كيفية إنشاء وحدات دعاية عائمة باستخدام Divi
نشرت: 2024-01-08هل ترغب في الارتقاء بمشروع تصميم الويب التالي الخاص بك ببعض الإبداع والذوق؟ في هذا البرنامج التعليمي، سنوضح لك كيفية إنشاء وحدات دعاية مبسطة عائمة وإنشاء قسم ميزات يجذب انتباه المستخدم أثناء التمرير. باستخدام وحدة Divi متعددة الاستخدامات وإضافة تأثيرات التمرير، يمكنك تحويل التخطيطات الثابتة إلى أقسام ديناميكية تعرض المحتوى الخاص بك.
إذا كنت مهتمًا باستكشاف الإمكانيات الإبداعية لوحدة الدعاية المغلوطة وتعلم كيف يمكن لتأثيرات التمرير إضافة بعض الحركات الجذابة إلى موقع الويب الخاص بك، فإن هذا المنشور يعد مصدرًا ممتازًا لك.
هيا بنا نبدأ!
- 1 معاينة
- 2 ما تحتاجه للبدء
- 3 كيفية إنشاء وحدات دعاية كبيرة عائمة باستخدام Divi
- 3.1 قم بإنشاء صفحة جديدة بتخطيط مسبق الصنع
- 3.2 تعديل التخطيط للوحدات الدعائية العائمة
- 3.3 إضافة وحدات الدعاية المغلوطة
- 3.4 تمكين الوحدات الدعائية العائمة مع تأثيرات التمرير
- 4 النتيجة النهائية
- 5 الأفكار النهائية
معاينة
فيما يلي معاينة لما سنقوم بتصميمه. تنزلق الدعاية المغلوطة الموجودة على اليسار للأعلى وتظل عائمة في مكانها، وتجذب الانتباه على الفور. على اليمين، يتم الكشف عن الدعاية المغلوطة بشكل فردي، حيث يسلط كل منها الضوء على ميزة خدمة فريدة.
إليك كيف سيبدو التصميم على الهاتف المحمول. ستظهر كل دعاية مغالى فيها مع تأثير التمرير الدقيق.

ما تحتاجه للبدء
قبل أن نبدأ، قم بتثبيت وتنشيط سمة Divi وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن، أنت جاهز للبدء!
كيفية إنشاء وحدات دعاية عائمة باستخدام Divi
سنقوم بإنشاء قسم الميزات الديناميكية لهذا التصميم باستخدام أربع وحدات دعاية مغالى فيها. في العمود الأيسر، سنستخدم التأثيرات اللاصقة لجعل وحدة دعاية مغالى فيها تطفو، وتجذب الانتباه بصورة كبيرة ونص عنوان يقدم فوائد الخدمة. ستظهر ثلاث وحدات دعاية أصغر بالتسلسل في العمود الأيمن، كل منها يحتوي على رمز وبعض النص. باستخدام تأثيرات التمرير الخاصة بـ Divi، يمكننا الكشف عن الدعاية بشكل فردي، مما يخلق تجربة مستخدم غامرة تنقل الميزات الرئيسية بشكل فعال.
أنشئ صفحة جديدة بتخطيط معد مسبقًا
لنبدأ باستخدام تخطيط معد مسبقًا من مكتبة Divi. سوف نستخدم الصفحة المقصودة لمنتج SaaS من حزمة تخطيط منتج SaaS لهذا التصميم.
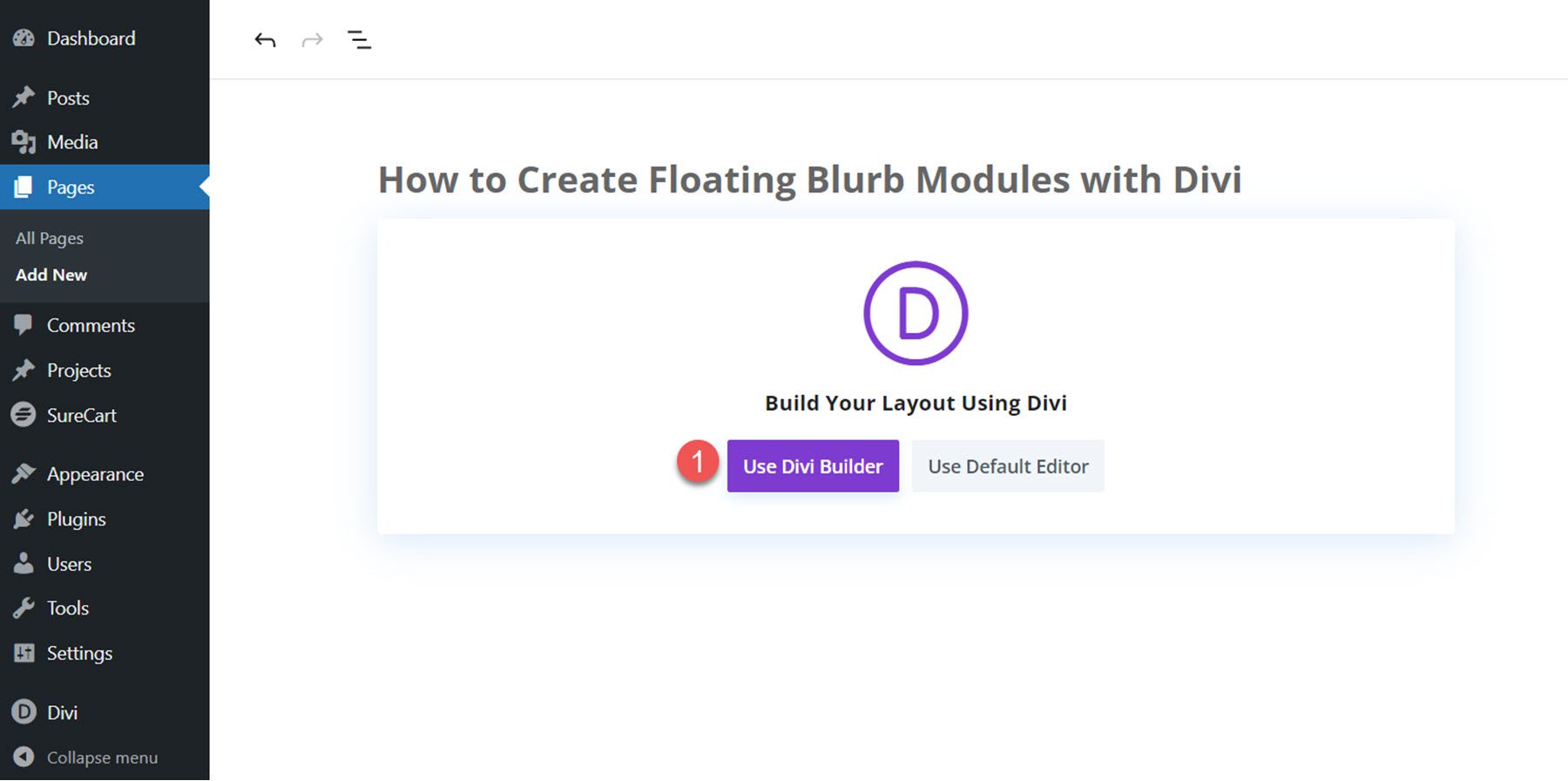
قم بإضافة صفحة جديدة إلى موقع الويب الخاص بك ومنحها عنوانًا، ثم حدد خيار استخدام Divi Builder.

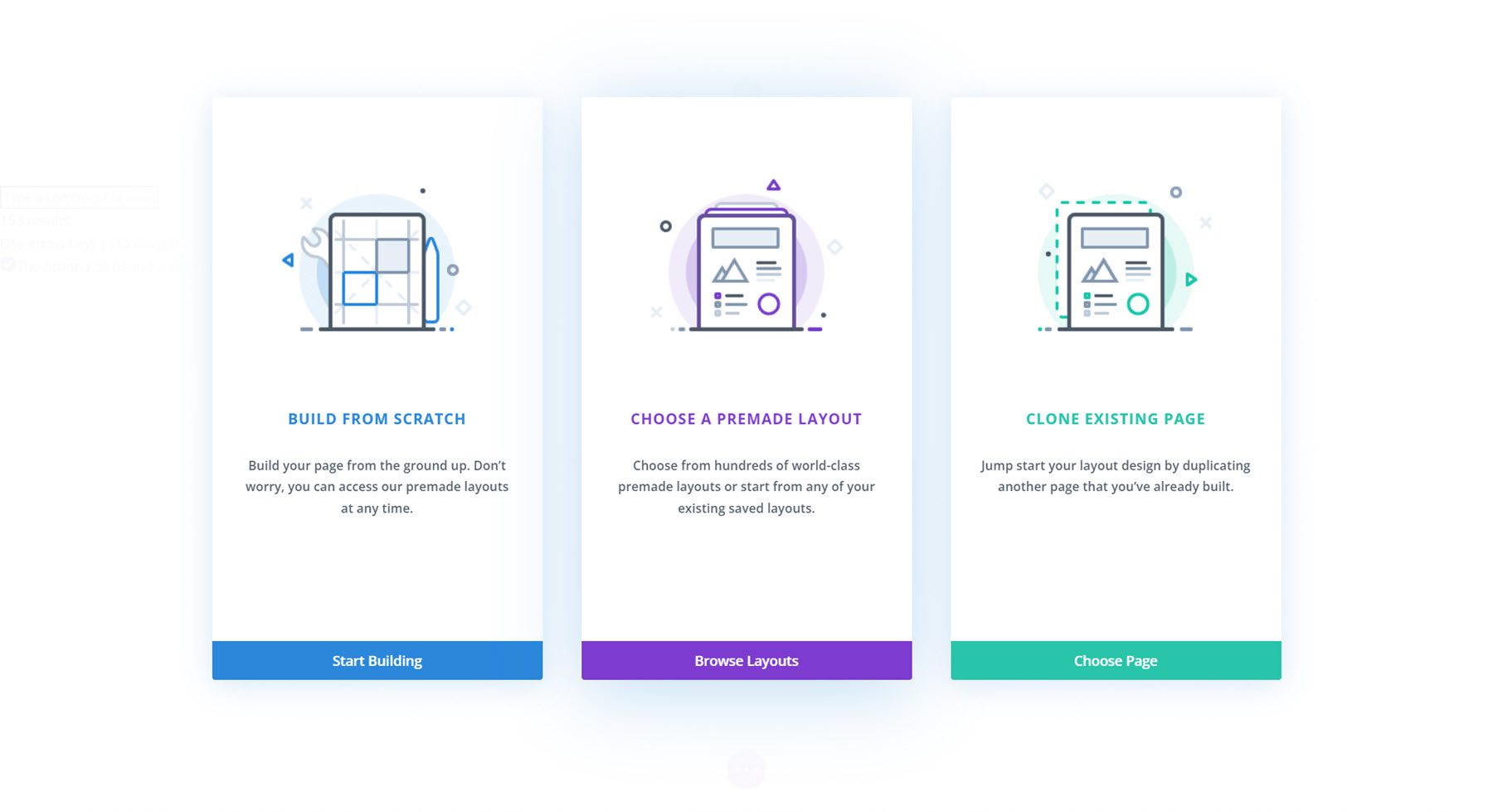
انقر فوق "استعراض التخطيطات" لاستخدام تخطيط مسبق الصنع من مكتبة Divi.

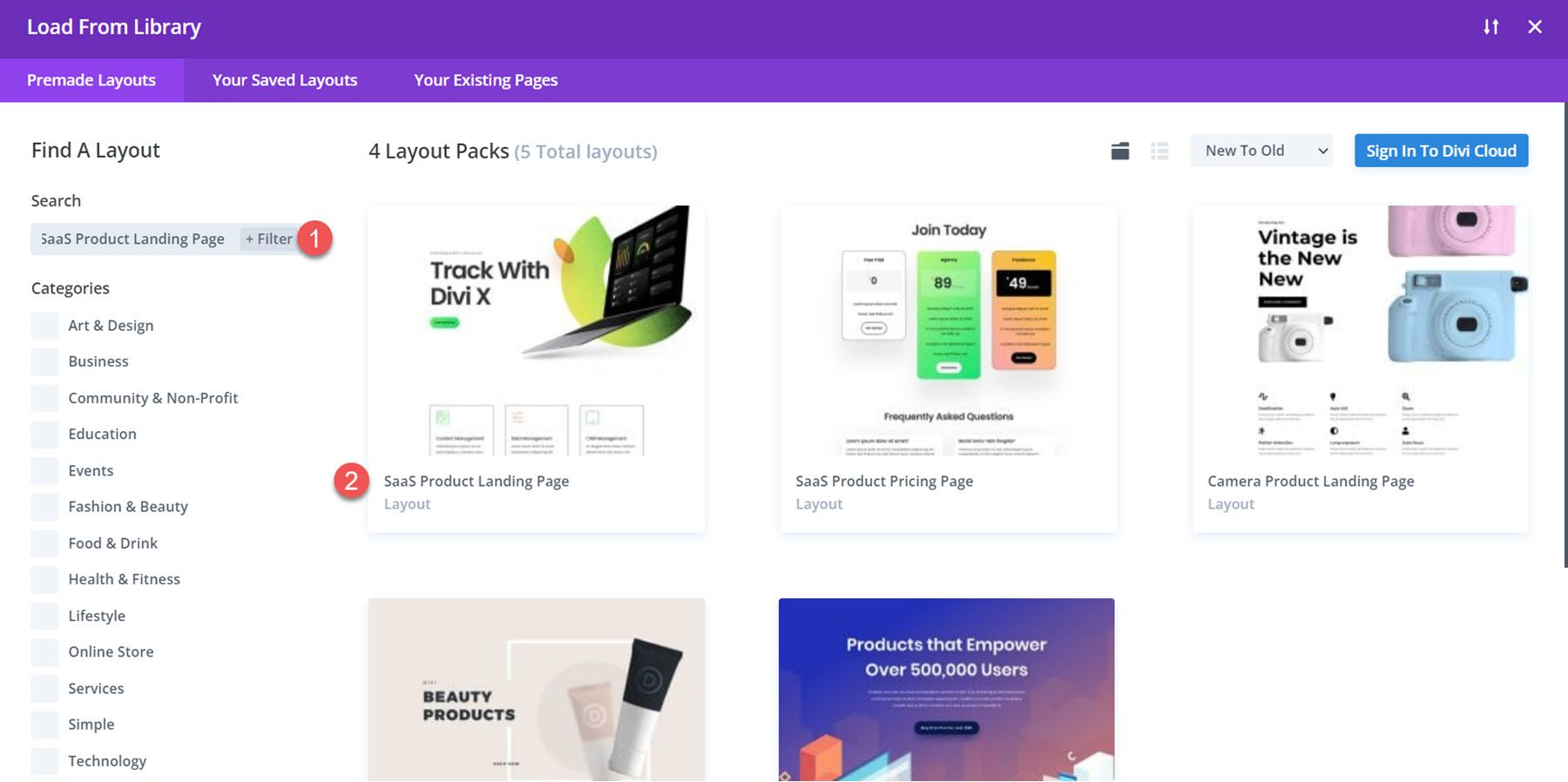
ابحث عن تخطيط الصفحة المقصودة لمنتج SaaS وحدده.

