كيفية إنشاء تراكبات Flipbox وتحوم في WordPress
نشرت: 2023-05-30عندما يتعلق الأمر بتصميم موقع WordPress جذاب وجذاب ، فإن إضافة عناصر تفاعلية يمكن أن تعزز تجربة المستخدم بشكل ملحوظ. Flipbox هو أحد هذه العناصر التي تتيح لك عرض المحتوى بطريقة ديناميكية وتفاعلية.
في منشور المدونة هذا ، سنستكشف ماهية Flipbox ، ودور تراكبات Flipbox وتحوم في مواقع WordPress ، ونزودك بدليل خطوة بخطوة حول كيفية إضافة تراكبات Flipbox وتحوم في WordPress.
ما هو Flipbox؟
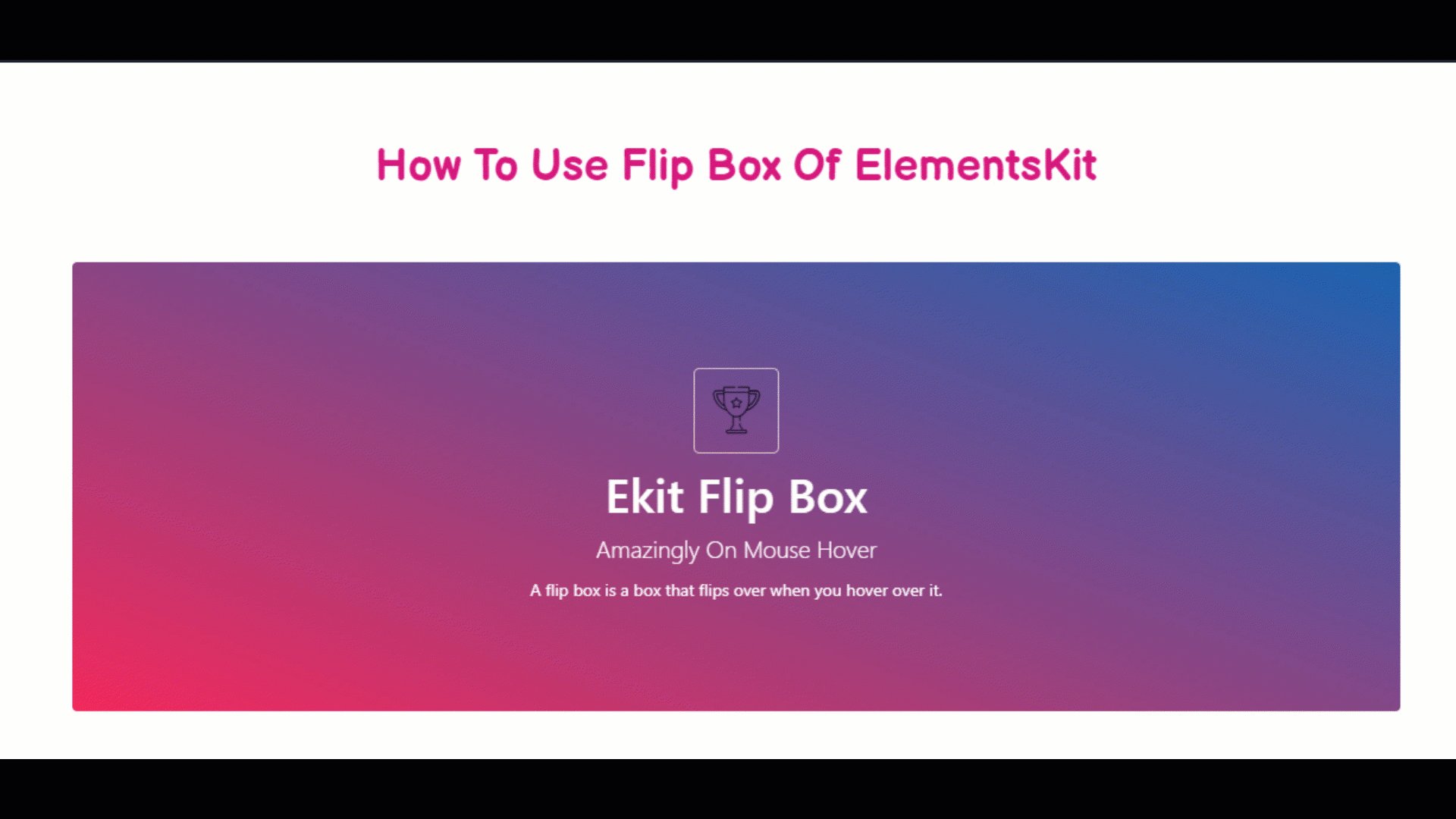
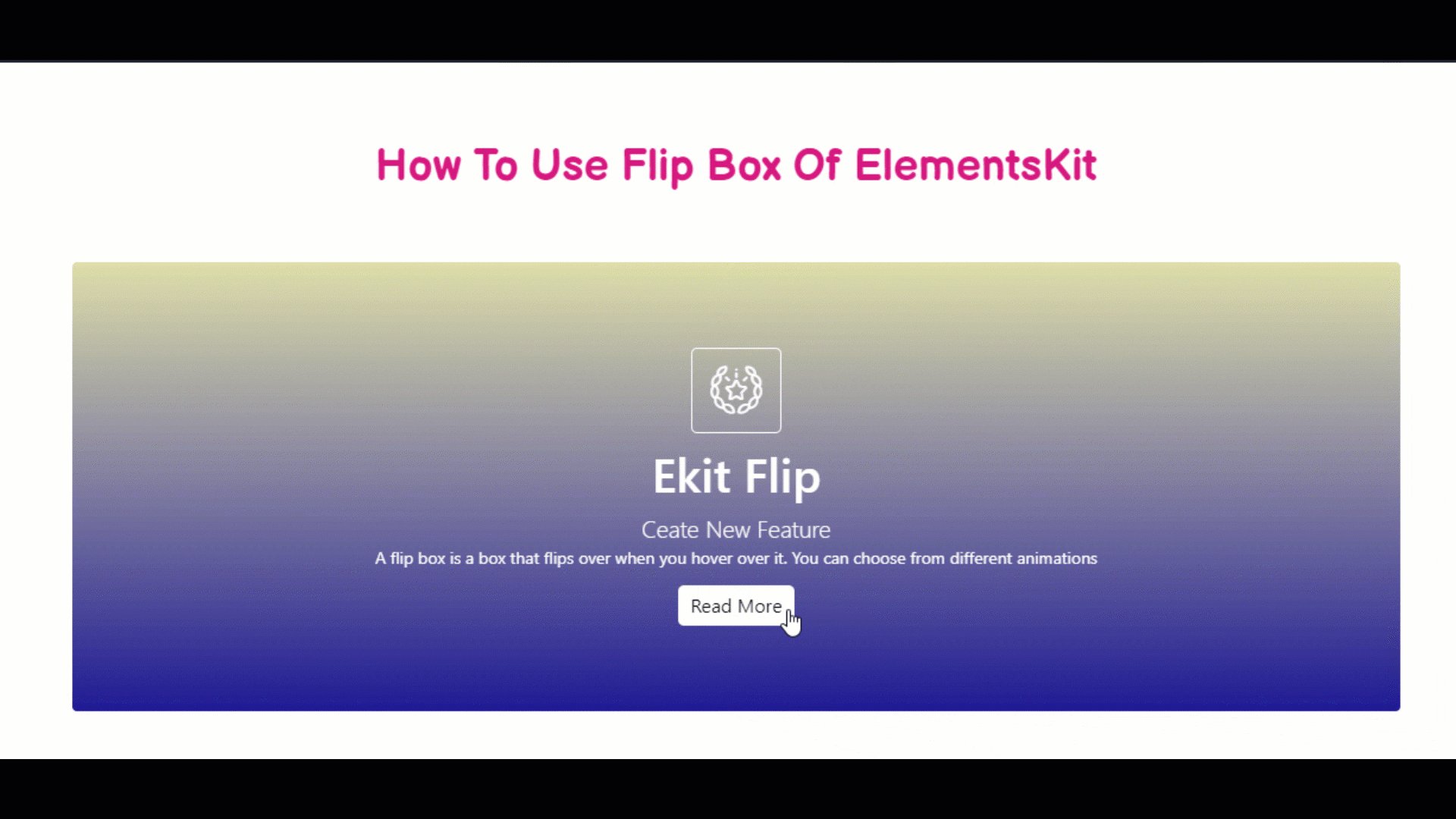
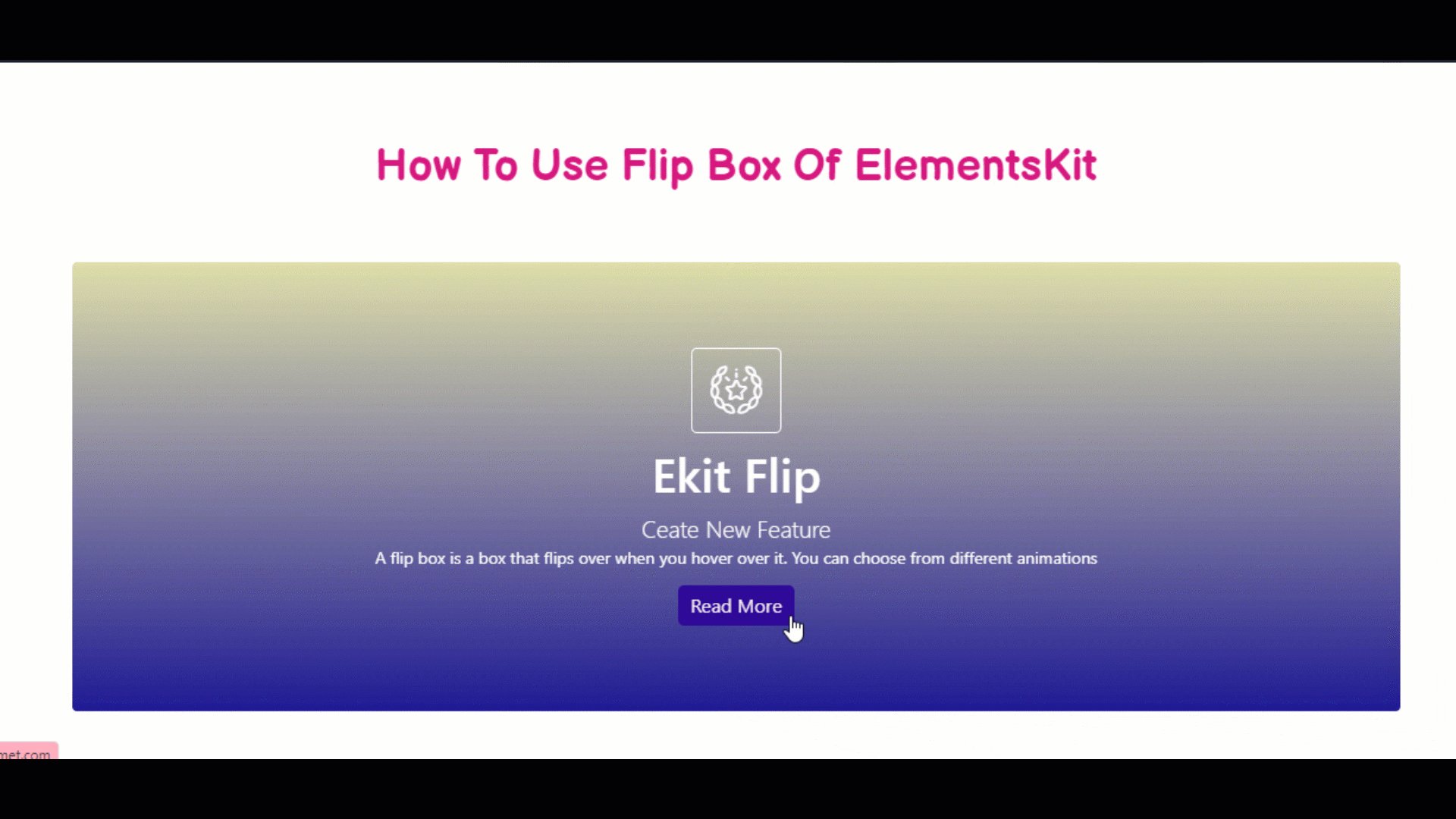
Flipbox هي ميزة تصميم تتيح لك توفير المواد كمربع ينقلب أو يدور بينما يحوم المستخدم فوقه. وعادة ما يشتمل على جانبين ، الجانب الأمامي والخلفي ، مع محتوى مختلف على كل جانب.
دور Flipbox Overlays and Hovers في موقع WordPress
يمكن أن تساعد تراكبات Flipbox والمرور في تحسين تجربة المستخدم والجاذبية المرئية لموقع WordPress الخاص بك. إنها تمكنك من لفت الانتباه إلى التفاصيل المهمة ، أو تسليط الضوء على الميزات ، أو عرض الصور ومقاطع الفيديو الخاصة بك بطريقة ديناميكية. يمكنك جعل موقعك أكثر جاذبية ، وتحفيز تفاعل المستخدمين ، وتحسين جماليات التصميم العامة من خلال تضمين تراكبات Flipbox وتحوم.
