كيفية إنشاء نموذج الحجز في موقع WordPress الخاص بك دون عناء؟
نشرت: 2023-11-28غالبًا ما يستلزم إنشاء نموذج حجز على موقع WordPress خطوات معقدة تربك مالكي موقع الويب. لكن وجود نموذج الحجز أمر ضروري لموقعك، خاصة إذا كان عملك يتعلق بالخدمات حيث يمكن لعملائك اختيار خدماتهم المفضلة بسهولة.
في هذه المقالة، سأوضح لك كيفية إنشاء نموذج حجز في موقع WordPress بسرعة وسلاسة باستخدام MetForm الذي يمكنك من خلاله السماح لعملائك بإجراء جميع أنواع الحجوزات.
بدءًا من جدولة المواعيد والاجتماعات عبر الإنترنت وحتى إجراء الحجوزات، سيسمح لك MetForm بإنشاء نماذج حجز لجميع أنواع الحجوزات هذه.
مزايا إنشاء نموذج حجز على موقع الويب الخاص بك
يمكن أن تؤدي إضافة نموذج الحجز إلى موقع الويب الخاص بك إلى تسهيل عملية الاتصال. يمكن للعملاء والشركاء والمشاركين في الحدث التواصل معك دون أي تعقيد.
تتطلب منك المزايا التالية إضافة حجز إلى موقع WordPress الخاص بك:
- قم بتحرير وقت موظفيك من خلال أتمتة عملية الحجز
- قم بإنشاء دفعة فورية للعملاء عندما يكونون في حالة مزاجية للشراء
- تزويد العملاء بإمكانية الوصول إلى حجز المواعيد أو الحجوزات على مدار الساعة طوال أيام الأسبوع
- تجنب عنق الزجاجة في نظام الحجز عبر الهاتف وقم بتبسيط تجربة العميل
- قم بتخطيط مواردك بشكل مرتب وفعال مع تسجيل معلومات الحجز
- توفير الخصوصية ودعم العملاء من الدرجة الأولى
- فرص عدم الحضور منخفضة لأن معظم أنظمة الحجز عبر الإنترنت ترسل رسائل بريد إلكتروني وإشعارات متعددة
- قم بتوسيع نطاق المبيعات وزيادة إيراداتك السنوية
كيفية إنشاء نموذج الحجز في موقع ووردبريس باستخدام MetForm؟
يعد إنشاء نموذج حجز باستخدام MetForm أمراً سهلاً حيث يتعين عليك اتباع بعض الخطوات البسيطة لإنجاز المهمة. سأرشدك هنا إلى كيفية إنشاء نموذج حجز في موقع WordPress باستخدام MetForm بشكل أسهل من أي وقت مضى.
الخطوة 1: تثبيت وتفعيل MetForm
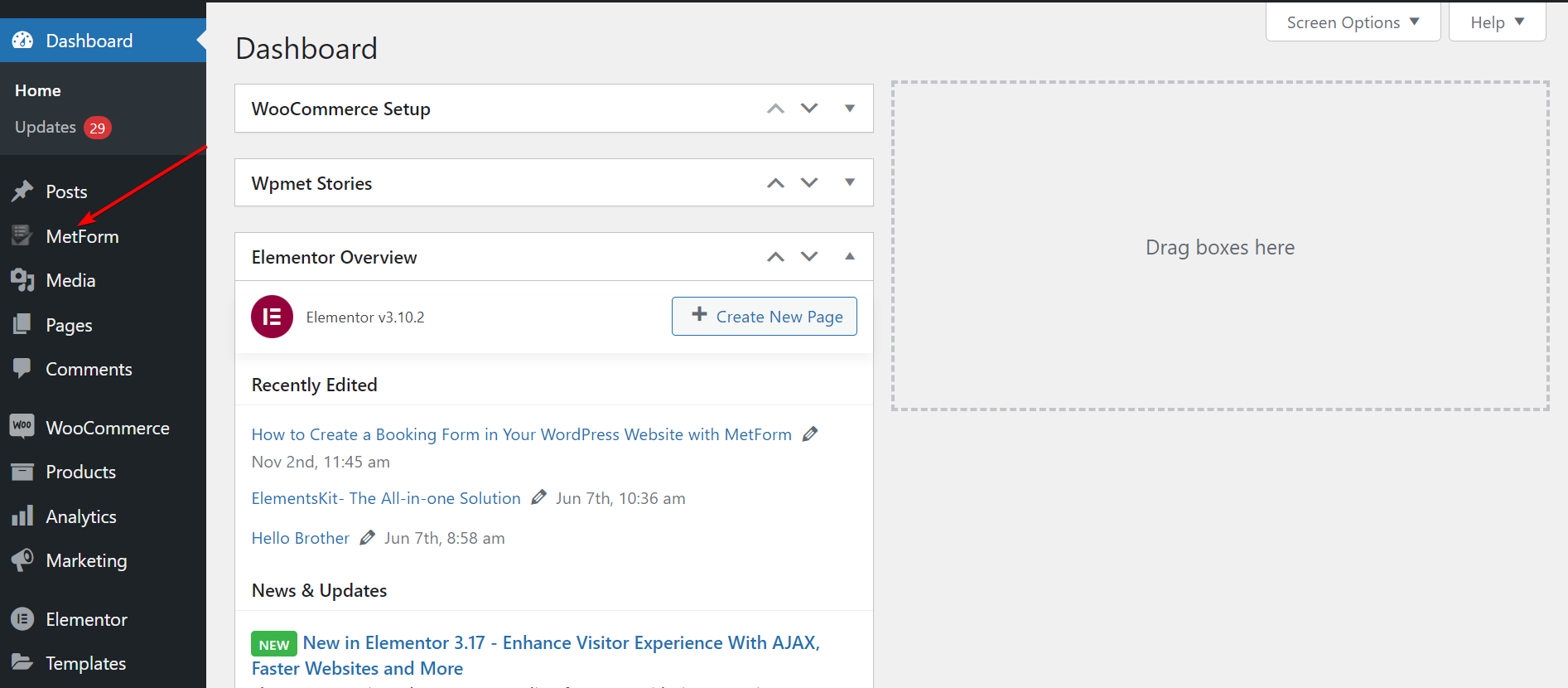
في البداية، قم بزيارة لوحة تحكم WordPress الخاصة بك وتابع تثبيت وتنشيط كل من MetForm و Elementor . للقيام بذلك، انتقل إلى "المكونات الإضافية" على الشريط الجانبي وانقر على "إضافة جديد". بعد ذلك، قم بتثبيت Elementor أولاً من الملفات التي تم تنزيلها أو مباشرة من شريط البحث.
بمجرد تثبيت Elementor، انتقل للأمام لتثبيت MetForm في نفس العملية. إذا كانت هذه المكونات الإضافية مثبتة بالفعل على موقع الويب الخاص بك، فتخط هذه الخطوة وانتقل إلى الخطوة التالية.

الخطوة 2: قم بتسمية صفحتك وانتقل إلى نافذة Elementor
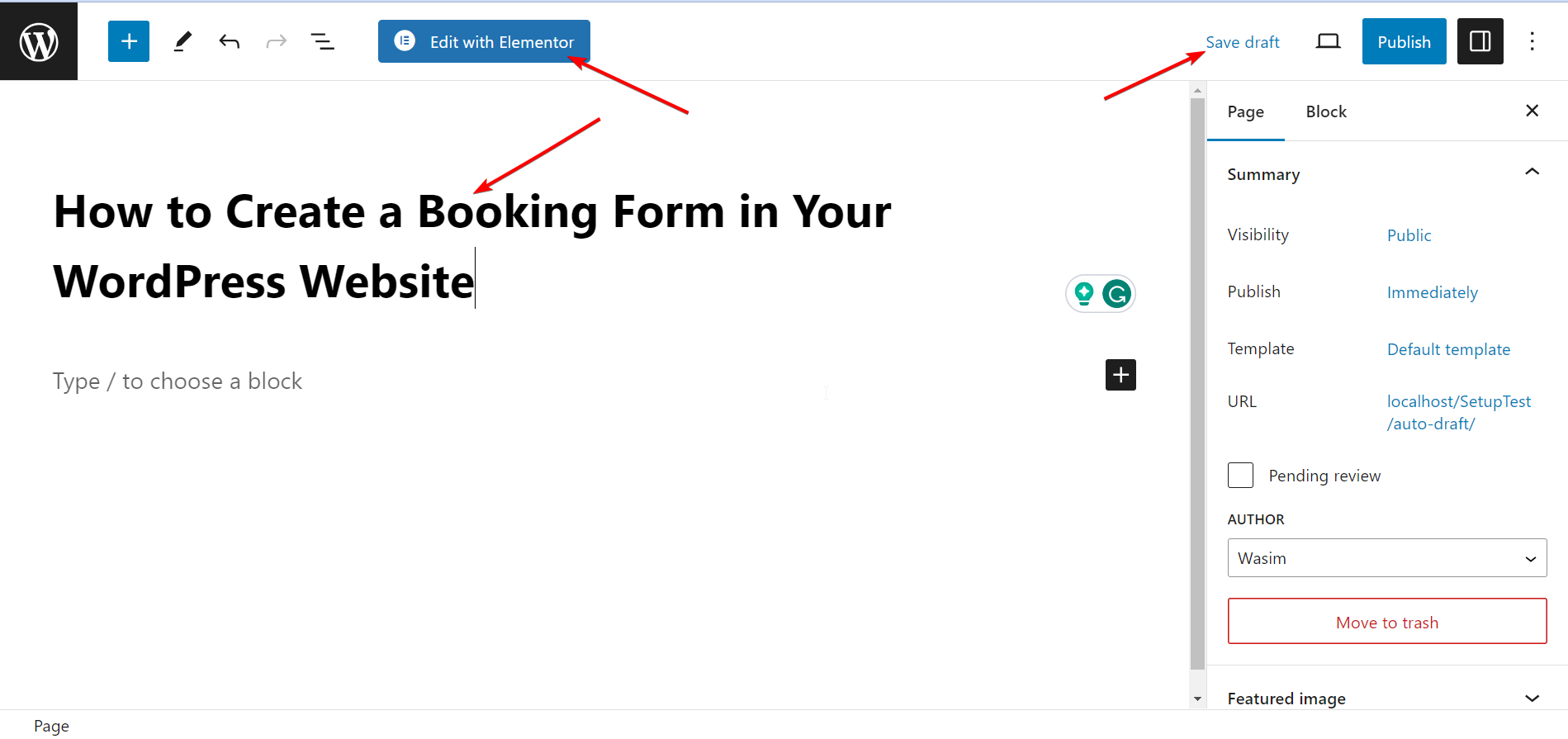
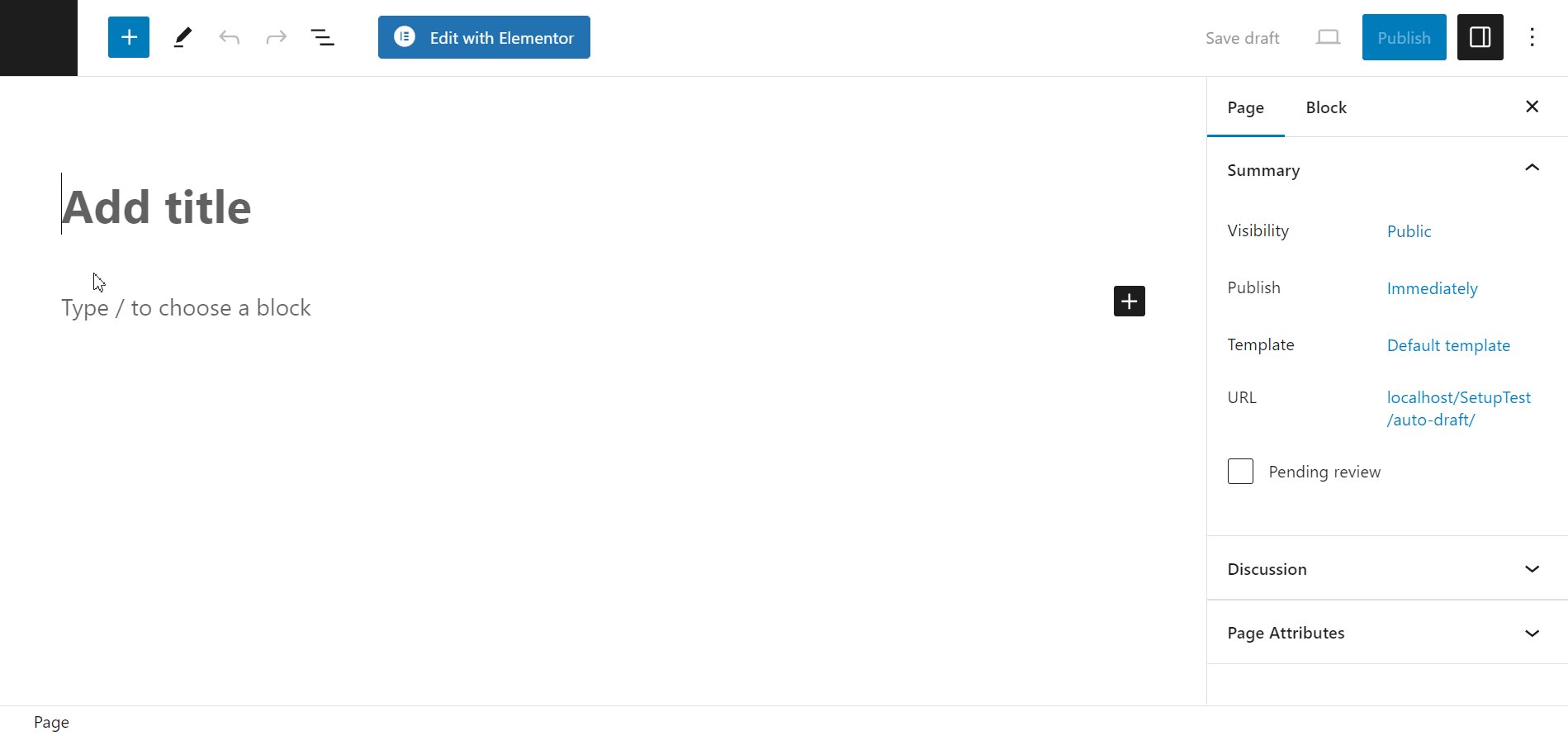
انتقل الآن إلى " الصفحات " في الشريط الجانبي وحدد " إضافة جديد " للانتقال إلى صفحة جديدة. ثم أضف عنوانًا مناسبًا للصفحة وانقر على " تحرير باستخدام Elementor " للتبديل إلى نافذة Elementor.

