجرد الانتهاء.
بالإضافة إلى ذلك ، يمكنك إضافة إدراج بعض الحقول الديناميكية المخصصة في منشورك. بالنسبة إلى هذا المنشور ، سنضيف حقلاً مخصصًا لإظهار الحد الزمني المقدر الذي قد يحتاجه الطالب لإكمال الدرس.
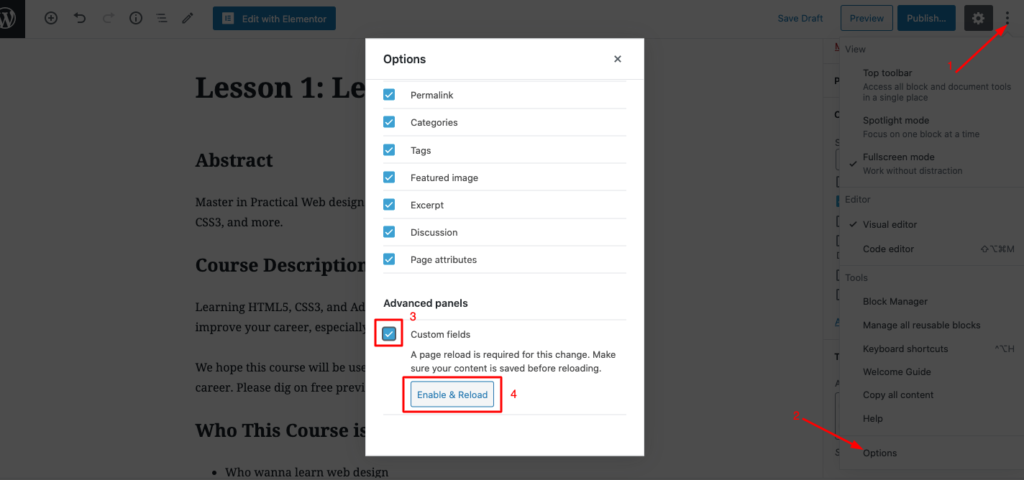
في البداية ، انقر فوق رمز القائمة (ثلاث نقاط رأسية) في الزاوية اليمنى العليا من المنشور. قم بالتمرير لأسفل القائمة ثم حدد الخيارات من هناك.
أخيرًا ، تحقق من الحقول المخصصة ضمن اللوحات المتقدمة.

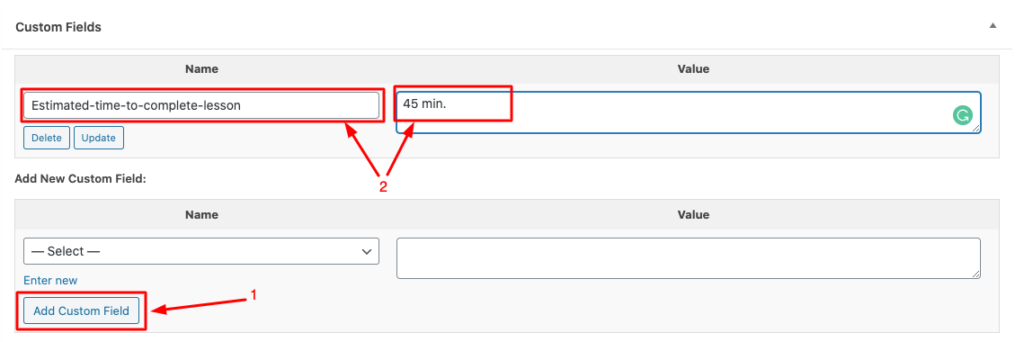
قم بالتمرير لأسفل إلى المنشور الخاص بك وستجد الحقول المخصصة تظهر أسفل مربع محتوى المنشور مباشرة. انقر الآن على Enter New لإنشاء حقل جديد باسم جديد.
التسمية التي سنخصصها هنا بالكامل لنا حتى نتمكن من العثور عليها بسهولة لاحقًا أثناء تحرير المنشور على Elementor. أيضًا ، أدخل القيمة وانقر على زر إضافة حقل مخصص.