دليل خطوة بخطوة لإضافة Flipbox إلى موقع WordPress
لإضافة تراكبات Flipbox وتحوم إلى موقع WordPress الخاص بك ، ستحتاج إلى مكون إضافي مناسب يوفر هذه الوظيفة. تتوفر العديد من مكونات Flipbox الإضافية ، ولكن هناك خياران شائعان هما المكونات الإضافية Elementor و ElementsKit Flipbox . توفر هذه المكونات الإضافية خيارات سهلة الاستخدام ومجموعة متنوعة من إعدادات التخصيص لإنشاء تأثيرات Flipbox مذهلة. تثبيت وتفعيل البرنامج المساعد ليس علم الصواريخ. يمكنك القيام بذلك بسهولة باتباع بضع خطوات.
الآن ، دعنا نعود إلى إضافة Flipbox إلى موقعك. فيما يلي 4 طرق سهلة وبسيطة للقيام بذلك-
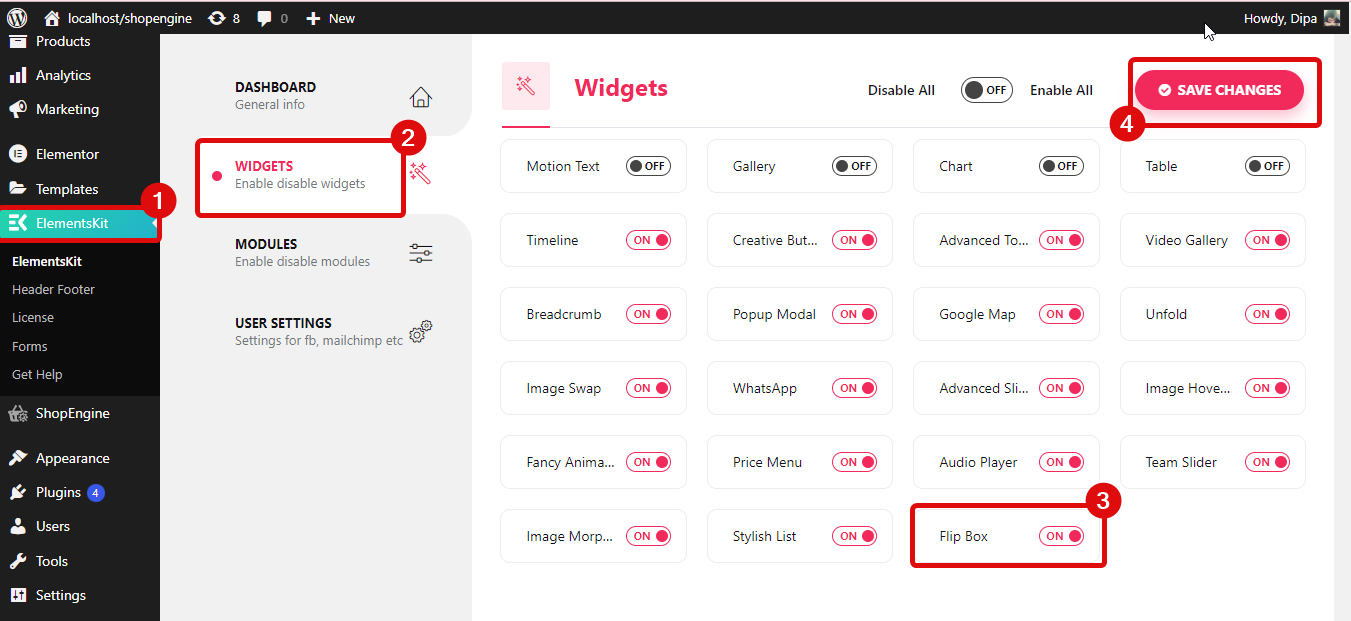
الخطوة 1: تمكين أداة Flip Box
للقيام بذلك ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك وانتقل إلى عنصر واجهة مستخدم ElementsKit ⇒ widgets Flip box ، وقم بتشغيل الأداة ، وانقر فوق Save Changes .

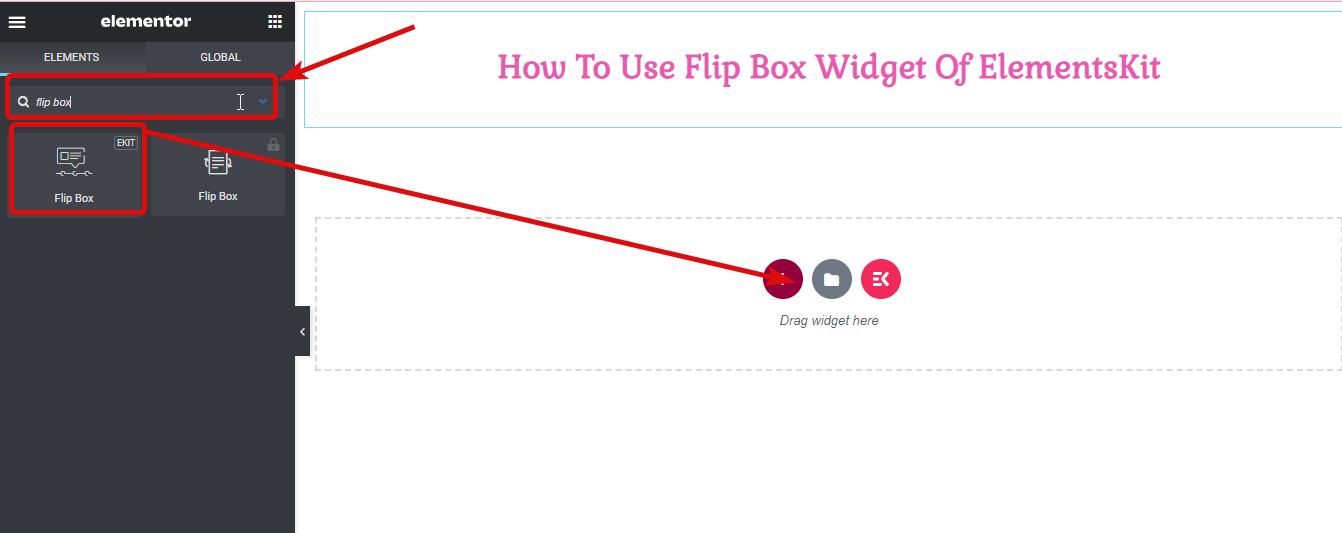
الخطوة 2: قم بسحب الأداة وإفلاتها
قم بتحرير الصفحة عن طريق تحديد خيار التحرير باستخدام العنصر. بعد ذلك ، ابحث عن أداة Flip Box برمز Ekit واسحب الأداة وأسقطها على الصفحة.