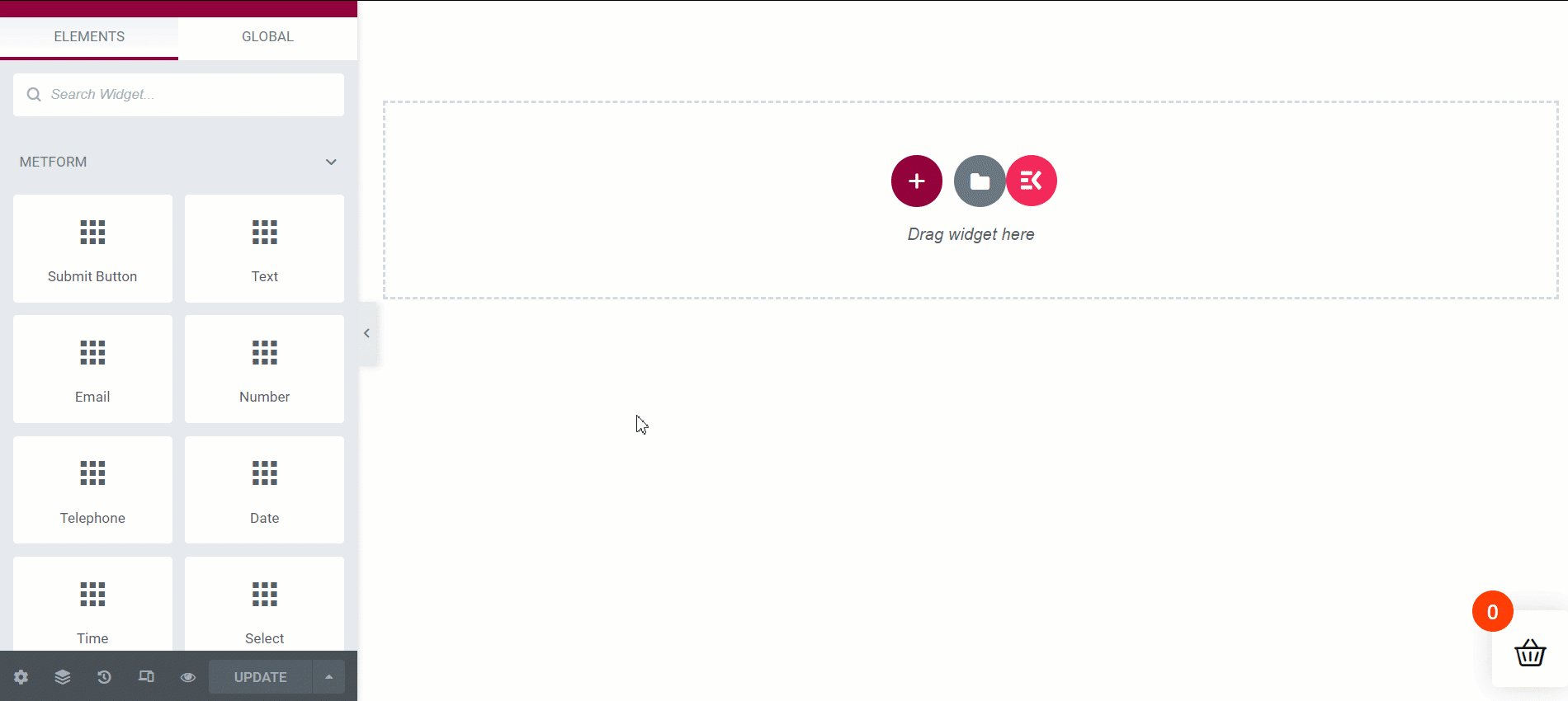
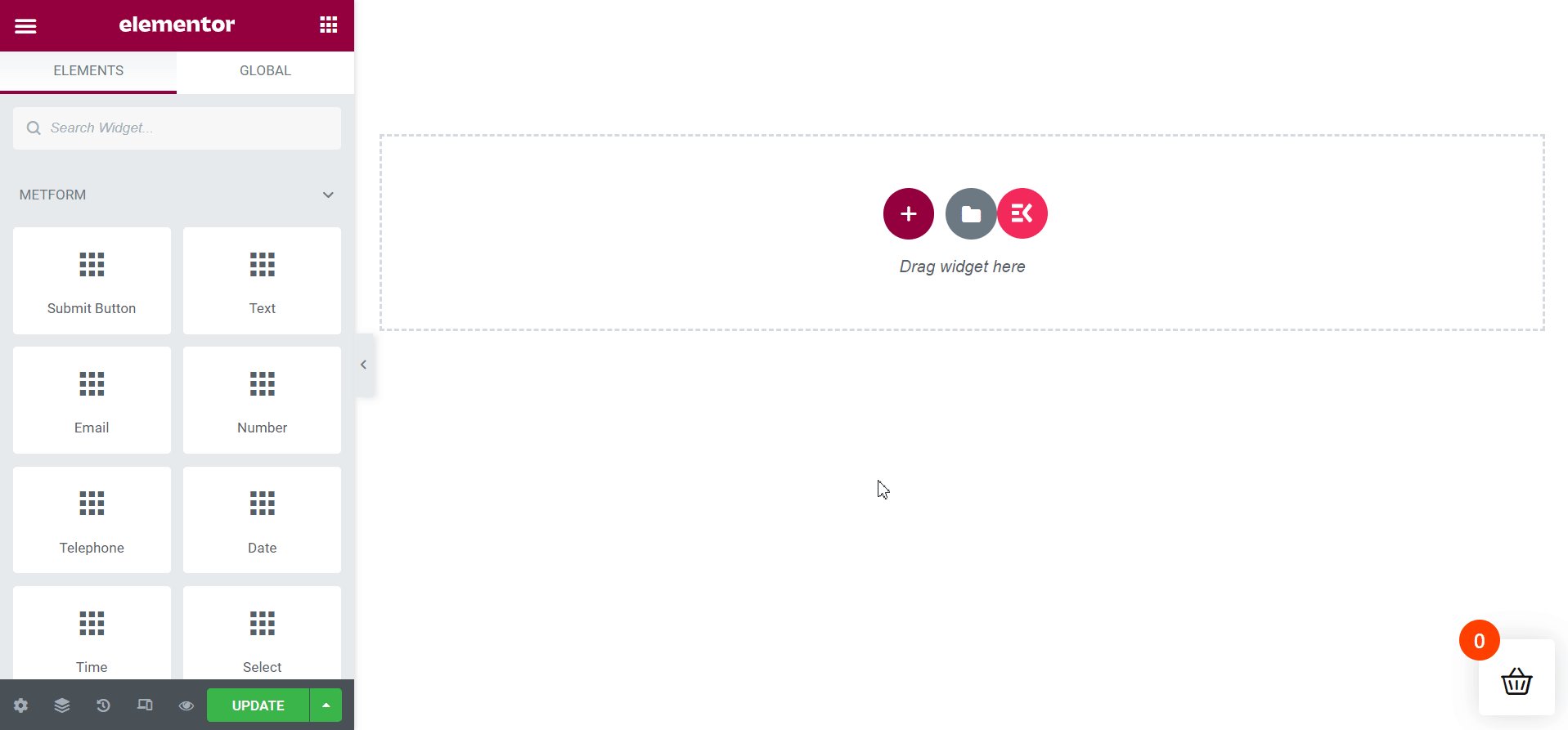
الخطوة 3: قم بسحب وإسقاط أداة MetForm
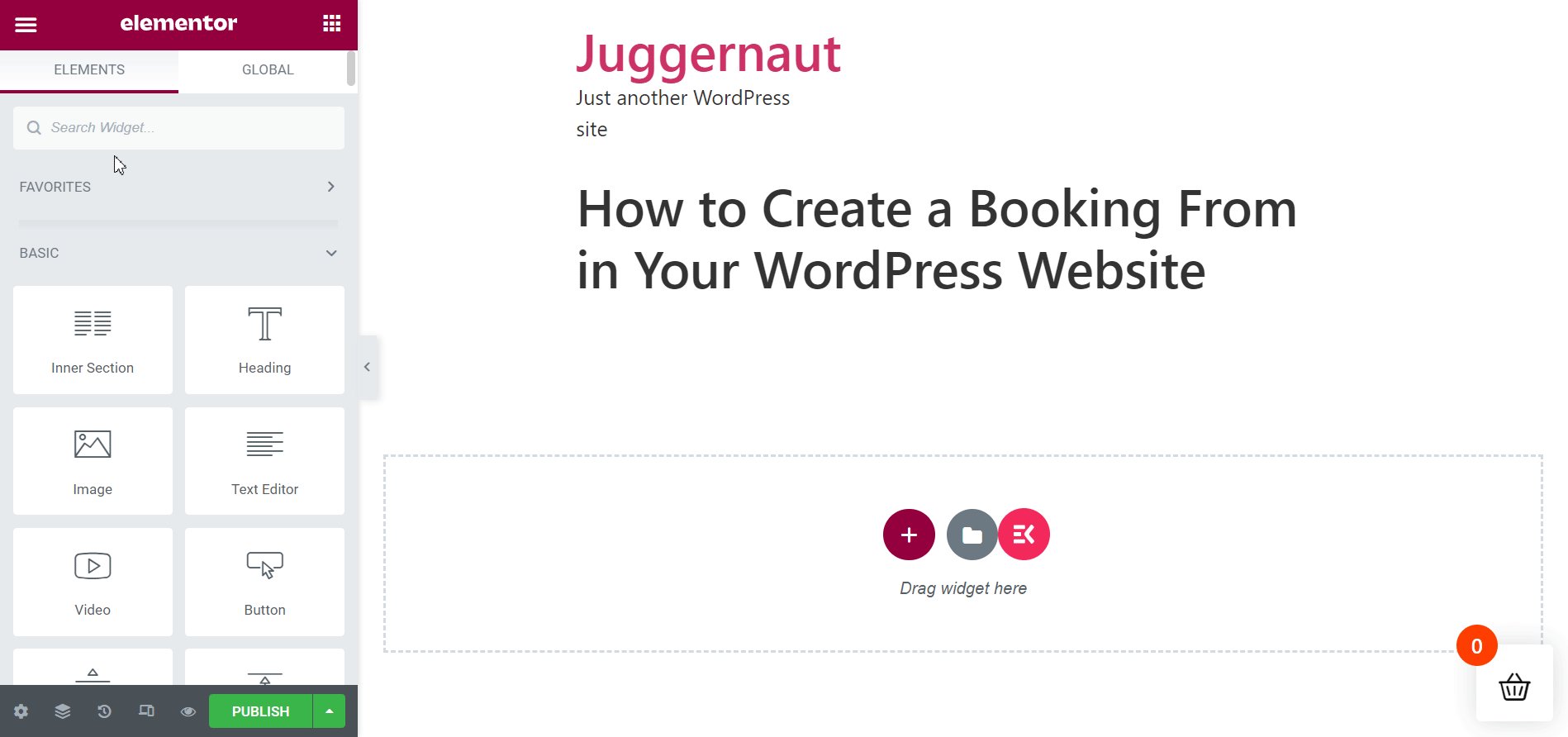
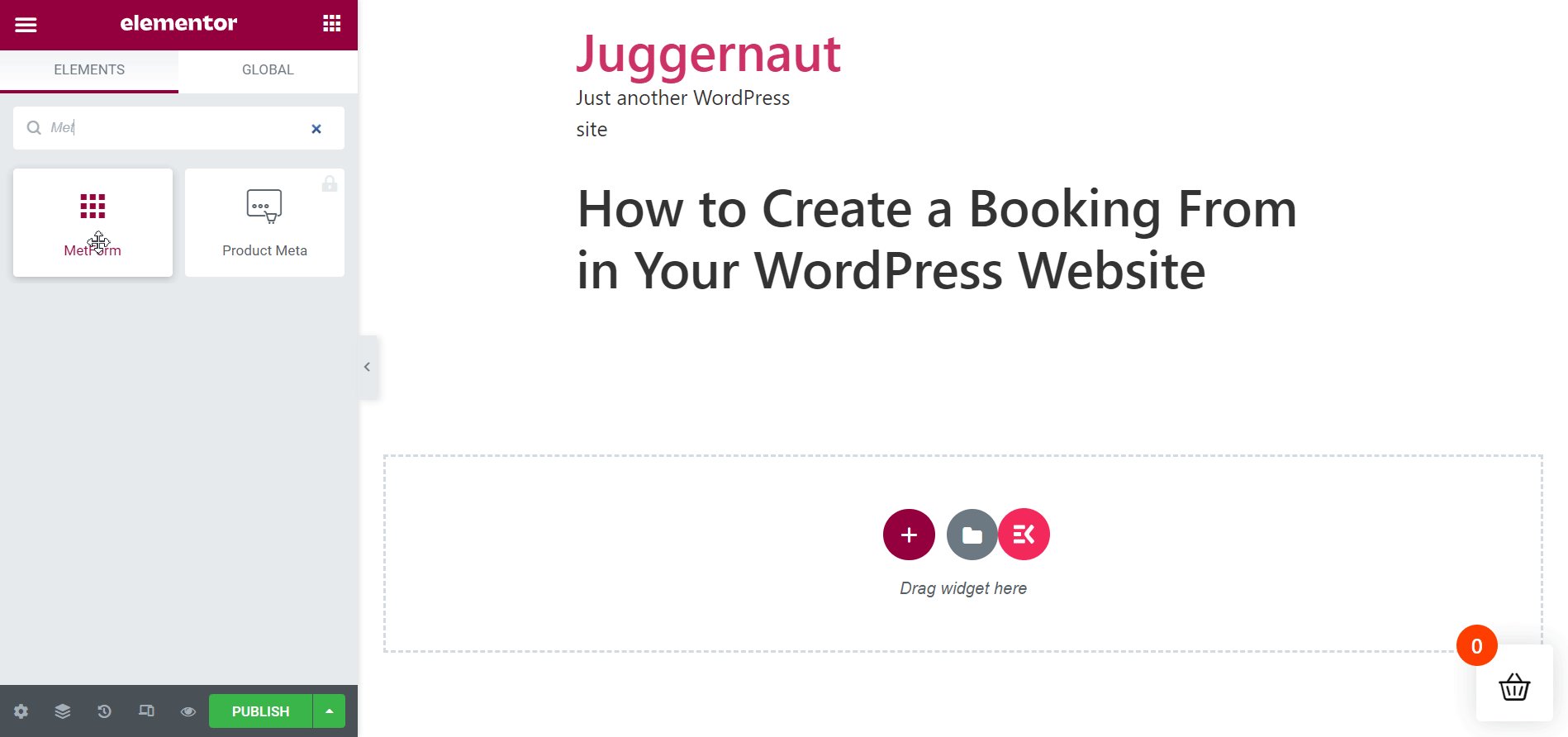
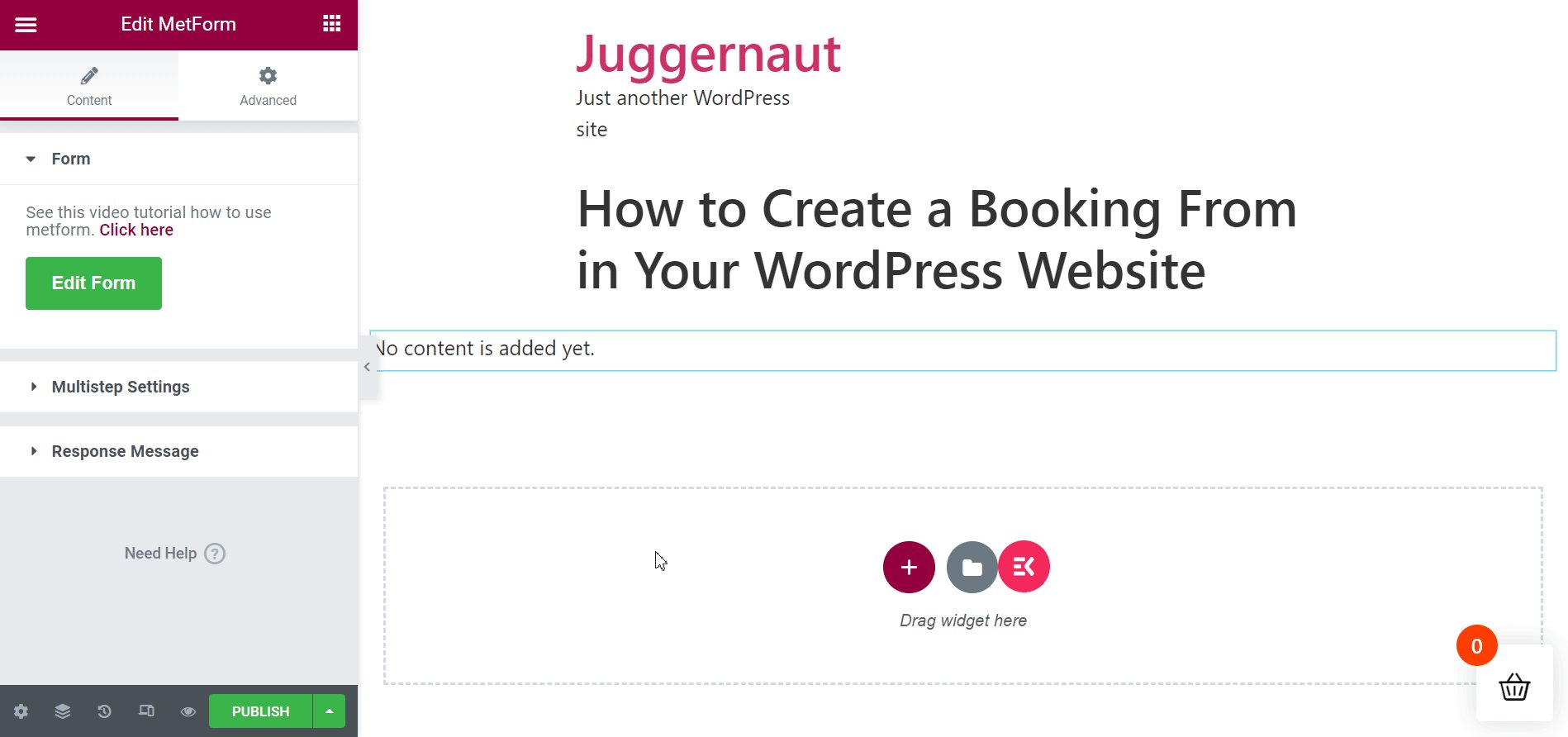
حان الوقت لاستخدام أداة MetForm لإنشاء نموذج الحجز الخاص بك. ابحث عن الأداة في مربع البحث، ثم اسحبها وأسقطها في الحقل المحدد. لن يظهر أي محتوى مع الإجراء افتراضيًا.

الخطوة 4: حدد قالب نموذج حجز جديد باستخدام Elementor
