كيفية إنشاء موقع محفظة على الإنترنت في وورد
نشرت: 2023-11-03هل تبحث عن إنشاء موقع ويب للمحفظة عبر الإنترنت في WordPress؟
لقد نما سوق العمل الحر بسرعة. تعتبر السيرة الذاتية والملفات الشخصية على LinkedIn مهمة، ولكن للتغلب على المعارضة، ستحتاج إلى موقع ويب خاص بالمحفظة لعرض أفضل أعمالك والحصول على المزيد من العملاء.
في هذه المقالة، سنوضح لك كيفية إنشاء موقع ويب لمحفظة أعمال عبر الإنترنت بسهولة في WordPress، خطوة بخطوة.

لماذا تحتاج إلى موقع محفظة على الإنترنت؟
فكر في موقع محفظتك على الإنترنت باعتباره بطاقة عملك الرقمية.
المحافظ هي أصول للجميع، بما في ذلك العاملين لحسابهم الخاص، والباحثين عن عمل، والشركات الصغيرة.

على الرغم من أنك قد تعتقد أن المحفظة مخصصة فقط للفنانين أو المبدعين، فإن هذا ببساطة غير صحيح. إنهم يعملون في أي مهنة، سواء كنت مصمم جرافيك أو كاتب أو مطور.
إنها فرصة لتقديم أفضل ما لديك في مجال عملك. باختصار، تساعدك محفظة موقع الويب الخاص بك على التميز بين الآخرين وبناء الثقة. عندما تقوم بتصميم موقع ويب احترافي للمحفظة، فإنك تكتسب المصداقية على الفور وتظهر خبرتك.
بالإضافة إلى ذلك، يمكنك تحسين موقعك لمحركات البحث بناءً على كلمات رئيسية محددة حتى يتمكن المزيد من الأشخاص من العثور عليك.
كيفية إنشاء موقع ويب للمحفظة عبر الإنترنت في WordPress باستخدام SeedProd
لا تحتاج إلى تعلم كيفية البرمجة أو كتابة HTML لإنشاء موقع محفظتك. ما عليك سوى اتباع تعليماتنا خطوة بخطوة، وسيكون لديك موقع الويب الخاص بك جاهزًا للعمل خلال دقائق.
1. اختر مضيف WordPress
للبدء، ستحتاج إلى اسم النطاق ومضيف الويب. يقوم مضيف الويب بتخزين ملفات موقع الويب الخاص بك وهو موطن موقعك على الإنترنت.
يجب أن يكون مضيف الويب الجيد قابلاً للتطوير بدرجة كافية للتعامل مع المواقع كثيرة المتطلبات، وتقديم الدعم في حالة حدوث أي خطأ، وأخذ أمان الويب على محمل الجد، ولديه ميزات للحفاظ على أمانك.
يجب عليك أيضًا أن تبحث عن أسرع موفري استضافة WordPress، مما يساعد على تحميل موقعك بسرعة.
Hostinger هو الخيار الأفضل للشركات الصغيرة التي تريد استضافة بأسعار معقولة ومناسبة للمبتدئين.
لحسن الحظ، وافق Hostinger على تقديم اسم نطاق مجاني لقرائنا وخصم يصل إلى 78% على استضافة WordPress. يمكنك البدء مقابل 2.69 دولارًا أمريكيًا فقط شهريًا.
للإعداد مع Hostinger في بضع دقائق، ما عليك سوى النقر على هذا الزر:
إذا كنت بحاجة إلى مساعدة في التسجيل في Hostinger، فراجع منشورنا حول كيفية الحصول على اسم نطاق مجاني، حيث تجد برنامجًا تعليميًا خطوة بخطوة.
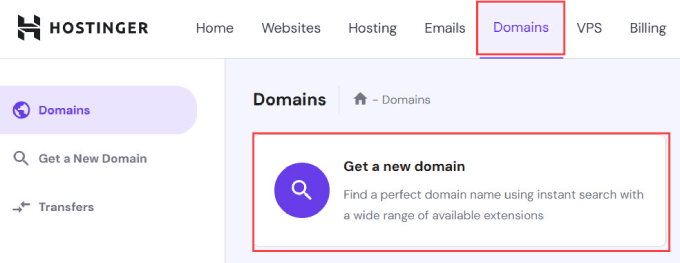
بمجرد قيامك بالتسجيل وإعداد خطة الاستضافة الخاصة بك، يمكنك فقط الانتقال إلى لوحة التحكم الخاصة بك وتحديد علامة التبويب "النطاقات".
ومن هناك، ستحتاج إلى إدخال اسم نطاق جديد.

