كيفية إنشاء روابط الارتساء في WordPress: دليل كامل
نشرت: 2022-10-12يعد تشغيل موقع ويب مسؤولية كبيرة وستكون معرفة كيفية إنشاء روابط إرساء في WordPress مهارة مهمة أثناء إنشاء محتوى يحب زوارك قراءته. ستساعدك روابط الإرساء في توجيه القراء إلى المكان المحدد الذي يجب أن يكونوا فيه على موقع الويب الخاص بك. يمكن أن يؤدي استخدام روابط الارتساء أيضًا إلى تحسين تجربة المستخدم وحتى منحك ميزة تحسين محركات البحث (SEO).
في هذه المقالة ، سنوضح لك كيفية إنشاء روابط إرساء بسهولة في WordPress وفي أي المواقف قد ترغب في استخدامها.
إليك ما سنغطيه:
- ما هي روابط المرساة؟
- لماذا إنشاء روابط مرساة؟
- كيفية إنشاء روابط الارتساء في WordPress (6 طرق)
- 1. استخدام محرر الكتل (يدويًا)
- 2. استخدام المحرر الكلاسيكي (يدويًا)
- 3. استخدام البرنامج المساعد Anchor Link
- 4. إضافة روابط مرساة إلى قائمتك
- 5. إضافة روابط الربط إلى الصفحات الخارجية
- 6. كيفية إضافة ارتباطات WordPress مع Divi
ما هي روابط المرساة؟
من الناحية الفنية ، رابط الارتساء هو ارتباط (أو ارتباط تشعبي). في الواقع ، في HTML ، عنصر الارتساء (الذي يتم تمثيله كعلامة ) شائع لجميع الروابط التي تجعل الويب كما نعرفه ممكنًا. ومع ذلك ، فإن مصطلح "رابط الارتساء" مرادف لمصطلح "رابط الانتقال" ، وهو ارتباط ينتقل إلى عنصر معين في الصفحة. لذا فإن الاختلاف الرئيسي بين روابط الارتساء (أو روابط الانتقال السريع) والروابط العادية هو الوجهة. ترسل الارتباطات التشعبية التقليدية المستخدمين إلى صفحة بينما ترسل روابط الإرساء المستخدمين إلى قسم معين من الصفحة . يمكن أن ترتبط ارتباطات الارتساء بقسم في نفس الصفحة أو إلى قسم من صفحة مختلفة. لكن يبدو أن الأول أكثر انتشارًا.
غالبًا ما تكون روابط الارتساء مفيدة للمقالات الطويلة. ولكن ، يمكن استخدامها أيضًا لقوائم التنقل ذات الصفحة الواحدة أو لإنشاء جدول محتويات في المنشورات أو الصفحات.
تشريح رابط المرساة

عناصر الصورة بواسطة Vector Stock Pro و Paul Craft / shutterstock.com
على غرار أي ارتباط تشعبي في HTML ، هناك مكونان رئيسيان يعملان على عمل ارتباط الارتساء.
- عنصر بمعرف ارتساء محدد (المرساة). هذا هو العنصر الذي ترغب في الانتقال إليه في الصفحة.
- رابط للعنصر بمعرف الارتساء المقابل (رابط الارتساء). هذا الرابط سوف "يقفز" إلى عنصر الربط أينما كان على الصفحة.
للارتباط بجزء معين من المحتوى (المرساة) ، سيتعين عليك إعطاء عنصر الارتساء معرّفًا فريدًا بحيث يكون للرابط موقعًا للانتقال إليه.
هذا مثال لمقتطف HTML لعنوان (عنصر h2) مع معرف مرساة يمكننا استخدامه لرابط مرساة (المعرف باللون الأزرق):
<h2 id="your-anchor-link-id">Example Heading</h2>
باستخدام هذا ، يمكننا إنشاء ارتباط ارتساء يقفز إلى عنصر العنوان هذا. مفتاح ارتباط الارتساء هو قيمة سمة href الفريدة. بدلاً من عنوان URL العادي ، يجب عليك تضمين علامة الجنيه "#" قبل معرف الارتساء المقابل. في HTML ، سيبدو هذا على النحو التالي:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
لاحظ أنه عند الارتباط بمعرف الارتساء ، يجب عليك تضمين "#" في البداية. ولكن عند تسمية عنصر الارتساء بمعرف الارتساء ، لا تقم بتضمين "#". علاوة على ذلك ، يجب أن يكون اسم معرف الارتساء هو نفسه تمامًا لكل من الارتباط والعنوان (إلى جانب "#" بالطبع). إذا لم يكن كذلك ، فلن يعمل الرابط.
أيضًا ، إذا أردت إضافة رابط رابط إلى قسم معين من صفحة خارجية ، فستحتاج إلى تضمين عنوان URL للصفحة قبل معرف الارتساء على النحو التالي:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
هذه هي أساسيات ذلك.
هناك طرق مختلفة لتحقيق نفس التأثير في WordPress وستعتمد على تكوين موقعك. قبل أن ننظر في كيفية إنشاء روابط الارتساء هذه (طريقتنا المفضلة هي روابط الربط في Divi Builder) ، دعنا نلقي نظرة على سبب رغبتك في استخدامها.
لماذا يجب عليك إنشاء روابط مرساة في WordPress؟
سنلقي نظرة فاحصة على بعض الأسباب الرئيسية لاستخدام Anchor Links في WordPress بما في ذلك:
- تجربة مستخدم أفضل
- قوائم التنقل في صفحة واحدة
- جدول محتويات المنشورات والصفحات
- مزايا تحسين محركات البحث
تجربة المستخدم
عند إنشاء موقع ويب ، من المهم التفكير في تجربة المستخدم (UX). تتمثل إحدى طرق تحسين تجربة المستخدم في استخدام روابط الإرساء.
تساعد الارتباطات في تحسين تجربة المستخدم (UX) لأنها تتيح للمستخدمين التنقل في الصفحة بسهولة أكبر. إنها تساعد المستخدمين في العثور على معلومات محددة على الصفحة بجهد ضئيل للغاية. عند استخدامها بشكل صحيح ، يمكن أن تجعل الارتباطات موقع الويب الخاص بك أكثر سهولة في الاستخدام وتحسين التجربة العامة للزوار.
قوائم التنقل في موقع صفحة واحدة
تُستخدم روابط الارتساء بشكل شائع على مواقع الويب المكونة من صفحة واحدة والصفحات المقصودة المستقلة. هناك عدة أسباب تجعل استخدام روابط الارتساء مفيدًا في هذه الحالات.
بادئ ذي بدء ، قد يكون من المزعج أن يزور الزائر موقعًا إلكترونيًا لا يحتوي على قائمة التنقل. حتى في المواقع ذات الصفحة الواحدة. نظرًا لأن الأشخاص معتادون على رؤية هذا العنصر ، فمن الجيد الاستمرار في تضمين عنصر واحد على الرغم من عدم وجود صفحات أخرى للارتباط بها.
تساعد روابط الإرساء لقائمة التنقل أيضًا في نقل الأشخاص أسفل الصفحة إلى المحتوى المناسب بسرعة كبيرة. غالبًا ما تستخدم الصفحات المقصودة هذا لتوجيه العملاء المحتملين إلى المعلومات الدقيقة التي يعتقدون أنها مفقودة.
تُستخدم روابط الارتساء كأداة تنقل على مواقع الويب ويمكنها تحسين نسبة النقر إلى الظهور لموقعك على الويب. تعد نسبة النقر إلى الظهور مقياسًا مهمًا لتحسين موقع الويب وتحسين معدل التحويل (CRO). من خلال إضافة روابط الربط إلى موقع الويب الخاص بك ، يمكنك تحسين تجربة المستخدم وتسهيل عثور المستخدمين على المحتوى الذي يبحثون عنه. سيؤدي هذا في النهاية إلى تحسين نسبة النقر إلى الظهور والعائد على الاستثمار لموقعك على الويب.