يعد اختيار قالب نموذج حجز جديد مباشرةً باستخدام Elemetor أمرًا سهلاً.
- انقر فوق الزر " تحرير النموذج "، مما يؤدي إلى نافذة إنشاء النموذج.
- اضغط على " جديد " وابحث عن قالب نموذج الحجز.
- قم بتسمية قالب النموذج، ثم اضغط على " تحرير النموذج ".

تحرير وتخصيص قالب نموذج حجز MetForm
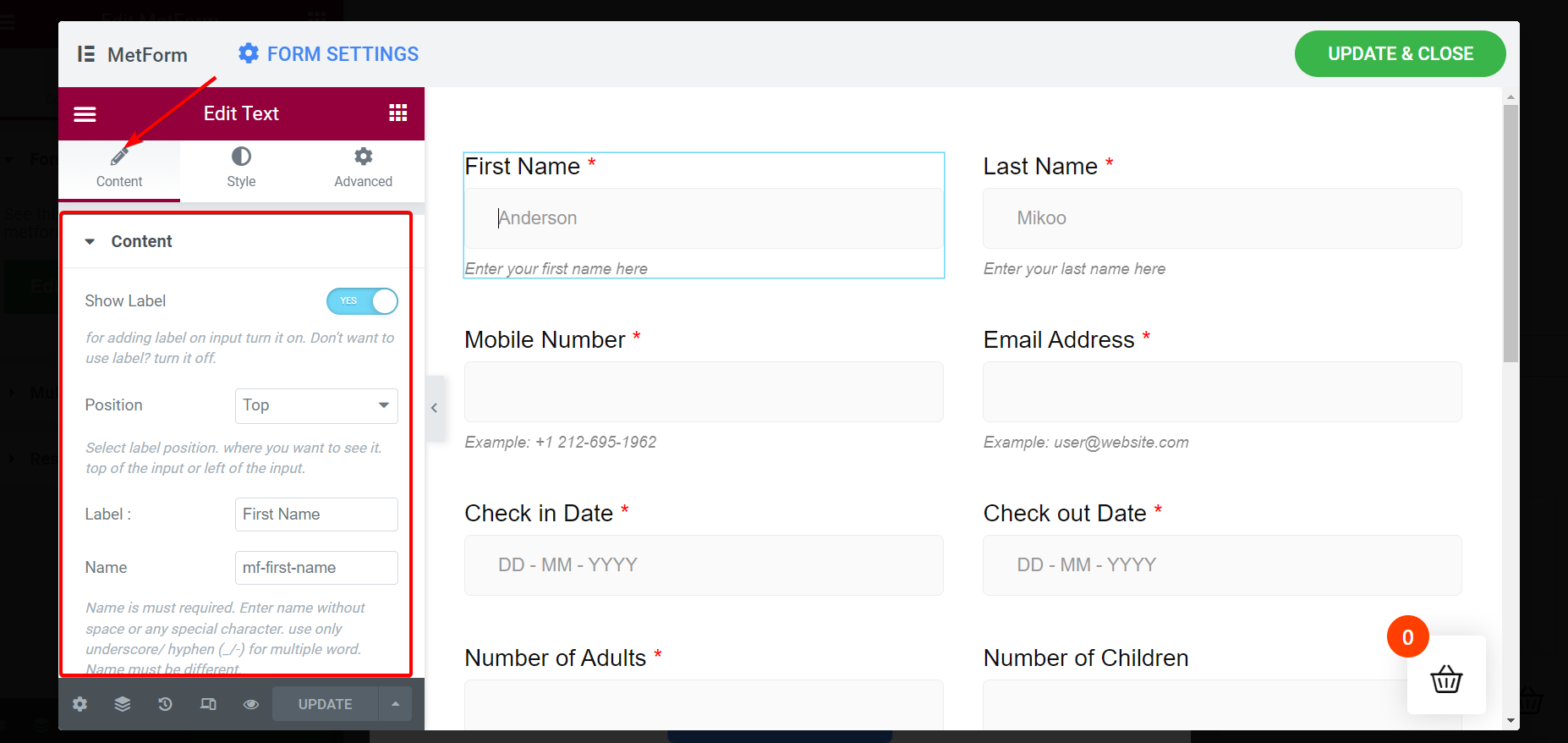
يقدم MetForm 3 عناصر تحكم لتخصيص حقل الإدخال والأزرار والتخطيط الكامل لجميع أنواع النماذج. تسمح لك علامات التبويب "المحتوى" و"النمط" و"المتقدمة" بإجراء تخصيص غير محدود لنموذج الحجز الخاص بك.
