كيفية إنشاء صفحة نتائج بحث مخصصة في Elementor
نشرت: 2024-10-24تلعب صفحة نتائج البحث المصممة جيدًا دورًا حاسمًا في تحسين تجربة المستخدم. فهو يتيح للزائرين الانتقال بسرعة إلى المحتوى ذي الصلة الذي يبحثون عنه. فهو لا يوفر الوقت في تصفح المحتوى فحسب، بل يشجعهم أيضًا على استكشاف المزيد.
Elementor هو منشئ الصفحات المفضل لملايين مواقع WordPress. فهو يوفر أداة إنشاء السمات والأدوات المفيدة التي يمكنك من خلالها إنشاء صفحة نتائج بحث بسهولة. في هذا المنشور التعليمي، سنشرح لك كيفية إنشاء صفحة نتائج بحث مخصصة في Elementor.
تذكر أن مربع البحث هو العنصر الرئيسي في أي صفحة نتائج بحث. إنه المكان الذي يكتب فيه الأشخاص كلماتهم الرئيسية للعثور على المنشورات والمنتجات ذات الصلة. لذا، سنقوم أولاً بإنشاء مربع بحث ديناميكي باستخدام Elementor. بعد ذلك، سننهي الصفحة بإضافة أداة أرشيف، مما يجعلها صفحة أرشيف مدونة.
ما هي صفحة نتائج البحث المخصصة في Elementor؟
صفحة نتائج البحث هي صفحة ويب مخصصة تمكن المستخدمين والزوار من التنقل بسرعة إلى أنواع معينة من المحتوى، مثل منشورات المدونة ومنتجات التجارة الإلكترونية وعناصر المحفظة. هذه الصفحات إلزامية لمواقع الويب ذات المحتوى الثقيل.
تسمح لك صفحة نتائج البحث المخصصة بدمج عناصر مختلفة مثل الصور المميزة والعناوين المخصصة والمرشحات وما إلى ذلك، كما تريد حتى تبدو الصفحة جيدة. وهذا لا يؤدي إلى تحسين تجربة المستخدم فحسب، بل يساعد أيضًا في زيادة التحويلات.
حالات استخدام صفحات نتائج البحث المخصصة في WordPress
قبل الانتقال إلى البرنامج التعليمي، دعونا نلقي نظرة على بعض حالات الاستخدام لصفحات نتائج البحث المخصصة في WordPress. تصفح القائمة أدناه.
- مواقع التجارة الإلكترونية
عرض صفحة نتائج البحث عن المنتج مع المرشحات. يمكن للزائرين استخدام شريط البحث للعثور على المنتج أو الفلاتر المحددة لفرزها حسب الأسعار والتقييمات والفئات.
- مواقع المدونات
يتم عرض منشورات ومقالات المدونة بناءً على العلامات والفئات. يمكن للمستخدمين فرزها حسب المؤلف والتاريخ والاستعلامات الأخرى.
- صفحة قاعدة المعرفة
عادةً ما تغطي صفحات قاعدة المعرفة أدلة التوثيق والموارد المفيدة. تعتبر ميزة البحث ضرورية في هذه الصفحات لاستكشاف المحتوى المفيد بسرعة.
- الأعمال القائمة على الخدمة
يمكن للمستخدمين فرز الخدمات المطلوبة بناءً على التقييمات ونطاقات الأسعار والعروض والتفاصيل الأخرى ذات الصلة قبل الحجز أو ملء نموذج الاتصال.
- المواقع التعليمية
تتيح لك خيارات البحث والتصفية المتقدمة البحث عن الدورات التدريبية والدروس والمواد الدراسية حتى يتمكن الطلاب والمتعلمون من العثور بسهولة على المحتوى الذي يحتاجون إليه.
كيفية إنشاء صفحة نتائج بحث مخصصة في Elementor
انتهى الجزء النظري. في هذا القسم، سنغطي الآن الجزء التعليمي حول كيفية إنشاء صفحة نتائج بحث مخصصة في Elementor. تأكد من توفر المكونات الإضافية التالية على موقعك.
- عنصر
- العنصر برو
بمجرد حصولك عليها على موقعك، اتبع البرنامج التعليمي الموضح أدناه.
الخطوة 01: انتقل إلى Elementor Theme Builder
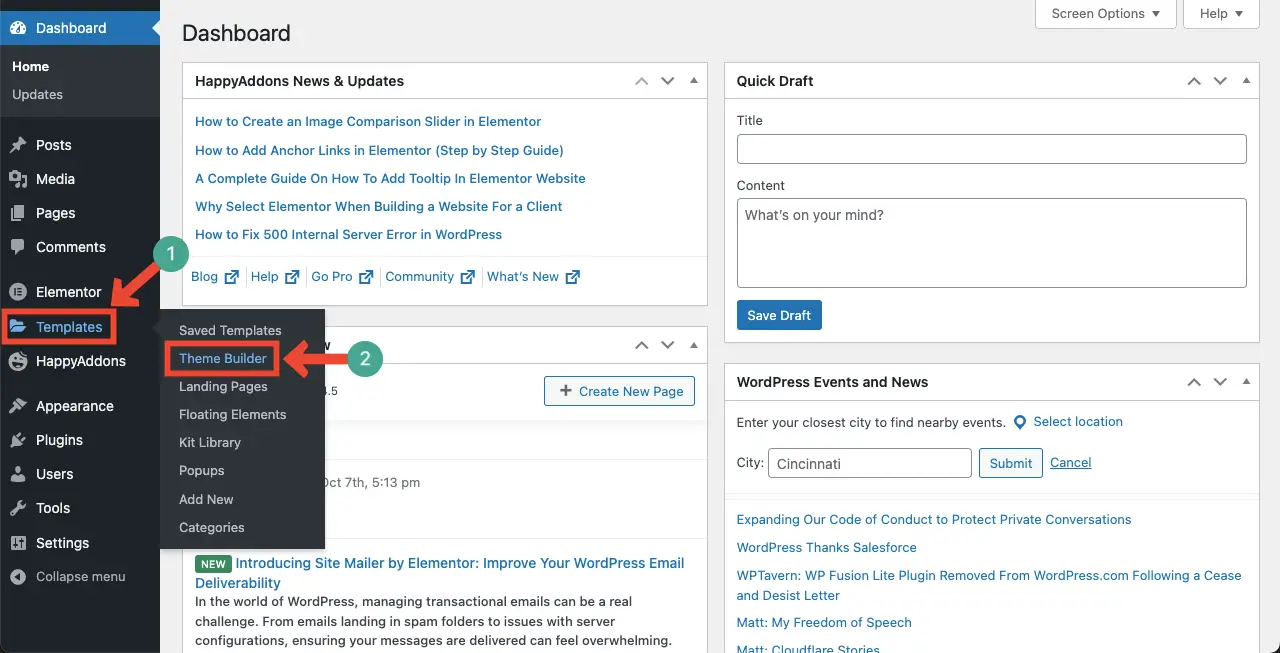
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. ثم انتقل إلى القوالب > منشئ السمات .

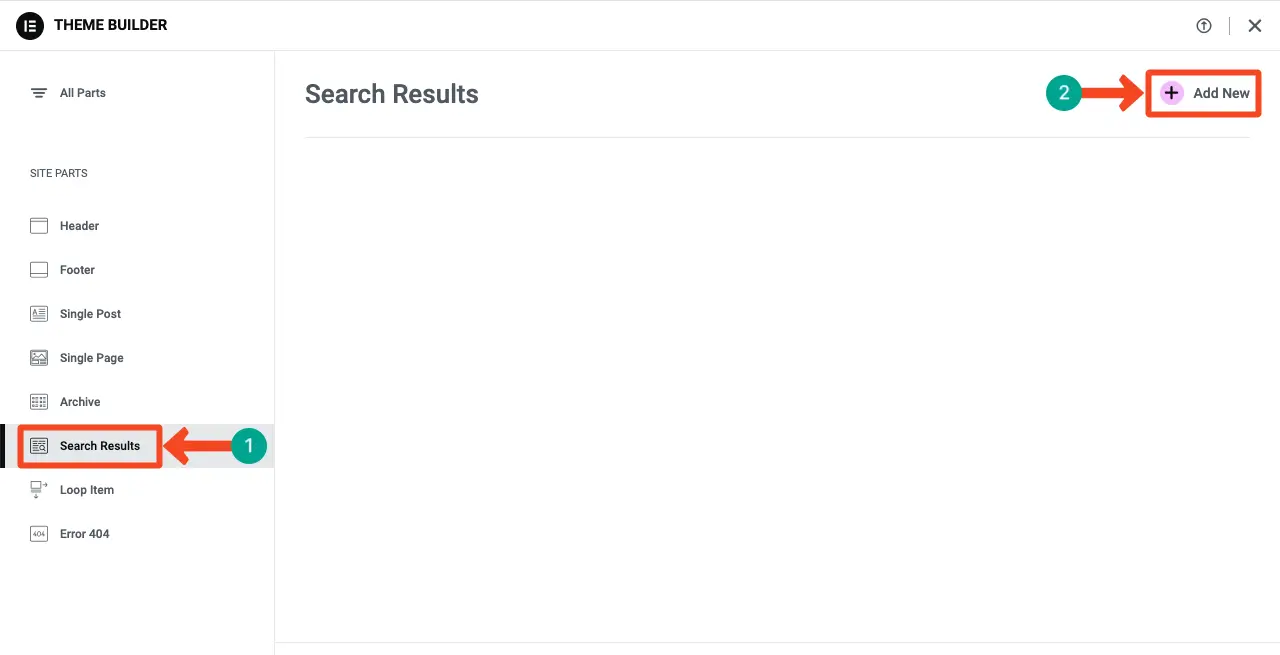
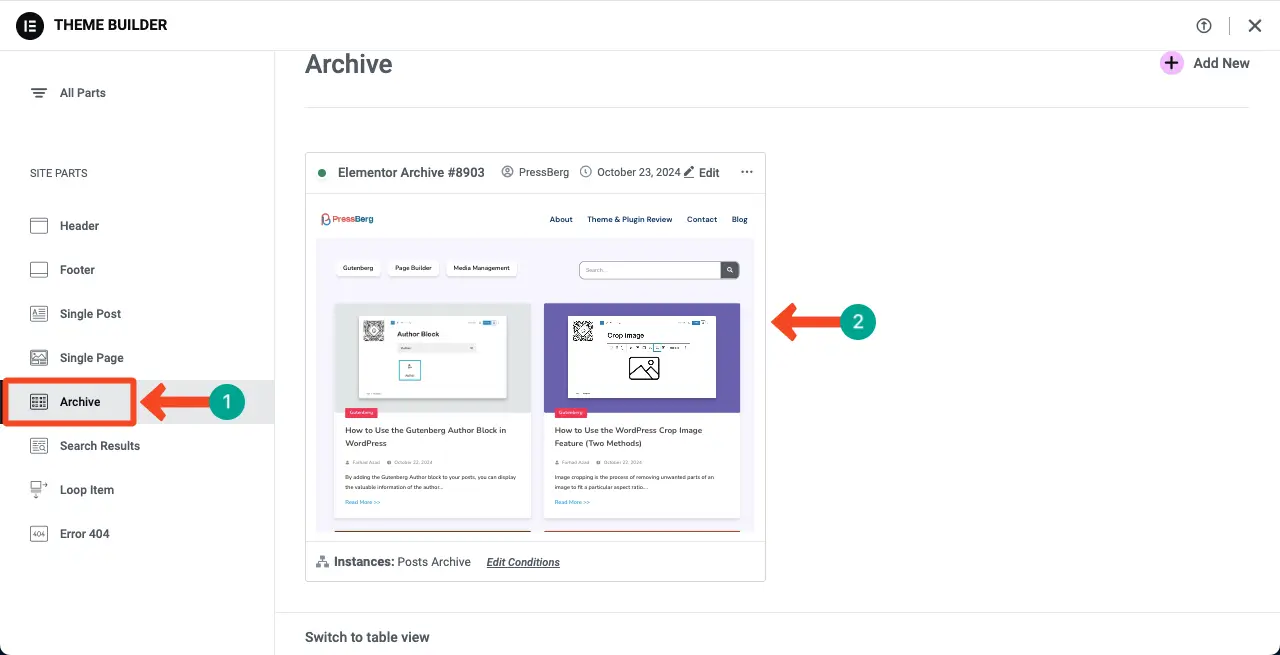
حدد خيار نتائج البحث ضمن أجزاء الموقع. ثم انقر فوق الزر + إضافة جديد .

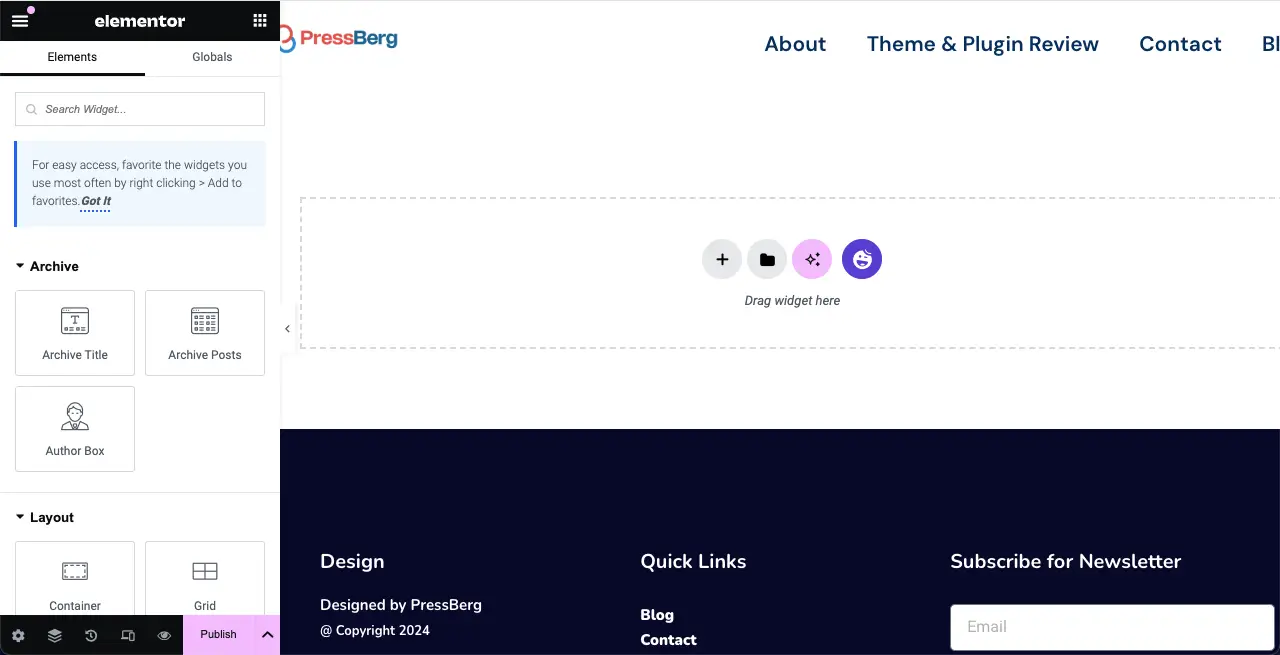
سيؤدي هذا إلى فتح لوحة Elementor، حيث ستتمكن من إضافة أي عنصر واجهة مستخدم تريد إنشاء صفحة نتائج البحث المخصصة.