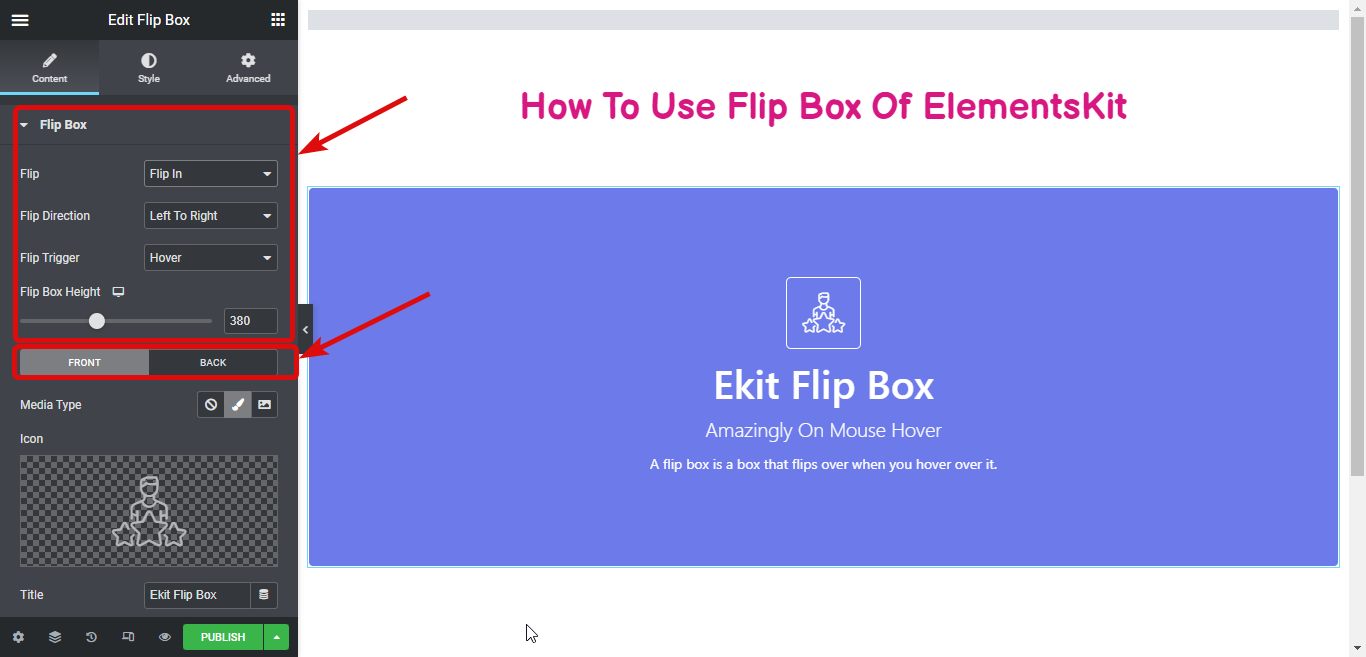
الخطوة 3: تخصيص الإعدادات
قم بتوسيع قائمة Flip box لتغيير الإعدادات:
- خيارات الانعكاس: يمكنك اختيار شكل الرسم المتحرك للقلب. هناك أربعة خيارات: التقليب ، والتكبير ، والانزلاق للداخل ، وثلاثية الأبعاد. كل واحد له أسلوب مختلف.
- اتجاه الانعكاس: يحدد هذا الاتجاه الذي ستذهب إليه حركة الوجه. اعتمادًا على نوع الوجه الذي اخترته ، سترى خيارات مختلفة للاتجاه الذي يمكن أن تقلبه.
- Flip Trigger: هذه هي الطريقة التي تجعل الانقلاب يحدث. يمكنك الاختيار من بين ثلاثة خيارات: Hover (عند تحريك الماوس فوقها) ، أو Box Click (عند النقر فوق المربع) ، أو Button Click (عند النقر فوق زر معين).
- ارتفاع الصندوق القابل للطي: يمكنك تغيير ارتفاع الصندوق القابل للطي. داخل هذا الإعداد ، توجد علامتا تبويب: الأمامي والخلفي. يمكنك تخصيص المحتوى على كل جانب على حدة.

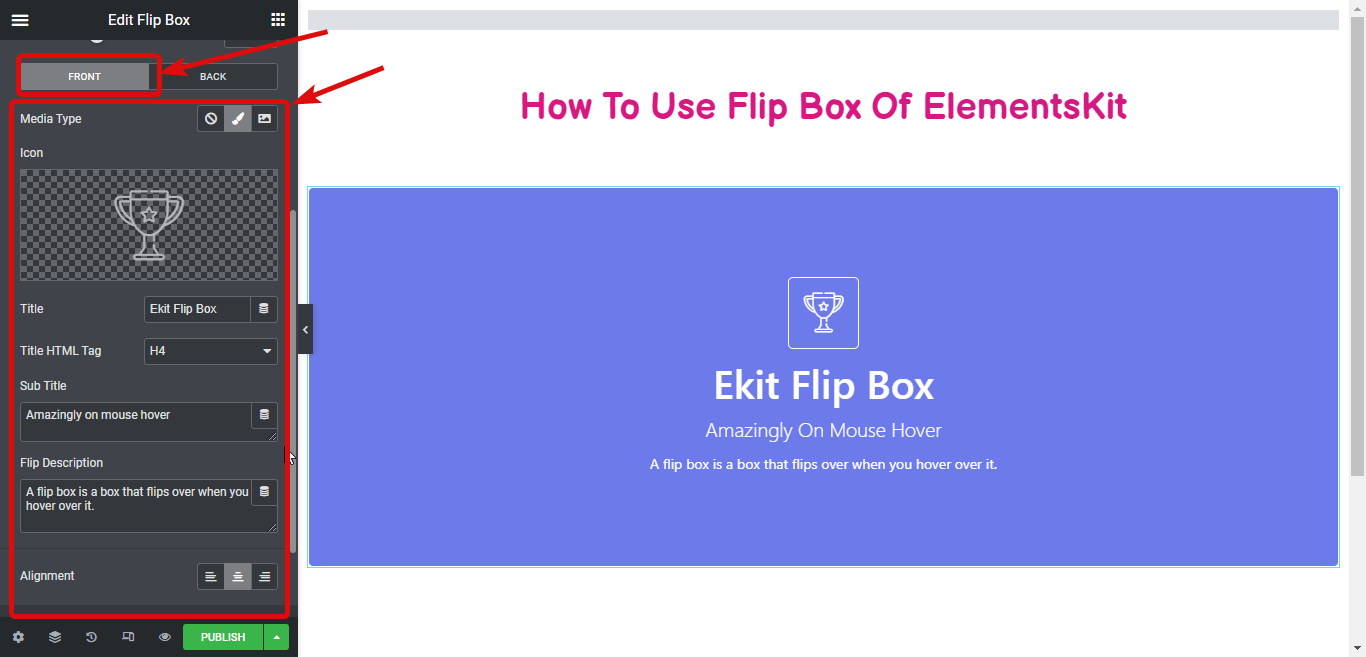
لكل جانب من جوانب الصندوق القابل للطي ، يمكنك تخصيص الأشياء التالية:
- نوع الوسائط: اختر ما إذا كنت تريد استخدام رمز أو صورة أو لا شيء (إذا كنت لا تريد إضافة أي صور).