جدول محتويات المنشورات أو الصفحات
تُستخدم روابط الارتساء للانتقال بسرعة إلى أقسام محددة ضمن مستند طويل أو صفحة ويب. من خلال النقر على رابط الربط ، يتم نقل القارئ تلقائيًا إلى قسم الصفحة الذي يتوافق معه الرابط. يمكن أن يكون هذا مفيدًا للغاية عند التنقل عبر جدول المحتويات (TOC) الذي يحتوي على العديد من الفصول والأقسام الفرعية.
يعد جدول المحتويات بدون روابط الربط مفيدًا في السماح لزائر الموقع بفحص المحتوى بسرعة. لكن استخدام روابط الإرساء على جدول المحتويات نفسه يسمح لهم بتلخيص أنفسهم بسرعة والغطس في المحتوى الذي هم في أمس الحاجة إليه.
بشكل عام ، تعد روابط الإرساء أداة مفيدة لتنظيم المحتوى الطويل والتنقل خلاله. من خلال توفير وصول سريع وسهل إلى أقسام معينة من المستند ، يمكن أن تساعد ارتباطات الارتساء في تسهيل الوصول إلى المعلومات المعقدة وسهولة استخدامها.
أي شيء يمكننا القيام به لمساعدة الزوار والعملاء!
مزايا تحسين محركات البحث
يمكن أن تلعب الروابط أيضًا دورًا في إستراتيجية ربط مُحسّنات محرّكات البحث. إنها مهمة لمحتوى تحسين محركات البحث لأنها توفر سياقًا للمستخدمين ومحركات البحث وتساعد في فهم محتوى الصفحة في لمحة.
باستخدام روابط الإرساء ، يمكنك مساعدة المستخدمين في العثور على المحتوى الذي يبحثون عنه بشكل أسرع. قد يكون لهذا تأثير إيجابي على معدل الارتداد مما قد يحسن الترتيب العام لموقع الويب الخاص بك. كلما كانت الصفحة أفضل في جذب انتباه المستخدمين الحقيقيين ، أصبح المحتوى الخاص بك أكثر ملاءمة لتحسين محركات البحث. للحصول على أفضل النتائج ، تأكد من أن روابط الارتساء هذه قد حسّنت نص الرابط حتى يعرف Google كيفية فهرسته بشكل صحيح.
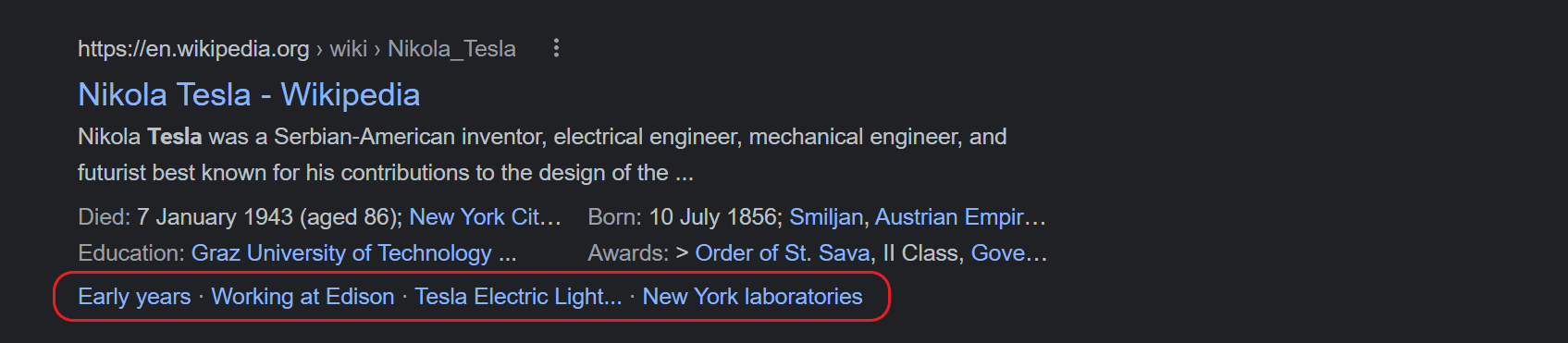
يمكن أيضًا استخدام روابط الارتساء بواسطة Google ومحركات البحث الأخرى لإنشاء مقتطف منسق أكثر إثارة للاهتمام ومفيدًا لـ SERPs.

عندما يجد محرك بحث Google أن ارتباط الارتساء الداخلي مفيد في العرض للباحثين ، فقد يقومون بتضمين روابط الارتساء الشائعة في مقتطف البحث. يتيح ذلك للزائر الحصول على مزيد من المعلومات لاتخاذ قرار بالاطلاع على مقالتك أو صفحة الويب الخاصة بك.
كلما وجدت Google موقع الويب الخاص بك أكثر فائدة ، كان بإمكانه ترتيب أفضل - وهذا خبر سار بالنسبة لك.
بالإضافة إلى ذلك ، فإن تجهيز صفحتك بروابط الربط يمنح المواقع الأخرى خيار الارتباط بجزء معين من المحتوى على صفحتك يكون أكثر صلة بقرائها. ربما يكون هذا أكثر فائدة للأطراف الثالثة من توفير رابط إلى منشور مدونة طويل يتعين على المستخدمين التمرير خلاله للعثور على المعلومات ذات الصلة. لذلك ، بطريقة ما ، يمكن أن تساعد روابط الارتساء في إستراتيجية بناء الروابط الخاصة بك لمزيد من الروابط الخلفية.
إيجابيات وسلبيات استخدام روابط المرساة
الاعتبار الرئيسي في استخدام الروابط الثابتة هو معرفة ما إذا كانت ستكون مفيدة للزائرين ضمن جزء معين من المحتوى. إذا لم يكن ذلك مفيدًا ، فإن إيجابيات وسلبيات استخدام روابط الإرساء لا تهم. ولكن ، إذا كانوا سيساعدون زوار الموقع في التنقل في مقالتك أو صفحتك ، فمن المفيد معرفة الإيجابيات والسلبيات.
الايجابيات:
- يسهّل استخدام الروابط المرساة على الزائرين تصفح المحتوى الخاص بك
- يضيف استخدام ارتباطات الارتساء مزيدًا من التفاصيل لمحركات البحث لاستخدامها في فهم المحتوى الخاص بك
- يجعل استخدام الروابط المرساة المحتوى الخاص بك أكثر قابلية للقراءة
سلبيات:
- تستغرق Anchor Links وقتًا أطول في الإعداد بعد الانتهاء من كتابة المحتوى الخاص بك
- قد يضيع المستخدمون في المحتوى إذا قفزوا إلى قسم لكنهم لم يجدوا ما كانوا يبحثون عنه
- قد يؤدي عرض روابط الارتساء بدون سياق إلى إرباك زوار الموقع الذين يتوقعون رؤية صفحة ويب مختلفة
كيفية إنشاء روابط الارتساء في WordPress: 6 طرق
هناك طرق مختلفة لإنشاء روابط الارتساء في WordPress.
أدناه ، سوف نستكشف 5 طرق مختلفة يمكنك من خلالها إعداد روابط ثابتة بغض النظر عن كيفية تكوين موقع الويب الخاص بك. سنوضح لك كيفية إنشائها على صفحات فردية وعبر الصفحات وفي التنقل باستخدام المكونات الإضافية وبسهولة بالغة باستخدام Divi Builder.