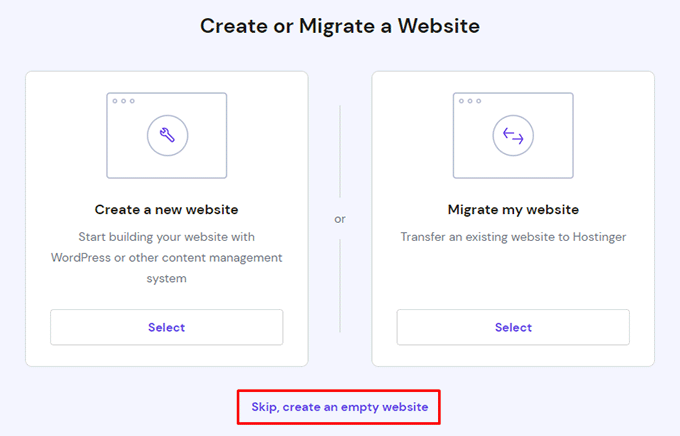
سيُطلب منك إنشاء موقع ويب جديد أو ترحيل موقع ويب موجود.
من أجل هذا البرنامج التعليمي، يمكنك النقر فوق "تخطي، إنشاء موقع ويب فارغ".

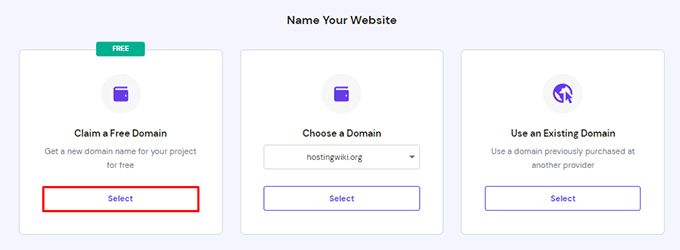
بعد ذلك، انقر فوق الزر "تحديد" ضمن "المطالبة بنطاق مجاني".
يمكنك ببساطة إدخال اسم المجال الذي تريد استخدامه لموقع الويب الخاص بمحفظتك.

إذا كنت بحاجة إلى مساعدة في تحديد اسم النطاق، فإن WPBeginner يقدم منشئًا مجانيًا لأسماء الأعمال لمساعدتك في العثور على اسم شركة يسهل قراءته والترويج له عبر الإنترنت.
بالطبع، إذا كنت تقوم بإنشاء محفظة شخصية، فإن أسهل ما يمكنك فعله هو استخدام اسمك الأول واسم العائلة كاسم نطاق. إذا تم أخذها، يمكنك إضافة مهنتك مع اسمك الأول.
على سبيل المثال، إذا تم أخذ johndoe.com ، فقد تجد johndoephotography.com أو janedoewriter.com .
من الناحية المثالية، يجب عليك الالتزام بامتداد النطاق .com لأنه الأكثر شهرة وجديرة بالثقة بالنسبة للشركات الصغيرة.
2. قم بتثبيت ووردبريس
أحد الأخطاء الأكثر شيوعًا التي يرتكبها معظم المبتدئين هو اختيار منصة موقع الويب الخاطئة. ينجذب العديد من المستقلين أو أصحاب الأعمال الصغيرة نحو Squarespace أو Wix.
على الرغم من أنها سهلة الاستخدام، إلا أنها تفتقر إلى الكثير من الوظائف والتخصيص والتحكم.
يمنحك استخدام نظام إدارة المحتوى مثل WordPress مرونة أكبر بكثير مع آلاف التصميمات والإضافات لموقع محفظتك. WordPress مجاني ومفتوح المصدر ويحتوي على الآلاف من الإضافات وتصميمات مواقع الويب المعدة مسبقًا.
باستخدام المكونات الإضافية والموضوعات المناسبة لـ WordPress، ستحصل أيضًا على نفس أداة إنشاء السحب والإفلات التي تجعل منصات مثل Squarespace أو Wix سهلة الاستخدام.
سواء كنت تستخدم Hostinger أو خدمة استضافة WordPress أخرى مثل WPEngine أو Bluehost، يمكنك اتباع دليلنا حول كيفية تثبيت WordPress للحصول على إرشادات مفصلة خطوة بخطوة.
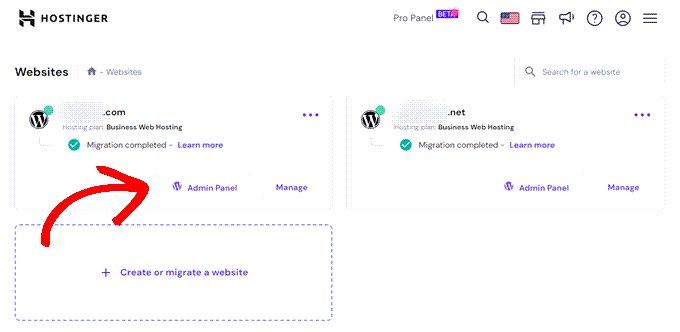
بعد ذلك، في لوحة تحكم Hostinger، انقر فوق الزر "لوحة الإدارة" الذي يحمل شعار WordPress للانتقال إلى لوحة تحكم موقع WordPress الخاص بك.