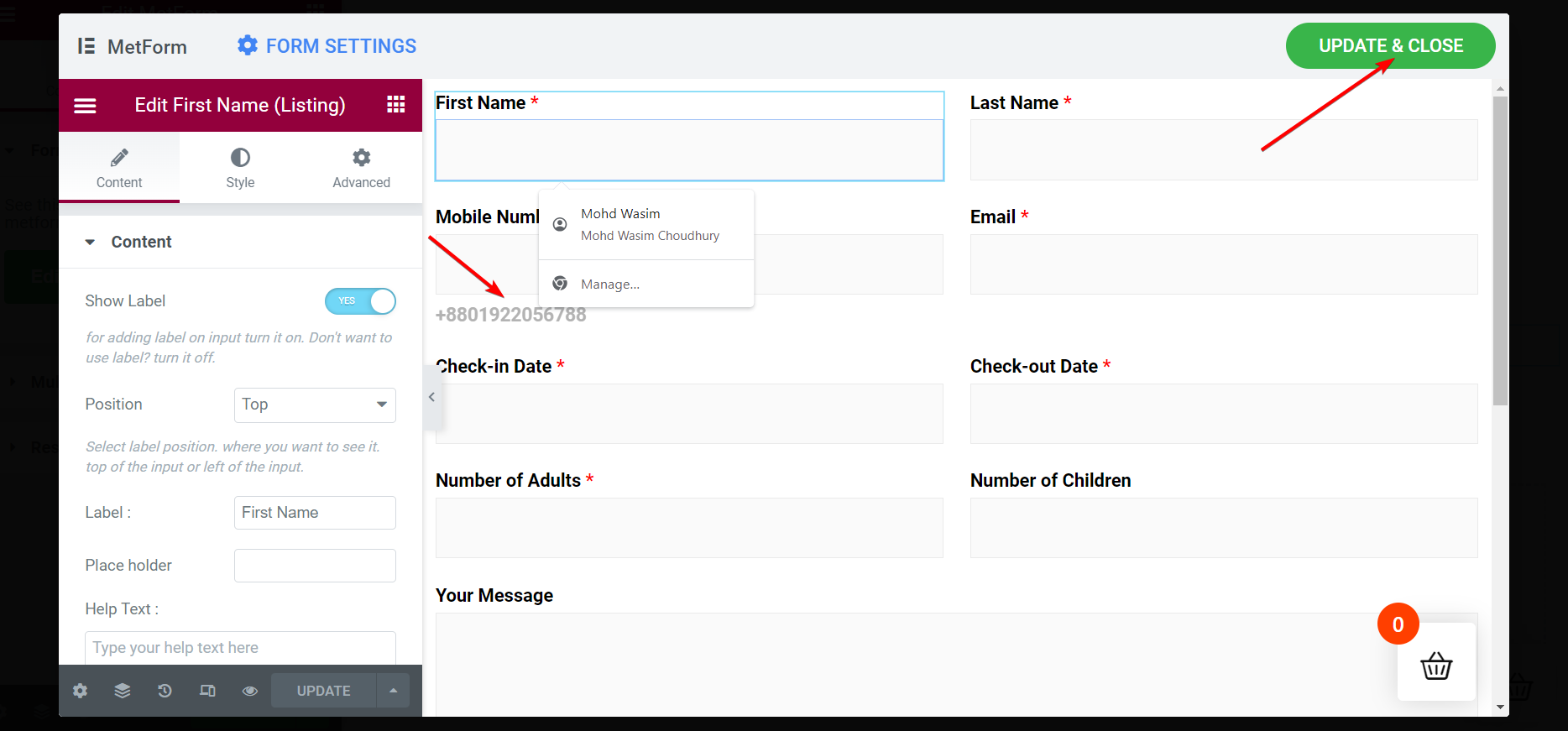
تخصيص المحتوى
- إخفاء/إظهار تسمية الحقل
- اضبط موضع الملصق حسب تفضيلاتك
- تعديل نص العنصر النائب
- احتفظ بحقل اختياري أو مطلوب
- أدخل رسالة تحذيرية
- أدخل نص المساعدة الخاص بك
- قم بتعيين نوع التحقق من الصحة من خلال طول الكلمة أو طول الحرف أو بناءً على التعبير

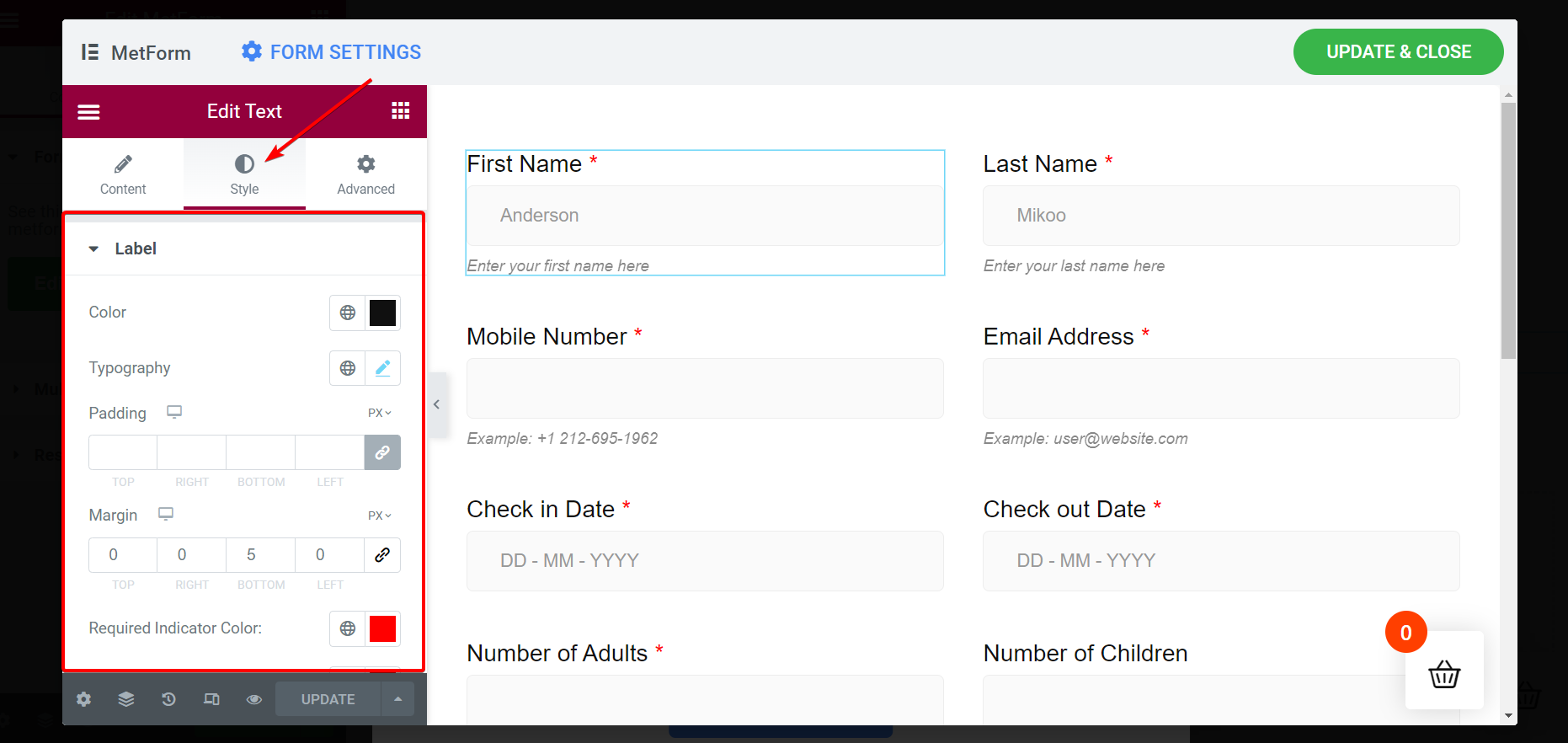
تخصيص النمط
- قم بتغيير لون الملصق، والحشو، والطباعة، وما إلى ذلك.
- قم بتعديل لون الإدخال والحدود والعرض ونوع الخلفية وما إلى ذلك.
- قم بتعديل اللون والطباعة لنص العنصر النائب الخاص بك.
- قم بتصميم لون نص التعليمات والطباعة والحشو.

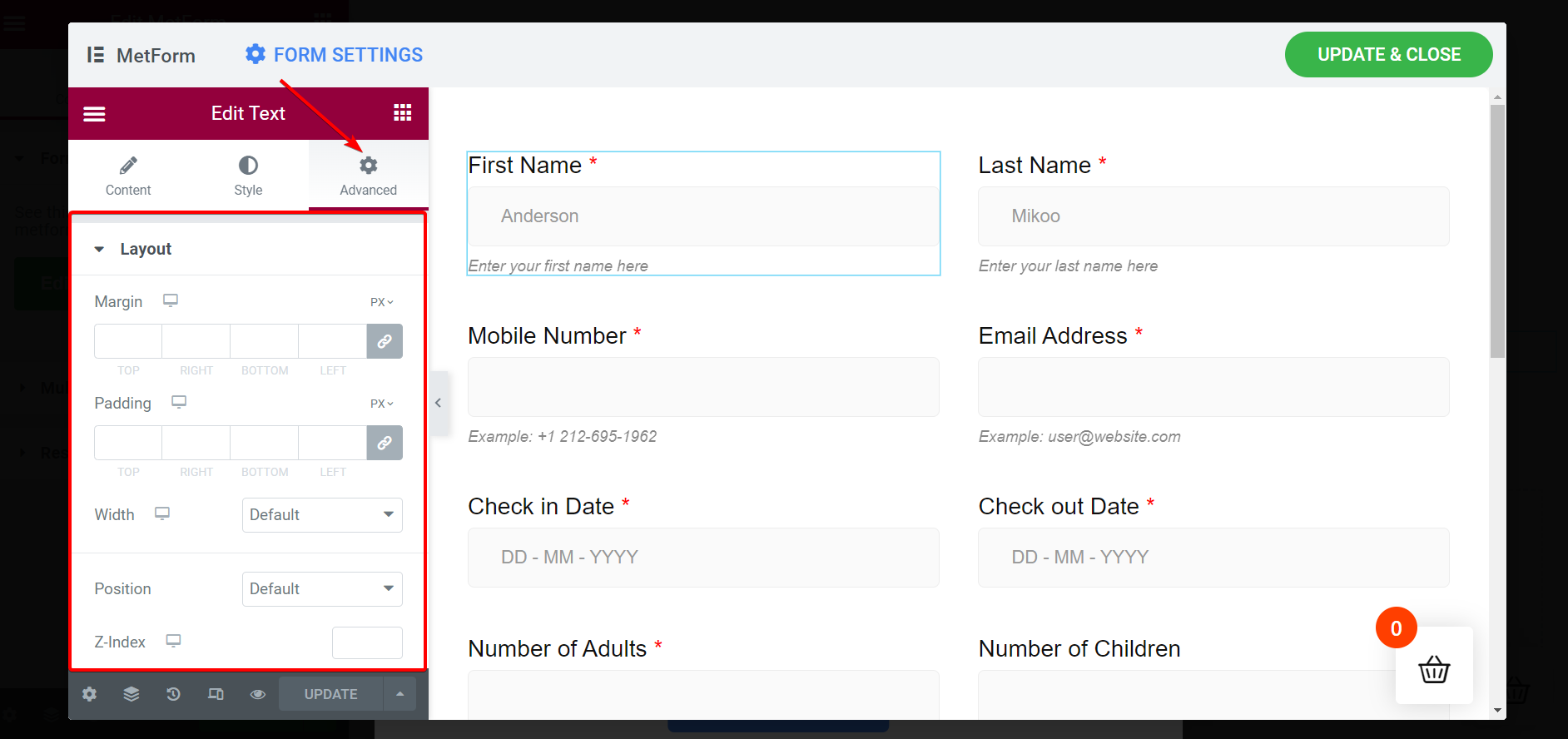
التخصيص المتقدم
- قم بتعيين هامش التخطيط وعرضه وحشوه وموضعه
- إضافة تأثيرات حركة متعددة لحقول الإدخال
- تخصيص خلفية النموذج
- اضبط استجابة الجهاز في المعاينة والصفحة المباشرة
- قم بتحويل حقول الإدخال من خلال إجراءات مثل التدوير والانحراف والقياس والإزاحة والقلب
- قم بتضمين CSS إضافي وغير ذلك الكثير

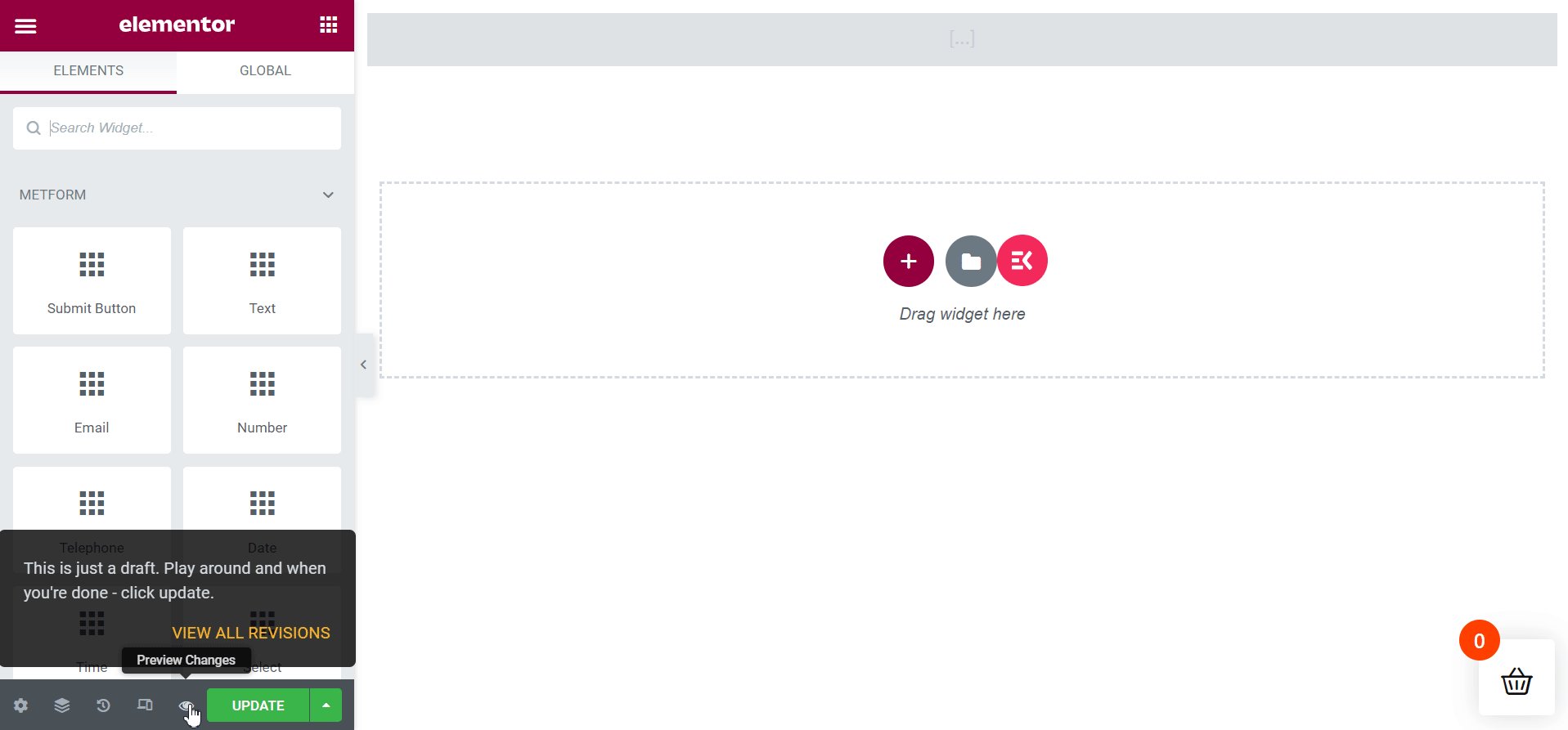
تحديث وإغلاق النافذة ونشر الصفحة
حان الوقت لنشر الصفحة. لذلك، يجب عليك تحديث التغييرات وإغلاق النافذة الفرعية. انقر فوق الزر " تحديث وإغلاق " في الزاوية العلوية اليمنى وستظهر نافذتك الرئيسية مع نموذج الحجز الذي تم إنشاؤه على الفور.


