كيفية إنشاء تقويم الأحداث في ووردبريس باستخدام Elementor
نشرت: 2025-01-13تقويم الأحداث ليس ميزة تافهة أو عادية لموقع الويب. إنها تعمل كبوابة قوية لإشراك المستخدمين وبناء اتصالات قوية معهم. من خلال توفير رؤية واضحة للأحداث والحملات القادمة، فإنه يسمح للمستخدمين بالتخطيط للمستقبل والاستفادة من الخصومات والمدخرات والهدايا. وبالتالي، يمكنهم توقع ما هو قادم والمشاركة وفقًا لذلك.
إذا تم إنشاء موقعك باستخدام Elementor على WordPress، فسيكون من السهل جدًا عليك إنشاء تقاويم الأحداث. في هذه المقالة، سنغطي دليلًا خطوة بخطوة حول كيفية إنشاء تقويم أحداث في WordPress يمكن لأي شخص، حتى مع المعرفة التقنية المحدودة، متابعته.
قبل ذلك، سنغطي بعض الجوانب النظرية لتمهيد الطريق. لنبدأ!
ما هو تقويم الحدث؟
تقويم الأحداث هو إحدى ميزات الويب التي تتيح لك عرض الأحداث والحملات والأنشطة القادمة لشركتك على موقع الويب بطريقة منظمة. يمكنك أيضًا عرض التفاصيل المهمة مثل التواريخ والأوقات والمواقع في مكان واحد حتى يتمكن الأشخاص من التحقق بسهولة مما سيأتي بعد ذلك.
اليوم، تستخدم العديد من الشركات مواقعها الإلكترونية ليس فقط لخدمة العملاء ولكن أيضًا لتبسيط الاتصال داخل الأقسام. ونتيجة لذلك، باستخدام تقويم الأحداث، يمكنك مشاركة الاجتماعات أو ورش العمل أو الحفلات الموسيقية أو أي يوم خاص مع أعضاء الفريق حتى يتمكنوا من إعداد خطط عملهم مسبقًا.
حالات الاستخدام لإنشاء تقويم الأحداث
قبل التعمق في البرنامج التعليمي، دعنا نلقي نظرة سريعة على كيف يمكن أن يكون إنشاء تقويم الأحداث مفيدًا حقًا لشركتك.
ترويج الأعمال: شارك الأحداث المهمة مثل الندوات عبر الإنترنت وورش العمل وإطلاق المنتجات لإبقاء العملاء على اطلاع وتشجيعهم على الانضمام إلى البرنامج.
الأحداث المجتمعية: شارك التحديثات حول الأحداث مثل جمع التبرعات والمهرجانات والتجمعات العامة لتحفيز المشاركة الاجتماعية وتنمية روح المجتمع.
إدارة التعليم: عرض مواعيد الامتحانات القادمة والأنشطة اللامنهجية والفعاليات الثقافية لمساعدة الطلاب وتسلية أولياء الأمور.
الأنشطة غير الربحية: خلق الوعي حول الأحداث التطوعية وحملات التبرع والبرامج الاجتماعية حتى يصبح الناس متحمسين لدعم الحالات.
المجتمعات عبر الإنترنت: قم بتنظيم المناقشات المباشرة ودورات الألعاب واللقاءات الافتراضية لتنشيط الجماهير للمشاركة والمشاركة.
كيفية إنشاء تقويم الأحداث في ووردبريس باستخدام Elementor
انتهى الجزء النظري. الآن، في هذا القسم، سنصف كيفية إنشاء تقويم حدث في WordPress باستخدام Elementor، وسنغطي دليلًا خطوة بخطوة. للقيام بذلك، تحتاج إلى المكونات الإضافية التالية على موقع الويب الخاص بك.
- عنصر
- HappyAddons
يعد HappyAddons ملحقًا بارزًا للمكون الإضافي Elementor. يأتي مزودًا بأداة تقويم الأحداث ، والتي تتيح لك إنشاء تقاويم الأحداث وإضافتها إلى موقعك بسهولة. هذه القطعة مجانية للاستخدام. يمكنك إكمال هذا البرنامج التعليمي باستخدام الإصدار المجاني من البرنامج المساعد.
بعد تثبيت المكونات الإضافية وتفعيلها على موقعك، افتح منشورًا/صفحة باستخدام Elementor. ثم ابدأ باتباع الخطوات الموضحة أدناه.
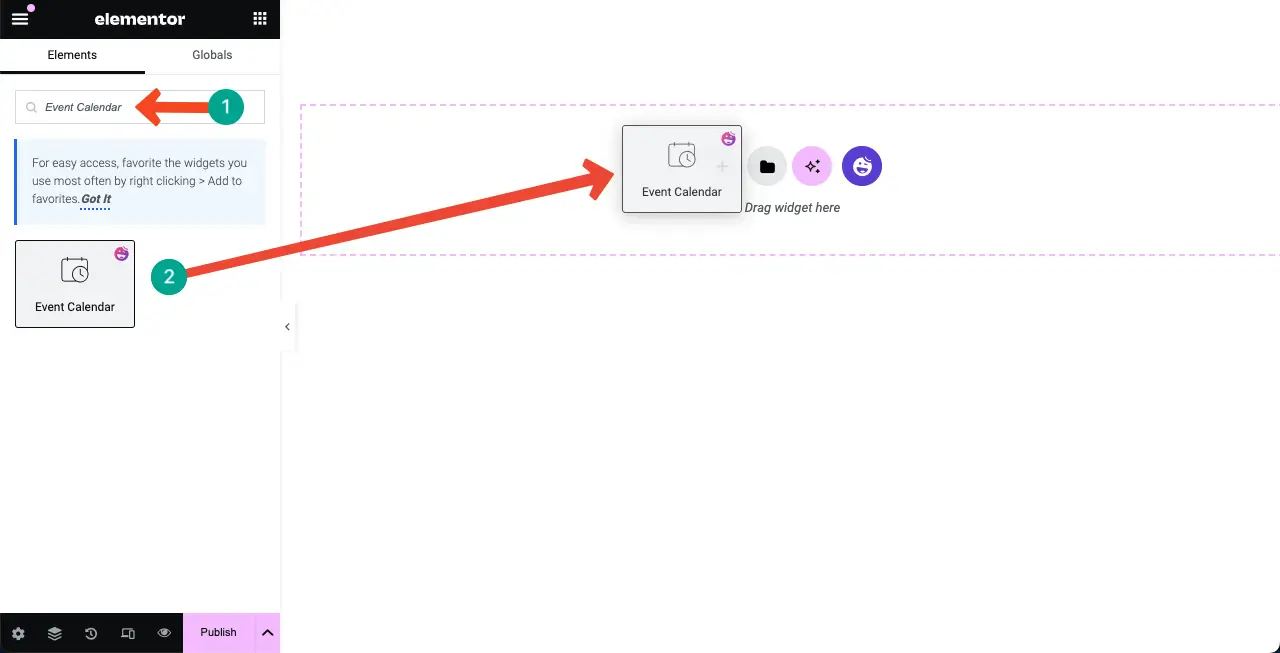
الخطوة 01: قم بسحب وإسقاط أداة تقويم الأحداث في اللوحة القماشية
ابحث عن عنصر واجهة مستخدم "تقويم الأحداث" في لوحة Elementor. اسحبه وأفلته على اللوحة القماشية على الجانب الأيمن.

ستتم إضافة تقويم الأحداث الافتراضي على الفور إلى Elementor Canvas .

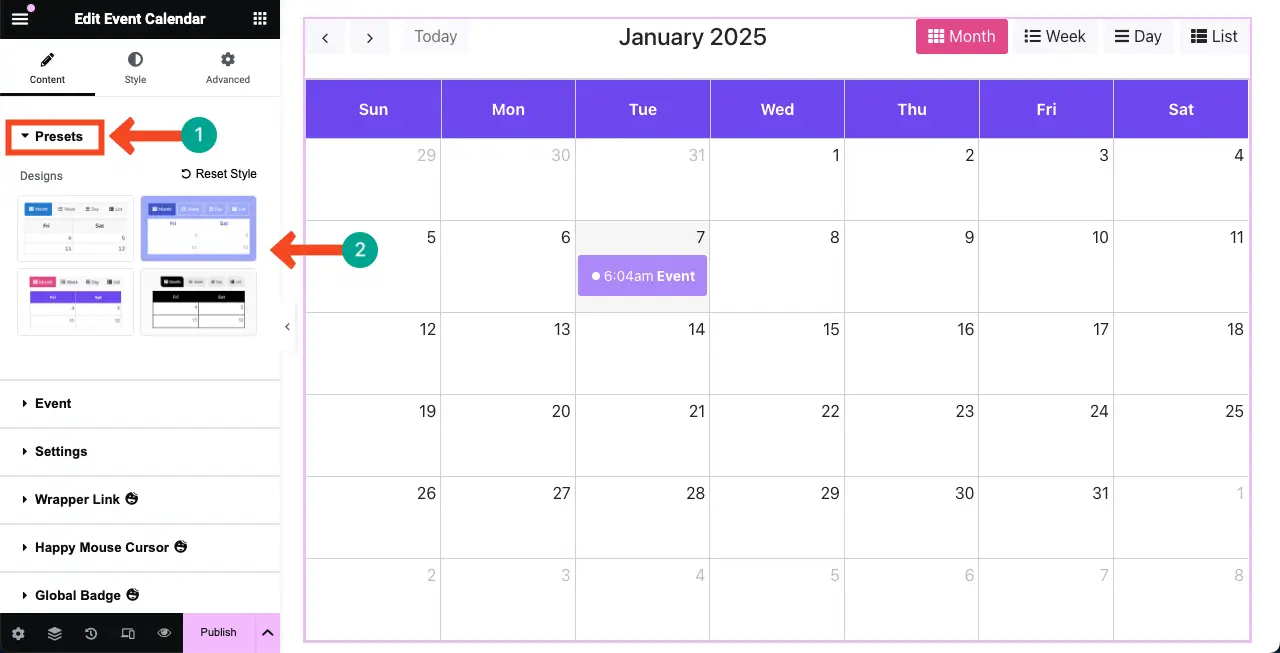
الخطوة 02: حدد إعدادًا مسبقًا لتقويم الحدث
الإعدادات المسبقة هي تصميمات أو أنماط محددة مسبقًا يتم تطبيقها على عنصر واجهة المستخدم. يسمح لك بتطبيق مظهر معين على عنصر ما بسرعة. وبالتالي، يمكن أن يوفر لك الوقت من خلال توفير الأنماط والتخطيطات الجاهزة.
توفر معظم عناصر واجهة المستخدم الخاصة بالمكون الإضافي HappyAddons مجموعة جيدة من الإعدادات المسبقة، بما في ذلك تقويم الأحداث. يمكنك رؤية أربعة إعدادات مسبقة في أداة تقويم الأحداث.
حدد الإعداد المسبق الذي تفضله، أو يمكنك البقاء مع الإعداد الافتراضي.