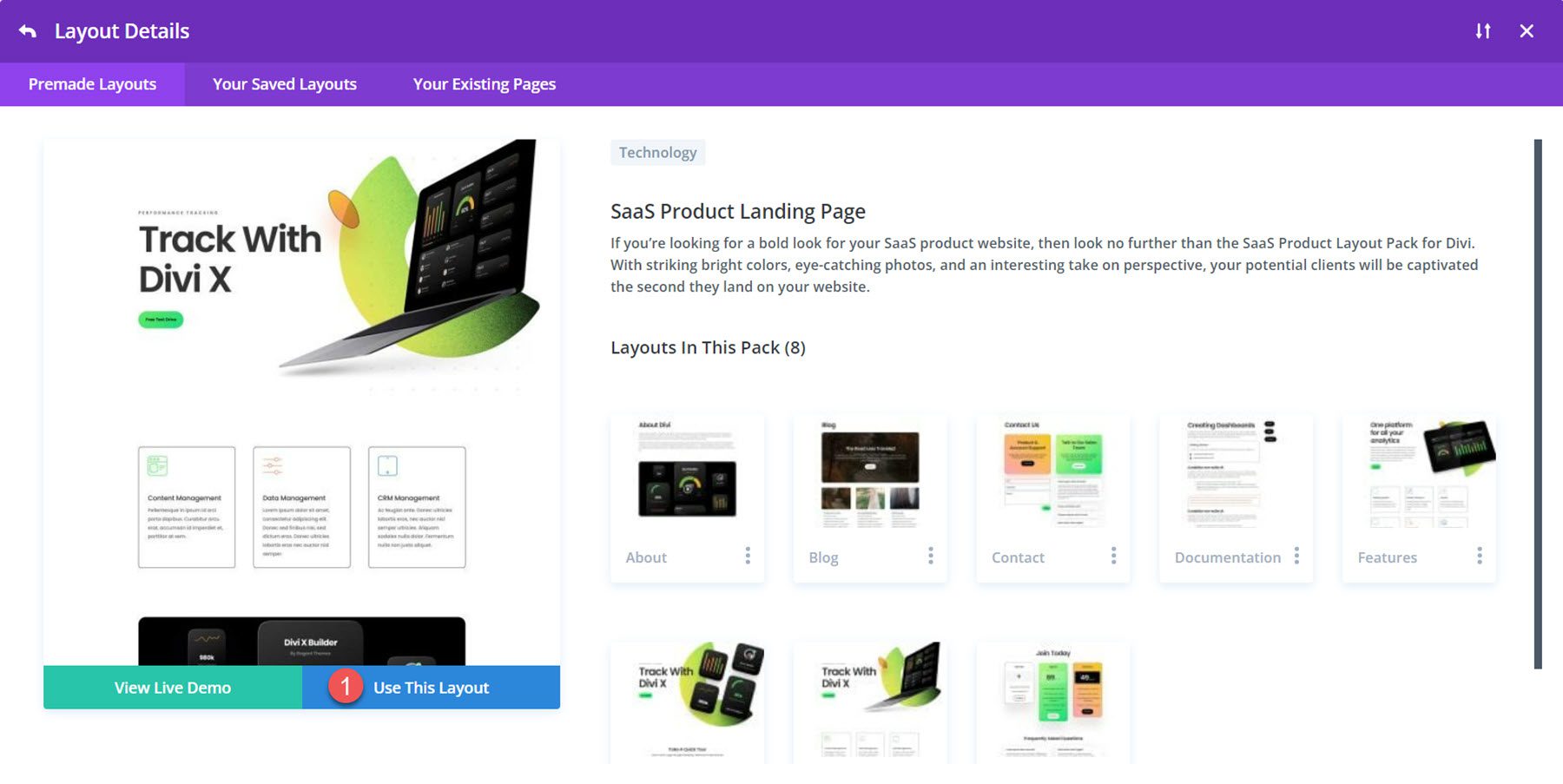
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن، نحن على استعداد لبناء تصميمنا.
تعديل التخطيط للوحدات الدعائية العائمة
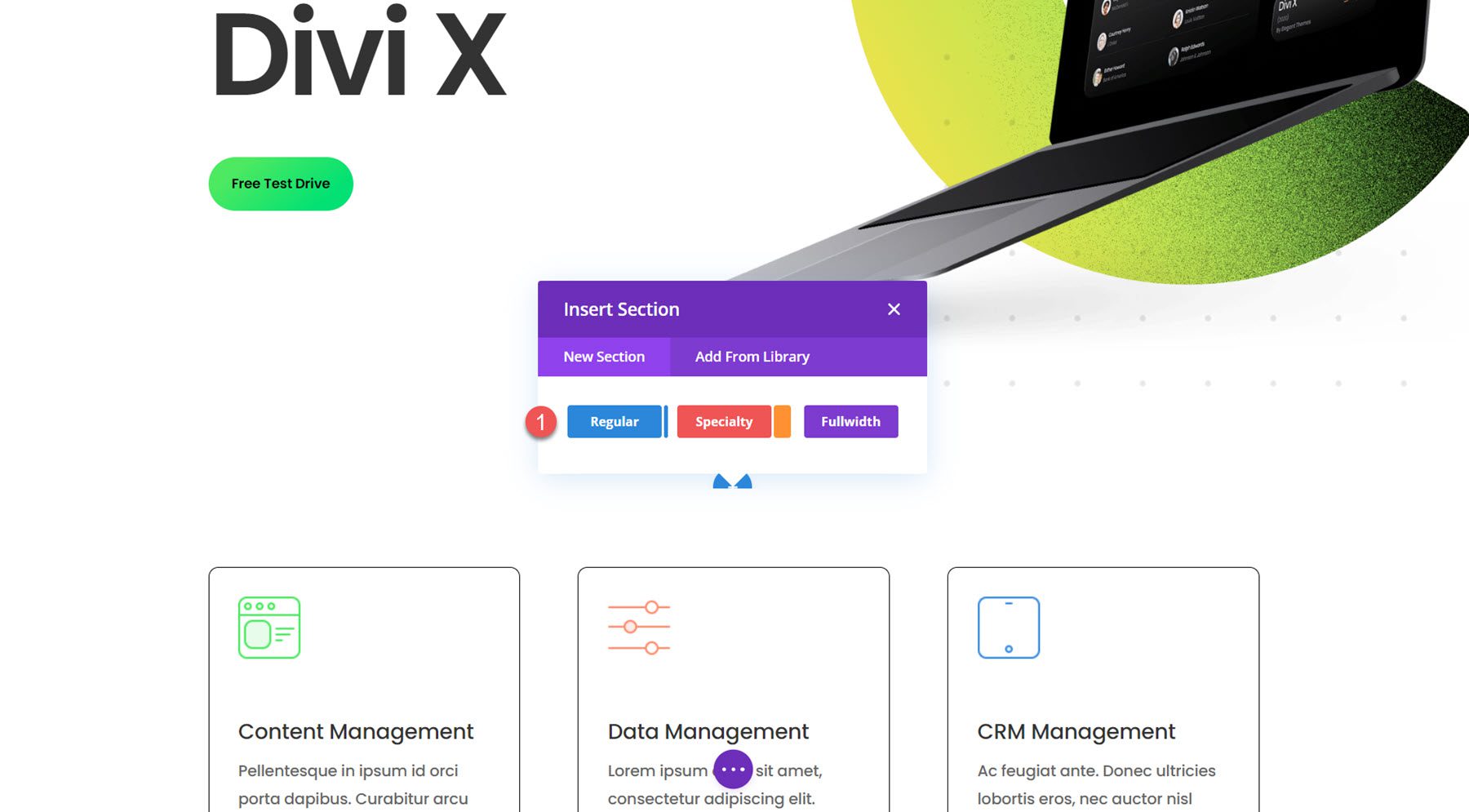
سنقوم بإنشاء قسم الميزات الديناميكية باستخدام المحتوى من صف الخدمات والصور الإضافية من التخطيط. للبدء، أضف قسمًا جديدًا أسفل قسم البطل.

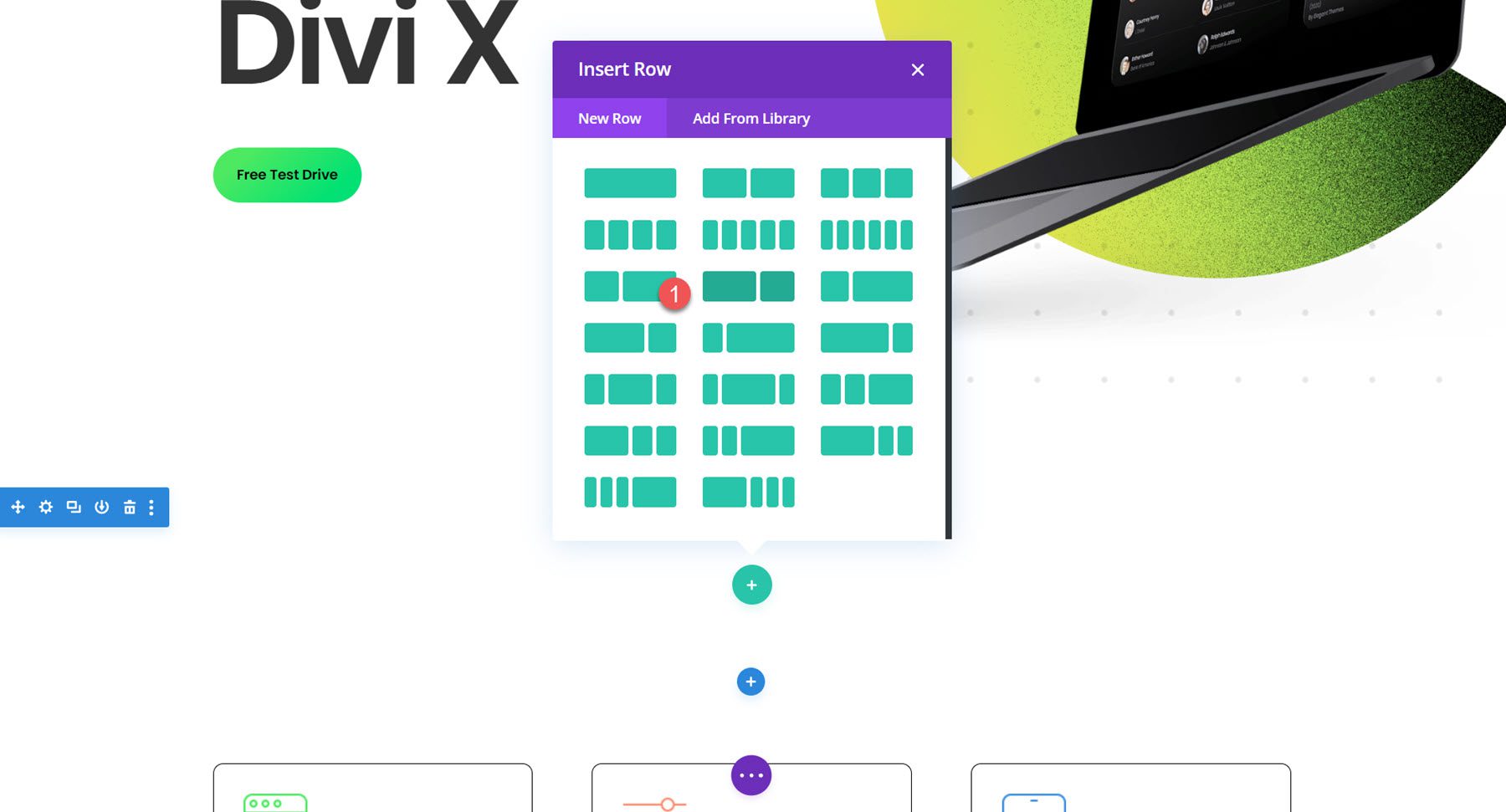
بعد ذلك، أضف صفًا يحتوي على عمودين.

