كيفية إنشاء نموذج اشتراك في Mailchimp في WordPress مع الحقول المخصصة
نشرت: 2023-07-17هل تتطلع إلى إضافة نموذج اشتراك Mailchimp إلى موقع WordPress الخاص بك؟
Mailchimp هي أداة تسويق بريد إلكتروني شائعة توفر منشئ النماذج. ومع ذلك ، فإن هذا المنشئ لديه ميزات وخيارات تخصيص محدودة. تمنحك إضافة نموذج اشتراك مخصص مزيدًا من المرونة وتساعد في زيادة قائمة بريدك الإلكتروني.
في هذه المقالة ، سوف نوضح لك كيفية إنشاء نموذج اشتراك Mailchimp في WordPress مع الحقول المخصصة.

لماذا تضيف نموذج اشتراك Mailchimp مخصص في WordPress؟
تعد إضافة نموذج اشتراك إلى موقع WordPress الخاص بك طريقة رائعة للتواصل مع المستخدمين.
يمكنك إرسال رسائل إخبارية وإصدارات منتجات جديدة وإعلانات ومعلومات أخرى أثناء إنشاء اتصال مباشر مع جمهورك.
Mailchimp هي واحدة من أكثر خدمات التسويق عبر البريد الإلكتروني شيوعًا. يساعدك في إنشاء قائمة بريد إلكتروني وإرسال رسائل بريد إلكتروني وإعداد حملات بريد إلكتروني آلية. بالإضافة إلى ذلك ، فإنه يوفر أيضًا أداة إنشاء النماذج التي يمكنك استخدامها لإنشاء نموذج اشتراك وتضمينه في موقع الويب الخاص بك.
ومع ذلك ، فإن أداة إنشاء نماذج Mailchimp أساسية للغاية ولا تقدم الكثير من خيارات التخصيص. تحصل على حقول نموذج محدودة للاختيار من بينها ، ولا توجد إعدادات لتغيير اللون والخط وغير ذلك. كما أنه يضيف علامة Mailchimp التجارية في الأسفل.

يمنحك إنشاء نموذج اشتراك Mailchimp المخصص مزيدًا من المرونة والتحكم. يمكنك إضافة جميع أنواع حقول النموذج وتعديل مظهرها وإضافة منطق شرطي لإظهار الحقول بناءً على استجابات المستخدم والمزيد.
ومع ذلك ، فلنلقِ نظرة على كيفية إنشاء نموذج اشتراك Mailchimp بحقول مخصصة.
كيفية إنشاء نموذج اشتراك في Mailchimp في WordPress
أسهل طريقة لإضافة نموذج اشتراك Mailchimp في WordPress هي باستخدام WPForms. إنه أفضل مكون إضافي لنموذج الاتصال لـ WordPress يستخدمه أكثر من 5 ملايين محترف.
WPForms هو مكون إضافي سهل الاستخدام للمبتدئين يوفر أداة إنشاء نماذج السحب والإفلات ، والقوالب التي تم إنشاؤها مسبقًا ، والكثير من خيارات التخصيص. أفضل جزء هو أنه يتكامل بسهولة مع Mailchimp.
ملاحظة: بالنسبة لهذا البرنامج التعليمي ، سنستخدم إصدار WPForms Pro لأنه يتضمن الملحق Mailchimp وحقول النموذج المخصصة. هناك أيضًا إصدار WPForms Lite المتاح مجانًا ، لكنه لا يقدم تكامل Mailchimp.
الخطوة 1: قم بتوصيل Mailchimp بـ WPForms
أولاً ، سوف تحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
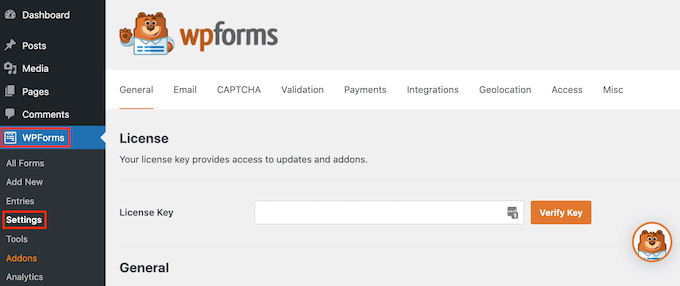
عند التنشيط ، ستحتاج إلى الانتقال إلى WPForms »الإعدادات وإضافة مفتاح الترخيص. يمكنك العثور على المفتاح في منطقة حساب WPForms الخاص بك.
بعد إدخال مفتاح الترخيص ، امض قدمًا وانقر على زر "التحقق من المفتاح".