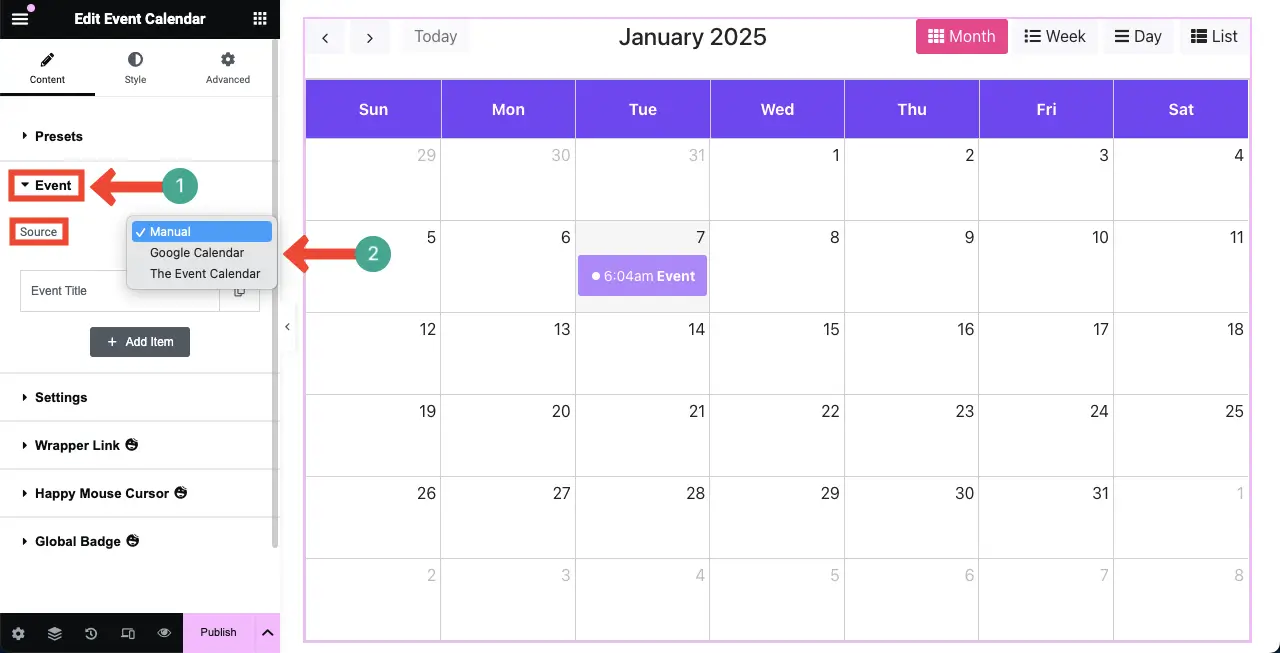
الخطوة 03: حدد مصدرًا لتقويم الحدث
يمكنك إنشاء هذا التقويم بثلاث طرق: يدويًا ، وعن طريق الاستيراد من تقويم Google ، وباستخدام المكوّن الإضافي لتقويم الأحداث .
يدويًا - ستفعل كل شيء بشكل صحيح على عنصر واجهة المستخدم (تحديد بيانات الحدث والجدول الزمني).
تقويم Google – إذا كان التقويم الخاص بك مدمجًا بالفعل في Google، فيمكنك عرض مفتاح API أو معرف التقويم على الأداة.
تقويم الأحداث - يعد هذا مكونًا إضافيًا شائعًا في WordPress لإنشاء تقاويم الأحداث. إذا كان موقعك يستخدم هذا المكون الإضافي بالفعل ولديه أي تقاويم جاهزة، فيمكنك عرضه مع الأداة.
** في هذا البرنامج التعليمي، سنستخدم الطريقة اليدوية لشرح كل شيء بشكل أفضل.

الخطوة 04: إضافة أحداث جديدة إلى التقويم
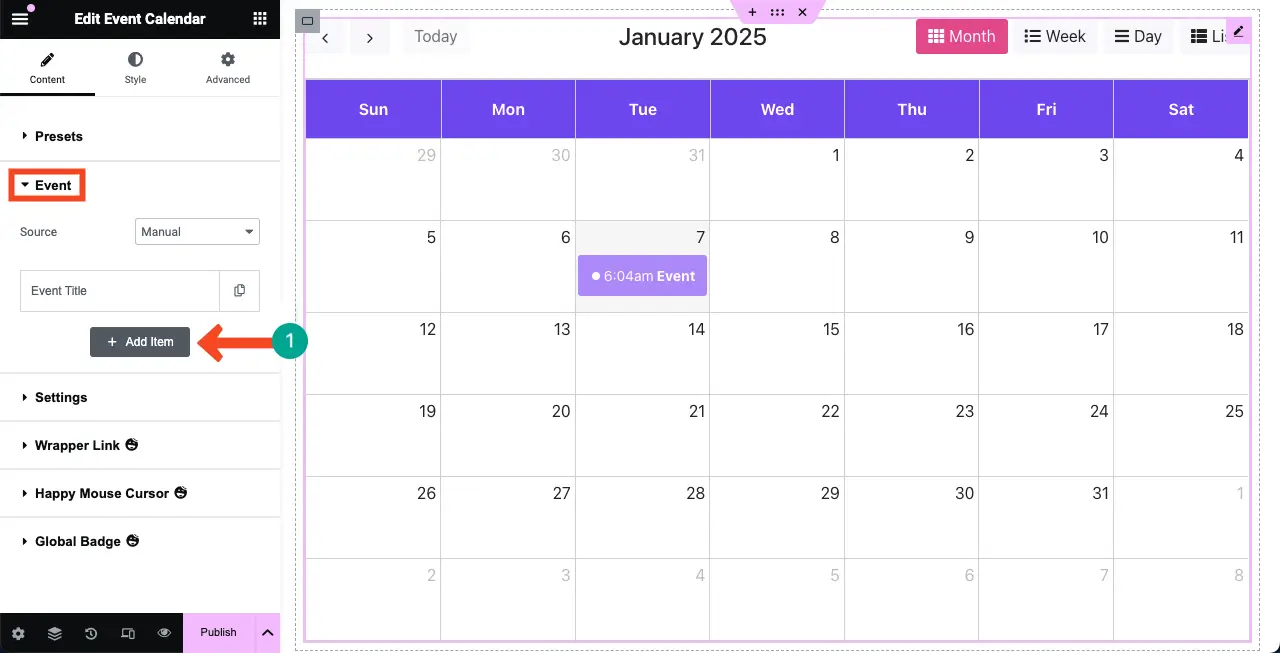
انقر فوق الزر + إضافة عنصر ضمن قسم الحدث .

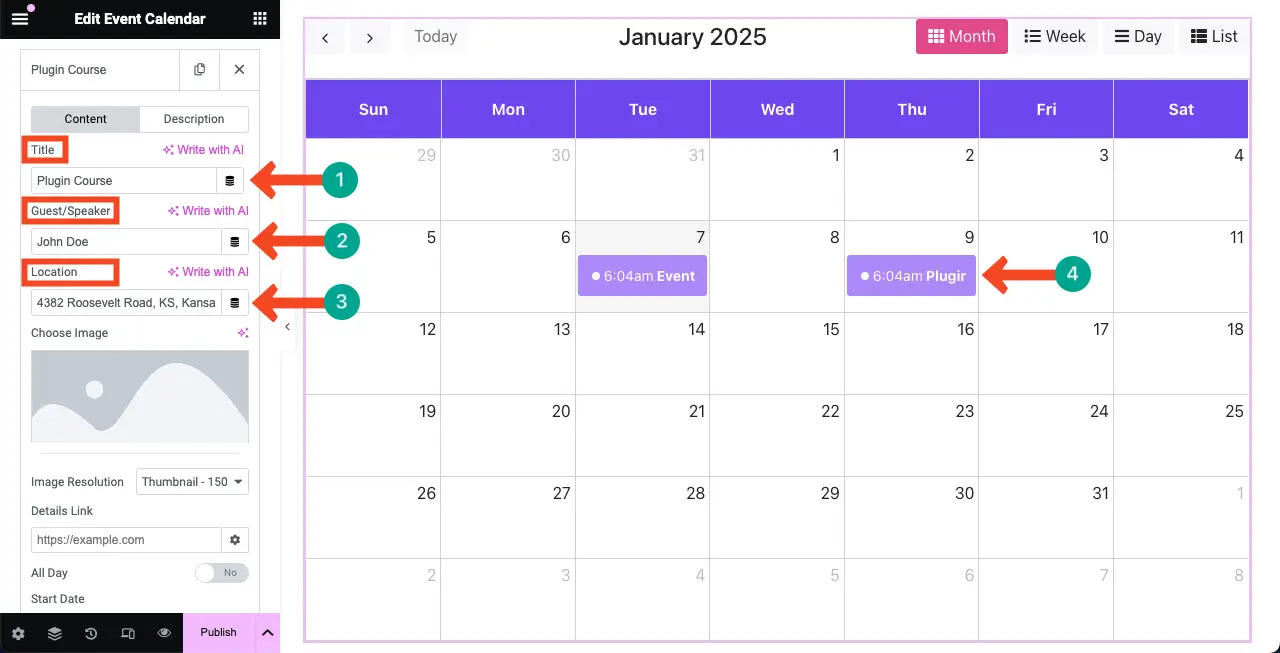
بعد إضافة العنصر الجديد، أضف عنوانًا وضيفًا/متحدثًا وموقعًا . سيتم عرضه في التقويم على لوحة Elementor .

