كيفية إنشاء HubSpot Webinar Landing Page
نشرت: 2022-04-07هل تريد إنشاء صفحة مقصودة لندوة HubSpot على الويب لدعوة الحاضرين؟
إنها لفكرة جيدة أن تضيف نموذج تسجيل إلى الصفحة المقصودة لندوة الويب الخاصة بك وأن ترسل قائمة الحضور إلى HubSpot CRM الخاص بك. يتيح لك ذلك إدارة قائمة المشاركين المهتمين بسهولة مع توفير فرص رعاية العملاء المحتملين باستخدام أدوات HubSpot.
في هذه المقالة ، سنوضح لك أبسط طريقة لمواقع WordPress لإنشاء صفحة مقصودة لندوة عبر الويب HubSpot.
قم بإنشاء HubSpot Webinar Landing Page الآن
ما الذي يجب أن تتضمنه الصفحة المقصودة للندوة عبر الإنترنت؟
الهدف من الصفحة المقصودة للندوة عبر الويب هو الترويج لحدث الندوة على الويب ، وجذب المزيد من الحضور ، وتسهيل عملية التسجيل على الحاضرين.
هذا يعني أن صفحتك المقصودة يجب أن تتضمن على الأقل وصفًا صغيرًا أو خلفية للحدث ونموذج تسجيل بسيط. بالإضافة إلى ذلك ، فإن إضافة بعض عناصر التصميم مثل صورة رأس مخصصة للندوة عبر الإنترنت تعرض شعار علامتك التجارية يمكن أن يمنح صفحتك لمسة احترافية لمشاركة وتحويلات أفضل.
على الرغم من أنه ليس ضروريًا ، إلا أنه يساعد أيضًا في توصيل نموذج تسجيل ندوة الويب الخاص بك ببرنامج CRM مثل HubSpot. بهذه الطريقة ، يتم إرسال جميع الإدخالات من النموذج تلقائيًا إلى HubSpot CRM الخاص بك. يمكنك بعد ذلك إدارة الحضور بسهولة وحتى رعاية هؤلاء العملاء المحتملين الجدد من خلال الحملات المستهدفة في المستقبل.
إذا لم تكن تستخدم CRM بالفعل ، فإليك بعض اتجاهات وتوقعات CRM التي تسلط الضوء على مدى فائدة اعتماد واحد لمؤسستك.
كيفية إنشاء HubSpot Webinar Landing Page باستخدام WPForms
لبدء إنشاء الصفحة المقصودة لندوة الويب الخاصة بك وجذب المزيد من الأشخاص للانضمام إلى الحدث الخاص بك ، اتبع الخطوات التالية:
- قم بتثبيت WPForms
- قم بتثبيت Form Pages و HubSpot Addons
- قم بإنشاء نموذج تسجيل جديد على الويب
- تخصيص نموذج التسجيل للندوة عبر الإنترنت
- قم بإنشاء HubSpot Webinar Landing Page
- ربط صفحة تسجيل الندوة عبر الويب مع HubSpot
- تعيين حقول النموذج إلى حقول HubSpot مع الصفحة المقصودة للندوة عبر الويب
- اختبار ونشر الصفحة المقصودة لندوة الويب HubSpot
دعونا نتعمق فيه.
1. قم بتثبيت WPForms
نوصي باستخدام WPForms (ستحتاج إلى خطة Elite لتمكين تكامل HubSpot) لإنشاء صفحة مقصودة لندوة عبر الإنترنت مع نموذج تسجيل مضمن فيها. WPForms هو المكون الإضافي لمنشئ النماذج الأعلى تقييمًا لبرنامج WordPress.
عادة ، تحتاج إلى عمليتين منفصلتين لإنشاء صفحة مقصودة أولاً ثم إضافة نموذج إليها. ولكن باستخدام WPForms ، يمكنك إنشاء نموذج يتم إضافته تلقائيًا إلى صفحة مقصودة خالية من الإلهاء. ولا تحتاج حتى إلى إنشاء الصفحة المقصودة بشكل منفصل أولاً!
علاوة على ذلك ، يتيح لك WPForms دمج النماذج الخاصة بك مع CRMs مثل HubSpot و Salesforce.

يمكنك مشاهدة هذا المستند للمساعدة في تثبيت WPForms على موقعك. في الخطوة التالية ، سنقوم بتثبيت بعض الإضافات لتمكين وظيفة صفحات النموذج وتكامل HubSpot.
2. تثبيت Form Pages و HubSpot Addons
عندما تقوم بتثبيت WPForms على موقعك ، سنقوم بعد ذلك بتثبيت بعض الإضافات WPForms المفيدة للغاية. سيسمح لنا ذلك بإنشاء صفحة مقصودة لندوة عبر الإنترنت باستخدام WPForms فقط وإرسال بيانات النموذج إلى حساب HubSpot الخاص بك.
من لوحة معلومات WPForms الخاصة بك ، انقر فوق WPForms »الإضافات.

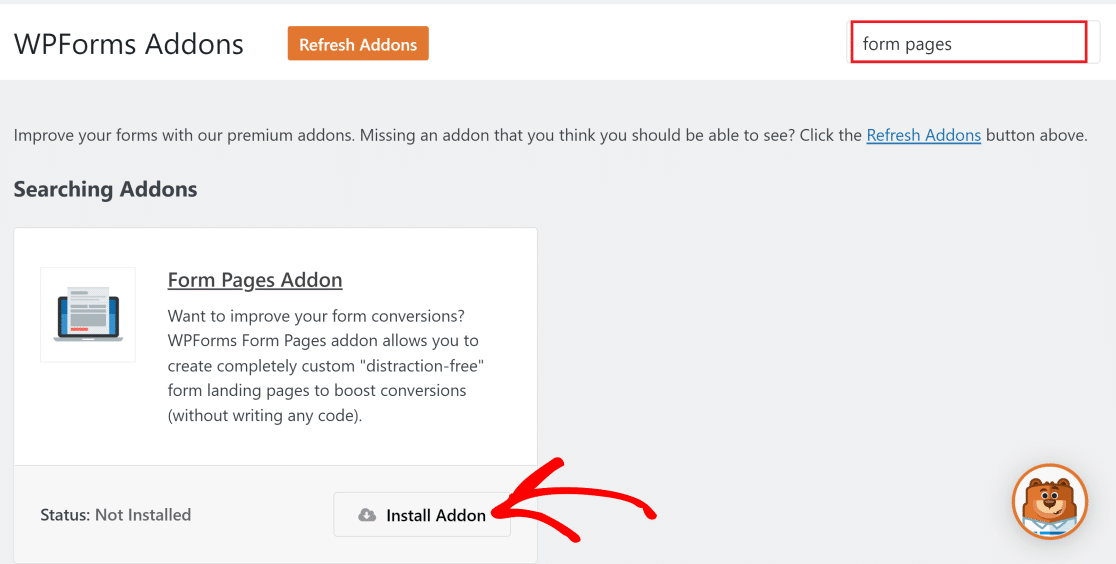
سينقلك هذا إلى صفحة إضافات WPForms ، حيث ستجد الكثير من الوظائف الإضافية المتاحة. يمكنك استخدام ميزة البحث في الجزء العلوي الأيسر للعثور على الوظيفة الإضافية Form Pages.
بعد ذلك ، انقر فوق الزر Install Addon ، ويجب أن يتم تنشيطه في غضون ثوانٍ قليلة.

كرر نفس العملية لتثبيت الملحق HubSpot. عندما يتم تنشيط كل من هذه الوظائف الإضافية ، انتقل إلى الخطوة التالية لبدء إنشاء نموذج تسجيل ندوة عبر الإنترنت.
3. إنشاء نموذج تسجيل جديد على الويب
حان الوقت لبدء إنشاء نموذج التسجيل في الندوة عبر الإنترنت. للقيام بذلك ، انتقل إلى WPForms »إضافة جديد.

سترى الآن واجهة منشئ النماذج WPForms. ابدأ بإعطاء اسم للنموذج (لك مطلق الحرية في إعطاء أي اسم ترغب في عرضه أعلى النموذج).

