كيفية إنشاء جدول مقارنة منتج في WordPress
نشرت: 2022-03-08يوفر جدول المقارنة للمستخدمين تفاصيل سريعة حول المنتجات المتشابهة أو المختلفة من خلال عرضها جنبًا إلى جنب. يساعد العملاء في اتخاذ القرار وكذلك يعزز تجربة العملاء على موقعك.
ومع ذلك ، قد يكون الأمر صعبًا بعض الشيء إذا كنت ترغب في إضافة ميزات مخصصة إلى جدول المقارنة الخاص بك. لحسن الحظ ، يجعل Elementor العملية أسهل من خلال تقديم مجموعة واسعة من الوظائف الإضافية المفيدة مثل Happy Addons. باستخدام عنصر واجهة مستخدم Happy Addons "جدول المقارنة" ، يمكنك بسهولة عرض ميزات منتجات متعددة في إطار واحد.
في هذه المدونة التعليمية ، ستتعلم كيفية إنشاء جدول مقارنة داخل موقع WordPress الخاص بك. لنبدأ بالاستعلام الأساسي-
لماذا تعتبر مقارنة المنتج مهمة لموقع عملك على الويب
يشير جدول المقارنة إلى جدول يمكنك من خلاله عرض مجموعات من البيانات الخاصة بمنتجات أو خدمات متعددة جنبًا إلى جنب من أجل إلغاء تحديد أفضل.

يتم استخدامه بشكل أساسي في مواقع التجارة الإلكترونية لمشاركة نماذج المنتجات المختلفة ، والصور ، والميزات ، والتسعير ، والوصف ، وما إلى ذلك. ومع ذلك ، يستخدم مالكو مواقع الويب أيضًا جدول مقارنة لإثبات أن منتجهم هو أفضل منتج من خلال مقارنة منتجاتهم المنافسة تحت نفس الجدول .
يساعد العملاء في العثور على إيجابيات وسلبيات المنتج في لمحة. باستخدام بيانات جدول المقارنة الفعالة هذه ، يمكن للعملاء تحديد المنتج المناسب في دقائق وتوفير الوقت الثمين.
كيف تساعد الإضافات السعيدة في إنشاء جدول مقارنة المنتج

باستخدام محرر كتلة Gutenberg الجديد ، يمكنك إنشاء جدول لاحتياجاتك الأساسية. ولكن ، إذا كنت ترغب في إنشاء جدول مقارنة منتج لمقارنة المنتج ، فأنت بحاجة إلى مكون إضافي تابع لجهة خارجية أو كتابة رمز مخصص لهذه الميزة. يستهلك ذلك الكثير من الوقت والمال لأن المكون الإضافي المجاني يأتي مع بعض الميزات الأولية.
يمكنك حل هذه الأنواع من الحواجز باستخدام عنصر واجهة مستخدم مجاني جديد من Happy Addon يسمى "جدول المقارنة". باستخدام هذه الأداة ، يمكنك إنشاء جداول سريعة الاستجابة وتخصيصها بكفاءة لمقارنة منتجاتك جنبًا إلى جنب بطريقة أكثر تنظيماً.
دعنا نرى سبب حاجتك إلى استخدام أداة Happy Addons:
- متوافق مع الجوّال
- مكتبة كبيرة من النماذج الجاهزة
- أضف صورة في عمود
- مجموعة واسعة من رموز الدعم
- عرض تصاميم الطاولات الجاهزة
تصميم جدول مقارنة الميزات المثالية داخل WordPress
حان الوقت لنوضح لك كيفية استخدام عنصر واجهة مستخدم جدول المقارنة الخاص بـ Happy Addons وإنشاء جدول مقارنة تفاعلي للمنتجات لموقعك على الويب.
قبل ذلك ، تحتاج إلى تثبيت وتنشيط المكونات الإضافية التالية في موقع WordPress الخاص بك:
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
يمكنك إضافة جدول المقارنة إلى أي جزء من موقع الويب الخاص بك. ولكن هنا ، سنعرض الأداة في صفحة فارغة.
يمكنك أيضًا مراجعة هذا الدليل لمعرفة كيفية إنشاء صفحة جديدة على WordPress.
فيما يلي الخطوات التي يجب عليك اتباعها لإنشاء جدول المقارنة:
- الخطوة 1: إضافة أداة جدول المقارنة
- الخطوة 2: إدارة Table Head
- الخطوة 3: إدارة صف الجدول
- الخطوة 4: إدارة زر الجدول
- الخطوة 5: إعدادات الجدول
- الخطوة 6: جدول مقارنة النمط
هيا بنا نبدأ:
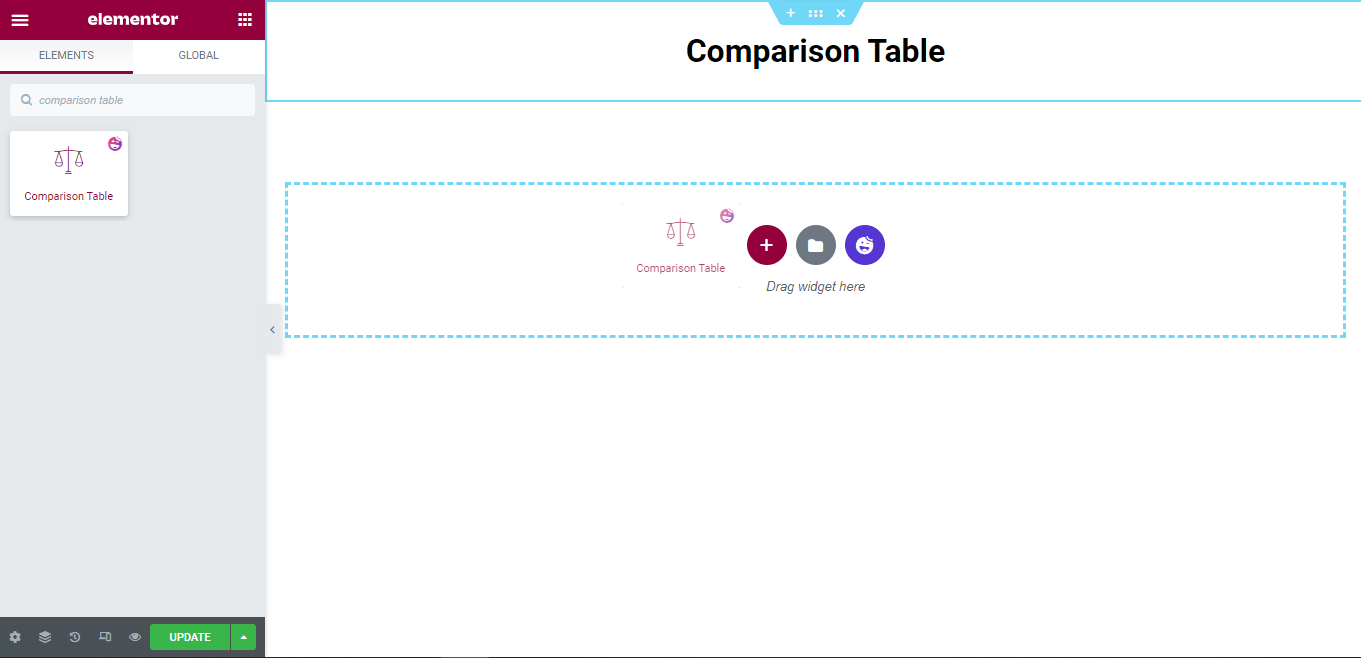
الخطوة 1: إضافة أداة جدول المقارنة
أولاً ، تحتاج إلى البحث عن الأداة وإضافتها إلى المكان المناسب لموقع الويب الخاص بك. تحصل على القطعة من منطقة معرض عنصر واجهة المستخدم Elementor.

