كيفية إنشاء رأس تنقل أفضل لووردبريس
نشرت: 2022-08-20عندما يأتي زائر إلى موقع الويب الخاص بك على WordPress ، فسيشعر بالراحة إذا كان موقعك يحتوي على رأس تنقل أفضل. بدون هذا ، سوف يفتقر موقعك إلى الزوار وسيتراجع بشكل كبير. لمنع هذا المصير ، يجب عليك إنشاء رأس تنقل أفضل لـ WordPress.
يجد الزوار دائمًا موقعًا يجعلهم يشعرون وكأنهم في المنزل. عندما لا تجعلهم ميزات الموقع ولا سيما رأس التنقل مسرورون ، فإنهم يقومون بتحويل سريع من هذا الموقع ويقفزون إلى موقع آخر يناسبهم جيدًا. يضر بتطوير الموقع ويقلل من عدد الزوار. في هذه المقالة ، سنتحدث عن إنشاء رأس تنقل أفضل.
لنبدأ!
تعريف عنوان الملاحة
عنوان التنقل هو الجزء العلوي من الموقع الذي يحتوي على مجموعة من الارتباطات التي تشير إلى مناطق أساسية من الموقع. بشكل عام ، يظهر عنوان التنقل في الاتجاه الأفقي أعلى الصفحة على الموقع. باستخدام عنوان التنقل ، يمكن للزائر الانتقال بسهولة إلى أي خيار يحتاج إليه.
كيف يعمل رأس التنقل في WordPress
يستخدم عدد كبير من الأشخاص حول العالم WordPress. عندما ينتقل المستخدمون إلى موقع ويب WordPress ، فإنهم عادةً ما يريدون تصفح القوائم والروابط الموجودة فيه بسهولة. يساعد رأس التنقل في WordPress المستخدمين على تلبية الغرض. فهو يساعدهم فيما يريدون القيام به من خلال نقلهم إلى القوائم أو الروابط المطلوبة للتنقل.
الأنواع الشائعة من رؤوس التنقل التي قد تراها
هناك بعض الأنواع الشائعة من رؤوس التنقل المستخدمة لمواقع الويب أو الصفحات. تحتوي هذه الرؤوس على قوائم وروابط مستخدمة بشكل عام يمكنك استخدامها لتلبية احتياجاتك العادية. هذه مذكورة أدناه:

قائمة رأس WordPress العامة
إنه نوع قائمة الرأس التي تحتوي على الكثير من القوائم والروابط الشائعة والحد الأدنى المطلوب التي يتم رؤيتها في الغالب. يحتوي بشكل عام على شعار ، و Home ، و Menu ، و News ، وأي قوائم أو روابط دنيا.

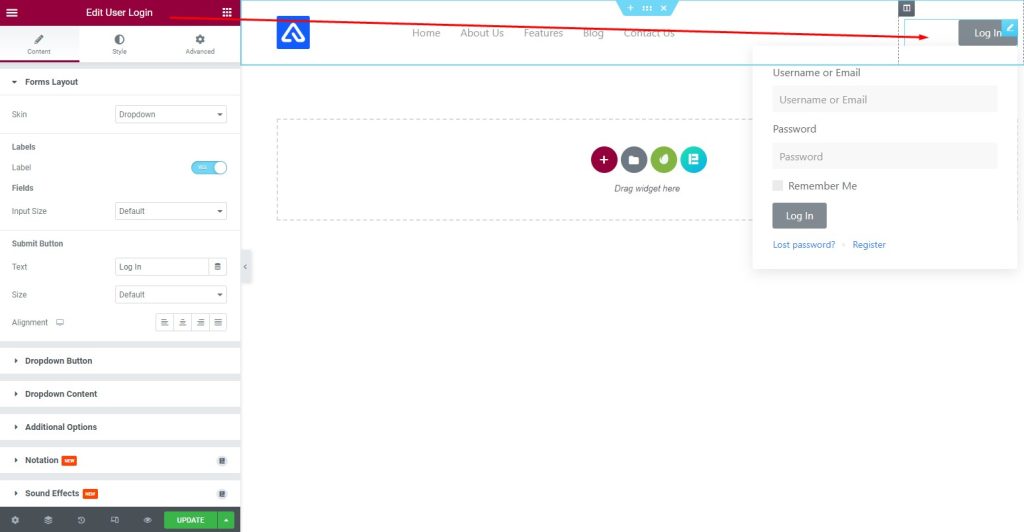
تسجيل / تسجيل الدخول رأس التنقل
يحتوي هذا النوع من رؤوس التنقل على قائمة تسجيل أو تسجيل دخول تتيح للمستخدم أن يكون عضوًا في موقع الشركة. يجذب المستخدمين مباشرة نحو الموقع.