حسنًا ، يمكنك إنشاء الدروس الأخرى بنفس الطريقة التي وصفناها أعلاه. في الخطوة التالية ، سنصمم نموذجًا رائعًا لتمثيل هذه الدروس بطريقة جذابة.
الخطوة 5: إنشاء وتخصيص درس / نموذج مشاركة
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Template → Theme Builder → Add New.
سنقوم الآن بإعداد قالب لمنشور الدرس بنفس الطريقة التي نقوم بها للمنشورات الأخرى.

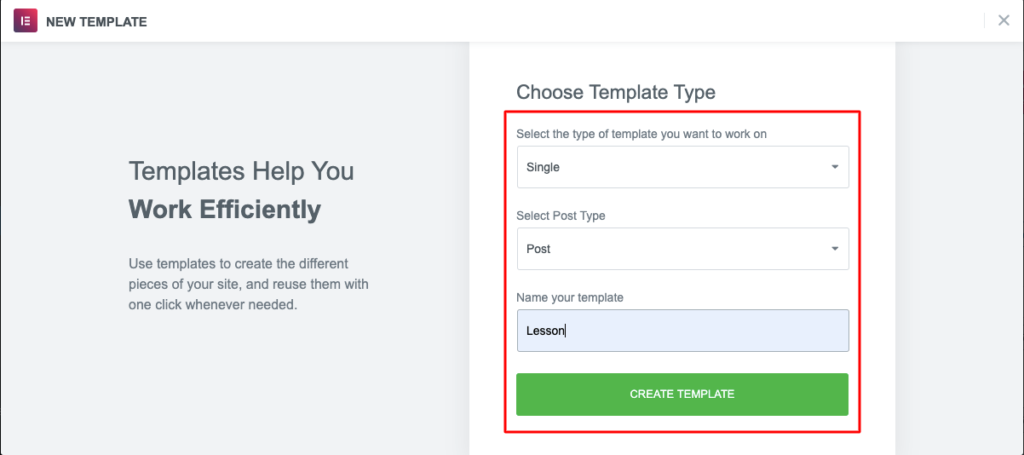
حدد نوع النموذج فردي من القائمة المنسدلة الأولى ، ثم قم بتعيين "نشر" لنوع المنشور. سنقوم بتسمية قالب الدرس وأخيرًا انقر فوق الزر "إنشاء نموذج ".

من هنا يمكننا الانتقال مباشرة إلى محرر Elementor لتصميم قالب المنشور الخاص بنا من البداية أو تحديد نموذج من المكتبة.
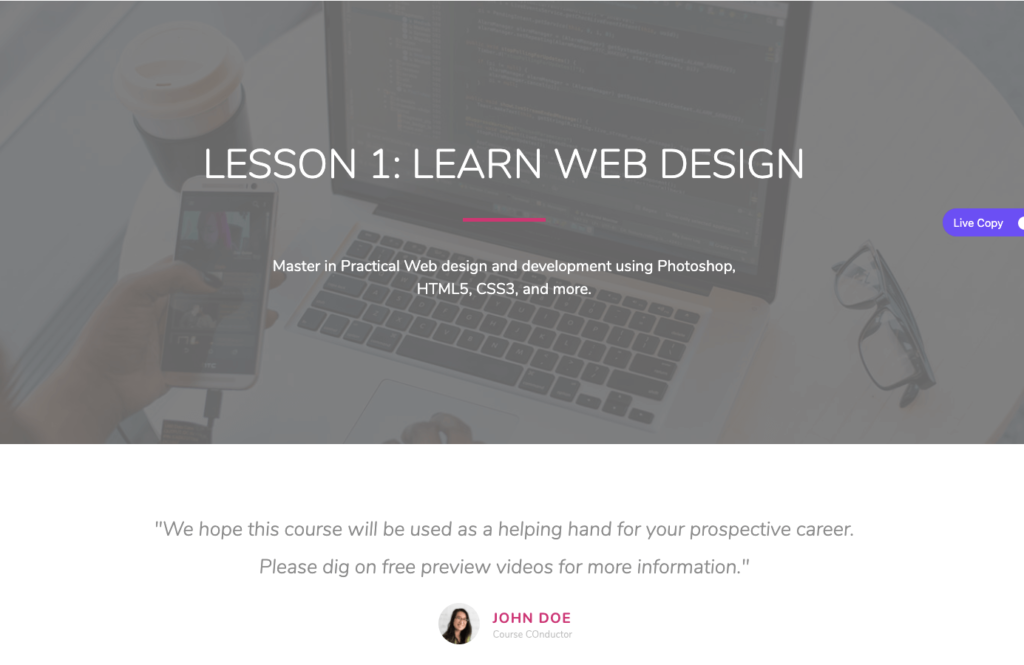
هنا ، سوف نصمم النموذج الخاص بنا يدويًا كما فعلنا أعلاه. لذلك ، يمكننا الحصول على كل المرونة لرسم خيالنا كما نريد.

