كيفية إنشاء شريط تمرير مقارنة الصور في Elementor
نشرت: 2024-10-08يعتمد نجاح أي تصميم ويب اليوم إلى حد كبير على مدى فعالية توصيل رسائله وأفكاره للمستخدمين بشكل مرئي. يعد شريط تمرير مقارنة الصور مفهومًا قويًا يمكنه رفع قوة سرد القصص المرئية لموقع الويب الخاص بك إلى المستوى التالي. يمكنك بسهولة إنشاء أشرطة التمرير هذه باستخدام أداة WordPress.
يمكن لـ Elementor مساعدتك في هذا الصدد. يمكّنك هذا المكون الإضافي القوي لإنشاء الصفحات من إنشاء أشرطة تمرير مذهلة وجذابة لمقارنة الصور على موقع الويب الخاص بك دون أي تعليمات برمجية. في منشور المدونة هذا، سنغطي برنامجًا تعليميًا مفصلاً يشرح كيفية إنشاء شريط تمرير لمقارنة الصور في Elementor.
قبل ذلك، سنناقش بإيجاز ما هو شريط تمرير مقارنة الصور وبعض حالات الاستخدام الخاصة به.
ما هو شريط تمرير مقارنة الصور؟
إن شريط تمرير مقارنة الصور هو عنصر ويب يسمح للمستخدمين والزوار بمشاهدة صورتين جنبًا إلى جنب ومقارنتهما بفاصل. يمكنك رؤية التأثير عن طريق تحريك المقسم للخلف وللأمام. تمكنك ميزة/عنصر الويب هذا من عرض السيناريوهات السابقة واللاحقة لأي منتج أو معلومات بشكل مرئي، مع تسليط الضوء على الاختلافات بينهما.
بعض حالات الاستخدام الخاصة لشريط تمرير مقارنة الصور
أدناه، قمنا بإدراج العديد من حالات الاستخدام الخاصة حيث يمكن لشريط تمرير مقارنة الصور تحسين سرد القصص المرئية لديك. ألق نظرة سريعة عليهم للحصول على الإلهام.
- قبل وبعد المقارنة البصرية
يعد هذا مفيدًا بشكل خاص في صناعات مثل الموضة واللياقة البدنية والجمال والتصميم وتجديد المنازل وما إلى ذلك، حيث يمكنك إظهار التحول الناتج عن منتج أو خدمة.
- تسليط الضوء على تحرير الصور
إذا كنت مصورًا فوتوغرافيًا أو مصمم جرافيك، فيمكنك عرض مهاراتك في التحرير من خلال مقارنة الصور المحررة وغير المحررة.
- النتائج من العلاجات وصانعي
تُستخدم هذه الميزة في صناعة التجميل لعرض نتائج علاجات الوجه والبشرة وقصات الشعر والمكياج ومنتجات التجميل المستخدمة.
- شرح تحسين الميزة
يمكن لمطوري البرامج استخدام هذه الميزة لتوضيح التغييرات التي تم إجراؤها على التحسين المرئي لأي برنامج أو تطبيق ويب أو موضوع أو تطبيق جوال.
- عرض التغييرات التاريخية
في مجال الهندسة المعمارية، يمكنك أن ترى بصريًا كيف ستبدو المدن الحضرية مختلفة بعد التطوير. علاوة على ذلك، يمكنك أيضًا إظهار كيف تغير محيطك بمرور الوقت.
كيفية إنشاء شريط تمرير مقارنة الصور في Elementor: دليل خطوة بخطوة
يتمتع Elementor بشعبية كبيرة في السوق، مع أكثر من 7 ملايين مستخدم نشط، وهو ما يتزايد بلا هوادة. إذا كنت تحلم يومًا بتصميم موقع الويب الخاص بك على WordPress دون أي تعليمات برمجية يدوية، فمن المؤكد أنك ستقع في حب أداة إنشاء الصفحات هذه نظرًا لثراء ميزاتها وسهولة استخدامها.
ومع ذلك، لا يحتوي Elementor نفسه على أداة أو ميزة مقارنة الصور. ولكن لا تقلق! يحتوي HappyAddons، وهو ملحق قوي لـ Elementor، على أداة تسمى "مقارنة الصور"، والتي يمكنك استخدامها تمامًا مثل شرب العصير المفضل لديك. دعونا نبدأ البرنامج التعليمي.
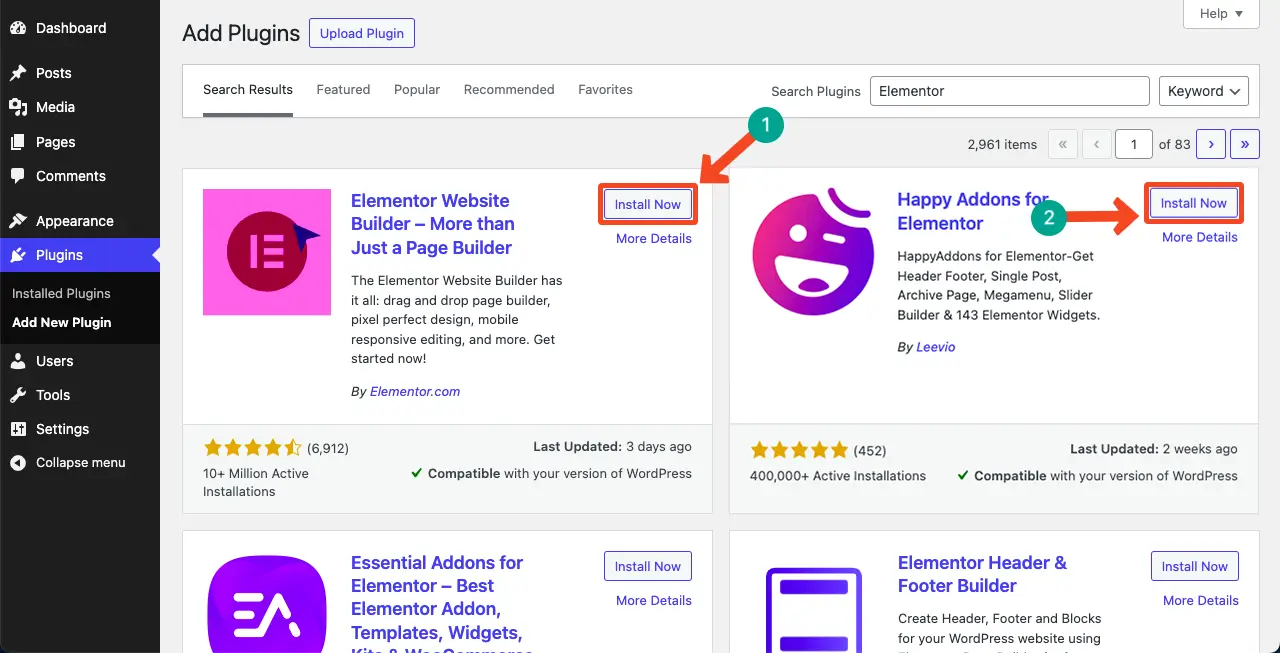
الخطوة 01: تثبيت Elementor وHappyAddons على موقعك
في البداية، تأكد من تثبيت المكونات الإضافية التالية وتنشيطها على موقع الويب الخاص بك.
- عنصر
- HappyAddons
لا تحتاج إلى إصدارات مميزة لهذه الميزة، حيث توفرها HappyAddons مجانًا.