# إضافة صورة إلى الحدث
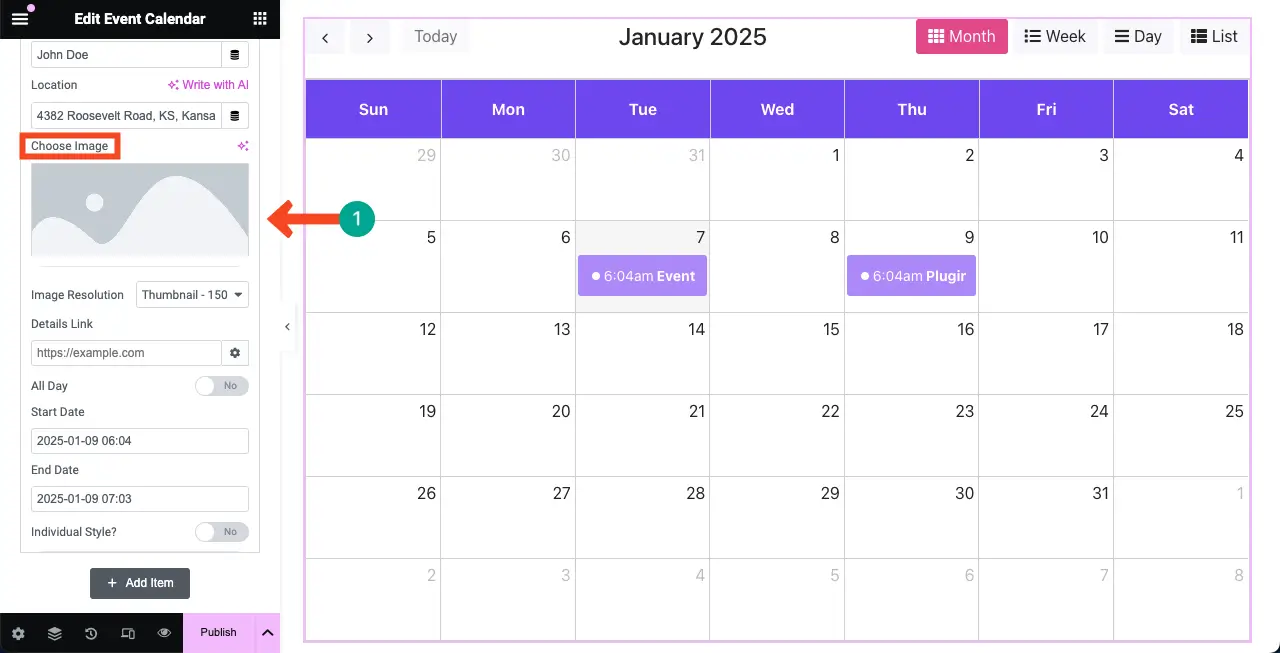
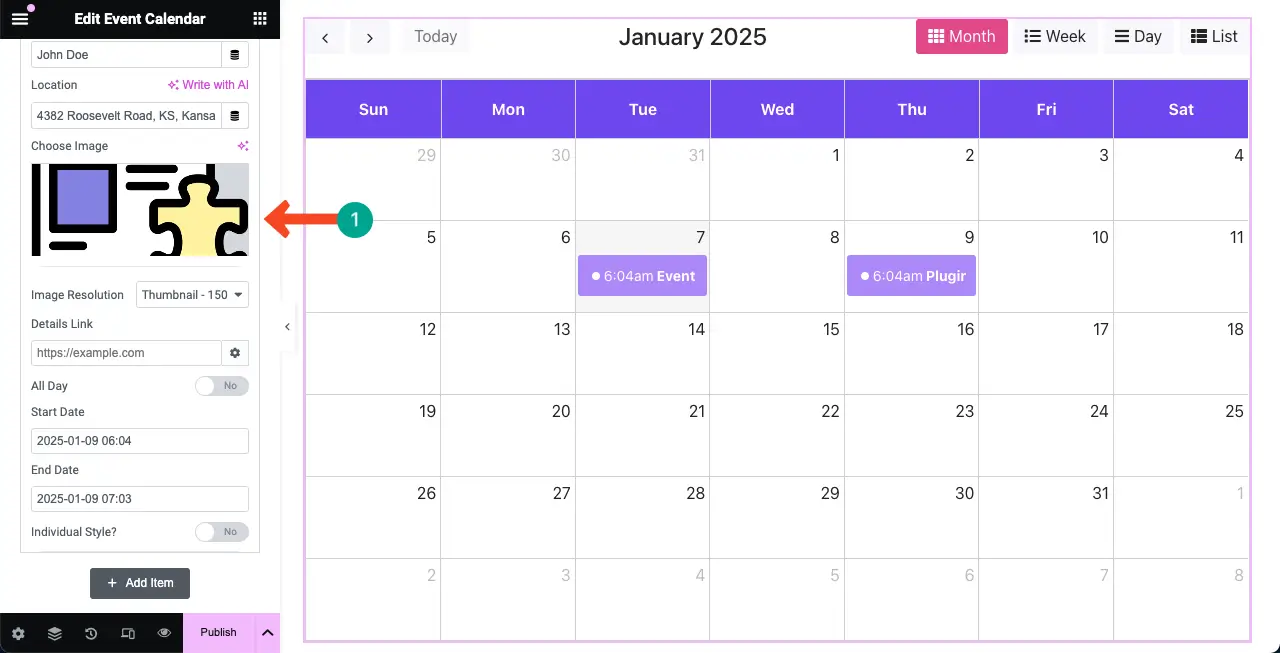
يمكنك أيضًا إضافة صور إلى الأحداث الموجودة في التقويم. للقيام بذلك، انقر فوق خيار الصورة ضمن قسم الحدث. سيسمح لك ذلك بتحميل صورة من محرك الأقراص المحلي أو مكتبة الوسائط.

يمكنك أن ترى أننا أضفنا صورة إلى الحدث. بعد ذلك، يمكنك تغيير دقة الصورة باستخدام القائمة المنسدلة. القرارات المتاحة هي كما يلي:
- صورة مصغرة
- واسطة
- متوسطة كبيرة
- كبير
- ممتلىء

قد تشعر بالقلق بشأن سبب عدم عرض الصورة والمعلومات الأخرى في الحدث في التقويم الموجود على اللوحة القماشية.
لا تشعر بالذعر. فقط اضغط على الحدث المعني . سيتم فتح نافذة منبثقة تحتوي على المعلومات والصورة التي أضفتها إلى الحدث. شاهد العملية في مقطع الفيديو المرفق أدناه.
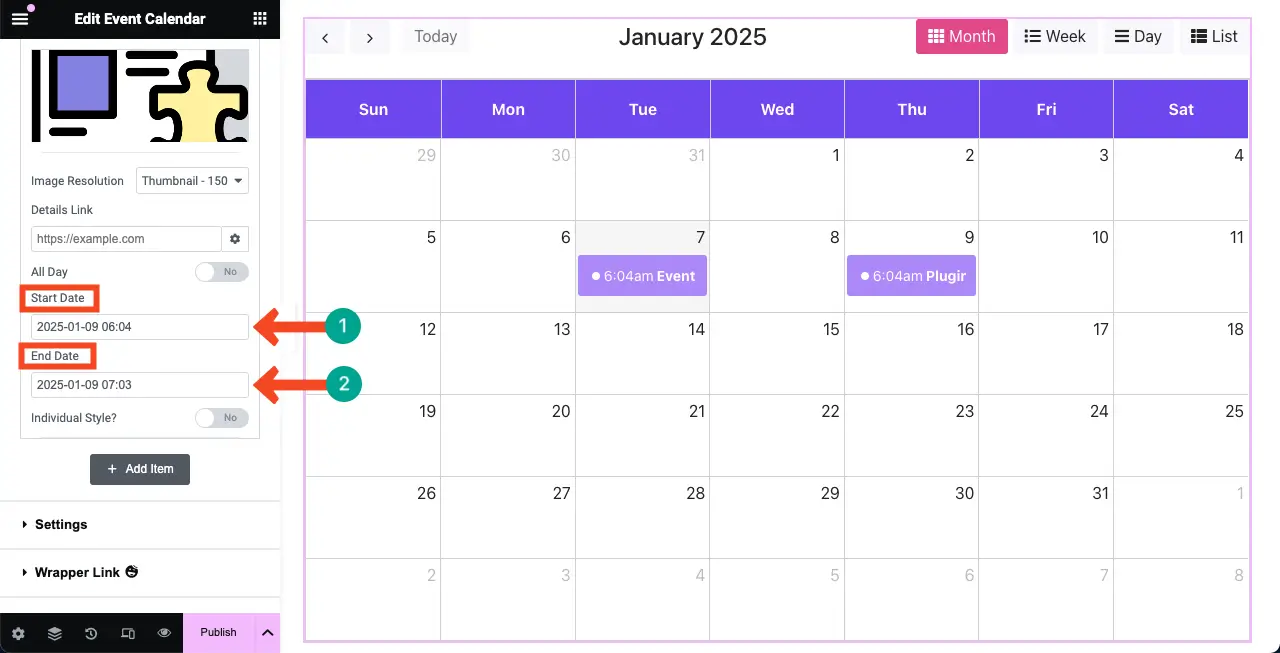
# تحديد مواعيد الحدث
في نهاية علامة تبويب العنصر، سيكون لديك خيار إضافة تواريخ للحدث. حدد تاريخ البدء وتاريخ الانتهاء . إذا كان هذا حدثًا ليوم واحد، فحدد نفس التاريخ لكل من البداية والنهاية.

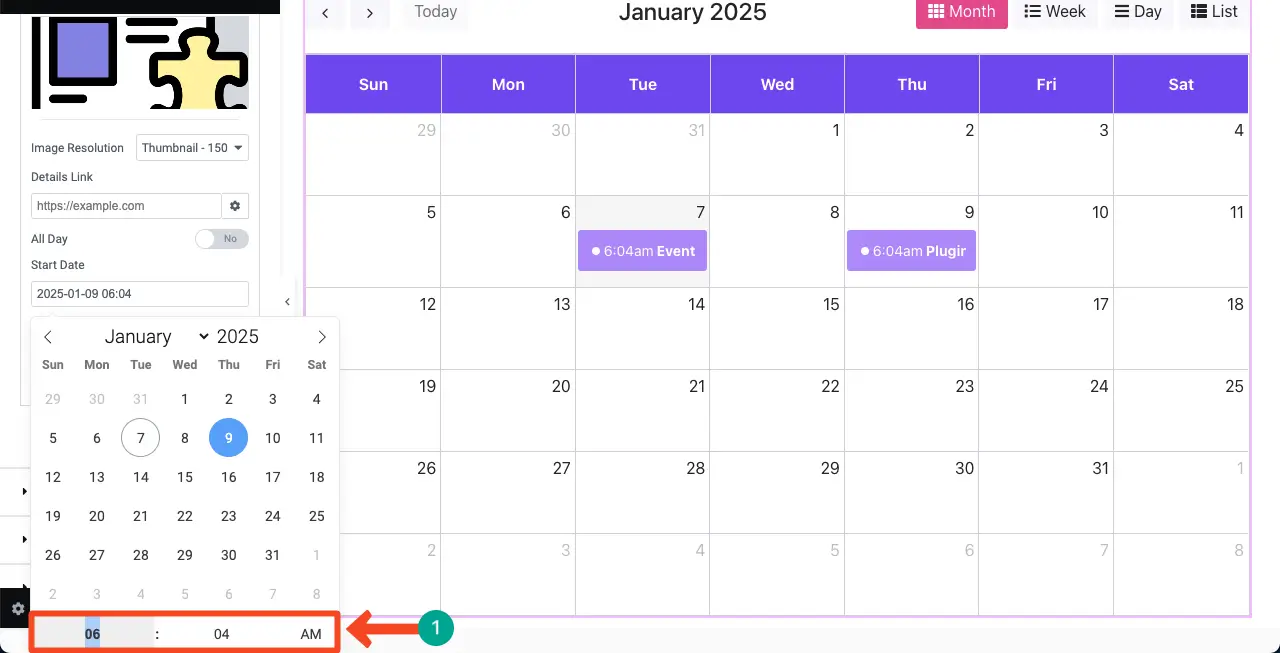
ولا تنس أيضًا تحديد الوقت من متى أو إلى متى سيستمر هذا الحدث.