بعد ذلك ، ستحتاج إلى تثبيت الملحق Mailchimp.
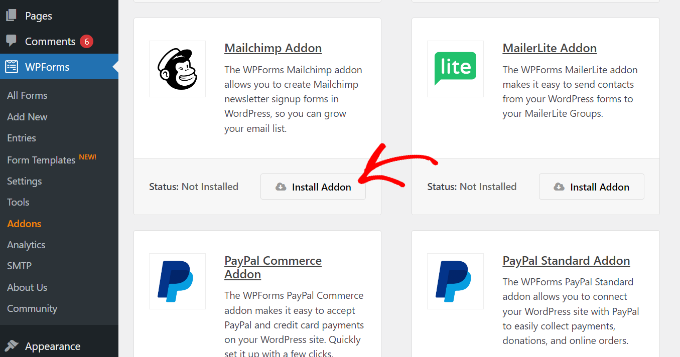
يمكنك القيام بذلك بالانتقال إلى WPForms »Addons من لوحة إدارة WordPress. من هنا ، انتقل إلى Mailchimp addon وانقر فوق الزر "تثبيت الملحق".

يجب الآن تثبيت الملحق وتنشيطه.
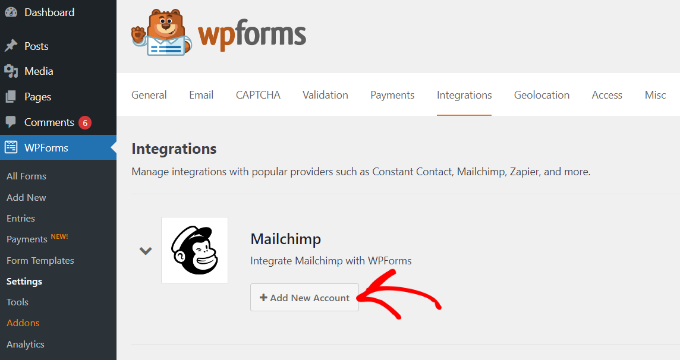
بمجرد الانتهاء من ذلك ، ما عليك سوى الانتقال إلى WPForms »الإعدادات من لوحة معلومات WordPress الخاصة بك والتبديل إلى علامة التبويب" التكامل ".

بعد ذلك ، يمكنك توسيع إعدادات Mailchimp ثم النقر فوق الزر "+ إضافة حساب جديد" ضمن Mailchimp.
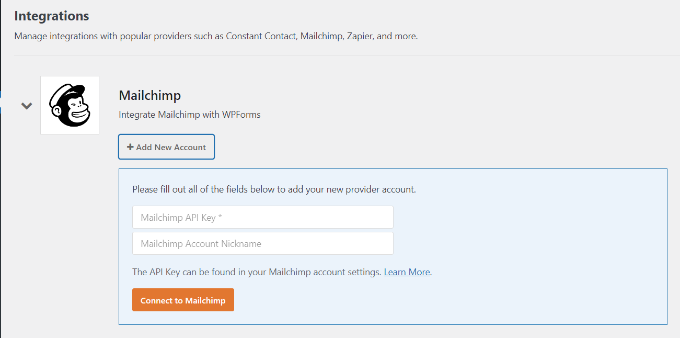
بمجرد القيام بذلك ، سترى المزيد من الخيارات. لدمج Mailchimp ، يجب عليك إدخال مفتاح API والاسم المستعار للحساب. سيسمح هذا لـ WPForms بالتواصل مع حساب Mailchimp الخاص بك.

إنشاء مفاتيح واجهة برمجة تطبيقات Mailchimp لتكامل WPForms
لإنشاء مفتاح API لتوصيل WPForms ، ستحتاج أولاً إلى تسجيل الدخول إلى حساب Mailchimp الخاص بك.
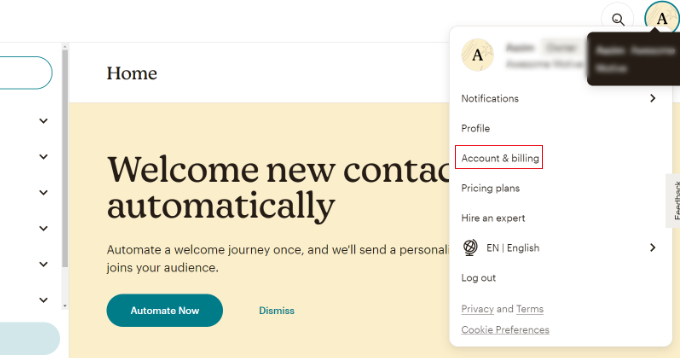
بمجرد تسجيل الدخول ، ما عليك سوى النقر فوق الصورة الرمزية الخاصة بك في الزاوية اليمنى العليا وتحديد خيار "الحساب والفوترة".