1. إنشاء روابط مرساة يدويًا باستخدام محرر قوالب WordPress
رابط الارتساء هو رابط يسمح لك بالقفز إلى قسم معين في الصفحة. لإنشاء رابط مرساة في محرر قوالب WordPress ، ستحتاج إلى القيام بما يلي:
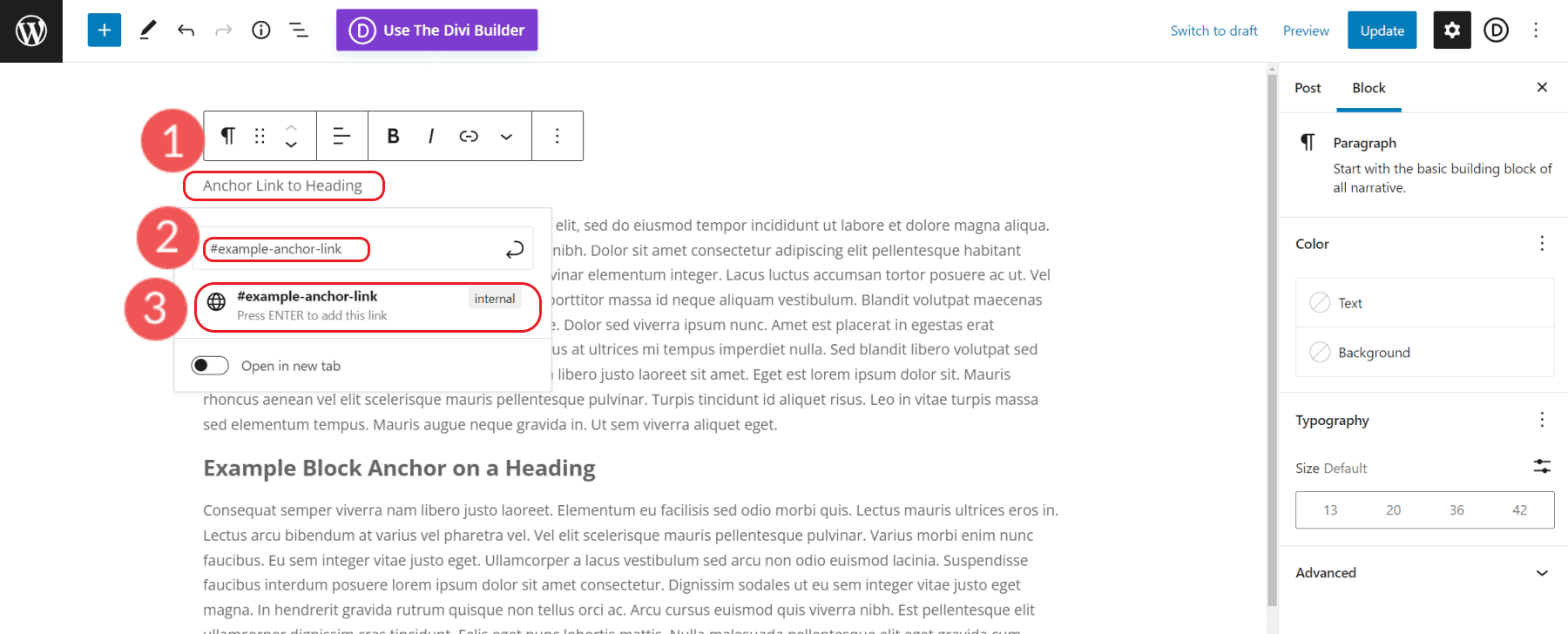
في محرر قوالب WordPress ، أضف كتلة عنوان واكتب نص العنوان.
في إعدادات كتلة العنوان (الموجودة في علامة التبويب خيارات متقدمة في كتلة العناوين) ، أضف معرف HTML إلى حقل العنوان. سيتم استخدام هذا كهدف ارتباط مرساة.


بمجرد تعيين معرف عنصر العنوان ، يمكننا تحديد بعض النصوص وإضافة ارتباط تشعبي. بدلاً من عنوان الويب ، يمكننا إضافة علامة الجنيه (#) بالإضافة إلى معرف العنصر الخاص بنا. اضغط على Enter وسينطبق الرابط على هذا النص.

احفظ التغييرات وقم بمعاينة صفحتك لاختبار رابط الارتساء الجديد.
2. أنشئ روابط إرساء يدويًا بتنسيق HTML في محرر WordPress الكلاسيكي
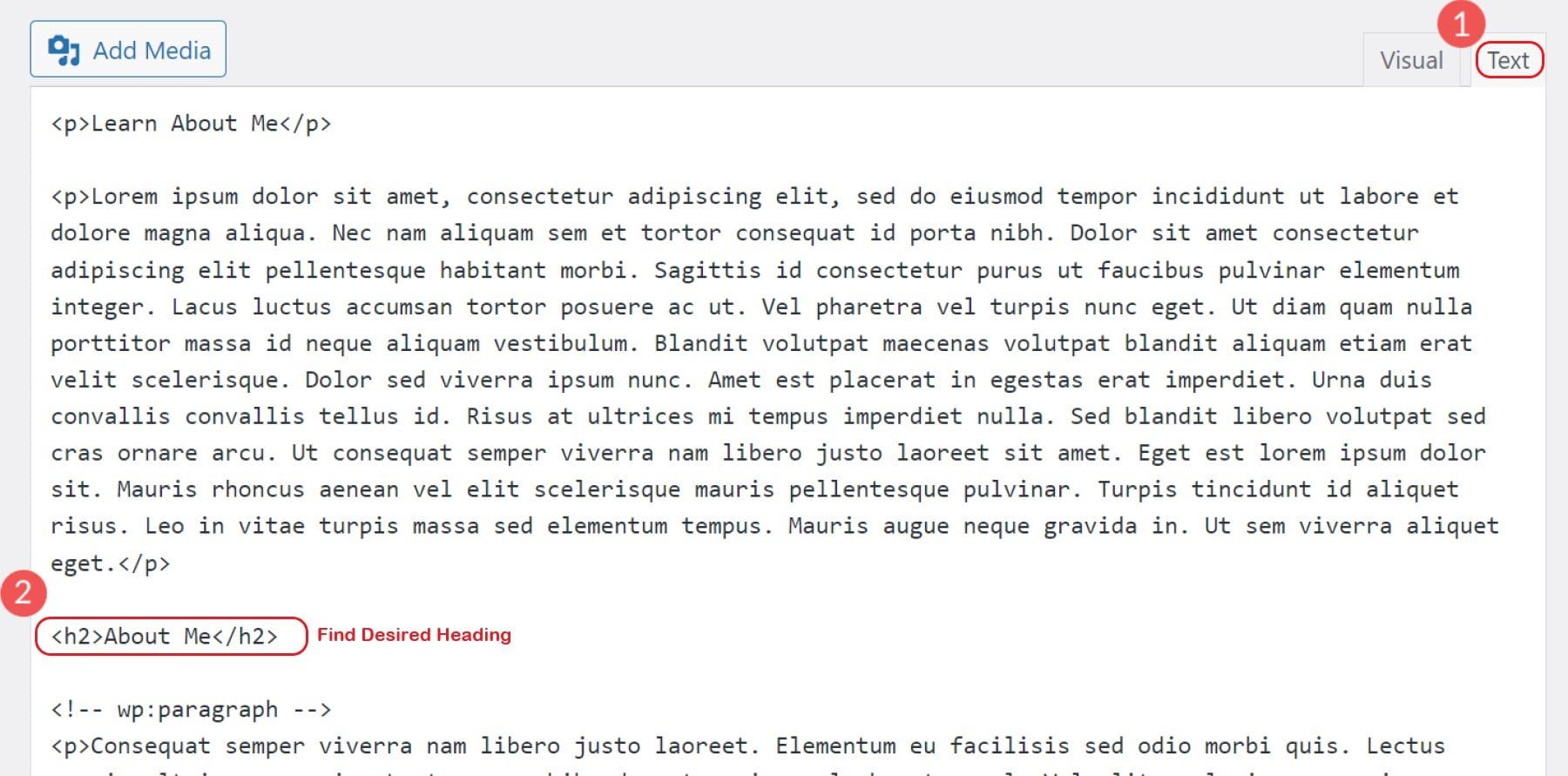
إذا كنت ترغب في إنشاء رابط مرساة في محرر WordPress الكلاسيكي ، فستحتاج إلى إضافة القليل من HTML. لكن لا تقلق ، فالأمر ليس صعبًا. أولاً ، ستحتاج إلى العثور على العنوان الذي تريد الارتباط به. في رمز المنشور أو الصفحة (علامة تبويب النص بجوار علامة التبويب المحرر المرئي) ، ابحث عن علامة العنوان حول النص الذي تريد الارتباط به.