قائمة WooCommerce Mega Navigation Header
هذا رأس تنقل مخصص لموقع تجاري مع مكانة حيث يتم تعيين عدد كبير من القوائم والروابط لتسهيل التنقل للزوار.
لنقم ببناء تنقلات أفضل في WordPress
الآن ، سوف نعرض لك عملية إنشاء تنقل أفضل في WordPress. العملية موضحة أدناه:
قم بعمل قائمة مخصصة من خيار قوائم WordPress

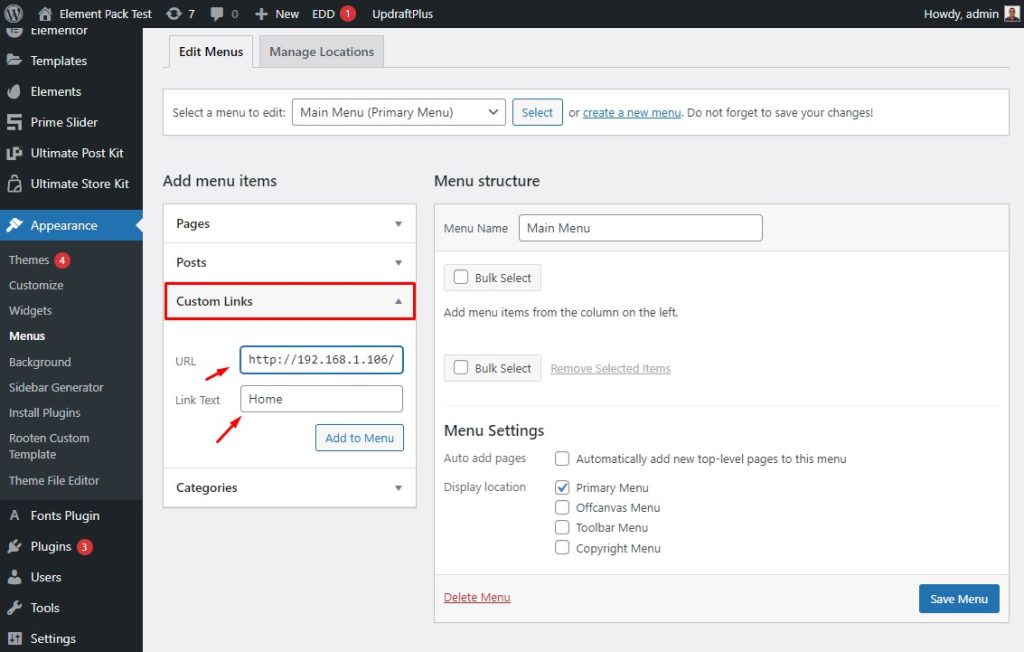
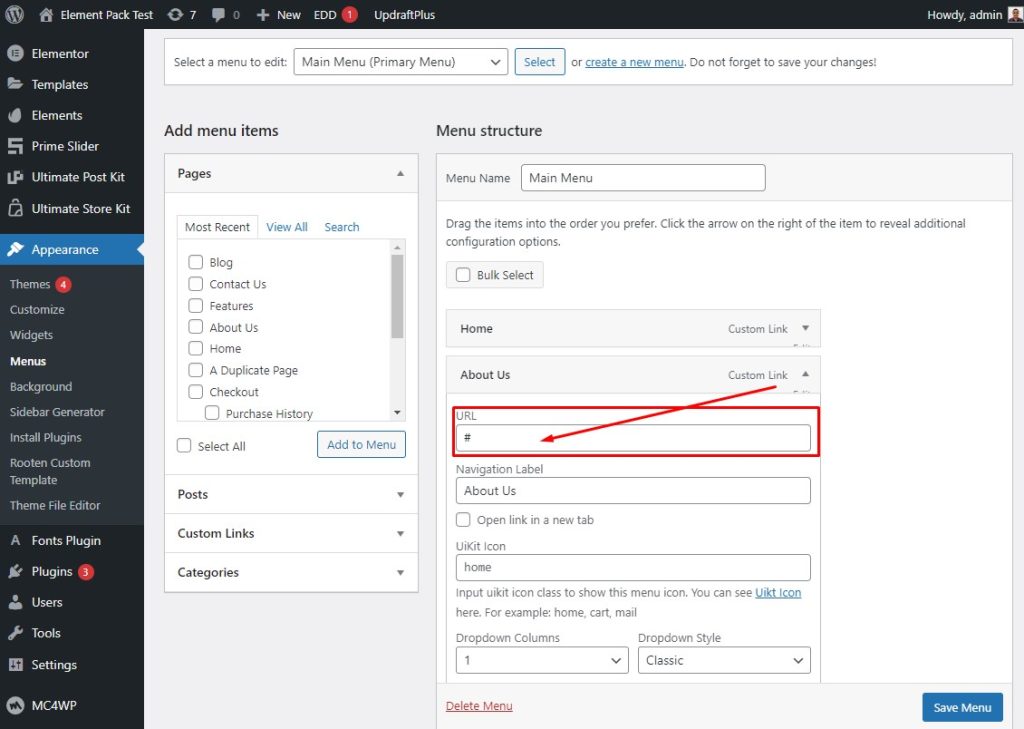
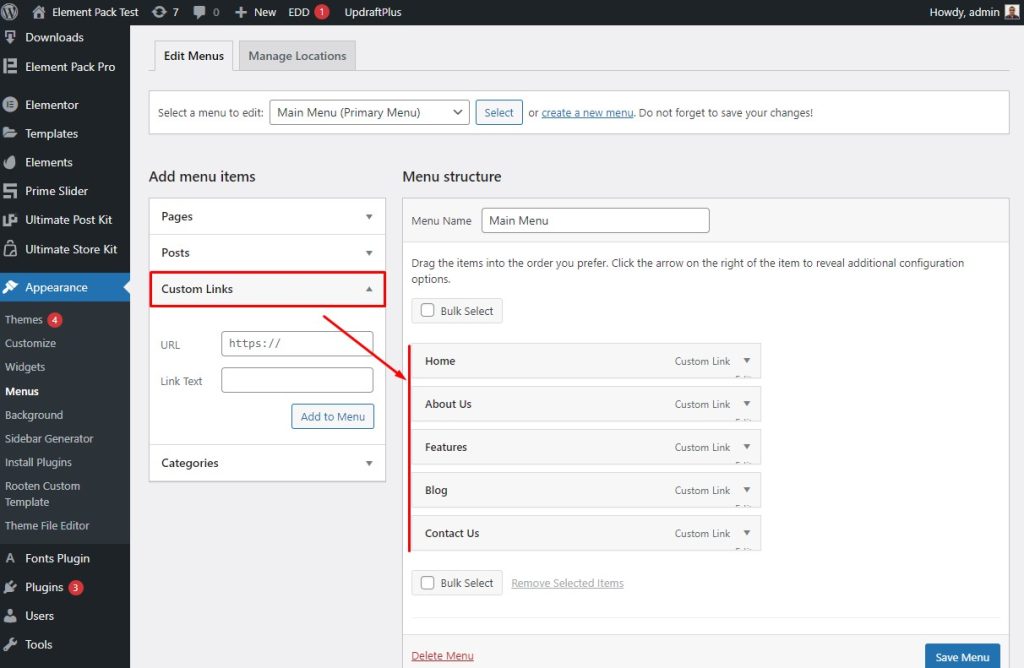
اذهب إلى قائمة المظهر ، ثم انتقل إلى الروابط المخصصة. بعد ذلك ، قم بملء حقل URL و Link Text.