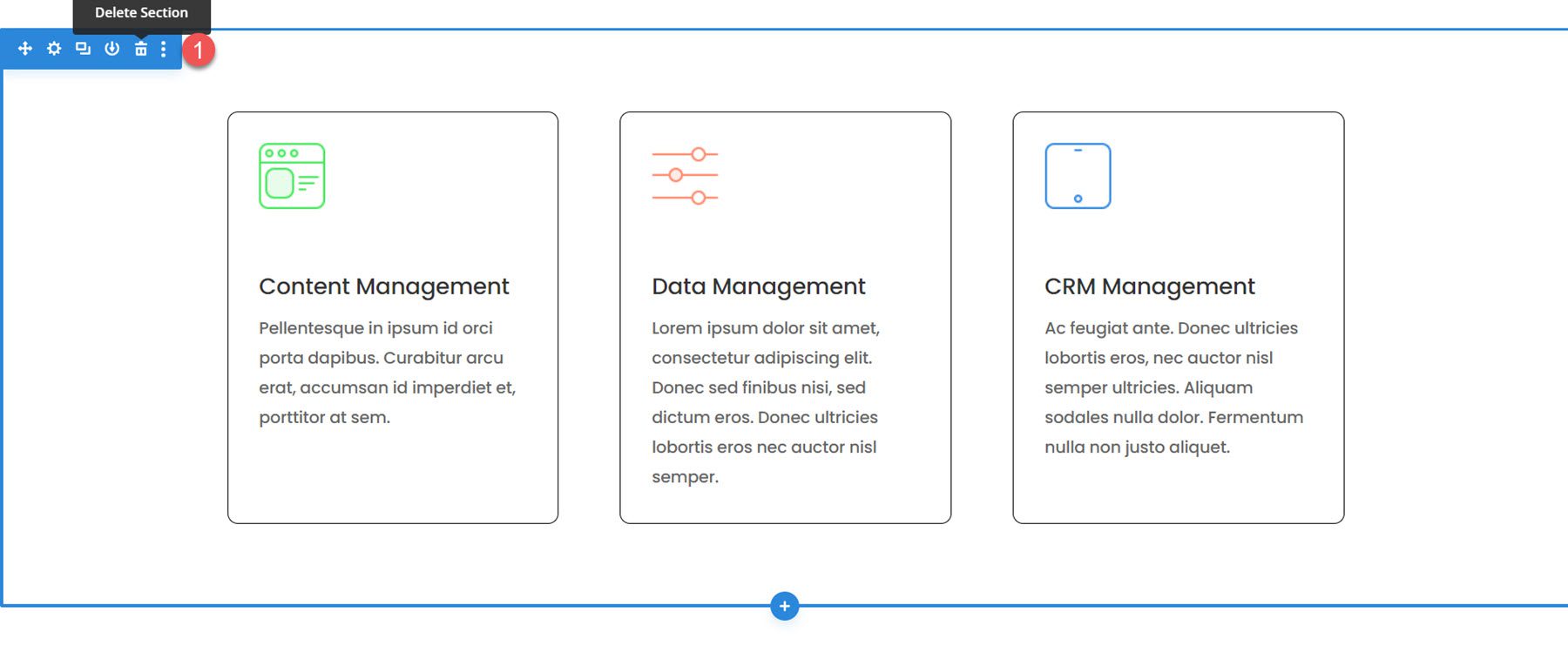
يمكنك أيضًا حذف القسم أدناه الذي يحتوي على الوحدات الثلاث نظرًا لأننا سنعيد إنشائها باستخدام وحدة الدعاية المغلوطة خلال هذا البرنامج التعليمي.

إضافة وحدات Blurb
العمود 1
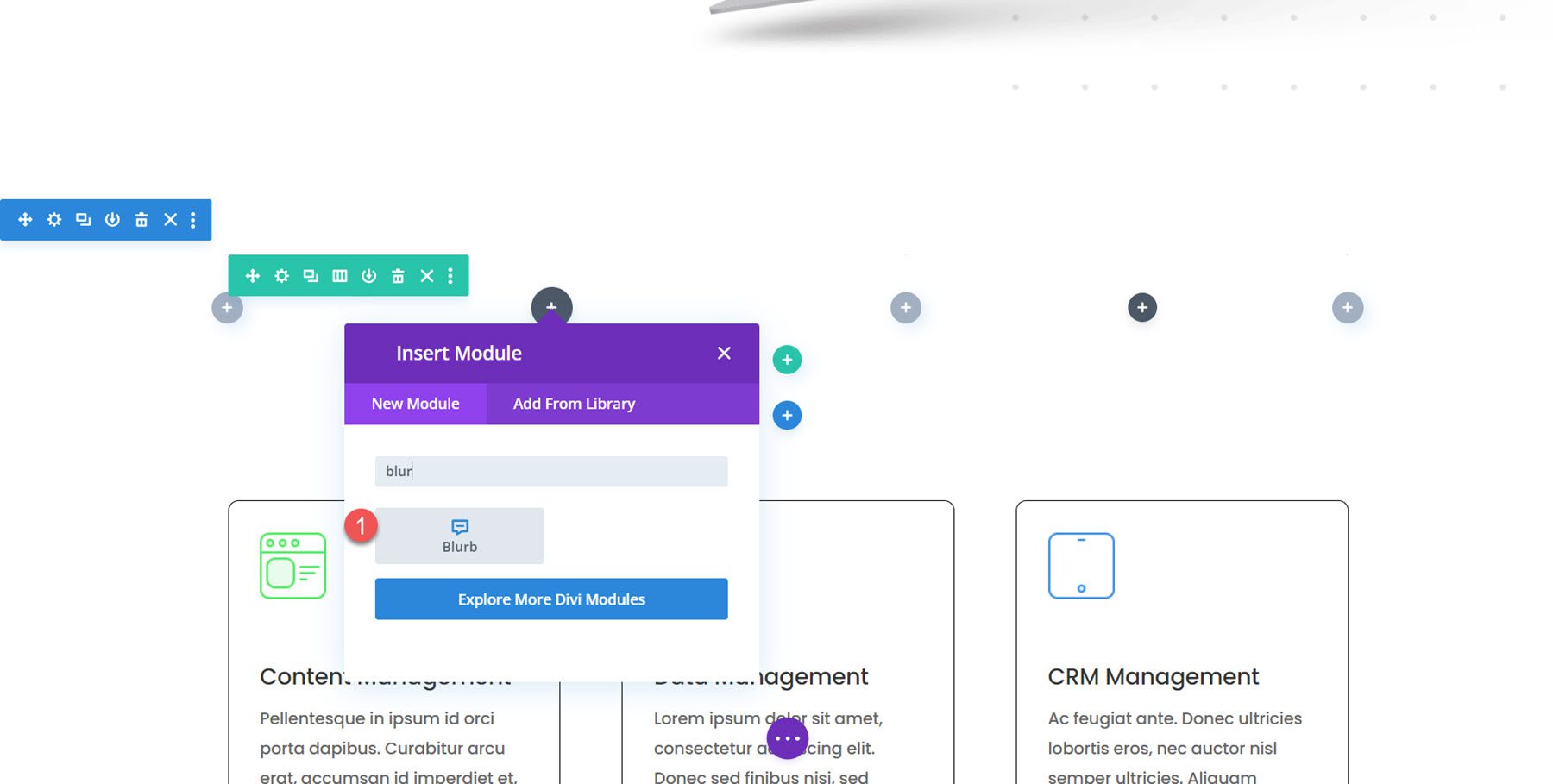
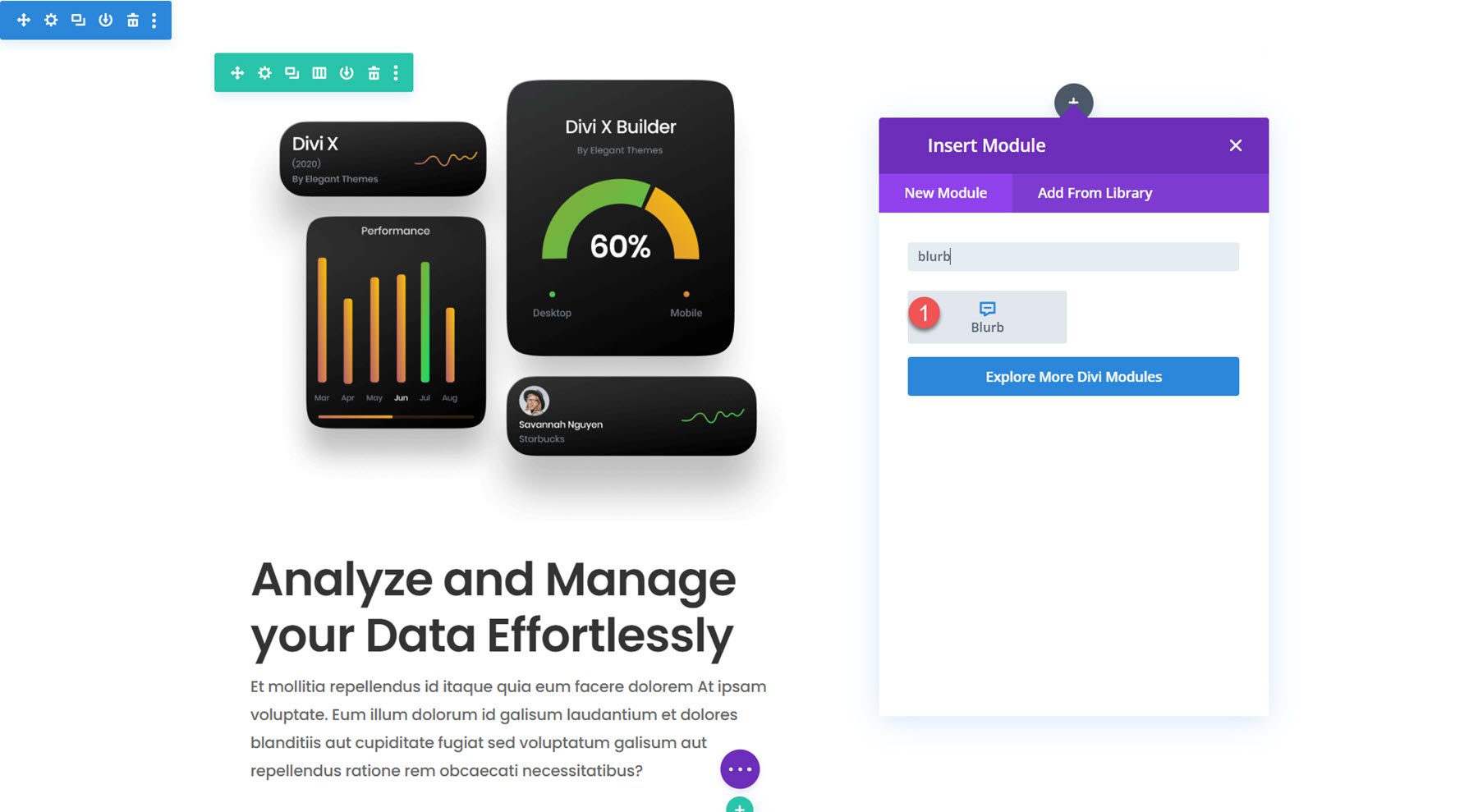
في العمود الأيسر، أضف وحدة دعاية مغالى فيها جديدة.