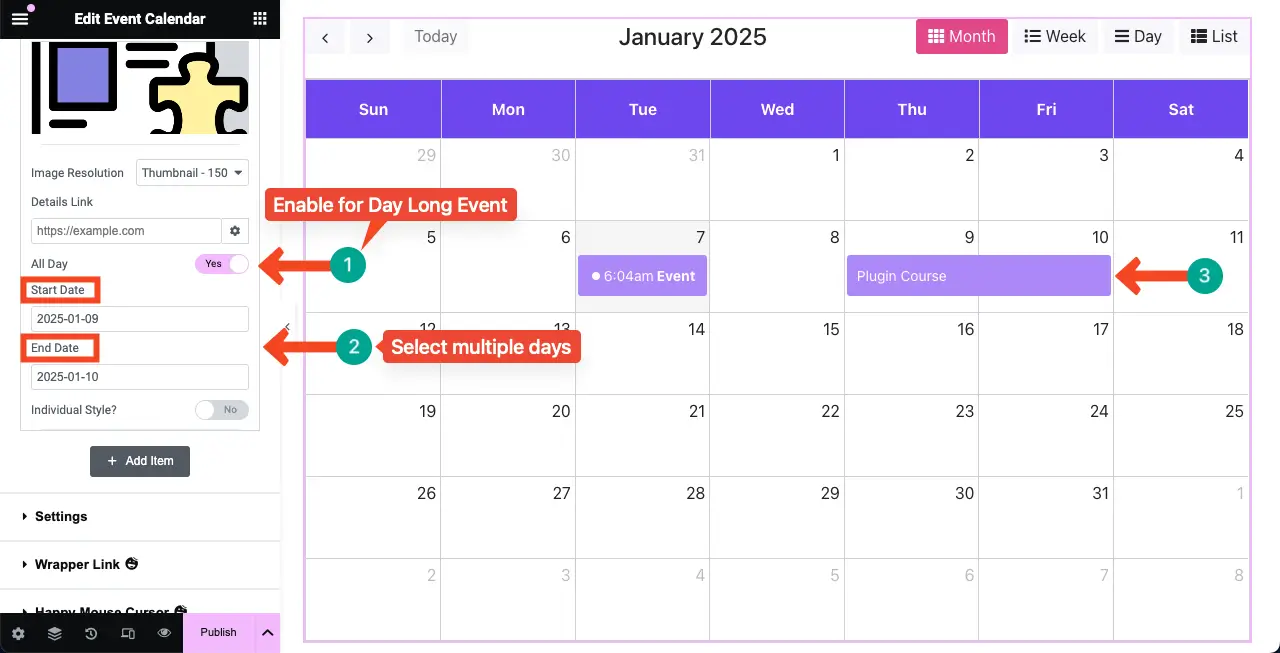
بالنسبة للأحداث متعددة الأيام، حدد الأيام التي سيتم تشغيل الحدث منها. قم أيضًا بتمكين All Day إذا كان هذا حدثًا يستمر يومًا كاملاً. إذا كان ذلك لفترة معينة من اليوم، عندها فقط يمكنك تحديد ساعات لذلك.

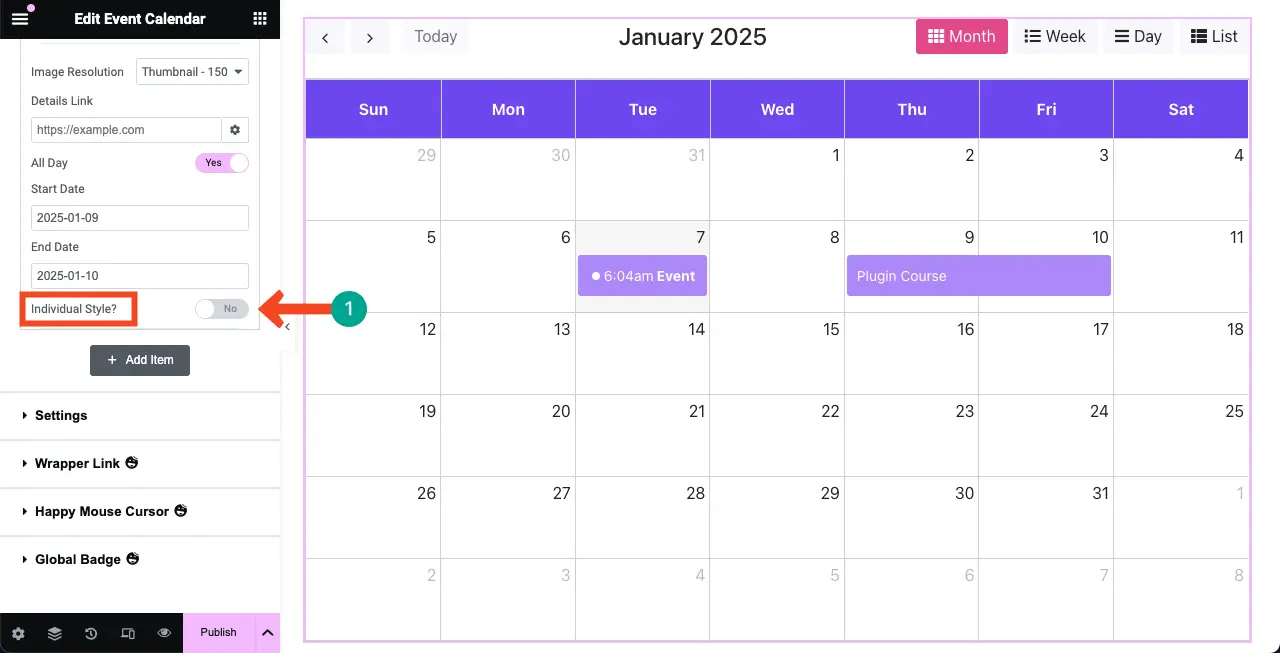
# تصميم الحدث
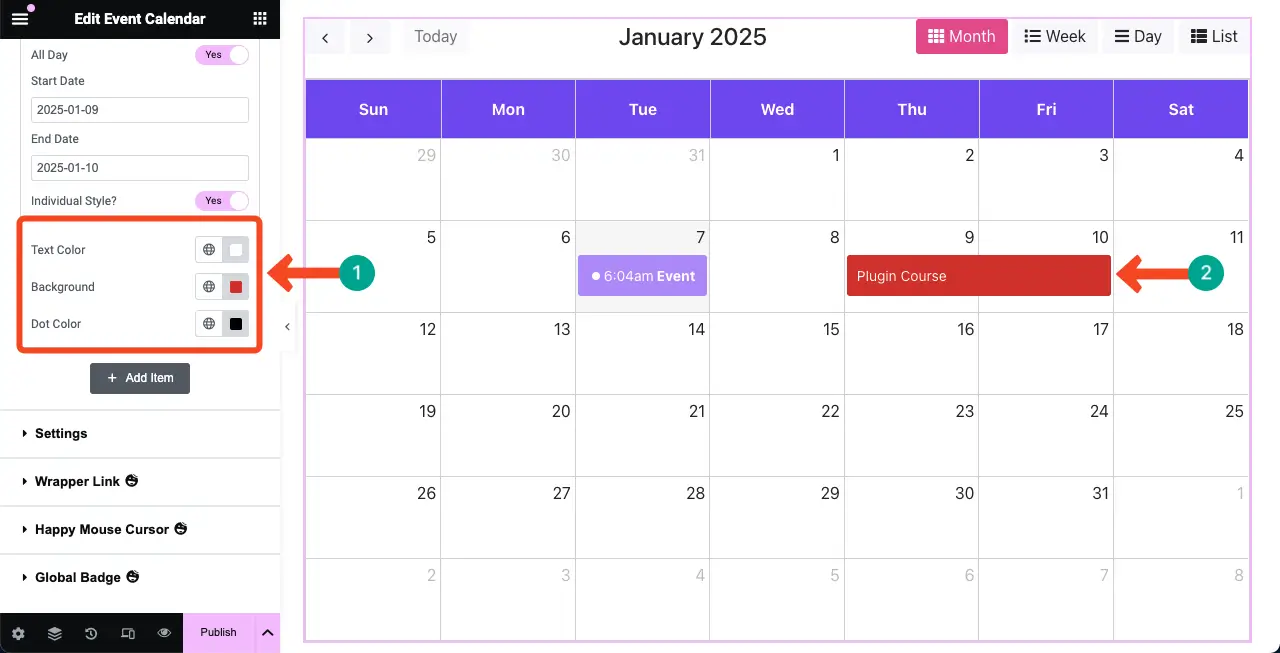
لأسلوب الأسلوب، قم بالتبديل على النمط الفردي .

بمجرد تمكين هذا الخيار، سيُسمح لك بتخصيص ألوان نص الحدث والخلفية والنقطة . قم بالتغييرات اللازمة بنفسك.

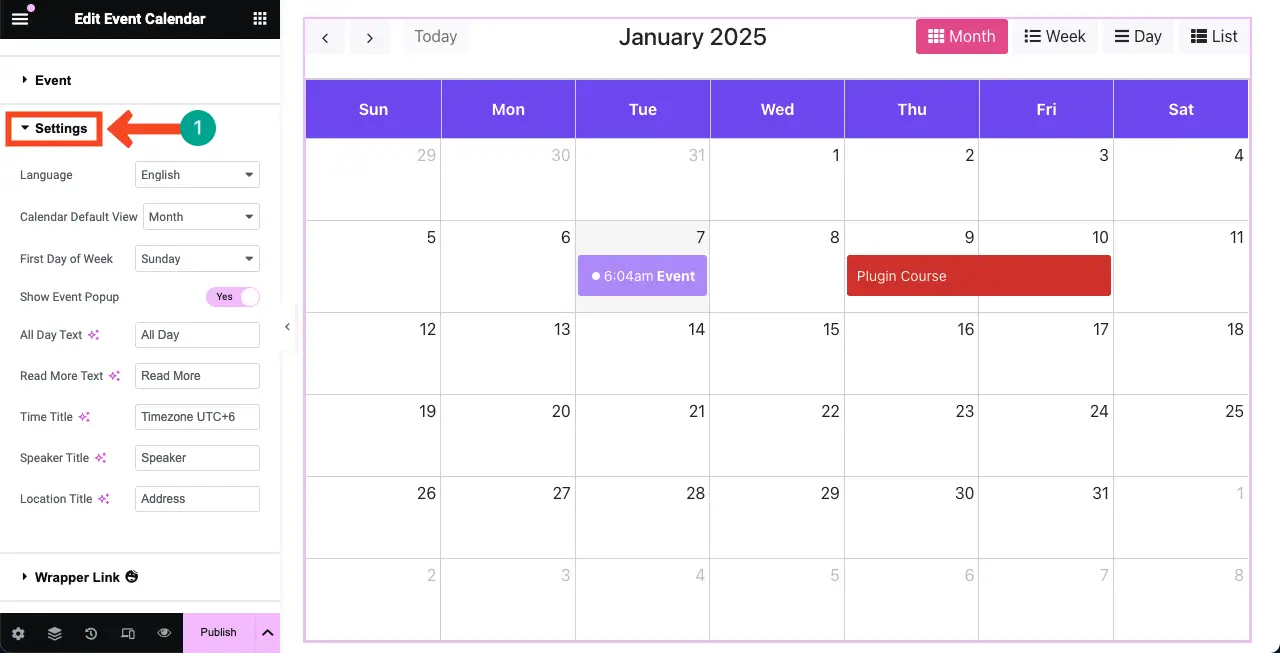
الخطوة 05: تكوين الإعدادات لأداة تقويم الأحداث
قم بتوسيع قسم الإعدادات . يمكنك تخصيص اللغة وعرض التقويم الافتراضي واليوم الأول من الأسبوع والمزيد من الخيارات. التحقق منها واحدا تلو الآخر.