على سبيل المثال ، إذا كنت ترغب في إنشاء رابط إرساء لرأس يقول "تعرف على معلومات عني" ، فيمكنك البحث عن علامة H2 (العنوان الثاني) حول هذا النص.
يبحث عن:
<h2>About Me</h2>

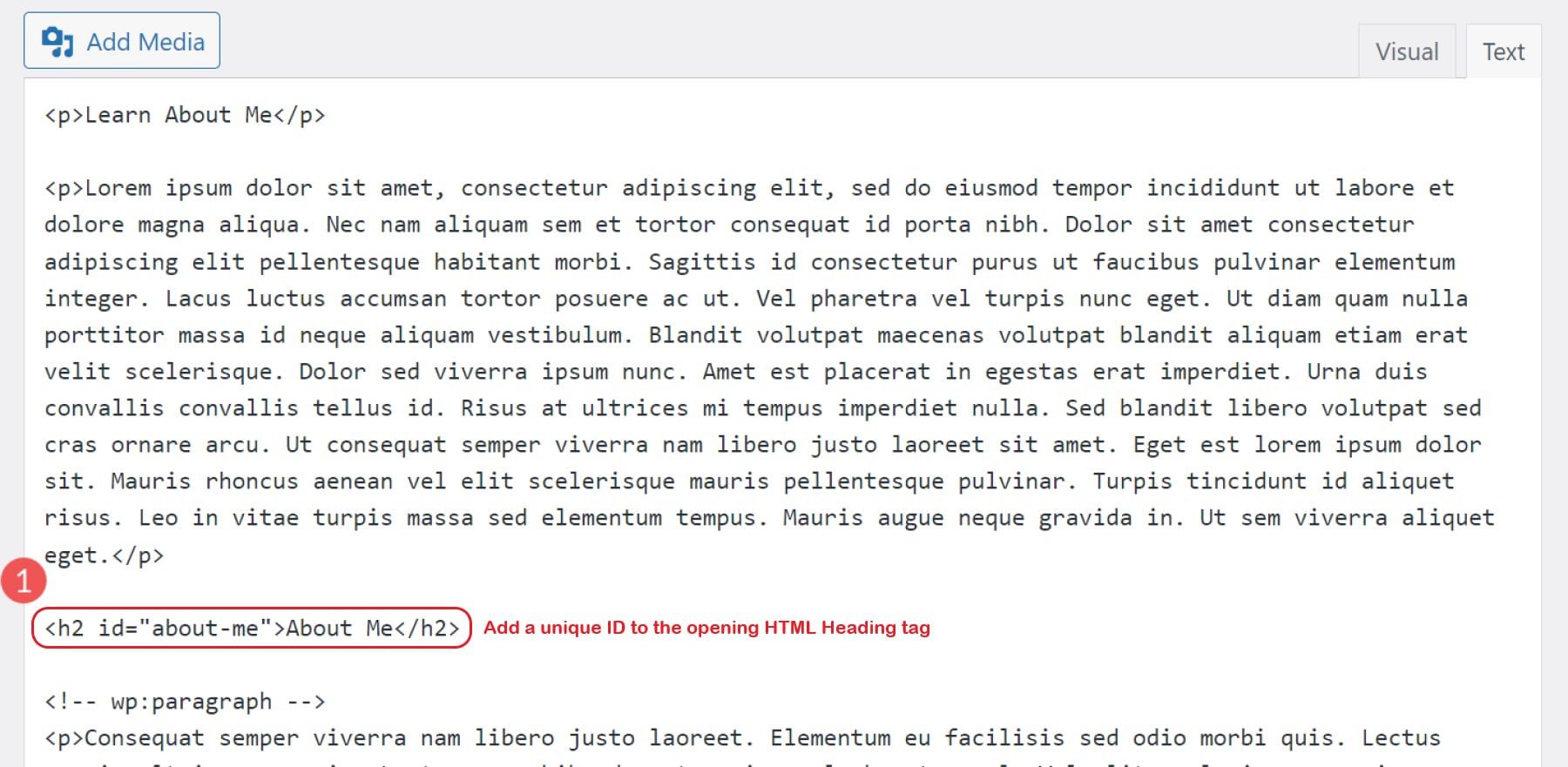
بمجرد العثور على علامة العنوان ، أضف سمة معرف إليها. يجب أن تكون قيمة سمة المعرف فريدة ، لذا اختر شيئًا لن يتم استخدامه في أي مكان آخر على الصفحة. على سبيل المثال ، سنستخدم "about-me".
قم بتغيير علامة العنوان إلى:
<h2 id="about-me">About Me</h2>

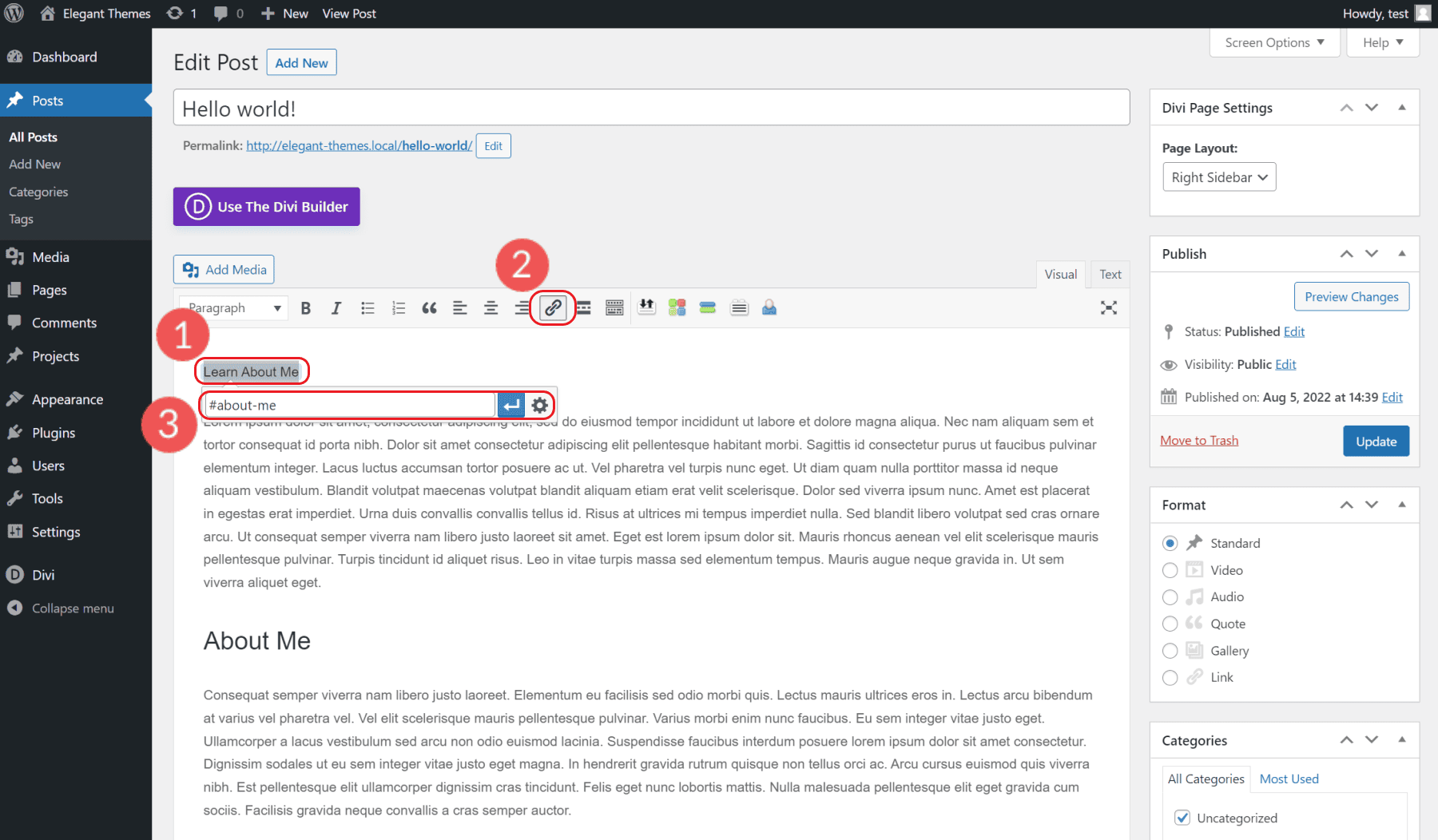
بعد ذلك ، سترغب في العثور على النص الذي تريد أن ينقر عليه زوارك والذي سينقلهم إلى القسم الثابت الخاص بك. لديك خيار كتابة HTML لرابط الربط الجديد أو يمكنك استخدام وظيفة إضافة رابط للمحرر الكلاسيكي. سنستخدم محرر WYSIWYG الموجود في علامة التبويب Visual لإنشاء الارتباط بسرعة.