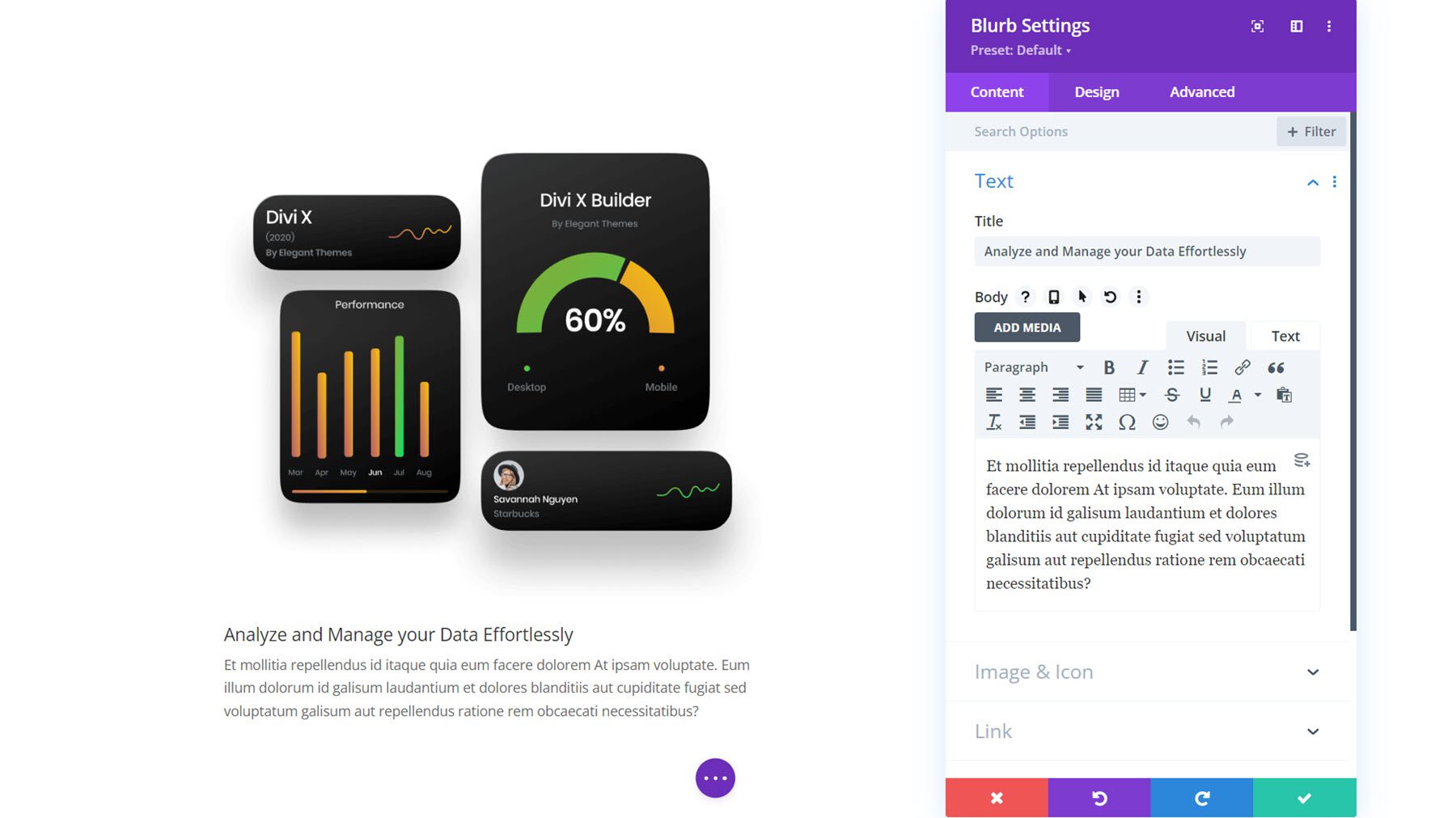
أضف المحتوى التالي إلى الدعاية المغلوطة.
- العنوان: تحليل وإدارة بياناتك بسهولة
- الجسم: نص الوصف
- الصورة: saas-24.png، والتي تأتي مع حزمة التخطيط.

إعدادات التصميم
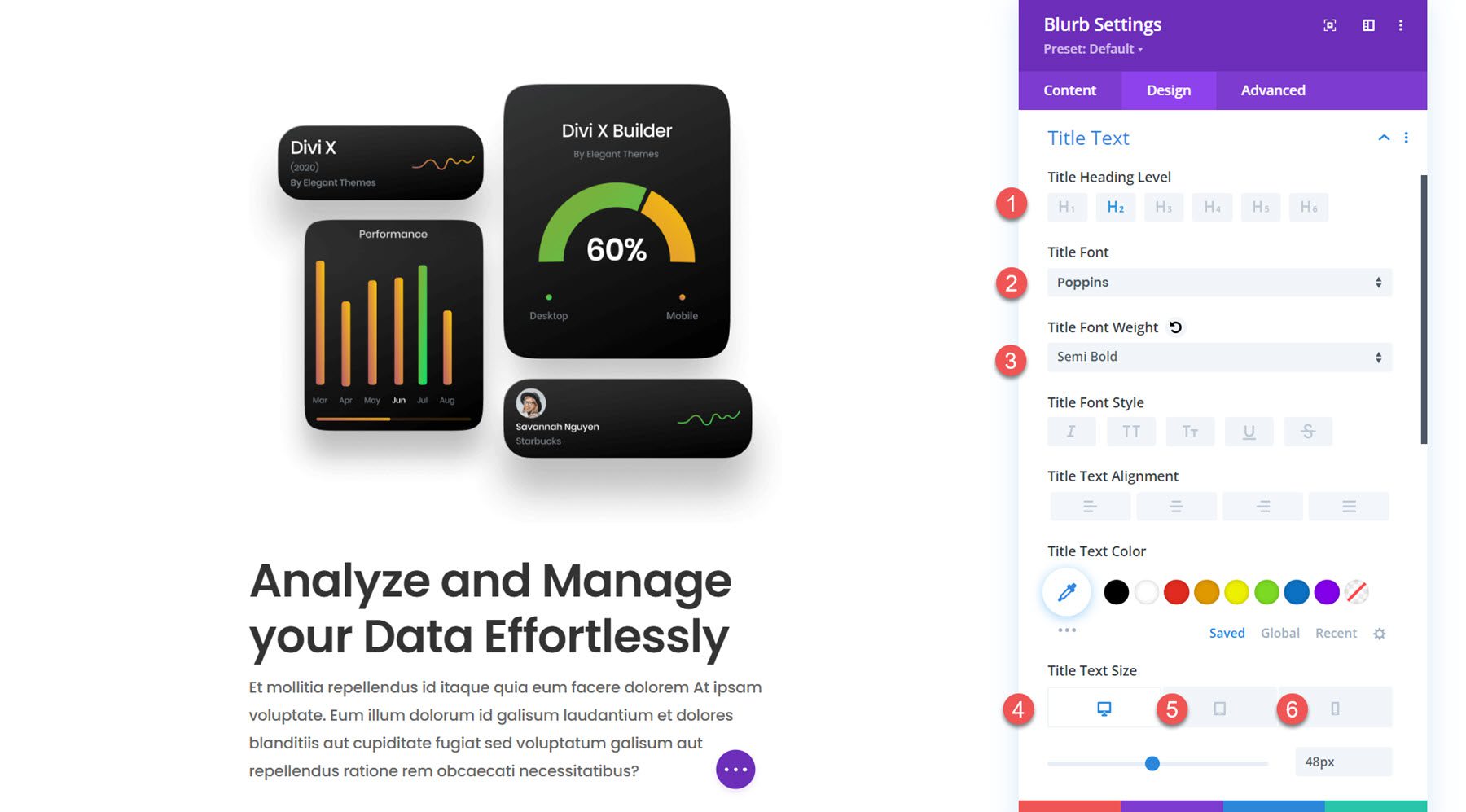
بعد ذلك، انتقل إلى علامة التبويب "التصميم" وقم بتعديل إعدادات نص العنوان كما يلي:
- مستوى عنوان العنوان: H2
- خط العنوان: بوبينز
- وزن خط العنوان: شبه غامق
- حجم نص العنوان: سطح المكتب 48 بكسل، الجهاز اللوحي 32 بكسل، الهاتف المحمول 24 بكسل
- تباعد حروف العنوان: -0.02em
- ارتفاع سطر العنوان: 1.2 م

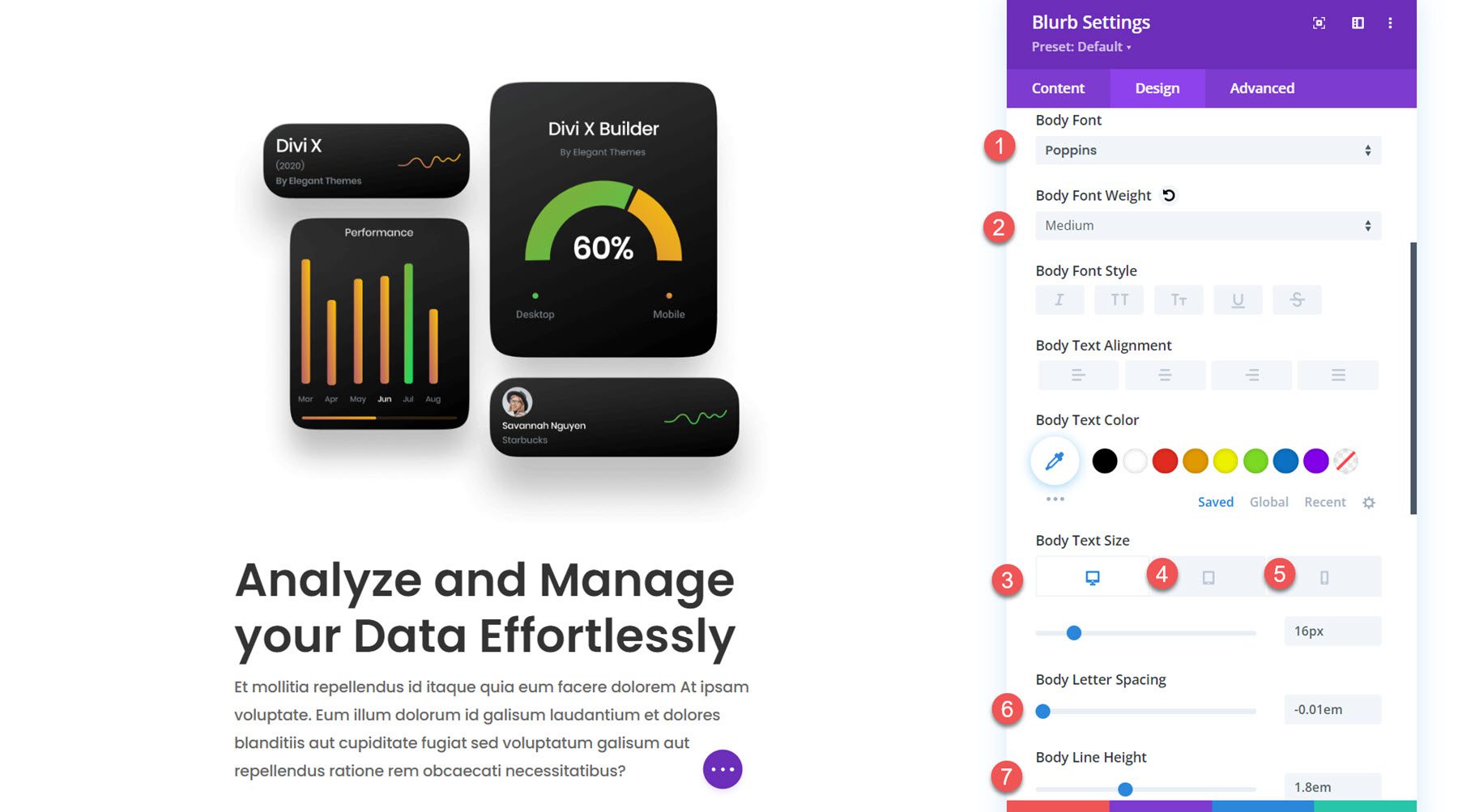
في إعدادات النص الأساسي، قم بتعديل ما يلي:
- خط الجسم: بوبينز
- وزن خط الجسم: متوسط
- حجم النص الأساسي: سطح المكتب 16 بكسل، الجهاز اللوحي 15 بكسل، الهاتف المحمول 14 بكسل
- تباعد الحروف الأساسية: -0.02em
- ارتفاع خط الجسم: 1.8 م