بعد ذلك ، أضف عنوان URL كما هو موضح.

بعد ذلك ، انتقل إلى الروابط المخصصة ، ثم حدد العناصر. لا تنس الضغط على زر حفظ القائمة.
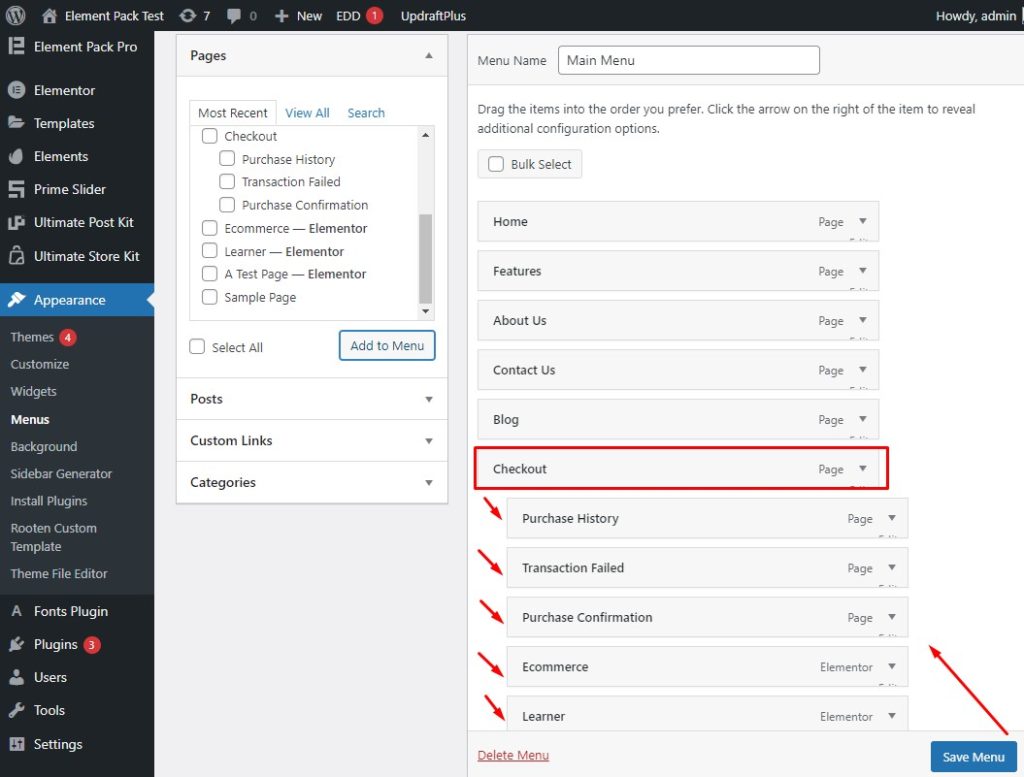
إنشاء عناصر القائمة الفرعية