عند التمرير لأسفل ، ستجد قائمة تضم أكثر من 300 قالب نموذج للاختيار من بينها. الشيء الرائع حقًا هو أن WPForms لديه قالب نموذج تسجيل ندوة ويب مُعد مسبقًا.
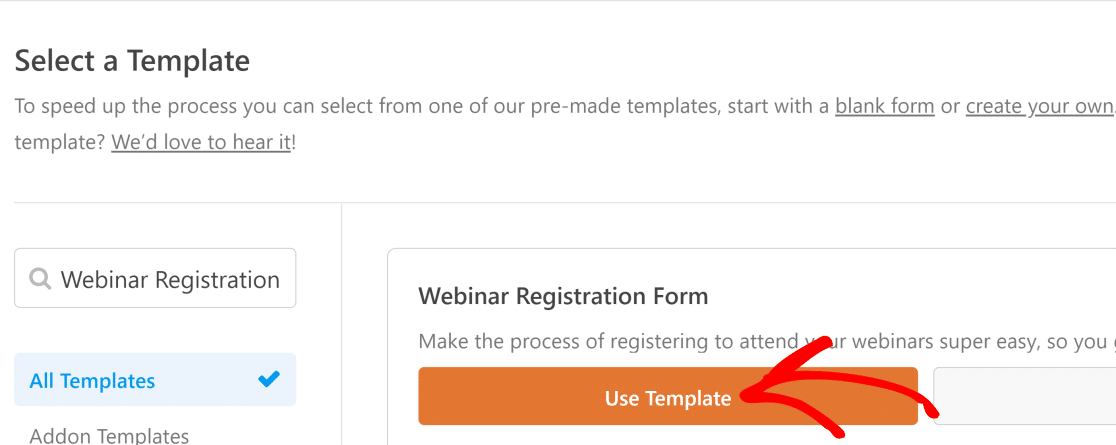
يمكنك استخدام شريط البحث ضمن تحديد قالب للبحث عن قالب نموذج تسجيل ندوة الويب. ثم انقر فوق "استخدام القالب" لبدء تخصيصه.

تشاهد الآن شاشة واجهة منشئ النماذج WPForms حيث يمكنك تخصيص القالب بالطريقة التي تريدها!
4. تخصيص نموذج التسجيل للندوة عبر الإنترنت
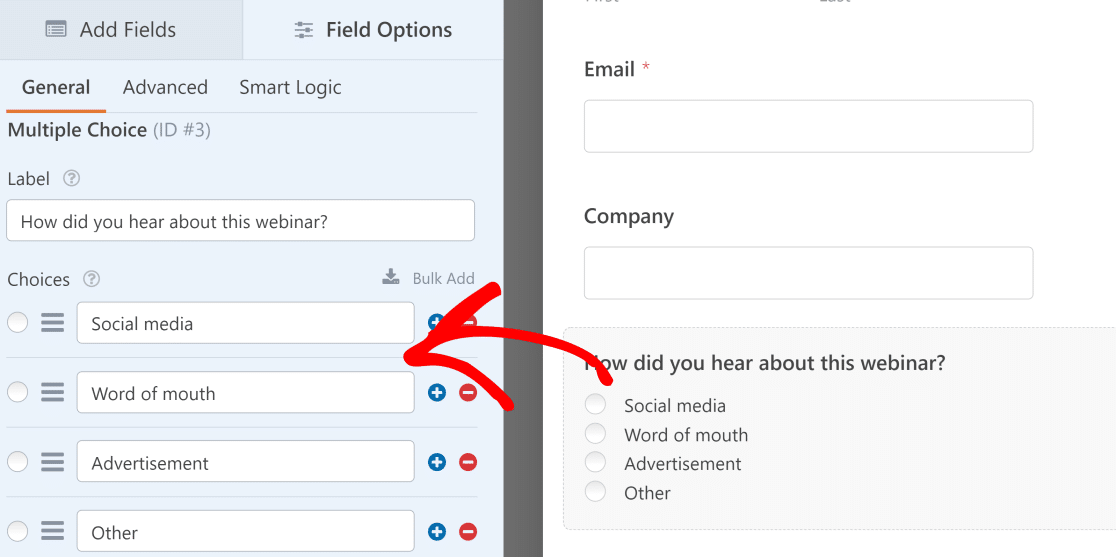
باستخدام أداة إنشاء السحب والإفلات البسيطة WPForms ، من السهل إضافة حقول جديدة أو تغيير إعدادات الحقول الموجودة في قالب نموذج تسجيل ندوة الويب. لفتح قائمة الإعدادات لأي حقل ، ما عليك سوى النقر فوقه لرؤية "خيارات الحقل" .

أو إذا كنت راضيًا عن النموذج كما هو ، فلا داعي لتغيير أي شيء. في كلتا الحالتين ، تأكد من النقر فوق الزر حفظ في الجزء العلوي الأيمن قبل المتابعة إلى الخطوة التالية.

5. إنشاء HubSpot Webinar Landing Page
توفر الوظيفة الإضافية Form Pages طريقة سريعة حقًا لإنشاء صفحة مقصودة لـ WordPress لتسجيلات الندوة عبر الإنترنت.
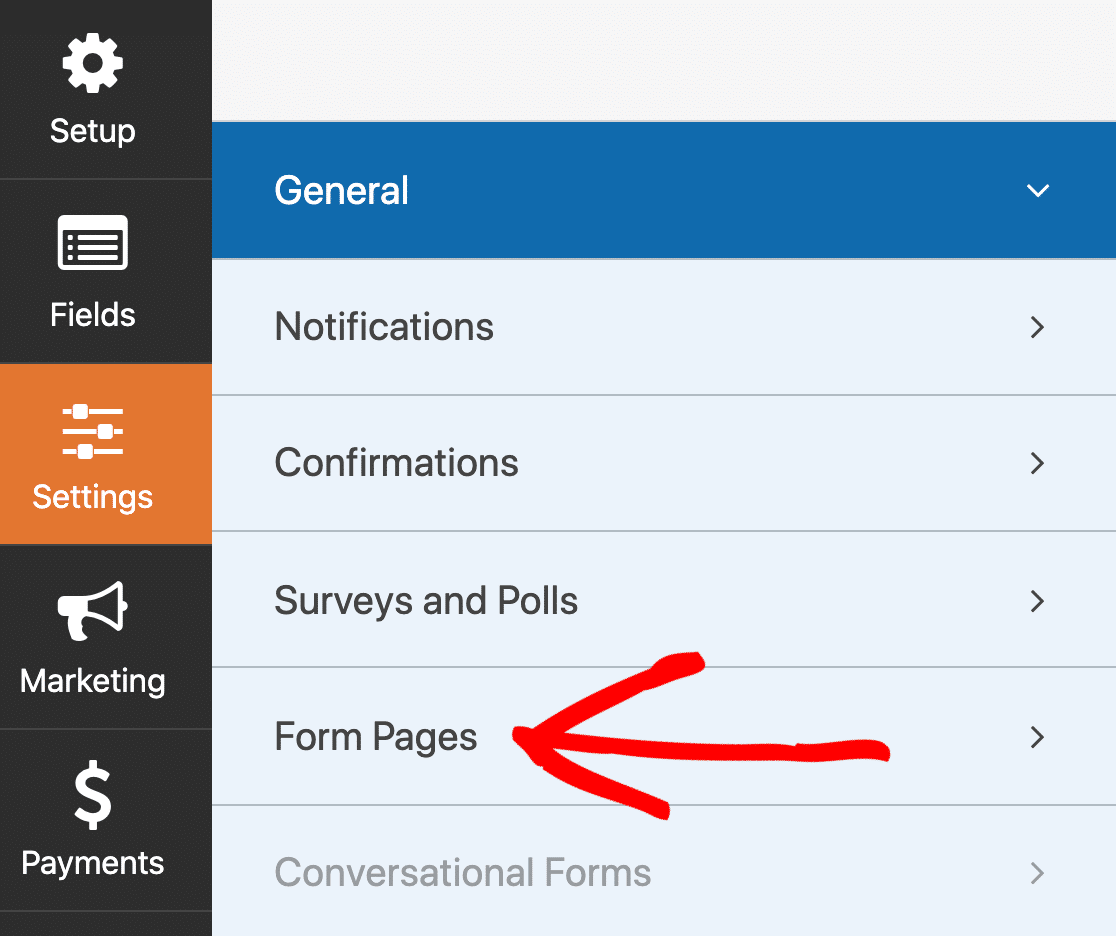
لتمكين وضع صفحات النموذج ، انقر فوق علامة التبويب " الإعدادات " على الشريط الموجود على يسارك. ثم ، انقر فوق Form Pages .