العمود 2
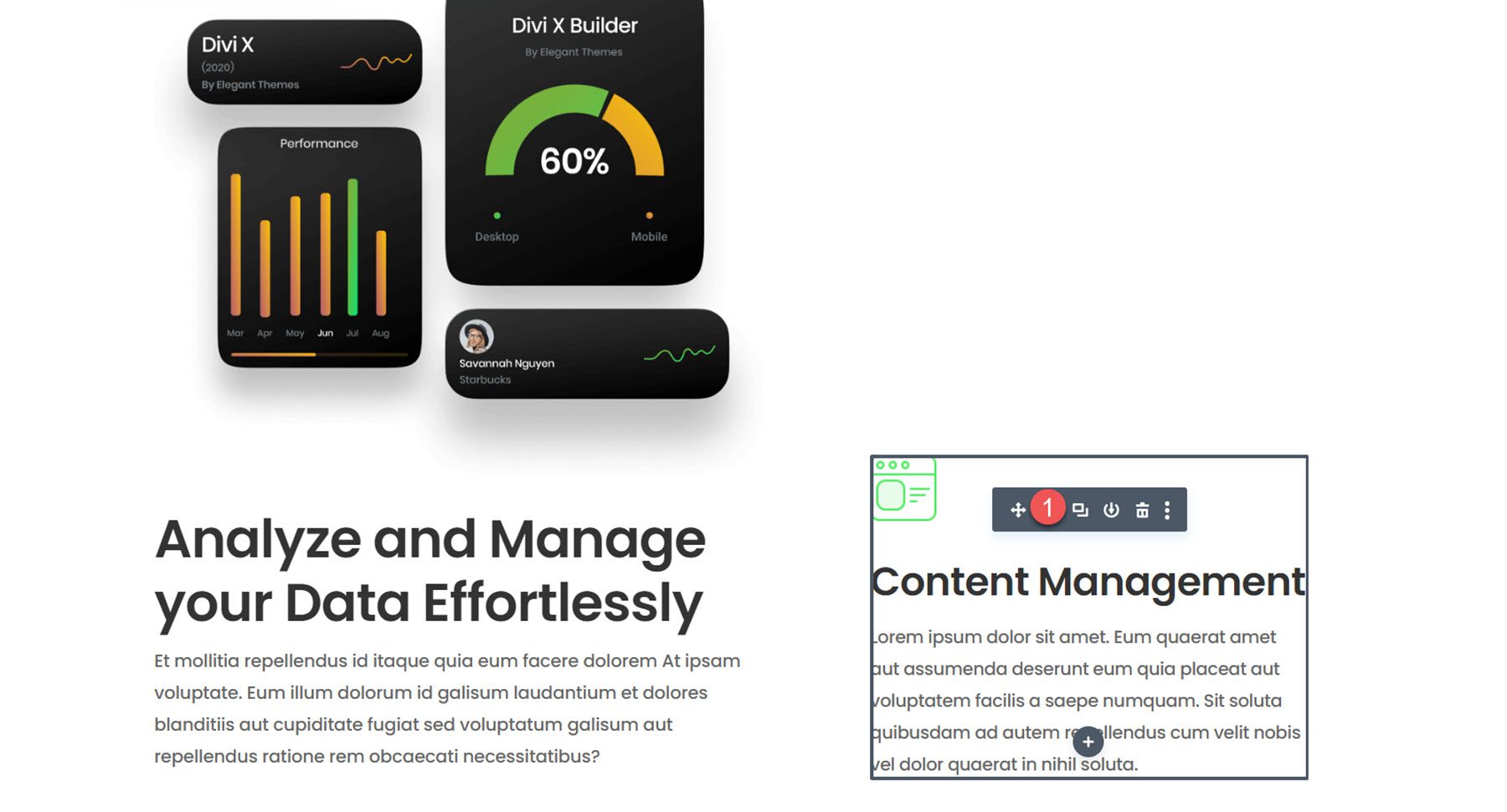
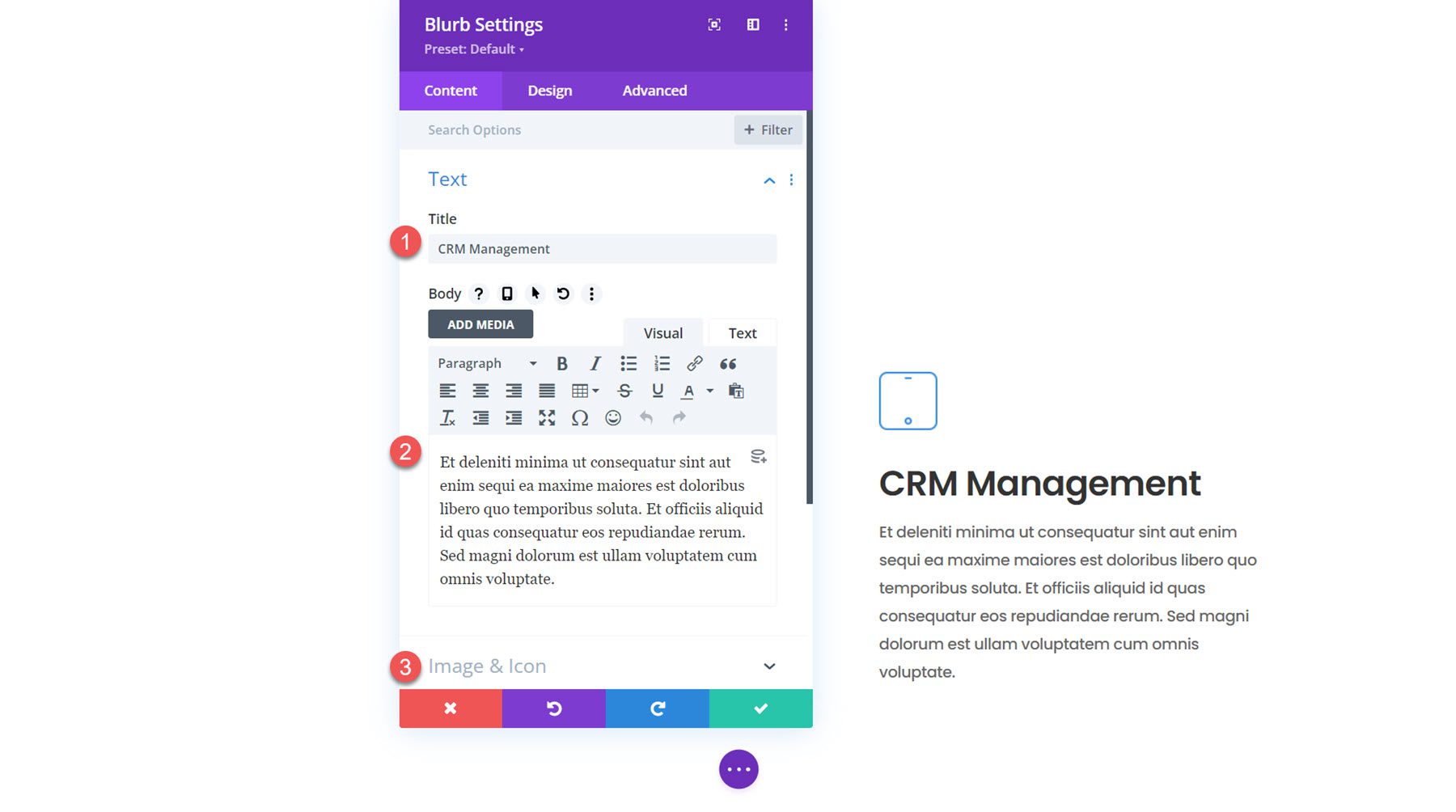
في العمود الأيمن، أضف وحدة دعاية مغالى فيها جديدة.

أضف المحتوى التالي إلى الدعاية المغلوطة.
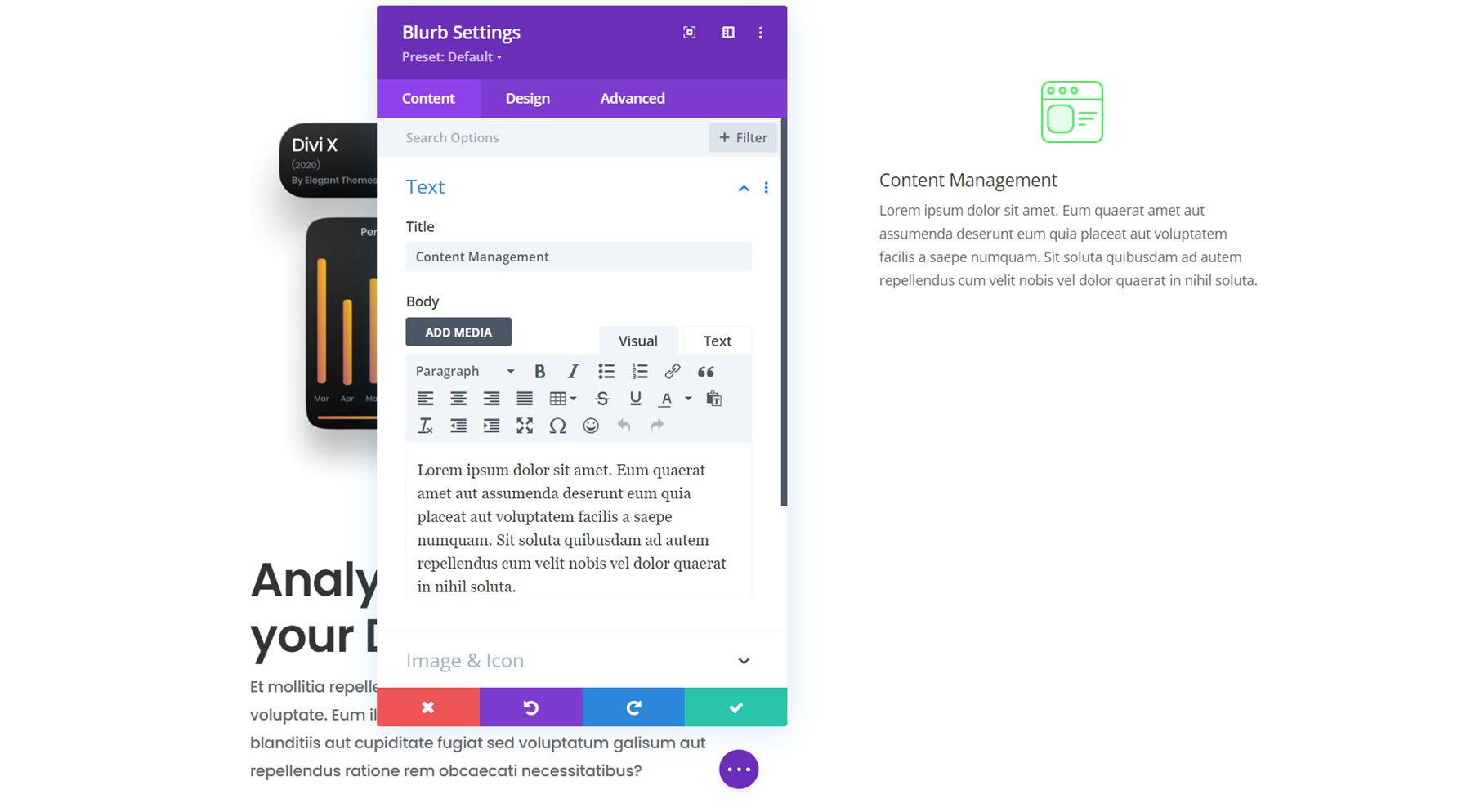
- العنوان: إدارة المحتوى
- الجسم: نص الوصف
- الصورة: saas-icon-01.png


إعدادات التصميم
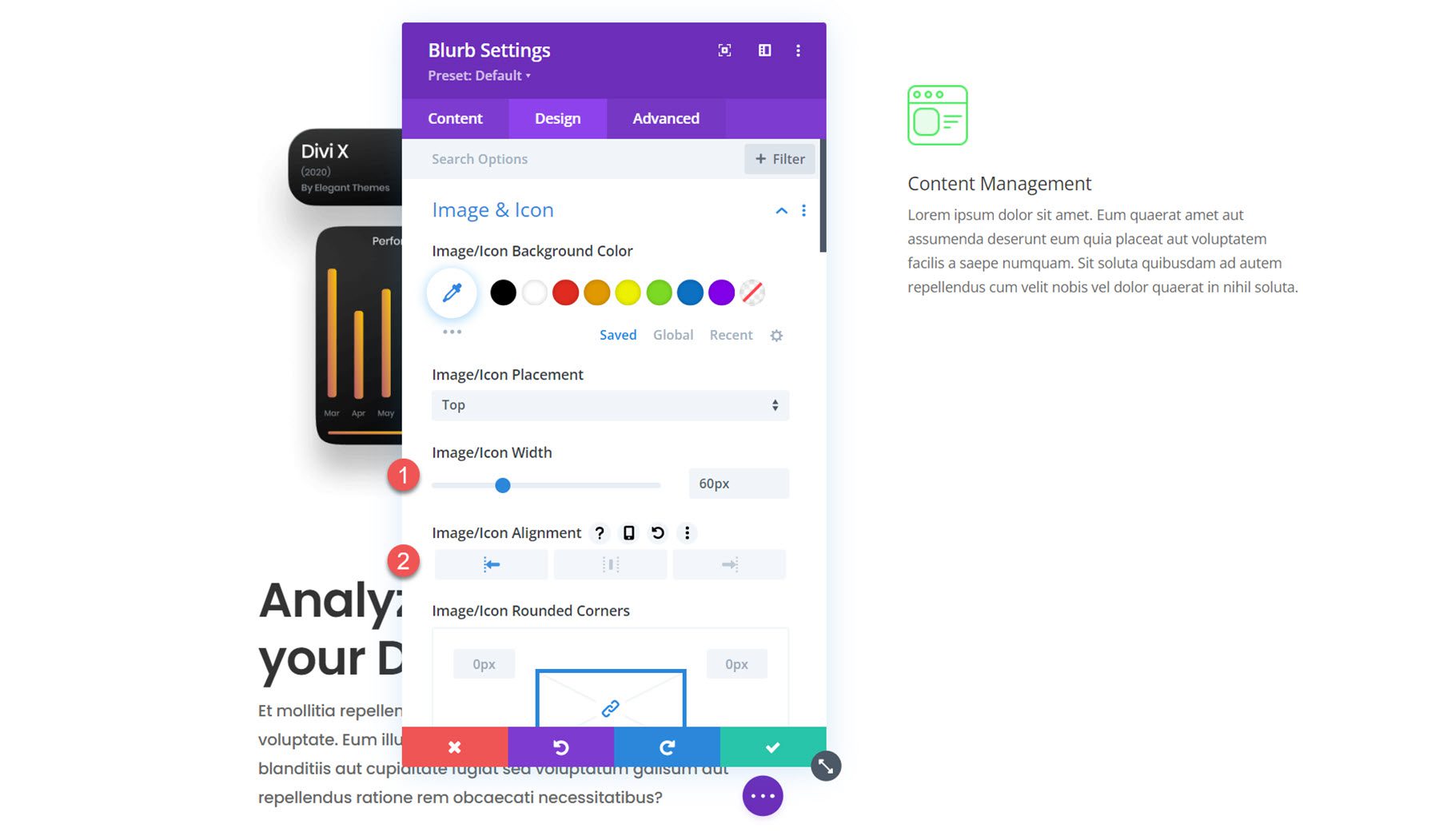
في علامة تبويب التصميم، ابدأ بفتح إعدادات الصورة والرمز. اضبط عرض الصورة على 60 بكسل واضبط المحاذاة إلى اليسار.