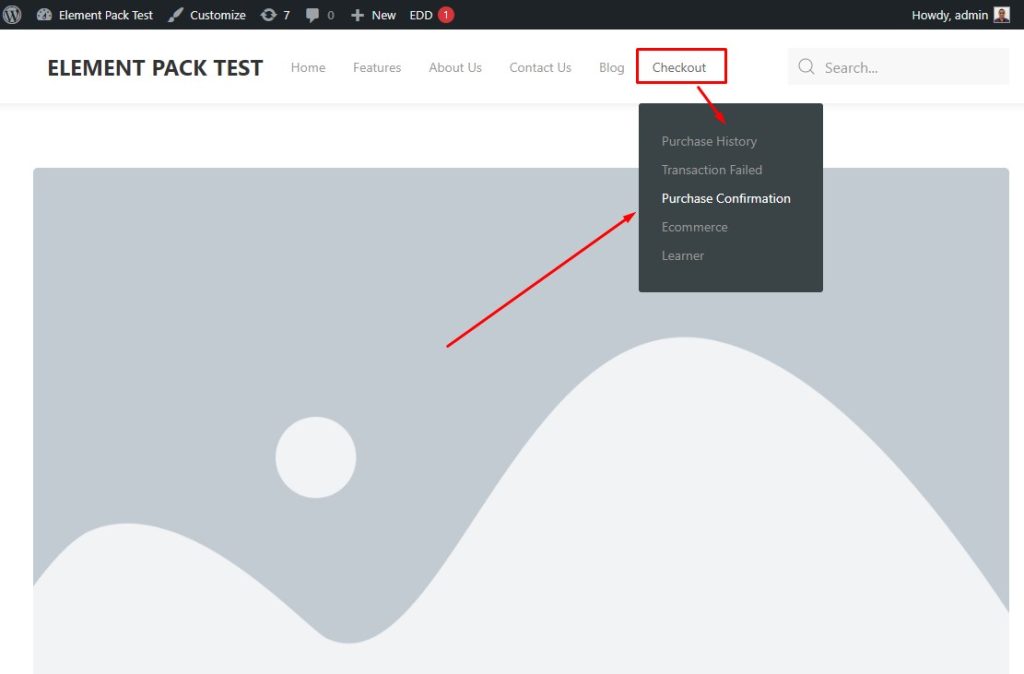
اذهب إلى قائمة المظهر. بعد ذلك ، انتقل إلى القائمة ، هنا حدد قائمة Checkout ، ثم حدد عناصر القائمة الفرعية منها ، واضغط على زر Save Menu.


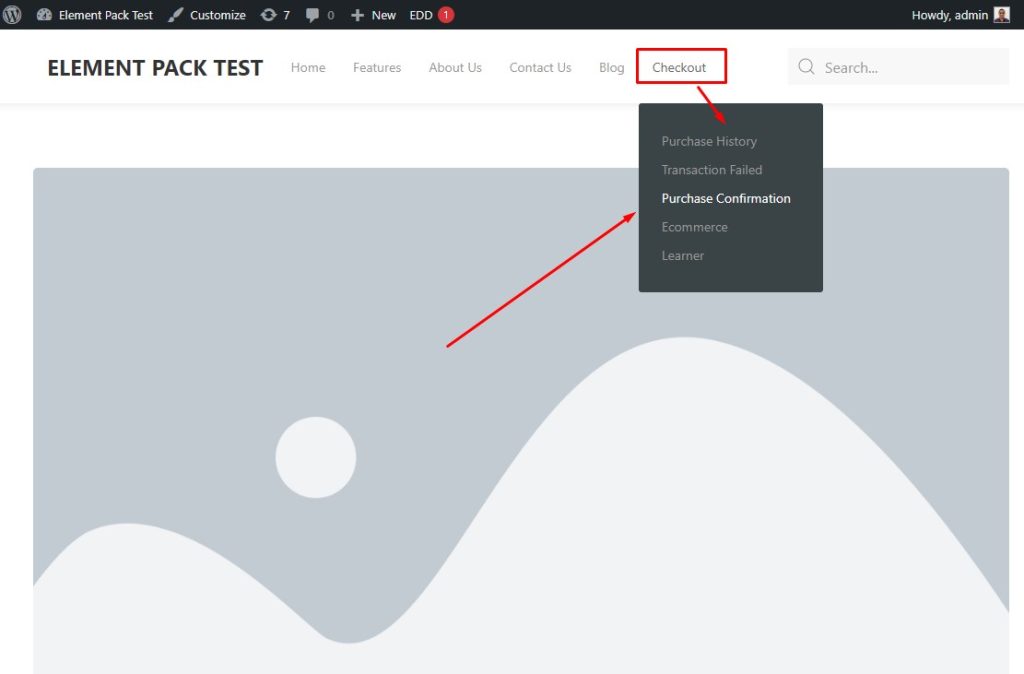
بعد ذلك ، انظر النتيجة وهي تحوم في القائمة ، تظهر القوائم الفرعية هنا.
إدراج قائمة الرأس في محرر صفحة العنصر
الآن ، دعنا ندرج قائمة الرأس في Elementor Page Editor. كل ما عليك القيام به هو إتباع الخطوات أدناه:
استخدم عنصر واجهة مستخدم شريط التنقل لقائمة الرأس