يمكنك أيضًا الانتقال إلى yoursite.com/wp-admin مباشرة في متصفحك.
3. اختر سمة المحفظة
بمجرد الانتهاء من إعداد WordPress الخاص بك، تصبح جاهزًا لتخصيص تصميم موقع الويب الخاص بك عن طريق اختيار موضوع وإنشاء صفحات جديدة.
في هذا البرنامج التعليمي، سنستخدم SeedProd لإنشاء سمة مخصصة لمواقع الويب الخاصة بالمحفظة.
SeedProd هو أفضل منشئ صفحات WordPress في السوق. يتيح لك إنشاء أي نوع من الصفحات بسرعة وسهولة دون كتابة سطر واحد من التعليمات البرمجية.
سواء كنت ترغب في إنشاء موقع ويب لجذب العملاء المحتملين، أو بدء مدونة WordPress، أو متجر عبر الإنترنت، فإن SeedProd هو حل شامل يمنحك قوالب مصممة خصيصًا لتلبية احتياجاتك.
ستحتاج إلى تثبيت وتنشيط البرنامج المساعد SeedProd. لمزيد من المساعدة، راجع دليلنا المتعمق حول كيفية تثبيت مكون WordPress الإضافي.
عند التثبيت، سيُطلب منك إكمال معالج الإعداد. يمكنك النقر فوق "البدء" واتباع التعليمات خطوة بخطوة حتى يتمكن SeedProd من تكوين المكون الإضافي ليناسب احتياجاتك بشكل أفضل.

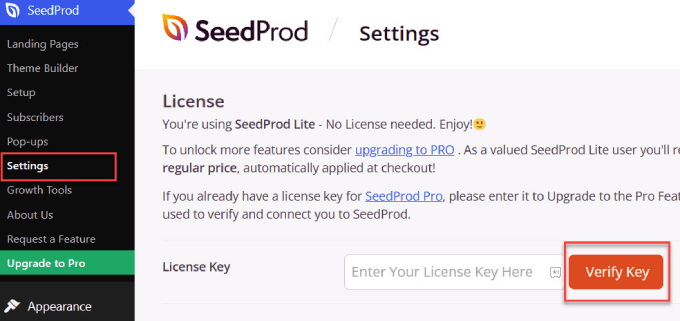
عند الانتهاء من معالج الإعداد، انتقل إلى SeedProd ≫ الإعدادات وأدخل مفتاح الترخيص الخاص بك. يمكنك العثور على مفتاح الترخيص الخاص بك ضمن صفحة حساباتك على موقع SeedProd.
بعد إدخال المعلومات، انقر على زر "التحقق من المفتاح".

سيكون لديك الآن إمكانية الوصول إلى كافة ميزات SeedProd.
4. أنشئ الصفحة المقصودة لمحفظتك الاستثمارية
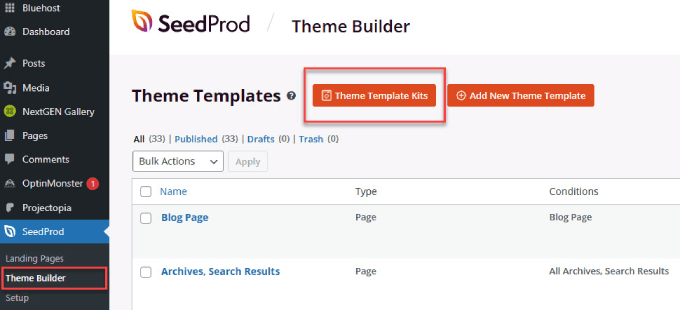
بعد ذلك، انتقل إلى SeedProd ≫ Theme Builder .
من هناك، حدد الزر البرتقالي الذي يحمل عبارة "Theme Template Kits".

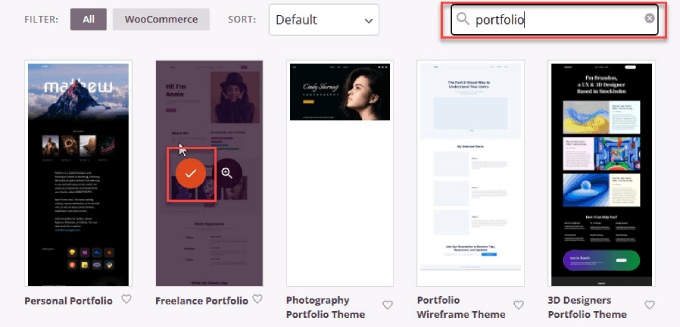
ستصل إلى صفحة تحتوي على مكتبة قابلة للبحث من سمات WordPress للاختيار من بينها. اكتب "محفظة" في شريط البحث وحدد قالب السمة الذي يناسب فكرة موقع الويب الخاص بك.
قد ترغب أيضًا في البحث عن كلمات رئيسية أخرى إذا كنت في مجال معين. على سبيل المثال، إذا كنت سمسار عقارات، يمكنك العثور على سمات WordPress العقارية على SeedProd.
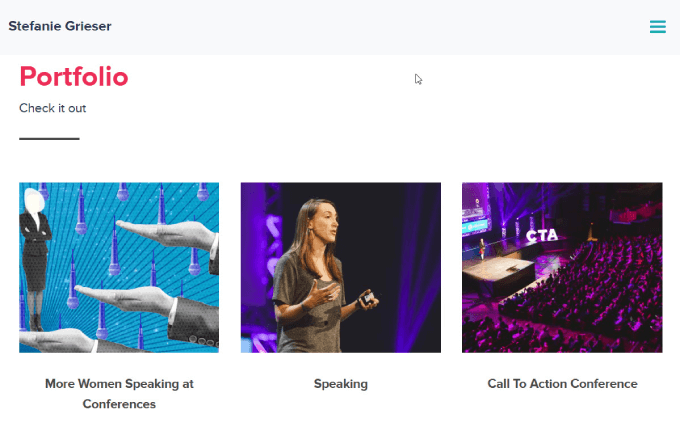
سنختار سمة "محفظة العمل المستقل"، لكن لا تتردد في اختيار أي سمة تناسب احتياجاتك.