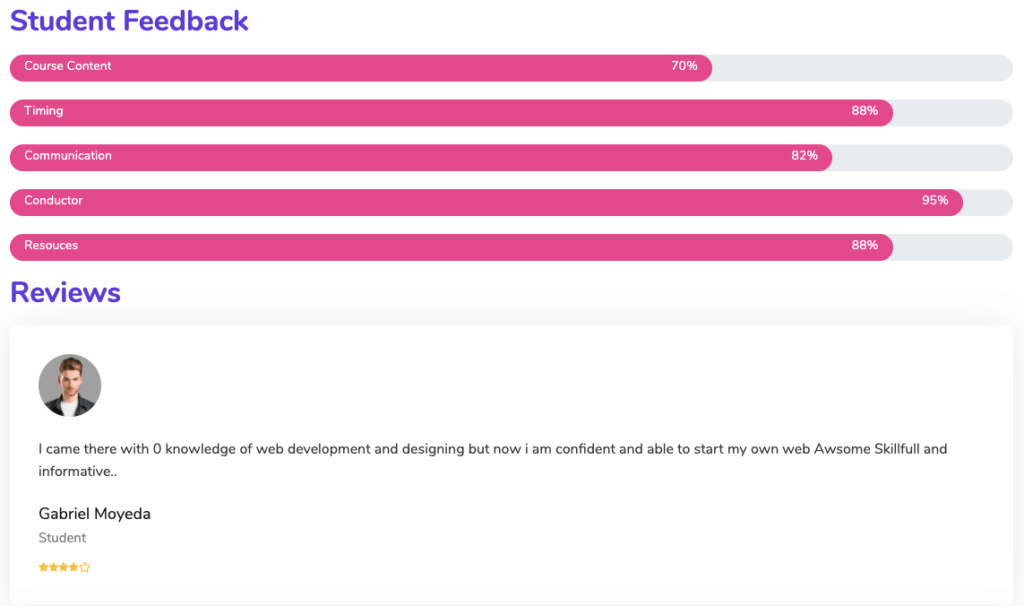
هنا ، استخدمنا عناصر واجهة مستخدم Happy مثل Review و Skill bar لعرض التصميم بشكل أكثر جاذبية.