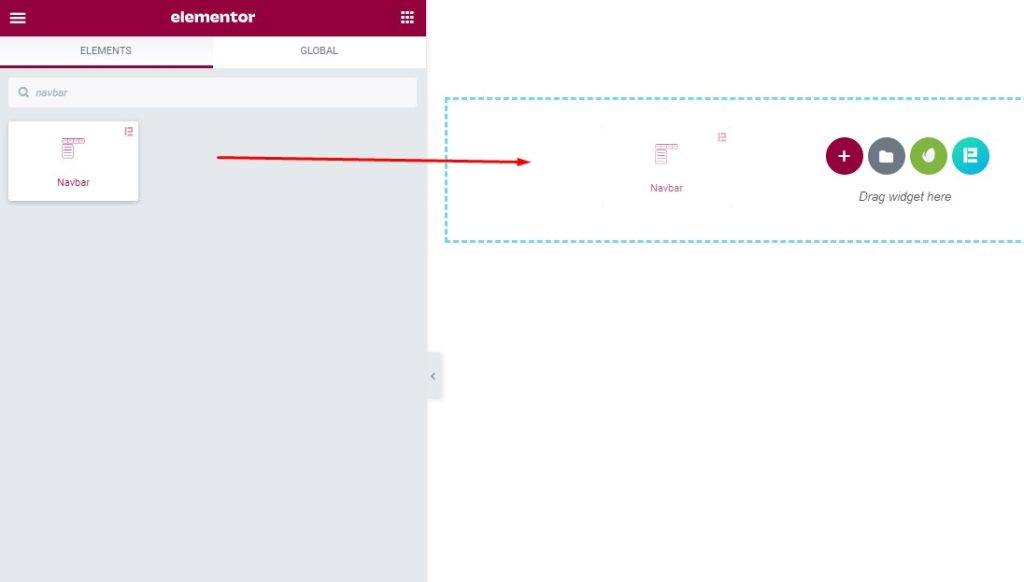
أولاً ، انتقل إلى قائمة الأدوات ، ثم ابحث عن شريط التنقل ، ثم اسحب الأداة في منطقة النص وأسقطها.

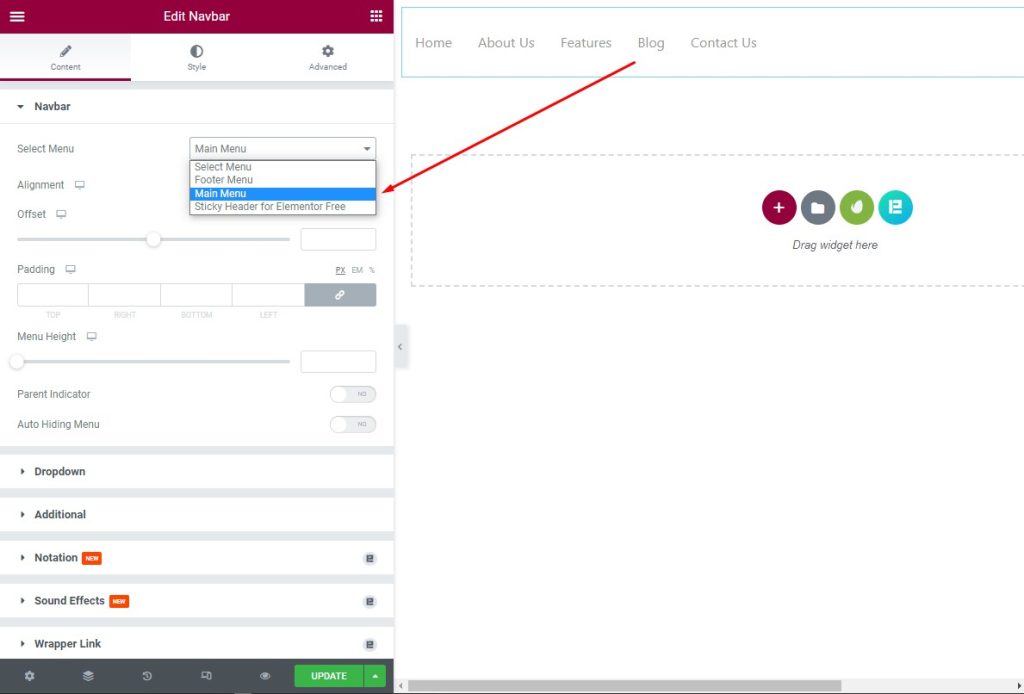
بعد ذلك ، حدد القائمة الرئيسية من القائمة المنسدلة في Select Menu.