في الصفحة التالية ، سترى إعدادات حساب مختلفة.
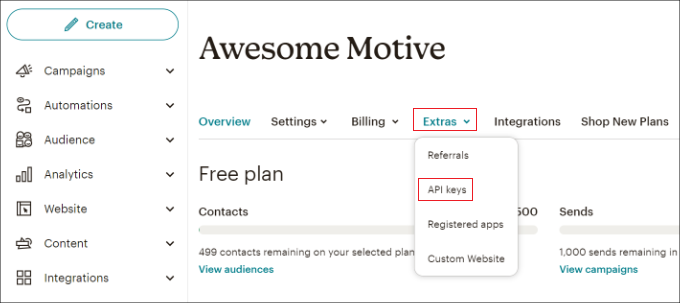
ما عليك سوى النقر فوق القائمة المنسدلة "الإضافات" ثم تحديد خيار "مفاتيح واجهة برمجة التطبيقات".

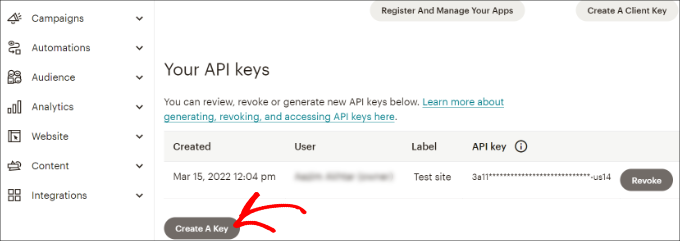
بعد ذلك ، يمكنك نسخ مفتاح API موجود لاستخدامه في تكامل WPForms.
إذا لم تكن قد أنشأت مفتاحًا من قبل ، فما عليك سوى النقر فوق الزر "إنشاء مفتاح".

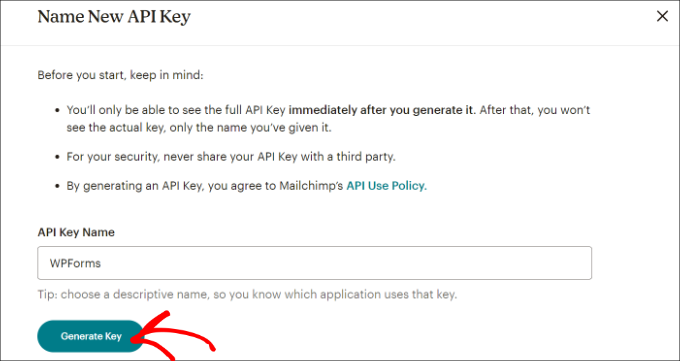
بعد ذلك ، يمكنك إدخال اسم لمفتاح API الجديد.
بمجرد الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "إنشاء مفتاح".

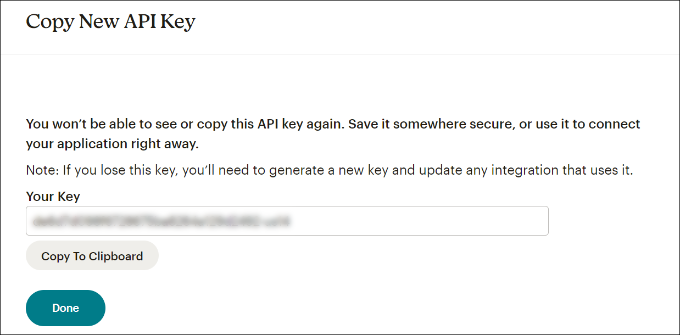
بعد ذلك ، سترى مفتاح API الجديد.
استمر وانسخ المفتاح وانقر فوق الزر "تم".

يمكنك الآن العودة إلى علامة تبويب المتصفح أو النافذة باستخدام إعدادات تكامل WPFroms.
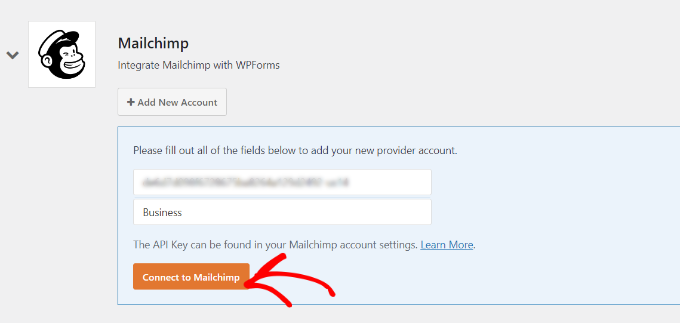
من هنا ، قم ببساطة بلصق المفتاح في حقل "مفتاح واجهة برمجة التطبيقات". يمكنك أيضًا إضافة اسم مستعار لحساب Mailchimp لتذكر الحساب الذي تتصل به.