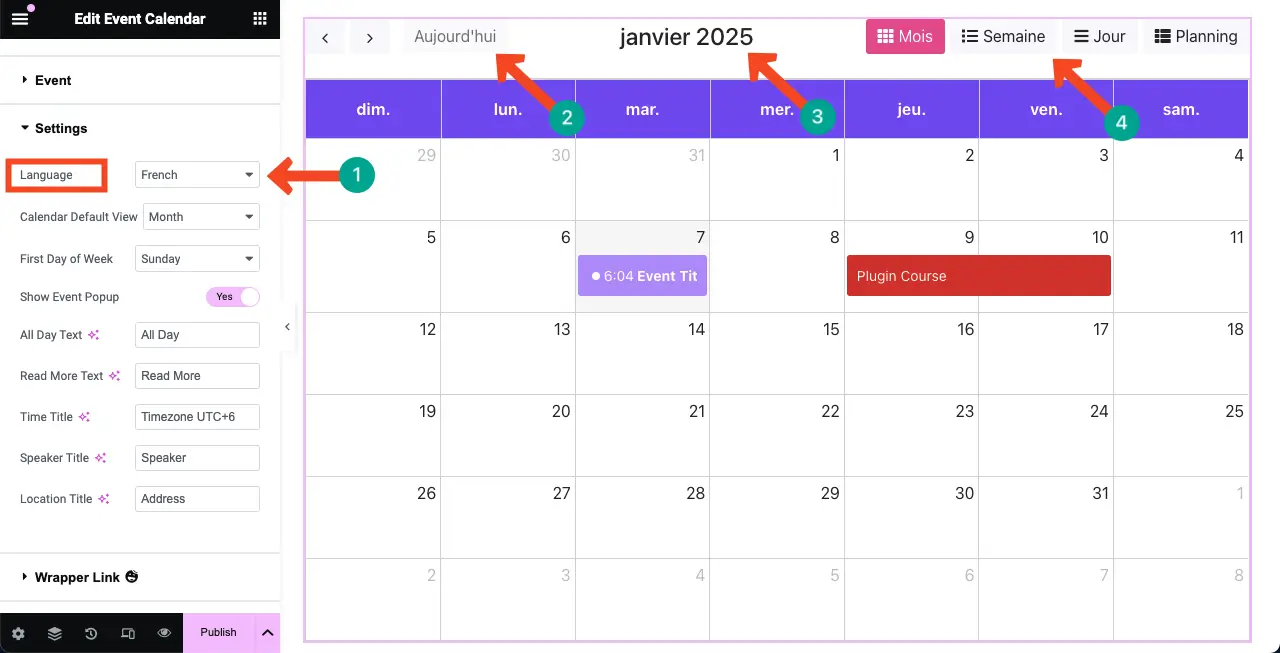
# لغة
بمجرد تغيير اللغة، سترى التغييرات في اسم الشهر، وأسماء الفئات، وأسماء الأسابيع، وما إلى ذلك.

# عرض التقويم الافتراضي

توفر القطعة أربعة أنواع من طرق العرض. وهي طرق عرض اليوم والأسبوع والشهر والقائمة . تحقق من تخطيطاتها في المقطع المرفق أدناه.
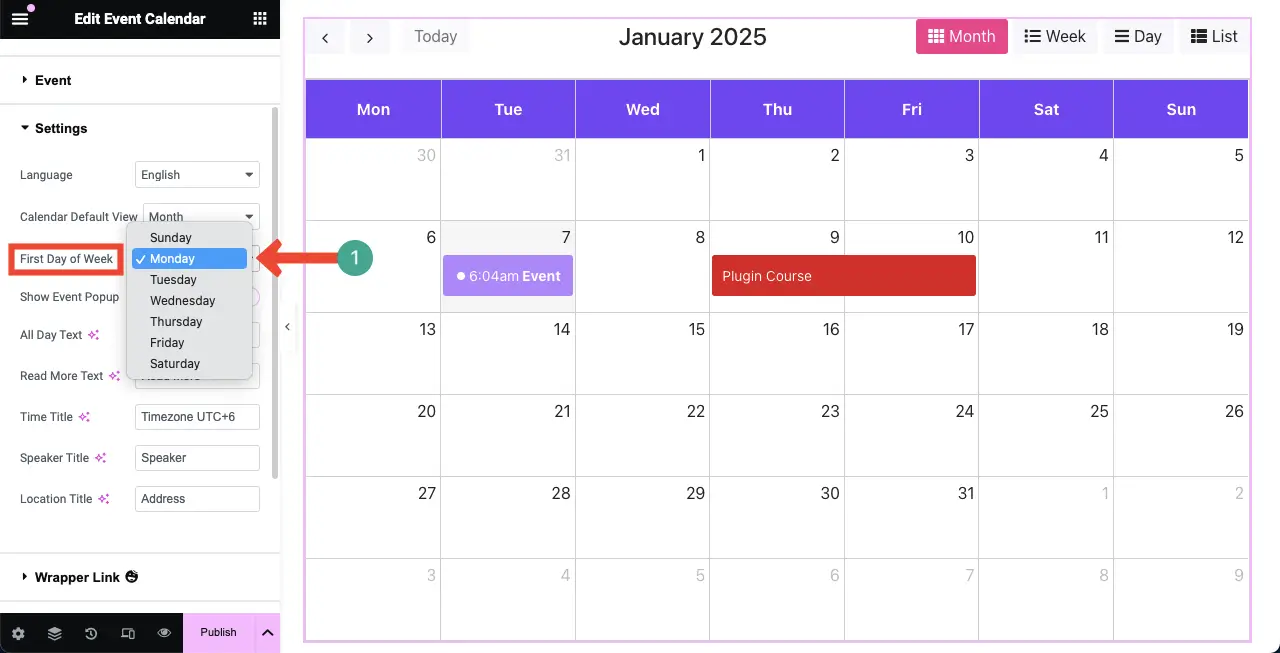
# تحديد اليوم الأول من الأسبوع
يمكنك تعيين أي يوم ليكون أول يوم في الأسبوع. على سبيل المثال، قمنا بتعيين يوم الاثنين باعتباره اليوم الأول من الأسبوع.

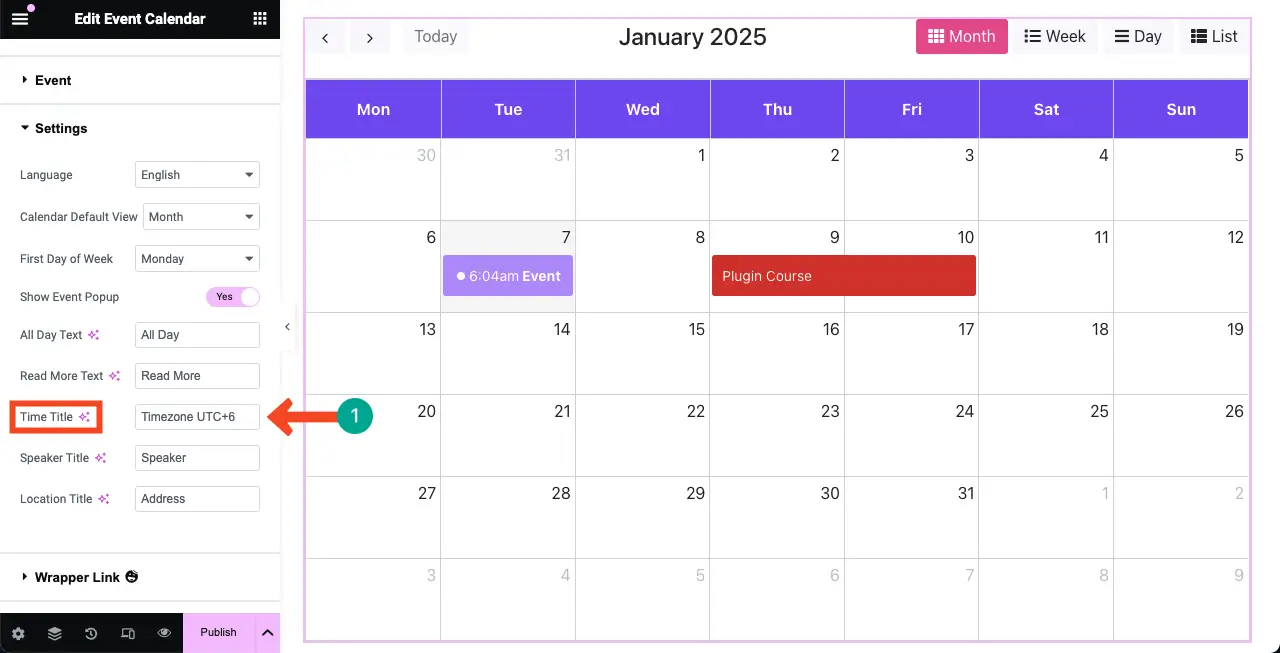
# عنوان الوقت
يمكنك كتابة عنوان لقسم الوقت.

بنفس الطريقة، استكشف الخيارات الأخرى وقم بتكوينها لعنصر واجهة مستخدم تقويم الأحداث.
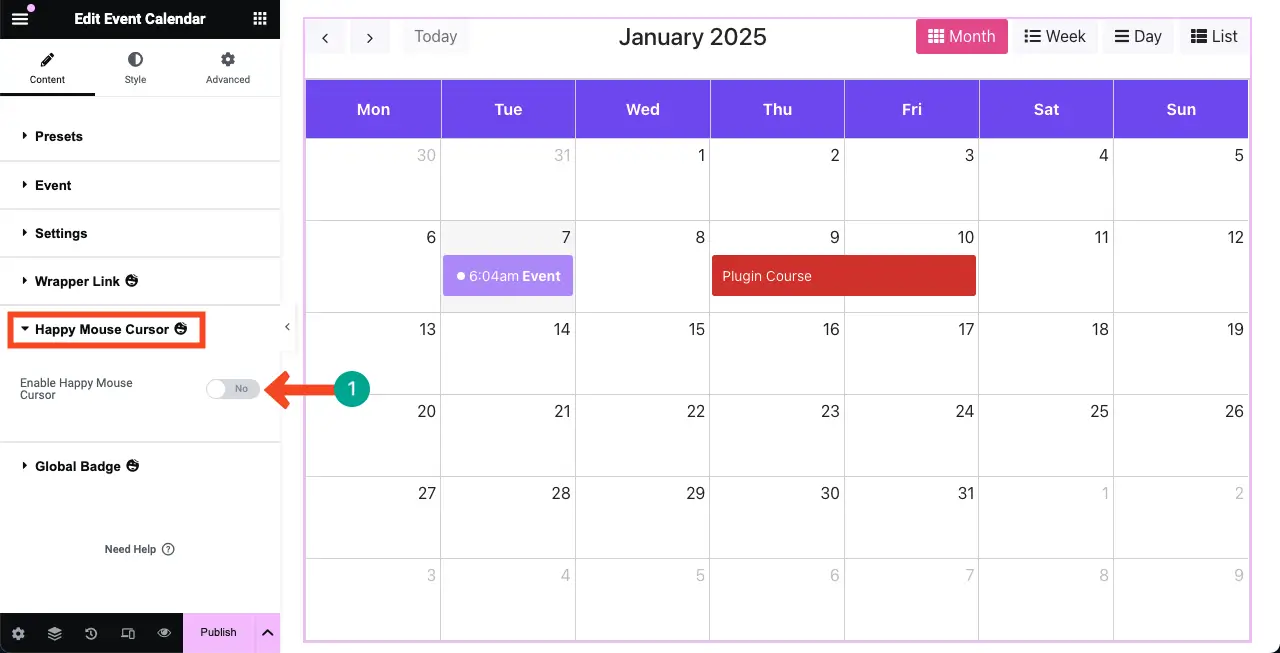
الخطوة 06: تمكين أو استكشاف مؤشر الماوس السعيد (اختياري)
باستخدام هذه الميزة، يمكنك إضافة أنواع مختلفة من المؤشرات بشكل منفصل لعناصر الويب على التوالي. تمكين الميزة ليس إلزاميا. إذا كنت تشعر أنه يمكن أن يضيف قيمة إلى موقع الويب الخاص بك، فيمكنك تمكينه.
لقد قمنا بالفعل بتغطية منشور مدونة تفصيلي حول كيفية إضافة Happy Mouse Cursor على WordPress. تحقق من هذا الدليل لاستكشافه.