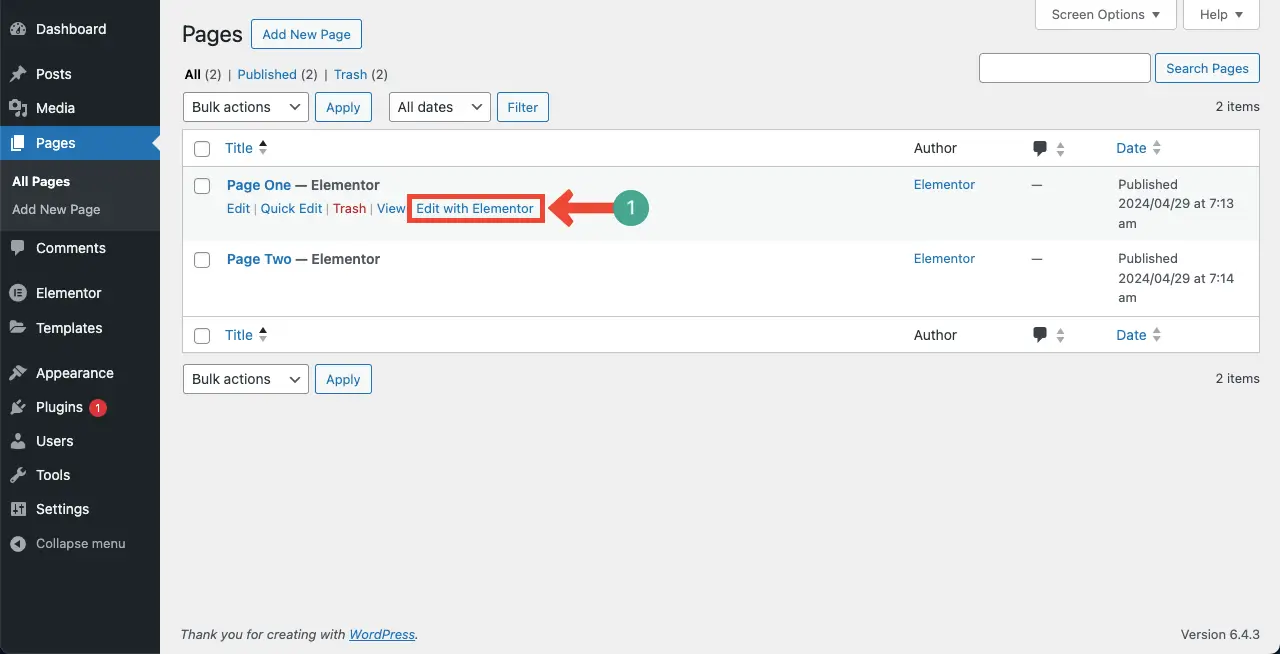
الخطوة 02: افتح منشورًا/صفحة باستخدام Elementor
الآن، افتح المنشور/الصفحة التي تريدها باستخدام Elementor والتي تريد إنشاء قسم مقارنة الصور بها. سيتم فتح Elementor Canvas على شاشتك.