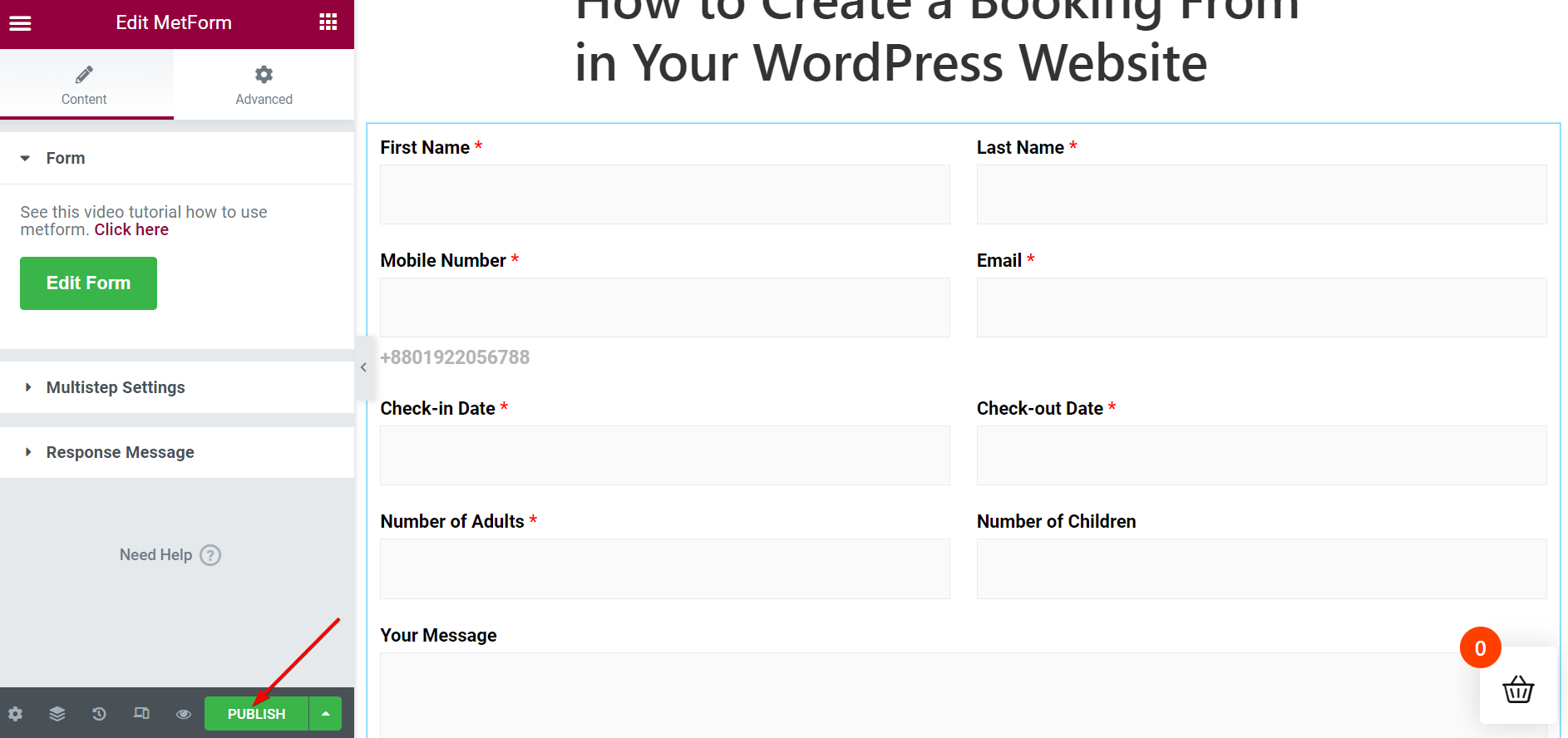
بمجرد الضغط على زر " تحديث وإغلاق "، سيتم إغلاق النافذة الفرعية وستظهر النافذة الرئيسية. اضغط على زر " نشر " في أسفل الشريط الجانبي.

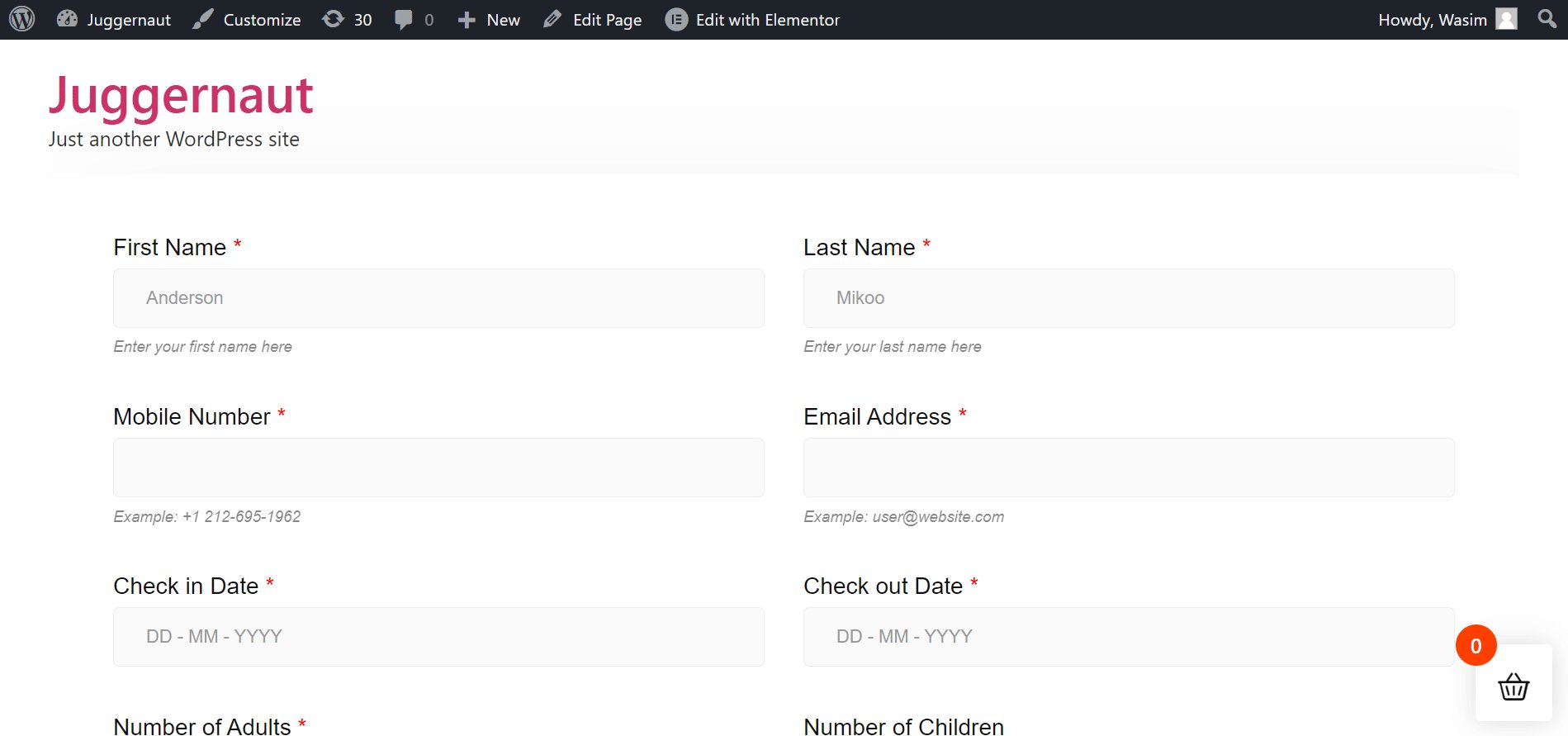
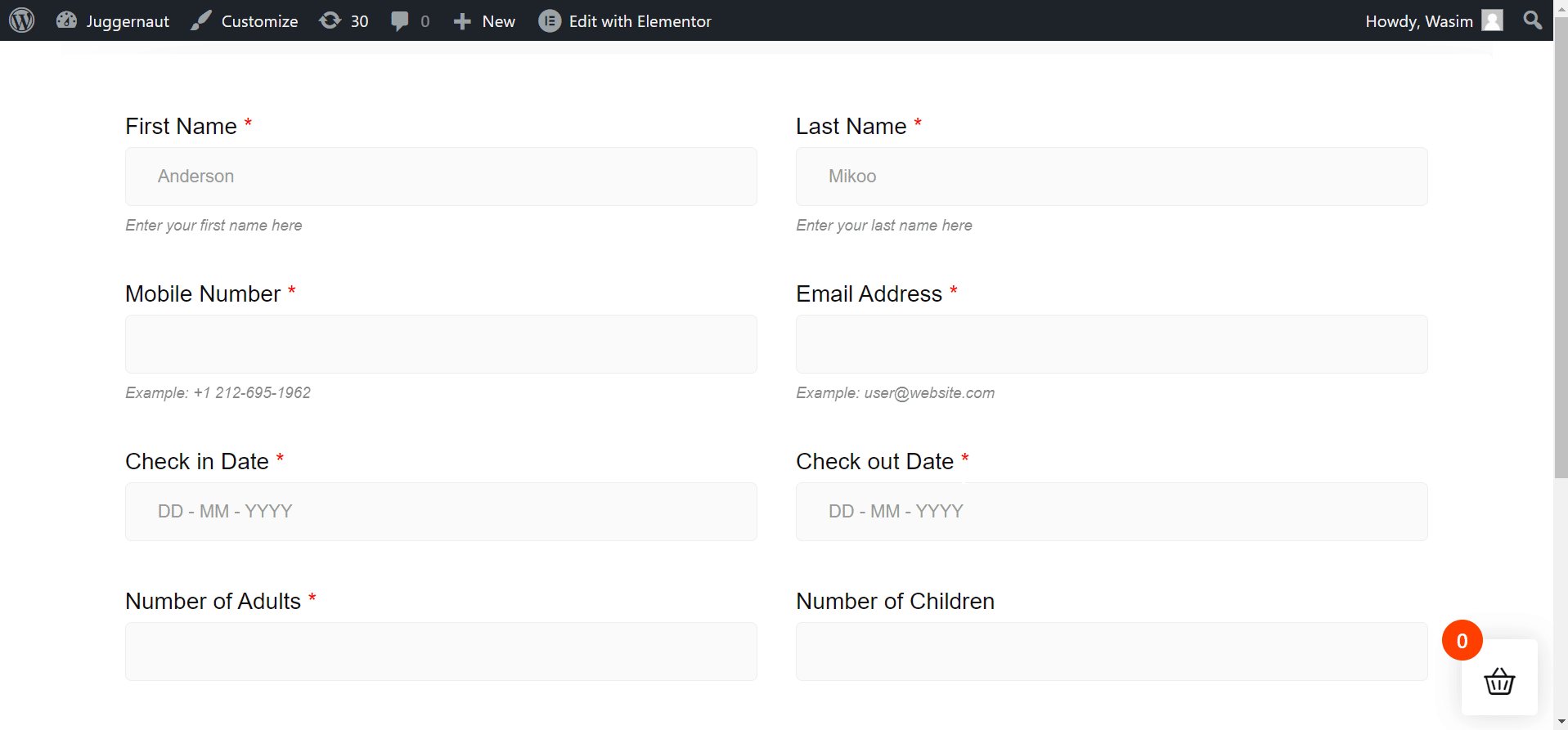
شاهد نموذج الحجز مباشرة على الصفحة
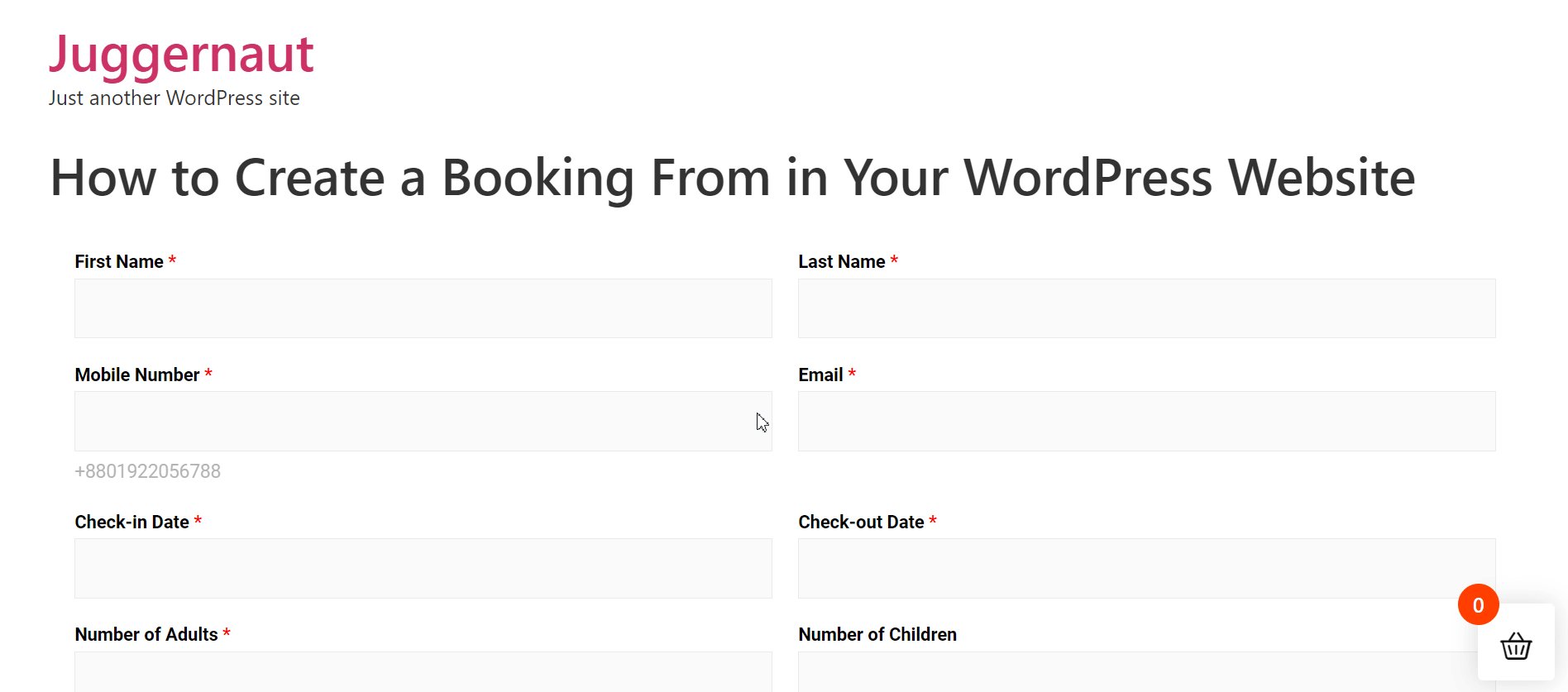