بعد إدخال المفتاح ، انطلق وانقر على زر "Connect to Mailchimp".
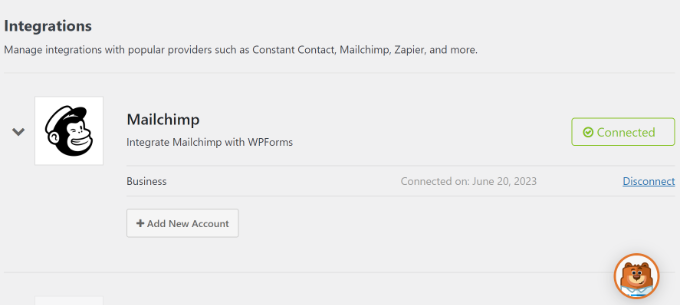
يجب أن ترى الآن زر "متصل" أخضر بجوار إعدادات Mailchimp ، مما يوضح أن أداة التسويق عبر البريد الإلكتروني قد تم دمجها بنجاح مع WPForms.

الخطوة 2: تصميم نموذج اشتراك Mailchimp مع الحقول المخصصة
الآن بعد أن قمت بدمج Mailchimp مع WPForms ، فإن الخطوة التالية هي إنشاء نموذج اشتراك بحقول مخصصة.
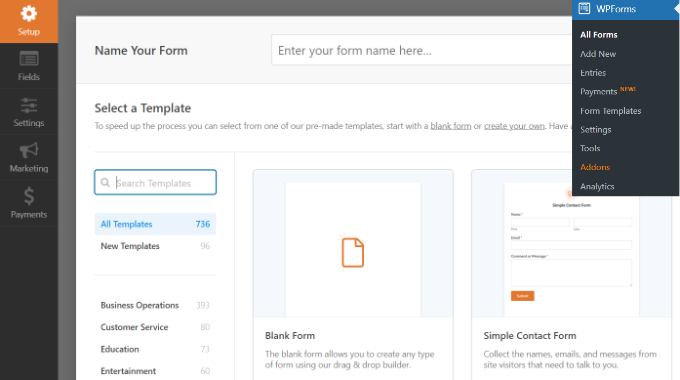
أولاً ، ستحتاج إلى الانتقال إلى WPForms »إضافة جديد من لوحة معلومات WordPress. بعد ذلك ، يمكنك إدخال اسم في الجزء العلوي وتحديد قالب نموذج.

يقدم WPFomrs الكثير من قوالب النماذج التي تم إنشاؤها مسبقًا ، بحيث يمكنك اختيار أحدها بسرعة وتخصيصه.

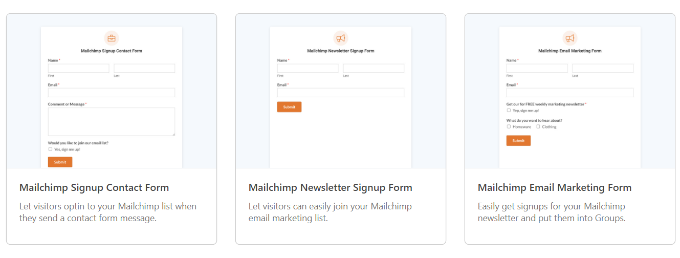
حتى أنه يقدم قوالب نماذج لـ Mailchimp. على سبيل المثال ، يمكنك إنشاء نموذج اتصال تسجيل أو نموذج اشتراك في رسالة إخبارية أو نموذج تسويق عبر البريد الإلكتروني.