حدد النص (أو الصورة) الذي ترغب في إضافة الارتباط إليه. انقر فوق رمز رابط السلسلة في شريط أدوات المحرر. أضف "# about-me" إلى حقل إدخال الرابط واضغط على Enter لإنهاء إنشاء الرابط.

انقر فوق "نشر" أو "معاينة" لرؤية رابط الارتساء الخاص بك أثناء العمل.
3. أضف روابط الارتساء تلقائيًا باستخدام البرنامج المساعد Anchor Link
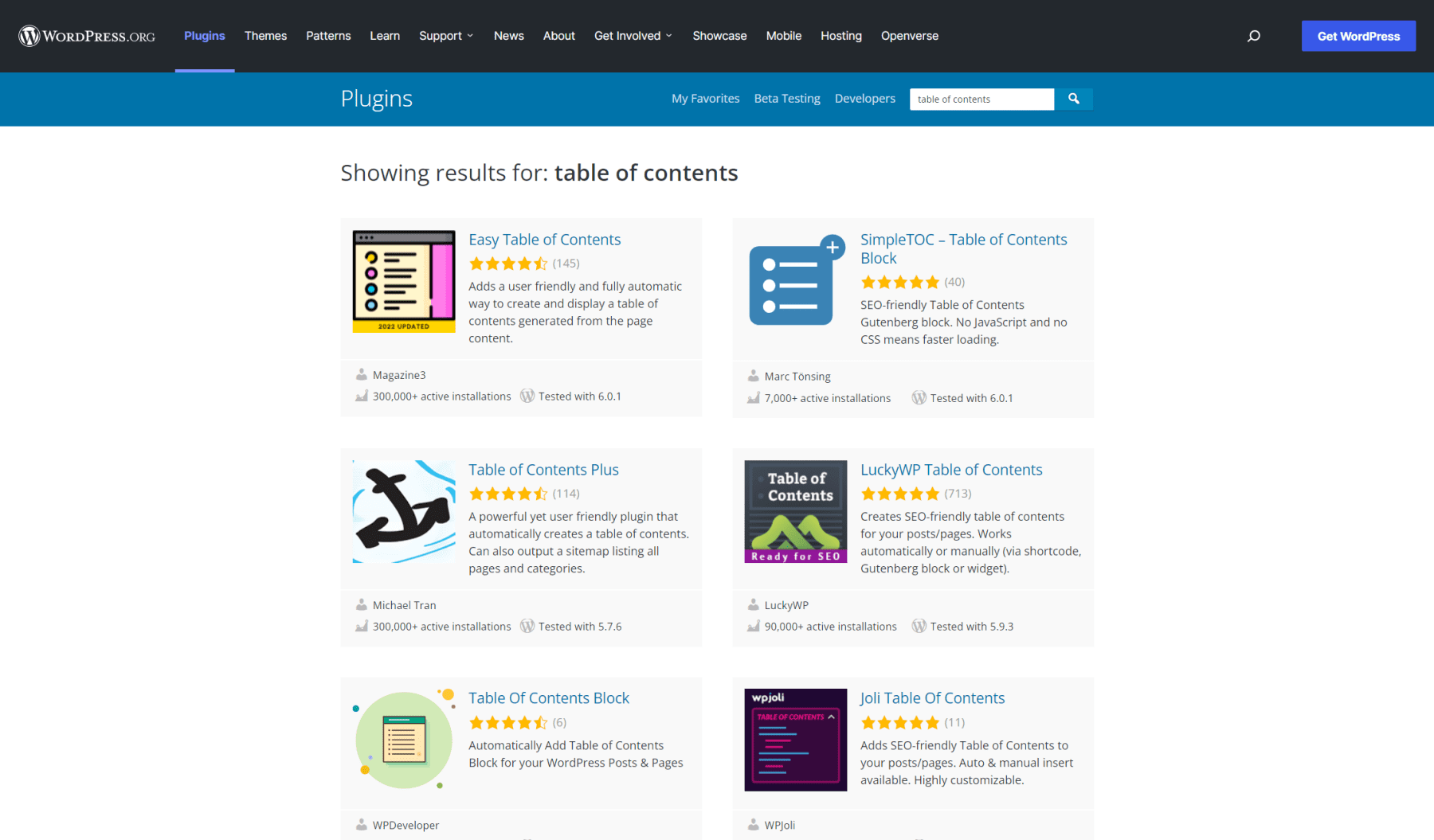
هناك عدد غير قليل من المكونات الإضافية في مستودع WordPress والتي قد تساعدك في إنشاء جدول محتويات سريعًا باستخدام روابط إرساء تم إنشاؤها تلقائيًا. يمكنك العثور على المكونات الإضافية لجدول المحتويات في المستودع.

على الرغم من أنه يمكنك الاختيار من بين عدد قليل من الخيارات المختلفة ، فسنعمل على كيفية استخدام Easy Table of Contents بواسطة Magazine3.
يمنحك تثبيت Easy Table of Contents مباشرة من الخفاش جدول محتويات يعتمد على عناوين الصفحة والمنشور. لا حاجة لتكوين أي إعدادات لمعرفة كيف سيبدو. قم بتحميل المكون الإضافي ثم ألق نظرة على أحدث مشاركة لك.