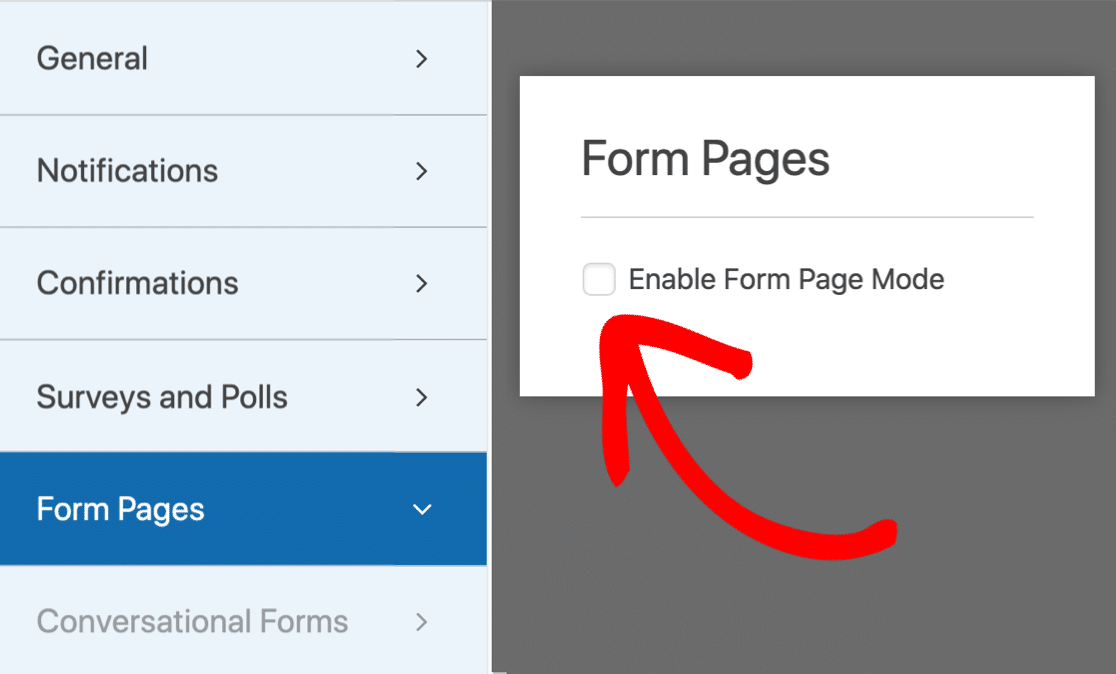
ثم ، انقر فوق مربع الاختيار الموجود بجوار Enable Form Page Mode.

سيؤدي هذا إلى توسيع الإعدادات والخيارات للصفحة المقصودة المستندة إلى النموذج.

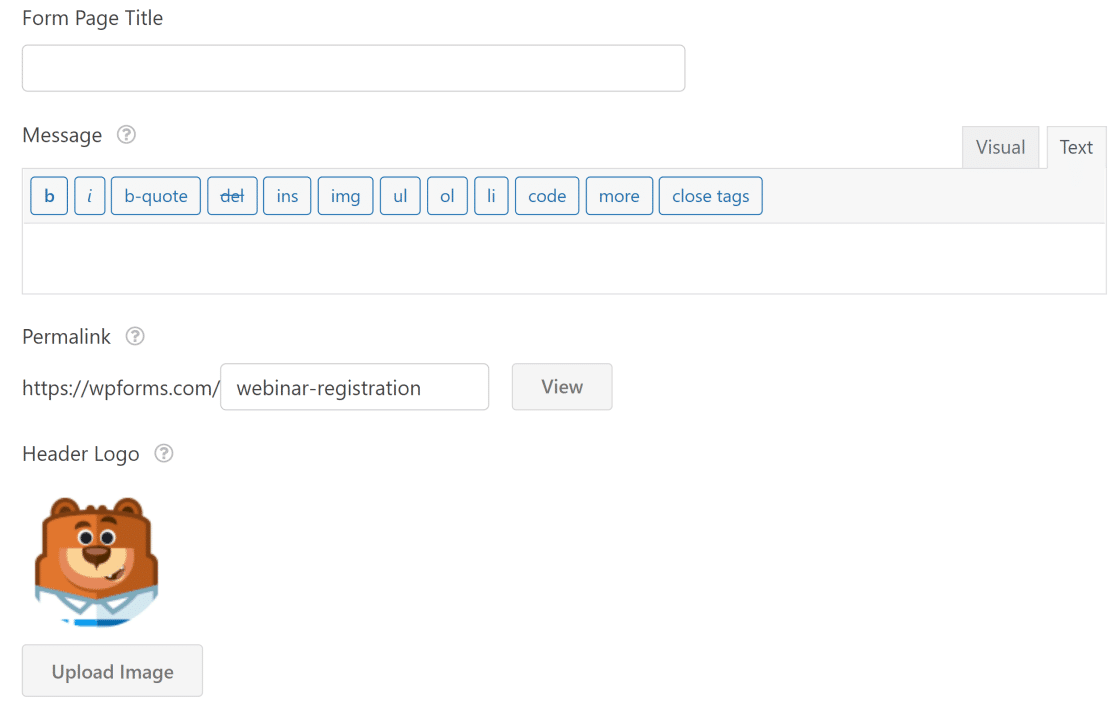
هنا ، يمكنك تخصيص العناصر التالية لصفحتك المقصودة:
- عنوان الصفحة
- رسالة
- صورة رأس
- URL الصفحة أو الرابط الثابت
- نظام الألوان
- نمط تخطيط الصفحة.
هذه إعدادات مفيدة للغاية للصفحة المقصودة يمكنك استخدامها لإضافة رسالة إعلامية وتخصيص العنوان بشعار موقعك ، من بين أشياء أخرى.

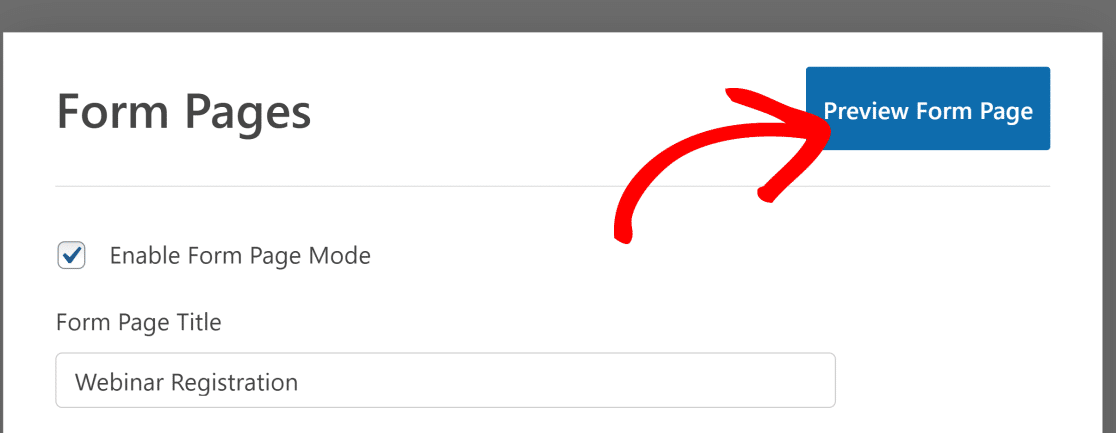
لمعرفة كيف ستبدو الصفحة المقصودة لندوة الويب الخاصة بـ HubSpot عندما تكون مباشرة ، قم أولاً بحفظ النموذج ثم انقر فوق الزر الأزرق معاينة صفحة النموذج في أعلى اليمين.