في هذا البرنامج التعليمي ، سنختار قالب نموذج الاشتراك في النشرة الإخبارية في Mailchimp.
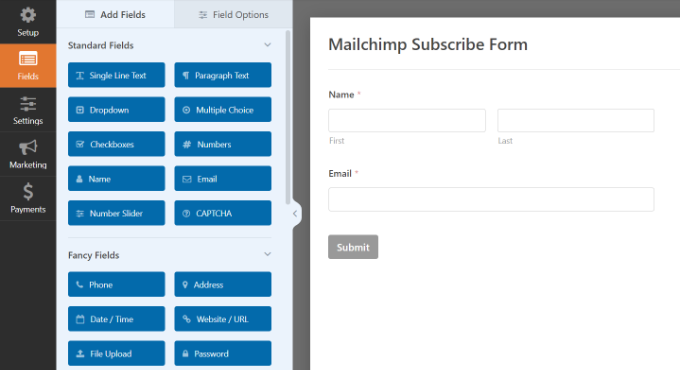
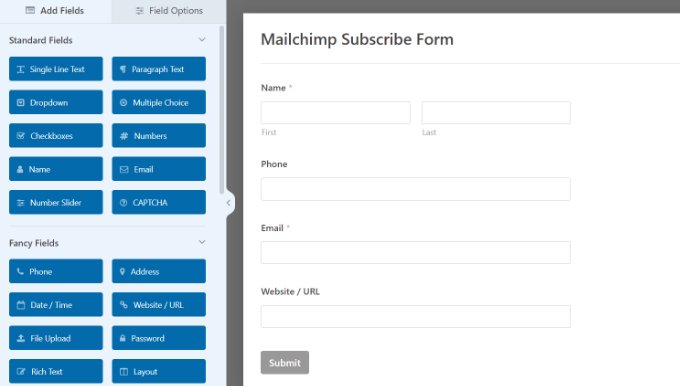
في الشاشة التالية ، سترى منشئ نماذج السحب والإفلات WPForms. هنا ، يمكنك تخصيص النموذج وإضافة حقول مخصصة من القائمة الموجودة على اليسار.

سيأتي قالب النموذج الافتراضي مع حقل الاسم والبريد الإلكتروني.
ومع ذلك ، يمكنك ببساطة سحب أي حقل نموذج وإفلاته في القالب. هناك حقول لإضافة نص وخيارات قائمة منسدلة وخيارات متعددة ورقم هاتف وعنوان وتاريخ ووقت وموقع ويب وكلمة مرور والمزيد.
على سبيل المثال ، إذا كنت تستخدم خدمة هاتف العمل ، فيمكنك إضافة حقل الهاتف. سيساعدك هذا في إرسال رسائل SMS أو التواصل مع المشتركين عبر المكالمات الهاتفية.

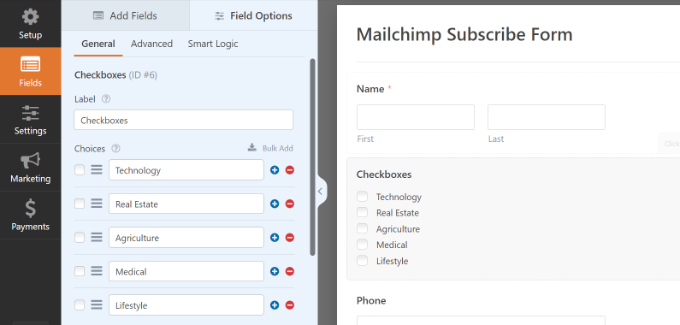
يمكنك إضافة خانة اختيار والسماح للمستخدمين بتحديد اهتماماتهم. بهذه الطريقة ، يمكنك تقسيم المشتركين وإرسال رسائل بريد إلكتروني مستهدفة إليهم.
بعد ذلك ، يمكنك تعديل كل حقل نموذج في القالب. ما عليك سوى اختيار حقل ، وسترى المزيد من الخيارات في اللوحة اليمنى.
على سبيل المثال ، قمنا بتغيير الخيارات في حقل نموذج مربعات الاختيار.

يمكنك أيضًا تحرير تسمية حقل النموذج ، وجعله حقلاً مطلوبًا ، وإضافة الصور إلى خيارات خانة الاختيار ، والمزيد.
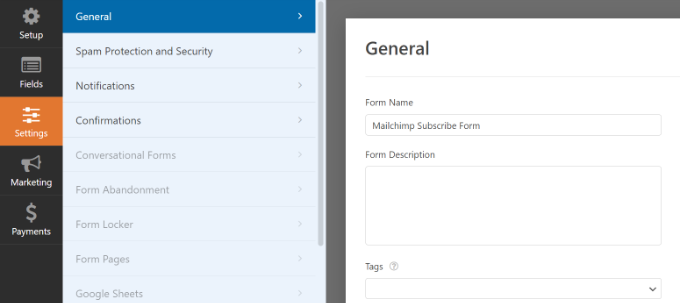
بمجرد الانتهاء من إضافة حقول النموذج المخصصة ، قم بالتبديل إلى علامة التبويب "الإعدادات" من القائمة اليسرى. في الإعدادات العامة ، يمكنك تغيير اسم النموذج ووصفه وإضافة علامات وتحرير نص زر الإرسال والمزيد.