يمكنك أيضًا استخدام عناصر واجهة مستخدم أخرى من Elementor أو HappyAddons لتصميم صفحتك كما أوضحنا. علاوة على ذلك ، يمكنك تطبيق تأثير Floating لإضافة رسوم متحركة أو تأثير حركة إلى أي من عناصر واجهة المستخدم الخاصة بك (كل من Elementor و HappyAddons).
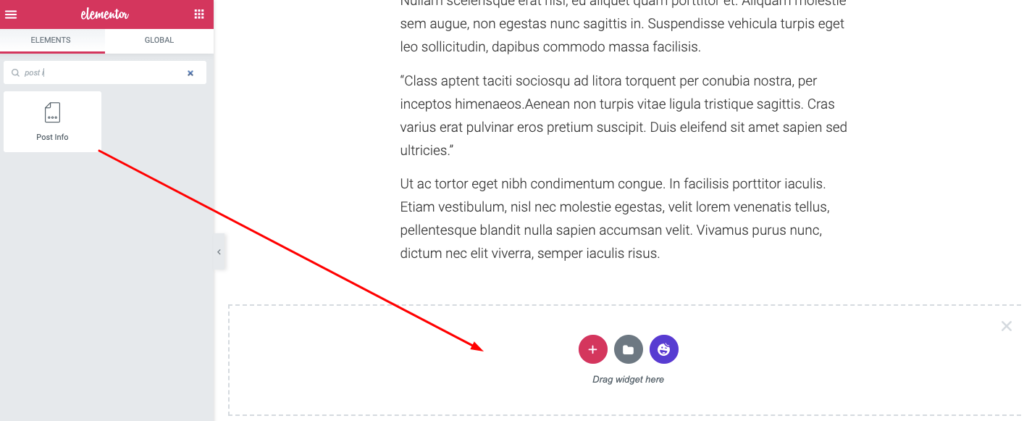
بعد ذلك ، سنضيف حقل الوقت المقدر الذي أنشأناه سابقًا. للقيام بذلك ، أدخل قسمًا جديدًا في محرر Elementor. ابحث الآن عن أداة معلومات النشر من لوحة المحرر. اسحبها وضعها على الصفحة التي تريدها.

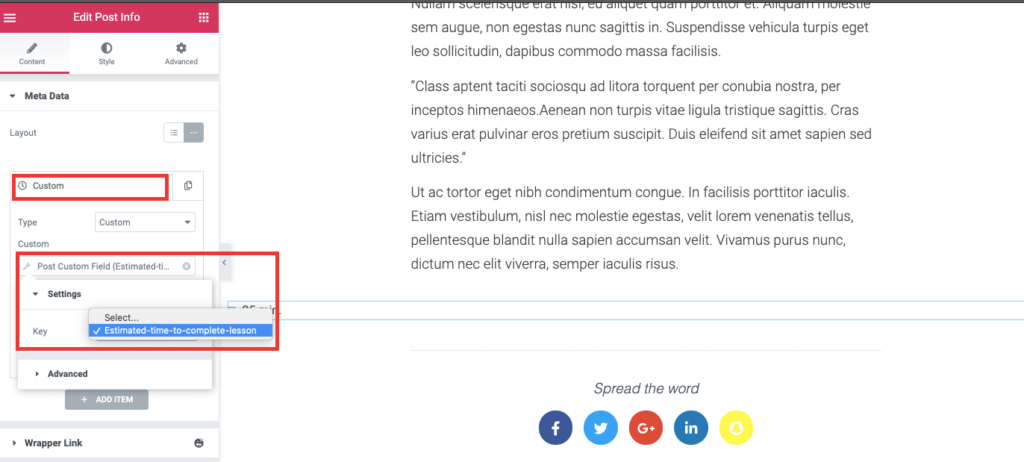
حدد الأداة والعودة إلى لوحة المحرر. انتقل إلى علامة تبويب المحتوى واحذف جميع الحقول الزائدة ، واترك واحدًا. انقر الآن على هذا الحقل للوصول إلى الخيارات.
من هذه الخيارات ، سنقوم بتغيير نوع الحقل إلى مخصص. ثم انقر فوق رمز العلامات الديناميكية للوصول إلى القائمة. هنا سنختار حقل النشر المخصص.