الخطوة 02: إنشاء قسم جديد لإضافة أداة البحث
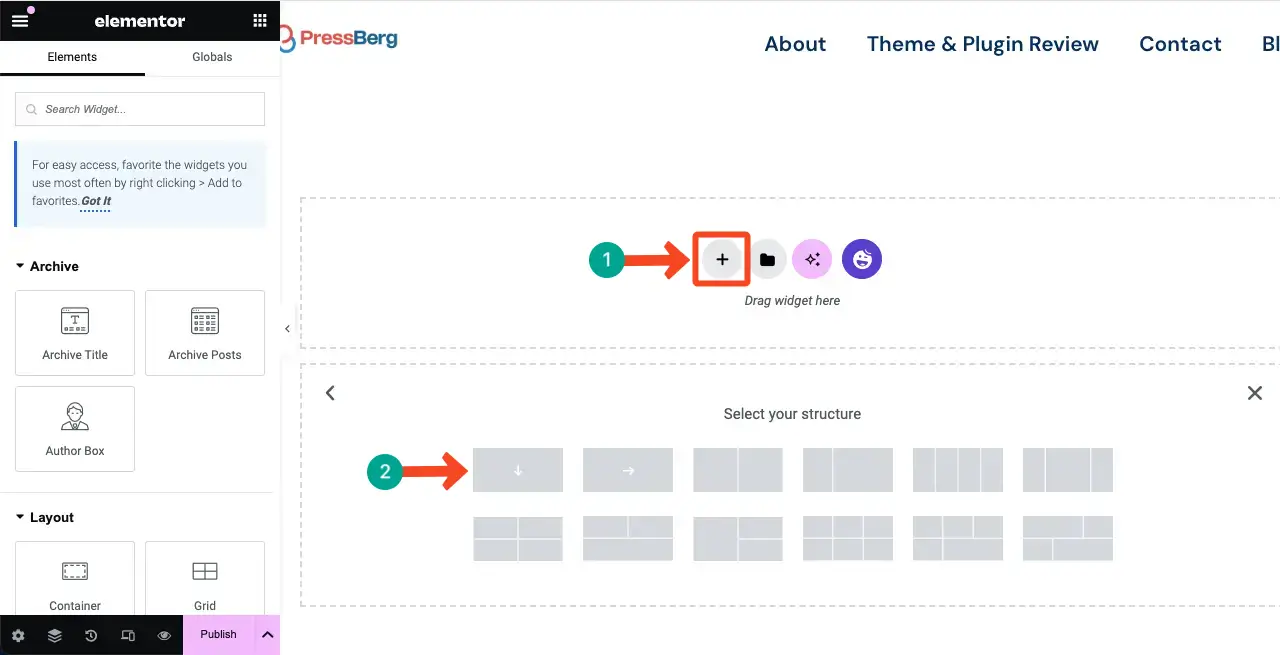
انقر فوق أيقونة علامة الجمع (+) الموجودة على اللوحة القماشية. ثم حدد بنية العمود الذي تريده.

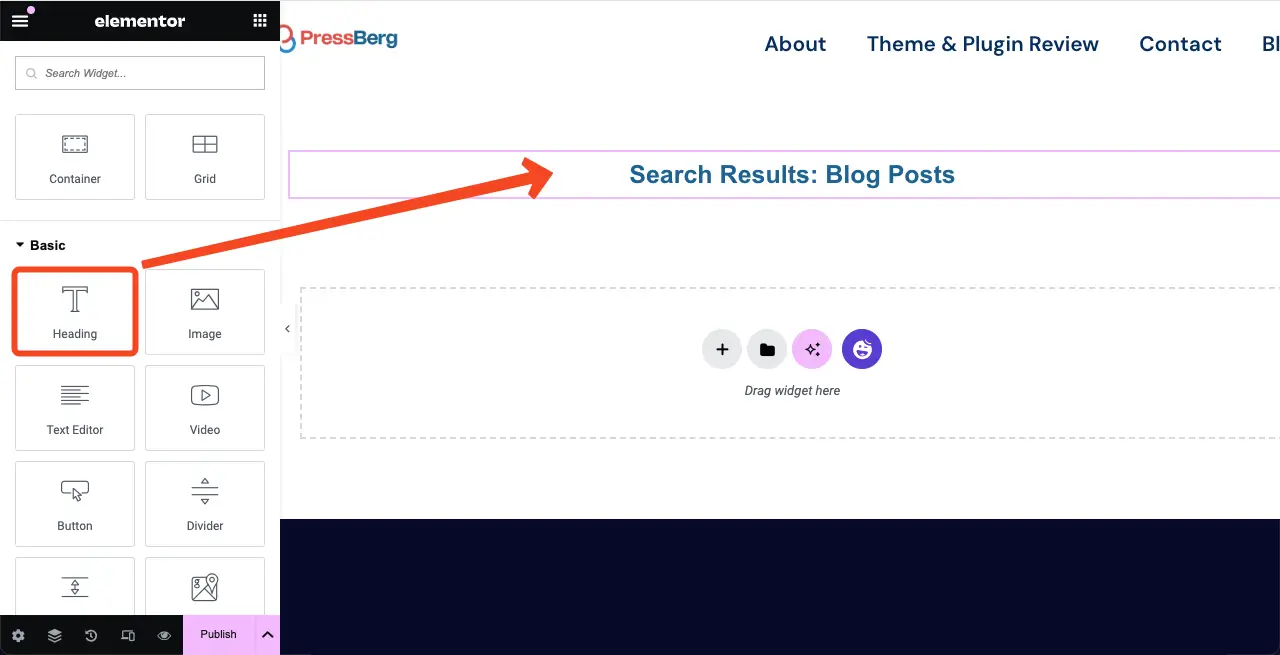
يجب عليك كتابة عنوان للقسم. وهذا مفيد لكبار المسئولين الاقتصاديين.
لذلك، قم بسحب وإسقاط عنصر واجهة المستخدم "العنوان" في القسم. سيسمح لك ذلك بكتابة عنوان للقسم.

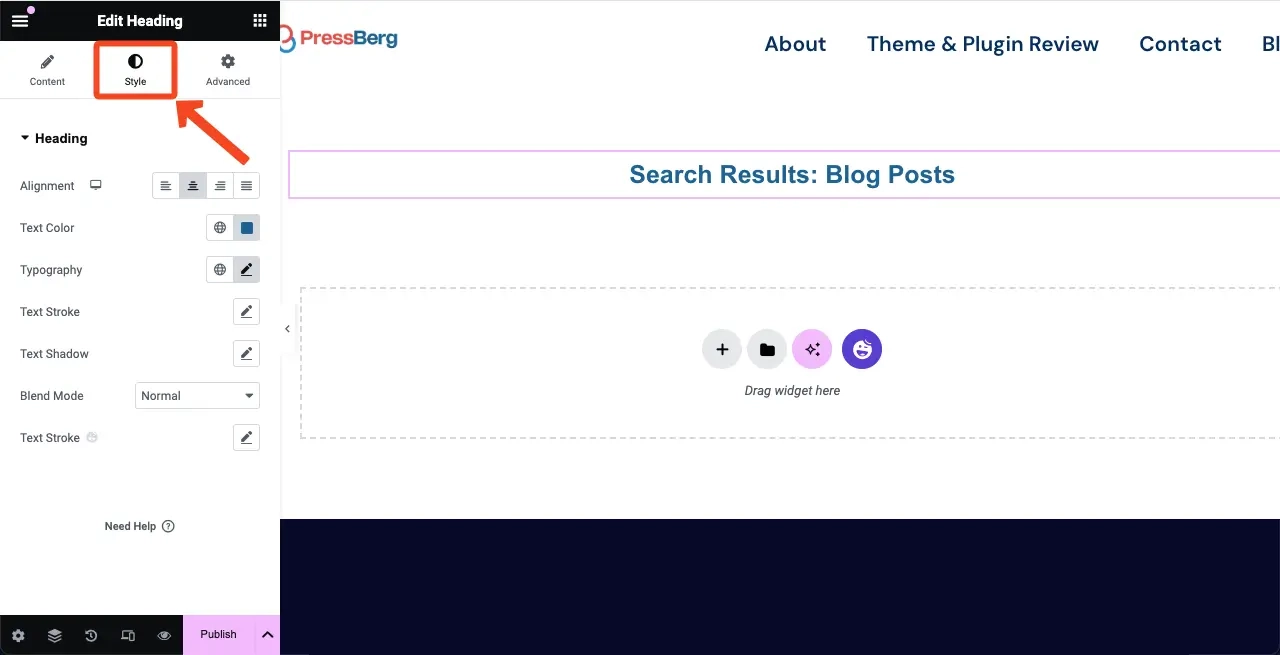
تعال إلى علامة التبويب "الأنماط" . ستحصل على خيارات لتغيير اللون والطباعة وحجم الخط والمحاذاة والمزيد من نص العنوان. افعلها بنفسك.

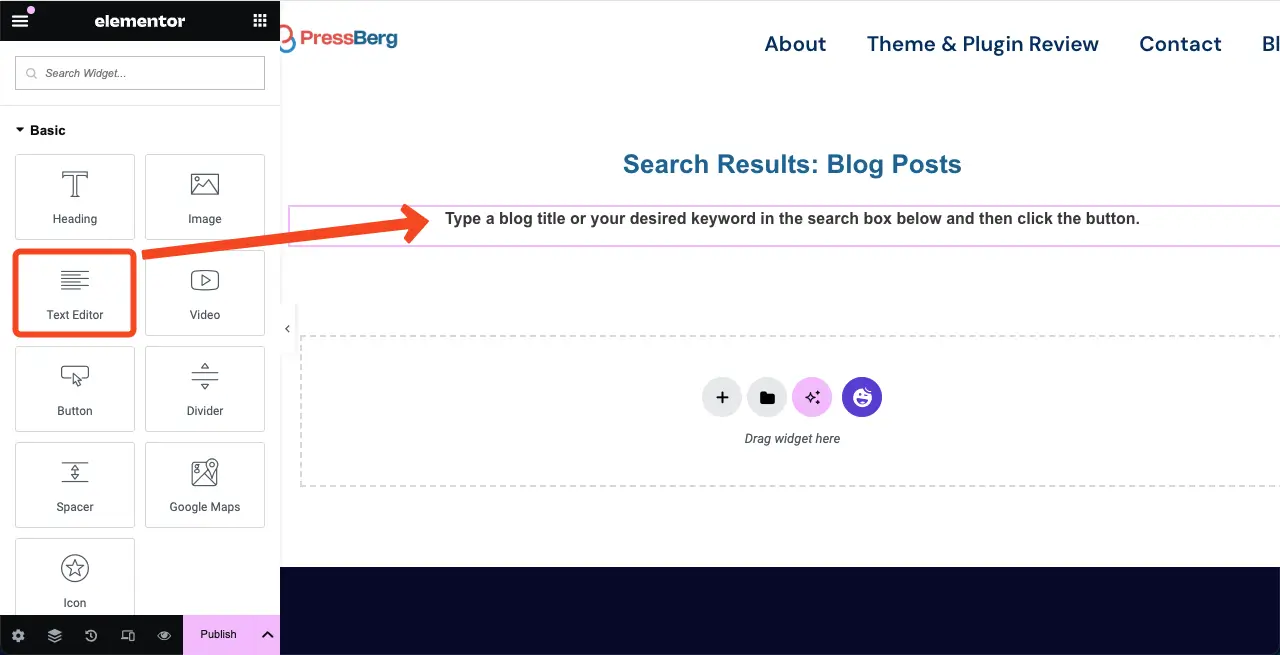
وبالمثل، قم بسحب وإسقاط أداة محرر النصوص في القسم الموجود أسفل نص العنوان. ثم اكتب النص المطلوب وقم بتخصيصه كما هو موضح أعلاه.