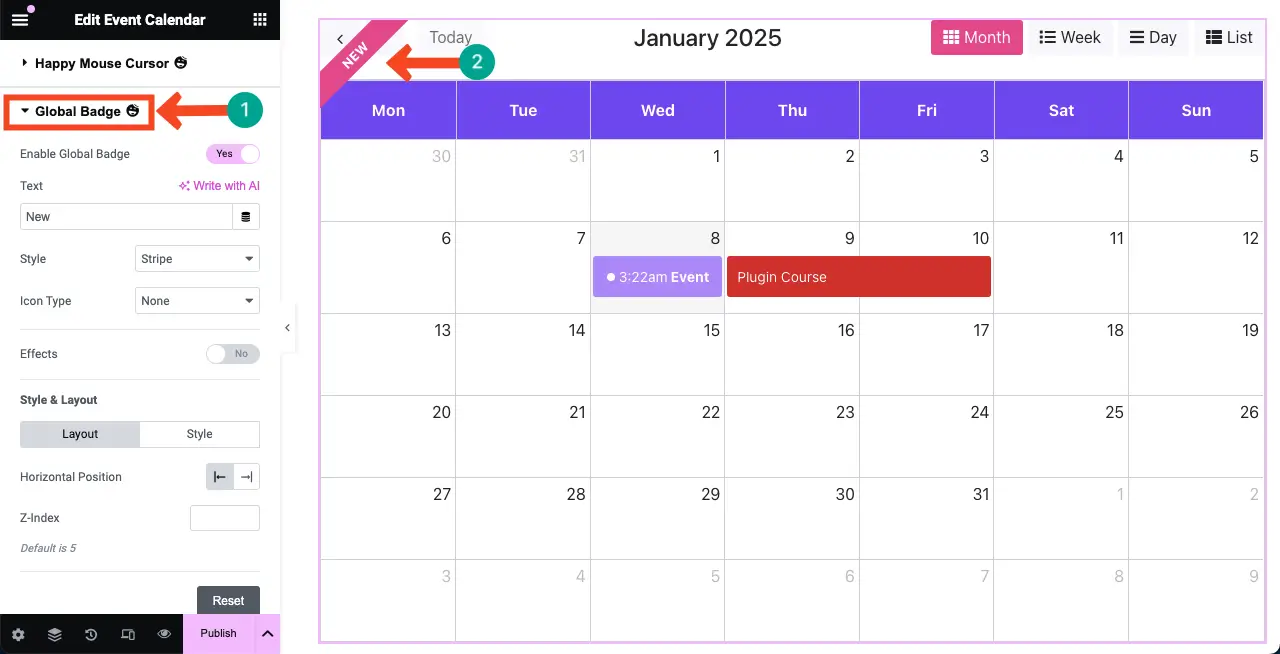
الخطوة 07: استكشاف الشارة العالمية (اختياري)
سيؤدي تمكين خيار الشارة العالمية إلى إضافة شريط إلى الأداة. هذا الخيار ليس إلزاميًا لتقويم الأحداث. وهو أكثر ملاءمة للتجارة الإلكترونية ومنتجات الأعمال، بما في ذلك الخدمات. يمكنك استكشاف هذه الوثائق على Global Badge.

الخطوة 08: قم بتصميم أداة تقويم الأحداث
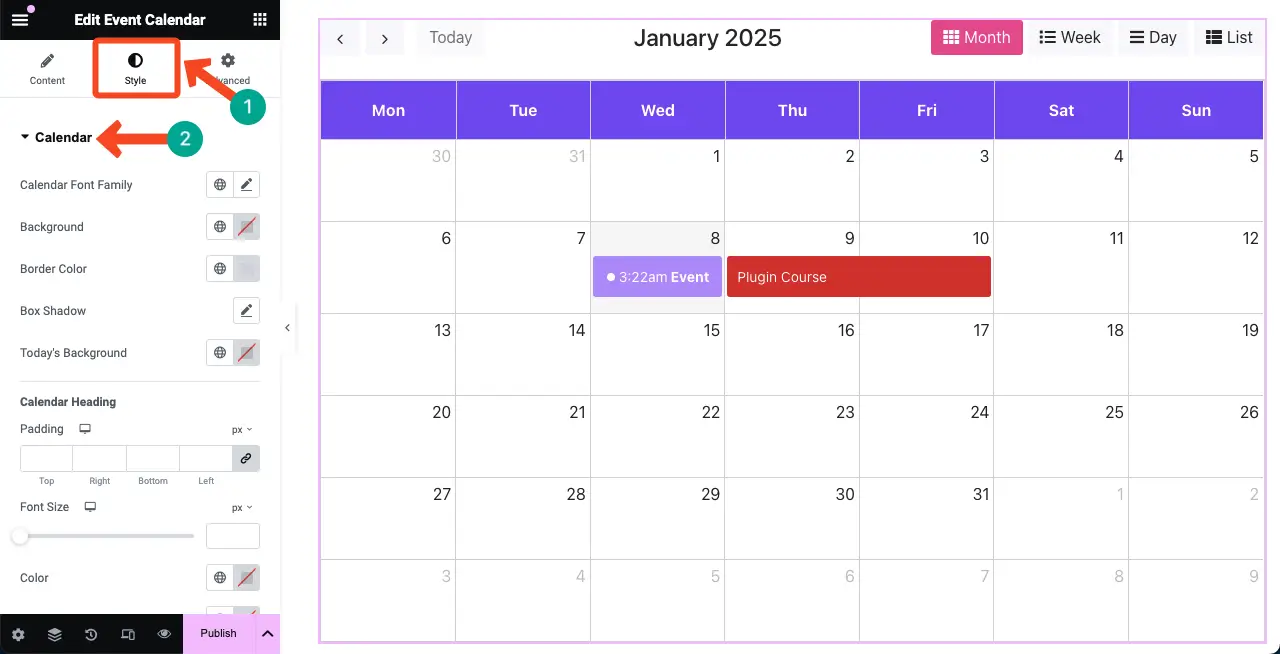
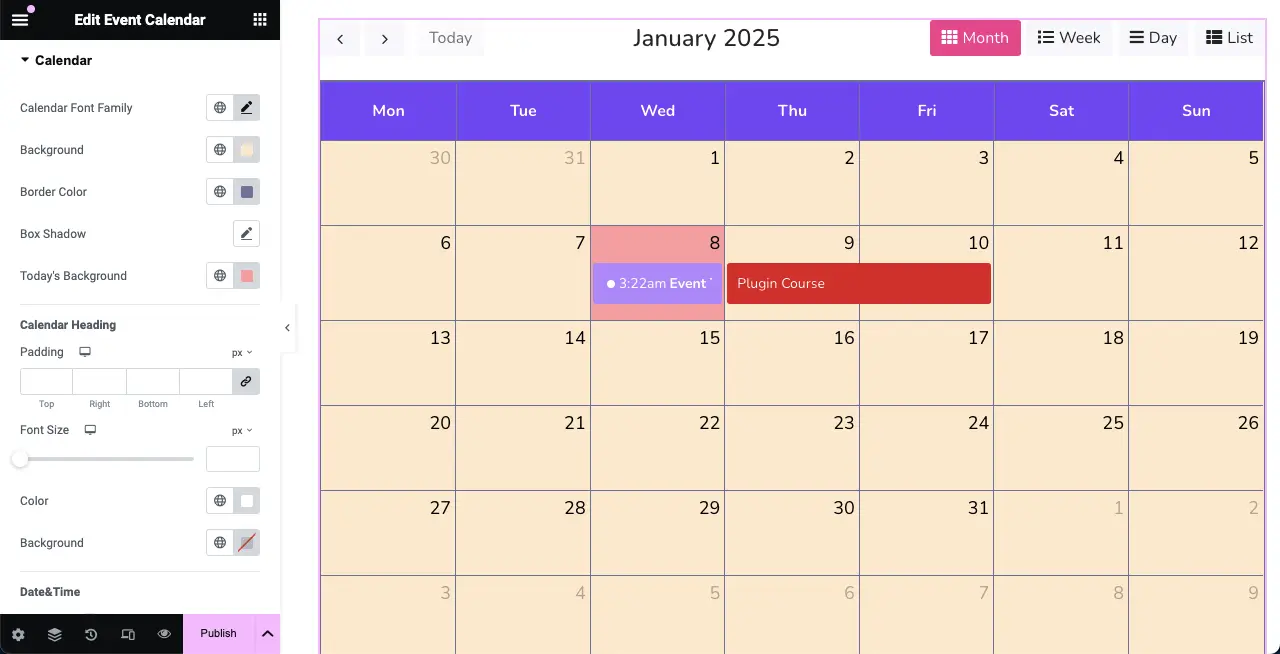
تعال إلى علامة التبويب "النمط" . ثم قم بتوسيع قسم التقويم .
ستحصل على خيارات لتصميم خط التقويم والخلفية ولون الحدود وظل المربع وخلفية اليوم وحجم الخط والحشو والمزيد .

يمكنك أن ترى أننا قمنا بتصميم تقويم الأحداث في الصورة المرفقة أدناه.