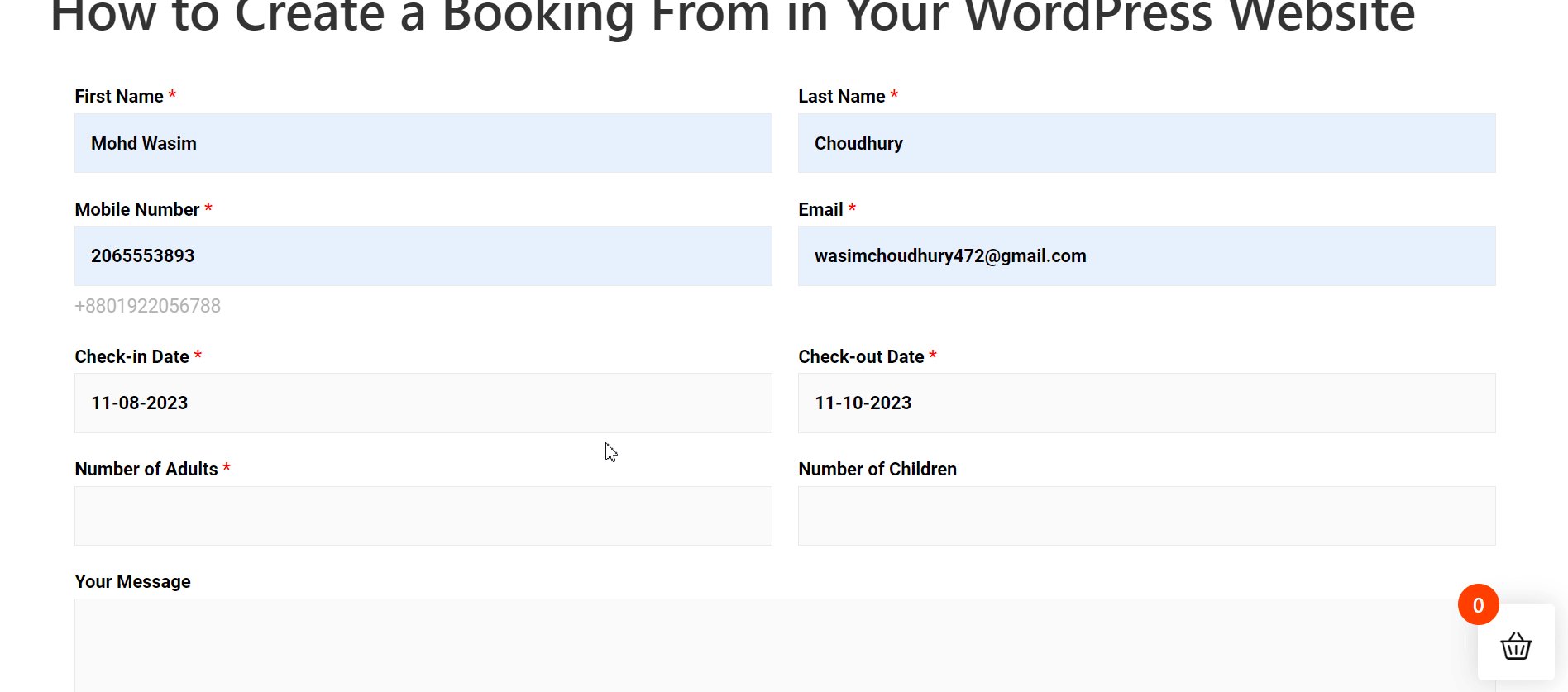
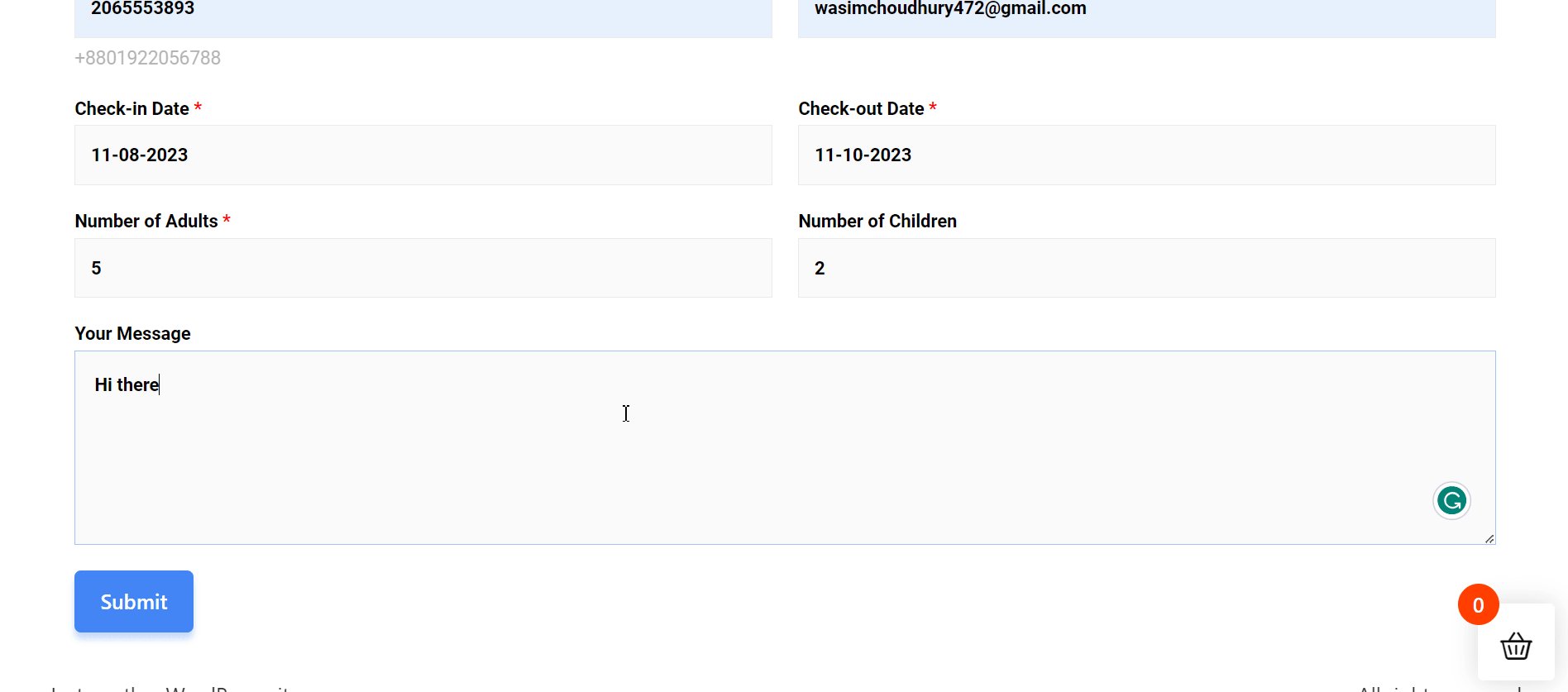
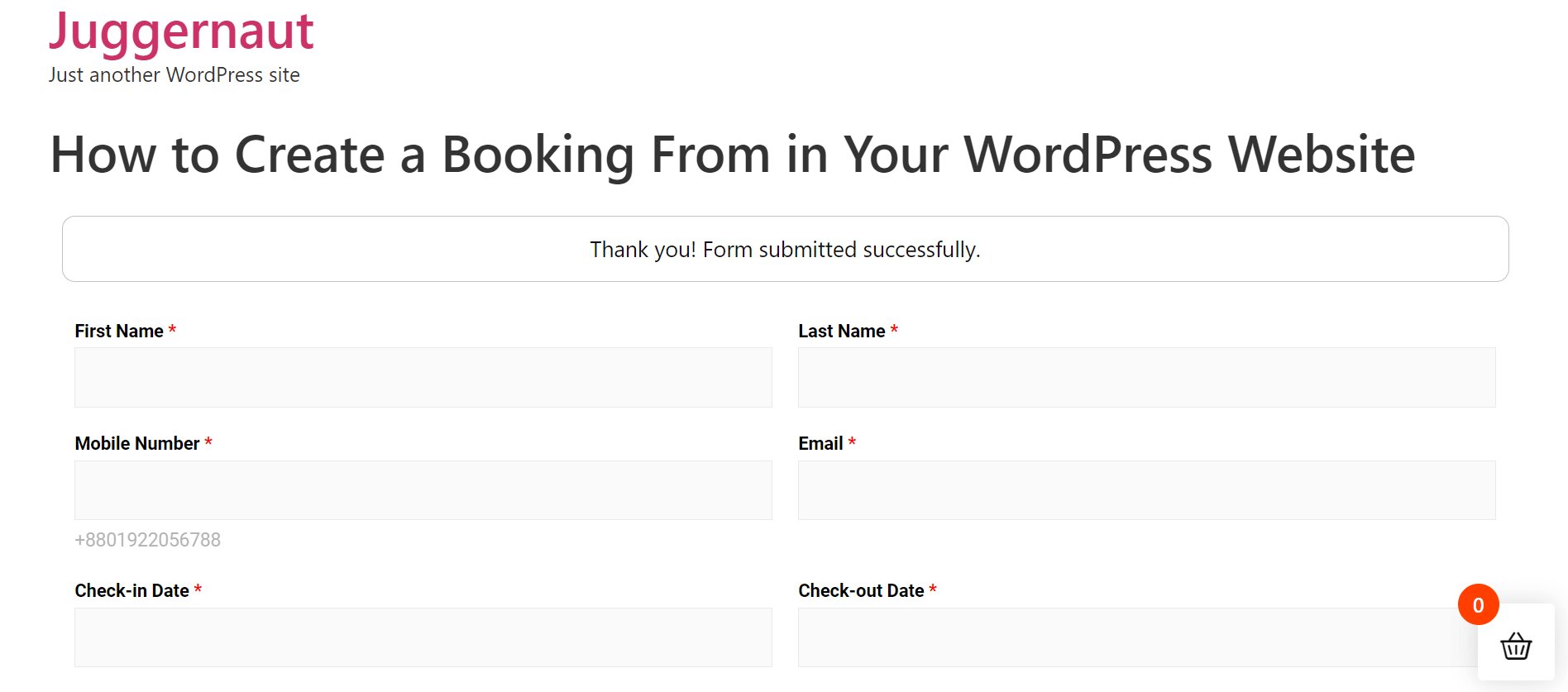
فور نشر الصفحة، ستظهر رسالة " عرض " تطلب منك عرض الصفحة. ولكن يمكنك أيضًا فتح الصفحة من قائمة "الصفحات". ابحث عن صفحتك المنشورة في القائمة واعرض نموذج الحجز على الصفحة على الفور.