الخطوة 03: أضف أداة البحث في القسم
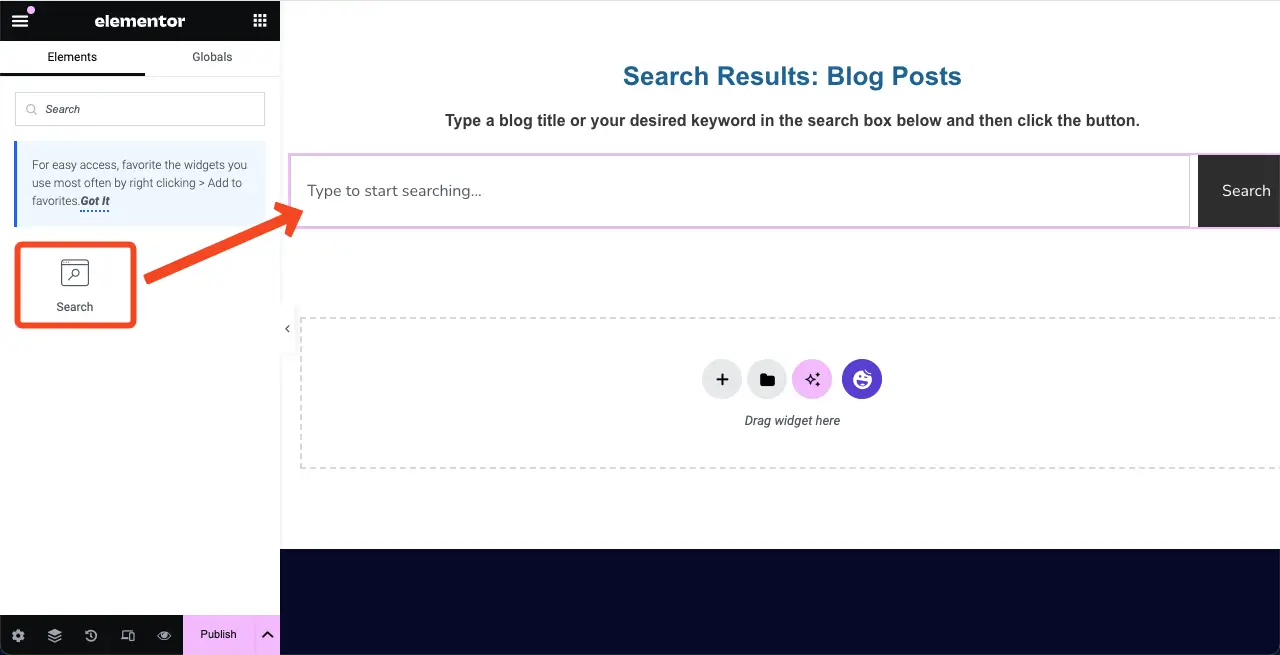
ابحث عن أداة البحث . قم بسحبه وإفلاته في القسم الموجود أسفل أداة محرر النصوص بنفس الطريقة الموضحة أعلاه.

الخطوة 04: تخصيص أداة البحث
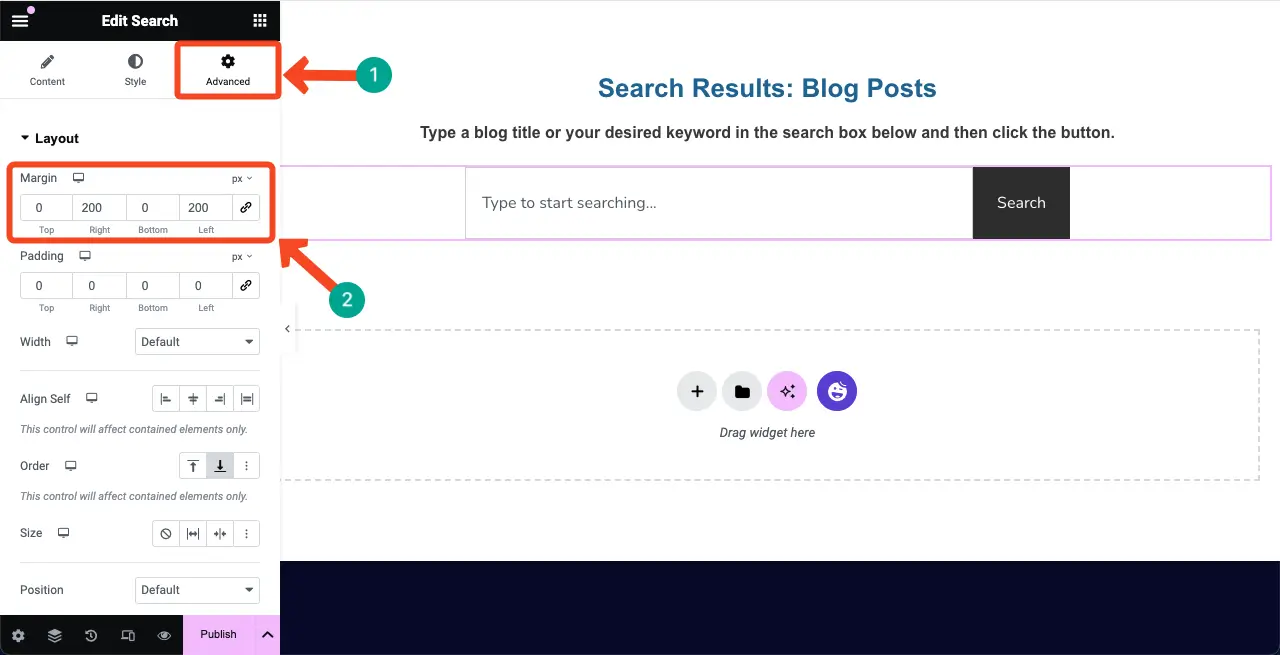
افتراضيًا، سيتم عرض أداة البحث عبر عرض اللوحة القماشية بالكامل. انتقل إلى علامة التبويب خيارات متقدمة لتقليل عرضها.
سترى قسم الهامش . ضع القيم المطلوبة في مربعات القسم على اليمين واليسار. سترى أن عرض أداة البحث قد تم تقليله.

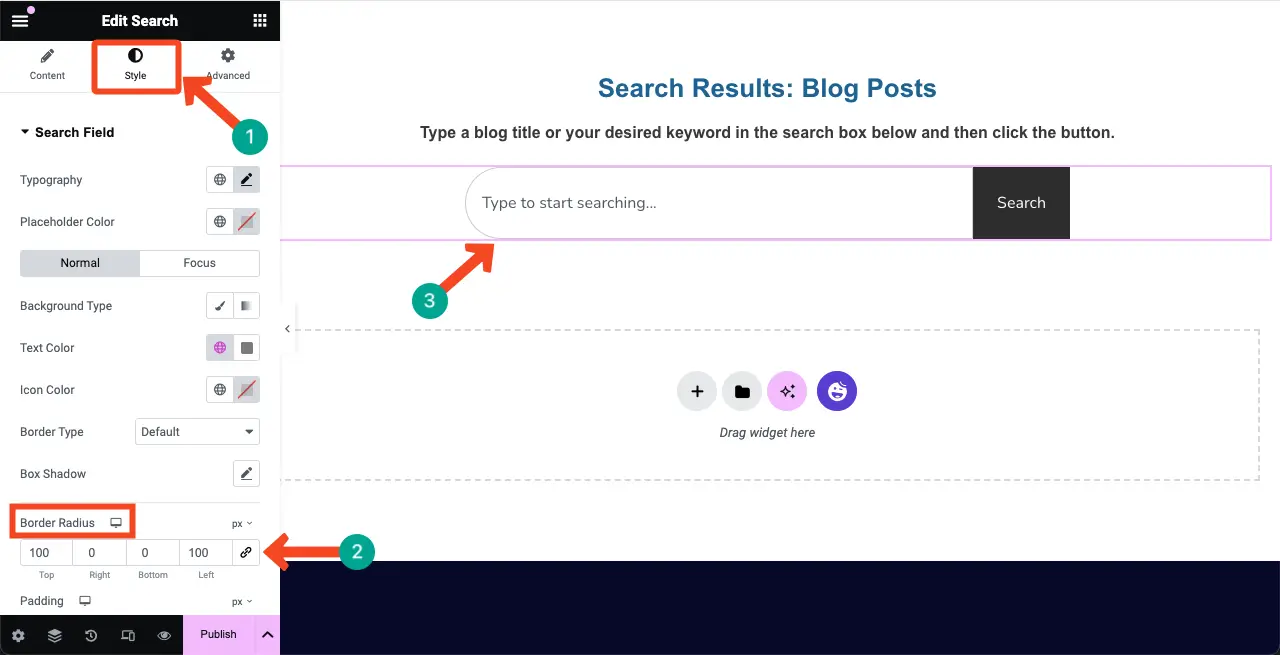
بعد ذلك، انتقل إلى علامة التبويب "النمط" . ستحصل على خيارات لتغيير طباعة نص العنصر النائب ولون خلفية مربع البحث ونوع الحدود والمزيد. افعل ذلك بنفسك وفقًا لمتطلبات تصميم موقع الويب الخاص بك.
ما قمنا به هنا هو إضافة قيمة نصف القطر إلى مربع البحث. لقد وضعنا قيمة في المربعين العلوي واليسار ضمن نصف قطر الحدود.

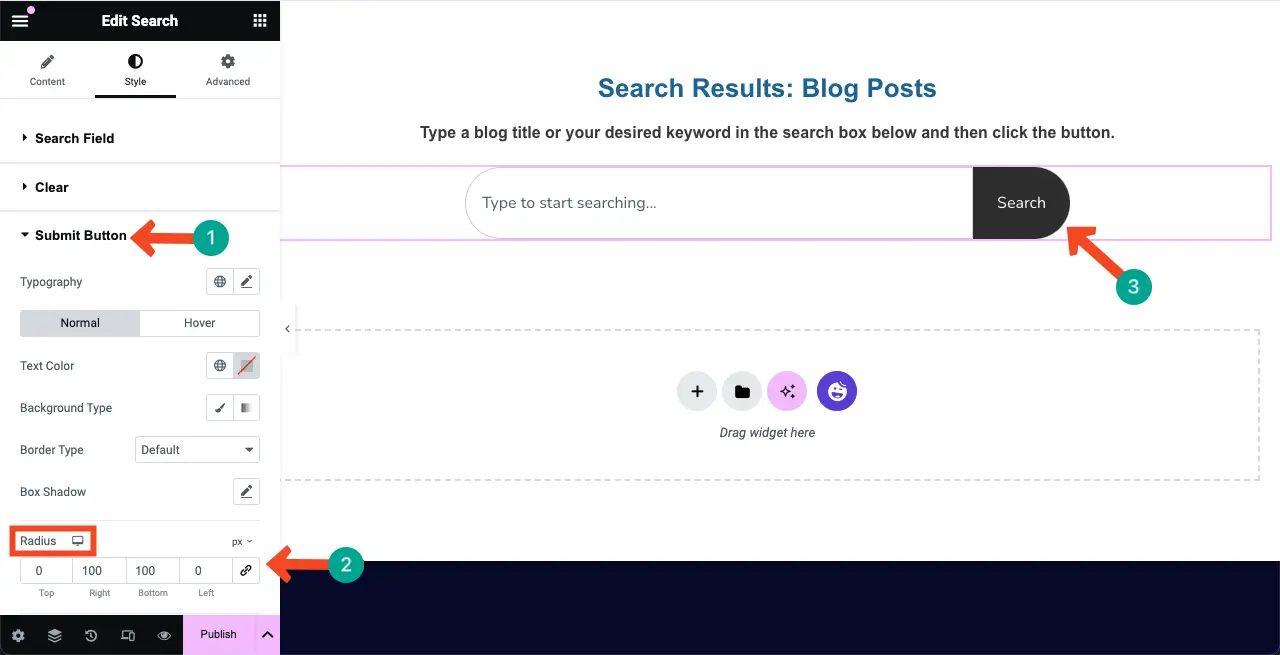
وبالمثل، أضفنا نصف قطر لزر البحث. للقيام بذلك، قم بتوسيع قسم زر الإرسال ضمن علامة التبويب النمط. ضع القيم في المربعين الأيمن والأيسر ضمن نصف القطر.
سترى التغييرات على الفور. إذا كنت تريد إضافة تأثير التمرير، أو لون الخلفية، أو ظل الصندوق، وما إلى ذلك، فاستكشف الخيارات الموجودة هناك.

اكتشف كيفية إنشاء قالب منشور مدونة باستخدام Elementor.
الخطوة 05: تكوين خيار النتائج
نأمل أن تكون لديك فكرة عن ميزة بحث Ajax. عندما يبدأ المستخدم بكتابة شيء ما فيه، يتم عرض العديد من النتائج على الفور أسفل مربع البحث مباشرةً.
يتيح لك خيار النتائج في أداة البحث تمكين هذه الميزة وتكوين العدد الإجمالي للنتائج الفورية التي تريد عرضها ضمن مربع البحث.
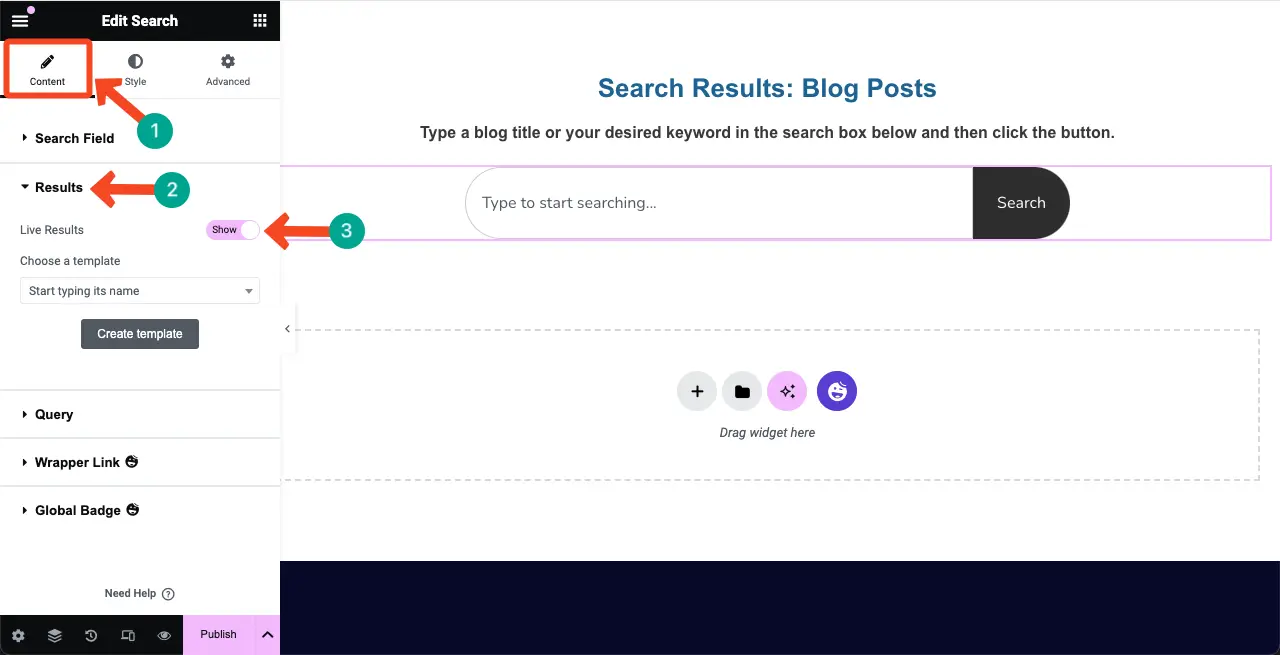
انتقل إلى علامة تبويب المحتوى . ثم قم بتوسيع قسم النتائج .
قم بالتبديل إلى خيار النتائج المباشرة . الميزة مفعلة الآن.