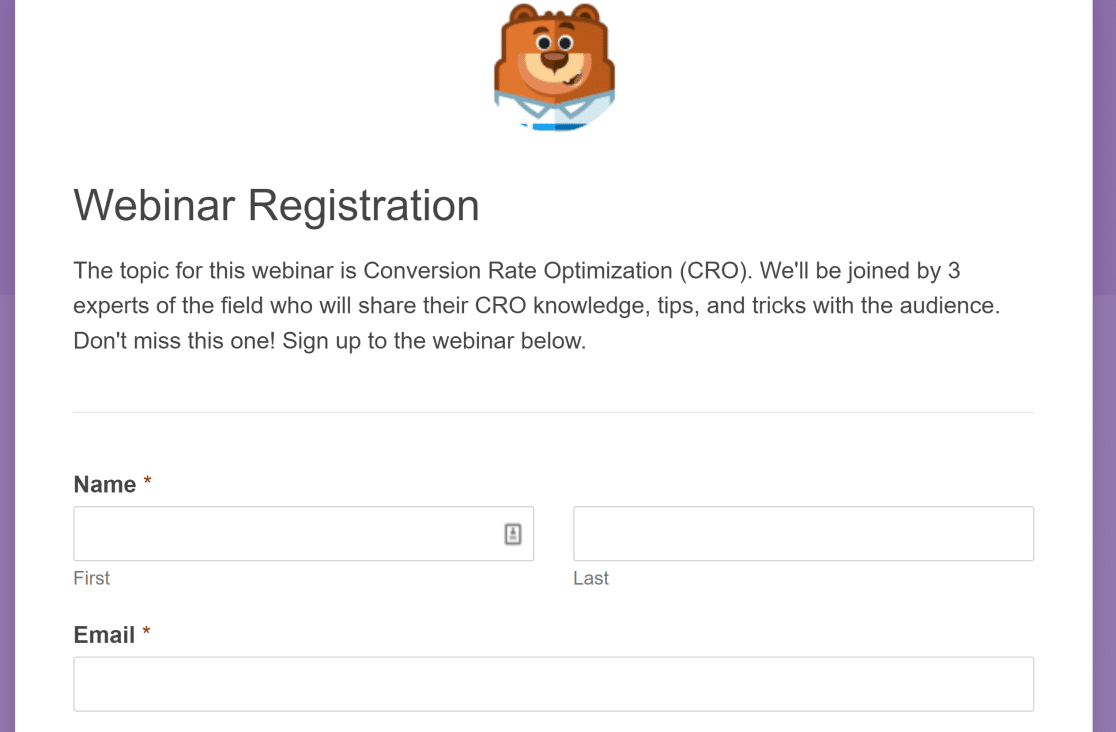
هذا ما تبدو عليه صفحة نموذج الهبوط للندوة عبر الإنترنت:

لقد انتهينا من إنشاء صفحة نموذج الهبوط للندوة عبر الإنترنت. بعد ذلك ، سنرى كيفية دمج النموذج مع HubSpot ، بحيث تتم إضافة المسجلين الجدد تلقائيًا إلى CRM الخاص بك.
6. قم بتوصيل صفحة تسجيل الندوة عبر الويب باستخدام HubSpot
تأكد من أنك قمت بحفظ جميع التغييرات في النموذج الخاص بك قبل تنفيذ هذه الخطوات.
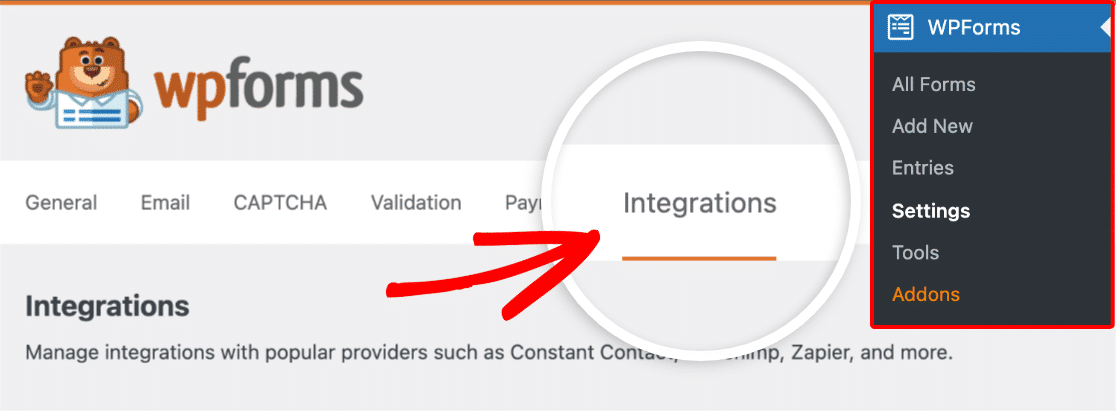
ارجع إلى منطقة إدارة WordPress الخاصة بك ، ثم انقر فوق WPForms »الإعدادات. الآن ، حدد علامة التبويب التكامل على الشريط الأفقي.

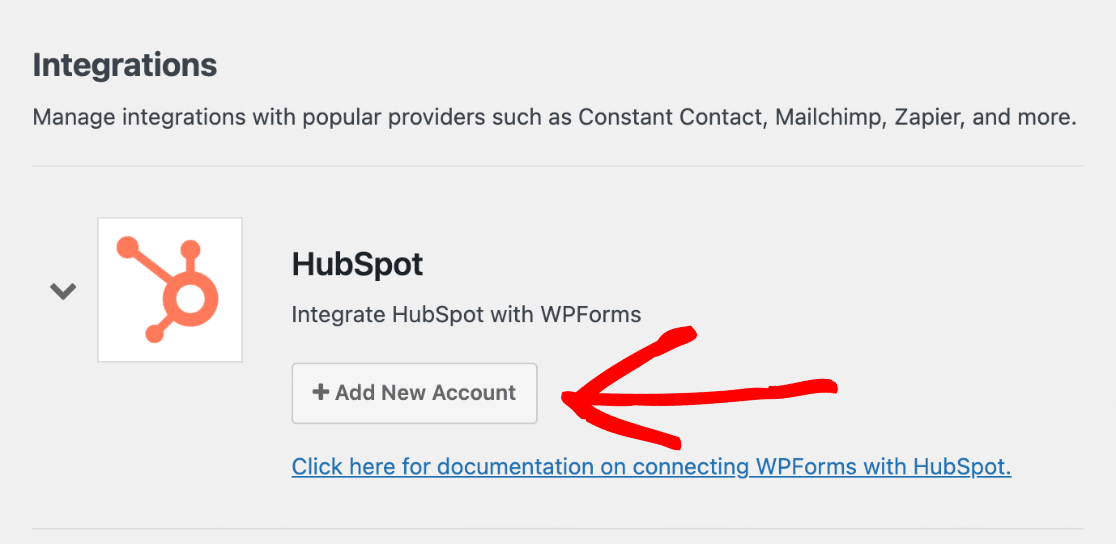
يجب أن ترى HubSpot مدرجًا في هذه الصفحة. انقر فوقه لتوسيع القائمة ، ثم انقر فوق إضافة حساب جديد .