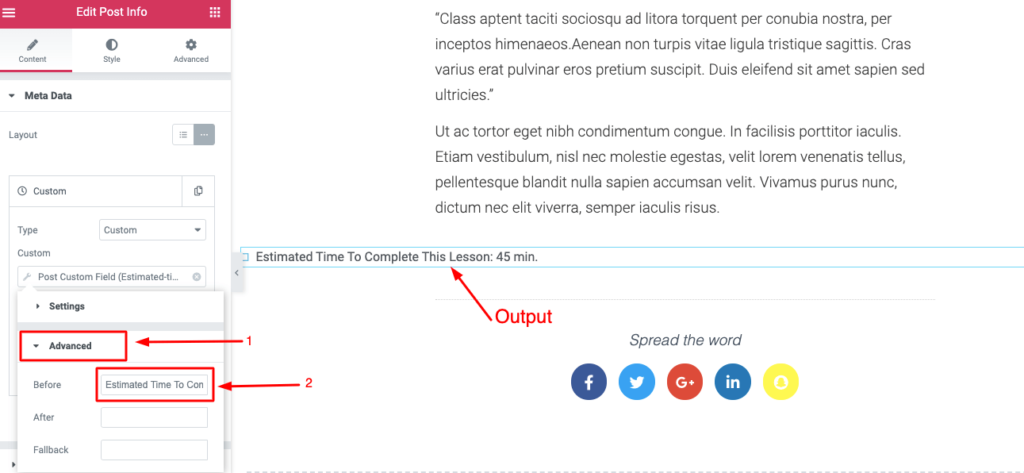
من علامة التبويب "خيارات متقدمة" ، يمكنك إضافة تسمية تنوي إظهارها قبل قيمة الحقل المخصص. هنا نقوم بإدخال النص "الوقت المقدر لإكمال هذا الدرس" ليظهر قبل حقل القيمة.

علاوة على ذلك ، يمكنك تحرير أسلوب الطباعة ولون الحقل من علامة تبويب النمط بأي طريقة تريدها.
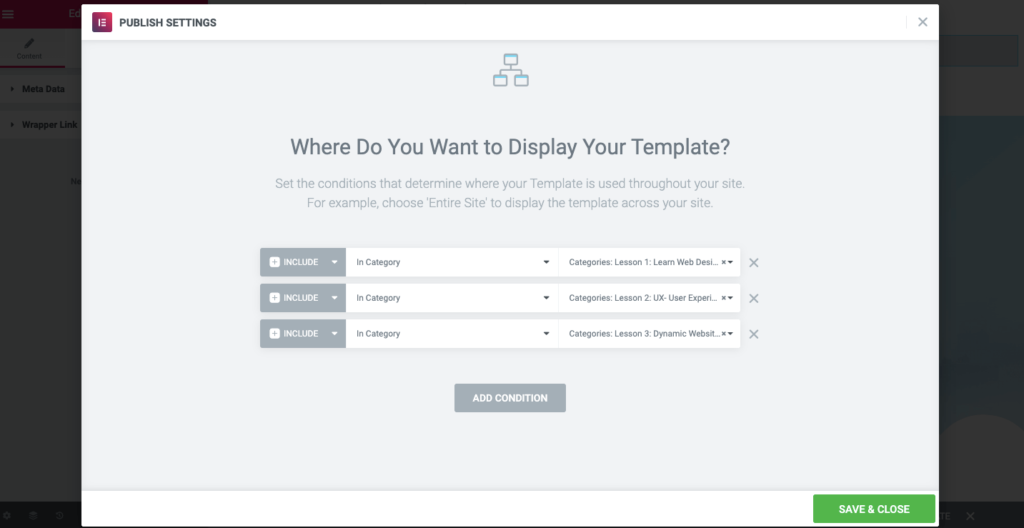
بمجرد أن نشعر بالرضا عن تصميم القالب الخاص بنا ، سنقوم بنشره ولكن انقر فوق الزر نشر. بمجرد أن نفعل ذلك ستظهر صفحة الشرط. النموذج هناك يمكنك تعيين الشروط لعرض القالب الخاص بك تحت فئة معينة.