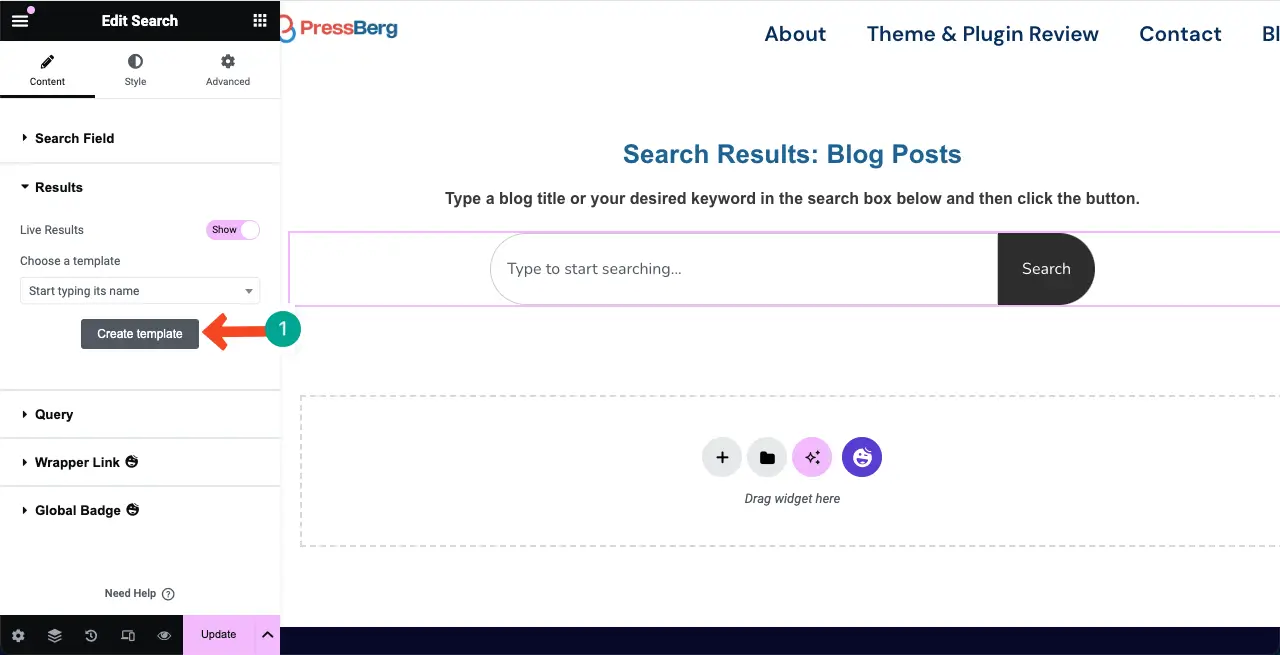
الخطوة 06: إنشاء قالب للنتائج المباشرة
يتيح لك Elementor إنشاء قالب نتائج مباشرة يمكنك من خلاله تحديد كيفية عرض المحتوى عندما يكتب المستخدم في مربع البحث.
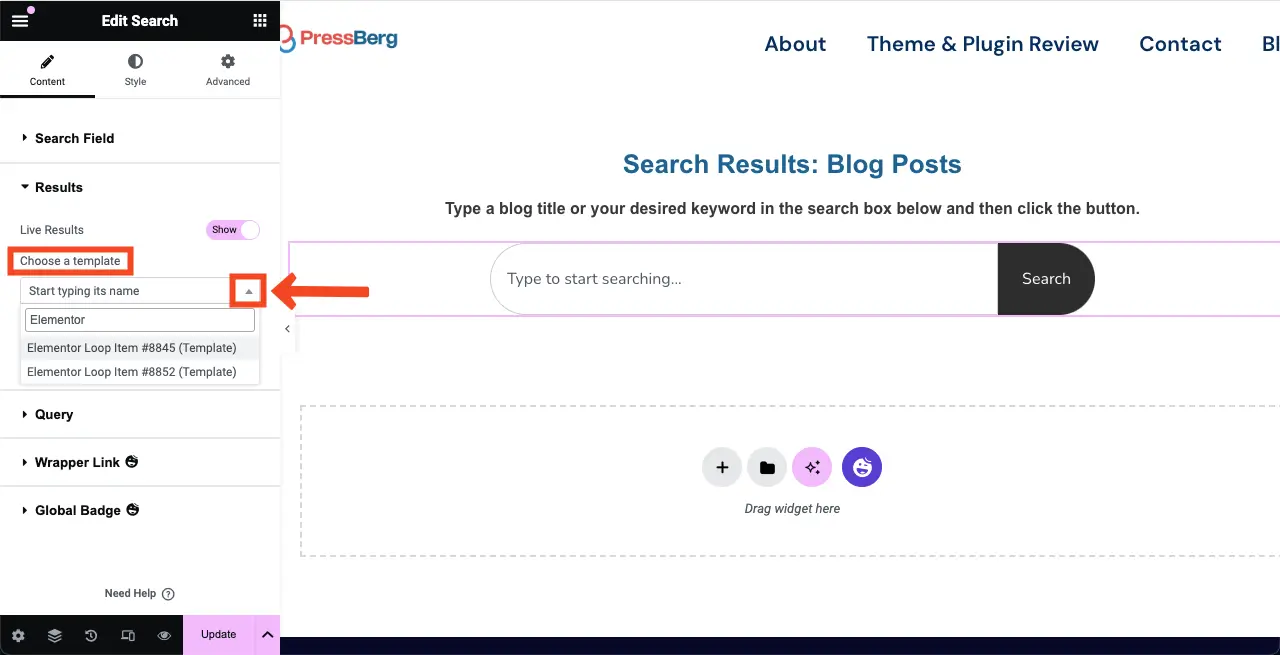
انقر فوق الزر إنشاء قالب ضمن قسم النتائج.

سينقلك هذا إلى لوحة قماشية جديدة. هنا، يجب عليك إنشاء تخطيط لنتائج البحث المباشرة وحفظه كقالب.

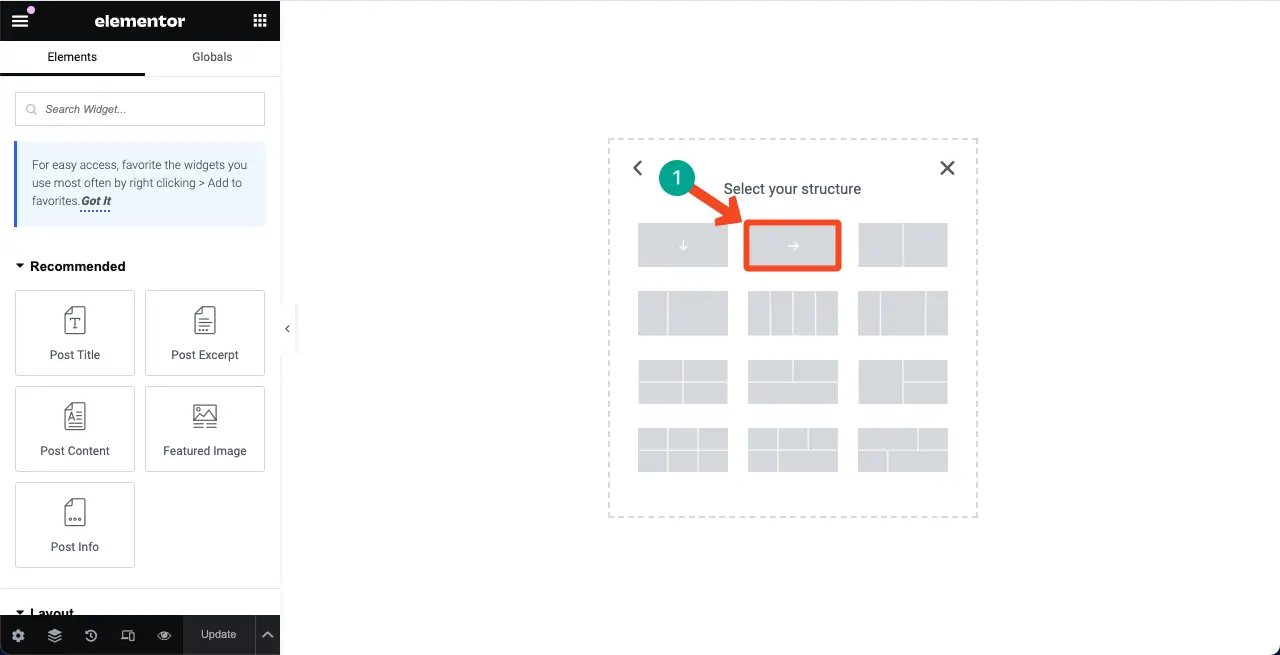
حدد بنية العمود كما تريد. لقد اخترنا صف الاتجاه . وسيستمر في الظهور على الجانب الأيمن عند إضافتك إلى هذا القسم.

نريد استخدام مربع البحث هذا لعرض منشورات المدونة. لذلك، عندما يكتب شخص ما موضوع مدونة، يجب أن يعرض مربع البحث قائمة بمنشورات المدونة ذات الصلة. للقيام بذلك، يتعين علينا إضافة عناصر واجهة المستخدم الموصى بها.
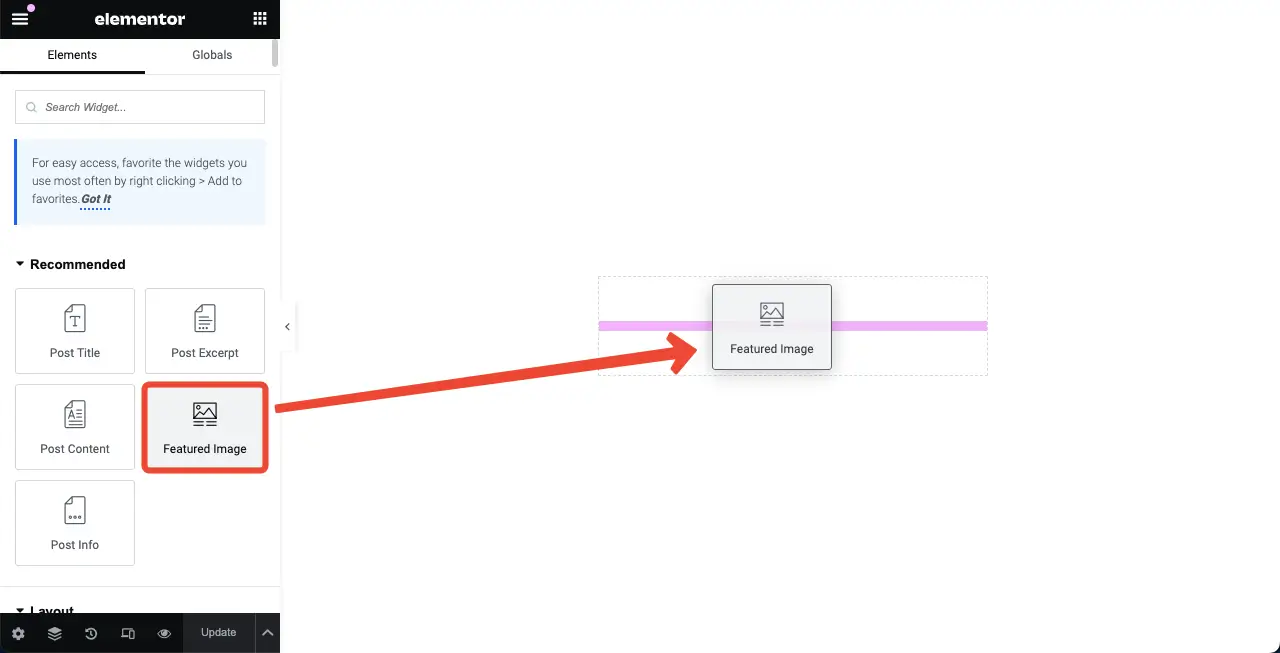
قم بسحب وإسقاط أداة الصورة المميزة في القسم.