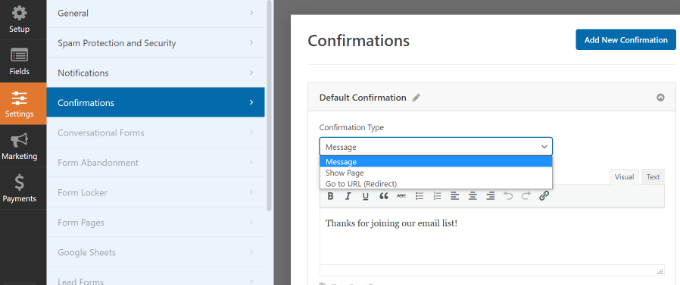
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "التأكيدات" واختيار ما سيراه المشتركون بمجرد إرسال نموذج.
يتيح لك WPForms عرض رسالة أو صفحة معينة مثل صفحة الشكر أو إعادة توجيه المستخدمين إلى عنوان URL.

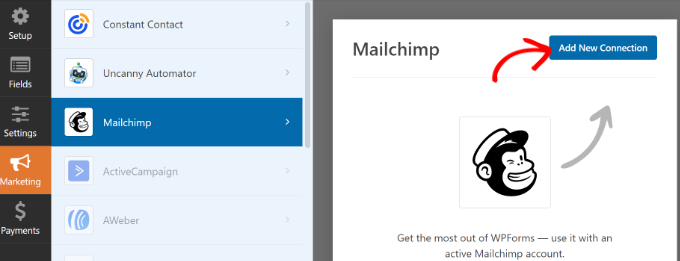
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "Marketing" من اللوحة اليمنى ثم تحديد Mailchimp.
من هنا ، ما عليك سوى النقر فوق الزر "إضافة اتصال جديد".

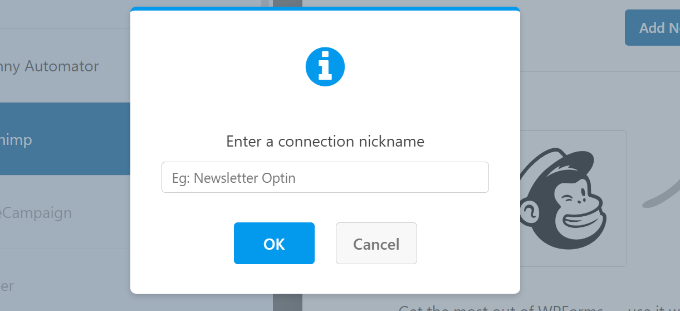
بعد ذلك ، سيتم فتح نافذة منبثقة صغيرة حيث ستحتاج إلى إدخال اسم مستعار Mailchimp.
بعد إدخاله ، امض قدمًا وانقر فوق الزر "موافق".

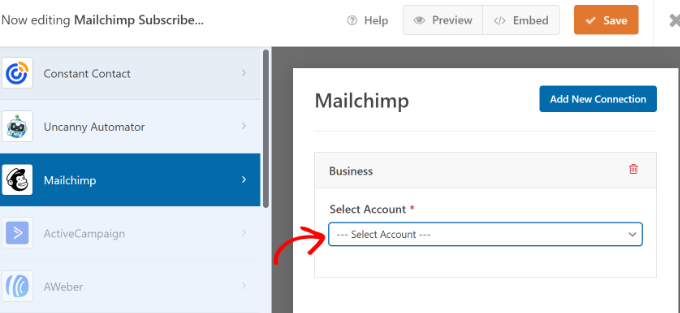
بعد ذلك ، يمكنك اختيار حساب Mailchimp الذي اتصلت به سابقًا.
ما عليك سوى النقر فوق القائمة المنسدلة "تحديد حساب" واختيار حسابك.

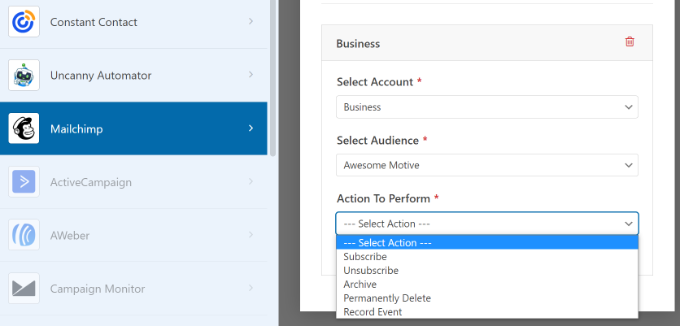
بعد ذلك ، ستظهر المزيد من الخيارات.
يمكنك المضي قدمًا وتحديد الجمهور من القائمة المنسدلة التي ستتم إضافة المشتركين الجدد إليها.