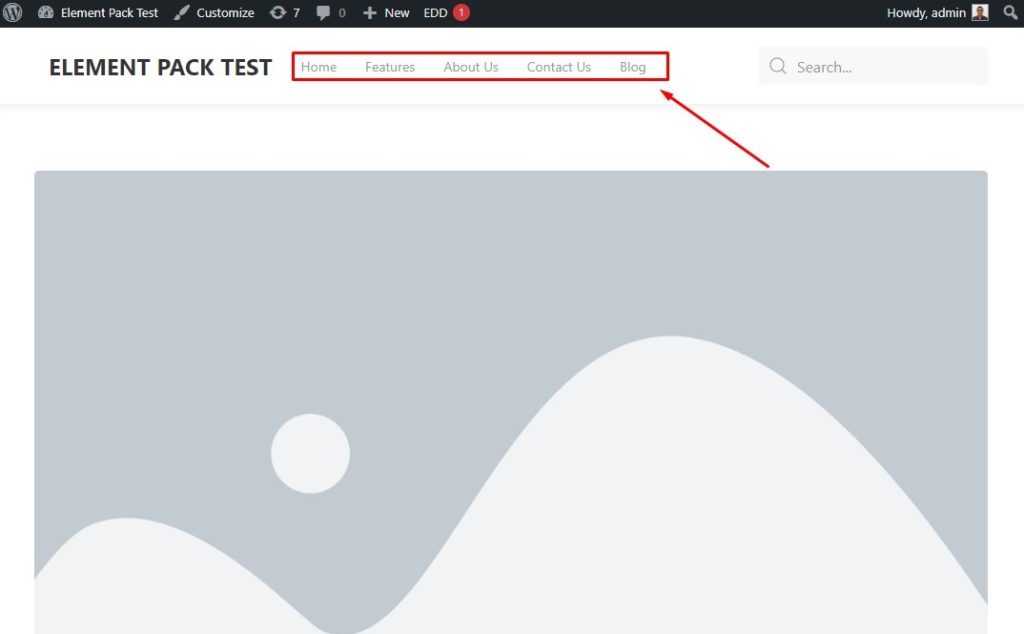
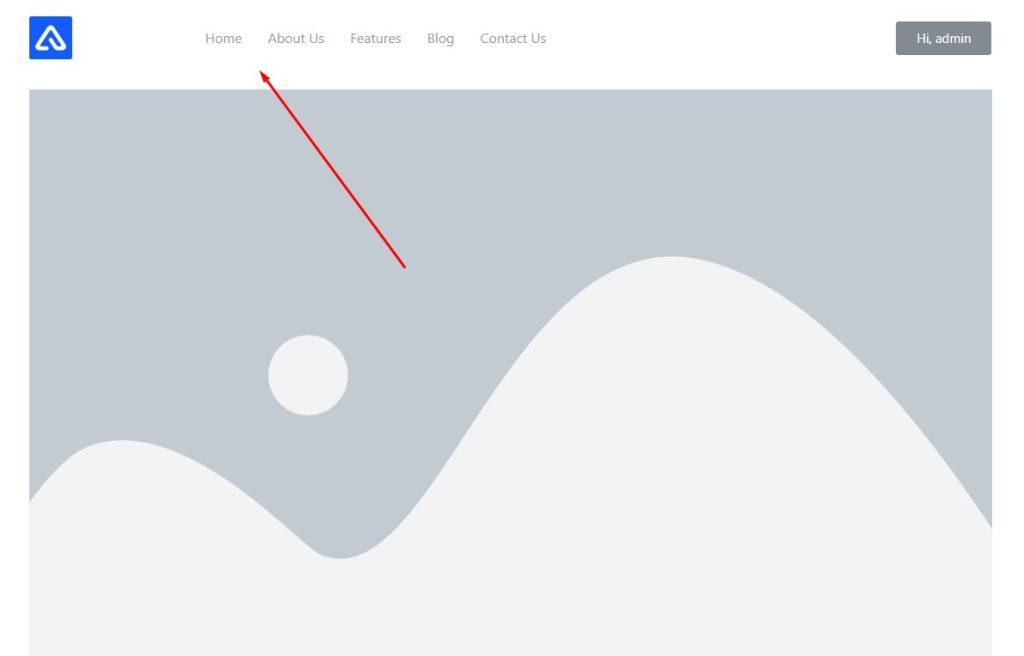
بعد تخصيص القائمة الرئيسية ، يبدو كما هو موضح.
تخصيص مظهر القطعة