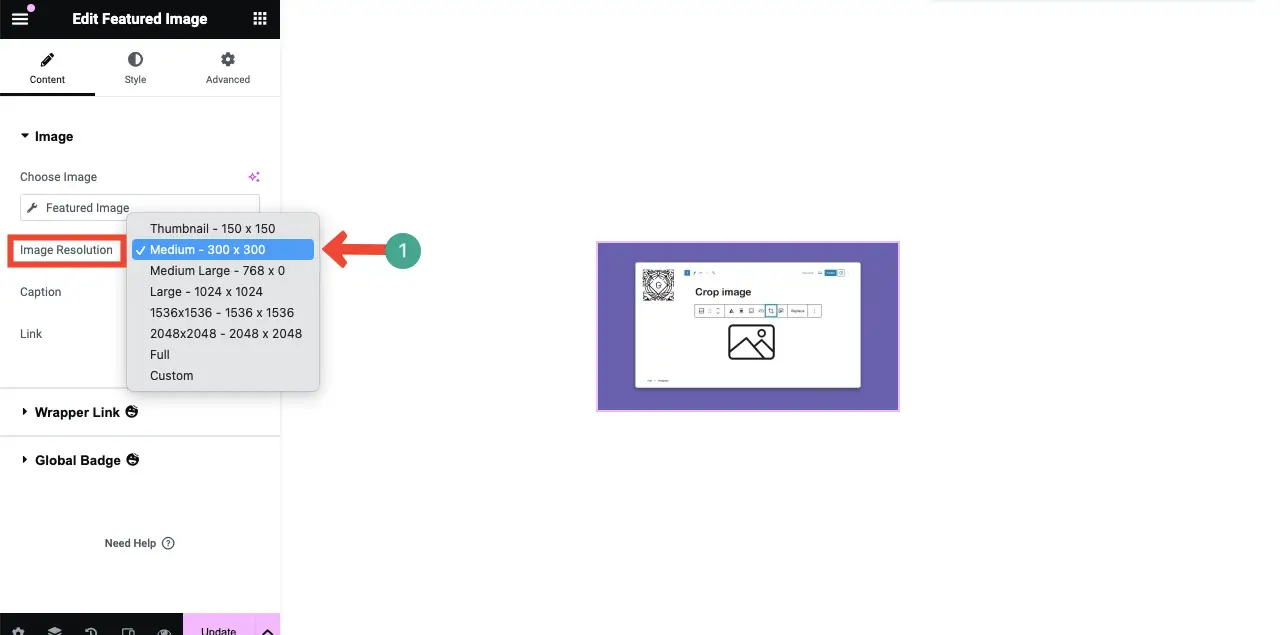
افتراضيًا، ستكون الصورة المميزة كبيرة الحجم. أولاً، من خيار دقة الصورة ، حدد الحجم المتوسط .

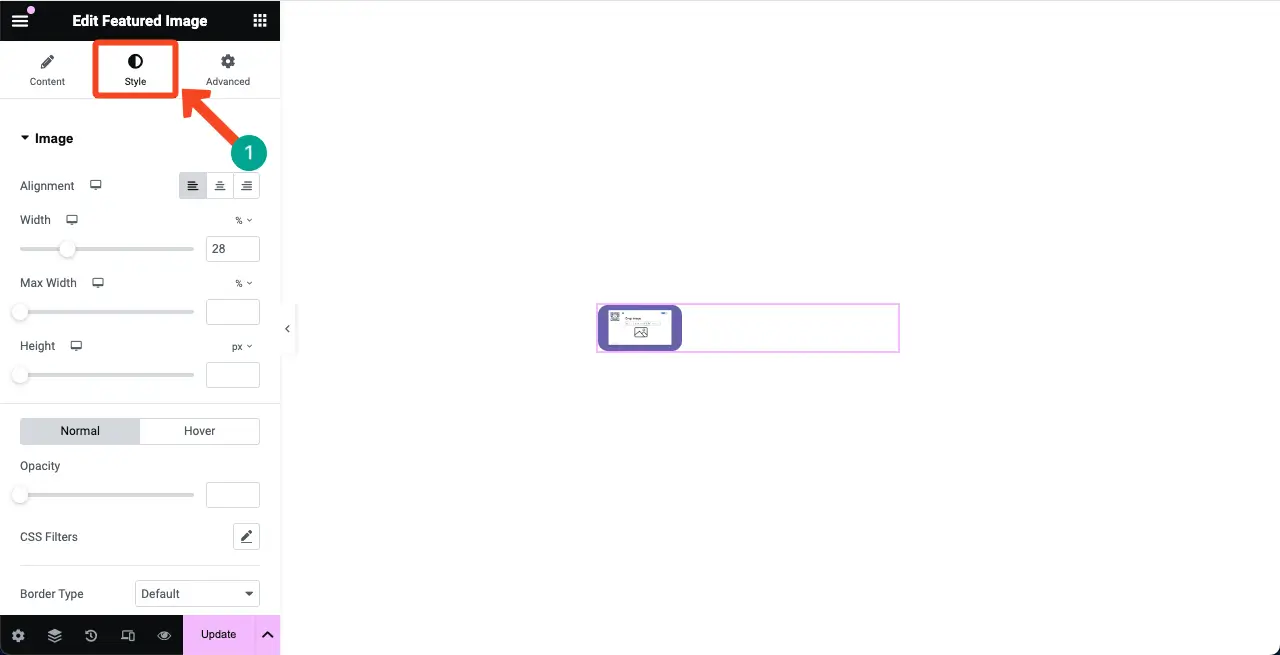
ثم انتقل إلى علامة التبويب "النمط" . استخدم خيارات مثل المحاذاة والعرض ونصف القطر، ويمكنك تقليل حجم الصورة المميزة بشكل أكبر، كما هو موضح في لقطة الشاشة المرفقة أدناه.


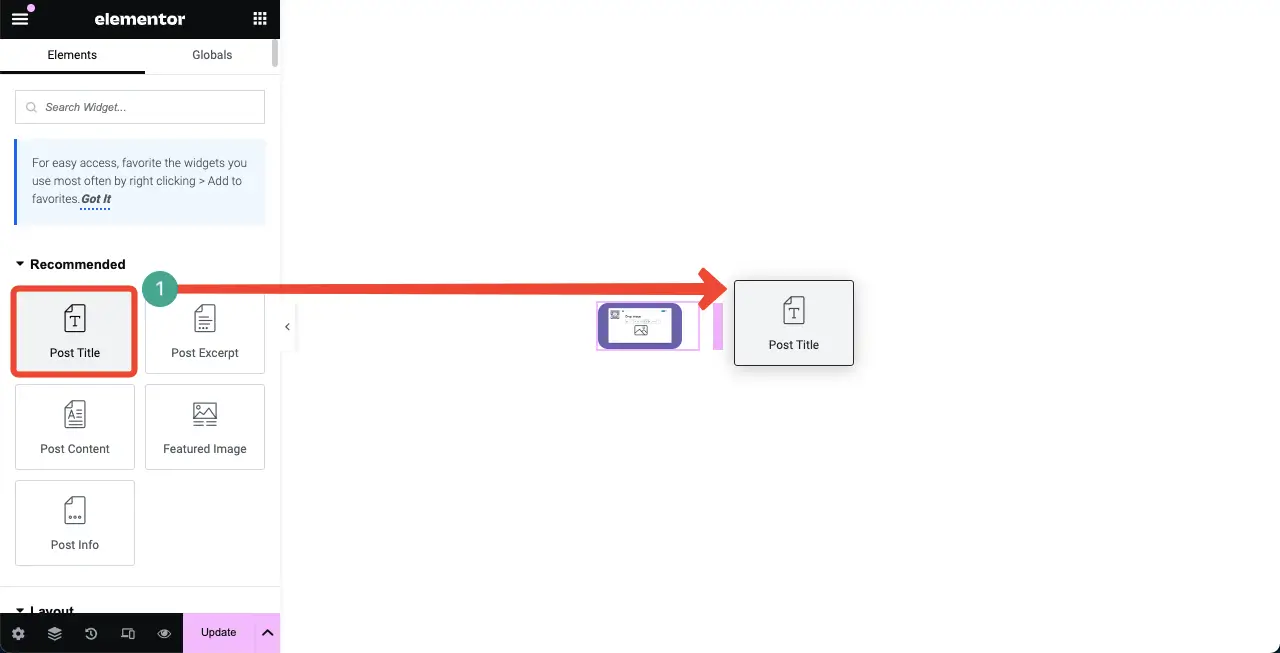
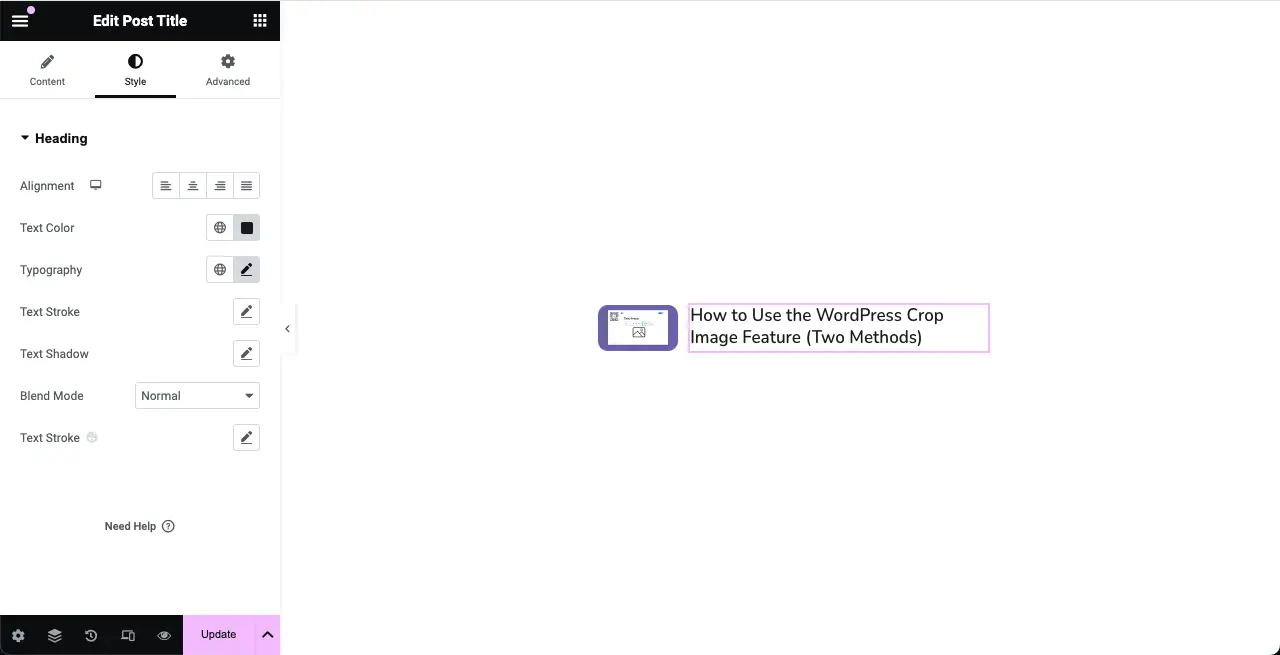
بنفس الطريقة، ضع أداة عنوان المشاركة بجوار الصورة المميزة.

يمكنك أن ترى أننا قمنا بتقليل حجم الخط وتغيير لونه.
ملاحظة: في هذه المرحلة، احفظ القالب . يمكنك إضافة المزيد من العناصر إليها إذا رغبت في ذلك.

تعرف على كيفية إنشاء موقع ويب للسيرة الذاتية باستخدام Elementor.
الخطوة 07: أضف القالب إلى النتيجة
تعال إلى الصفحة الرئيسية لما كنا نصممه. من خلال النقر على أيقونة القائمة المنسدلة ضمن قسم النتائج، اختر القالب الذي صممته منذ فترة.

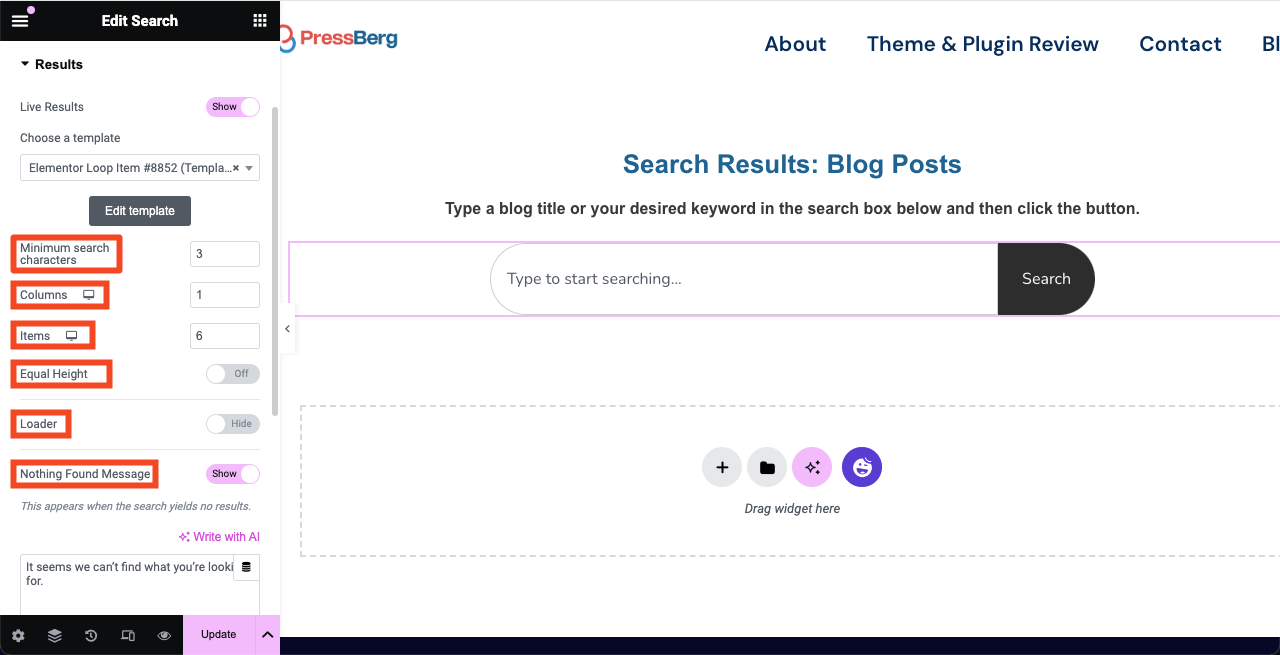
بمجرد تحديد القالب، ستظهر عدة خيارات جديدة تحته. باستخدامها، يمكنك تكوين العدد الإجمالي للعناصر التي سيتم عرضها ضمن مربع البحث.