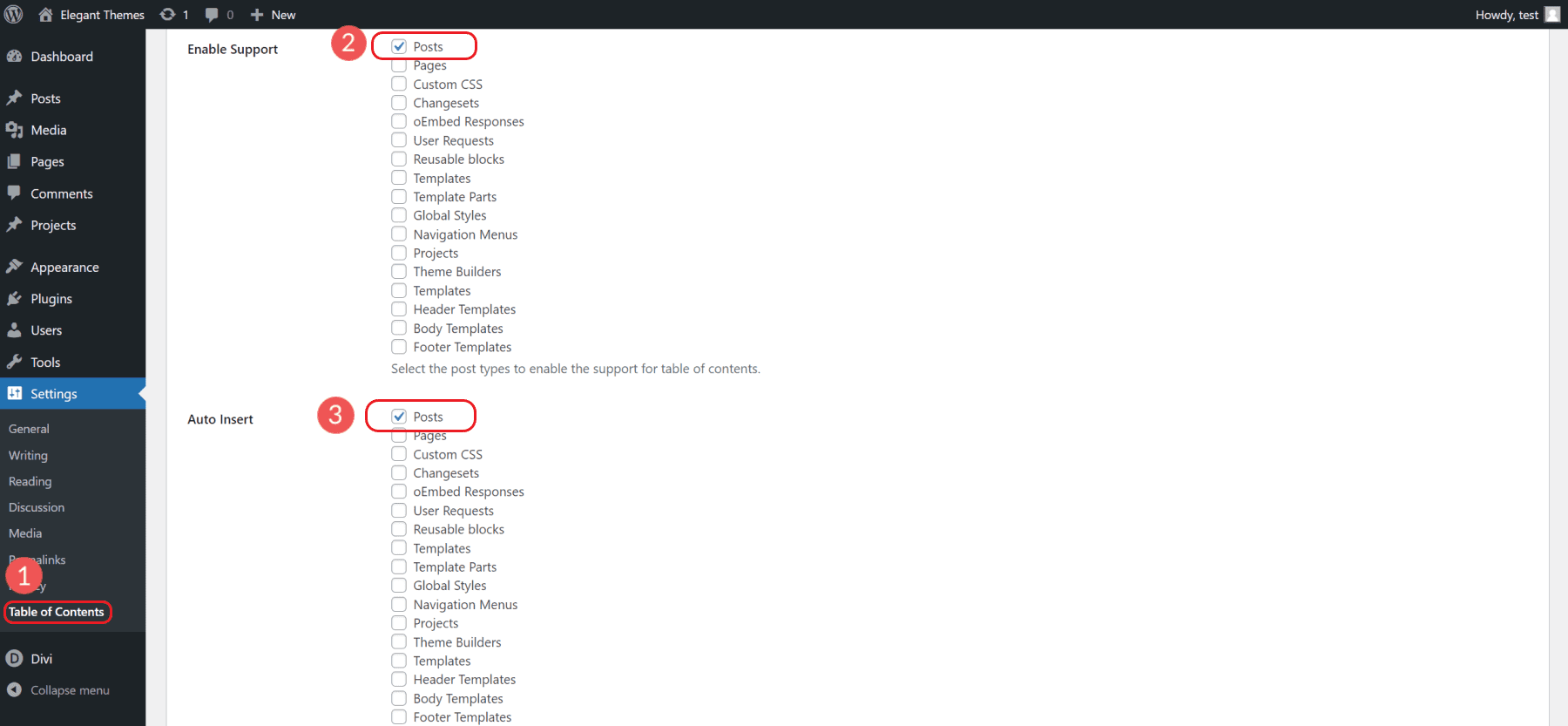
بعد النظر في ما يمكنه فعله ، من الذكاء الرجوع إلى إعداداته لتكييفها وفقًا لاحتياجاتك. بالنسبة لمعظم الأشخاص ، قد يكون كل ما تحتاج إليه هو تمكين جدول المحتويات للظهور في المنشورات فقط. سترى أن جدول المحتويات السهل يتعرف على جميع أنواع المنشورات المخصصة والقوالب المختلفة التي يمكنك التبديل بين تشغيلها وإيقافها.

هناك عدد من الخيارات الأخرى التي يمكنك تجربتها ، ولكن هذا كله يعتمد على موقع الويب الخاص بك واحتياجاتك. نقترح البدء بإنشاء جداول المحتويات باستخدام عناوين H2 إلى H3 أو ربما عناوين H4. إذا كان هناك عدد كبير جدًا من العناصر في جدول المحتويات ، فلن يكون ذلك مفيدًا كما كنت تأمل.
أنها توفر نسخة احترافية مع المزيد من الميزات. كما أنه يعمل بشكل مثالي مع Divi!
مرة أخرى ، هناك ملحقات أخرى لـ "جدول المحتويات" يمكن أن تخدمك بشكل جيد. قم بأبحاثك واختبر بعضها للحصول على أفضل الميزات التي تناسب احتياجاتك.
4. إضافة ارتباطات إرساء إلى قائمة التنقل الخاصة بك
يمكن لمواقع الويب والصفحات المقصودة ذات الصفحة الواحدة مع قوائم التنقل المحدودة أن تحزم الكثير. في كثير من الأحيان ، يستخدم أساتذة المواقع روابط الربط في قائمة التنقل للانتقال بالزوار إلى أسفل الصفحة.
يكون هذا مفيدًا جدًا عندما لا يحتاج موقع الويب إلى العديد من الصفحات ولكنه لا يزال يريد منح الزائر فرصة للنظر في المعلومات التي يحتاجها بالضبط.
يعد إنشاء روابط الارتساء للتنقل هو نفسه تمامًا كما عملنا بالفعل باستثناء الارتباط الفعلي. سوف ينتقل الرابط إلى التنقل الخاص بك.
قبل إضافة روابط الارتساء إلى التنقل الخاص بك ، ستظل بحاجة إلى إضافة معرف الرابط في العنوان (أو عنصر الارتساء) الذي تريد الانتقال إليه. راجع الإرشادات الموضحة أعلاه لإدخال معرف Anchor في محرر WordPress.

بمجرد الانتهاء من هذه المجموعة ، تكون جاهزًا لإضافة الارتباط الخاص بك إلى قائمة التنقل.
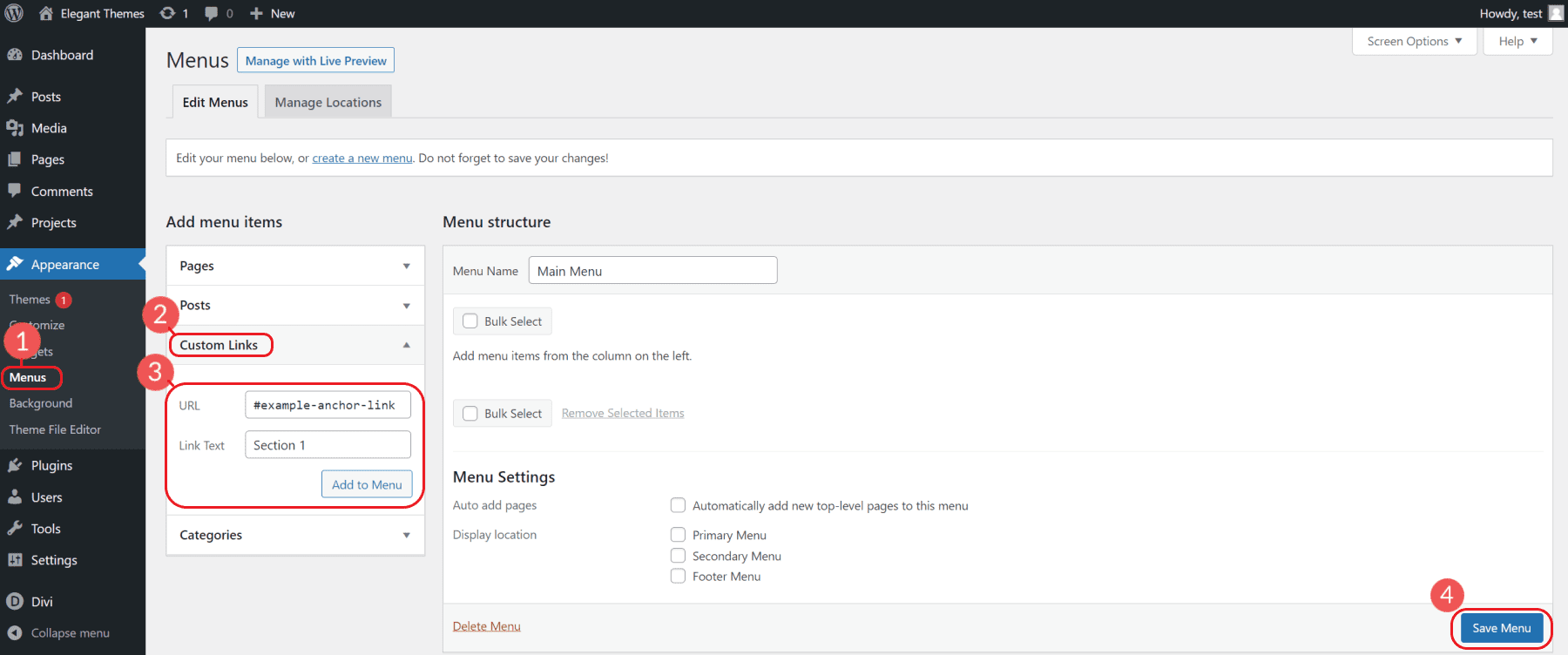
افتح المظاهر> القوائم لمشاهدة قوائم موقعك. تأكد من تعديل القائمة الصحيحة ، ثم حدد "روابط مخصصة". في حقل URL ، أضف معرّف ارتساء HTML الأول مسبوقًا بـ "#" (# example-anchor-link). امنح عنصر القائمة اسمًا عن طريق ملء حقل نص الرابط. سيتم عرض هذا في القائمة نفسها. انقر فوق إضافة إلى القائمة وحفظ القائمة.