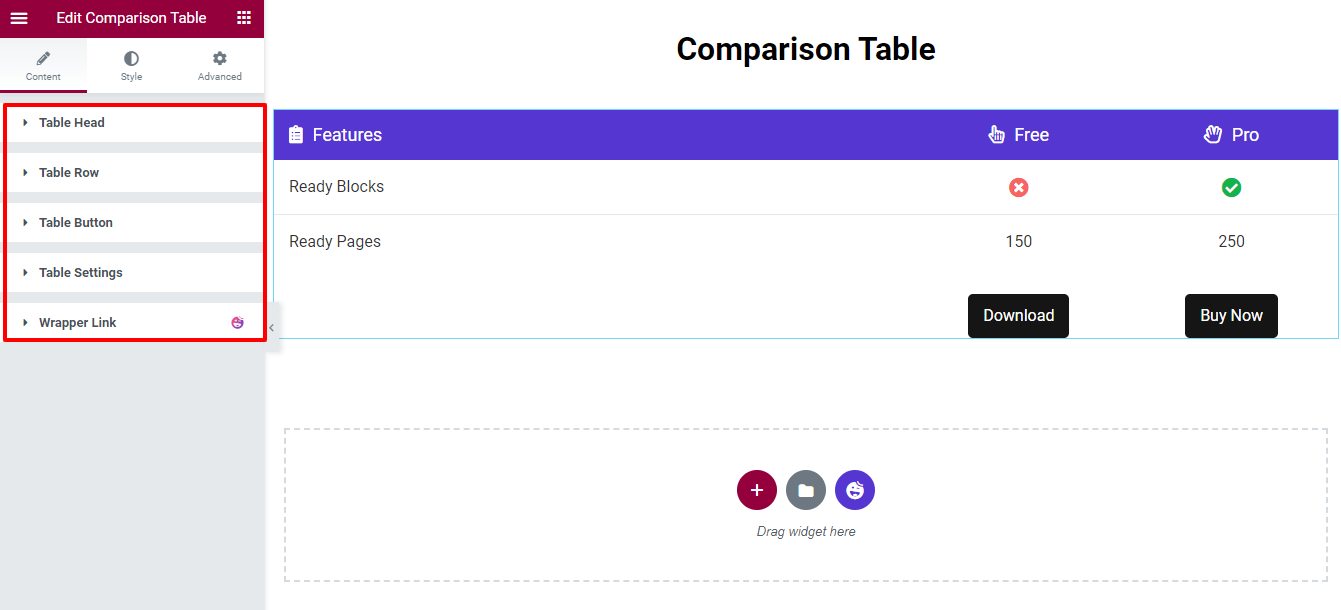
منطقة محتوى جدول المقارنة
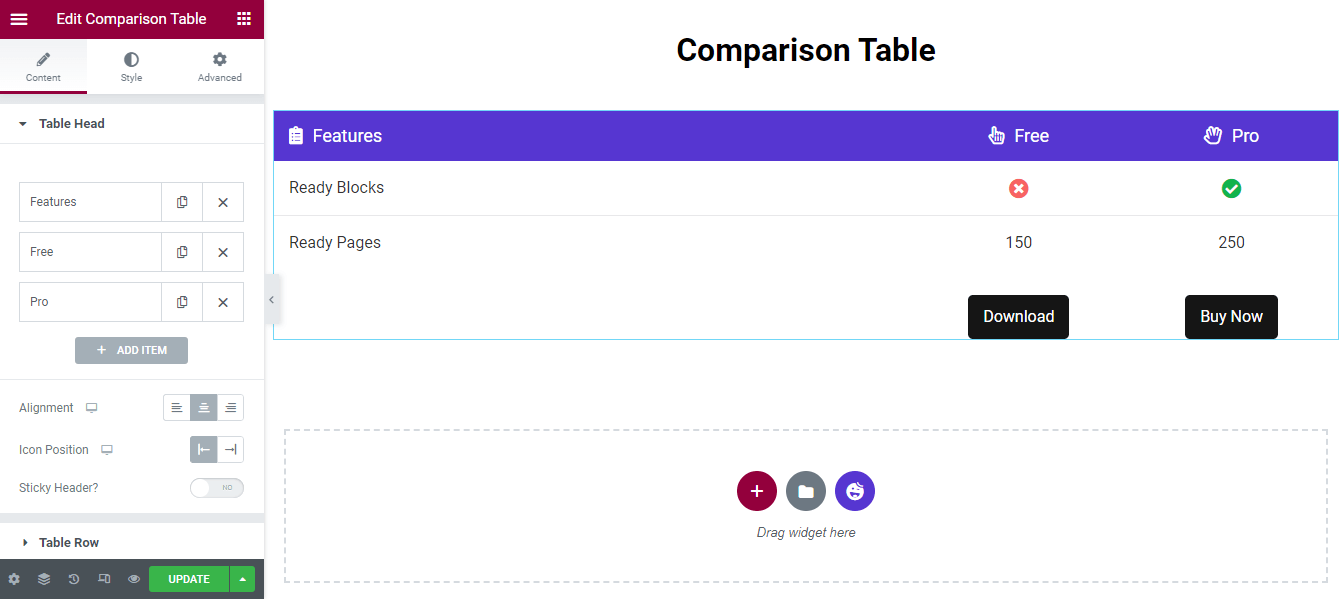
بعد إضافة الأداة ، تحصل على تصميم الجدول الافتراضي مثل الصورة أدناه. تحتوي منطقة المحتوى على الإعدادات اللازمة لإدارة محتوى الجدول.
هنا ستحصل.
- رئيس الجدول
- صف الجدول
- زر Tabke
- إعدادات Tbale