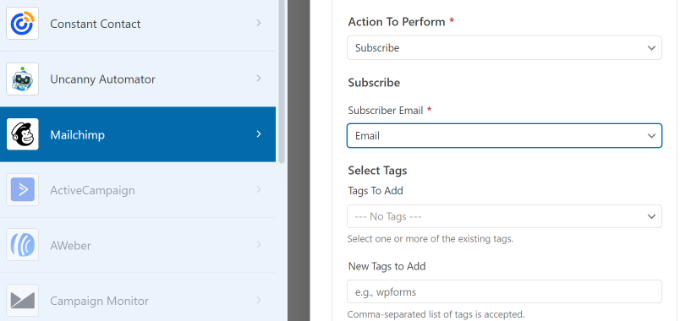
هناك إجراءات مختلفة للاختيار من بينها ، لكننا سنحدد خيار "اشتراك" لهذا البرنامج التعليمي. سيؤدي هذا إلى إضافة المستخدم كجهة اتصال جديدة إلى حساب Mailchimp الخاص بك.
بعد ذلك ، يمكنك التمرير لأسفل لرؤية الإعدادات الإضافية. على سبيل المثال ، هناك خيار لاختيار حقل WPForms حيث يمكن للمستخدمين إدخال عناوين بريدهم الإلكتروني.

لديك أيضًا خيارات لإضافة علامات للمشتركين الجدد وملاحظة إلى ملف تعريف المستخدم.
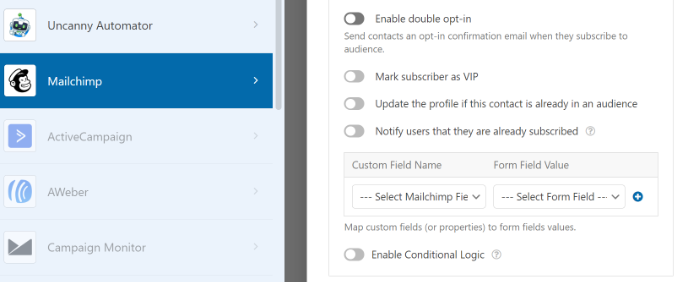
إذا قمت بالتمرير لأسفل أكثر ، فسترى المزيد من الإعدادات الاختيارية. على سبيل المثال ، يمكنك تمكين الاشتراك المزدوج ، وتمييز المشترك على أنه VIP ، وتحديث ملفه الشخصي إذا كانت جهة الاتصال موجودة بالفعل في الجمهور ، وأكثر من ذلك.

الآن ، أنت جاهز لإضافة نموذج الاشتراك في Mailchimp إلى مدونة WordPress أو موقع الويب الخاص بك.
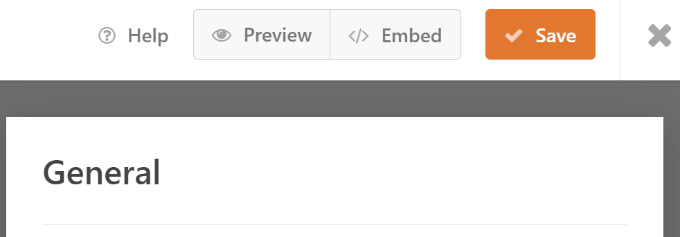
في منشئ النماذج WPForms ، سترى خيار "تضمين" في الأعلى. انطلق وانقر فوق الزر "حفظ" لتخزين التغييرات ، ثم انقر فوق الزر "تضمين".

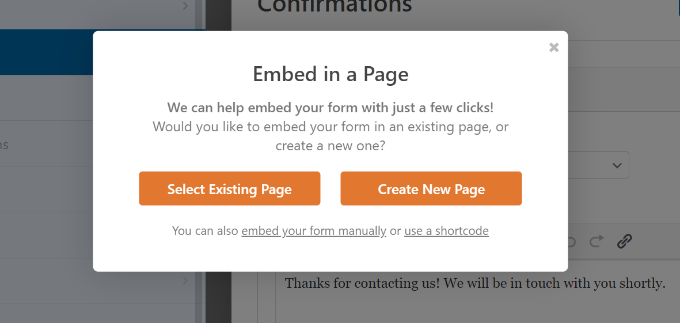
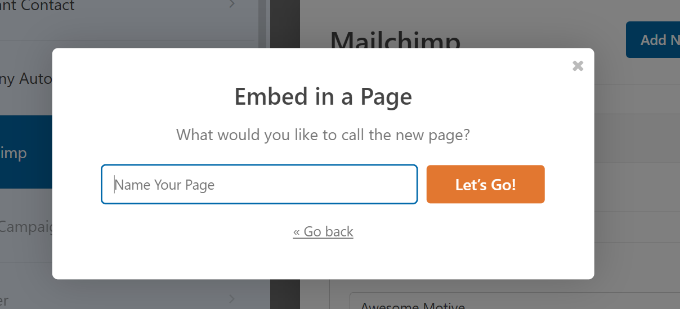
بعد ذلك ، سيتم فتح نافذة منبثقة حيث ستحتاج إلى تحديد صفحة موجودة أو إنشاء صفحة جديدة.
في هذا البرنامج التعليمي ، سوف نستخدم خيار "إنشاء صفحة جديدة".