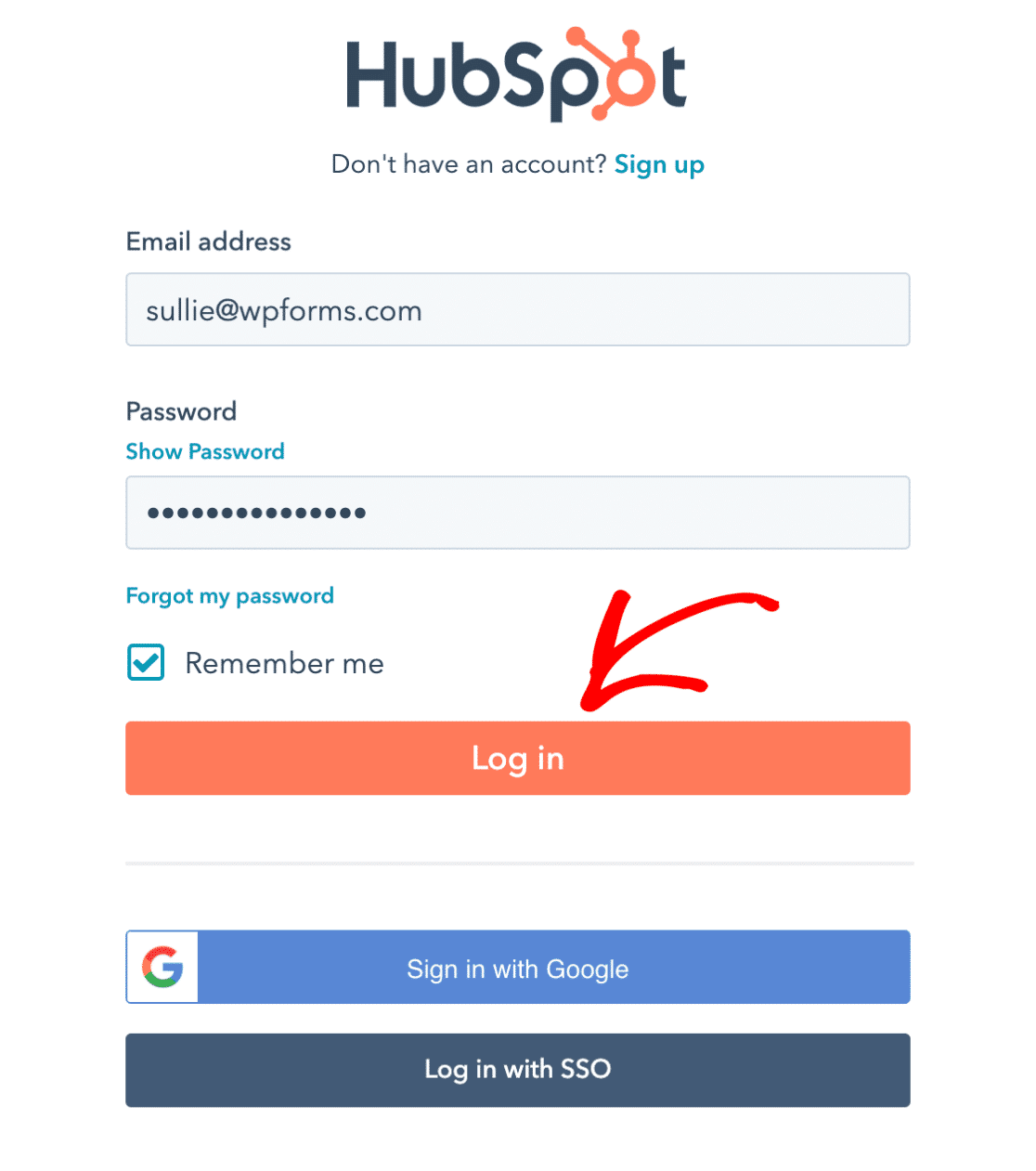
سيؤدي هذا إلى فتح صفحة تسجيل الدخول HubSpot.
إذا كان لديك حساب بالفعل ، فاختر خيار تسجيل الدخول لتسجيل الدخول إلى حساب HubSpot الخاص بك. إذا لم يكن لديك حساب HubSpot ، فيمكنك النقر فوق ارتباط التسجيل واتباع التعليمات لإنشاء حسابك.

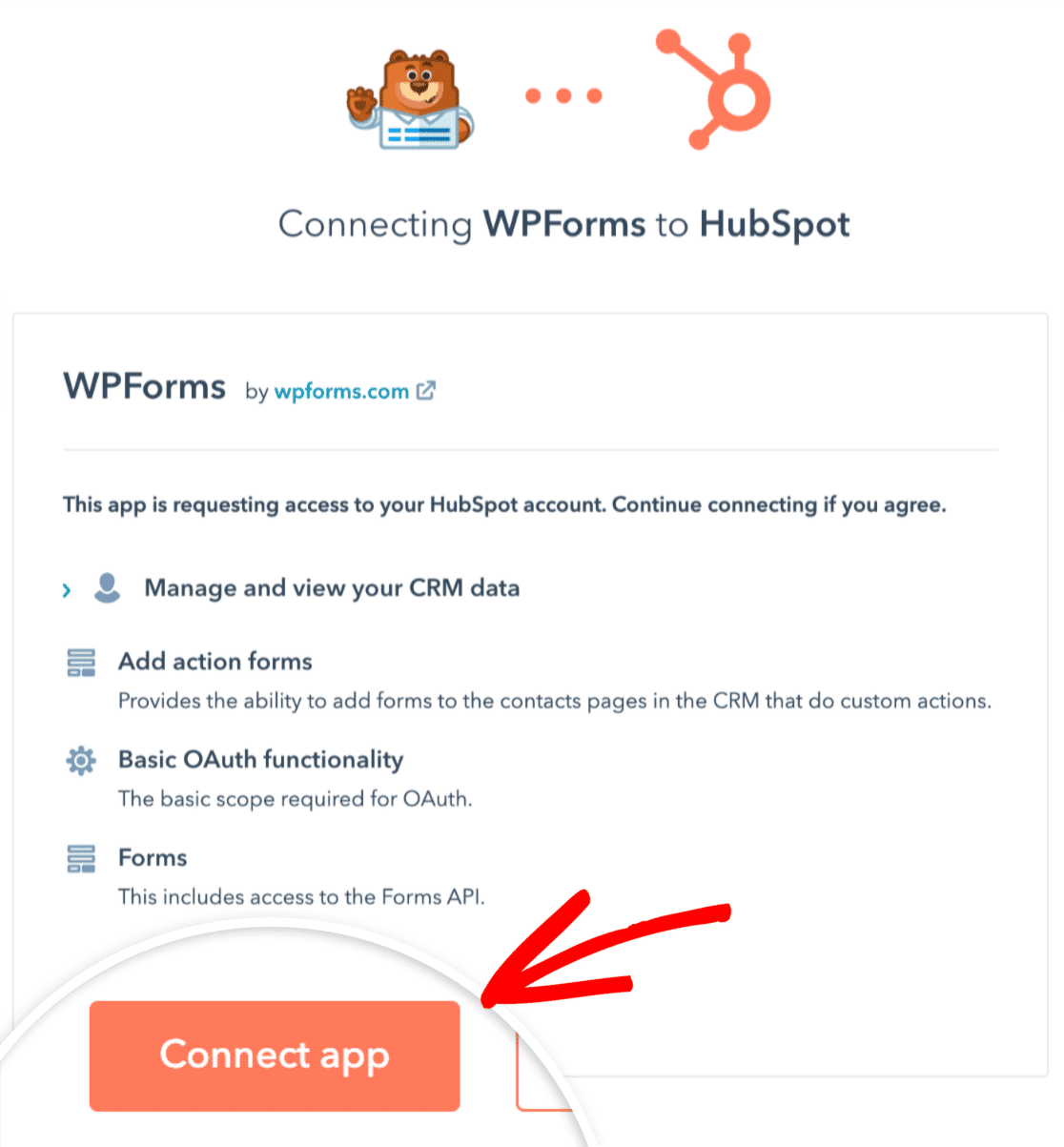
بعد تسجيل الدخول ، سيطلب منك HubSpot تأكيد ما إذا كنت ترغب في السماح لـ WPForms بالأذونات اللازمة للاتصال بحساب HubSpot الخاص بك. انقر فوق زر Connect app لتأكيد التكامل.