الآن ، سنغطي كل إعداد من الإعدادات بحيث يمكنك بسهولة إدارة محتوى الجدول.
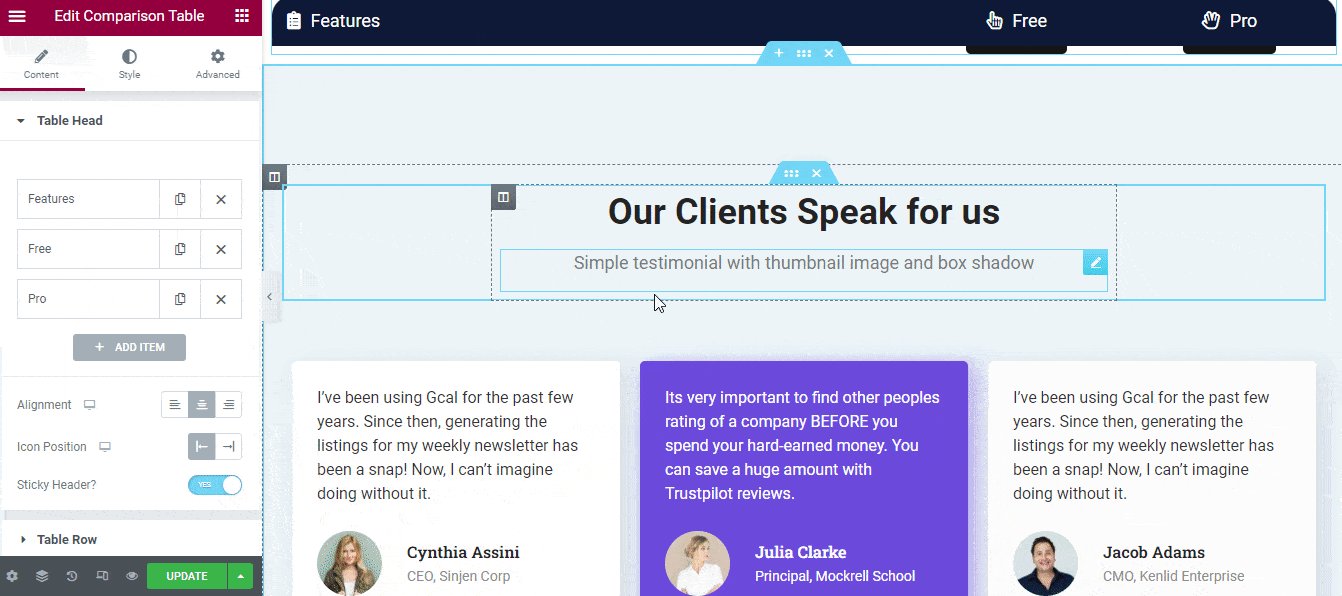
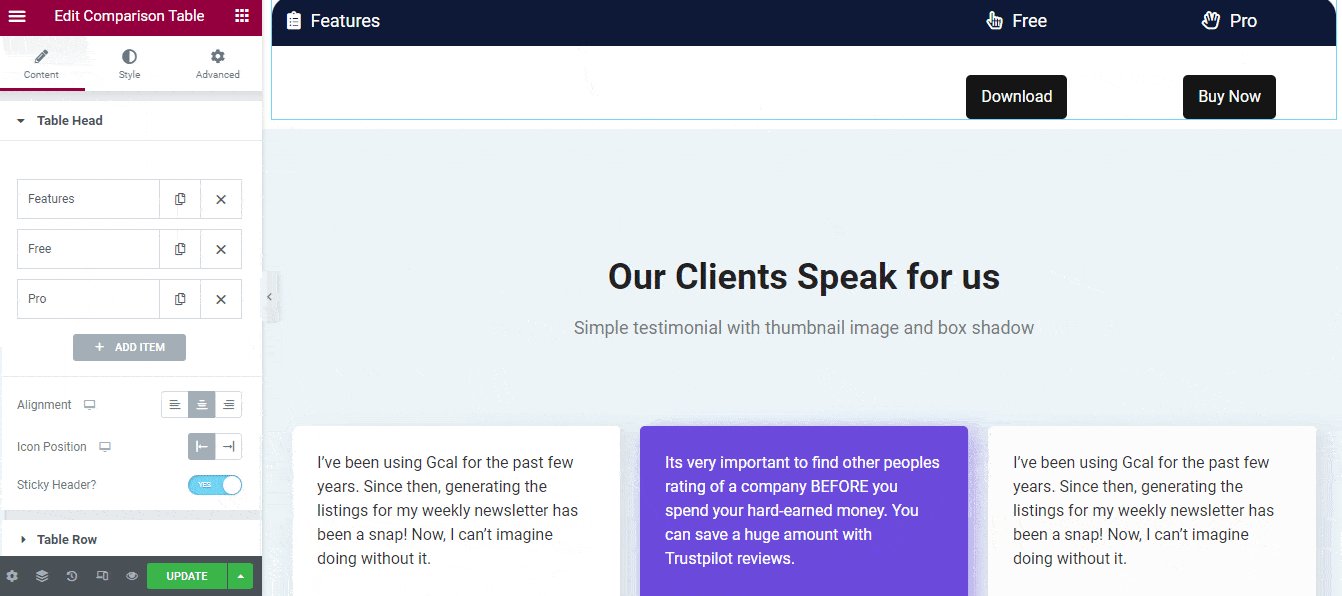
الخطوة 2: إدارة Table Head
يتيح لك خيار Table Head إضافة العنصر الرئيسي للجدول بالنقر فوق الزر "إضافة عنصر". أنت قادر على نسخ وإزالة عنصر. أيضًا ، يمكنك بسهولة تعيين المحاذاة (اليسار والوسط واليمين) وموضع الرمز (اليسار واليمين) لمحتوى رأس الجدول بالكامل.

تخصيص عناصر الجدول
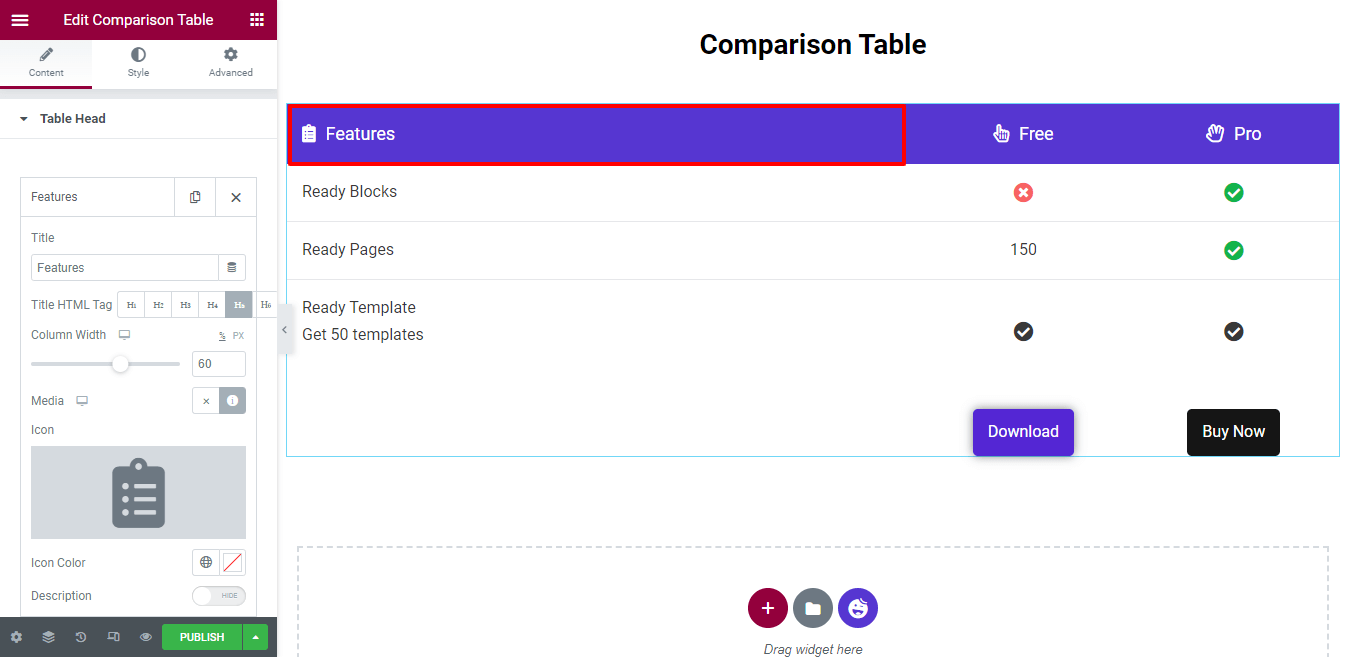
لتخصيص عنصر فردي "رأس الجدول" ، تحتاج إلى فتح عنصر أولاً. ثم يمكنك إضافة العنوان ، وتحديد علامة HTML الخاصة بالعنوان ، وتعيين عرض المحتوى ، وإدراج رمز ، وتعيين لون الرمز ، وكتابة وصف .

