كيفية إنشاء نموذج بحث WordPress مخصص (خطوات سهلة)
نشرت: 2022-09-07هل تفكر في كيفية إنشاء نموذج بحث مخصص في WordPress؟
تساعد نماذج البحث المستخدمين في العثور على محتوى على موقع الويب الخاص بك بسهولة. إذا لم يتمكن الزوار من العثور على المحتوى ، فيمكنهم الانتقال بسرعة إلى مواقع الويب الأخرى.
في هذا المنشور ، ستتعلم كيفية إنشاء نموذج بحث مخصص على موقع الويب الخاص بك ، خطوة بخطوة.
لماذا تحتاج إلى نموذج بحث مخصص؟
يسهّل نموذج البحث المخصص على الزائرين العثور على المحتوى على موقع الويب الخاص بك.
تعمل أداة البحث في WordPress على أنواع المنشورات مثل المنشورات أو الصفحات ولكنها تتجاهل البحث عن المحتوى ضمن الحقول المخصصة.
باستخدام نموذج البحث المخصص ، يمكنك تحديد مكان البحث على موقع الويب الخاص بك والتحكم في ترتيب نتائج البحث. على سبيل المثال ، إذا كانت هناك أية نتائج متطابقة ، فيمكنك تحديد المحتوى الذي تريد عرضه أولاً. تميل نتائج البحث في الجزء العلوي من القائمة إلى الحصول على المزيد من النقرات ، لذا فأنت تريد وضع أهم صفحاتك على أعلى مستوى ممكن.
بالإضافة إلى ذلك ، يمكنك إنشاء خوارزمية تبحث عن نتائج مطابقة فقط في المناطق المحددة من موقع الويب الخاص بك. يمكنك أيضًا إنشاء نموذجي بحث مختلفين واستخدامهما في أماكن مختلفة ، مثل أحد المدونات والآخر لصفحة المنتجات.
مع ما يقال ، دعنا نلقي نظرة على كيفية إنشاء نموذج بحث وإظهار النتائج على موقع الويب الخاص بك.
كيفية إنشاء نموذج بحث WordPress مخصص

SearchWP هو البرنامج المساعد للبحث رقم 1 لمواقع WordPress. يتم تثبيته بنشاط على أكثر من 30000 موقع ويب ويمنحك ميزات لتخصيص نتائج البحث.
يبحث SearchWP عن النتائج المطابقة في المنشورات / الصفحات والتعليقات والتصنيفات والحقول المخصصة.
بعض الميزات الشائعة في المكون الإضافي SearchWP هي:
- نتائج البحث الحية: يوفر SearchWP نتائج بحث حية من خلال تطبيق Ajax المتقدم. يجعل من السهل رؤية جميع عمليات البحث المطابقة في الوقت الفعلي دون الانتقال إلى صفحة نتائج منفصلة.
- دعم الحقول المخصصة: تتخطى أداة البحث في WordPress الحقول المخصصة من نتائج البحث. يقوم SearchWP بإجراء عمليات بحث في كل منطقة من موقع الويب الخاص بك ، بما في ذلك الحقول المخصصة.
- بحث الإكمال التلقائي: توفر ميزة الإكمال التلقائي من SearchWP تجربة مماثلة للبحث في Google أو Bing.
- خوارزمية قابلة للتخصيص: يمكنك إنشاء محرك بحث قابل للتخصيص وتعيين الإعدادات لتضمين أو استبعاد نتائج البحث.
و أكثر من ذلك بكثير.
دعنا نتعمق في الخطوات الدقيقة لإنشاء نموذج مخصص على موقع WordPress الخاص بك.
الخطوة 1: قم بتثبيت SearchWP Plugin
يعد إعداد المكون الإضافي SearchWP أمرًا بسيطًا.
أولاً ، تحتاج إلى التسجيل للحصول على حساب من SearchWP.
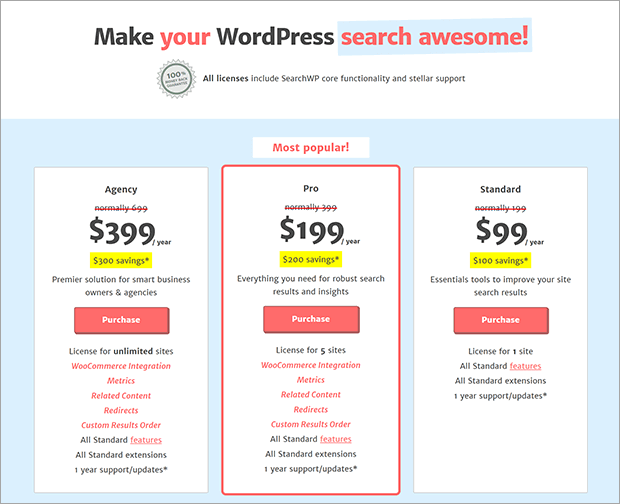
ستجد ثلاث خطط تسعير. حدد الخطة التي تناسب متطلباتك من Standard و Pro و Agency.