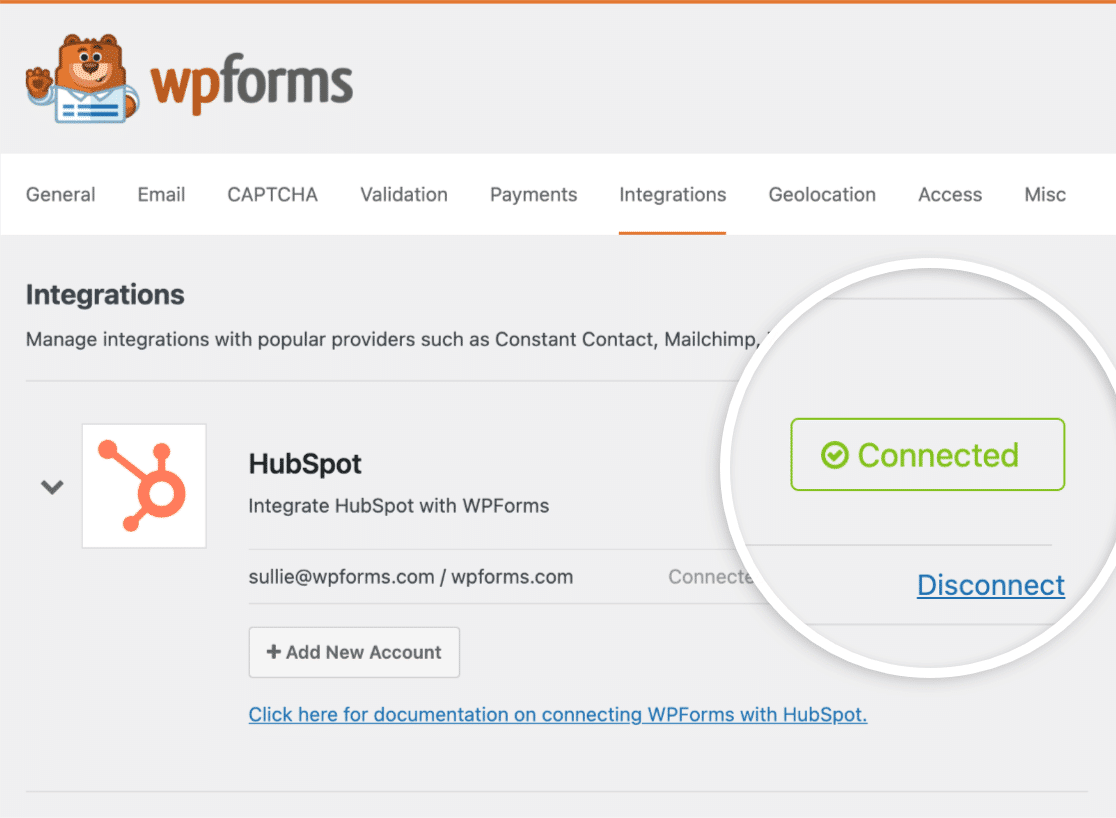
سيعرض WPForms على الفور رسالة تأكيد بمجرد إنشاء الاتصال مع HubSpot. سترى أيضًا علامة حالة متصلة خضراء بجوار HubSpot في صفحة عمليات الدمج .

إذا كنت بحاجة إلى مزيد من المساعدة ، فتحقق من وثائقنا حول كيفية تثبيت واستخدام WPForms HubSpot الملحق.
في الخطوة التالية ، سنقوم بتهيئة اتصال HubSpot مع الصفحة المقصودة لتسجيل ندوة الويب التي أنشأتها للتو.
7. تعيين حقول النموذج إلى HubSpot FieldsWith Webinar Landing Page
دعنا نعود إلى نموذج التسجيل في الندوة على الويب ونتواصل مع HubSpot الآن. انقر فوق WPForms »كافة النماذج. في هذه الشاشة ، يمكنك العثور على النموذج بالاسم الذي حفظته به. انقر فوقه للوصول إلى واجهة التحرير مرة أخرى.
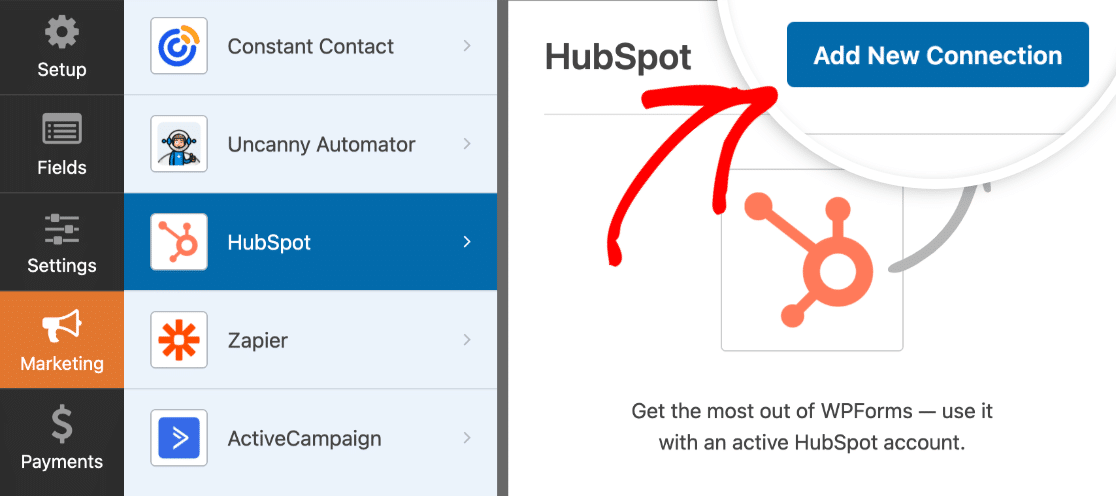
من واجهة WPForms ، انقر فوق علامة التبويب Marketing ثم حدد HubSpot. في الجزء الأيمن ، اضغط على الزر إضافة اتصال جديد .

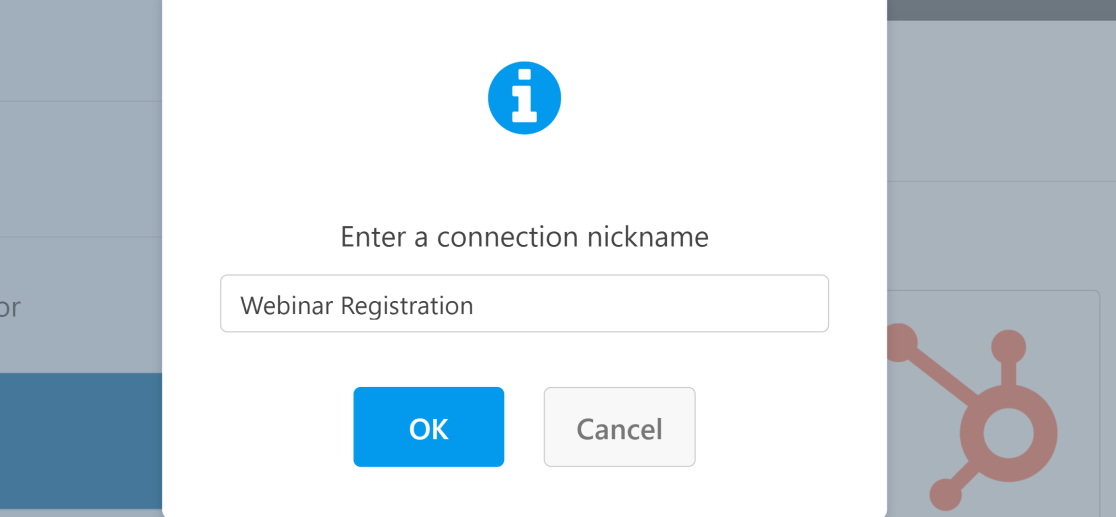
أدخل اسمًا مستعارًا للاتصال عند مطالبتك بذلك (يمكنك اختيار أي اسم). ثم انقر فوق "موافق" .