يتم تحديد عرض العمود بالكامل على أنه 100٪ . هنا ، لاحظت أننا قمنا بتعيين عرض العمود 60 (٪) . هذا يعني أن عمود الميزة يحصل على مساحة 60٪ بينما يحصل العمودان الآخران على مساحة 20٪ .
يمكنك أيضًا كتابة وصف. أولاً ، تقوم بتشغيل خيار الوصف . ثم ستحصل على محرر النصوص لكتابة الوصف. لا نحتاج إلى إضافة الوصف لهذا السبب لم نقم بتمكينه.
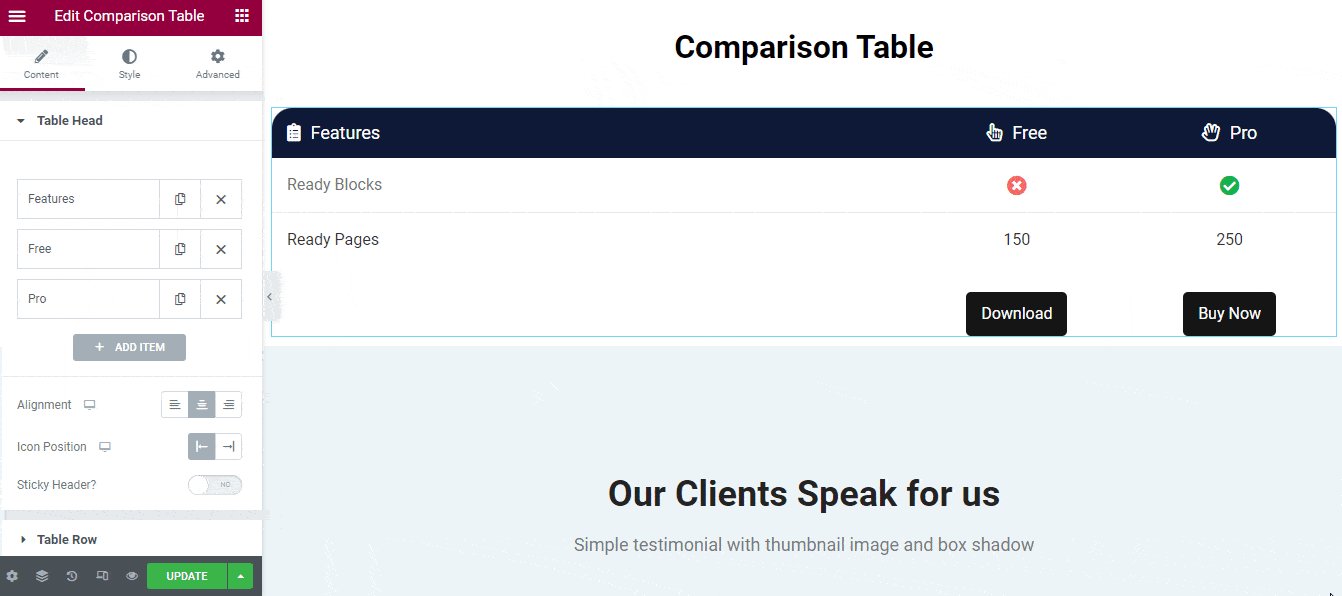
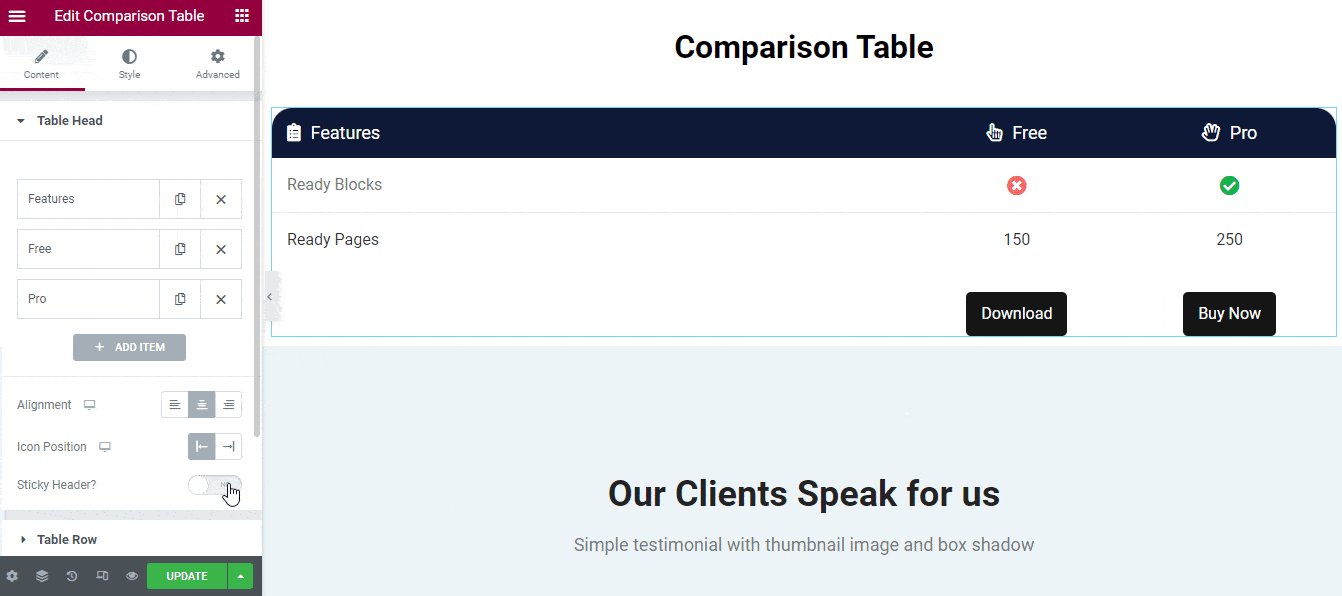
إضافة رأس مثبت
إذا كنت ترغب في إضافة Sticky Header ، فأنت بحاجة إلى تنشيط خيار Sticky Header أولاً. ثم سيتم عرض رأس الجدول الخاص بك في الجزء العلوي كلما قمت بالتمرير لأسفل.

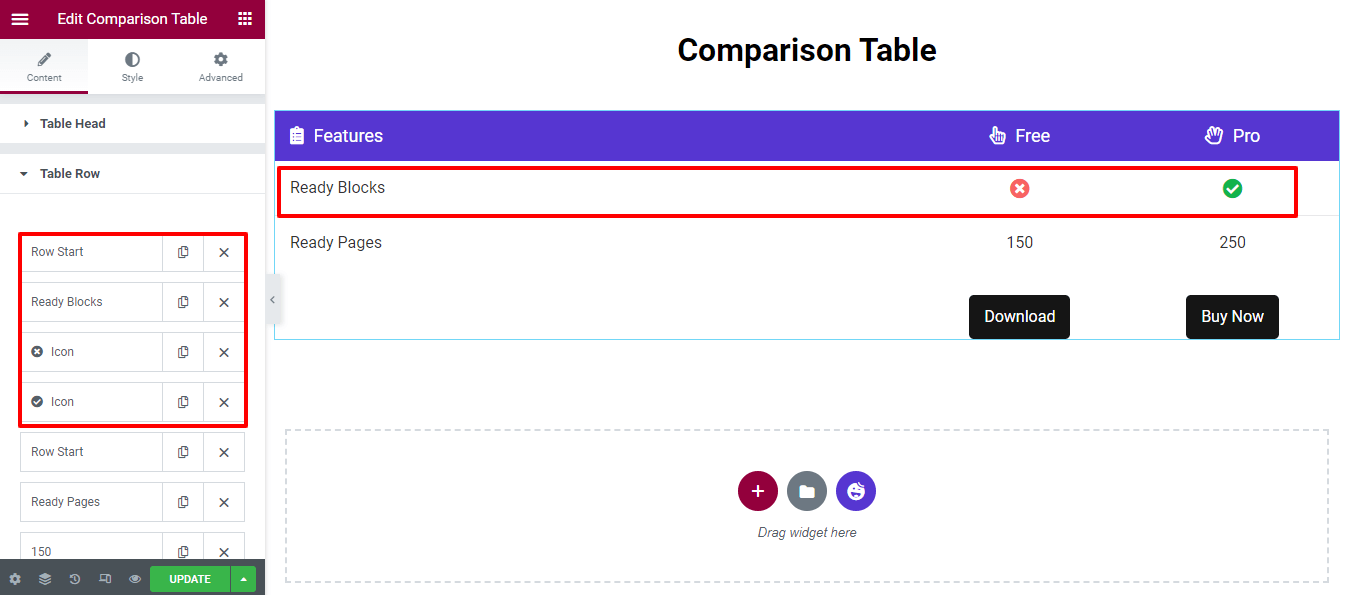
الخطوة 3: إدارة صف الجدول
بشكل افتراضي ، تأتي الأداة مع صفين مع أعمدة . يمكنك إضافة صف جديد وإدراج الأعمدة المطلوبة فيه.
لتخصيص محتوى الصف والعمود ، تحتاج إلى فتح صف أو عمود ثم تغيير المحتوى بناءً على الأغراض الخاصة بك.