بمجرد اكتمال الشراء ، ستتلقى رسالة بريد إلكتروني تحتوي على رابط تنزيل المكون الإضافي ومفتاح الترخيص.
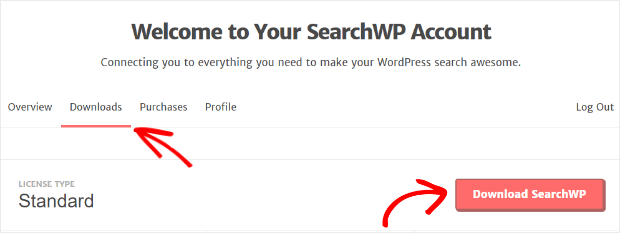
قم بتسجيل الدخول إلى حسابك وانقر فوق الزر تنزيل SearchWP .

الآن ، يمكنك المضي قدمًا وتثبيت المكون الإضافي على موقع الويب الخاص بك. انتقل إلى الإضافات »إضافة جديد» تحميل البرنامج المساعد .
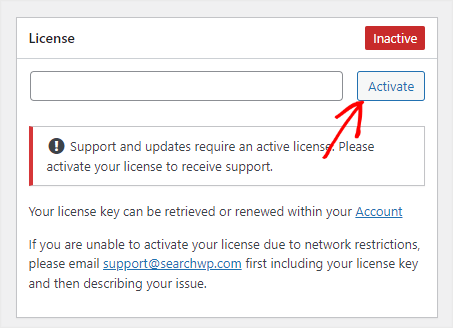
قم بتنشيط المكون الإضافي ، وانتقل إلى الإعدادات »الترخيص ، والصق مفتاح الترخيص الخاص بك.

بعد تنشيط مفتاح الترخيص ، يمكننا التوجه إلى خطوتنا الثانية.
الخطوة 2: قم بإضافة محرك بحث
باستخدام SearchWP ، يمكنك إنشاء محرك بحث قابل للتخصيص. تتحكم محركات البحث في كيفية عرض النتائج للزوار.
الآن ، يمكننا المضي قدمًا في بناء محركك الأول.
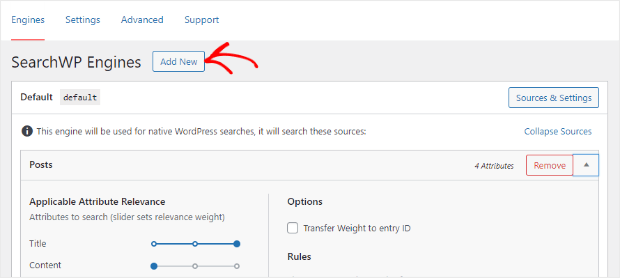
من قائمة SearchWP ، انقر فوق علامة التبويب الإعدادات »المحركات . يمكنك الآن المضي قدمًا والنقر فوق الزر " إضافة جديد" .

بعد ذلك ، انقر فوق الزر Sources & Settings .

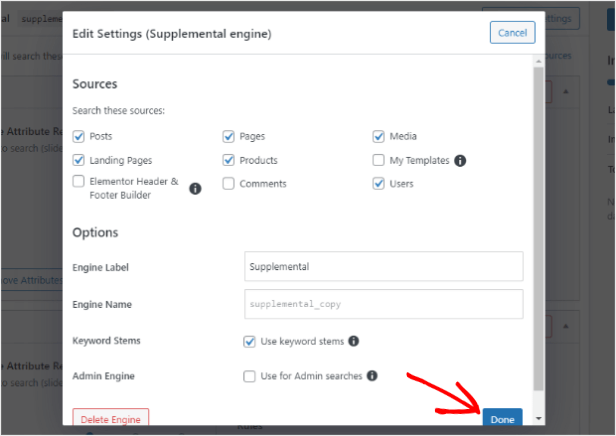
حدد مصادر البحث مثل الصفحات والمنشورات والتعليقات وأينما تريد البحث عن النتائج.
لاحظ أن خيار Keyword Stems محددًا بشكل افتراضي. سيبحث عن نتائج مطابقة تمامًا بدلاً من إرجاع المطابقات التامة فقط.