- أيقونة / اختيار ملف: إذا اخترت رمزًا أو صورة ، يمكنك تحديد الرمز الذي تريد استخدامه من القائمة أو اختيار ملف من جهاز الكمبيوتر الخاص بك.
- العنوان: أعط عنوانًا أو اسمًا لهذا الجانب من الصندوق القلبي.
- العنوان الفرعي: أضف نصًا أصغر حجمًا أسفل العنوان لإعطاء مزيد من المعلومات.
- وصف القلاب: اكتب وصفًا أو تفسيرًا لهذا الجانب من الصندوق القلبي.
- المحاذاة: حدد ما إذا كنت تريد أن يكون المحتوى على الجانب الأيسر أو في المنتصف أو على الجانب الأيمن.

بمجرد الانتهاء من تخصيص المحتوى لكلا جانبي الصندوق القابل للطي ، يمكنك تغيير النمط لجعله يبدو بالطريقة التي تريدها.

الخطوة 4: إضفاء الطابع الرسمي على الصندوق القابل للطي
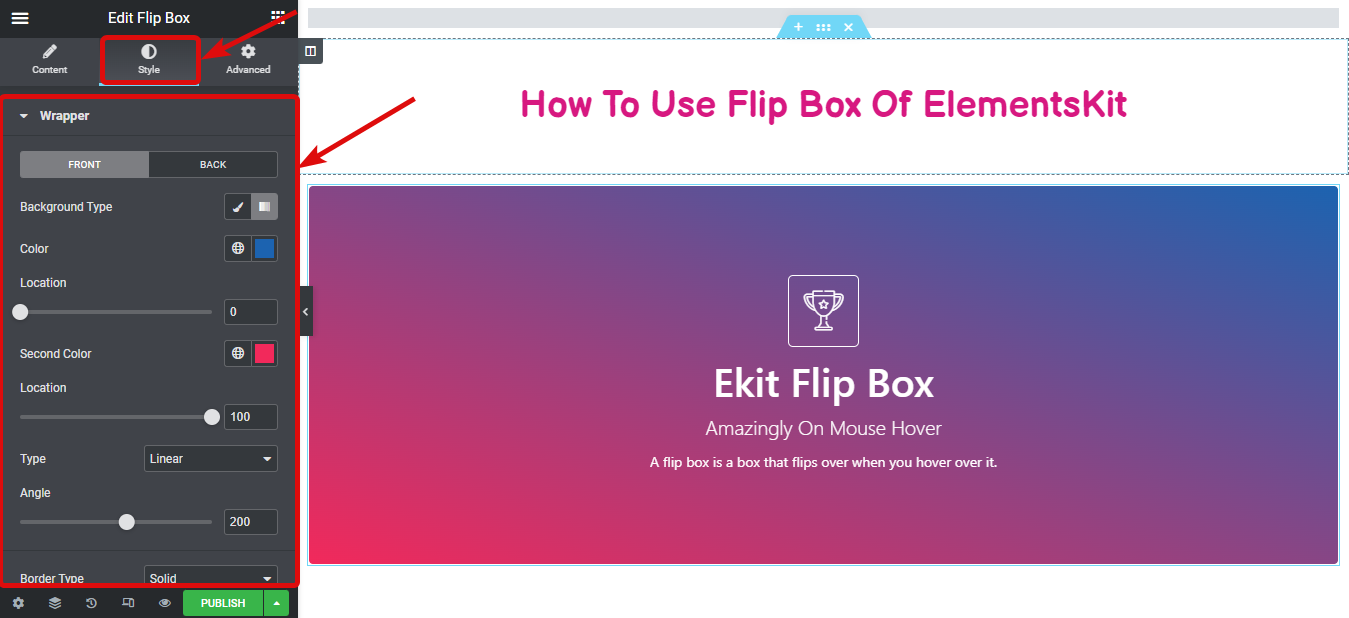
الآن ، انتقل إلى علامة تبويب النمط وقم بتوسيع كل قسم إلى خيارات النمط المقابلة:
الغلاف: هنا يمكنك تغيير نوع الخلفية ، واللون ، والموقع ، واللون الثاني ، والموقع ، والنوع ، والزاوية ، وما إلى ذلك تحت الغلاف. يمكن تخصيص خيارات كل من الجانبين الأمامي والخلفي للصندوق القابل للطي.