كرر عملية إضافة معرفات إرساء فريدة إضافية إلى العناوين وروابط الروابط إلى قائمتك حسب الحاجة.
يمكنك رؤية التغييرات في الواجهة الأمامية لموقع الويب الخاص بك لترى كيف يبدو.
5. إنشاء روابط ربط إلى الصفحات الخارجية
إذا كنت ترغب في إضافة رابط رابط إلى قسم معين من صفحة خارجية ، فستحتاج إلى تضمين عنوان URL الكامل للصفحة متبوعًا بـ "#" ومعرف الارتساء.
يجب أن يتم تنظيم رابط الارتساء إلى عنوان معين في صفحة خارجية على النحو التالي:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
سيؤدي هذا إلى إعادة توجيه المستخدم إلى الصفحة وأيضًا إلى العنوان المحدد في تلك الصفحة.
6. قم بإنشاء روابط مرساة في WordPress باستخدام Divi
Divi عبارة عن سمة رائعة ومنشئ صفحات يسهل تصميم موقع ويب في WordPress. في Divi ، يمكنك إنشاء روابط إرساء لأي عنصر بسهولة ودون الحاجة إلى القلق بشأن HTML.
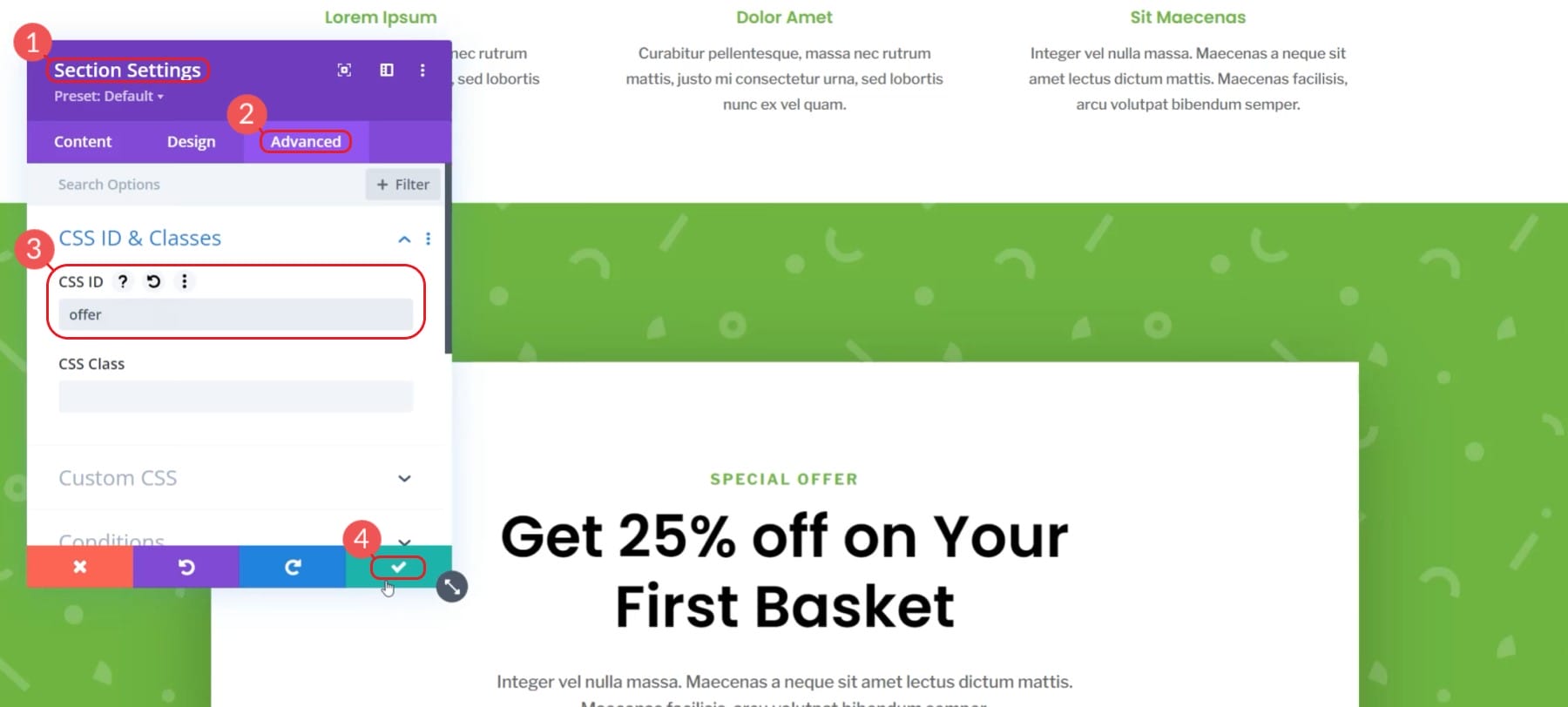
لإضافة روابط إرساء في Divi ، افتح محرر صفحتك ومنشئ Divi المرئي. أول شيء سنفعله هو تخصيص معرف رابط للقسم. نقوم بذلك عن طريق فتح إعدادات القسم ، والانتقال إلى علامة التبويب خيارات متقدمة ، والنقر فوق "معرف CSS والفئة". يمكنك إضافة معرف مرساة إلى أي عنصر Divi ، ولكن الارتباط إلى قسم يمكن أن يكون تجربة مستخدم أفضل من الارتباط بعلامة رأس.
سنضيف المعرّف الخاص بنا إلى حقل CSS ID ونحفظ التغييرات التي أجريناها. في هذا المثال ، قدمنا لقسمنا معرف "العرض".