بعد ذلك ، انقر فوق الزر تم بمجرد تحديد الإعدادات.
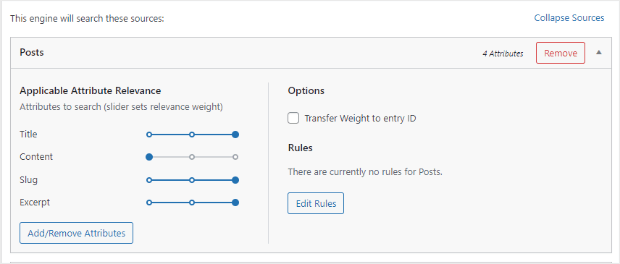
الآن ، يمكننا تعيين سمات محرك البحث الخاص بك.
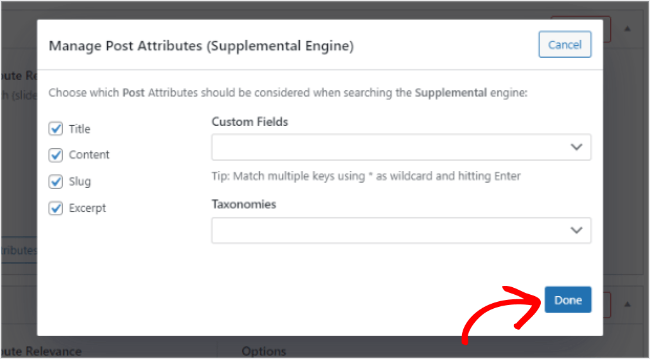
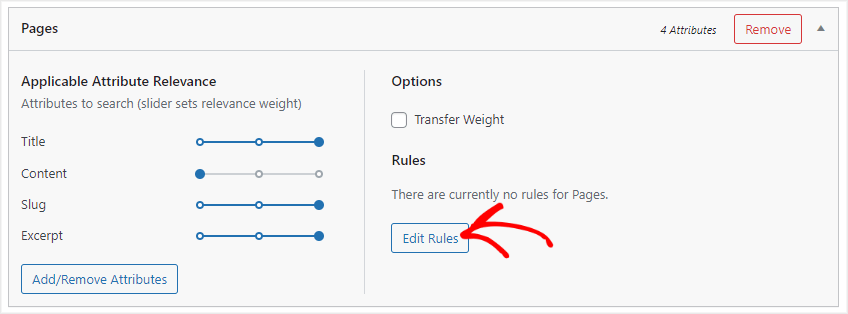
يؤدي النقر فوق إضافة / إزالة السمات إلى فتح نافذة منبثقة تحتوي على قائمة سمات النشر.

يتم تحديد العنوان والمحتوى والارتفاع التقريبي والمقتطف افتراضيًا. يمكنك التحقق من الإعدادات من القائمة المنسدلة الحقول المخصصة والتصنيفات. تأكد من النقر فوق تم بعد تحديد السمات.

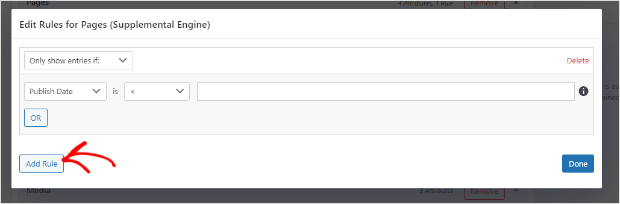
يمكنك أيضًا إضافة قواعد محددة في محرك البحث الخاص بك.

انقر فوق تحرير القواعد ، ويمكنك تعيين القواعد باستخدام الخيارات من القوائم المنسدلة.

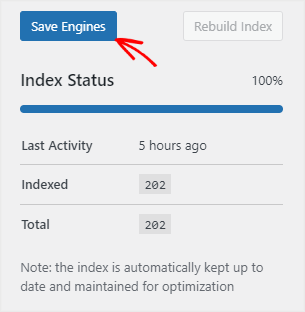
الخطوة الأخيرة هي تخصيص ملاءمة نتائج البحث. يمكنك القيام بذلك عن طريق ضبط مستويات شريط التمرير من إعدادات المحرك.