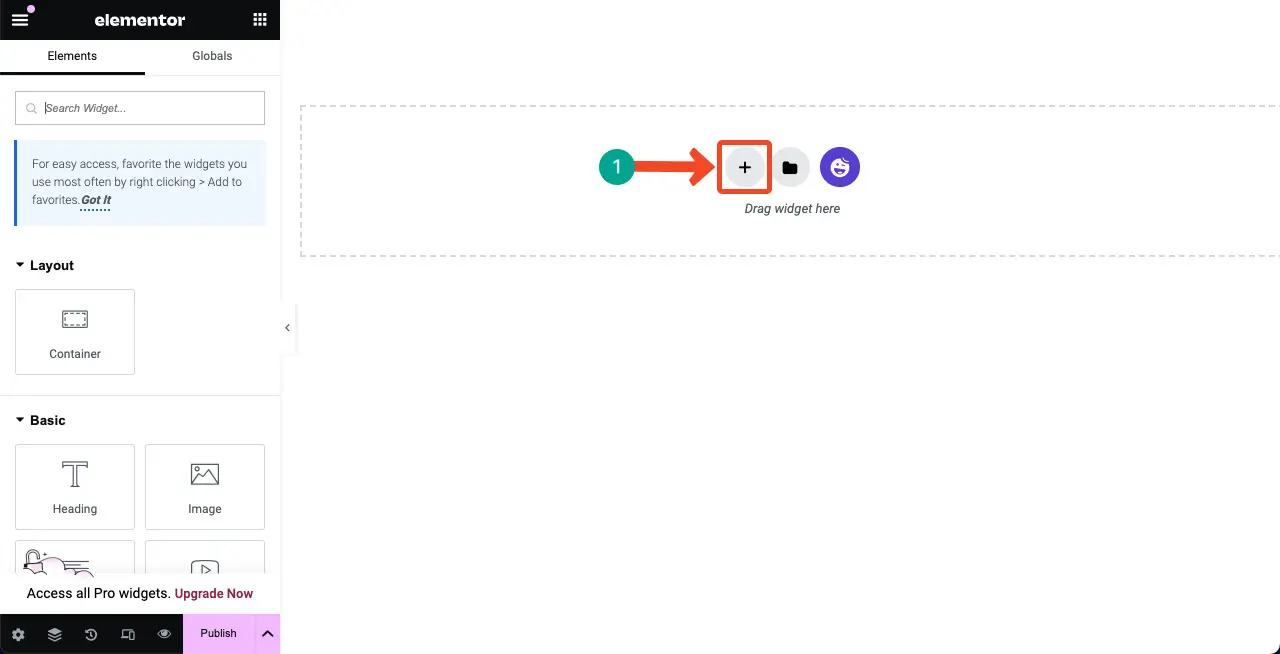
الخطوة 03: إنشاء قسم لأداة مقارنة الصور على اللوحة القماشية
إذا كنت قد استخدمت Elementor بالفعل، فأنت تعرف كيفية إنشاء قسم جديد لإضافة عناصر واجهة المستخدم. وما زلنا نعرضه من أجل المستخدمين الجدد.
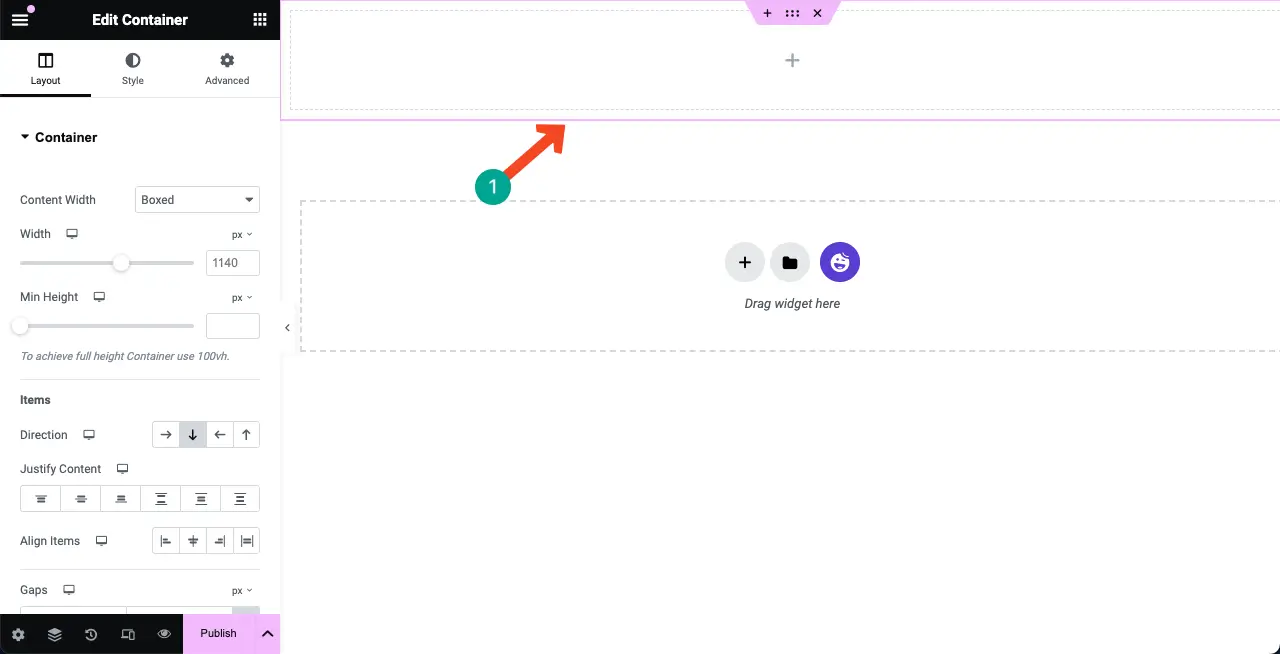
انقر فوق رمز علامة الجمع (+) في Elementor Canvas.

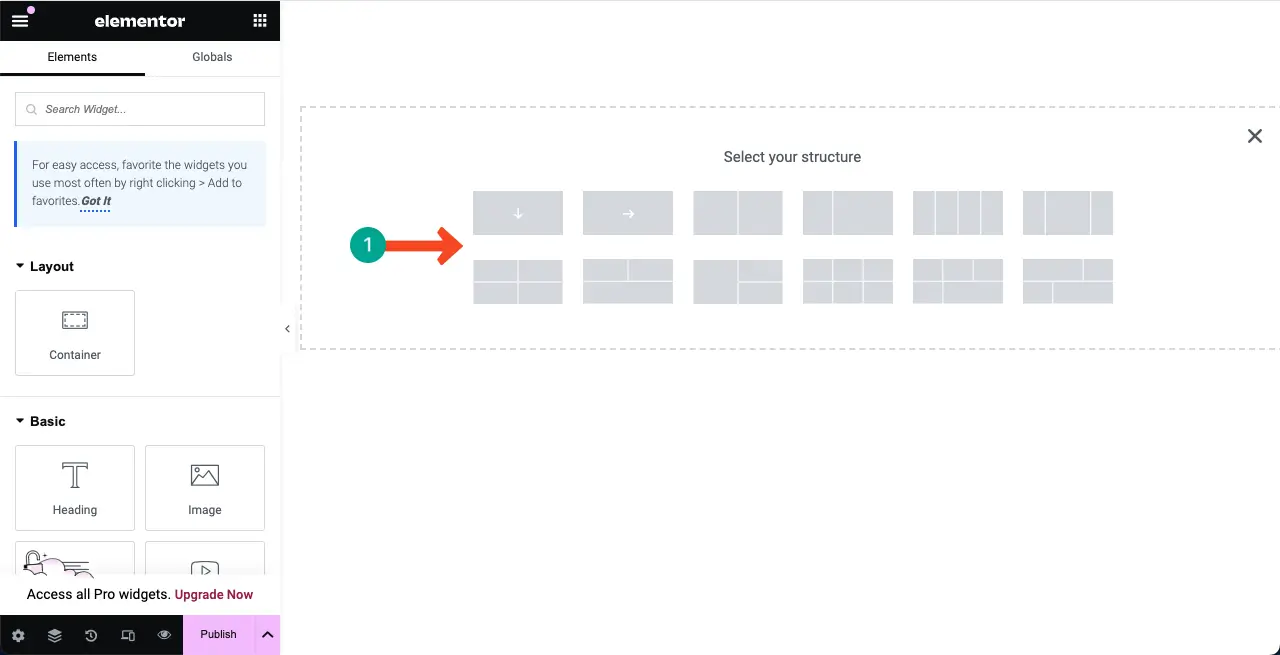
بعد ذلك، حدد بنية العمود وفقًا لعرض قسم مقارنة الصور.

يمكنك أن ترى أنه تمت إضافة قسم جديد إلى اللوحة القماشية. سنقوم بإضافة وإنشاء قسم لمقارنة الصور ضمن هذا العمود.