أخيرًا انقر فوق الزر حفظ عند الانتهاء.
حسنًا ، تصميم موقع على شبكة الإنترنت هو فن. حاولنا هنا تغطية جميع الأساسيات التي تحتاجها لبدء رحلتك. الآن اجعل خيالك أوسع وصمم موقعك وفقًا لذلك.
قد ترغب أيضًا في: كيفية إنشاء رأس مثبت مذهل باستخدام Elementor.
المعاينة النهائية لموقع الويب الخاص بالدورة التدريبية عبر الإنترنت
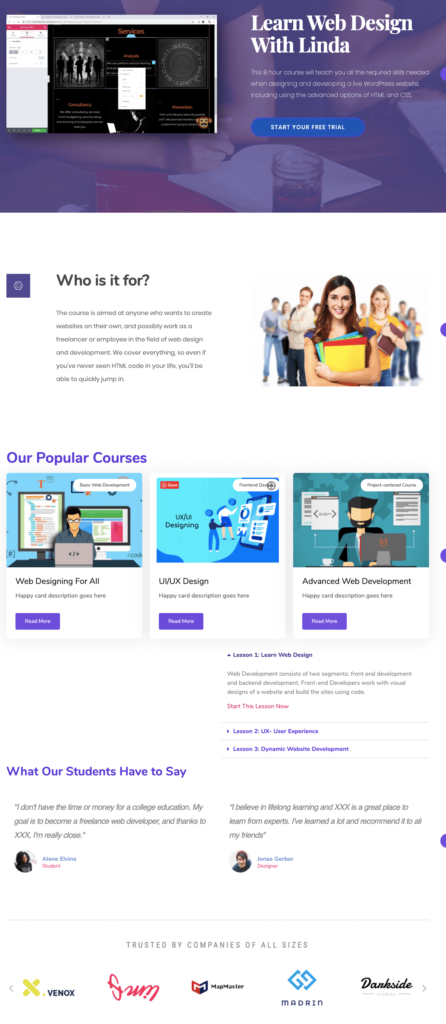
هذا هو العرض النهائي للصفحة الرئيسية وصفحة الدرس التي قمت بإنشائها للتو.

وإليك نسخة الفيديو المباشر من موقع الدورة التدريبية عبر الإنترنت

أعلاه حاولنا وصف جميع الأشياء التي تحتاج إلى معرفتها لتجهيز موقع الدورة التدريبية عبر الإنترنت في أقصر فترة زمنية وأقل مبلغ من المال.
ولكن قبل البدء في موقع الويب الخاص بك ، يجب أن تقضي بعض الوقت في البحث عن السوق الخاص بك ، وتفضيلات المتعلمين ، وموارد الدورة التدريبية وغيرها.
إلقاء نظرة سريعة!
اعتبارات لبناء دورة عبر الإنترنت وموقع تعليمي

يعتمد نجاح موقع الدورة التدريبية عبر الإنترنت إلى حد كبير على منهجه الصحيح. لذلك يجب أن تكون استراتيجيًا ومركّزًا على تجنب المزالق والأخطاء الشائعة أثناء بناء دورتك التعليمية عبر الإنترنت.
ومع ذلك ، هناك الكثير من الممارسات لجعل تجربة تعلم طلابك سهلة على موقع التعليم الإلكتروني الخاص بك. لقد ركزنا هنا على الأنشطة الستة الرئيسية التي يجب أن تأخذها في الاعتبار أثناء التخطيط لتطوير موقع الدورة التدريبية عبر الإنترنت.
اختر الموضوع المناسب
اختر موضوعًا لديك خبرة كبيرة فيه أو تريد أن تتعلم بنفسك. يمكنك طرح الأسئلة التالية على نفسك:
- في أي موضوع يطلب الناس مساعدتك عادة وأنت تعتبر خبيرًا؟
- هل يمكنك حل نوع معين من المشاكل بسلاسة التي يكافح الآخرون من أجلها؟
- هل أنت خبير في بعض البرامج أو الأساليب التي يرغب الآخرون في استخدامها؟
ستساعدك الإجابات على هذه الأسئلة في تحديد موضوع الدورة لموقعك على الويب. والأهم من ذلك ، يمكن أن يكون موضوعك حول أي شيء تشعر بشغف تجاهه. سيكون الطبخ أو اليوجا أو الشعر أو الرقص أو أي تطوير برمجيات أو أي شيء تحب التحدث عنه.
ربما تكون خبيرًا في موضوعك. ولكن هناك دائمًا شيء جديد لاستكشافه. لذلك ، قم ببحث عبر الإنترنت ودراسة حول موضوعك بقدر ما تستطيع. لا تتوقف أبدًا عن تعلم أشياء جديدة لأنه لا يوجد شيء ثابت في هذا العالم المتطور. تعلم مجالك كما لا يعرفه أحد!