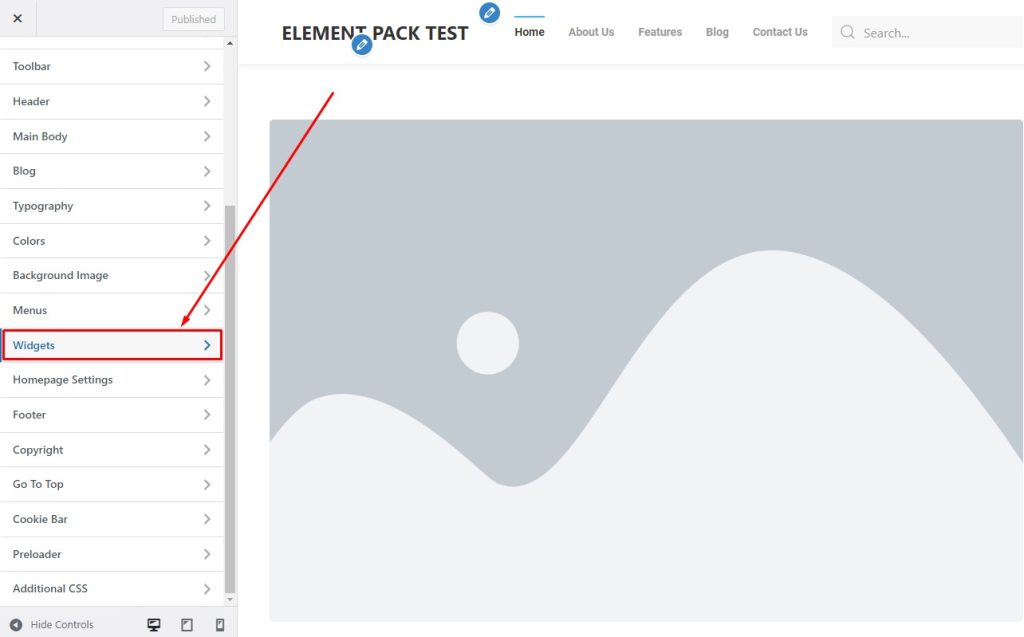
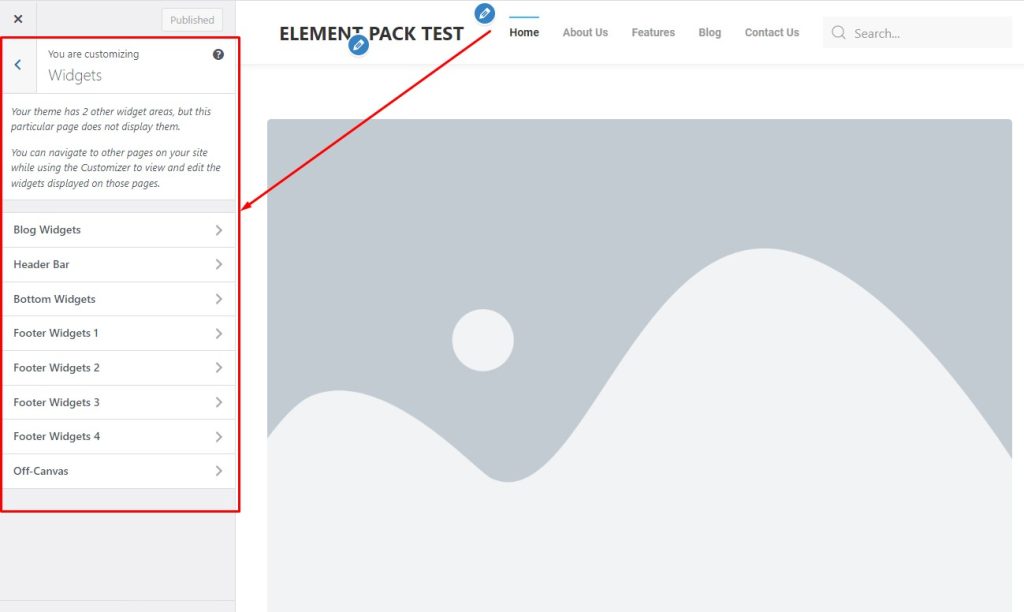
اذهب إلى قائمة الحاجيات.

بعد ذلك ، قم بتخصيص عناصر قائمة Widgets لجعل المظهر يبدو جيدًا.
أضف حقل البحث إلى العنوان

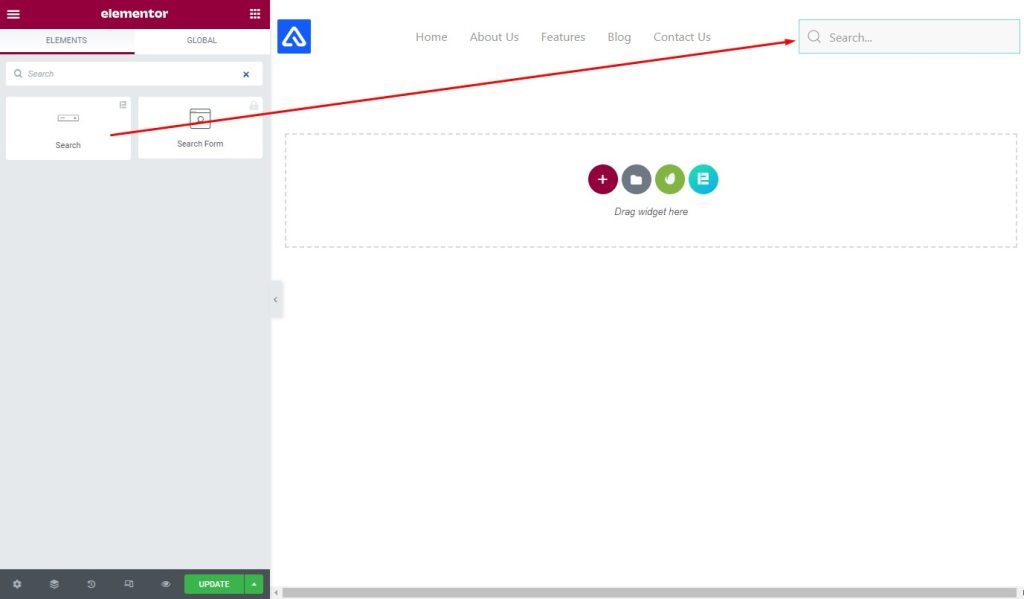
أولاً ، انتقل إلى قائمة الأدوات ، ثم اكتب "بحث" في حقل البحث ، ثم اسحب الأداة وأسقطها في منطقة النص.