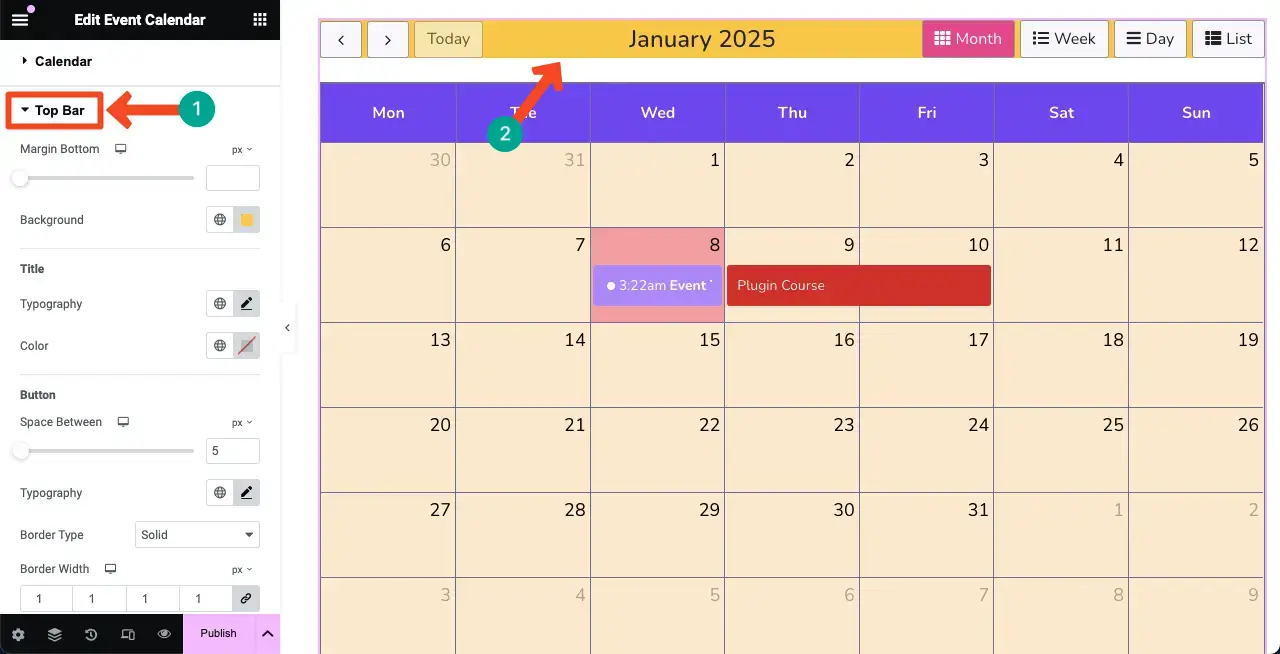
# تصميم الشريط العلوي
بالتمرير لأسفل قليلاً، سترى قسم "الشريط العلوي" . باستخدام هذا، يمكنك تخصيص أسفل الهامش ولون الخلفية والطباعة واللون والزر ونوع الحدود وعرض الحدود والمزيد للأداة.
يمكنك أن ترى أننا أضفنا اللون الأصفر كلون خلفية للشريط العلوي.

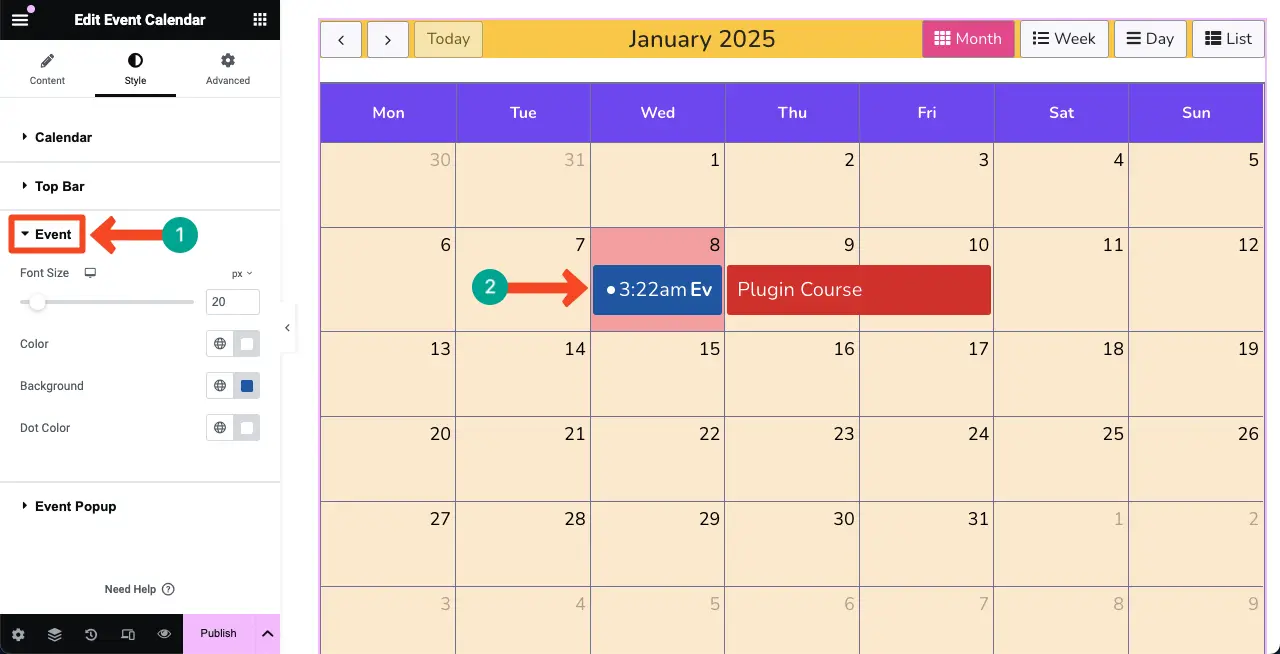
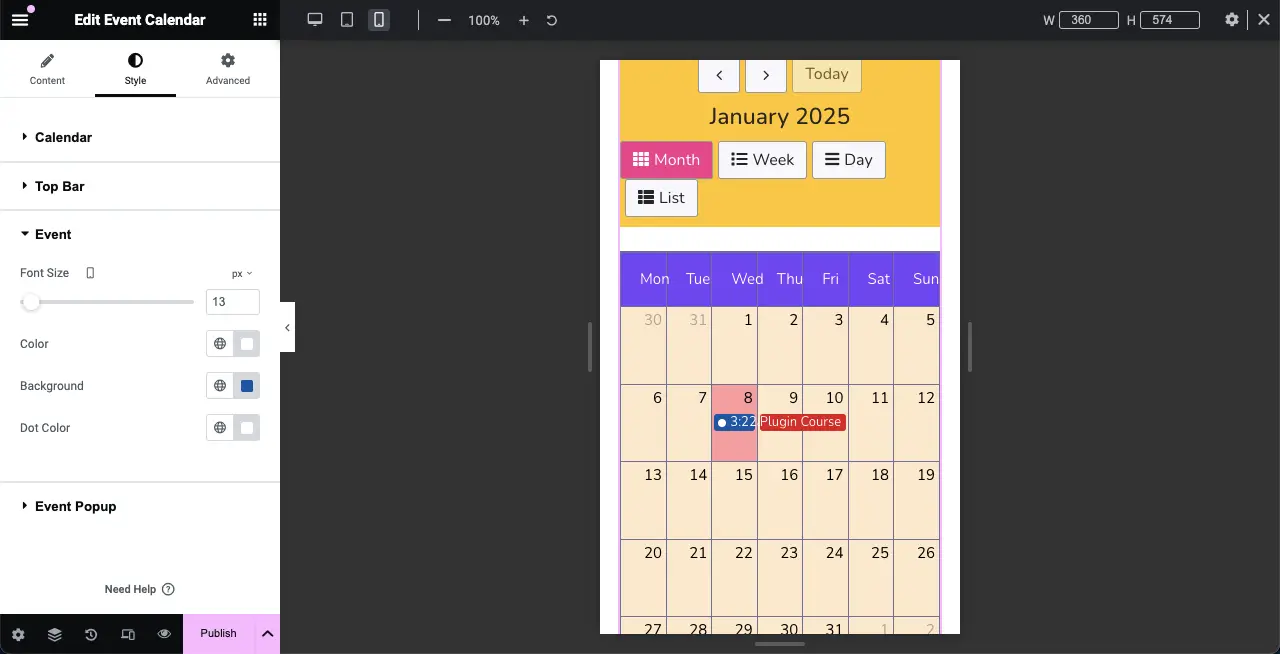
# تصميم الحدث
قم بتوسيع قسم الحدث . يمكنك تصميم حجم الخط واللون والخلفية ولون النقطة للحدث في التقويم.

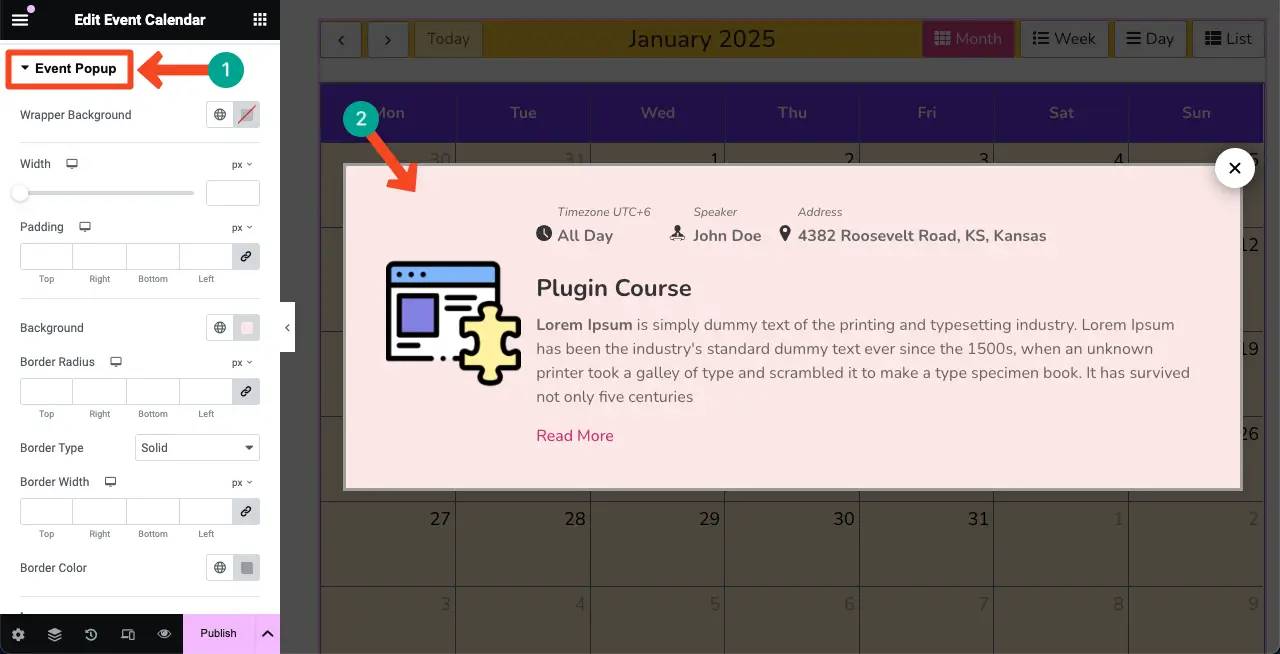
# أسلب الحدث المنبثق
كما قلنا من قبل، عند النقر على تاريخ الحدث في التقويم، ستظهر نافذة منبثقة تحتوي على معلومات مفصلة حول الحدث.
من خلال توسيع قسم "الحدث المنبثق" ضمن علامة التبويب "النمط"، يمكنك تخصيص مظهر النافذة المنبثقة كما ترون ما قمنا به في الصورة أدناه.