سنقوم بإنشاء موقع محفظة من صفحة واحدة، حيث تكون صفحة محفظتك على الصفحة الرئيسية لموقعك على الويب. يتيح لك ذلك إعداد موقع محفظتك وتشغيله بسرعة دون متاعب تصميم صفحات متعددة.
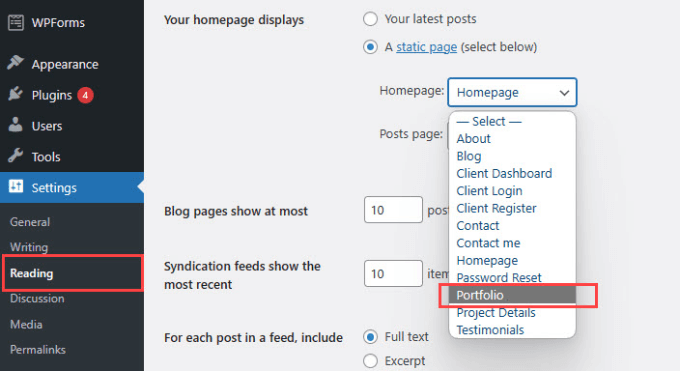
في لوحة تحكم WordPress، توجه إلى الإعدادات ← القراءة . بجوار الصفحة الرئيسية، حدد القائمة المنسدلة "المحفظة" لجعل صفحة محفظتك هي الصفحة الرئيسية.

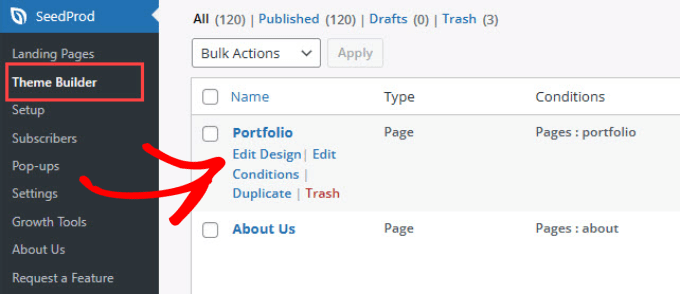
ثم عد إلى SeedProd ≫ Theme Builder ، وسترى قائمة بجميع الصفحات الموجودة داخل السمة.
قم بالتمرير لأسفل وقم بالتمرير فوق صفحة "المحفظة". ثم انقر فوق "تحرير التصميم".

5. قم بتحرير موقع المحفظة
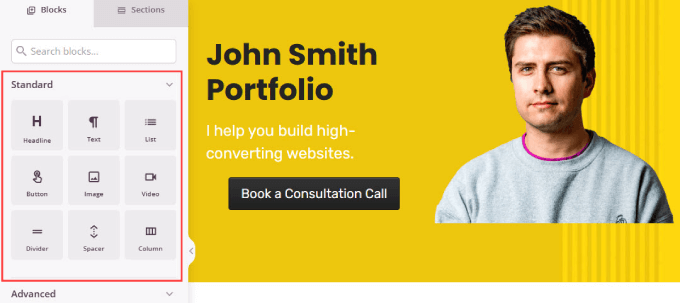
حان الوقت الآن لتعديل المحتوى وجعله خاصًا بك. سيتم إرسالك إلى أداة إنشاء صفحات السحب والإفلات المرئية في SeedProd. هناك الكثير من الأدوات القياسية والمتقدمة للاختيار من بينها، مثل العنوان والنص والقائمة والرأس والصورة المميزة وما إلى ذلك.
ما عليك سوى سحب الأداة التي تريدها ونقلها إلى الموقع المحدد الذي تريده لهذا العنصر.

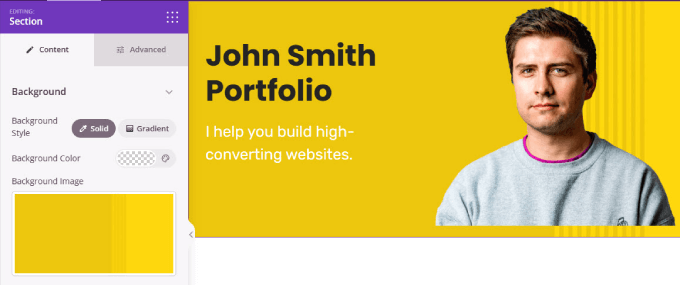
يمكنك أيضًا تخصيص الخلفية حسب رغبتك عن طريق اختيار لون خالص أو لون متدرج أو صورة خلفية.

ما عليك سوى النقر على مربع الطبقة الخارجية، وضمن "المحتوى" في قائمة الشريط الجانبي، سترى خيارات لتخصيص الخلفية الخاصة بك.