الخطوة 04: قم بسحب وإسقاط أداة مقارنة الصور في العمود
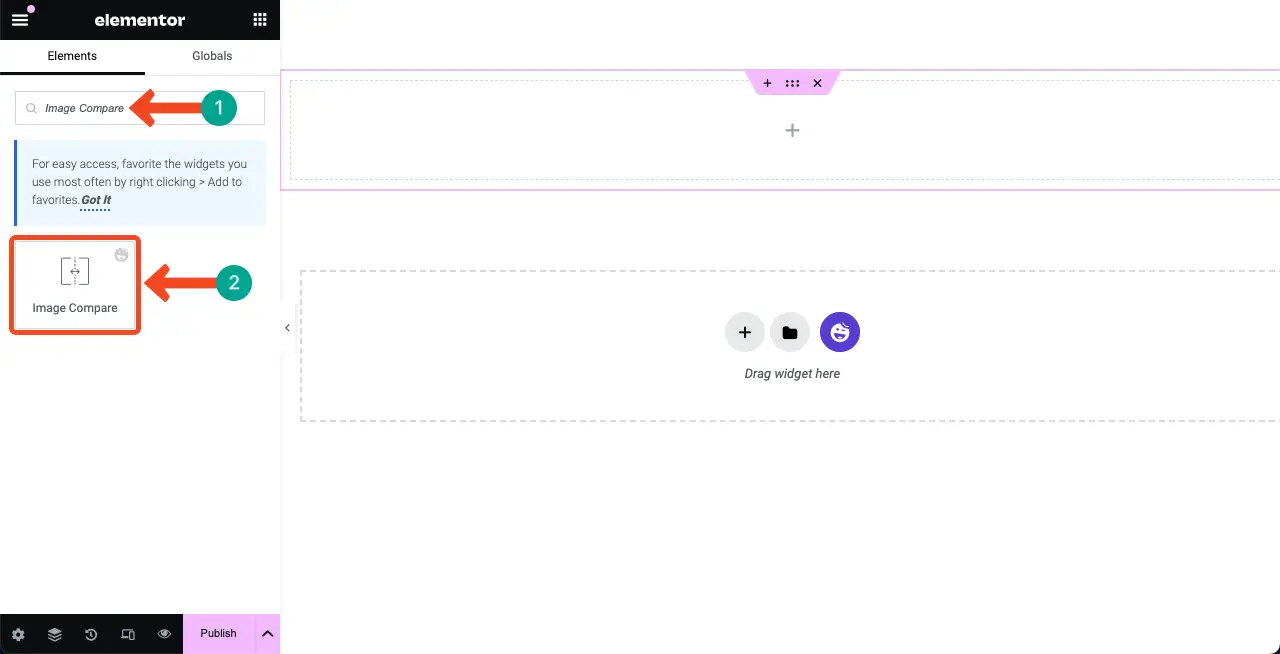
اكتب مقارنة الصورة في مربع البحث الموجود أعلى لوحة Elementor على الجانب الأيسر من Elementor Canvas.

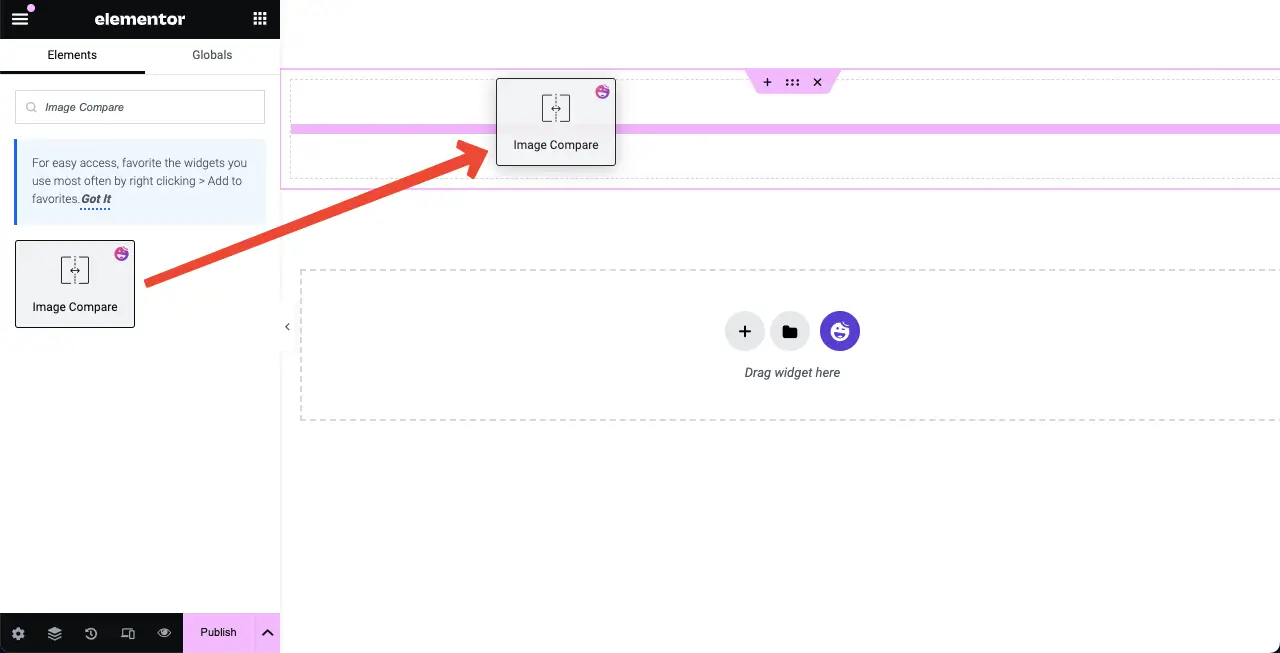
الآن، قم بسحب وإسقاط أداة مقارنة الصور في القسم الذي قمت بإنشائه منذ فترة.

يمكنك رؤية إضافة أداة مقارنة الصور إلى اللوحة القماشية. بعد ذلك، سنقوم بإضافة المحتوى إلى القطعة في الخطوة التالية.