أضف صف جدول جديد
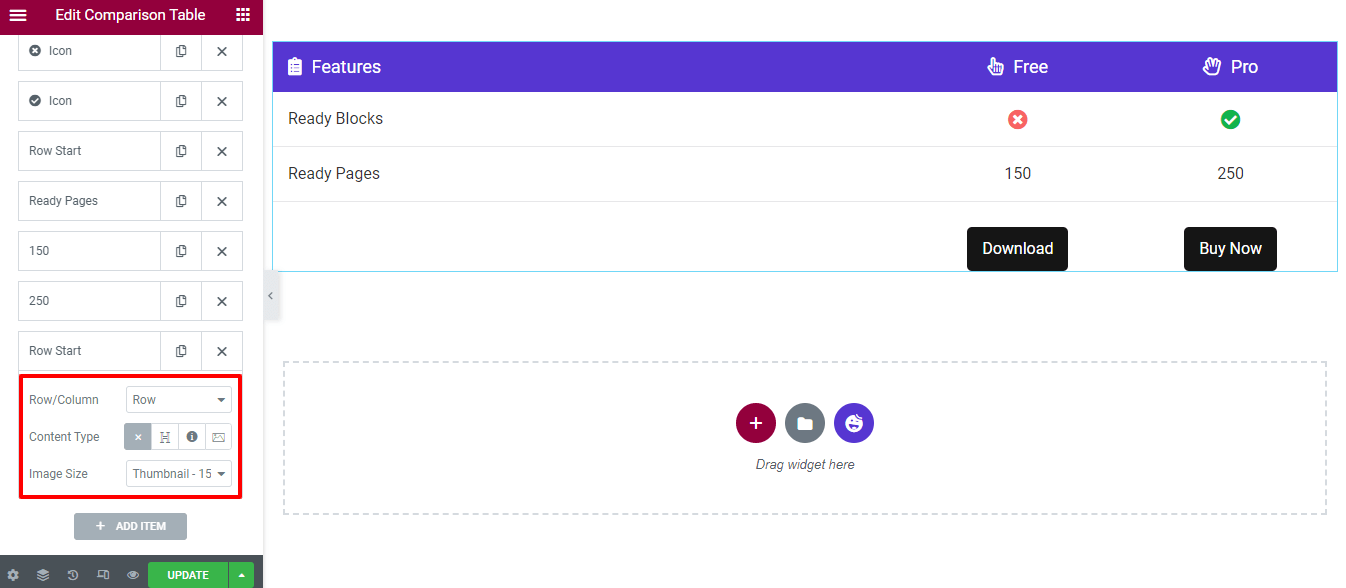
لإضافة صف جدول جديد ، تحتاج إلى النقر فوق إضافة عنصر أولاً.

بعد ذلك ، ستحصل على خيار إدراج صف. يجب عليك اختيار الصف بدلاً من العمود وتعيين نوع المحتوى -> فارغ لأنه صف. ليس من الضروري تغيير حجم الصورة ، لذا احتفظ بها بشكل افتراضي.
ومع ذلك ، يمكنك إضافة ثلاثة أنواع من المحتوى في العمود مثل العنوان والأيقونة والصورة .

أضف عمود مع عنوان
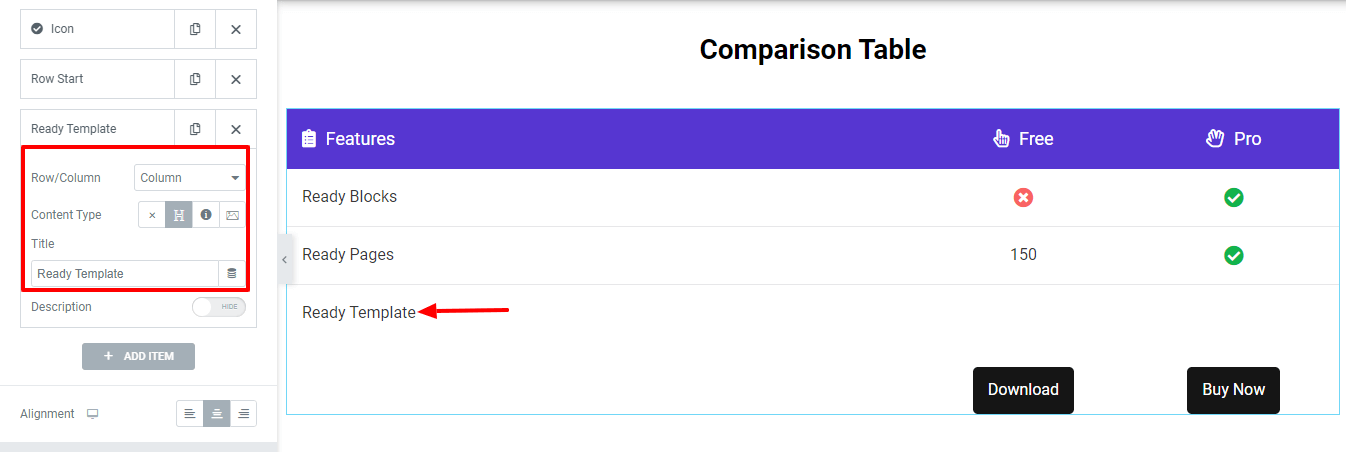
دعنا نوضح لك كيفية إضافة عمود في صف واحد.
أولاً ، تحتاج إلى إضافة عنصر بمجرد النقر فوق الزر " إضافة عنصر". ثانيًا ، حدد العمود (الصف / العمود) وقم بتعيين نوع المحتوى-> العنوان . أخيرًا ، يمكنك كتابة عنوان العنوان.