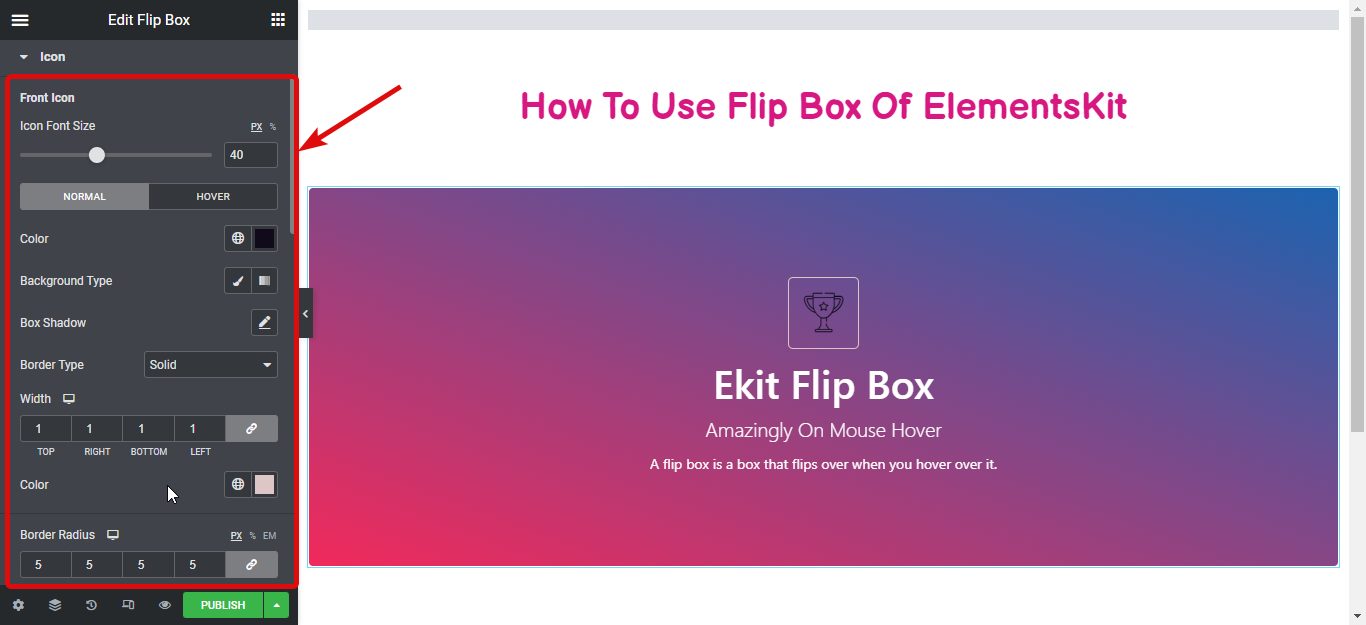
الرمز: من خلال توسيع هذا الخيار. يمكنك تغيير اللون ، ونوع الخلفية ، وظل الصندوق ، ونوع الحدود ، والإعدادات الأخرى لكل من العرض العادي وطريقة التمرير. يمكن تخصيص أنماط أيقونات لكل من الأطراف الأمامية والخلفية لصندوق الوجه.

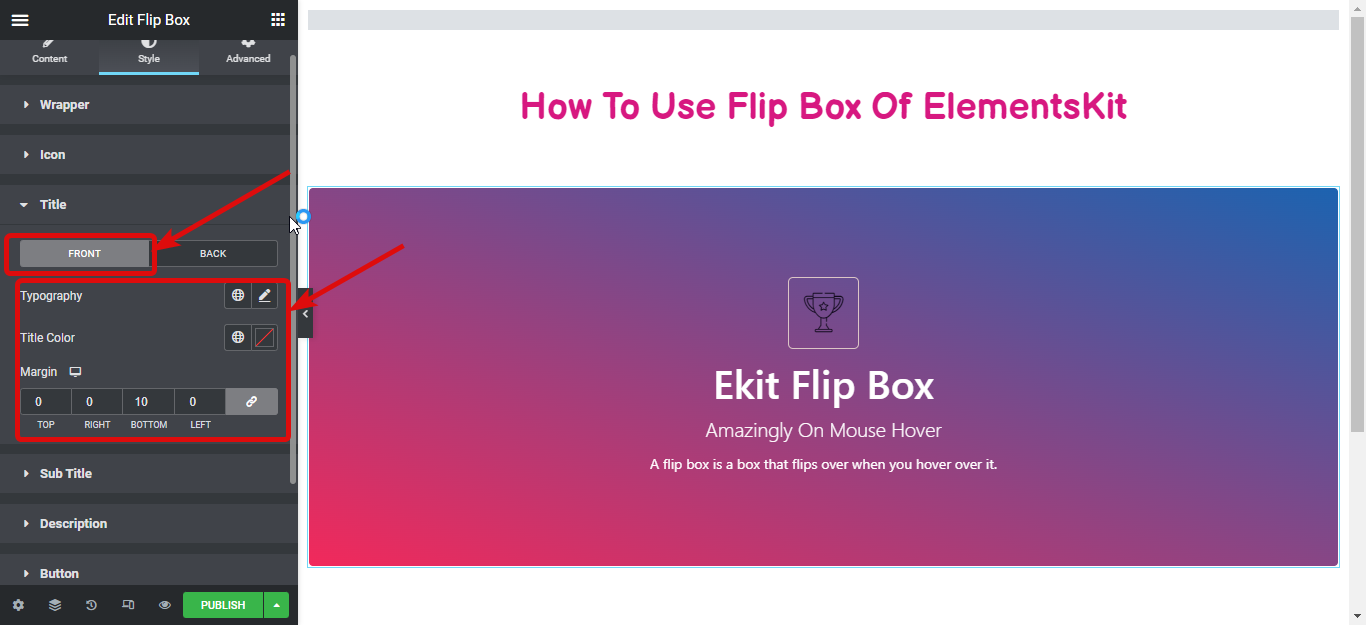
العنوان: من هنا يمكنك قم بتغيير الطباعة ، ولون العنوان ، وهامش العنوان لكلا جانبي مربع الوجه.

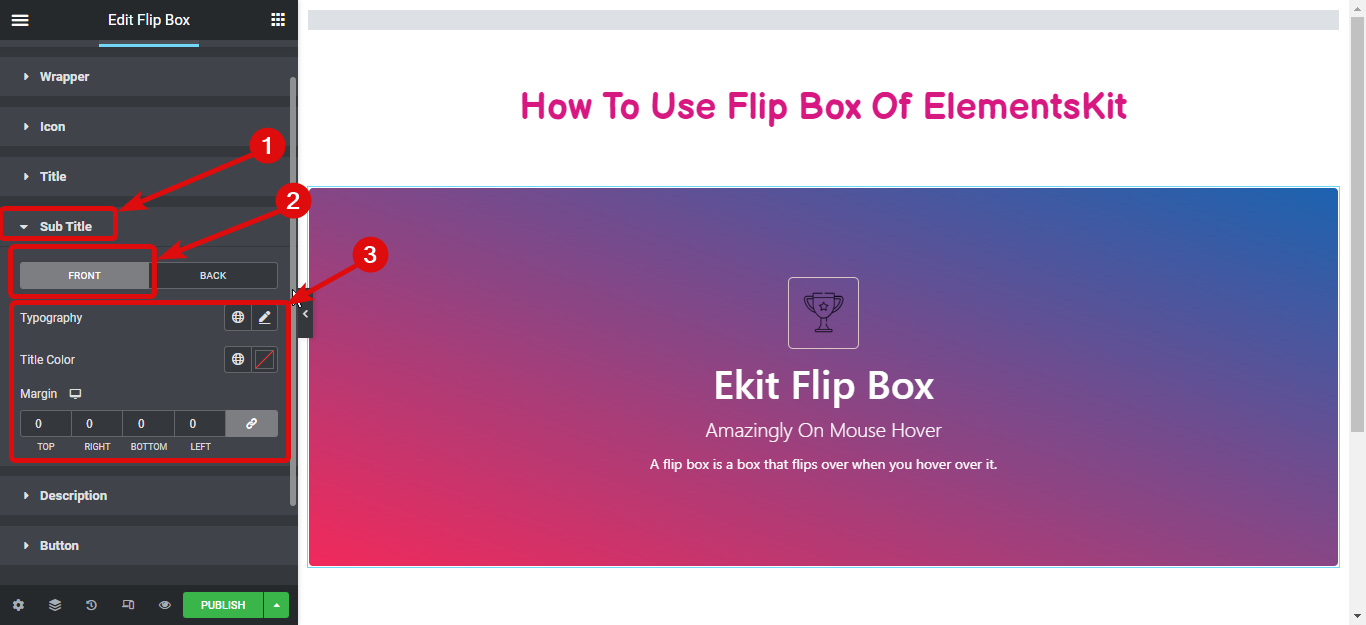
العنوان الفرعي: قم بتعديل هذا الخيار لتخصيص أسلوب الطباعة ولون العنوان وهامش العنوان للترجمة لكلا جانبي المربع القابل للطي.