بعد تخصيص الصلة ، انقر فوق Save Engines لحفظ محرك البحث الأول.
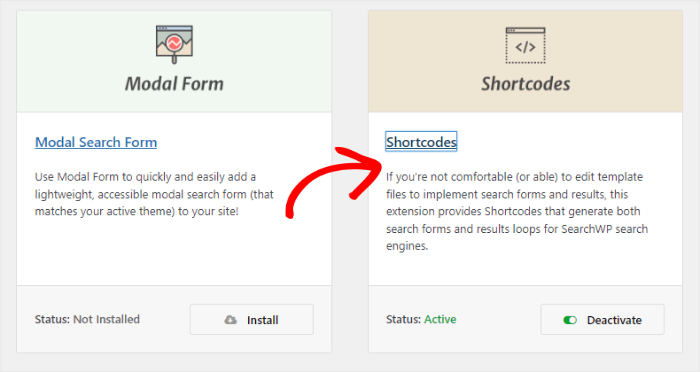
الخطوة 3: قم بتنزيل SearchWP Shortcode Extension
خطوتنا التالية هي إضافة نموذج البحث إلى الموقع.
سنستخدم المكون الإضافي Shortcode Extension الذي يبسط مهمة إضافة النماذج على موقع الويب الخاص بك بمساعدة الرموز القصيرة.
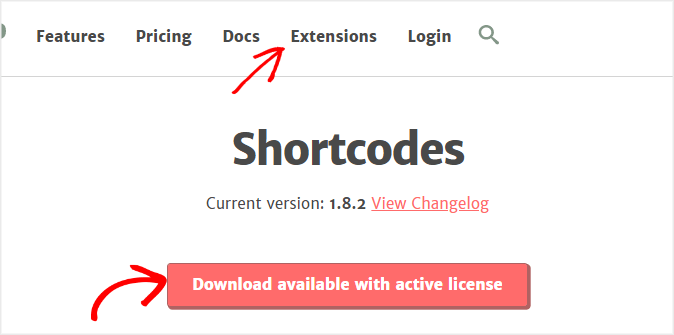
قم بتسجيل الدخول إلى حساب SearchWP الخاص بك وانتقل إلى قائمة الامتدادات.

انقر فوق الزر تنزيل متوفر بترخيص نشط لتنزيل ملف الامتداد المضغوط.
قم بتثبيت وتنشيط الامتداد على موقع الويب الخاص بك مثل تثبيت أي مكون إضافي آخر.
إذا كنت قد قمت بالفعل بتثبيت وتنشيط ترخيص خطة SearchWP Pro ، فيمكنك الانتقال إلى SearchWP »الامتدادات» الرموز القصيرة »التثبيت .

نحن جاهزون لإضافة الرمز المختصر لنموذج SearchWP إلى موقع الويب الخاص بك.
الخطوة 4: اعرض نموذج البحث على موقع الويب الخاص بك
لإضافة رمز قصير ، انتقل إلى علامة التبويب المنشورات وافتح المنشور الذي تريد إضافة نموذج البحث إليه.
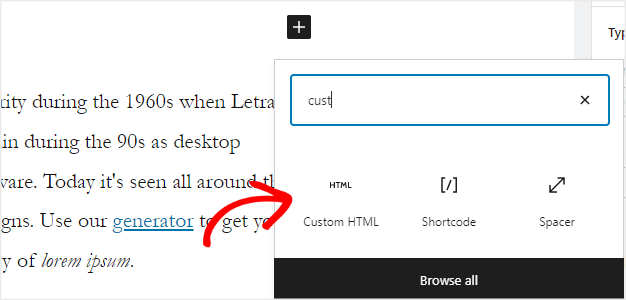
بعد ذلك ، انقر فوق الرمز + وحدد كتلة HTML المخصصة.