بعد ذلك ، ستحتاج إلى إدخال اسم لصفحتك الجديدة.
بمجرد الانتهاء من ذلك ، ما عليك سوى النقر فوق "Let's Go!" زر.

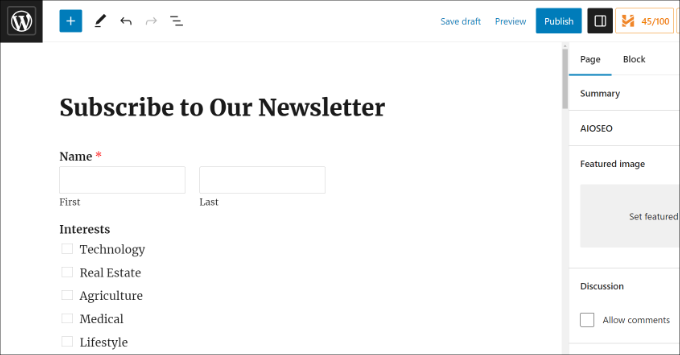
بعد ذلك ، سترى معاينة للنموذج الخاص بك في محرر محتوى WordPress.
يمكنك بعد ذلك النقر فوق الزر "نشر" في الجزء العلوي لتفعيل نموذج الاشتراك في Mailchimp.

لقد نجحت الآن في إنشاء نموذج اشتراك Mailchimp مع الحقول المخصصة.
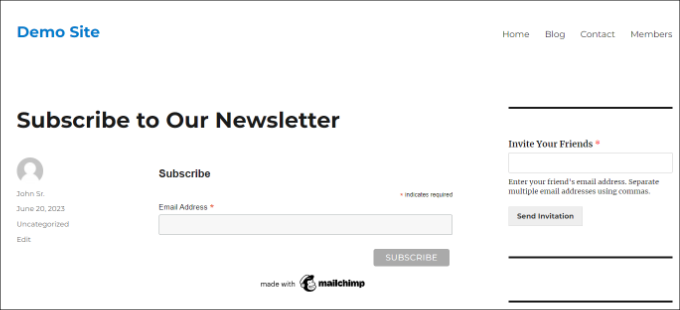
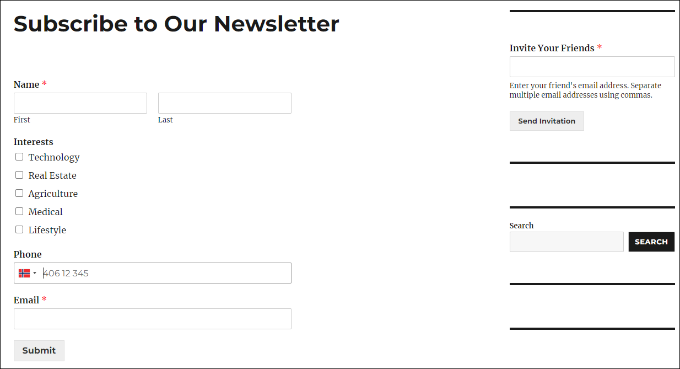
يمكنك المضي قدمًا وزيارة موقع الويب الخاص بك لمشاهدة النموذج قيد التنفيذ.

يمكنك أيضًا فعل الكثير باستخدام Mailchimp و WordPress. على سبيل المثال ، يمكنك دمجه مع OptinMonster وإظهار نماذج الاشتراك الخاصة بك في الحملات المنبثقة.
لمعرفة المزيد ، يرجى الاطلاع على دليلنا النهائي لاستخدام Mailchimp و WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نموذج اشتراك Mailchimp في WordPress بحقول مخصصة. قد ترغب أيضًا في الاطلاع على دليلنا حول الطرق السهلة لتنمية قائمة بريدك الإلكتروني بشكل أسرع واختيار خبرائنا للمكونات الإضافية لـ WordPress لتنمية موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