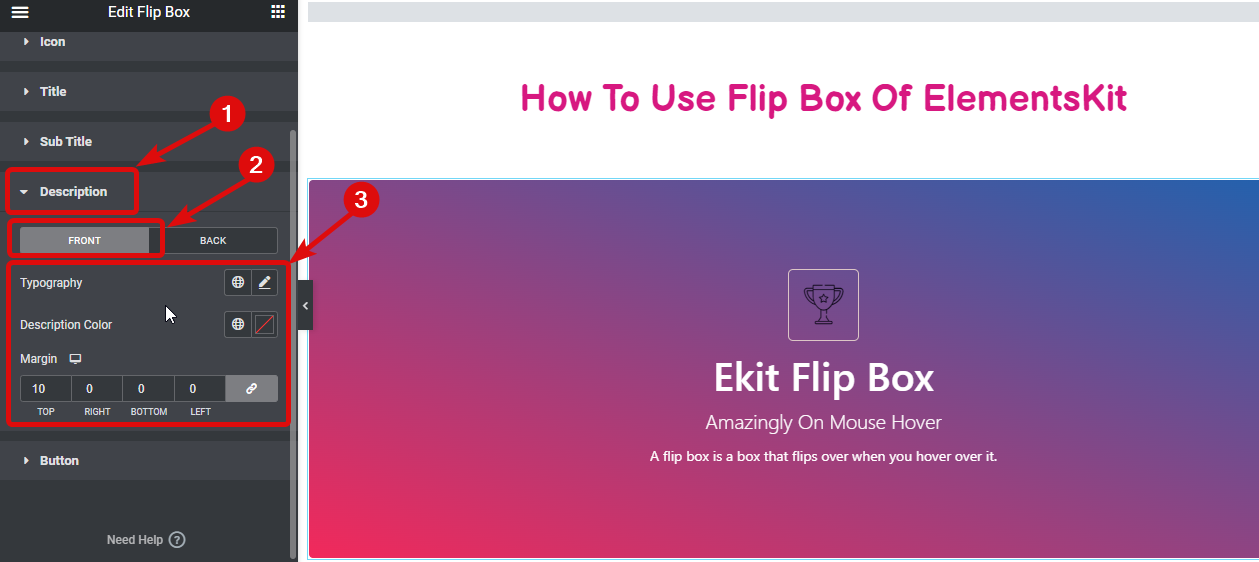
الوصف: هنا يمكنك تخصيص أسلوب الطباعة ، ولون الوصف ، وهامش الوصف لكلا جانبي المربع القابل للطي.

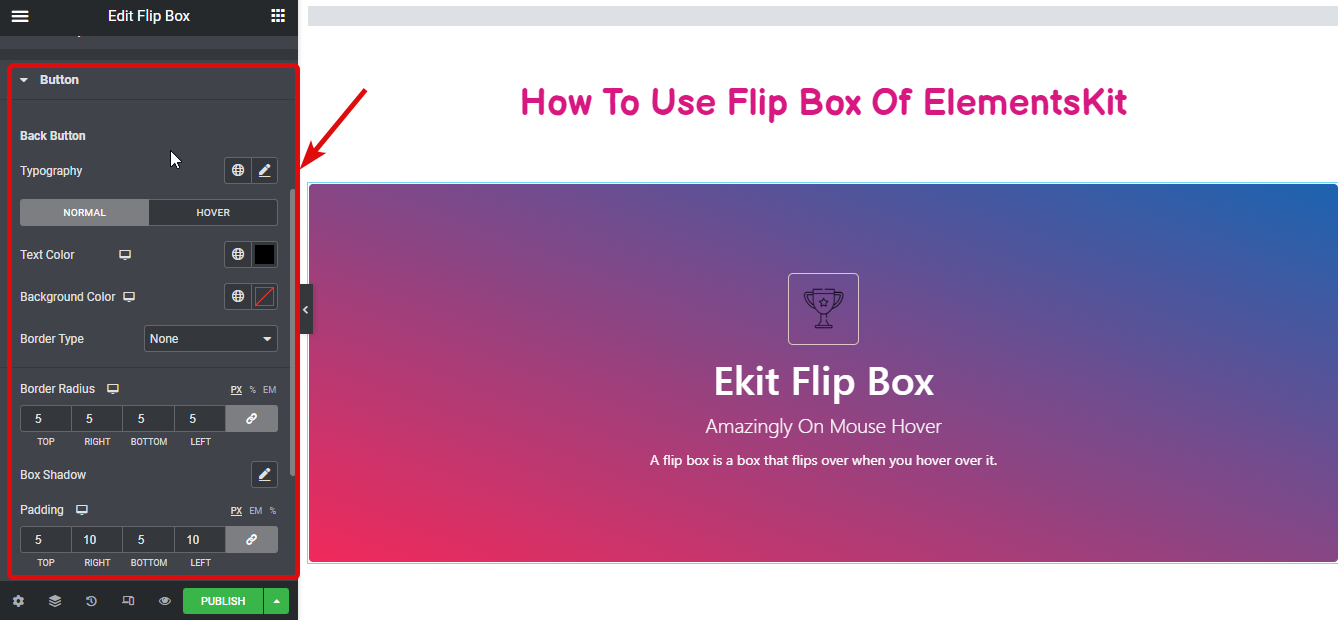
الزر: قم بتوسيع قسم الزر لتغيير لون النص ، ولون الخلفية ، ونوع الحدود ، ونصف قطر الحدود ، ومربع الحدود ، والإعدادات الأخرى. يمكن تصميم الزر لكل من العرض العادي والحواري.