اكتب الوصف
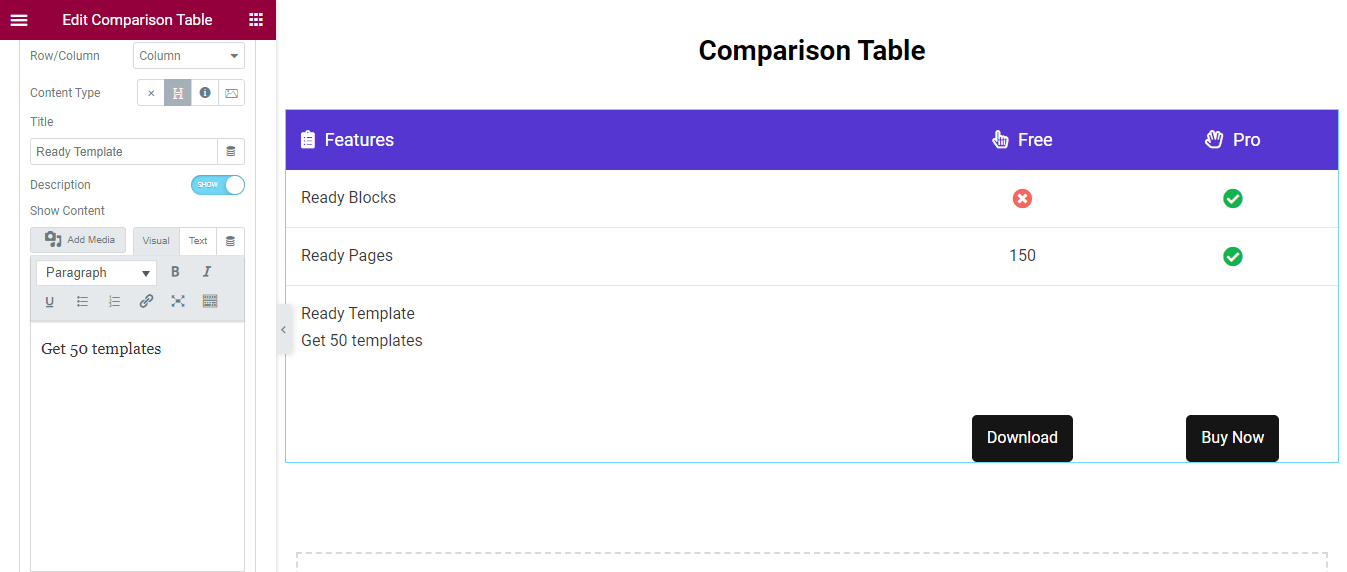
يمكنك كتابة وصف تحت العنوان . أولاً ، اعرض خيار الوصف . بعد ذلك ستحصل على لوحة محرر النصوص ويمكنك كتابة الوصف بطريقتك الخاصة.

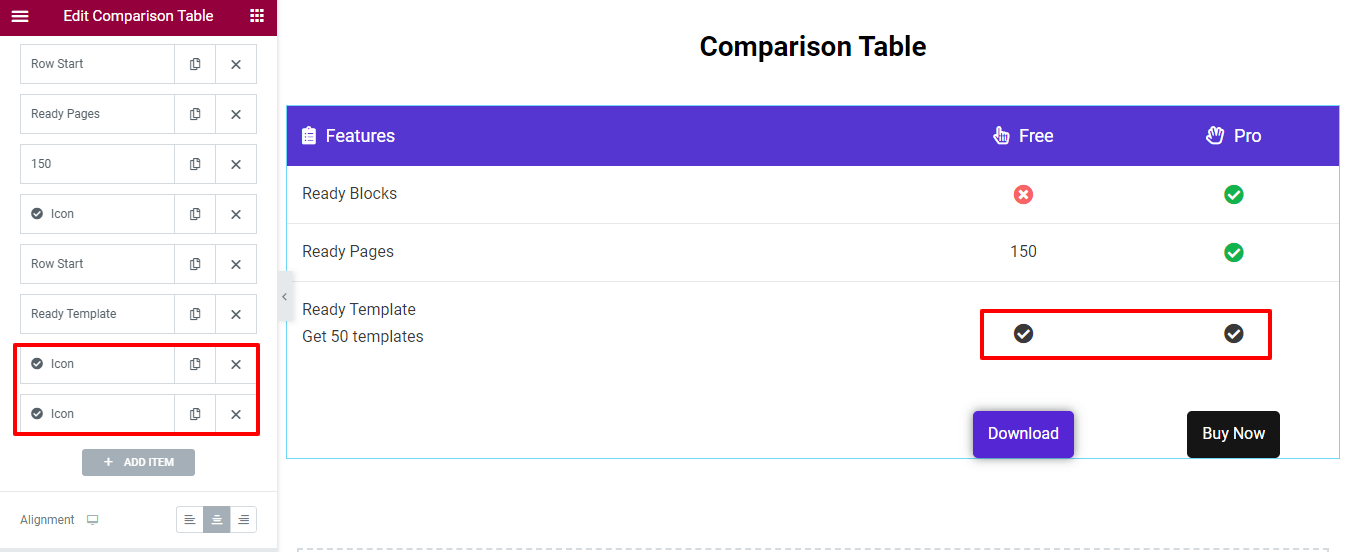
لقد أضفنا أيضًا عمودين. وهذه المرة استخدمنا Content Type–> Icon . هنا هو عرض الجدول الحالي.

ملاحظة: تذكر أنه كلما قمت بإضافة محتوى إلى عمود ، سيعرض المحتوى من اليمين إلى اليسار .
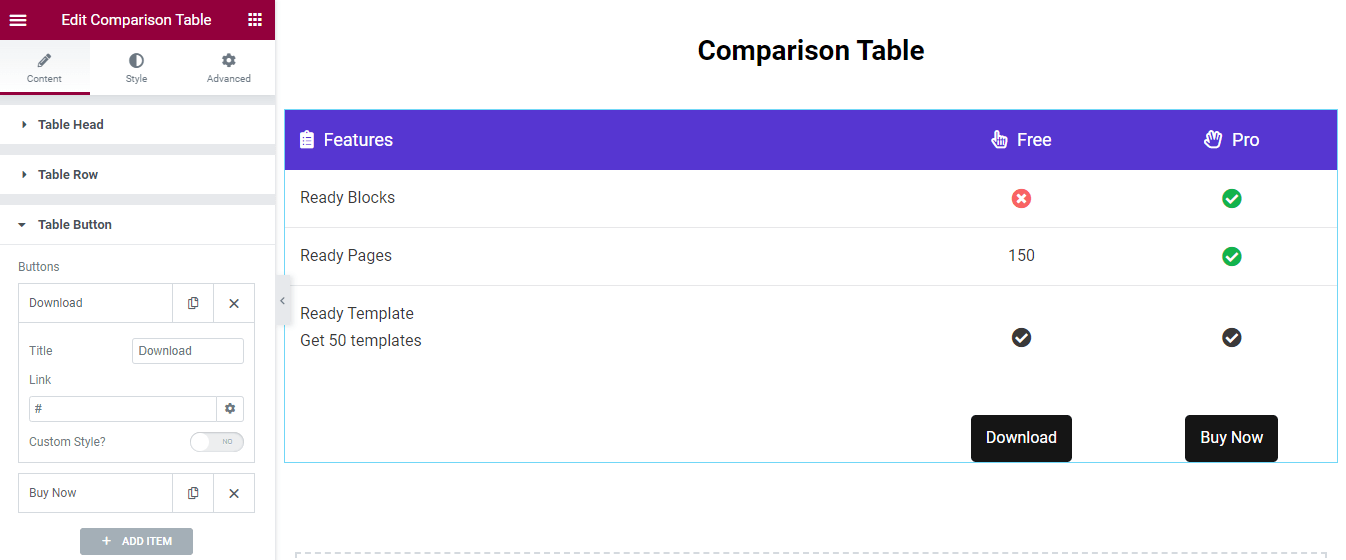
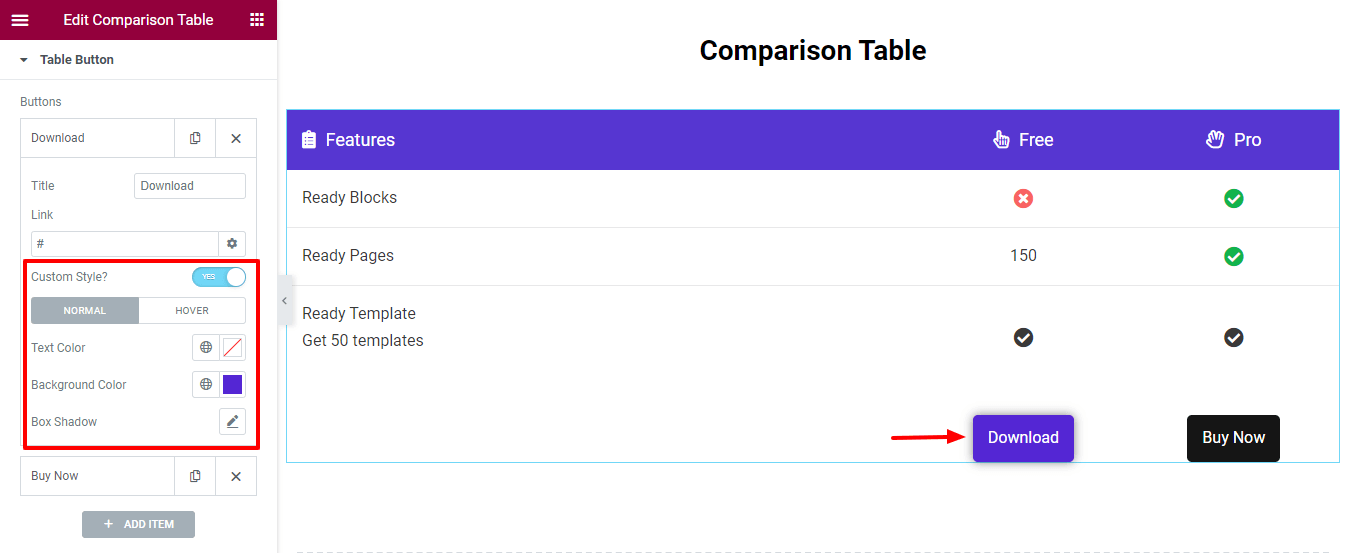
الخطوة 4: إدارة زر الجدول
انتقل إلى المحتوى-> منطقة زر الجدول ثم يمكنك كتابة العنوان وإدراج ارتباط إلى الزر.