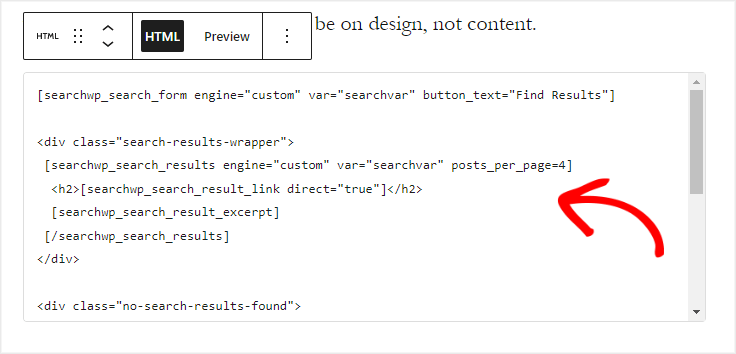
انسخ الكود التالي والصقه في كتلة HTML المخصصة لإضافة مربع بحث.
[searchwp_search_form engine = "مخصص" var = "searchvar" button_text = "بحث مخصص"] <div class = "search-results-wrapper"> [searchwp_search_results engine = "مخصص" var = "searchvar" posts_per_page = 4] <h2> [searchwp_search_result_link direct = "true"] </h2> [searchwp_search_result_excerpt] [/ searchwp_search_results] </div> <div class = "no-search-results-found"> [searchwp_search_results_none] لا توجد نتائج ، يرجى البحث مرة أخرى. [/ searchwp_search_results_none] </div> <div class = "search-results-pagination"> [searchwp_search_results_pagination direction = "prev" link_text = "السابق" var = "searchvar" engine = "custom"] [searchwp_search_results_pagination direction = "next" link_text = "التالي" var = "searchvar" engine = "custom"] </div>
تبدو الشفرة المضمنة كما يلي:

انقر فوق الزر تحديث لحفظ التغييرات.

يمكنك الآن فتح المنشور في علامة تبويب جديدة للتحقق من نموذج البحث المضاف حديثًا.
هكذا يبدو شكلنا في المقدمة.

دعونا نرى كيف يعمل.
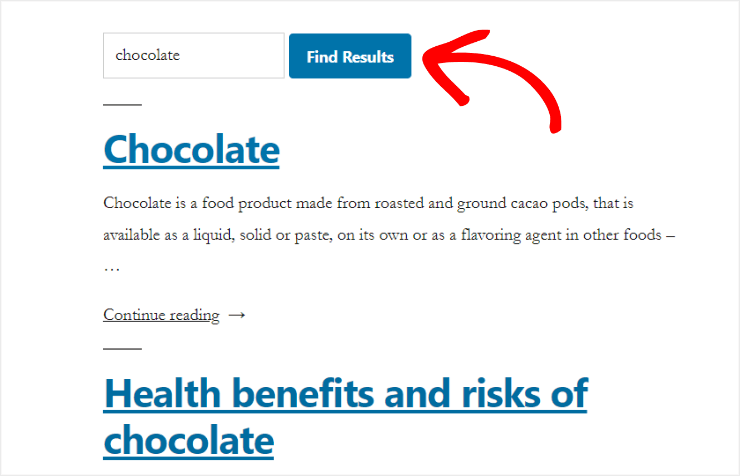
نحن نحاول البحث عن "شوكولاتة".

كما ترى ، فإنه يعرض جميع نتائج البحث المتطابقة في ثوانٍ ويسمح للزائرين بالبحث عن أي شيء على موقع الويب الخاص بك.
لقد أضفت مربع بحث إلى منشورك في غضون دقائق قليلة. يمكنك أيضًا إضافة رمز قصير إلى صفحات موقع الويب وقائمة التنقل والشريط الجانبي.
باستخدام ملحق SearchWP Ajax ، يمكنك عرض نتائج البحث بشكل أسرع دون إعادة تحميل الصفحة.
بالإضافة إلى ذلك ، تتوفر العديد من امتدادات SearchWP الأخرى لإضافة المزيد من الوظائف إلى نموذج البحث الخاص بك.
يكفي هذا لليوم.
نأمل أن تكون قد تعلمت كيفية إنشاء نموذج بحث WordPress مخصص في 4 خطوات سهلة الاتباع.
إذا أعجبك هذا المقال ، ففكر في مراجعة المقالات التالية للحصول على مزيد من الأفكار حول استخدام مكونات البحث الإضافية وتحسين قابلية اكتشاف المحتوى:
- استعراض SearchWP: هل يستحق ذلك؟
- أفضل 15 مكونًا إضافيًا للبحث في WordPress (مقارنة)
- 35+ من أفضل الإضافات والأدوات لـ WordPress (مجاني ومدفوع)
ما زلت تفكر في إضافة نموذج بحث؟
ماذا تنتظر؟ احصل على SearchWP اليوم!
إذا أعجبك هذا المقال ، تابعنا على Facebook و Twitter لمزيد من المقالات المجانية.