أخيرًا ، انقر فوق "نشر / تحديث" لحفظ التغييرات ومعاينة مربع قلب Elementor الخاص بك:


مخطط سهل الاستخدام
| خطوات | كيف افعلها |
| الخطوة 1: تمكين أداة Flipbox | ElementsKit ⇒ عناصر واجهة مستخدم ⇒ flip box widget ، قم بتشغيل الأداة Save Changes. |
| الخطوة 2: قم بسحب الأداة وإفلاتها | استخدم رمز Ekit ⇒ ابحث عن أداة Flip Box ، واسحب الأداة وأسقطها |
| الخطوة 3: تخصيص الإعدادات | تخصيص اتجاه الانعكاس ، والمشغل ، وارتفاع الصندوق ، ونوع الوسائط ، والأيقونة / اختيار الملف ، والعنوان ، والعنوان الفرعي ، والوصف العكسي ، والمحاذاة ، وما إلى ذلك. |
| الخطوة 4: إضفاء الطابع الرسمي على الصندوق القابل للطي | علامة تبويب النمط قم بتوسيع كل قسم ⇒ قم بالتغيير وفقًا لذلك |
أفضل مكون إضافي لـ Flipbox Overlays and Hovers for WordPress
فيما يلي نظرة عامة على اثنين من تراكبات Flipbox الشائعة والمكونات الإضافية لـ WordPress جنبًا إلى جنب. هذه هي الإضافات Elementor و ElementsKit Flipbox. الق نظرة
Elementor Flipbox Plugin
يعد Elementor مكونًا إضافيًا يستخدم على نطاق واسع ويحظى بتقدير كبير منشئ الصفحات لـ WordPress. إنه يوفر عنصر واجهة مستخدم Flipbox يتيح لك إنشاء رسوم متحركة مذهلة على موقع الويب الخاص بك. باستخدام Elementor ، يمكنك بسهولة إضافة تأثيرات انعكاس تفاعلية إلى صورك وأيقوناتك وعناوينك وأوصافك. يوفر المكون الإضافي واجهة سهلة الاستخدام حيث يمكنك تخصيص اتجاه الوجه ونمط الرسوم المتحركة وحدث التشغيل (التمرير والنقر) وعناصر التصميم المختلفة. تشتهر Elementor بمرونتها وخيارات التصميم الشاملة والتوافق مع السمات المختلفة.
ElementsKit Flipbox Plugin
ElementsKit عبارة عن حزمة إضافية شاملة لـ Elementor تعزز وظائفها. توجد وحدة Flipbox مخصصة داخل ElementsKit. يضيف ميزات وتأثيرات Flipbox أكثر تقدمًا إلى موقع الويب الخاص بك الذي يعمل بنظام Elementor. يقدم هذا المكون الإضافي مكتبة واسعة من قوالب Flipbox المصممة مسبقًا. يتيح لك ذلك إنشاء رسوم متحركة جذابة بصريًا بسرعة. يوفر المكون الإضافي ElementsKit Flipbox أيضًا خيارات تخصيص إضافية. يمكن أن يكون لديك أنماط Flipbox مختلفة وتأثيرات التراكب وتأثيرات التمرير وأحداث تشغيل مختلفة. يتكامل بسلاسة مع Elementor ويوفر تجربة مستخدم سلسة لتصميم عناصر Flipbox الجذابة.
يمكن أن يكون كل من المكون الإضافي Elementor Flipbox و ElementsKit Flipbox Plugin أفضل الخيارات بالنسبة لك. هذه تجلب الرسوم المتحركة التفاعلية والجذابة إلى مواقع الويب. تحتوي هذه المكونات الإضافية على واجهات سهلة الاستخدام وخيارات تخصيص واسعة النطاق. بالإضافة إلى ذلك ، هذه متوافقة مع منشئ الصفحة Elementor. ليست هناك حاجة لكتابة الرموز. لذلك ، تجعل هذه المكونات الإضافية إنشاء عناصر Flipbox جذابة بصريًا وتفاعلية أسهل بالنسبة لك.
الأسئلة المتداولة (FAQs)
كيف تضيف تأثير التمرير في WordPress؟
لإضافة تأثير التمرير في WordPress ، يمكنك استخدام CSS أو المكونات الإضافية التي توفر ميزات تأثير التمرير. يوفر العديد من أدوات إنشاء الصفحات والمكونات الإضافية خيارات لإضافة تأثيرات التمرير إلى عناصر مختلفة ، بما في ذلك Flipboxes.
كيف تنشئ صندوق فليب بوكس في ووردبريس؟
يمكنك إنشاء مربع فليب في WordPress باستخدام ملحقات Flipbox المخصصة مثل ElementsKit. تتيح لك هذه المكونات الإضافية إنشاء عناصر Flipbox وتخصيصها بسهولة دون الحاجة إلى معرفة الترميز.
كيف تضيف صورة تحوم في ووردبريس؟
لإضافة صورة تحوم في WordPress ، يمكنك استخدام CSS أو المكونات الإضافية التي توفر تأثيرات تمرير الصور. عادةً ما تحتوي هذه المكونات الإضافية على خيارات لتحديد صورة مختلفة أو تغيير المظهر عند التمرير فوق عنصر صورة.
كيف تظهر المحتوى عند التمرير في WordPress؟
يمكنك إظهار المحتوى عند التمرير في WordPress باستخدام طرق مختلفة. تتمثل إحدى الطرق في استخدام CSS لعرض المحتوى المخفي عند التمرير فوق عنصر معين. بدلاً من ذلك ، غالبًا ما تقدم مكونات Flipbox الإضافية خيارات لعرض محتوى مختلف على الجانبين الأمامي والخلفي لـ Flipbox ، والتي يمكن رؤيتها عند التمرير.
يتم إحتوائه
يمكن أن تؤدي إضافة تراكبات Flipbox والحوارات إلى موقع WordPress الخاص بك إلى تحسين تجربة المستخدم بشكل كبير وجعل المحتوى الخاص بك أكثر جاذبية. باتباع الدليل المفصل خطوة بخطوة الموضح في منشور المدونة هذا واستخدام ملحقات Flipbox الشائعة مثل ElementsKit ، يمكنك بسهولة إنشاء تأثيرات Flipbox المذهلة دون أي معرفة بالشفرة. لذا ، انطلق لإضفاء الإثارة على موقع الويب الخاص بك باستخدام تراكبات Flipbox وتحوم ، واجذب زوار موقعك بمحتوى تفاعلي وجذاب بصريًا.