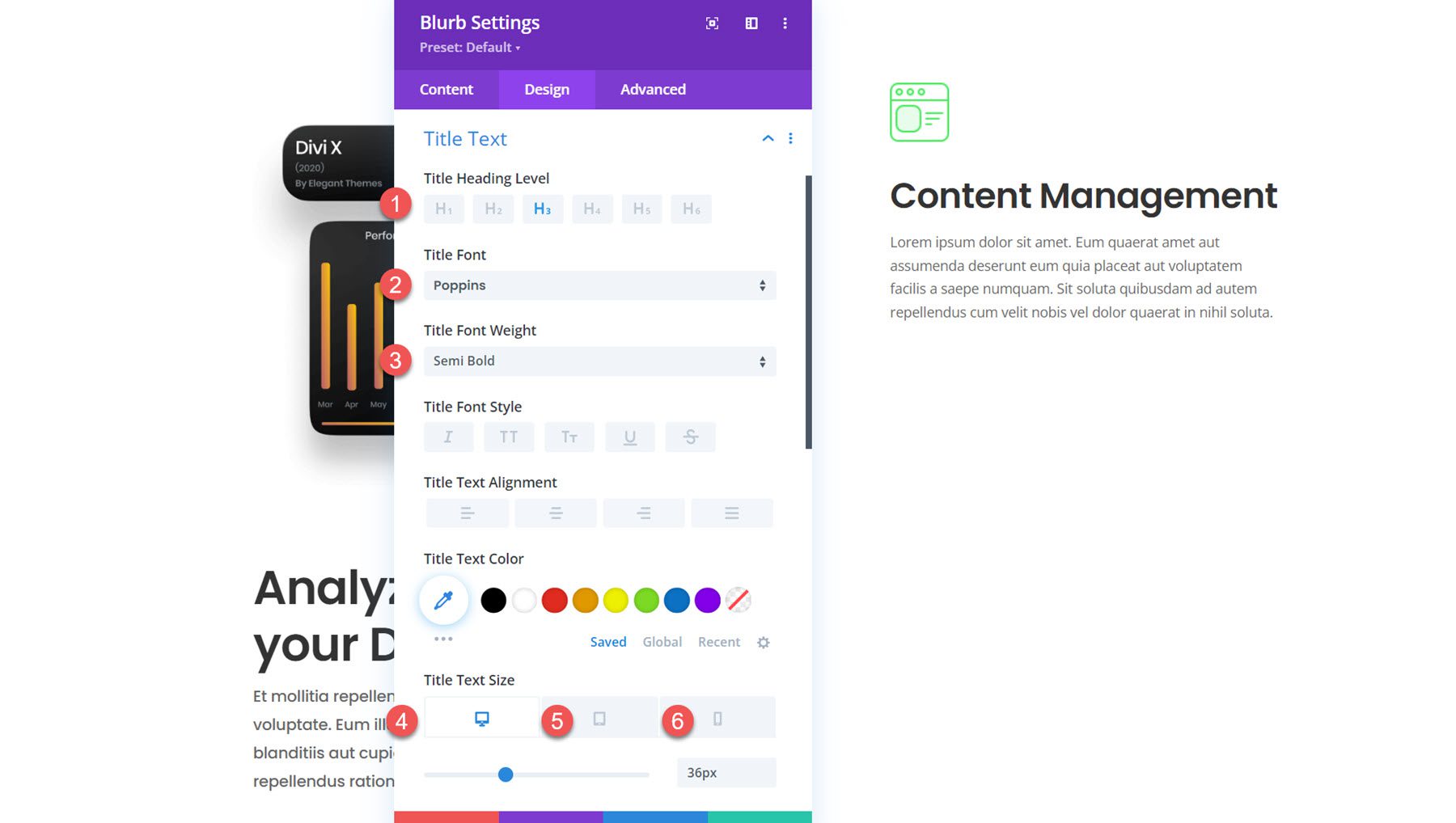
بعد ذلك، قم بتعديل نمط نص العنوان كما يلي:
- مستوى عنوان العنوان: H3
- خط العنوان: بوبينز
- وزن خط العنوان: شبه غامق
- حجم نص العنوان: سطح المكتب 36 بكسل، الجهاز اللوحي 20 بكسل، الهاتف المحمول 16 بكسل
- تباعد حروف العنوان: -0.02em
- ارتفاع سطر العنوان: 1.4 م

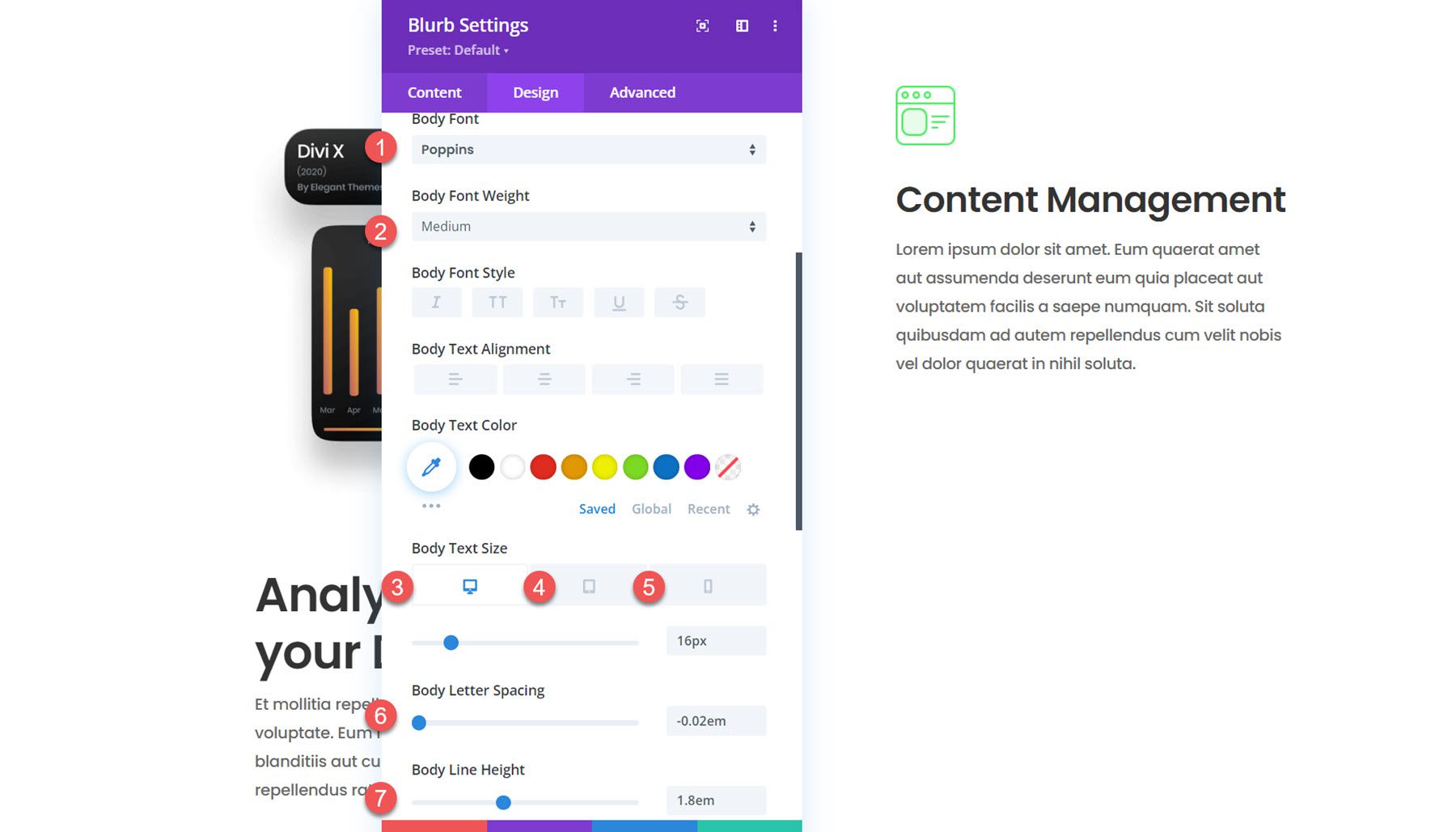
في إعدادات النص الأساسي، قم بتغيير الخيارات التالية:
- خط الجسم: بوبينز
- وزن خط الجسم: متوسط
- حجم النص الأساسي: سطح المكتب 16 بكسل، الجهاز اللوحي 15 بكسل، الهاتف المحمول 14 بكسل
- تباعد الحروف الأساسية: -0.02em
- ارتفاع خط الجسم: 1.8 م

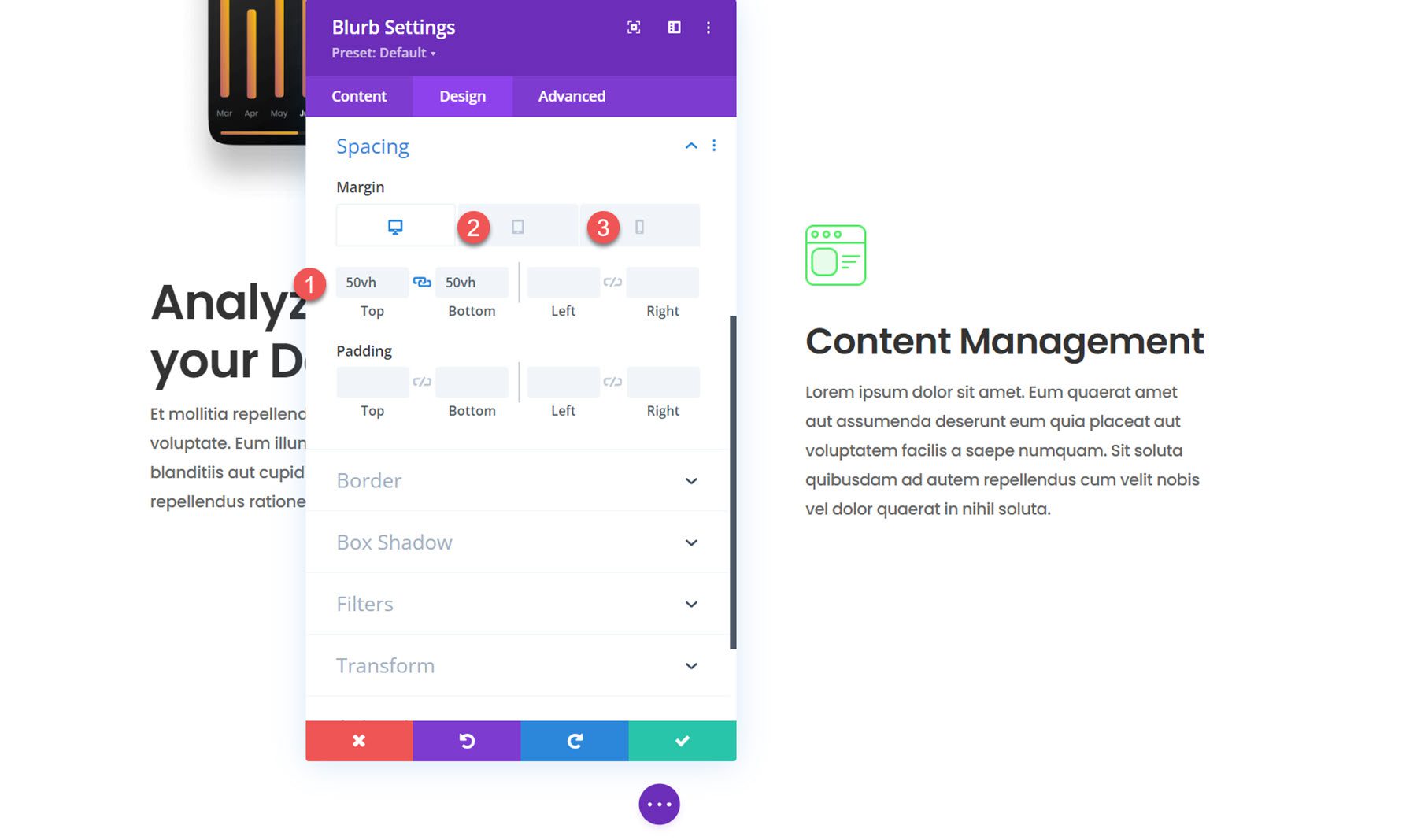
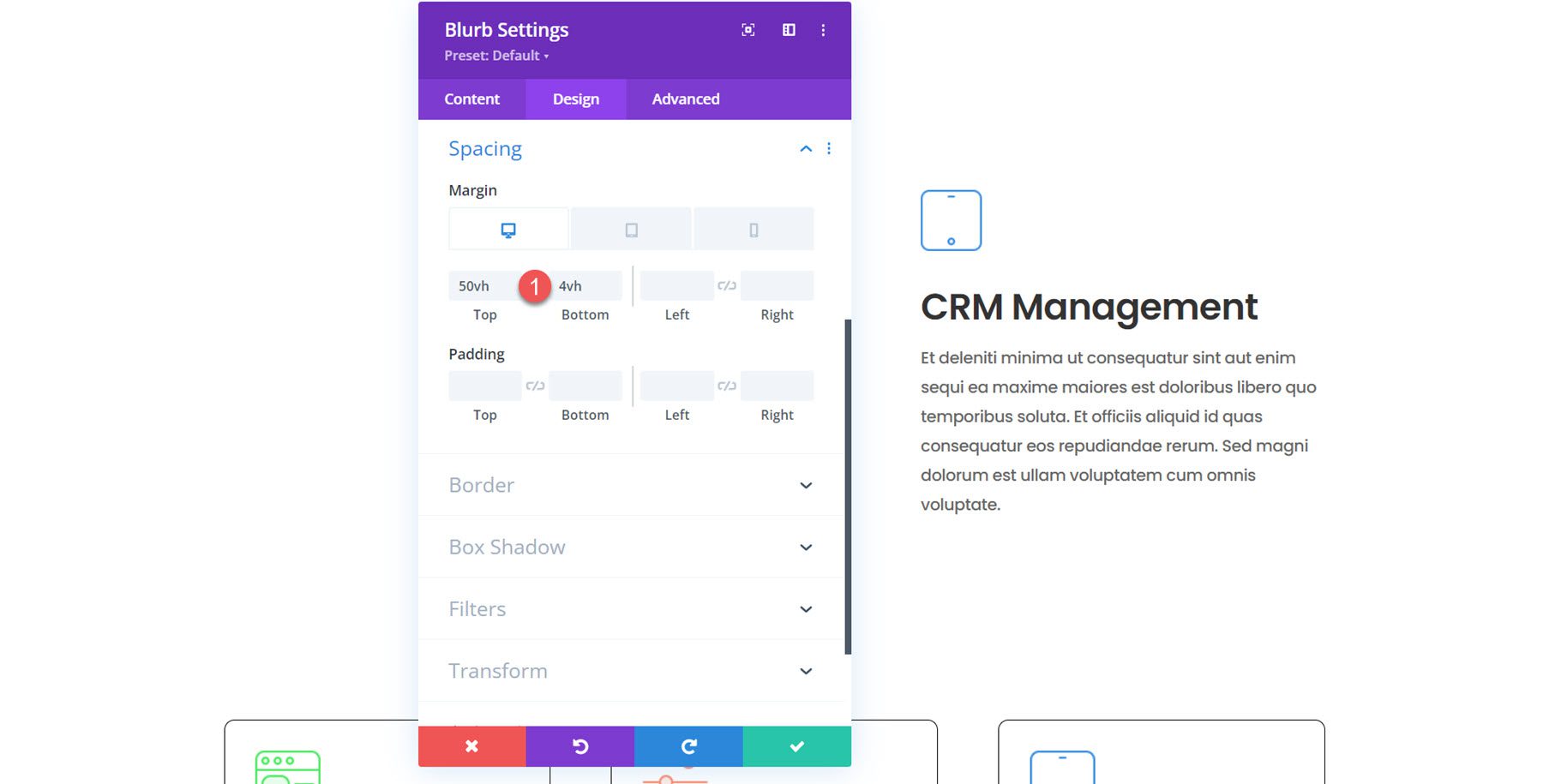
بعد ذلك، افتح إعدادات التباعد. سنقوم بإضافة هامش علوي وسفلي لأننا نريد أن تظهر كل دعاية مغالى فيها على اليمين واحدة تلو الأخرى. باستخدام vh (ارتفاع منفذ العرض) لتعيين الهامش الخاص بنا، يمكننا التأكد من أن وحدة الدعاية المغلوطة وهامشها سوف يشغلان ارتفاع الشاشة بالكامل. لاحقًا، سنضيف بعض تأثيرات التمرير لتحسين التأثير. لن يكون لدينا تأثير تمرير ثابت على الأجهزة اللوحية والهواتف المحمولة، بحيث يكون الهامش أصغر بكثير.
- الهامش العلوي والسفلي على سطح المكتب: 50vh
- الهامش العلوي والسفلي على الكمبيوتر اللوحي والهاتف المحمول: 4vh