معرفة طلب الجمهور
تحديد الموضوعات التي يتحدث الناس عنها عبر الإنترنت ، والتعلم ، والتدريس المتعلق بمنطقتك أمر بالغ الأهمية. يساعدك على إنشاء مخطط الدورة التدريبية بطريقة فعالة. اذهب وشارك بنشاط حيث يتسكع المتعلمون المحتملون. حاول متابعة مناقشتهم ومعرفة احتياجاتهم.
حتى تتمكن من وضع خطة الدورة التدريبية الخاصة بك وفقًا لذلك وتضمين هذه الموضوعات في موقعك. ستجعل مواردك أكثر قيمة ويمكنك بسهولة جذب المتعلمين.
ستحصل أيضًا على أفكار حول كيفية تقسيم الموضوع الرئيسي إلى بعض الموضوعات الفرعية التي يمكن أن تجعل عملية تعلم جمهورك سلسة ومثمرة. ومع ذلك ، من غير المجدي أن تصنع شيئًا لن يستفيد منه أحد.
قم بإجراء تحليل مناسب للكلمات الرئيسية

من الطرق الرائعة لاكتشاف الكلمات الرئيسية المفيدة لموقعك فهم اهتمام جمهورك. يتجاهل الكثير من الأشخاص البحث عن الكلمات الرئيسية أثناء التخطيط لموقعهم ويواجهون كارثة كبيرة على المدى الطويل. لذلك ، اكتشف الكلمات أو العبارات التي يستخدمها الأشخاص للبحث في المنتجات أو الخدمات التي تنوي تقديمها على موقع التعلم الخاص بك.
على سبيل المثال ، انظر العبارتين التاليتين. أي من هذه العناوين المكونة من دورتين تعتقد أنه يصنف بشكل أفضل على Google-
- كيف تتعلم تطوير الويب PHP
- تطوير الويب PHP
قد يبدون متشابهين لأن لديهم فرقًا بسيطًا جدًا بينهم. لكن هذا الاختلاف الضئيل يمكن أن يؤثر بشكل كبير على ترتيب محرك البحث الخاص بهم. لذلك ، احصل على أفضل الكلمات الرئيسية للعمل في مجال عملك واستخدمها في العنوان والميتا والعلامات والأوصاف المهمة الأخرى أيضًا.
حلل المنافسة
لتقديم شيء أفضل من الآخرين ، عليك أن تعرف عنهم الذين يحكمون الصناعة بالفعل. يمكنك اتباع خطواتهم أثناء التخطيط لمخطط الدورة التدريبية الخاصة بك. يساعدك على تجنب الأخطاء المماثلة وإحضار شيء غير عادي لم يفكر فيه أحد من قبل.
ضع في اعتبارك أن المنافسة الصحية يمكن أن تقودك نحو الابتكار ويمكنك أن تخدم جمهورك بشيء قيم حقًا.