الخطوة 08: قم بتصميم تخطيط النتائج المباشرة
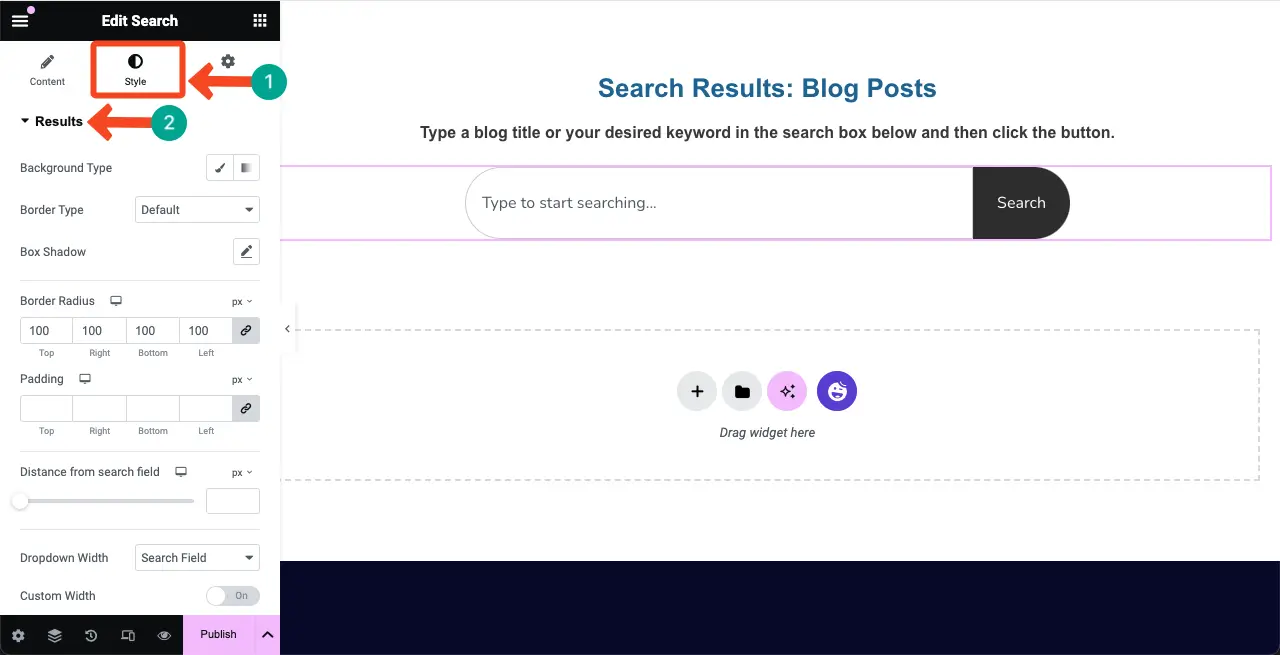
انتقل إلى علامة التبويب "النمط" مرة أخرى وقم بتوسيع قسم "النتائج". يمكنك تصميم نوع الخلفية ونوع الحدود ونصف القطر والحشوة والمسافة من حقل البحث وارتفاع العمود والعرض والفجوة بين الصفوف والأعمدة.

معاينة النتائج المباشرة
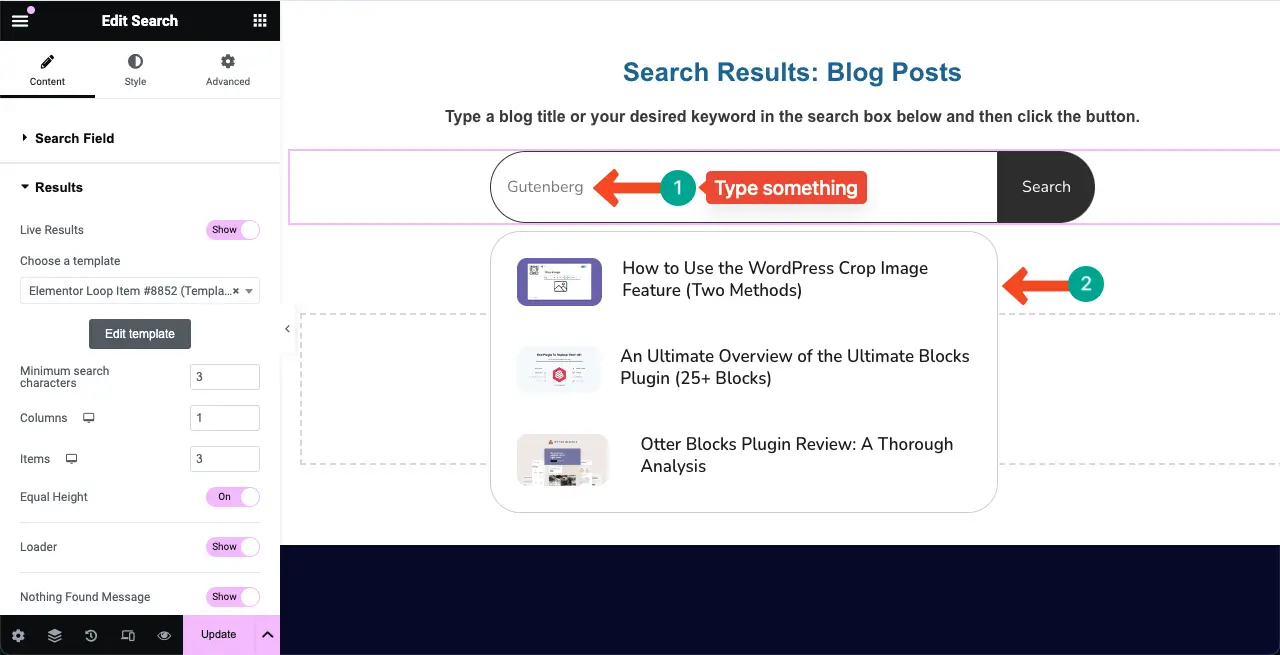
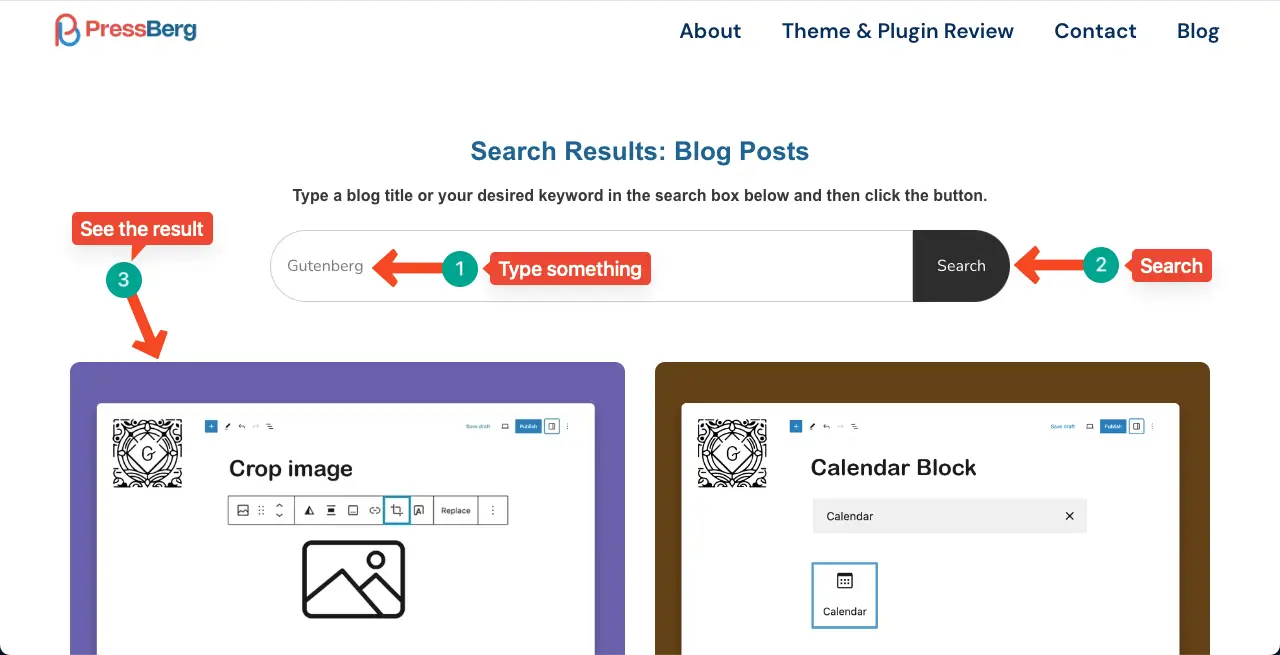
الآن، اكتب شيئا في مربع البحث. سترى قائمة بثلاثة عناصر ذات صلة بالموضوع المكتوب ستظهر أدناه.
وهذا يضمن أن أداة البحث تعمل بشكل مثالي.

ملاحظة: أداة البحث الخاصة بك جاهزة وتعمل بكامل طاقتها. يمكنك إنشاء مربعات بحث في أي مكان على موقع الويب الخاص بك، مثل الرأس والتذييل والصفحات بنفس الطريقة. عادةً ما يتم وضع مربعات البحث هذه في رأس الصفحة وصفحات نشر الأرشيف.
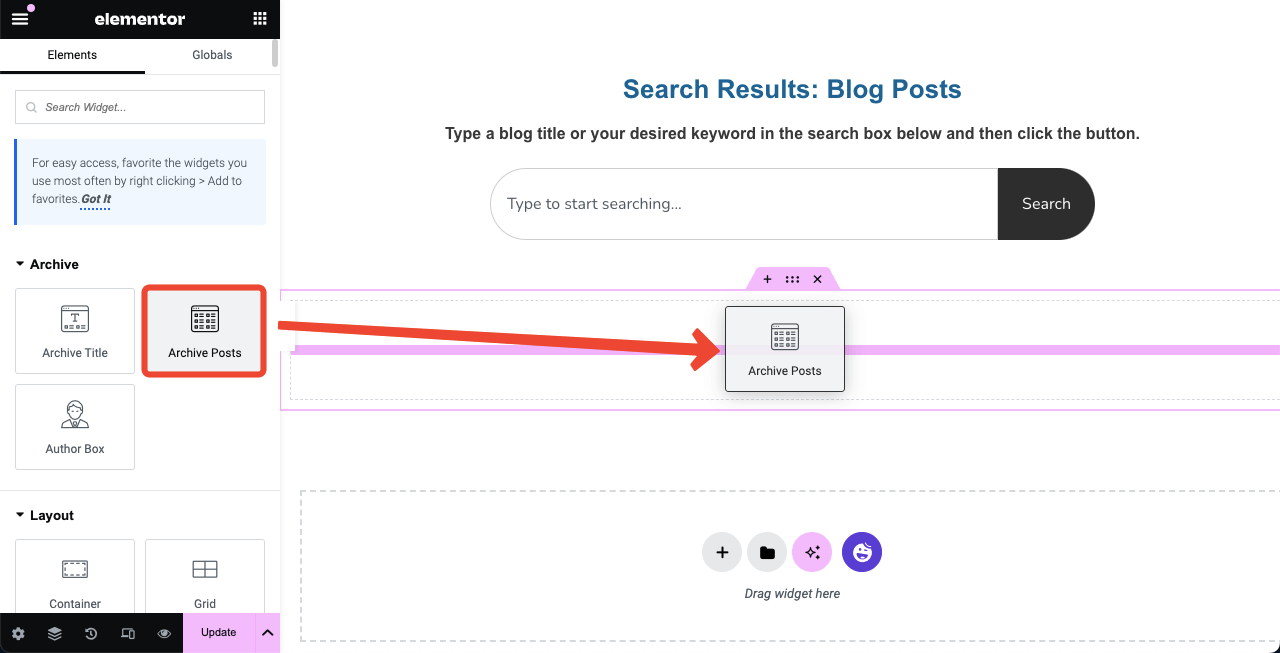
الخطوة 09: إضافة أداة منشورات الأرشيف
قم بإنشاء قسم جديد ضمن قسم مربع البحث. بعد ذلك، قم بسحب وإفلات أداة أرشفة المنشورات في القسم الجديد.

سيؤدي هذا إلى إظهار جميع منشورات المدونة بتنسيق الشبكة التي نشرتها على موقع الويب الخاص بك.