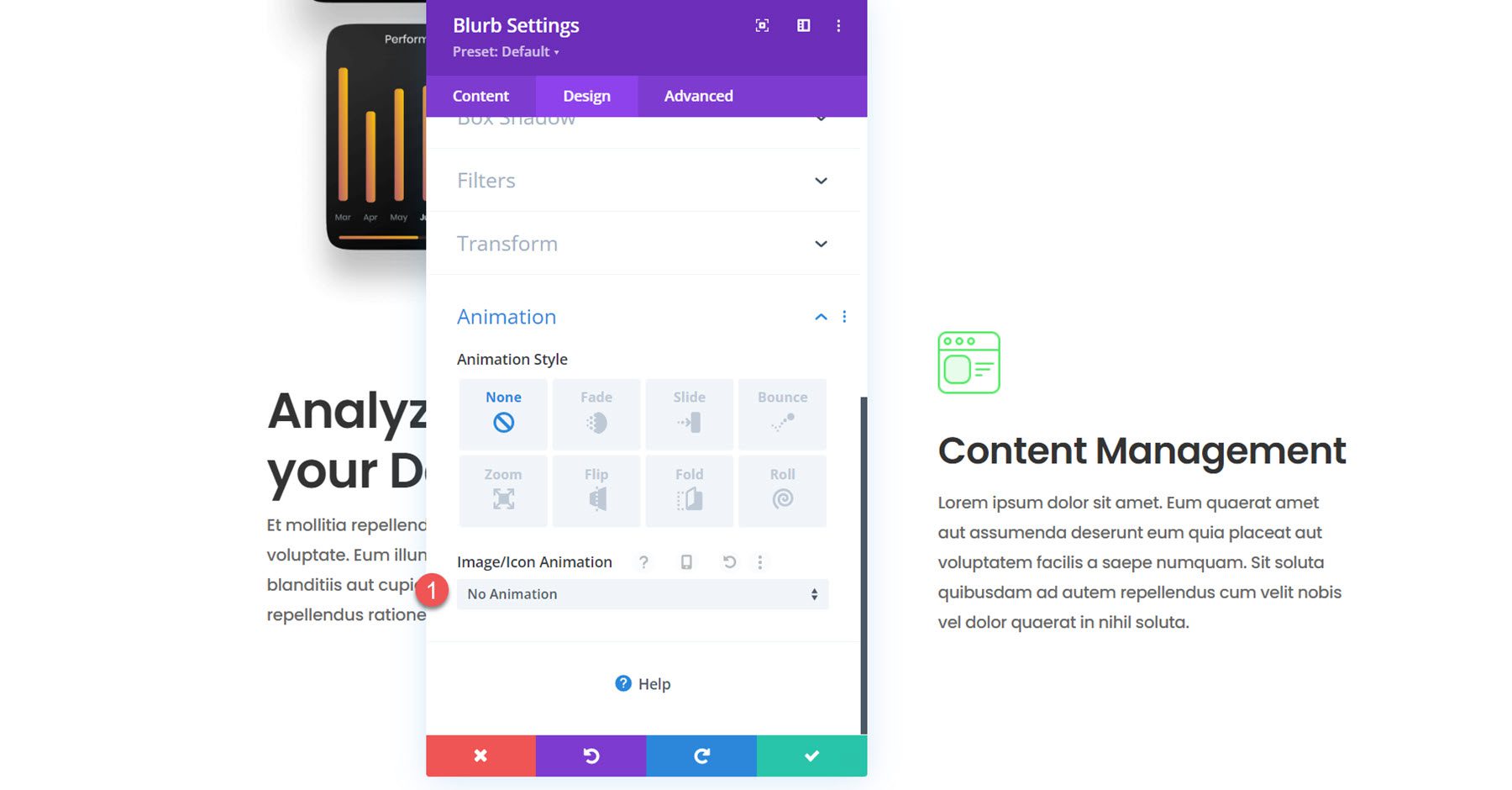
أخيرًا، افتح إعدادات الرسوم المتحركة واضبط الصورة/الرمز المتحرك على عدم وجود رسوم متحركة.

قم بالتكرار لإنشاء 2 دعاية مغلوطة إضافية
الآن، تم إنشاء وحدة الدعاية المغلوطة الأولى وتصميمها. قم بتكرار الوحدة مرتين لإنشاء وحدتين إضافيتين للدعاية المغلوطة في العمود الأيمن.

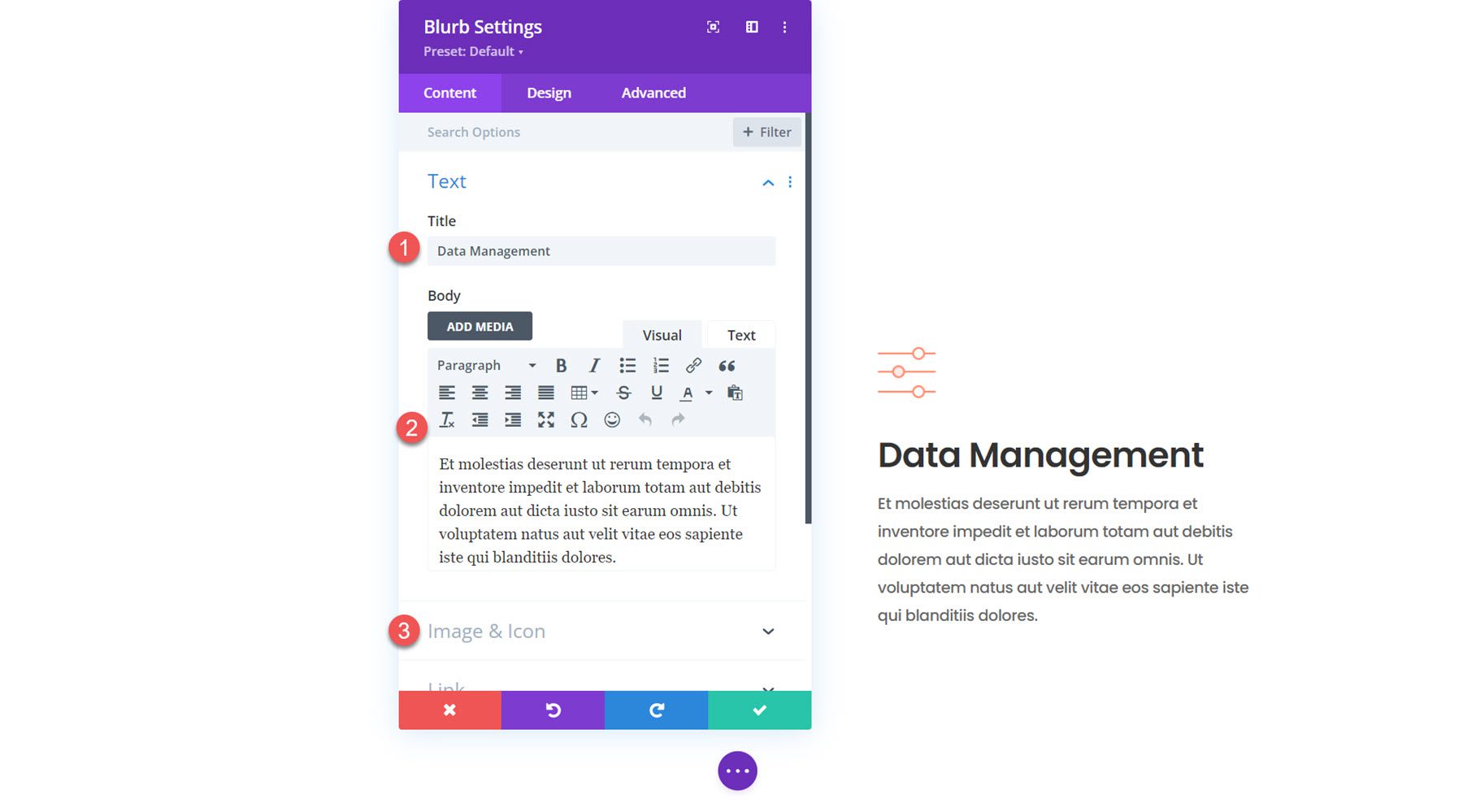
افتح إعدادات الدعاية المغلوطة الثانية وقم بتعديل ما يلي:
- العنوان: إدارة البيانات
- الجسم: نص الوصف
- الصورة: saas-icon-05.png

بعد ذلك، قم بتعديل محتوى الإعلان الثالث.
- العنوان: إدارة علاقات العملاء (CRM).
- الجسم: نص الوصف
- الصورة: saas-icon-03.png

نظرًا لأنها آخر دعاية، فنحن لا نحتاج إلى هامش سفلي كبير. تعديل إعدادات التباعد.
- الهامش السفلي على سطح المكتب: 4vh