اختر طريقة مشاركة معرفتك
لديك معرفة هائلة بموضوعك ، وتعرف نية المتعلم ، وتفهم جيدًا منافسيك - الآن عليك تحديد الطريقة التي ستمثل بها الموارد لجمهورك.
سلسلة من المنشورات: لتسهيل عملية تعلم طلابك ، يمكنك تقسيم الدورة التدريبية إلى بعض الأجزاء الصغيرة. ونشر الدروس جزء تلو الآخر. حتى يتمكن طلابك من متابعة هذه الدروس بسهولة وتجميع نتائجهم بشكل مناسب.
دروس الفيديو: بدلاً من النص العادي ، يمكنك استخدام فيديو تعليمي للمتعلمين. إنه بلا شك أكثر جاذبية أن تلفت انتباههم وتجذبهم بالجلوس أمام أجهزة الكمبيوتر.
المحتوى المختلط: حسنًا ، أفضل فكرة هي إضافة كل نكهة إلى طبقك. يمكنك إضافة مقاطع فيديو مع نسخ نصية. قم أيضًا بتضمين رسومات عالية الدقة لإضفاء الإثارة على الأشياء. سيجعل عرضك التقديمي أكثر لفتًا للنظر لجمهورك.
باختصار ، أنشئ محتوى يبني جمهورك.
بالإضافة إلى ذلك ، قم بتوزيع محتوى الدورة التدريبية بطريقة منظمة بدءًا من الأساسيات. اجعل السياق منطقيًا وأسهل في التذكر. ومع ذلك ، من الأفضل عرض الأمثلة أو التحليلات أو شرح الأشياء بالتفصيل إذا لزم الأمر. يبقى طلابك على المسار الصحيح في الاتجاه الصحيح لتحقيق هدفهم.
احصل على القنوات الترويجية جاهزة

بعد تكوين كل شيء ستحتاج إلى وسيط مناسب للترويج لموقع الدورة التدريبية عبر الإنترنت. تذكر بغض النظر عن مدى اهتمامك بالمحتوى الخاص بك أو مدى رغبتك في مساعدة الناس عن عمد. ما لم تحصل على حركة مرور جيدة على موقعك ، فإن كل ما تبذلونه من جهد سوف يذهب هباءً.
لا قلق! باستخدام طرق التسويق المناسبة ، يمكنك إنشاء آلاف المتابعين لكل دورة تدريبية. سيكون من-
- الترويج على وسائل التواصل الاجتماعي
- التسويق عبر البريد الإلكتروني
- التسويق المؤثر
- ممارسات تحسين محركات البحث الشائعة وما إلى ذلك.
الأهم من ذلك ، أن 91٪ من المحتوى لا يحصل على زيارات من Google. إذا كنت تريد أن يحتل موقع الويب الخاص بك مرتبة عالية في محرك البحث ، فقم بالانضمام إلى 9 ٪ من صفحات الويب التي تقدم محتوى رائعًا وتواصل مع عملائك المحتملين بالطريقة المناسبة.
لنبدأ التخطيط حتى تتمكن من إطلاق موقع الدورة التدريبية عبر الإنترنت الخاص بك بسرعة
الإنترنت يقربنا من بعضنا البعض. يشارك الأشخاص من جميع أنحاء العالم نفس النظام الأساسي اليوم من خلال مواقع الويب. إنه بالتأكيد يزيد من الفرص لكل من الأفراد والشركات.
وغني عن القول أن التوسع الهائل للتكنولوجيا قد غيّر المشهد التعليمي في الغالب. الآن يعتزم الأشخاص أيضًا التعلم من خلال الإنترنت بدلاً من حضور فصل دراسي.
لذلك ، يمكن أن تكون الدورات التدريبية عبر الإنترنت طريقة رائعة لبدء جني الأموال بمجرد مشاركة معرفتك. إذا كان لديك أي شغف أو مهارة أو هواية معينة ، فستجد أشخاصًا مشابهين على استعداد للدفع مقابل التعلم.

من المهم تحديد الأشياء بعناية حول المواد التعليمية وخطة الدورة وجودة المحتوى وتقنيات التمثيل وقنوات التسويق وغيرها. بعد إجراء البحث والتخطيط باتباع هذه الخطوات وإعداد موقعك للعيش:
- احصل على موقع WordPress الخاص بك جاهزًا
- قم بتثبيت وتفعيل Elementor & HappyAddons
- قم بإنشاء أول صفحة للدورة التدريبية عبر الإنترنت
- أضف الدروس إلى دورتك
- أطلق موقع الويب الخاص بك وابدأ في الترويج
هل لا يزال لديك أي أسئلة حول كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت؟ اسأل بعيدا في التعليقات!