اختر قالب نموذج الحجز وأدخله في الصفحة/المنشور (البديل)
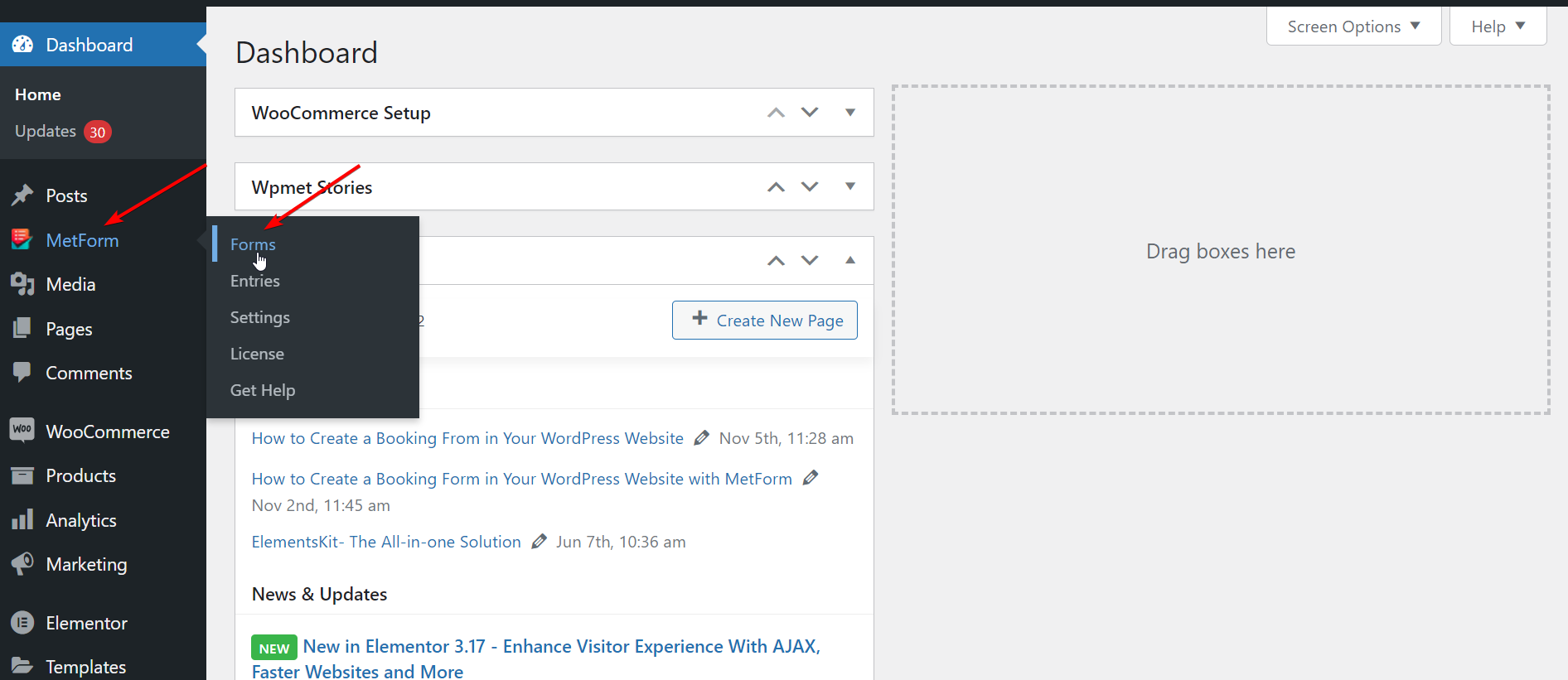
باتباع طريقة بسيطة، يمكنك إنشاء نموذج الحجز وإدراجه. انتقل إلى MetForm أولاً من الشريط الجانبي ثم حدد " النماذج ".

الخطوة 1: إنشاء نموذج حجز جديد
- انقر فوق "إضافة جديد"
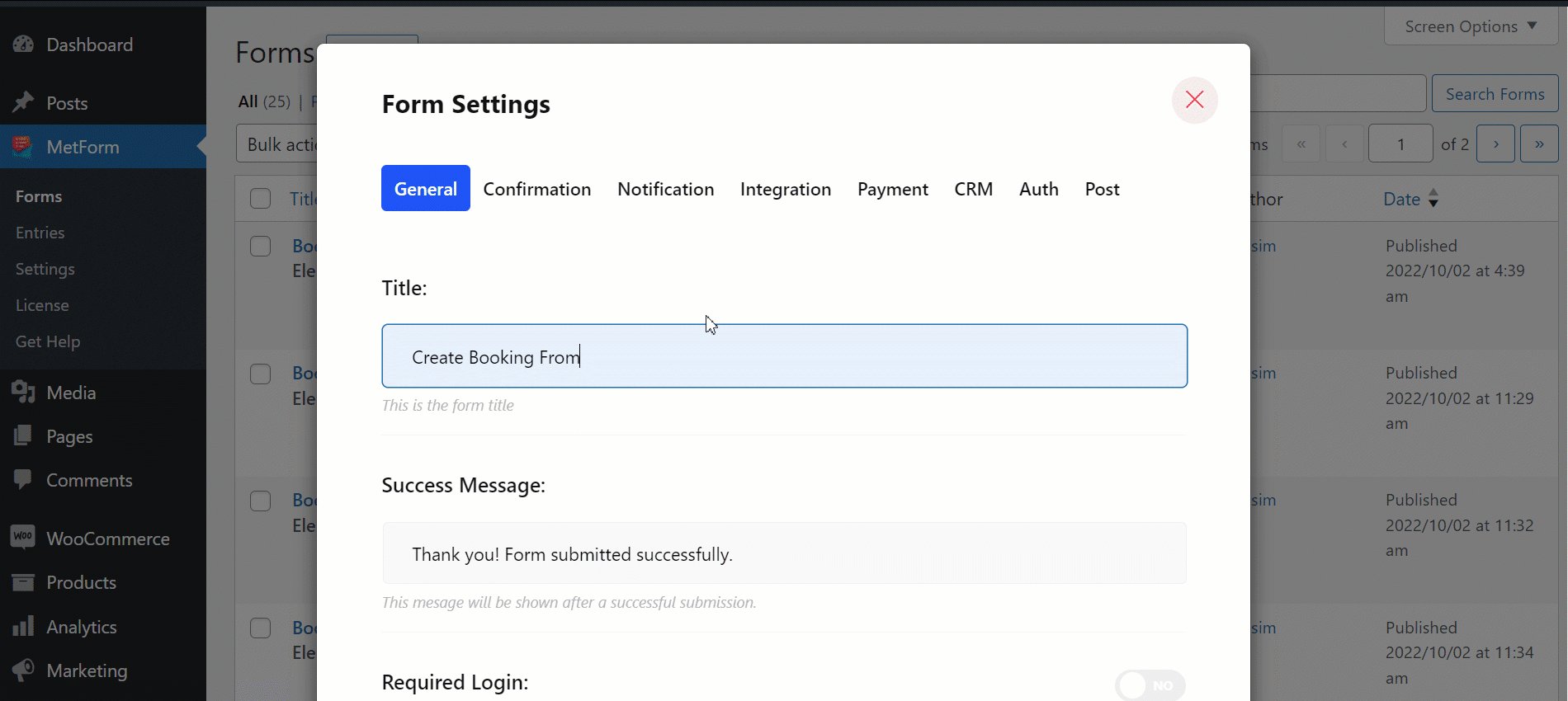
- أدخل اسم النموذج المناسب
- اضبط الإعدادات من علامات التبويب إذا لزم الأمر
- انقر على "تحرير المحتوى"

سيتم توجيهك إلى نافذة Elementor على الفور. الآن، عليك المتابعة لإدراج قالب النموذج.
الخطوة 2: أدخل قالب نموذج الحجز
بمجرد إنشاء نموذج جديد، يمكنك إدراج قالب نموذج الحجز باستخدام Elementor أو الرمز القصير. مع Elementor، لقد قمت بالفعل بإظهار العملية المذكورة أعلاه. لفهم أفضل، يتم تلخيص الخطوات أدناه:
أدخل نموذج الحجز باستخدام Elementor :
- ابحث عن عنصر واجهة المستخدم MetForm في شريط البحث
- قم بسحب وإسقاط الأداة في الكتلة
- انقر فوق "تحرير النموذج"
- حدد قالب نموذج الحجز
- انقر على زر التحديث والإغلاق
- اضغط على زر "نشر".