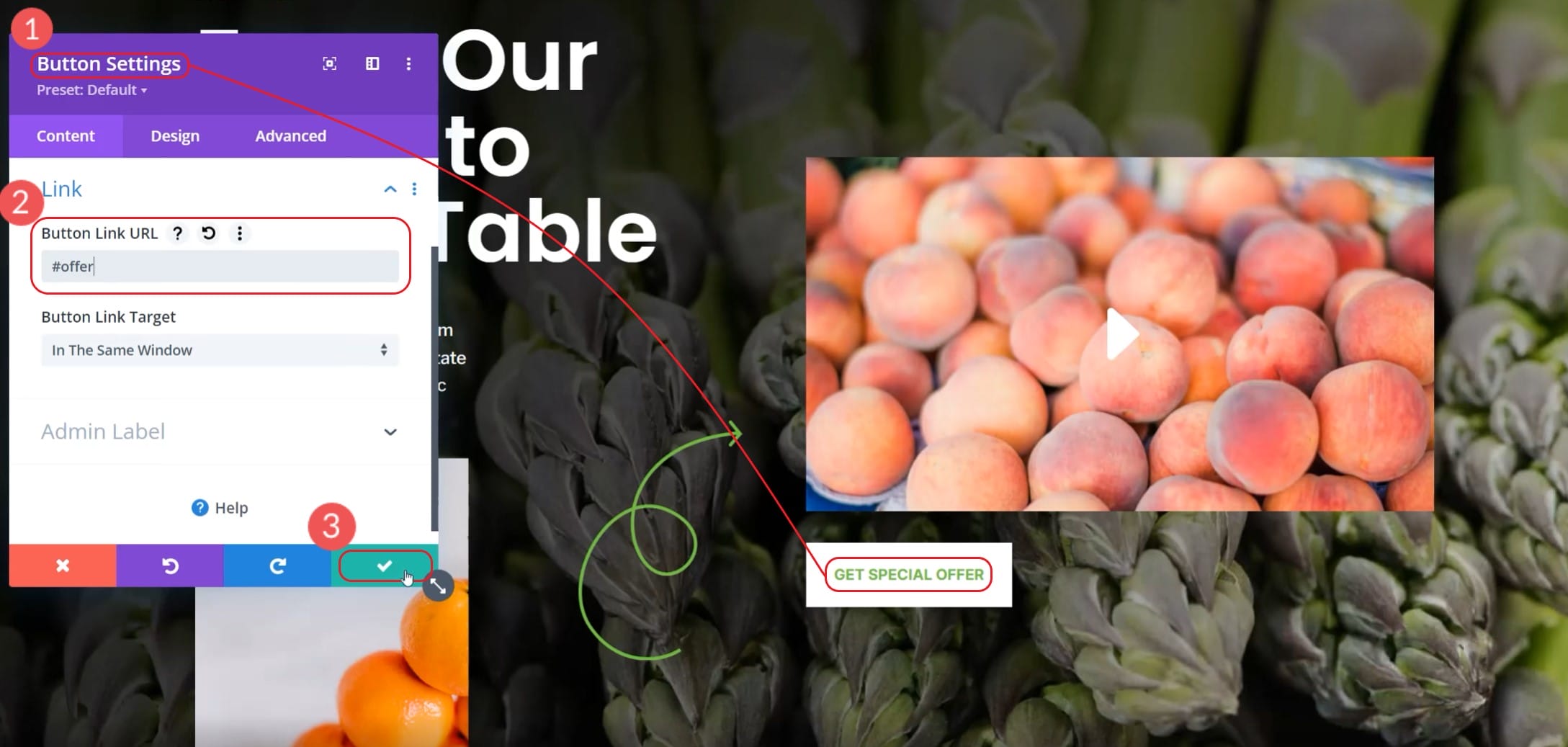
بمجرد إعداد القسم الخاص بنا بمعرف يمكننا الارتباط لإنشاء الرابط الخاص بنا. في هذا المثال ، نستخدم CTA الرئيسي في قسم الأبطال. سيقوم هذا الزر بتمرير المستخدم لأسفل إلى قسم "الاشتراك للحصول على عرض خاص".
قم بتحرير الزر وانقر فوق القسم المسمى "ارتباط". بالنسبة للرابط الخاص بنا ، بدلاً من عنوان URL ، نقوم بإضافة رابط مرساة. قم بذلك عن طريق كتابة علامة الجنيه (#) ومعرف CSS المطلوب. في هذا المثال ، سيكون الرابط "#offer".

انشر تغييرات الصفحة ثم انتقل إلى الصفحة على الواجهة الأمامية. يمكنك النقر فوق الزر الخاص بك ومشاهدته أثناء التمرير لأسفل إلى القسم المطلوب. إليك مثالنا العملي:
كما ترى ، من السهل جدًا إدارة روابط ربط متعددة على صفحة واحدة باستخدام Divi. يعد تخصيص المعرف للأقسام والوحدات النمطية الفردية أمرًا سريعًا.
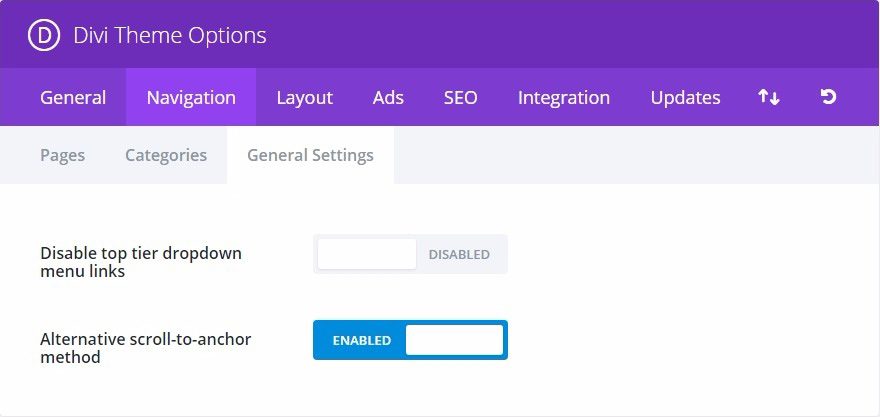
في بعض الأحيان قد يكون التمرير إلى الموضع غير دقيق. يحتوي Divi على خيار Theme يمكنك تبديله لـ Divi لاستخدام طريقة بديلة. افتح خيارات السمة ، وانتقل إلى علامة تبويب التنقل ، وقم بتبديل "طريقة التمرير البديل إلى المرساة".

لمعرفة المزيد حول ما يمكن أن تفعله Divi مع روابط Anchor ، تحقق من هذه الأشياء الرائعة التي يمكنك القيام بها باستخدام Anchor Links!
استنتاج
كل ثانية يقضيها الزائر على موقع الويب الخاص بك ثمينة. الناس لديهم فترات اهتمام قصيرة ومتطلبة. المنافسة على نفس الاهتمام تتزايد باستمرار. لديك فقط بضع ثوان فقط لجذب القراء والحصول على المحتوى الذي كانوا يبحثون عنه. بخلاف ذلك ، فإنك تقدم تجربة موقع ويب لا تُنسى وتزيد من حركة المرور.
كما تعلمنا ، تعد روابط الإرساء طريقة رائعة لتوجيه القراء إلى أجزاء معينة من المحتوى الخاص بك. يمكنك الحفاظ على انتباه زوار موقعك بالمحتوى الذي يريدون رؤيته بشدة. قد ترتبط ارتباطات الارتساء هذه بأجزاء أخرى من موقعك ، أو بمصادر خارجية حددت معرفات HTML.
يمكنك الآن إنشاء تجارب مستخدم أفضل لعملائك وتحسين كيفية فهم محركات البحث لصفحات الويب الخاصة بك وترتيبها. وتساعدك الروابط في WordPress على القيام بذلك!
هل لديك خبرة في استخدام روابط الإرساء في WordPress أو لديك بعض النصائح المفيدة؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
صورة مميزة عبر BestForBest / shutterstock.com