ملحوظة: إذا واجهت 500 خطأ داخلي في الخادم، فيمكنك حلها باتباع هذا الدليل حول كيفية إصلاح 500 خطأ داخلي في الخادم.
الخطوة 05: إضافة الصور إلى القطعة
تحتاج إلى إضافة صورتين إلى الأداة، يمكن أن تكون إحداهما النسخة السابقة أو الأصلية، والأخرى هي النسخة المعدلة.
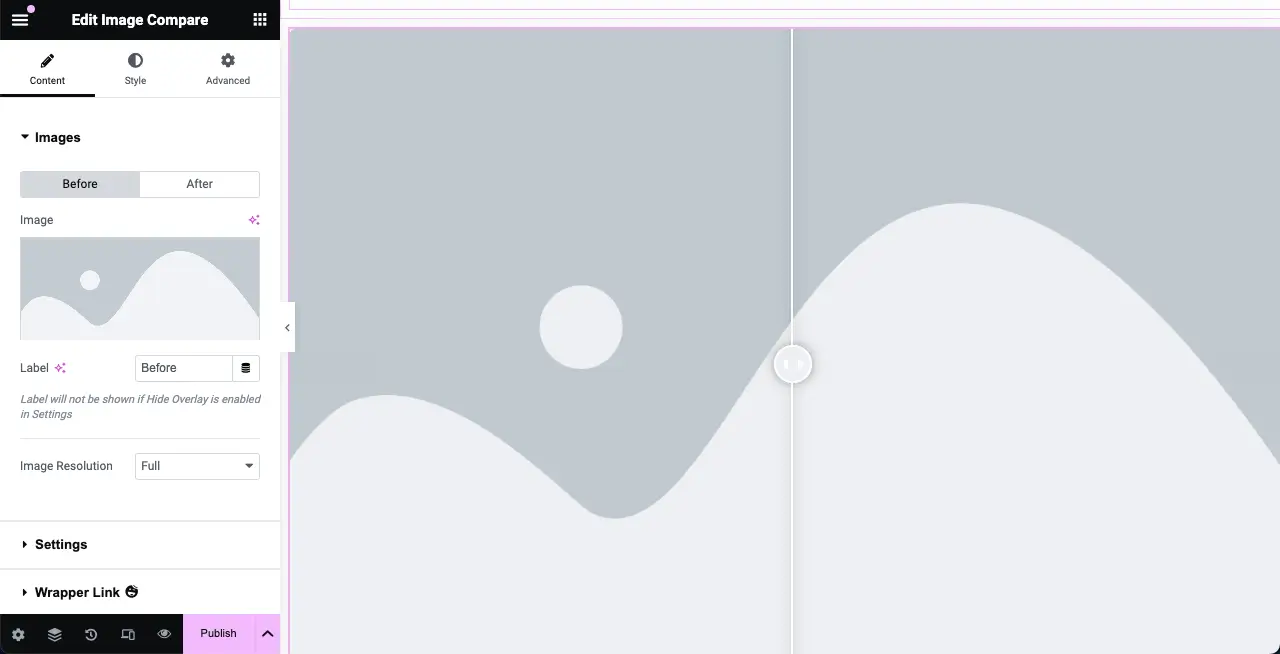
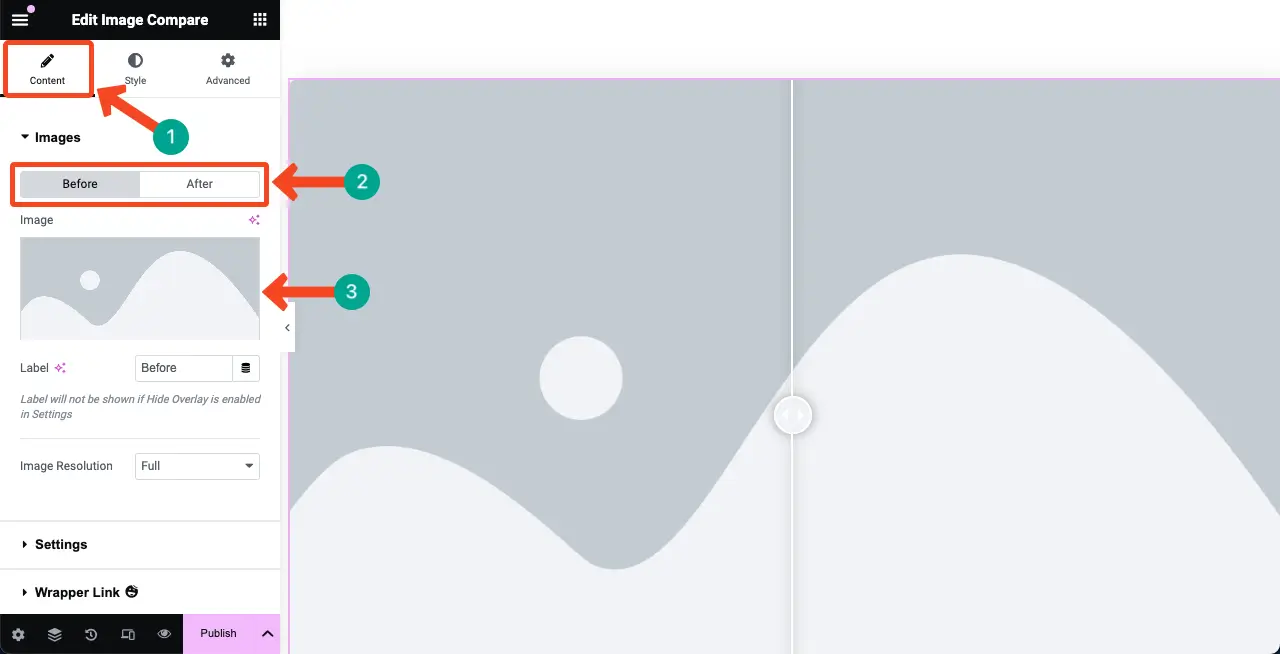
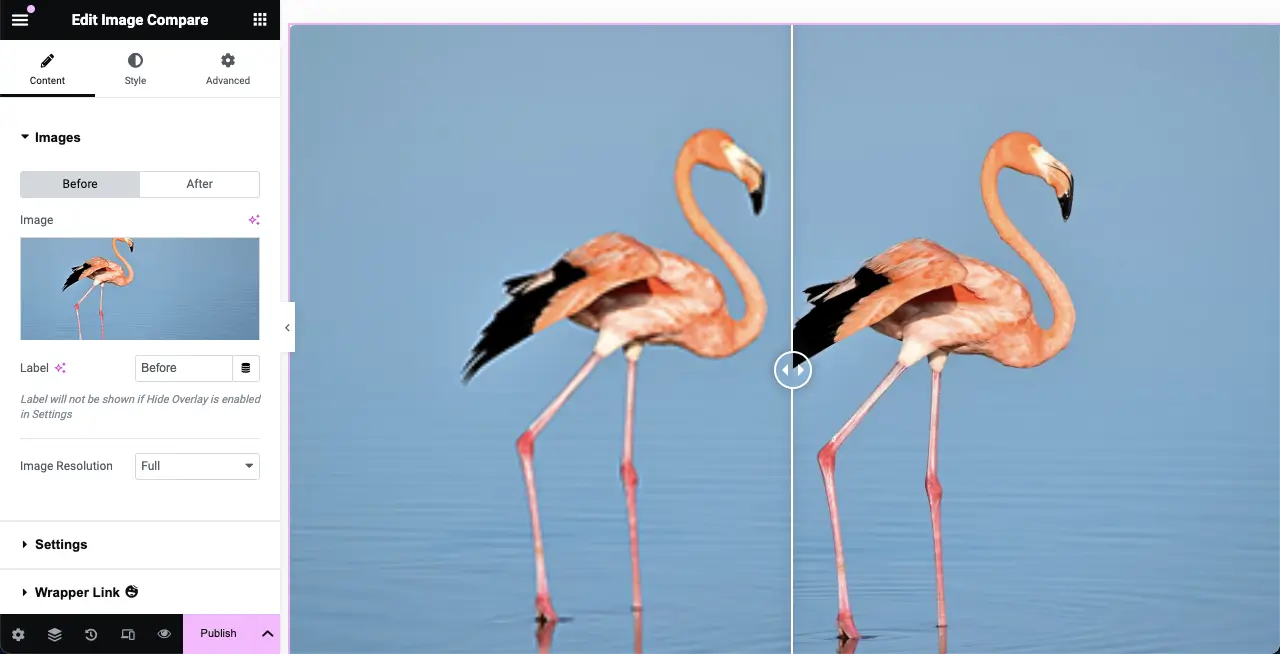
تعال إلى علامة تبويب المحتوى . أسفل علامة التبويب مباشرةً، سترى قسم الصور . يمكنك إضافة صورتين، واحدة للقبل والأخرى لما بعد ذلك. أضف الصور على الفور.