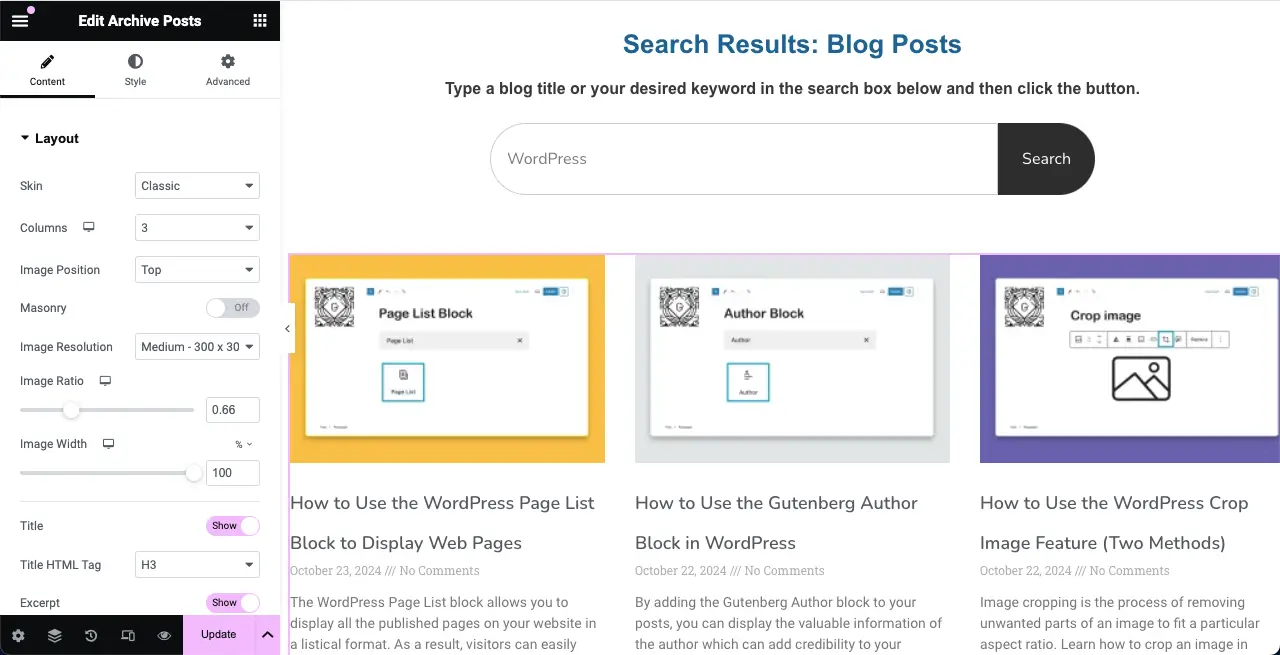
الخطوة 10: تكوين إعدادات أداة منشورات الأرشيف
حان الوقت الآن لتخصيص أداة أرشفة المنشورات وجعل تخطيطها كما تريد. تحتوي الأداة على العديد من خيارات التخصيص. أولاً، قم بتكوين الإعدادات الأساسية. انتقل إلى علامة التبويب "المحتوى" وقم بتوسيع قسم "التخطيط" .
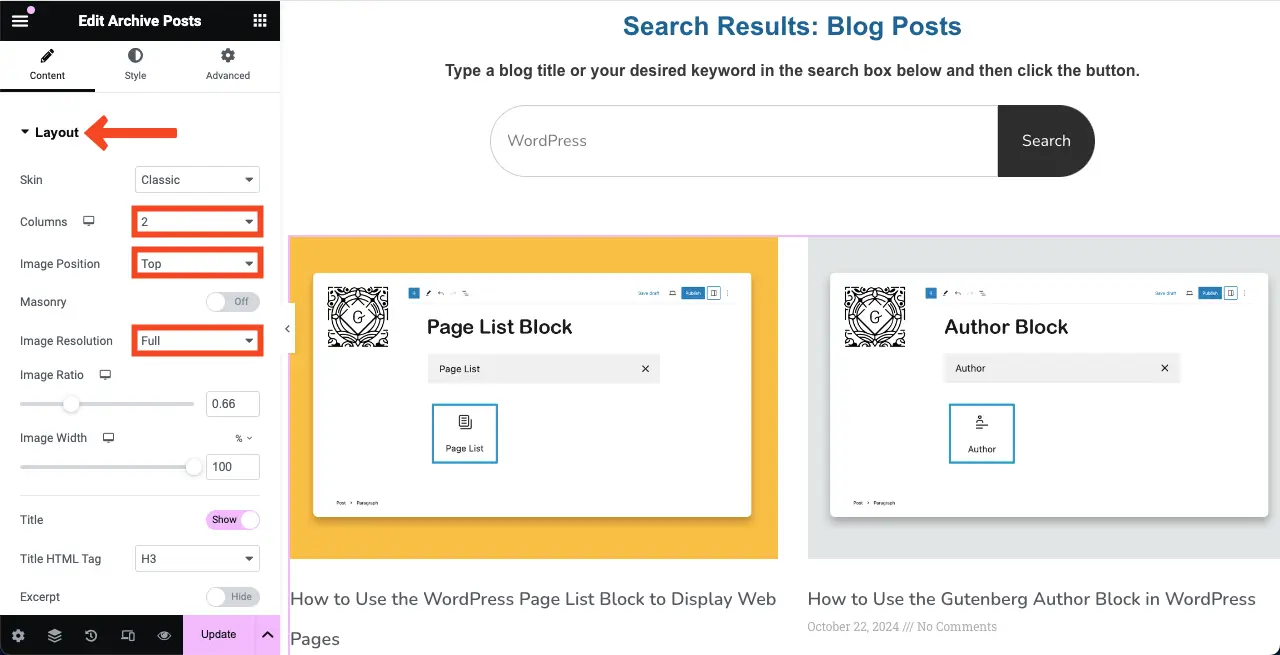
اختر عدد الأعمدة وموضع الصورة ودقة الصورة . لقد اخترنا عمودين، وقمنا بتعيين موضع الصورة في الأعلى، والدقة كاملة.

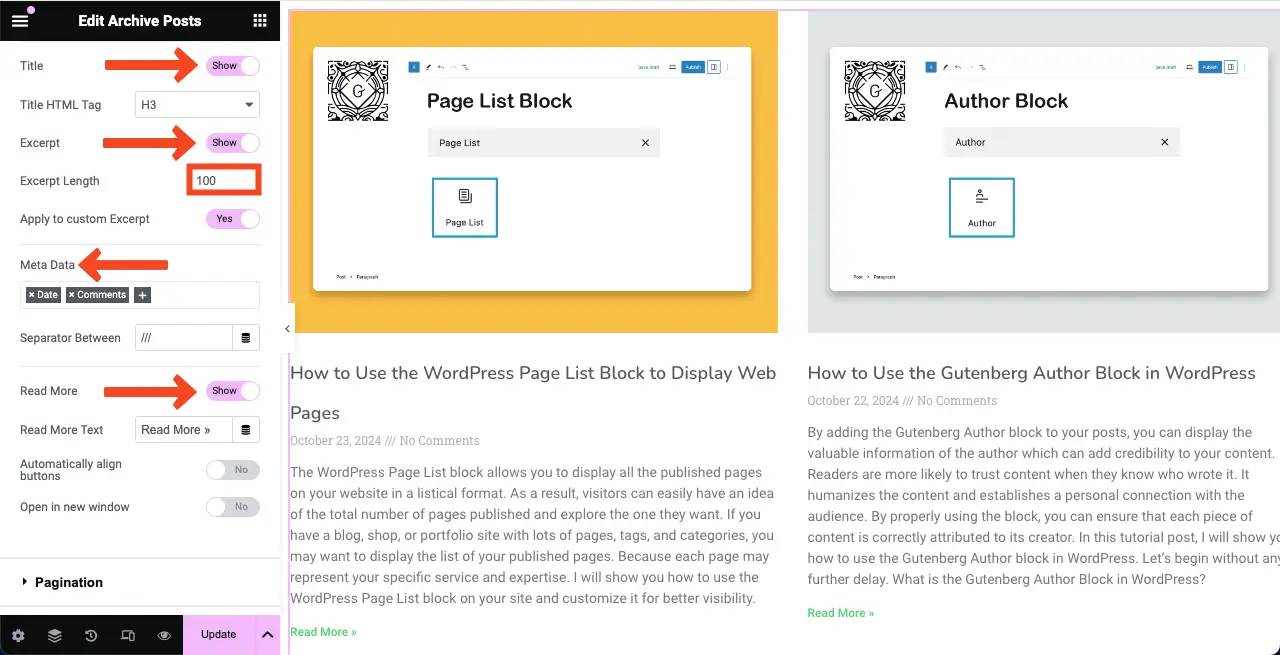
بعد ذلك، قم بالتبديل بين خيارات العنوان والمقتطفات وبيانات التعريف وقراءة المزيد . ولكن إذا كنت لا تريد أي خيار، فاحتفظ به في وضع إيقاف التشغيل.
لتحديد طول المقتطف، قم بتعيين عدد الأحرف المجاورة له. علاوة على ذلك، حدد نوع البيانات التعريفية التي تريد عرضها. لقد قمنا بتحديد خيارات البيانات التعريفية للبيانات والتعليقات لعنصر واجهة المستخدم.

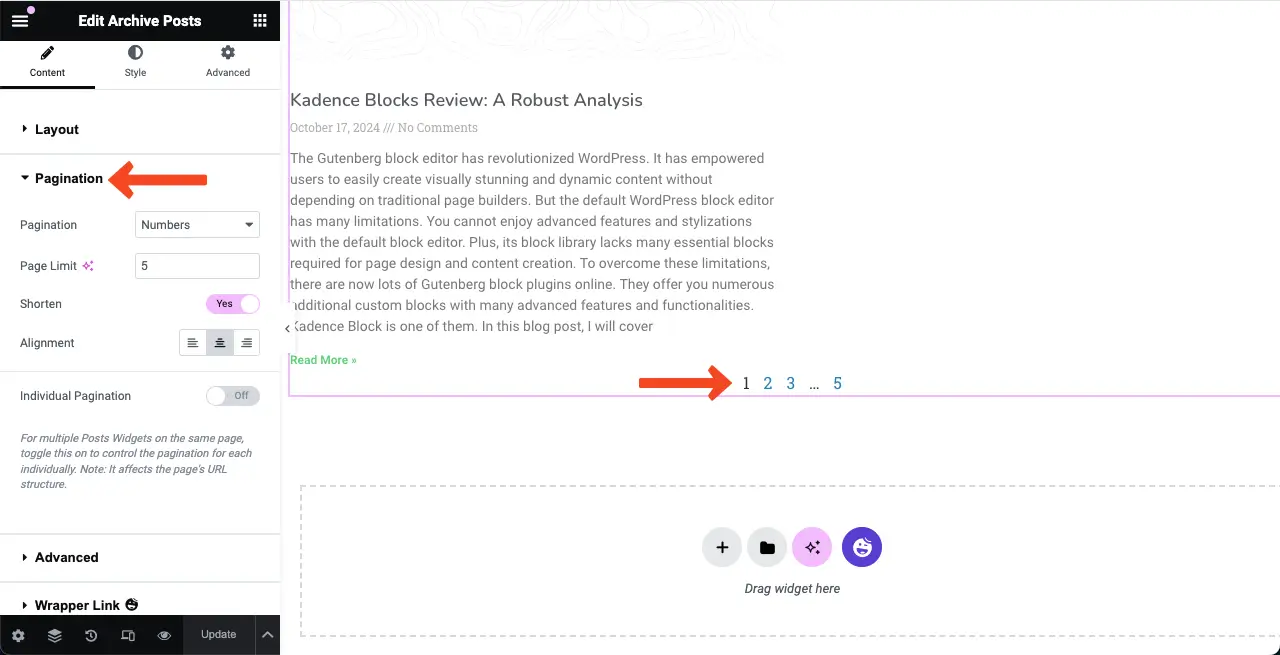
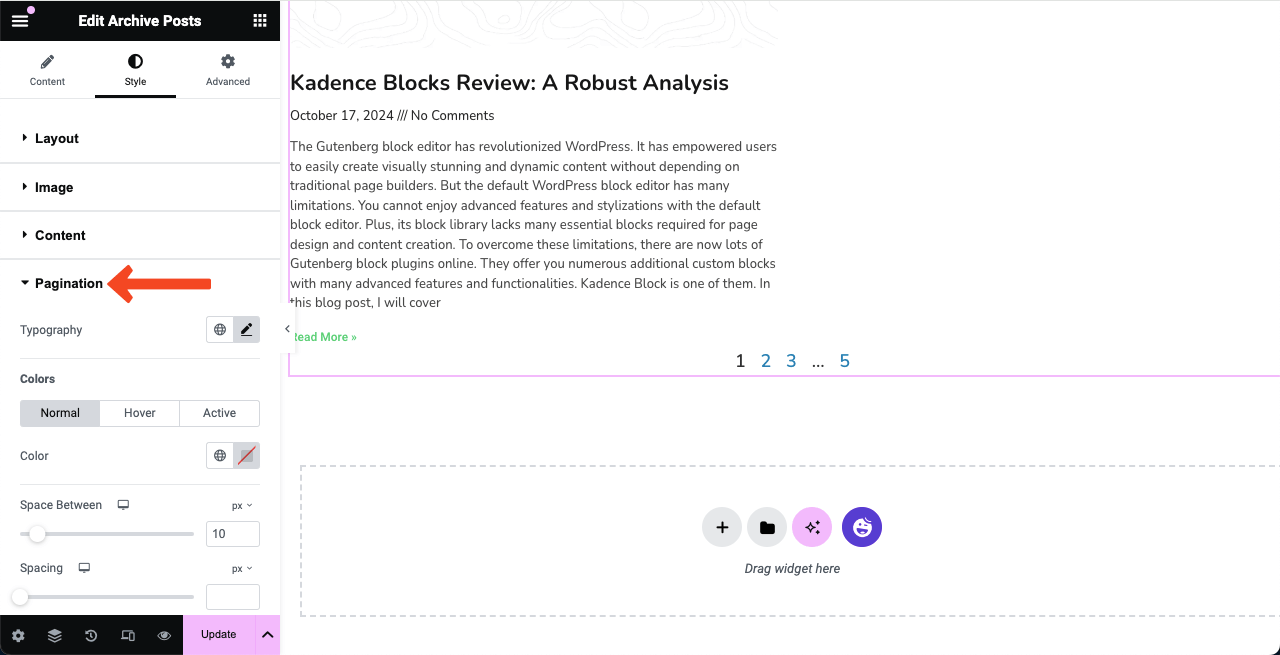
يقوم ترقيم الصفحات بتقسيم مشاركاتك إلى صفحات متعددة. يتيح لك توسيع قسم ترقيم الصفحات تكوين نوع ترقيم الصفحات والمحاذاة وحد الصفحة وتقصير ملفات .