إذا كنت بحاجة إلى مساعدة في العمل مع واجهة SeedProd، فيمكنك مشاهدة دروس الفيديو الخاصة بـ SeedProd.
عند تحرير محتويات صفحة المحفظة الرئيسية الخاصة بك، هناك العديد من المكونات الرئيسية التي تريد تضمينها، مثل:
عبارة قوية تحث المستخدم على اتخاذ إجراء (CTA): يجب أن تحتوي مواقع المحفظة على عبارة واضحة تحث المستخدم على اتخاذ إجراء للسماح للزائرين بتوظيفك أو الاتصال بك. يجب وضع زر CTA في الجزء المرئي من الصفحة وفي أسفلها.
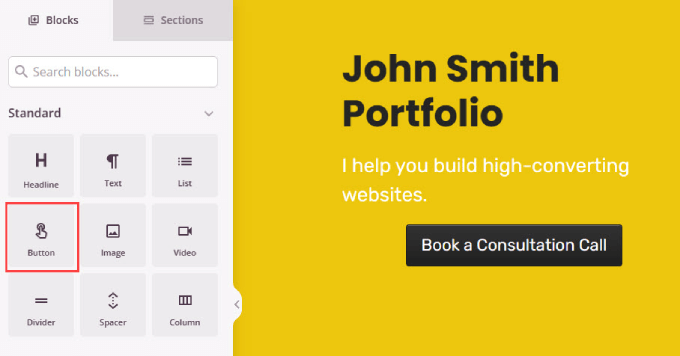
ما عليك سوى العثور على مربع "الزر" في القائمة اليسرى واسحبه إلى صفحتك على اليمين.

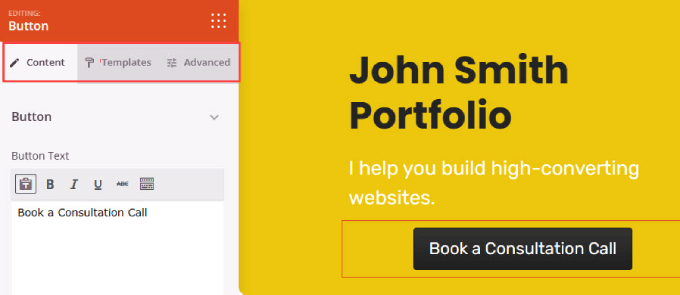
عند تحرير أي عنصر، يجب عليك النقر فوق العنصر أو المنطقة المحددة التي تريد تخصيصها.
ثم تظهر خيارات تلك الكتلة على اليسار. كما ترون أدناه، تتيح لك علامة التبويب "المحتوى" تحرير نص الزر وربطه بصفحة الاتصال الخاصة بك أو حتى بنموذج مضمن أسفل هذه الصفحة نفسها.
تتيح لك علامة التبويب "القوالب" اختيار نمط الزر، وتتيح لك علامة التبويب "خيارات متقدمة" تغيير الحشو والخطوط والمزيد.

الخدمات التي تقدمها: يريد الزائرون معرفة ما تقدمه حتى يتأكدوا من أنه يمكنك القيام بما يبحثون عنه. على سبيل المثال، كمطور WordPress، هل تقوم ببرمجة مكونات إضافية مخصصة، أو تقديم تخصيصات لموقع الويب، أو إنشاء مواقع ويب من الصفر؟
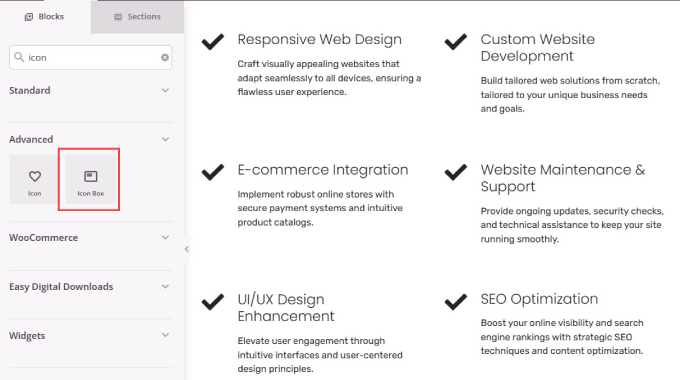
لإنشاء قسم خدمات، ما عليك سوى إضافة عنصر واجهة المستخدم للعمود وإدراج مربع الأيقونات لكل خدمة نقدمها.
بعد ذلك، يمكنك تخصيص النص والأيقونات حسب الحاجة من خلال النقر على العنصر واستخدام الشريط الجانبي.

قسم "نبذة عني": يرغب العملاء والعملاء المحتملون أيضًا في معرفة المزيد عن خلفيتك وخبرتك. هذه فرصة لبناء تواصل مع الأشخاص وإظهار سبب شغفك بما تفعله.
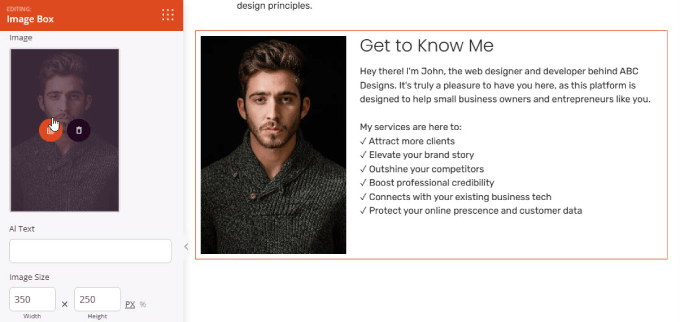
لإنشاء قسم "نبذة عني"، كل ما عليك فعله هو إضافة عنصر واجهة المستخدم "Image Box" إلى الصفحة. ثم أضف صورة شخصية لنفسك واكتب وصفًا يخبر الأشخاص بالمزيد عنك.
إذا كنت تقوم بإنشاء محفظة أعمال أو علامة تجارية، فيمكنك استخدام شعارك المخصص هنا بدلاً من ذلك.