تخصيص زر
يمكنك إضافة نمط مخصص لتزيين الزر. قم بتنشيط النمط المخصص أولاً. ثم ستحصل على الإعدادات الأساسية لإضافة نمط زر جديد.
يمكنك إضافة لون النص ولون الخلفية ومربع الظل إلى الزر. يمكنك أيضًا إضافة أنماط مختلفة على الزر Hover .

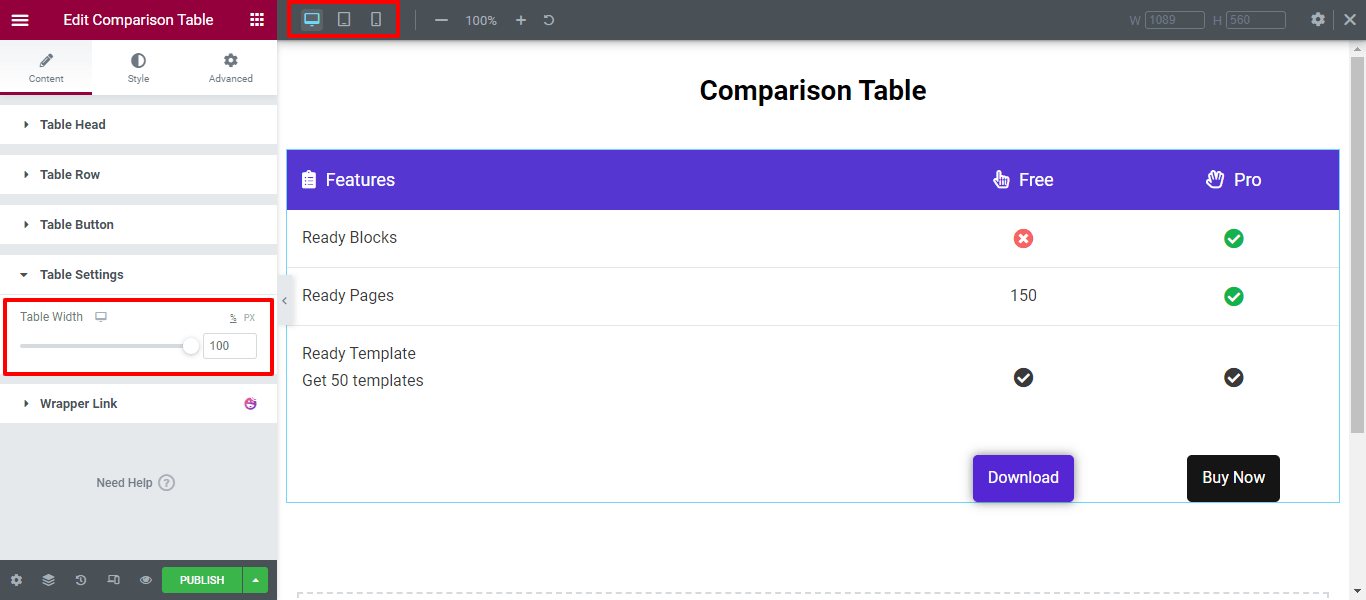
الخطوة 5: إعدادات الجدول
تمنحك منطقة إعدادات الجدول خيار ضبط عرض الجدول وفقًا لأجهزتك. في عرض الجهاز اللوحي والجوال ، ستكون عناصر الجدول قابلة للتمرير. بهذه الطريقة ، ستتحكم في استجابة الجدول.

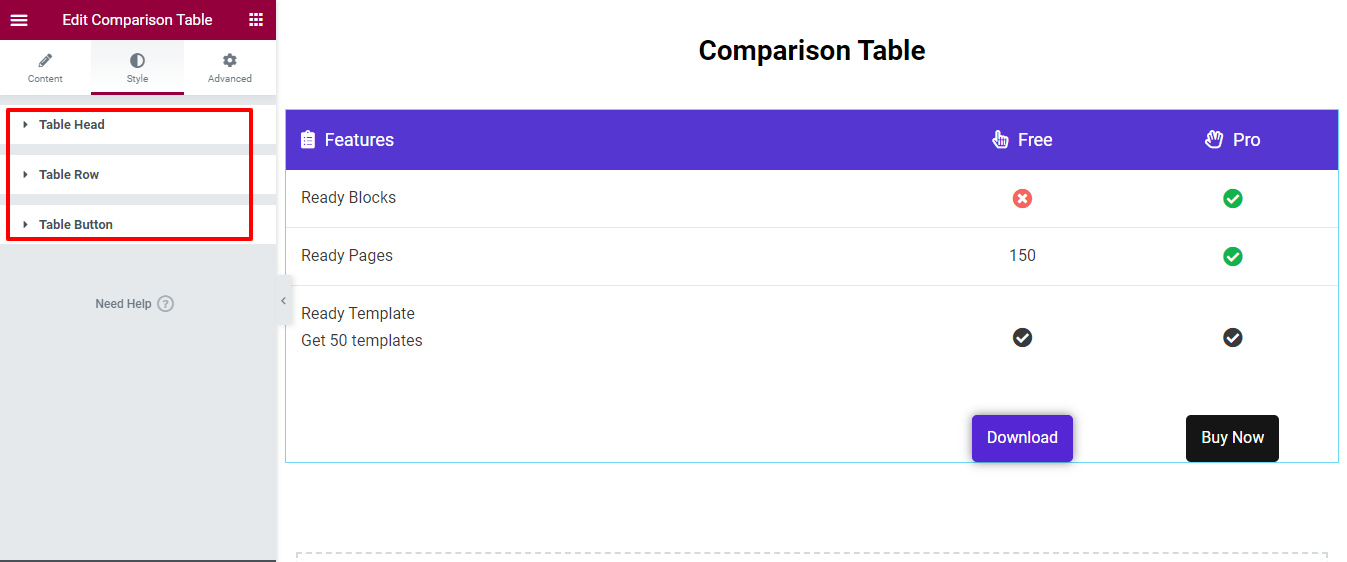
الخطوة 6: جدول مقارنة النمط
تحتوي منطقة النمط على خيارات التصميم الضرورية لتخصيص رأس الجدول وصف الجدول وزر الجدول .