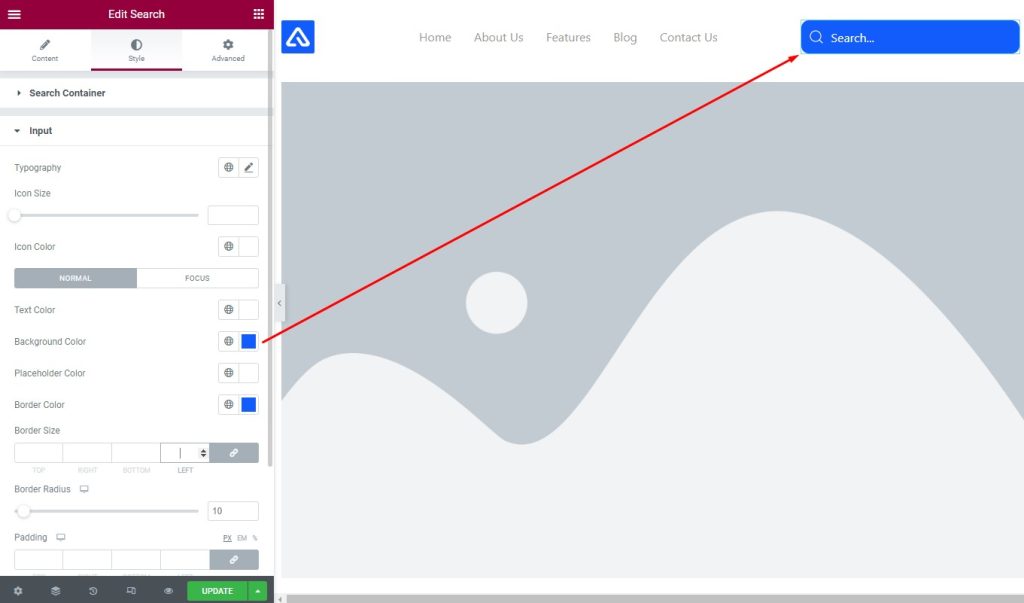
بعد ذلك ، انتقل إلى علامة التبويب النمط ، ثم قم بتغيير لون الخلفية في خيار الإدخال ضمن قسم حاوية البحث. يمكنك إجراء تغييرات على الخيارات الأخرى هنا.

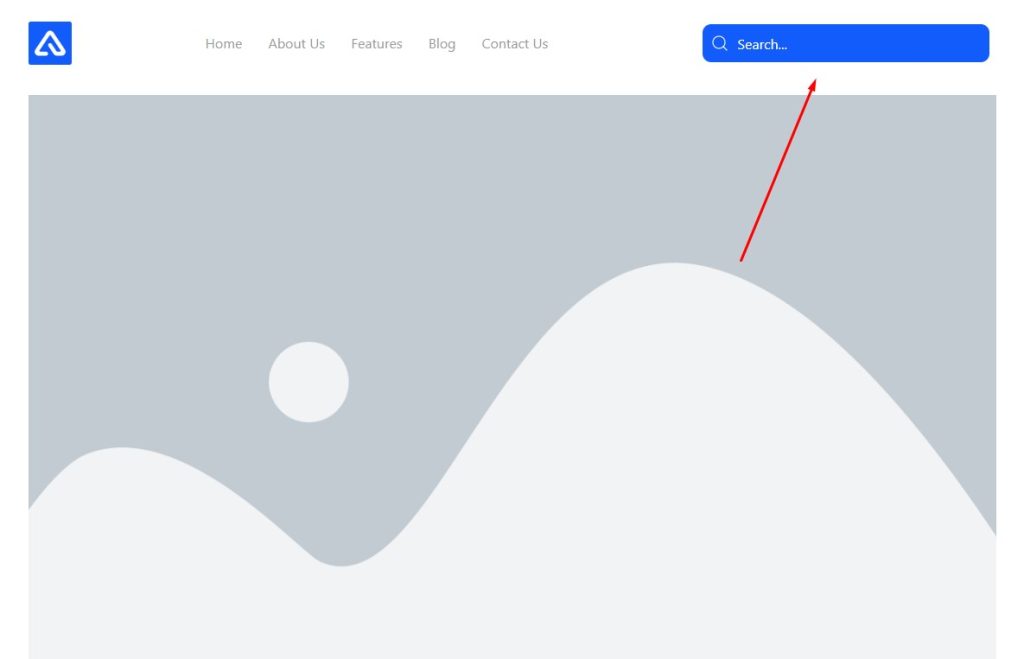
بعد التخصيص ، يبدو حقل البحث كما هو موضح في الصورة.
ارفع مستوى مظهر موقعك اليوم
لقد اخترنا رأس التنقل للمناقشة وراجعنا العمليات لإنشاء رأس تنقل أفضل لـ WordPress من أجلك. هنا ، قمنا بترتيب طريقة بسيطة يمكنك من خلالها فهمها وتطبيقها على موقع الويب الخاص بك. أتمنى أن يساعدك هذا كثيرًا.
شكرا لقراءة هذا المقال بصبر. طاب يومك.