الشهادات: يساعد تقديم شهادات العملاء السابقين على بناء الثقة، خاصة إذا كنت قد عملت مع علامات تجارية مرموقة. إن رؤية أن الآخرين راضون عن عملك يمنح الآخرين الثقة في أنه يمكنك أيضًا القيام بعمل رائع.
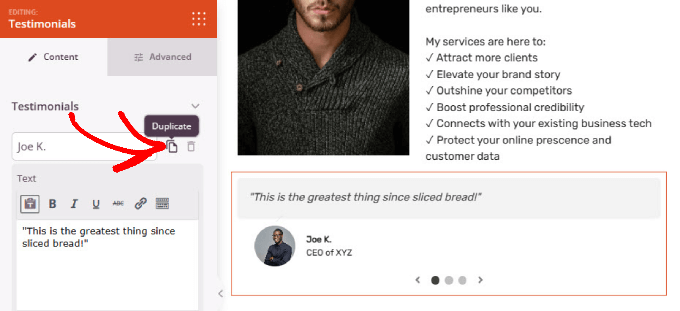
ما عليك سوى إضافة أداة الشهادات إلى صفحتك. وبعد ذلك، يمكنك إضافة صورة للعميل وتعديل اسمه وشهادته. إذا كنت تريد إضافة المزيد من التقييمات، فانقر على أيقونة "نسخة مكررة" بجوار اسم الشخص.

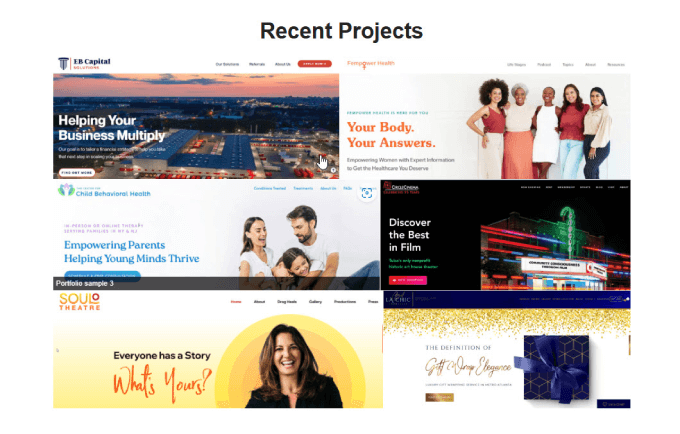
6. أضف معرضًا لعرض أمثلة على عملك
يمنحك إنشاء موقع ويب للمحفظة فرصة لعرض جميع الأعمال الرائعة التي قمت بها. عندما يرى العملاء المحتملون ما يمكنك فعله، سيثقون أنك الشخص المناسب للوظيفة.
للقيام بذلك، سنستخدم Envira Gallery، وهو أفضل مكون إضافي لمعرض WordPress. بينما يمكنك استخدام عنصر واجهة المستخدم "المعرض المتقدم" على SeedProd، فإن معرض Envira يمنحك المزيد من الوظائف.
على سبيل المثال، يأتي مزودًا بصور Lightbox، مما يعني أنه عندما ينقر شخص ما على صورة، فإنه يعرض الأبعاد الكاملة تلقائيًا دون الحاجة إلى اقتصاصها أو تغيير حجمها. يمكنك أيضًا إضافة عروض شرائح وتنظيم معارضك في ألبومات لتصنيف عملك بشكل أفضل.
أولاً، قم بتثبيت وتفعيل المكون الإضافي Envira Gallery. يمكنك اتباع دليلنا حول كيفية تثبيت مكون WordPress الإضافي للحصول على تعليمات مفصلة.
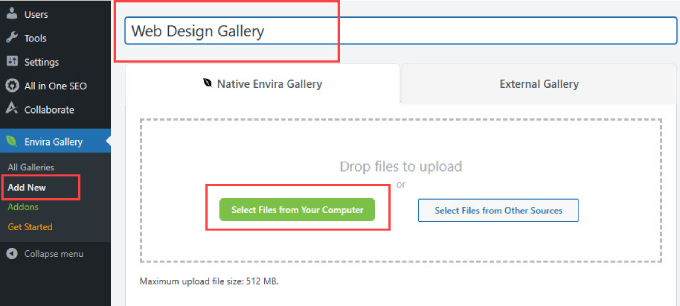
توجه إلى معرض Envira ≫ أضف جديد في لوحة تحكم WordPress. ثم قم بتسمية معرض الصور الخاص بك في شريط العنوان. ومن هناك، انقر فوق "البحث عن الملفات من جهاز الكمبيوتر الخاص بك" لإضافة صور لمشاريع محفظتك.