باستخدام هذه الأداة ، يمكنك تصميم هذا النوع من جدول مقارنة Elementor لمقارنة منتجك جنبًا إلى جنب.
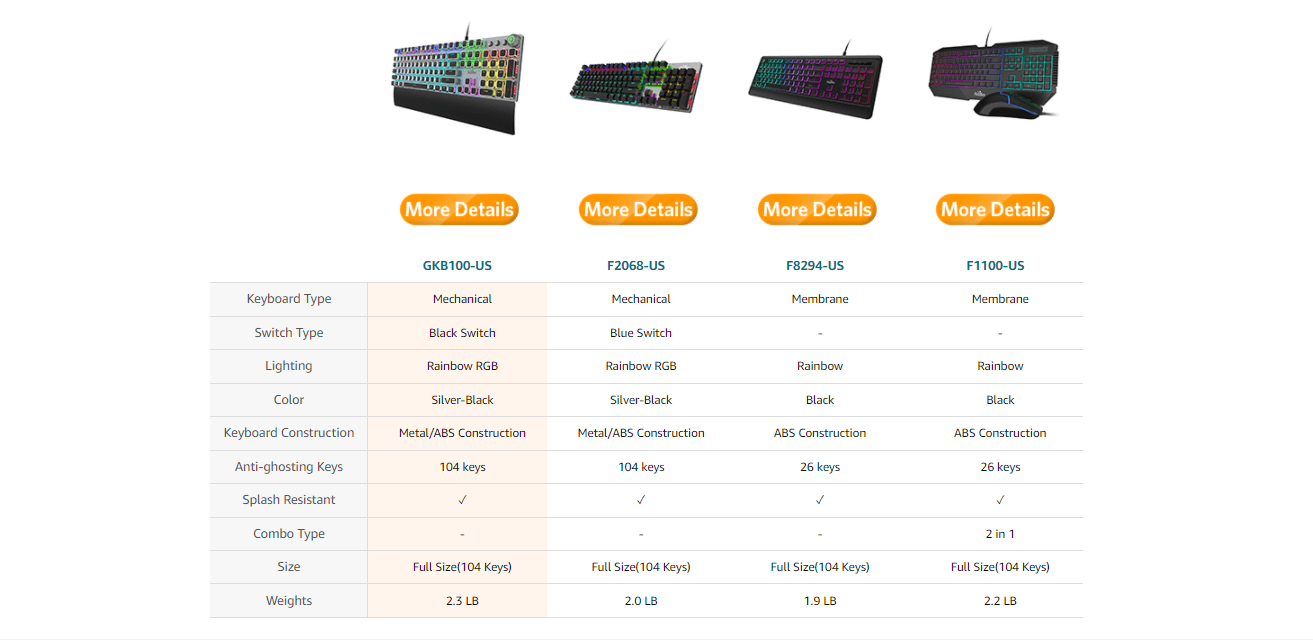
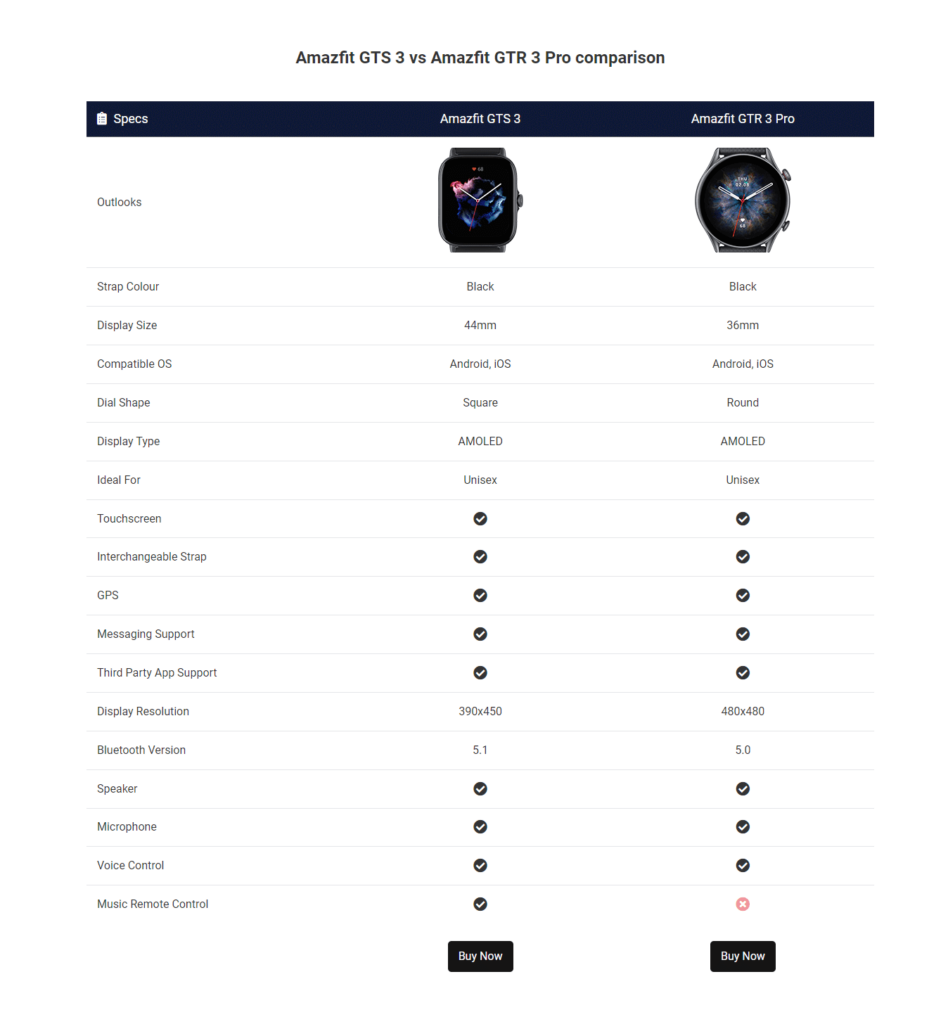
الناتج النهائي لجدول مقارنة المنتج الخاص بك
بعد تصميم جميع أجزاء جدول المقارنة الخاص بك ، ستحصل على مظهر مثالي لعرض منتجاتك بطريقة جذابة بما في ذلك الميزات والصور والعناصر الأخرى. يوجد أدناه الجدول الذي أنشأناه اليوم-

استخدم خيارات نمط مختلفة لعمل تصميم ينسجم مع علامتك التجارية. يمكنك أيضًا التحقق من الوثائق الكاملة لعنصر واجهة استخدام جدول المقارنة.
هل أنت جاهز لإنشاء جداول مقارنة على موقع WordPress الخاص بك؟
يمنح جدول المقارنة التفاعلي المستخدمين لديك رؤية أفضل أثناء مقارنة المنتجات. لم يعد تصميم جدول مقارنة باستخدام Elementor & Happy Addons أمرًا صعبًا بعد الآن إذا اتبعت الخطوات المذكورة أعلاه.
في هذا الدليل ، أوضحنا سبب حاجتك إلى استخدام عنصر واجهة مستخدم جدول المقارنة في Happy Addons. أيضًا ، أوضحنا لك كيفية إنشاء جدول مقارنة على موقع WordPress الخاص بك.
إذا كان لا يزال لديك أي استفسارات بخصوص هذه المدونة ، فيمكنك التعليق علينا.
نطلب منك الانضمام إلى النشرة الإخبارية لدينا. لا تنس ربط قنواتنا الاجتماعية Facebook و Twitter و YouTube.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