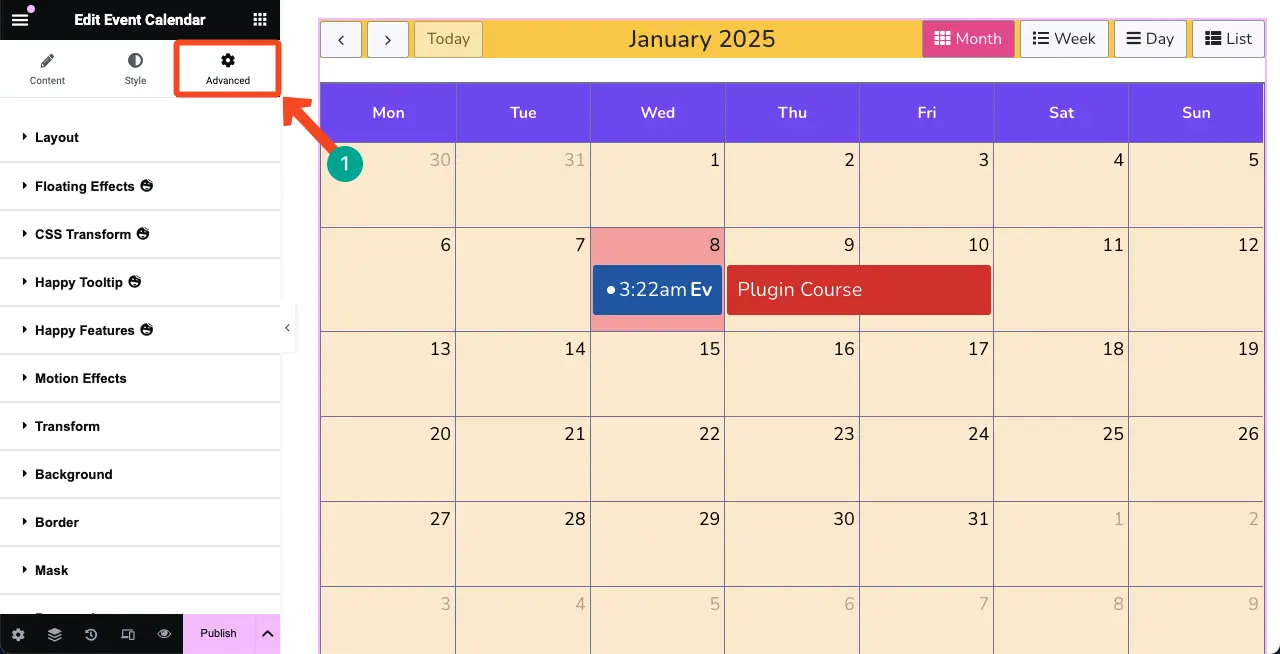
الخطوة 09: تكوين الإعدادات المتقدمة لأداة تقويم الأحداث
بمجرد الانتهاء من علامة التبويب "المحتوى والنمط"، يمكنك الانتقال إلى علامة التبويب "خيارات متقدمة" .
من علامة التبويب هذه، يمكنك تخصيص تخطيط تقويم الحدث الخاص بك بشكل أكبر. علاوة على ذلك، يمكنك إضافة تأثيرات عائمة، وتحويل CSS، وتلميح الأدوات السعيد، والميزات السعيدة، والمزيد إذا لزم الأمر.
من الصعب حقًا مناقشة كل من هذه الميزات في هذه المقالة. ومع ذلك، فقد قمنا بالفعل بتغطية منشورات المدونة التفصيلية والوثائق المتعلقة بكل من هذه الميزات.

لقد أضفنا روابط لهذه الميزات في القائمة أدناه. يمكنك استكشافها بنفسك. بعد ذلك، إذا واجهت أي مشكلة، يمكنك التعليق أو الدردشة معنا.
- كيفية إضافة العناصر العائمة إلى ووردبريس
- كيفية إضافة Happy Tooltip إلى ووردبريس
- كيفية إضافة CSS مخصص إلى ووردبريس
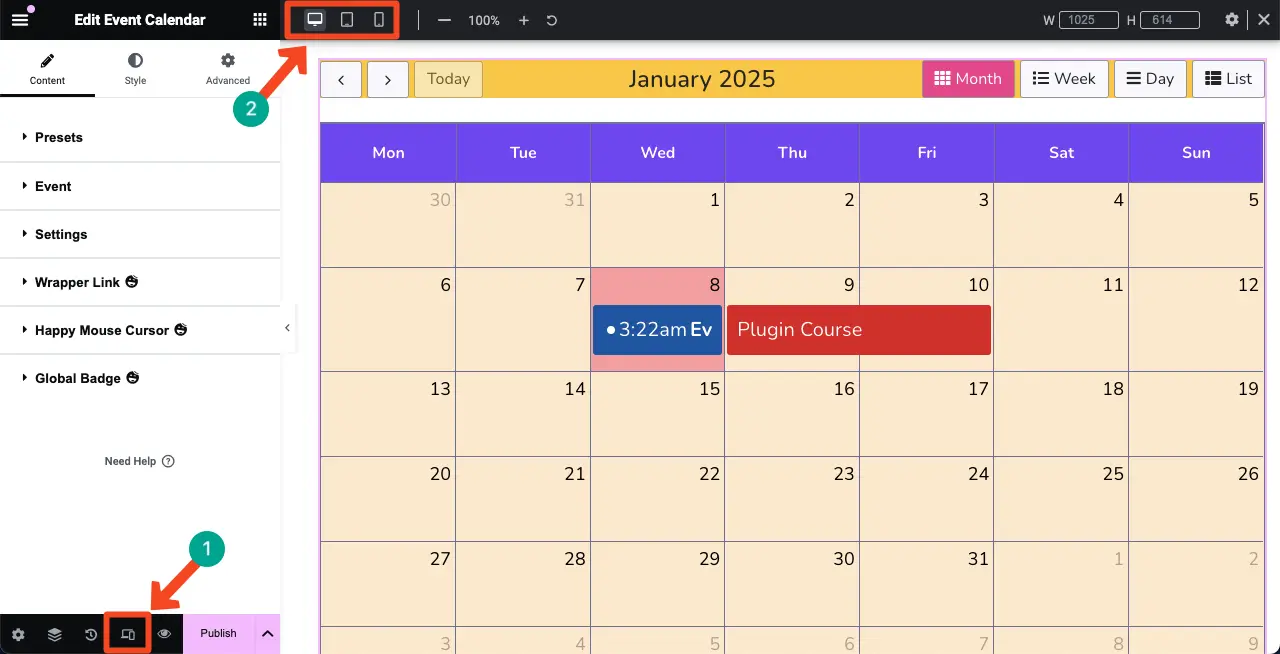
الخطوة 10: اجعل تقويم الأحداث مستجيبًا للجوال
نظرًا لأن نسبة كبيرة من حركة المرور في معظم مواقع الويب تأتي من الأجهزة المحمولة، فيجب عليك تحسين الأداة بشكل مثالي للأجهزة المحمولة والأجهزة اللوحية.
للقيام بذلك، انقر فوق وضع الاستجابة في تذييل لوحة Elementor. ستحصل على الخيار الموجود في الشريط العلوي للتحقق من كيفية ظهور التصميم على أحجام الشاشات المختلفة.

من خلال التبديل إلى أيقونات مختلفة، تحقق من كيفية ظهور التصميم على أحجام الشاشات المختلفة. في معظم الحالات، يتعين عليك تخصيص التصميم قليلاً ليناسب حجم شاشة الهاتف المحمول.
لقد قمنا بتقليل حجم الخط للأجهزة المحمولة نظرًا لأن أحجام شاشاتها عادةً ما تكون أصغر من أنواع الأجهزة الأخرى. الآن، يمكننا أن نرى أن التصميم الحالي يبدو جيدًا للأجهزة المحمولة.

الخطوة 11: معاينة تقويم الحدث
انتقل إلى صفحة المعاينة وتحقق مما إذا كان تقويم الحدث يعمل بشكل جيد أم لا. انقر على الحدث ومعرفة ما إذا كانت النافذة المنبثقة ستظهر أم لا. إنها تعمل بشكل جيد من جانبنا.
وبالتالي، يمكنك إنشاء وإضافة تقاويم الأحداث في WordPress باستخدام Elementor. لمعرفة المزيد حول هذه الأداة، قم بزيارة هذه الوثائق في تقويم الأحداث.
أفضل الممارسات لإنشاء تقويم الأحداث في WordPress
يمكن أن يؤدي إنشاء تقويم أحداث فعال على موقع WordPress الخاص بك إلى جعلك أكثر وضوحًا للزائرين وتبسيط إدارة الأحداث. فيما يلي بعض أفضل الممارسات التي يمكن أن تساعدك في تحقيق أقصى استفادة من تقاويم الأحداث الخاصة بك.
- تحسين صفحات الأحداث
صمم الصفحة التي ستضيف فيها تقويم الحدث وأضف المحتوى بطريقة تجعل كل شيء ذا صلة بالحدث والتقويم.
- تقديم معلومات مفصلة عن الحدث
تأكد من أن كل حدث يتضمن التاريخ والوقت والمكان والوصف. يعد هذا أمرًا حيويًا لمشاركة المستخدم ويسمح للحاضرين بمعرفة ما يمكن توقعه. قم بتضمين خيارات شراء التذاكر إذا لزم الأمر.
- قم بتحديث التقويم الخاص بك بانتظام
تأكد من تحديث تقويم الأحداث الخاصة بك بانتظام بالأحداث الجديدة وعمليات الإلغاء. لا يضمن هذا بقاء القراء على اطلاع فحسب، بل يعمل أيضًا على تطهير موقعك ومنحه قيمة أكبر لتحسين محركات البحث من خلال نشر محتوى جديد.
- تعزيز الأحداث الخاصة بك
أعلن عن الأحداث من خلال منشورات مدونتك ودروس الفيديو. إذا كنت تدير حدثًا ولديك شيء ما في التقويم، فمن المفيد مشاركة بعض المنشورات الإرشادية أو تسليط الضوء على الأحداث. المحتوى الجيد يمكن أن يجعلك أيضًا خبيرًا في هذا المجال.
إغلاق!
HappyAddons هي أداة متعددة الأغراض لبناء الصفحات يمكنها تنفيذ مهام العديد من المكونات الإضافية وحدها. لذلك، إذا كان لديك على موقعك، فلن تحتاج إلى أي مكونات إضافية لإنشاء تقاويم الأحداث. وبدلاً من ذلك، يمكنك إضافة ميزات ووظائف متنوعة إلى موقعك.
لدى HappyAddons إصدار متميز أيضًا، مع العديد من الميزات والأدوات المثيرة. إذا أعجبك هذا المقال أخبرنا بذلك من خلال صندوق التعليقات. ولا تنس التحقق من الإصدار المتميز من البرنامج الإضافي بالنقر فوق الزر " تجربة HappyAddons مجانًا " المرفق أدناه.