تعرف على كيفية إنشاء نموذج اتصال باستخدام Elementor.
الخطوة 11: تصميم أداة منشورات الأرشيف
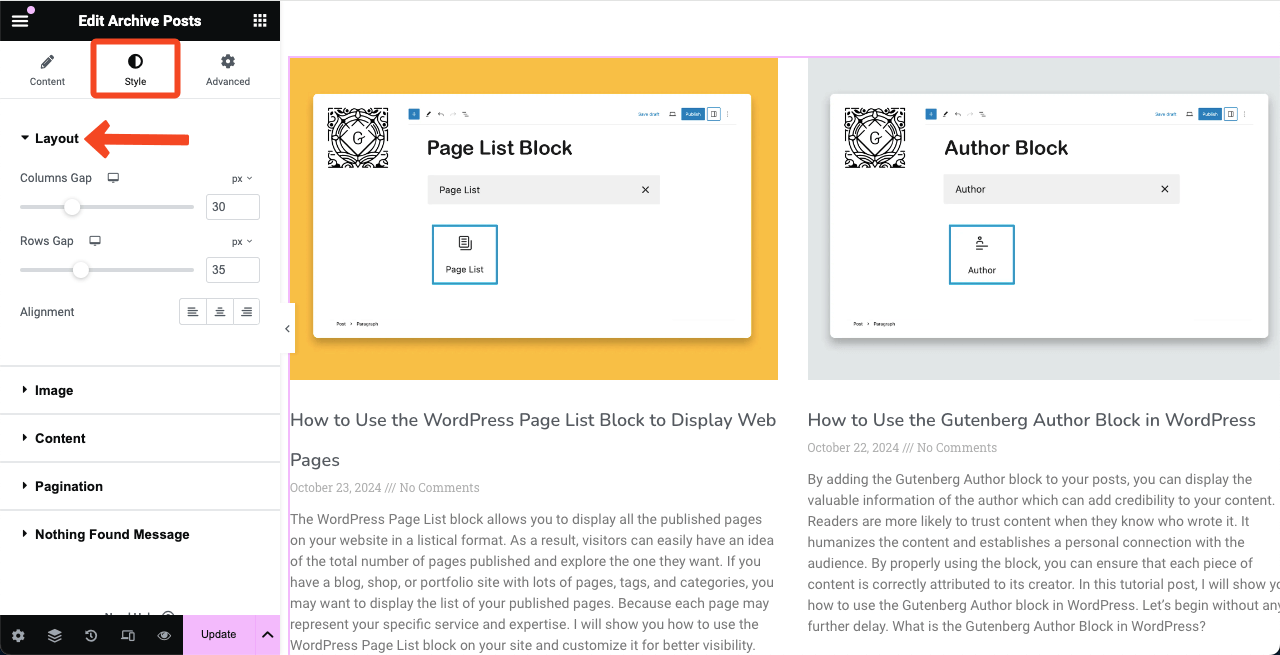
تعال إلى علامة التبويب "الأنماط" . هنا، ستجد عدة خيارات. أولاً، قم بتوسيع قسم التخطيط .
يمكنك تخصيص فجوة الأعمدة، ومسافة الصفوف، والمحاذاة .

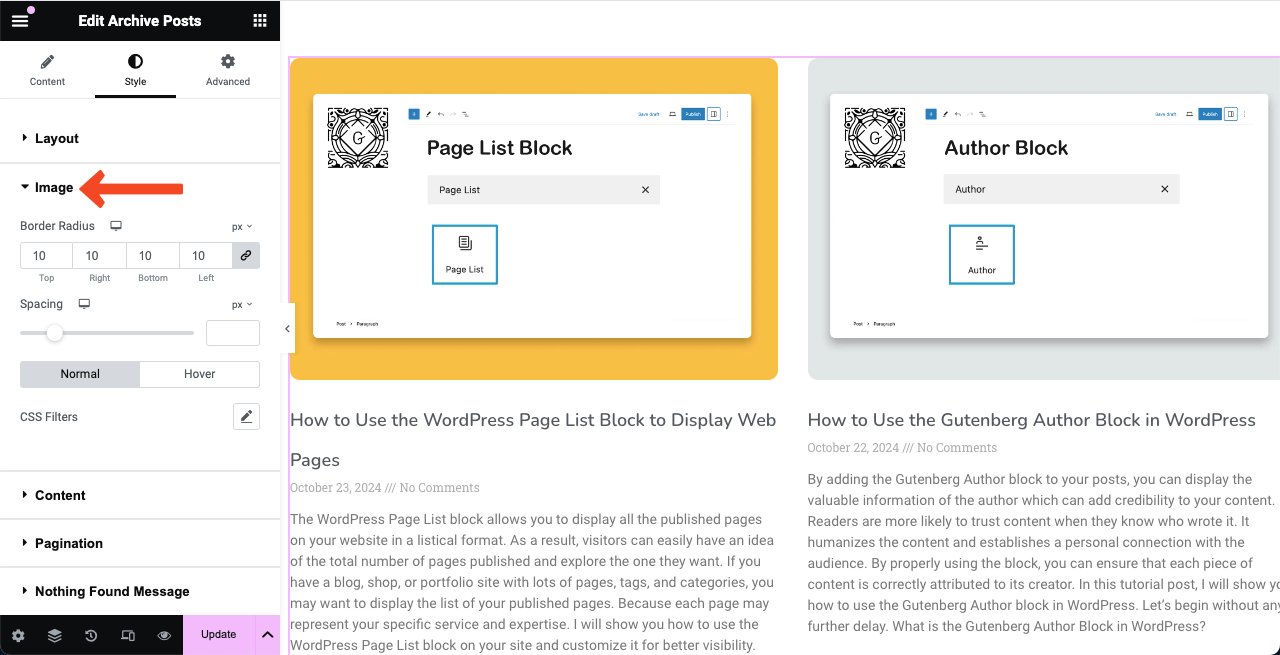
يتيح لك توسيع قسم الصورة ضبط نصف قطر الحدود والتباعد بين الصور والعناصر الأخرى.

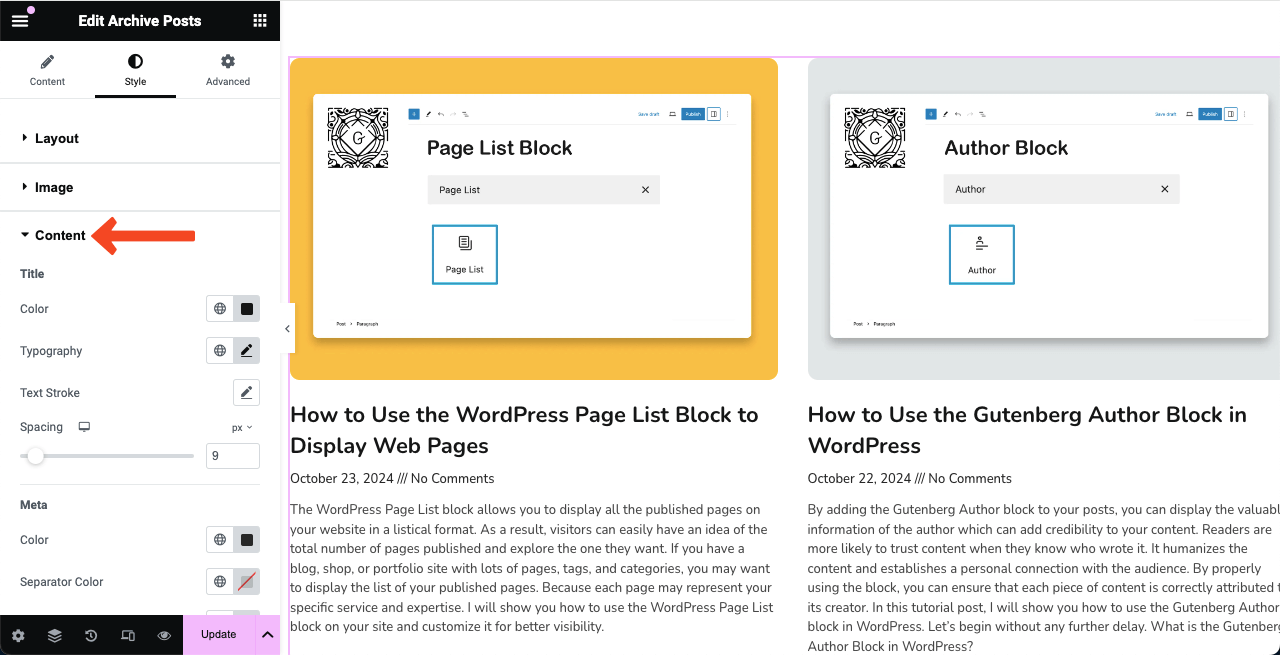
بنفس الطريقة، من خلال توسيع قسم المحتوى ، يمكنك تصميم أسلوب الطباعة واللون والتباعد لنصوص العنوان والتعريف والمقتطفات وقراءة المزيد.

أخيرًا، قم بتوسيع قسم ترقيم الصفحات . سيسمح لك هذا بتخصيص الطباعة والألوان وتأثيرات التمرير والمسافات لعناصر ترقيم الصفحات.

ملاحظة: في الواقع، هناك العديد من الخيارات الإضافية لكل عنصر واجهة مستخدم Elementor، بما في ذلك عنصر واجهة مستخدم أرشفة المنشورات. في البرنامج التعليمي أعلاه، حاولنا أن نقدم لك فكرة أساسية عن التخصيصات التي يمكنك إجراؤها لعنصر واجهة مستخدم "أرشفة المنشورات". آمل أن تتمكن من استكشاف واستخدام الخيارات الأخرى غير هذه.
الخطوة 12: حفظ ومعاينة صفحة نتائج البحث
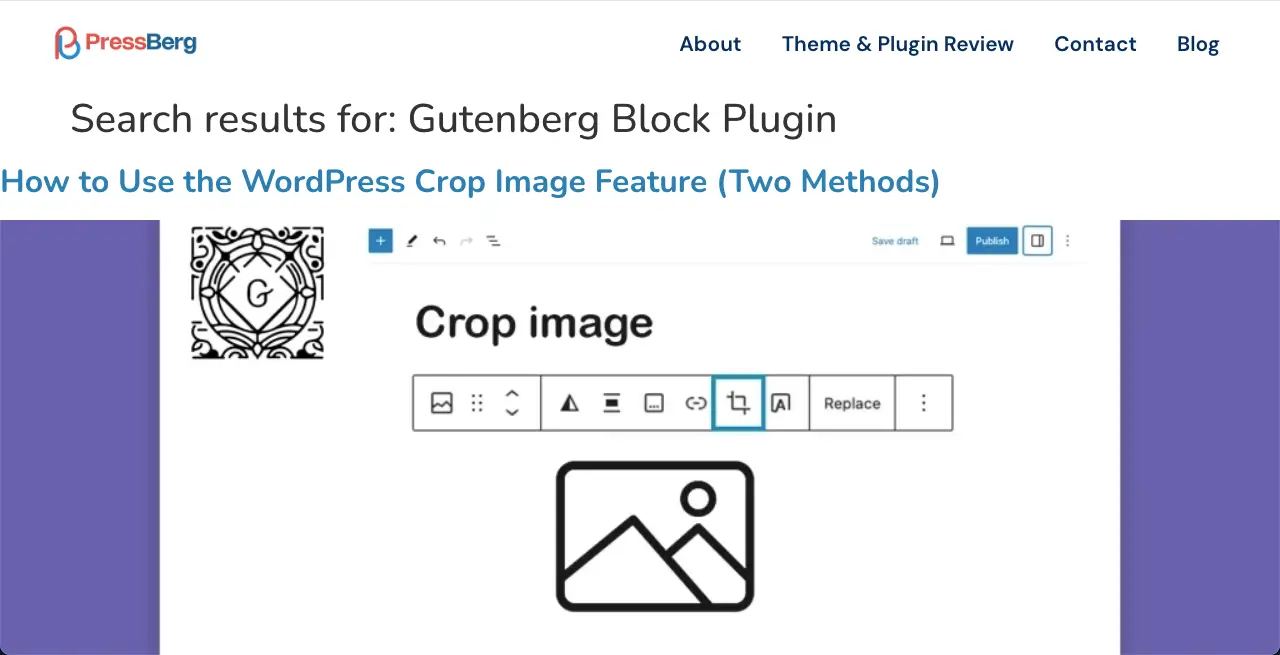
الآن، انتقل إلى وضع المعاينة للصفحة. اكتب شيئًا ما في المربع واضغط على زر البحث . ستشاهد منشورات المدونة ذات الصلة تظهر أدناه بتنسيق الشبكة.

أي خطأ؟ تبدو صفحة نتائج البحث معطلة!
بعد الضغط على زر البحث، قد تشعر بالخوف إذا رأيت منشورات المدونة ذات الصلة تظهر مثل الصورة أدناه. قد تشعر وكأن الصفحة مكسورة.
لا تقلق! من السهل جدًا حل المشكلة.

كل ما عليك فعله هو إنشاء صفحة أرشيف في أداة إنشاء السمات Elementor. ستؤثر الطريقة التي تصمم بها صفحة الأرشيف على كيفية عرض منشورات المدونة ذات الصلة بعد النقر فوق الزر "بحث".

إذا كنت تريد منا إنشاء منشور تعليمي منفصل حول كيفية إنشاء صفحة أرشيف باستخدام Elementor، فأخبرنا بذلك من خلال قسم التعليقات. سننظر في تصميم مثل هذه الصفحة بناءً على توقعاتك.
إذن، هذه هي نهاية الجزء التعليمي من المنشور. وبالتالي، يمكنك إنشاء صفحة نتائج بحث باستخدام Elementor على WordPress.
نقطة إضافية: استخدم HappyAddons للحصول على المزيد من الأدوات لـ Elementor

HappyAddons هو ملحق بارز يحتوي على مجموعة رائعة من الأدوات القوية لـ Elementor. إذا شعرت يومًا أن أدوات Elementor المتوفرة ليست كافية وتبحث عن المزيد، فيمكنك تجربة المكون الإضافي HappyAddons.
يأتي HappyAddons مزودًا بأكثر من 120 عنصر واجهة مستخدم وعشرات الميزات التي يمكنها الارتقاء بموقع Elementor الخاص بك إلى مستوى جديد. يحتوي البرنامج المساعد على إصدار مجاني ومتميز. يمكنك تجربة الإصدار المجاني أولاً. إذا كنت راضيًا، فيمكنك الترقية إلى الإصدار المميز في أي وقت والقيام بشيء رائع.
احصل على البرنامج المساعد من خلال النقر على الأزرار المرفقة أدناه.
خاتمة
إن إنشاء صفحة نتائج البحث ليس ترفا اليوم ولكنه إلزامي لتعزيز تجربة المستخدم. يساعدك على الحفاظ على جاذبية وقيمة العلامة التجارية لموقعك على الويب. إذا كان موقعك مخصصًا بشكل أساسي لمنتجات التجارة الإلكترونية والتسويق التابع والمدونات، فلن يكون ذلك كافيًا بدون صفحة نتائج البحث.
نأمل، باتباع البرنامج التعليمي الموضح أعلاه، أن تتمكن من إنشاء صفحات نتائج بحث مذهلة على موقع Elementor الخاص بك. ومع ذلك، لا تنس تحسين أداة البحث للأجهزة اللوحية والأجهزة المحمولة حتى يتمكن جميع أنواع الأشخاص من استخدام هذا العنصر.