لقد أضفنا صورتين إلى القطعة. أحدهما ذو جودة منخفضة قليلاً والآخر من الدرجة الأولى.

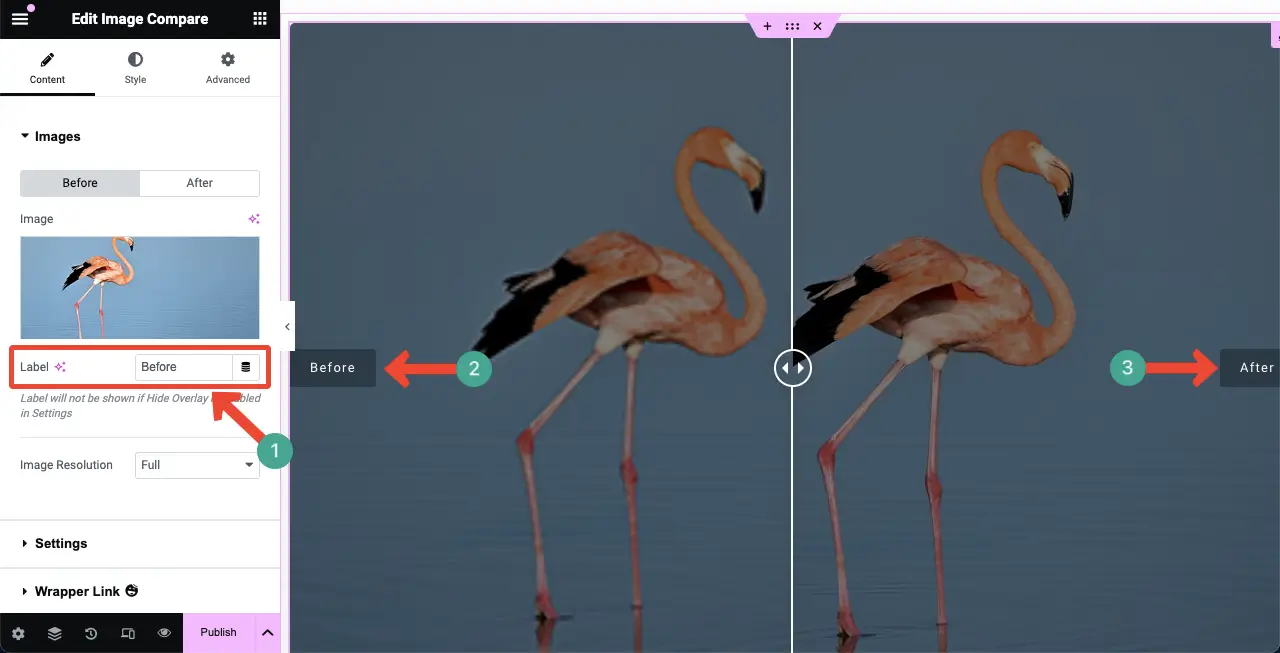
حرك المؤشر على القطعة. سوف تكون التسميات مرئية. يمكنك تغيير أسماء التصنيفات باستخدام الخيار المدبب في الصورة أدناه. افعلها إذا أردت.

الخطوة 06: تخصيص الإعدادات لأداة مقارنة الصور
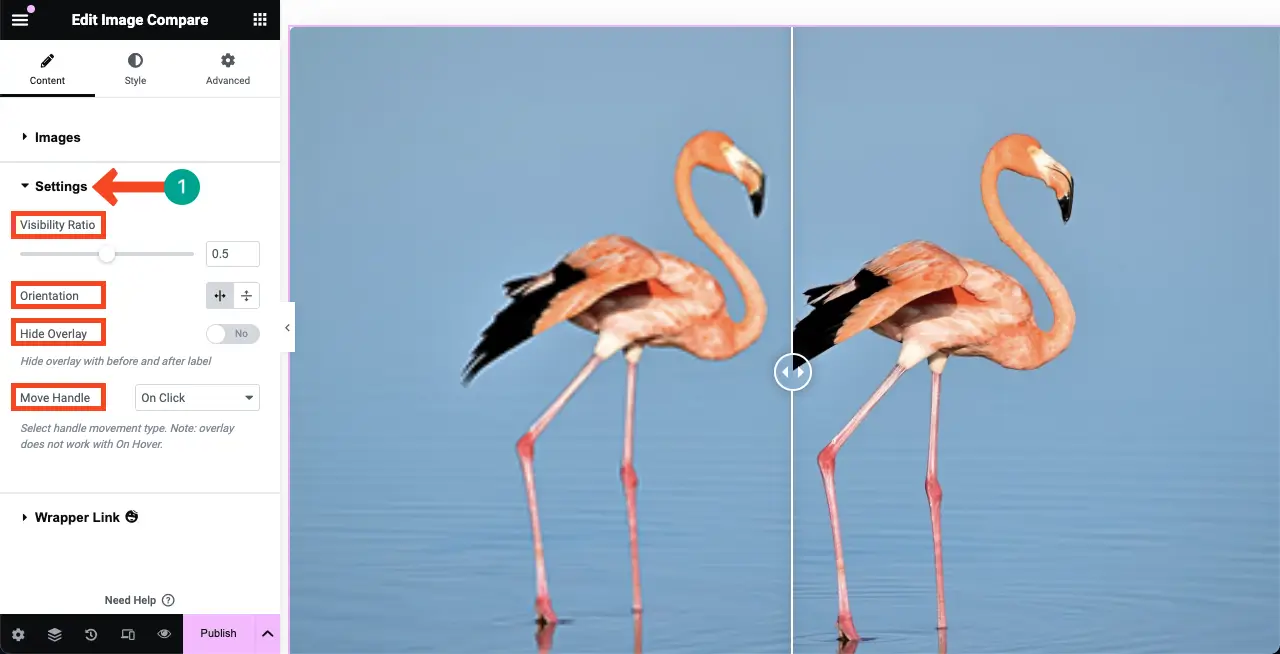
قم بتوسيع قسم الإعدادات ضمن علامة التبويب المحتوى. ستحصل على أربعة خيارات: نسبة الرؤية، والاتجاه، وإخفاء التراكب، وتحريك المقبض. يمكنك القيام بالأشياء التالية معهم.
- نسبة الرؤية – من خلال زيادة نسبة الرؤية أو تقليلها، يمكنك تغيير موضع الفاصل بين صور عناصر واجهة المستخدم.
- الاتجاه - إظهار المقسم، سواء أفقيًا أو رأسيًا.
- إخفاء التراكب – عرض أو إخفاء تأثير التراكب.
- مقبض التحرك – يمكنك التحكم في كيفية استكشاف المستخدمين للصور قبل وبعد من خلال هذا الخيار.