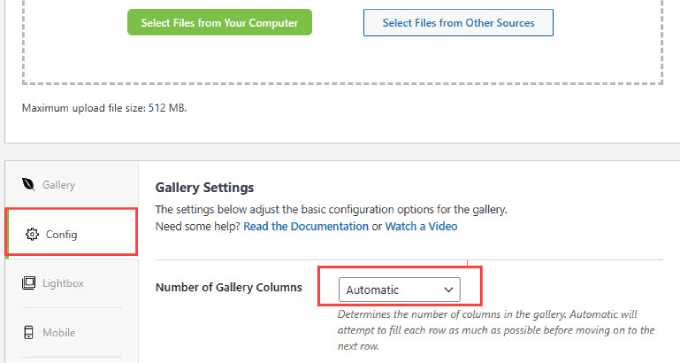
بمجرد قيامك بتحميل عناصر المحفظة، قم بالتمرير لأسفل وحدد علامة التبويب "التكوين".
هنا، يمكنك تغيير عدد أعمدة المعرض التي تريد عرضها. سيؤدي ضبطه على "تلقائي" إلى ضبط عدد الصور لملء كل صف تلقائيًا.

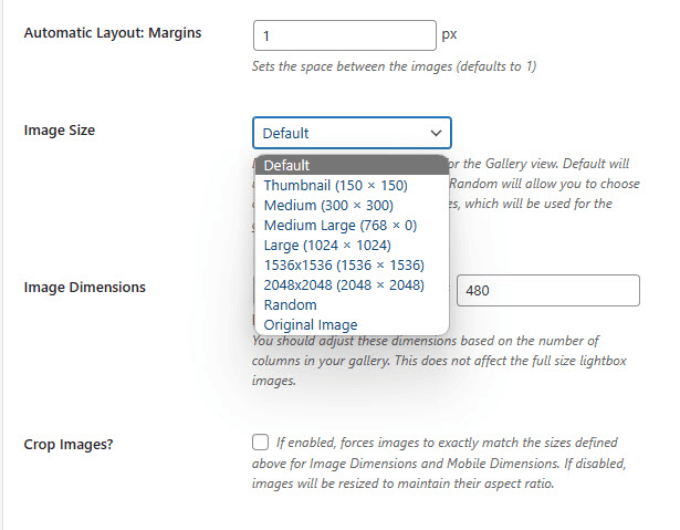
إذا كنت تريد تغيير أحجام الصور، فقم بالتمرير لأسفل في علامة التبويب "التكوين" وابحث عن خيار حجم الصورة.
حدد الحجم الذي يعرض عناصر محفظتك بشكل أفضل.

يمكنك أيضًا ضبط حجم صورة العرض المبسط بحيث تعرض الصورة بالحجم الأصلي عندما ينقر شخص ما على الصورة.
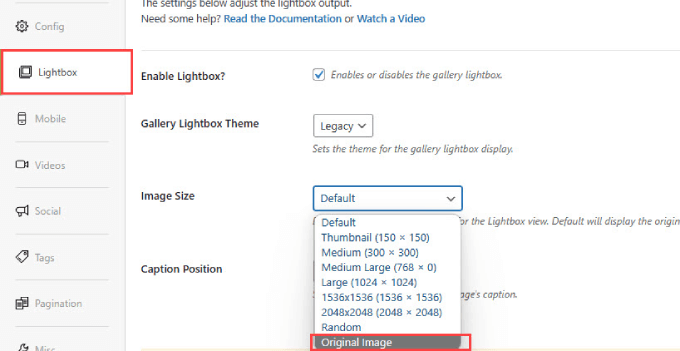
انتقل إلى علامة التبويب "Lightbox" واضبط حجم الصورة على "الصورة الأصلية".

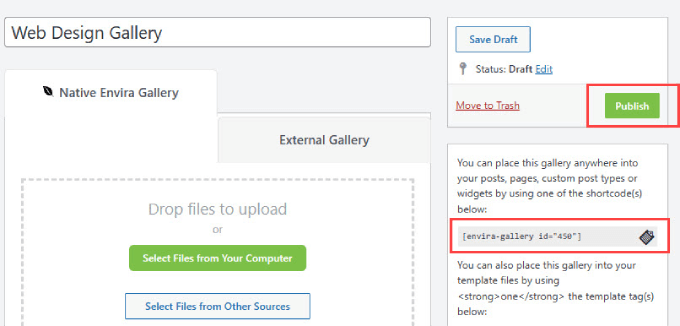
قم بالتمرير إلى أعلى الصفحة ثم اضغط على "نشر". أسفل زر النشر، سترى رمزًا قصيرًا.
انسخ الرمز القصير حتى نتمكن من إضافة المعرض إلى صفحة محفظة WordPress الخاصة بنا.