أدخل نموذج الحجز باستخدام الرمز القصير
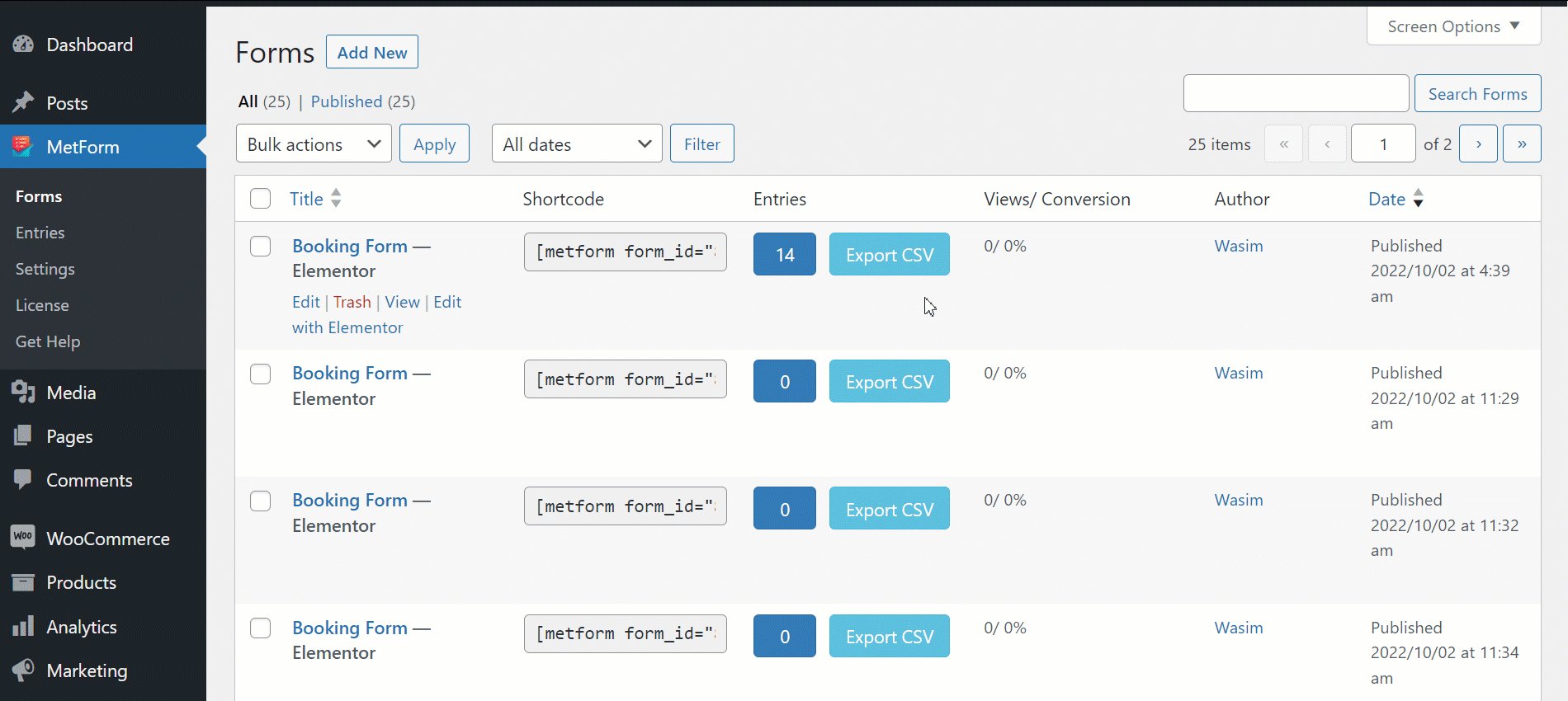
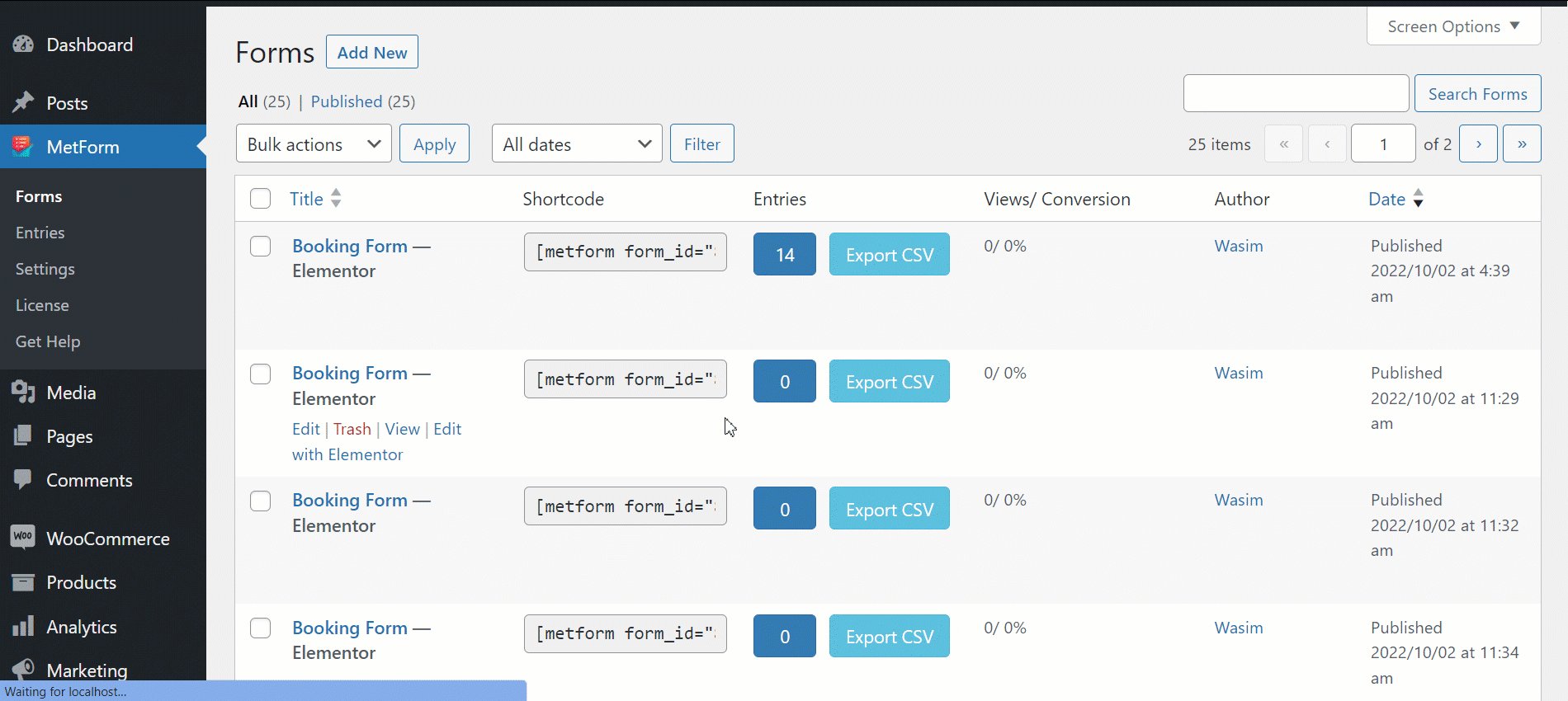
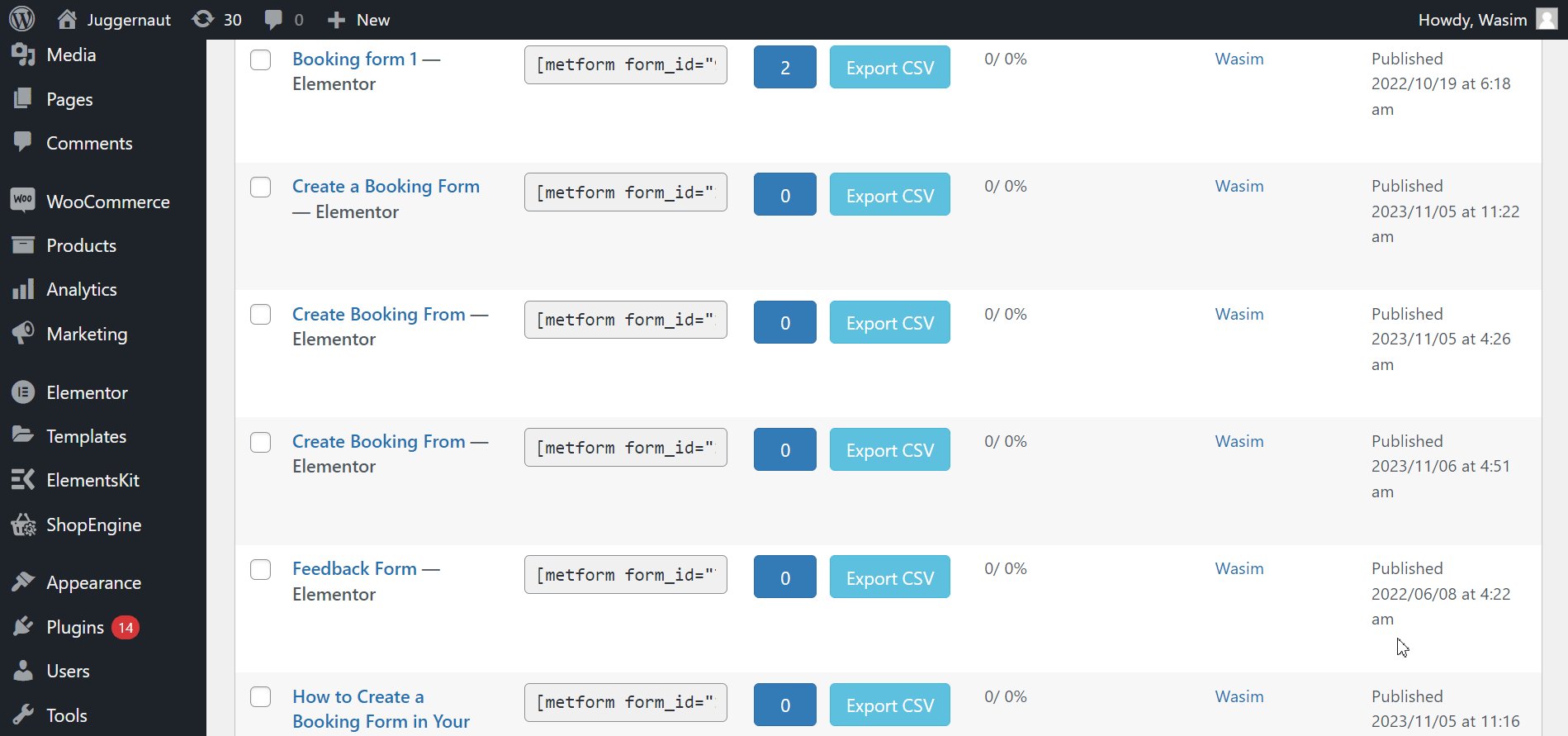
الآن، انتقل إلى MetForm > Forms . يمكنك اكتشاف رمز قصير بجانب اسم النموذج. انسخ الرمز القصير والصقه في كتلة أو يمكنك القيام بذلك باستخدام أداة الرمز القصير الخاصة بـ elemotor.
انسخ الرمز القصير والصقه :
- انسخ الرمز القصير لنموذج الحجز الخاص بك
- الصق الرمز القصير في الكتلة التي تريد إدراج النموذج فيها
- انقر على "نشر" لعرض النموذج

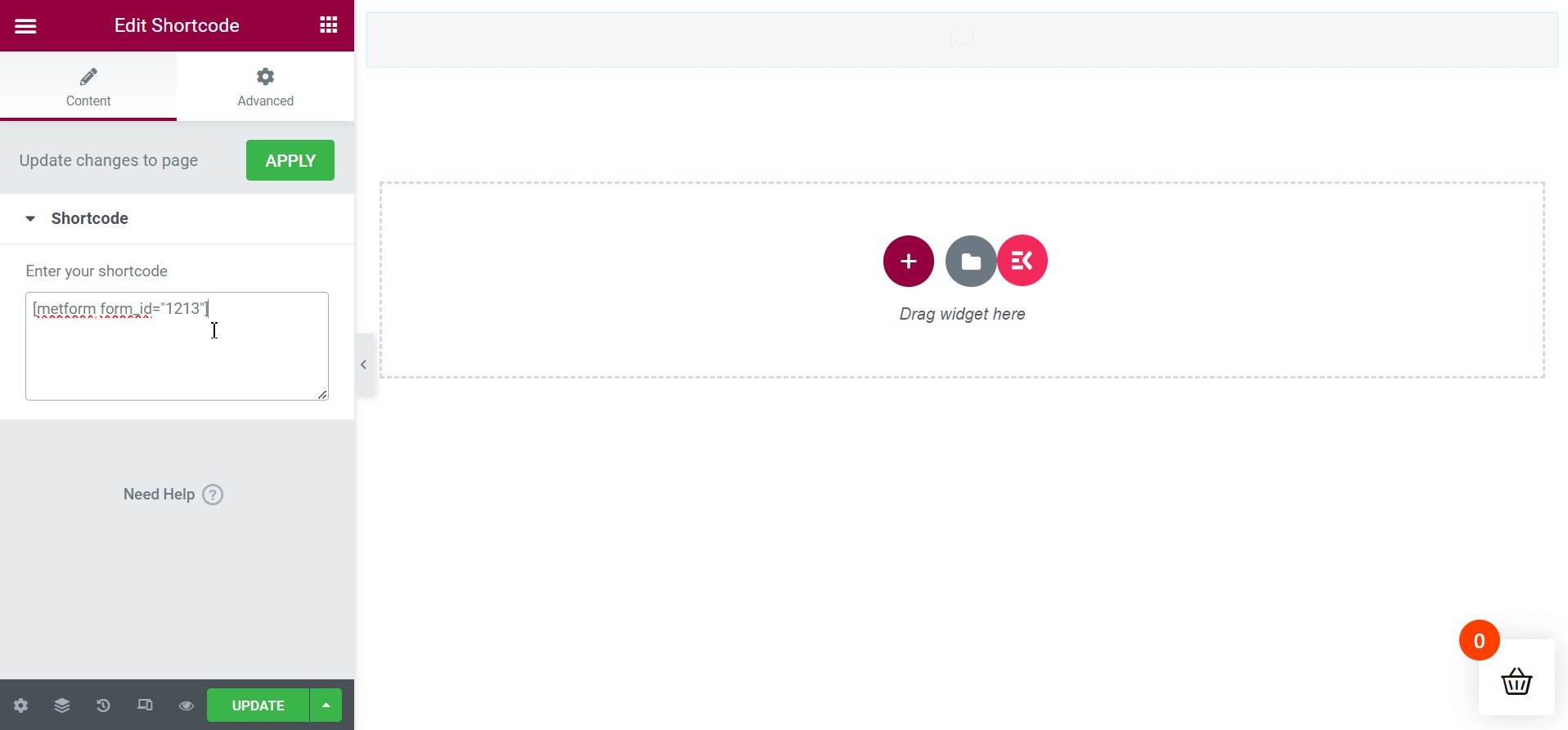
استخدم أداة الرمز القصير:
- انسخ الرمز القصير لنموذج الحجز الخاص بك كما هو موضح أعلاه
- افتح الصفحة أو انشر باستخدام Elementor
- ابحث عن أداة الرمز القصير
- اسحبه وأفلته على الصفحة
- الصق الرمز القصير في حقل الرمز القصير
- انقر على "نشر"

إنه دورك
لقد شرحت لك كيفية إنشاء نموذج حجز في WordPress باستخدام Metform بطريقتين مختلفتين . تتبع كلتا الطريقتين خطوات سهلة يمكنك اتباعها دون عناء.
لذا، استعد لإنشاء نموذج حجز باستخدام MetForm على موقع WordPress الخاص بك واسمح لعملائك بجدولة المواعيد أو للمشاركين بالحجز للأحداث بسلاسة.