الخطوة 07: قم بتصميم أداة مقارنة الصور
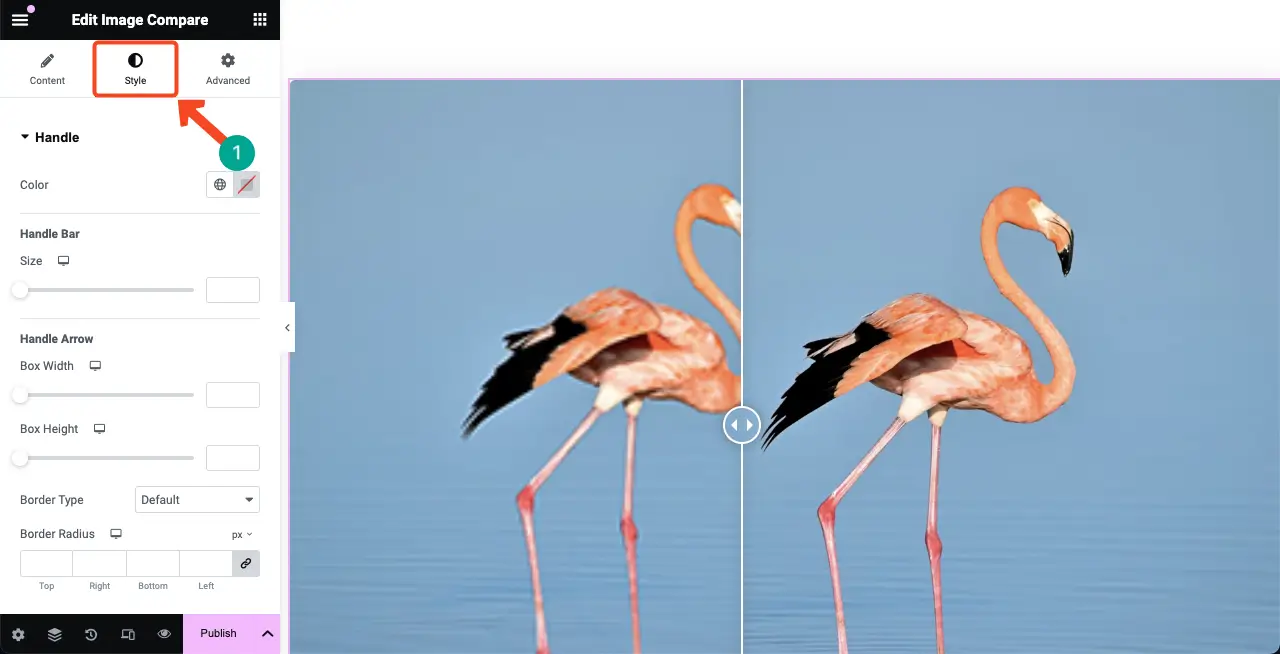
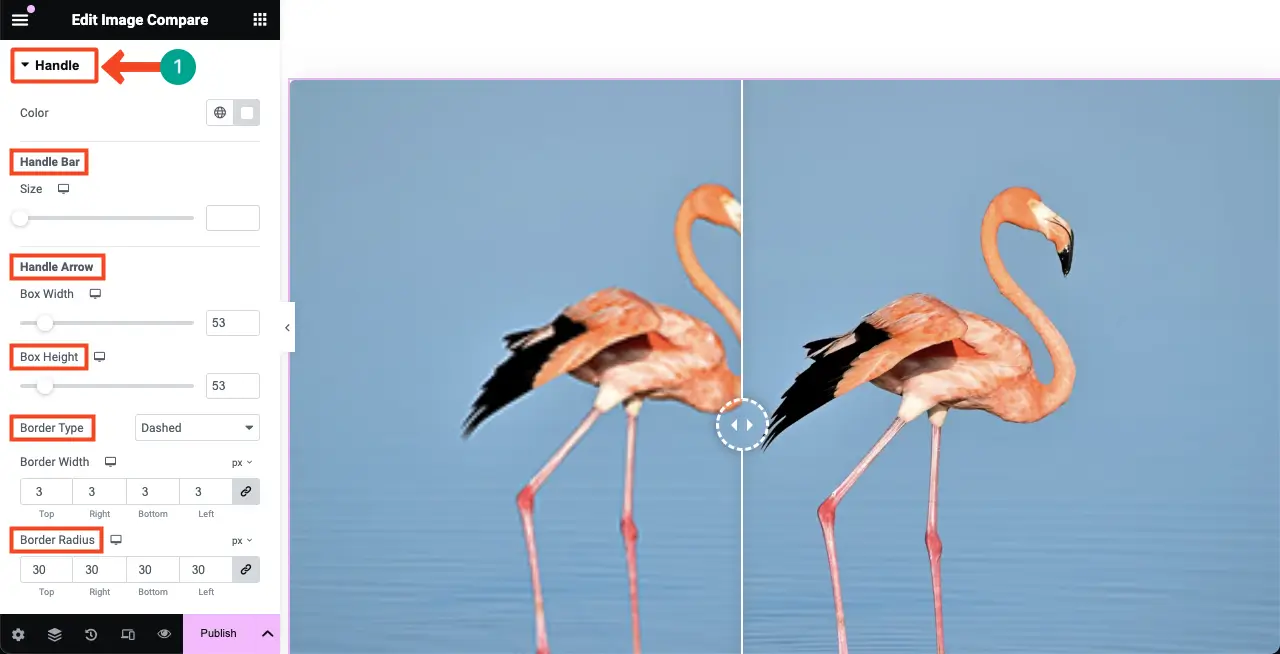
انتقل إلى علامة تبويب الأنماط في أداة مقارنة الصور. ستحصل على خيارات لتخصيص عناصر المقبض والتسمية.