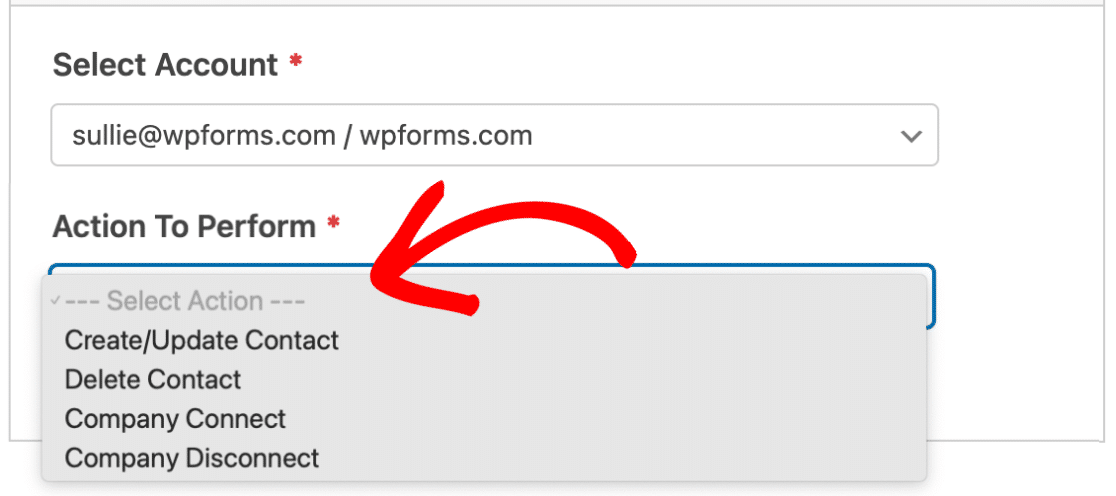
الآن ، استخدم القائمة المنسدلة ضمن تحديد الحساب لاختيار حساب HubSpot الخاص بك. في القائمة المنسدلة الإجراء للتنفيذ ، حدد إنشاء / تحديث جهة الاتصال .

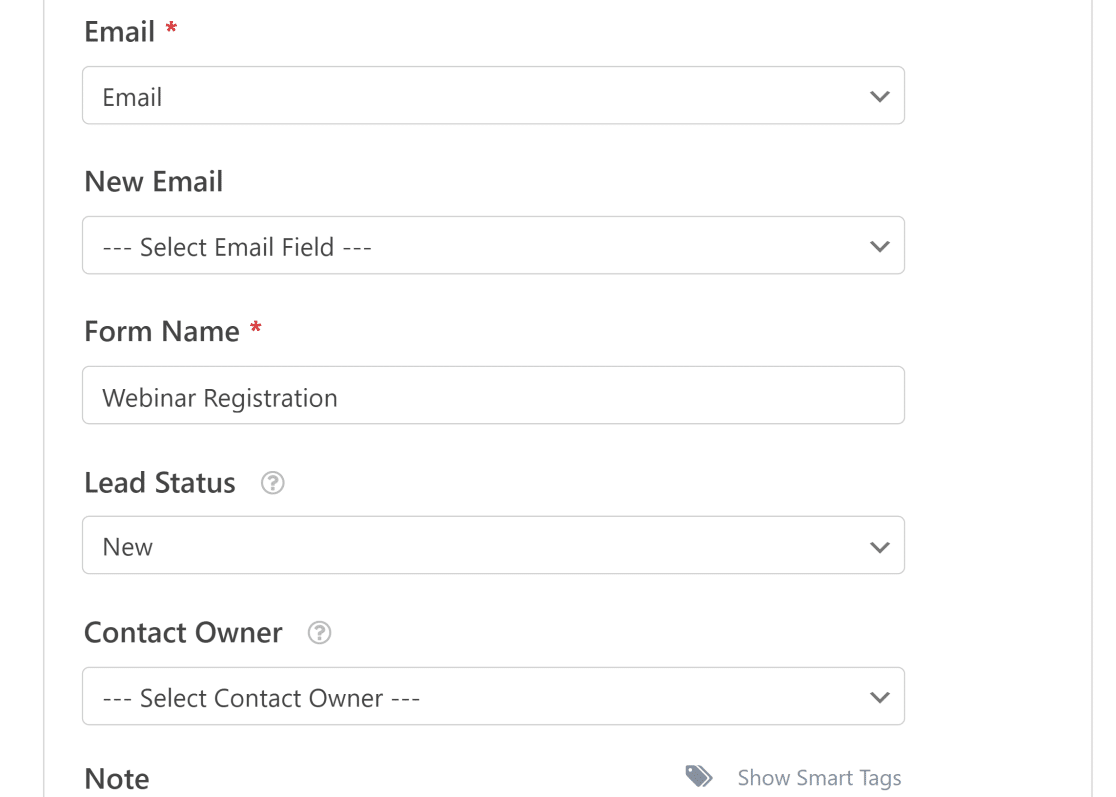
بمجرد تحديد العناصر من القوائم المنسدلة أعلاه ، ستعرض WPForms إعدادات تعيين الحقول. تسمح لك هذه الإعدادات بتحديد قيم حقل النموذج التي يجب أن تتوافق مع حقول HubSpot CRM الخاصة بك.

انقر فوق حفظ عند الانتهاء من تعيين الحقول.
8. اختبار ونشر الصفحة المقصودة لندوة الويب HubSpot
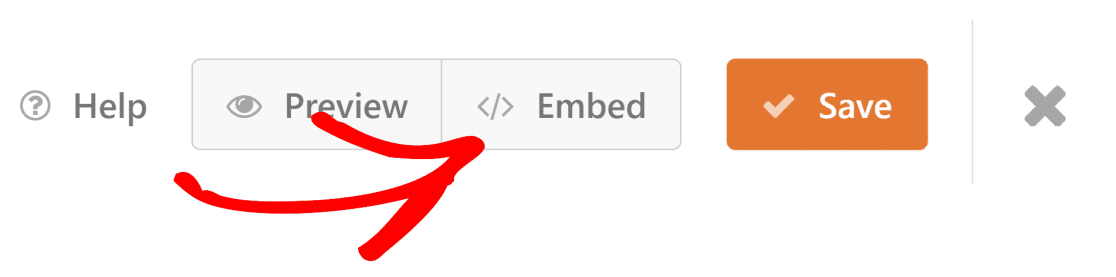
أنت جاهز لنشر صفحة التسجيل في الندوة عبر الإنترنت مع تكامل HubSpot. انقر فوق الزر " تضمين " بجوار " حفظ " في الزاوية العلوية اليمنى من النموذج.

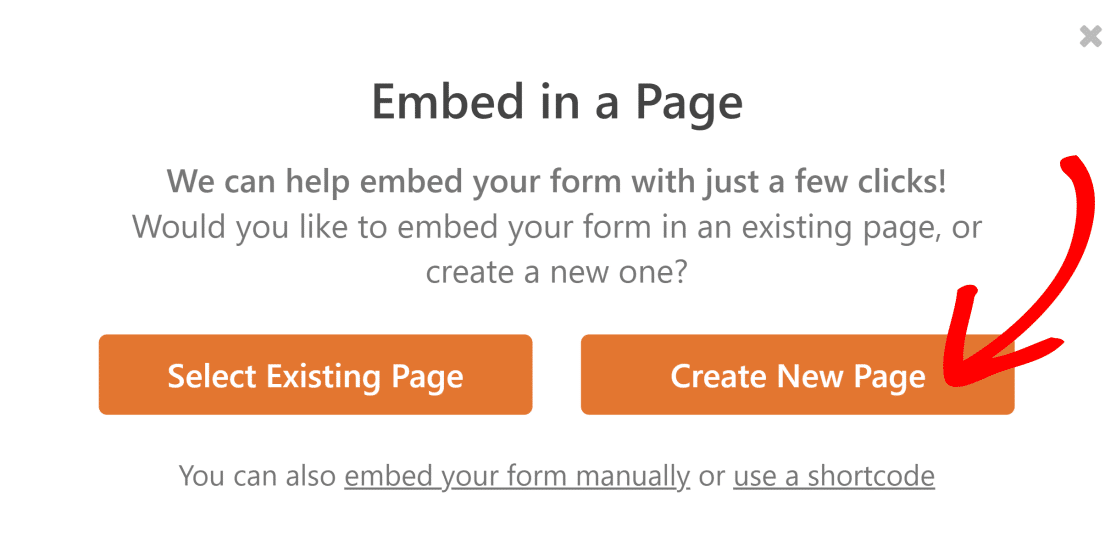
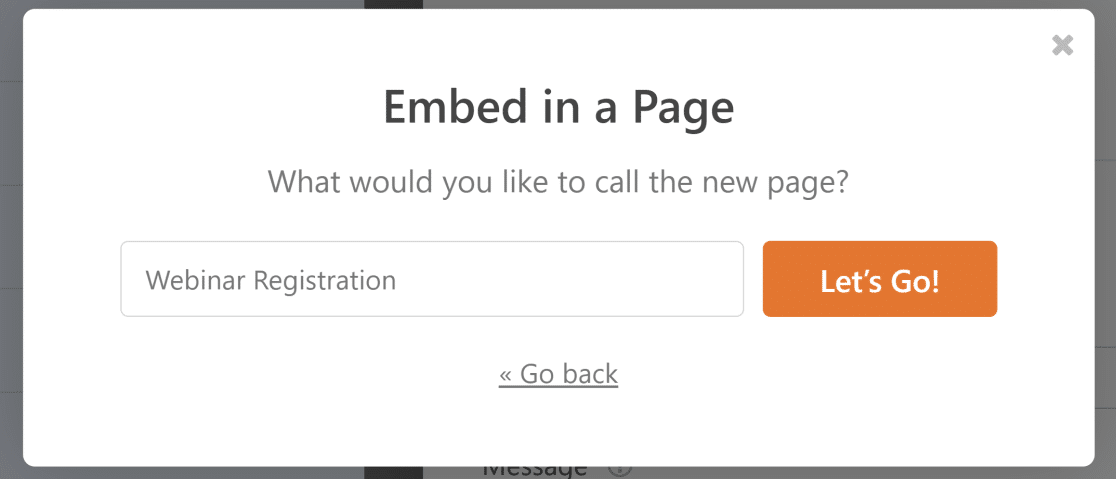
ثم حدد إنشاء صفحة جديدة.