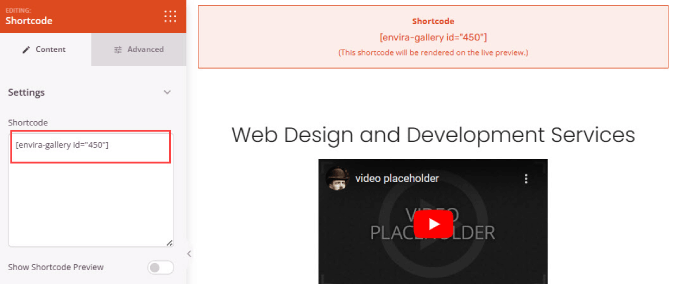
ارجع إلى صفحة محفظتك في SeedProd. قم بسحب وإسقاط كتلة الرمز القصير في أي مكان تريده على الصفحة.
بعد ذلك، ما عليك سوى لصق الرمز القصير في مربع "الرمز القصير" في قائمة الشريط الجانبي.

إذا كنت تريد معاينة الرمز القصير، فانقر على زر "معاينة" في الزاوية اليمنى العليا من الصفحة.
سيُظهر لك هذا كيف تبدو الصفحة بأكملها.

هنا، يجب أن تكون قادرًا على رؤية أن معرض Envira الخاص بك مضمن في موقع محفظتك.
باستخدام ميزة العرض المبسط من Envira Gallery، يمكنك النقر على كل عنصر لرؤية الصورة كاملة.

7. أضف نموذج اتصال
الآن بعد أن استحوذت على عملائك المحتملين، فقد حان الوقت لحملهم على الاتصال بك. بالتأكيد، يمكنك فقط إسقاط بريد إلكتروني هناك، لكن نماذج الاتصال تسمح لهم بإرسال رسالة إليك مباشرة دون فتح تطبيق البريد الإلكتروني الخاص بهم.
أفضل طريقة لإنشاء نموذج اتصال بسيط واحترافي هي باستخدام WPForms.

WPForms هو أفضل منشئ نماذج WordPress الذي يتيح لك إنشاء نماذج اتصال عبر الإنترنت.
لمعرفة كيفية إنشاء نموذج اتصال بسيط لموقعك على الويب حتى يتمكن العملاء المحتملون من الاتصال بك، ما عليك سوى اتباع البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء نموذج اتصال في WordPress.
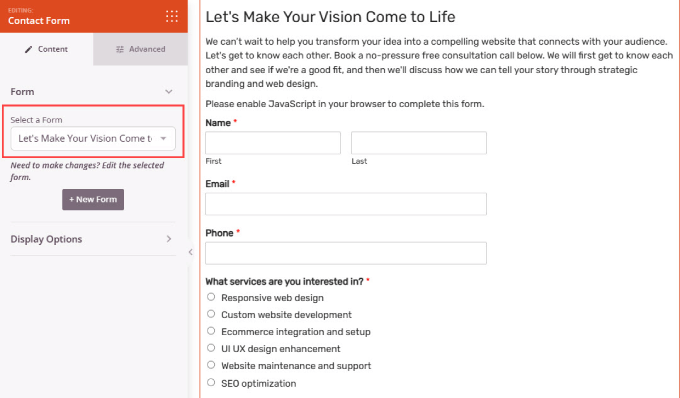
بمجرد الانتهاء من النموذج الخاص بك، ارجع إلى صفحة محفظتك. يمكنك استخدام أداة "نموذج الاتصال" لإضافة نموذج من WPForms. ضمن "تحديد نموذج"، اختر النموذج الذي قمت بإنشائه.

8. اجعلها حية
إذا كان كل شيء يبدو جيدًا، فأنت جاهز لإطلاق موقع الويب الخاص بك.
كل ما عليك فعله هو النقر على السهم الموجود أسفل الزر "حفظ" الأخضر في الزاوية اليمنى العليا. ثم انقر فوق "نشر".

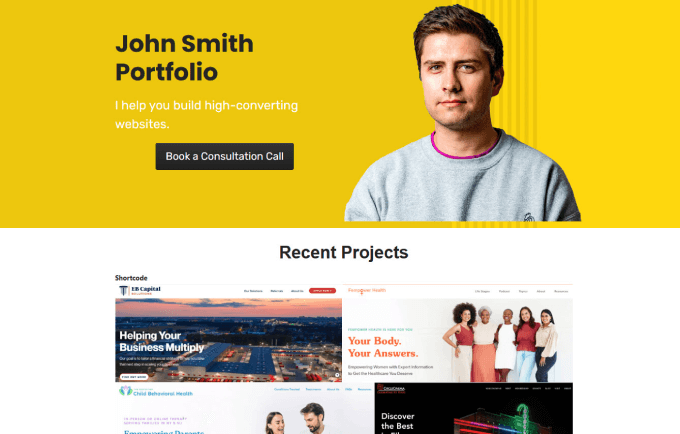
المضي قدما والتحقق من الموقع المباشر.
يجب أن يظهر كل شيء، بما في ذلك معرض المحفظة والأزرار ونموذج الاتصال.

بمجرد إنشاء موقع ويب ذو مظهر احترافي، تكون جاهزًا لبدء إرسال المزيد من الزيارات إلى موقعك أو رعاية العملاء المحتملين المهتمين.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء موقع ويب للمحفظة عبر الإنترنت في WordPress. نوصي أيضًا بمراجعة منشورنا حول كيفية بدء مدونة WordPress أو دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