سيتيح لك خيار المقبض تخصيص مظهر المقبض بين الصورتين على الشاشة. الأشياء التي يمكنك تخصيصها هنا هي شريط المقبض، وسهم المقبض، وارتفاع الصندوق، ونوع الحدود، وعرض الحدود، ونصف قطر الحدود .

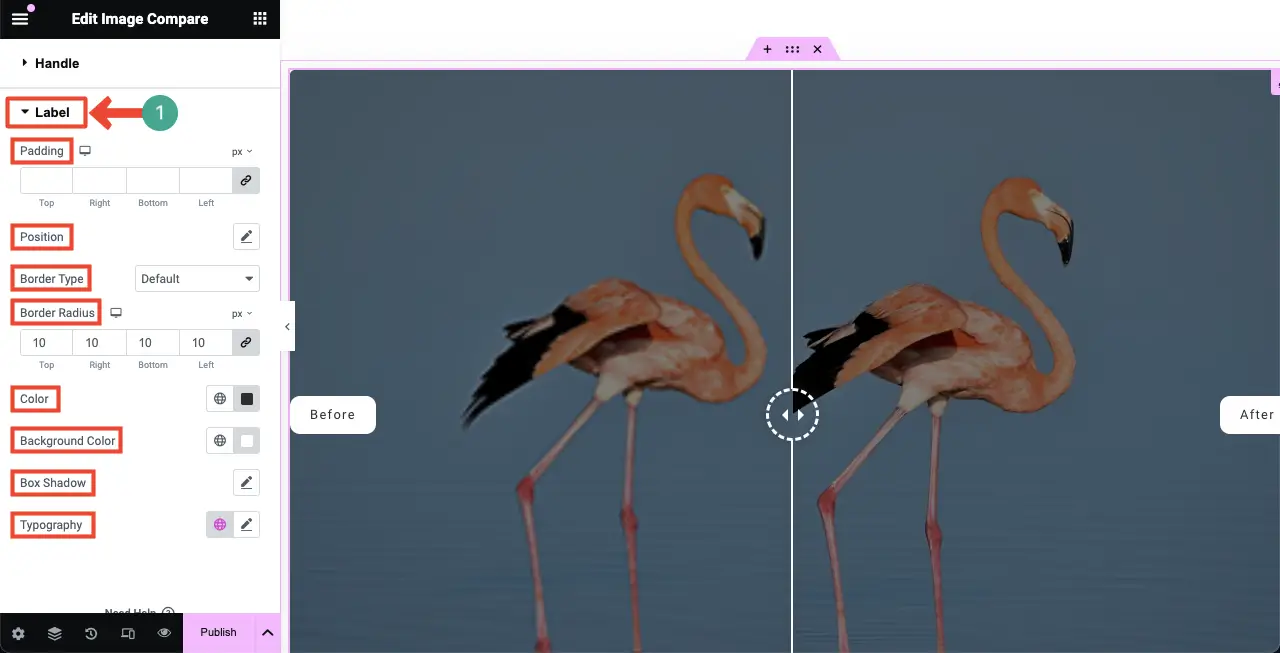
بعد ذلك، قم بتوسيع قسم التسمية . من هذا القسم، يمكنك تخصيص مساحة التسمية والموضع ونوع الحدود ونصف قطر الحدود واللون ولون الخلفية وظل المربع والطباعة .

الخطوة 08: معاينة أداة مقارنة الصور
تعال إلى وضع المعاينة للصفحة. اسحب مقبض الأداة إلى اليسار واليمين لمعرفة ما إذا كان يعمل أم لا. في مقطع الفيديو أدناه، يمكنك رؤية الأداة الخاصة بنا تعمل بشكل جيد.
وبالتالي، يمكنك إنشاء شريط تمرير لمقارنة الصور على موقع Elementor تمامًا مثل المحترفين. استكشف هذا الدليل حول كيفية إضافة تلميح الأدوات في Elementor للارتقاء بالتنقل في موقعك إلى مستوى جديد.
الأسئلة الشائعة حول شريط تمرير مقارنة الصور في Elementor
لقد قمنا حتى الآن بوصف الأجزاء التعليمية والنظرية من مناقشة اليوم. سنجيب الآن على بعض الأسئلة التي يطرحها الأشخاص عادة عبر الإنترنت والمتعلقة بموضوع اليوم.
ما أنواع الصور التي يمكن استخدامها في شريط تمرير مقارنة الصور؟
يدعم شريط تمرير مقارنة الصور Elementor العديد من تنسيقات الصور، بما في ذلك JPEG وPNG وWebP وGIF.
هل الصورة تقارن الحاجيات الملائمة للجوال؟
نعم، جميع عناصر واجهة المستخدم Elementor متوافقة مع الأجهزة المحمولة. يمكنك يدويًا تحسين تخطيط الأداة بشكل منفصل لأحجام الشاشات المختلفة.
هل تعمل أداة مقارنة الصور على تحسين مشاركة المستخدم؟
نعم، يمكن لعنصر واجهة المستخدم "مقارنة الصور" تحسين تفاعل المستخدم من خلال تقديم تجربة تفاعلية لاستكشاف الاختلافات بين الصور.
هل هناك مكون إضافي مجاني لإنشاء شرائح مقارنة الصور؟
نعم، ما عليك سوى تثبيت الإصدارات المجانية من المكونات الإضافية Elementor وHappyAddons. ستحصل على أداة مقارنة الصور مجانًا في المكون الإضافي HappyAddons.
هل هناك أي فوائد لكبار المسئولين الاقتصاديين في أشرطة تمرير مقارنة الصور؟
على الرغم من أن شريط تمرير مقارنة الصور لا يقدم أي فائدة لتحسين محركات البحث بشكل مباشر، إلا أنه يمكن أن يعزز بشكل فعال مشاركة المستخدم مما قد يؤدي بشكل غير مباشر إلى تعزيز نقاط تحسين محركات البحث الخاصة بك.
إغلاق!
نأمل أن تكون قد استمتعت بهذا البرنامج التعليمي. باستخدام هذه الأداة، يمكنك الآن عرض سيناريوهات ما قبل وبعد منتجاتك بشكل فعال أو أي نوع من القصص والتطورات. ولكن هناك بعض أفضل الممارسات التي يجب عليك وضعها في الاعتبار لضمان الأداء الأمثل وتجربة المستخدم المثالية.
أولاً، استخدم دائمًا صورًا عالية الجودة ذات حجم مناسب ومحسّنة. قم بضغطها قبل التحميل حتى لا تؤثر على سرعة تحميل موقعك. أخيرًا، قبل نشر الأداة، تحقق من أنها منظمة بشكل جيد لتناسب الأجهزة المحمولة والأجهزة اللوحية.