أدخل اسمًا لصفحتك ثم حدد Let's Go .

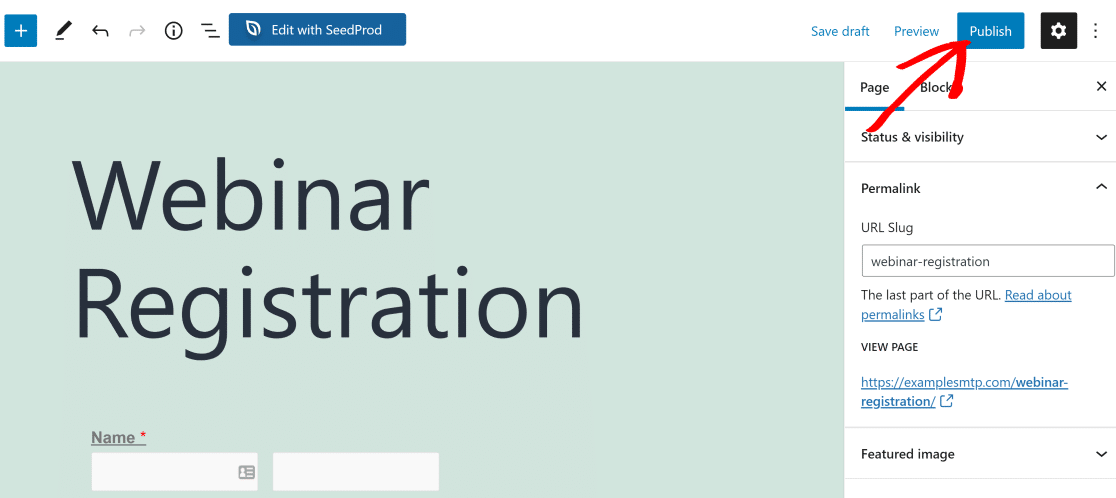
سترى الآن شاشة محرر WordPress ، مع نموذج ندوة الويب الخاص بك مضمنًا في الصفحة.
قد لا يبدو النموذج الذي تراه على شاشتك مثل المعاينة التي رأيتها سابقًا من واجهة WPForms. لكن لا تقلق. بمجرد الضغط على " نشر " ، سيتحول النموذج الخاص بك إلى تنسيق الصفحة المقصودة الكامل كما هو معروض في المعاينة.

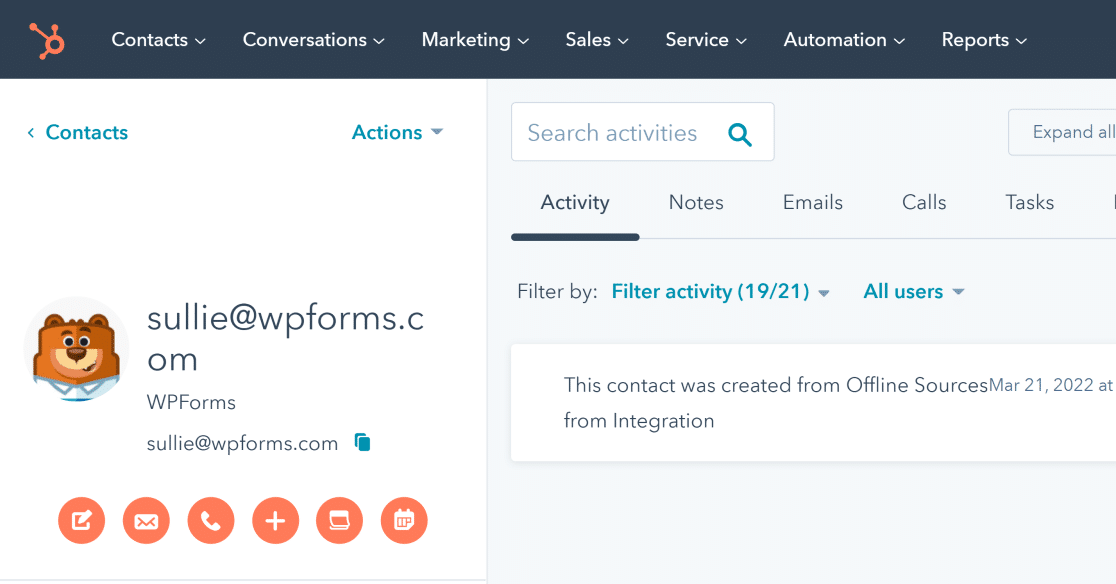
عندما يتم نشر الصفحة على موقعك ، افتحها واملأ النموذج بنفسك بمعلومات عشوائية لإنشاء إدخال اختبار. بعد ذلك ، قم بتسجيل الدخول إلى حساب HubSpot الخاص بك وابحث عن هذا الإدخال في علامة التبويب جهات الاتصال .
من المفترض أن ترى جهة اتصال جديدة تم إنشاؤها في قاعدة بيانات HubSpot لديك بنفس التفاصيل التي أرسلتها من خلال الصفحة المقصودة للندوة عبر الويب. وهذا يعني أن صفحة التسجيل في ندوة الويب الخاصة بك تعمل على النحو المنشود وجاهزة لقبول حضور حقيقي!

بمجرد أن يبدأ الأشخاص الاشتراك في حدث الويبينار الخاص بك ، يمكنك بعد ذلك إرسال دعوة بالبريد الإلكتروني إليهم تحتوي على رابط إلى ندوة عبر الويب باستخدام HubSpot.
وهذا كل شيء! أنت تعرف الآن كيفية إنشاء صفحة مقصودة لندوة الويب HubSpot باستخدام WPForms.
بعد ذلك ، ارفع مستوى إدارة الأحداث باستخدام إضافات التقويم
هل تبحث عن طريقة سهلة لإدارة الأحداث وقبول المواعيد من خلال موقع WordPress الخاص بك؟ تحقق من قائمتنا لأفضل ملحقات تقويم WordPress للحصول على خياراتنا الموصى بها.
أيضًا ، إذا كنت تريد التعرف على تخصيص الصفحة المحمية بكلمة مرور ، فراجع هذه المقالة حول كيفية تخصيص صفحة WordPress المحمية بكلمة مرور.
قم بإنشاء HubSpot Webinar Landing Page الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