تمكين وحدات Blurb العائمة مع تأثيرات التمرير
الآن، أصبح تصميمنا جاهزًا، ويمكننا إضافة تأثيرات التمرير لإنشاء التخطيط الديناميكي.
العمود 1
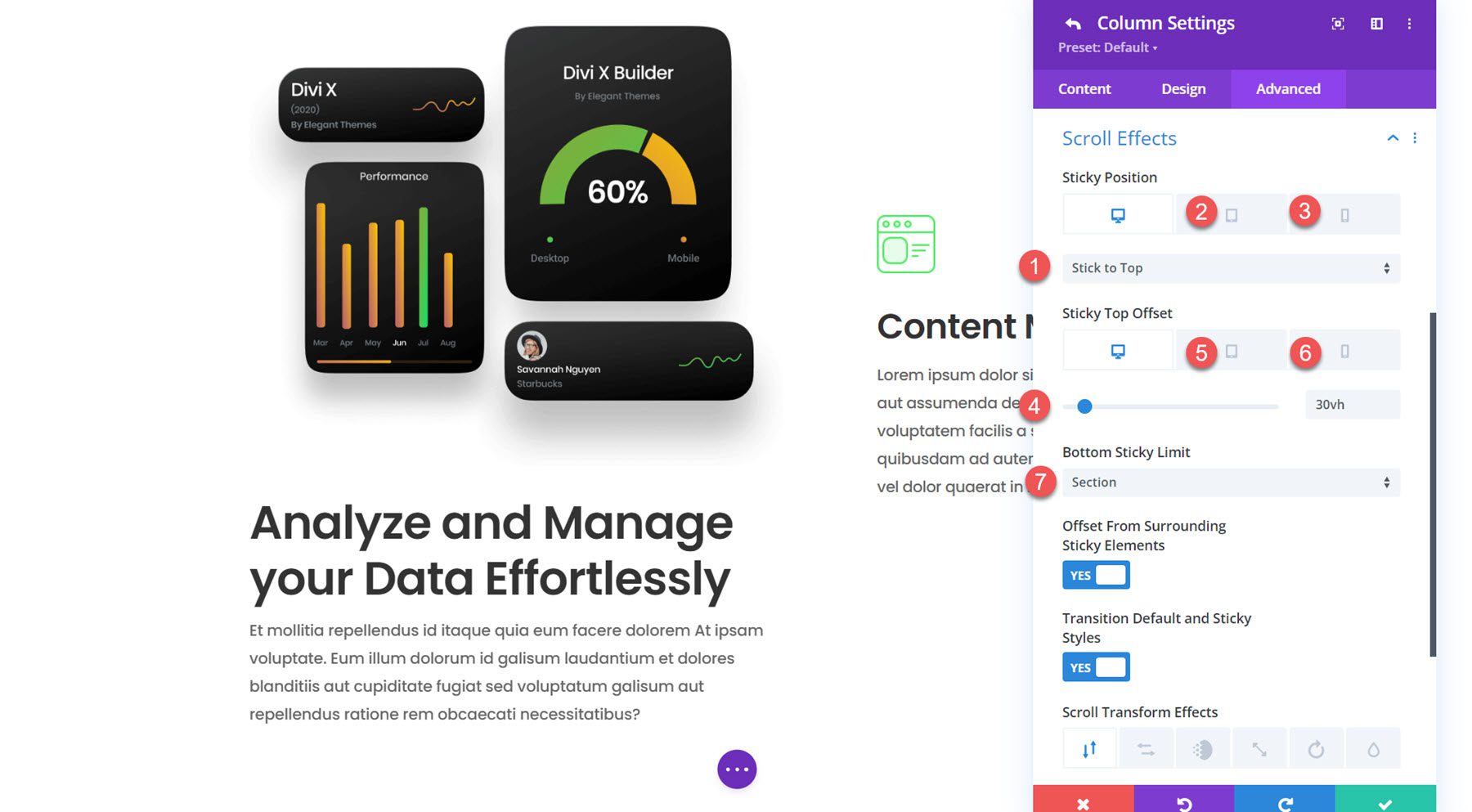
أولاً، افتح إعدادات العمود 1. انتقل إلى قسم "تأثيرات التمرير" في علامة التبويب "خيارات متقدمة" وقم بتعديل الخيارات التالية حتى يظل العمود في الأعلى.
- سطح المكتب ذو الموضع الثابت: التزم بالأعلى
- وضعية تثبيت الجهاز اللوحي والهاتف المحمول: لا تلتصق
- سطح المكتب الأوفست اللاصق: 30vh
- جهاز لوحي مثبت على الأوفست والهاتف المحمول: 0vh
- الحد السفلي اللزج: القسم

دعاية مغالى فيها 1
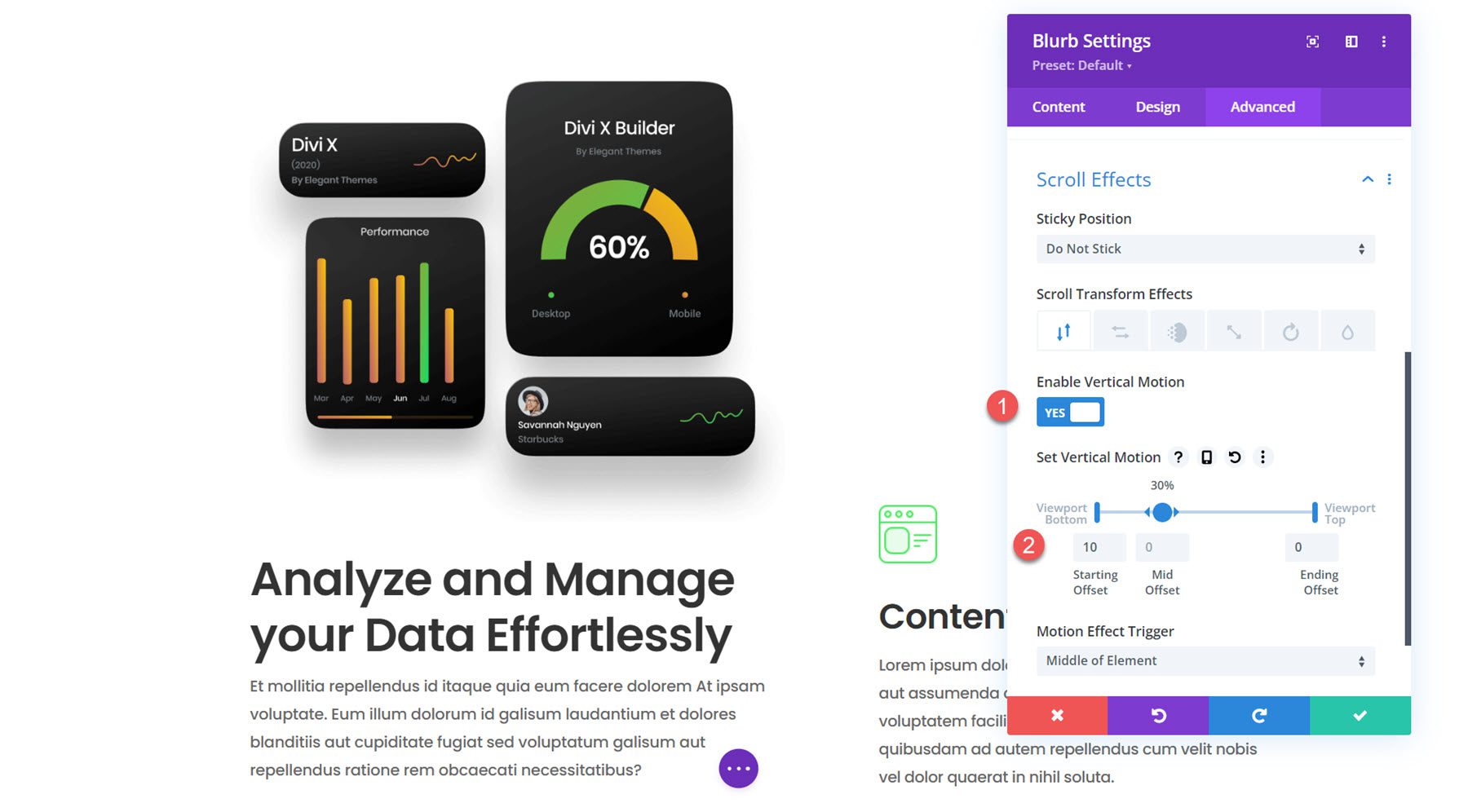
بعد ذلك، انتقل إلى إعدادات الدعاية المغلوطة في العمود 1. وسنضيف تأثير تحويل التمرير مع بعض الحركة الرأسية لتسليط الضوء على العمود عندما ينزلق إلى العرض.
- تمكين الحركة العمودية: نعم
- ضبط الحركة العمودية
- بداية الإزاحة: 10
- إزاحة متوسطة: 30%، 0
- نهاية الإزاحة: 0

العمود 2 النصوص الدعائية
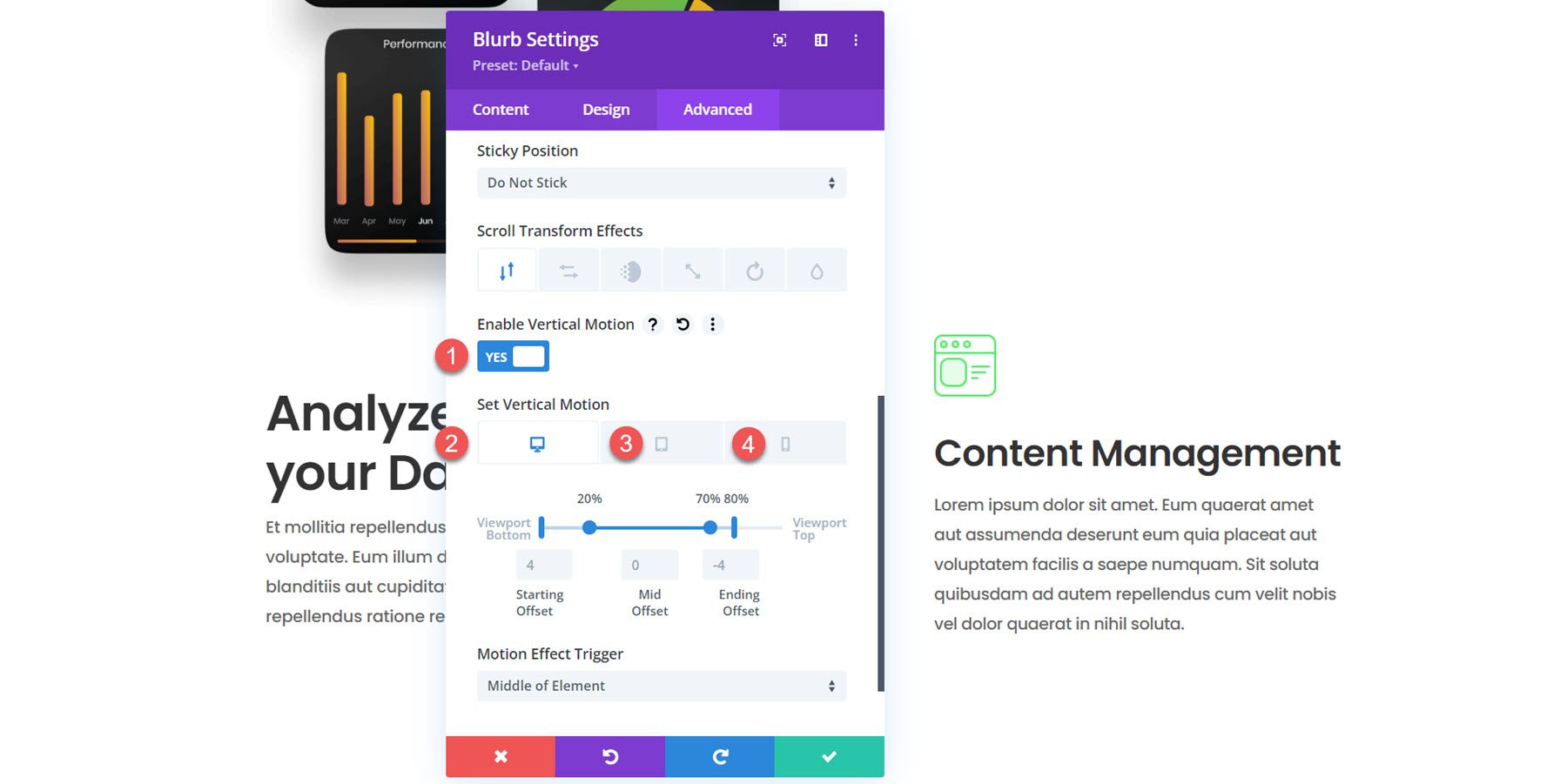
بالنسبة للدعاية المبسطة في العمود 2، سنستخدم بعض الحركة الرأسية لإنشاء تأثير تمرير يجذب انتباه المستخدم. اسحب الأسهم لتمديد الإزاحة المتوسطة إلى 20-70% لإبقاء الدعاية المغلوطة في المنتصف لفترة أطول. تضيف نسخة الهاتف المحمول تأثيرًا أكثر دقة للانزلاق. قم بتعديل خيارات تأثير التمرير التالية لكل دعاية مغالى فيها في العمود 2.
- تمكين الحركة العمودية: نعم
- ضبط سطح المكتب ذو الحركة العمودية
- بداية الإزاحة: 4
- إزاحة متوسطة: 20%-70%، 0
- إزاحة النهاية: 80%، -4
- ضبط الكمبيوتر اللوحي والهاتف المحمول ذو الحركة العمودية
- بداية الإزاحة: 4
- إزاحة متوسطة: 30%، 0
- نهاية الإزاحة: 0

وهذا كل شيء! اكتمل الآن تخطيط وحدة الدعاية المغلوطة العائمة.
النتيجة النهائية
دعونا نلقي نظرة على قسم الوحدة النمطية المغلوطة العائمة أثناء العمل.
وهنا كيف يبدو على الهاتف المحمول.

افكار اخيرة
تعمل وحدة Divi المغلوطة على تسهيل عرض وسائل شرح معلومات موجزة وصورة أو رمز ملفت للنظر. تتيح لك تأثيرات التمرير إنشاء تخطيطات إبداعية توجه انتباه المستخدم، مثل وحدات الدعاية المغلوطة العائمة التي صممناها في هذا البرنامج التعليمي. لمزيد من البرامج التعليمية حول وحدة Divi Blurb، راجع وحدات Creative Interactive Blurb باستخدام خيارات التحويل والتحويم الخاصة بـ Divi و5 تصميمات لوحدة Divi Blurb الإبداعية.
هل أضفت تأثيرات التمرير إلى وحدة دعاية مغالى فيها في تصميماتك الخاصة؟ اسمحوا لنا أن نعرف في التعليقات!
